Похожие презентации:
Создание первой страницы HTML
1.
1Создание веб-сайтов
§ 23. Текстовые веб-страницы
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
2.
Создание веб-сайтов, 11 класс2
Как создать веб-страницу?
Любой текстовый редактор (Блокнот и т.п.)
2×ЛК
М
Текстовые редакторы с подсветкой HTML-тэгов:
Sublime Text (sublimetext.com)
бесплатно!
NotePad++ (notepad-plus-plus.org)
Bluefish (bluefish.openoffice.nl)
HEFS (kpolyakov.spb.ru/prog/hefs.htm)
Редакторы WYSIWYG = What You See Is What You Get
TinyMCE (www.tinymce.com)
бесплатно!
Kompozer (kompozer.net)
CKEditor (ckeditor.com)
openWYSIWYG (www.openwebware.com)
BlueGriffon (bluegriffon.org)
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
3.
Создание веб-сайтов, 11 класс3
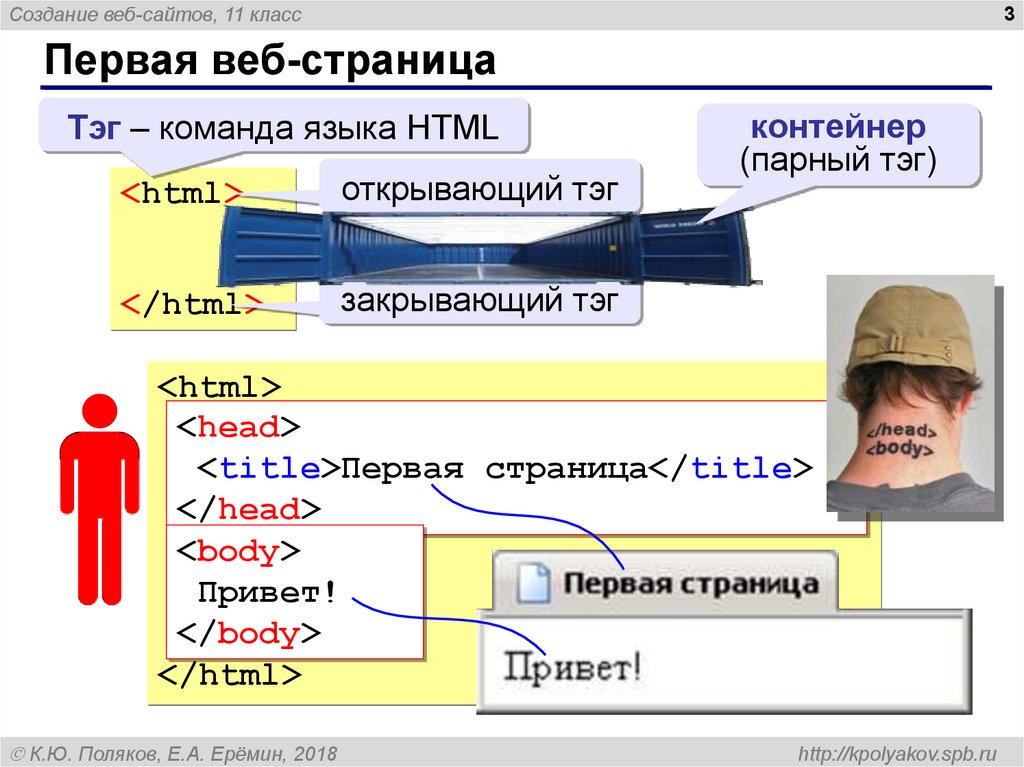
Первая веб-страница
Тэг – команда языка HTML
<html>
открывающий тэг
</html>
закрывающий тэг
контейнер
(парный тэг)
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Привет!
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
4.
Создание веб-сайтов, 11 класс4
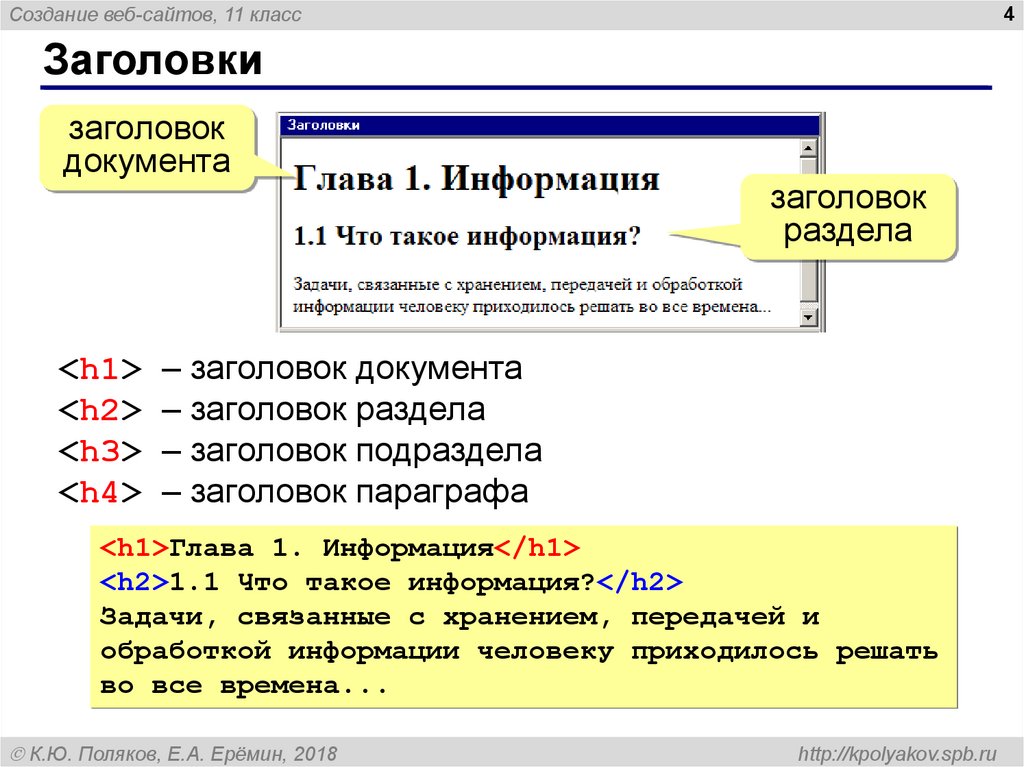
Заголовки
заголовок
документа
заголовок
раздела
<h1> – заголовок документа
<h2> – заголовок раздела
<h3> – заголовок подраздела
<h4> – заголовок параграфа
<h1>Глава 1. Информация</h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и
обработкой информации человеку приходилось решать
во все времена...
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
5.
Создание веб-сайтов, 11 класс5
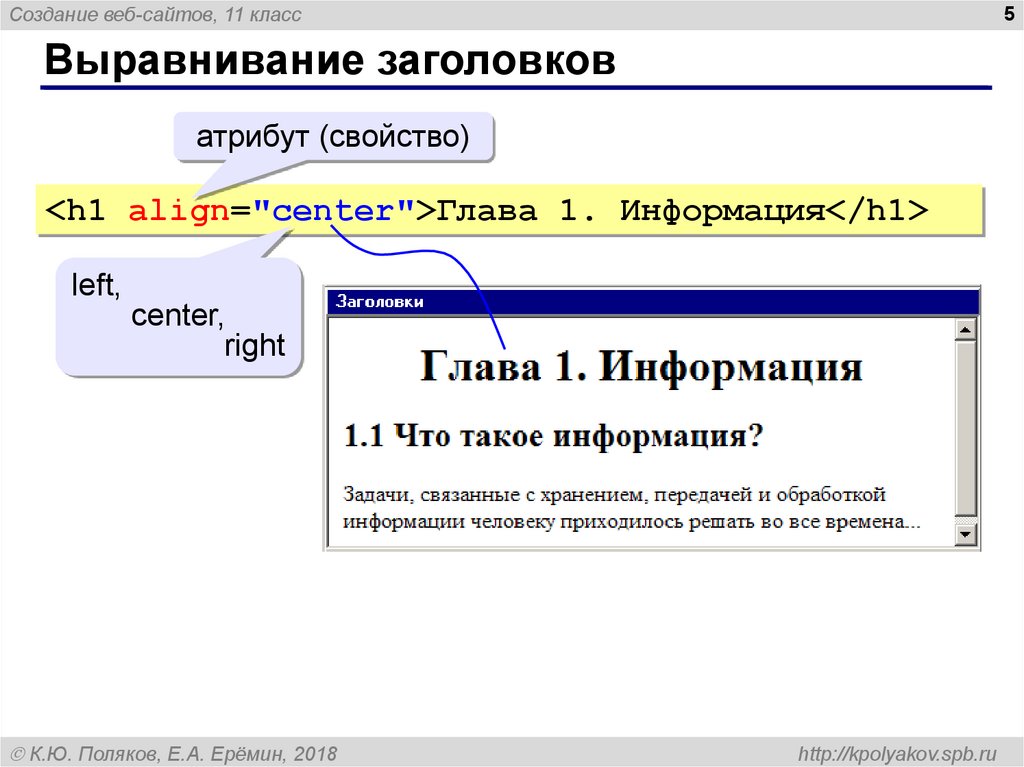
Выравнивание заголовков
атрибут (свойство)
<h1 align="center">Глава 1. Информация</h1>
left,
center,
right
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
6.
Создание веб-сайтов, 11 класс6
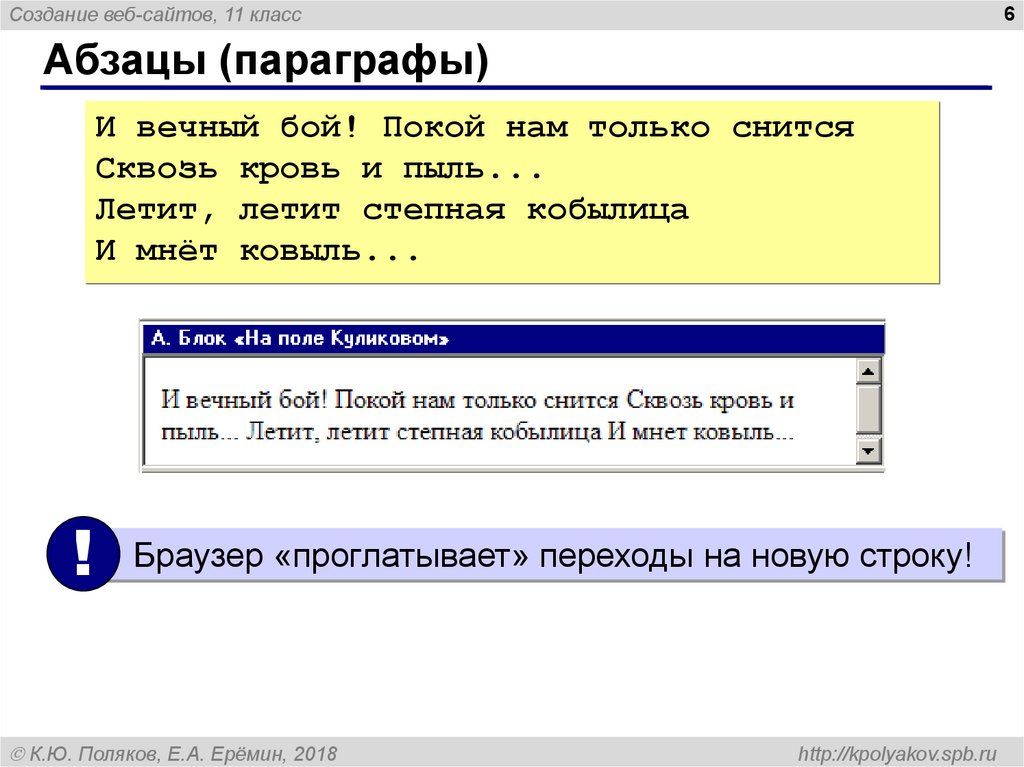
Абзацы (параграфы)
И вечный бой! Покой нам только снится
Сквозь кровь и пыль...
Летит, летит степная кобылица
И мнёт ковыль...
! Браузер «проглатывает» переходы на новую строку!
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
7.
Создание веб-сайтов, 11 класс7
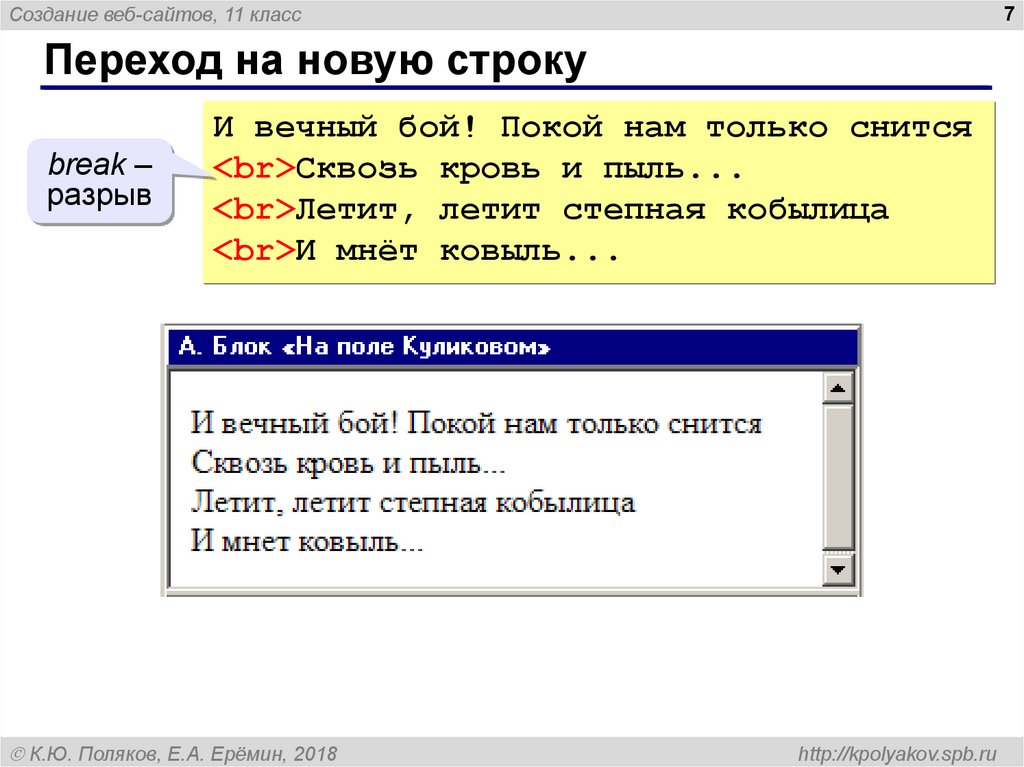
Переход на новую строку
break –
разрыв
И вечный бой! Покой нам только снится
<br>Сквозь кровь и пыль...
<br>Летит, летит степная кобылица
<br>И мнёт ковыль...
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
8.
Создание веб-сайтов, 11 класс8
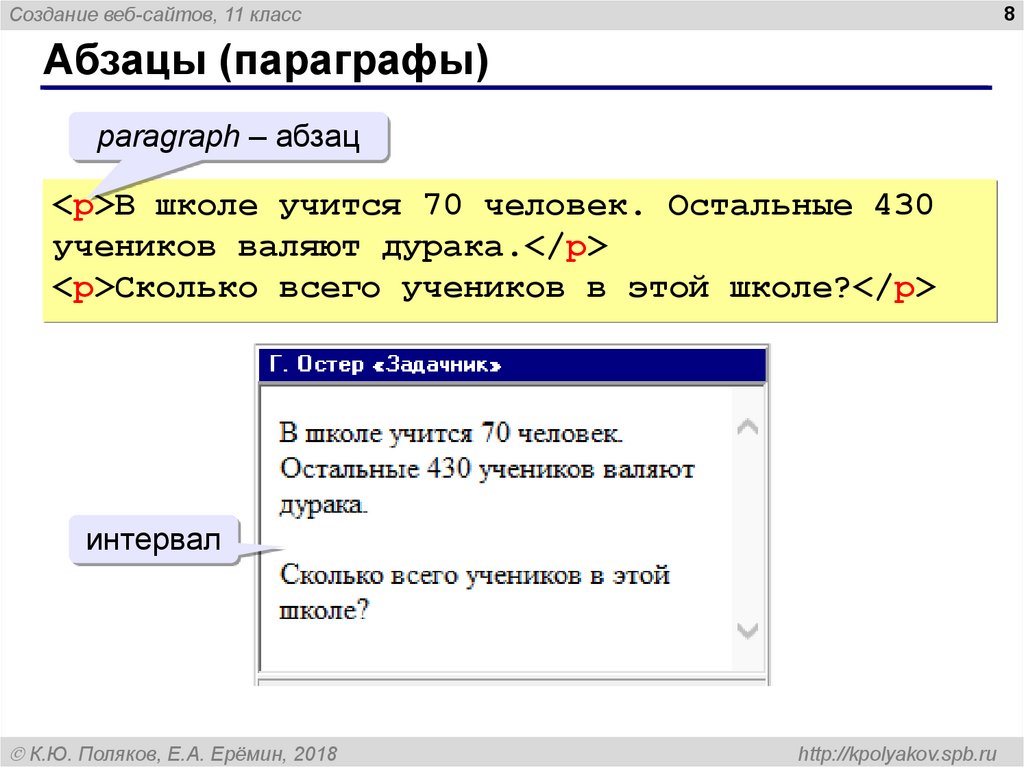
Абзацы (параграфы)
paragraph – абзац
<p>В школе учится 70 человек. Остальные 430
учеников валяют дурака.</p>
<p>Сколько всего учеников в этой школе?</p>
интервал
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
9.
Создание веб-сайтов, 11 класс9
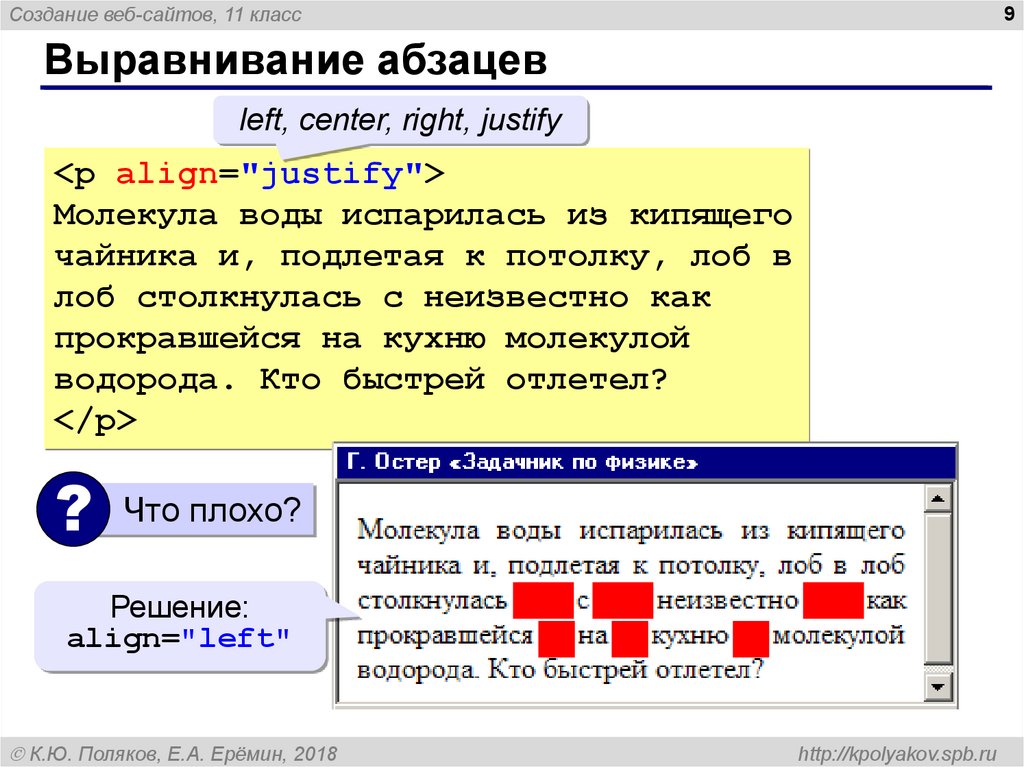
Выравнивание абзацев
left, center, right, justify
<p align="justify">
Молекула воды испарилась из кипящего
чайника и, подлетая к потолку, лоб в
лоб столкнулась с неизвестно как
прокравшейся на кухню молекулой
водорода. Кто быстрей отлетел?
</p>
? Что плохо?
Решение:
align="left"
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
10.
Создание веб-сайтов, 11 класс10
Специальные символы (HTML entities)
Символ
Название
HTML-код
неразрывный пробел
–
–
короткое тире
—
—
(длинное) тире
§
§
параграф
«
«
левая русская кавычка
»
»
правая русская кавычка
<
<
левая угловая скобка
>
>
правая угловая скобка
©
©
символ авторского права
®
®
зарегистрированная торговая марка
°
°
градус
²
²
квадрат
³
³
куб
×
×
знак умножения
÷
÷
знак деления
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
11.
Создание веб-сайтов, 11 класс11
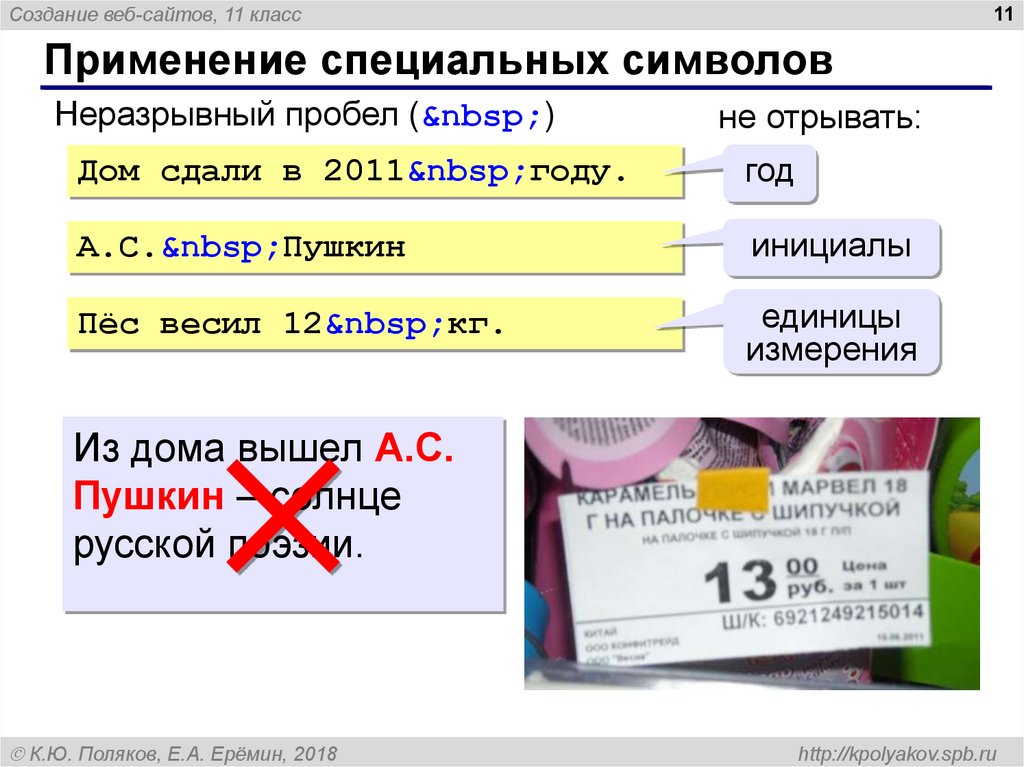
Применение специальных символов
Неразрывный пробел ( )
не отрывать:
Дом сдали в 2011 году.
год
А.С. Пушкин
инициалы
Пёс весил 12 кг.
единицы
измерения
Из дома вышел А.С.
Пушкин – солнце
русской поэзии.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
12.
Создание веб-сайтов, 11 класс12
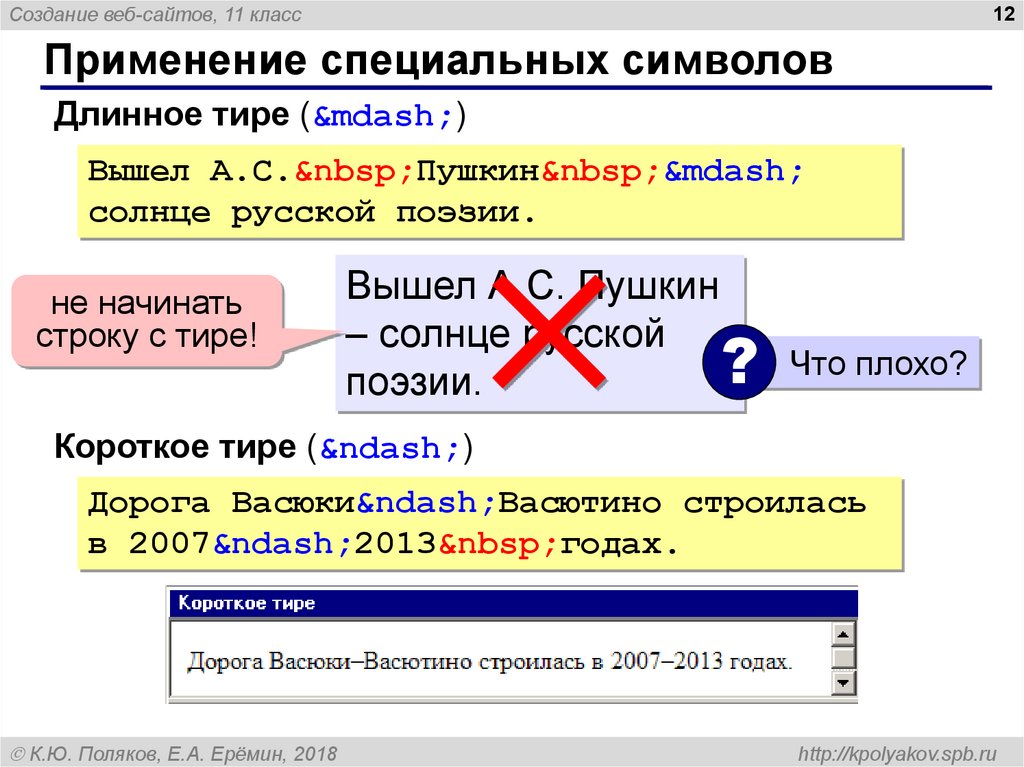
Применение специальных символов
Длинное тире (—)
Вышел А.С. Пушкин —
солнце русской поэзии.
не начинать
строку с тире!
Вышел А.С. Пушкин
– солнце русской
? Что плохо?
поэзии.
Короткое тире (–)
Дорога Васюки–Васютино строилась
в 2007–2013 годах.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
13.
Создание веб-сайтов, 11 класс13
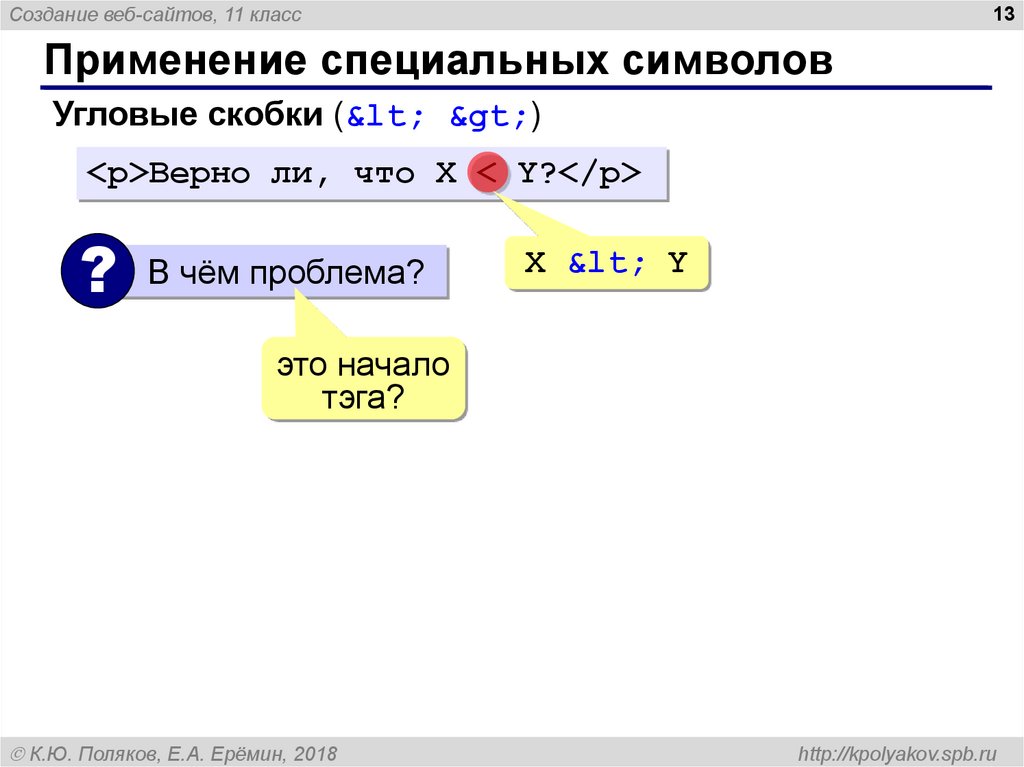
Применение специальных символов
Угловые скобки (< >)
<p>Верно ли, что X < Y?</p>
?
В чём проблема?
X < Y
это начало
тэга?
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
14.
Создание веб-сайтов, 11 класс14
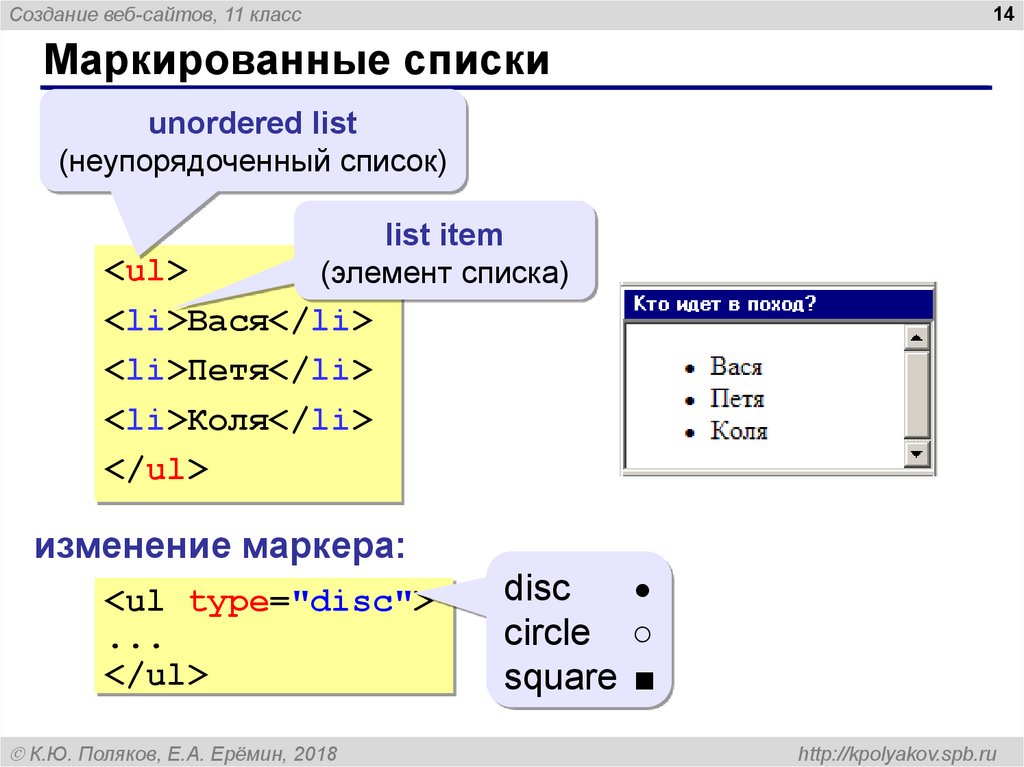
Маркированные списки
unordered list
(неупорядоченный список)
list item
(элемент списка)
<ul>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ul>
изменение маркера:
<ul type="disc">
...
</ul>
К.Ю. Поляков, Е.А. Ерёмин, 2018
disc
circle ○
square ■
http://kpolyakov.spb.ru
15.
Создание веб-сайтов, 11 класс15
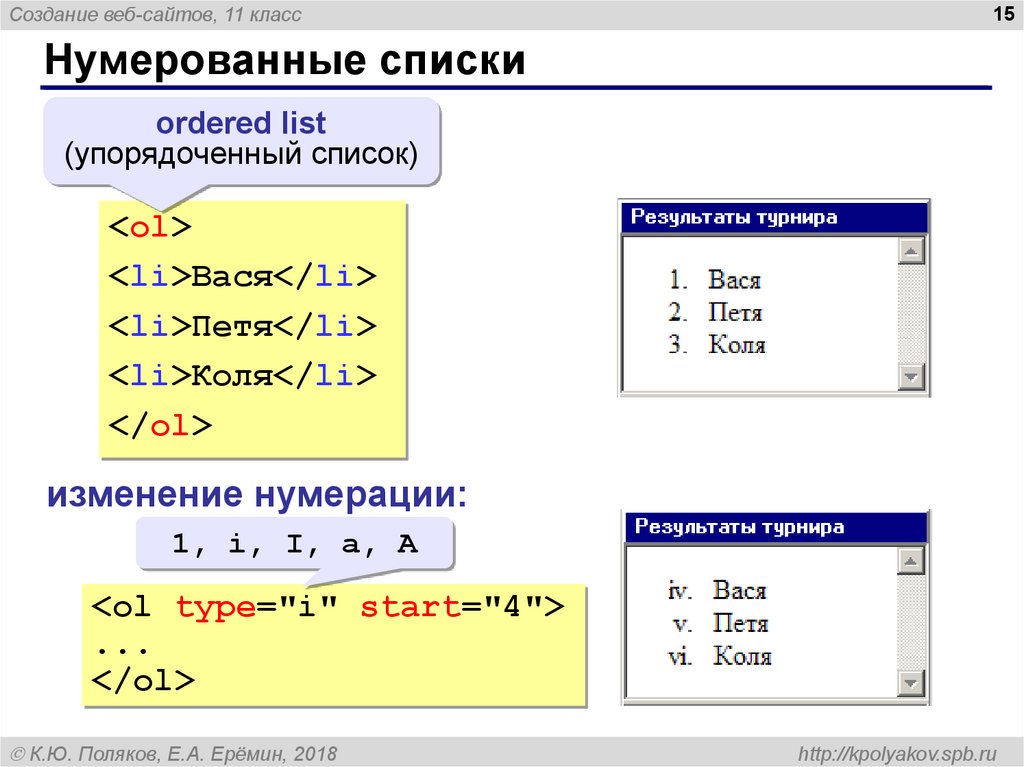
Нумерованные списки
ordered list
(упорядоченный список)
<ol>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ol>
изменение нумерации:
1, i, I, a, A
<ol type="i" start="4">
...
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
16.
Создание веб-сайтов, 11 класс16
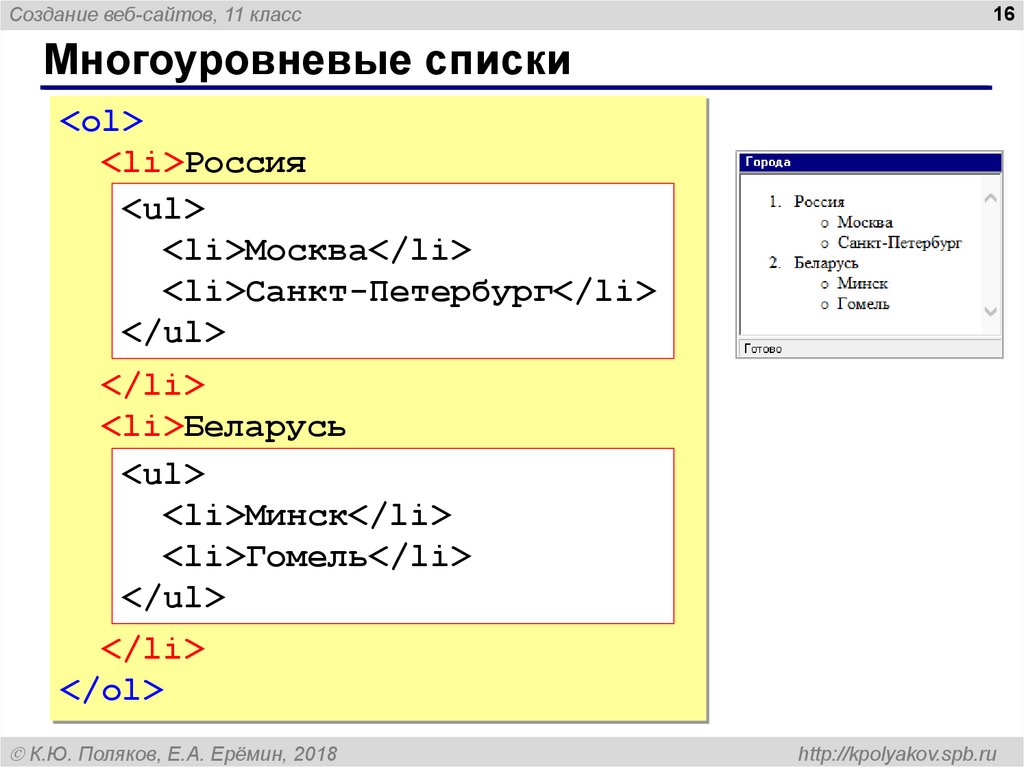
Многоуровневые списки
<ol>
<li>Россия
<ul>
<li>Москва</li>
<li>Санкт-Петербург</li>
</ul>
</li>
<li>Беларусь
<ul>
<li>Минск</li>
<li>Гомель</li>
</ul>
</li>
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
17.
Создание веб-сайтов, 11 класс17
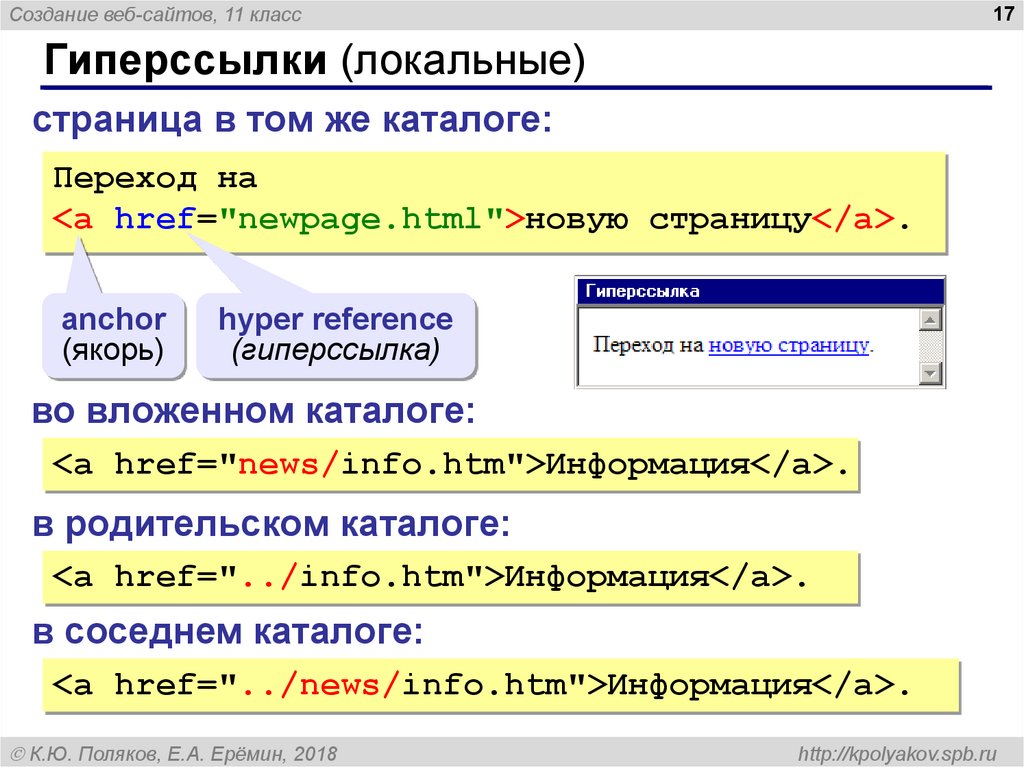
Гиперссылки (локальные)
страница в том же каталоге:
Переход на
<a href="newpage.html">новую страницу</a>.
anchor
(якорь)
hyper reference
(гиперссылка)
во вложенном каталоге:
<a href="news/info.htm">Информация</a>.
в родительском каталоге:
<a href="../info.htm">Информация</a>.
в соседнем каталоге:
<a href="../news/info.htm">Информация</a>.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
18.
Создание веб-сайтов, 11 класс18
Гиперссылки (внешние)
на URL:
<a href="http://example.net/news/info.htm">
Информация</a>.
на главную страницу сайта:
<a href="http://example.net">Информация</a>.
для скачивания архива:
<a href="http://example.net/game.zip">
Скачать</a>.
для запуска почтовой программы:
<a href="mailto:vasya@mail.ru">
Напишите мне!</a>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
19.
Создание веб-сайтов, 11 класс19
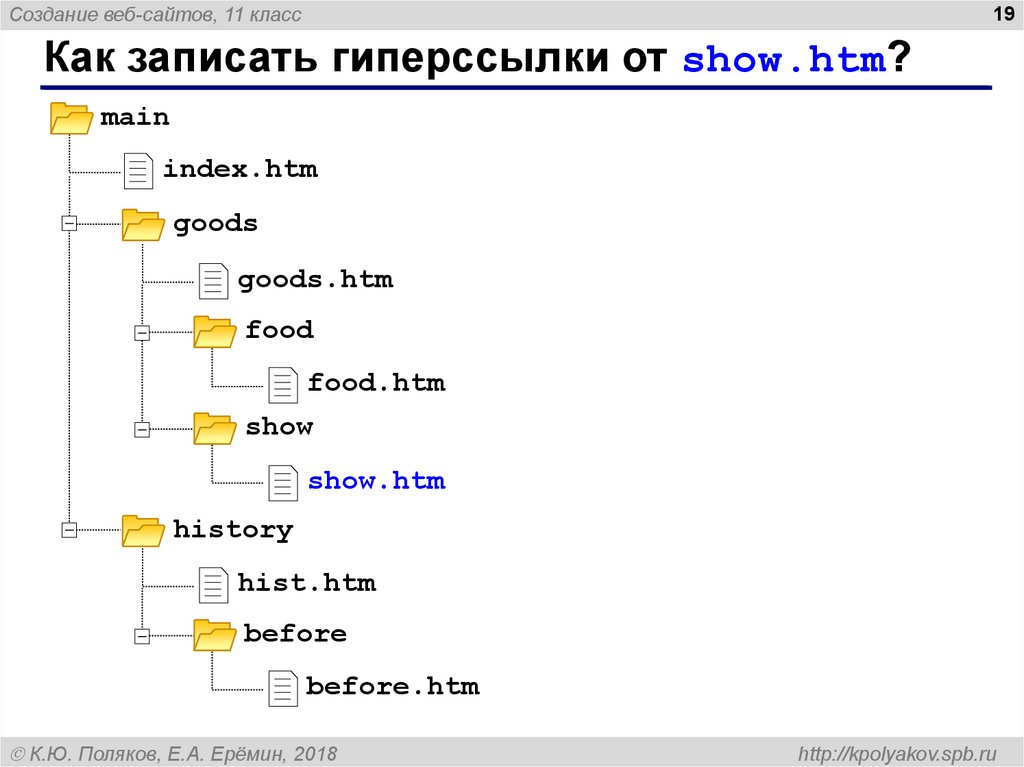
Как записать гиперссылки от show.htm?
main
index.htm
goods
goods.htm
food
food.htm
show
show.htm
history
hist.htm
before
before.htm
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
20.
Создание веб-сайтов, 11 класс20
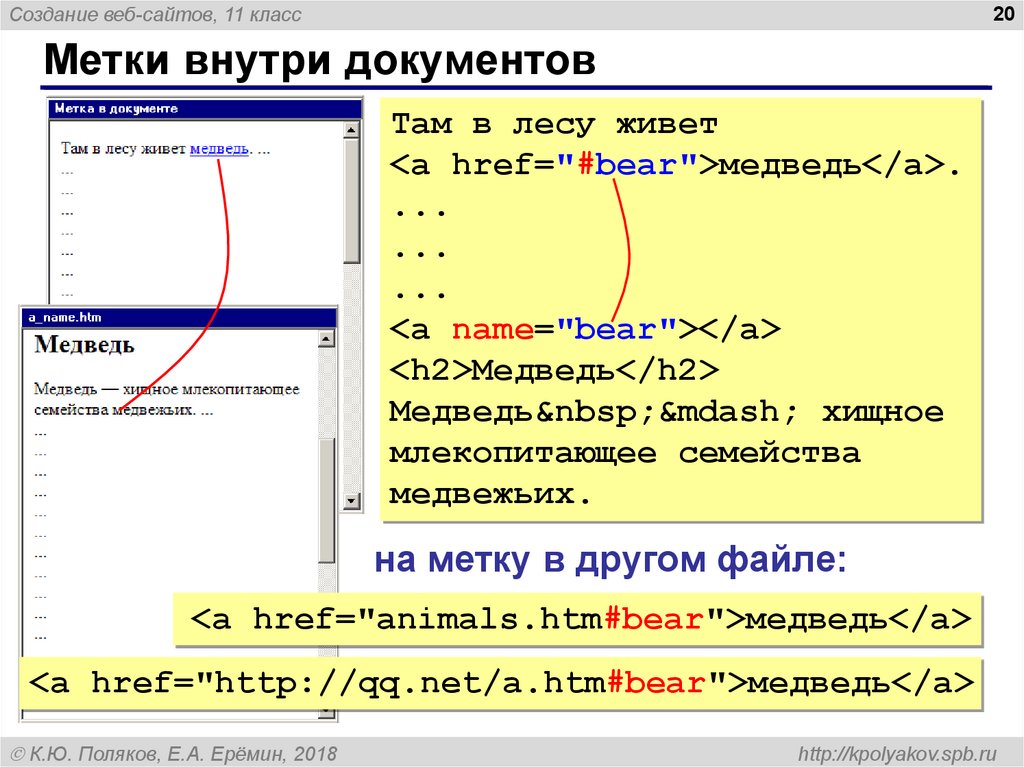
Метки внутри документов
Там в лесу живет
<a href="#bear">медведь</a>.
...
...
...
<a name="bear"></a>
<h2>Медведь</h2>
Медведь — хищное
млекопитающее семейства
медвежьих.
на метку в другом файле:
<a href="animals.htm#bear">медведь</a>
<a href="http://qq.net/a.htm#bear">медведь</a>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
21.
Создание веб-сайтов, 11 класс21
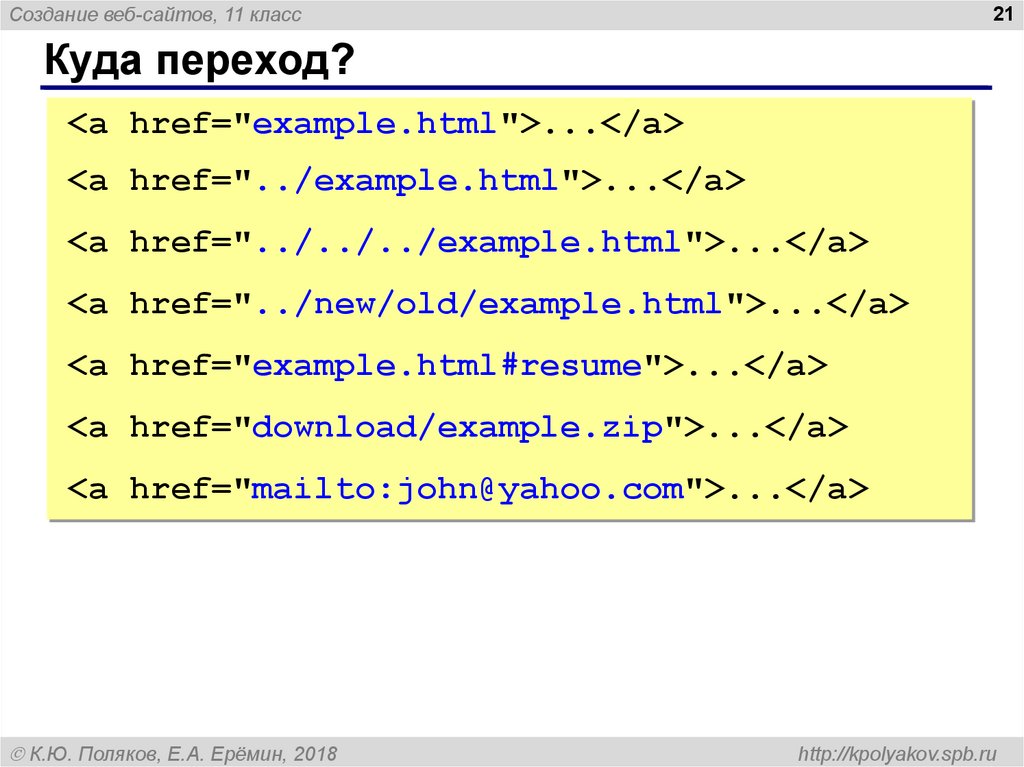
Куда переход?
<a href="example.html">...</a>
<a href="../example.html">...</a>
<a href="../../../example.html">...</a>
<a href="../new/old/example.html">...</a>
<a href="example.html#resume">...</a>
<a href="download/example.zip">...</a>
<a href="mailto:john@yahoo.com">...</a>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru





















 Интернет
Интернет








