Похожие презентации:
Дипломный проект. Разработка web–дизайна сайта кафе «Шафран»
1. Дипломный проект
Разработка web–дизайна сайта
кафе «Шафран»
Выполнила: Минеева А.О.
2. Описание проекта
Тематика сайта: сайт – визитка для
вегетарианского кафе «Шафран»
Структура сайта:
3.
4. Требования к дизайну
Тип сайта: сайт – визитка;
Количество страниц: 8 страниц;
Ширина макета: 1366 px, контентная область
составляет 1180 px;
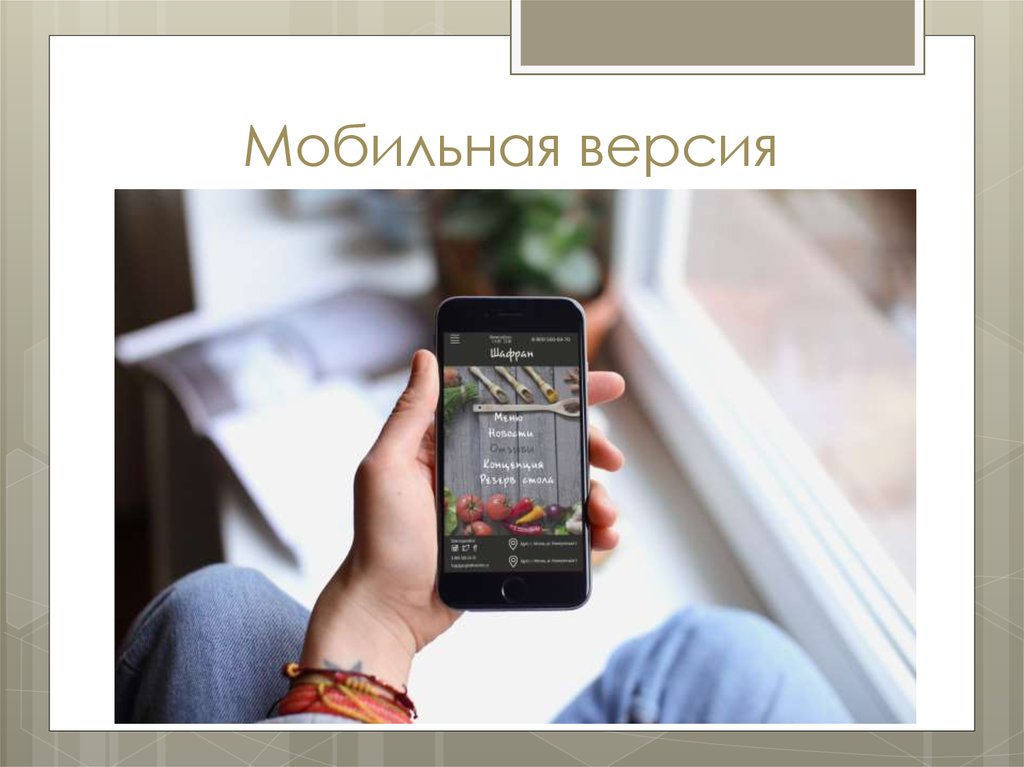
Мобильная версия: 750 px.
5. Процесс проектирования интерфейса
Структура страницОдним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение
сайта.
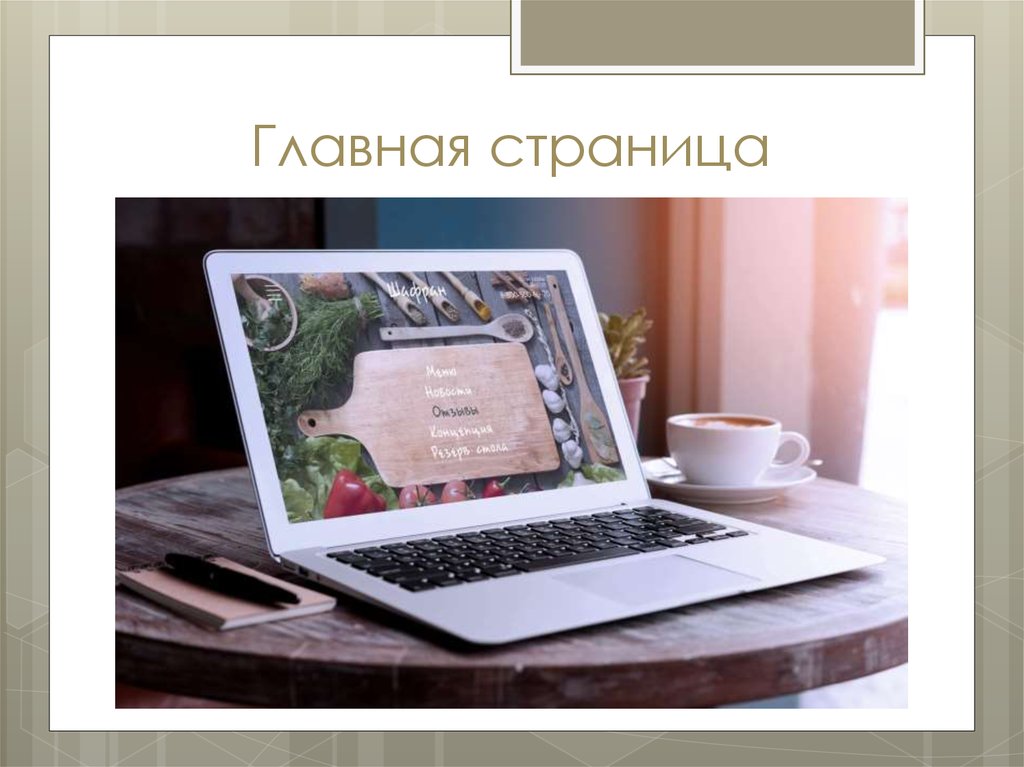
Главная страница:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – список страниц, для дальнейшего перехода по сайту,
кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
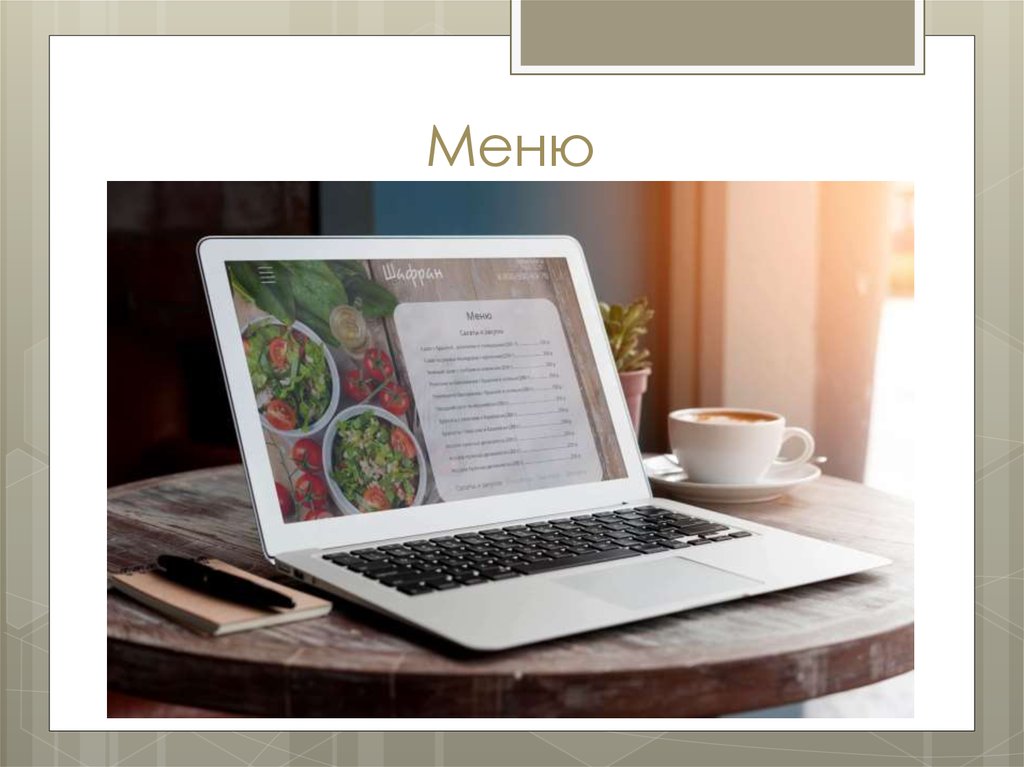
Вн. Страница «Меню»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – блок меню (ассортимент), внизу блока меню список
подкатегорий меню, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
6. Процесс проектирования интерфейса
Структура страницОдним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение
сайта.
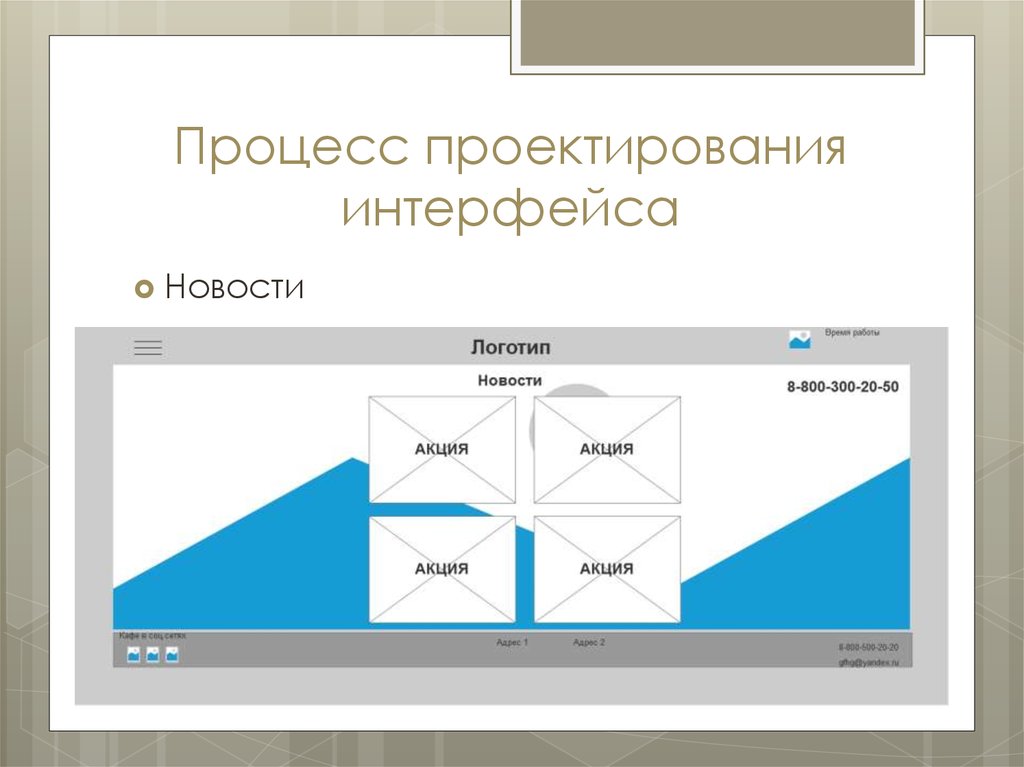
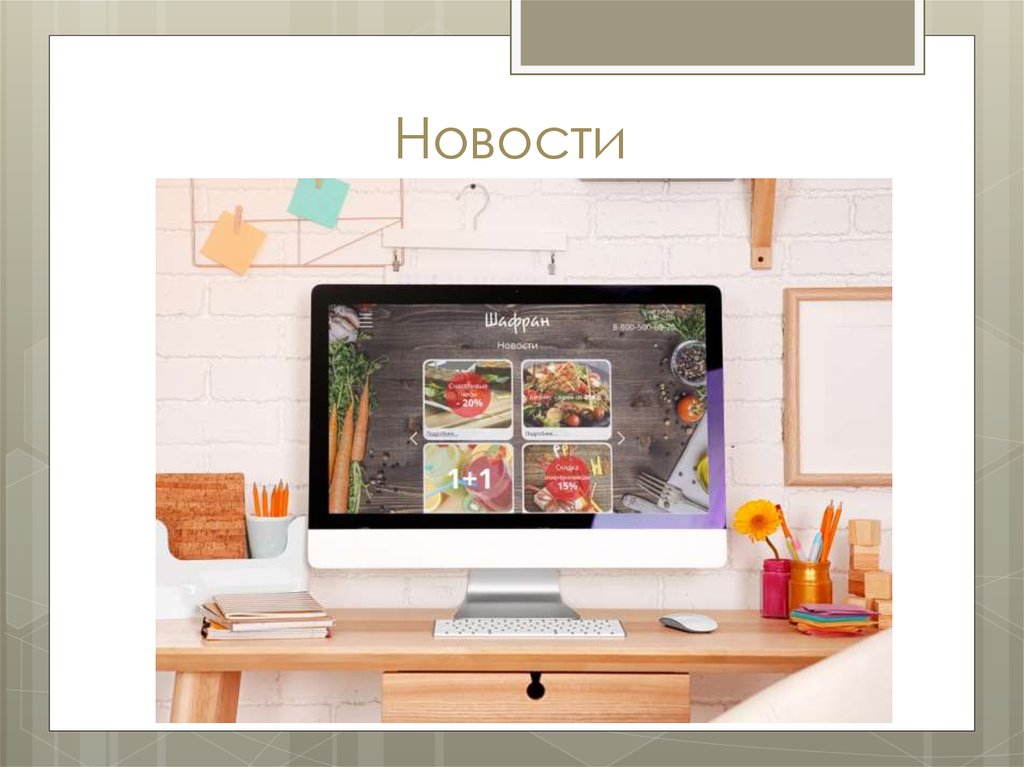
Вн. Страница «Новости»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – 4 блока, каждый из которых, отображает новость или
акцию, кнопки слева и права для просмотра след. блоков, кнопка
для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
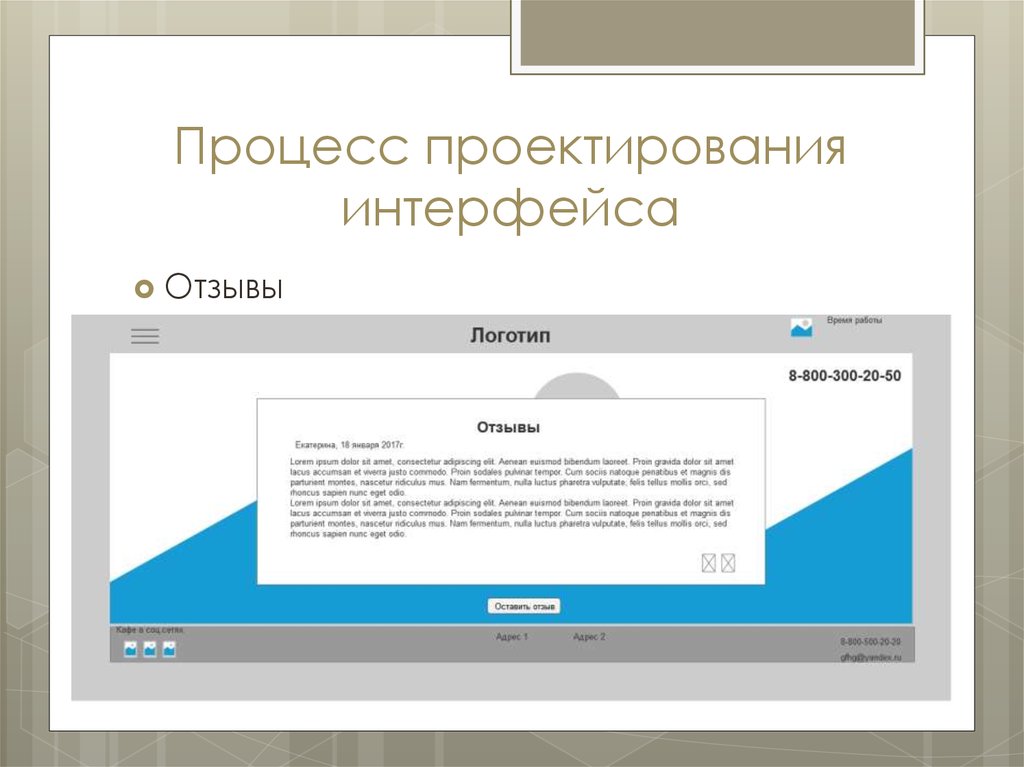
Вн. Страница «Отзывы»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – блок с отзывом клиента, кнопки слева и права для
просмотра след. отзыва, под тексом отзыва иконки like и dislike,
кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
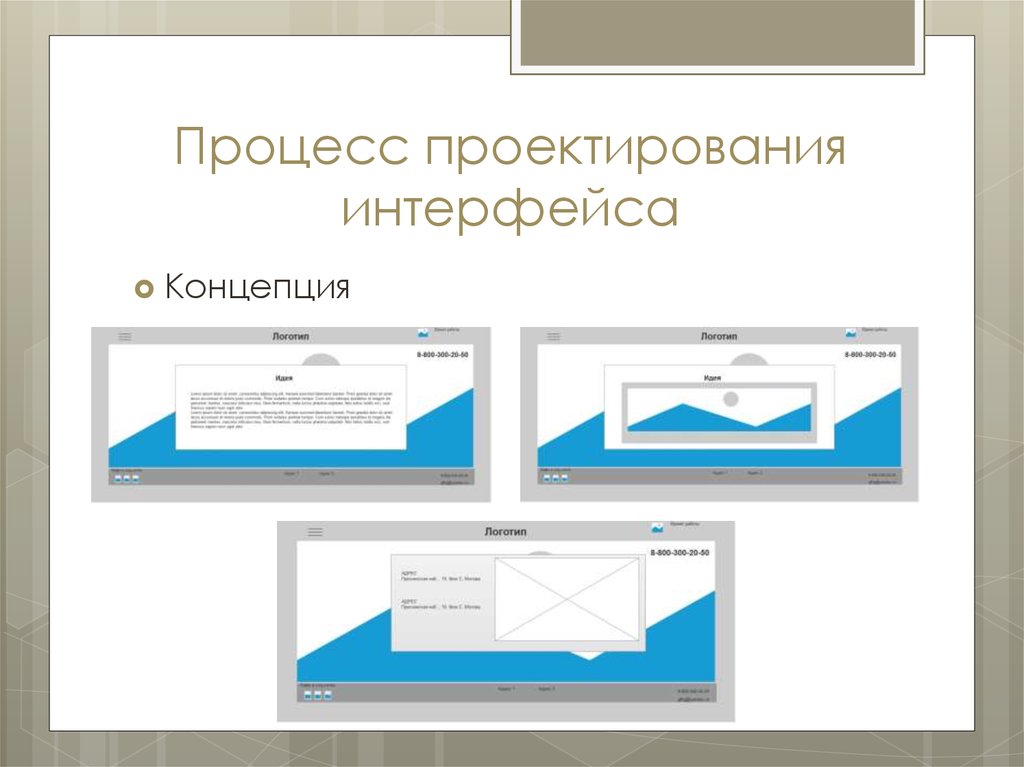
7. Процесс проектирования интерфейса
Структура страницОдним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение сайта.
Вн. Страница «Концепция»:
Идея
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, текстовой блок, в котором описывается концепция кафе,
кнопки слева и права для просмотра след. Блока, кнопка для скроллинга
вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Идея – видео рассказ
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, видео блок, в котором описывается концепция кафе,
кнопки слева и права для просмотра след. Блока, кнопка для скроллинга
вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Как добраться
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, 2 адреса кафе, карта, контакты кафе, кнопки слева и
права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
8. Процесс проектирования интерфейса
Структура страницОдним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение
сайта.
Всплывающая страница «Резерв стола»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – 6 полей для заполнения (имя, дата, время, кол-во гостей,
телефон, email; кнопка «заказать», иконки календарь и время на
полях по соответствию;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Всплывающая страница Меню бургер:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – окно всплывает при нажатии на кнопку «меню бургер в
левом углу страницы, содержит все пункты и подпункты основных
страниц сайта;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
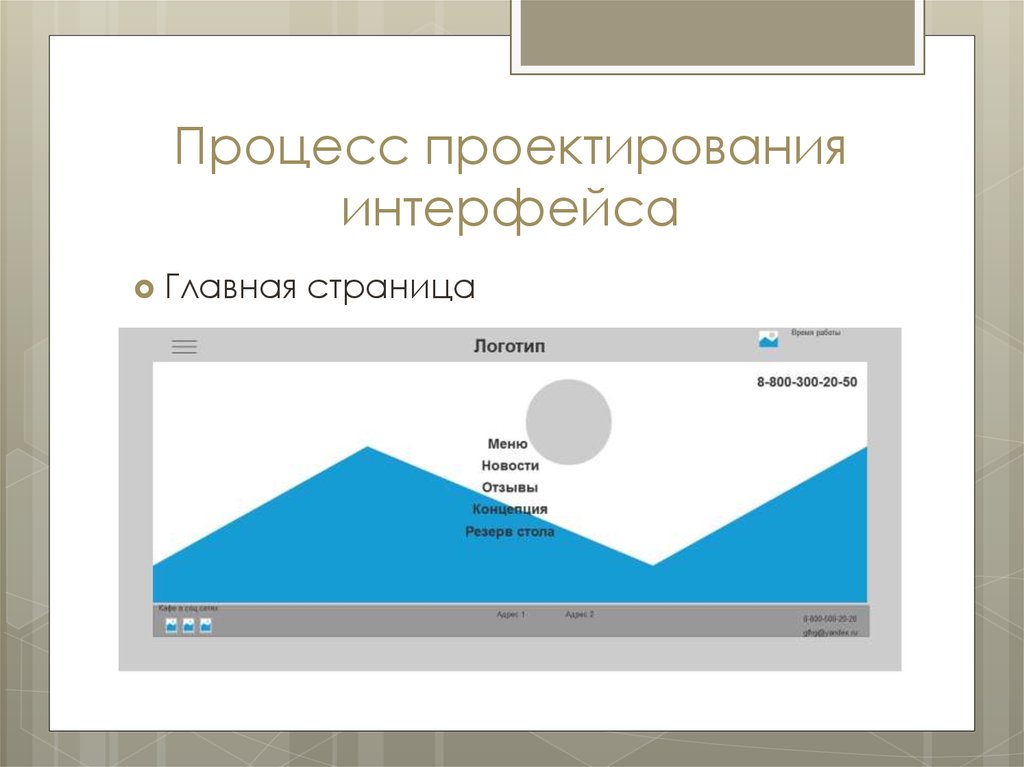
9. Процесс проектирования интерфейса
Главнаястраница
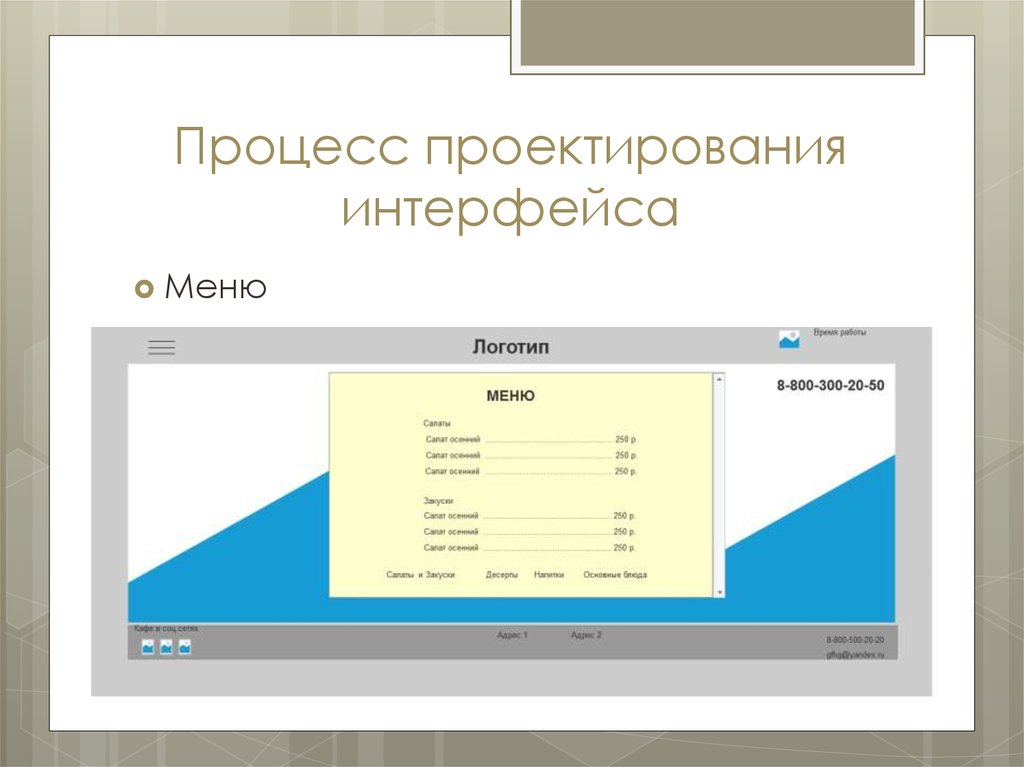
10. Процесс проектирования интерфейса
Меню11. Процесс проектирования интерфейса
Концепция12. Процесс проектирования интерфейса
Отзывы13. Процесс проектирования интерфейса
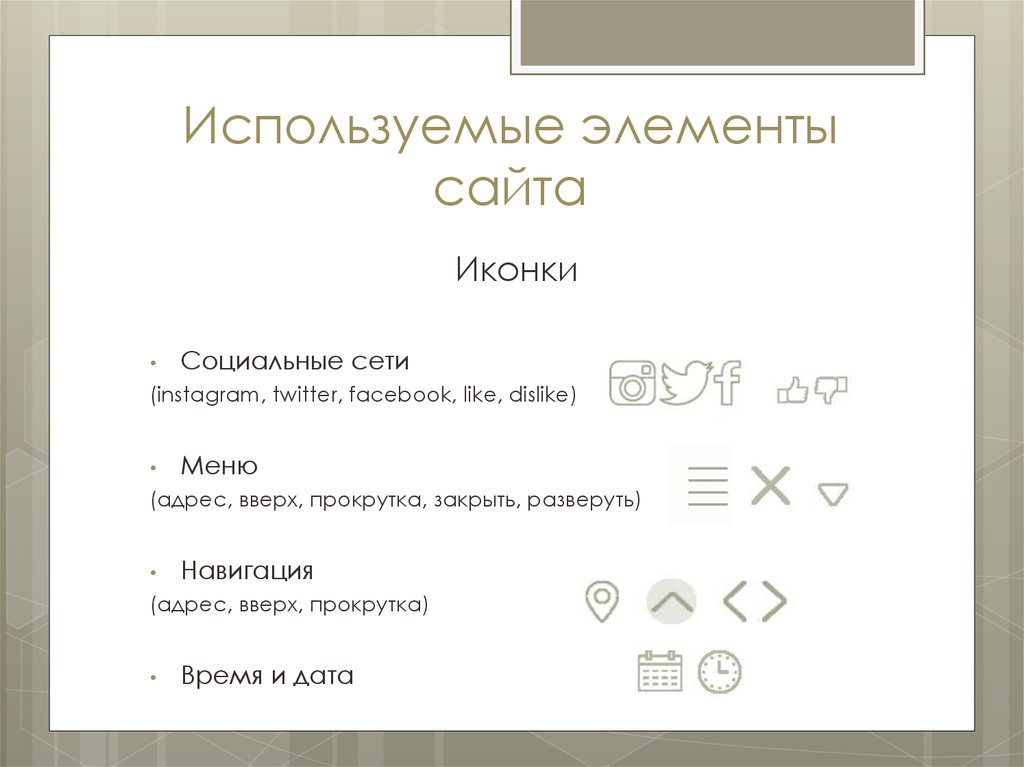
Новости14. Используемые элементы сайта
ИконкиСоциальные сети
(instagram, twitter, facebook, like, dislike)
Меню
(адрес, вверх, прокрутка, закрыть, разверуть)
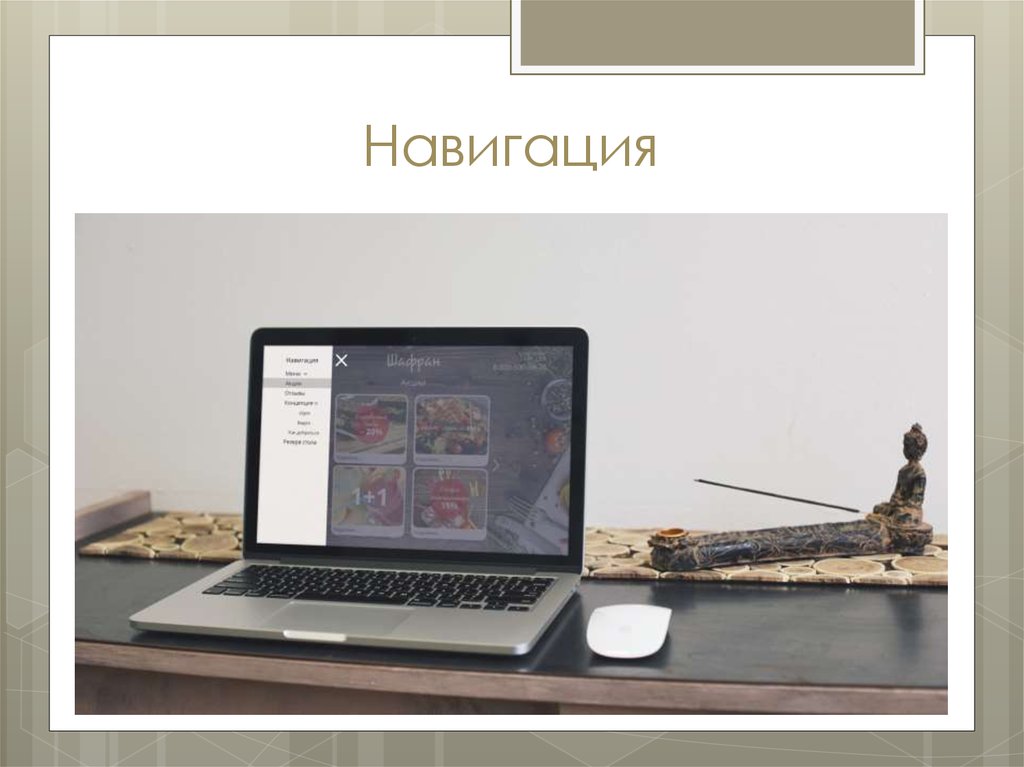
Навигация
(адрес, вверх, прокрутка)
Время и дата
15. Используемые элементы сайта
Цветовая гамма16. Используемые элементы сайта
ТипографикаОсновной шрифт макета – «Open Sans»
Шрифт логотипа – «EpsilonCTT»
Н1: Заголовок 1(80 рх)
Н2: Заголовок 2 (60 рх)
Н3: Заголовок 3 (36 рх)
Н4: Заголовок 4 (26 рх)
Н5: Заголовок 5 (24 рх)

























 Программирование
Программирование








