Похожие презентации:
Дипломный проект. Разработка web-дизайна сайта ресторана
1. Дипломный проект
Разработка web-дизайна сайта ресторанаВыполнила: Терновская Александра
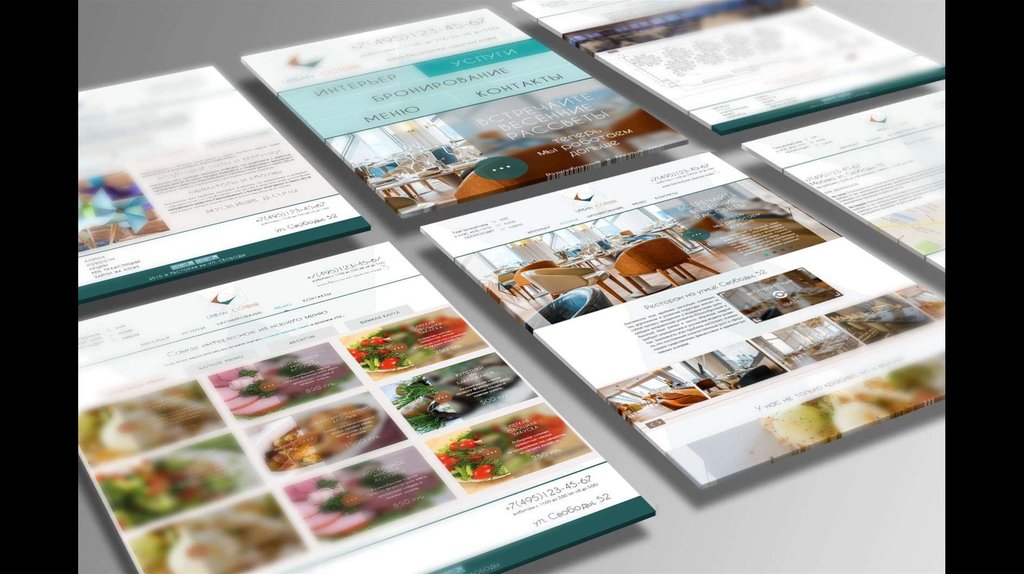
2.
3. Описание проекта:
Тематика: ресторанный бизнес.Рекламный сайт ресторана Urban Coterie.
Цель сайта: познакомить пользователей с новым брендом,
привлечь посетителей.
Целевая аудитория: мужчины и женщины 20-35 лет среднего
уровня доходов, без детей или с детьми старше 7 лет.
Концепт ресторана: кэжуал, сити-кафе.
4. Требования к дизайну:
• Наличие страниц: главная, меню, услуги, бронирование, контакты.• Тип: сайт-визитка
• Ширина макетов 1366px
В процессе разработки ТЗ дополнено возможностью просмотра видео с
веб-камер ресторана и панорамным фото «вокруг столика» на
странице бронирования.
Также потребовалась разработка логотипа.
5. Процесс проектирования интерфейса:
• для структуры сайта выбрана привычная схема расположенияосновного меню и классическое постраничное расположение
контента;
• навигация двухуровневая, со смысловым разделением на
главные и второстепенные разделы;
• для оптимизации трафика в адаптивной версии отсутствуют окна
веб-трансляций, просмотр можно осуществить при переходе на
отдельную страницу со списком всех трансляций;
• используется модульная сетка 16 колонок.
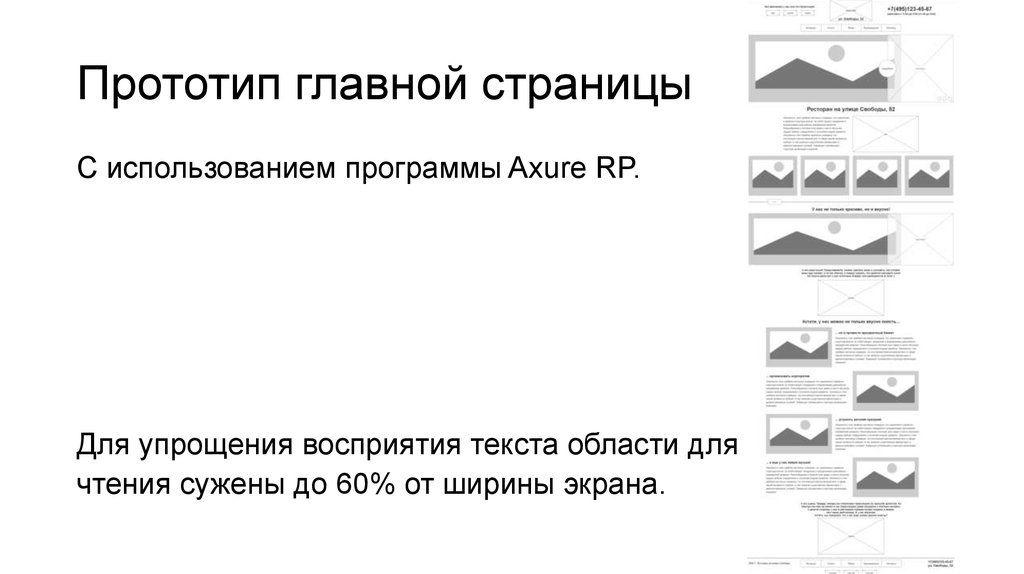
6. Прототип главной страницы
С использованием программы Axure RP.Для упрощения восприятия текста области для
чтения сужены до 60% от ширины экрана.
7.
8.
9.
10.
11.
12.
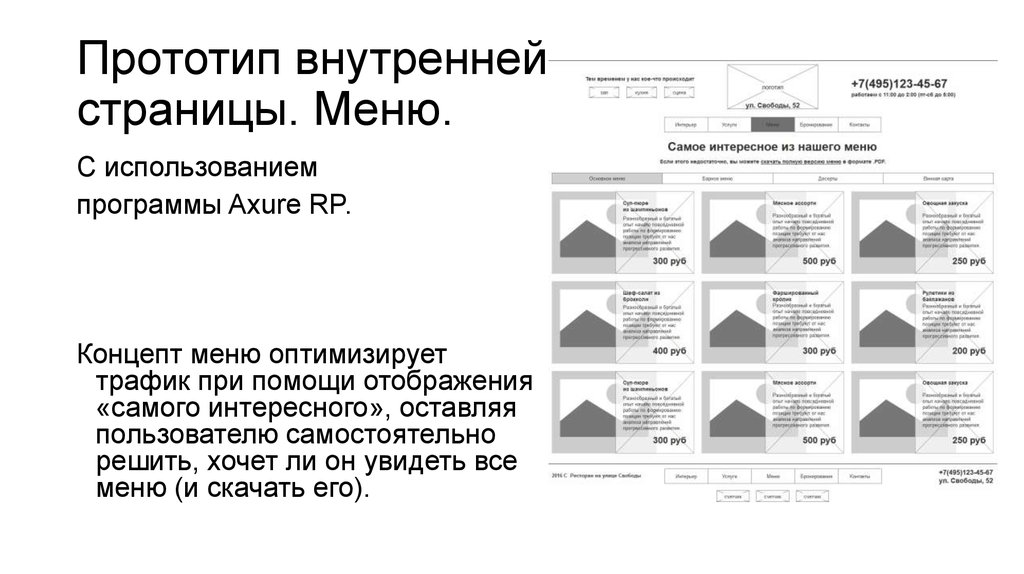
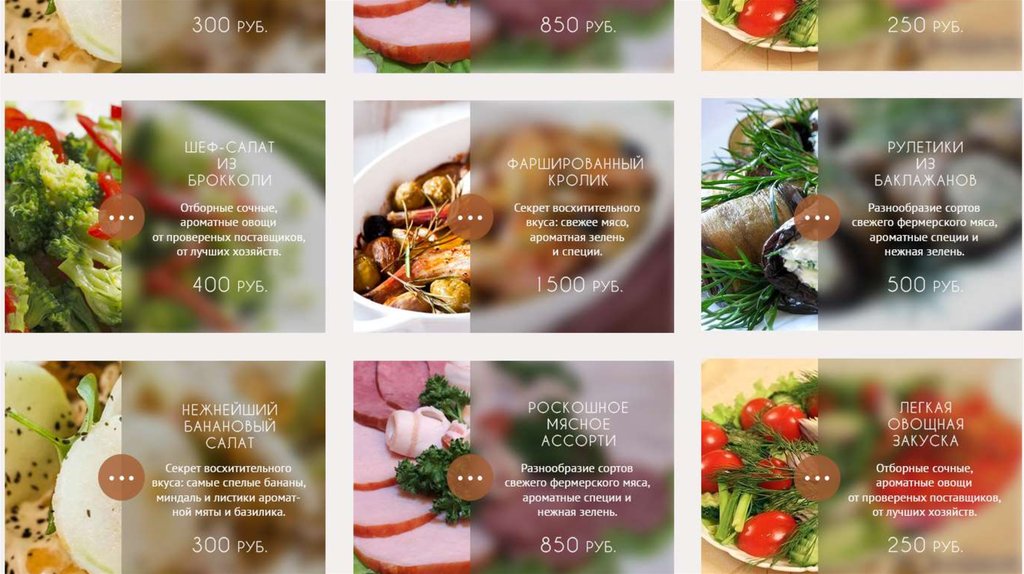
13. Прототип внутренней страницы. Меню.
С использованиемпрограммы Axure RP.
Концепт меню оптимизирует
трафик при помощи отображения
«самого интересного», оставляя
пользователю самостоятельно
решить, хочет ли он увидеть все
меню (и скачать его).
14.
15.
16.
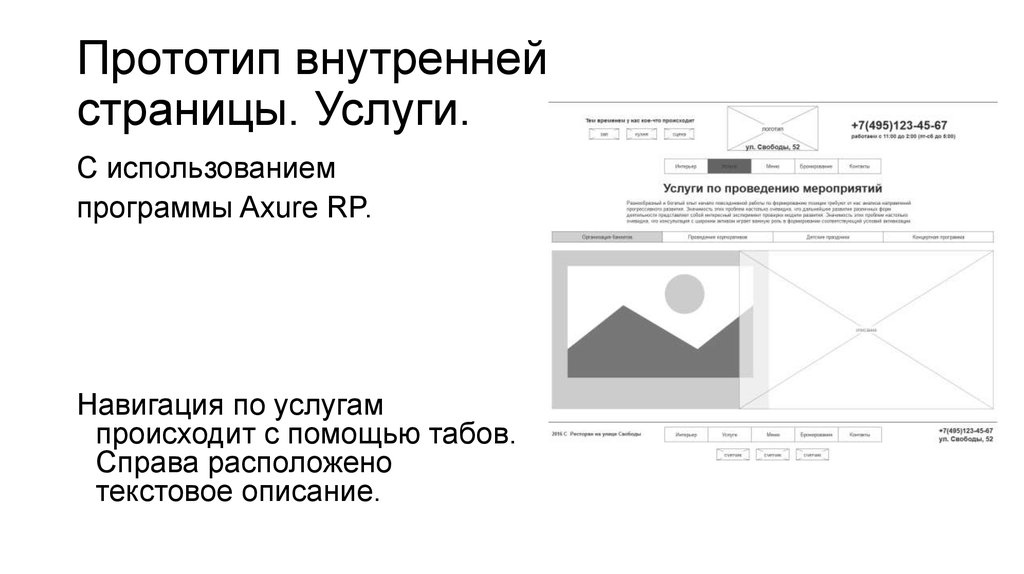
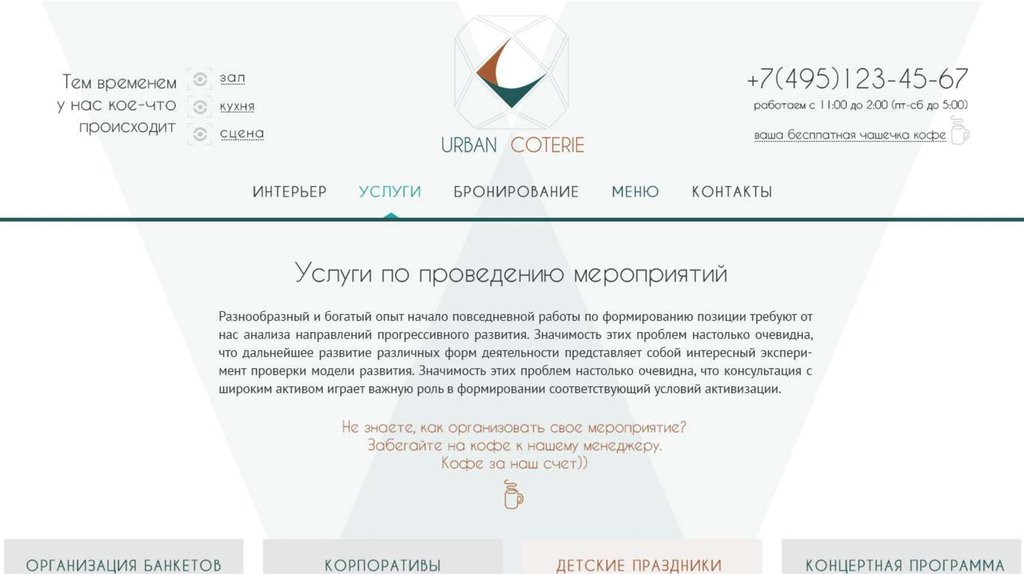
17. Прототип внутренней страницы. Услуги.
С использованиемпрограммы Axure RP.
Навигация по услугам
происходит с помощью табов.
Справа расположено
текстовое описание.
18.
19.
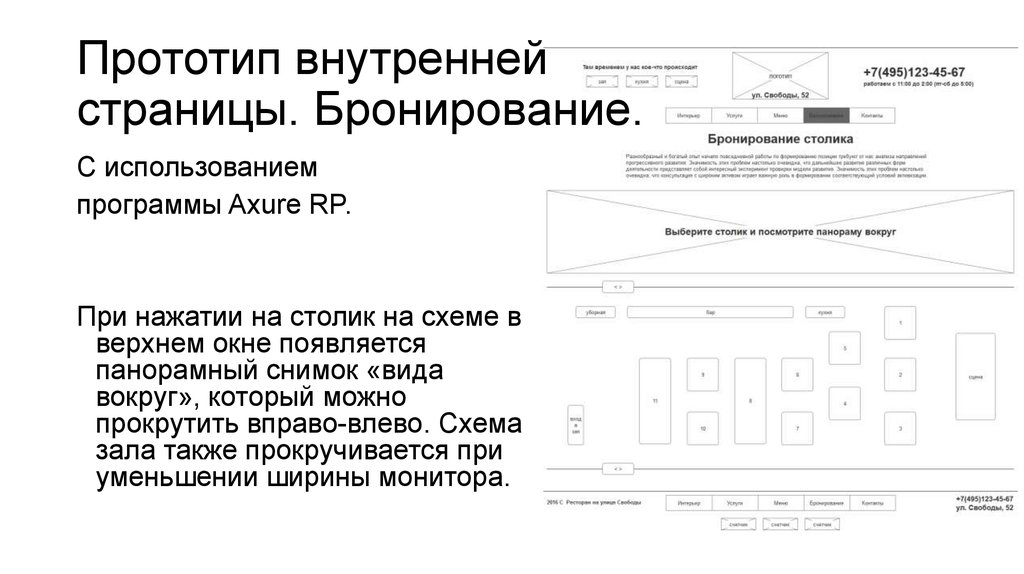
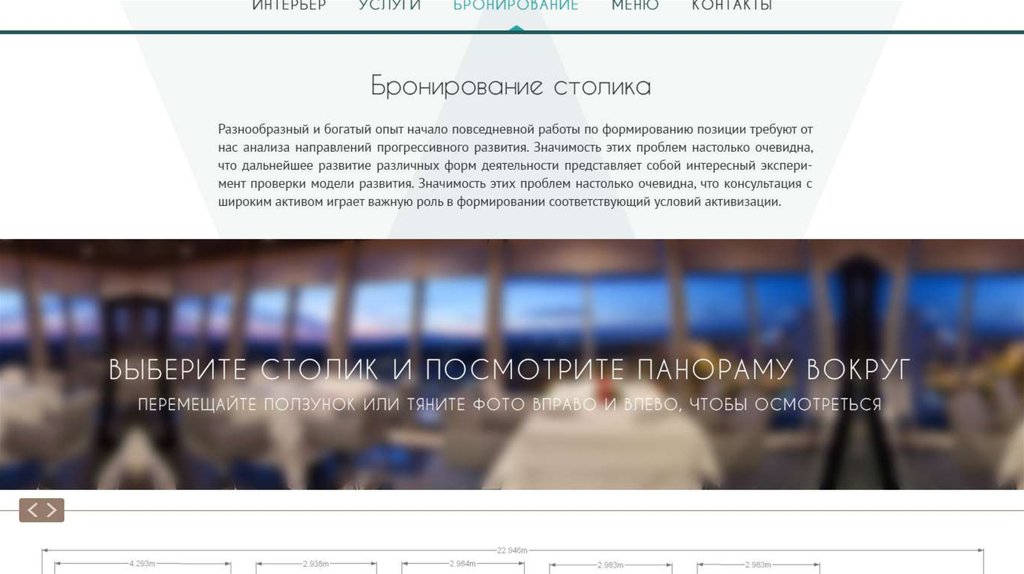
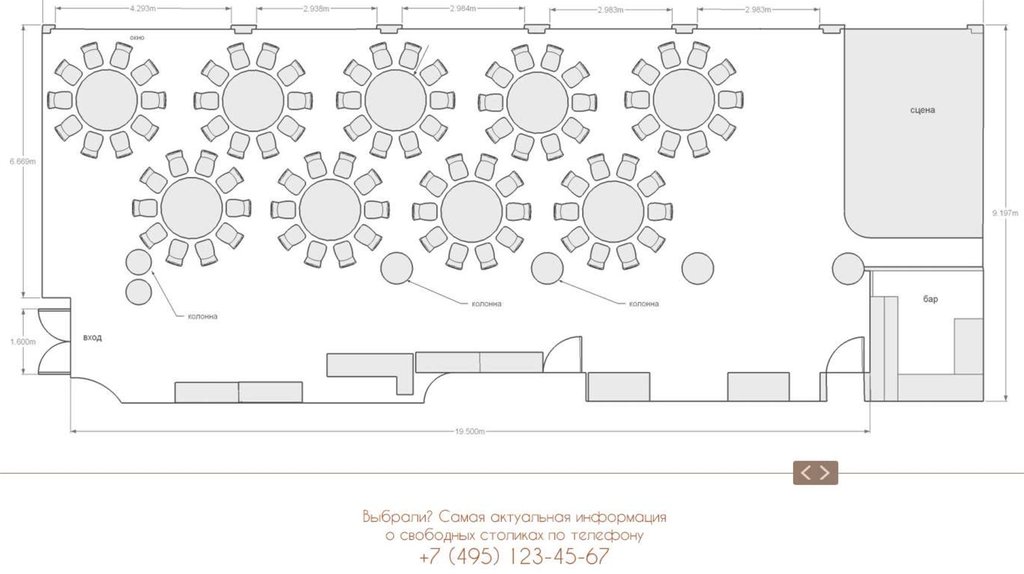
20. Прототип внутренней страницы. Бронирование.
С использованиемпрограммы Axure RP.
При нажатии на столик на схеме в
верхнем окне появляется
панорамный снимок «вида
вокруг», который можно
прокрутить вправо-влево. Схема
зала также прокручивается при
уменьшении ширины монитора.
21.
22.
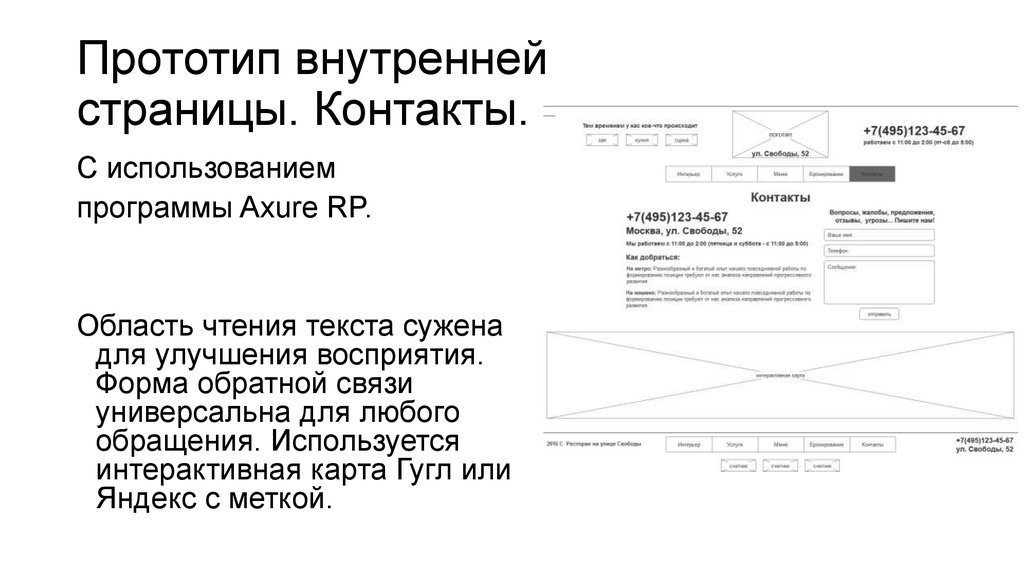
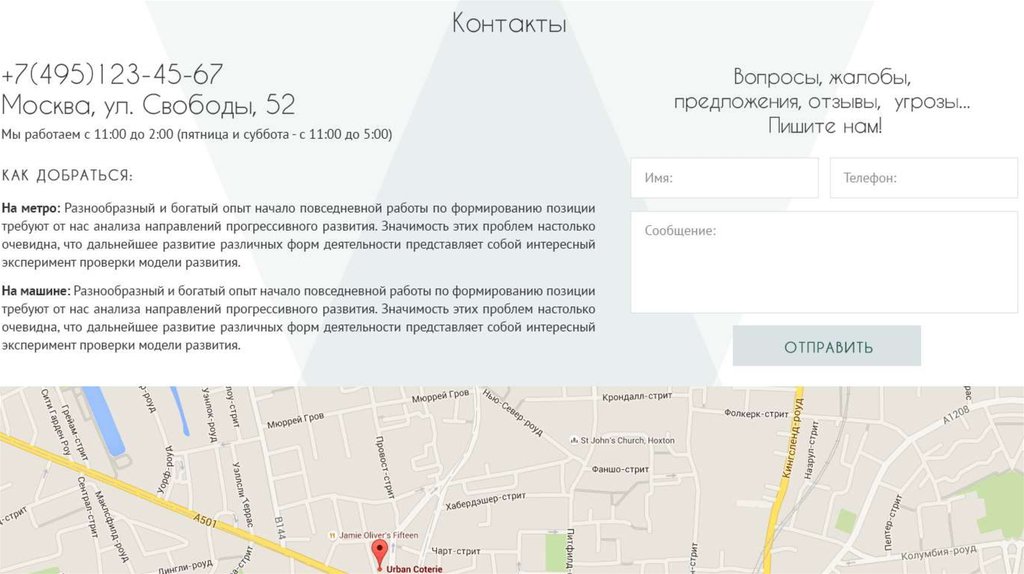
23. Прототип внутренней страницы. Контакты.
С использованиемпрограммы Axure RP.
Область чтения текста сужена
для улучшения восприятия.
Форма обратной связи
универсальна для любого
обращения. Используется
интерактивная карта Гугл или
Яндекс с меткой.
24.
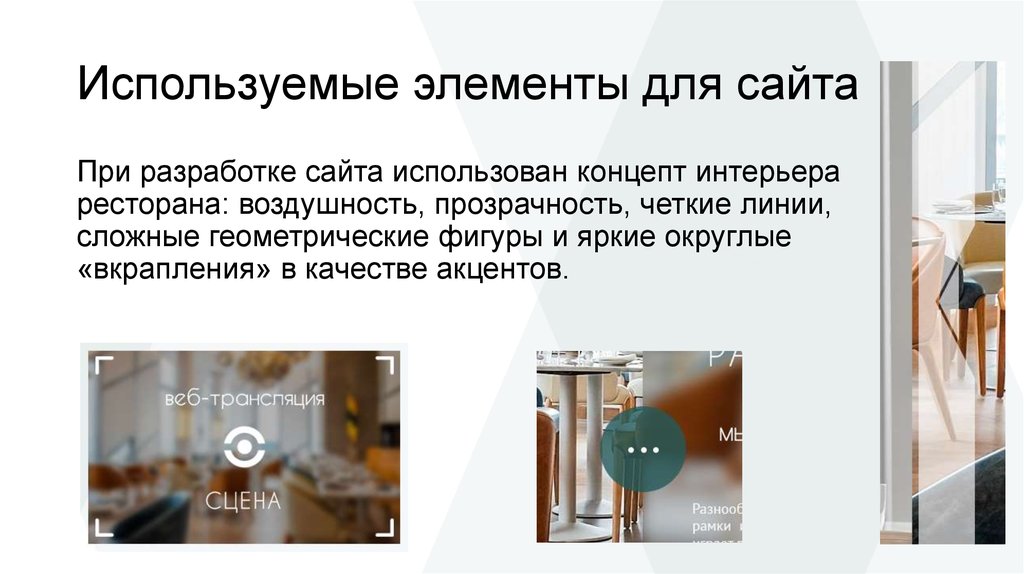
25. Используемые элементы для сайта
При разработке сайта использован концепт интерьераресторана: воздушность, прозрачность, четкие линии,
сложные геометрические фигуры и яркие округлые
«вкрапления» в качестве акцентов.
26. Разработка логотипа
Фон логотипа отражаетгеометрические формы,
используемые в
оформлении ресторана,
яркое пятно в середине
повторяет яркую цветовую
гамму посадочных мест
зала, форму самих кресел,
а также является
стилизованными буквами
«U» и «C» из названия.


































 Программирование
Программирование








