Похожие презентации:
Digitain SportsBook Frontend Integration API
1.
SportsBook Frontend Integration APIVersion 6.44
Deceber 19, 2022
2.
Contents%3CmxGraphModel%3E%3Croot%3E%3CmxCell%20id%3D%220%22%2F%3E%3CmxCell%20id%3D%221%22%20parent%3D%220%22%2F%3E%3CmxCell%20id%3D%222%22%20value%3D%22%22%20style%3D%22group%22%20vertex%3D%221%22%20connectable%3D%220%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22-760%22%20y%3D%22240%22%20width%3D%22130%22%20height%3D%2260%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%223%22%20value%3D%22%22%20style%3D%22verticalAlign%3Dtop%3BverticalLabelPosition%3Dbottom%3BlabelPosition%3Dcenter%3Balign%3Dcenter%3Bhtml%3D1%3BoutlineConnect%3D0%3BfillColor%3D%23bac8d3%3BstrokeColor%3D%2323445d%3BgradientDirection%3Dnorth%3BstrokeWidth%3D2%3Bshape%3Dmxgraph.networks.load_balancer%3Bdirection%3Dwest%3B%22%20vertex%3D%221%22%20parent%3D%222%22%3E%3CmxGeometry%20y%3D%2220%22%20width%3D%22130%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%224%22%20value%3D%22Load%20Balancer%22%20style%3D%22text%3Bhtml%3D1%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bresizable%3D0%3Bpoints%3D%5B%5D%3Bautosize%3D1%3BfontStyle%3D1%22%20vertex%3D%221%22%20parent
%3D%222%22%3E%3CmxGeometry%20x%3D%2215%22%20width%3D%22100%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%225%22%20value%3D%22Internal%22%20style%3D%22text%3Bhtml%3D1%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bresizable%3D0%3Bpoints%3D%5B%5D%3Bautosize%3D1%3BfontStyle%3D1%22%20vertex%3D%221%22%20parent%3D%222%22%3E%3CmxGeometry%20x%3D%2252%22%20y%3D%2226%22%20width%3D%2260%22%20height%3D%2220%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3C%2Froot%3E%3C%2FmxGraphModel%3E
General................................................................................................................................................................ 3
European View (Full Version) ............................................................................................................................. 7
Asian View (Full Version).................................................................................................................................. 12
Mobile View ...................................................................................................................................................... 16
ESport View....................................................................................................................................................... 23
Top-Matches (React) Widget ........................................................................................................................... 28
Jackpot Widget ................................................................................................................................................. 31
Simple East View .............................................................................................................................................. 33
Latino View ....................................................................................................................................................... 35
Live TV Page ...................................................................................................................................................... 38
MultiBoot Function........................................................................................................................................... 40
Note................................................................................................................................................................... 42
<iframe> Integration .................................................................................................................................... 42
Appendix ........................................................................................................................................................... 43
Languages ..................................................................................................................................................... 43
Page 2 of 44
3.
GeneralThis document describes the API for interfacing with the Digitain SportsBook. There are examples of common usage of
the API in the document, code example, API modules etc.
Document Revision
Version
Date
Comments
5.0
December 13, 2019
1.
2.
3.
Sportsbook Frontend integration part is updated;
Asian view integration is added;
New mobile view integration is added.
5.1
Ferbruary 13, 2020
1.
3.
“unHideOverflow” parameter marked as deprecated and will
be removed in May 1st ;
“fixedHeight” parameter is added, which contains
“unHideOverflow” parameter’s functionality;
Minified version of script IntegrationLoader.min.js is added.
2.
5.2
February 24, 2020
1.
“ESport view” integration is added.
5.3
February 28, 2020
1.
“Top-Matches Widget” integration is added.
5.4
March 20, 2020
1.
“timeZone” property for “New Mobile” and “Asian View”
integrations configs is added.
5.5
March 30, 2020
1.
“clearSiteStyles” parameter is added.
5.6
April 27, 2020
1.
In “New Mobile” view integration “events callbacks” are
added.
5.7
May 04, 2020
1.
“Bootstrapper.js” script has been removed from “CDN”
Note: This change will come to force from July 07, 2020.
5.8
May 29, 2020
1.
“balanceChangeCallback” parameter is added.
5.9
July 10, 2020
1.
“Multi Display Widget” is added.
6.0
August 27, 2020
1.
In “Top Matches Widget” via iFrame integration URLs are
changed.
6.1
September 15, 2020
1.
“Top Matches v2 (React) Widget” integration is added.
6.2
October 06, 2020
1.
“onNavigateCallback” parameter is added in Europian view
integration.
6.3
December 16, 2020
1.
In “New Mobile” view integration “Event Listening” is added.
6.4
January 18, 2021
1.
In “Europian view” integration “eventsHandler” parameter is
added.
Page 3 of 44
4.
January 22, 20211.
In “Languages” section “Greek” language is added.
6.5
February 09, 2021
1.
In “Europian view” integration “bookingNumber” parameter is
added.
6.6
February 12, 2021
1.
In “New Mobile” view integration “Default or Asian View” and
“Bottom Navbar” optional properties are added.
6.7
March 25, 2021
1.
In “Europian view” integration “openEvent parameters
explanation” is added.
6.8
April 26, 2021
1.
In “ESport view” integration “Page Changes API” section is
added;
In “Europian view” integration the device parameter is
deprecated;
A note for the “height” parameter for iframe integration is
added.
2.
3.
6.9
May 05, 2021
1.
Page loading is added in the “Event Listening” for “New
Mobile” view integration.
6.10
May 27, 2021
1.
2.
“Simple East View” integration is added;
“onBalnaceChange” parameter is added in “New Mobile” view
integration.
6.10
June 08, 2021
1.
Added a sentence about “login”, “registration”, “deposit”
parameter types in the “Europian” view integration
6.11
June 10, 2021
1.
Added “LatinoView” integration
6.12
July 08, 2021
1.
Removed “unHideOverFlow” from the “Europian” view
integration;
Added “deposit” callback in “New Mobile View” integration
2.
6.13
July 22, 2021
1.
2.
Added “newBetSlip” BootConfig parameter in “Latino view
integration;
Added “onUniqueIdChange” parameter in “New Mobile” and
“ESport” view integrations
6.14
September 07, 2021
1.
Added “addEventListener” parameter in “Latino view”
integration
6.15
September 15, 2021
1.
Added “onNavigate” parameter in “Latino view” integration
6.16
October 05, 2021
1.
2.
Added “onNavigate” parameter in “ESport view” integration
Added “isSuperTip” parameter in “Europian view” integration
6.17
October 08, 2021
1.
Added “theme” parameter in “Europian view” integration
6.18
October 21, 2021
2.
Added “theme” parameter in “New Mobile” and “ESport” view
integrations
Page 4 of 44
5.
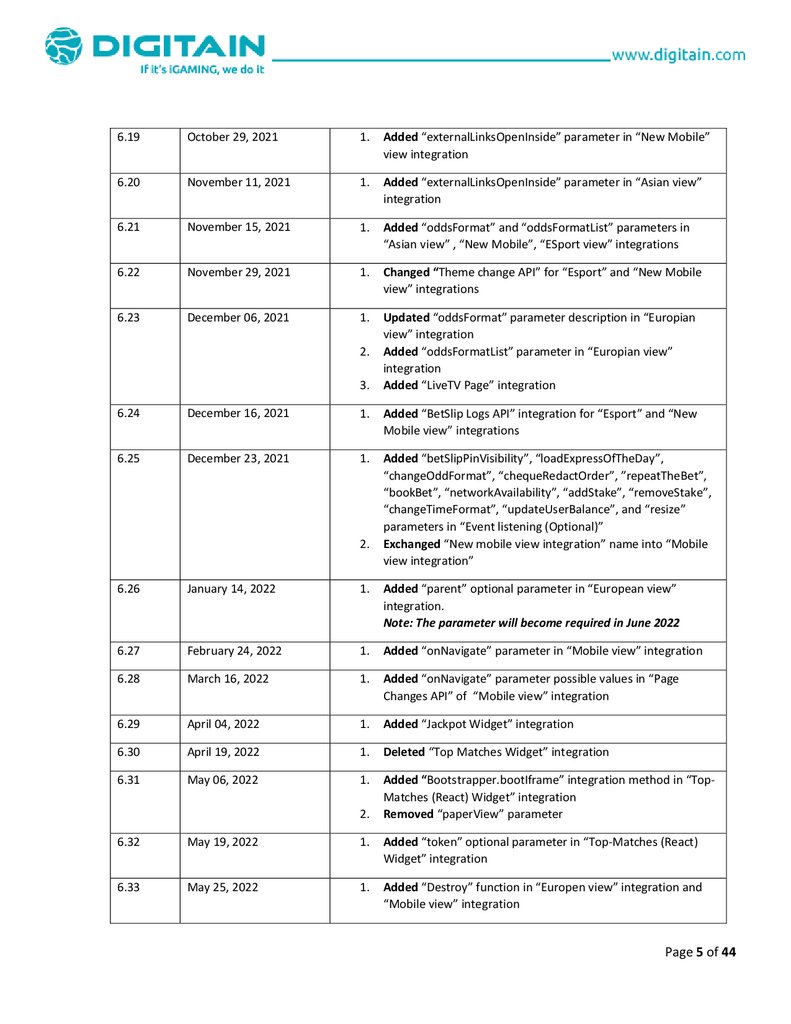
6.19October 29, 2021
1.
Added “externalLinksOpenInside” parameter in “New Mobile”
view integration
6.20
November 11, 2021
1.
Added “externalLinksOpenInside” parameter in “Asian view”
integration
6.21
November 15, 2021
1.
Added “oddsFormat” and “oddsFormatList” parameters in
“Asian view” , “New Mobile”, “ESport view” integrations
6.22
November 29, 2021
1.
Changed “Theme change API” for “Esport” and “New Mobile
view” integrations
6.23
December 06, 2021
1.
Updated “oddsFormat” parameter description in “Europian
view” integration
Added “oddsFormatList” parameter in “Europian view”
integration
Added “LiveTV Page” integration
2.
3.
6.24
December 16, 2021
1.
Added “BetSlip Logs API” integration for “Esport” and “New
Mobile view” integrations
6.25
December 23, 2021
1.
Added “betSlipPinVisibility”, “loadExpressOfTheDay”,
“changeOddFormat”, “chequeRedactOrder”, ”repeatTheBet”,
“bookBet”, “networkAvailability”, “addStake”, “removeStake”,
“changeTimeFormat”, “updateUserBalance”, and “resize”
parameters in “Event listening (Optional)”
Exchanged “New mobile view integration” name into “Mobile
view integration”
2.
6.26
January 14, 2022
1.
Added “parent” optional parameter in “European view”
integration.
Note: The parameter will become required in June 2022
6.27
February 24, 2022
1.
Added “onNavigate” parameter in “Mobile view” integration
6.28
March 16, 2022
1.
Added “onNavigate” parameter possible values in “Page
Changes API” of “Mobile view” integration
6.29
April 04, 2022
1.
Added “Jackpot Widget” integration
6.30
April 19, 2022
1.
Deleted “Top Matches Widget” integration
6.31
May 06, 2022
1.
Added “Bootstrapper.bootIframe” integration method in “TopMatches (React) Widget” integration
Removed “paperView” parameter
2.
6.32
May 19, 2022
1.
Added “token” optional parameter in “Top-Matches (React)
Widget” integration
6.33
May 25, 2022
1.
Added “Destroy” function in “Europen view” integration and
“Mobile view” integration
Page 5 of 44
6.
6.34June 15, 2022
1.
Added “getBookingNumber” function in “Europen view”
integration and “Mobile view” integration
6.35
June 23, 2022
1.
Added “NavigateToEventPage” parameter in “Mobile view”
integration
6.36
July 01, 2022
1.
Added “NavigateToEventPage” parameter in “ESport view”
integration
6.37
August 08, 2022
1.
Updated “Navigation API possible routes” in “ESport Page
Changes API”
6.38
August 23, 2022
1.
Added “Destroy” function in “Top Matches (React) Widget”
integration
6.39
September 02, 2022
1.
Updated “parent” parameter status from optional into
mandatory in “Europian View” integration
Removed “Multi Display Widget” integration
2.
6.40
September 19, 2022
1.
2.
3.
4.
Added “parent” parameter to all views
Added “addEventListener” in “Top Matches (React) Widget”
integration
Added “MultiBoot” function
Added a note in “Mobile view” intgration
6.41
September 30, 2022
1.
Added “userId” and “guId” parameters in “Europian View”
integration
6.42
November 07, 2022
1.
Added “groupStage” and “betRace” navigation possible routes
in “Mobile View” and “Latino View” integrations
6.43
November 17, 2022
1.
Added “groupStage” navigation possible route in “Eropean
View” and “groupStage” and “betRace” navigation possible
routes in “Asian View” integrations
6.44
December 19, 2022
1.
Changed “guid” parameter name into “sportPartner” in
“Eropean View” integration
Added “sportPartner” parameter in all views
2.
Page 6 of 44
7.
European View (Full Version)In order to integrate Sport’s iframe, Partner should reference
https://{SPORTHOSTNAME}/js/Partner/IntegrationLoader.js file to his webpage in <head></head> section.
Insert this block of JavaScript code to the page and replace script parameters. This code will generate the iframe:
1.
2.
The element with the ID "sport_div_iframe" must be in the DOM before page loading.
Call SportFrame.frame(sp) after the page loads.
<html>
<head>
<title>Sport integration demo: Simple page</title>
<script src="https://{SPORTHOSTNAME}/js/Partner/IntegrationLoader.min.js">
</script>
<script>
document.addEventListener("DOMContentLoaded", function () {
var sp = [
["server", "http://{SPORTHOSTNAME}/"],
["token", "-"],
["currentPage", "Home"],
["language", "en"],
["login", "SportLogin"],
["registration", "SportRegistration"],
["timeZone", "4"],
["eventId", "2381829"],
["isSuperTip", true],
["champId", "18573"],
["deposit", "Deposit"],
["customCssUrl", encodeURIComponent("https://custom.css/URL")],
["oddsFormat", 0],
["oddsFormatList", [1, 2, 3]],
["onContentLoaded", "EventHandler"],
["sportsBookView", "europeanView"],
["fixedHeight", false],
["clearSiteStyles", false],
["balanceChangeCallback", balanceChangeHandler],
["onNavigateCallback", onNavigateHandler],
["getBookingNumber", getBookingNumber],
["eventsHandler", eventsHandlerCallback],
["bookingNumber", 12345],
["theme", "light"],
["parent",["embed.partnerdomain.com", "othersite.example.com"]],
["userId", "123456789"],
["sportPartner", "6B29FC40-CA47-1067-B31D-00DD010662DA"]
];
SportFrame.frame(sp);
});
</script>
</head>
<body>
...
<div id="sport_div_iframe"></div>
...
</body>
</html>
Page 7 of 44
8.
Parameters explanationserver [mandatory] – the domain where the Sportsbook is hosted.
token [mandatory] – the parameter default value is '-'. A token must be generated by an algorithm that was
agreed beforehand and should be placed instead of '-' in case if the user is logged in.
currentPage [mandatory] – parameter indicating a requested page. The possible pages: Home | Upcoming |
EventView | Results | UpcomingDetails | Calendar | MultiView | Overview | BetsHistory | GroupStage.
language [optional] – iframe will be displayed in the language set in this parameter.
login [optional] – a JavaScript function name provided by partner beforehand, which can be called by
sportsbook when log in is required. After login and logout the page must be refreshed. The parameter’s type
can be string or function.
registration [optional] – a JavaScript function name provided by partner beforehand, which can be called by
sportsbook when registration is required. The parameter’s type can be string or function.
timeZone [optional] – if the parameter is set, time zone for the events will be used as per parameter’s value.
In case of not setting the parameter the time zone will be detected automatically.
eventId [optional] – by setting the eventId the exact event will appear in prematch or inplay depending on
event status. It cannot be used together with champId. These two parameters are mutually exclusive. In order
to get a specific event link, Partner should go to the event page, press Ctrl+C without making any selections.
The copied link in the clipboard has the following structure:
o
https://{PARTNERDOMAIN}/Sport/UpcomingDetails/{EVENTID}
for calling pre-match events the Partner should configure corresponding routing by calling iframe
Integration Code with the parameters included in the link, e.g.:
o
...
["currentPage", " UpcomingDetails "],
...
["eventId", "2381829"],
...
https://{PARTNERDOMAIN}/Sport/EventView/{EVENTID}
for calling in-play events the Partner should configure corresponding routing by calling iframe
Integration Code with the parameters included in the link, e.g.:
...
["currentPage", " EventView "],
...
["eventId", "2381829"],
...
Page 8 of 44
9.
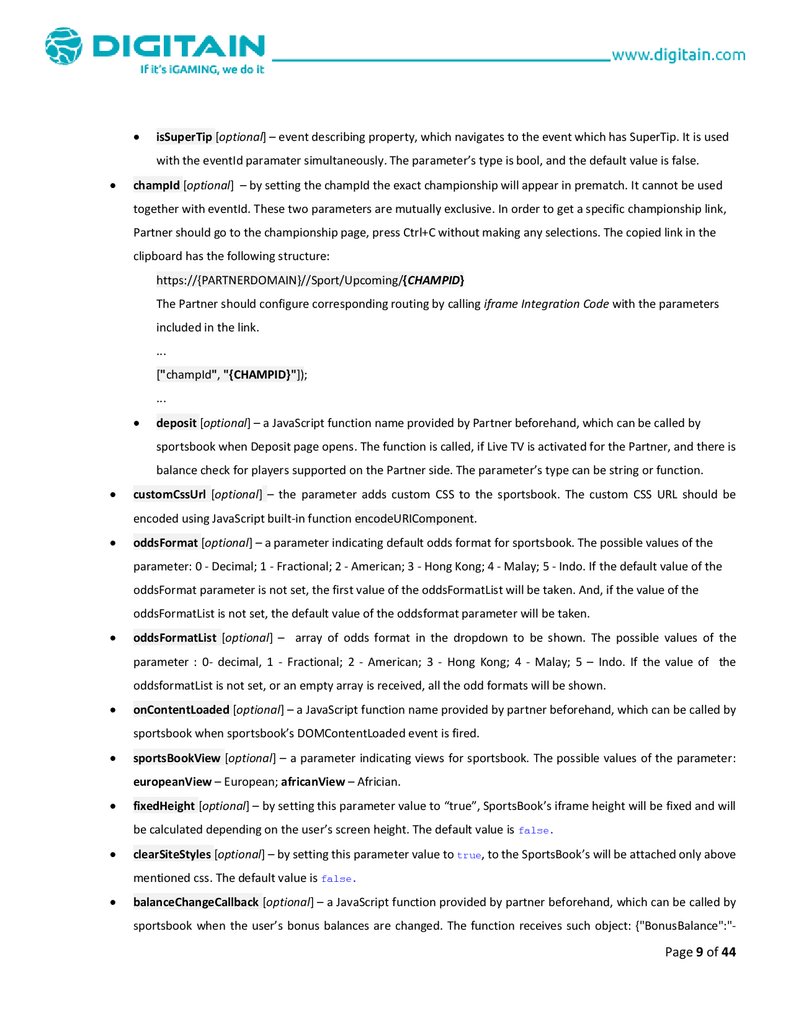
isSuperTip [optional] – event describing property, which navigates to the event which has SuperTip. It is used
with the eventId paramater simultaneously. The parameter’s type is bool, and the default value is false.
champId [optional] – by setting the champId the exact championship will appear in prematch. It cannot be used
together with eventId. These two parameters are mutually exclusive. In order to get a specific championship link,
Partner should go to the championship page, press Ctrl+C without making any selections. The copied link in the
clipboard has the following structure:
https://{PARTNERDOMAIN}//Sport/Upcoming/{CHAMPID}
The Partner should configure corresponding routing by calling iframe Integration Code with the parameters
included in the link.
...
["champId", "{CHAMPID}"]);
...
deposit [optional] – a JavaScript function name provided by Partner beforehand, which can be called by
sportsbook when Deposit page opens. The function is called, if Live TV is activated for the Partner, and there is
balance check for players supported on the Partner side. The parameter’s type can be string or function.
customCssUrl [optional] – the parameter adds custom CSS to the sportsbook. The custom CSS URL should be
encoded using JavaScript built-in function encodeURIComponent.
oddsFormat [optional] – a parameter indicating default odds format for sportsbook. The possible values of the
parameter: 0 - Decimal; 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 - Indo. If the default value of the
oddsFormat parameter is not set, the first value of the oddsFormatList will be taken. And, if the value of the
oddsFormatList is not set, the default value of the oddsformat parameter will be taken.
oddsFormatList [optional] – array of odds format in the dropdown to be shown. The possible values of the
parameter : 0- decimal, 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the value of the
oddsformatList is not set, or an empty array is received, all the odd formats will be shown.
onContentLoaded [optional] – a JavaScript function name provided by partner beforehand, which can be called by
sportsbook when sportsbook’s DOMContentLoaded event is fired.
sportsBookView [optional] – a parameter indicating views for sportsbook. The possible values of the parameter:
europeanView – European; africanView – Africian.
fixedHeight [optional] – by setting this parameter value to “true”, SportsBook’s iframe height will be fixed and will
be calculated depending on the user’s screen height. The default value is false.
clearSiteStyles [optional] – by setting this parameter value to true, to the SportsBook’s will be attached only above
mentioned css. The default value is false.
balanceChangeCallback [optional] – a JavaScript function provided by partner beforehand, which can be called by
sportsbook when the user’s bonus balances are changed. The function receives such object: {"BonusBalance":"-
Page 9 of 44
10.
1","CashBackBalance":"1000","TournamentBalance":"0"}, where the properties are those balance types, which aresupported by SportsBook currently. "-1" value means that the bonus type is turned off currently, the other values
are describing bonuses’s values. In the example above, BonusBalance is turned off, CashBackBalance is turned on
and the value is “1000”, TournamentBalance is turned on and the value is “0”.
onNavigateCallback [optional] – a JavaScript function provided by partner beforehand, which can be called by
sportsbook when the user selects an event or a championship. The function receives such object:
{targetId: 6492347, pageName: "EventView", targetName: "Portugal-Spain"} where the targetId is the ID to
which it is navigated, pageName is the page name where the event is opened, an targetName indicates the
event’s name.
getBookingNumber [optional] – a JavaScript function provided by partner beforehand, which can be called by
sportsbook when the user wants to book a bet. . The function receives one argument which is the booking number.
eventsHandler [optional] – a JavaScript function provided by partner beforehand, which can be called by sportsbook
when some events are fired. The function receives such object:
{sender: "sportdigi", eventType: "successBet", data: null} . The possible eventTypes are:
o
"successBet" - the data parameter is null.
o
"navigateToSport" - the data parameter is the following object:
{"id":3,"status":"inPlay","name":"Tennis"}.
(Note: this event is fired when a sport is selected from the left menu on the website)
bookingNumber [optional] – a JavaScript function which is provided to the partner to get the generated booking
number by URL.
theme [optional] – a parameter indicating the default theme for sportsbook. The possible value of the parameter is
either dark or light. The default theme is dark. The theme can be changed from dark to light or vice versa by
setTheme method after sportsbook’s DOMContentLoaded event is fired (onContentLoaded):
SportFrame.setTheme(“dark”);
SportFrame.setTheme(“light”);
parent [mandatory] – a Javascript parameter provided by the partner to send the list of domain(s) indicating
where the iFrame is embedded currently. The partner must have one parent key for each domain the site of
the partner uses.
destroy [optional] – a JavaScript function which is provided to the partner to destroy the sport frame.
SportFrame.destroy();
userId [optional] – identifier of the user. The parameter type is string. If the user is logged in, the userId
parameter is placed; otherwise, an empty string (“”).
sportPartner [optional] – identifier of the partner provided by Digitain.
Page 10 of 44
11.
openEvent parameters explanationopenEvent – from the SportFrame object by calling this function, after onContentLoaded event it is possible to
expand the left menu items. Function parameter is the following object:
sportId – sport identification number for live and pre-match events
eventStatus – the parameter’s possible values are: live / prematch , e.g.:
{
}
sportId: 1,
eventStatus: "live"
Page 11 of 44
12.
Asian View (Full Version)Currently, Digitain provides two ways of integrating Digitain Sportsbook (Asian View) in partner’s page:
1.
Native integration: the application and all of its components will be attached directly to your page’s DOM.
2.
The <iframe> integration with isolated scope.
In both cases the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="application-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL provided by Digitain.
server: "https://sport.yourdomain.com",
// {String} DOM element Id where application will be rendered.
containerId: "application-container",
/* Optional parameters */
// {String} User authorization token or '-' for unauthorized users.
token: "-",
// {String} The default language ISO code.
defaultLanguage: "en",
// {Number} Custom UTC Time Zone. Property is optional.
timeZone: 4,
// {Function} Login popup/page opening trigger.
loginTrigger: function() {
openSomeLoginModal();
},
// {Boolean} Disables hash router to prevent main URL from changing on routes
navigation.
// * useful in case of integrating into existing SPA.
hashRouterDisabled: false,
/**
* If the parameter is set to true, all external links will be opened inside of
* iframe in application popup. The links of the stats must be in https, if the
* parameter is set to true.
*/
externalLinksOpenInside: true,
/**
* Array of odds format in the dropdown to be shown. Possible values: 0- decimal,
* 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the value of
* the oddsformatList is not set, or an empty array is received, all the odd formats
* will be shown.
*/
oddsFormatList: [0, 1, 2],
/**
Page 12 of 44
13.
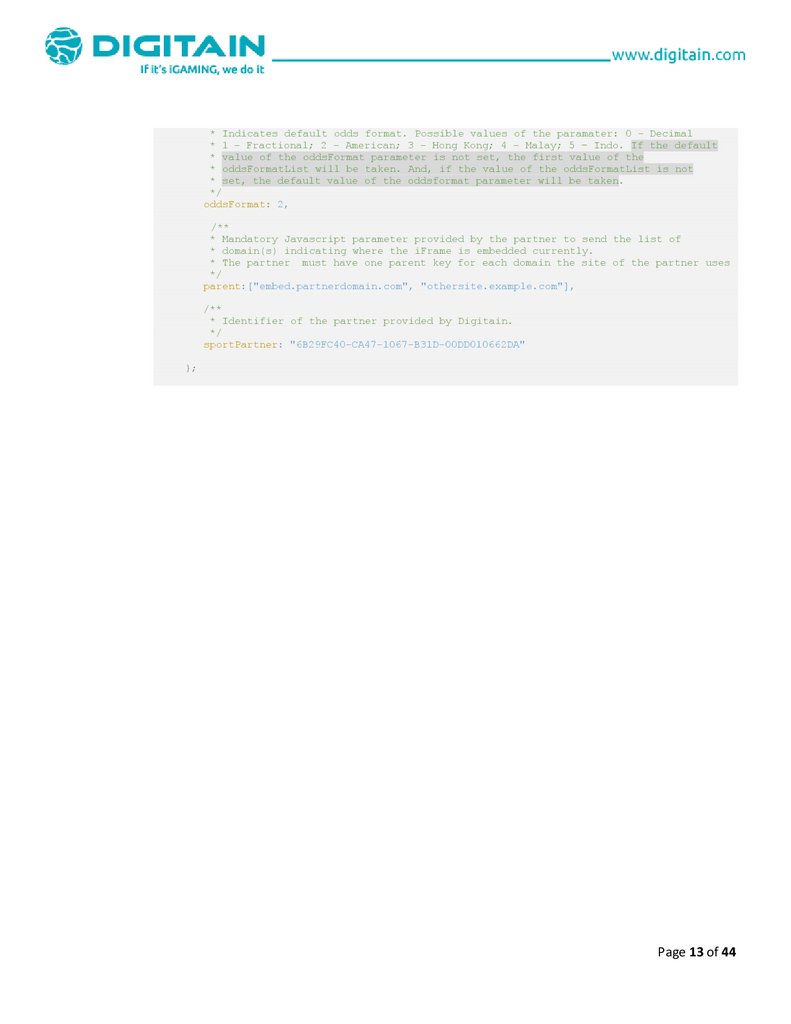
* Indicates default odds format. Possible values of the paramater: 0 - Decimal* 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the default
* value of the oddsFormat parameter is not set, the first value of the
* oddsFormatList will be taken. And, if the value of the oddsFormatList is not
* set, the default value of the oddsformat parameter will be taken.
*/
oddsFormat: 2,
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
};
Page 13 of 44
14.
4.After attaching Bootstrapper script, call the Bootstrapper.boot (native integration) method with the abovementioned parameters object.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
Bootstrapper.boot(params, { name: "AsianView" });
Or the Bootstrapper.bootIframe (<iframe> integration) method with the above-mentioned parameters
object.
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
Bootstrapper.bootIframe(params, { name: "AsianView" }, { height: "900px" });
Note: If the partner sends the height parameter beforehand, the iframe’s height will be exactly the same
height as sent. Otherwise, the height will be calculated dynamycally depending on the iframe’s inner
content height.
By taking the steps above described, Digitain Sportsbook (Asian View) will be rendered in the corresponding container. 1
Page Changes API
For navigating between pages/routes in Asian, the following options are used with the navigateTo function.
Note: For <TOURNAMENT_ID>, <SPORT_ID>, <EVENT_ID>, <BOOKING_NUMBER> the corresponding values must be sent.
For example, mobile.navigateTo( "/Live/1").
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let asianView = await Bootstrapper.boot(params, { name: "AsianView" });
});
1
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let asianView = await Bootstrapper.bootIframe(params, { name: "AsianView" }, { height: "900px"
See also Note About <iframe> Integration
Page 14 of 44
15.
/*** Navigation API possible routes
*/
asianView.navigateTo( “/groupStage");
asianView.navigateTo( “/betRace");
Page 15 of 44
16.
Mobile ViewIf the Mobile view is integrated in Progressive Web Applications, for iOS devices, in User Agent of the Webview the
keyword “ Safari“ must be added (Note: The condition is mandatory).
Currently, Digitain provides two ways of integrating Digitain Sportsbook (Mobile View) in partner’s page:
1.
Native integration: the application and all of its components will be attached directly to your page’s DOM.
2.
The <iframe> integration with isolated scope.
In both cases the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="application-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL provided by Digitain.
server: "https://sport.yourdomain.com",
// {String} DOM element Id where application will be rendered.
containerId: "application-container",
/* Optional parameters */
// {String} User authorization token or '-' for unauthorized users.
token: "-",
// {String} The default language ISO code.
defaultLanguage: "en",
// {Number} Custom UTC Time Zone. Property is optional.
timeZone: 4,
// {String} Optional view property. Available option: ”asian”.
view: "asian",
// {Boolean} Disables hash router to prevent main URL from changing on routes
navigation.
// * useful in case of integrating into existing SPA.
hashRouterDisabled: false,
// {Boolean} Alternative navbar view. False by default.
bottomNavBar: false,
/**
* theme – a parameter indicating the default theme for NewMobile.
* The possible value of the parameter is either dark or light.
* The default theme is dark.
*/
theme: "light",
// {Function} Login popup/page opening trigger.
loginTrigger: function() {
openSomeLoginModal();
},
Page 16 of 44
17.
// {Function} Fires when the user does an action (bet) which effects the balance.onBalanceChange: function() {
//
},
/**
* When application starts, it calls `onUniqueIdChange` with generated random uuid,
* after bet is success uuid is regenerated and application calls “onUniqueIdChange”
with newly generated uuid.
*/
onUniqueIdChange: uuid => {
console.log({ uuid });
},
// {Object} Various events callbacks.
events: {
onAppMount: function appMountCallback() {
// Do something on app mount
}
onAppUnmount: function appUnmountCallback() {
// Do something on app unmount
}
}
/**
* If the parameter is set to true, all external links will be opened inside of
* iframe in application popup. The links of the stats must be in https, if the
* parameter is set to true.
*/
externalLinksOpenInside: true
/**
* Array of odds format in the dropdown to be shown. Possible values: 0- decimal,
* 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the value of
* the oddsformatList is not set, or an empty array is received, all the odd formats
* will be shown.
*/
oddsFormatList: [0, 1, 2],
/**
* Indicates default odds format. Possible values of the paramater: 0- decimal
* 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the default
* value of the oddsFormat parameter is not set, the first value of the
* oddsFormatList will be taken. And, if the value of the oddsFormatList is not
* set, the default value of the oddsformat parameter will be taken.
*/
oddsFormat: 2
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
};
Page 17 of 44
18.
4.After attaching Bootstrapper script, call the Bootstrapper.boot (native integration) method with the
above-mentioned parameters object.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
Bootstrapper.boot(params, { name: "Mobile" });
Or the Bootstrapper.bootIframe (<iframe> integration) method with the above-mentioned parameters
object.
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
Bootstrapper.bootIframe(params, { name: "Mobile" }, { height: "500px" });
Note: If the partner sends the height parameter beforehand, the iframe’s height will be exactly the same
height as sent. Otherwise, the height will be calculated dynamycally depending on the iframe’s inner
content height.
By taking the steps above described, Digitain Sportsbook (Mobile View) will be rendered in the corresponding container. 2
Event listening (Optional)
The partner can listen for various events using logger system and page navigation shown above. Add logger function
after boot or bootIframe Promise using .then or async/await. The example above shows .then based version.
Bootstrapper.boot(params, { name: "Mobile" })
.then(initHelpers);
function initHelpers(sportApp) {
sportApp.addEventListener('log', function handleLogEvent(event) {
console.log(event.data);
});
sportApp.addEventListener('page-loaded', function handlePageLoad(event) {
if (event.data.page === 'homepage') {
// do something on homepage load
}
});
2
See also Note About <iframe> Integration
Page 18 of 44
19.
sportApp.addEventListener('deposit', function handleDeposit() {console.log(“deposit”);
});
sportApp.addEventListener('betSlipPinVisibility', function
handleBetSlipPinVisibility(isBetSlipPinVisible) {
console.log(“betSlipPinVisibility”, isBetSlipPinVisible);
});
sportApp.addEventListener('loadExpressOfTheDay', function
handleLoadExpressOfTheDay(expressOfTheDayId) {
console.log(“loadExpressOfTheDay”);
});
sportApp.addEventListener('changeOddFormat', function
handleChangeOddFormat(oddFormat) {
console.log(“changeOddFormat”);
});
sportApp.addEventListener('chequeRedactOrder', function
handleChequeRedactOrder(orderName) {
console.log(“chequeRedactOrder”);
});
sportApp.addEventListener('repeatTheBet', function handleRepeatBet({checkNumber,
gameType}) {
console.log(“repeatTheBet”);
});
sportApp.addEventListener('bookBetNumber', function getBookingNumber(bookingNumber)
console.log(“bookingNumber”);
});
sportApp.addEventListener('bookBet', function handleBookBet(bookBetNumber) {
console.log(“booBet”);
});
sportApp.addEventListener('networkAvailability', function
handleNetworkAvailability(isNetworkAvailable) {
console.log(“networkAvailability”);
});
sportApp.addEventListener('addStake', function handleAddStake(betSlipParams) {
console.log(“addStake”);
});
sportApp.addEventListener('removeStake', function handleRemoveStake(betSlipParams)
{
console.log(“removeStake”);
});
sportApp.addEventListener('changeTimeFormat', function
handleChangeTimeFormat(timeFormat) {
console.log(“changeTimeFormat”);
});
sportApp.addEventListener('updateUserBalance', function
handleUpdateUserBalance(userBalance) {
console.log(“updateUserBalance”);
});
Page 19 of 44
20.
sportApp.addEventListener('resize', function handleResize({width, height}) {console.log(“resize”);
});
}
mobile.addEventListener("onNavigate", function (event) {
console.log(event.data);
});
mobile.addEventListener("navigateToEventPage", function (event) {
// eventData object includes hash, pathname, search, state, targetId, targetName
console.log(event.data);
});
Theme Change API
The theme can be changed from dark to light by dispatching changeTheme event.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let mobile = await Bootstrapper.boot(params, { name: "Mobile" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let mobile = await Bootstrapper.bootIframe(params, { name: "Mobile" }, { height: "500px" });
mobile.dispatchEvent("setTheme", "light");
// or
mobile.dispatchEvent("setTheme", "dark");
Page Changes API
For navigating between pages/routes in Mobile, the following options are used with the navigateTo function.
Note: For <TOURNAMENT_ID>, <SPORT_ID>, <EVENT_ID>, <BOOKING_NUMBER> the corresponding values must be sent.
For example, mobile.navigateTo( "/Live/1").
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let mobile = await Bootstrapper.boot(params, { name: "Mobile" });
/**
* <iframe> integration
Page 20 of 44
21.
** {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let mobile = await Bootstrapper.bootIframe(params, { name: "Mobile" }, { height: "900px" });
/**
* Navigation API possible routes
*/
mobile.navigateTo( "/");
mobile.navigateTo( "/Top" );
mobile.navigateTo( "/Live/<SPORT_ID>" );
mobile.navigateTo( “/SportEvent" );
mobile.navigateTo( “/Favorite" );
mobile.navigateTo( “/SportEvents/<TOURNAMENT_ID>" );
mobile.navigateTo( “/LiveEvent/<TOURNAMENT_ID>" );
mobile.navigateTo( “/events/<EVENT_ID>" );
mobile.navigateTo( “/Book/<BOOKING_NUMBER>");
mobile.navigateTo( “/groupStage");
mobile.navigateTo( “/betRace");
Page 21 of 44
22.
BetSlip Logs APITo get the logs of the following actions (add stake (BETSLIP_ADD_STAKE), remove stake (BETSLIP_REMOVE_STAKE),
place bet (BETSLIP_PLACE_BET), navigating to the page to start cheque redact (BETSLIP_CHEQUE_REDACT), approving
cheque redact of already placed bet (BETSLIP_PLACE_BET_CHEQUE_REDACT), remove all stakes (REMOVE_ALL_STAKES)
) performed in BetSlip, the following events are fired:
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let mobile = await Bootstrapper.boot(params, { name: "Mobile" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let mobile = await Bootstrapper.bootIframe(params, { name: "Mobile" }, { height: "900px" });
mobile.addEventListener("betSlipChanges", ({ data }) => {
const { event, stakesCount } = data;
console.log(event, stakesCount);
/*
Possible values of the “event”:
BETSLIP_ADD_STAKE
BETSLIP_REMOVE_STAKE
BETSLIP_PLACE_BET
BETSLIP_PLACE_BET_CHEQUE_REDACT
BETSLIP_REMOVE_ALL_STAKES
BETSLIP_CHEQUE_REDACT
“stakeCount” parameter returnes the current count of the stakes
*/
});
Destroy
A JavaScript function which is provided to the partner to destroy mobile Sportsbook.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let mobile = await Bootstrapper.boot(params, { name: "Mobile" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let mobile = await Bootstrapper.bootIframe(params, { name: "Mobile" }, { height: "500px" });
mobile.destroy();
Page 22 of 44
23.
ESport ViewCurrently, Digitain provides two ways of integrating Digitain Sportsbook (ESport View) in partner’s page:
1.
Native integration: the application and all of its components will be attached directly to your page’s DOM.
2.
The <iframe> integration with isolated scope.
In both cases the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="application-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL provided by Digitain.
server: "https://sport.yourdomain.com",
// {String} DOM element Id where application will be rendered.
containerId: "application-container",
/* Optional parameters */
// {String} User authorization token or '-' for unauthorized users.
token: "-",
// {String} The default language ISO code.
defaultLanguage: "en",
// {Function} Login popup/page opening trigger.
loginTrigger: function() {
openSomeLoginModal();
},
/**
* When application starts, it calls `onUniqueIdChange` with generated random uuid,
* after bet is success uuid is regenerated and application calls “onUniqueIdChange”
* with newly generated uuid.
*/
onUniqueIdChange: uuid => {
console.log({ uuid });
},
// {Boolean} Disables hash router to prevent main URL from changing on routes
navigation.
// * useful in case of integrating into existing SPA.
hashRouterDisabled: false,
/**
* theme – a parameter indicating the default theme for ESport.
* The possible value of the parameter is either dark or light.
* The default theme is dark.
*/
theme: "light",
/**
* Array of odds format in the dropdown to be shown. Possible values: 0- decimal,
* 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the value of
* the oddsformatList is not set, or an empty array is received, all the odd formats
Page 23 of 44
24.
* will be shown.*/
oddsFormatList: [0, 1, 2],
/**
* Indicates default odds format. Possible values of the paramater: 0- decimal
* 1 - Fractional; 2 - American; 3 - Hong Kong; 4 - Malay; 5 – Indo. If the default
* value of the oddsFormat parameter is not set, the first value of the
* oddsFormatList will be taken. And, if the value of the oddsFormatList is not
* set, the default value of the oddsformat parameter will be taken.
*/
oddsFormat: 2,
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
};
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
Page 24 of 44
25.
4.After attaching Bootstrapper script, call the Bootstrapper.boot (native integration) method with the abovementioned parameters object.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
Bootstrapper.boot(params, { name: "ESport" });
Or the Bootstrapper.bootIframe (<iframe> integration) method with the above-mentioned parameters
object.
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
Bootstrapper.bootIframe(params, { name: "ESport" }, { height: "900px" });
Note: If the partner sends the height parameter beforehand, the iframe’s height will be exactly the same
height as sent. Otherwise, the height will be calculated dynamycally depending on the iframe’s inner
content height.
By taking the steps above described, Digitain Sportsbook (ESport View) will be rendered in the corresponding container.
Page Changes API
For navigating between pages/routes in ESport, the following options are used with the navigateTo function.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let eSport = await Bootstrapper.boot(params, { name: "ESport" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let eSport = await Bootstrapper.bootIframe(params, { name: "ESport" }, { height: "900px" });
/**
* Navigation API possible routes
*/
eSport.navigateTo( "/"); // Home
eSport.navigateTo( "/results" );
eSport.navigateTo( "/favorites" );
Page 25 of 44
26.
eSport.navigateTo( "/betHistory" );eSport.navigateTo( "/bonuses" );
eSport.navigateTo( "/ "eventDetails/9584693?isLive=true" );
/**
* For listening the iframe navigation
*/
eSportView.addEventListener("onNavigate", function (event) {
console.log(event.data);
});
eSportView.addEventListener("navigateToEventPage", function (event) {
// eventData object includes hash, pathname, search, state, targetId, targetName
console.log(event.data);
});
The page/bet-history route is login required.
Theme Change API
The theme can be changed from dark to light by dispatching changeTheme event.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let eSport = await Bootstrapper.boot(params, { name: "ESport" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let eSport = await Bootstrapper.bootIframe(params, { name: "ESport" }, { height: "900px" });
eSport.dispatch("setTheme", "light");
// or
eSport.dispatch("setTheme", "dark");
Page 26 of 44
27.
BetSlip Logs APITo get the logs of the following actions (add stake (BETSLIP_ADD_STAKE), remove stake (BETSLIP_REMOVE_STAKE),
place bet (BETSLIP_PLACE_BET), navigating to the page to start cheque redact (BETSLIP_CHEQUE_REDACT), approving
cheque redact of already placed bet (BETSLIP_PLACE_BET_CHEQUE_REDACT), remove all stakes (REMOVE_ALL_STAKES)
) performed in BetSlip, the following events are fired:
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let eSport = await Bootstrapper.boot(params, { name: "ESport" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let eSport = await Bootstrapper.bootIframe(params, { name: "ESport" }, { height: "900px" });
eSport.addEventListener("betSlipChanges", e => {
const { event, stakesCount } = e.data;
console.log(event, stakesCount);
/*
Possible values of the “event”:
BETSLIP_ADD_STAKE
BETSLIP_REMOVE_STAKE
BETSLIP_PLACE_BET
BETSLIP_PLACE_BET_CHEQUE_REDACT
BETSLIP_REMOVE_ALL_STAKES
BETSLIP_CHEQUE_REDACT
“stakeCount” parameter returnes the current count of the stakes
*/
});
Page 27 of 44
28.
Top-Matches (React) WidgetTo integrate Top-Matches (React) Widget, the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="top-matches-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object:
3.1 Using Bootstrapper.boot method:
var params = {
/* Required parameters */
// {String} The sport URL.
server: "https://sport.yourdomain.com",
// {String} DOM element Selector where application will be rendered.
target: "#top-appliaction-container",
/* Optional parameters */
// {String} The default language ISO code.
defaultLanguage: "en",
// {String} If the token is sent, the “Recommended for you” widget will be displayed.
token: "token",
};
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
3.2 Using Bootstrapper.bootIframe method:
var params = {
/* Required parameters */
// {String} The sport URL.
server: "https://sport.yourdomain.com",
// {String} DOM element identifier(id)where application will be rendered.
containerId: "top-appliaction-container-id",
/* Optional parameters */
// {String} The default language ISO code.
defaultLanguage: "en",
// {String} If the token is sent, the “Recommended for you” widget is displayed.
token: "token",
Page 28 of 44
29.
/*** Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
};
4.
After attaching Bootstrapper script call the Bootstrapper.boot method with the above-mentioned
parameters object and boot configuration object.
/**
* {Object} parameters,
* {Object} app config,
*/
Bootstrapper.boot(params, { name: "TopMatches" });
Or the Bootstrapper.bootIframe method with the above-mentioned parameters object and boot
configuration object.
/**
* {Object} parameters,
* {Object} app config,
*/
Bootstrapper.bootIframe(params, { name: "TopMatches" });
5.
Optionally you can listen for some events after booting application than using method and attaching
corresponding handler:
5.1 Via Bootstrapper.boot method
/**
* {Object} parameters,
* {Object} app config,
*/
Bootstrapper.boot(params, { name: "TopMatches" });
.then(addTopMatchesEvetsListeners;
function addTopMatchesEventsListeners(topMatches){
topMatches.addEventListener('page-loaded', function handlePageLoad() {
// For listening Top Matches widget loaded
});
topMatches.addEventListener('navigateToEvent', function (messageEvent) {
// console.log(messageEvent.data.Id);
Page 29 of 44
30.
});}
topMatches.addEventListener('navigateToChampionship', function (messageEvent) {
// console.log(messageEvent.data.Id);
});
5.2 Via Bootstrapper.bootIframe method
/**
* {Object} parameters,
* {Object} app config,
*/
Bootstrapper.bootIframe(params, { name: "TopMatches" });
.then(addTopMatchesEvetsListeners;
function addTopMatchesEventsListeners(topMatches){
topMatches.
('navigateToEvent', function (messageEvent) {
// console.log(messageEvent.data.Id);
});
}
6.
topMatches.addEventListener('navigateToChampionship', function (messageEvent) {
// console.log(messageEvent.data.Id);
});
Call Destroy, a JavaScript function which is provided to the partner, to destroy Top-Matches Widget.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let topMatches = await Bootstrapper.boot(params, { name: " TopMatches " });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let topMatches = await Bootstrapper.bootIframe(params, { name: " TopMatches" });
topMatches.destroy();
Page 30 of 44
31.
Jackpot WidgetTo integrate Jackpot Widget, the following steps are taken:
1.
Create corresponding DOM element where the application will be rendered.
2.
Include Digitain Bootstrapper script.
<div id="jackpot-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Create application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL.
server: "https://sport.yourdomain.com",
// {String} DOM element Selector where application will be rendered.
containerId: "jackpot-container",
/* Optional parameters */
// {String} The default language ISO code.
defaultLanguage: "en",
// Click on Jackpot item.
onJackpotItemClick: function (event) {},
// Click on More Button in Mobile view.
onMoreBtnClick: function (event) {},
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
};
Note: See the avaliable list of languages.
4.
After attaching Bootstrapper script, call the Bootstrapper.boot method with the above-mentioned
parameters object and boot configuration object.
/**
* {Object} parameters,
* {Object} app config,
Page 31 of 44
32.
*/Bootstrapper.boot(params, { name: "Jackpot" });
Page 32 of 44
33.
Simple East ViewSimple East View is being integrated in partner’s page in the following way:
Native integration: the application and all of its components will be attached directly to your page’s DOM.
In this case the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="application-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL provided by Digitain.
server: "https://sport.yourdomain.com",
// {String} DOM element Id where application will be rendered.
containerId: "application-container",
// {String} User authorization token or '-' for unauthorized users.
token: "-",
// {String} The default language ISO code.
language: "en",
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
};
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
Page 33 of 44
34.
4.After attaching Bootstrapper script, call the Bootstrapper.boot (native integration) method with the abovementioned parameters object.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
Bootstrapper.boot(params, { name: "SimpleEast" });
By taking the steps above described, Simple East will be rendered in the corresponding container.
Page 34 of 44
35.
Latino ViewCurrently, Digitain provides two ways of integrating Digitain Sportsbook (LavinoView) in partner’s page:
3.
Native integration: the application and all of its components will be attached directly to your page’s DOM.
4.
The <iframe> integration with isolated scope.
In both cases the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="application-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL provided by Digitain.
server: "https://sport.yourdomain.com",
// {String} DOM element Id where application will be rendered.
containerId: "application-container",
/* Optional parameters */
// {String} User authorization token or '-' for unauthorized users.
token: "-",
// {String} The default language ISO code.
defaultLanguage: "es",
// {Function} Login popup/page opening trigger.
login: function() {
openSomeLoginModal();
},
// {Boolean} Disables hash router to prevent main URL from changing on routes
navigation.
// * useful in case of integrating into existing SPA.
hashRouterDisabled: false,
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
};
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
Page 35 of 44
36.
4.After attaching Bootstrapper script, call the Bootstrapper.boot (native integration) method or
Bootstrapper.bootIframe (<iframe> integration) method with the above-mentioned parameters
object.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
Bootstrapper.boot(params, { name: "LatinoView" });
Or Bootstrapper.bootIframe (<iframe> integration) method with the above-mentioned parameters object.
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
Bootstrapper.bootIframe(params, { name: "LatinoView" },
{ height:
"900px" });
Note: If the partner sends the height parameter beforehand, the iframe’s height will be exactly the same
height as sent. Otherwise, the height will be calculated dynamycally depending on the iframe’s inner
content height.
By taking the steps above described, Digitain Sportsbook (LatinoView) will be rendered in the corresponding container.
Page Changes API
For navigating between pages/routes in LatinoView and listening user balance updates, the following options are
available:
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
let latinoView = await Bootstrapper.boot(params, { name: "LatinoView" });
/**
* <iframe> integration
*
* {Object} parameters, {Object} app config, {Object} * optional <iframe> settings
*/
let latinoView = await Bootstrapper.bootIframe(params, { name: "LatinoView" },
{ height: "900px" });
/**
* Navigation API possible routes
Page 36 of 44
37.
*/latinoView.navigateTo( "/"); // Home
latinoView.navigateTo( "/betHistory" );
latinoView.navigateTo( "/live" );
latinoView.navigateTo( "/preMatch" );
latinoView.navigateTo( "/groupStage" );
latinoView.navigateTo( "/betRace" );
/**
* For listening user balance update
*/
latinoView.addEventListener("updateUserBalance", function (event) {
console.log(event.data);
});
/**
* For listening the iframe navigation
*/
latinoView.addEventListener("onNavigate", function (event) {
console.log(event.data);
});
The bet-history route is login required.
Page 37 of 44
38.
Live TV PageLive TV Page is being integrated in partner’s website in the following way:
Native integration: the application and all of its components will be attached directly to your page’s DOM.
In this case the following steps are taken:
1.
Creating corresponding DOM element where the application will be rendered.
2.
Including Digitain Bootstrapper script.
<div id="livePage-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Creating application parameters object.
var params = {
/* Required parameters */
// {String} The sport URL provided by Digitain.
server: "https://sport.yourdomain.com",
// {String} DOM element Id where application will be rendered.
target: "livePage-container",
// {String} User authorization token or '-' for unauthorized users.
token: "-",
// {String} The default language ISO code.
language: "en",
// {Function} Event page redirecting trigger.
onRedirect: function() {
},
redirectToEventPage();
// {Function} Login popup/page opening trigger.
onRedirectLogin: function() {
},
openSomeLoginModal();
/**
* Mandatory Javascript parameter provided by the partner to send the list of
* domain(s) indicating where the iFrame is embedded currently.
* The partner must have one parent key for each domain the site of the partner uses
*/
parent:["embed.partnerdomain.com", "othersite.example.com"],
/**
* Identifier of the partner provided by Digitain.
*/
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA"
};
Page 38 of 44
39.
4.After attaching Bootstrapper script, call the Bootstrapper.boot (native integration) method with the abovementioned parameters object.
/**
* Native integration
*
* {Object} parameters, {Object} app config
*/
Bootstrapper.boot(params, { name: "LivePage" });
By taking the steps above described, Live TV Page will be rendered in the corresponding container.
Page 39 of 44
40.
MultiBoot FunctionThe MultiBoot functionality is desigend for appling one or more applications at once.
For Native integration, the application and all of its components will be attached directly to your page’s DOM.
In this case the following steps are taken:
1.
Create corresponding DOM elements where the applications will be rendered.
2.
Include Digitain Bootstrapper script:
<div id="top-matches-container"></div>
<div id="jackpot-container"></div>
<div id="esport-container"></div>
<div id="latinoview-container"></div>
<script src="//{SPORTHOSTNAME}/js/partner/bootstrapper.min.js"></script>
3.
Create application parameters object:
const multiBootConfig = {
server: "https://sport.yourdomain.com",
token: "-",
defaultLanguage: "en",
sportPartner: "6B29FC40-CA47-1067-B31D-00DD010662DA",
apps: [
{
appConfig: {
containerId: "latino-view-container"
},
bootConfig: { name: "LatinoView" },
method: "boot",
},
{
appConfig: {
containerId: "e-sport-container",
},
bootConfig: { name: "ESport" },
method: "bootIframe",
},
{
appConfig: {
containerId: "jackpot-container",
onJackpotItemClick: function (e) {
// ...
},
},
bootConfig: {name: "Jackpot"},
method: "boot",
},
{
appConfig: {
containerId: "top-matches-container"
},
bootConfig: {name: "TopMatches"},
method: "bootIframe",
},
],
}
// multiBoot function has 3 arguments: apps config, main application name and
// cleanup function.
Bootstrapper.multiBoot(multiBootConfig, 'LatinoView').then(handleResponce);
Page 40 of 44
41.
// the function will be executed after destroing the appsfunction cleanUp () {
// …
}
// the function is executed after all the application run. The function has
// single argument:object, which includes the main app instance and the rest.
function handleResponce (app) {
app.navigateTo('/'); // for LatinoView
app.ESport.navigateTo('/'); // for ESport
}
Page 41 of 44
42.
Note<iframe> Integration
In case of <iframe> integration it is recommended to set dynamically calculated height based on viewport on the target
<iframe> element using CSS instead of setting it manually, for example:
<style>
#application-container > iframe {
}
height: calc(100vh - 50px);
</style>
In the above-mentioned example, it is set <iframe> element’s height to 100% of the browser’s viewport
minus original page’s header height (or any other element’s height that is wanted to keep in viewport). In
result, Digitain Sportsbook (Asian View) <iframe> / Digitain Mobile SportsBook’s <iframe> and the desired
element/elemets will be visible in the viewport without additional scrolling. For more details, please check
the examples below:
Page 42 of 44
43.
AppendixLanguages
Language Name
Short Name
Русский / Russian
ru
English
en
Հայերեն / Armenian
hy
Türkçe
tr
Bosanski
bs
ر/ Farsi
Fa
َ / Arabic (Iraq)
ا َ ِ
ar
Српски
sr
Hrvatski
hr
Ukrainian
uk
ردی/ Kurdish
Ku
עברית/ Hebrew
He
Español
es
Português
pt
Italiano
it
Français
fr
Deutsch
de
Korean
ko
Danish
da
Finnish
fi
Czech
cs
Swedish
sv
Georgian
ka
Norwegian
no
Chinese
zh
Chinese Traditional
zh-CHT
Page 43 of 44
44.
Thaith
Kazakh
kk
Azerbaijani
az
Portuguese (Brazil)
br
Japanese
ja
Hindi
hi
Urdu
ur
Lietuvių
lt
Tunisian
tn
Vietnamese
vn
Uzbek
uz
Creole
crp
Polish
pl
Albanian
sq-AL
Greek
el
Page 44 of 44












































 Интернет
Интернет








