Похожие презентации:
Блочная верстка актуальная версия справочника
1.
Блочная версткаактуальная версия справочника
WebReference (рус.) https://webref.ru/html/attr
2.
Элементы inline и уровня блокаЭлементы HTML могут быть:
• block;
• inline;
• inline-block;
Эти свойства определяются :
• Моделью содержимого.
• Форматированием.
• Направлением текста.
https://webref.ru/layout/howtocodeinhtml/chapter
10
3.
Модель содержимого<!ENTITY % block "P | %heading; | %list; |
%preformatted; | DL | DIV | NOSCRIPT |
BLOCKQUOTE | FORM | HR | TABLE | FIELDSET |
ADDRESS">
<!ENTITY % flow "%block; | %inline;">
4.
Форматирование• Определяется значениями свойства display
• block;
• inline;
• inline-block;
• list-item;
• none.
inline-table, run-in, table, table-caption, table-cell,
table-column-group, table-column, table-footer-group,
table-header-group, table-row, table-row-group
поддерживаются браузерами выборочно
http://htmlbook.ru/css/display
5.
Направление (текста)• Элементы уровня блока и инлайн
различаются способом наследования
информации о направлении – включение
двунаправленного текстового алгоритма
[UNICODE]
• dir = LTR | RTL [CI] .
6.
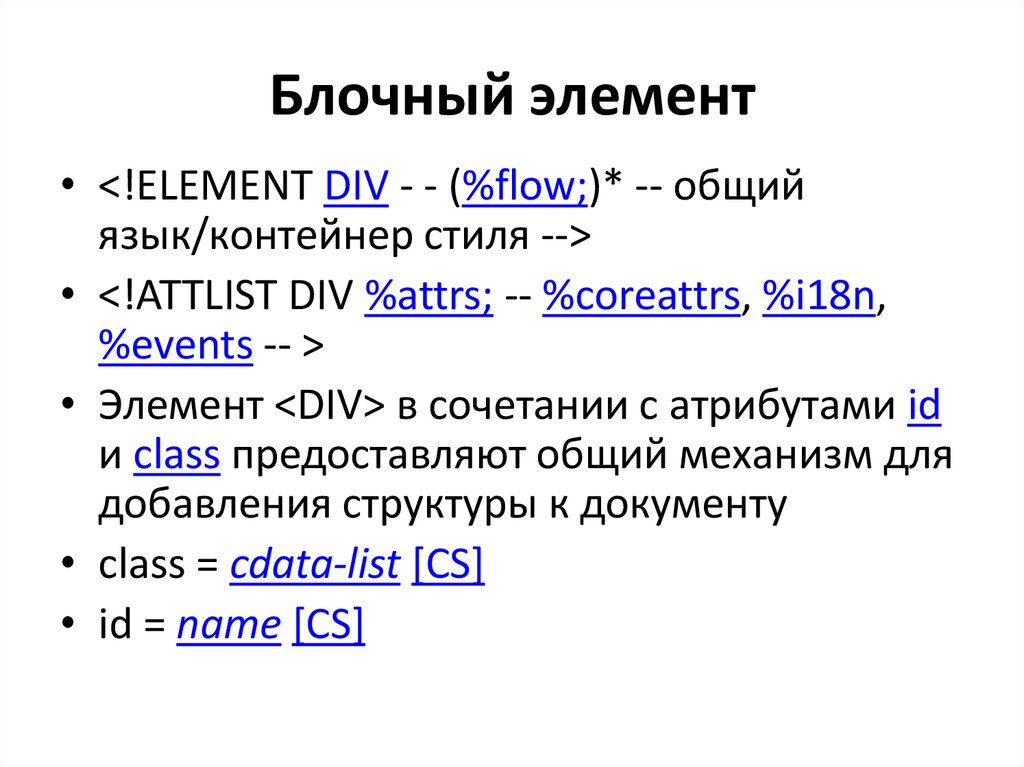
Блочный элемент• <!ELEMENT DIV - - (%flow;)* -- общий
язык/контейнер стиля -->
• <!ATTLIST DIV %attrs; -- %coreattrs, %i18n,
%events -- >
• Элемент <DIV> в сочетании с атрибутами id
и class предоставляют общий механизм для
добавления структуры к документу
• class = cdata-list [CS]
• id = name [CS]
7.
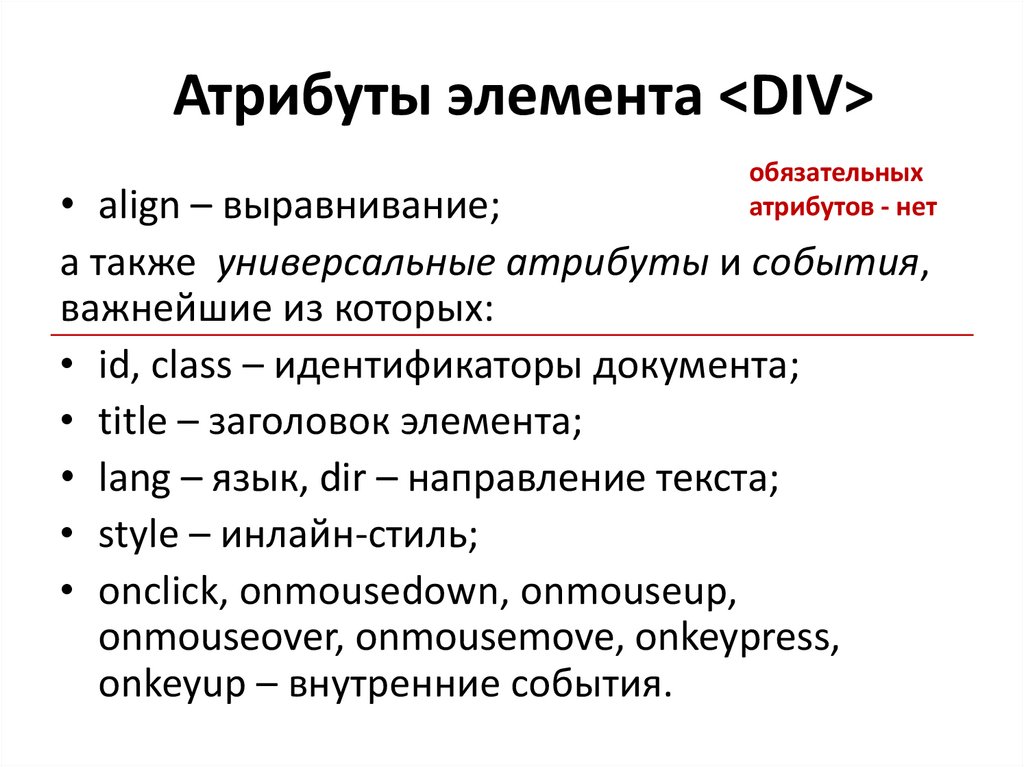
Атрибуты элемента <DIV>обязательных
атрибутов - нет
• align – выравнивание;
а также универсальные атрибуты и события,
важнейшие из которых:
• id, class – идентификаторы документа;
• title – заголовок элемента;
• lang – язык, dir – направление текста;
• style – инлайн-стиль;
• onclick, onmousedown, onmouseup,
onmouseover, onmousemove, onkeypress,
onkeyup – внутренние события.
8.
Важнейшие стилевые свойстваfloat
9.
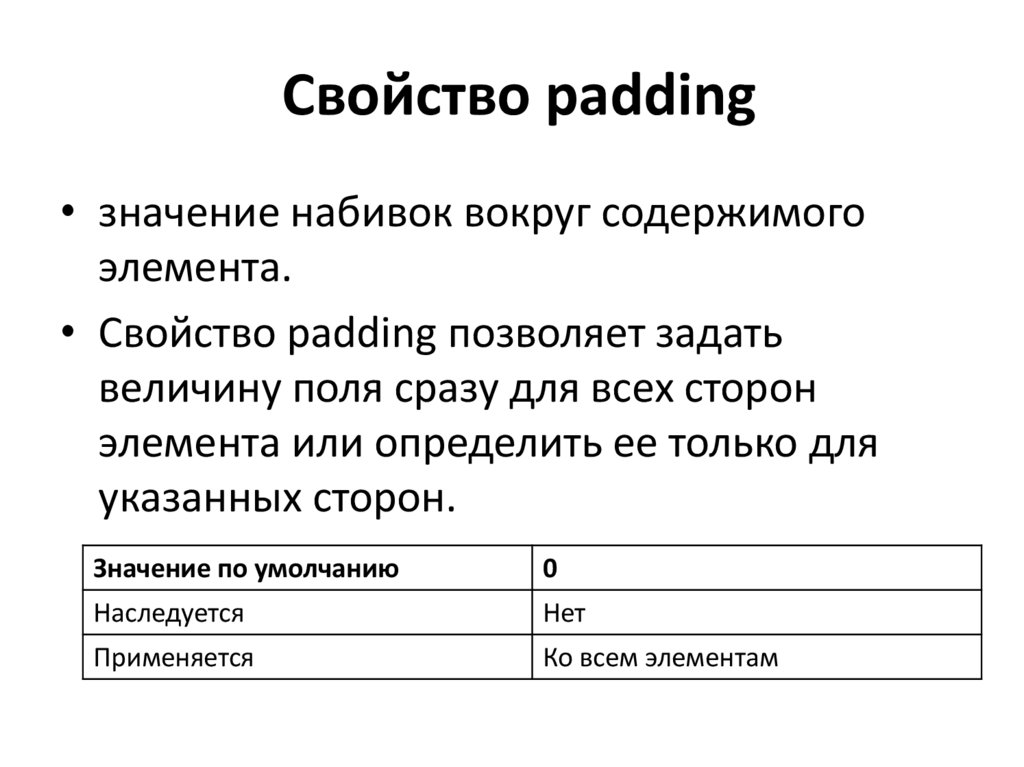
Свойство padding• значение набивок вокруг содержимого
элемента.
• Свойство padding позволяет задать
величину поля сразу для всех сторон
элемента или определить ее только для
указанных сторон.
Значение по умолчанию
0
Наследуется
Нет
Применяется
Ко всем элементам
10.
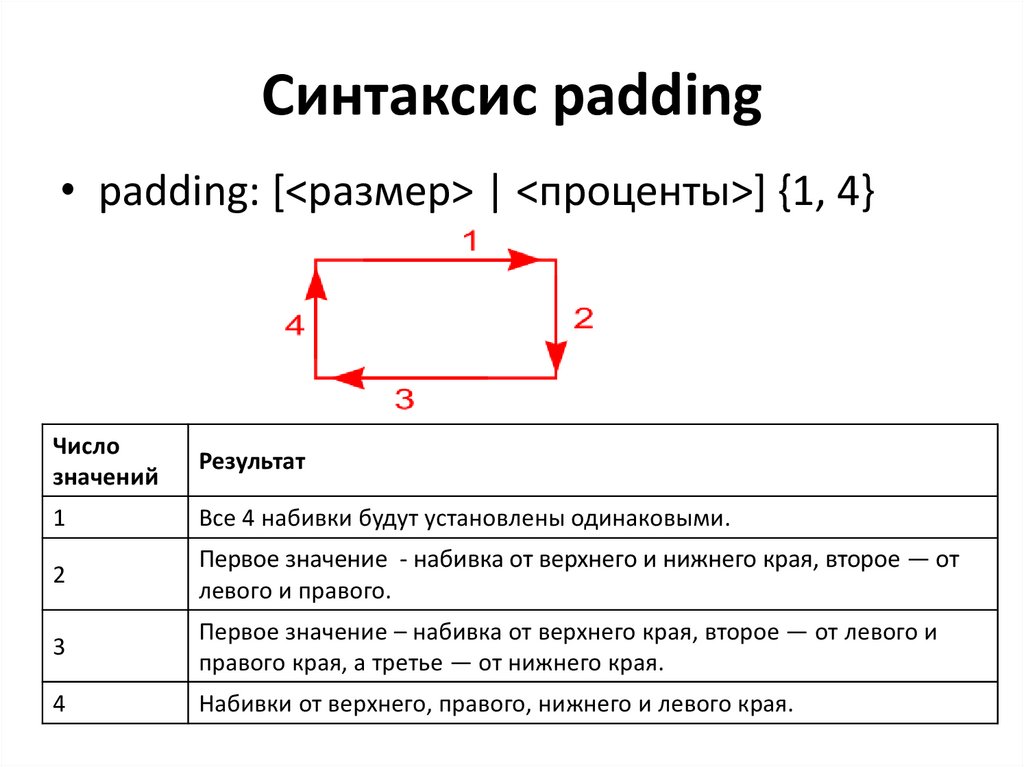
Синтаксис padding• padding: [<размер> | <проценты>] {1, 4}
Число
значений
Результат
1
Все 4 набивки будут установлены одинаковыми.
2
Первое значение - набивка от верхнего и нижнего края, второе — от
левого и правого.
3
Первое значение – набивка от верхнего края, второе — от левого и
правого края, а третье — от нижнего края.
4
Набивки от верхнего, правого, нижнего и левого края.
11.
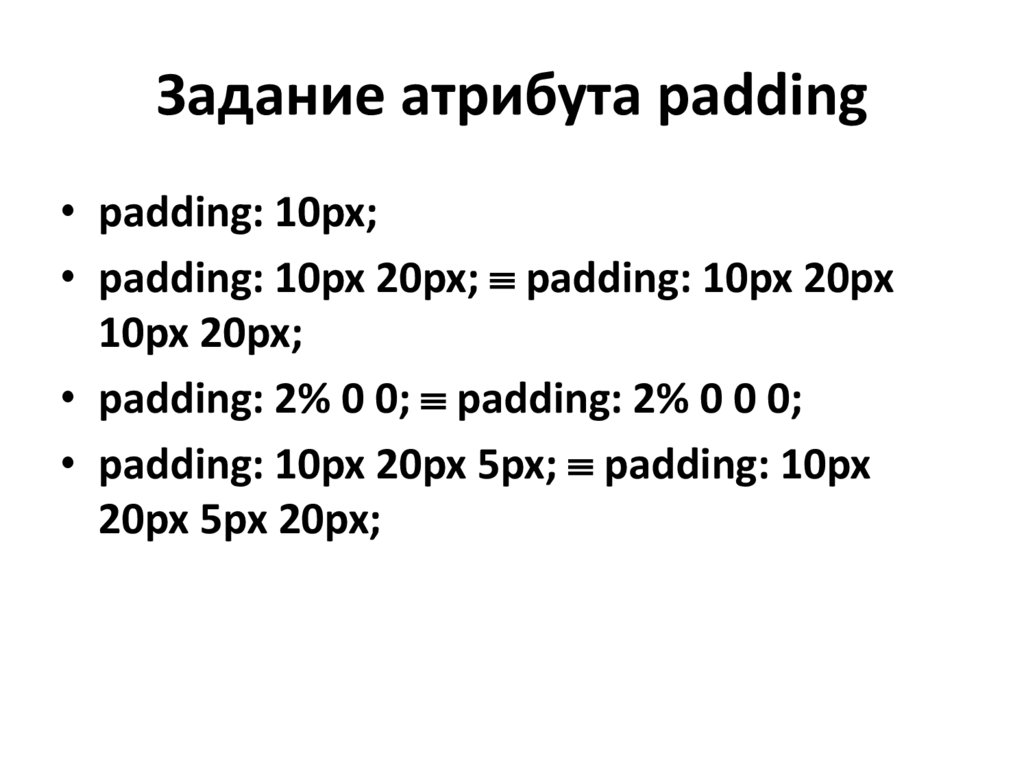
Задание атрибута padding• padding: 10px;
• padding: 10px 20px; padding: 10px 20px
10px 20px;
• padding: 2% 0 0; padding: 2% 0 0 0;
• padding: 10px 20px 5px; padding: 10px
20px 5px 20px;
12.
Свойство margin• величина отступа (поля) - от края элемента до
внутренней границы его родительского
элемента.
• Если у элемента нет родителя, margin расстояние от края элемента до края окна
браузера.
• У самого окна по умолчанию тоже
установлены marginы.
• Избавиться от них - устанавливать margin для
селектора <body> равное нулю.
13.
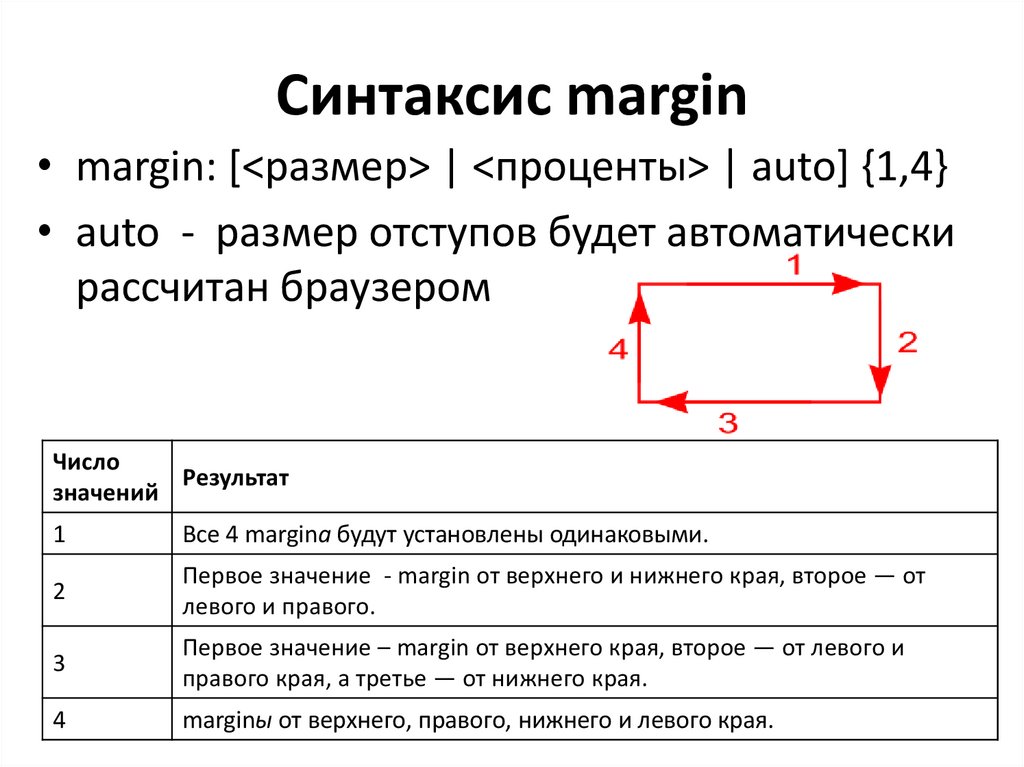
Синтаксис margin• margin: [<размер> | <проценты> | auto] {1,4}
• auto - размер отступов будет автоматически
рассчитан браузером
Число
Результат
значений
1
Все 4 margina будут установлены одинаковыми.
2
Первое значение - margin от верхнего и нижнего края, второе — от
левого и правого.
3
Первое значение – margin от верхнего края, второе — от левого и
правого края, а третье — от нижнего края.
4
marginы от верхнего, правого, нижнего и левого края.
14.
Схлопывающиеся отступыУ блочных элементов расположенных рядом друг с другом по
вертикали наблюдается эффект схлопывания, когда отступы не
суммируются, а объединяются между собой.
• Схлопывание не срабатывает:
• для элементов, у которых на стороне схлопывания задано
свойство padding.
• для элементов, у которых на стороне схлопывания задана граница;
• на элементах с абсолютным позиционированием, т. е. таких, у
которых position установлено как absolute;
• на плавающих элементах (для них свойство float задано как left
или right);
• для строчных элементов;
• для <html>.
Для отступов слева и справа схлопывание никогда не применяется.
15.
Свойство borderпозволяет одновременно установить
• толщину - border-width,
• стиль - border-style,
• цвет - border-color
границы вокруг элемента. border-bottom
Синтаксис
border: border-width border-style
border-color
16.
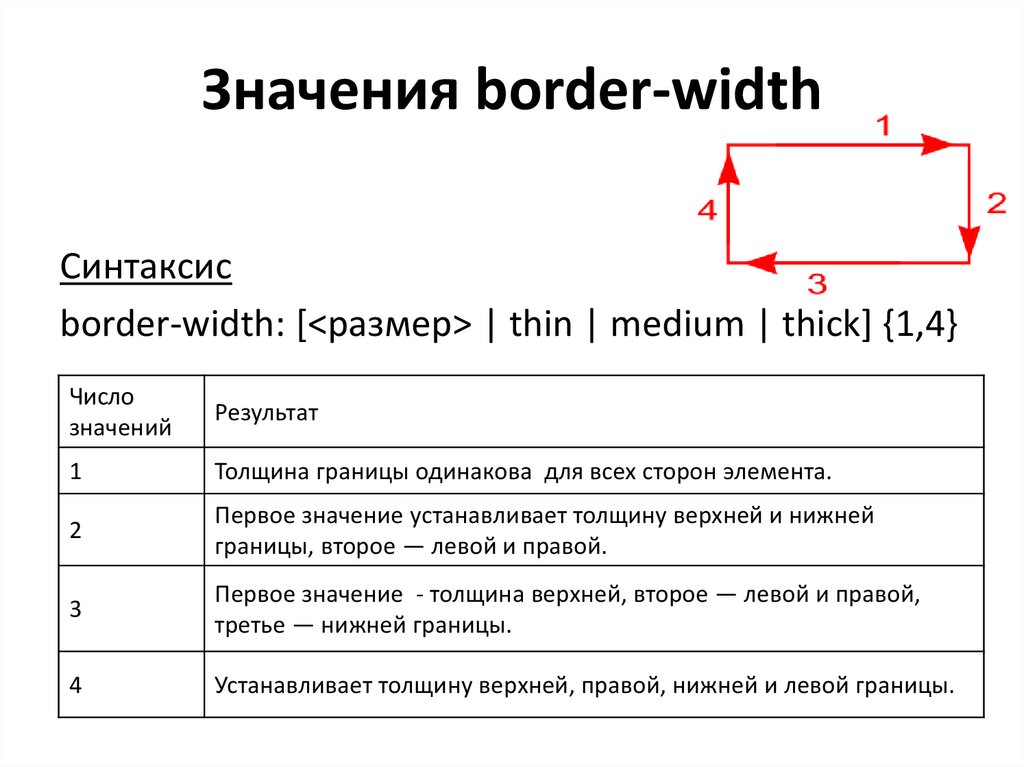
Значения border-widthСинтаксис
border-width: [<размер> | thin | medium | thick] {1,4}
Число
значений
Результат
1
Толщина границы одинакова для всех сторон элемента.
2
Первое значение устанавливает толщину верхней и нижней
границы, второе — левой и правой.
3
Первое значение - толщина верхней, второе — левой и правой,
третье — нижней границы.
4
Устанавливает толщину верхней, правой, нижней и левой границы.
17.
Значения border-styleСинтаксис
border-style:
[none|hidden|dotted|dashed|solid|double|groove
|ridge|inset|outset] {1,4}
Можно использовать одно, два, три или четыре
значения
Используются также ключевые слова.
• none.
• hidden
18.
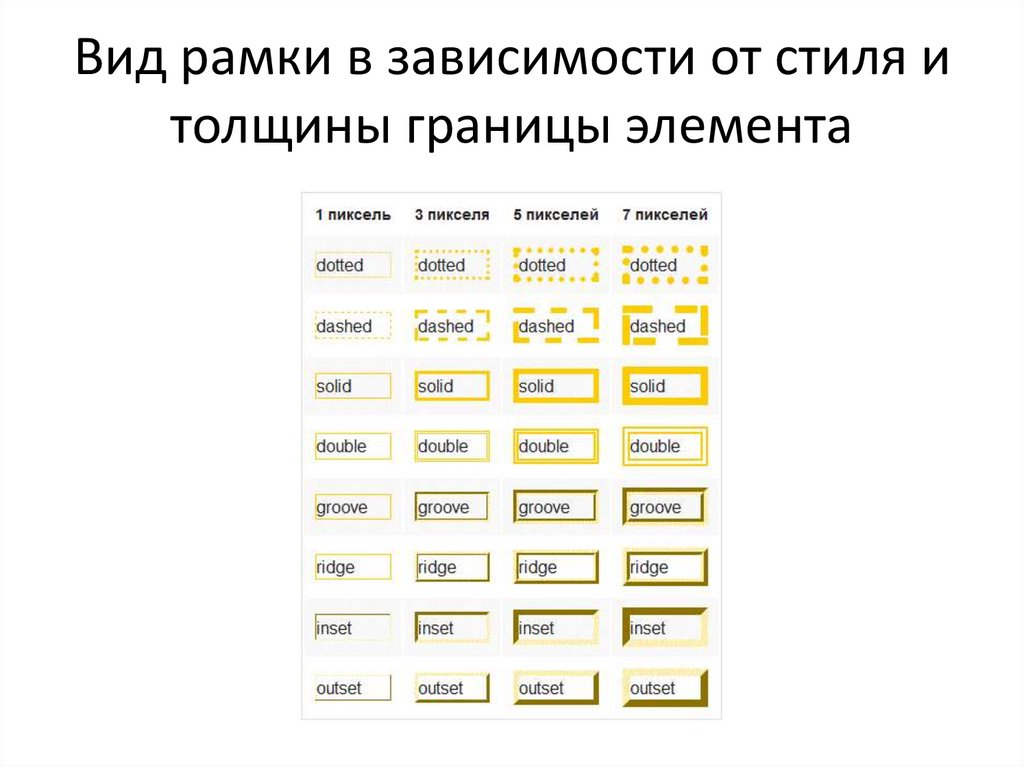
Вид рамки в зависимости от стиля итолщины границы элемента
19.
Значения border-color• Синтаксис
• border-color: [<цвет> | transparent] {1,4}
• Можно использовать одно, два, три или
четыре значения, разделяя их между собой
пробелом
• Значение:
– цвет
– transparent
20.
Свойства width• Устанавливает ширину блочных или
заменяемых элементов
• Не включает толщину границ вокруг элемента,
значение paddingов и marginов
• Значение по умолчанию auto
• Синтаксис
• width: <размер> | <проценты> | auto
• Браузеры неодинаково работают с шириной,
результат отображения зависит от
используемого <!DOCTYPE>.
21.
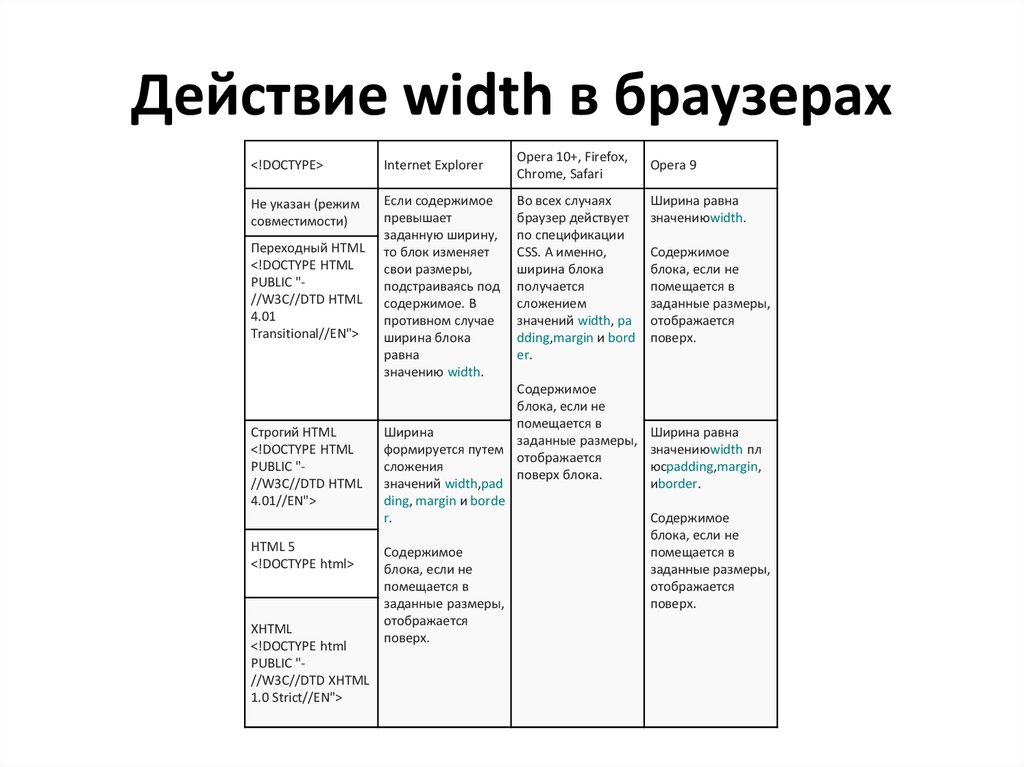
Действие width в браузерах<!DOCTYPE>
Internet Explorer
Не указан (режим
совместимости)
Если содержимое
превышает
заданную ширину,
то блок изменяет
свои размеры,
подстраиваясь под
содержимое. В
противном случае
ширина блока
равна
значению width.
Переходный HTML
<!DOCTYPE HTML
PUBLIC "//W3C//DTD HTML
4.01
Transitional//EN">
Строгий HTML
<!DOCTYPE HTML
PUBLIC "//W3C//DTD HTML
4.01//EN">
HTML 5
<!DOCTYPE html>
XHTML
<!DOCTYPE html
PUBLIC "//W3C//DTD XHTML
1.0 Strict//EN">
Opera 10+, Firefox,
Chrome, Safari
Во всех случаях
браузер действует
по спецификации
CSS. А именно,
ширина блока
получается
сложением
значений width, pa
dding,margin и bord
er.
Opera 9
Ширина равна
значениюwidth.
Содержимое
блока, если не
помещается в
заданные размеры,
отображается
поверх.
Содержимое
блока, если не
помещается в
Ширина
Ширина равна
заданные размеры,
формируется путем
значениюwidth пл
отображается
сложения
юсpadding,margin,
поверх блока.
значений width,pad
иborder.
ding, margin и borde
r.
Содержимое
блока, если не
Содержимое
помещается в
блока, если не
заданные размеры,
помещается в
отображается
заданные размеры,
поверх.
отображается
поверх.
22.
Свойство height• Устанавливает высоту блочных или
заменяемых элементов
• Высота не включает толщину границ вокруг
элемента, значение paddingов и marginов
• Если содержимое блока превышает указанную
высоту, то высота элемента будет неизменной,
а содержимое отобразится поверх него.
• Значение по умолчанию auto
Синтаксис
height: <размер> | <проценты> | auto
23.
Свойство float• Определяет, по какой стороне будет
выравниваться элемент,
• остальные элементы будут обтекать его с
других сторон
• Значение по умолчанию none
Синтаксис
float: left | right | none
24.
Свойство clear• Устанавливает, с какой стороны элемента
запрещено его обтекание другими
элементами.
• Если задано обтекание элемента с
помощью свойства float, то clear отменяет
его действие для указанных сторон.
• Значение по умолчанию – none
Синтаксис
clear: none | left | right | both
25.
Особенности блочной верстки• Блочная верстка заключается в
использовании в качестве базового
элемента верстки сайта тега <div> и стилей.
• Код при этом получается более
компактным.
• Структура – более логичной.
• Простота перенесения на другие
платформы и устройства.
• Возможность использовать Ajax.
26.
Структура страницы “header,navigation, menu, content, footer”
<html>
<head><title></title></head>
<body>
<div id="container">
<div id="header"></div>
<div id="navigation"></div>
<div id="menu"></div>
<div id="content"></div>
<div id="clear"></div>
<div id="footer"></div>
</div>
</body>
</html>
27.
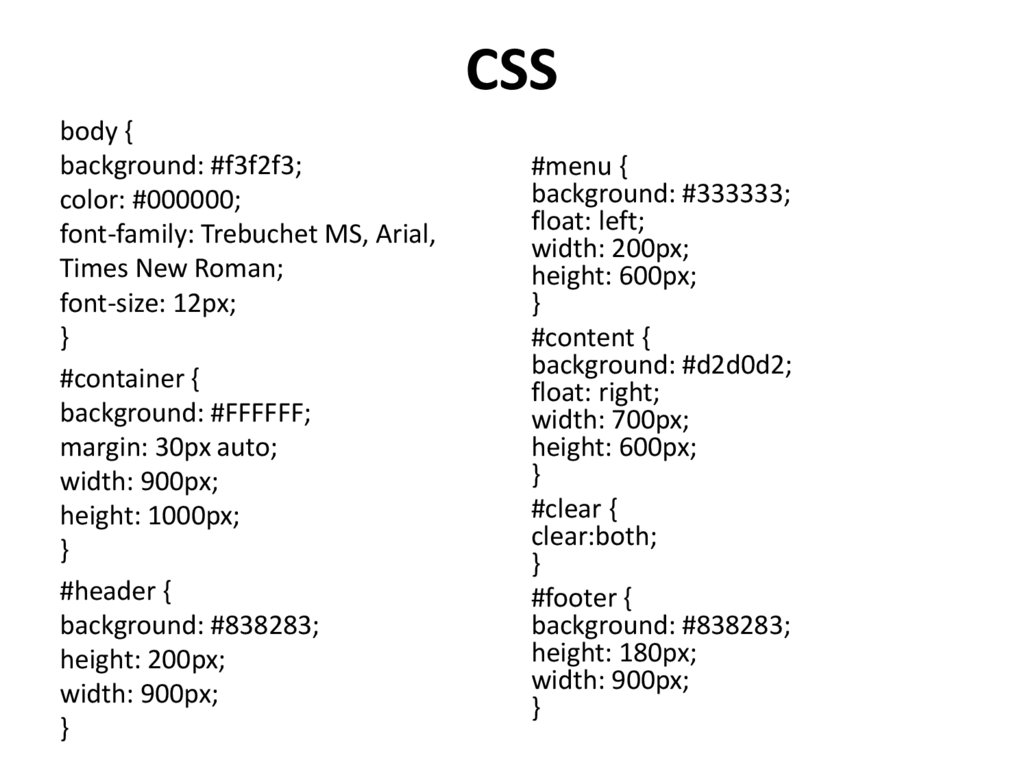
CSSbody {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial,
Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
28.
Информация о регистре• в определение атрибута представлена следующими
ключами:
• CS Значение чувствительно к регистру.
• CI Значение нечувствительно к регистру - (ПА)
интерпретирует "a" и "A" одинаково.
• CN - значение не является объектом, учитывающим
регистр (нейтрально), напр., это набор символов из
символьного набора документа.
• CA Определение элемента или атрибута само
предоставляет информацию о регистре.
• CT - просмотреть определение типа для уточнения
чувствительности к регистру.
29.
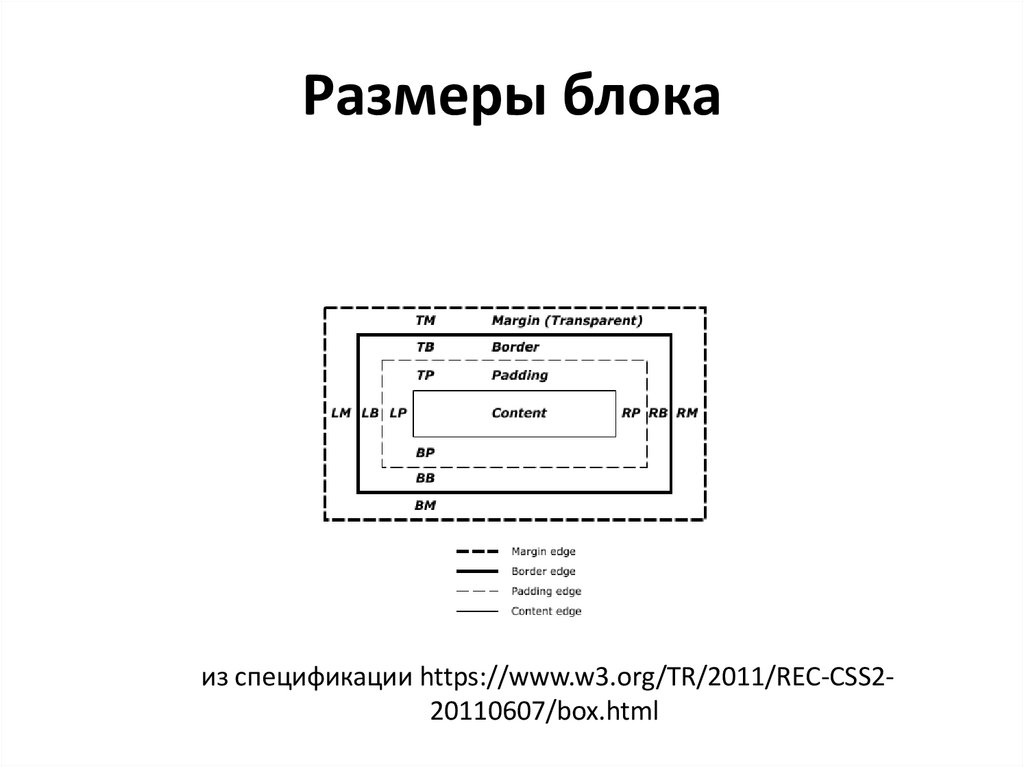
Размеры блокаиз спецификации https://www.w3.org/TR/2011/REC-CSS220110607/box.html





























 Интернет
Интернет