Похожие презентации:
Блочная верстка web-страниц (Часть 1)
1. Верстка web-страниц
Блочнаяверстка
Блочная
верстка.
Часть 1
Мигачева Марина Евгеньевна
Мигачева МаринаМинск,
Евгеньевна
2014
Минск, 2016
1
© Программа «Web-дизайн» ИБМТ БГУ
2. Содержание
1.Типы элементов: block, inline
2.
Преобразование типов: свойство display
3.
Параметры блочных элементов
4.
Float
5.
Создание двух колонок
6.
Примеры компоновки страниц
7.
Блочная верстка
2
© Программа «Web-дизайн» ИБМТ БГУ
3. Типы элементов
-блочные (block);
-
встроенные (inline);
-
специальные типы для табличных элементов;
-
специальные типы для списков;
-
др.
между типами элементов можно переключаться с помощью
display
3
© Программа «Web-дизайн» ИБМТ БГУ
4. Типы элементов
Блочные элементыначинаются с новой строки;
могут накладываться друг на друга;
занимают всю доступную ширину;
могут быть вложены друг в друга;
могут обёртывать строчные элементы;
...
4
© Программа «Web-дизайн» ИБМТ БГУ
5. Типы элементов
Строчные элементыне начинаются с новой строки;
они попадают в обычный поток документа, выстраиваются друг
за другом;
их ширина основана на их содержимом;
могут быть вложены друг в друга;
не могут обёртывать блочные элементы;
...
5
© Программа «Web-дизайн» ИБМТ БГУ
6. Типы элементов
В большинстве случаев CSS работает с линейными и блочнымиэлементами одинаково.
Исключение составляют такие свойства как отступы и поля –
для линейных элементов браузеры обрабатывают эти свойства
иначе, чем для блочных
Обычно поля или отступы слева\справа работают в обычном
режиме, но не вертикальные.
6
© Программа «Web-дизайн» ИБМТ БГУ
7. Задание
ЗАДАНИЕ:Изучите
самостоятельно,
вертикальными
каким
параметрами
образом
при
отступов\полей
работе
с
отображаются
данные. Для этого:
-
задайте абзац (объемом на несколько строк)
-
выделите внутри абзаца два-три слова с помощью тега <span>
-
примените к нему цвет фона и границы
-
задайте поля (проверьте в браузере)
-
задайте отступы (проверьте в браузере)
-
задайте поля и отступы (проверьте в браузере)
7
© Программа «Web-дизайн» ИБМТ БГУ
8. Блочные элементы
Блочным называется элемент, который отображается на вебстранице в виде прямоугольника.Такой элемент занимает всю доступную ширину (по отношению к
элементу-контейнеру),
высота
элемента
определяется
его
содержимым, и он всегда начинается с новой строки.
К блочным элементам относятся контейнеры <div>, <h1>, <p> и
др.
8
© Программа «Web-дизайн» ИБМТ БГУ
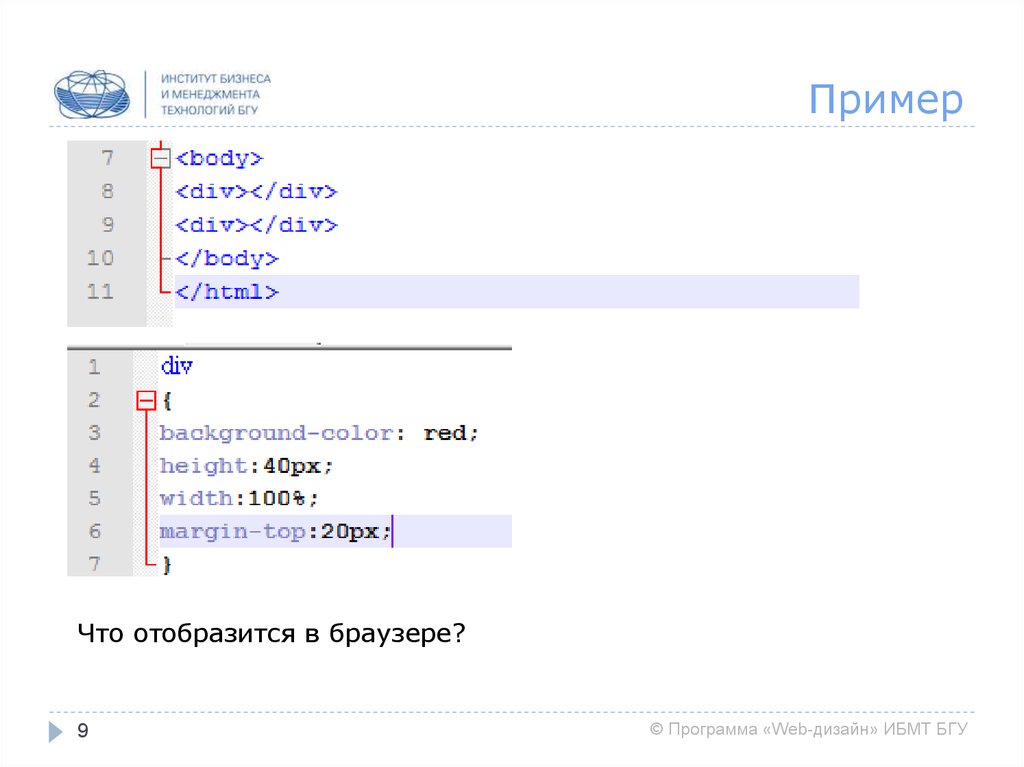
9. Пример
Что отобразится в браузере?9
© Программа «Web-дизайн» ИБМТ БГУ
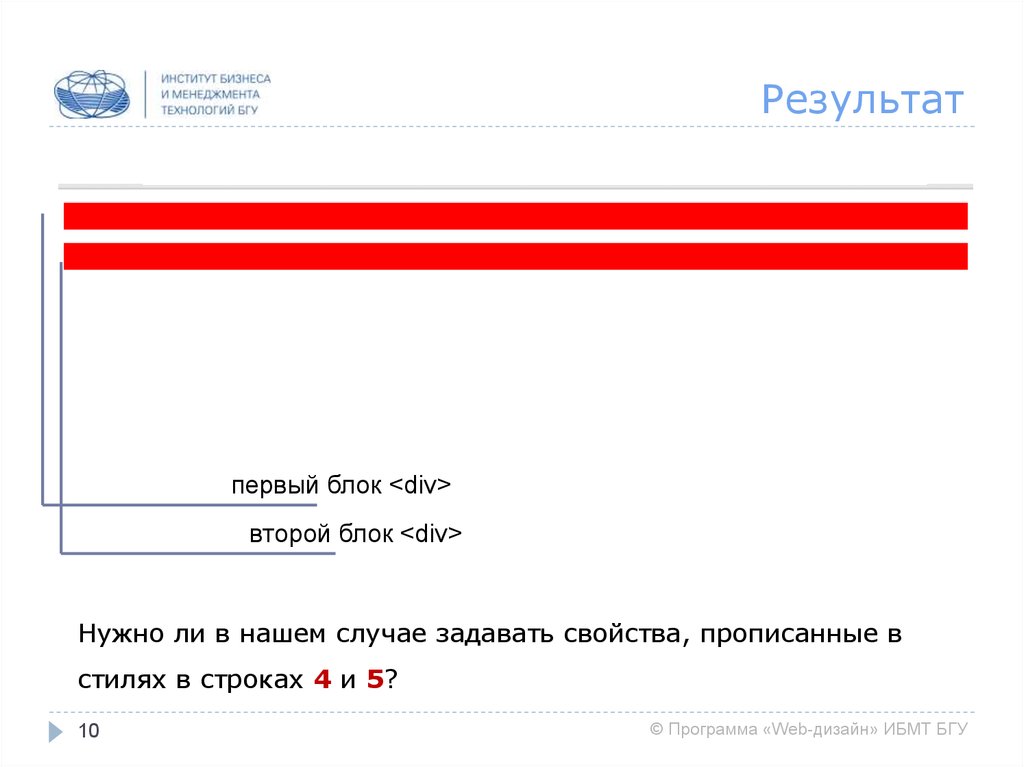
10. Результат
первый блок <div>второй блок <div>
Нужно ли в нашем случае задавать свойства, прописанные в
стилях в строках 4 и 5?
10
© Программа «Web-дизайн» ИБМТ БГУ
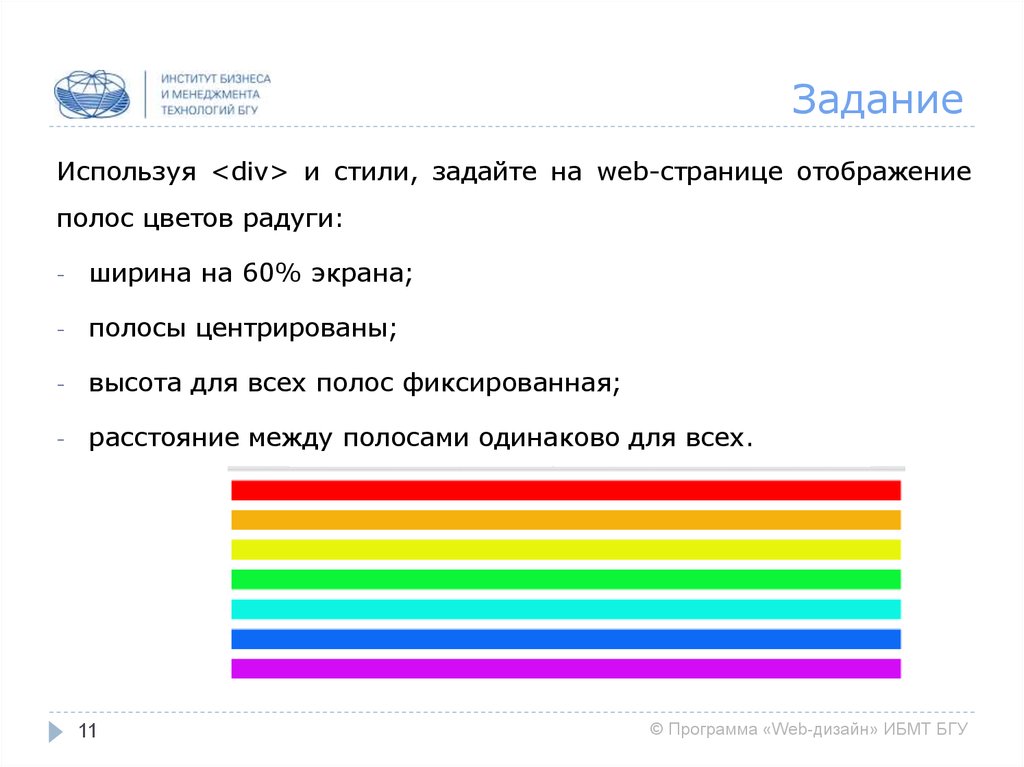
11. Задание
Используя <div> и стили, задайте на web-странице отображениеполос цветов радуги:
-
ширина на 60% экрана;
-
полосы центрированы;
-
высота для всех полос фиксированная;
-
расстояние между полосами одинаково для всех.
11
© Программа «Web-дизайн» ИБМТ БГУ
12. Задание
Измените код таким образом, чтобы расстояние между полосамиувеличивалось сверху вниз
12
© Программа «Web-дизайн» ИБМТ БГУ
13. display
Свойствоdisplay
позволяет
определить,
как
именно
отображаются элементы — как блочные или строчные или как-то
ещё.
Каждый элемент содержит значение свойства display по
умолчанию, но как и с любым другим значением свойств, это
значение может быть переписано.
Наиболее распространённые из значений это block, inline, inlineblock и none.
13
© Программа «Web-дизайн» ИБМТ БГУ
14. display
С помощью свойства display можно менять тип html-элементов.Пример,
span {
display: inline-block;
}
Линейный элемент будет восприниматься как блочный, но по
своей сути останется линейным: т.е. сработают вертикальные
отступы\поля к нему будут применимы, но по своей позиции он
останется в элементе-контейнере не разбивая его
14
© Программа «Web-дизайн» ИБМТ БГУ
15. Пример
<p>начало текста
<b>выделенный текст</b>
продолжение текста
</p>
15
© Программа «Web-дизайн» ИБМТ БГУ
16. Пример
16© Программа «Web-дизайн» ИБМТ БГУ
17. Высота и ширина
Свойства height и width назначают высоту и ширину областистилизуемого элемента
ВАЖНО:
Данные
свойства
содержимого
устанавливают
стилизуемого
высоту\ширину
элемента
–
области
пространства,
в
которое заключены текст, изображения и другие вложенные теги
Фактическая высота\ширина элемента состоит из ширины
полей, границ, отступов и явно указанного значения ширины
содержимого
17
© Программа «Web-дизайн» ИБМТ БГУ
18. Высота и ширина
Общее правило по регулированию высоты элементов навеб-странице утверждает:
НЕ ДЕЛАЕМ ЭТОГО!
Высота
элементов-контейнеров
должна
регулироваться
(в
большинстве случаев) объемом контента – т.е. при добавлении
объема
содержимого
высота
контейнера
увеличивается,
при
уменьшении объема содержимого контейнера высота уменьшается
18
© Программа «Web-дизайн» ИБМТ БГУ
19. Ширина
Ширина блочных элементов1.
По умолчанию 100% от родителя
2.
Складывается из ширины самого блока (width), отступов
(margin), полей (padding) и границ (border)
19
© Программа «Web-дизайн» ИБМТ БГУ
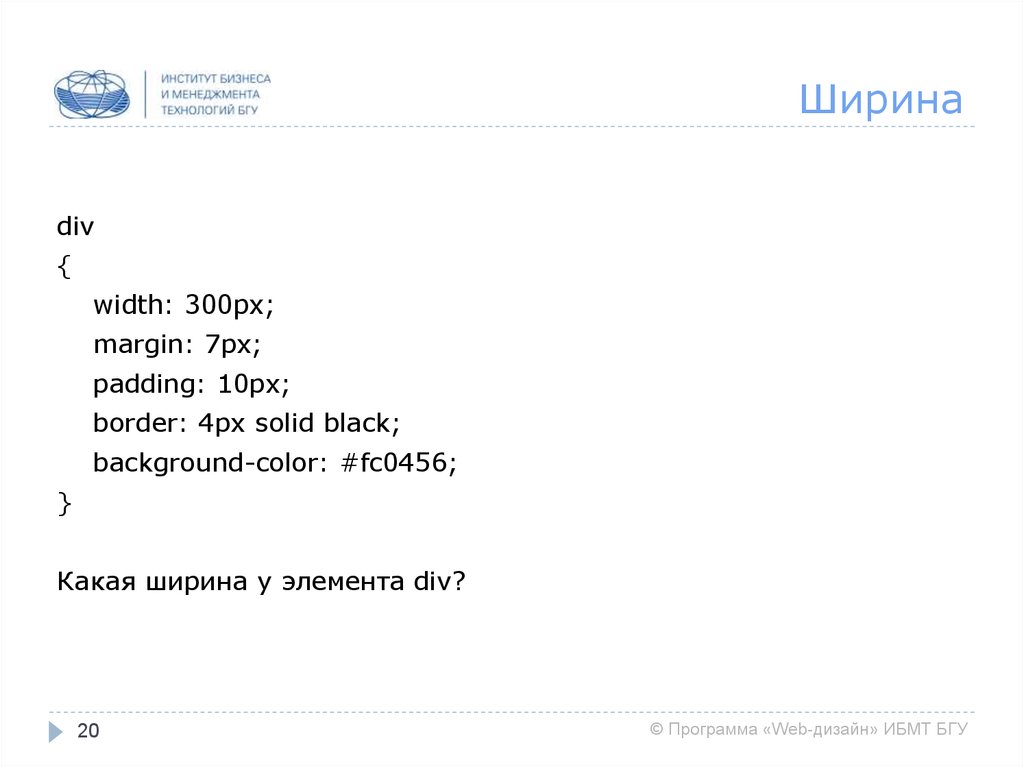
20. Ширина
div{
width: 300px;
margin: 7px;
padding: 10px;
border: 4px solid black;
background-color: #fc0456;
}
Какая ширина у элемента div?
20
© Программа «Web-дизайн» ИБМТ БГУ
21. Ширина
342px21
© Программа «Web-дизайн» ИБМТ БГУ
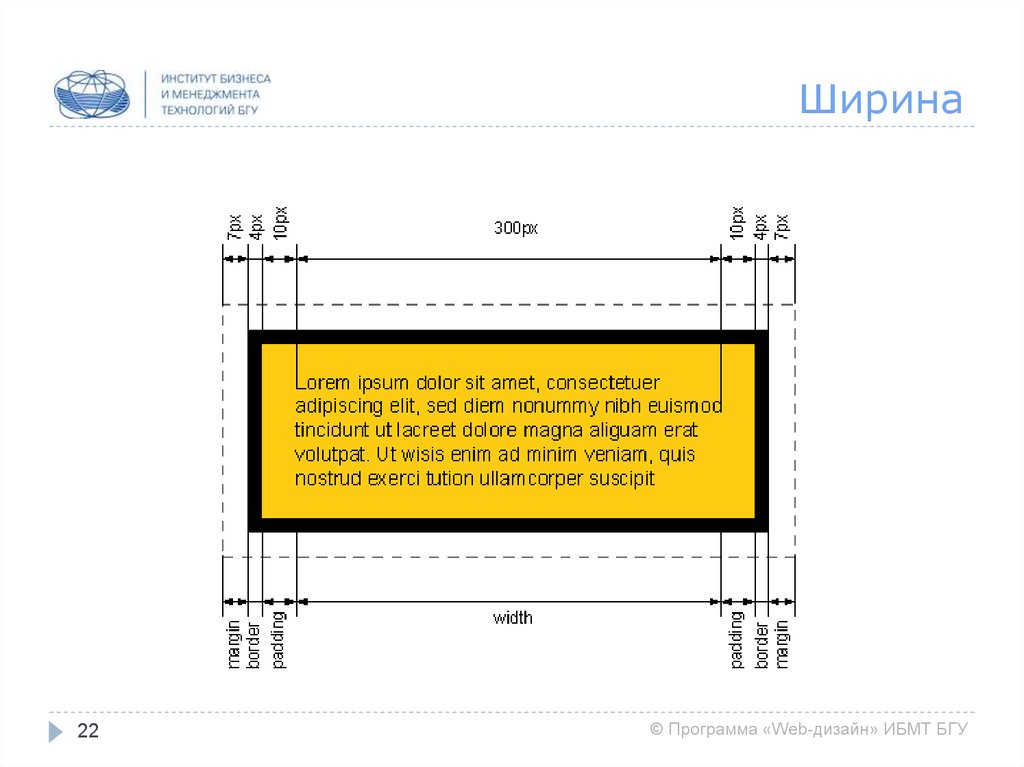
22. Ширина
342px22
© Программа «Web-дизайн» ИБМТ БГУ
23. Высота
Высота блочного элемента:1.
Если высота слоя не установлена явно, то она вычисляется
автоматически исходя из объема содержимого.
2.
Складывается из высоты самого блока (height), отступов
(margin), полей (padding) и границ (border)
3.
Если высота указана явно, а содержимое не помещается, ваша
верстка начнет «ехать». Содержимое будет наложено поверх
слоя.
23
© Программа «Web-дизайн» ИБМТ БГУ
24. Высота
div{
height: 337px;
margin: 17px;
padding: 11px;
border: 14px solid black;
background-color: #fc0456;
}
Какая высота у элемента div?
24
© Программа «Web-дизайн» ИБМТ БГУ
25. Высота
421px25
© Программа «Web-дизайн» ИБМТ БГУ
26. Цвет фона
Цвет фона блочного элемента:1.
Свойство background
2.
Фоном при этом заливается область, которая определяется
значениями width, height и padding
3.
margin не принимает участия в формировании цветной
области (!по отношению к текущему элементу).
26
© Программа «Web-дизайн» ИБМТ БГУ
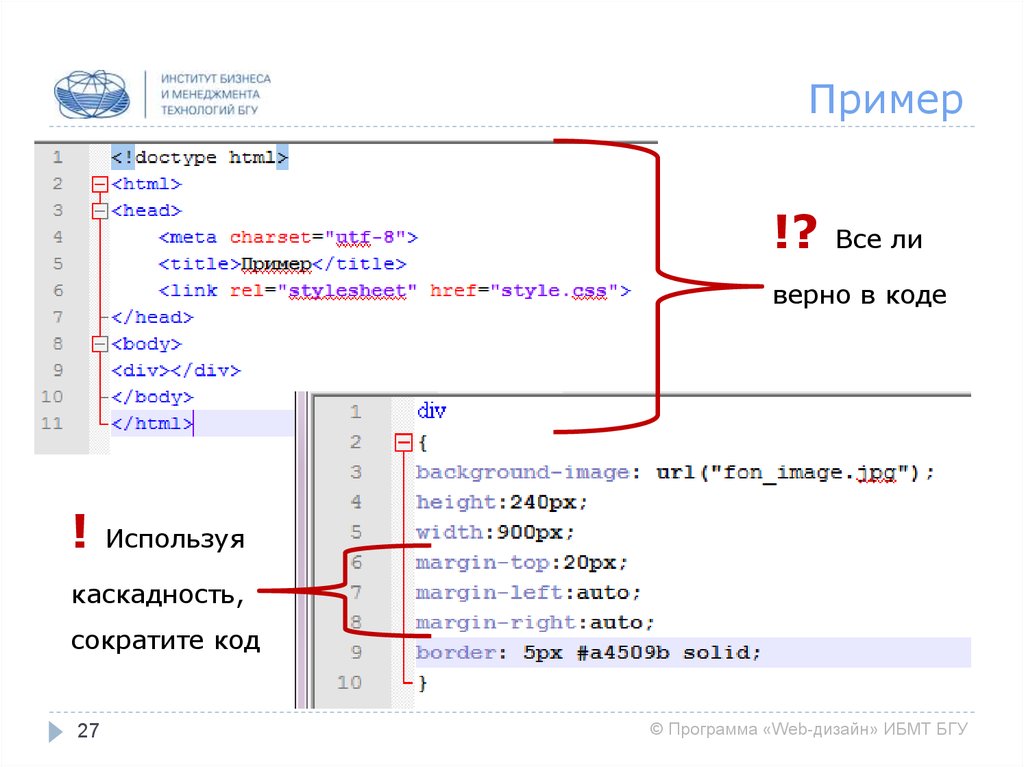
27. Пример
!?Все ли
верно в коде
!
Используя
каскадность,
сократите код
27
© Программа «Web-дизайн» ИБМТ БГУ
28. Результат
28© Программа «Web-дизайн» ИБМТ БГУ
29. Пример
29© Программа «Web-дизайн» ИБМТ БГУ
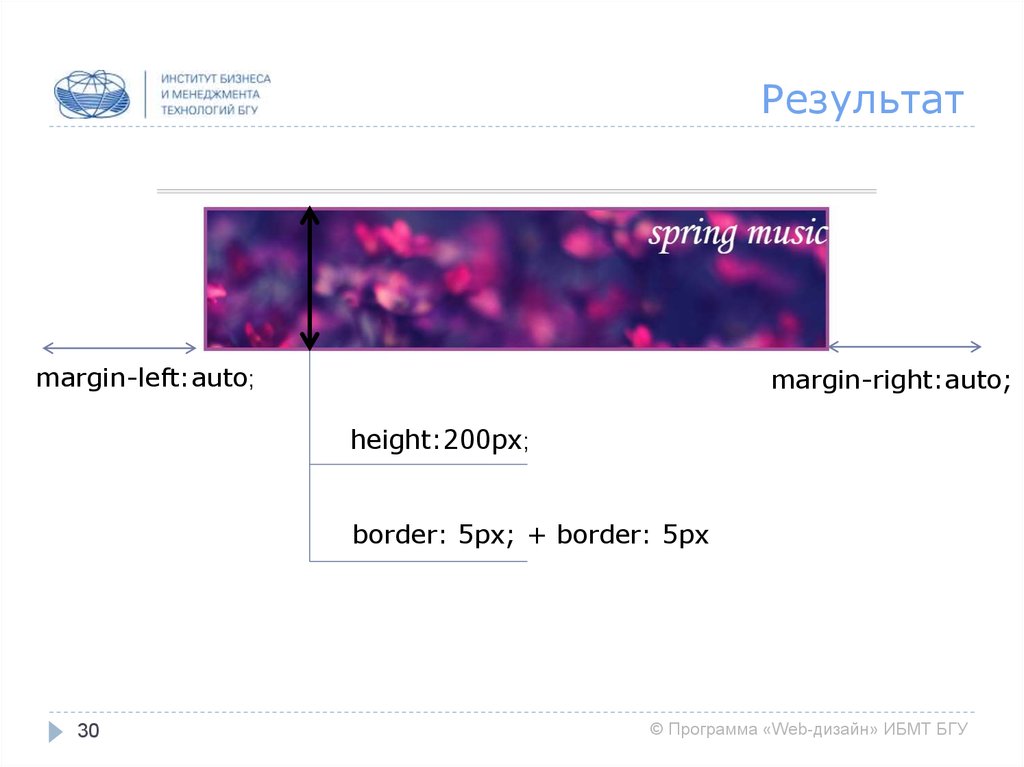
30. Результат
margin-left:auto;margin-right:auto;
height:200px;
border: 5px; + border: 5px
30
© Программа «Web-дизайн» ИБМТ БГУ
31. Пример
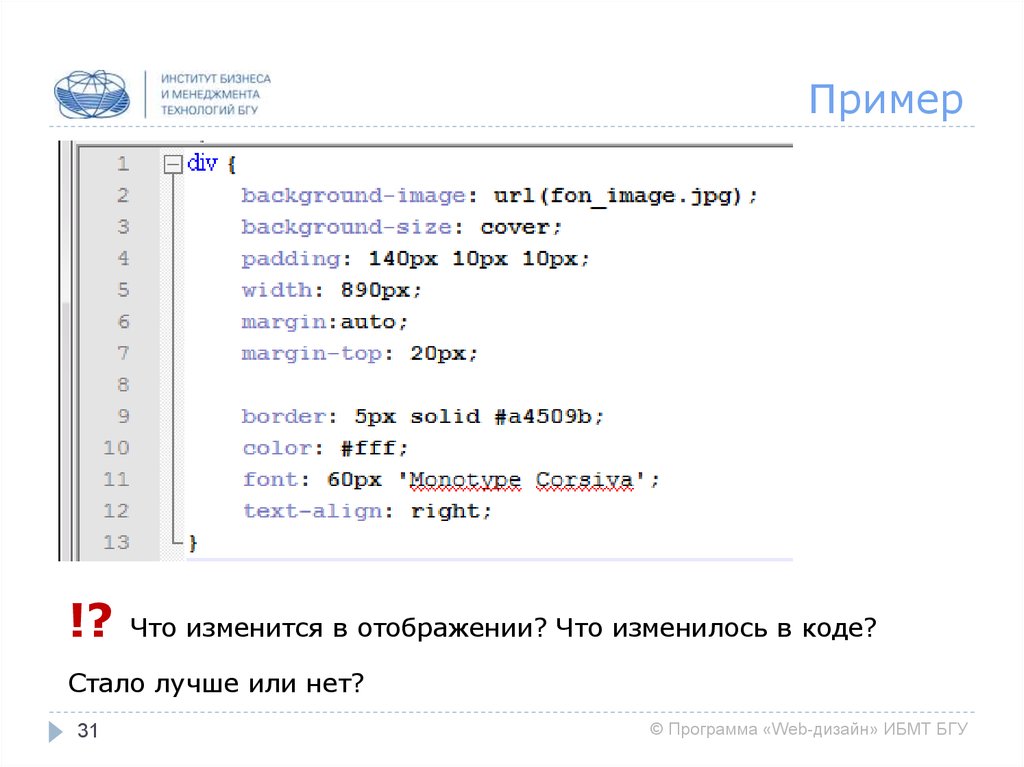
!?Что изменится в отображении? Что изменилось в коде?
Стало лучше или нет?
31
© Программа «Web-дизайн» ИБМТ БГУ
32. Задание
Выполните блочную верстку следующей страницы32
© Программа «Web-дизайн» ИБМТ БГУ
33. Задание
12
3
4-5
6
7
33
© Программа «Web-дизайн» ИБМТ БГУ
34. Пример
!?34
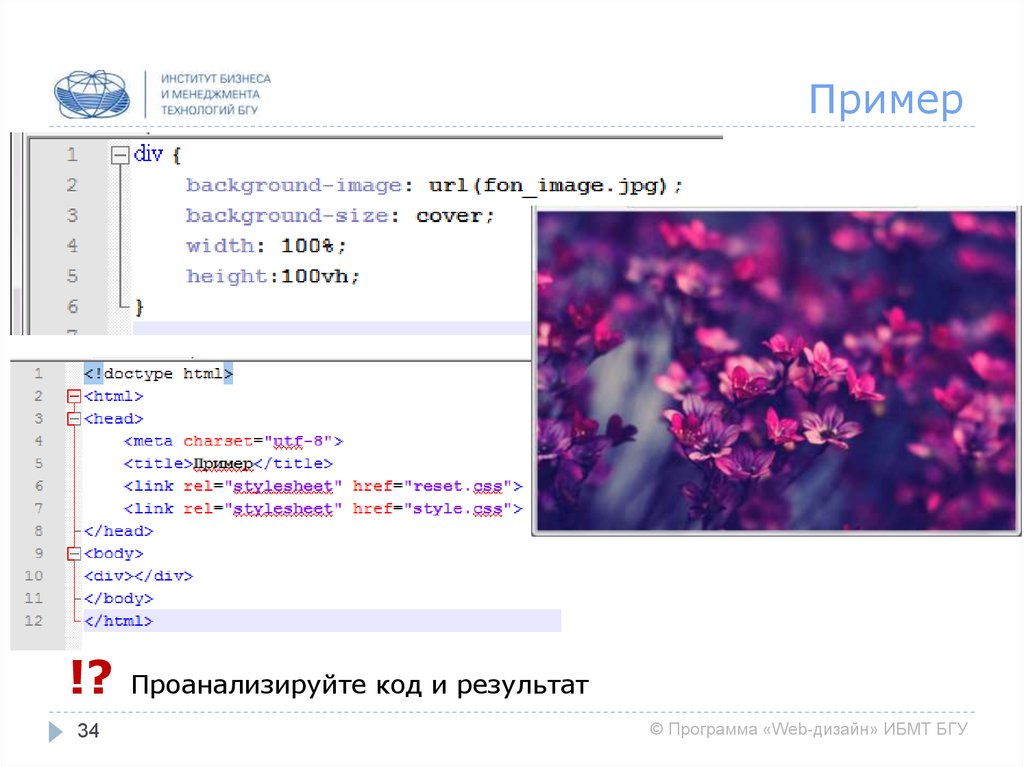
Проанализируйте код и результат
© Программа «Web-дизайн» ИБМТ БГУ
35. Пример
!?35
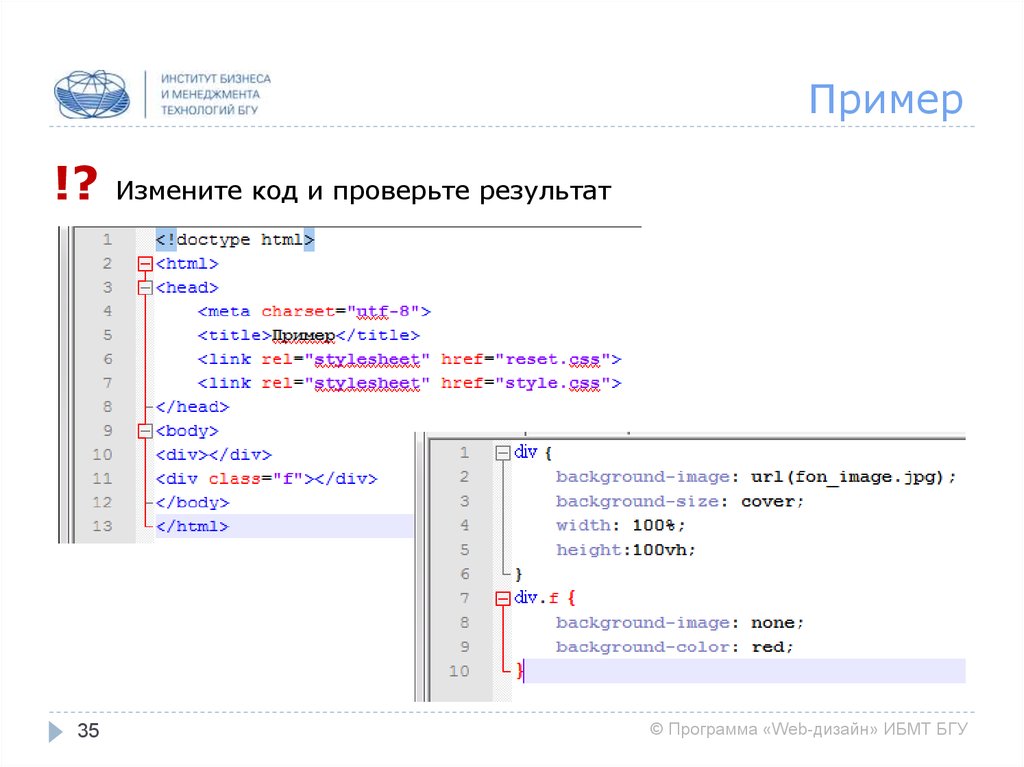
Измените код и проверьте результат
© Программа «Web-дизайн» ИБМТ БГУ
36. Переопределение ширины
Всвязи
с
тем,
что
фактическая
высота\ширина
объекта
определяется суммированием различных свойств (а в некоторых
случаях это все усложняется при плавающей разметке) есть
свойство,
которое
изменяет
порядок
вычисления
браузером экранной ширины (высоты) элементов –
box-sizing
36
© Программа «Web-дизайн» ИБМТ БГУ
37. Переопределение ширины
Значениеcontent-box устанавливает ранее рассмотренный способ
padding-box сообщает браузеру, что отступы идут как часть
значения ширины\высоты (общая ширина = ширина контента +
отступ слева + отступ справа)
border-box сообщает браузеру, что и отступы и рамки идут в
суммарное значение ширины\высоты
37
© Программа «Web-дизайн» ИБМТ БГУ
38. Overflow
Когда содержимое стилизуемого тега имеет размеры большеопределенных свойствами width\height, зачастую содержимое
отображается за пределами границ элемента, накладываясь на
него
В этой ситуации браузер использует свойство overflow, в
качестве значений можно указать одно из четырех ключевых
слов, которые определяют, как должно отображаться содержимое,
не вместившееся в пределы блочного элемента
38
© Программа «Web-дизайн» ИБМТ БГУ
39. Overflow
Visible – значение, принимаемое браузером по умолчаниюScroll – добавляет полосы прокрутки для блока-контейнера (даже
если
содержимое
вместилось
при
таком
значении
полосы
прокрутки все равно будут присутствовать)
Auto – полосы прокрутки добавятся только при необходимости
Hidden – скрывает любое содержимое, выходящее за пределы
блочного
элемента
(используется
при
создании
плавающих
разметок)
39
© Программа «Web-дизайн» ИБМТ БГУ
40. Задание
Самостоятельноизучите
особенности
использования
данного
стилевого параметра (можно ориентироваться на примеры в сети)
// в дальнейшем в примерах мы будем сталкиваться с его
применением
40
© Программа «Web-дизайн» ИБМТ БГУ
41. Max\min
Max-width – задает максимальную ширину элементаудобный вариант для адаптивного дизайна
По аналогии работают: max-height, min-width, min-height
41
© Программа «Web-дизайн» ИБМТ БГУ
42. Свойство float
Линейное (или последовательное) расположение тегов-блоковудобно
и
логично,
но
слишком
ограничивает
возможности
дизайна.
Возникает
необходимость
позиционировать
теги-блоки
таким
образом, чтобы нарушить линейное следование.
42
© Программа «Web-дизайн» ИБМТ БГУ
43. Свойство float
Свойство float- еще один способ управлять расположением элементов – сделать
их плавающими
Определяет, по какой стороне будет выравниваться элемент, при
этом остальные элементы будут обтекать его с других сторон.
Когда значение свойства float равно none, элемент выводится на
странице как обычно, при этом допускается, что одна строка
обтекающего текста может быть на той же линии, что и сам
элемент.
43
© Программа «Web-дизайн» ИБМТ БГУ
44. Свойство float
Свойство floatLeft Выравнивает элемент по левому краю, а все остальные
элементы, вроде текста, обтекают его по правой стороне.
Right Выравнивает элемент по правому краю, а все остальные
элементы обтекают его по левой стороне.
None Обтекание элемента не задается.
Inherit Наследует значение родителя.
44
© Программа «Web-дизайн» ИБМТ БГУ
45. Свойство float
Свойство float перемещает любой элемент в нужное место,выравнивая его по левому или правому краю веб-страницы (или
другого тега-контейнера);
остальной контент, находящийся ниже (по структуре html-
верстки) позиционируемого плавающего элемента, смещается
вверх и плавно обтекает сам плавающий элемент
45
© Программа «Web-дизайн» ИБМТ БГУ
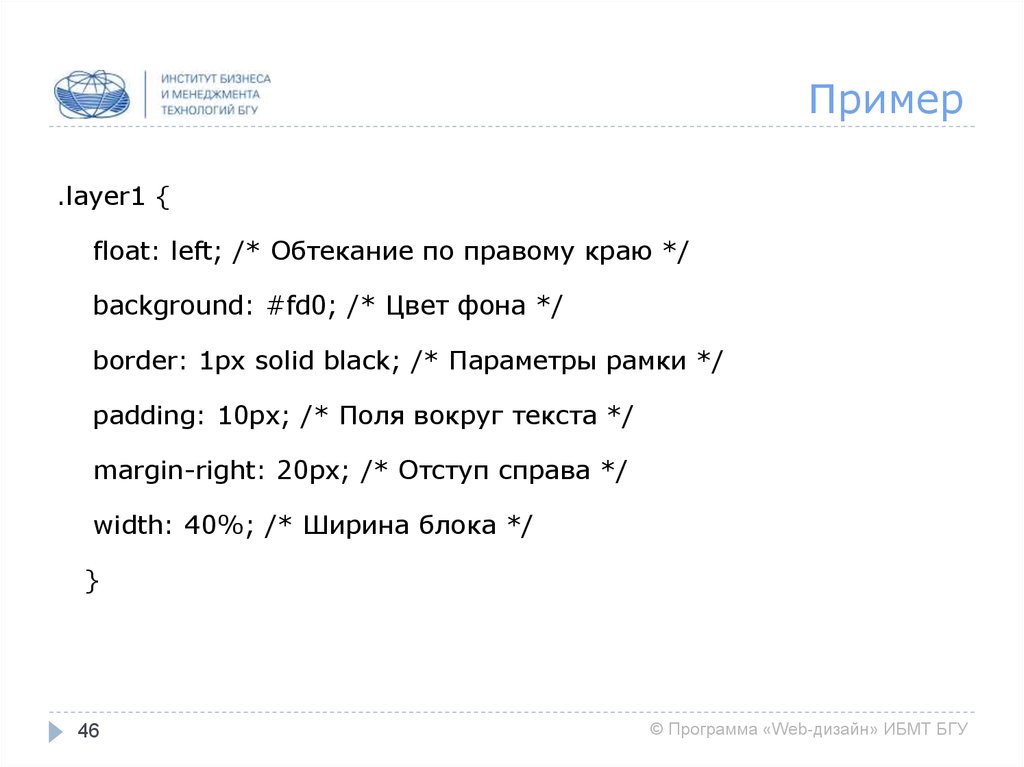
46. Пример
.layer1 {float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin-right: 20px; /* Отступ справа */
width: 40%; /* Ширина блока */
}
46
© Программа «Web-дизайн» ИБМТ БГУ
47. Пример
47© Программа «Web-дизайн» ИБМТ БГУ
48. Задание
Используядля
примера
описание
стилей
из
предыдущего
примера, задайте для страницы наличие двух текстовых колонок,
наполните их произвольным текстовым контентом и измените в
описании стилей форматирование.
48
© Программа «Web-дизайн» ИБМТ БГУ
49. Float
Если подряд идут несколько плавающих элементов (с однимориентированием, например, left)
- они будут выравниваться в
строку один за другим, пока не закончится место и тогда
следующий элемент сместиться ниже, на новую строку
49
© Программа «Web-дизайн» ИБМТ БГУ
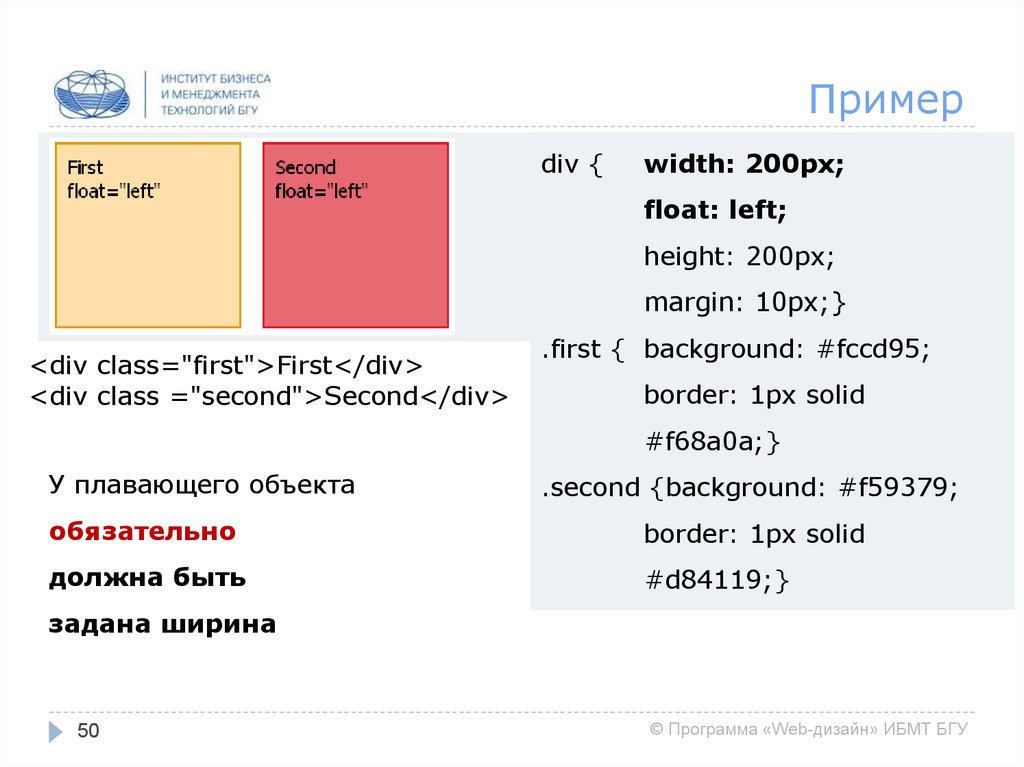
50. Пример
div {width: 200px;
float: left;
height: 200px;
margin: 10px;}
<div class="first">First</div>
<div class ="second">Second</div>
.first { background: #fccd95;
border: 1px solid
#f68a0a;}
У плавающего объекта
.second {background: #f59379;
обязательно
border: 1px solid
должна быть
#d84119;}
задана ширина
50
© Программа «Web-дизайн» ИБМТ БГУ
51. Пример
Создайтепример,
где
блоки
из
пяти
компонентов
будут
располагаться равномерно по ширине страницы
51
© Программа «Web-дизайн» ИБМТ БГУ
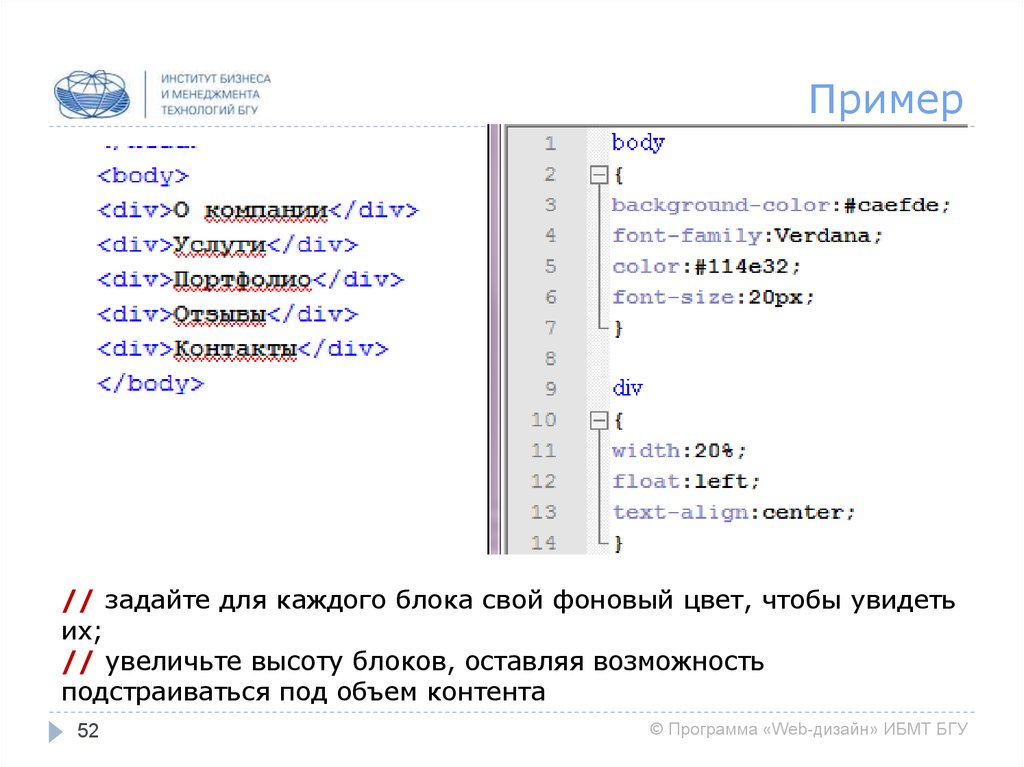
52. Пример
// задайте для каждого блока свой фоновый цвет, чтобы увидетьих;
// увеличьте высоту блоков, оставляя возможность
подстраиваться под объем контента
52
© Программа «Web-дизайн» ИБМТ БГУ
53. Задание
Создайтепример,
где
четыре
блока
будут
располагаться
равномерно по ширине страницы:
-
в каждый блок будет входить графический объект и текстовое
пояснение;
-
задайте
ссылки
(«заглушки»)
и
в
стилях
опишите
их
параметры;
-
обработайте состояние hover для блоков.
53
© Программа «Web-дизайн» ИБМТ БГУ
54. Float
ВАЖНО:Порядок написания html-кода оказывает большое влияние на
отображение плавающих элементов.
Обтекать плавающий элемент будет то содержимое, которое идет
после тега, которому задали свойство float.
54
© Программа «Web-дизайн» ИБМТ БГУ
55. Float
ВАЖНО:Фон и границы не переносятся таким же образом – они
располагаются под плавающим элементом;
чтобы исключить
такой вариант можно:
использовать overflow: hidden;
добавление границ вокруг плавающего элемента цвета фона,
закрывающую необходимую часть;
использовать margin;
...
55
© Программа «Web-дизайн» ИБМТ БГУ
56. Clear
Есть случаи, когда необходимо отобразить содержимое тега такимобразом,
чтобы
на
него
не
влияла
способность
обтекания
плавающего элемента.
Если необходимо, чтобы обычный элемент страницы не обтекал
плавающий
элемент,
а
находился
под
ним,
то
следует
воспользоваться параметром clear, который может принимать
значения left, right, both, none
56
© Программа «Web-дизайн» ИБМТ БГУ
57. Clear
left–
стилизуемый
элемент
смещается
вниз
относительно
плавающего с установленным левым обтеканием, но правое
обтекание остается в силе
right
-
стилизуемый
элемент
смещается
вниз
относительно
плавающего с установленным правым обтеканием, но левое
обтекание остается в силе
both – вызывает перемещение стилизуемого элемента вниз
относительно плавающего с установленными левым и правым
обтеканиями
none – сохраняется стандартная форма обтекания
57
© Программа «Web-дизайн» ИБМТ БГУ
58. Float
ИТОГО ПРИ РАБОТЕ С ПЛАВАЮЩИМИ ЭЛЕМЕНТАМИ:ширина для плавающего задается всегда;
плавающий в коде идет первым;
стилевые компоненты (фон, рамка) ведут себя иначе, так как
контентом не являются, и не обтекают плавающие объекты;
отмену обтекания стоит задавать для первого объекта по коду,
который не должен обтекать плавающий элемент;
...
58
© Программа «Web-дизайн» ИБМТ БГУ
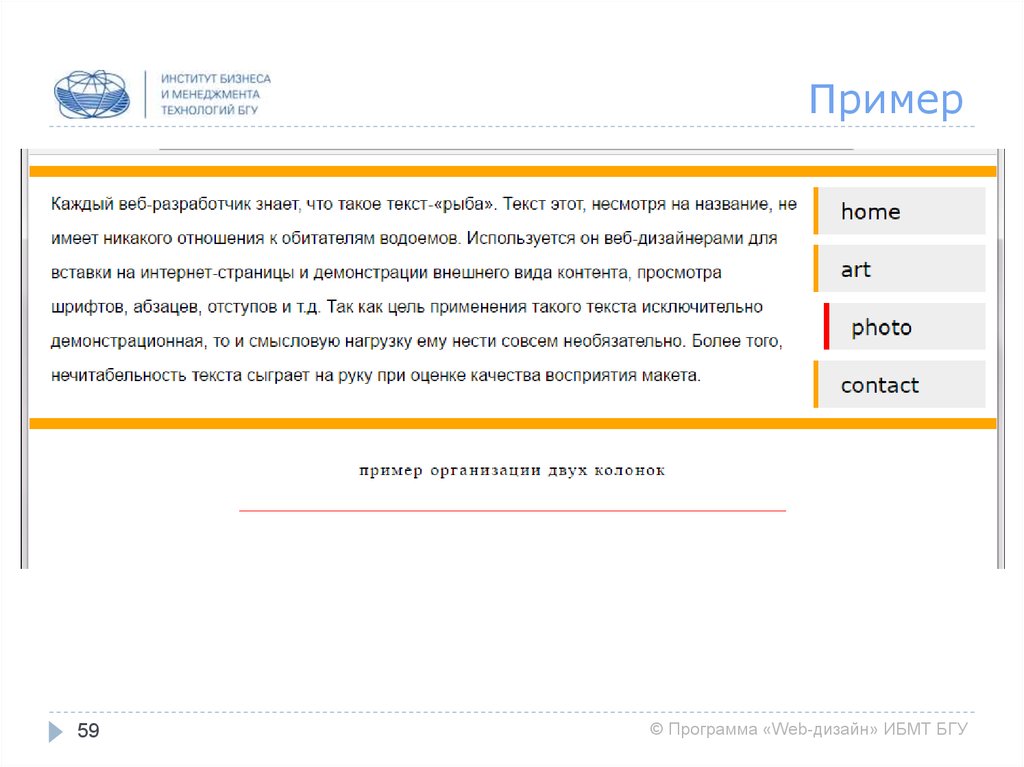
59. Пример
59© Программа «Web-дизайн» ИБМТ БГУ
60. Пример
!? Чтоможно
организовать
иначе
60
© Программа «Web-дизайн» ИБМТ БГУ
61. Пример
!? Чтоможно
организовать
иначе
61
© Программа «Web-дизайн» ИБМТ БГУ
62. Пример
!? Для чего свойство в строке 5Зачем оно для двух блоков
62
© Программа «Web-дизайн» ИБМТ БГУ
63. Пример
!? Опишите действияприведенных свойств
63
© Программа «Web-дизайн» ИБМТ БГУ
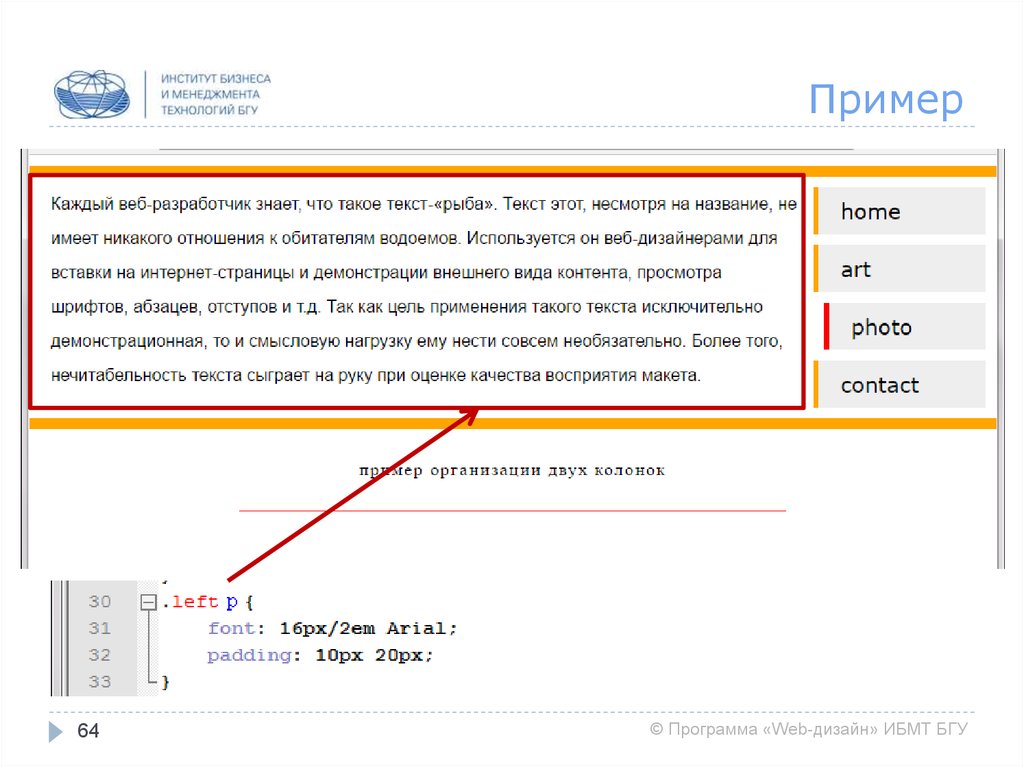
64. Пример
64© Программа «Web-дизайн» ИБМТ БГУ
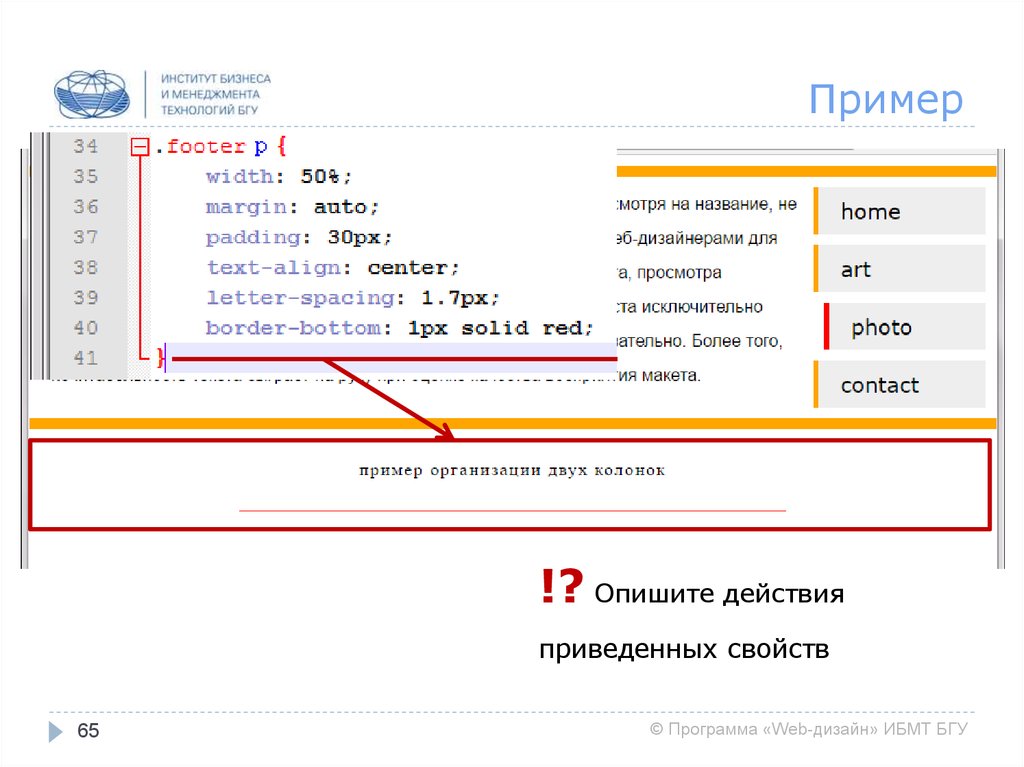
65. Пример
!? Опишите действияприведенных свойств
65
© Программа «Web-дизайн» ИБМТ БГУ
66. Пример
66© Программа «Web-дизайн» ИБМТ БГУ
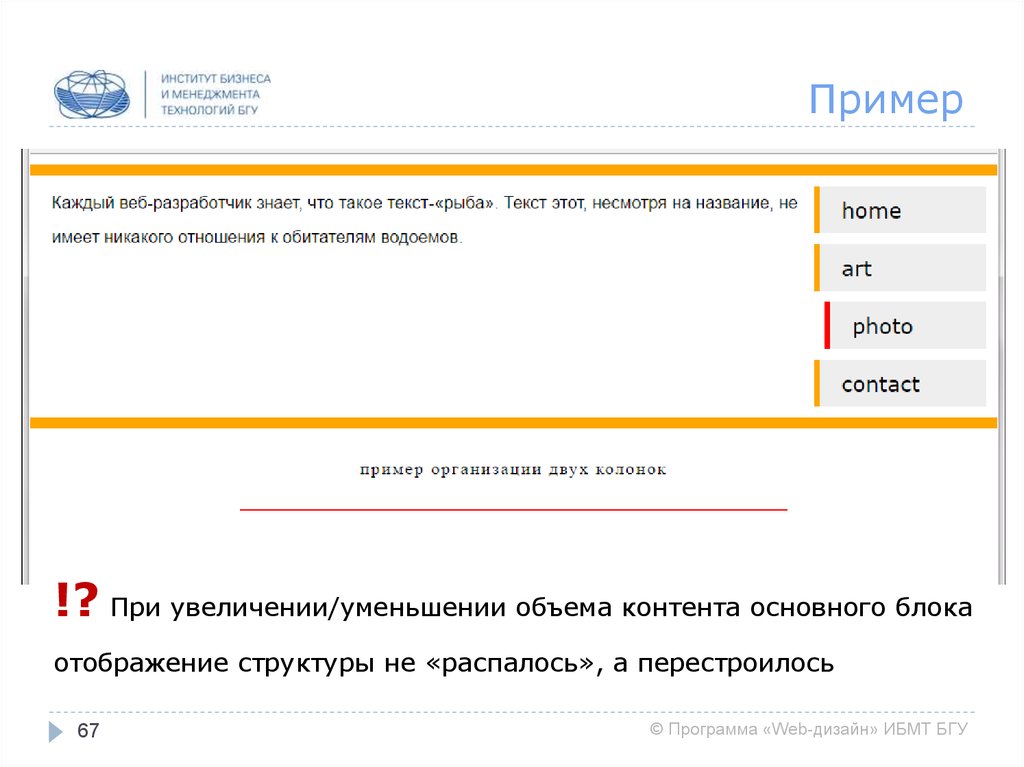
67. Пример
!? При увеличении/уменьшении объема контента основного блокаотображение структуры не «распалось», а перестроилось
67
© Программа «Web-дизайн» ИБМТ БГУ
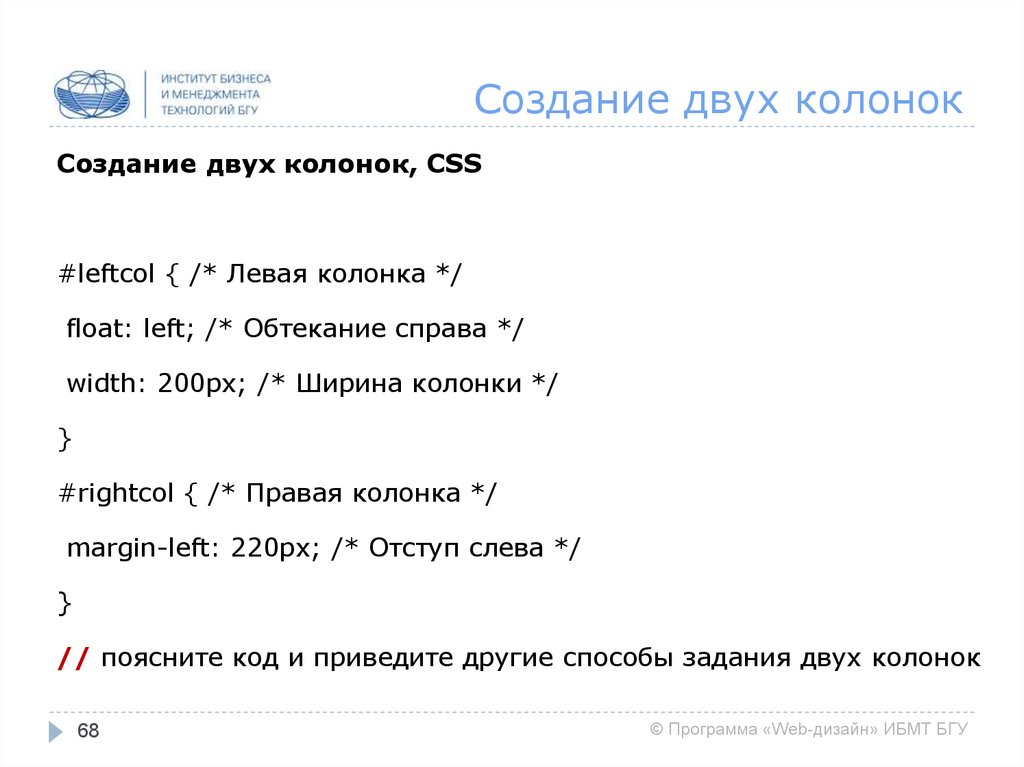
68. Создание двух колонок
Создание двух колонок, CSS#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 220px; /* Отступ слева */
}
// поясните код и приведите другие способы задания двух колонок
68
© Программа «Web-дизайн» ИБМТ БГУ
69. Задание
Создайте код по заданному макету;Колонки задайте, используя код предыдущего слайда;
Наполните произвольным контентом;
Примените произвольно стили;
Измените объем контента;
Сравните два способа создания
колонок (слайд 68 и слайд 59-67)
69
© Программа «Web-дизайн» ИБМТ БГУ
70. Создание трех колонок
Создание трех колонок, CSS#leftcol, #centercol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 420px; /* Отступ слева */
}
// предложите еще варианты
70
© Программа «Web-дизайн» ИБМТ БГУ
71. Задание
Создайтемакет
произвольным
по
указанному
текстовым
шаблону.
контентом
Наполните
с
макет
элементами
форматирования.
71
© Программа «Web-дизайн» ИБМТ БГУ
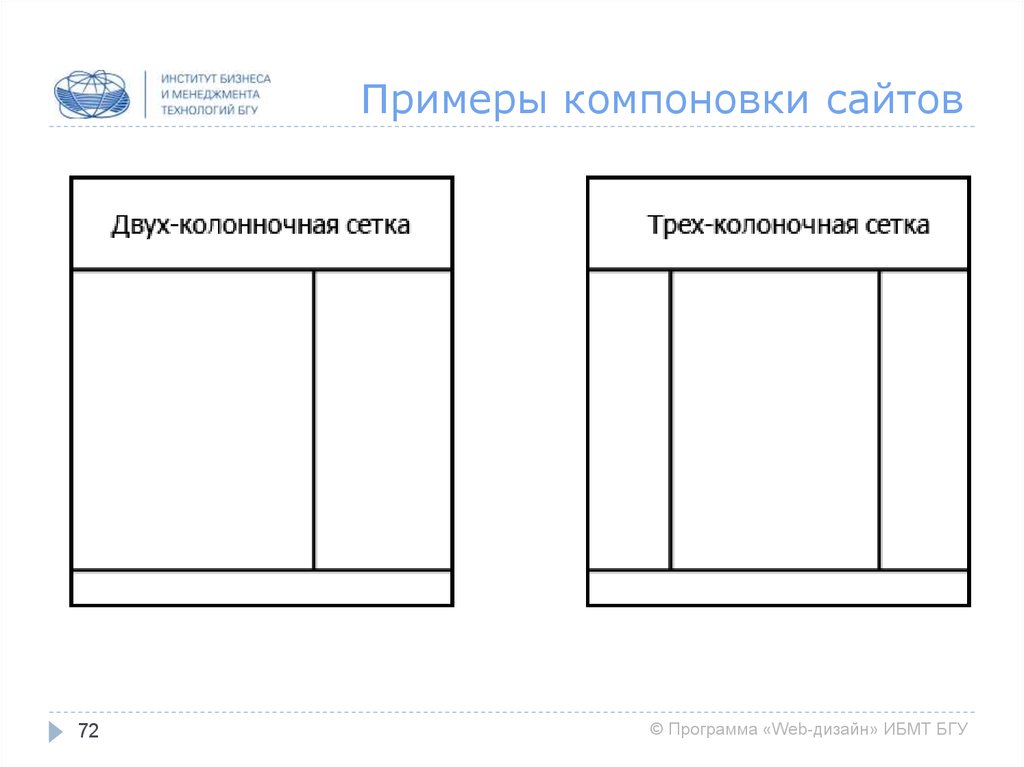
72. Примеры компоновки сайтов
72© Программа «Web-дизайн» ИБМТ БГУ
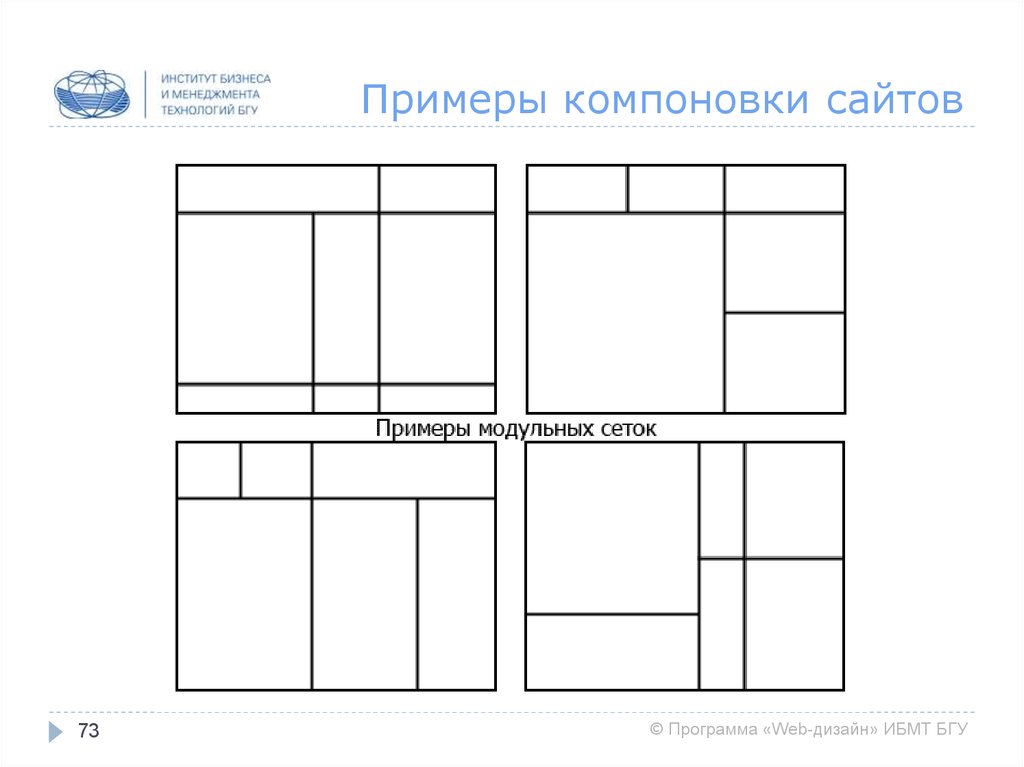
73. Примеры компоновки сайтов
73© Программа «Web-дизайн» ИБМТ БГУ
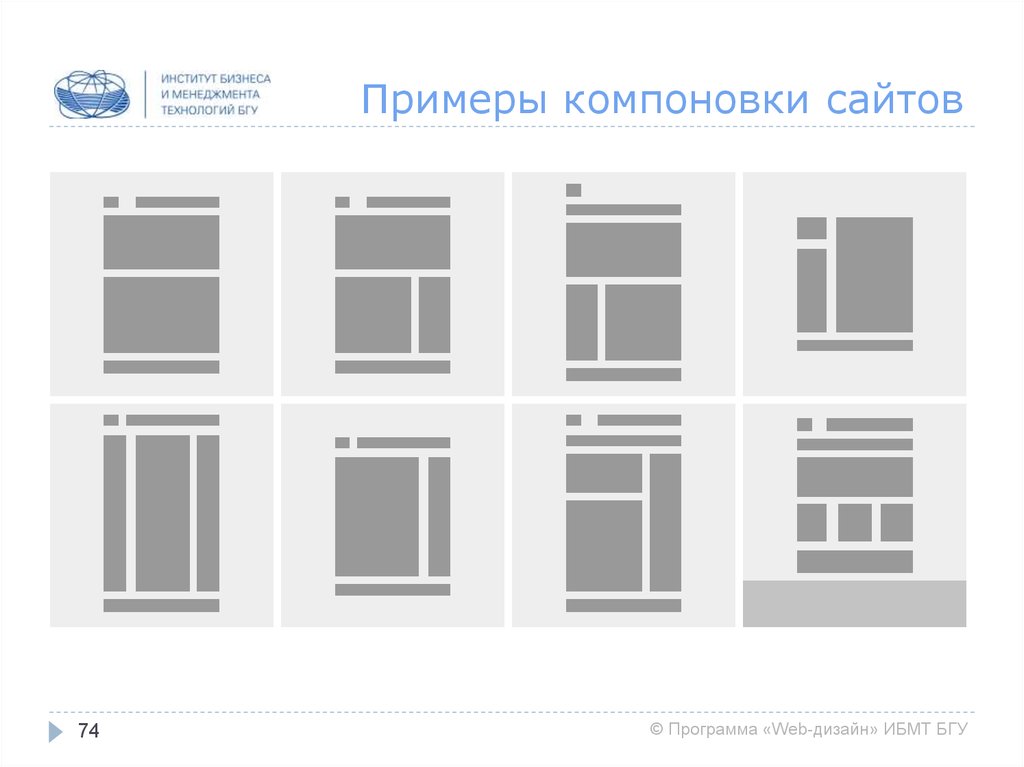
74. Примеры компоновки сайтов
74© Программа «Web-дизайн» ИБМТ БГУ
75. Блочная верстка
С развитием CSS появились способы вёрстки без использованиятаблиц. Таблицы обладают рядом особенностей, из-за которых
порой невозможно добиться желаемого эффекта. Особенно это
было актуально ранее, когда браузеры были менее совершенными
в применении современных стандартов. В таких случаях для
оформления лучше подходят альтернативные приёмы, которые и
были рассмотрены выше.
75
© Программа «Web-дизайн» ИБМТ БГУ
76. Блочная верстка
ВАЖНО:в соответствии с концепцией блочной модели, каждый элемент
на странице представляет собой прямоугольный блок и может
иметь ширину, высоту, поля, границы и отступы.
76
© Программа «Web-дизайн» ИБМТ БГУ
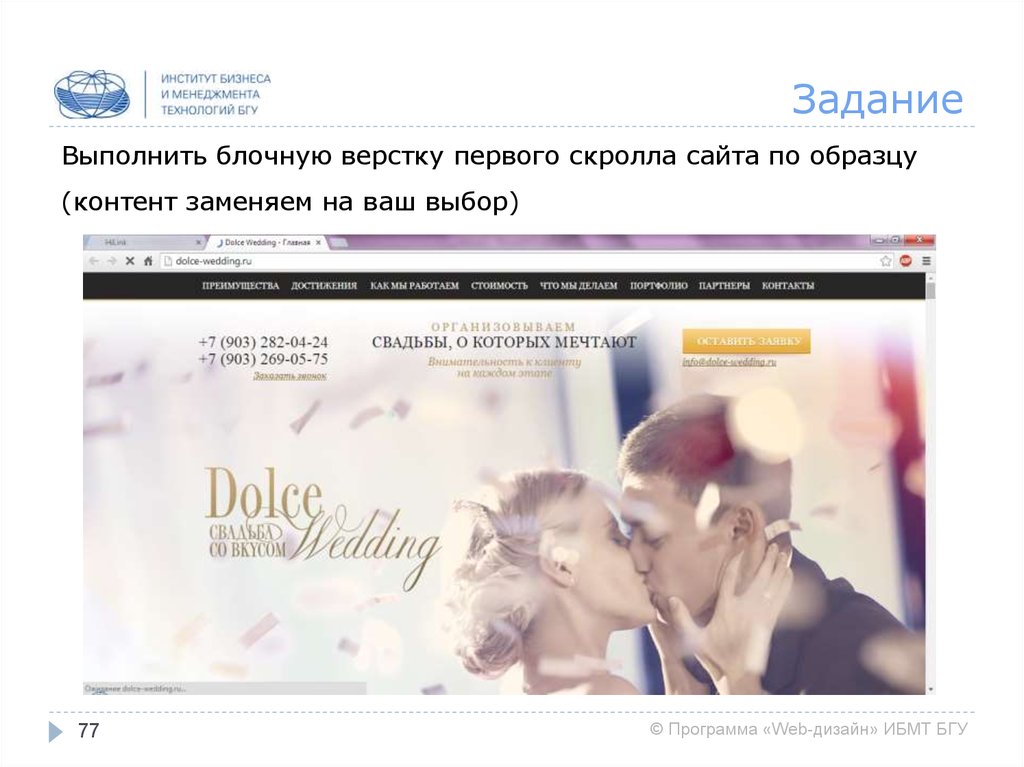
77. Задание
Выполнить блочную верстку первого скролла сайта по образцу(контент заменяем на ваш выбор)
77
© Программа «Web-дизайн» ИБМТ БГУ
78. Спасибо за внимание
m.migacheva@gmail.com78
© Программа «Web-дизайн» ИБМТ БГУ














































































 Интернет
Интернет








