Похожие презентации:
Современные веб-технологии. Препроцессоры
1. Современные веб-технологии
2. Препроцессоры
Проблемы CSSСлабые синтаксические выразительные возможности
Нет переменных
Нет функций
Нет циклов
Ограниченное «наследование»
Дублирование кода
Запутанная структура
Нет масштабируемости
Нет гибкости
2
3. Препроцессоры
А если вы работаете в команде ...Разный стиль кода
Разные подходы к организации верстки
Множество повторных реализаций
Трудности рефакторинга
3
4. Препроцессоры
Препроцессор — это программа, которая берёт один тип данных ипреобразует его в другой тип данных.
В случае HTML и CSS, одни из наиболее популярных языков
препроцессора — это Haml и Sass.
Haml преобразуется в HTML, а Sass преобразуется в CSS.
4
5. Препроцессоры
Haml (HTML abstraction markup language, абстрактный язык разметкиHTML) — это язык разметки с единственной целью — предоставить
возможность писать красивую разметку.
Являясь собственным языком разметки, код, написанный на Haml, позже
преобразуется в HTML.
Haml продвигает принцип «не повторяйся» и способствует хорошо
структурированной разметке, создавая приятный опыт для тех, кто умеет
её писать и читать.
5
6. Препроцессоры
Haml требует Ruby для компиляции в HTML.После установки Ruby выполните следующую команду, используя
Terminal или программу командной строки.
gem install haml
Файлы, написанные на Haml, должны сохраняться с расширением файла
.haml. Чтобы затем преобразовать эти файлы из Haml в HTML команда
haml ниже должна быть запущена для компиляции каждого отдельного
файла.
haml index.haml index.html
6
7. Препроцессоры
Первая часть при написании документа на Haml — это знание, какой типдоктайпа надо использовать.
При работе с HTML-документами основным типом документа будет
HTML5.
В Haml типы документов определяются тремя восклицательными
знаками (!!!), затем идёт что-то конкретное при необходимости.
7
8. Препроцессоры
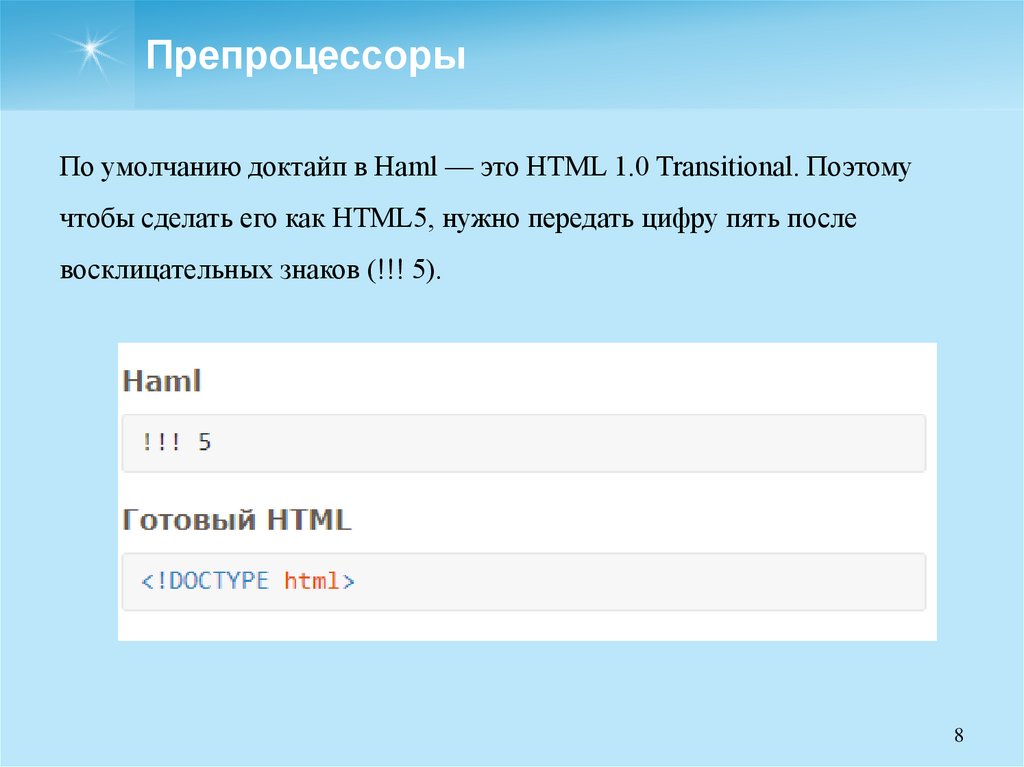
По умолчанию доктайп в Haml — это HTML 1.0 Transitional. Поэтомучтобы сделать его как HTML5, нужно передать цифру пять после
восклицательных знаков (!!! 5).
8
9. Препроцессоры
Одной из определяющих особенностей Haml является его синтаксис и то,как объявлять и вкладывать элементы.
Элементы HTML, как правило, содержат открывающий и закрывающий
теги, однако в элементах Haml есть только один открывающий тег.
Элементы начинаются со знака процента (%), а затем отступ определяет
вложенность.
Отступ в Haml можно выполнить одним или несколькими пробелами,
однако важно, чтобы отступы оставались неизменными. Табуляция и
пробелы не могут сочетаться друг с другом и одно и то же число
табуляций или пробелов должно быть одинаковым на протяжении всего
документа.
9
10. Препроцессоры
Устранение необходимости в открывающих и закрывающих тегах, атакже обязательная структура с отступами создаёт схему, за которой
легко следить. В любой момент времени разметка может быть бегло
просмотрена и изменена без труда.
10
11. Препроцессоры
1112. Препроцессоры
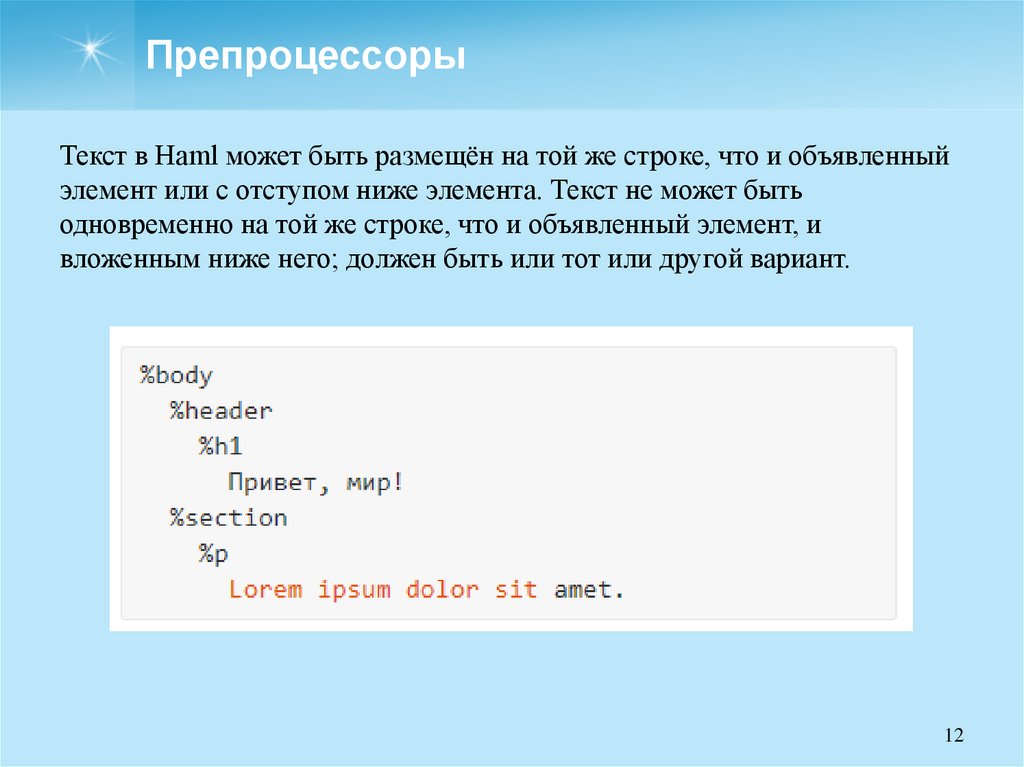
Текст в Haml может быть размещён на той же строке, что и объявленныйэлемент или с отступом ниже элемента. Текст не может быть
одновременно на той же строке, что и объявленный элемент, и
вложенным ниже него; должен быть или тот или другой вариант.
12
13. Препроцессоры
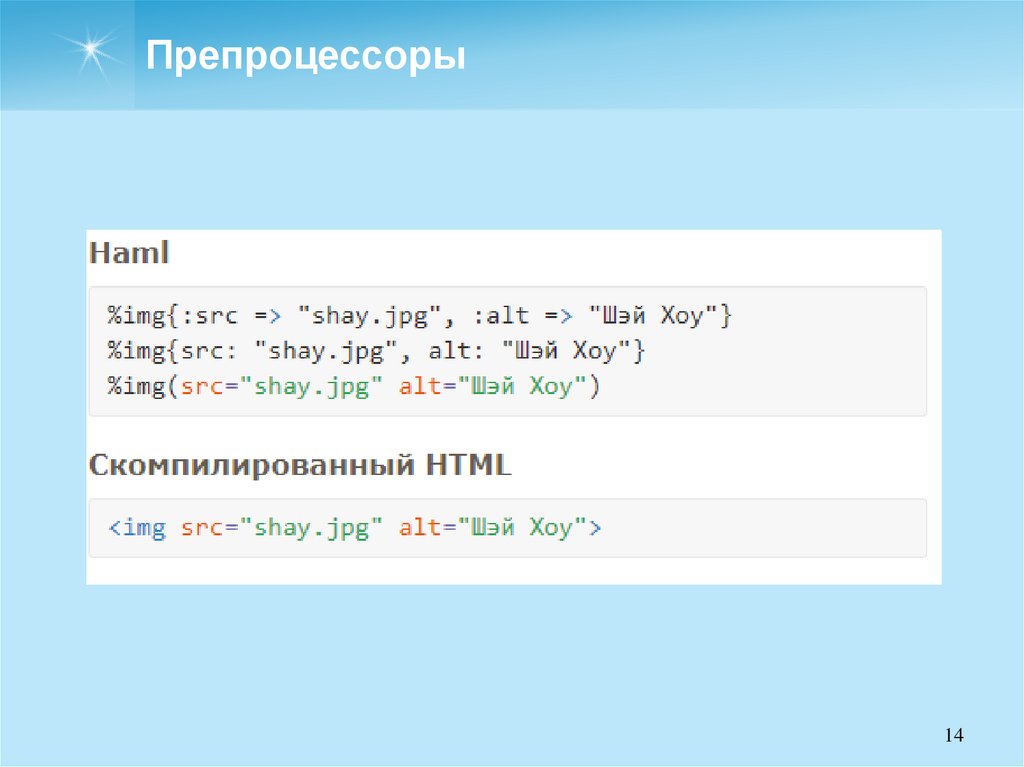
Атрибуты, как и элементы, объявляются немного по-другому в Haml.Атрибуты объявляются непосредственно после элемента, в фигурных
или круглых скобках, в зависимости от того, хотите вы использовать
синтаксис Ruby или HTML.
Атрибуты в стиле Ruby будут использовать стандартный синтаксис хэша
внутри {}, в то время как атрибуты в стиле HTML будут использовать
стандартный синтаксис HTML внутри ().
13
14. Препроцессоры
1415. Препроцессоры
Классы и идентификаторыПри желании классы и идентификаторы могут быть объявлены подобно
другим атрибутам, однако они также могут быть обработаны несколько
иначе.
Вместо перечисления атрибутов class и id с их значениями внутри скобок,
значение может быть определено непосредственно после элемента.
Используя либо точку для классов, либо решётку для идентификатора,
значение может быть добавлено сразу после элемента.
15
16. Препроцессоры
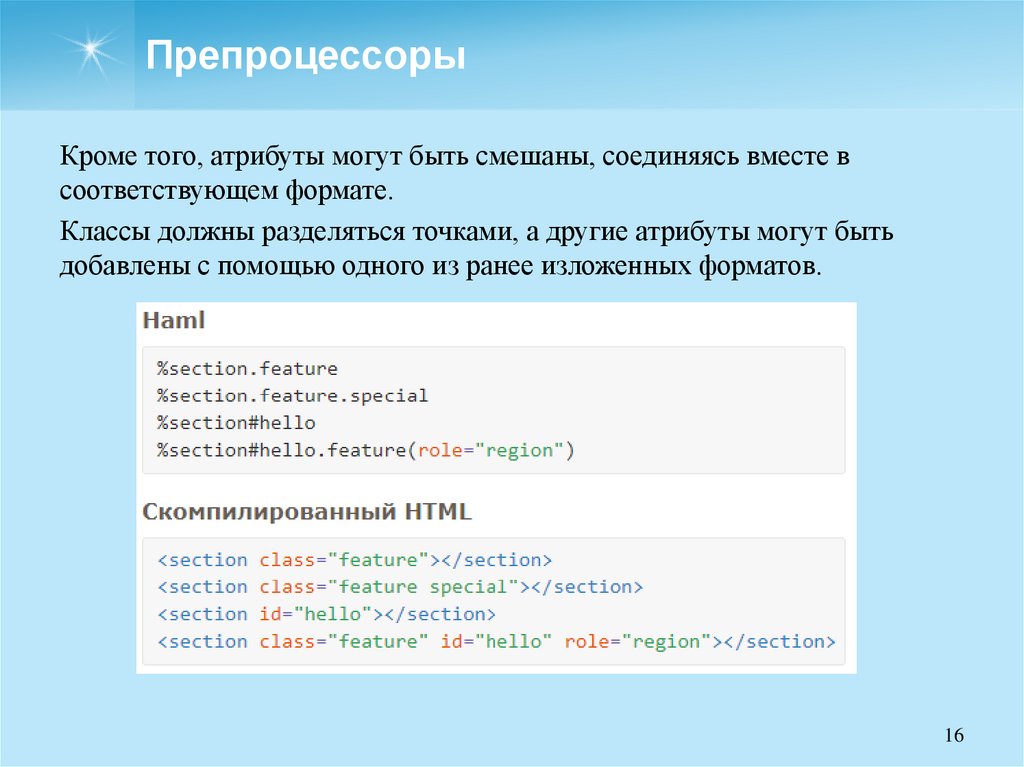
Кроме того, атрибуты могут быть смешаны, соединяясь вместе всоответствующем формате.
Классы должны разделяться точками, а другие атрибуты могут быть
добавлены с помощью одного из ранее изложенных форматов.
16
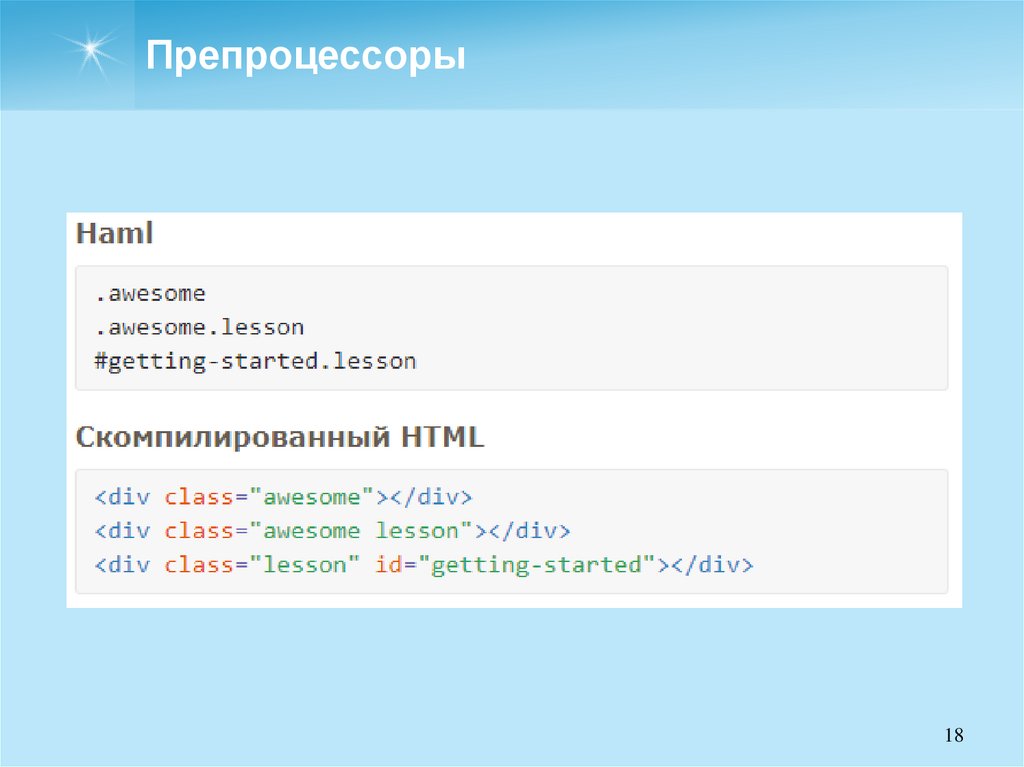
17. Препроцессоры
Классы и идентификаторы в <div>В случае, если класс или идентификатор используется в <div>, то %div
может быть опущен, а значение класса или идентификатора может быть
включено напрямую.
Опять же, классы должны определяться через точку, а идентификаторы
через решётку.
17
18. Препроцессоры
1819. Препроцессоры
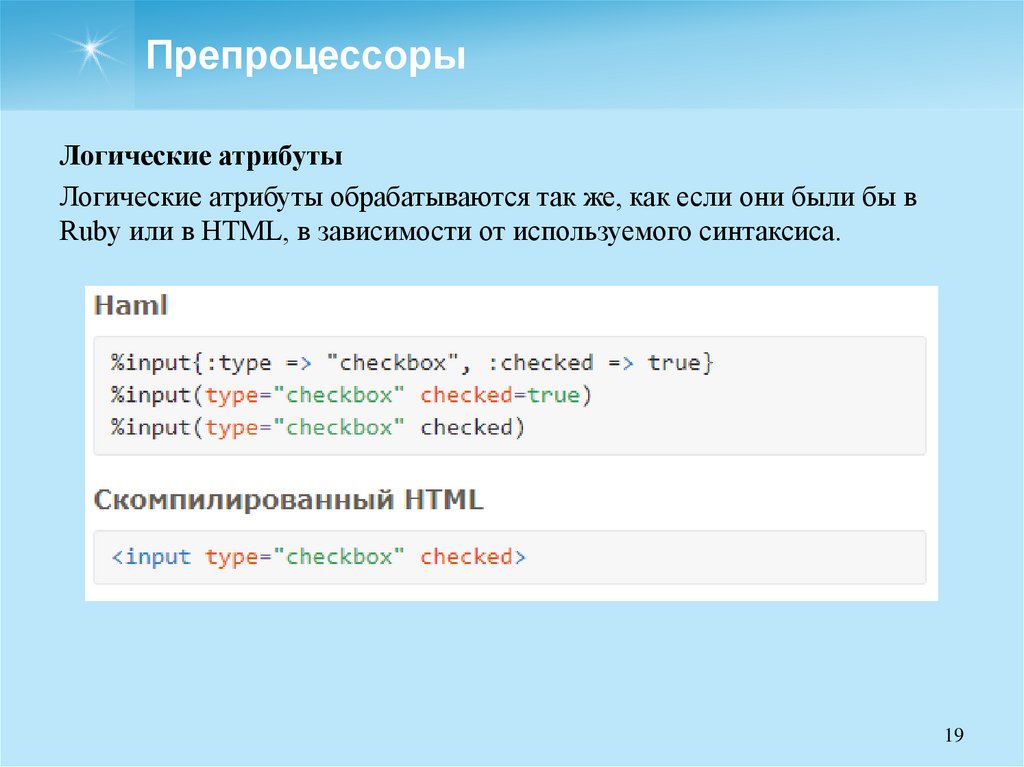
Логические атрибутыЛогические атрибуты обрабатываются так же, как если они были бы в
Ruby или в HTML, в зависимости от используемого синтаксиса.
19
20. Препроцессоры
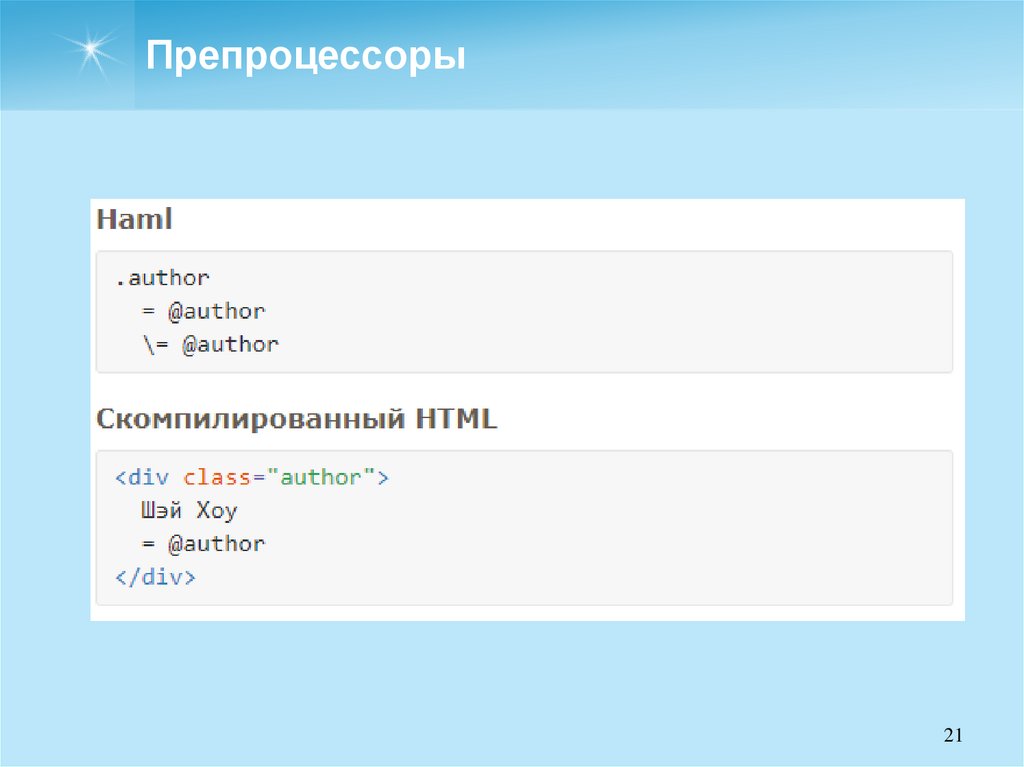
Экранирование текстаОдним из преимуществ Haml является возможность вычислять и
запускать Ruby, однако это не всегда желаемое действие.
Текст и строки кода можно экранировать с помощью обратной косой
черты (\), что позволяет тексту отображаться в явном виде без
выполнения.
В приведённом ниже примере, первый образец = @author выполняется
Ruby, получая имя авторов из приложения.
Второй образец начинается с обратной косой черты, экранирующей текст,
и печатается как есть без выполнения.
20
21. Препроцессоры
2122. Препроцессоры
Альтернативы экранирования текстаВремя от времени экранирования текста недостаточно и Ruby необходим
для формирования желаемого выходного результата.
Одним популярным примером для этого является попытка включить
точку сразу после ссылки, но не как часть текста ссылки.
Размещение точки на новой строке не является приемлемым, поскольку
это будет рассматриваться как пустое значение класса, вызывая ошибку
компиляции.
Добавление обратной косой черты перед точкой экранирует символ,
однако поставит пробел между последним словом и точкой. Опять же, не
производя желаемого результата.
22
23. Препроцессоры
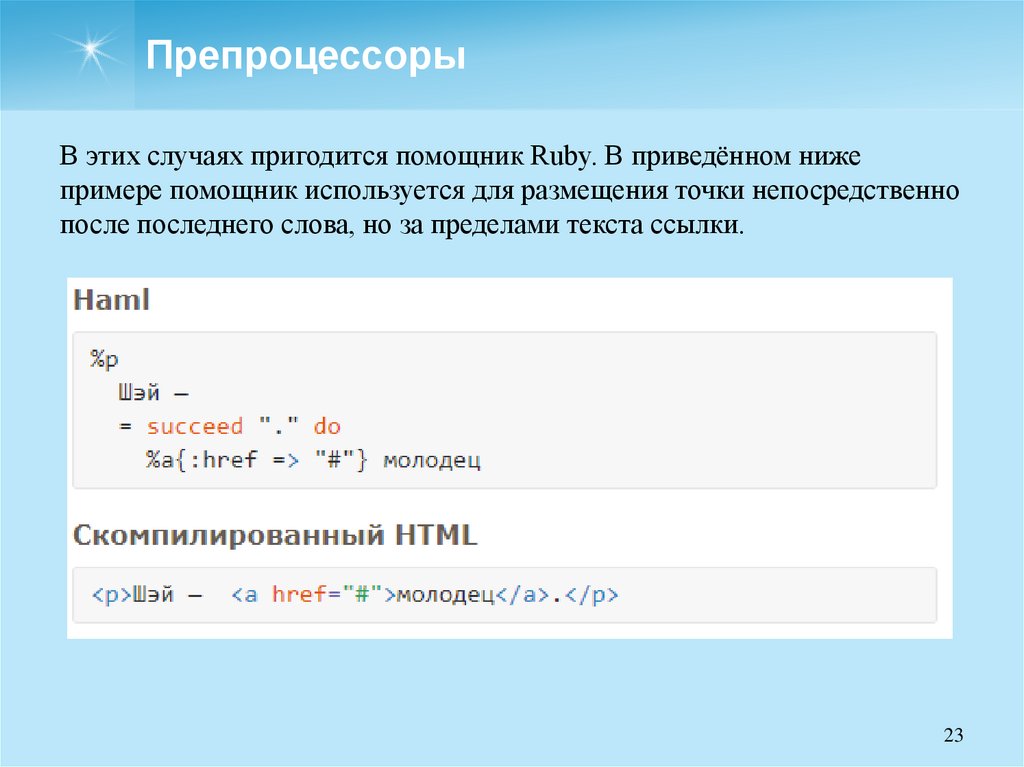
В этих случаях пригодится помощник Ruby. В приведённом нижепримере помощник используется для размещения точки непосредственно
после последнего слова, но за пределами текста ссылки.
23
24. Препроцессоры
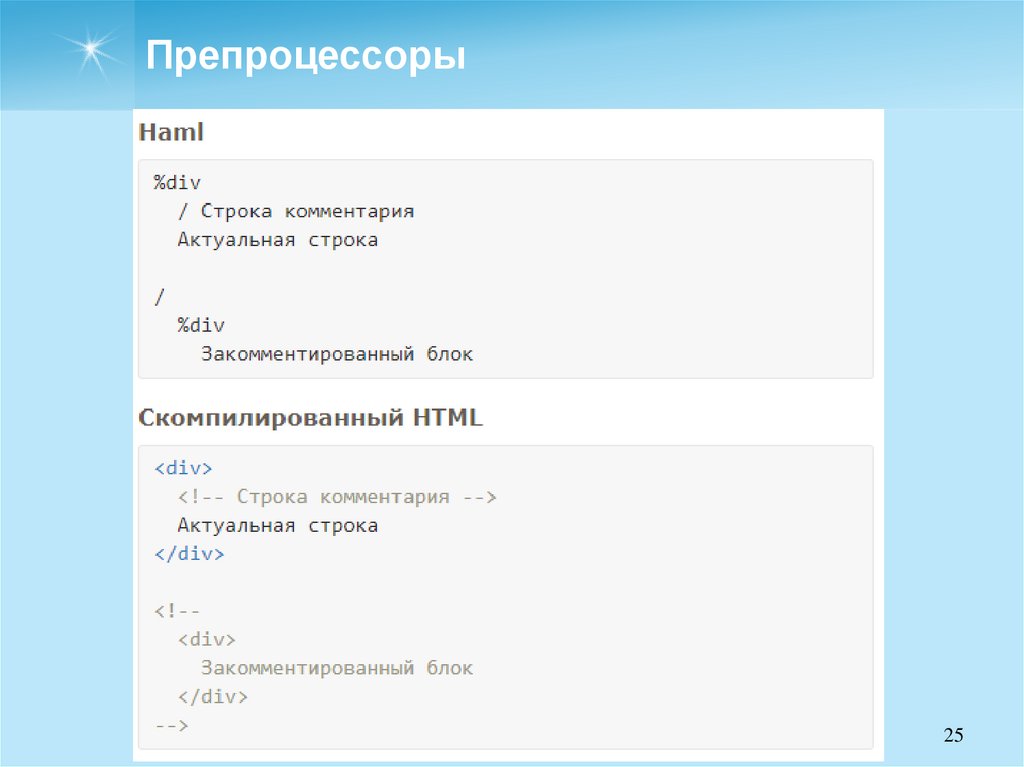
КомментарииПодобно элементам и атрибутам, комментарии в Haml обрабатываются
немного по-другому.
Код может быть прокомментирован достаточно просто с использованием
одной косой черты (/).
Отдельные строки могут быть закомментированы с помощью косой
черты в начале строки, а блоки кода могут быть закомментированы,
будучи вложенными под косой чертой.
24
25. Препроцессоры
2526. Препроцессоры
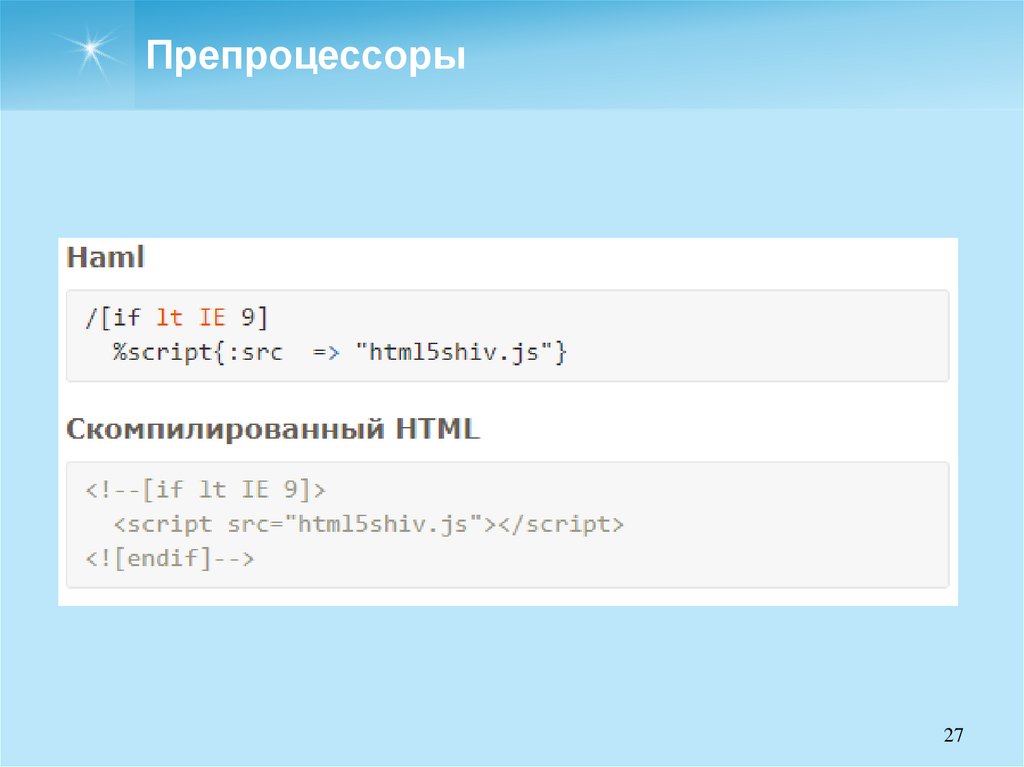
Условные комментарииУсловные комментарии также обрабатываются по другому в Haml.
Чтобы создать условный комментарий используйте квадратные скобки
([]) вокруг условия.
Эти квадратные скобки должны быть размещены непосредственно после
косой черты.
26
27. Препроцессоры
2728. Препроцессоры
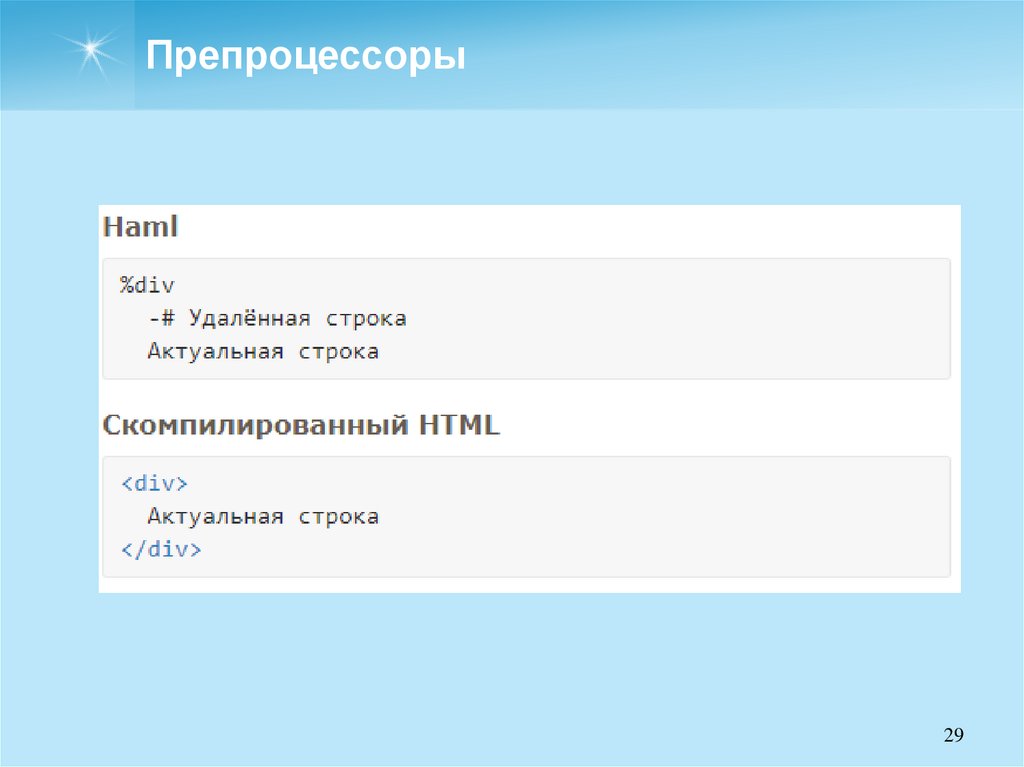
Тихие комментарииHaml также предоставляет возможность создавать особые тихие
комментарии.
Тихие комментарии отличаются от основных комментариев HTML тем,
что после компиляции любое содержание внутри тихого комментария
полностью удаляется с этой страницы и не отображается в результатах.
Тихие комментарии начинаются с дефиса, затем идёт решётка (-#). Как и
с другими комментариями, тихие комментарии могут быть использованы
для удаления одной или нескольких строк с помощью вложенности.
28
29. Препроцессоры
2930. Препроцессоры
ФильтрыHaml предлагает несколько фильтров, позволяющих использовать разные
типы ввода внутри Haml.
Фильтры начинаются с двоеточия, за которым идёт имя фильтра, к
примеру, :markdown, со всем содержимым для фильтрации вложения под
ним.
30
31. Препроцессоры
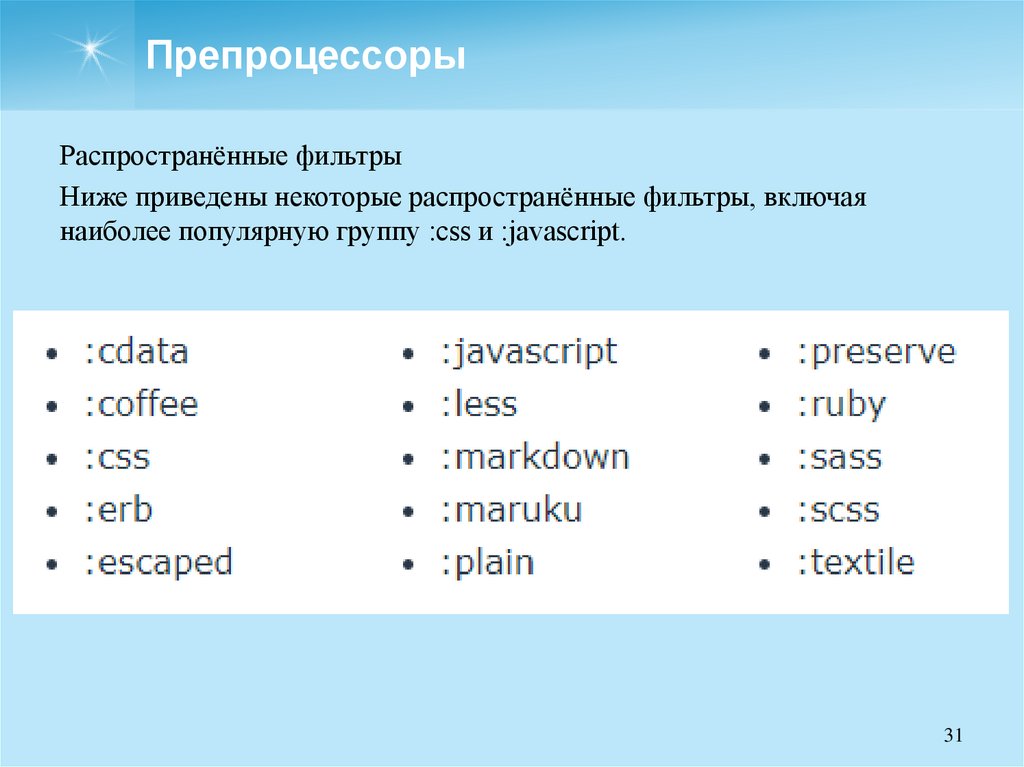
Распространённые фильтрыНиже приведены некоторые распространённые фильтры, включая
наиболее популярную группу :css и :javascript.
31
32. Препроцессоры
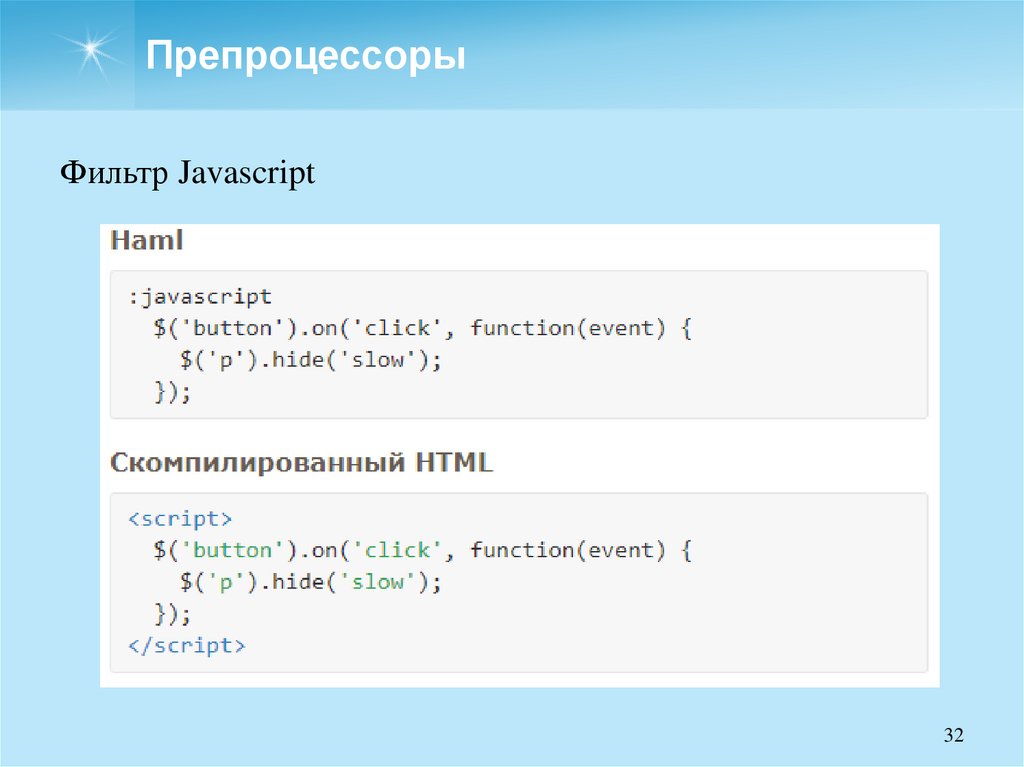
Фильтр Javascript32
33. Препроцессоры
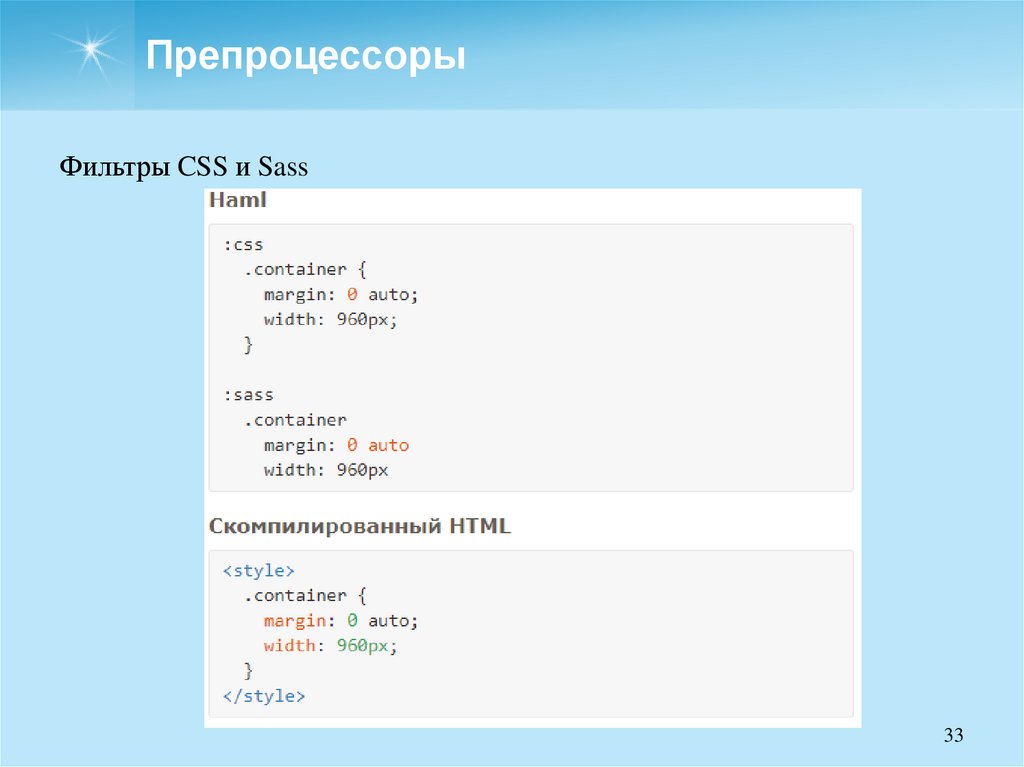
Фильтры CSS и Sass33
34. Препроцессоры
Интерполяция RubyКак упоминалось ранее, Haml может вычислять Ruby, а иногда могут
возникать случаи, когда Ruby должен вычисляться внутри обычного
текста.
В этом случае Ruby должен быть интерполирован путём обёртывания
необходимого кода на Ruby.
34
35. Препроцессоры
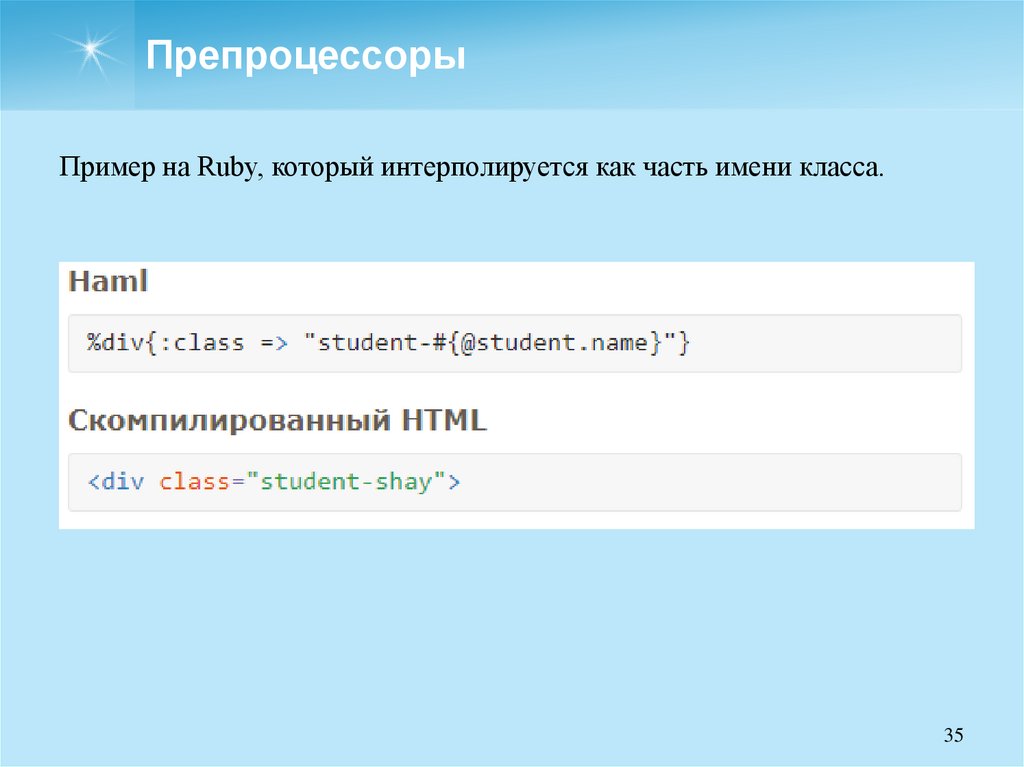
Пример на Ruby, который интерполируется как часть имени класса.35
36. Препроцессоры
SCSS и SassSCSS и Sass — это языки препроцессинга, которые компилируются в
CSS.
Немного напоминают Haml и делают написание кода проще, предлагая
для этого совсем немного рычагов.
По отдельности SCSS и Sass имеют одно происхождение, однако
технически у них разный синтаксис.
36
37. Препроцессоры
Sass (Syntactically Awesome Stylesheets, синтаксически замечательнаятаблица стилей) пришёл первым и у него строгий синтаксис с отступами.
Sassy CSS последовал вскоре после этого, предлагая такую же огневую
мощь, что и Sass, но с более гибким синтаксисом, включая возможность
писать простой CSS.
37
38. Препроцессоры
УстановкаКак и Haml, SCSS и Sass компилируются с помощью Ruby, поэтому Ruby
должен быть установлен для создания файлов CSS. Пожалуйста,
следуйте вышеприведённым указаниям для установки или убедитесь, что
Ruby уже установлен.
После установки Ruby требуется команда gem install sass для установки
SCSS и Sass.
gem install sass
38
39. Препроцессоры
Файлы, написанные на SCSS или Sass, должны иметь, соответственно,расширения .scss или .sass. Чтобы преобразовать любой из этих типов
файлов в .css необходимо выполнить следующую команду.
sass styles.sass styles.css
39
40. Препроцессоры
Команда выше принимает Sass-файл styles.sass и компилирует его в файлstyles.css. Как и с Haml, эти имена файлов являются путями и должны
быть указаны правильно.
Приведённая выше команда работает, когда эти файлы находятся в папке,
из которой выполняется команда.
Если файлы находятся за пределами папки, то путь к ним должен быть
явно указан в команде.
40
41. Препроцессоры
Если изменения в файле осуществляются постоянно, Sass может следитьза файлом и перекомпилировать CSS каждый раз, когда происходит
изменение файла.
Чтобы Sass следил за файлом, может быть запущена следующая команда.
sass --watch styles.sass:styles.css
41
42. Препроцессоры
Кроме того, вместо компиляции или слежением за отдельным файлом,Sass способен компилировать и отслеживать целые папки.
Например, чтобы следить за всей папкой с файлами Sass и
конвертировать их в CSS, может быть выполнена команда ниже.
sass --watch assets/sass:public/css
42
43. Препроцессоры
Есть возможность конвертировать файлы SCSS и Sass в CSS, но вы такжеможете конвертировать файлы из SCSS в Sass и наоборот. Чтобы это
сделать, может быть использована команда sass, показанная ниже, для
преобразования файла SCSS в Sass, а затем файла Sass в SCSS,
соответственно.
# Конвертируем Sass в SCSS
sass-convert styles.sass styles.scss
# Конвертируем SCSS в Sass
sass-convert styles.scss styles.sass
43
44. Препроцессоры
СинтаксисКак уже отмечалось ранее, основное отличие между SCSS и Sass в их
синтаксисе и разница эта в деталях. Синтаксис SCSS не сильно
отличается по сравнению с обычным CSS. На самом деле, стандарт CSS
будет работать внутри SCSS. Sass, с другой стороны, является довольно
строгим и любой отступ или ошибки символов запретят компиляцию
стилей. Sass опускает все фигурные скобки ({}) и точки с запятой (;),
опираясь на отступы и сплошная строка разбивается для
форматирования.
44
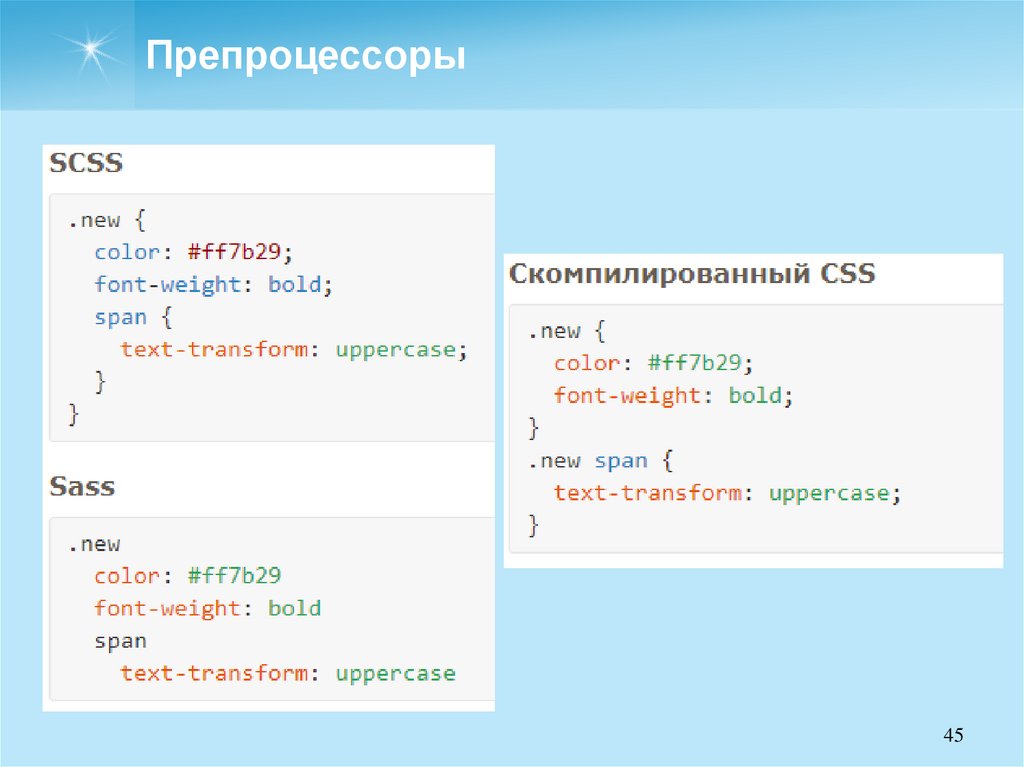
45. Препроцессоры
4546. Препроцессоры
ВложенияВ примере с синтаксисом выше вы видели, как селекторы могут
вкладываться друг в друга для создания комплексных селекторов.
Вложенности быстро идентифицируют селекторы, однако важно не
переборщить.
Не вкладывайте селекторы без видимых причин, иначе вложенный
селектор получит приоритет.
Важно использовать определённые селекторы без повышения
специфичности.
46
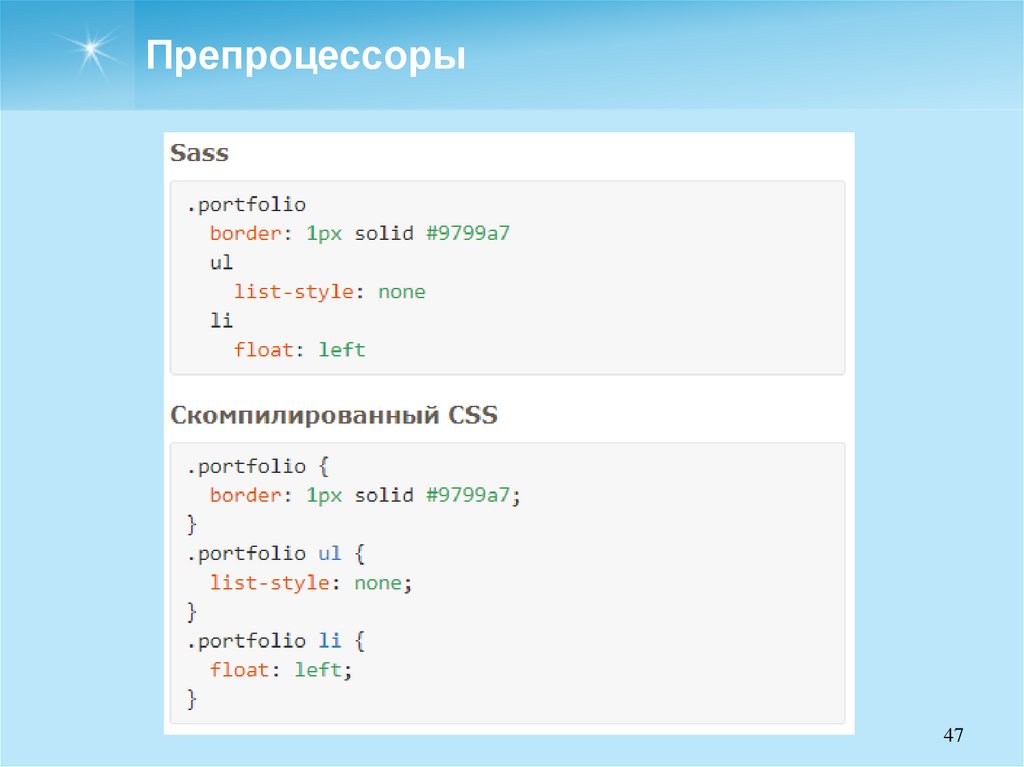
47. Препроцессоры
4748. Препроцессоры
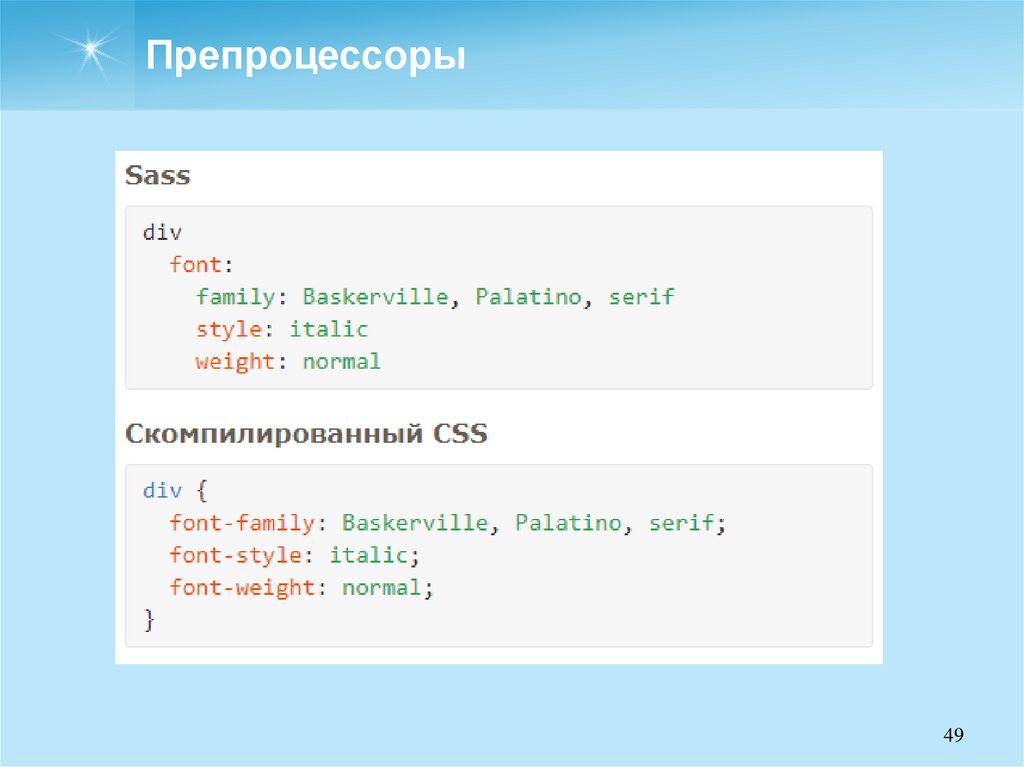
Вложенные свойстваКроме вложения селекторов можно также вкладывать свойства.
Некоторое наиболее популярное применение этого можно увидеть со
свойствами font, margin, padding и border.
Как и в вопросе, предпочесть SCSS или Sass, это очень личное решение.
Многие считают, что сокращённые значения это хорошо и сыпать
значениями в таком длинном формате не требуется. В конечном счёте
Вам решать, что предпочесть.
48
49. Препроцессоры
4950. Препроцессоры
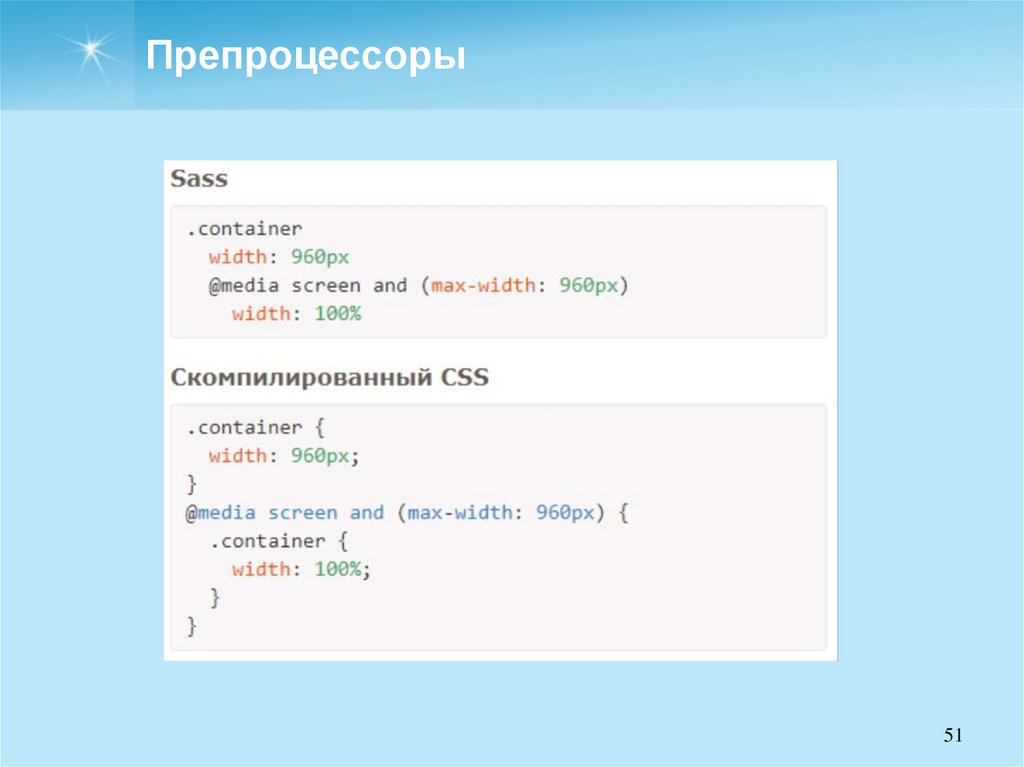
Вложенные медиа-запросыОтдельные медиа-запросы также могут вкладываться внутрь селектора,
меняя значения свойств исходя из состояния носителя.
50
51. Препроцессоры
5152. Препроцессоры
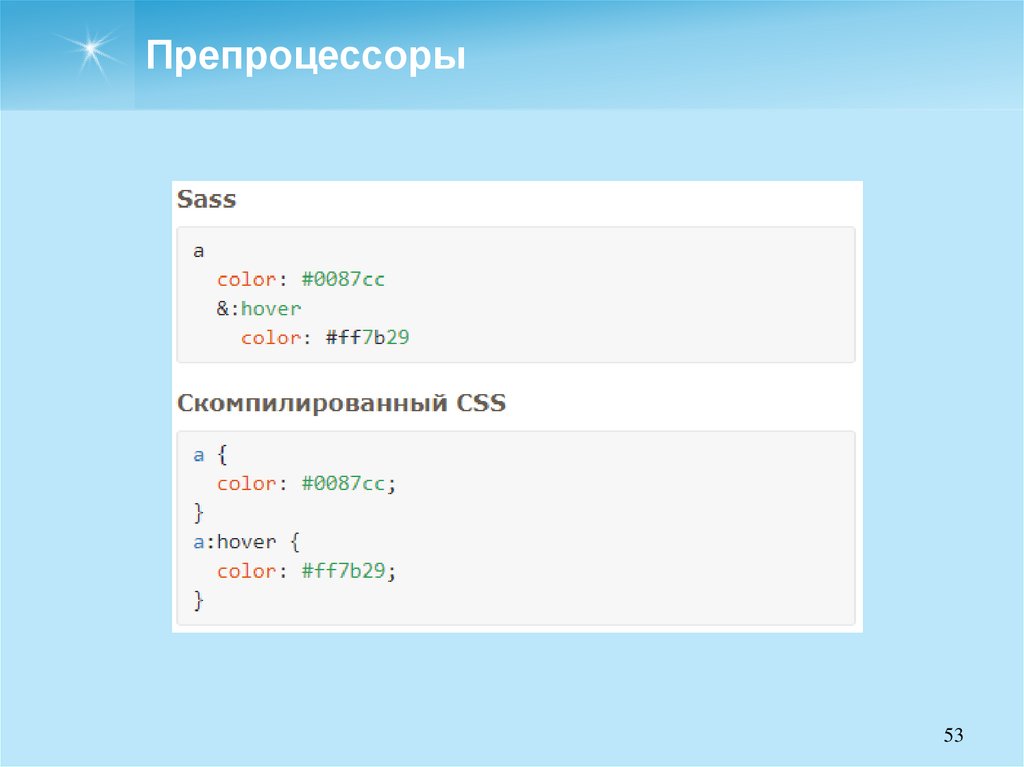
Родительский селекторSass предлагает способ добавления стилей к предыдущему селектору с
помощью родительского селектора, реализуемого с помощью амперсанда
(&).
Чаще родительский селектор применяется в сочетании с псевдоклассом,
таким как :hover, хотя это не всегда так.
Кроме того, родительский селектор может быть использован, чтобы
связать дополнительные селекторы с его родителем, например &.featured.
52
53. Препроцессоры
5354. Препроцессоры
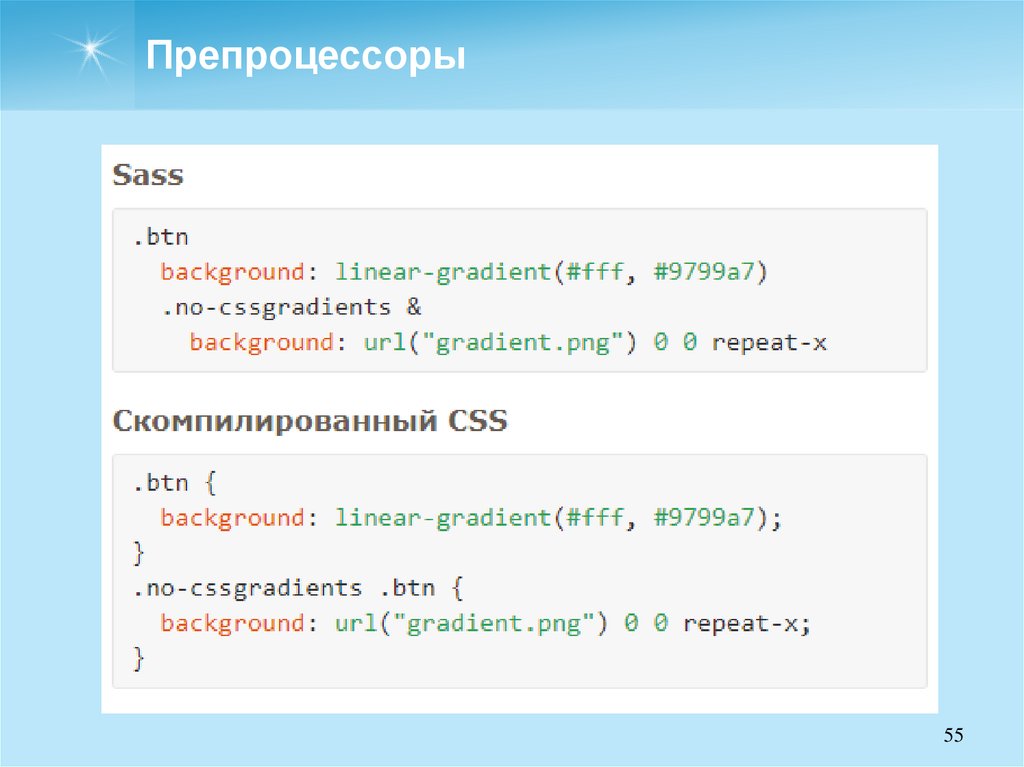
Родительский ключевой селекторРодительский селектор также может быть использован в качестве
ключевого селектора, добавляя отдельные селекторы для создания
составных селекторов.
Есть множество способов использовать родительский селектор в качестве
ключевого, но, пожалуй, один из самых полезных способов —
разместить внутри другого селектора.
54
55. Препроцессоры
5556. Препроцессоры
КомментарииSass обрабатывает комментарии очень похоже на Haml.
Стандартный синтаксис CSS / * ... * / для комментариев работает, как
предполагалось, и в Sass, однако есть также синтаксис тихих
комментариев, чтобы полностью удалить комментарий или строки кода
из компиляции.
56
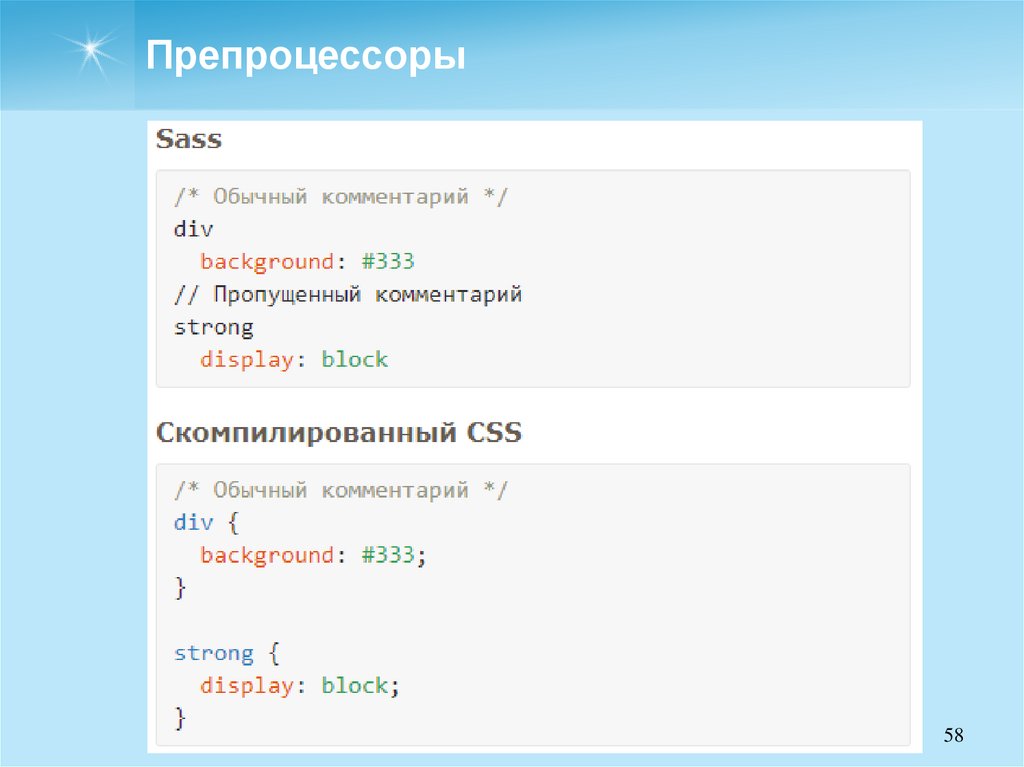
57. Препроцессоры
Синтаксис для тихих комментариев — это две косые черты (//).Любое содержание на этой строке или вложенные под ней будут
исключены из компиляции.
Заметьте, что в приведённом ниже примере строка
// Пропущенный комментарий
не отображается в скомпилированном CSS.
57
58. Препроцессоры
5859. Препроцессоры
ПеременныеПеременные являются одной из наиболее востребованных особенностей
CSS, которую предлагает Sass.
С помощью Sass можно определить переменные, а затем повторно
использовать их по мере необходимости.
59
60. Препроцессоры
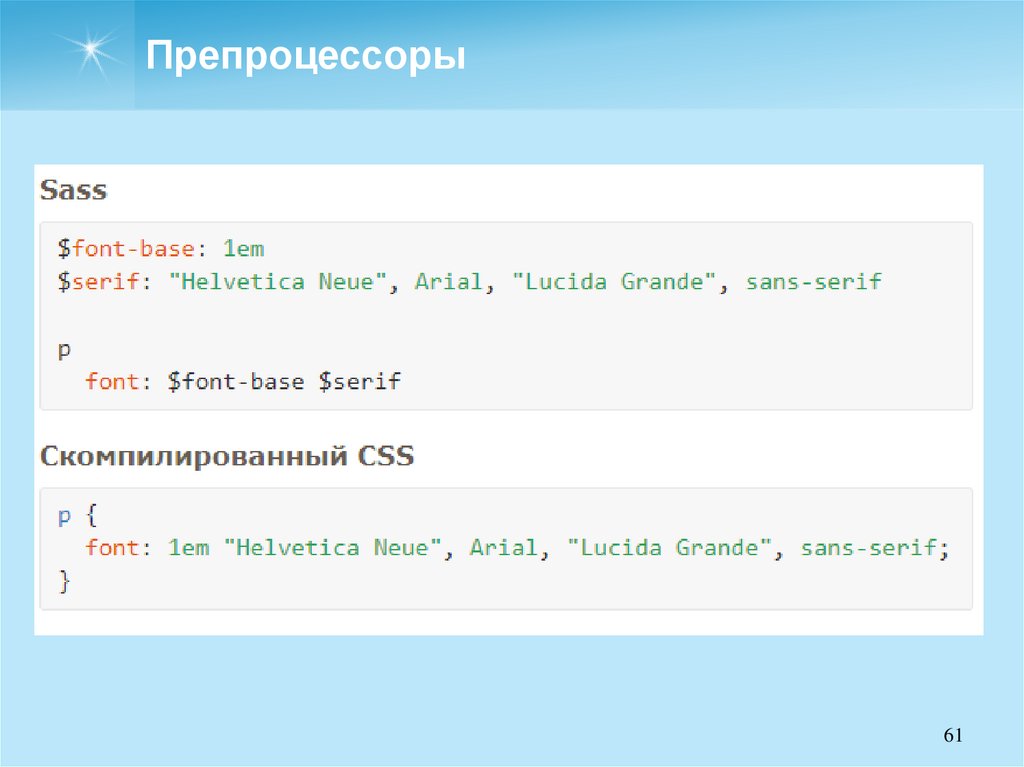
Переменные определяются знаком доллара ($), за которым следует имяпеременной.
Между именем переменной и значением идёт двоеточие и пробел ($font-
base: 1em).
Что касается значения переменной — это может быть число, строка, цвет,
логическое значение, null или список значений, разделённых пробелами
или запятыми.
60
61. Препроцессоры
6162. Препроцессоры
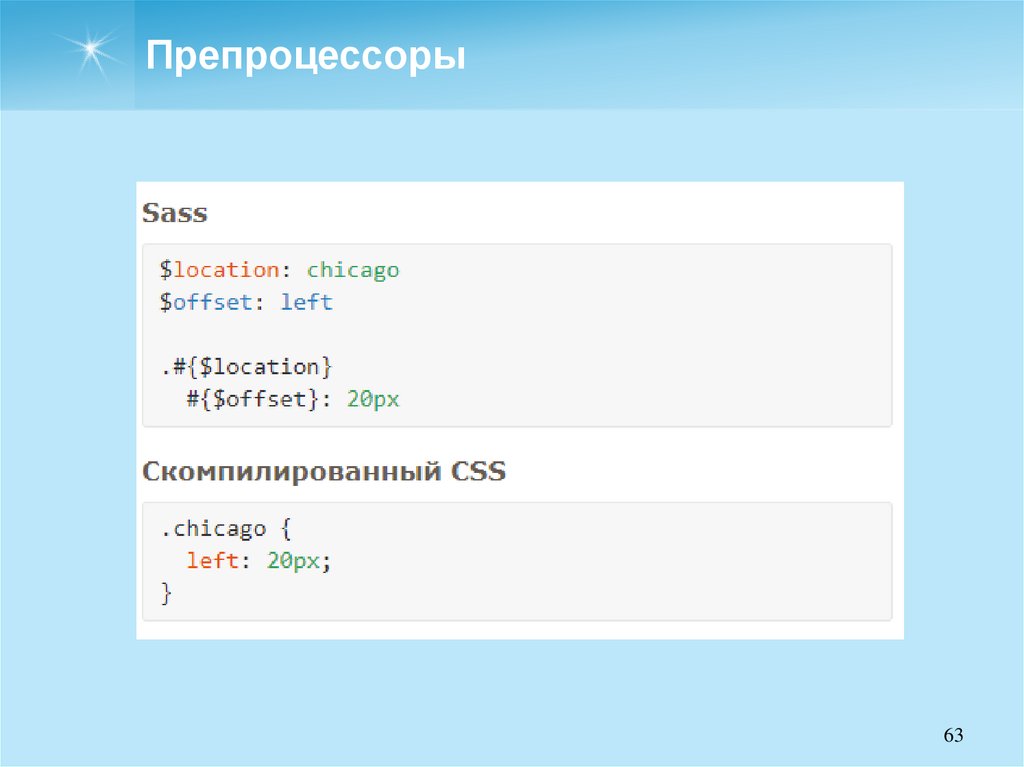
Интерполяция переменныхБольшая часть переменных может быть включена в любом месте внутри
документа Sass.
Тем не менее, с ними иногда необходимо проводить интерполяцию с
использованием синтаксиса.
Есть несколько случаев, когда интерполяция переменных необходима,
такие как использования в именах классов, именах свойств или внутри
строки обычного текста.
62
63. Препроцессоры
6364. Препроцессоры
ВычисленияSass также имеет возможность выполнять вычисления разными
способами.
Расчёты могут справиться с большинством задач, таких как сложение,
вычитание, деление, умножение и округления.
64
65. Препроцессоры
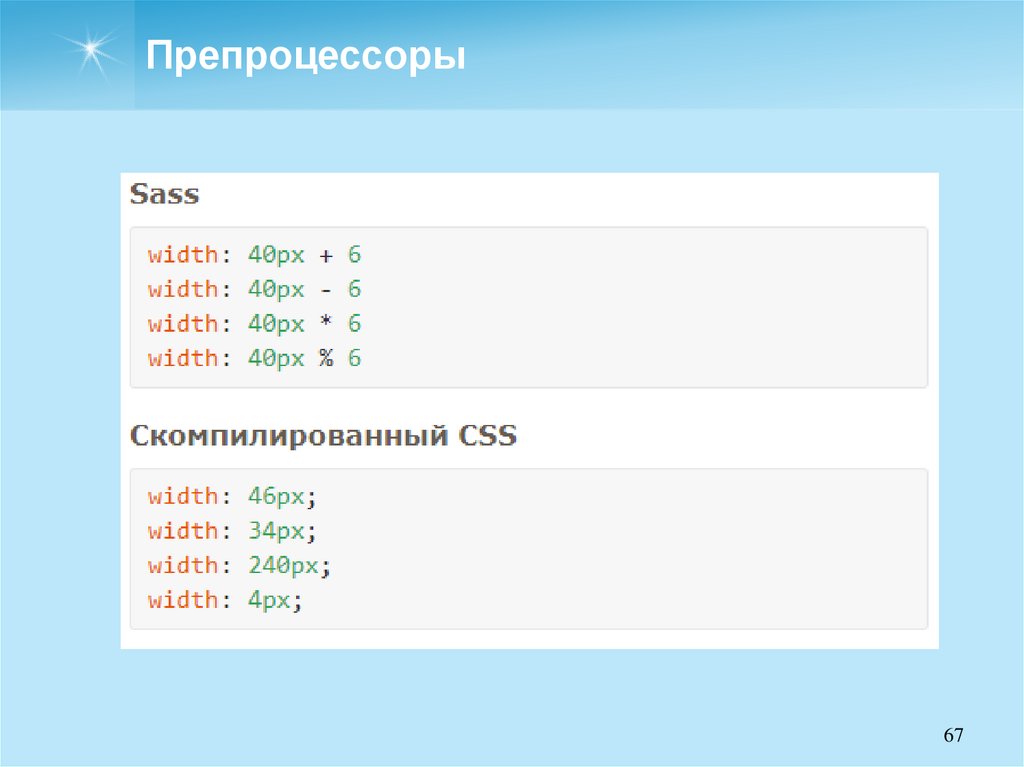
Сложение совершается с помощью знака плюс (+) и может завершатьсяили нет единицами измерения.
Когда это сделано с единицей, она связывается с первым числом в
уравнении и затем эта единица будет использоваться в вычислении
значения.
К примеру, десять пикселей плюс один дюйм будет равняться 106
пикселям.
Вычитание обрабатывается таким же образом, что и сложение, но со
знаком минус (-) вместо этого.
65
66. Препроцессоры
Умножение выполняется с помощью символа звёздочки (*), однакотолько одно из чисел, если они указаны, может включать в себя единицу
измерения.
Использование знака процентов (%) возвращает остаток от деления двух
чисел, и как с умножением, допускает только одно число, которое
содержит единицу измерения.
66
67. Препроцессоры
6768. Препроцессоры
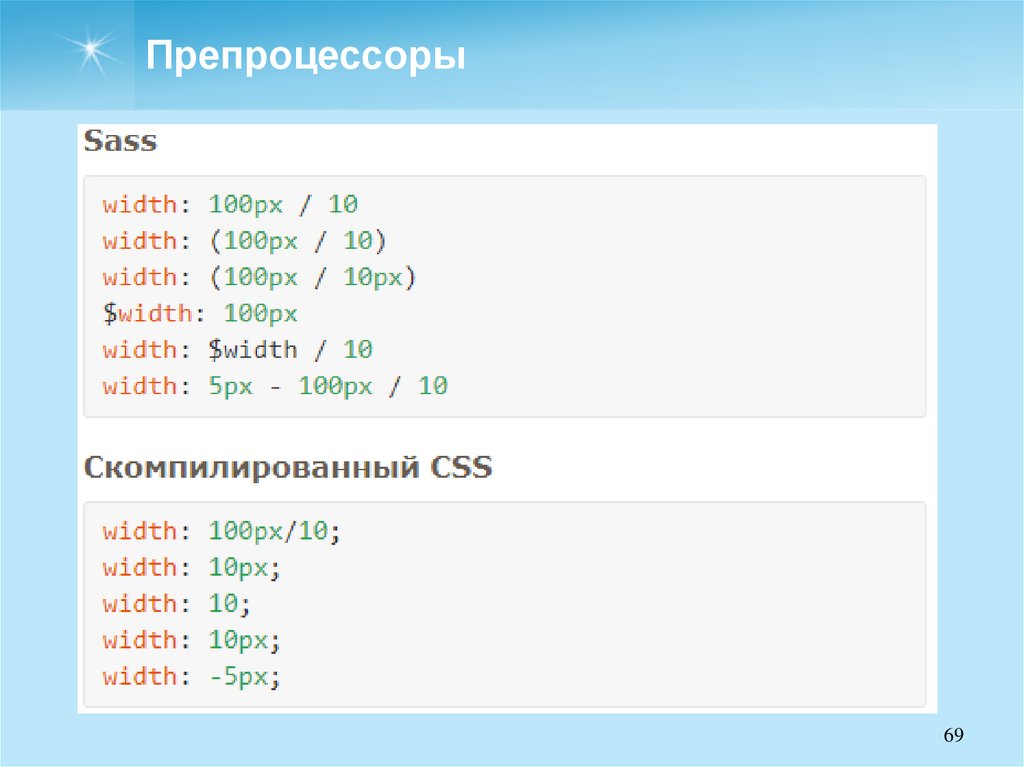
Деление в Sass происходит немного сложнее.Для выполнения деления применяется косая черта (/), которая уже
используется в некоторых значениях свойств CSS.
Вообще говоря, деление будет иметь место, когда какая-то часть значения
использует переменную, если значение оборачивают в скобки или если
значение используется как часть другого уравнения.
При использовании в делении одной единицы измерения значение
останется в той же единице.
При использовании двух единиц измерения, однако, полученное значение
будет безразмерным.
68
69. Препроцессоры
6970. Препроцессоры
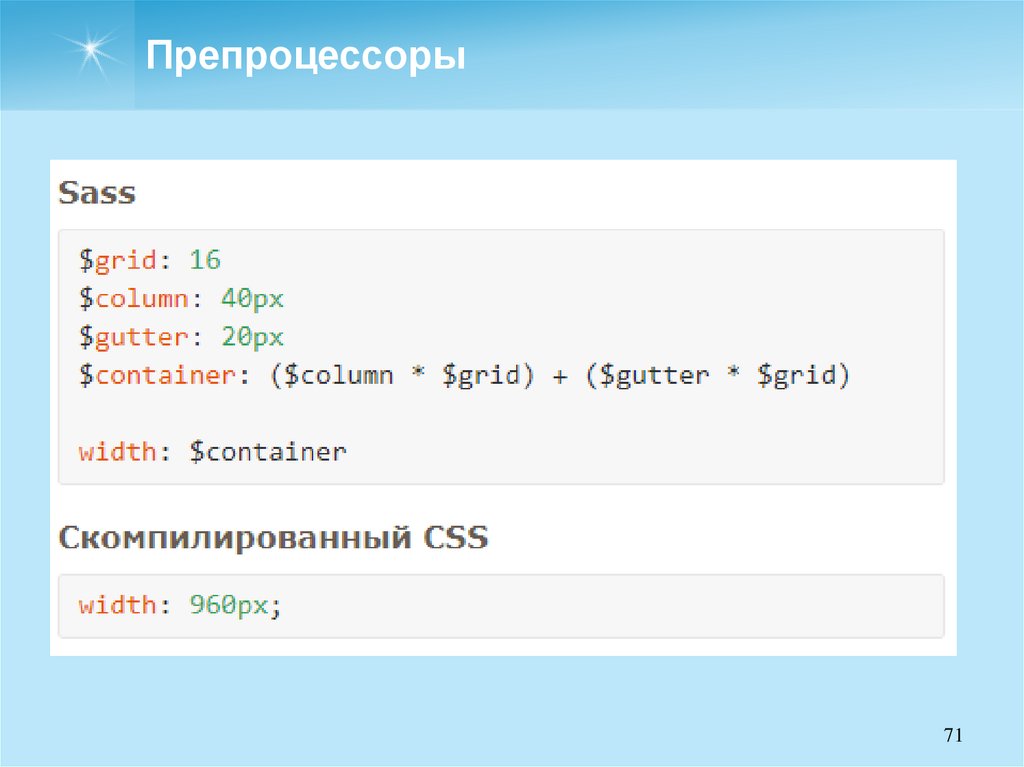
Математика в деталяхКак можно ожидать, Sass также способен объединять несколько
математических операций.
Sass к тому же понимает, какие операции выполнять первыми,
основываясь на применении скобок.
70
71. Препроцессоры
7172. Препроцессоры
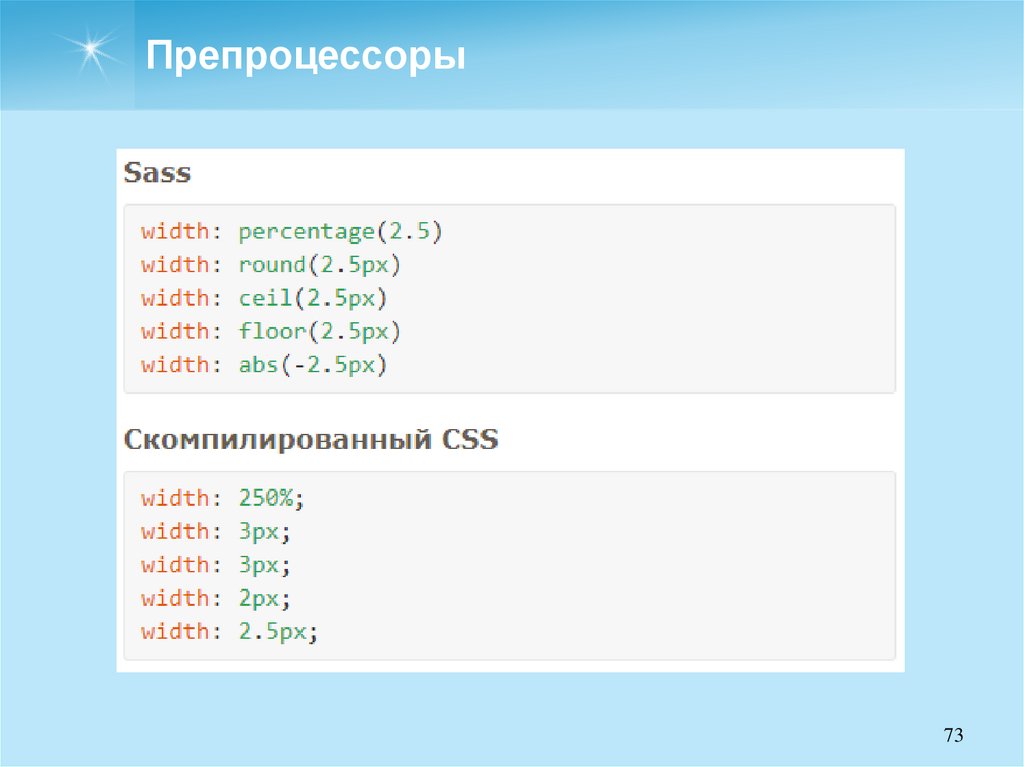
По умолчанию Sass включает в себя несколько встроенных функций,многие из которых используются для манипулирования числовыми
значениями по желанию.
Функция percentage() превращает значение в проценты.
Функция round() округляет значение до ближайшего целого числа, по
умолчанию округляет вверх, где это необходимо.
Функция ceil() округляет значение вверх до ближайшего целого числа, а
функция floor() округляет значение вниз до ближайшего целого числа.
И, наконец, функция abs() находит абсолютное значение заданного числа.
72
73. Препроцессоры
7374. Препроцессоры
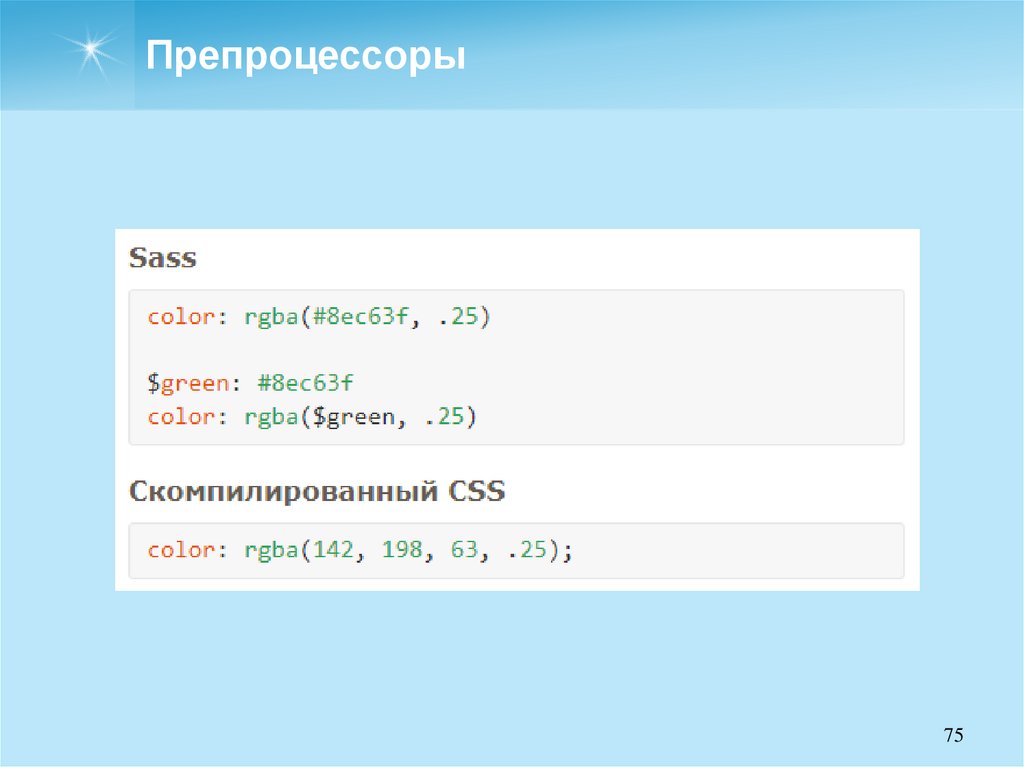
ЦветSass предоставляет небольшую помощь в работе с цветом, предлагая
несколько разных функций для изменения цвета и манипуляций с ним.
Одной из наиболее популярных функций в Sass является возможность
изменить шестнадцатеричный цвет или переменную и преобразовать его
в значение RGBa.
74
75. Препроцессоры
7576. Препроцессоры
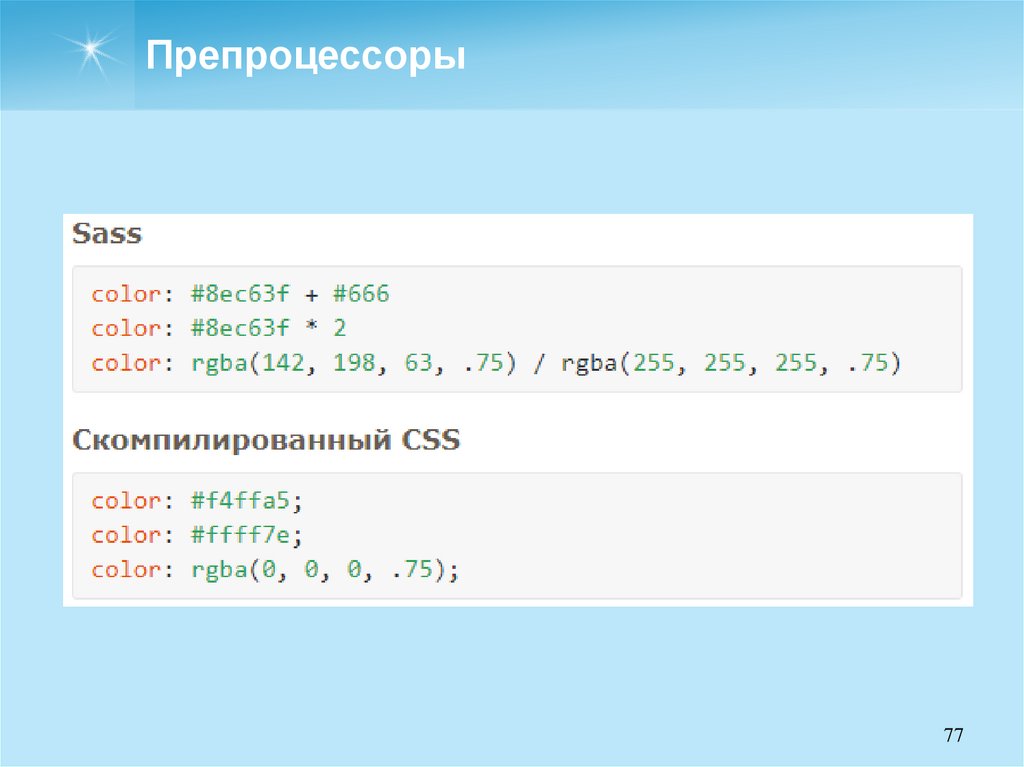
Кроме чисел, математика может дополнительно применяться и для цвета,используя сложение, вычитание, умножение и деление.
Эти вычисления выполняются для красной, зеленой и синей компонент,
меняя их как предполагалось.
76
77. Препроцессоры
7778. Препроцессоры
Операции с цветомИспользование операций для вычислений полезно, но может быть
немного сложно.
В этом случае операции с цветом могут оказаться лучшим вариантом.
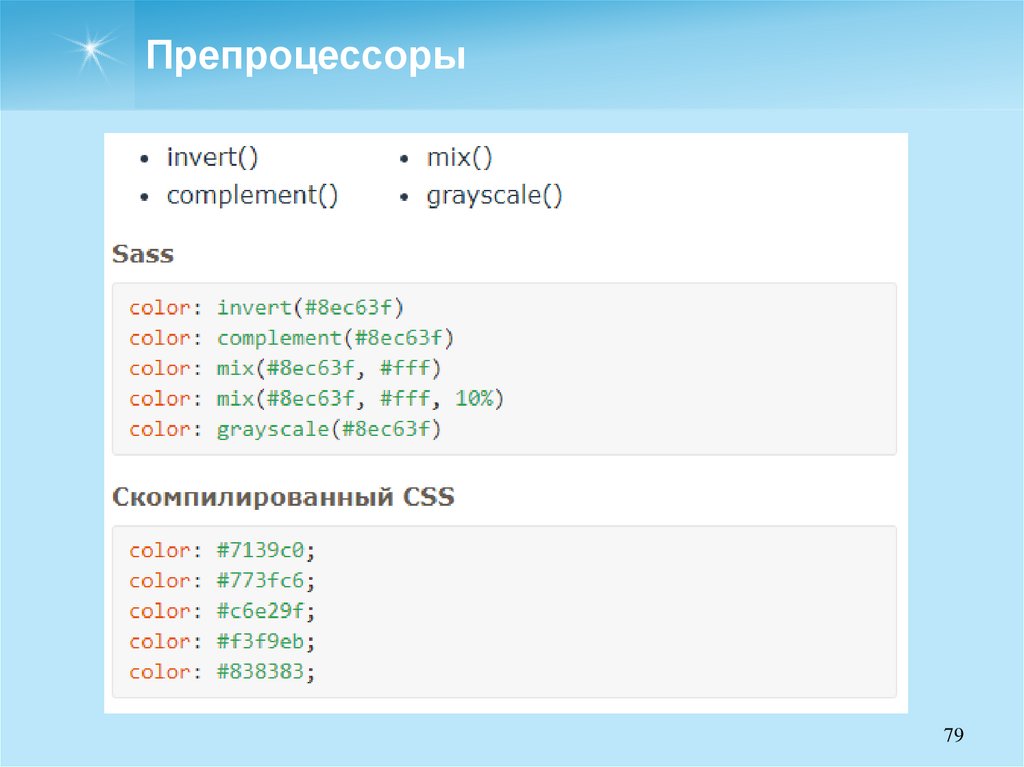
Эти операции предлагают возможность инверсии цвета, поиска
комплиментарных цветов, смешивания цветов или поиска серого
значения цвета.
78
79. Препроцессоры
7980. Препроцессоры
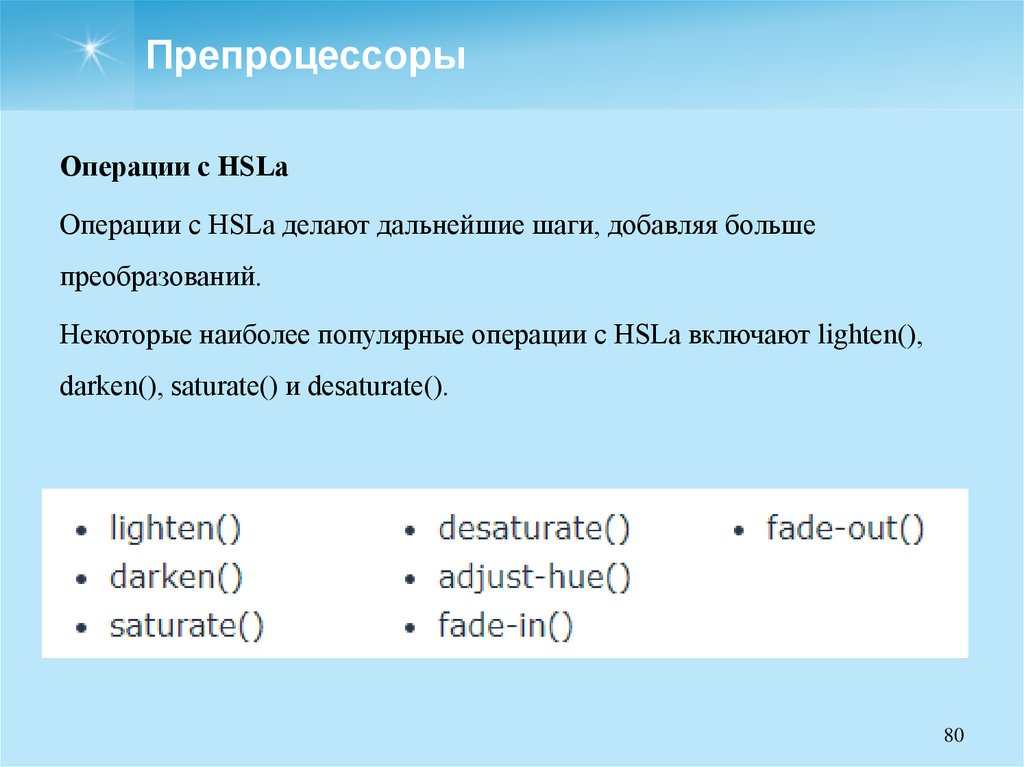
Операции с HSLaОперации с HSLa делают дальнейшие шаги, добавляя больше
преобразований.
Некоторые наиболее популярные операции с HSLa включают lighten(),
darken(), saturate() и desaturate().
80
81. Препроцессоры
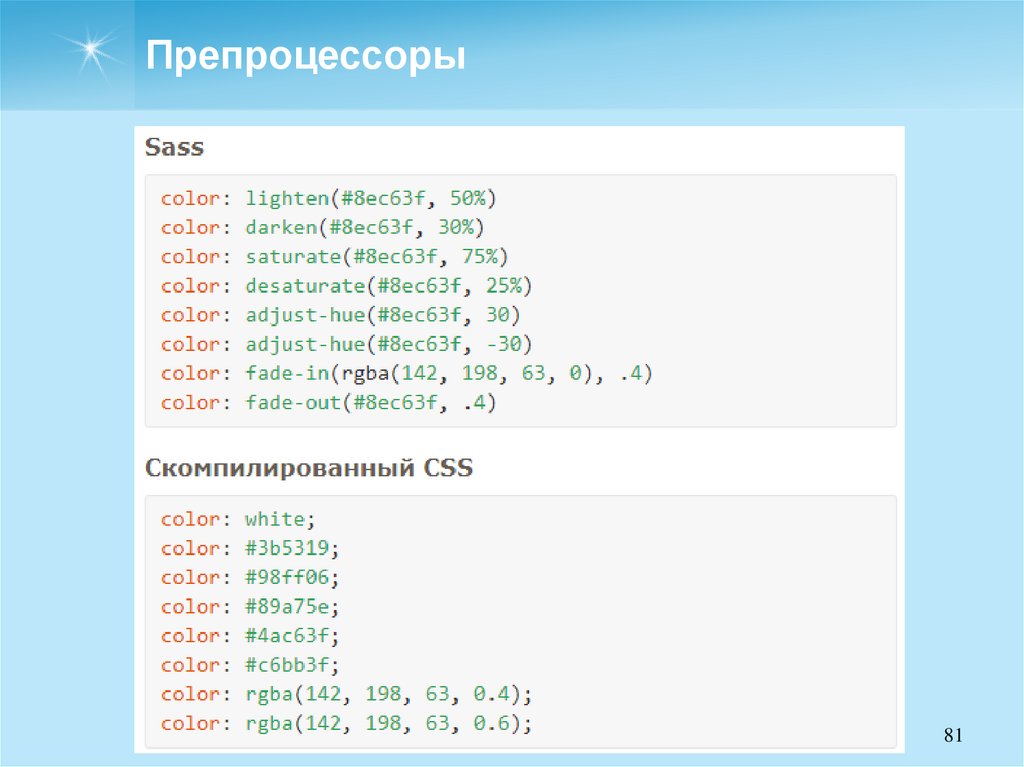
8182. Препроцессоры
Манипуляции с цветомКроме операций с цветом Sass также может манипулировать цветом
напрямую.
Такого рода манипуляции обеспечивает наибольший контроль над тонкой
настройкой определённых свойств цвета.
С этим контролем также повышается сложность, поэтому манипуляции с
цветом делаются несколько реже, чем операции с цветом.
82
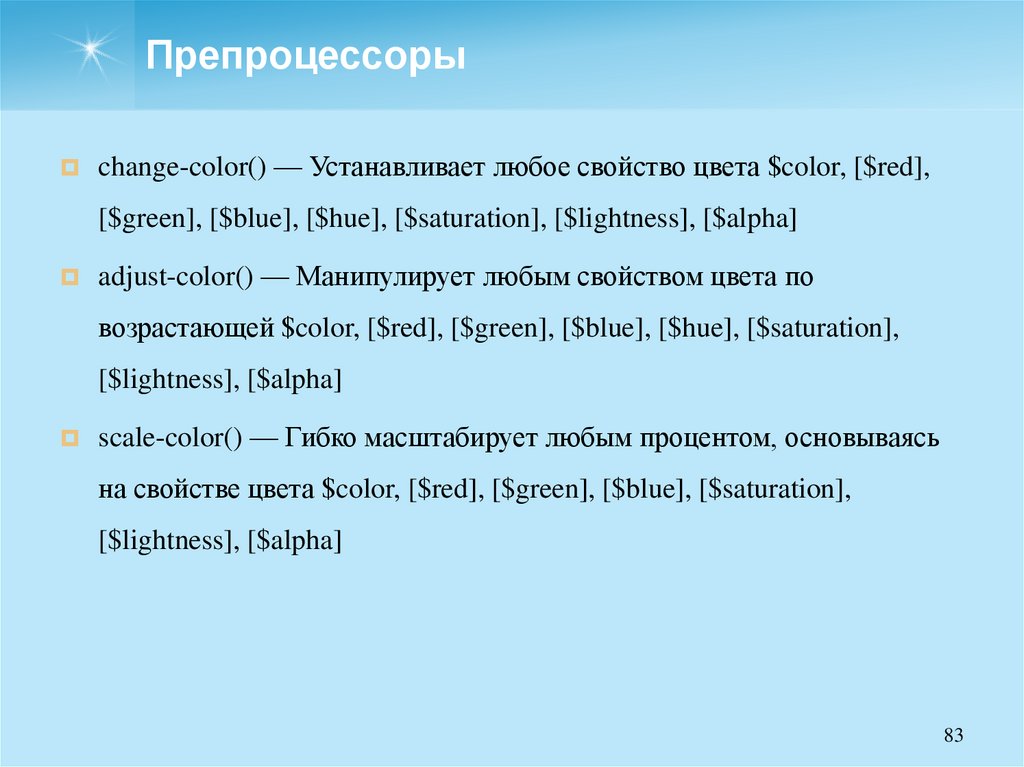
83. Препроцессоры
change-color() — Устанавливает любое свойство цвета $color, [$red],[$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha]
adjust-color() — Манипулирует любым свойством цвета по
возрастающей $color, [$red], [$green], [$blue], [$hue], [$saturation],
[$lightness], [$alpha]
scale-color() — Гибко масштабирует любым процентом, основываясь
на свойстве цвета $color, [$red], [$green], [$blue], [$saturation],
[$lightness], [$alpha]
83
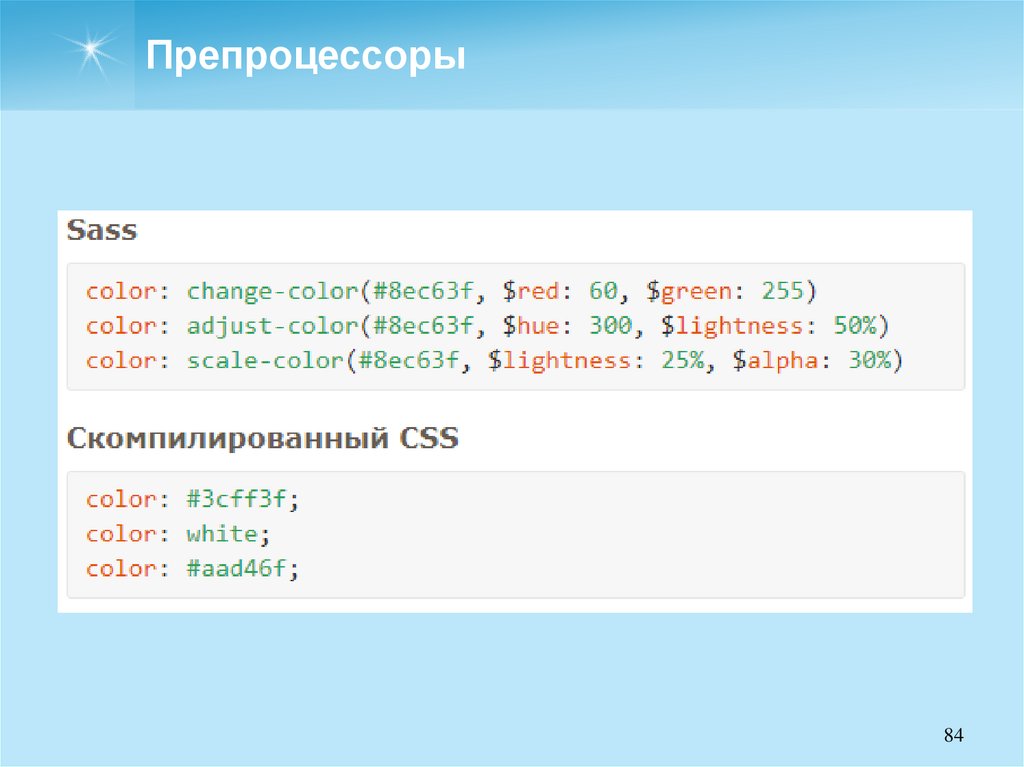
84. Препроцессоры
8485. Препроцессоры
РасширенияРасширения предоставляют возможность легко обмениваться и повторно
использовать стили без явного повторения кода или включать
дополнительные классы, предлагая идеальный способ сохранить
модульность кода.
И элементы и классы могут быть использованы в качестве расширения,
также есть селектор-заполнитель, построенный специально для
расширений.
85
86. Препроцессоры
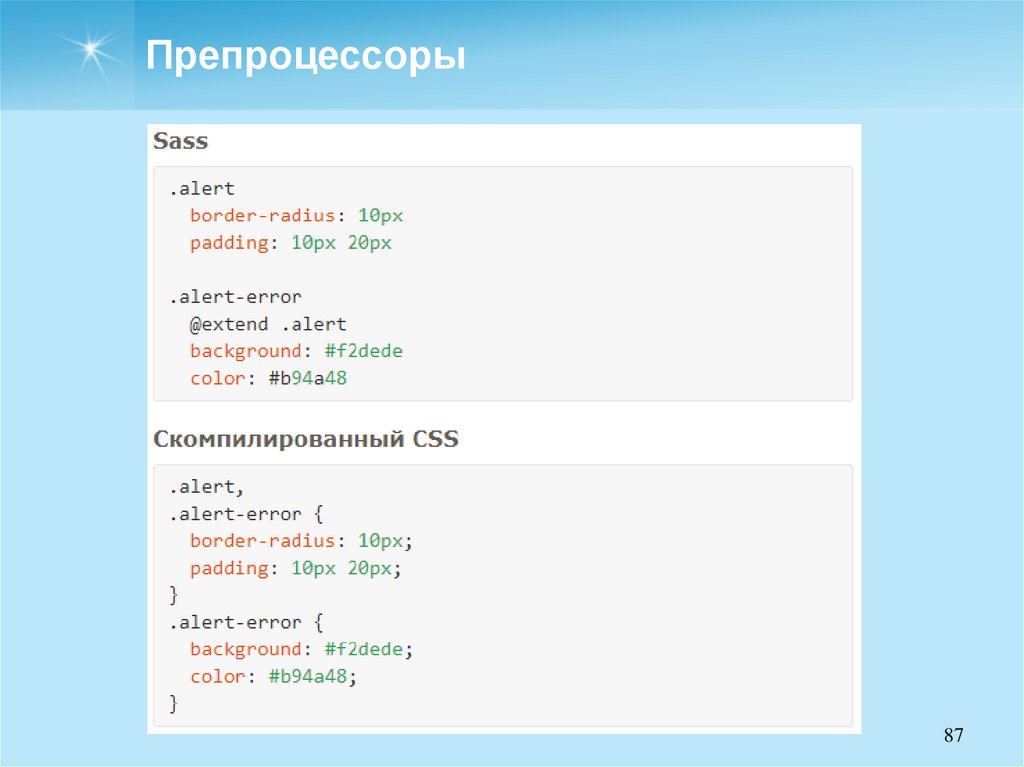
Расширения устанавливаются с помощью правила @extend, за которымследует селектор для расширения.
Вместо дублирования свойств и значений, оригинальный селектор
получает и дополнительный селектор, из которого вызывается
расширение.
86
87. Препроцессоры
8788. Препроцессоры
Селектор-заполнительЧтобы избежать создания кучи неиспользуемых классов чисто для
расширений, можно использовать то, что известно как селектор-
заполнитель.
Он создаётся со знаком процентов (%) и никогда напрямую не
компилируется в CSS.
Вместо этого он применяется для прикрепления селекторов, когда они
вызываются в расширении.
88
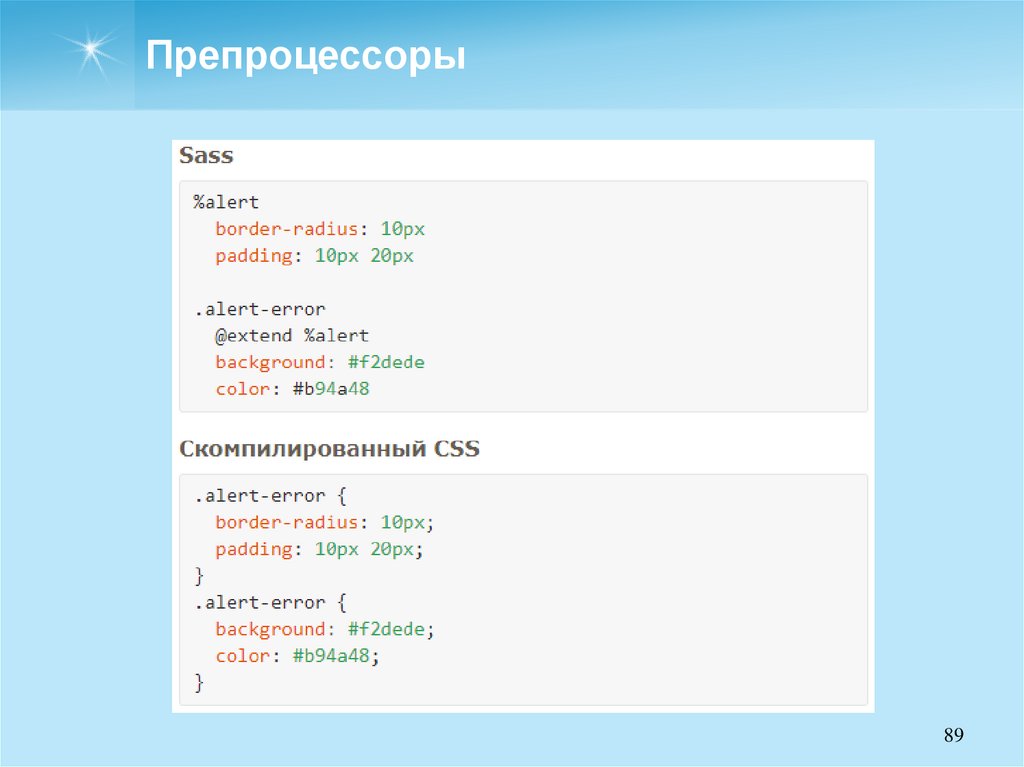
89. Препроцессоры
8990. Препроцессоры
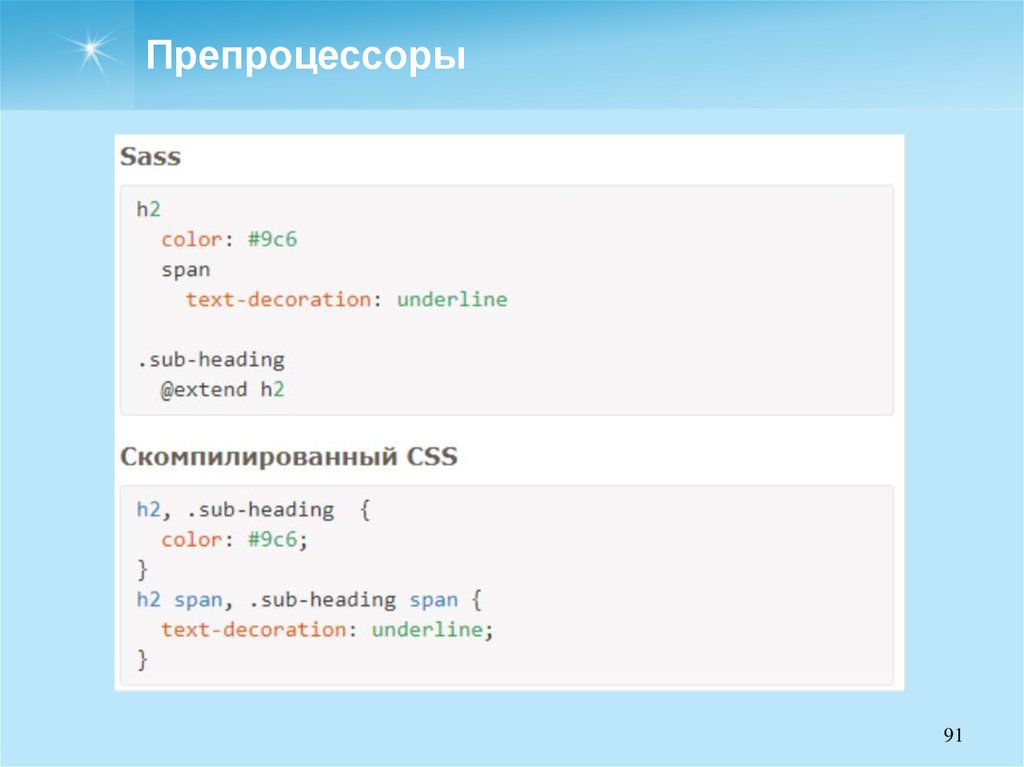
Расширение селектора элементаКак и с классами, расширения также работают со стандартными
селекторами элементов.
90
91. Препроцессоры
9192. Препроцессоры
ПримесиПримеси предлагают простой способ создания шаблонов свойств и
значений, а затем обмениваться ими между разными селекторами.
Примеси отличаются от расширений аргументами, передаваемые туда,
где у расширений находятся фиксированные значения.
92
93. Препроцессоры
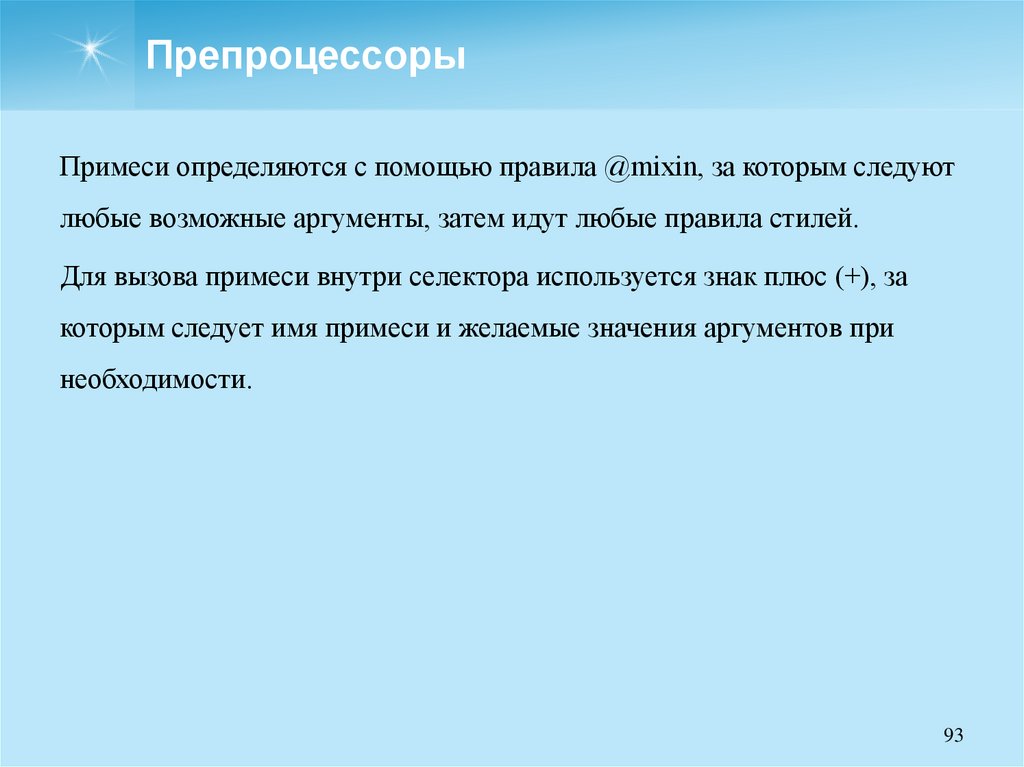
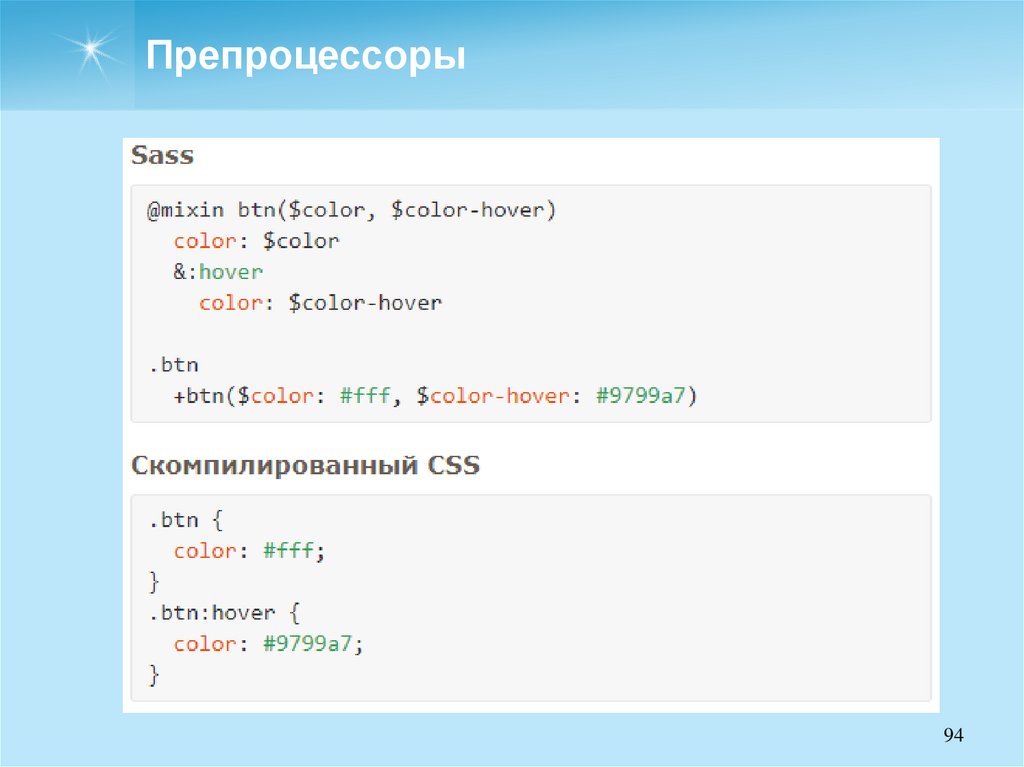
Примеси определяются с помощью правила @mixin, за которым следуютлюбые возможные аргументы, затем идут любые правила стилей.
Для вызова примеси внутри селектора используется знак плюс (+), за
которым следует имя примеси и желаемые значения аргументов при
необходимости.
93
94. Препроцессоры
9495. Препроцессоры
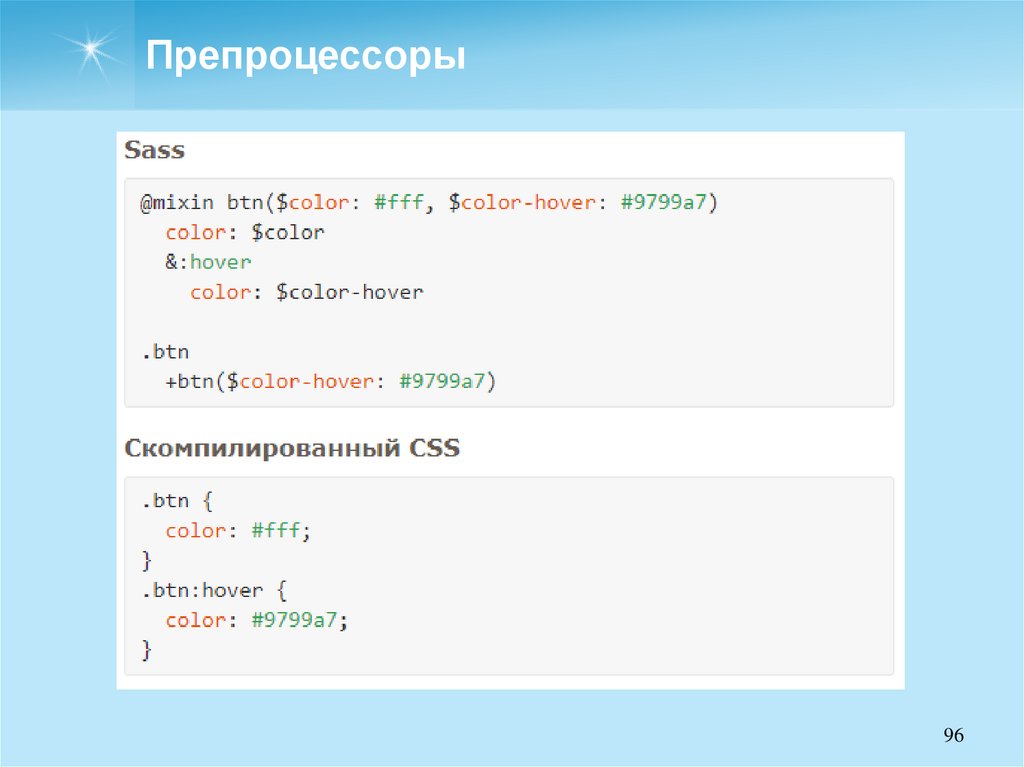
Аргументы по умолчаниюИспользуя тот же самый пример выше, можно также указать значения
аргументов по умолчанию, которые могут быть перезаписаны при
желании.
95
96. Препроцессоры
9697. Препроцессоры
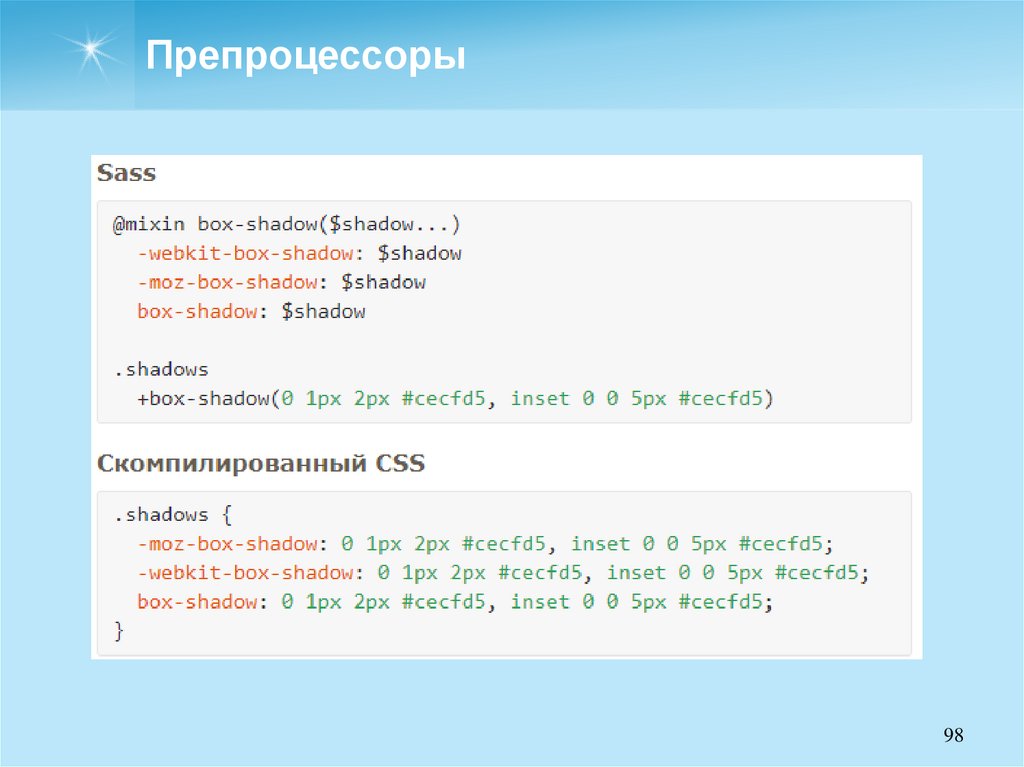
Переменные аргументыКогда одно или несколько значений должны быть переданы в качестве
аргумента, то имя переменной внутри примеси может заканчиваться
многоточием (...).
В с тенью мы можем передать в примесь значения, разделённые
запятыми.
97
98. Препроцессоры
9899. Препроцессоры
ИмпортОдной из самых приятных частей Sass является его способность
импортировать несколько файлов .scss или .sass и сжимать их в один
файл. Сжатие всех файлов в один позволяет использовать несколько
таблиц стилей для лучшей организации, не беспокоясь о многочисленных
HTTP-запросах.
Вместо того, чтобы ссылаться на все разные таблицы стилей внутри
HTML-документа, ссылаемся только на один файл Sass, который
импортирует все остальные таблицы стилей.
99
100. Препроцессоры
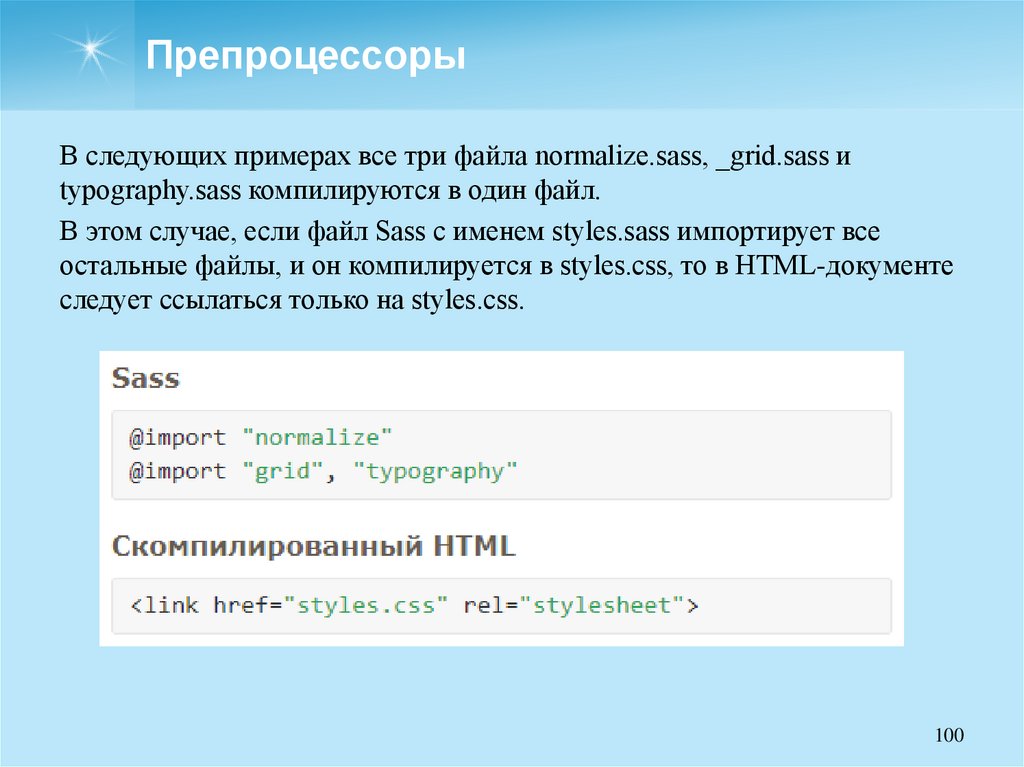
В следующих примерах все три файла normalize.sass, _grid.sass иtypography.sass компилируются в один файл.
В этом случае, если файл Sass с именем styles.sass импортирует все
остальные файлы, и он компилируется в styles.css, то в HTML-документе
следует ссылаться только на styles.css.
100
101. Препроцессоры
Циклы и условные выраженияДля более сложной стилизации Sass поддерживает различные директивы
управления. Важно понимать, что эти директивы предназначены не для
повседневного стиля, а для создания подробных примесей и помощников.
Многие из них будут выглядеть знакомо, поскольку они заимствованы из
других языков программирования.
101
102. Препроцессоры
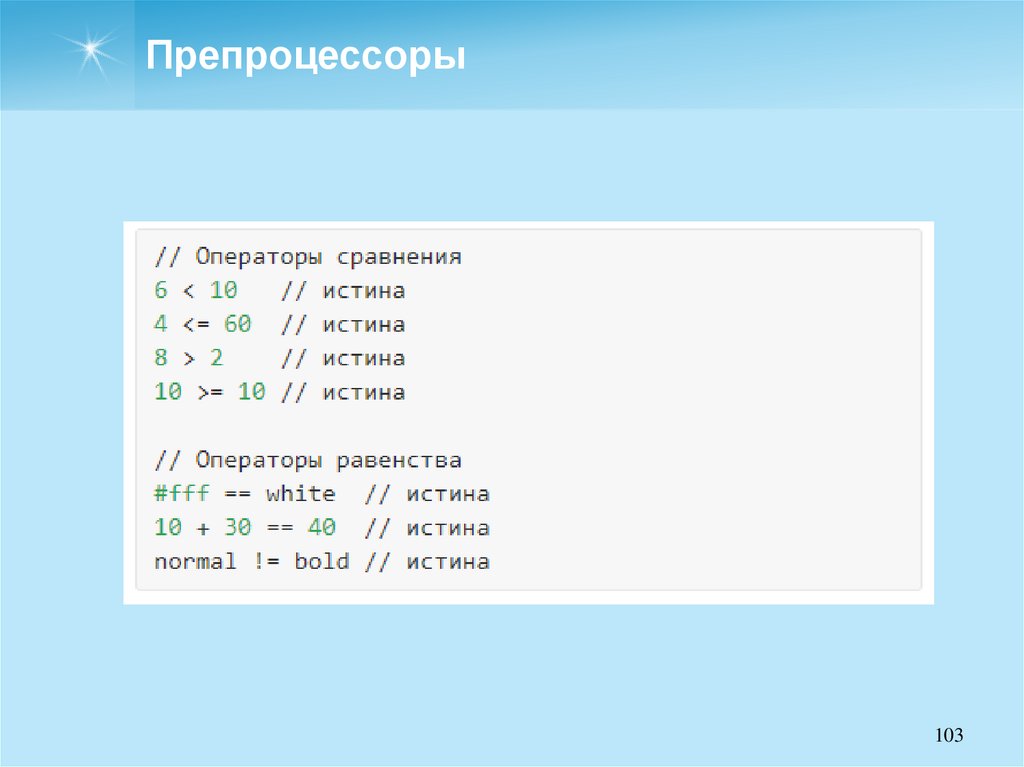
ОператорыНекоторые циклы и условные выражения потребуют операторов для
определения их поведения.
Их можно разбить на операторы сравнения и операторы равенства.
Операторы сравнения рассматривают отношения двух объектов, в то
время как операторы равенства определяют равенство или различие
между объектами.
102
103. Препроцессоры
103104. Препроцессоры
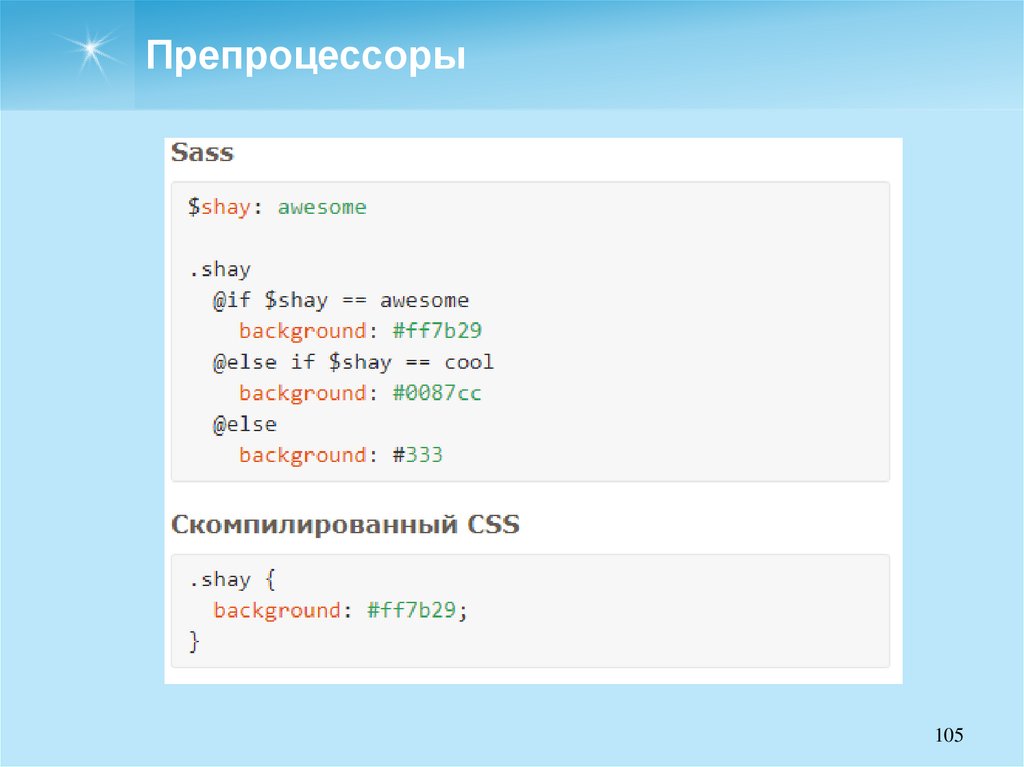
Функция ifПравило проверки выражения @if загружает стили под этим
выражением, если оно возвращает что-то, кроме false или null.
Начально выражение @if может быть дополнено несколькими
выражениями @else if и одним @else.
Как только выражение успешно определено, будут применены стили,
непосредственно привязанные к нему.
104
105. Препроцессоры
105106. Препроцессоры
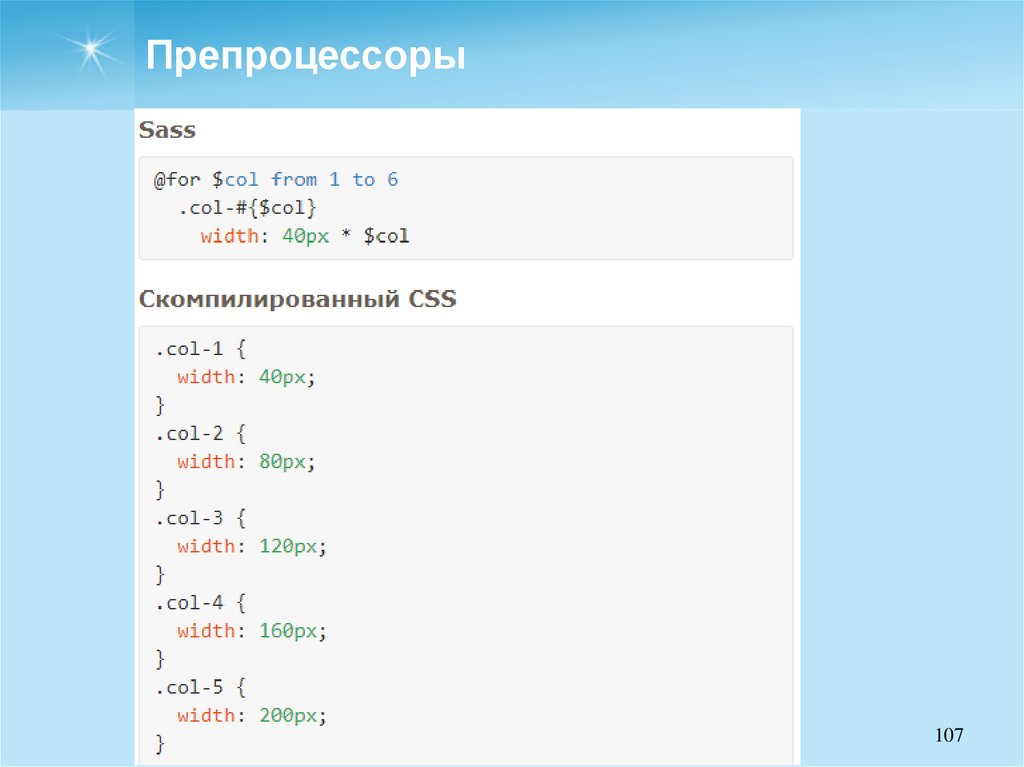
Цикл forПравило @for выводит разные наборы стилей, основываясь на
переменной счётчика.
Есть две различные формы, доступные для циклов @for — to и through.
Первый, к примеру, @for $i from 1 to 3 будет выводить стили до 3, не
включая его.
Другая форма, @for $i from 1 through 3 будет выводить стили до 3,
включая его.
106
107. Препроцессоры
107108. Препроцессоры
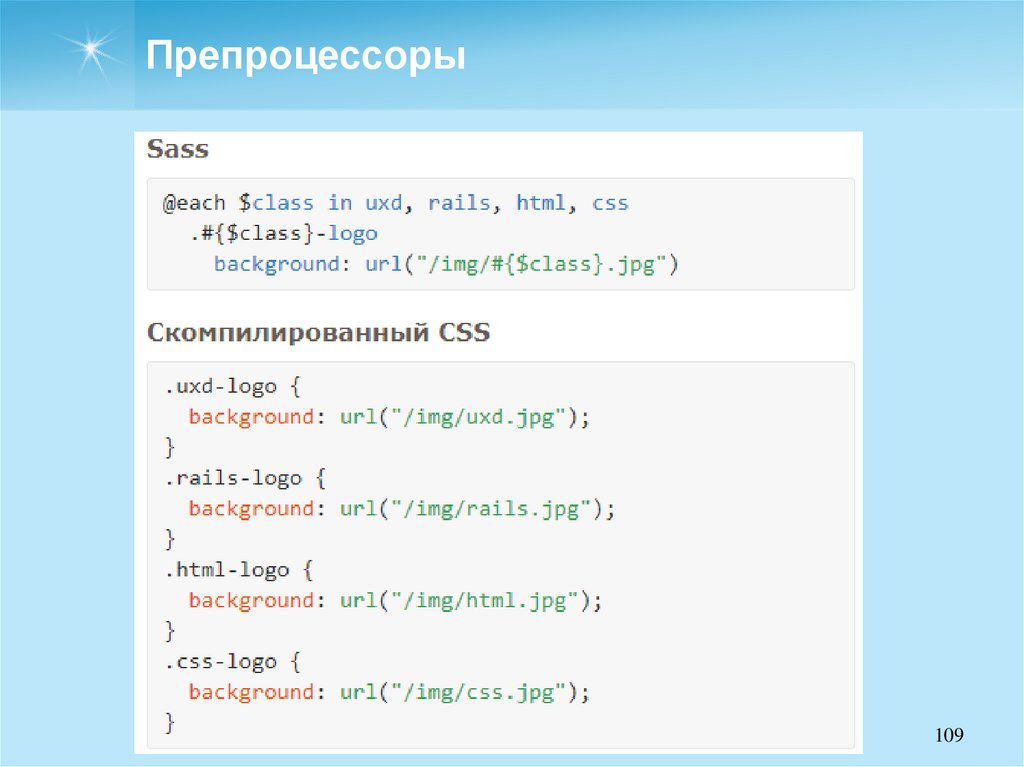
Цикл eachДостаточно просто, правило @each возвращает стили для каждого
элемента в списке.
Список может включать несколько элементов, разделённых запятыми.
108
109. Препроцессоры
109110. Препроцессоры
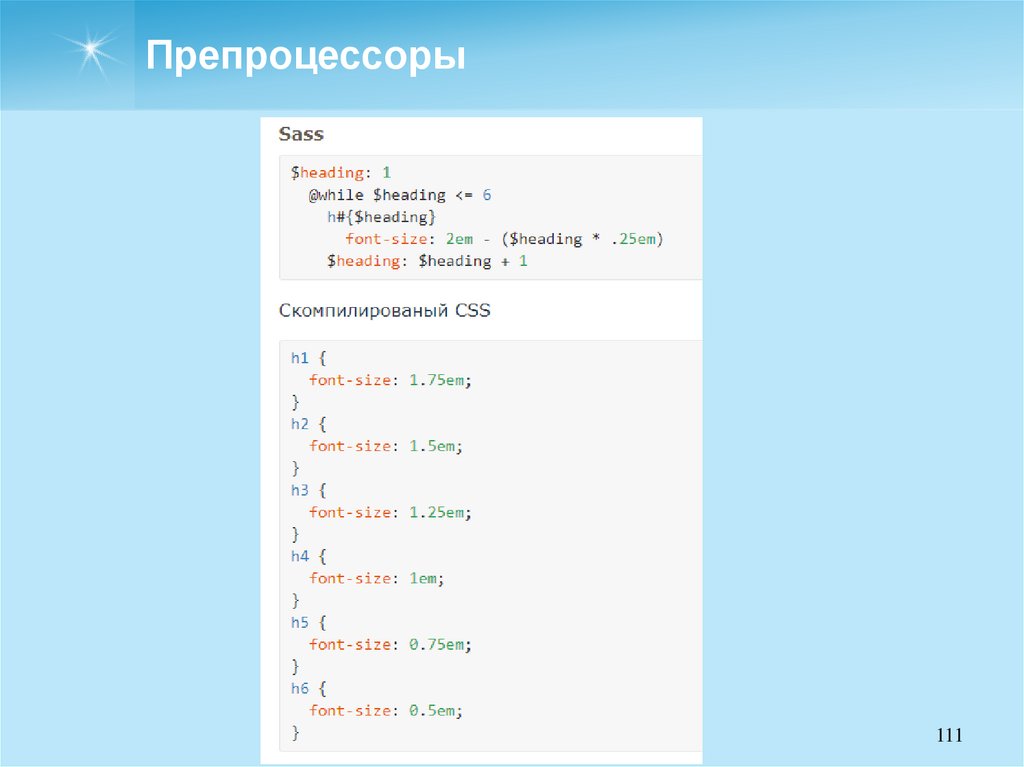
Цикл whileПравило @while постоянно возвращает стили, пока выражение не станет
ложным.
Эта директива принимает несколько различных операторов и переменная
счётчика позволяет тонко контролировать точность цикла.
110















































































































 Интернет
Интернет