Похожие презентации:
Web-технологии: HTML, CSS, JavaScript, JQuery
1.
Web-технологии:HTML, CSS, JavaScript, JQuery
Абрамов Максим Викторович
Санкт-Петербург
2. План
Создание HTML-страницы
Подключение файла стиля CSS
Использование JS+JQ
Использование PHP
Создание базы данных MySQL
Подключение базы данных
Технология AJAX
2
3. HTML+CSS+JS(JQ)
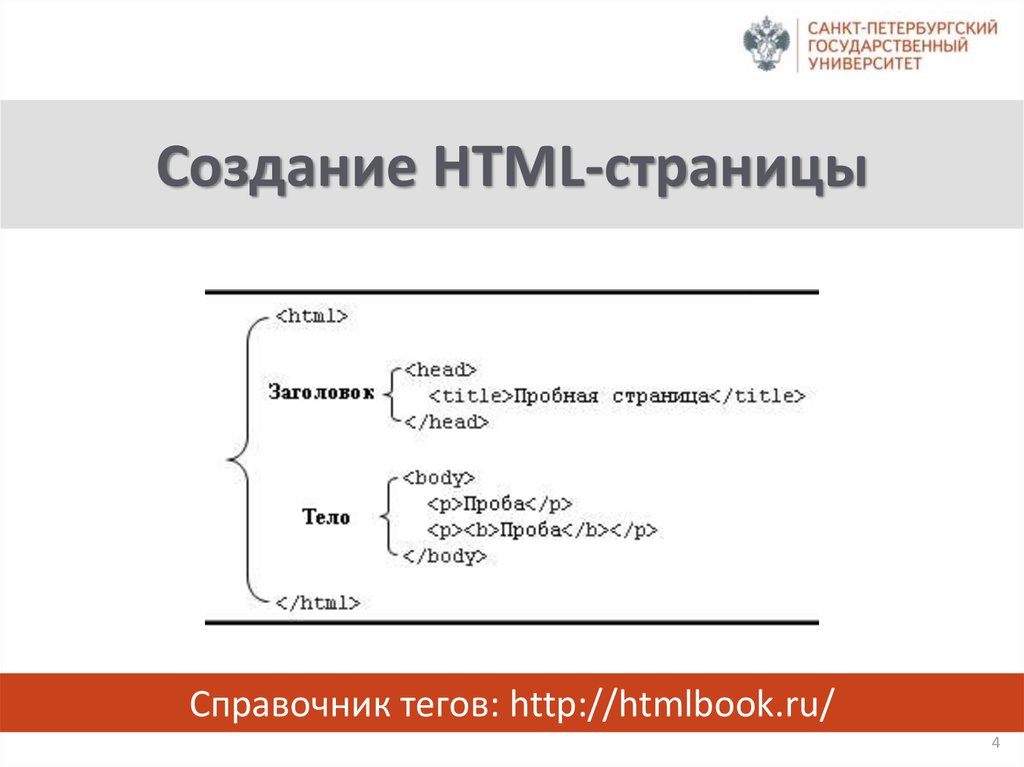
34. Создание HTML-страницы
Справочник тегов: http://htmlbook.ru/4
5. Что должно получиться
56. Перенос на сервер
• ../WebServers/home/lecture-spbu.ru/www/• Перезапускаем денвер
• Открываем в браузере lecture-spbu.ru
6
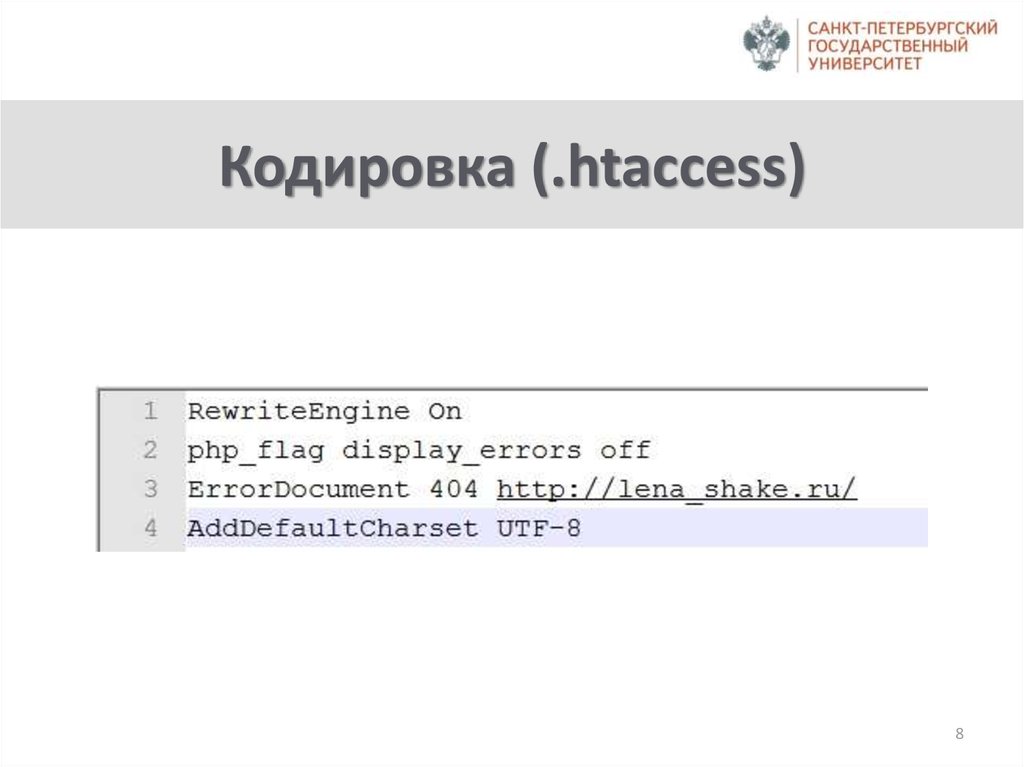
7. Кодировка
78. Кодировка (.htaccess)
89. Добавим стиля
910. На стиле
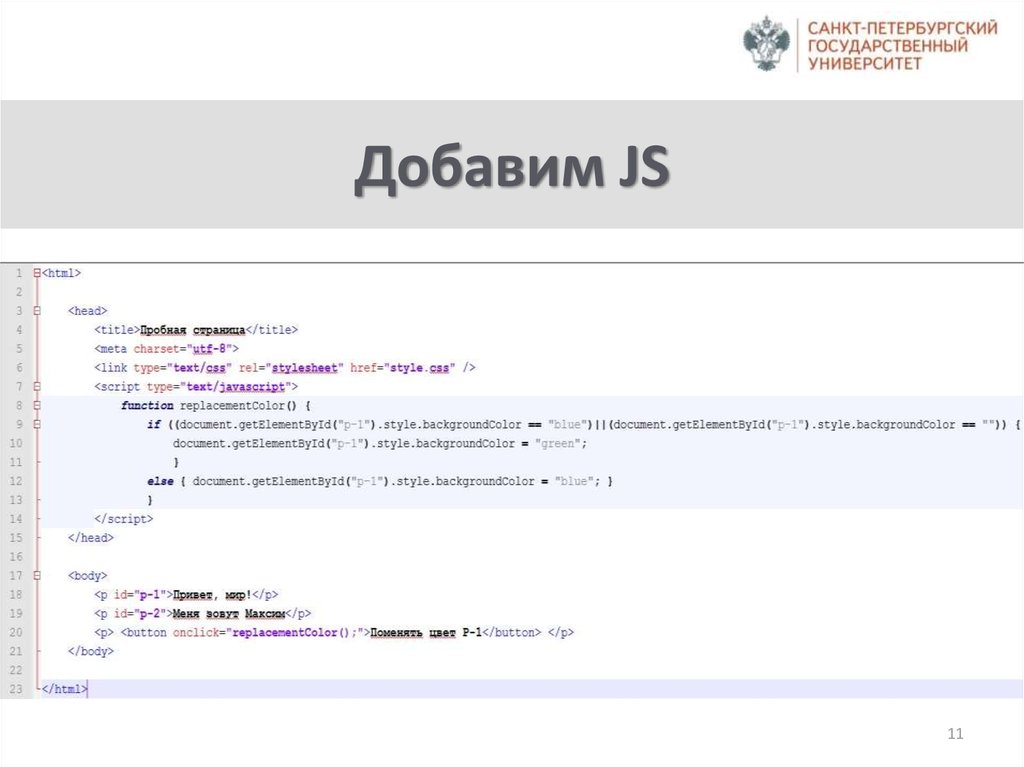
1011. Добавим JS
1112. Что должно получиться
1213. JS в отдельном файле
1314. JQuery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>14
15.
Web-технологии:HTML, CSS, JavaScript, JQuery
Абрамов Максим Викторович
Санкт-Петербург















 Программирование
Программирование








