Похожие презентации:
Компьютерная графика. Лекция 7
1.
Лекция 72.
Цель и задачи лекцииЦель: получить представление о технологиях компьютерной графики
Задачи:
1. усвоить основные понятия компьютерной графики
2. понять особенности различных видов компьютерной графики
3. усвоить принципы организации интерфейса графических редакторов
4. понять различия в форматах представления графических данных
5. получить представление о возможностях программных средств и
различных видов графики
3.
Литература1. Дабижа Г. Н. Компьютерная графика и верстка : CorelDRAW, Photoshop, PageMaker / Г. Н.
Дабижа. - СПб. : Питер, 2007. - 271 с.
2. Гаврилов М. В. Информатика и информационные технологии : учебник / М. В. Гаврилов. - М. :
Гардарики, 2007. - 655 с.
3. Гурский, Юрий Анатольевич. Photoshop CS3 [Текст] / Ю. А. Гурский, И. В. Гурская. - СПб. :
Питер, 2008. - 512 с. : ил. + 1 эл. опт. диск (CD-ROM). - (Трюки & эффекты).
4. Кузнецов, И. Р. Создание фильма на компьютере [Текст] : технология и творчество / И.Р.
Кузнецов, В.Ф. Познин. - СПб. : Питер, 2005. - 270 с. + 1 эл. опт. диск (CD-WORM).
5. Степанов А. Н. Информатика. Базовый курс для студентов гуманитарных специальностей
высших учебных заведений : учеб. пособие / А. Н. Степанов. - 6-е изд. - СПб. : Питер, 2010. - 720 с
6. Эклер Ю. Современный мультимедийный самоучитель работы на компьютере [Текст] / Ю.
Эклер. - М. : ДМК Пресс, 2009. - 464 с. + 1 эл. опт. диск.
7. Яковлева Е.С. 3D-графика и видео в Photoshop CS4 Extended [Текст] / Е. С. Яковлева. - СПб. :
БХВ- Петербург, 2010. - 272 с. + 1 эл. опт. диск (CD-ROM).
8. Шлыкова О.В. Культура мультимедиа: Учебное пособие для студентов / МГУКИ – Москва:
ФАИР-ПРЕСС, 2004. – 416 с.
4.
Виды компьютерной графикиКомпьютерная графика - это область информатики, занимающаяся созданием,
хранением и обработкой различных изображений (рисунков, чертежей,
мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической
информации, и следующими из него алгоритмами обработки изображений. Обычно
компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде
совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что
изображение состоит из конечного числа "квадратиков" определенного цвета. Эти
квадратики и называют пикселями.
В векторной графике все изображения описываются в виде математических
объектов – контуров, т.е. изображение разбивается на ряд графических примитивов –
точки, прямой, ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности
и недостатки.
Кроме того, выделяют фрактальную графику и трехмерную графику.
5.
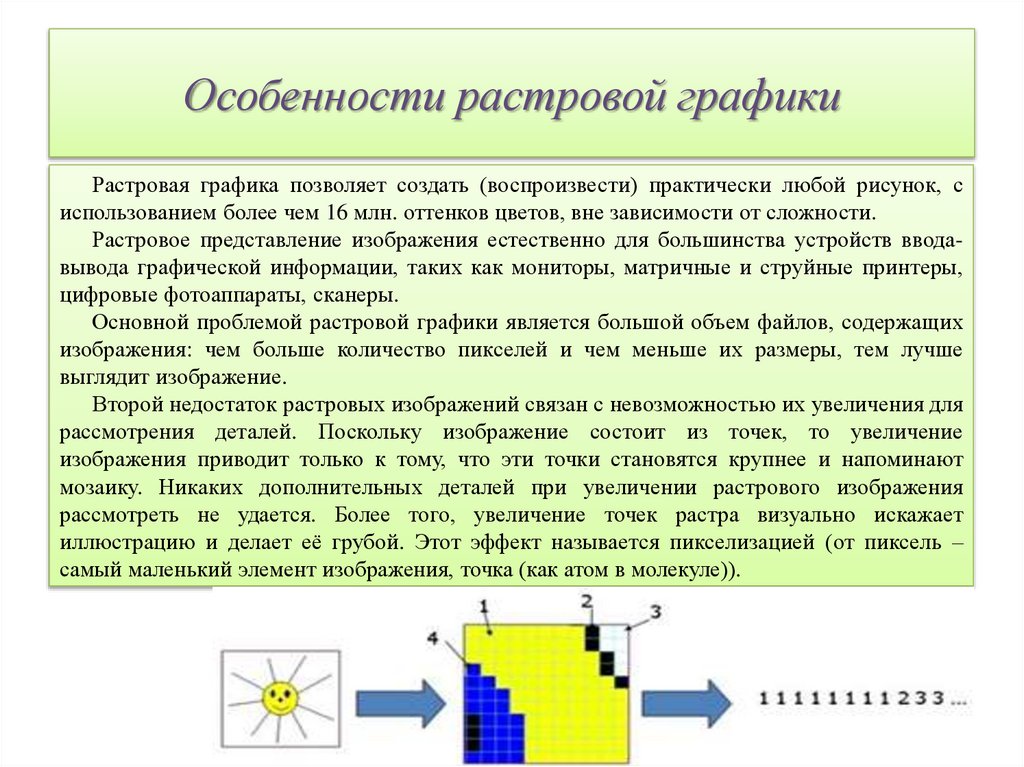
Особенности растровой графикиРастровая графика позволяет создать (воспроизвести) практически любой рисунок, с
использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств вводавывода графической информации, таких как мониторы, матричные и струйные принтеры,
цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих
изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше
выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для
рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение
изображения приводит только к тому, что эти точки становятся крупнее и напоминают
мозаику. Никаких дополнительных деталей при увеличении растрового изображения
рассмотреть не удается. Более того, увеличение точек растра визуально искажает
иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель –
самый маленький элемент изображения, точка (как атом в молекуле)).
6.
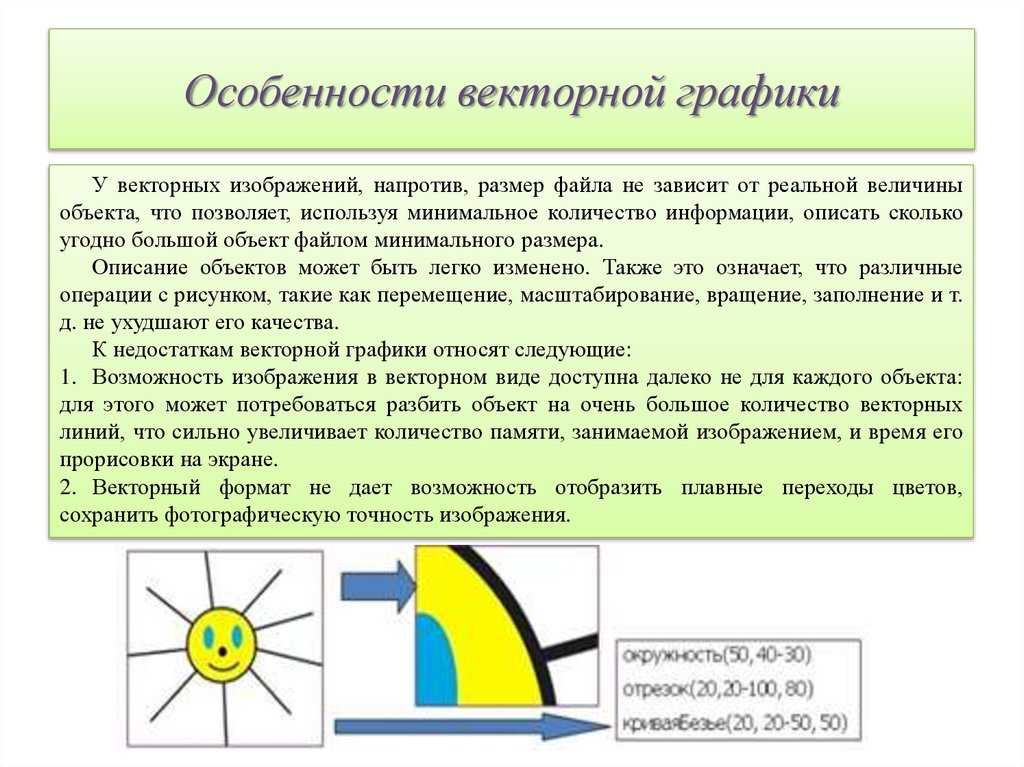
Особенности векторной графикиУ векторных изображений, напротив, размер файла не зависит от реальной величины
объекта, что позволяет, используя минимальное количество информации, описать сколько
угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные
операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т.
д. не ухудшают его качества.
К недостаткам векторной графики относят следующие:
1. Возможность изображения в векторном виде доступна далеко не для каждого объекта:
для этого может потребоваться разбить объект на очень большое количество векторных
линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его
прорисовки на экране.
2. Векторный формат не дает возможность отобразить плавные переходы цветов,
сохранить фотографическую точность изображения.
7.
Области применения разных видов графикиВыбор растрового или векторного формата зависит от целей и задач работы с
изображением.
Каждый из видов компьютерной графики был разработан для решения
определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр.
Логотипы, схемы, элементы оформления удобнее представлять в векторном
формате.
8.
Пиксели, разрешение, размер изображенияПри выводе изображения на поверхность экрана или бумаги, оно занимает
прямоугольник определённого размера. Для оптимального размещения изображения
на экране необходимо согласовывать количество точек в изображении, пропорции
сторон изображения с соответствующими параметрами устройства отображения.
Размеры растровых изображений выражают в виде количества пикселов по
горизонтали и вертикали, например, 600х800. В данном случае это означает, что
ширина изображения составляет 600, а высота — 800 точек. Количество точек по
горизонтали и вертикали может быть разным для разных изображений.
Степень детализации изображения, число пикселей (точек) отводимых на единицу
площади называют разрешением.
Если пикселы изображения выводятся пикселами устройства вывода один к
одному, размер будет определяться только разрешением устройства вывода.
Соответственно, чем выше разрешение экрана, тем больше точек отображается на той
же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не
замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит
глазу заметить растр изображения ("ступеньки").
9.
Разрешение экрана и печатающегоустройства
Следует четко различать: разрешение экрана; разрешение печатающего
устройства; разрешение изображения. Все эти понятия относятся к разным объектам.
Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать,
какой физический размер будет иметь картинка на экране монитора, отпечаток на
бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной
системы (зависит от монитора и видеокарты) и операционной системы (зависит от
настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер
изображения, которое может поместиться на экране целиком. Для измерения
экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера,
выражающее количество отдельных точек, которые могут быть напечатаны на участке
единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и
определяет размер изображения при заданном качестве или, наоборот, качество
изображения при заданном размере. В зависимости от сорта бумаги выбирают
следующие величины частоты растра: для газетной бумаги - 70-90 dpi, для бумаги
среднего качества - 90-100 dpi, для глянцевой - 133 dpi и выше.
10.
Разрешение изображенияРазрешение изображения (оригинала) — это свойство самого изображения.
Разрешение оригинала используется при вводе изображения в компьютер и измеряется
в точках на дюйм (dots per inch – dpi), задается при создании изображения в
графическом редакторе или с помощью сканера.
Установка разрешения оригинала зависит от требований, предъявляемых к качеству
изображения и размеру файла. В общем случае действует правило: чем выше
требования к качеству, тем выше должно быть разрешение оригинала.
Высокое разрешение изображения при малом размере плоскости отображающего
устройства не позволит вывести на него всё изображение, либо при выводе
изображение будет "подгоняться", например, для каждого отображаемого пиксела
будут усредняться цвета попадающей в него части исходного изображения. При
необходимости крупно отобразить изображение небольшого размера на устройстве с
высоким разрешением приходится вычислять цвета промежуточных пикселей.
Значение разрешения изображения хранится в файле изображения и неразрывно
связано с другим свойством изображения — его физическим размером.
11.
Физический размер изображенияФизический размер изображения может измеряться как в пикселях, так и в
единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании
изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту
задают в пикселях, чтобы знать, какую часть экрана оно занимает.
Если изображение готовят для печати, то его размер задают в единицах длины,
чтобы знать, какую часть листа бумаги оно займет.
12.
Свет и цвет в компьютерной графикеПонятие света и цвета в компьютерной графике является основополагающим.
Мир, окружающий человека, — это океан цвета. Цвет имеет не только
информационную, но и эмоциональную составляющую. Для многих отраслей
производства, в том числе для полиграфии и компьютерных технологий, необходимы
объективные способы описания и обработки цвета.
Цвета образуются в природе различным образом.
Источники света (солнце, лампочки, экраны компьютеров и телевизоров) излучают
свет различных длин волн, воспринимаемый глазом как цветной свет. Попадая на
поверхности несветящихся предметов, свет частично поглощается, а частично
отражается. Отраженное излучение воспринимается глазом как окраска предметов.
Таким образом, цвет объекта возникает в результате излучения или отражения света.
Описание цвета может опираться на составление любого цвета на основе основных
цветов или на такие понятия как светлота, насыщенность, цветовой тон.
В связи с необходимостью описания различных физических процессов
воспроизведения цвета, были разработаны различные цветовые модели, позволяющие
с помощью математического аппарата описать определенные цветовые области
спектра.
13.
Цветовые моделиЦветовые модели описывают цветовые оттенки с помощью смешивания
нескольких основных цветов.
Основные цвета разбиваются на оттенки по яркости от темного к светлому и
каждой градации яркости присваивается цифровое значение (например, самой темной
– 0, самой светлой – 255). Считается, что в среднем человек способен воспринимать
около 256 оттенков одного цвета. Поэтому, любой цвет можно разложить на оттенки
основных цветов и обозначить его набором цифр – цветовых координат.
Таким образом, при выборе цветовой модели можно определять трехмерное
цветовое координатное пространство, внутри которого каждый цвет представляется
точкой. Такое пространство называется пространством цветовой модели.
14.
Цветовая модель RGBЦветов огромное количество, однако, при цветовосприятии человеческим глазом
непосредственно воспринимаются три цвета — красный, зеленый, синий. Остальные
цвета образуются при смешивании этих трех основных. Именно на данных цветах
основана цветовая модель RGB – Red (красный), Green (зеленый), Blue (синий).
При сложении (смешении) двух основных цветов результат осветляется (речь идет
о световых лучах определенного цвета, чем больше света, тем светлее).
Смешав три базовых цвета в разных пропорциях, можно получить все
многообразие оттенков.
В модели RGB количество каждого компонента измеряется числом от 0 до 255, то
есть имеет 256 градаций. Полное количество цветов, представляемых этой моделью
равно 256*256*256 = 16 777 216.
Для описания конкретного оттенка нужно в скобках описать количество
(интенсивность) каждого из основных цветов: сначала красного, потом зеленого,
потом синего. Например, (240, 160, 25) - оранжевый цвет.
15.
Обозначение цветов в модели RGBЧёрный цвет получается, если
интенсивность всех базовых
цветов равна нулю – (0,0,0).
Белый цвет получается при их
максимальной интенсивности (255,255,255).
Ярко-синий цвет может быть
определён как (0,0,255), красный
как (255,0,0), ярко-фиолетовый
— (255,0,255).
Применение: в этой модели
кодирует изображение сканер, и
отображает
рисунок
экран
монитора.
16.
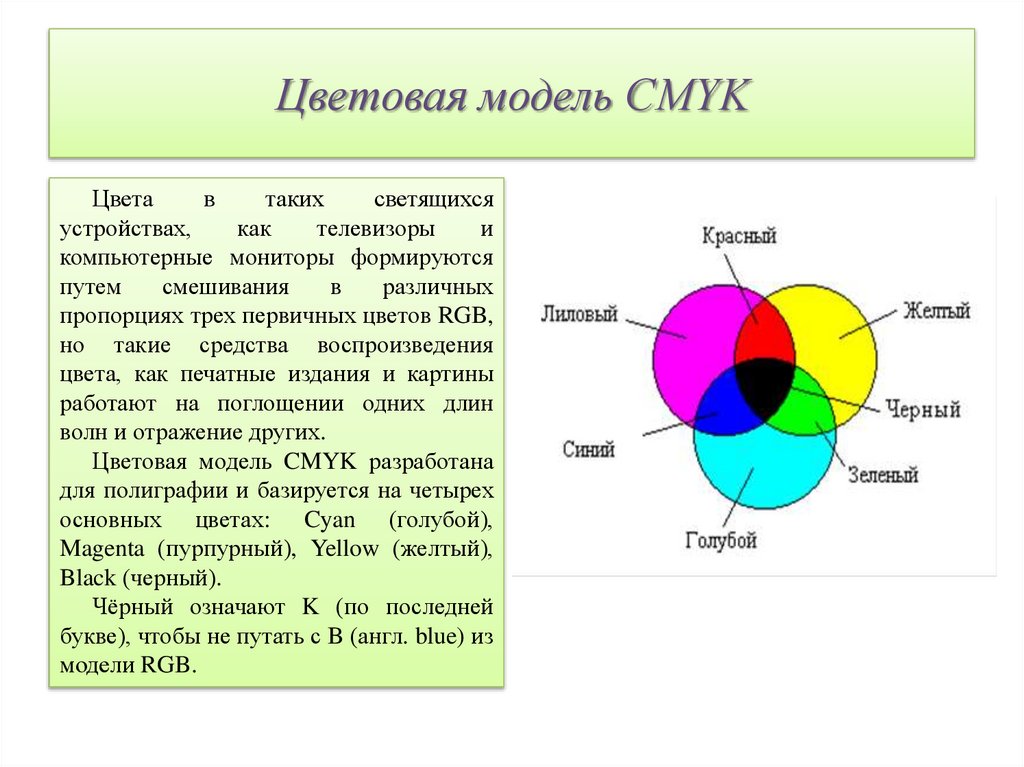
Цветовая модель CMYKЦвета
в
таких
светящихся
устройствах,
как
телевизоры
и
компьютерные мониторы формируются
путем
смешивания
в
различных
пропорциях трех первичных цветов RGB,
но такие средства воспроизведения
цвета, как печатные издания и картины
работают на поглощении одних длин
волн и отражение других.
Цветовая модель CMYK разработана
для полиграфии и базируется на четырех
основных цветах: Cyan (голубой),
Magenta (пурпурный), Yellow (желтый),
Black (черный).
Чёрный означают K (по последней
букве), чтобы не путать с B (англ. blue) из
модели RGB.
17.
Особенности цветовой модели CMYKТри первичных цвета RGB при смешивании создают белый цвет, а три
первичных цвета CMY при смешивании создают черный цвет. Поскольку
реальные чернила не создают чистых цветов, то к этим трем цветам добавляется
отдельно черный цвет (К) и модель называется CMYK. Диапазон представления
цветов в CMYK уже, чем в RGB, поэтому при преобразовании данных из RGB в
CMYK цвета кажутся грязнее.
В цвета модели CMYK окрашено все, что не светится собственным светом.
Окрашенные несветящиеся объекты поглощают часть спектра белого света, их
освещающего. В зависимости от того, в какой области спектра происходит
поглощение, объекты окрашены в разные цвета.
Применение. Так как модель описывает реальные полиграфические краски, ее
используют для получения полиграфического оттиска. Пурпурный, голубой,
желтый цвета составляют так называемую полиграфическую триаду.
18.
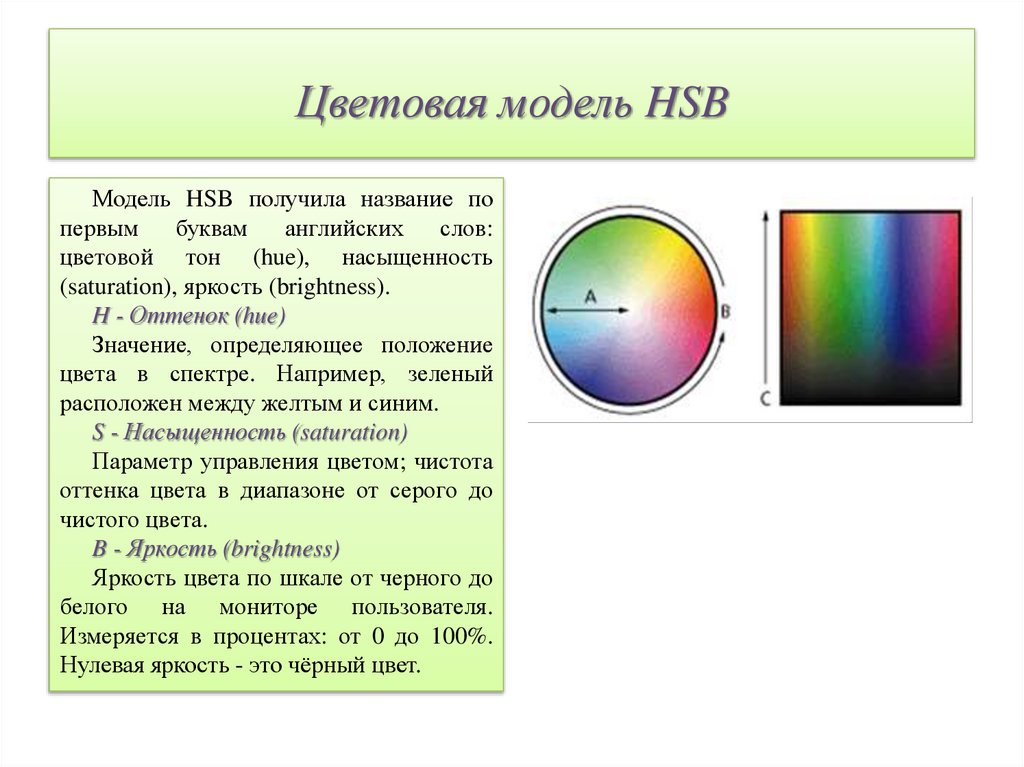
Цветовая модель HSBМодель HSB получила название по
первым
буквам
английских
слов:
цветовой тон (hue), насыщенность
(saturation), яркость (brightness).
H - Оттенок (hue)
Значение, определяющее положение
цвета в спектре. Например, зеленый
расположен между желтым и синим.
S - Насыщенность (saturation)
Параметр управления цветом; чистота
оттенка цвета в диапазоне от серого до
чистого цвета.
B - Яркость (brightness)
Яркость цвета по шкале от черного до
белого на мониторе пользователя.
Измеряется в процентах: от 0 до 100%.
Нулевая яркость - это чёрный цвет.
19.
Особенности цветовой модели HSBРаботу с яркостью можно характеризовать как
добавление в спектральный цвет определенного процента
черной краски.
В общем случае, любой цвет получается из
спектрального
цвета
добавлением
определенного
процента белой и черной красок, то есть фактически
серой краски.
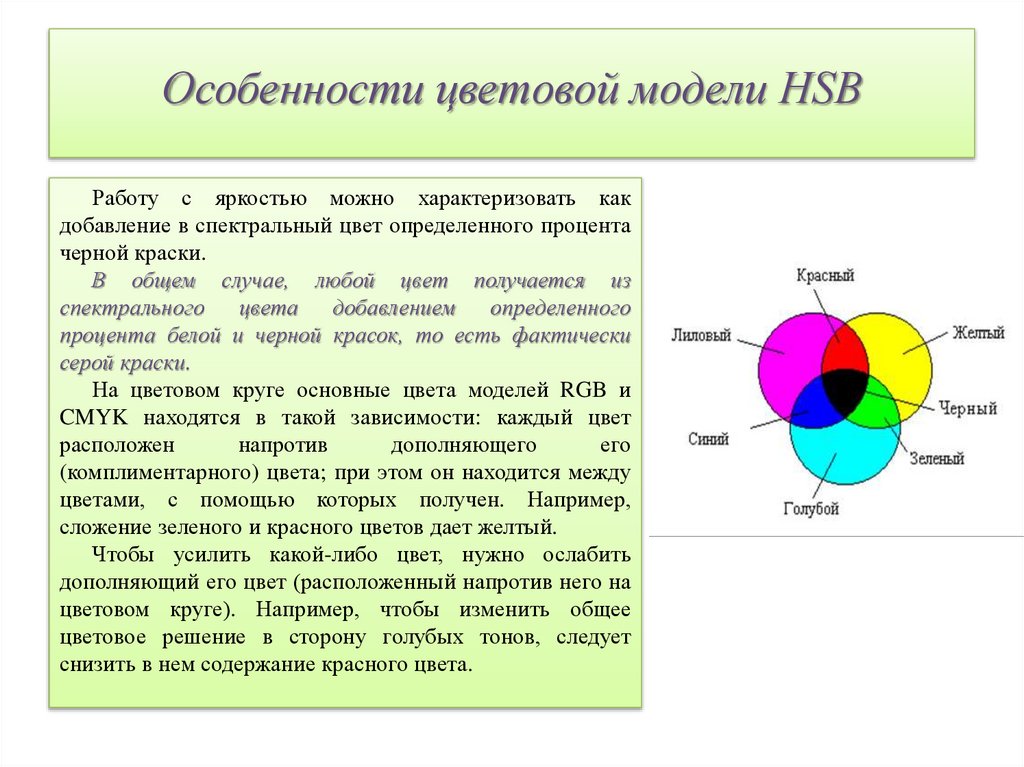
На цветовом круге основные цвета моделей RGB и
CMYK находятся в такой зависимости: каждый цвет
расположен
напротив
дополняющего
его
(комплиментарного) цвета; при этом он находится между
цветами, с помощью которых получен. Например,
сложение зеленого и красного цветов дает желтый.
Чтобы усилить какой-либо цвет, нужно ослабить
дополняющий его цвет (расположенный напротив него на
цветовом круге). Например, чтобы изменить общее
цветовое решение в сторону голубых тонов, следует
снизить в нем содержание красного цвета.
20.
Применение цветовой модели HSBК "плюсам" этой модели относят то, что она неплохо согласуется с восприятием
человека: цветовой тон является эквивалентом длины волны света, насыщенность —
интенсивности волны, а яркость — количества света. Кроме того, данная модель
является удобной и понятной, имеет большой цветовой охват.
К "минусам" данной модели относят наличие необходимости преобразования в
модель RGB для отображения на экране монитора или в модель CMYK для получения
полиграфического оттиска, а любое преобразование из модели в модель не обходится
без потерь цветовоспроизведения.
Применение. HSB — модель, которую используют компьютерные художники.
21.
Типы изображенийИзображение характеризуется максимальным числом цветов, которые могут быть в
нем использованы, то есть иметь различную глубину цвета.
Существуют типы изображений с различной глубиной цвета:
черно-белые штриховые,
в оттенках серого,
с индексированным цветом,
полноцветные.
Некоторые типы изображений имеют одинаковую глубину цвета, но различаются
по цветовой модели.
Тип изображения определяется при создании документа.
22.
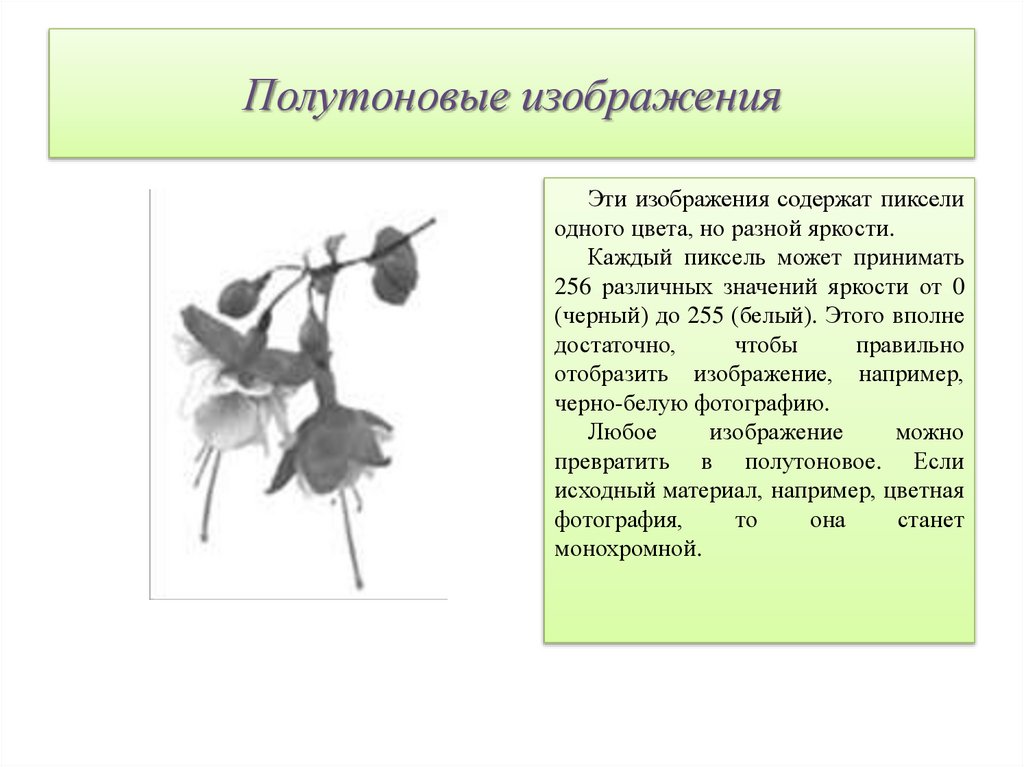
Полутоновые изображенияЭти изображения содержат пиксели
одного цвета, но разной яркости.
Каждый пиксель может принимать
256 различных значений яркости от 0
(черный) до 255 (белый). Этого вполне
достаточно,
чтобы
правильно
отобразить изображение, например,
черно-белую фотографию.
Любое
изображение
можно
превратить в полутоновое. Если
исходный материал, например, цветная
фотография,
то
она
станет
монохромной.
23.
Изображения с индексированными цветамиИндексированные
цвета
называются так по той причине, что в
этом режиме каждому пикселю
изображения присваивается индекс,
указывающий на определенный цвет
из специальной таблицы, называемой
цветовой палитрой.
В индексированных палитрах не
бывает более 256 цветов, однако
может быть гораздо меньше. Чем
меньше цветов в палитре, тем
меньше памяти требуется для
хранения цвета каждого пикселя и,
следовательно, тем меньше размер
файла изображения.
24.
Полноцветные изображенияПолноцветные изображения не
имеют никаких ограничений по
количеству цветов и могут быть
представлены более чем 16 млн
оттенков.
25.
Форматы графических файловФормат — структура файла, определяющая способ его хранения и отображения на
экране или при печати. Формат файла обычно указывается в его имени, как часть,
отделённая точкой (обычно эту часть называют расширением имени файла).
Расширение — это несколько букв или цифр, находящихся после точки в имени
файла.
Например, окончание имени (расширение) ".txt" обычно используют для
обозначения файлов, содержащих только текстовую информацию, а ".doc" —
содержащих текстовую информацию, структурированную в соответствии со
стандартами программы Microsoft Word. Файлы, содержимое которых соответствует
одному формату, называют файлами одного типа.
Форматы графических файлов определяют способ хранения информации в файле
(растровый, векторный), а также форму хранения информации (используемый
алгоритм сжатия).
Сжатие применяется для растровых графических файлов, т.к. они имеют
достаточно большой объем.
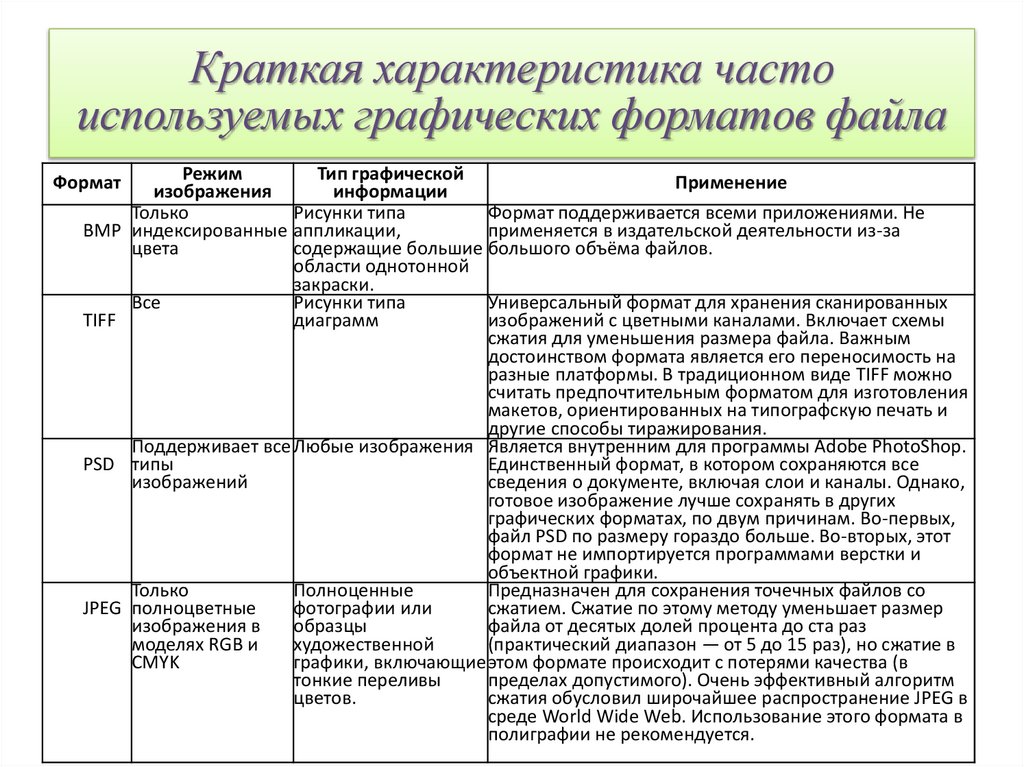
26.
Краткая характеристика частоиспользуемых графических форматов файла
Режим
Тип графической
Применение
изображения
информации
Только
Рисунки типа
Формат поддерживается всеми приложениями. Не
ВМР индексированные аппликации,
применяется в издательской деятельности из-за
цвета
содержащие большие большого объёма файлов.
области однотонной
закраски.
Все
Рисунки типа
Универсальный формат для хранения сканированных
TIFF
диаграмм
изображений с цветными каналами. Включает схемы
сжатия для уменьшения размера файла. Важным
достоинством формата является его переносимость на
разные платформы. В традиционном виде TIFF можно
считать предпочтительным форматом для изготовления
макетов, ориентированных на типографскую печать и
другие способы тиражирования.
Поддерживает все Любые изображения Является внутренним для программы Adobe PhotoShop.
PSD типы
Единственный формат, в котором сохраняются все
изображений
сведения о документе, включая слои и каналы. Однако,
готовое изображение лучше сохранять в других
графических форматах, по двум причинам. Во-первых,
файл PSD по размеру гораздо больше. Во-вторых, этот
формат не импортируется программами верстки и
объектной графики.
Только
Полноценные
Предназначен для сохранения точечных файлов со
JPEG полноцветные
фотографии или
сжатием. Сжатие по этому методу уменьшает размер
изображения в
образцы
файла от десятых долей процента до ста раз
моделях RGB и
художественной
(практический диапазон — от 5 до 15 раз), но сжатие в
CMYK
графики, включающие этом формате происходит с потерями качества (в
тонкие переливы
пределах допустимого). Очень эффективный алгоритм
цветов.
сжатия обусловил широчайшее распространение JPEG в
среде World Wide Web. Использование этого формата в
полиграфии не рекомендуется.
Формат
27.
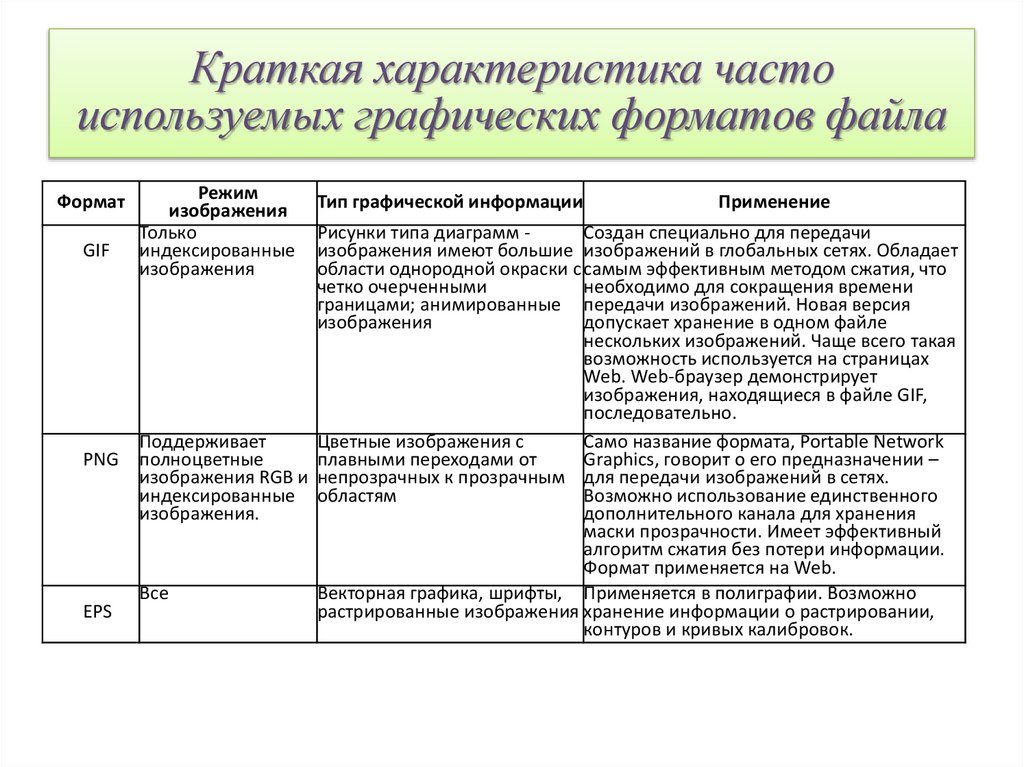
Краткая характеристика частоиспользуемых графических форматов файла
Формат
GIF
PNG
EPS
Режим
изображения
Только
индексированные
изображения
Тип графической информации
Применение
Рисунки типа диаграмм Создан специально для передачи
изображения имеют большие изображений в глобальных сетях. Обладает
области однородной окраски с самым эффективным методом сжатия, что
четко очерченными
необходимо для сокращения времени
границами; анимированные передачи изображений. Новая версия
изображения
допускает хранение в одном файле
нескольких изображений. Чаще всего такая
возможность используется на страницах
Web. Web-браузер демонстрирует
изображения, находящиеся в файле GIF,
последовательно.
Поддерживает
Цветные изображения с
Само название формата, Portable Network
полноцветные
плавными переходами от
Graphics, говорит о его предназначении –
изображения RGB и непрозрачных к прозрачным для передачи изображений в сетях.
индексированные областям
Возможно использование единственного
изображения.
дополнительного канала для хранения
маски прозрачности. Имеет эффективный
алгоритм сжатия без потери информации.
Формат применяется на Web.
Все
Векторная графика, шрифты, Применяется в полиграфии. Возможно
растрированные изображения хранение информации о растрировании,
контуров и кривых калибровок.
28.
Графические редакторыГрафические редакторы – это инструменты компьютера для получения и
обработки графических изображений: рисунков, картинок, чертежей, диаграмм,
графиков и т.д., которые получаются на экране монитора и могут быть напечатаны.
В современных графических редакторах, как правило, есть возможность работы как
с растром, так и с векторными объектами. Например, использовать в растровых
редакторах кривые Безье, текстовые символы. Однако преимущественная
направленность на работу с графикой определенного типа сохраняется.
29.
Редакторы для работы с векторнойграфикой
Adobe Illustrator позволяет создавать векторные изображения любого уровня
сложности, используя стандартные в этой области инструменты рисования и
возможности управления цветом. Понятный интерфейс и легкий доступ ко
всем функциям приложения обеспечивают профессиональный уровень
контроля всего процесса создания графики.
Corel Draw – один из мощнейших пакетов, предназначенных для создания
векторной графики. С помощью инструментов CorelDraw можно создавать
различной сложности иллюстрации, буклеты, логотипы и т.п. В программе
имеются средства для редактирования кривых, созданных с помощью мышки.
Macromedia FreeHand – уникальная многостраничная среда для создания
сложных иллюстраций и макетов для публикации в печати. В отличие от
Adobe Illustrator, программа поддерживает работу с многостраничными
документами, что позволяет использовать ее для верстки. Начиная с
одиннадцатой версии редактора в документ можно вставлять SWF-ролики.
Inkscape – свободно распространяемый векторный редактор. Имеет гибкие
инструменты для рисования, мощный инструмент для работы с текстом,
позволяет использовать кривые Безье и Корню.
30.
Редакторы для работы с растровойграфикой
Adobe Photoshop – лидер среди профессиональных графических редакторов за счет своих
широчайших возможностей, высокой эффективности и скорости работы. В данном редакторе
имеются все необходимые средства для создания, коррекции, монтажа и подготовки
изображений к печати. Основное назначение программы – создание фото реалистичных
изображений, работа с цветными изображениями, ретуширование, цветокоррекция,
коллажирование и др. Adobe Photoshop располагает всеми средствами для работы с
точечными изображениями с возможностью работы с многослойными изображениями.
Paint - простой растровый графический редактор компании Microsoft, входящий в состав
операционной системы Windows. Отличается интуитивным и инновационным
пользовательским интерфейсом. В новой версии Paint.NET стали доступными средства для
работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и
широкое разнообразие других полезных инструментов.
Corel Photo-Paint предназначен для обработки растровых фотоизображений. С его помощью
можно выполнять профессиональную подготовку изображений для публикации, как в
печатных изданиях, так и в сети Internet, также в формате PDF. Имеет средства для создания
нестандартных интерфейсов программ, Web-графики, создания изображений на основе
монтажа, коллажа, рисования кистями и готовыми объектами.
GIMP - свободно распространяемый графический растровый редактор, поддерживающий
более тридцати форматов изображений, содержит средства для работы со слоями, масками,
фильтрами и режимами смешивания. В арсенале программы есть огромный спектр
инструментов для цветокоррекции и обработки любых фотографий и изображений. Не имеет
такой популярности как Adobe Photoshop, но сопоставим с ним по техническим
возможностям.
31.
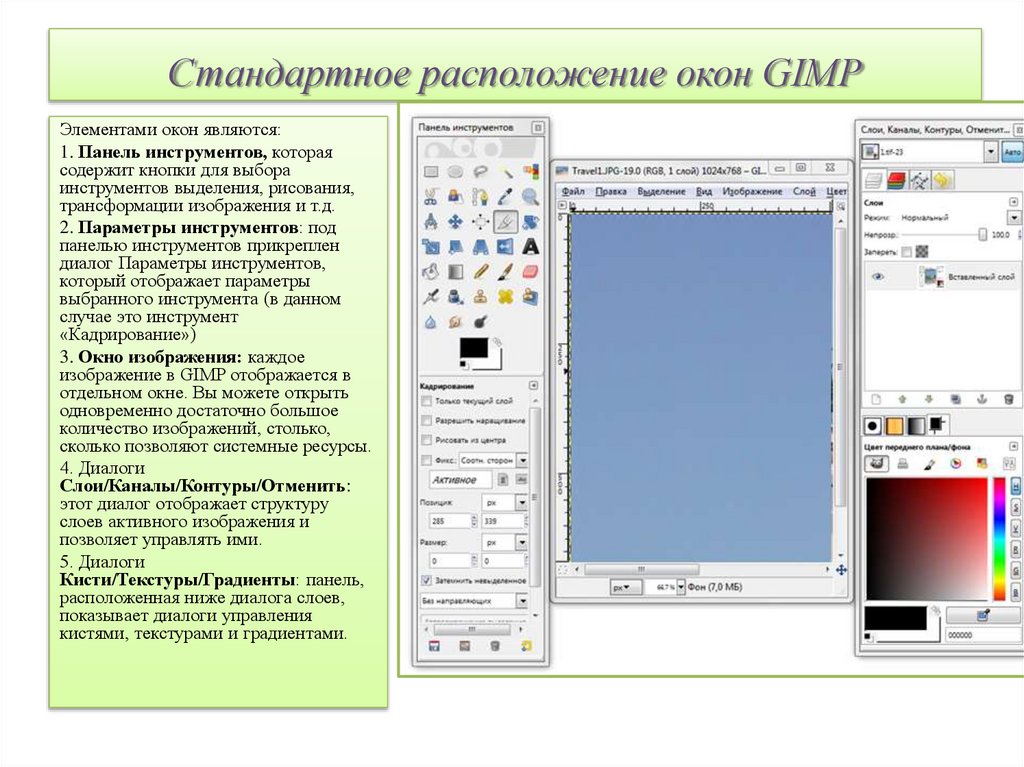
Стандартное расположение окон GIMPЭлементами окон являются:
1. Панель инструментов, которая
содержит кнопки для выбора
инструментов выделения, рисования,
трансформации изображения и т.д.
2. Параметры инструментов: под
панелью инструментов прикреплен
диалог Параметры инструментов,
который отображает параметры
выбранного инструмента (в данном
случае это инструмент
«Кадрирование»)
3. Окно изображения: каждое
изображение в GIMP отображается в
отдельном окне. Вы можете открыть
одновременно достаточно большое
количество изображений, столько,
сколько позволяют системные ресурсы.
4. Диалоги
Слои/Каналы/Контуры/Отменить:
этот диалог отображает структуру
слоев активного изображения и
позволяет управлять ими.
5. Диалоги
Кисти/Текстуры/Градиенты: панель,
расположенная ниже диалога слоев,
показывает диалоги управления
кистями, текстурами и градиентами.
32.
Панель инструментовПанель инструментов —
единственная часть интерфейса
программы, которую вы не можете
продублировать или закрыть. На
рисунке видно:
1. Кнопки, которые активируют
инструменты для разнообразных
действий: выделение частей
изображений, рисования,
преобразования и т.п.
2. Цвета фона/переднего плана:
область выбора цвета показывает
текущий выбранный вами цвет
переднего плана и фона, который
применяется во многих операциях.
Щелчок по одному из них вызовет
выборщик цветов, который
позволяет вам установить другой
цвет.
33.
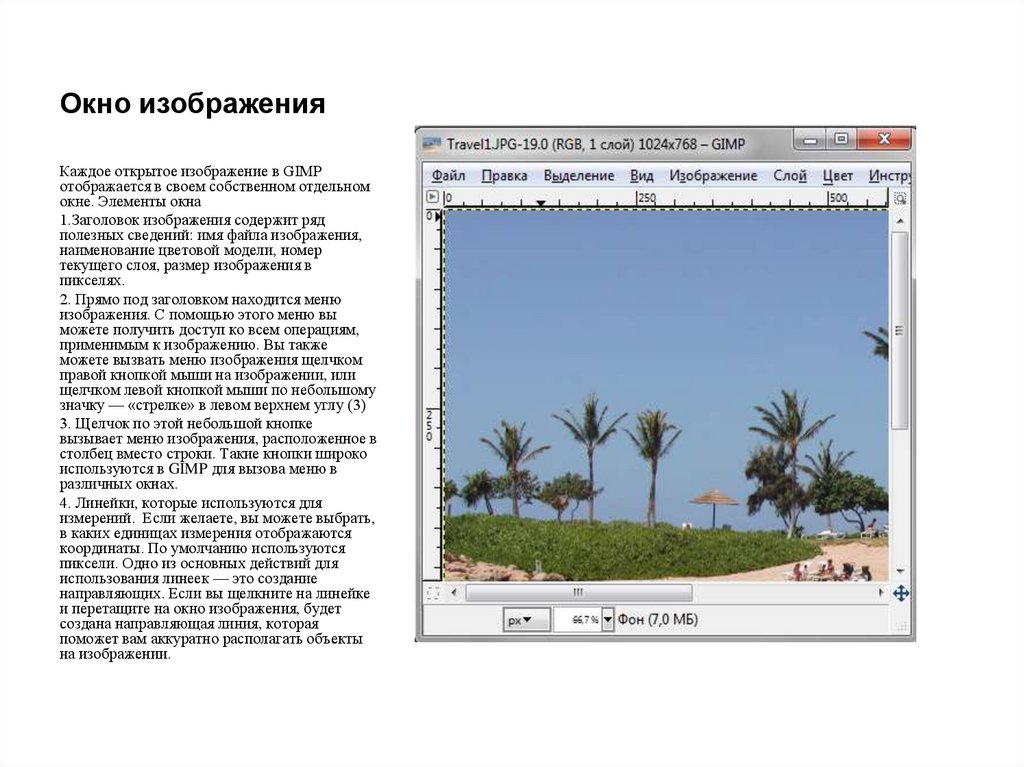
Окно изображенияКаждое открытое изображение в GIMP
отображается в своем собственном отдельном
окне. Элементы окна
1.Заголовок изображения содержит ряд
полезных сведений: имя файла изображения,
наименование цветовой модели, номер
текущего слоя, размер изображения в
пикселях.
2. Прямо под заголовком находится меню
изображения. С помощью этого меню вы
можете получить доступ ко всем операциям,
применимым к изображению. Вы также
можете вызвать меню изображения щелчком
правой кнопкой мыши на изображении, или
щелчком левой кнопкой мыши по небольшому
значку — «стрелке» в левом верхнем углу (3)
3. Щелчок по этой небольшой кнопке
вызывает меню изображения, расположенное в
столбец вместо строки. Такие кнопки широко
используются в GIMP для вызова меню в
различных окнах.
4. Линейки, которые используются для
измерений. Если желаете, вы можете выбрать,
в каких единицах измерения отображаются
координаты. По умолчанию используются
пиксели. Одно из основных действий для
использования линеек — это создание
направляющих. Если вы щелкните на линейке
и перетащите на окно изображения, будет
создана направляющая линия, которая
поможет вам аккуратно располагать объекты
на изображении.
34.
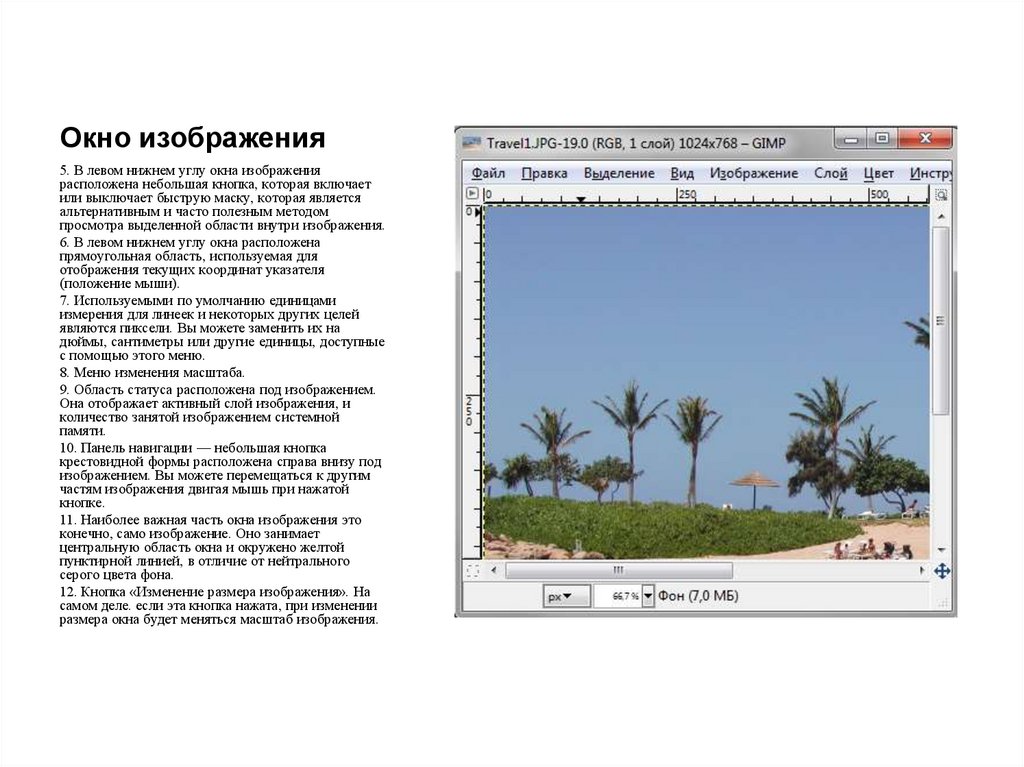
Окно изображения5. В левом нижнем углу окна изображения
расположена небольшая кнопка, которая включает
или выключает быструю маску, которая является
альтернативным и часто полезным методом
просмотра выделенной области внутри изображения.
6. В левом нижнем углу окна расположена
прямоугольная область, используемая для
отображения текущих координат указателя
(положение мыши).
7. Используемыми по умолчанию единицами
измерения для линеек и некоторых других целей
являются пиксели. Вы можете заменить их на
дюймы, сантиметры или другие единицы, доступные
с помощью этого меню.
8. Меню изменения масштаба.
9. Область статуса расположена под изображением.
Она отображает активный слой изображения, и
количество занятой изображением системной
памяти.
10. Панель навигации — небольшая кнопка
крестовидной формы расположена справа внизу под
изображением. Вы можете перемещаться к другим
частям изображения двигая мышь при нажатой
кнопке.
11. Наиболее важная часть окна изображения это
конечно, само изображение. Оно занимает
центральную область окна и окружено желтой
пунктирной линией, в отличие от нейтрального
серого цвета фона.
12. Кнопка «Изменение размера изображения». На
самом деле. если эта кнопка нажата, при изменении
размера окна будет меняться масштаб изображения.
35.
Контрольные вопросы1. Какой графический редактор нужно выбрать для создания постера, фотоафиши,
буклета, аватара для форума?
2. Что такое разрешение изображения, экрана, печати?
3. Как связаны размер и объем изображения?
4. Какие базовые цвета используются для формирования цвета на печатаемой странице?
Как называется соответствующая цветовая модель?
5. Какие цветовые модели вы знаете?
6. Каковы особенности формата gif?
7. Перечислите достоинства и недостатки растровой графики.
8. Перечислите достоинства и недостатки векторной графики.
9. Как хранится описание векторных изображений?
10. Почему векторная графика не позволяет получать изображения фотографического
качества?
11. Для решения каких задач обработки изображений используются растровые программы?
12. Для решения каких задач обработки изображений используются векторные программы?
13. Какие программы (растровые или векторные) предоставляют возможность улучшать
резкость изображения, осветлять или затемнять отдельные его фрагменты?
14. Какая цветовая модель используется для формирования цвета на экране компьютера?
Какие базовые цвета используются в этой модели?



































 Информатика
Информатика