Похожие презентации:
Frontend stack
1.
Ох уж этот выбор...Художественное произведение
2.
А помнишь, как все начиналось?..● Сервер
● Клиент
● Сайт
3.
Сервер● 4 колеса руль и сиденье
● база данных
● бизнес-логика (поддержание целостности)
● интерфейс для связи с клиентом
4.
Клиент● оформление
● бизнес-логика (валидация полей, отображение/скрытие разделов)
● связь с сервером
5.
Сайт● база данных (общая с сервером)
● бизнес-логика (дублирование логики сервера)
6.
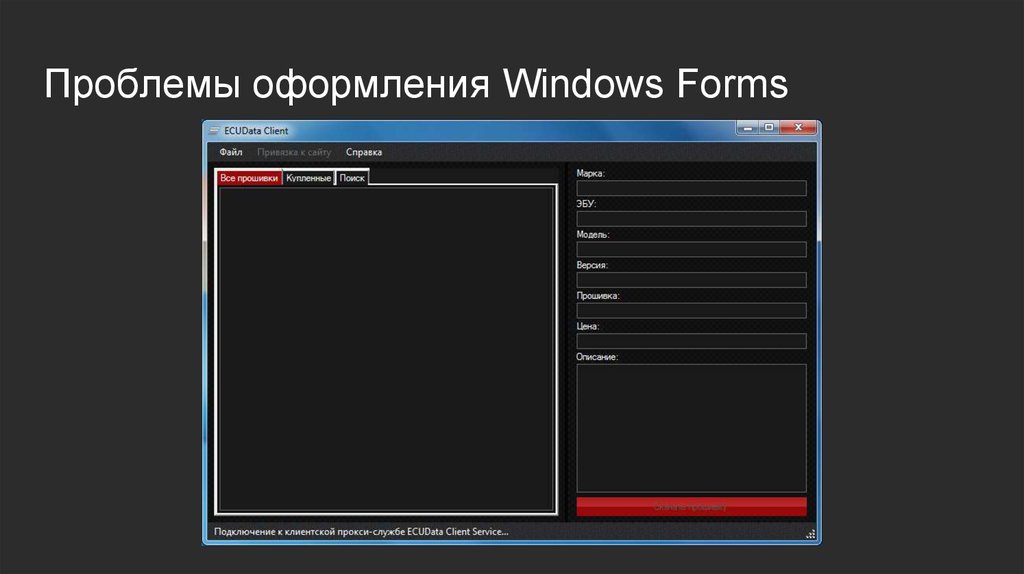
Проблемы оформления Windows Forms7.
Проблемы сайта● дублирование логики сервера
● скорость работы
Проблемы клиента
● визуальное оформление
● кроссплатформенность
8.
Почему Web?● кастомизация оформления клиента
● вопрос обновления
● вопрос кроссплатформенности
9.
Почему JS?Введите текст…
10.
Почему SPA?● скорость
● облегчение нагрузки на базу данных
● упрощение API для сервера
11.
Почему Angular 2 и TypeScript?● строгая типизация
● скорость работы
● развитие фреймворка











 Интернет
Интернет Программирование
Программирование








