Похожие презентации:
Пункт выдачи товаров
1.
Презентация по практикена тему “пункт выдачи
товаров”
Студент группы:
КС - 901
Савкин Р.Р.
2.
ВведениеСегодня мы хотим представить вам наше новое вебприложение, специально разработанное для эффективного
управления заказами в Пункте выдачи. Наше приложение
создано с целью улучшения работы сотрудников ПВЗ и
обеспечения более удобного и эффективного процесса
обработки заказов.
3.
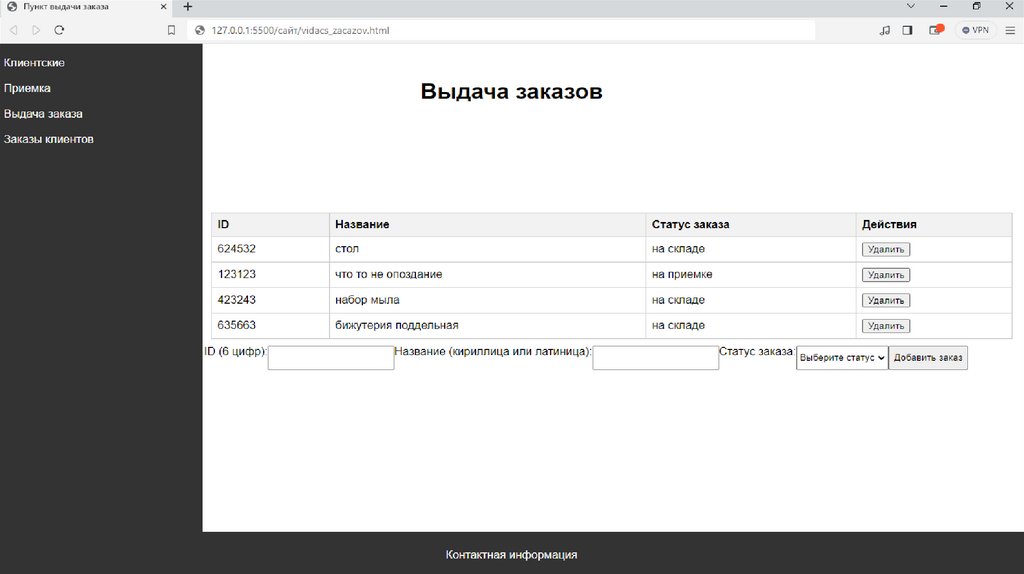
1. Функциональность приложения:•Управление заказами: Приложение предоставляет
возможность просмотра, добавления, редактирования и
удаления заказов, что позволяет сотрудникам легко
отслеживать и управлять всеми заказами на одной
платформе.
•Статус заказов: Сотрудники имеют доступ к изменению
статусов заказов для отслеживания их текущего состояния от поступления до выдачи клиенту.
•Интерфейс
для
сотрудников:
Пользовательский
интерфейс приложения специально разработан с учетом
потребностей сотрудников ПВЗ, обеспечивая интуитивное
управление и легкий доступ к основной информации о
заказах.
4.
2. Основные компоненты:•Python и Django: Был выбран Python как основной язык
программирования для легкости в разработке и чистоты
кода. Django, в свою очередь, обеспечивает быстрое и
удобное создание веб-приложений с мощной архитектурой.
•Функциональность: система управления заказами,
которая включает в себя отображение списка заказов,
возможность добавления и изменения информации о
заказах.
•Интерфейс: Верстка включает в себя панель навигации,
таблицы для отображения данных о заказах и элементы
управления для редактирования статусов заказов.
5.
Django- это фреймворк для создания веб-приложений наязыке программирования Python. Его выбор для
разработки веб-приложения для Пункта выдачи
заказов
может
быть
обоснован
несколькими
причинами:
1.Скорость разработки: Django предоставляет
множество встроенных инструментов и готовых
решений для типовых задач, что позволяет сократить
время разработки. Готовые компоненты, такие как
аутентификация,
управление
базой
данных,
административная панель и многие другие, помогают
быстро создавать 2.Безопасность:
функциональные приложения.
Django обладает встроенными
механизмами безопасности, такими как защита от
множества распространенных атак (например, защита
от SQL-инъекций), что является критически важным
при обработке конфиденциальной информации о
заказах и клиентах.
3.Большое сообщество: Django имеет большое и
активное сообщество разработчиков, что означает
наличие обширной документации, множества ресурсов
для обучения, а также большое количество сторонних
библиотек и расширений, что может быть полезно при
разработке приложения для Пункта выдачи заказов.
6.
Установка фреймворка Django:Для установки Фреймворка django в консоли PyCharm в открытом проекте, нужно
обратиться к пакетному менеджеру pip дальше мы обращаемся к команде install и
далее пишем то что мы хотим установить Django.
Пример:
7.
Создание проекта djangoНеобходимо в терминале программы PyCharm обратится к команде Django-admin,
обратится мы можем потому что Django уже был установлен, далее мы пишем что
хотим сделать новый проект с помочью startproject после чего уже идет название
проекта
Пример:
8.
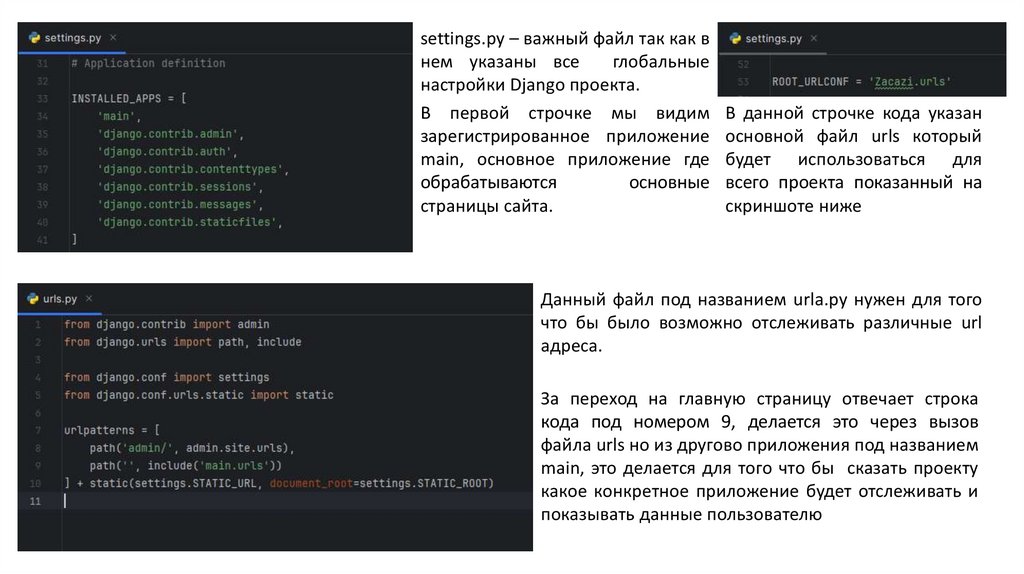
settings.py – важный файл так как внем указаны все
глобальные
настройки Django проекта.
В первой строчке мы видим
зарегистрированное приложение
main, основное приложение где
обрабатываются
основные
страницы сайта.
В данной строчке кода указан
основной файл urls который
будет использоваться для
всего проекта показанный на
скриншоте ниже
Данный файл под названием urla.py нужен для того
что бы было возможно отслеживать различные url
адреса.
За переход на главную страницу отвечает строка
кода под номером 9, делается это через вызов
файла urls но из другово приложения под названием
main, это делается для того что бы сказать проекту
какое конкретное приложение будет отслеживать и
показывать данные пользователю
9.
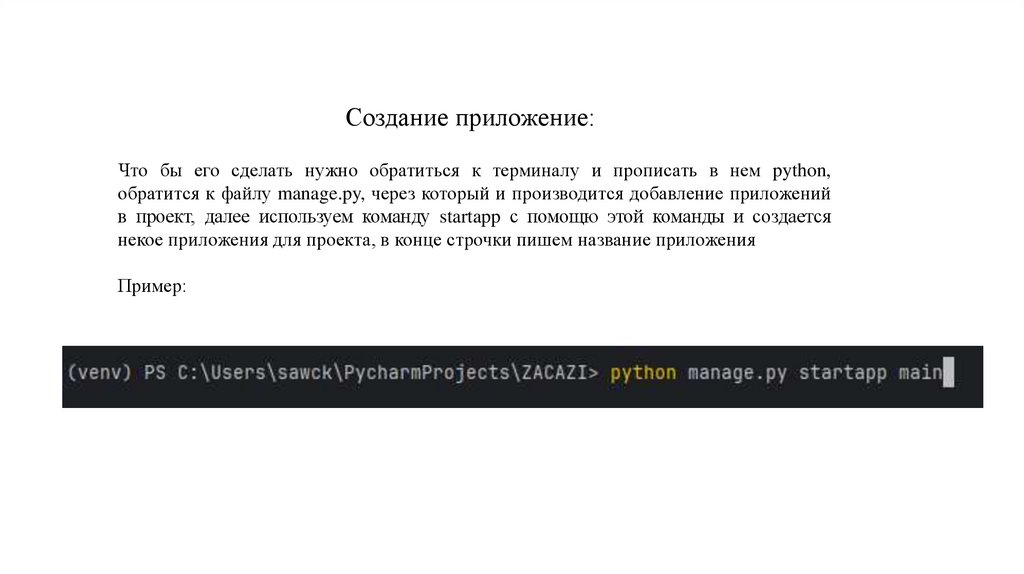
Создание приложение:Что бы его сделать нужно обратиться к терминалу и прописать в нем python,
обратится к файлу manage.py, через который и производится добавление приложений
в проект, далее используем команду startapp с помощю этой команды и создается
некое приложения для проекта, в конце строчки пишем название приложения
Пример:
10.
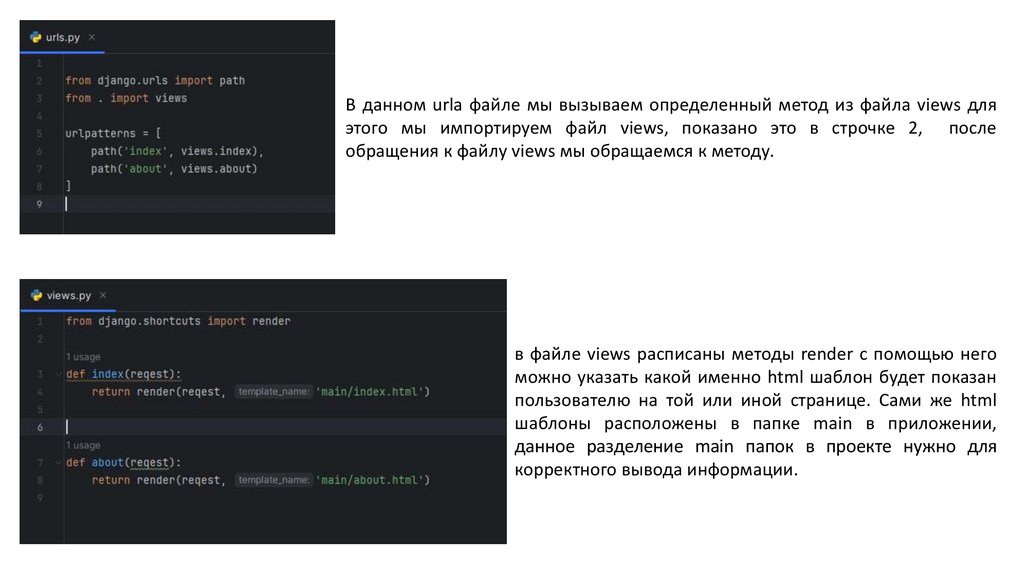
В данном urla файле мы вызываем определенный метод из файла views дляэтого мы импортируем файл views, показано это в строчке 2, после
обращения к файлу views мы обращаемся к методу.
в файле views расписаны методы render с помощью него
можно указать какой именно html шаблон будет показан
пользователю на той или иной странице. Сами же html
шаблоны расположены в папке main в приложении,
данное разделение main папок в проекте нужно для
корректного вывода информации.












 Маркетинг
Маркетинг