Похожие презентации:
Гіпертекстові, графічні та інші елементи на веб-сторінках
1.
Гіпертекстові,графічні та інші
елементи на
веб - сторінках
2.
Інформація про форматуваннядокументу міститься в фрагментах,
розташованих між знаками <> - такий
фрагмент називають тегом.
Приклади
тегів:<bodi>,<title>,</A>,<img>,<teble>
,</center>
/ - слеш ставиться перед закриваючим
тегом
3.
<html></html> - починає та закінчуєдокумент
<head></head> - починає та закінчує
заголовок документу
<title></title> - задає назву документа
<bodi></bodi> - починає та закінчує
тіло документу
4.
Структура гіпертексту• <html>
• <head>
• <title>Назва сторінки</title> - Назва сторінки
відображається у заголовку вікна
• </head>
• <body>
• Зміст сторінки - Те, що буде відображатися безпосередньо на
сторінці
• </body>
• </html>
5.
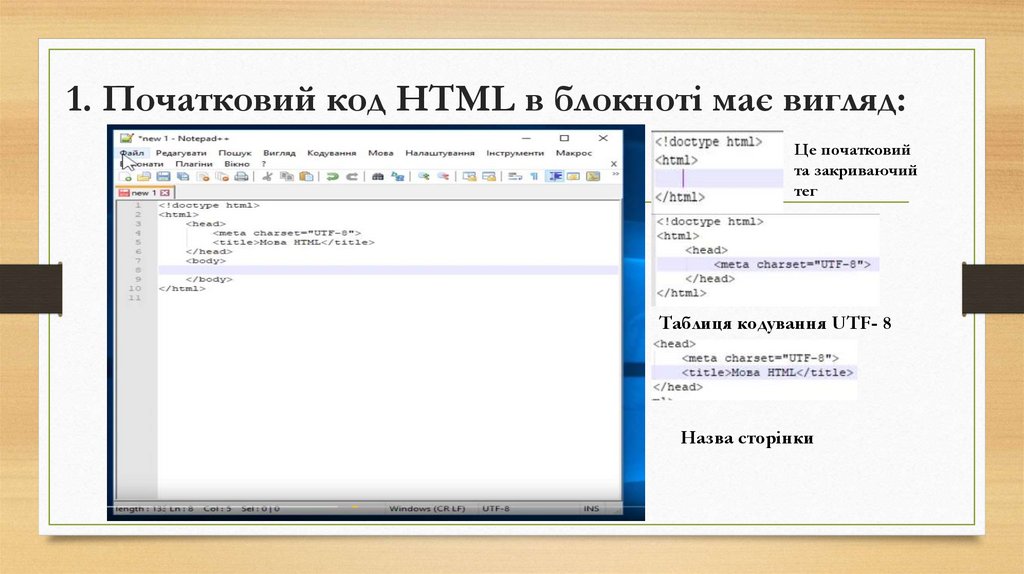
1. Початковий код HTML в блокноті має вигляд:Це початковий
та закриваючий
тег
Таблиця кодування UTF- 8
Назва сторінки
6.
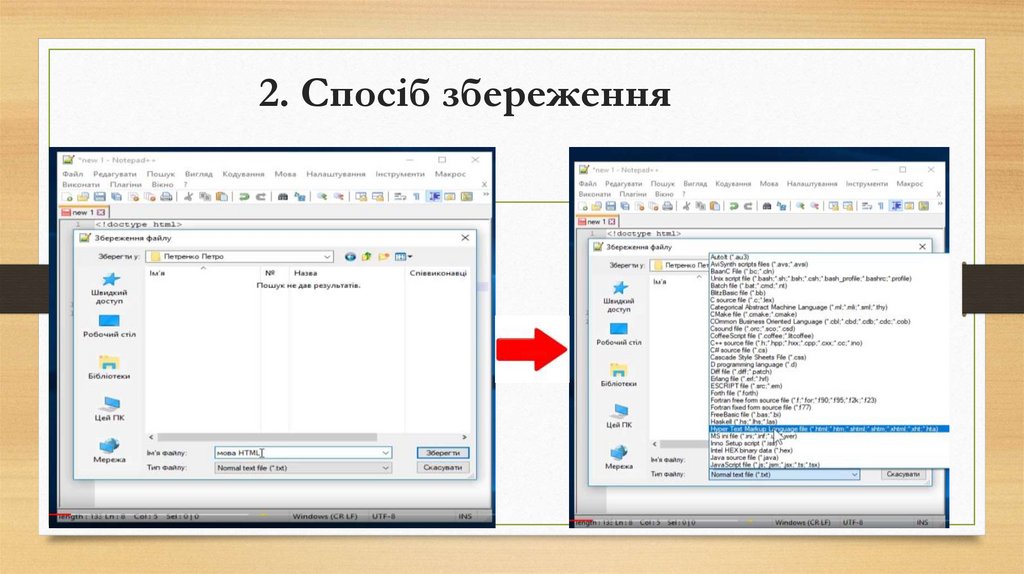
2. Спосіб збереження7.
3. Копіювання тексту(вправа 4.2)8.
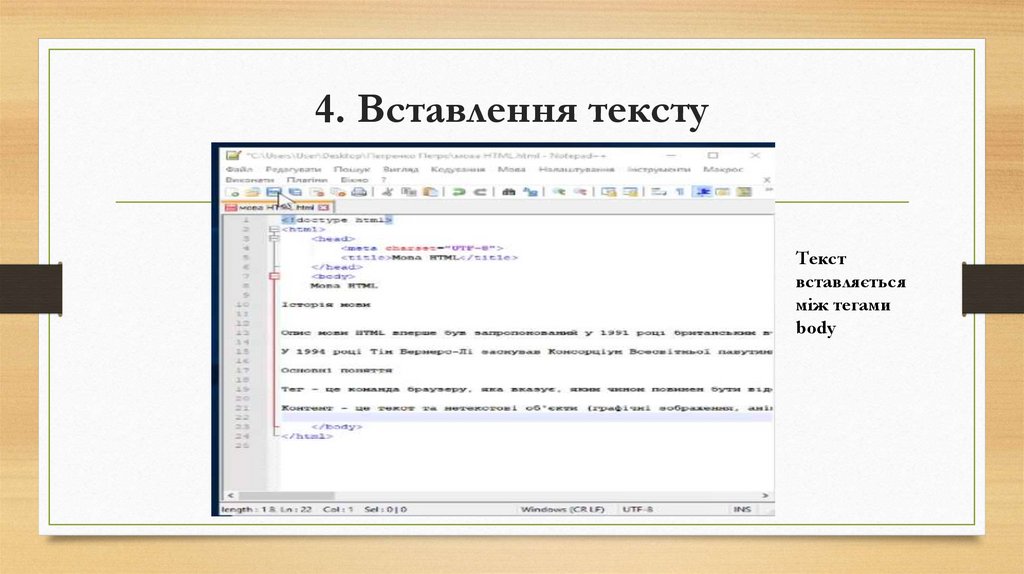
4. Вставлення текстуТекст
вставляється
між тегами
body
9.
5. Збереження та перегляд сторінкиПісля кожних нових записів в блокноті застосовується збереження Ctrl C
10.
6. Встановлення блакитного кольоруфону сторінки
BGCOLOR колір фону
11.
Створення заголовкуРозташування заголовку по центру
F 5 – оновлення сторінки
ALIGN
12.
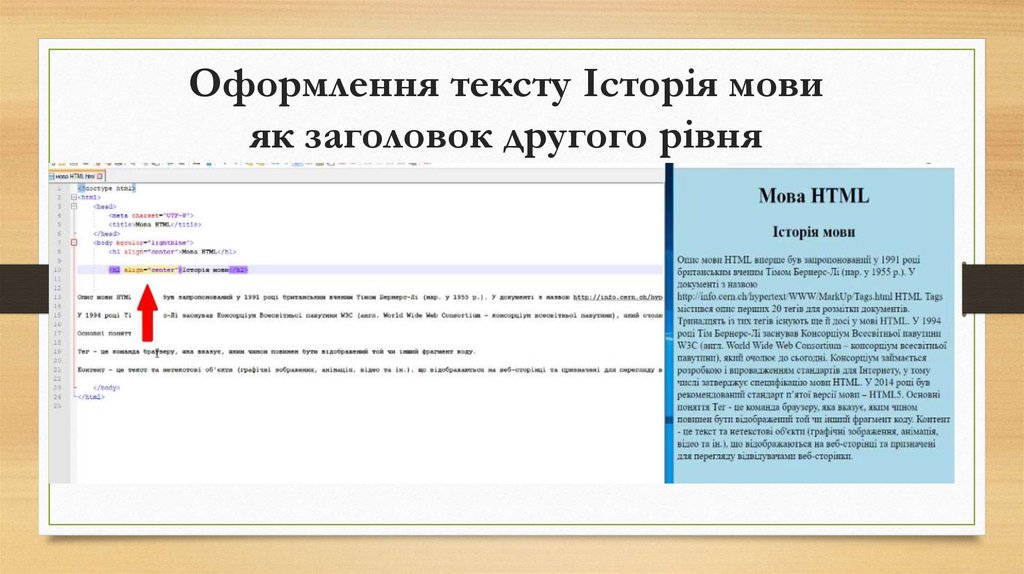
Оформлення тексту Історія мовияк заголовок другого рівня
13.
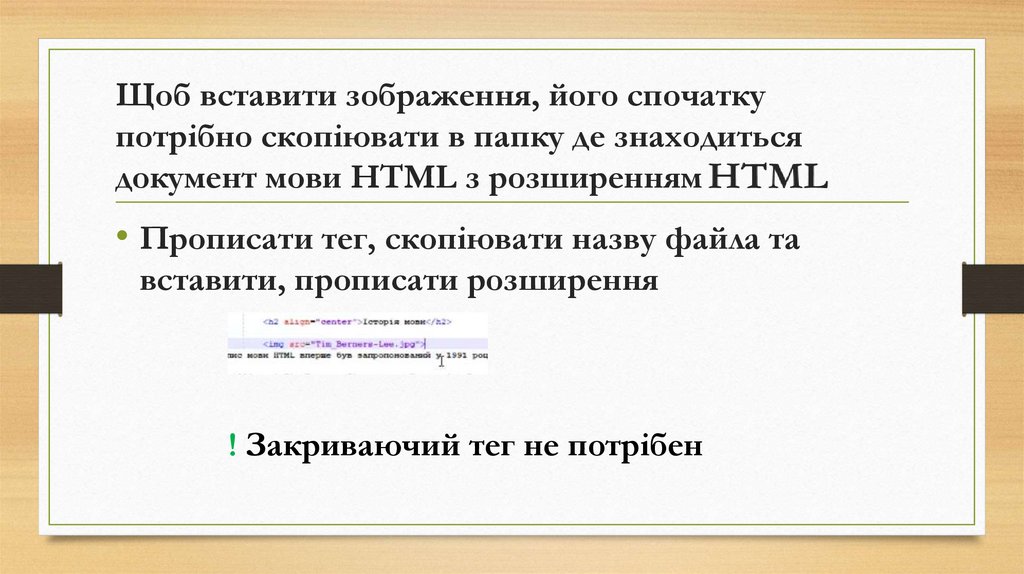
Щоб вставити зображення, його спочаткупотрібно скопіювати в папку де знаходиться
документ мови HTML з розширенням
• Прописати тег, скопіювати назву файла та
вставити, прописати розширення
! Закриваючий тег не потрібен
14.
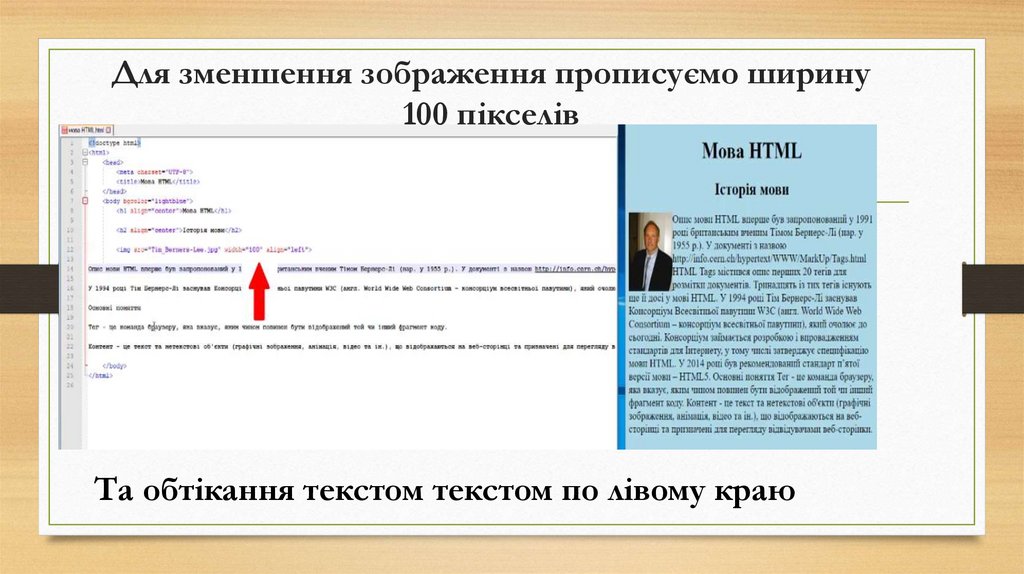
Для зменшення зображення прописуємо ширину100 пікселів
Та обтікання текстом текстом по лівому краю
15.
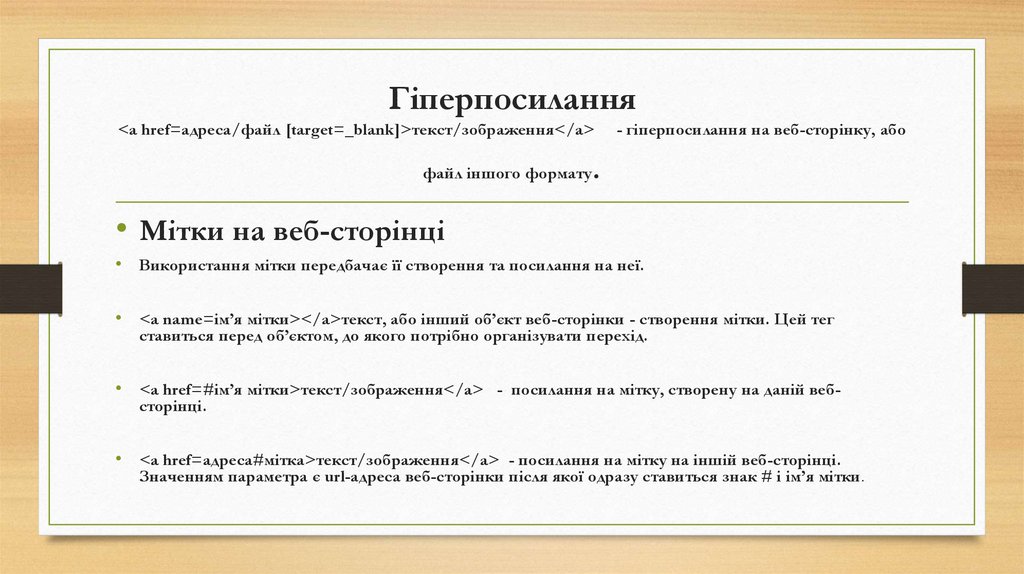
Гіперпосилання<a href=адреса/файл [target=_blank]>текст/зображення</a>
- гіперпосилання на веб-сторінку, або
.
файл іншого формату
• Мітки на веб-сторінці
• Використання мітки передбачає її створення та посилання на неї.
• <a name=ім’я мітки></a>текст, або інший об’єкт веб-сторінки - створення мітки. Цей тег
ставиться перед об’єктом, до якого потрібно організувати перехід.
• <a href=#ім’я мітки>текст/зображення</a> - посилання на мітку, створену на даній вебсторінці.
• <a href=адреса#мітка>текст/зображення</a> - посилання на мітку на іншій веб-сторінці.
Значенням параметра є url-адреса веб-сторінки після якої одразу ставиться знак # і ім’я мітки.
16.
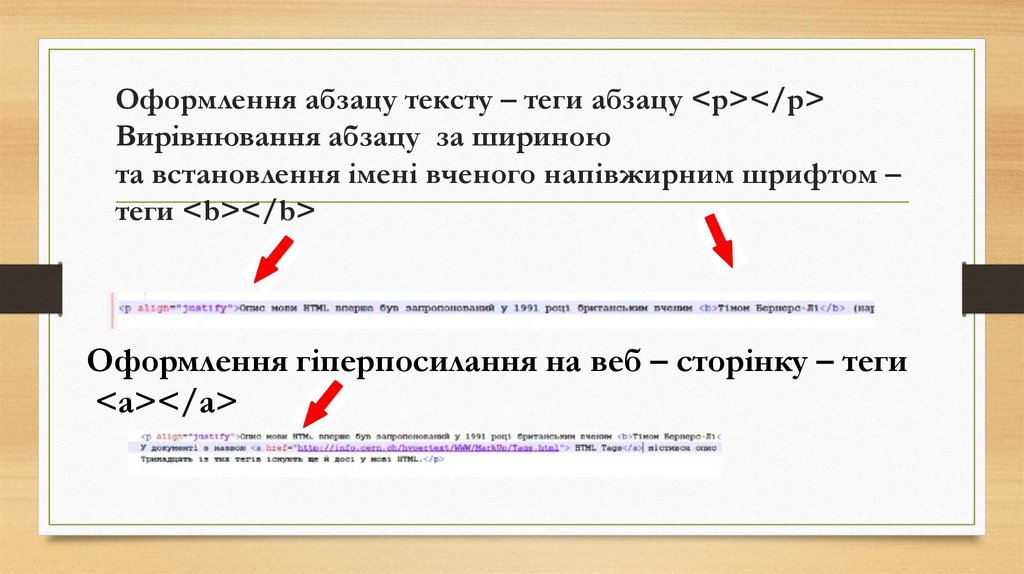
Оформлення абзацу тексту – теги абзацу <р></р>Вирівнювання абзацу за шириною
та встановлення імені вченого напівжирним шрифтом –
теги <b></b>
Оформлення гіперпосилання на веб – сторінку – теги
<a></a>
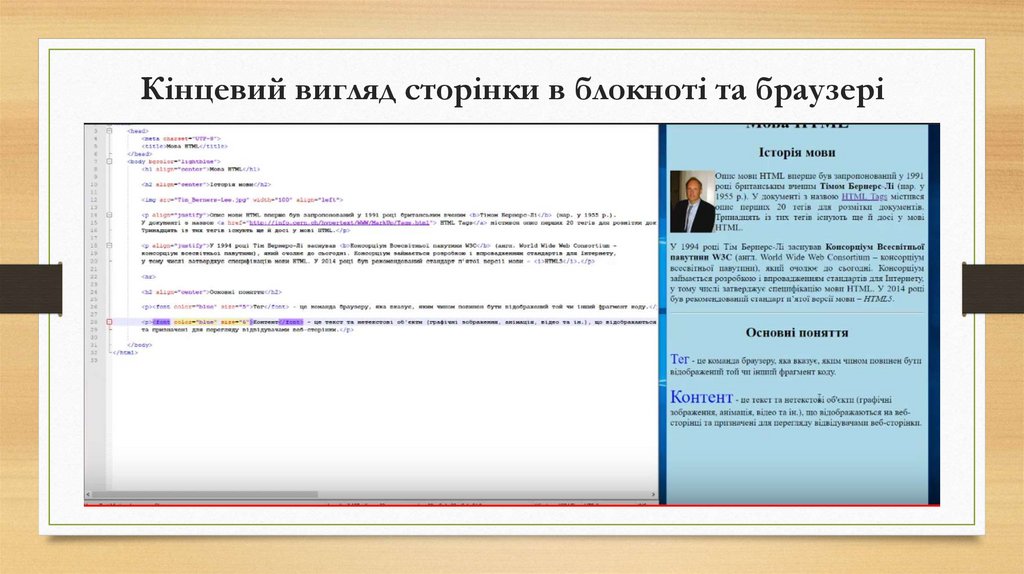
17.
Оформлення курсивом - теги<1></1>Встановлення горизонтальної лінії
Оформлення тегу синім кольором
Всановлення розміру 5


















 Программирование
Программирование








