Похожие презентации:
GoCode. Клиент-серверное приложение для проведения практических занятий по программированию в локальной сети
1.
GoCodeКлиент-серверное приложение для проведения практических
занятий по программированию в локальной сети
2.
АктуальностьКлиент-серверное приложение для проведения практических занятий по программированию в
локальной сети актуально в современном образовании. Оно облегчает организацию занятий по
программированию, позволяет ученикам непосредственно применять навыки на практике и
освобождает учителя от рутинной работы.
3.
Цель проекта:Задачи:
Создание клиентсерверного приложения,
которое позволит
эффективно проводить
практические занятия по
программированию с
использованием
локальной сети,
обеспечивая быстрый
обмен данными между
учителем и учащимися.
Провести анализ существующих решений
Разработать алгоритм программы
Создать прототип программы
Начать разработку основных приложений на JS
server-node
server
client
Создать базовый WS сервер
Разработать настройки сервера
с помощью GUI
Создать форму для
подключения к серверу
Создать окно информации о
состоянии сервера после его
настройки
Создать поля ввода кода,
входных и выходных данных и
панель переключения между
задачами
WS сервер
Разработать взаимодействие
с клиентом и приложением,
для настройки сервера
Создать возможность
сохранения кода учеников в
отдельных папках
GUI приложение для настройки севера
Разработать возможность
прикрепления нескольких
файлов задания
GUI приложение пользователя
Разработать возможность
запуска программы и проверки
на тестах с помощью pyodide
4.
Анализ имеющихся решенийОнлайн
Совместимость
Интерпретатор
Проверка
кода
Скорость
создания
формы
База
вопросов
Forms
+
Наличие
Браузера
-
В таблице,
через форму
каждого
5-10 минут
нет
Online
TestPad
+
Наличие
Браузера
-
Существует
ручная
проверка,
долгая
настройка
30- 40 минут
есть
5.
Этапы проектаСоздание приложения было разделено на несколько этапов:
Сбор информации
Реализация проекта
Отладки и тестирование
6.
Дорожная картаЗадачи
Анализ существующих решений
Разработка алгоритма программы
Создание прототипа на Python
Начало разработки приложений на Electron JS
Разработка клиент-серверного взаимодействия
Создание окна о состоянии сервера
Разработка кодового редактора (codemirror, pyodide)
Разработка системы тестов
Разработка презентации
Добавить интерпретацию других языков
Создание соревновательного режима
Декабр
Феврал
Сентябрь Октябрь Ноябрь ь
Январь ь
Март
Апрель Май
7.
Сбор информацииИзучение конкурирующих проектов
Подбор литературы и интернет-ресурсов для начала изучения JS
Выбор фреймворка для разработки графического интерфейса и технологии для интерпретации
Python в JS
8.
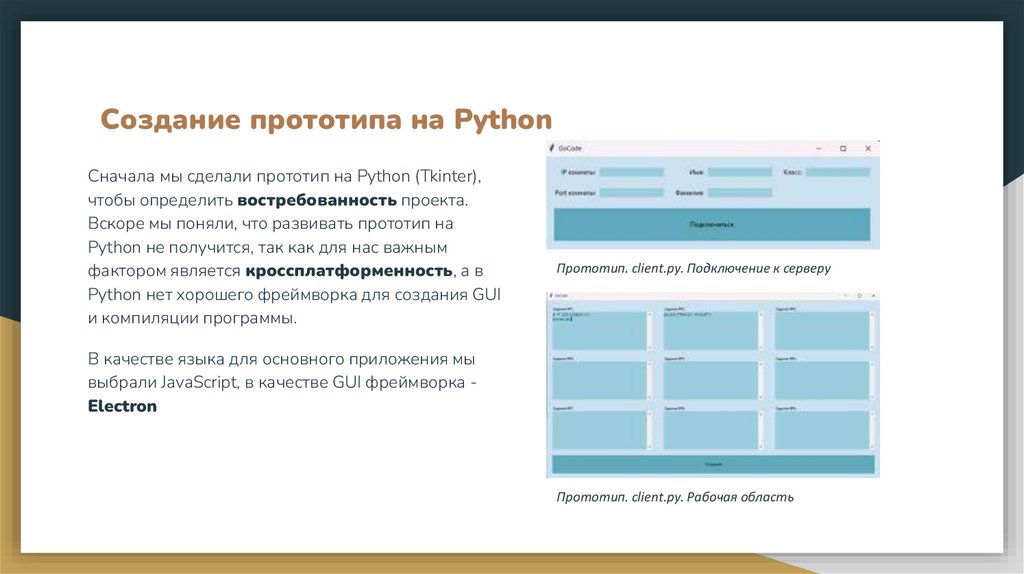
Создание прототипа на PythonСначала мы сделали прототип на Python (Tkinter),
чтобы определить востребованность проекта.
Вскоре мы поняли, что развивать прототип на
Python не получится, так как для нас важным
фактором является кроссплатформенность, а в
Python нет хорошего фреймворка для создания GUI
и компиляции программы.
Прототип. client.py. Подключение к серверу
В качестве языка для основного приложения мы
выбрали JavaScript, в качестве GUI фреймворка Electron
Прототип. client.py. Рабочая область
9.
Создание приложения: serverСервер написан на node.js,
передача данных
осуществляется по
протоколу WebSocket.
server. Настройка
Для настройки сервера есть дополнительное графическое
приложение. В нем учитель выбирает файлы с заданиями и дает
доступ к серверу ученикам. Учитель может вывести окно статуса
сервера на доску, и ученики смогут подключиться к серверу по IP.
server. Информация о состоянии сервера
10.
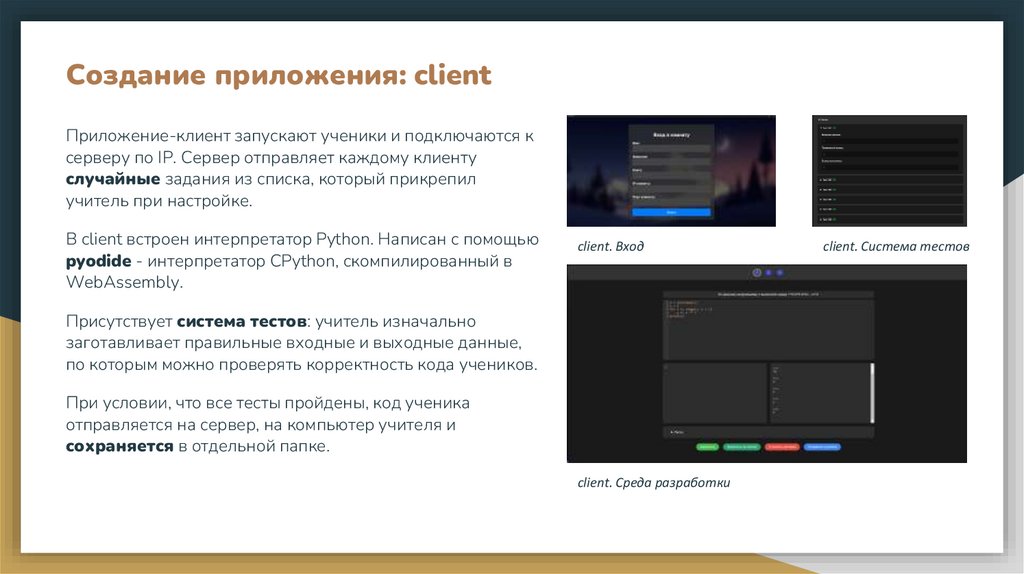
Создание приложения: clientПриложение-клиент запускают ученики и подключаются к
серверу по IP. Сервер отправляет каждому клиенту
случайные задания из списка, который прикрепил
учитель при настройке.
В client встроен интерпретатор Python. Написан с помощью
pyodide - интерпретатор CPython, скомпилированный в
WebAssembly.
client. Вход
Присутствует система тестов: учитель изначально
заготавливает правильные входные и выходные данные,
по которым можно проверять корректность кода учеников.
При условии, что все тесты пройдены, код ученика
отправляется на сервер, на компьютер учителя и
сохраняется в отдельной папке.
client. Среда разработки
client. Система тестов
11.
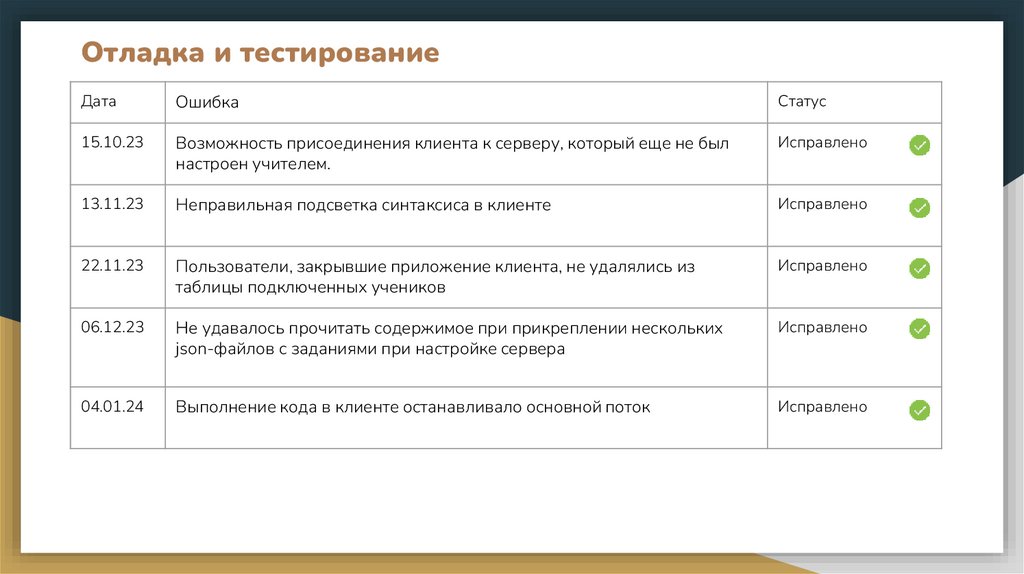
Отладка и тестированиеДата
Ошибка
Статус
15.10.23
Возможность присоединения клиента к серверу, который еще не был
настроен учителем.
Исправлено
13.11.23
Неправильная подсветка синтаксиса в клиенте
Исправлено
22.11.23
Пользователи, закрывшие приложение клиента, не удалялись из
таблицы подключенных учеников
Исправлено
06.12.23
Не удавалось прочитать содержимое при прикреплении нескольких
json-файлов с заданиями при настройке сервера
Исправлено
04.01.24
Выполнение кода в клиенте останавливало основной поток
Исправлено
12.
Преимущества проектаКроссплатформенность
Быстрая настройка
Система тестов
Наличие интерпретатора
Сохранение кода учеников
на компьютере учителя
Клиент-серверное взаимодействие
по локальной сети
13.
В дальнейшем планируетсяСоздать подробную инструкцию по настройке программного продукта в разных системах;
Распространять программный продукт через Интернет;
Адаптировать программный продукт для проведения соревнований по программированию;
Добавить компиляцию других языков программирования (С++).
14.
Список источников⦁
Документация electron.js https://www.electronjs.org/ (Дата обращения 11.09.23г)
⦁
Документация JS https://learn.javascript.ru/ (Дата обращения 04.09.23г)
⦁
Документация electron builder https://www.electron.build/ (Дата обращения 11.09.23г)
⦁
Документация pyodide https://pyodide.org/en/stable/index.html (Дата обращения 18.11.23г)
⦁
Статья про web workers (перейти) (Дата обращения 10.12.23г)
⦁
Документация CodeMirror https://codemirror.net (Дата обращения 11.10.23г)














 Интернет
Интернет