Похожие презентации:
Технології розробки сайтів. Інструменти розробки сайтів
1.
10(11)
Урок 5
Технології
розробки сайтів.
Інструменти
розробки сайтів
За навчальною програмою 2018 року
2.
Розділ 1§5
Актуалізація опорних знань
і життєвого досвіду
Продовжіть речення:
Веб-сайти потрібні для...
Я знаю такі типи сайтів...
Про розробку веб-сайтів мені відомо...
Я маю такий досвід розробки веб-сайтів...
Я маю такий досвід розробки веб-сайтів...
10
(11)
3.
Розділ 1§5
Технології розробки сайтів
10
(11)
Інструментальні засоби для веб-розробки:
Мова розмітки
гіпертексту HTML
Засоби редагування
та конвертування
для створення та
інтерпретації Webдокументів
Технології та мови
програмування для
розробки
інтерактивних сторінок
і мобільних додатків
4.
Розділ 1§5
Технології розробки сайтів
10
(11)
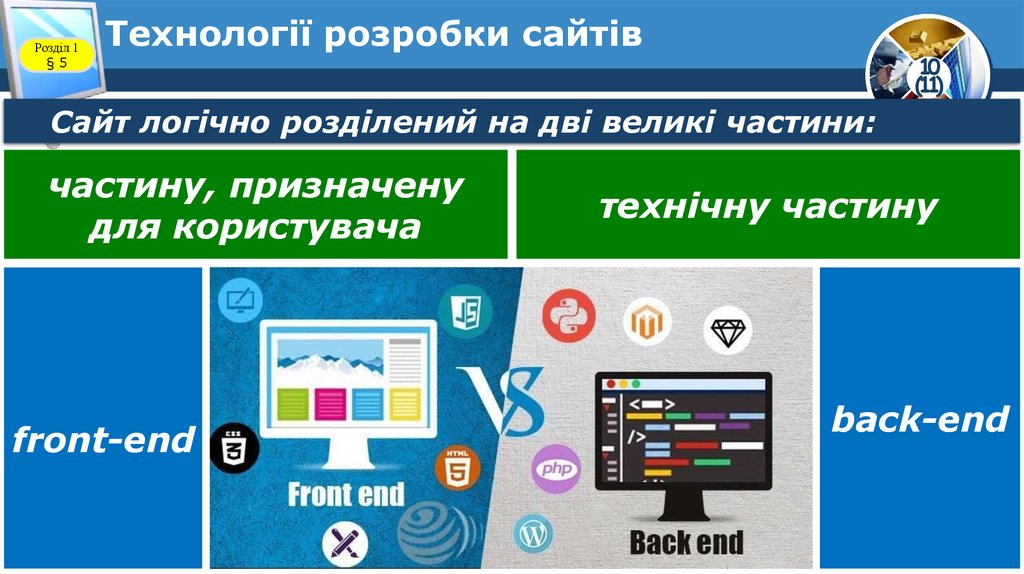
Сайт логічно розділений на дві великі частини:
частину, призначену
для користувача
front-end
технічну частину
back-end
5.
Розділ 1§5
Технології розробки сайтів
10
(11)
Технічна частина (back-end) являє собою файли, що
містять в собі вихідний код, написаний на різних мовах
програмування.
Цей код обробляє дані,
отримані від користувача,
перевіряє ці дані і, в
залежності від результатів,
може виконувати різні дії.
Технічна частина також
відповідає за генерацію
сторінок або різних їх
ділянок.
6.
Розділ 1§5
Технології розробки сайтів
10
(11)
Існує кілька популярних мов програмування,
використовуються для реалізації технічної частини:
PHP
Python
Ruby
які
С
Кожна має свої можливості й недоліки, варто лише
зазначити, що PHP має найбільше поширення і
підтримку.
7.
Розділ 1§5
Технології розробки сайтів
10
(11)
Клієнтська
частина
сайта (front-end) — це
все, що ми бачимо, все,
що рухається у нас на
екрані, і все, на що можна
натиснути.
Клієнтську
складові:
частину
забезпечують
мова розмітки вебсторінок HTML
дві
обов’язкові
каскадні таблиці стилів
8.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
Створювати
веб-сторінки
можна
за
допомогою
звичайного текстового редактора або спеціального
HTML-редактора.
Програми створення веб-сторінок
Текстові
редактори
Текстові
процесори
HTML-редактори
9.
Розділ 1§5
Інструменти розробки сайтів
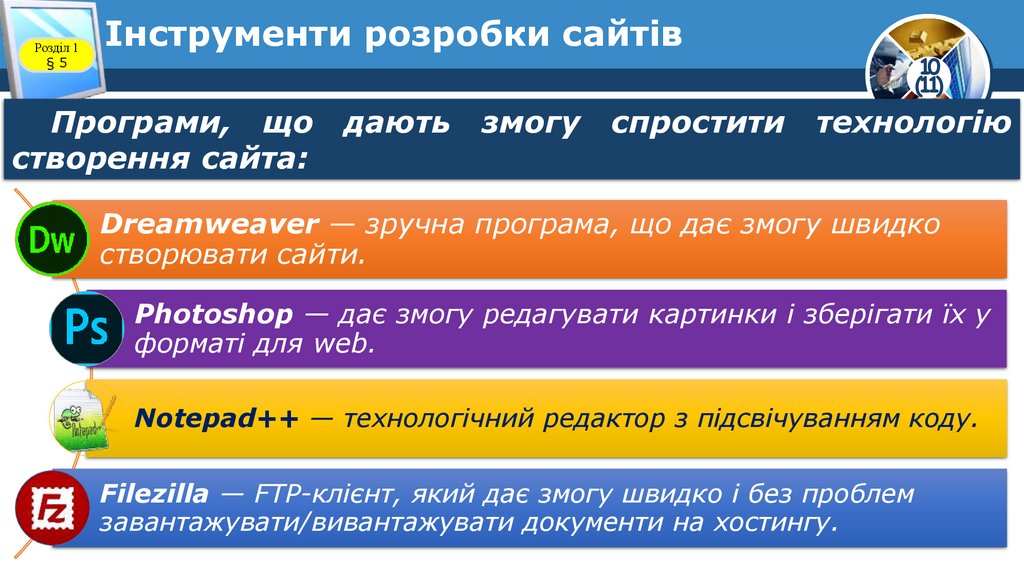
Програми, що
створення сайта:
дають
змогу
спростити
10
(11)
технологію
Dreamweaver — зручна програма, що дає змогу швидко
створювати сайти.
Photoshop — дає змогу редагувати картинки і зберігати їх у
форматі для web.
Notepad++ — технологічний редактор з підсвічуванням коду.
Filezilla — FTP-клієнт, який дає змогу швидко і без проблем
завантажувати/вивантажувати документи на хостингу.
10.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
Ви навчилися конструювати
сайти з використанням онлайнсистем. Тепер ознайомимося зі
спеціальними програмами —
системами керування вмістом
(СКВ) (англ. CMS — Content
Management System).
Система керування вмістом — це програмний
комплекс, який забезпечує доступ користувача до
ресурсів сайта (веб-сторінок, бази даних та ін.) та
виконання над ними різних операцій (змінювання,
видалення, додавання, захист тощо).
11.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
Існують тисячі СКВ, що відрізняются одна від одної
набором засобів, які отримують адміністратор сайта та
користувачі. Прикладами СКВ є:
WordPress
Joomla
Drupal
Moodle та ін.
12.
Розділ 1§5
Інструменти розробки сайтів
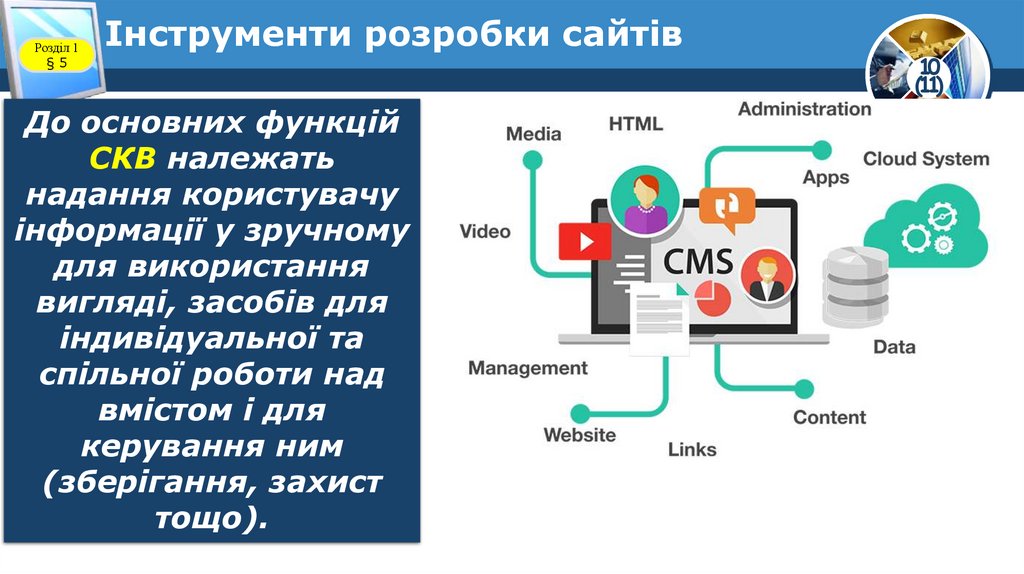
До основних функцій
СКВ належать
надання користувачу
інформації у зручному
для використання
вигляді, засобів для
індивідуальної та
спільної роботи над
вмістом і для
керування ним
(зберігання, захист
тощо).
10
(11)
13.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
Розглянемо основні особливості деяких популярних
вільних СКВ.
Moodle (англ.
Modular
Object-Oriented
Dynamic
Learning
Environment —
модульне
об’єктноорієнтоване
динамічне
навчальне середовище) —
платформа для створення
різноманітних навчальних
ресурсів.
14.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
Сайт
проекту:
moodle.org
На
сторінці:
https://moodle.net/sites/index.php?country=UA
Можна переглянути список українських ресурсів, які
ґрунтуються на Moodle.
15.
Розділ 1§5
Інструменти розробки сайтів
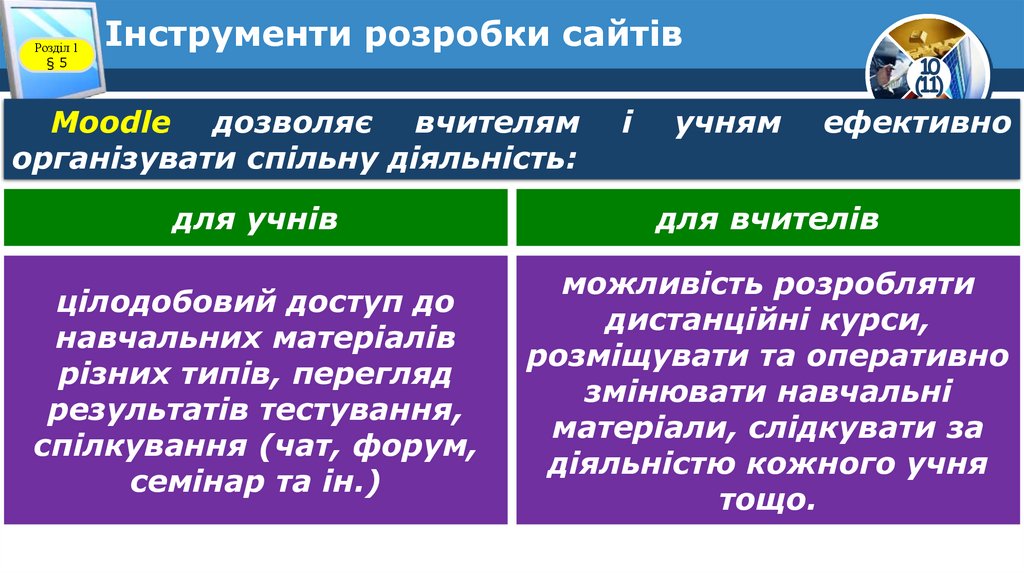
Moodle дозволяє вчителям
організувати спільну діяльність:
і
учням
10
(11)
ефективно
для учнів
для вчителів
цілодобовий доступ до
навчальних матеріалів
різних типів, перегляд
результатів тестування,
спілкування (чат, форум,
семінар та ін.)
можливість розробляти
дистанційні курси,
розміщувати та оперативно
змінювати навчальні
матеріали, слідкувати за
діяльністю кожного учня
тощо.
16.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
СКВ
MediaWiki
розроблено
спеціально для Вікіпедії, проте вона
використовується
на
багатьох
сайтах, які працюють за технологією
«вікі».
На цій платформі побудовано
сайт самого проекту MediaWiki
і
https://www.mediawiki.org/wiki/MediaWiki
17.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
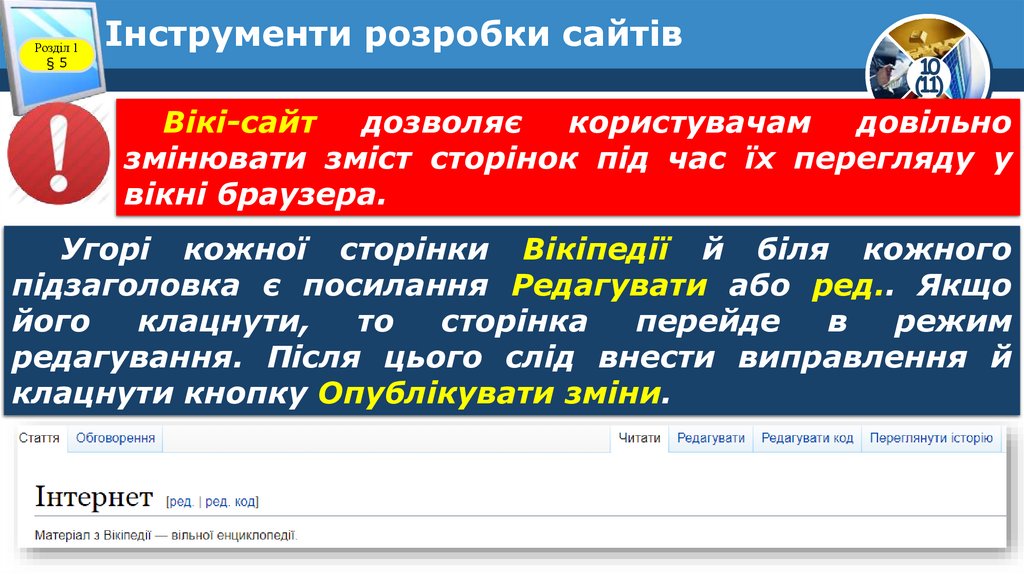
Вікі-сайт
дозволяє
користувачам
довільно
змінювати зміст сторінок під час їх перегляду у
вікні браузера.
Угорі кожної сторінки Вікіпедії й біля кожного
підзаголовка є посилання Редагувати або ред.. Якщо
його
клацнути,
то
сторінка
перейде
в
режим
редагування. Після цього слід внести виправлення й
клацнути кнопку Опублікувати зміни.
18.
Розділ 1§5
Інструменти розробки сайтів
10
(11)
Універсальна
СКВ
Joomla!
дозволяє
створювати
та
підтримувати
найрізноманітніші
сайти:
від
сайтів-візитівок
до
великих
корпоративних
сайтів,
інтернет-магазинів,
інтернетпорталів тощо.
Така гнучкість досягається завдяки великій кількості
вибіркових модулів, які може використати розробник
сайта.
19.
Розділ 1§5
Створення веб-сторінки мовою HTML
10
(11)
Розглянемо процес створення
веб-сторінок
з
використанням
текстового редактора Notepad++.
notepad-plus-plus.org
За замовчуванням текст, що вводиться в редакторі,
кодується з використанням кодової таблиці Юнікод.
20.
Розділ 1§5
Створення веб-сторінки мовою HTML
10
(11)
Після введення коду веб-сторінки та збереження
документа у файлі, тип якого Hyper Text Markup
Language file, елементи коду будуть подані різними
кольорами залежно від їх типу:
текст
числа
теги
атрибути тегів
значення
атрибутів
коментарі тощо.
21.
Розділ 1§5
Створення веб-сторінки мовою HTML
10
(11)
Щоб побачити, як відображається веб-сторінка в
браузері, можна виконати Виконати Launch in
Chrome. Після цього буде запущено на виконання
браузер Google Chrome, у вікні якого відобразиться
створена веб-сторінка.
22.
Розділ 1§5
Створення веб-сторінки мовою HTML
10
(11)
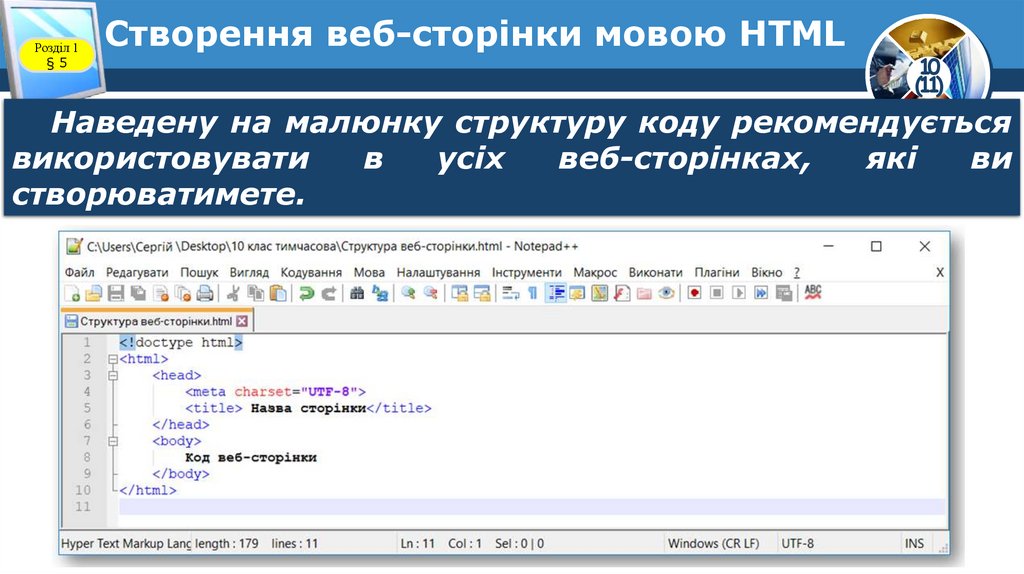
Наведену на малюнку структуру коду рекомендується
використовувати
в
усіх
веб-сторінках,
які
ви
створюватимете.
23.
Розділ 1§5
Запитання для рефлексії
10
(11)
1. Чи залишилися питання з теми уроку, на які я не
знаю відповіді?
2. Які труднощі були
розробки сайтів?
під
час
вивчення
технології
3. Чи маю я задоволення від роботи на уроці?
4. Чи знаю я, де шукати додаткову інформацію
з питань технологій розробки сайтів?
24.
Розділ 1§5
Домашнє завдання
Запланувати пізнавальнодослідницьку діяльність з
питань налаштування
інструментальних
засобів для веб-розробки у
щоденнику самоосвіти.
10
(11)
25.
Розділ 1§5
Працюємо за комп’ютером
10
(11)
Використовуючи мережу
Інтернет, з’ясуйте як
налаштувати
інструментальні засоби
для веб-розробки.
26.
Дякую за увагу!10
(11)
Урок 5
За навчальною програмою 2018 року


























 Интернет
Интернет








