Похожие презентации:
Кросбраузерна оптимізація сторінок
1.
Кросбраузерна оптимізаціясторінок
2.
З історіїКожен браузер має свою історію, свої версії,
які, у свою чергу, розрізняються підтримкою
Javascript, HTML і CSS. Хоча різні браузери в
основному дотримуються загальних правил і
стандартів. Проте в деяких випадках буває,
що
алгоритми
обробки
HTML-кодів
і
каскадних таблиць CSS можуть бути
різними.
Це призводить до різного відображення
одного і того самого елемента сайту в різних
браузерах.
3.
КросбраузерністьКросбраузерність — це правильна верстка сайта, за
допомогою
якої
веб-сторінки
сайта
однаково
відображаються в різних браузерах. Реалізація
відбувається за допомогою HTML і CSS, а також
різноманітних хаків, в окремих випадках — JavaScript.
4.
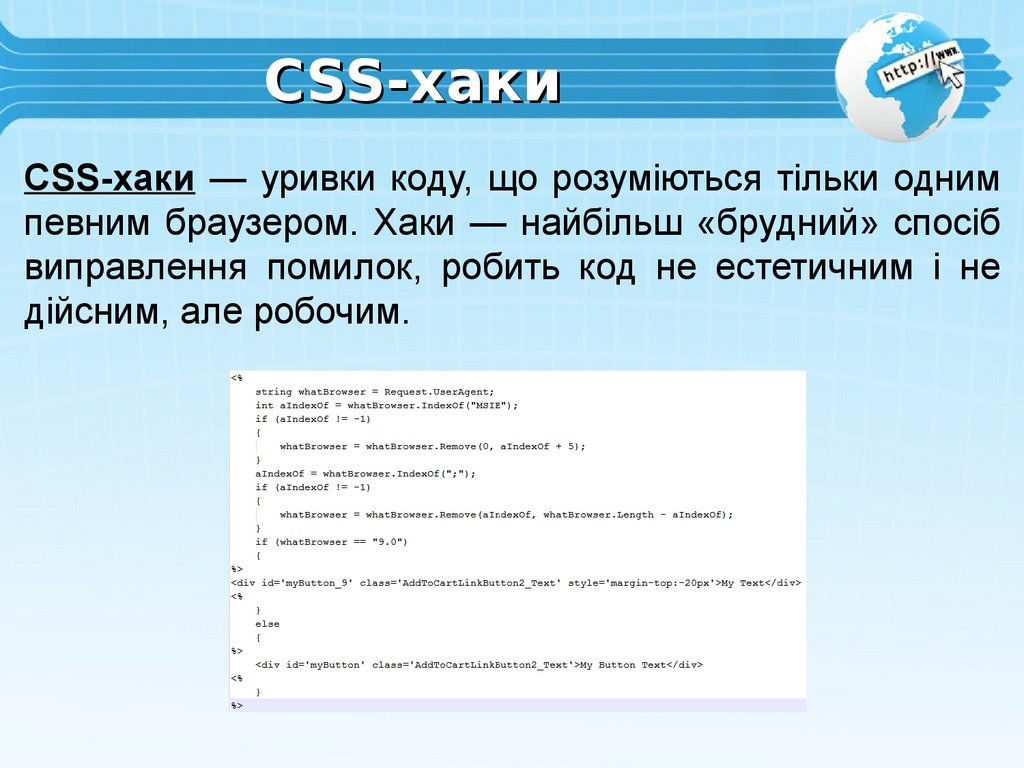
CSS-хакиCSS-хаки — уривки коду, що розуміються тільки одним
певним браузером. Хаки — найбільш «брудний» спосіб
виправлення помилок, робить код не естетичним і не
дійсним, але робочим.
5.
Вендорні префіксиВендорні префікси є ще одним рудиментом браузерних воєн,
особливо браузерів WebKit, більш «чистий» і чесний спосіб, ніж
використання хаків.
Вендорні префікси — приставки до стилів CSS, мають
змістовне навантаження лише для тих браузерів,
до яких належать. Вони дозволяють браузеру сприймати нестандартні властивості, а також стилі, призначені для інших
користувальницьких клієнтів.
Вендорні префікси:
• -webkit — для Google Chrome, Safari і iOs;
• -moz — для Mozilla;
• -o — для Опери;
• -ms — для Internet Explorer.
6.
Відображення сторінки зазамовчуванням
Як відомо, кожен браузер за замовчуванням має
певний набір базових стилів, які він застосовує до
сторінки. У різних браузерах ці правила трохи
відрізняються. Щоб їх усунути та зробити за
замовчуванням відображення сторінки у всіх
браузерах однаковим, використовують спеціальні
CSS-файли: reset.css або normalize.css.
Завантажити CSS-файли
https://cssdeck.com/blog/
можна
за
посиланням:
7.
Основні правила для правильноговідображення веб-сторінок
Для досягнення правильного
сайта в різних браузерах слід:
➢ Використати вендорні префікси;
відображення
➢ Підключити СSS-файл reset.css або normalize.css;
➢ Намагатися використовувати елементи, що мають
однакове відображення в усіх браузерах.
8.
Домашнє завдання• Опрацювати матеріал уроку.








 Интернет
Интернет








