Похожие презентации:
JavaScript asoslari. JavaScript ssenariyli tili xususiyatlari
1.
“JavaScript asoslari. JavaScript ssenariylitili xususiyatlari”
8-ma’ruza
2.
Reja:1. JavaScript asoslari.
2. JavaScript ssenariylarini HTML hujjat bilan bog‘lash.
3. O‘zgaruvchilar.
4. Ma’lumotlar turlari.
5. Massivlar.
6. Operatorlar.
3.
JavaScript barcha veb-ishlab chiquvchilaro'rganishi kerak bo'lgan 3 tildan biridir :
HTML
CSS
JS
4.
JavaScript HTML tarkibini o'zgartirishi mumkinKo'pgina JavaScript HTML usullaridan biri getElementById().
Quyidagi misol HTML elementini (id="demo" bilan) "topadi"
va element tarkibini (innerHTML) “Hello JavaScript" ga
o'zgartiradi:
document.getElementById("demo").
innerHTML = "Hello JavaScript";
5.
JavaScript HTML uslublarini o'zgartirishi mumkin (CSS)document.getElementById("demo")
.style.fontSize = "35px";
JavaScript HTML elementlarini yashirishi mumkin
document.getElementById("demo")
.style.display = "none";
6.
<script>HTMLda JavaScript koditeglar orasiga kiritiladi </script>
<script>
document.getElementById("demo")
.innerHTML = "My First JavaScript";
</script>
7.
JavaScript <head> yoki <body> daHTML hujjatiga istalgan miqdordagi skriptlarni
joylashtirishingiz mumkin.
Skriptlar HTML-sahifaning , bo'limida yoki ikkalasida ham
joylashtirilishi <body>mumkin <head>.
8.
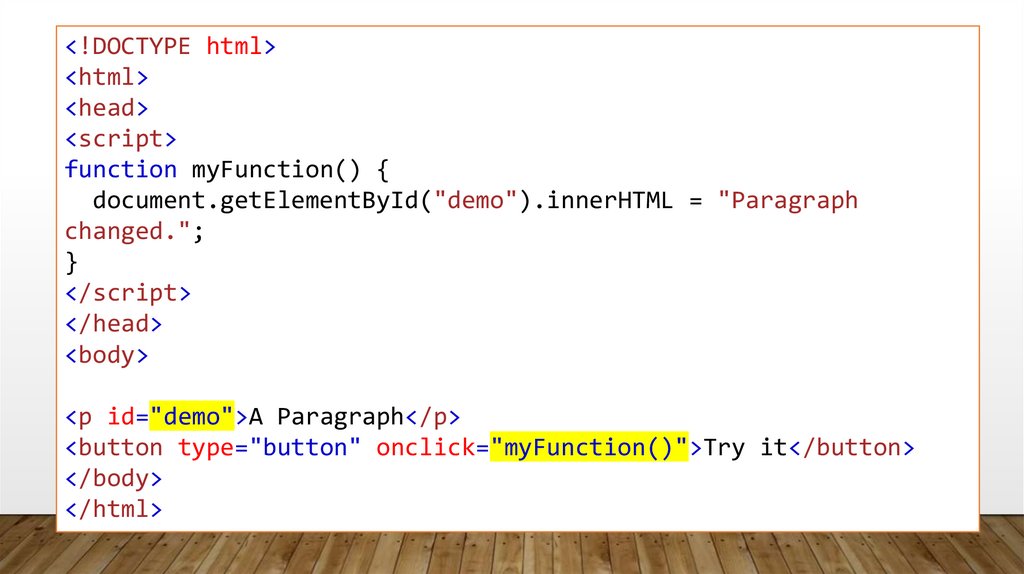
<!DOCTYPE html><html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph
changed.";
}
</script>
</head>
<body>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>
9.
Tashqi JavaScriptfunction myFunction() {
document.getElementById("demo").
innerHTML = "Paragraph changed.";
}
10.
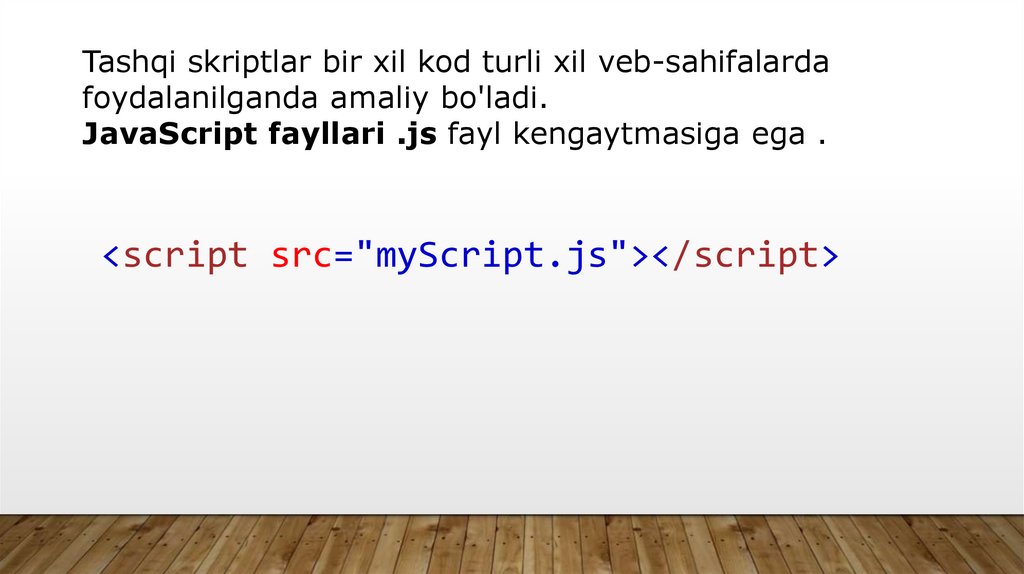
Tashqi skriptlar bir xil kod turli xil veb-sahifalardafoydalanilganda amaliy bo'ladi.
JavaScript fayllari .js fayl kengaytmasiga ega .
<script src="myScript.js"></script>
11.
Tashqi JavaScript afzalliklariSkriptlarni tashqi fayllarga joylashtirish bir qator
afzalliklarga ega:
•U HTML va kodni ajratadi
•Bu HTML va JavaScript-ni o'qish va saqlashni
osonlashtiradi
•Keshlangan JavaScript fayllari sahifa yuklanishini
tezlashtirishi mumkin
12.
Bir sahifaga bir nechta skript fayllarini qo'shishuchun - bir nechta skript teglaridan foydalaning:
<script src="myScript1.js"></script>
<script src="myScript2.js"></script>
13.
Tashqi havolalarTashqi skriptga 3 xil usulda murojaat qilish
mumkin:
•To'liq URL bilan (to'liq veb-manzil)
•Fayl yo'li bilan (masalan, /js/)
•Hech qanday yo'lsiz
Bu misol myScript.js ga havola qilish
uchun toʻliq URL manzilidan foydalanadi:
14.
<script src="https://www.w3schools.com/js/myScript.js">
</script>
<script src="/js/myScript.js"></script>
<script src="myScript.js"></script>
15.
JavaScript-ni ko'rsatish imkoniyatlariHTML elementiga yozish innerHTML.
HTML chiqishiga yozish document.write().
ogohlantirish qutisiga yozish window.alert().
brauzer konsoliga yozish console.log()
16.
innerHTML dan foydalanish<script>
document.getElementById("demo")
.innerHTML = 5 + 6;
</script>

















 Программирование
Программирование








