Похожие презентации:
BOM- и DOM-. Объектные модели браузера
1. BOM- И DOM-ОБЪЕКТНЫЕ МОДЕЛИ БРАУЗЕРА
Кафедра «Прикладная информатика и программнаяинженерия»
BOM- И DOM-ОБЪЕКТНЫЕ
МОДЕЛИ БРАУЗЕРА
2.
Из JavaScript можно влиять на отдельные элементы веб-страницы.Для обращения из программы на JavaScript и других языках к отдельным
элементам как Web-страницы, так и окна браузера используются два
набора встроенных объектов со свойствами, методами и событиями.
За окно браузера отвечает так называемая BOM-модель (Browser Object
Model), а за Web-страницу – DOM-модель (Document Object Model).
DOM-модель представляет документ в виде дерева тегов Тег в этом
дереве называется узлом - элементом, а содержимое тега (текст) текстовым узлом.
Коллекция – динамический массив, хранящий ту или информацию или
ссылки на объекты. Например, все теги документа хранятся в коллекции
тегов, все изображения – в коллекции images и т.д.
3.
DOM - объектная модель документаОбъектная модель документа (Document Object Model – DOM) является
стандартом и регламентирует способ представления содержимого
документа (в частности Web-страницы) в виде набора объектов. Под
содержимым понимается все, что может находиться на странице:
рисунки, ссылки, абзацы, текст и т.д.
В отличие от объектной модели браузера (BOM), которая уникальна для
каждого браузера, объектная модель документа является стандартной и
должна поддерживаться всеми браузерами.
В DOM документ представляется в виде древовидной структуры. Это
обеспечивает унифицированный способ навигации по документу.
4. Объектная модель документа (DOM)
• Основным инструментом работы и динамическихизменений на странице является DOM (Document
Object Model) — объектная модель,
используемая для XML/HTML-документов.
• Согласно DOM-модели, документ является
иерархией, деревом. Каждый HTML-тег образует
узел дерева с типом «элемент». Вложенные в него
теги становятся дочерними узлами. Для
представления текста создаются узлы с типом
«текст».
• DOM — это представление документа в виде
дерева объектов, доступное для изменения
через JavaScript.
5.
Представление HTML-документа в виде древовидной структуры6. Навигация по DOM-элементам
DOM позволяет делать что угодно
с HTML-элементом и его
содержимым, но для этого нужно
сначала нужный элемент
получить.
Доступ к DOM начинается с
объекта document. Из него можно
добраться до любых узлов.
Нельзя получить доступ к
элементу, которого еще не
существует в момент выполнения
скрипта.
В частности, если скрипт
находится в <head>, то в нём
недоступен document.body.
В DOM активно
используется null
7.
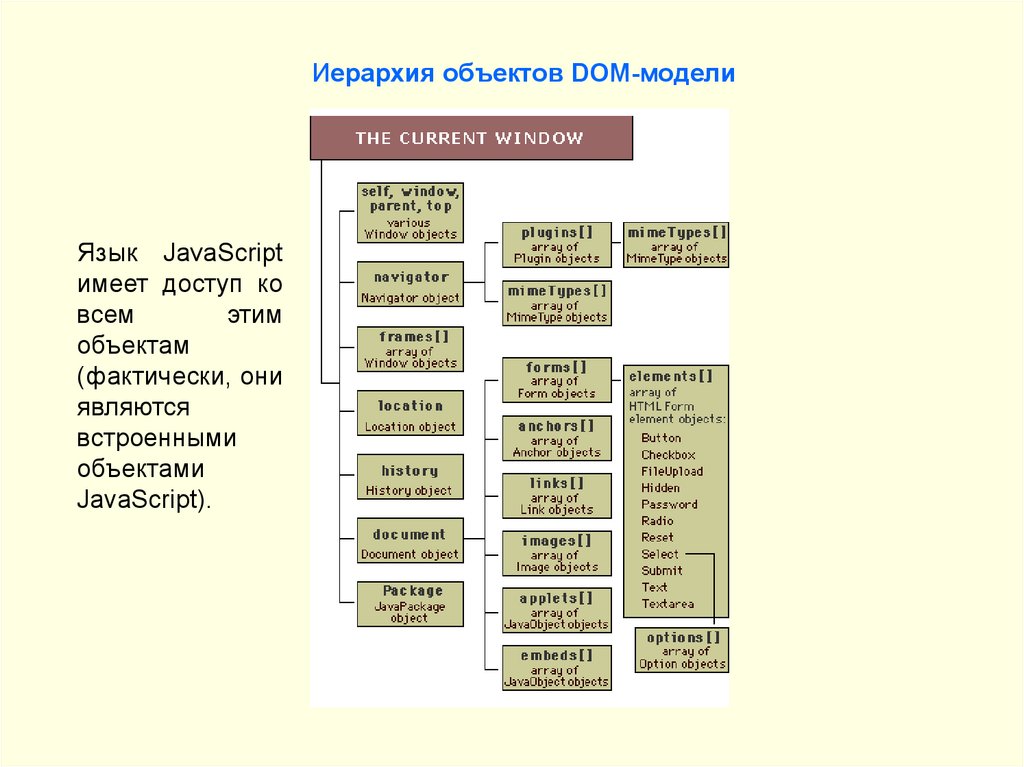
Иерархия объектов DOM-моделиЯзык JavaScript
имеет доступ ко
всем
этим
объектам
(фактически, они
являются
встроенными
объектами
JavaScript).
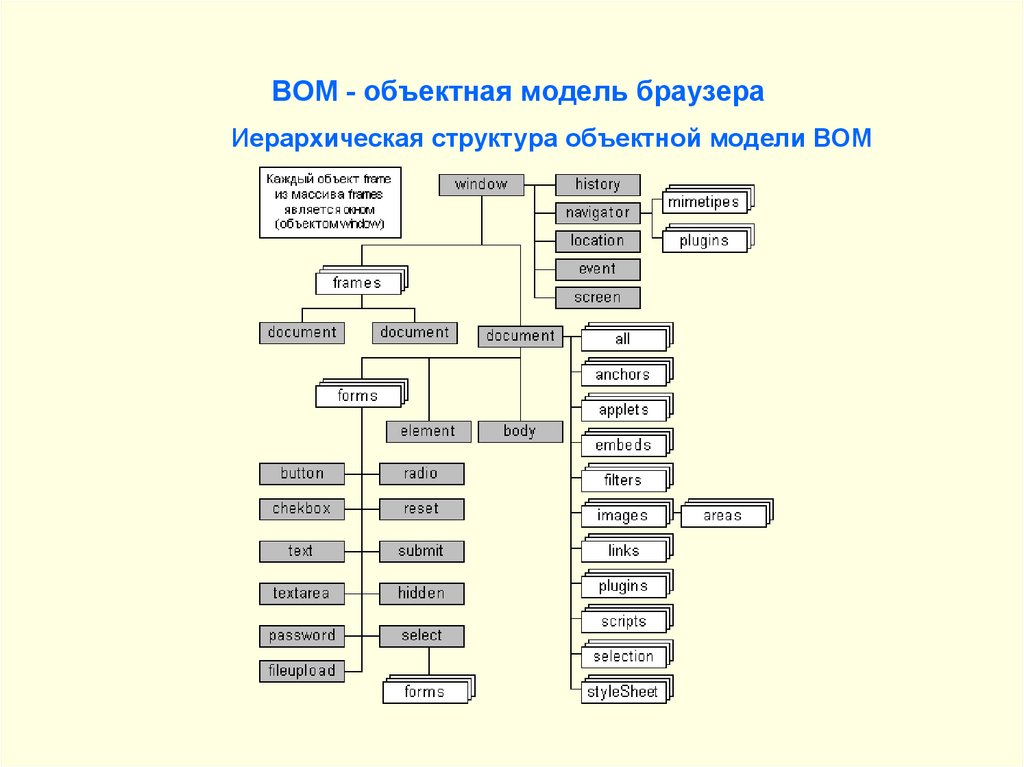
8.
BOM - объектная модель браузераИерархическая структура объектной модели ВОМ
9. Коллекции — не массивы
• DOM-коллекции, такие как childNodes неявляются JavaScript-массивами.
В них нет методов массивов, таких
как forEach, map, push, pop и других.
var elems =
document.documentElement.childNodes;
elems.forEach(function(elem) { // нет такого
метода! /* ... */ });
Именно поэтому childNodes и называют
«коллекция» или «псевдомассив».
Можно для перебора коллекции использовать
обычный цикл for(var i=0; i<elems.length; i++) ...
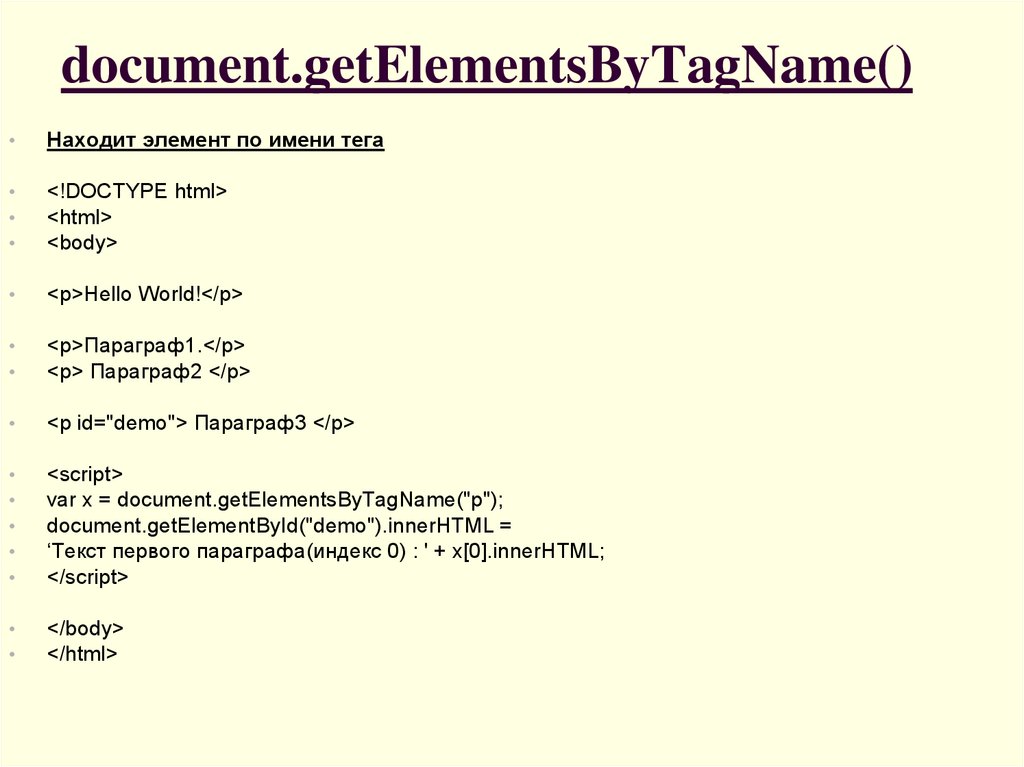
10. document.getElementsByTagName()
Находит элемент по имени тега
<!DOCTYPE html>
<html>
<body>
<p>Hello World!</p>
<p>Параграф1.</p>
<p> Параграф2 </p>
<p id="demo"> Параграф3 </p>
<script>
var x = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML =
‘Текст первого параграфа(индекс 0) : ' + x[0].innerHTML;
</script>
</body>
</html>
11. HTML DOM
JavaScript может изменять все HTML элементы на страницеJavaScript может изменять все HTML атрибуты на странице
JavaScript может изменять все CSS стили на странице
JavaScript может удалять все существующие HTML атрибуты и
элементы на странице
• JavaScript может добавлять новые HTML атрибуты и элементы
на странице
• JavaScript может взаимодействовать с другими HTML событиями
• JavaScript может создавать новые HTML события на странице
12. Понятие свойства и метода в DOM
Все HTML элементы в DOM являютсяобъектами
Свойство в DOM – это значение, которое
можно изменить
Метод в DOM- это действия, которые
можно совершать(удаление или
добавление элемента)
13.
Каждый объект в DOM отвечает за свою«часть» веб-страницы: один – за формы,
другой – за картинки, и т.д.
Объект window в указании пути можно
опускать.
Объекты, расположенные ниже в объектнй
модели, нельзя вызывать без указания
объектов, расположенных выше.
Window.document.forms
14. window
Отвечает за само окно браузера и все, что сним связано. Объект window является
глобальным.
Этот объект ссылается на текущее окно,
которое может быть как окном верхнего
уровня, так и кадром, созданным с
помощью тега <FRAMESET> в другом
документе.
Класс объектов Frame содержится в
классе Window, т.е. каждый фрейм — это
тоже объект класса Window.
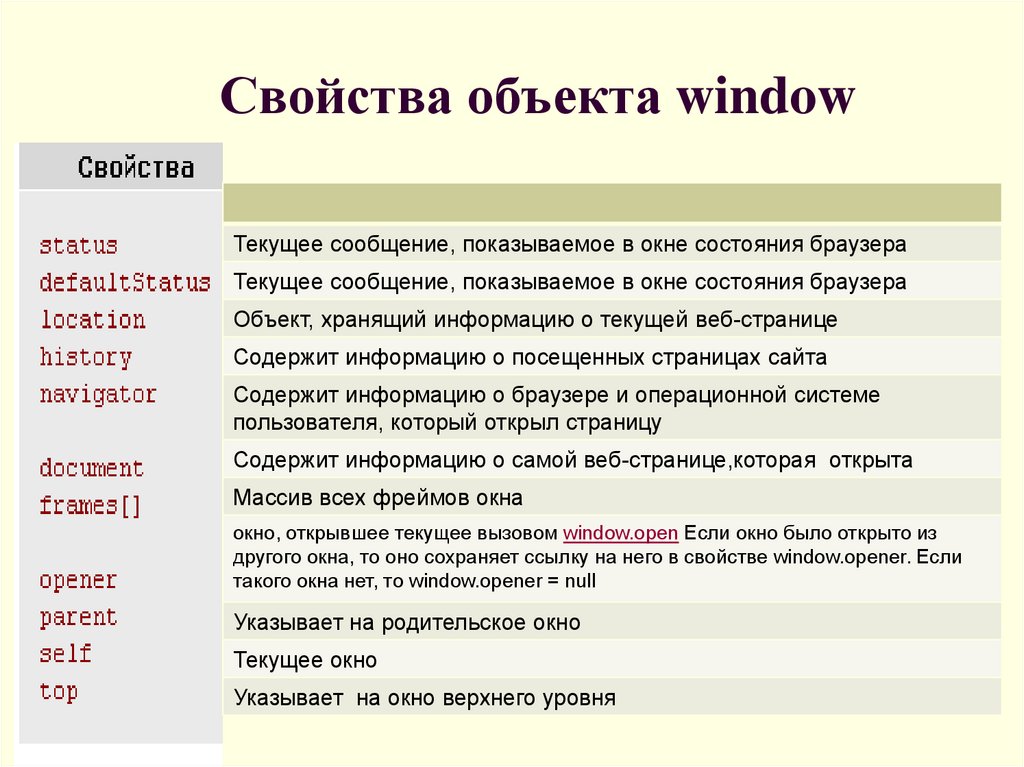
15. Свойства объекта window
Свойства объекта windowТекущее сообщение, показываемое в окне состояния браузера
Текущее сообщение, показываемое в окне состояния браузера
Объект, хранящий информацию о текущей веб-странице
Содержит информацию о посещенных страницах сайта
Содержит информацию о браузере и операционной системе
пользователя, который открыл страницу
Содержит информацию о самой веб-странице,которая открыта
Массив всех фреймов окна
окно, открывшее текущее вызовом window.open Если окно было открыто из
другого окна, то оно сохраняет ссылку на него в свойстве window.opener. Если
такого окна нет, то window.opener = null
Указывает на родительское окно
Текущее окно
Указывает на окно верхнего уровня
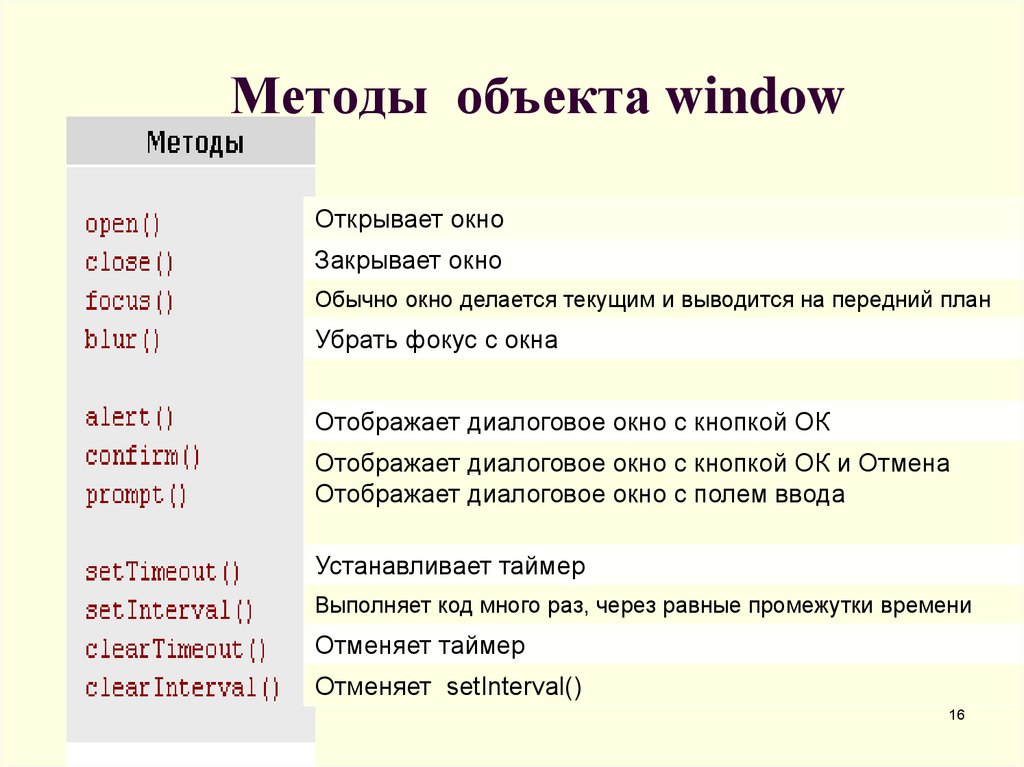
16. Методы объекта window
Методы объекта windowОткрывает окно
Закрывает окно
Обычно окно делается текущим и выводится на передний план
Убрать фокус с окна
Отображает диалоговое окно с кнопкой ОК
Отображает диалоговое окно с кнопкой ОК и Отмена
Отображает диалоговое окно с полем ввода
Устанавливает таймер
Выполняет код много раз, через равные промежутки времени
Отменяет таймер
Отменяет setInterval()
16
17. Параметры метода window.open()
Параметрыметода window.open()
18. Пример создания окна
<form><input type=“button”
value="Простое окно" onClick="window.open(
'about:blank','test1',
'directories=no,height=200,location=no,menubar=
no,resizable=no,scrollbars=no,status=no,toolbar=n
o,width=200'); ">
</form>
19.
Объект locationОбъект location содержит информацию о местонахождении
текущего документа, т.е. его интернет-адрес. Его также можно
использовать для перехода на другой документ и перезагрузки
текущего документа.
window.location
19
20.
Свойства объекта locationhash - Имя "якоря" в интернет-адресе документа, если оно
есть.
host - Имя компьютера в сети Интернет вместе с номером
порта, если он указан.
hostname - Имя компьютера в сети Интернет.
href - Полный интернет-адрес документа.
pathname - Путь и имя файла, если они есть.
port - Номер порта. Если не указан, возвращает номер 80 стандартный порт, через который работает протокол HTTP.
protocol - Идентификатор протокола. Если не указан,
возвращается "http:".
search - Строка параметров, если она есть.
20
21.
Методы объекта locationassign({Адрес}) - Загружает документ, адрес которого передан
в качестве параметра. Поддерживается только IE начиная с 4.0
reload([true|false]) - Перезагружает документ с Web-сервера.
Необязательный параметр - нужен только для NN: значение
true заставляет Web-обозреватель перезагрузить документ с
жесткого диска, где он был сохранен ранее, а false (значение
по умолчанию) - прямо с Web-сервера.
({Адрес}) - Загружает документ, адрес которого передан в
качестве параметра, и заменяет в списке истории Webобозревателя адрес предыдущего документа адресом нового.
Пользуясь объектом location, можно загрузить другой документ
на место текущего. Для этого просто присвойте значение
нового интернет-адреса свойству href.
document.location.href = "http://www.spravkaweb.ru";
Троицкий Д.И. Интернет-технологии
21
22.
Объект historyCтрока обращения: window.history
Объект history представляет интерфейс к
списку истории Web-обозревателя, т.е.
списку всех Web-страниц, просмотренных
пользователем
в
течение
времени,
указанного в настройках.
22
23.
Свойства объекта historycurrent Возвращает интернет-адрес
документа, загруженного в настоящее
время.
length
Возвращает размер списка
истории.
next
Возвращает интернет-адрес
следующего в списке истории документа.
previous
Возвращает интернет-адрес
предыдущего в списке истории документа.
Троицкий Д.И. Интернет-технологии
23
24.
Методы объекта historyЗагружает
в
окно
Webобозревателя предыдущий документ из
списка истории. Эквивалентно go(-1)
forward() Загружает в окно Webобозревателя следующий документ из
списка истории. Эквивалентно go(1)
go({Позиция}) Перемещается в списке
истории на позицию, номер которой
передан в качестве параметра. Номера
страниц отсчитываются от текущей
(индекс 0), предыдущая – (-1) и т.д.
back()
24
25.
Объект navigatorCтрока обращения: window. navigator
Объект navigator содержит информацию о
браузере
и операционной системе
пользователя.
25
26.
Свойства объекта navigatorаppCodeName Возвращает кодовое имя
программы Web-обозревателя. (движок)
appName Возвращает имя программы Webобозревателя, например, "Netscape" или "Microsoft
Internet Explorer".
appVersion Возвращает версию программы Webобозревателя.
browserLanguage Возвращает текущий язык Webобозревателя.
cookieEnabled Возвращает true, если Webобозревателю разрешен пользователем прием
cookie.
Троицкий Д.И. Интернет-технологии
26
27.
Свойства объекта navigatorcpuClass Возвращает класс процессора клиентского
компьютера, например, "x86" или "Alpha".
onLine Возвращает true, если клиент в настоящее время
подключен к интернету (находится в режиме on-line), и
false, если отключен (off-line).
platform Возвращает название клиентской платформы,
например, "Win32".
systemLanguage Возвращает код языка операционной
системы клиента.
userAgent Возвращает строку, идентифицирующую Webобозреватель клиента. Является комбинацией
значений свойств appCodeName и appVersion.
userLanguage Содержит пользовательские настройки
языка операционной системы
28.
Объект screenCтрока обращения: window. screen
Объект screen служит для доступа к
характеристикам
видеосистемы
компьютера клиента.
Троицкий Д.И. Интернет-технологии
28
29.
Свойства объекта screenavailHeight Возвращает высоту полезной области
экрана без панели задач и подобных ей
элементов графического интерфейса системы.
availWidth Возвращает ширину полезной области
экрана без панели задач и подобных ей
элементов графического интерфейса системы.
colorDepth Возвращает глубину цвета. Для 16
цветов возвращается 2, для 256 - 8, для 16,7
миллионов цветов (режим High Color) - 32
height Возвращает полную высоту экрана.
width Возвращает полную ширину экрана.
Троицкий Д.И. Интернет-технологии
29
30.
Объект documentCтрока обращения: window. document
Объект screen служит для доступа к
характеристикам
видеосистемы
компьютера клиента.
Троицкий Д.И. Интернет-технологии
30
31.
Свойства объекта documentactiveElement Используется в сценарии для получения ссылки
на элемент странички, находящийся в данный момент в
фокусе. Возвращает: ссылка на объект
alinkColor Задает или возвращает цвет активных гиперссылок.
document.alinkColor[="{Цвет}"];
Возвращает:
шестнадцатеричное значение или название цвета
anchors Объекты анкеров представляют собой выражения в
документе HTML, описанные в дескрипторе . Данные
объекты обозначаются в URL символом #, расположенным
между URL странички и именем анкера.
Пример: Получение количества анкеров в документе
var anchorCount=document.anchors.length
Возвращает: массив объектов анкеров
applets Благодаря свойству applets можно обращаться к
аплетам java, содержащимся в документе. Возвращает:
массив объектов аплетов
31
32.
Свойства объекта documentbgColor Задает или возвращает цвет фона
страницы.
Возвращает:
шестнадцатеричное
значение или название цвета
body Этот объект имеет множество ключевых
свойств для управления внешним видом
странички. Для доступа к его свойствам лучше
использовать
выражение
document.body.
Возвращает: ссылку на все содержимое тега
<BODY>
charset Это свойство устанавливает кодировку,
используемую браузером для отображения
текущей странички. Возвращает: строковое
представление (описание) кодировки
Троицкий Д.И. Интернет-технологии
32
33.
Свойства объекта documentdocumentElement Возвращает ссылку на объект HTML или XML
- элемента, который представляет содержимое всего
текущего документа. Возвращает: ссылка на элемент HTML
или XML- объекта
Embeds Всякий раз, когда необходимо загрузить данные,
требующие надстройки (внедряемого модуля)-приложения
для их воспроизведения либо вывода на экран, используют
дескриптор Свойство document.embeds - это единственный
способ определения таких дескрипторов, добавленных в
документ
var сount=document.embeds.length
Возвращает: массив объектов элемента embed
fgColor Задает или возвращает цвет текста. Значение по
умолчанию #000000.
Возвращает: шестнадцатеричное
значение или название цвета
Троицкий Д.И. Интернет-технологии
34.
Свойства объекта documentfileCreatedDate Возвращает дату создания
файла
HTML-документа
в
формате
mm/dd/yyyy,
только
для
чтения.
Возвращает: строка
fileModifiedDate
Возвращает
дату
последнего изменения файла HTMLдокумента в формате mm/dd/yyyy, только
для чтения. Возвращает: строка
fileSize Возвращает размер файла HTMLдокумента или графического изображения.
Возвращает: строка
Троицкий Д.И. Интернет-технологии
34
35.
Свойства объекта documentforms Возвращает массив объектов form. Первым элементом
массива document.forms[0] является ссылка на самую
первую форму, определённую в документе. Возвращает:
массив
frames Возвращает массив объектов frame. Первым
элементом массива document.frames[0] является ссылкой
на самый первый фрейм, определённый в документе.
Возвращает: массив
height Задает или возвращает высоту текущего окна или
фрейма в пикселях, соответствует свойству в IE
scrollHeight. Возвращает: целочисленное
images Содержит массив дескрипторов всех изображений
загруженных на текущей страничке, благодаря этому
можно
обращаться
к
изображениям
так
document.images[0]. Возвращает: массив
Троицкий Д.И. Интернет-технологии
35
36.
Свойства объекта documentlastModified Возвращает дату последнего изменения
документа в виде строки. Возвращает: строковая дата
Layers Это массив слоёв расположенных в документе.
Возвращает: массив
linkColor Задает или возвращает цвет гиперссылок в
документе. В IE работает правильно, только если цвет
гипессылок установлен атрибутом LINK. Возвращает:
шестнадцатеричное значение или название цвета
Links Массив содержит в себе ссылки на все объекты
ссылок в текущем документе, нумерация начинается с
0. Возвращает: массив
Location Установка нового URL адреса свойству location
приведёт к загрузке странички находящейся по этому
адресу. Возвращает: строковое
37.
Свойства объекта documentURL Свойство только для чтения, возвращает адрес текущей
загруженной в браузер странички. Возвращает: строковое
parentWindow Свойство document.parentWindow возвращает
ссылку на объект window, который содержит текущий
документ. Возвращает: ссылка на объект window
protocol Возвращает версию протокола, с помощью которой и
осуществлялся доступ к текущему документую.Возвращает:
строковое
readyState Возвращает текущее состояние документа.
Возвращает одно из четырех строковых значений
complete - означает, что документ полностью загружен
interactive - загружен не полностью но доступен для
просмотра и управления
loading - загружается
uninitialized - недоступен, как правило, загружается. Доступен
только для чтения.
Троицкий Д.И. Интернет-технологии
37
38.
Свойства объекта documentreferrer Возвращает Интернет-адрес Web-страницы, с которой
пользователь перешел на текущую страницу. Если же
пользователь перешел на нее простым набором адреса в
строке Web-обозревателя, возвращается пустая строка.
Возвращает: строковое
Scripts Возвращает массив всех элементов SCRIPT
содержащихся в документе. Имеется возможность не только
просматривать массив, но и добавлять/удалять элементы.
Возвращает: массив
security Это свойство предоставляет информацию о типе
защиты, если таковая применяется в текущем документе.
Возвращает: строковое
Selection Свойство document.selection возвращает объект
selection, содержимое которого отображается в окне
браузера как выделение основного текста. Это выделение
может осуществляется пользователем или с помощью
сценария в объекте TextRange.Возвращает: объект
Троицкий Д.И. Интернет-технологии
38
39.
Свойства объекта documentstyleSheets Массив styleSheets содержит ссылки на все
элементы STYLE, присутствующие на текущей страничке.
Возвращает: массив
title Возвращает заголовок Web-страницы, заданный в теге
<TITLE>. Возвращает: массив
vlinkColor Задает или возвращает цвет посещенных
гиперссылок в документе. В IE работает правильно, только
если цвет посещенных гиперссылок установлен атрибутом
VLINK. Возвращает: строковое
Width Ширина документа в пикселях. Доступно только для
чтения. Возвращает: строковое
40.
Основные объекты браузераОбъект
document.
Обладает
коллекциями
и
свойствами,
представляющими все содержимое HTML-документа. Кроме того,
предоставляет методы и события для работы с документами.
Объект event. Глобальный объект, позволяющий программе обращаться к
параметрам события.
Объект history. Содержит информацию об URL-адресах страницы,
посещенных клиентом, хранящуюся в журнале браузера. Позволяет
сценарию перемещаться по журналу.
Объект location. Содержит информацию о текущем URL. Предоставляет
методы, позволяющие перезагрузить страницу.
Объект MimeType. Предоставляет информацию о типе данных MIME
текущей страницы.
Объект navigator. Этот объект представляет собой браузер и содержит
информацию о его производителе, версии и возможностях.
41.
Объект screen. Предоставляет сценарию информацию о разрешающейспособности и графических возможностях монитора клиента.
Объект Selection. Возвращает активный выделенный участок на экране.
Предоставляет доступ к выделенным элементам, в том числе к тексту
страницы.
Объект Style. Предоставляет доступ к отдельным стилевым свойствам
элемента, которые заранее заданы таблицей стилей или строковым
стилевым тегом на странице.
Объект Stylesheet. Этот объект представляет все стили одной таблицы
стилей из коллекции stylesheets.
Объект TextRange. Этот объект представляет текстовый поток HTMLдокумента. Он может быть использован для чтения и записи текста в
пределах страницы.
Объект window. Этот объект ссылается на текущее окно, которое может
быть как окном верхнего уровня, так и кадром, созданным с помощью тега
<FRAMESET> в другом документе.
42.
Коллекции браузераИмя
Описание
all
Коллекция всех тегов и элементов в теле документа
anchors
Коллекция всех тегов <a> документа
applets
Коллекция всех объектов в документе, включая
встроенные элементы управления, изображения, апплеты,
внедренные модули и т. д.
areas
Коллекция всех активных областей, входящих в состав
карты-изображения
cells
Коллекция всех ячеек <ТН> и <TD> в строке таблицы
elements
Коллекция всех управляющих и прочих элементов формы
embeds
Коллекция всех тегов <EMBED> в документе
filters
Коллекция всех объектов-фильтров для элемента
forms
Коллекция всех форм на странице
frames
Коллекция всех кадров, определенных в теге
<FRAMESET>
43.
Коллекции браузера (продолжение)Имя
Описание
images
Коллекция всех изображений на странице
imports
Коллекция всех иллюстрированных таблиц стилей,
определенных для Stylesheet
links
Коллекция всех ссылок и блоков <AREA> на странице
mimeTypes
Коллекция всех типов документов и файлов,
поддерживаемых браузером
options
Коллекция всех пунктов в списке <SELECT>
plugins
Псевдоним для коллекции всех тегов <EMBED> на
странице
rows
Коллекция всех строк в таблице, включая <THEAD>,
<TBODY> и <TFOOT>
scripts
Коллекция всех блоков <SCRIPT> на странице
stylesheets
Коллекция всех объектов стилевых свойств документа
44.
В модели DOM к элементу документа можно обратиться непосредственнопо его идентификатору id, воспользовавшись методом getElementById
объекта Document.
Например:
<html>
<head>
<title>Основы DOM</title>
</head>
<body>
<h1 id = "head">Основы DOM</h1>
<p>A Text</p>
<script language = "JavaScript">
var a = document.getElementById("head");
</script>
</body>
</html>
45. Метод getElementById и свойство innerHTML
Самый распространенный способ доступа к элементу- этодоступ через его ID:
document.getElementById("demo").innerHTML = "Hello
World!";
Свойство innerHTML самое распространенное свойство
для доступа к содержимому элемента
Свойство innerHTML используется при замене или
добавлении новых значений в уже существующие
элементы. Применяется ко всем элементам, включая
<html> и <body>.
46. Пример DOM
<!DOCTYPE html><html>
<body>
<h1>My First Page</h1>
<p id="demo"></p>
<script>
document.body.style.background = 'red'; alert( 'Элемент BODY
стал красным, а сейчас обратно вернётся' );
document.body.style.background = '';
document.getElementById("demo").innerHTML = "Hello World!";
</script>
</body>
</html>
47.
Для получения коллекции всех элементов, соответствующих какому-либотегу, используется метод объекта Document getElementsByTagName.
Например, команда
var a = document.getElementsByTagName("TD")
присвоит переменной a коллекцию всех элементов <td>. Имя элемента
(тега) следует писать прописными буквами ("TD").
Чтобы воспользоваться преимуществом древовидной структуры, принятой в
DOM для представления документа, следует использовать навигационные
атрибуты.
48. document.getElementsByTagName()
Находит элемент по имени тега
<!DOCTYPE html>
<html>
<body>
<p>Hello World!</p>
<p>Параграф1.</p>
<p> Параграф2 </p>
<p id="demo"> Параграф3 </p>
<script>
var x = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML =
‘Текст первого параграфа(индекс 0) : ' + x[0].innerHTML;
</script>
</body>
</html>
49. document.getElementsByTagName()
Получить элемент с ID mainvar x = document.getElementById("main");
Выбрать из содержимого контейнера main только
параграфы
var y = x.getElementsByTagName("p");
50. Особые ссылки для таблиц
• У конкретных элементов DOM могут быть своидополнительные ссылки для большего удобства
навигации.
TABLE
table.rows — коллекция строк TR таблицы.
table.caption/tHead/tFoot — ссылки на элементы
таблицы CAPTION, THEAD, TFOOT.
table.tBodies — коллекция элементов таблицы TBODY, по
спецификации их может быть несколько.
THEAD/TFOOT/TBODY tbody.rows — коллекция
строк TR секции.
TR
tr.cells — коллекция ячеек TD/TH
tr.sectionRowIndex — номер строки в текущей
секции THEAD/TBODY
tr.rowIndex — номер строки в таблице
TD/THtd.cellIndex — номер ячейки в строке
51. Поиск элементов по селекторам CSS
Если нужно получить элемент по селекторуCSS (id, имя класса, тип, атрибут, значение
атрибута , т.д.), используется метод
querySelectorAll().
Данный метод не работает в браузере IE 8.0
и ниже
Пример вернет все параграфы с классом intro
52. Поиск элементов по селекторам CSS
<body>
<p>Hello World!</p>
<p class="intro"> DOM.</p>
<p class="intro">это пример метода <b>querySelectorAll</b></p>
<p id="demo"></p>
<script>
var x = document.querySelectorAll("p.intro");
document.getElementById("demo").innerHTML =
'The first paragraph (index 0) with class="intro": ' + x[0].innerHTML;
</script>
</body>
53. Пример вывод значений формы
<body>
<form id="frm1" action="form_action.asp">
Имя: <input type="text" name="fname" value="Donald"><br>
Фамилия: <input type="text" name="lname" value="Duck"><br><br>
<input type="submit" value="Submit">
</form>
<button onclick="myFunction()">Нажми</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.forms["frm1"];
var text = "";
var i;
for (i = 0; i < x.length ;i++) {
text += x.elements[i].value + "<br>";
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>
54. Поиск элемента по имени класса getElementsByClassName
<body>
<p>Hello World!</p>
<p class="intro">Параграф1<p>
<p class="intro"> Параграф2 </p>
<p id="demo"></p>
<script>
var x = document.getElementsByClassName("intro");
document.getElementById("demo").innerHTML =
‘Параграф 1 с классом="intro": ' + x[0].innerHTML;
</script>
</body>
55.
Навигационные атрибуты объекта Node56.
Навигационные атрибуты объекта NodeАтрибут
Описание
firstChild
Возвращает первый узел-потомок
lastChild
Возвращает последний узел-потомок
previousSibling
Возвращает предыдущий соседний
имеющий с текущим одного родителя
узел,
nextSibling
Возвращает
следующий
соседний
имеющий с текущим одного родителя
узел,
parentNode
Возвращает родительский узел
ownerDocument
Возвращает
корневой
узел
содержащий текущей узел
nodeName
Возвращает имя узла
nodeValue
Возвращает
формате
nodeType
Возвращает тип узла в виде числа
значение
узла
документа,
в
текстовом
57. Дети: childNodes, firstChild, lastChild
• Дочерние элементы (или дети) — элементы, которыележат непосредственно внутри данного. Например,
внутри <HTML> обычно лежат <HEAD> и <BODY>.
Потомки — все элементы, которые лежат внутри
данного, вместе с их детьми, детьми их детей и так
далее. То есть, всё поддерево DOM.
Псевдо-массив childNodes хранит все дочерние
элементы, включая текстовые.
Свойства firstChild и lastChild обеспечивают быстрый
доступ к первому и последнему элементу.
При наличии дочерних узлов всегда верно:
elem.childNodes[0] === elem.firstChild
elem.childNodes[elem.childNodes.length - 1] ===
elem.lastChild
58. Соседи и родитель
Доступ к элементам слева и справа данногоможно получить по
ссылкам previousSibling / nextSibling.
Родитель доступен через parentNode. Если
долго идти от одного элемента к другому, то
рано или поздно дойдёшь до корня DOM, то
есть до document.documentElement, а затем
и document.
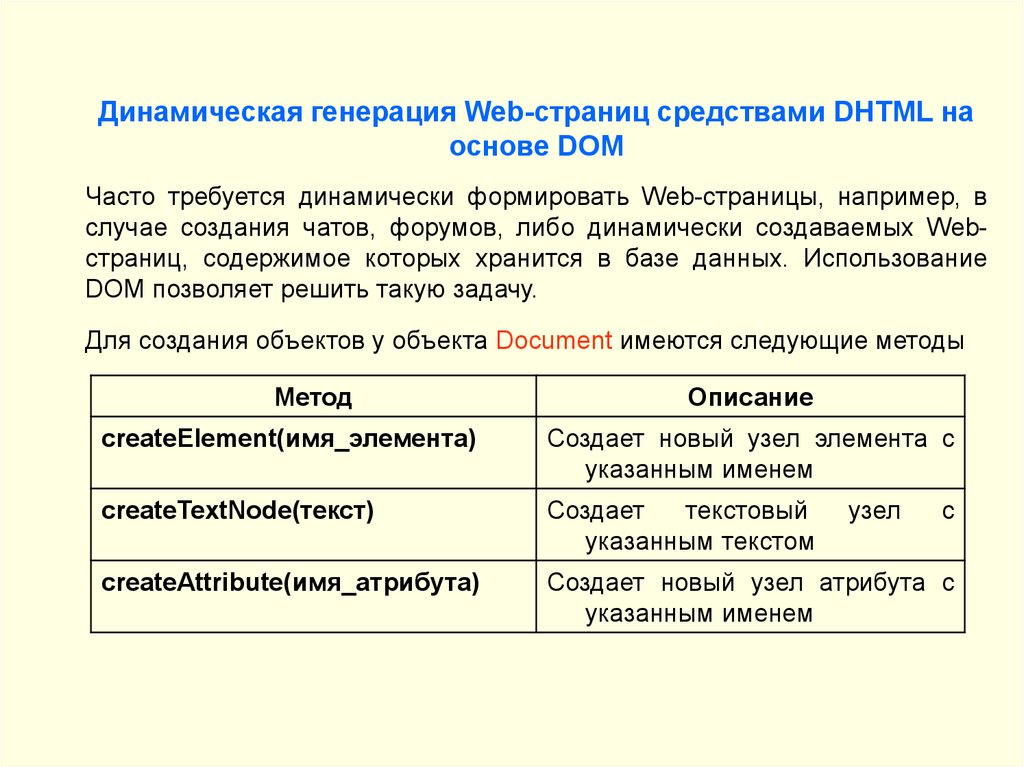
59.
Динамическая генерация Web-страниц средствами DHTML наоснове DOM
Часто требуется динамически формировать Web-страницы, например, в
случае создания чатов, форумов, либо динамически создаваемых Webстраниц, содержимое которых хранится в базе данных. Использование
DOM позволяет решить такую задачу.
Для создания объектов у объекта Document имеются следующие методы
Метод
Описание
createElement(имя_элемента)
Создает новый узел элемента с
указанным именем
createTextNode(текст)
Создает
текстовый
указанным текстом
createAttribute(имя_атрибута)
Создает новый узел атрибута с
указанным именем
узел
с
60.
Вновь созданные объекты добавляются в структуру документа припомощи методов объекта Node.
Метод
Описание
appendChild(новый_узел)
Добавляет объект Node в конец списка
узлов-потомков
cloneNode(потомок-опция)
Создает объект Node, идентичный
указанному в аргументе. В качестве
аргумента можно использовать и все
узлы-потомки одновременно
hasChildNodes()
Возвращает true,
потомков
если
узел
имеет
insertBefore(новый_узел,
текущий_узел)
Вставляет объект Node в список
потомков перед узлом, указанным в
качестве второго параметра
removeChild(узел-потомок)
Удаляет узел-потомок,
качестве параметра
replaceChild(новый_потомок,
старый_потомок)
Заменяет старого потомка на нового
указанный
в
61.
Пример динамической генерации документа средствами DOM:<html>
<head>
<title>Пример динамической генерации документа</title>
</head>
<body>
<script language = "JavaScript">
var newText;
var newElem;
newText = document.createTextNode
("Пример динамического создания HTML-документа");
newElem = document.createElement("H1");
newElem.appendChild(newText);
document.body.appendChild(newElem);
newText = document.createTextNode("Абзац");
newElem = document.createElement("P");
newElem.appendChild(newText);
document.body.appendChild(newElem);
</script>
</body>
</html>
62.
Для чтения и установки атрибутов используются следующие методыобъекта Element.
Метод
getAttribute
(имя_атрибута)
Описание
Возвращает значение атрибута
setAttribute(имя_атр
Устанавливает значение атрибута
ибута, значение)
removeAttribute
(имя_атрибута)
Устанавливает значение атрибута по умолчанию,
удаляя текущее значение
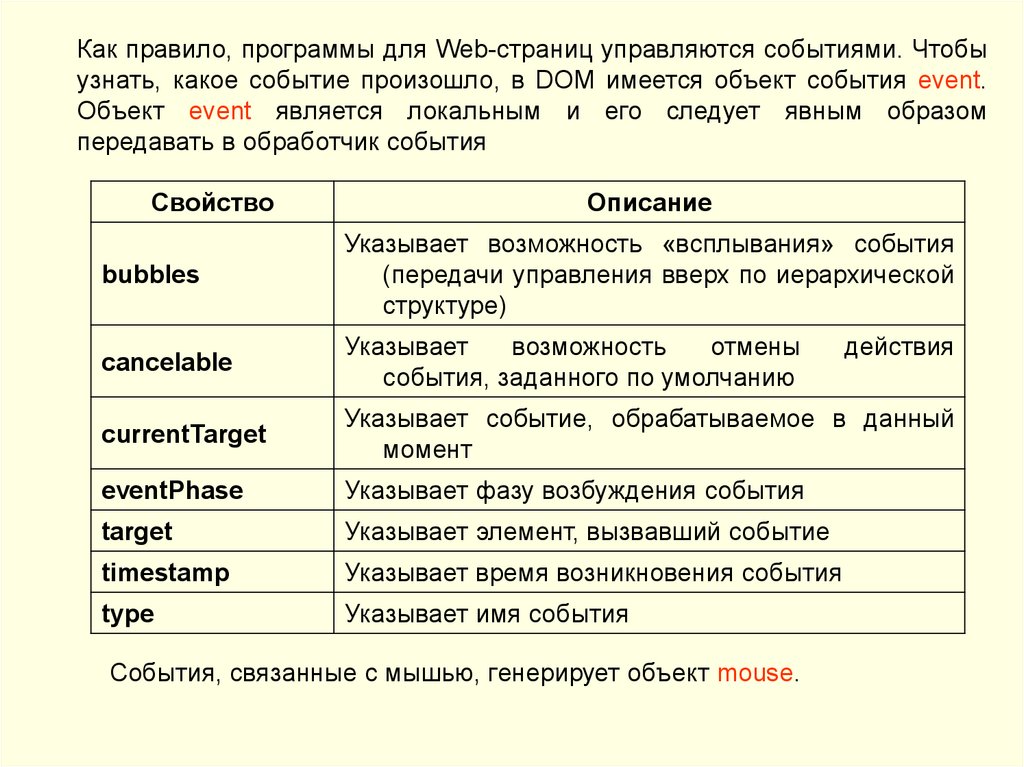
63.
Как правило, программы для Web-страниц управляются событиями. Чтобыузнать, какое событие произошло, в DOM имеется объект события event.
Объект event является локальным и его следует явным образом
передавать в обработчик события
Свойство
Описание
bubbles
Указывает возможность «всплывания» события
(передачи управления вверх по иерархической
структуре)
cancelable
Указывает
возможность
отмены
события, заданного по умолчанию
currentTarget
Указывает событие, обрабатываемое в данный
момент
eventPhase
Указывает фазу возбуждения события
target
Указывает элемент, вызвавший событие
timestamp
Указывает время возникновения события
type
Указывает имя события
События, связанные с мышью, генерирует объект mouse.
действия































































 Программирование
Программирование








