Похожие презентации:
Объектная модель документа DOM
1.
Объектная модельдокумента
DOM
2.
DOMОбъектная модель документа (Document Object Model, DOM) - это
прикладной программный интерфейс (API) для HTML- и ХМL-документов.
DOM представляет документ как иерархическое дерево узлов, позволяя
добавлять, удалять и изменять отдельные части страницы. Основанная
первоначально на ранних инновационных технологиях DHTML (Dynamic
HTML) от Netscape и Microsoft, DOM обеспечивает по-настоящему
кроссплатформенный и не зависящий от языка способ представле
ния страниц и изменения их разметки.
3.
Иерархия узловЛюбой HTML- или ХМL-документ можно представить с помощью DOM как
иерархию узлов. Есть несколько типов узлов, каждый из которых
соответствует разным данным и (или) элементам разметки в документе.
Каждый тип узлов обладает определенными характеристиками, данными и
методами и может быть связан с другими узлами. Эти связи формируют
иерархию, которая позволяет изобразить разметку в виде дерева с
конкретным узлом в качестве корня.
4.
Пример:<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World ! </p>
</body>
</html>
5.
Элемент документаКорнем каждого документа является его узел. В этом примере у документа
есть единственный дочерний узел - элемент < html>, который называется
элементом документа (document element).
Элемент документа - это самый внешний элемент в документе, содержащий
все остальные элементы. В документе может быть только один элемент
документа. В НТМL-страницах им всегда является элемент < html>, а в ХМLразметке, где нет предопределенных элементов, им может быть
любой элемент.
6.
Узлы:Всем элементам разметки соответствуют узлы в дереве: НТМL-элементам узлы элементов, атрибутам - узлы атрибутов, типу документа - узел типа
документа, а комментариям - узлы комментариев. Всего существует 12 типов
узлов, которые наследуются от одного базового типа.
7.
Тип DocumentУзел документа представляется в JavaScript с помощью типа Document. В
браузерах объект документа является экземпляром типа HTMLDocument
(производного от Document) и соответствует всей НТМL-странице. Объект
document доступен глобально как свойство объекта window.
Тип Document может представлять НТМL-страницы или другие ХМLдокументы, но чаще всего он фигурирует в коде как объект document типа
HTMLDocument. Этот объект можно использовать для получения сведений о
странице, а также для изменения ее вида и структуры.
8.
Сведения о документеВ качестве экземпляра типа HTMLDocument объект document имеет
несколько свойств, которых нет у стандартных объектов Document. Эти
свойства предоставляют сведения о загруженной веб-странице. Первое из
них, title, содержит текст элемента <title>, отображаемый в заголовке или на
вкладке окна браузера. С помощью этого свойства можно получить
заголовок текущей страницы или изменить его, при этом элемент <title> не
изменяется, например:
const originalTitle = document.title; // получение заголовка документа
// задание заголовка документа
document.title = "New page title"; // новый заголовок страницы
9.
Свойства страницСледующие три свойства связаны с запросами веб-страниц. Свойство URL
содержит полный URL-aдpec страницы (который отображается в адресной
строке), свойство domain - только доменное имя страницы, а referrer - URLaдpec страницы, с которой был выполнен переход на текущую страницу.
Свойство referrer может быть пустой строкой, если текущая страница была
открыта без ссылки. Все эти сведения есть в НТТР-заголовке запроса, а
указанные свойства просто предоставляют доступ к ним в javaScript:
10.
Пример// получение полного URL-aдpeca
const url = document.URL;
// получение домена
const domain = document.domain;
// получение источника ссылки
const referrer = document.referrer;
11.
Получение элементовОдной из наиболее востребованных возможностей работы с DOM является
получение элементов при помощи CSS селекторов, и последующая работа с
ними.
Например, изменение каких-либо их свойств, а также дальнейшее
использование при работе скрипта.
12.
Метод getElementByidМетод getElementByid() принимает идентификатор элемента, который нужно
получить, и возвращает этот элемент или null, если его не существует.
Сравнение идентификатора с атрибутом id элемента на странице
выполняется с учетом регистра.
Возьмем для примера следующий элемент:
<div id="myDiv">Some text</div>
Этот элемент можно получить так:
const div = document.getElementByid( "myDiv" ); // получение ссылки на <div>
const div = myDiv; // еще получение ссылки на <div>
13.
метод querySelectorДанный метод принимает CSS-запрос и возвращает первый
соответствующий ему элемент, либо значение null если таковой не найден.
const block = document.querySelector("div");
console.log(block);
А теперь попробуем получить точно так же элемент, но по классу.
14.
метод querySelectorAllНо что делать если нам нужно например изменить сразу несколько
элементов с одинаковым классом?
Выручает метод querySelectorAll.
Данный метод принимает CSS-запрос и возвращает массив со всеми
свойствами.
const block = document.querySelectorAll("div");
console.log(block);
15.
метод getElementsByClassNameМетод принимает строку с одним или несколькими именами классов и
возвращает массив.
Является одним из самых быстрых.
const block = document.getElementsByClassName("class");
console.log(block);
16.
Задача 11.
2.
3.
4.
Найти в документе элемент с id “my-first-elem”
Найти все элементы с классом “container”
Найти первый элемент с классом “wrapper”
Найти первые 2 элемента с классом “element”
17.
Свойство classListЭто свойство существует специально для добавления, удаления либо
замены имен классов. То есть, мы можем получить элемент с классом item и
добавить к нему класс active.
У него есть дополнительные методы:
add -добавляет класс
contains - указывает, есть ли указанный класс в элементе
remove - удаляет класс
toggle - удаляет класс, если он уже есть, и добавляет, если отсутствует
18.
Добавим к элементу новый класс:const block = document.querySelector(".root");
block.classList.add("newClass");
console.log(block);
19.
Свойство readyStateСвойство document.readyState является индикатором загрузки документа.
Имеет два значения:
loading - документ загружается
complete - документ загружен полностью
Код внутри условного оператора будет выполнен только если документ
полностью загрузился:
if (document.readyState == ‘complete’) {
alert(“Я загрузился!”);
}
20.
Стили и их изменение при помощи Java ScriptУ любого HTML элемента есть свойство style, доступное при помощи JS.
Каждое CSS свойство можно определять либо переопределять при помощи
обращения к свойству style элемента, который должен быть изменен.
Имена свойств преобразуются в имена JavaScript напрямую, за исключением
свойства float. Именно это свойство является зарезервированным в самом
языке, поэтому вместо него применяется cssFloat (в IE ниже 8-й версии styleFloat).
Свойства, которые в CSS пишутся через дефис, в JS используются без него,
без пробела, с верхним регистром каждого следующего после первого слова
свойства: backgroundColor (background-color)
21.
Примеры свойств:CSS
JS
background-image
style.backgroundImage
color
style.color
display
style.display
font-family
style.fontFamily
22.
Попробуем изменить цвет текста нашегоэлемента:
const block = document.querySelector(".root");
block.style.color = "red";
console.log(block);
23.
Элементы HTMLВсе НТМL-элементы представляются объектами типа HTML Element или его
подтипов. Тип HTML Element унаследован непосредственно от Element и
содержит несколько дополнительных свойств. Каждое свойство
соответствует одному из следующих стандартных атрибутов, доступных у
каждого НТМL-элемента:
24.
Свойства:id - уникальный идентификатор элемента в документе;
title - дополнительные сведения об элементе, обычно отображаемые во
всплывающей подсказке;
lang - язык содержимого элемента (используется редко);
dir - направление языка (" ltr" - слева направо или " rtl" - справа налево;
также используется редко);
className - эквивалент атрибута class, который указывает для элемента
СSS класс. Это свойство нельзя было назвать class, потому что class зарезервированное слово в ECMAScгipt
25.
Получение свойствКаждое из этих свойств можно использовать для получения и изменения
значения соответствующего атрибута. Рассмотрим следующий НТМLэлемент:
<div id="myDiv" class="bd" title="Body text " lang="en" dir="ltr"></div>
Все атрибуты этого элемента можно получить следующим образом:
const div = document.getElementByid( "myDiv " );
alert (div.id); /1 "myDiv"
alert(div.className); // "bd"
alert(div.title) ; // " Body text "
alert(div.lang) ; // "en"
alert (div.dir) ; /1 " ltr"
26.
Изменение свойствТакже можно изменить атрибуты, присвоив свойствам новые значения:
div.id = "someOtherid";
div.className = "ft";
div.title = "Some other text";
div.lang = "fr" ;
div.dir = "rtl";
27.
Получение атрибутовУ каждого элемента могут быть атрибуты, которые обычно предоставляют
дополнительные сведения о нем или его содержимом. Три основных DОМметода для работы с атрибутами - getAttribute(), setAttribute() и
removeAttribute() . Они предназначены для работы с любыми атрибутами,
включая те, которые определены как свойства типа HTMLElement, например:
var div = document . getElementByid( " myDiv" );
alert (div.getAttribute ( "id" )); // " myDiv "
alert(div.getAttribute ("class" )); // "bd"
alert (div.getAttribute ( "title" )); // " Body text "
alert (div.getAttribute ( "lang" )); // "еп"
alert (div.getAttribute ( "dir" )); // " ltr"
28.
Задание атрибутовУ метода getAttribute () есть обратный метод setAttribute ( ) , принимающий
два аргумента: имя атрибута, который нужно задать, и его значение. Если
атрибут уже существует, метод setAttribute () обновляет его значение. Если
атрибут не существует, метод setAttribute () создает его и присваивает ему
значение, например:
div . setAttribute ( "class", "ft " );
div . setAttribute ( "id", " someOtherid" );
div . setAtt ribute ( "title", " Some other text " );
div . setAttribute("lang" , " fr" );
div . setAtt ribute ( "dir" , " rt l " );
29.
Метод removeAttribute ()Метод removeAttribute () полностью удаляет атрибут элемента, не
ограничиваясь очисткой его значения:
div.removeAttribute("class");
Этот метод используется не очень часто, но может быть полезен для отбора
нужных атрибутов.
30.
Создание элементовЭлементы можно создавать с помощью метода document . createElement ( )
, который принимает имя тега создаваемого элемента. В НТМL-документах
регистр имени тега не учитывается, а в ХМL-документах (включая XHTML) учитывается. Например, создать элемент <div> можно следующим образом:
const div = document.createElement("div");
31.
Метод createElement ()Метод createElement () создает элемент и задает его свойство
ownerDocument, после чего можно манипулировать атрибутами элемента,
добавлять к нему дочерние элементы и т. д., например:
div.id = "myNewDiv ";
div.className = "bох"
32.
Добавление элементовЗадание этих атрибутов для нового элемента только настраивает его, но не
влияет на его отображение в браузере, потому что он не является частью
дерева документа.
33.
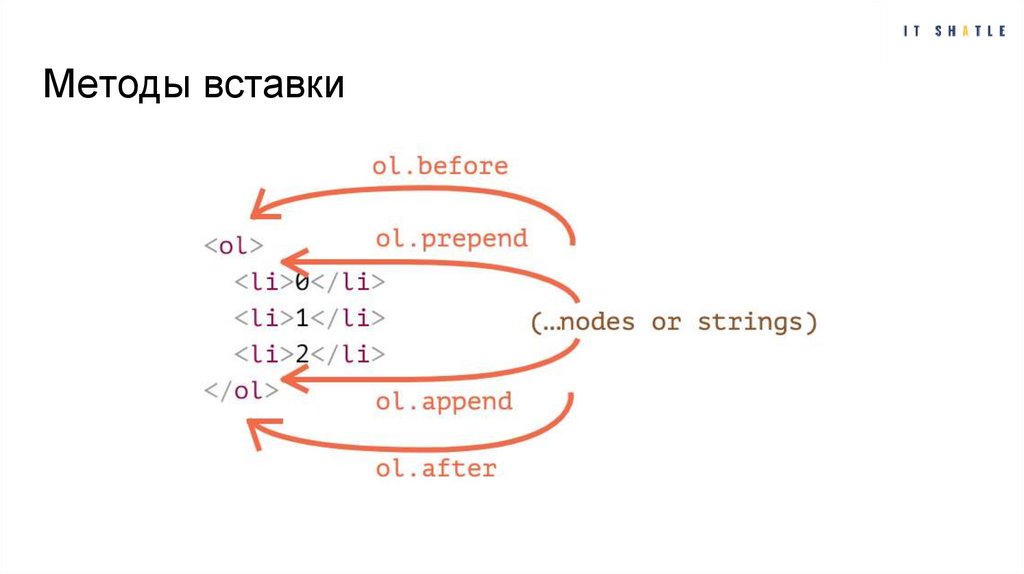
Методы вставкиnode.append(...nodes or strings) – добавляет узлы или строки в конец node,
node.prepend(...nodes or strings) – вставляет узлы или строки в начало node,
node.before(...nodes or strings) –- вставляет узлы или строки до node,
node.after(...nodes or strings) –- вставляет узлы или строки после node,
● node.replaceWith(...nodes or strings) –- заменяет node заданными узлами или
строками.
Эти методы также могут вставлять несколько узлов и текстовых фрагментов за
один вызов.
Как только элемент добавлен в дерево документа, браузер сразу же его
визуализирует. Любые последующие изменения элемента немедленно
отражаются в браузере.
34.
Методы вставки35.
Свойство innerHTMLСвойство Element.innerHTML устанавливает или получает разметку
дочерних элементов.
Например,
elem.innerHTML = '<p>test!</p>'
36.
Удаление узловnode.remove()
! Все методы вставки автоматически удаляют узлы со старых мест.
Клонирование узлов
elem.cloneNode(true/false)
Вызов elem.cloneNode(true) создаёт «глубокий» клон элемента – со всеми атрибутами и
дочерними элементами. Если мы вызовем elem.cloneNode(false), тогда клон будет без
дочерних элементов.
37.
document.write - устаревший методВызов document.write работает только во время загрузки страницы.
Если вызвать его позже, то существующее содержимое документа
перезапишется.
Метод пишет прямо в текст страницы, пока DOM ещё в процессе
создания.
38.
Задание 1Создать элемент p с классом “text” и с текстом - “Это всего лишь текст”,
после него вставьте div с классом “alert” и с текстом “А это сообщение об
ошибке” с красным фоном, белым текстом и полями (padding) размером 20px
39.
Задание 2Создать список элементов с помощью тега <ol> со значениями из массива
строк: ["Viktor", "Tatiana", "Eduard", "Michael", "Denis", "Peter", "Ann", "Dmitry",
"Sergey", "Ivan", "Alan"]
Каждый четный элемент должен иметь css класс “even” и иметь зеленый
фон, а нечетный - “odd” и иметь синий фон.
*Если это пользователь, у которого в имени встречаются минимум 2
одинаковые буквы без учета регистра (например, Peter, Tatiana) - цвет текста
должен стать белым.
40.
Задание 3Напишите функцию showMessage, которая будет вставлять на страницу div с классом “message” на
странице с указанными аргументами: текст сообщения, цвет фона сообщения, положение от
верхнего края страницы (css свойство top) и положение от левого края страницы (css свойство left)
Пример вызова функции: showMessage(“Всем привет”, ‘yellow’, 100, 50);
Примечание: Задать для .message позиционирование fixed, для корректного расчета положения сообщения
* Количество сообщений на странице не может быть больше 3-х. Если на странице 3 сообщения и
мы вызываем showMessage(), то 1 сообщение необходимо удалить, а 2,3 и 4 должны остаться.
** Необходимо проверить, есть ли у нас уже на странице сообщение в таких же координатах (такие
же и top, и left). Если есть - занять позицию +25px left и top. Если и в этот раз у нас имеется
сообщение в данной позиции - повторять процедуру, пока не найдем свободное место.
41.
Задание 4Динамическое создание списка
Запрашивайте число у пользователя с помощью prompt.
Создавайте элемент <li> и добавляйте его к <ul>.
Каждый следующий элемент <li> списка должен должен иметь значение суммы всех предыдущих элементов +
введенного значения
Процесс прерывается, когда пользователь нажимает Esc, вводит пустую строку или не числовое значение
Все элементы должны создаваться динамически.
Например, пользователь ввел 3, затем 5, затем 9, затем 15, затем 1, а затем нажал esc (или ввели не число), тогда
на странице должно быть:
<ul>
<li>3</li> 3
<li>8</li> // 3 + 5
<li>20</li> // 3 + 8 + 9
<li>46</li> // 3 + 8 + 20 + 15
<li>78</li> // 3 + 8 + 20 + 46 + 1
</ul>









































 Программирование
Программирование








