Похожие презентации:
Java Script. JavaScript и HTML
1.
Java Scriptпервая веб-страница с использованием
JavaScript и HTML
2.
Вспоминаем• Для чего предназначен язык JavaScript?
• JavaScript - изначально встраиваемый язык для программного
доступа к объектам приложений, используется в основном в веббраузерах в качестве языка сценариев для придания
интерактивности веб-страницам. На текущий момент может быть
также использован как язык общего назначения.
• Какие команды языка JavaScript для ввода-вывода данных вы
знаете?
• Alert, prompt;
3.
Вспоминаем• Что нужно использовать в JavaScript для выполнения различных
действий в зависимости от условий?
• Операторы ветвления if, else;
• Что представляют собой массивы в JavaScript?
• Высокоуровневые спископодобные объекты;
4.
Вспоминаем• Как происходит индексация элементов массивов в JavaScript?
• С нуля
• О каких видах циклов в JavaScript вы знаете?
• For, while, do...while;
5.
Вспоминаем• Стоит ли использовать бесконечные циклы?
• Нет, использовать бесконечные циклы не рекомендуется·
• Что такое функция в языке JavaScript?
• Функции представляют собой специальный тип объектов,
позволяющий формализовать средствами языка логику поведения и
обработки данных;
6.
Вспоминаем• Какие части включает в себя объявление функции?
• Ключевое слово function;
• Имя функции;
• Список параметров, принимаемых функцией (список параметров
заключается в скобки и перечисляется через запятую);
• Инструкции, которые будут выполняться при вызове функции
(тело функции, этот блок заключается в фигурные скобки);
7.
Интерактивные веб-страницы• HTML (аббревиатура от англ. HyperText Markup Language - «язык
гипертекстовой разметки») - язык для гипертекстовой разметки
документов, размешенных в сети.
• Большинство веб-страниц, на которые вы заходили, содержат
описание разметки на языке HTML (или XHTML). Язык HTML
нужен для интерпретации браузерами. Текст, получаемый в
результате интерпретации , выводится на экран монитор а
компьютера или мобильного устройства.
8.
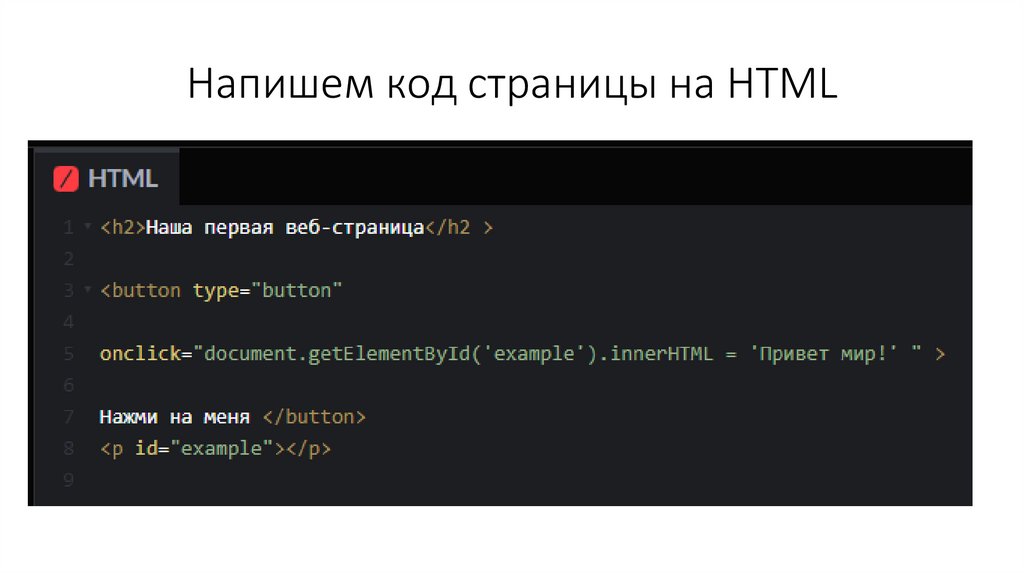
Напишем код страницы на HTML9.
Разберем HTML• Элементы, окруженные "<" и ">", в HTML называются тегами. Теги
отвечают за разметку документа и вывод элементов документа на
экран браузера.
• Тег открывается названием, например, <h2>, и закрывается «/»
(слэш) + «названием», например, </h2>
• Тег «h2 - это тег заголовка второго уровня, позволяет выделить
текст на экране как заголовок второго уровня.
• Тег «button» используется для вывода на экран элемента
управления «button»
• Cобытие onclick отвечает за обработку нажатия на кнопку.
10.
Разберем HTML• Тег «р» используется для вывода на экран параграфа текста. Для
нашего параграфа мы установили свойство «id», равным
«example» (id может быть любым).
• При нажатии на кнопку происходит исполнение JavaScript кода в
кавычках события onclick:
documeпt.getElementById('example').innerHTML = 'Привет мир!'
• В этом коде мы обращаемся к нашему НТМL-документу
«document», вызываем функцию getElementById (функция,
позволяющая найти HTML элемент в документе по его id),
находим наш элемент параграфа с id «ехаmрlе».
• С использованием свойства innerHTML мы устанавливаем текст
для параграфа с id «ехаmрlе», равным «Привет мир»
11.
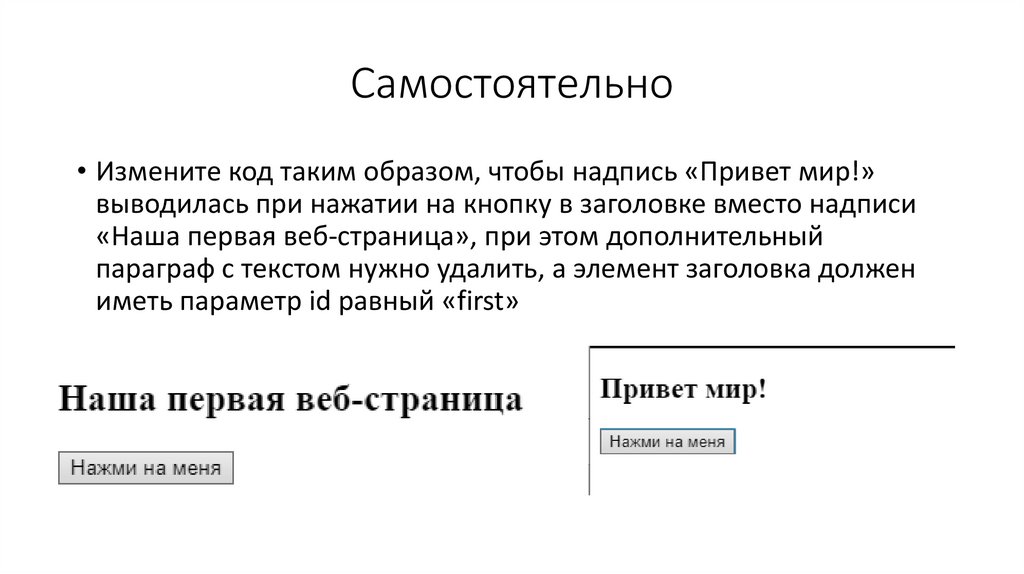
Самостоятельно• Измените код таким образом, чтобы надпись «Привет мир!»
выводилась при нажатии на кнопку в заголовке вместо надписи
«Наша первая веб-страница», при этом дополнительный
параграф с текстом нужно удалить, а элемент заголовка должен
иметь параметр id равный «first»
12.
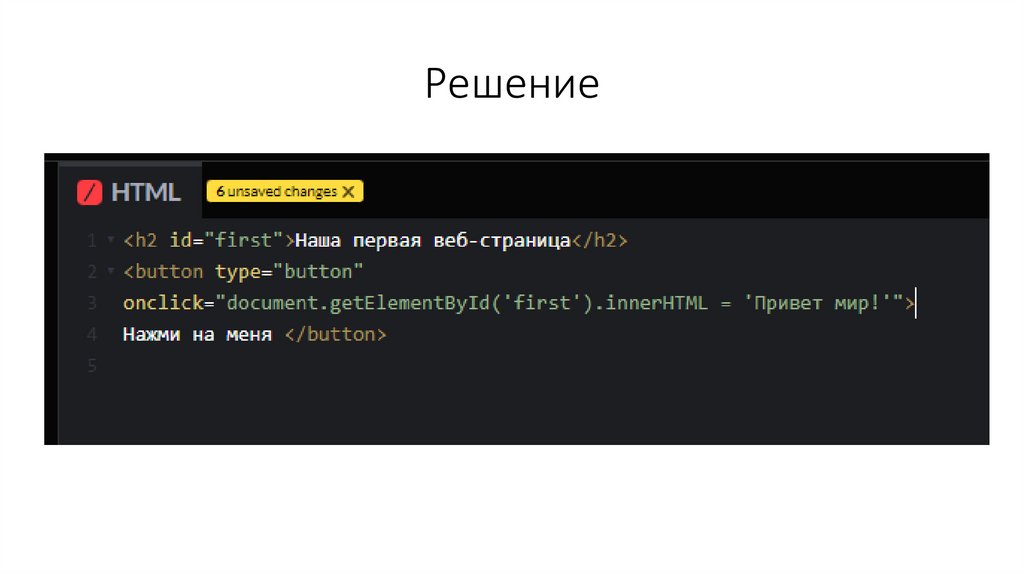
Решение13.
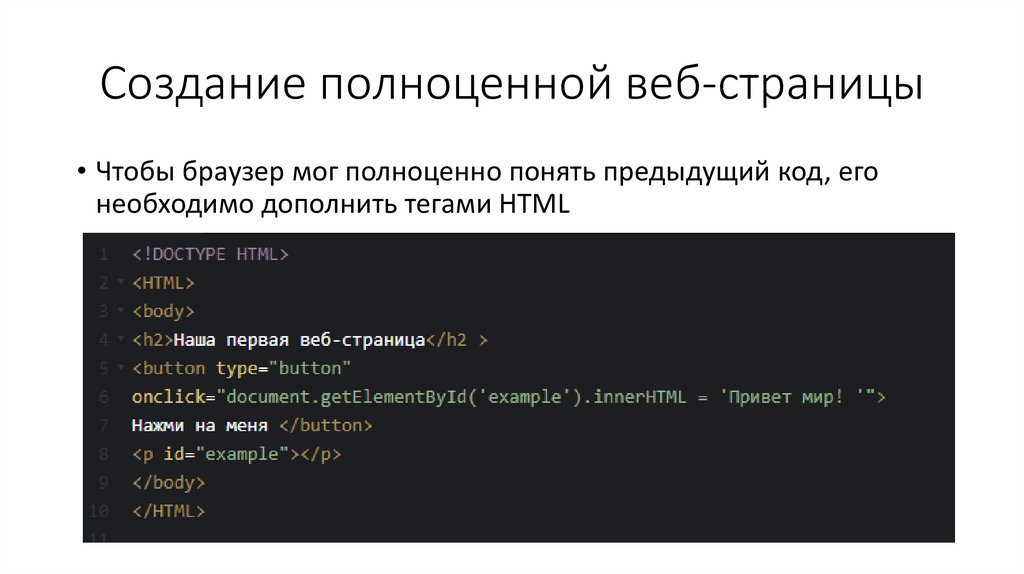
Создание полноценной веб-страницы• Чтобы браузер мог полноценно понять предыдущий код, его
необходимо дополнить тегами HTML
14.
Codepen, пока• Самостоятельно скопируйте код из браузера
• Создайте файл «Блокнот» и вставьте туда код
• Файл блокнота из txt переименуйте в html
• Проверьте работу файла, запустив его
15.
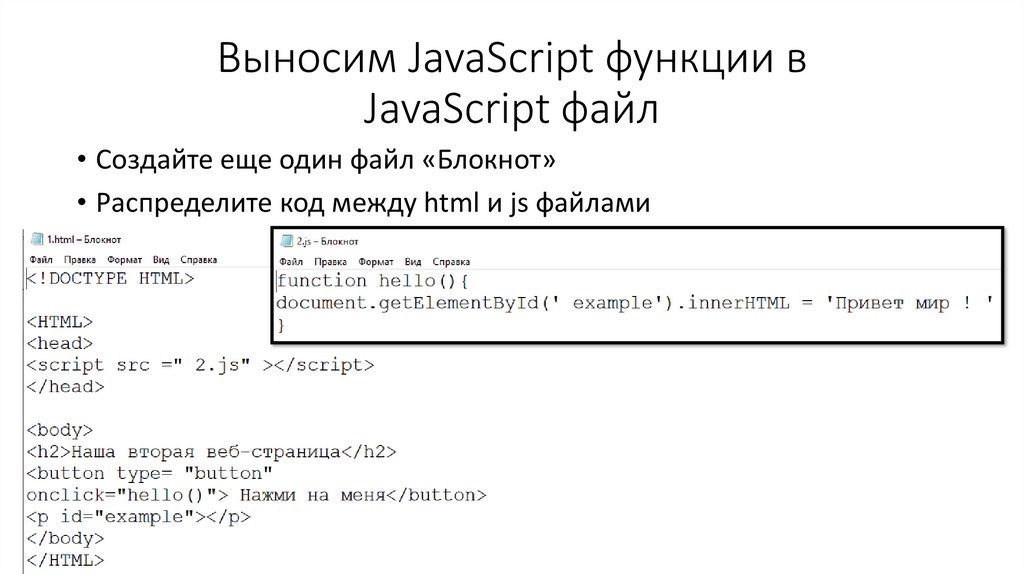
Выносим JavaScript функции вJavaScript файл
• Создайте еще один файл «Блокнот»
• Распределите код между html и js файлами
16.
Задание• Создайте веб-страницу с заголовком «Заголовок»
• пять кнопок
• и три пустые параграфа внизу
• Нажатие на первую кнопку должно менять Заголовок на «Новый
заголовок»
• Нажатие на вторую кнопку должно выводить надпись «Параграф 1» в
первом пустом параграфе,
• Нажатие на третью кнопку должно выводить надпись «Параграф 2» во
втором пустом параграфе,
• Нажатие на четвертую кнопку должно выводить надпись «Параграф З»
в третьем пустом параграфе.
• Нажатие на после днюю кнопку должно очищать параграфы и
устанавливать в заголовке страницы надпись «Очищено»
17.
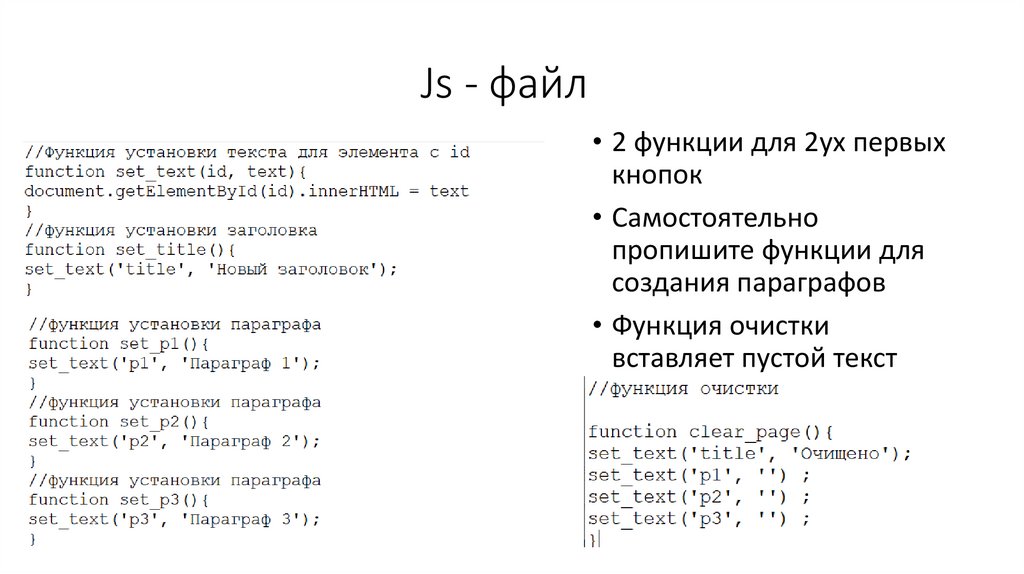
Html - файл18.
Js - файл• 2 функции для 2ух первых
кнопок
• Самостоятельно
пропишите функции для
создания параграфов
• Функция очистки
вставляет пустой текст
19.
Вопросы• Что такое HTML?
• Как называют элементы, окруженные "<" и ">" в HTML?
• За что отвечают теги?
• Какие теги вам известны?
• Для чего нужен обработчик события onclick элемента button?
• Как обратиться к используемому HTML документу в JavaScript
коде?
• Для чего нужна функция getElementByld?



















 Программирование
Программирование








