Похожие презентации:
Мультимедийные элементы и инструменты
1.
МУЛЬТИМЕДИЙНЫЕЭЛЕМЕНТЫ
И
ИНСТРУМЕНТЫ
(тоже должна быть постоянно
обновляющейся лекцией))
2.
3.
Оксана СИЛАНТЬЕВА92 МУЛЬТИМЕДИЙНЫХ
ФОРМАТА
4.
Классификация форматовтекст
аудио
видео
интерактивы
изображения инфографика
микро
форматы
комбинированные
форматы
Листсписок
Аудиоцитата
внутри текста
Аудио
фрагмент
Аудиоподкаст
Аудиослайд
шоу (???)
Видео
фрагмент
Интер
активью
Микро
Форматы
Видео
Трансляция
(лайвстрим)
Stories
Интерактивно
е
Видео
Скринкаст
Видео
360градусов
Таймлапс и
гиперлапс
Рапид
Голосование
Тест
Опрос
Викторина
Угадайкарточки
Рейтинг или
топ-лист
Календарь
Онлайнпетиция
Бот
Кроссворд
Листалка
Калькулятор
Краудсорная
Фотография
Рисунок
Слайдшоу
Фотолента
Фоторепортаж
Слайдер
Мэм
Коллаж
Гифка
Интерактивное
фото
Панорама
Гигапиксель
Комикс
Фото
360градусов
Скриншот
Короткий
факт
Цифра
Таймер
Цитата
Сторимэп
Таймлайн
Prezi
Адвент-календарь
Сторилайн
Виртуальный тур
Компиляция постов
из соцсетей
Чек-лист
Трансляция
текстовая
Карточки
Диалоги
Скринпереписки
Словарик
Биография
Облако тегов
(слов)
Линейный
график
Круговая,
столбиковая
диаграмма,
гистограмма
Диаграмма
Ганта, Венна
Блок-схема
Карта
взаимосвязей
Интерактивная
карта
Таблица
Интеллекткарта
Майндмэп
5.
Еще современнее…таймлапс
(гиперлапс)
— это фотосъемка с
определенным интервалом
между снимками, которые
объединяются в один
видеоролик (приложение, созданное
instagram, предназначенное для съёмки
и публикации ускоренного видео)
Таймлапс прохождения "Авроры" по
Неве - поиск Яндекса по видео
(yandex.ru)
6.
Еще современнее…ДАШБОРД
— это современный формат сбора и
визуального представления массивов
данных. Аналитическая панель с
понятным интерфейсом для
интерактивного взаимодействия с
огромным количеством постоянно
изменяющихся показателей. Мощные
средства аналитики обрабатывают
данные, сравнивают цифры и выдают
человеку перед монитором
индивидуально настроенные
визуализации.
Трекер COVID от «Новой газеты»
(novayagazeta.ru)
7.
Важно !!!1. Элемент – часть целого (мультимедийного) произведения
2. Одновременно – элемент – самостоятельное, автономное
произведение, в котором также заключена ИДЕЯ, МЫСЛЬ!
Какая ИДЕЯ?
Какая МЫСЛЬ?
8.
9.
Таймлайн –линия времени, инфографический формат,
выстраивающий события, факты, документы,
комментарии с использованием текста,
иллюстрации, аудио, видео в единую линию,
раскрывая суть процесса и вскрывая скрытые
зависимости
10.
11.
КлассификацияТаймлайн – визуальная хронология
(лента времени):
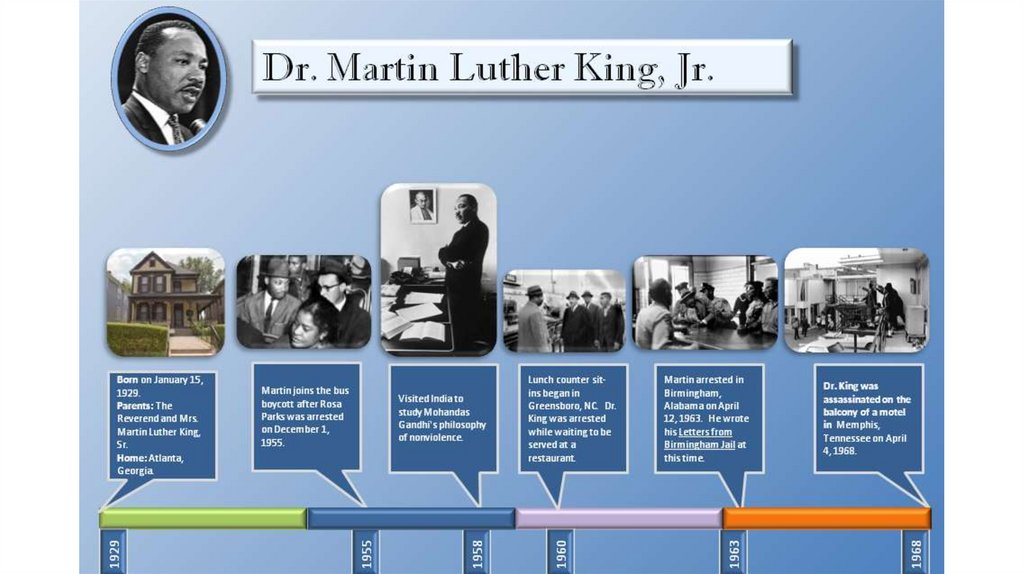
• Таймлайн события (событий), биографический таймлайн – для
чего?
• Таймлайн «функционирования объекта»
• Таймлайн процессов
• Таймлайн сравнений
Что еще???
12.
КлассификацияТаймлайн – визуальная хронология
(лента времени):
• Таймлайн события (событий), биографический таймлайн – для чего?
• Таймлайн «функционирования объекта»
• (Ангелы с моря: Две судьбы)
• Таймлайн процессов (Хопер и Никель)
• Таймлайн сравнений
(Губернатор Гордеев: 9 лет= 9 побед + 9 поражений)
Что еще???
13.
Таймлайн: сервисы• https://storymap.knightlab.com/
• https://www.tiki-toki.com/
• https://www.sutori.com/
• https://www.preceden.com/
• https://www.smartdraw.com/
• https://timeline.knightlab.com/ (Timeline JS)
14.
• Хопер и Никель (5-sov.ru)• TimelineJS Embed (knightlab.com)
• StoryMapJS: История субкультур в XX веке (knightlab.com)
15.
• TimelineJS Embed (knightlab.com)• TimelineJS Embed (knightlab.com)
• Молодые и креативные (site123.me)
• Project (readymag.com)
• Timeline | Preceden
• Творческий путь Энди Уорхола (tiki-toki.com)
16.
Интерактивное фото (графика) –визуальный формат, в котором используются возможности
гиперссылок, углубляющие и объясняющие как элементы
изображения, так и его суть в целом
17.
18.
19.
Интерактивная графика (фото)Для чего она нужна?
• Для наглядного объяснения
сложных объектов, процессов,
проблем
• Как инструмент рекламы. Для
возможностей создания
брендированного контента и
т.д.
• Для наглядного сравнения
двух или нескольких объектов
• Для визуализации и
концентрации большого
объема информации
• Для удержания внимания
• Для создания дополнительной
развлекательной функции
• Для активизации
(интерактивности) аудитории
20.
21.
22.
Когда уместно использоватьинтерактивную фотографию?
• чтобы подписать каждого человека на коллективном фото;
• чтобы рассказать правила игры (хоккей, баскетбол, бокс, мафия,
монополия);
• чтобы сделать репортаж с массового мероприятия;
• чтобы рассказать о природных процессах (как растет дерево,
птицы вьют гнездо, тяжелая техника уничтожает почву);
• чтобы рассказать об историческом событии или историю
предмета, здания, улицы.
23.
Подготовительная работа:• Выберите фотографию, на которую нужно добавить
интерактивные метки.
• Наберите в Word (или другом текстовом редакторе) тексты для
меток. Они должны быть короткими, без воды. Пары
предложений достаточно. Проверьте на ошибки.
• Подберите при необходимости дополнительные фотографии или
видео, которые разместите в метке.
24.
Рекомендации по созданиюинтерактивной фотографии
• Не ставьте метки в первое попавшееся место. Информация в ней
должна соотносится с основной фотографией и рассказывать
один факт/событие/фрагмент.
• Не лепите метки друг на друга, не делайте их разноцветными.
Старайтесь делать не меньше 5 меток, но и не больше 25.
Акита или Сиба? - MockFlow AnnotatePro
25.
Интерактивное фото: сервисы• https://www.thinglink.com/
• https://www.closr.it/
• https://www.genial.ly/
• https://mockflow.com/ (AnnotatePro)
• https://storymap.knightlab.com/gigapixel/
26.
Интерактивная карта – инфографическийформат, соединяющий информацию с пространством,
определенной локацией.
С помощью карты можно уточнить ключевые моменты события:
измерить расстояние, уточнить масштаб, увидеть место, где
происходили события, узнать дополнительную информацию о
реальном объекте, определить местоположение.
27.
Одна из первыхкартографических
инфографик.
Доктор Джон Сноу
обнаружил причины
распространения
холеры в Лондоне в
1854 году
28.
Путь армии Наполеона. Шарль Жозеф Минар, 1869 г.29.
1. С помощью карты можно показать ключевые точки истории вразных местах.
2. С помощью активных сервисов карты могут быть еще и
многофункциональны.
3. С помощью карт можно измерить расстояние, определить
масштаб, узнать информацию о реальном объекте, увидеть
внешний вид улиц.
30.
Интерактивные карты: сервисы• https://www.google.ru/maps/
• https://yandex.ru/maps/
• https://interacty.me/products/instant-pages
• https://carto.com/
• https://storymap.knightlab.com/
• https://www.ushahidi.com/
• https://www.arcgis.com/home/index.html
• https://www.zeemaps.com/
31.
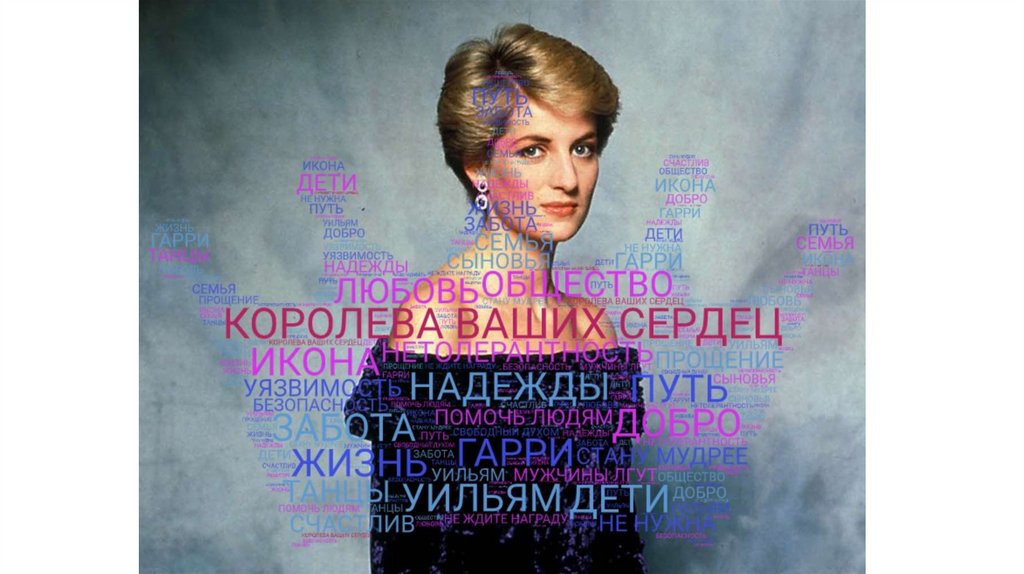
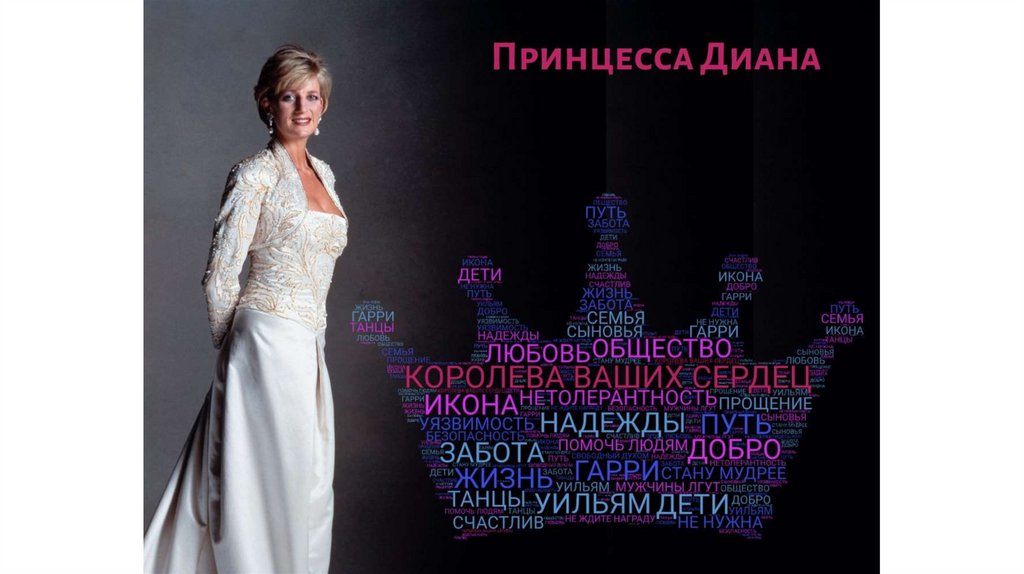
Облако слов (тегов) – визуальный форматдата-журналистики, в основе которого частота
употребления тех или иных слов в тексте,
выступлении, помогающий проникнуть в их
суть.
32.
33.
34.
35.
Облако слов: сервисы36.
Панорамное фото, панорама 360 градусов (видео 360градусов) – визуальный формат, дающий наиболее полное
представление о месте события, интерьере, пейзаже,
создающий эффект присутствия, вовлекающий аудиторию
в происходящее.
37.
Заявка. Синопсис. Питч.СтруктураОбозначьте инфоповод, опишите историю, событие, процесс.
2. Ответьте на вопрос: почему это важно знать аудитории.
3. Обозначьте время, в течение которого история будет интересна.
4. Обозначьте элементы, фрагменты и т.д. истории, которые проще изобразить
графически (инфографикой), чем описывать словами.
5. Обозначьте элементы, фрагменты и т.д. истории, которые эффективнее изобразить с
помощью аудио-слайдшоу, видео и др. визуальными вставками.
6. Обозначьте бэкграунд и справочную информацию, которую вы будете использовать.
7. Обозначьте дедлайны создания мультимедийной истории по разделам
38.
Инфографика – разделмультимединых форматов, соединяющих
визуальную и вербальную (прежде всего
цифровую) информацию
39.
• Сервисы посмотрите в методичке, которая есть в МУДЛ, но однииз актуальных:
Создание инфографики, отчетов и карт - Инфограмма
(infogram.com)
Процветание | Визуализация данных и рассказывание историй
(flourish.studio)







































 Информатика
Информатика








