Похожие презентации:
HTML + CSS. Лекция 17
1.
HTML + CSS2.
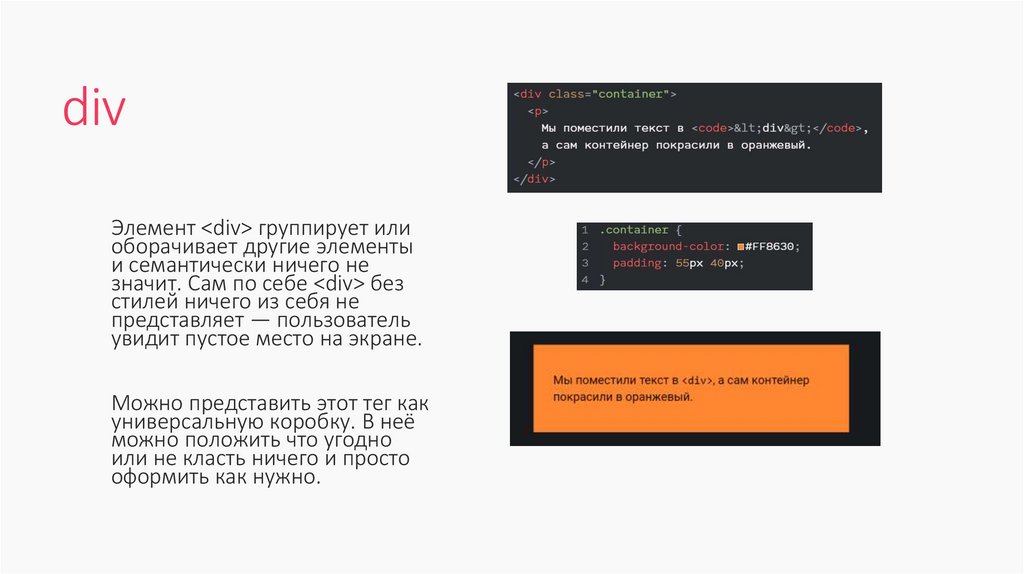
divЭлемент <div> группирует или
оборачивает другие элементы
и семантически ничего не
значит. Сам по себе <div> без
стилей ничего из себя не
представляет — пользователь
увидит пустое место на экране.
Можно представить этот тег как
универсальную коробку. В неё
можно положить что угодно
или не класть ничего и просто
оформить как нужно.
3.
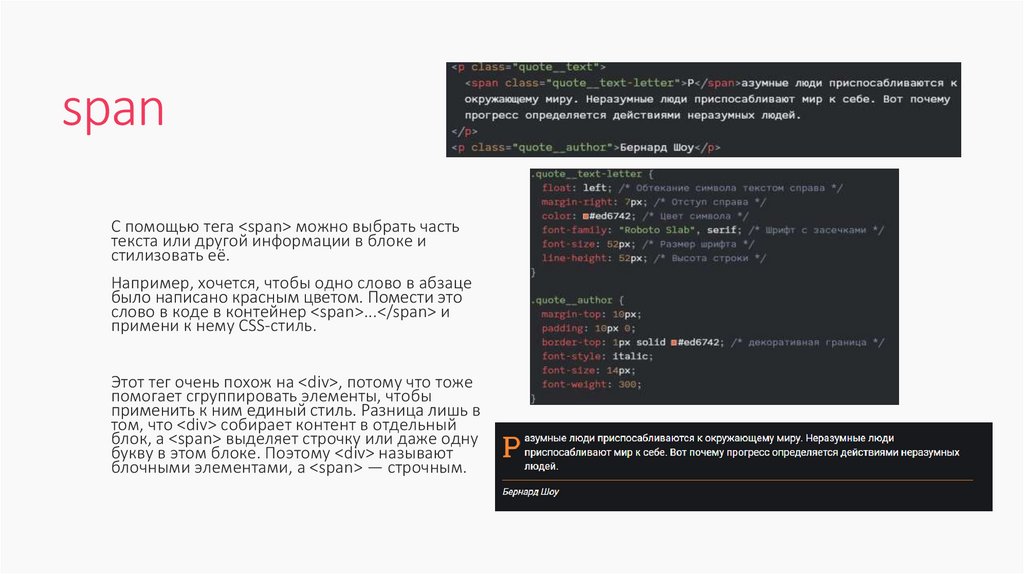
spanС помощью тега <span> можно выбрать часть
текста или другой информации в блоке и
стилизовать её.
Например, хочется, чтобы одно слово в абзаце
было написано красным цветом. Помести это
слово в коде в контейнер <span>...</span> и
примени к нему CSS-стиль.
Этот тег очень похож на <div>, потому что тоже
помогает сгруппировать элементы, чтобы
применить к ним единый стиль. Разница лишь в
том, что <div> собирает контент в отдельный
блок, а <span> выделяет строчку или даже одну
букву в этом блоке. Поэтому <div> называют
блочными элементами, а <span> — строчным.
4.
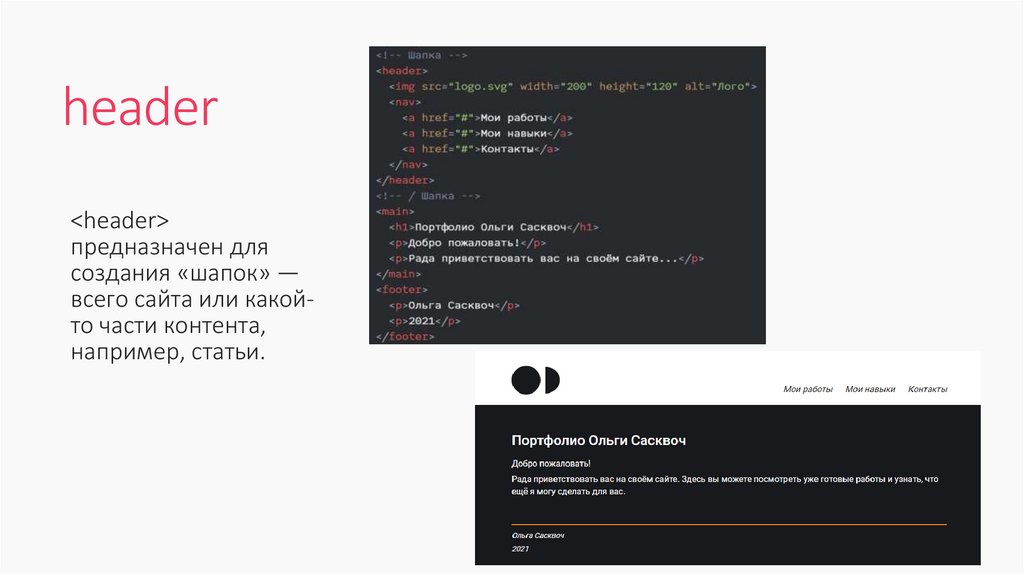
header<header>
предназначен для
создания «шапок» —
всего сайта или какойто части контента,
например, статьи.
5.
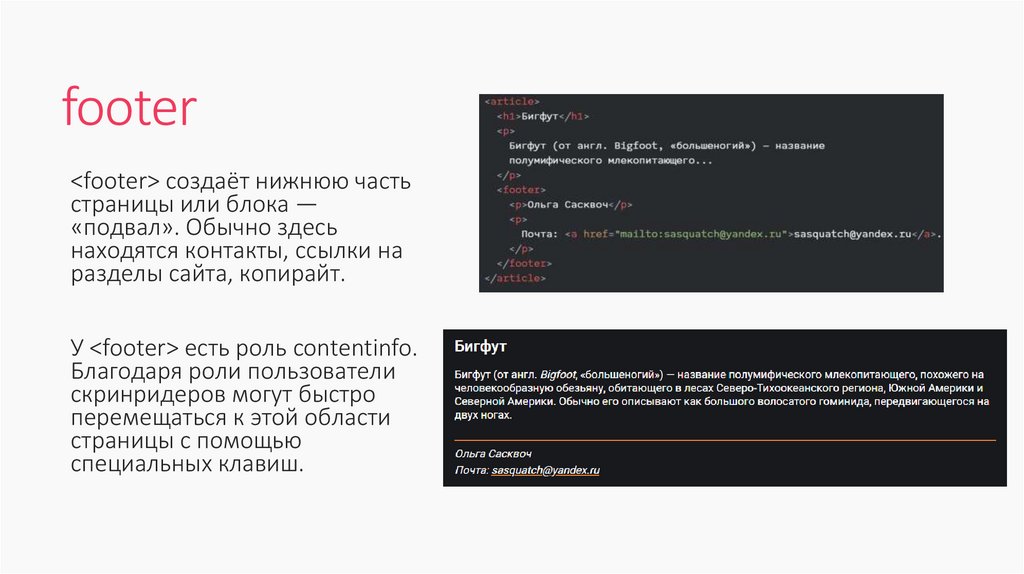
footer<footer> создаёт нижнюю часть
страницы или блока —
«подвал». Обычно здесь
находятся контакты, ссылки на
разделы сайта, копирайт.
У <footer> есть роль contentinfo.
Благодаря роли пользователи
скринридеров могут быстро
перемещаться к этой области
страницы с помощью
специальных клавиш.
6.
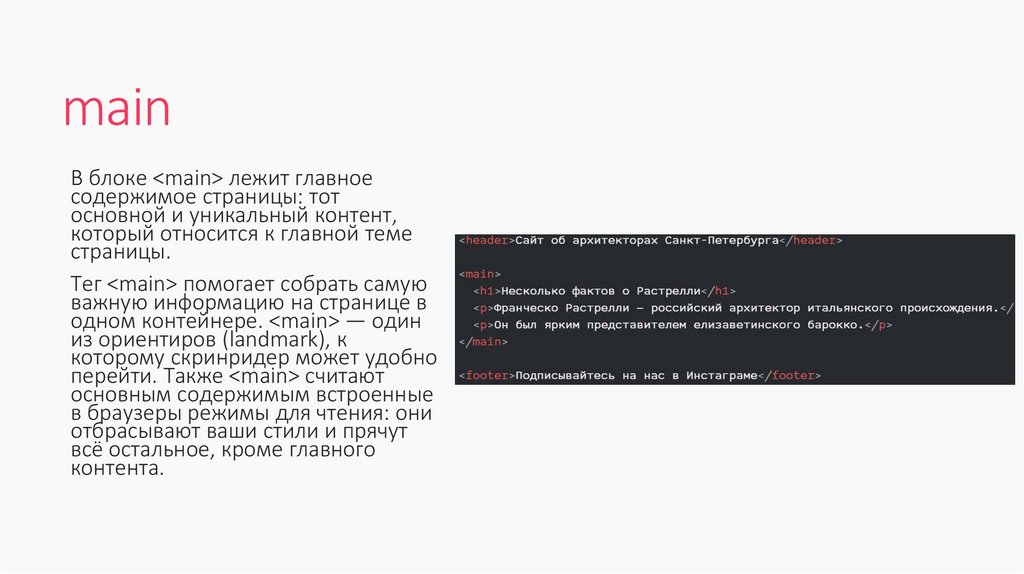
mainВ блоке <main> лежит главное
содержимое страницы: тот
основной и уникальный контент,
который относится к главной теме
страницы.
Тег <main> помогает собрать самую
важную информацию на странице в
одном контейнере. <main> — один
из ориентиров (landmark), к
которому скринридер может удобно
перейти. Также <main> считают
основным содержимым встроенные
в браузеры режимы для чтения: они
отбрасывают ваши стили и прячут
всё остальное, кроме главного
контента.
7.
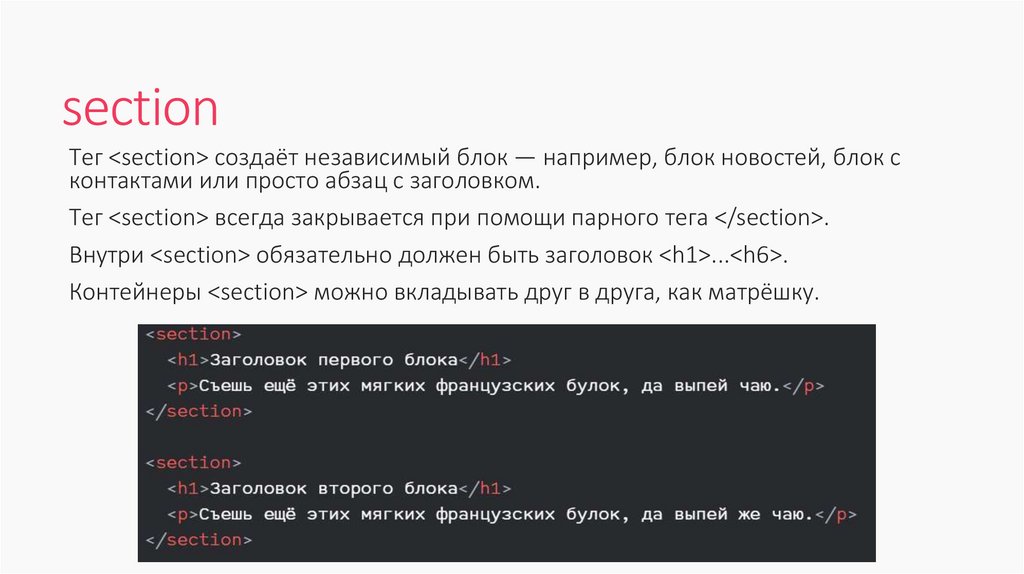
sectionТег <section> создаёт независимый блок — например, блок новостей, блок с
контактами или просто абзац с заголовком.
Тег <section> всегда закрывается при помощи парного тега </section>.
Внутри <section> обязательно должен быть заголовок <h1>...<h6>.
Контейнеры <section> можно вкладывать друг в друга, как матрёшку.
8.
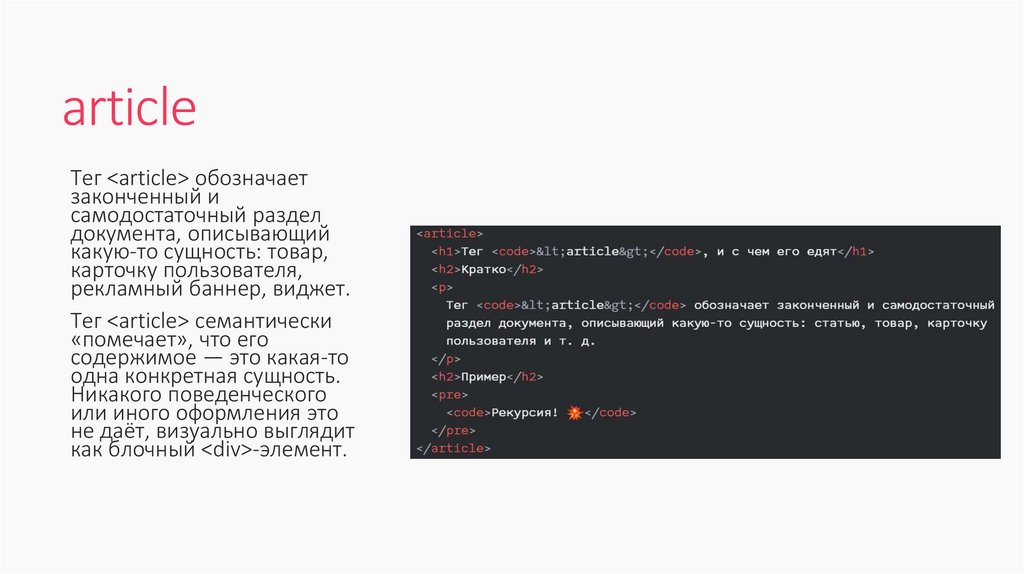
articleТег <article> обозначает
законченный и
самодостаточный раздел
документа, описывающий
какую-то сущность: товар,
карточку пользователя,
рекламный баннер, виджет.
Тег <article> семантически
«помечает», что его
содержимое — это какая-то
одна конкретная сущность.
Никакого поведенческого
или иного оформления это
не даёт, визуально выглядит
как блочный <div>-элемент.
9.
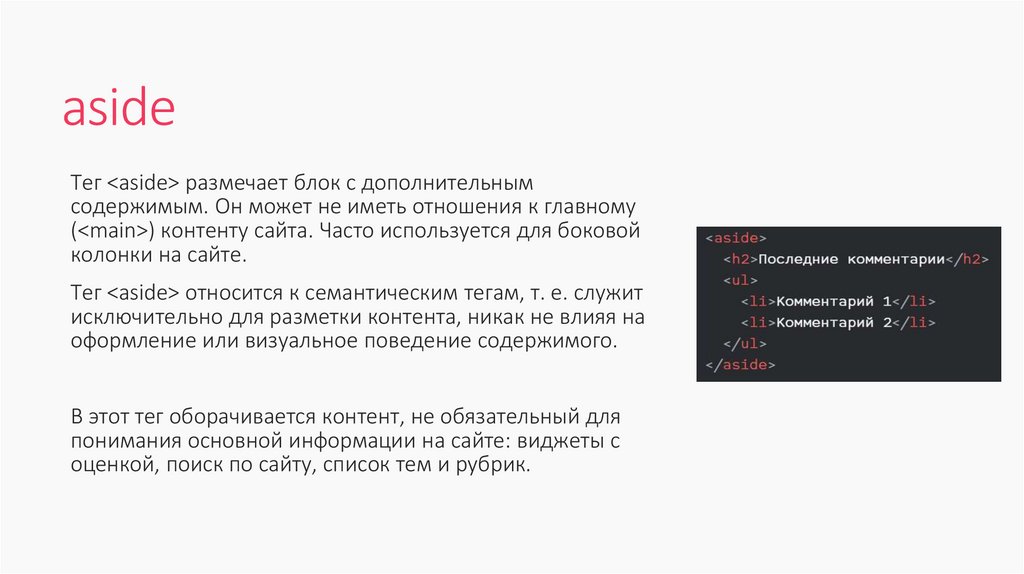
asideТег <aside> размечает блок с дополнительным
содержимым. Он может не иметь отношения к главному
(<main>) контенту сайта. Часто используется для боковой
колонки на сайте.
Тег <aside> относится к семантическим тегам, т. е. служит
исключительно для разметки контента, никак не влияя на
оформление или визуальное поведение содержимого.
В этот тег оборачивается контент, не обязательный для
понимания основной информации на сайте: виджеты с
оценкой, поиск по сайту, список тем и рубрик.
10.
navВ контейнере <nav> можно
собрать ссылки для навигации
по сайту.
В контейнер <nav> помещаются
основные ссылки, по которым
пользователь сможет быстро
перейти на нужный раздел
сайта.
Тег <nav> парный, всегда нужно
закрывать </nav>.
На странице можно
использовать несколько <nav>.
11.
Цвета в вебе12.
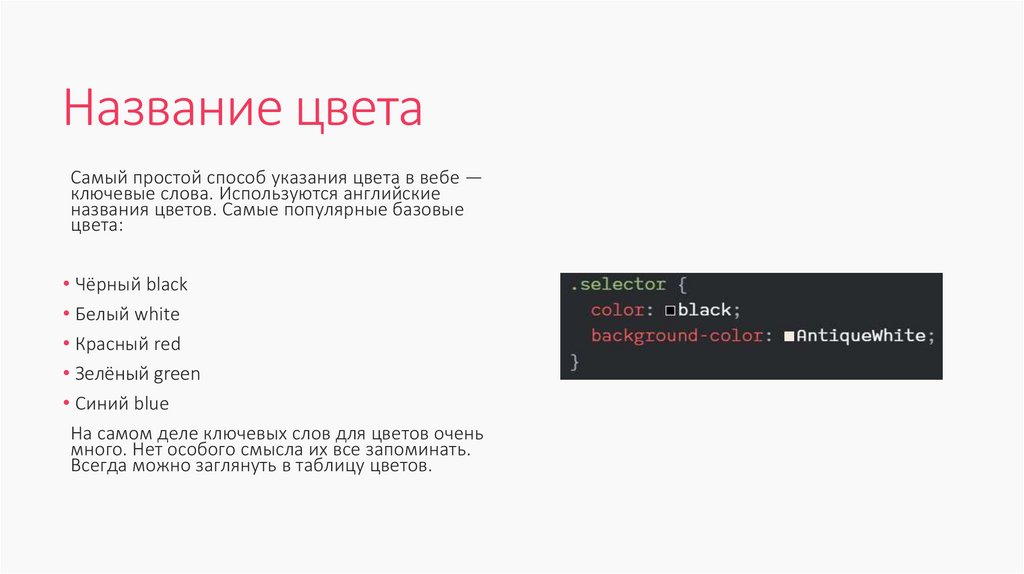
Название цветаСамый простой способ указания цвета в вебе —
ключевые слова. Используются английские
названия цветов. Самые популярные базовые
цвета:
• Чёрный black
• Белый white
• Красный red
• Зелёный green
• Синий blue
На самом деле ключевых слов для цветов очень
много. Нет особого смысла их все запоминать.
Всегда можно заглянуть в таблицу цветов.
13.
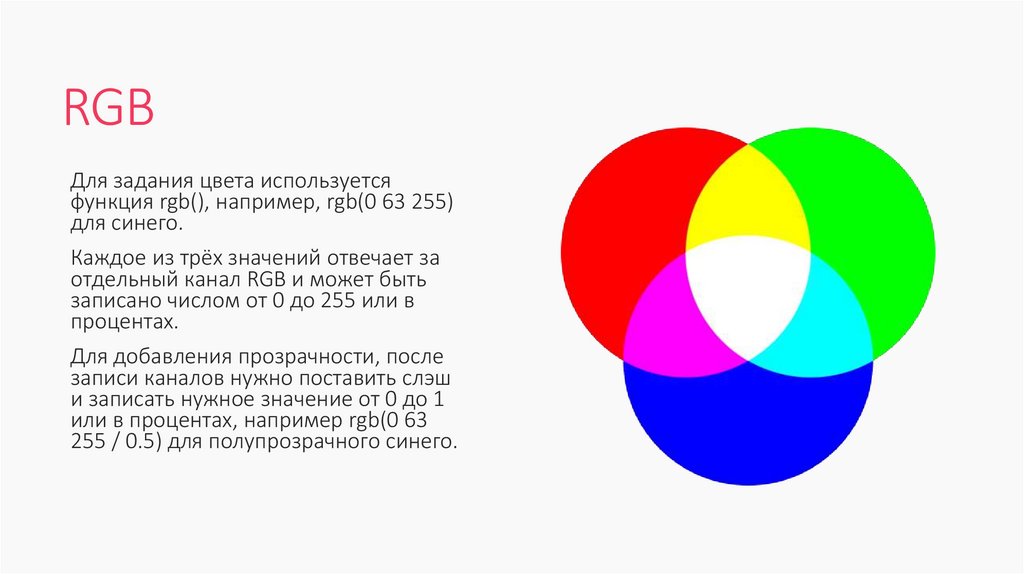
RGBДля задания цвета используется
функция rgb(), например, rgb(0 63 255)
для синего.
Каждое из трёх значений отвечает за
отдельный канал RGB и может быть
записано числом от 0 до 255 или в
процентах.
Для добавления прозрачности, после
записи каналов нужно поставить слэш
и записать нужное значение от 0 до 1
или в процентах, например rgb(0 63
255 / 0.5) для полупрозрачного синего.
14.
HEXШестнадцатеричный код цвета в
цветовой модели RGB, который
начинается с #, например,
#ff0000.
Сплошные цвета записываются в
формате #RRGGBB или в
сокращённом #RGB (если
символы каждой группы
одинаковые).
Например #009900 или #090.
Если нужно указать прозрачность,
она добавляется в конце в HEXформате #RRGGBBAA или #RGBA,
например #00990055 или #0905.
15.
HSLЦветовая модель HSL описывает те же цвета,
что и RGB, но иначе: H — Hue (оттенок), S —
Saturation (насыщенность), L — Lightness
(светлота).
Например, hsl(120 100% 50%) для зелёного.
Первое значение оттенка задаётся в градусах
и его можно записать просто как 120 (как
чаще всего и делают) или с указанием единиц
поворота: deg, turn, grad, rad.
Доступны значения от 0 до 360, если
указываете поворот в градусах.
Отрицательные значения не допускаются.
Второе и третье значение указываются в
процентах. Прозрачность добавляется так же,
как в rgb, с помощью слэша со значением,
например hsl(120 100% 50% / 0.5)
полупрозрачный зелёный.
16.
HWBH — hue (оттенок), W — whiteness
(количество белого), B — blackness
(количество чёрного). Первое значение
оттенка задаётся в градусах и его
можно записать просто как 120 (как
чаще всего и делают) или с указанием
единиц поворота: deg, turn, grad, rad.
Доступны значения от 0 до 360, если
указываете поворот в градусах. Второе
и третье значения указываются в
процентах. Допустимо указывать
прозрачность цвета четвёртым
параметром через слэш.
Ознакомиться с HWB цветами можно тут:
https://doka.guide/css/web-colors/demos/hwb/
17.
transparentКлючевое слово transparent задаёт прозрачный цвет текста. Технически это
равносильно записи любого цвета с нулевой прозрачностью rgb(0 0 0 / 0), но
бывают случаи, когда просто прозрачность и прозрачность цвета могут работать
иначе, например, в градиентах.
18.
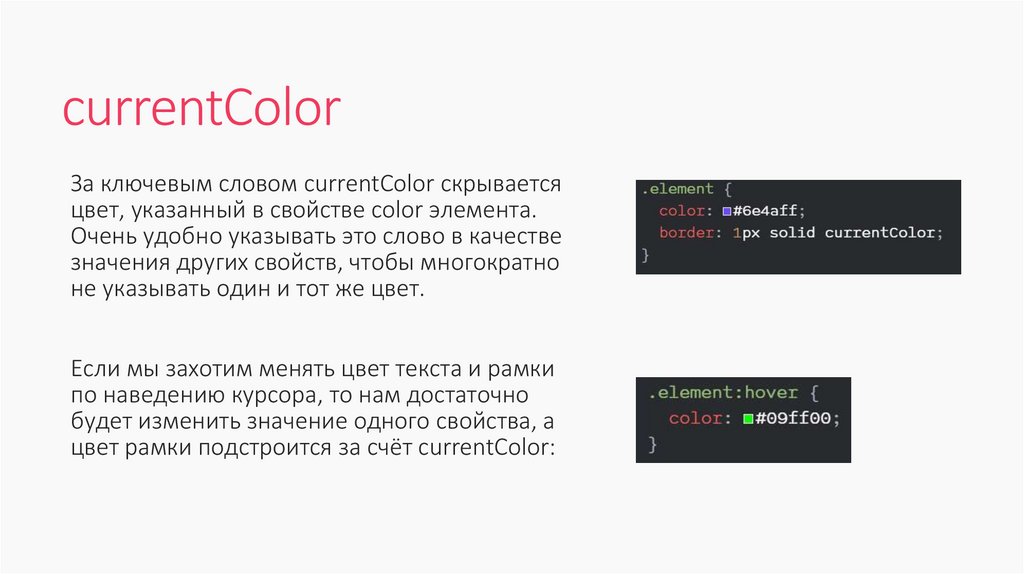
currentColorЗа ключевым словом currentColor скрывается
цвет, указанный в свойстве color элемента.
Очень удобно указывать это слово в качестве
значения других свойств, чтобы многократно
не указывать один и тот же цвет.
Если мы захотим менять цвет текста и рамки
по наведению курсора, то нам достаточно
будет изменить значение одного свойства, а
цвет рамки подстроится за счёт currentColor:
19.
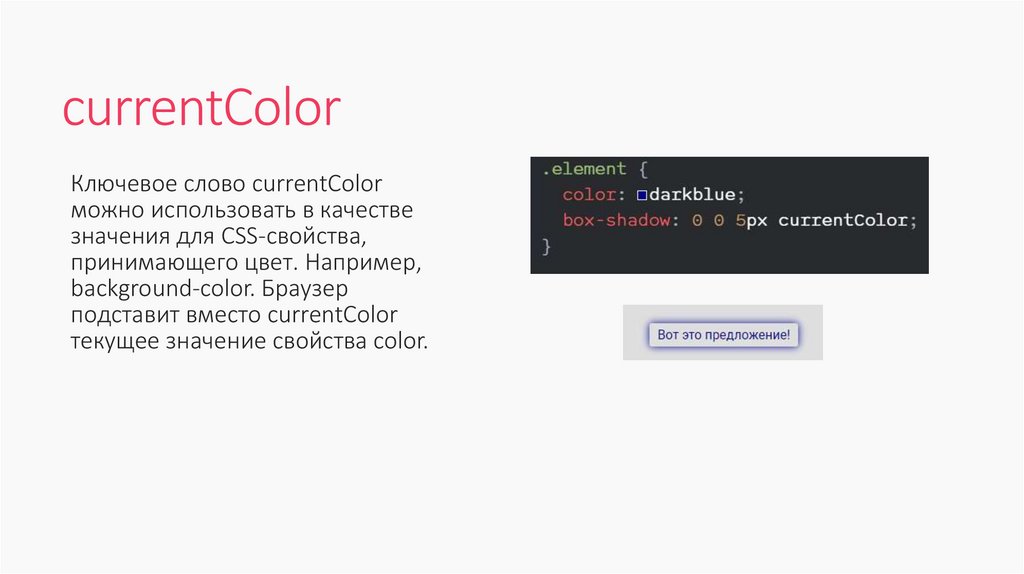
currentColorКлючевое слово currentColor
можно использовать в качестве
значения для CSS-свойства,
принимающего цвет. Например,
background-color. Браузер
подставит вместо currentColor
текущее значение свойства color.
20.
background-colorПри помощи свойства backgroundcolor можно задать цвет фона
элемента. Задать фоновый цвет
можно любому элементу —
строчному (inline), блочному
(block) или строчно-блочному
(inline-block).
21.
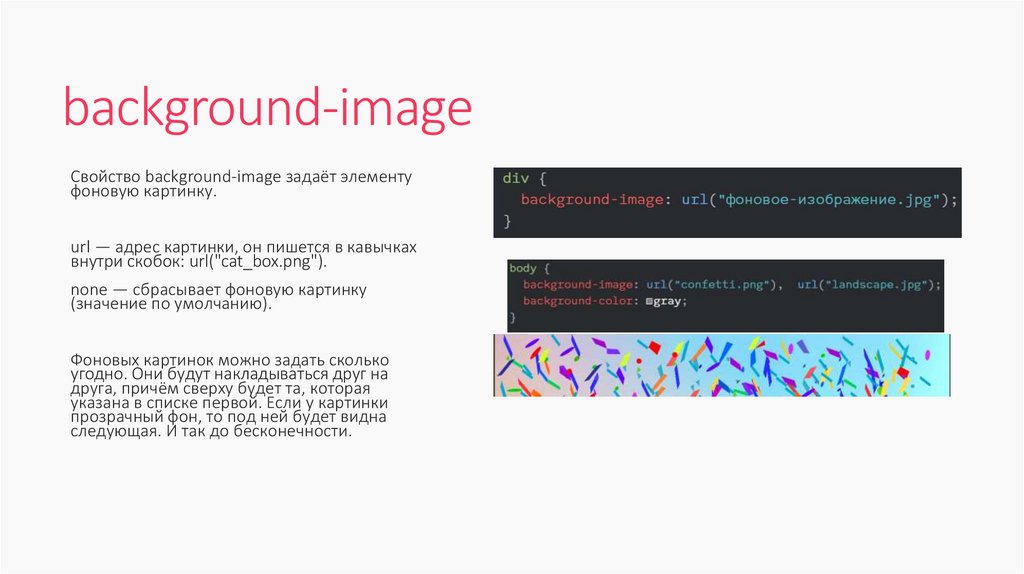
background-imageСвойство background-image задаёт элементу
фоновую картинку.
url — адрес картинки, он пишется в кавычках
внутри скобок: url("cat_box.png").
none — сбрасывает фоновую картинку
(значение по умолчанию).
Фоновых картинок можно задать сколько
угодно. Они будут накладываться друг на
друга, причём сверху будет та, которая
указана в списке первой. Если у картинки
прозрачный фон, то под ней будет видна
следующая. И так до бесконечности.
22.
background-positionПри помощи свойства background-position можно
управлять положением фоновой картинки внутри
элемента.
Как видно в примере, маленькая картинка с
персонажем располагается в левом верхнем
углу. Но по логике это изображение нам нужно
расположить в правом нижнем углу.
Для этого мы изменим значение свойства
background-position на нужное нам: 100% 100%
или bottom right. Они равнозначны.
Доступны слова center, bottom, left, right. Их
можно комбинировать, например: left center —
по центру левой стороны; right bottom — правый
нижний угол. Если хотим расположить картинку
по центру по горизонтали и вертикали, второе
слово center можно опустить.
23.
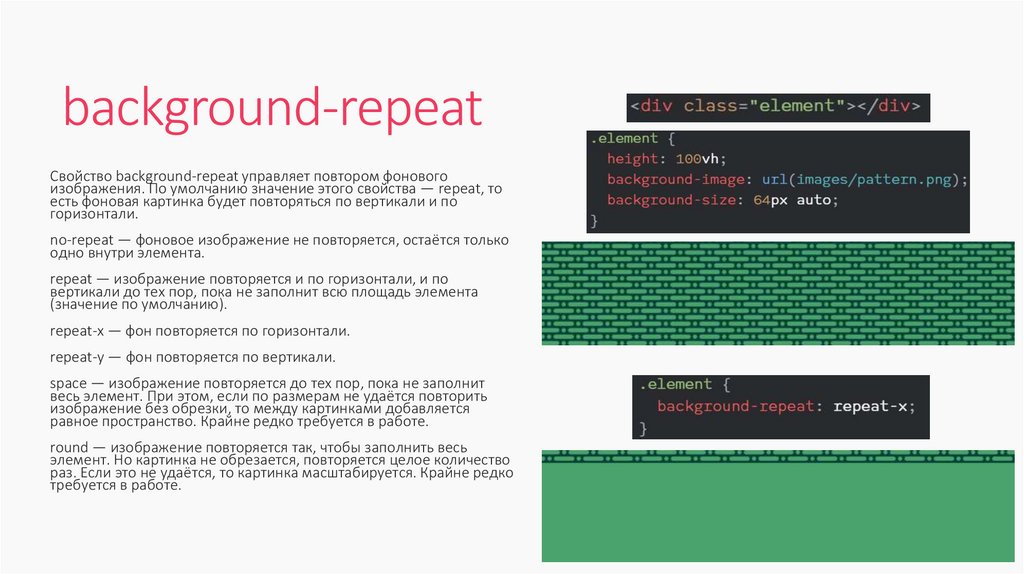
background-repeatСвойство background-repeat управляет повтором фонового
изображения. По умолчанию значение этого свойства — repeat, то
есть фоновая картинка будет повторяться по вертикали и по
горизонтали.
no-repeat — фоновое изображение не повторяется, остаётся только
одно внутри элемента.
repeat — изображение повторяется и по горизонтали, и по
вертикали до тех пор, пока не заполнит всю площадь элемента
(значение по умолчанию).
repeat-x — фон повторяется по горизонтали.
repeat-y — фон повторяется по вертикали.
space — изображение повторяется до тех пор, пока не заполнит
весь элемент. При этом, если по размерам не удаётся повторить
изображение без обрезки, то между картинками добавляется
равное пространство. Крайне редко требуется в работе.
round — изображение повторяется так, чтобы заполнить весь
элемент. Но картинка не обрезается, повторяется целое количество
раз. Если это не удаётся, то картинка масштабируется. Крайне редко
требуется в работе.
24.
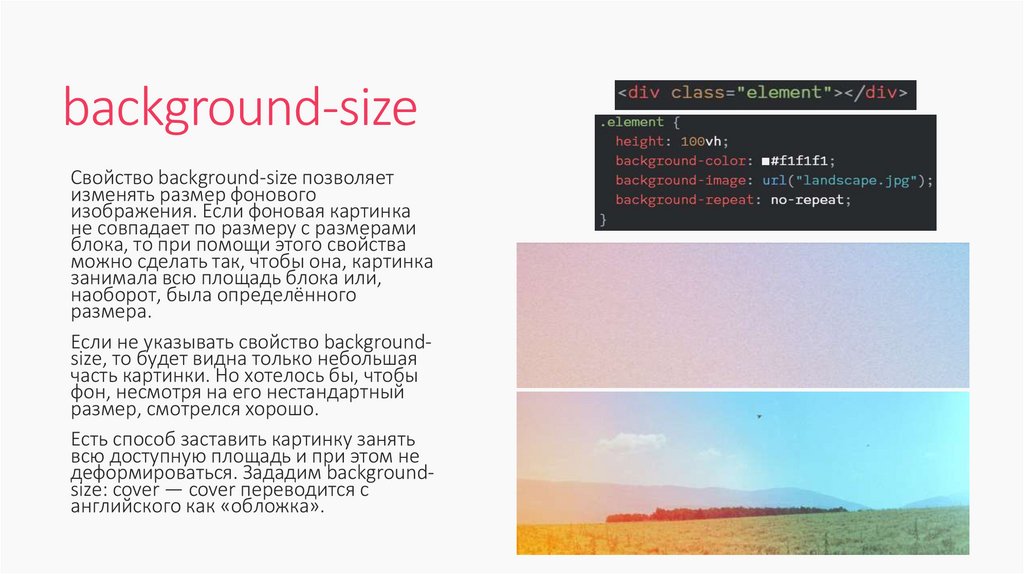
background-sizeСвойство background-size позволяет
изменять размер фонового
изображения. Если фоновая картинка
не совпадает по размеру с размерами
блока, то при помощи этого свойства
можно сделать так, чтобы она, картинка
занимала всю площадь блока или,
наоборот, была определённого
размера.
Если не указывать свойство backgroundsize, то будет видна только небольшая
часть картинки. Но хотелось бы, чтобы
фон, несмотря на его нестандартный
размер, смотрелся хорошо.
Есть способ заставить картинку занять
всю доступную площадь и при этом не
деформироваться. Зададим backgroundsize: cover — cover переводится с
английского как «обложка».
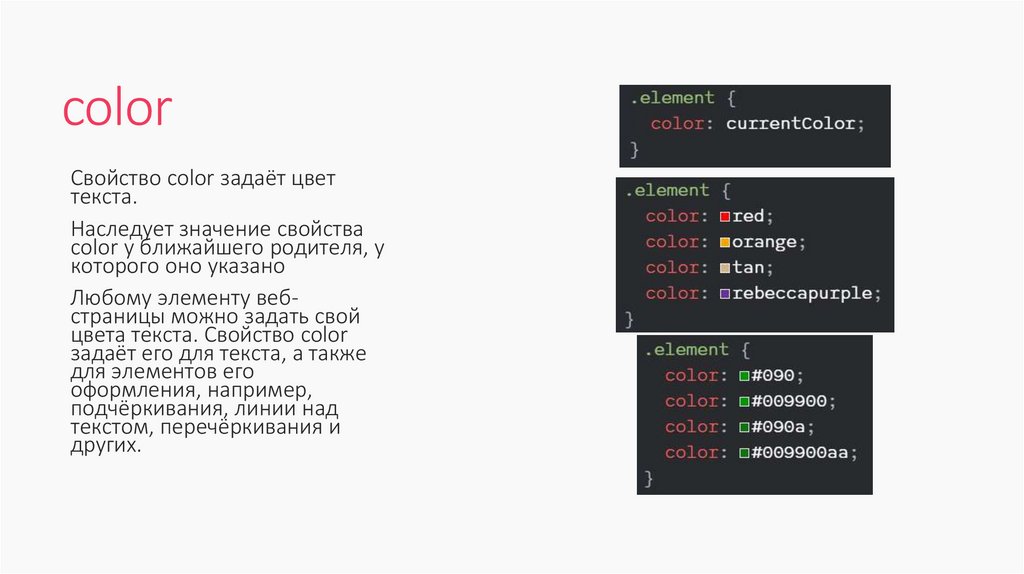
25.
colorСвойство color задаёт цвет
текста.
Наследует значение свойства
color у ближайшего родителя, у
которого оно указано
Любому элементу вебстраницы можно задать свой
цвета текста. Свойство color
задаёт его для текста, а также
для элементов его
оформления, например,
подчёркивания, линии над
текстом, перечёркивания и
других.
26.
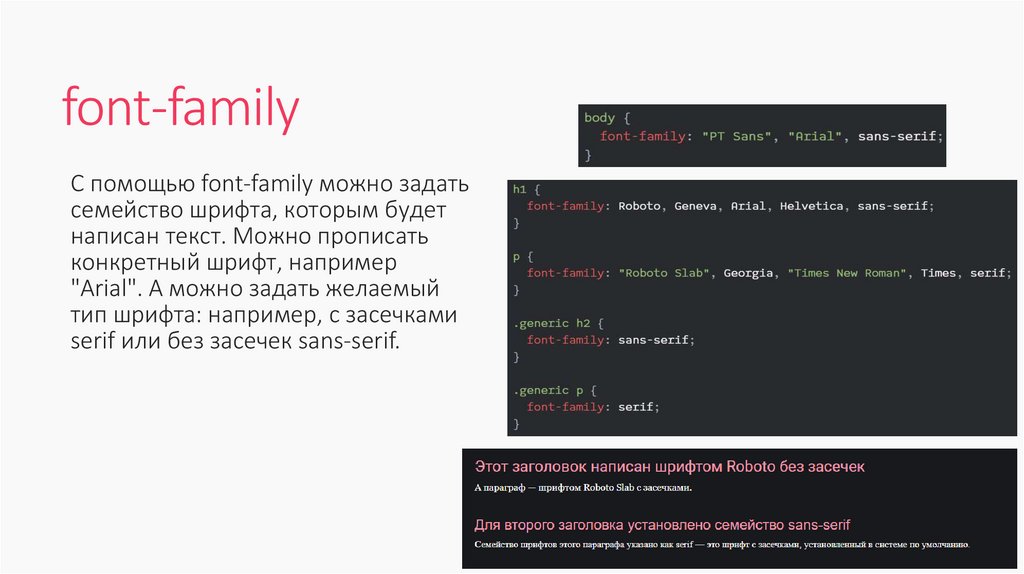
font-familyС помощью font-family можно задать
семейство шрифта, которым будет
написан текст. Можно прописать
конкретный шрифт, например
"Arial". А можно задать желаемый
тип шрифта: например, с засечками
serif или без засечек sans-serif.
27.
font-sizeИспользуй это свойство, чтобы задать размер текста.
Вот какие значения можно задать:
em — относительная единица, которая определяется по родительскому элементу.
1em — это стандартный размер текста, который установлен в браузере. Обычно он
равен 16px. Соответственно, 2em будут равны 32px, а 0.5em — 8px. Если задаёшь
font-size внутри другого элемента, то em будет рассчитан относительно этого
элемента.
rem — работает похожим образом, что em, но в этом случае размер шрифта зависит
не от родительского элемента, а от корневого html элемента. Другими словами, так
можно не зависеть от размера родительского элемента.
% — значение в процентах, например 80%. Работает похожим образом, что и
единица em. За 100% берётся размер текста в родительском элементе. Значение
может быть только положительным.
px — можно задать значение в пикселях, когда важно, чтобы шрифт всегда был
одного конкретного размера, вне зависимости от браузера и настроек устройства.
Это не всегда лучший вариант, потому что, например, пользователи, которые плохо
видят и используют крупные шрифты, не смогут увеличить текст в своём браузере.
xx-small, x-small, small, medium, large, x-large, xx-large — абсолютные значения,
которые зависят от настроек браузера и операционной системы. Обычно не
используют.
larger, smaller — больший или меньший размер шрифта относительно родительского
элемента. Обычно не используют.
28.
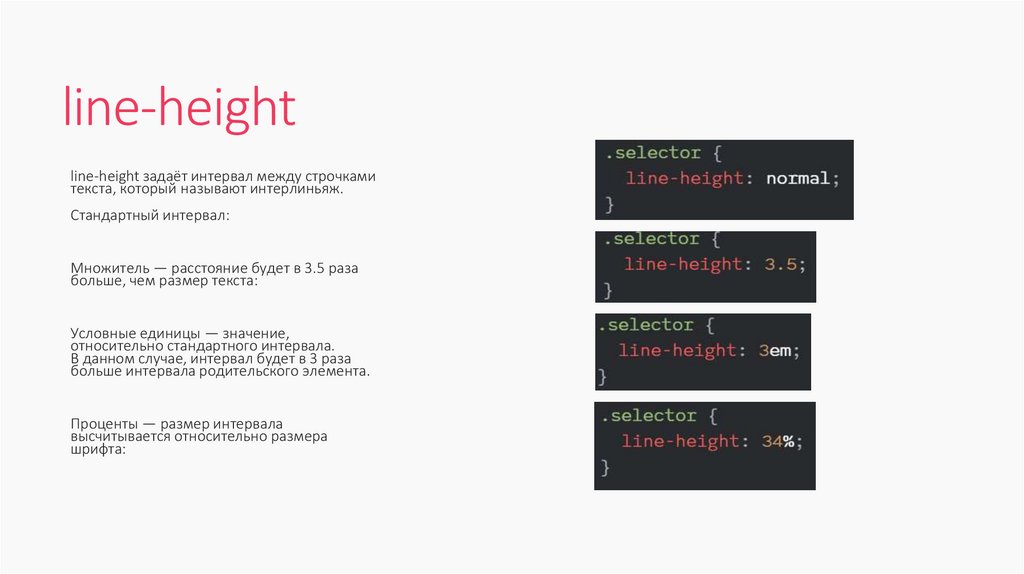
line-heightline-height задаёт интервал между строчками
текста, который называют интерлиньяж.
Стандартный интервал:
Множитель — расстояние будет в 3.5 раза
больше, чем размер текста:
Условные единицы — значение,
относительно стандартного интервала.
В данном случае, интервал будет в 3 раза
больше интервала родительского элемента.
Проценты — размер интервала
высчитывается относительно размера
шрифта:
29.
text-aligntext-align управляет выравниванием контента (к примеру текста) по горизонтали внутри
родительского элемента.
Если это свойство не задано, то выравнивание определяется правилами текущего языка
(значение атрибута lang у тега <html>), либо значением свойства direction (ltr — слева
направо, rtl — справа налево).
start — выравнивание по тому краю, по которому принято в текущем языке (значение по
умолчанию).
end — по противоположному краю для текущего языка.
left — по левому краю.
right — по правому краю.
center — по центру.
justify — по ширине. Текст растягивается от левого до правого края.
match-parent — по значению direction родителя.
30.
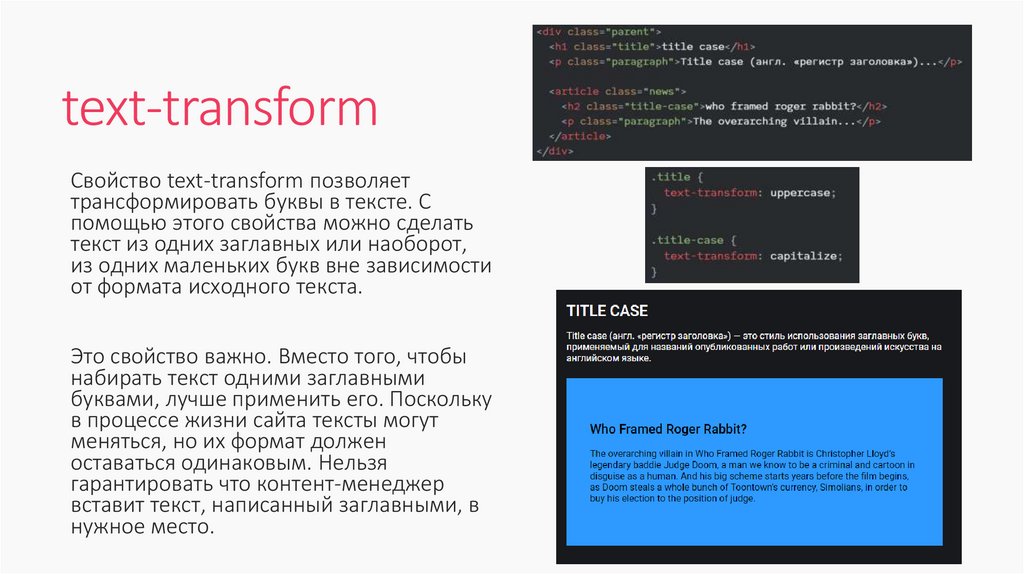
text-transformСвойство text-transform позволяет
трансформировать буквы в тексте. С
помощью этого свойства можно сделать
текст из одних заглавных или наоборот,
из одних маленьких букв вне зависимости
от формата исходного текста.
Это свойство важно. Вместо того, чтобы
набирать текст одними заглавными
буквами, лучше применить его. Поскольку
в процессе жизни сайта тексты могут
меняться, но их формат должен
оставаться одинаковым. Нельзя
гарантировать что контент-менеджер
вставит текст, написанный заглавными, в
нужное место.
31.
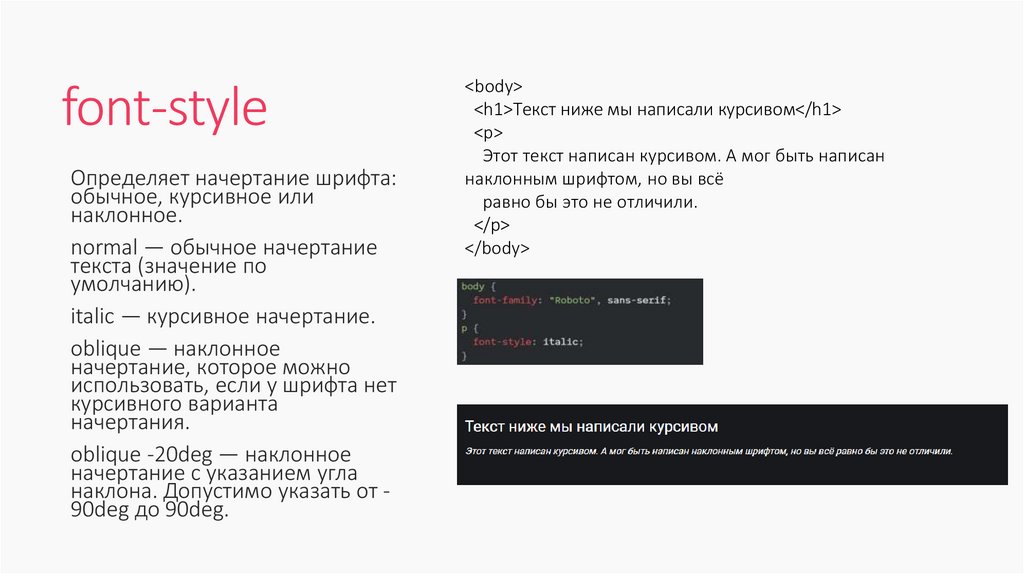
font-styleОпределяет начертание шрифта:
обычное, курсивное или
наклонное.
normal — обычное начертание
текста (значение по
умолчанию).
italic — курсивное начертание.
oblique — наклонное
начертание, которое можно
использовать, если у шрифта нет
курсивного варианта
начертания.
oblique -20deg — наклонное
начертание с указанием угла
наклона. Допустимо указать от 90deg до 90deg.
<body>
<h1>Текст ниже мы написали курсивом</h1>
<p>
Этот текст написан курсивом. А мог быть написан
наклонным шрифтом, но вы всё
равно бы это не отличили.
</p>
</body>
32.
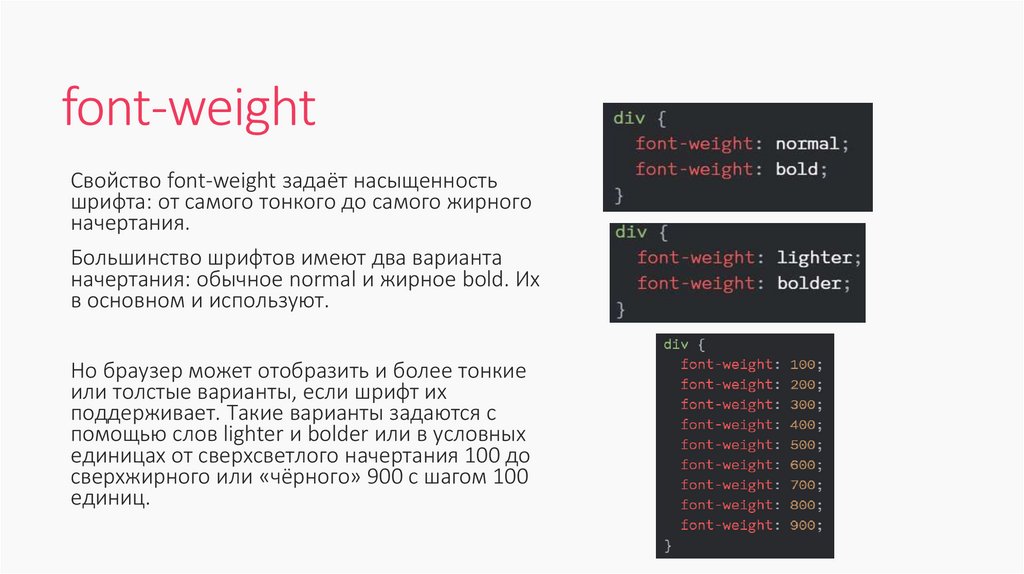
font-weightСвойство font-weight задаёт насыщенность
шрифта: от самого тонкого до самого жирного
начертания.
Большинство шрифтов имеют два варианта
начертания: обычное normal и жирное bold. Их
в основном и используют.
Но браузер может отобразить и более тонкие
или толстые варианты, если шрифт их
поддерживает. Такие варианты задаются с
помощью слов lighter и bolder или в условных
единицах от сверхсветлого начертания 100 до
сверхжирного или «чёрного» 900 с шагом 100
единиц.
33.
widthСвойство width отвечает за ширину
элемента. С его помощью мы можем
увеличивать или уменьшать ширину
строчно-блочных (inline-block) и
блочных (block) элементов. На
строчные элементы это свойство не
будет иметь никакого влияния.
34.
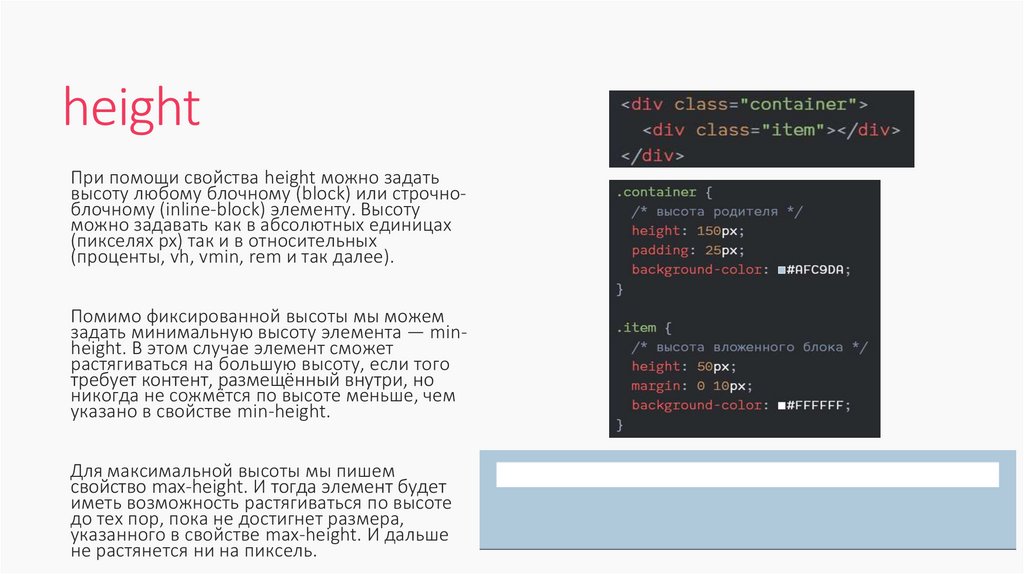
heightПри помощи свойства height можно задать
высоту любому блочному (block) или строчноблочному (inline-block) элементу. Высоту
можно задавать как в абсолютных единицах
(пикселях px) так и в относительных
(проценты, vh, vmin, rem и так далее).
Помимо фиксированной высоты мы можем
задать минимальную высоту элемента — minheight. В этом случае элемент сможет
растягиваться на большую высоту, если того
требует контент, размещённый внутри, но
никогда не сожмётся по высоте меньше, чем
указано в свойстве min-height.
Для максимальной высоты мы пишем
свойство max-height. И тогда элемент будет
иметь возможность растягиваться по высоте
до тех пор, пока не достигнет размера,
указанного в свойстве max-height. И дальше
не растянется ни на пиксель.
35.
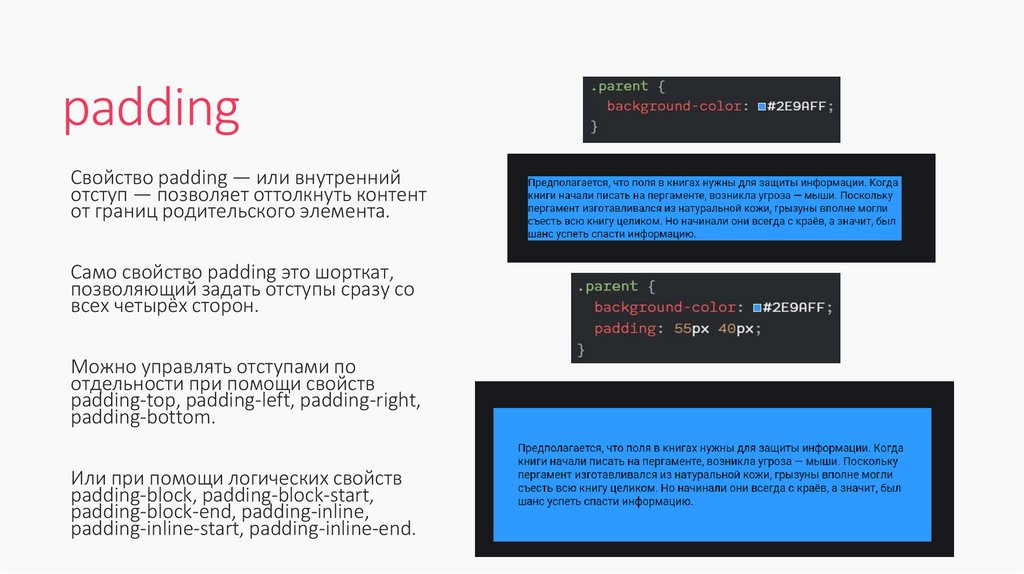
paddingСвойство padding — или внутренний
отступ — позволяет оттолкнуть контент
от границ родительского элемента.
Само свойство padding это шорткат,
позволяющий задать отступы сразу со
всех четырёх сторон.
Можно управлять отступами по
отдельности при помощи свойств
padding-top, padding-left, padding-right,
padding-bottom.
Или при помощи логических свойств
padding-block, padding-block-start,
padding-block-end, padding-inline,
padding-inline-start, padding-inline-end.
36.
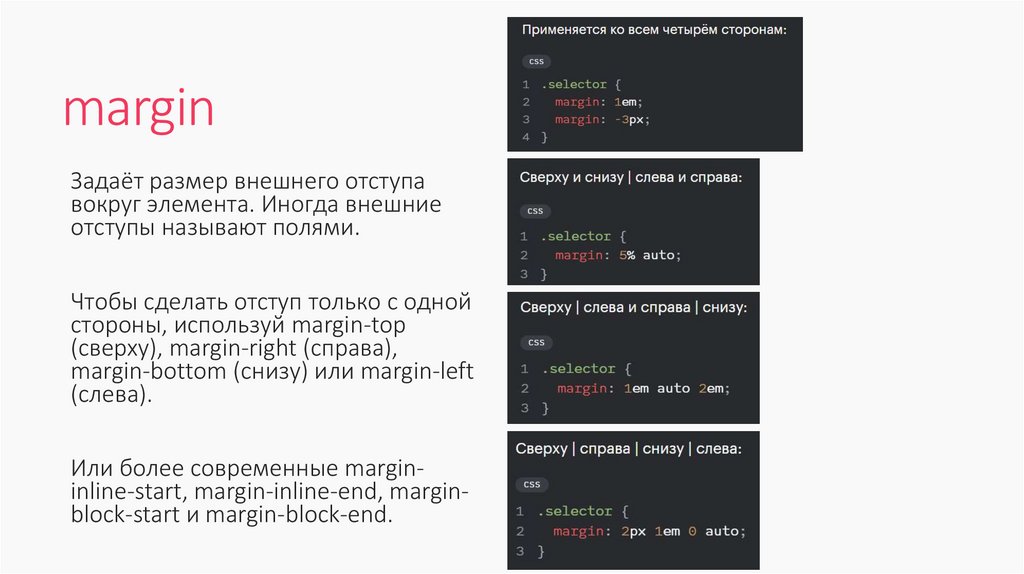
marginЗадаёт размер внешнего отступа
вокруг элемента. Иногда внешние
отступы называют полями.
Чтобы сделать отступ только с одной
стороны, используй margin-top
(сверху), margin-right (справа),
margin-bottom (снизу) или margin-left
(слева).
Или более современные margininline-start, margin-inline-end, marginblock-start и margin-block-end.




































 Интернет
Интернет








