Похожие презентации:
Ноев Ковчег. Задание 3 HTML
1.
Задание 3 HTMLВам необходимо разработать одностраничный
сайт, для этого:
1. Ознакомьтесь с этой презентацией:
2. Ознакомитесь с другими, высланными вам,
документами;
3. Сделайте сайт)
2.
Просто Уф!Вам сильно облегчит жизнь, если вы
посмотрите на картинку справа. Я
не шучу, умейте искать информацию.
Это очень крутой навык. Многие
вещи работают при соблюдении
определенных условий. Допустим,
при работе с таблицами большинство
параметров работают лишь при
объявлении точного (через pt и px)
размера. Вот как это можно узнать
в первый раз без Интернета?
Аааа!
Ваша гуманитарная помощь
3.
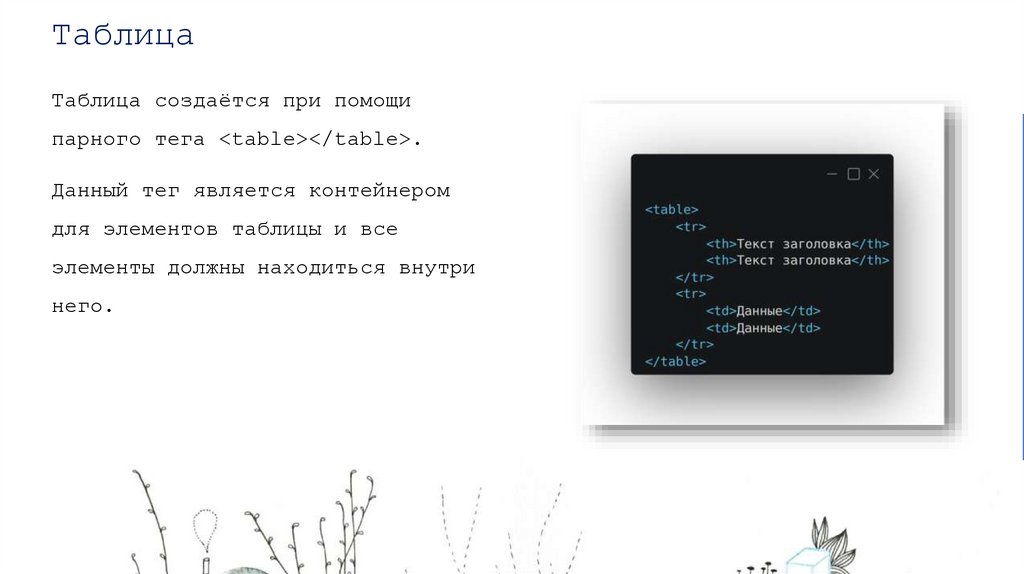
ТаблицаТаблица создаётся при помощи
парного тега <table></table>.
Данный тег является контейнером
для элементов таблицы и все
элементы должны находиться внутри
него.
4.
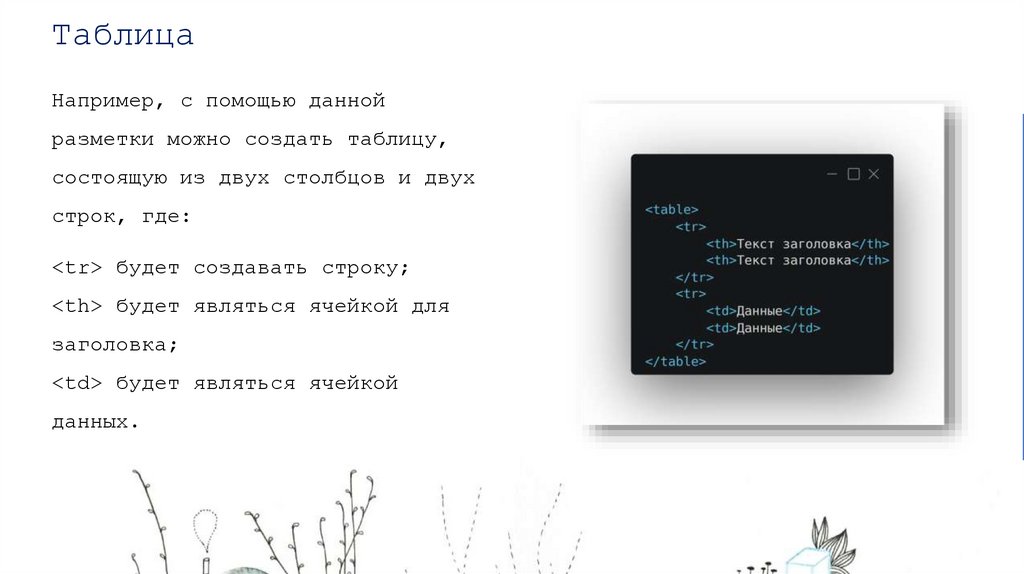
ТаблицаНапример, с помощью данной
разметки можно создать таблицу,
состоящую из двух столбцов и двух
строк, где:
<tr> будет создавать строку;
<th> будет являться ячейкой для
заголовка;
<td> будет являться ячейкой
данных.
5.
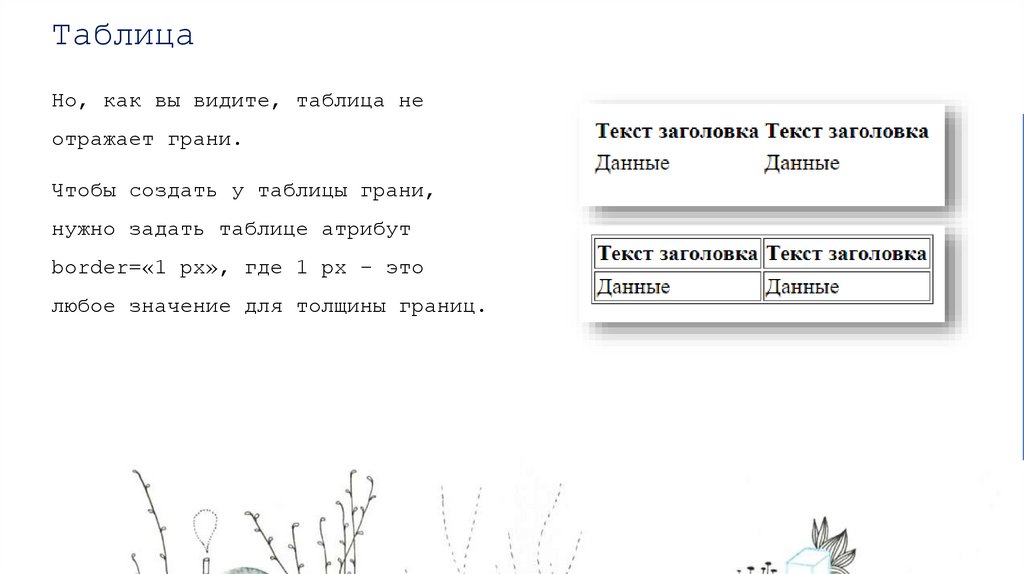
ТаблицаНо, как вы видите, таблица не
отражает грани.
Чтобы создать у таблицы грани,
нужно задать таблице атрибут
border=«1 px», где 1 px – это
любое значение для толщины границ.
6.
ТаблицаЕсли требуется покрасить контуры
таблицы в другой цвет – то нам не
обойтись без атрибута style,
который позволит добавить к нашей
таблице стили оформления. Чтобы
покрасить внешнюю границу таблицы,
в тег <table> стоит добавить
style=«border: 1px solid grey»,
где 1px является размером толщины
рамки, а solid grey – цвет рамки.
За место «Grey» можно вписать
любой другой цвет словами,
например: black, white, orange.
7.
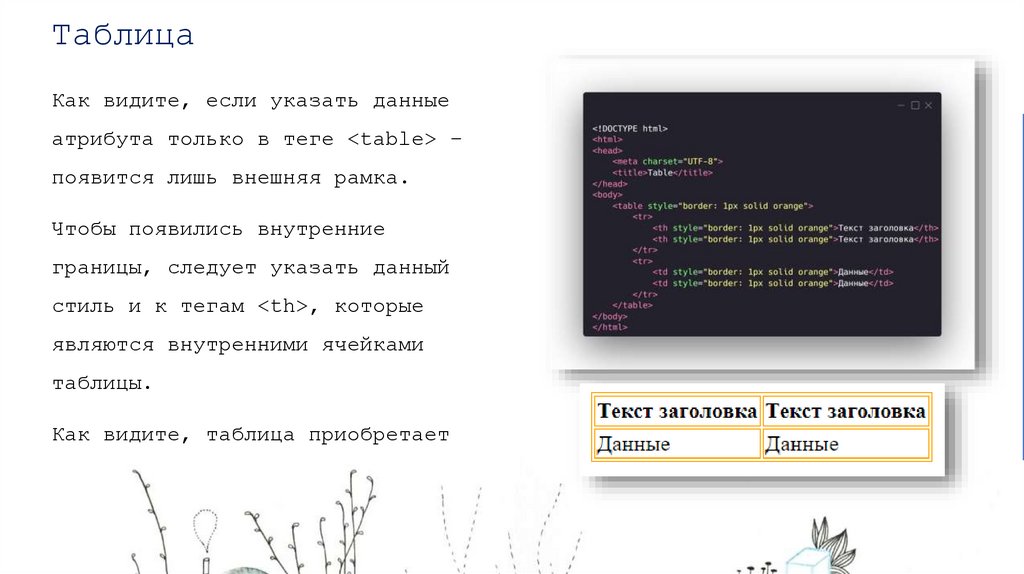
ТаблицаКак видите, если указать данные
атрибута только в теге <table> –
появится лишь внешняя рамка.
Чтобы появились внутренние
границы, следует указать данный
стиль и к тегам <th>, которые
являются внутренними ячейками
таблицы.
Как видите, таблица приобретает
двойную рамку.
8.
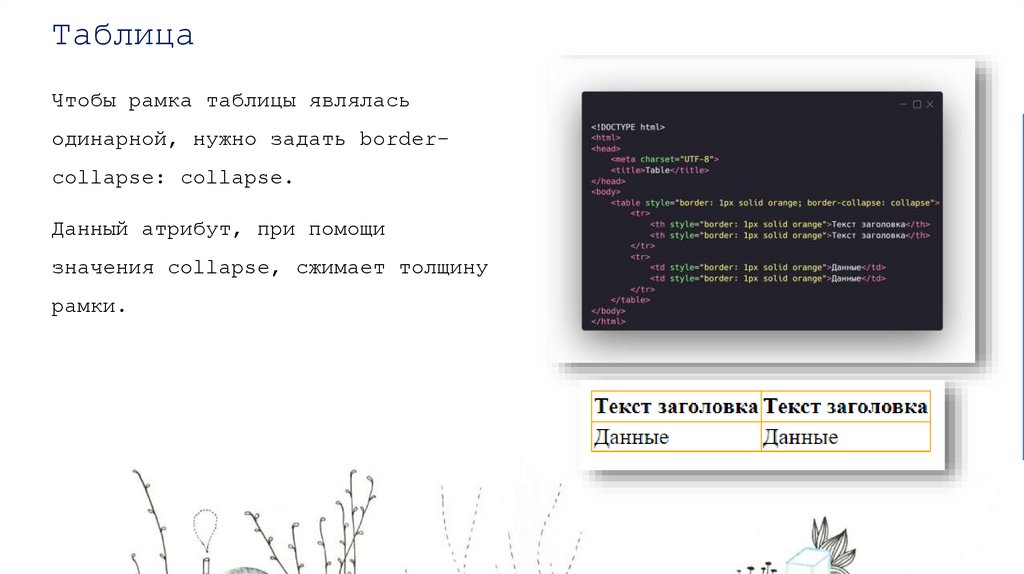
ТаблицаЧтобы рамка таблицы являлась
одинарной, нужно задать border-
collapse: collapse.
Данный атрибут, при помощи
значения collapse, сжимает толщину
рамки.
9.
ТаблицаТаблице можно прописывать
универсальные атрибуты, по типу
width или height. И многие другие.
Учитывайте это.
10.
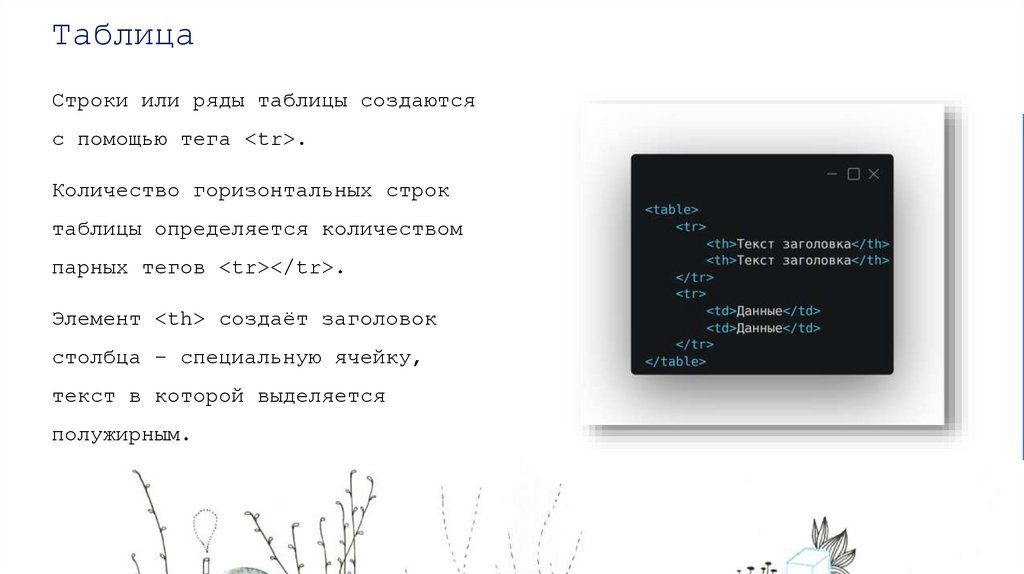
ТаблицаСтроки или ряды таблицы создаются
с помощью тега <tr>.
Количество горизонтальных строк
таблицы определяется количеством
парных тегов <tr></tr>.
Элемент <th> создаёт заголовок
столбца – специальную ячейку,
текст в которой выделяется
полужирным.
Количество ячеек заголовка
определяется количеством пар тегов
<th></th>.
11.
ТаблицаСтроки или ряды таблицы создаются
с помощью тега <tr>.
Количество горизонтальных строк
таблицы определяется количеством
парных тегов <tr></tr>.
Для создания текстовой ячейки
используйте тег <td></td>,
вложенный в контейнер </tr><tr>.
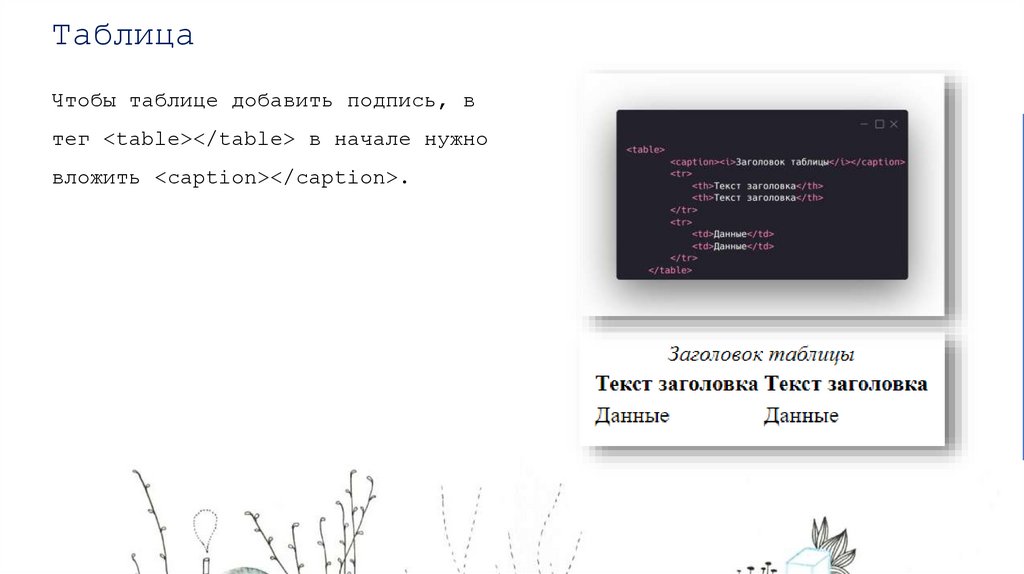
12.
ТаблицаЧтобы таблице добавить подпись, в
тег <table></table> в начале нужно
вложить <caption></caption>.
13.
СамоизучениеСамостоятельно изучить:
- объединение ячеек по вертикали и
горизонтали;
- выравнивание элементов внутри
ячейки таблицы (по горизонтали и
по вертикали);
- создание внутренних отступов от
краев ячейки;
- особенности, да и, в целом, тег
<div>;
- создание фона через тег <div>
(картинка сбоку);
- повторить отступы, размер













 Интернет
Интернет








