Похожие презентации:
Аккордеон и Footer HTML+CSS
1.
Аккордеон иFooter HTML+CSS
Выполнил: Малых Б. А. С21-361-1
2.
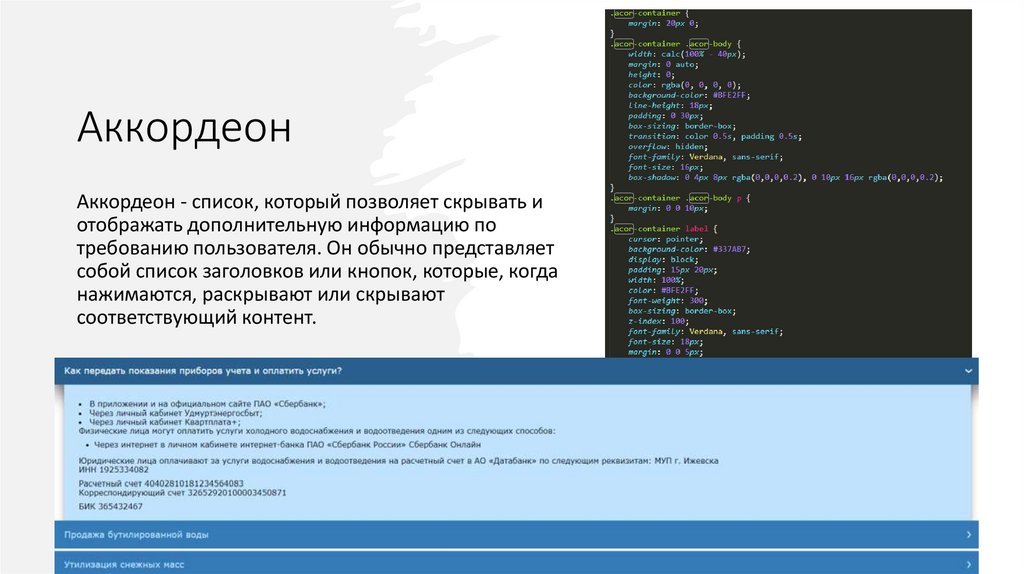
АккордеонАккордеон - список, который позволяет скрывать и
отображать дополнительную информацию по
требованию пользователя. Он обычно представляет
собой список заголовков или кнопок, которые, когда
нажимаются, раскрывают или скрывают
соответствующий контент.
2
3.
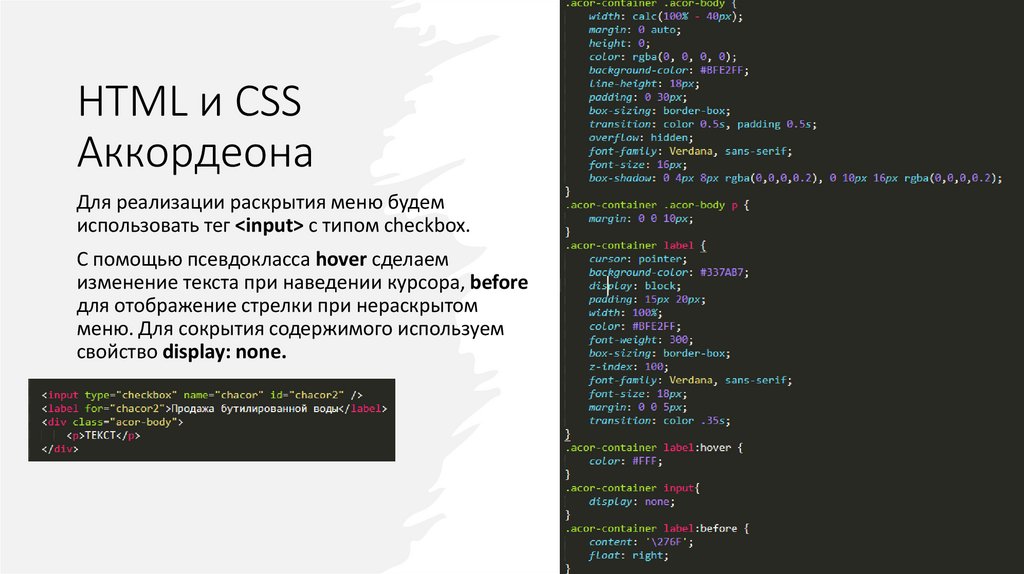
HTML и CSSАккордеона
Для реализации раскрытия меню будем
использовать тег <input> с типом checkbox.
С помощью псевдокласса hover сделаем
изменение текста при наведении курсора, before
для отображение стрелки при нераскрытом
меню. Для сокрытия содержимого используем
свойство display: none.
3
4.
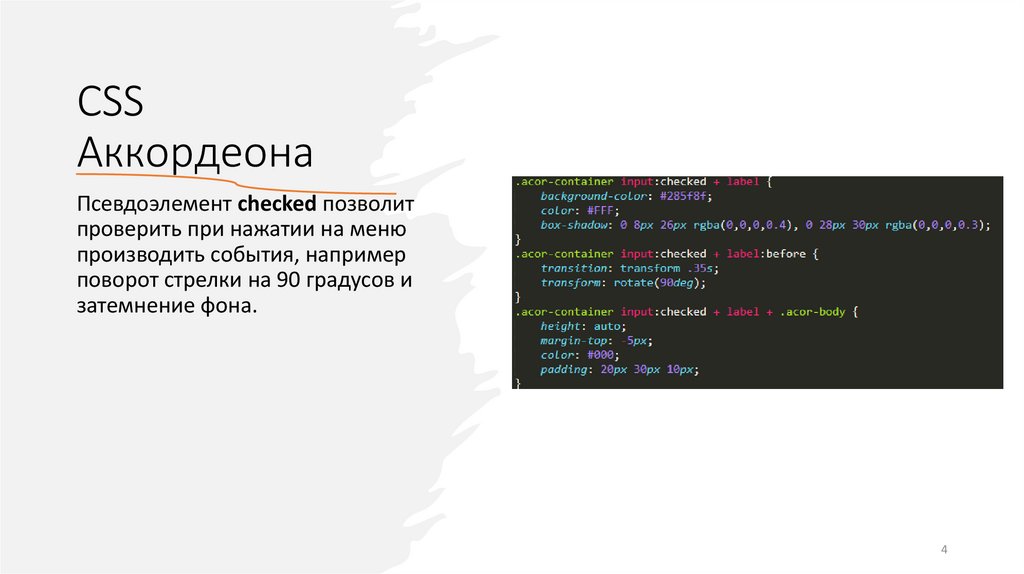
CSSАккордеона
Псевдоэлемент checked позволит
проверить при нажатии на меню
производить события, например
поворот стрелки на 90 градусов и
затемнение фона.
4
5.
FooterFooter на странице - это часть вебстраницы, которая обычно располагается в
нижней части страницы и содержит
информацию о сайте, такую как контактная
информация, ссылки на страницы справки,
лицензии, условия использования, ссылки
на социальные сети и т.д.
5
6.
HTMLFooter
Для его создания пропишем тег <footer>.
<ul> и <li> используем, чтобы добавить
иконки для переходы по ссылке и меню
навигации.
6
7.
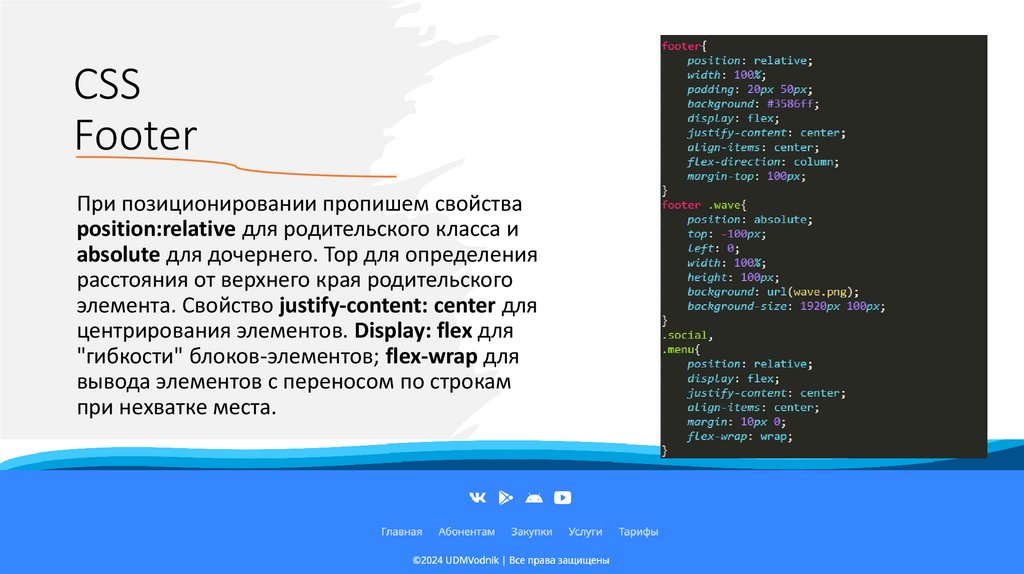
CSSFooter
При позиционировании пропишем свойства
position:relative для родительского класса и
absolute для дочернего. Top для определения
расстояния от верхнего края родительского
элемента. Свойство justify-content: center для
центрирования элементов. Display: flex для
"гибкости" блоков-элементов; flex-wrap для
вывода элементов с переносом по строкам
при нехватке места.
7
8.
Ссылки• https://github.com/ionic-team/ionicons - добавление иконок на
сайт;
• https://atuin.ru/blog/akkordeon-na-css/ - аккордеон.
8








 Интернет
Интернет








