Похожие презентации:
Графический дизайн. Создание адаптивного макета
1.
DSГрафический дизайн
Создание адаптивного макета
2.
ВведениеДесктопная версия сайта
Модульная сетка
Мобильная версия сайта
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
3.
ТеорияПовторение
Вопрос 1
Что такое модульная сетка?
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
4.
ТеорияПовторение
Вопрос 1
Что такое модульная сетка?
Модульная сетка — это система организации
объектов в макете, основанная на колонках,
рядах и отступах между ними.
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
5.
ТеорияПовторение
Вопрос 2
Что напоминает Grid?
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
6.
ТеорияПовторение
Вопрос 2
Что напоминает Grid?
Тетрадный лист.
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
7.
ТеорияПовторение
Вопрос 3
Column grid – это вертикальная или
горизонтальная организация макета?
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
8.
ТеорияПовторение
Вопрос 3
Column grid – это вертикальная или
горизонтальная организация макета?
Вертикальная
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
9.
ТеорияПонятие адаптивности
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
10.
ТеорияПонятие адаптивности
66%
Трафика всего
Интернета идет
со смартфонов
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
11.
ТеорияПонятие адаптивности
66%
Трафика всего
Интернета идет
со смартфонов
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
12.
ТеорияПонятие адаптивности
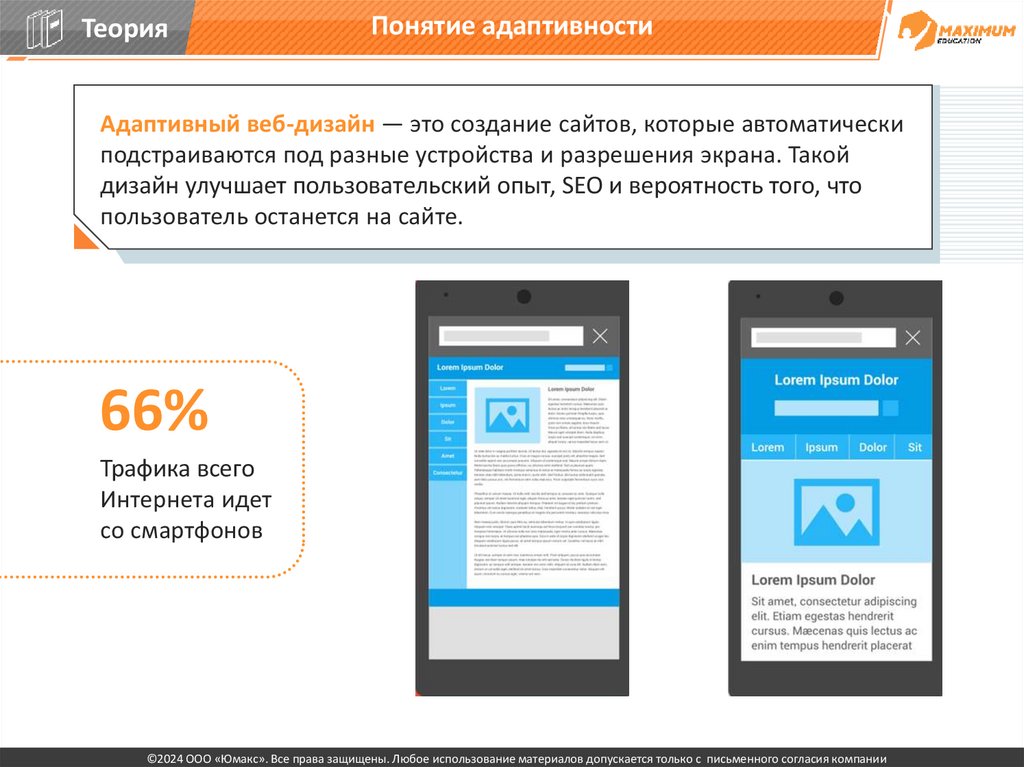
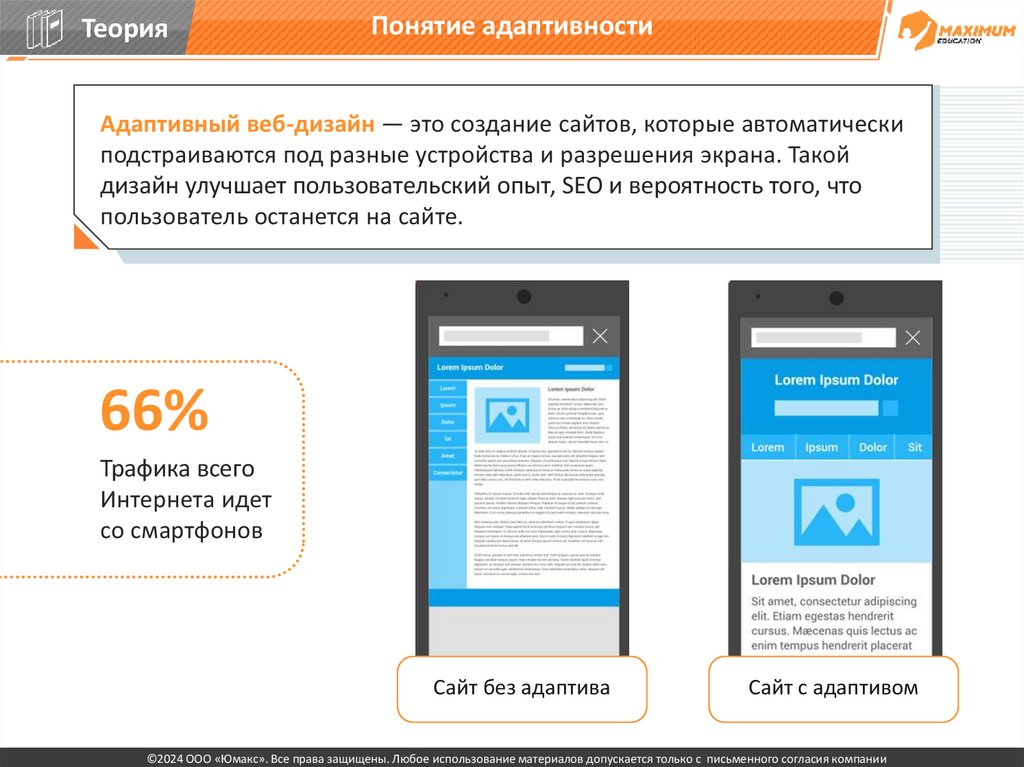
Адаптивный веб-дизайн — это создание сайтов, которые автоматически
подстраиваются под разные устройства и разрешения экрана. Такой
дизайн улучшает пользовательский опыт, SEO и вероятность того, что
пользователь останется на сайте.
66%
Трафика всего
Интернета идет
со смартфонов
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
13.
ТеорияПонятие адаптивности
Адаптивный веб-дизайн — это создание сайтов, которые автоматически
подстраиваются под разные устройства и разрешения экрана. Такой
дизайн улучшает пользовательский опыт, SEO и вероятность того, что
пользователь останется на сайте.
66%
Трафика всего
Интернета идет
со смартфонов
Сайт без адаптива
Сайт с адаптивом
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
14.
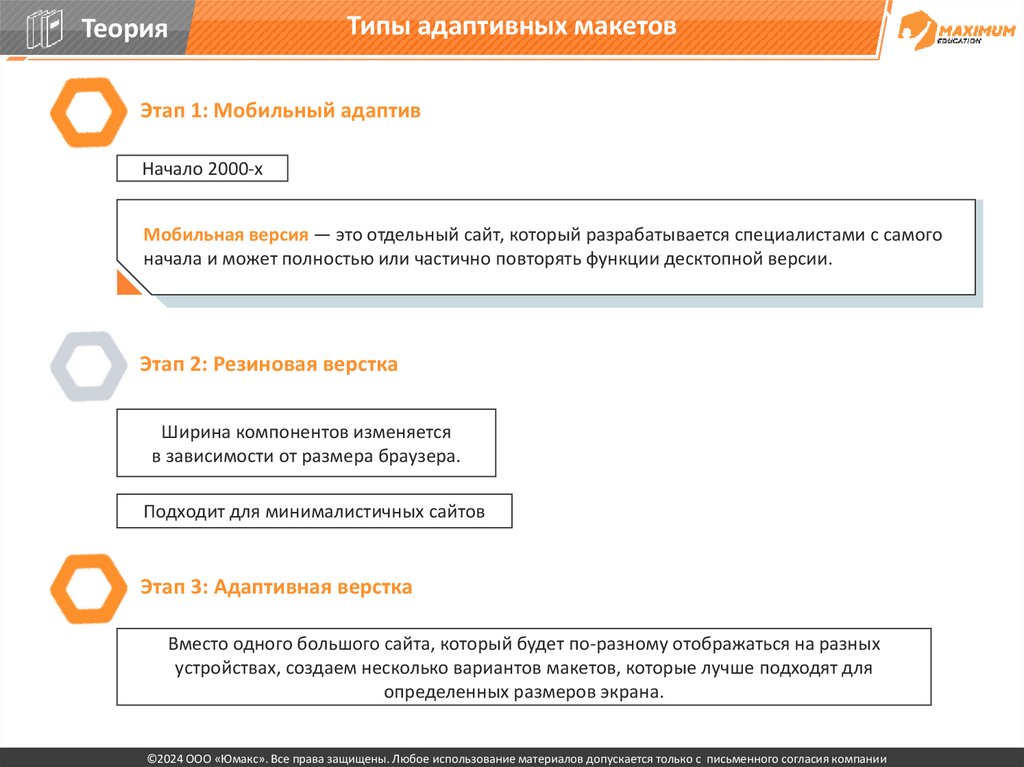
ТеорияТипы адаптивных макетов
Совершим
путешествие
во времени
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
15.
ТеорияТипы адаптивных макетов
Этап 1: Мобильный адаптив
Начало 2000-х
Мобильная версия — это отдельный сайт, который разрабатывается специалистами с самого
начала и может полностью или частично повторять функции десктопной версии.
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
16.
ТеорияТипы адаптивных макетов
Этап 1: Мобильный адаптив
Начало 2000-х
Мобильная версия — это отдельный сайт, который разрабатывается специалистами с самого
начала и может полностью или частично повторять функции десктопной версии.
Этап 2: Резиновая верстка
Ширина компонентов изменяется
в зависимости от размера браузера.
Подходит для минималистичных сайтов
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
17.
ТеорияТипы адаптивных макетов
Этап 1: Мобильный адаптив
Начало 2000-х
Мобильная версия — это отдельный сайт, который разрабатывается специалистами с самого
начала и может полностью или частично повторять функции десктопной версии.
Этап 2: Резиновая верстка
Ширина компонентов изменяется
в зависимости от размера браузера.
Подходит для минималистичных сайтов
Этап 3: Адаптивная верстка
Вместо одного большого сайта, который будет по-разному отображаться на разных
устройствах, создаем несколько вариантов макетов, которые лучше подходят для
определенных размеров экрана.
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
18.
Путешествие по времениТеория
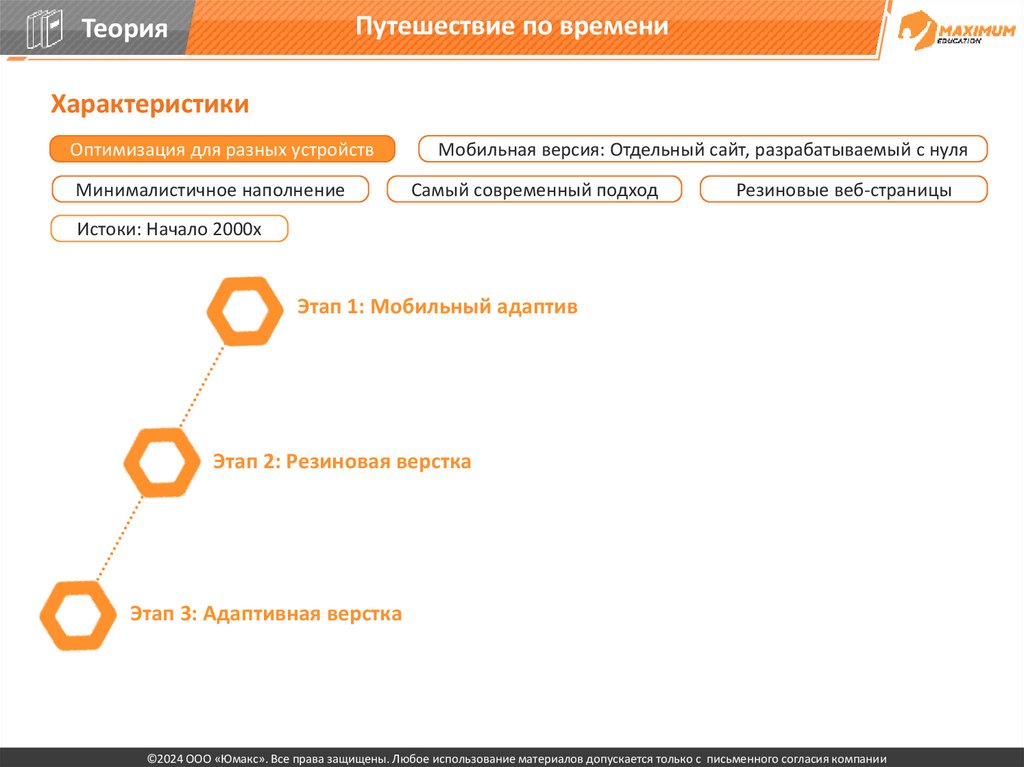
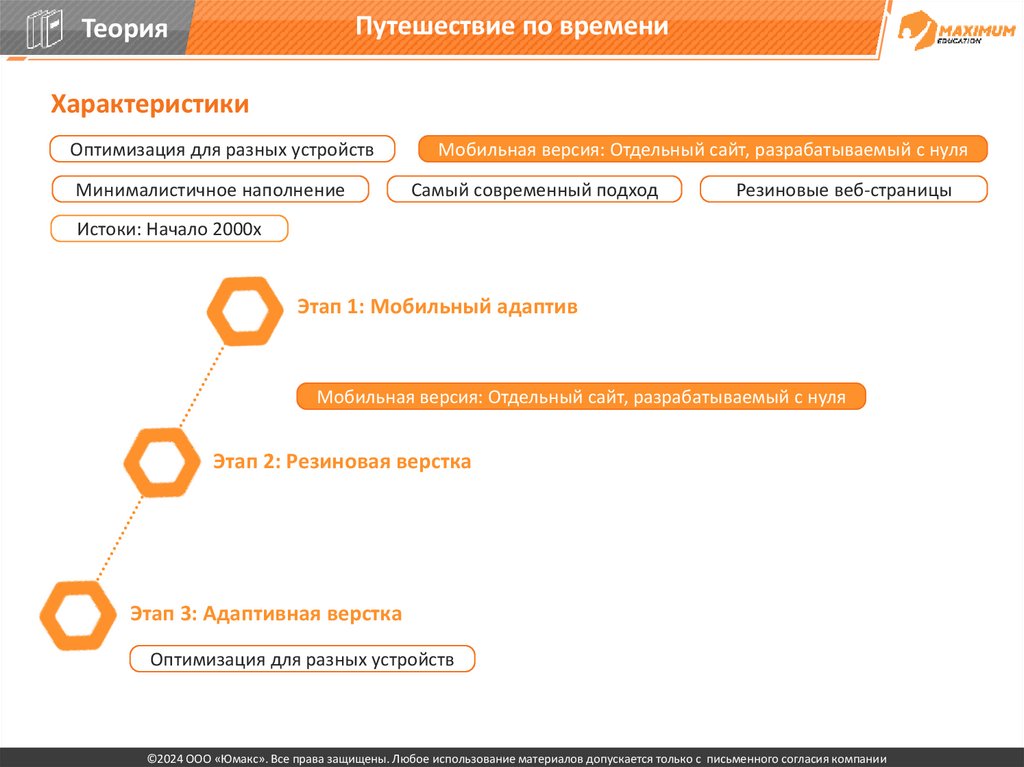
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Этап 2: Резиновая верстка
Этап 3: Адаптивная верстка
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
19.
Путешествие по времениТеория
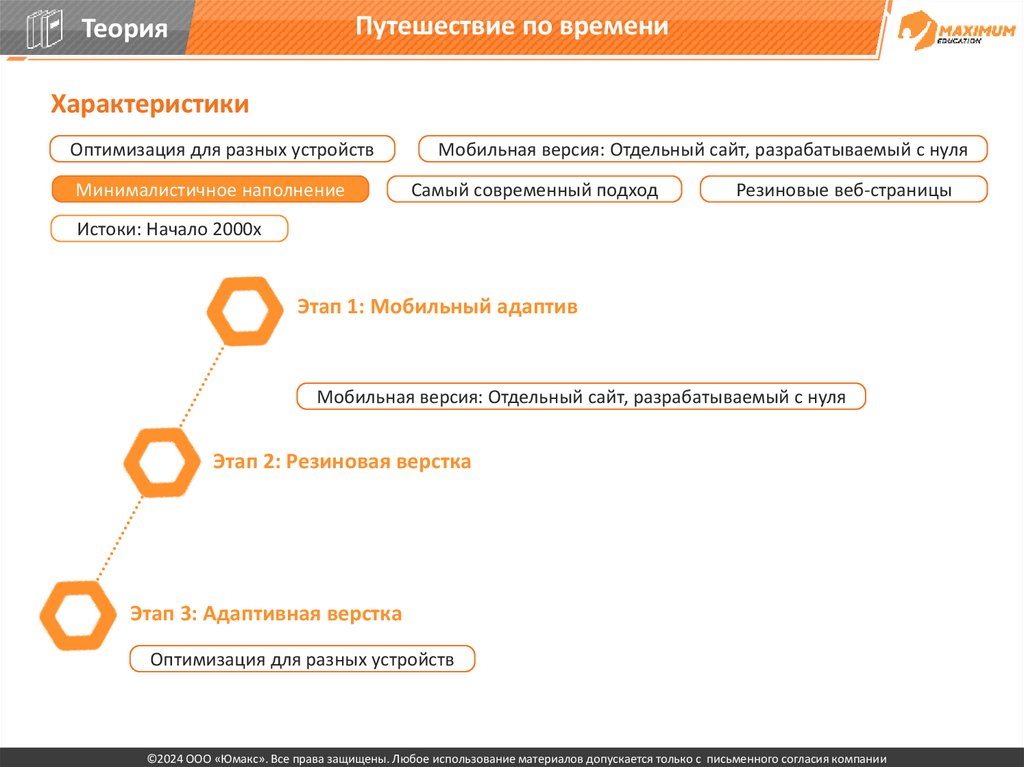
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Этап 2: Резиновая верстка
Этап 3: Адаптивная верстка
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
20.
Путешествие по времениТеория
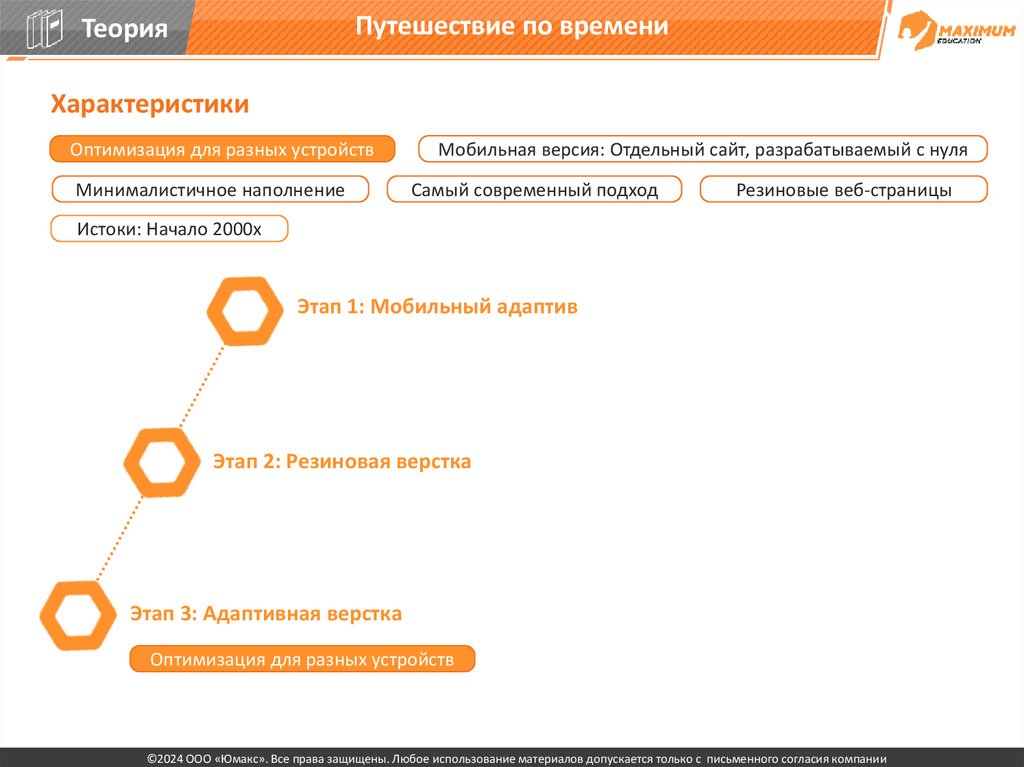
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Этап 2: Резиновая верстка
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
21.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Этап 2: Резиновая верстка
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
22.
Путешествие по времениТеория
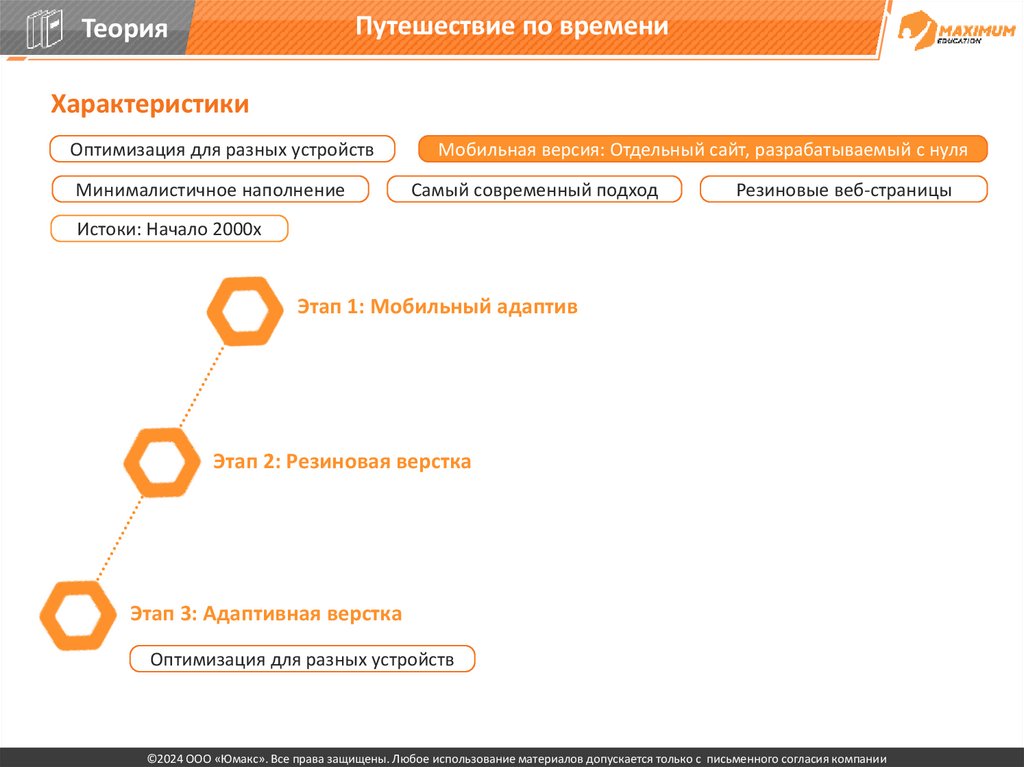
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
23.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
24.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
25.
Путешествие по времениТеория
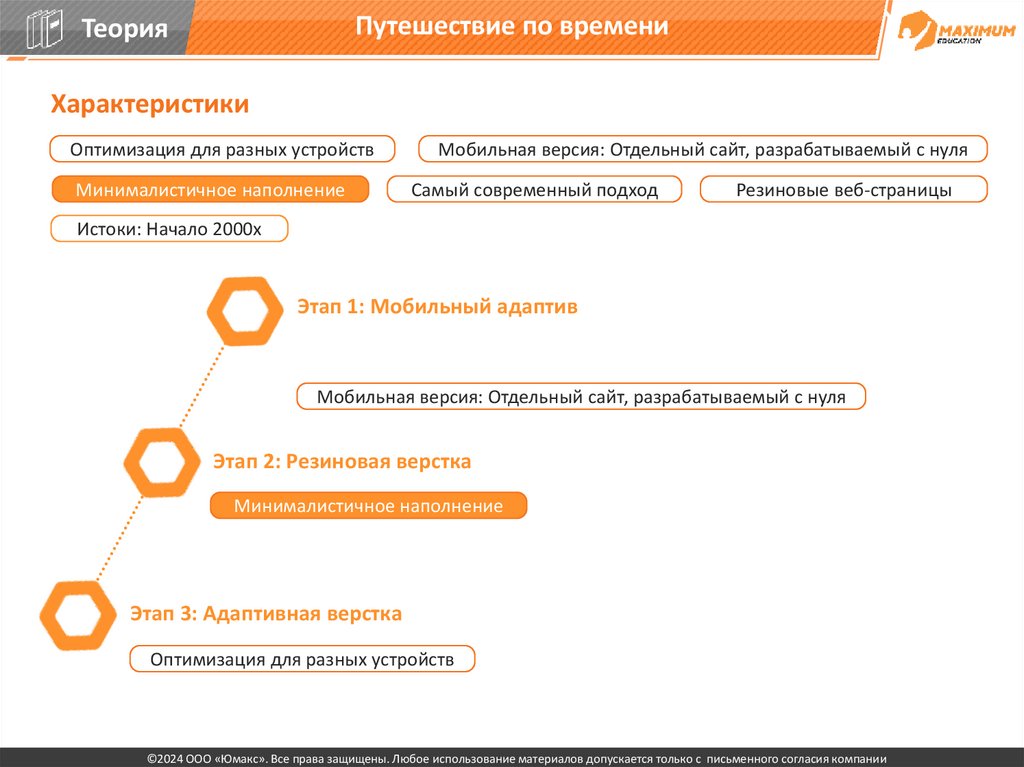
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
26.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
Самый современный подход
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
27.
Путешествие по времениТеория
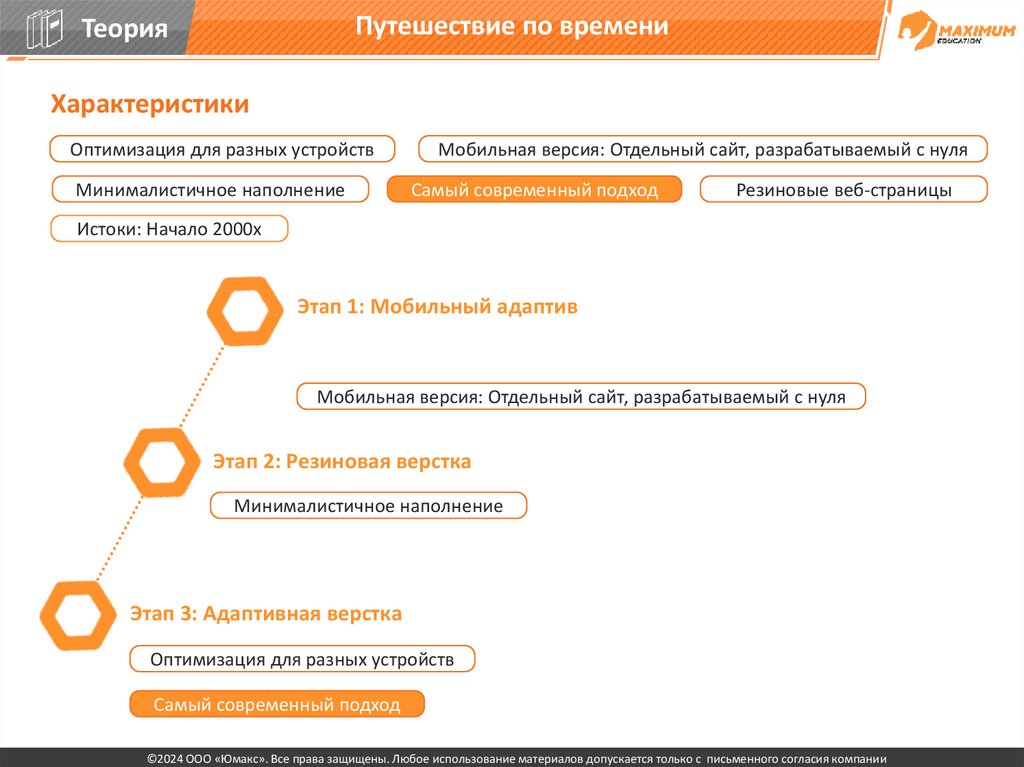
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
Самый современный подход
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
28.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Резиновые веб-страницы
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
Самый современный подход
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
29.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Резиновые веб-страницы
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
Самый современный подход
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
30.
Путешествие по времениТеория
Характеристики
Оптимизация для разных устройств
Минималистичное наполнение
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Самый современный подход
Резиновые веб-страницы
Истоки: Начало 2000х
Этап 1: Мобильный адаптив
Истоки: Начало 2000х
Мобильная версия: Отдельный сайт, разрабатываемый с нуля
Этап 2: Резиновая верстка
Минималистичное наполнение
Резиновые веб-страницы
Этап 3: Адаптивная верстка
Оптимизация для разных устройств
Самый современный подход
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
31.
Теория1
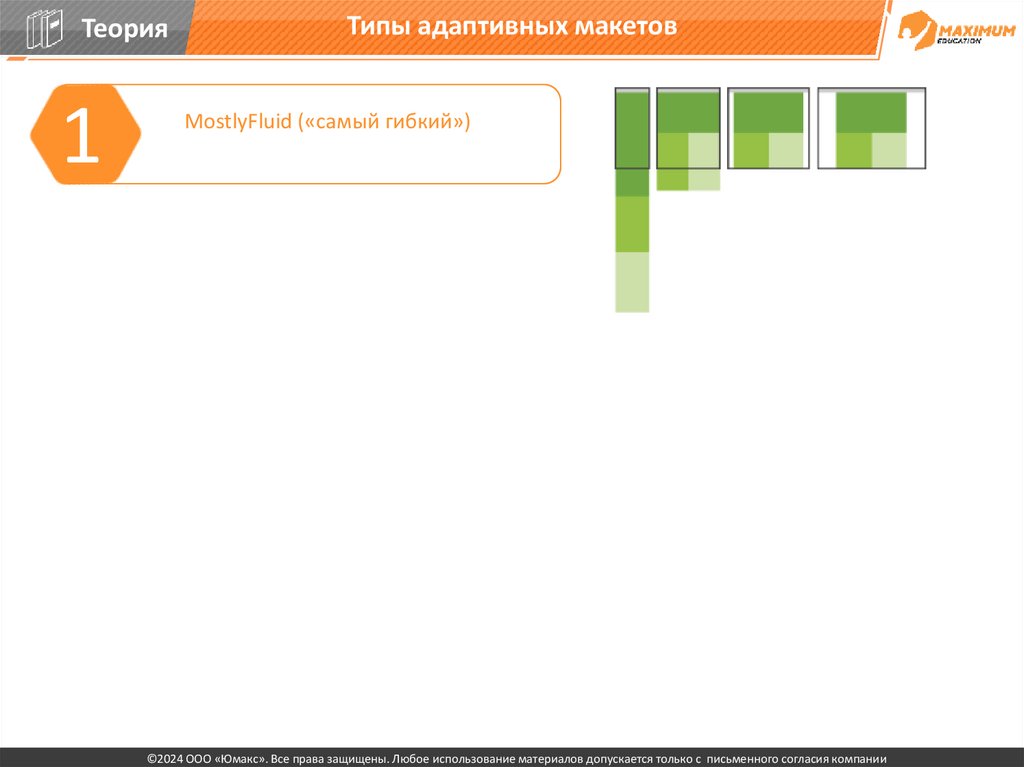
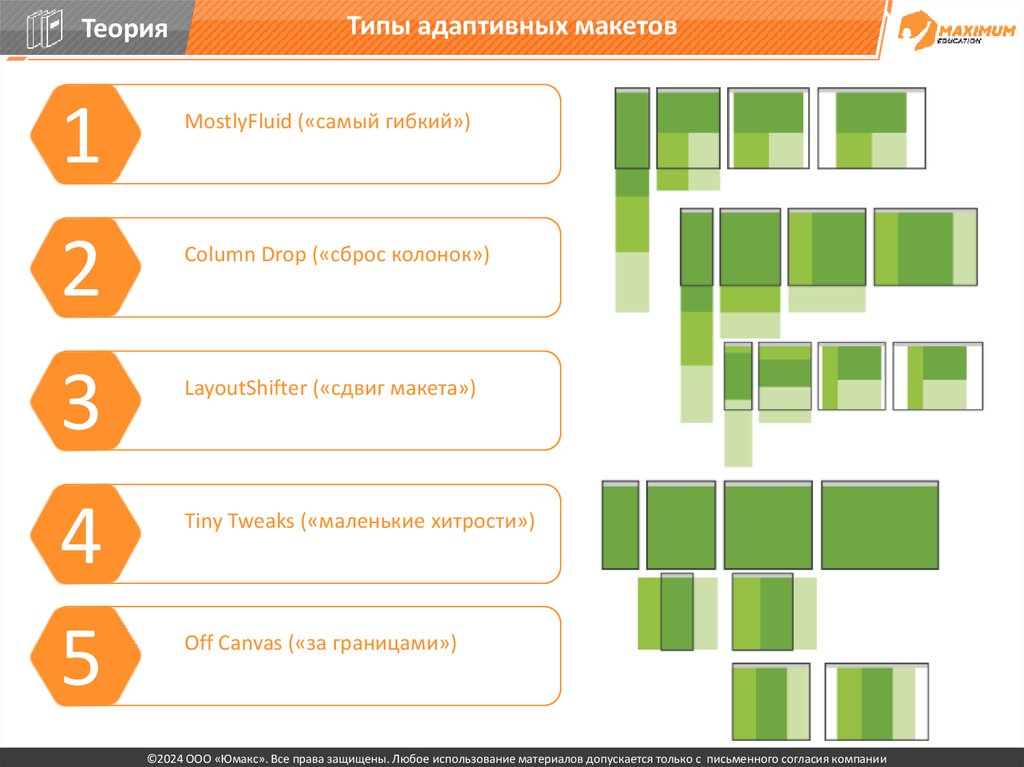
Типы адаптивных макетов
MostlyFluid («самый гибкий»)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
32.
Теория1
2
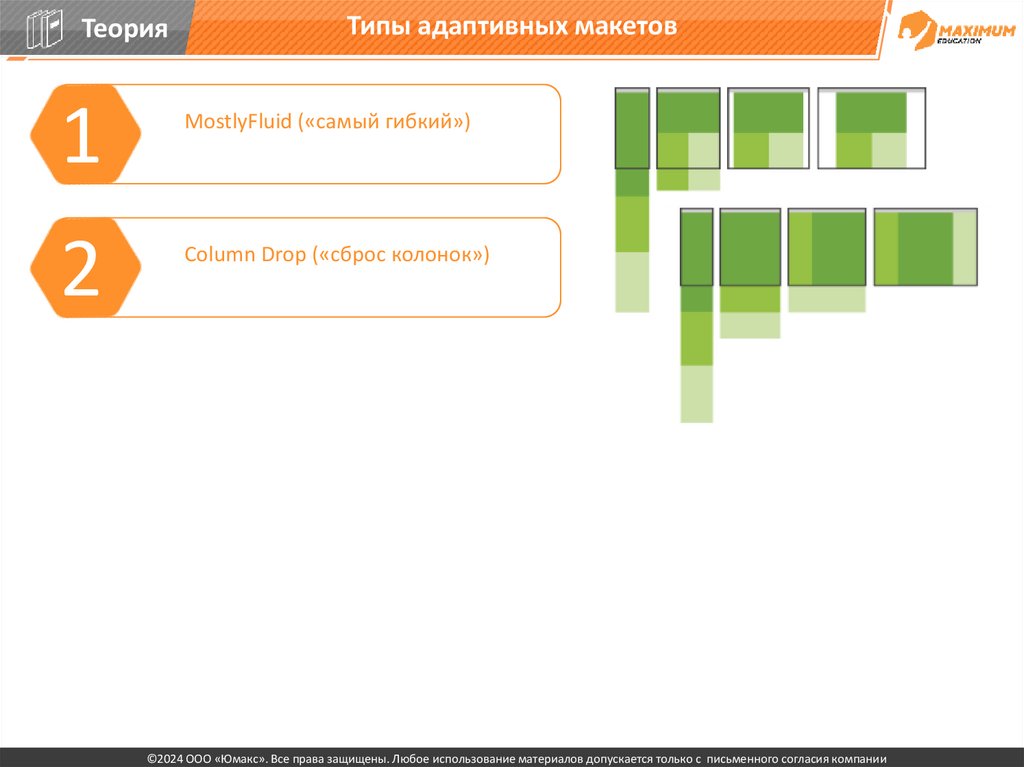
Типы адаптивных макетов
MostlyFluid («самый гибкий»)
Column Drop («сброс колонок»)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
33.
Теория1
2
3
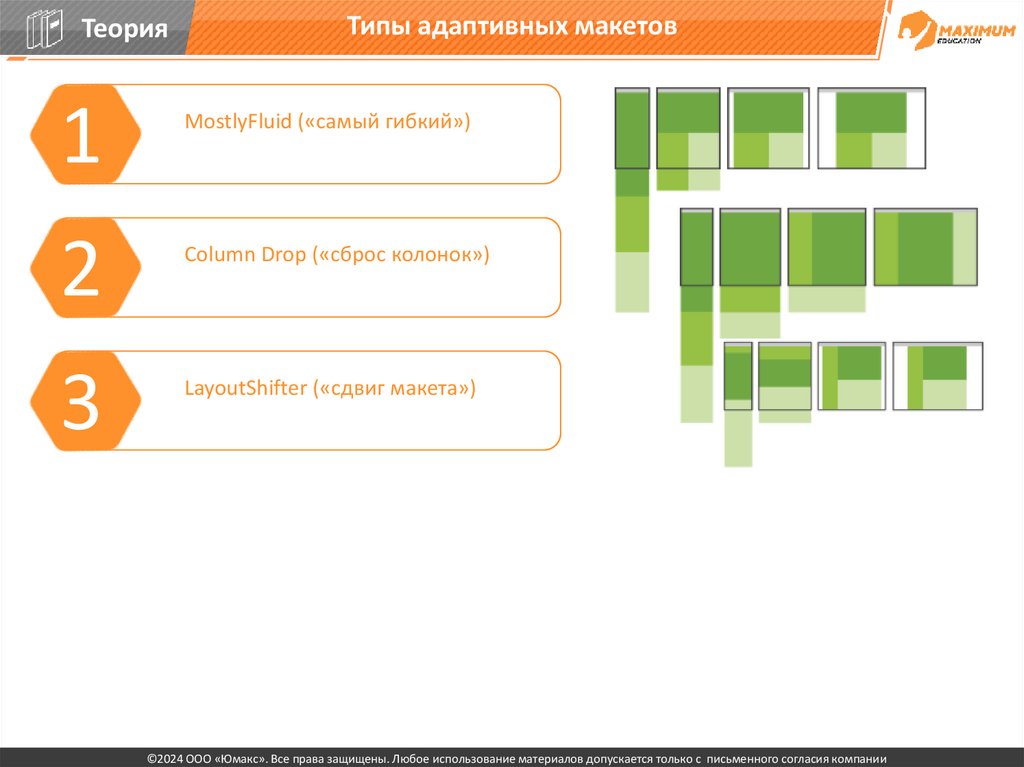
Типы адаптивных макетов
MostlyFluid («самый гибкий»)
Column Drop («сброс колонок»)
LayoutShifter («сдвиг макета»)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
34.
Теория1
2
3
4
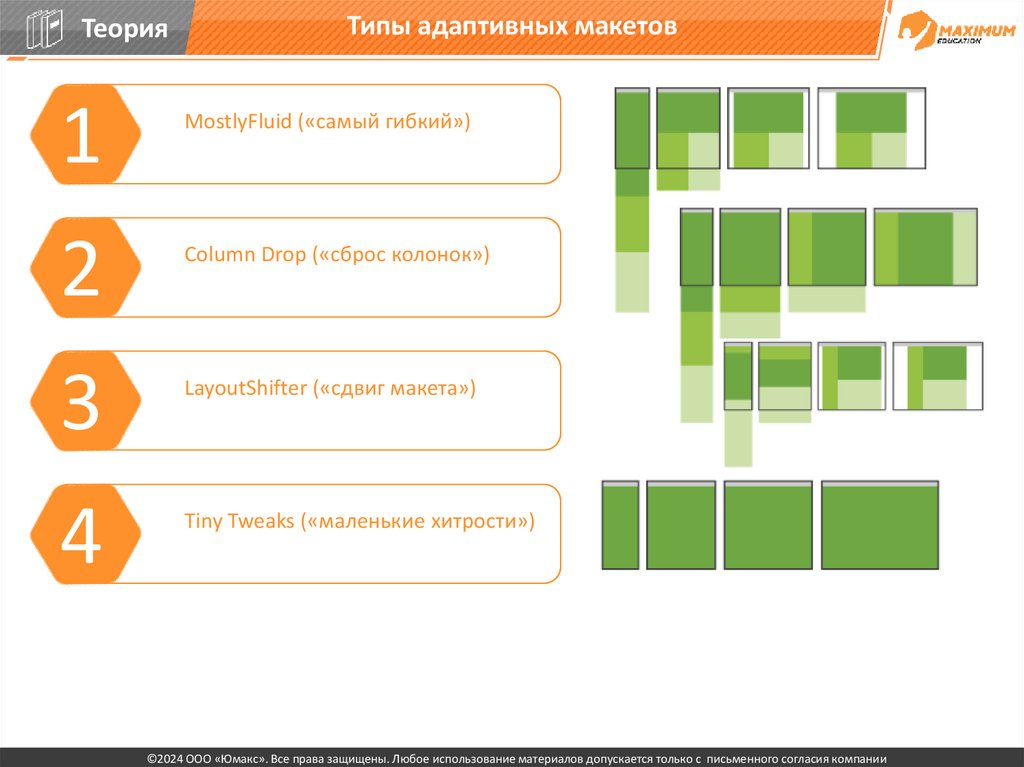
Типы адаптивных макетов
MostlyFluid («самый гибкий»)
Column Drop («сброс колонок»)
LayoutShifter («сдвиг макета»)
Tiny Tweaks («маленькие хитрости»)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
35.
Теория1
2
3
4
5
Типы адаптивных макетов
MostlyFluid («самый гибкий»)
Column Drop («сброс колонок»)
LayoutShifter («сдвиг макета»)
Tiny Tweaks («маленькие хитрости»)
Off Canvas («за границами»)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
36.
ТеорияПрактика – создание адаптива для проекта
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
37.
ИТОГПовторение
Вопрос 1
Для каких сайтов подходит шаблон Tiny
Tweaks (мелкие изменения)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
38.
ИТОГПовторение
Вопрос 1
Для каких сайтов подходит шаблон Tiny
Tweaks (мелкие изменения)
Для лендингов (очень простых сайтов)
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
39.
ИТОГПовторение
Вопрос 2
Что такое адаптивный веб-дизайн?
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
40.
ИТОГПовторение
Вопрос 2
Что такое адаптивный веб-дизайн?
Это создание сайтов, которые автоматически
подстраиваются под разные устройства и
разрешения экрана
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
41.
ИТОГПовторение
Вопрос 3
Создание единственного макета под все
устройства – это этап …
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
42.
ИТОГПовторение
Вопрос 3
Создание единственного макета под все
устройства – это этап …
Резиновой верстки
©2024 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании










































 Программирование
Программирование








