Похожие презентации:
Обзор форм. Раздел №4
1.
Раздел №4Обзор форм
Жеретинцева Наталья Николаевна к.т.н., доцент кафедры АИС МИИТ
МГУ им. Г. И. Невельского
Обзор форм
1
2.
Обзор формФормы представляют собой наиболее важные интерактивные элементы HTML,
позволяющие разработчикам страниц интерактивно взаимодействовать с посетителями. С их
помощью пользователь может возвращать комментарии по поводу посещения
определенного узла, пересылать запросы или регистрироваться.
Формы являются самым популярным способом взаимодействия в Internet. Они
представляет собой набор полей для ввода информации, выбора опции, выделения
элемента и принятия решения на событие (нажатие кнопки). После отправления
информация обрабатывается скриптами сервера. Скрипт - это короткая программа для
обработки формы. В настоящее время все передовые интернет-технологии поддерживают
работу с БД, поэтому процесс совершенствования форм очень актуален.
В формах могут присутствовать следующие элементы:
заголовок раздела формы
текстовое поле (text)
текстовый блок (textarea)
поле пароля (password)
поле выбора из списка (select)
поле checkbox
поле радио буттона (radio)
невидимое поле (hidden)
поле загрузки файла (file)
Обзор форм
2
3.
Обзор формСам процесс создания формы состоит из двух этапов. Первый заключается в создании самой
формы, а второй заключает в себе создание на сервере сценария CGI.
Обработка элементов формы производится с помощью скриптов, но они могут и вообще никак
не обрабатываться. Имена элементам формы присваиваются через их атрибут NAME.
Форма создается при помощи различных тэгов и атрибутов, заключенных в пару <FORM></FORM>:
Элемент <FORM>
Элемент <INPUT>
Элемент <TEXTAREA>
Элемент <SELECT>
Элемент <OPTION>
Элемент <OPTGROUP>
Элемент <ISINDEX>
Элемент <BUTTON>
Элемент <LABEL>
Элемент <FIELDSET>
Элемент <LEGEND>
Обзор форм
3
4.
Атрибуты формыДля создания форм используется тэг-контейнер <FORM> </FORM>.
В тэге FORM
определяются следующие атрибуты:
ACTION. Определяет путь к сценарию CGI, URL приема и обработки данных. Если атрибут не
определен, данные отправляются по адресу страницы формы.
METHOD. Определяет метод посылки данных сценарию CGI. Здесь протокол GET выбран по
умолчанию, но в большинстве случаев разработчики пользуются протоколом POST, который
позволяет передавать большие объемы данных. Значение POST определяет, что информация
посылается отдельно от URL, метод GET определяет, что информация посылается вместе с URL.
ENCTYPE Этот атрибут определяет способ кодирования содержимого формы. По умолчанию
используется значение x-www-form-encoded.
NAME – имя формы.
TARGET - после обработки формы данные возвращаются в виде html-документа, а с
помощью этого атрибута можно определить окно, в которое будет загружаться веб-страница.
name - имя окна загрузки;
_blank - загружается в новом окне браузера;
_self - загружает страницу, возвращаемую обработчиком формы в текущее окно;
_parent - загружает страницу во фрейм-родитель, если фреймов нет, то этот параметр
работает как _self;
_top - отменяет все фреймы, если они имеются, и загружает страницу в полном окне
браузера, в противном случае этот параметр работает как _self.
Обзор форм
4
5.
Организация формыПосле заполнения пользователем HTML формы PHP может получить доступ к этим
данным через переменные, имеющие такие же название, что и поля в форме.
Продемонстрируем это на примере:
<form action="foo.php" method="post">
Имя: <input type="text" name="name">
<input type="submit">
</form>
Синтаксис формы для сценария:
<FORM method="get" или "post" action="URL сценария"></FORM>
Синтаксис формы для почты:
<FORM method="get" или "post" action="mailto:адрес"></FORM>
Обзор форм
5
6.
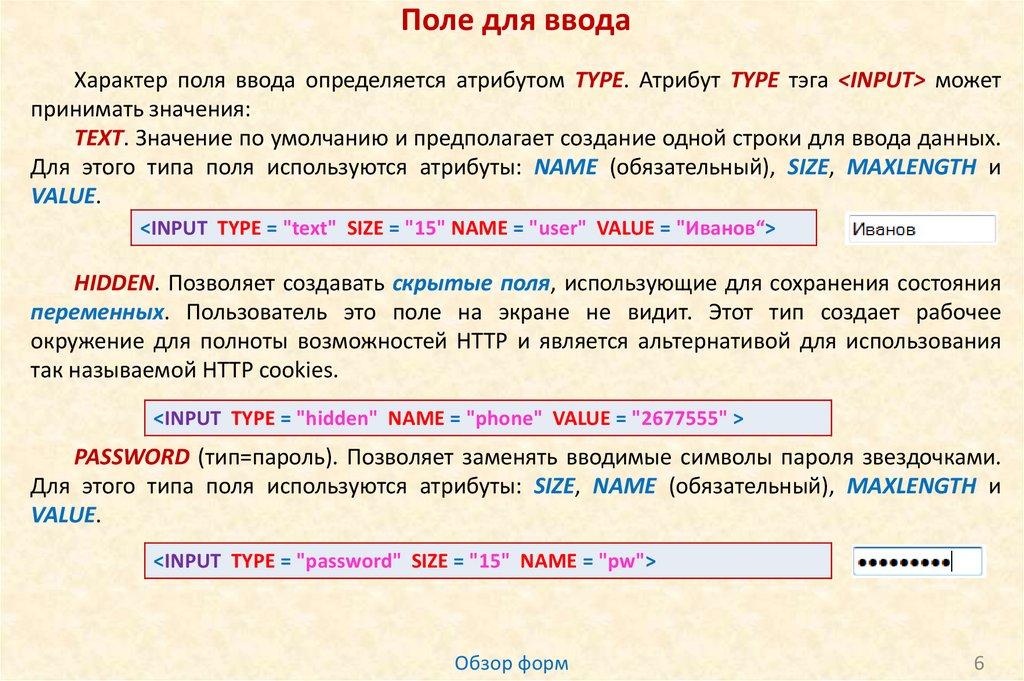
Поле для вводаХарактер поля ввода определяется атрибутом TYPE. Атрибут TYPE тэга <INPUT> может
принимать значения:
TEXT. Значение по умолчанию и предполагает создание одной строки для ввода данных.
Для этого типа поля используются атрибуты: NAME (обязательный), SIZE, MAXLENGTH и
VALUE.
<INPUT TYPE = "text" SIZE = "15" NAME = "user" VALUE = "Иванов“>
HIDDEN. Позволяет создавать скрытые поля, использующие для сохранения состояния
переменных. Пользователь это поле на экране не видит. Этот тип создает рабочее
окружение для полноты возможностей HTTP и является альтернативой для использования
так называемой HTTP cookies.
<INPUT TYPE = "hidden" NAME = "phone" VALUE = "2677555" >
PASSWORD (тип=пароль). Позволяет заменять вводимые символы пароля звездочками.
Для этого типа поля используются атрибуты: SIZE, NAME (обязательный), MAXLENGTH и
VALUE.
<INPUT TYPE = "password" SIZE = "15" NAME = "pw">
Обзор форм
6
7.
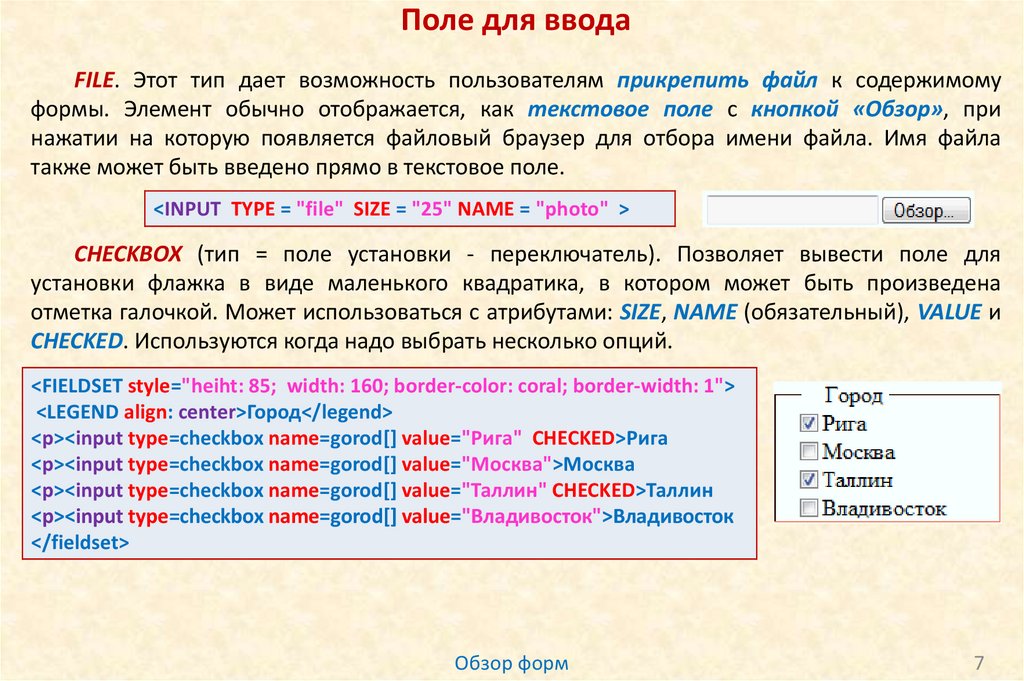
Поле для вводаFILE. Этот тип дает возможность пользователям прикрепить файл к содержимому
формы. Элемент обычно отображается, как текстовое поле с кнопкой «Обзор», при
нажатии на которую появляется файловый браузер для отбора имени файла. Имя файла
также может быть введено прямо в текстовое поле.
<INPUT TYPE = "file" SIZE = "25" NAME = "photo" >
CHECKBOX (тип = поле установки - переключатель). Позволяет вывести поле для
установки флажка в виде маленького квадратика, в котором может быть произведена
отметка галочкой. Может использоваться с атрибутами: SIZE, NAME (обязательный), VALUE и
CHECKED. Используются когда надо выбрать несколько опций.
<FIELDSET style="heiht: 85; width: 160; border-color: coral; border-width: 1">
<LEGEND align: center>Город</legend>
<p><input type=checkbox name=gorod[] value="Рига" CHECKED>Рига
<p><input type=checkbox name=gorod[] value="Москва">Москва
<p><input type=checkbox name=gorod[] value="Таллин" CHECKED>Таллин
<p><input type=checkbox name=gorod[] value="Владивосток">Владивосток
</fieldset>
Обзор форм
7
8.
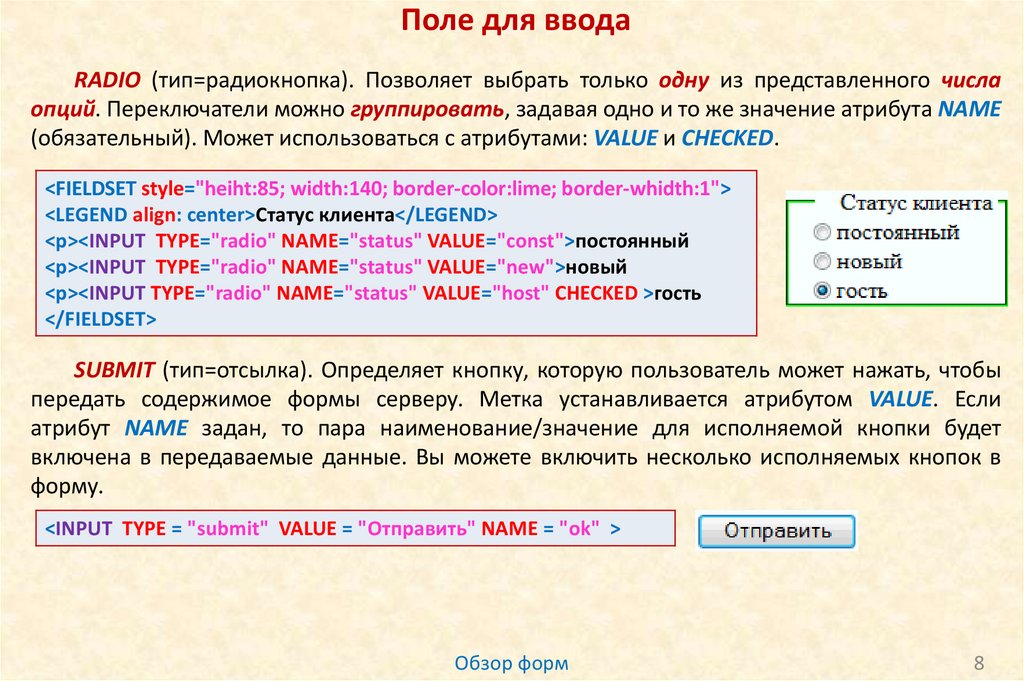
Поле для вводаRADIO (тип=радиокнопка). Позволяет выбрать только одну из представленного числа
опций. Переключатели можно группировать, задавая одно и то же значение атрибута NAME
(обязательный). Может использоваться с атрибутами: VALUE и CHECKED.
<FIELDSET style="heiht:85; width:140; border-color:lime; border-whidth:1">
<LEGEND align: center>Статус клиента</LEGEND>
<p><INPUT TYPE="radio" NAME="status" VALUE="const">постоянный
<p><INPUT TYPE="radio" NAME="status" VALUE="new">новый
<p><INPUT TYPE="radio" NAME="status" VALUE="host" CHECKED >гость
</FIELDSET>
SUBMIT (тип=отсылка). Определяет кнопку, которую пользователь может нажать, чтобы
передать содержимое формы серверу. Метка устанавливается атрибутом VALUE. Если
атрибут NAME задан, то пара наименование/значение для исполняемой кнопки будет
включена в передаваемые данные. Вы можете включить несколько исполняемых кнопок в
форму.
<INPUT TYPE = "submit" VALUE = "Отправить" NAME = "ok" >
Обзор форм
8
9.
Поле для вводаRESET (тип=перезагрузка). Определяет кнопку, которую пользователь может нажать,
чтобы вернуть поля формы к исходному состоянию, когда документ был впервые загружен.
Вы можете установить метку с помощью атрибута VALUE. Кнопки перезагрузки никогда не
посылаются как часть содержимого формы.
<INPUT TYPE = "reset" VALUE = "Отменить" >
IMAGE. Используется для графических кнопок отсылок, отображаемых изображением.
URL для изображений специфицируется атрибутом SRC. Выравнивание изображения может
быть специфицировано атрибутом ALIGN. В этом отношении графические кнопки отсылки
идентичны элементам IMG (так, Вы можете установить для ALIGN - LEFT, RIGHT, TOP, MIDDLE
или BOTTOM). Атрибуты NAME и VALUE трактуются точно также, как текстовые кнопки
отсылки и должны быть заданы для обеспечения работы неграфических программ
просмотра.
Прозрачность кнопки можно реализовать стилем:
<style> .qw { background: none; } </style>
<INPUT TYPE = "image" SRC="image/k2.gif" NAME="login" class="qw" >
Обзор форм
9
10.
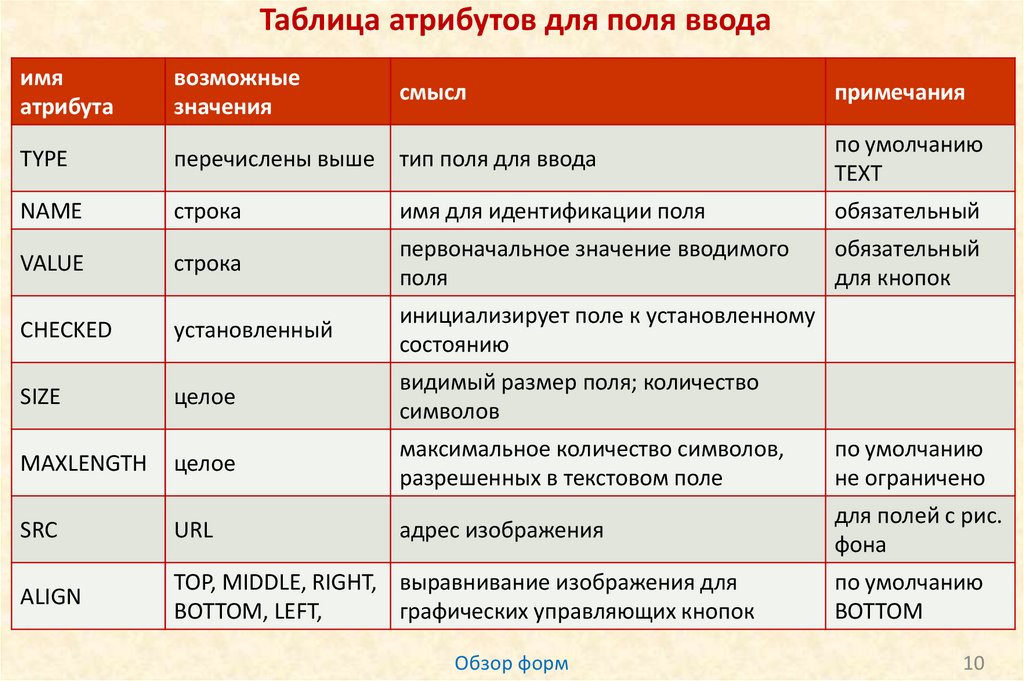
Таблица атрибутов для поля вводаимя
атрибута
возможные
значения
смысл
примечания
TYPE
перечислены выше
тип поля для ввода
по умолчанию
TEXT
NAME
строка
имя для идентификации поля
обязательный
VALUE
строка
первоначальное значение вводимого
поля
обязательный
для кнопок
CHECKED
установленный
инициализирует поле к установленному
состоянию
SIZE
целое
видимый размер поля; количество
символов
MAXLENGTH
целое
максимальное количество символов,
разрешенных в текстовом поле
по умолчанию
не ограничено
SRC
URL
адрес изображения
для полей с рис.
фона
ALIGN
TOP, MIDDLE, RIGHT, выравнивание изображения для
BOTTOM, LEFT,
графических управляющих кнопок
Обзор форм
по умолчанию
BOTTOM
10
11.
Поле для ввода многострочного текстаДля ввода многострочной текстовой информации используется поле textarea,
которое создается тегом-контейнером <TEXTAREA></TEXTAREA>. Тег <TEXTAREA> имеет
следующие атрибуты:
NAME. Обязательный атрибут, определяющий название информации.
ROWS. Устанавливает высоту поля, число строк в нем.
COLS. Устанавливает ширину поля (число колонок), длину строки.
AUTOACTIVATE. Указывает, что текстовая область будет активизированы при загрузке
страницы.
BGCOLOR=color. Определяет цвет фона текстовой области.
CURSOR= color. Определяет цвет курсора.
GROWABLE. Указывает, что текстовая область может расширяться по вертикали при
вводе текста пользователем.
NOHARDBREAKS. Указывает, что пользователь не может делать принудительное
разбиение на страницы.
NOSOFTBREAKS Указывает, что WebTV не будет делать мягкое разбиение на страницы,
при отправке текста на сервер.
Между тегами <TEXTAREA></TEXTAREA> можно разместить текст, который будет
выводиться по умолчанию.
Обзор форм
11
12.
Поле для ввода многострочного текстаПример оформления поля для ввода многострочного текста:
<TEXTAREA ROWS="4" COLS="50" NAME="address"> Введите адрес </TEXTAREA>
Пример фрагмента PHP-кода вывода текста в TEXTAREA из файла в цикле:
<?php
$filename="myfile.txt";
$fd=fopen($myfile,'r') or die("Не могу открыть файл"); //открытие файла для чтения
while (! feof($fd))
{
$line=fgets($fd, 1024);
//вывод по 1024 байт
print $line;
//печать в текстовую область построчно
}
fclose($fd);
//закрытие файла.
?>
Обзор форм
12
13.
Поле со спискомSELECT (ВЫБРАТЬ) - Меню выбора в форме. Меню, из которого пользователь может
выбрать один или несколько элементов.
Список опций включается в контейнер при помощи тега <OPTION>. Этот тег имеет два
атрибута:
VALUE. Указывает значение, возвращаемое программе обработки (скрипту) в случае
выбора опции пользователем.
SELECTED. Указывает на опцию, выделенную по умолчанию.
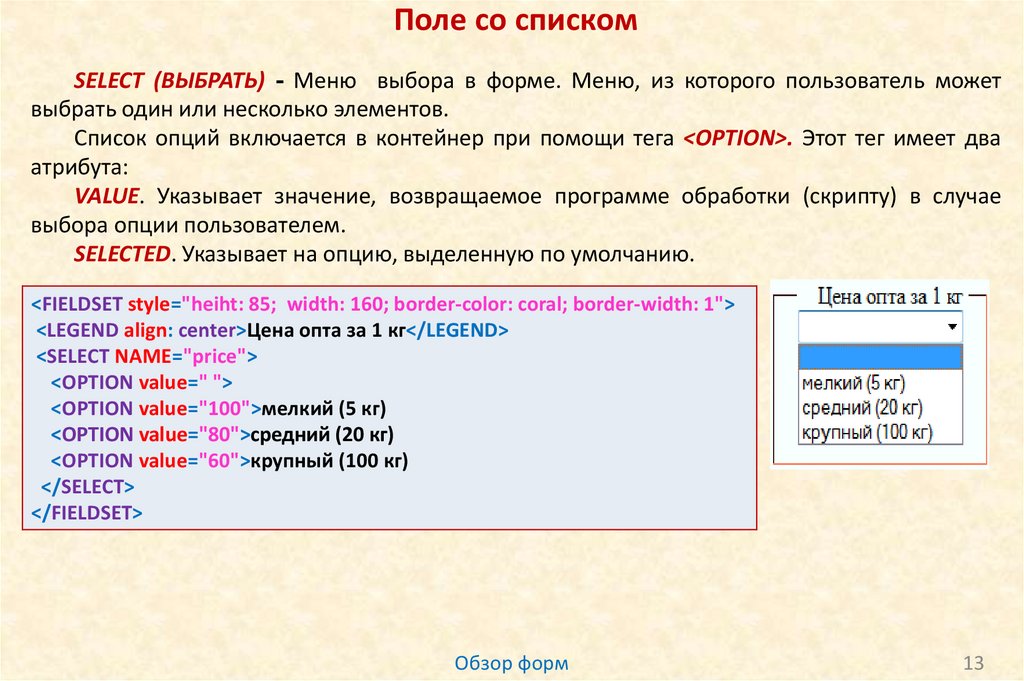
<FIELDSET style="heiht: 85; width: 160; border-color: coral; border-width: 1">
<LEGEND align: center>Цена опта за 1 кг</LEGEND>
<SELECT NAME="price">
<OPTION value=" ">
<OPTION value="100">мелкий (5 кг)
<OPTION value="80">средний (20 кг)
<OPTION value="60">крупный (100 кг)
</SELECT>
</FIELDSET>
Обзор форм
13
14.
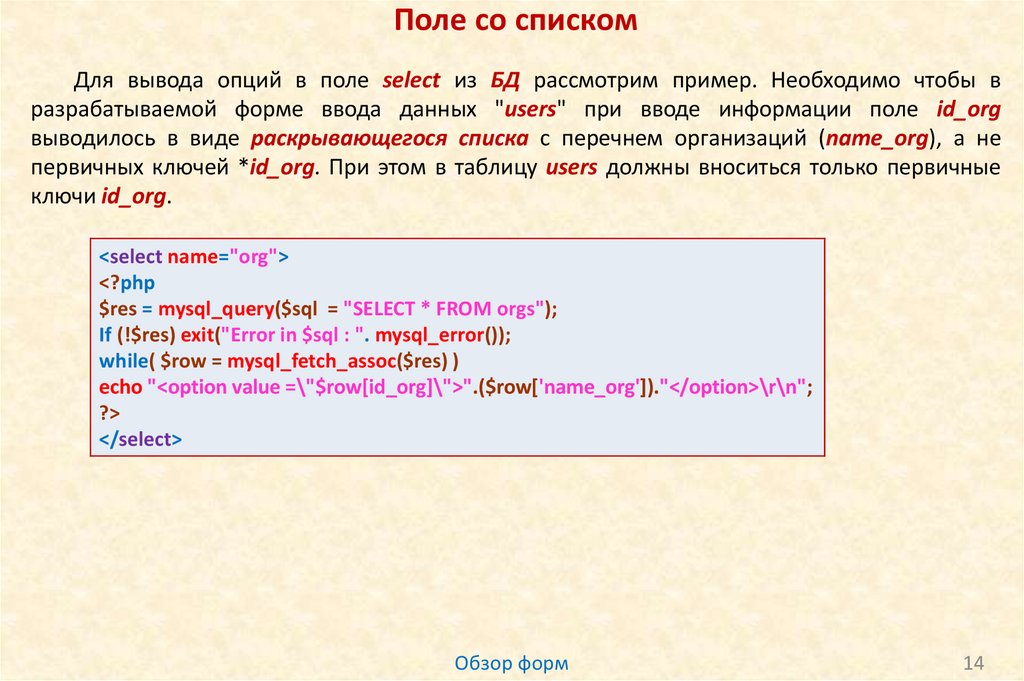
Поле со спискомДля вывода опций в поле select из БД рассмотрим пример. Необходимо чтобы в
разрабатываемой форме ввода данных "users" при вводе информации поле id_org
выводилось в виде раскрывающегося списка с перечнем организаций (name_org), а не
первичных ключей *id_org. При этом в таблицу users должны вноситься только первичные
ключи id_org.
<select name="org">
<?php
$res = mysql_query($sql = "SELECT * FROM orgs");
If (!$res) exit("Error in $sql : ". mysql_error());
while( $row = mysql_fetch_assoc($res) )
echo "<option value =\"$row[id_org]\">".($row['name_org'])."</option>\r\n";
?>
</select>
Обзор форм
14
15.
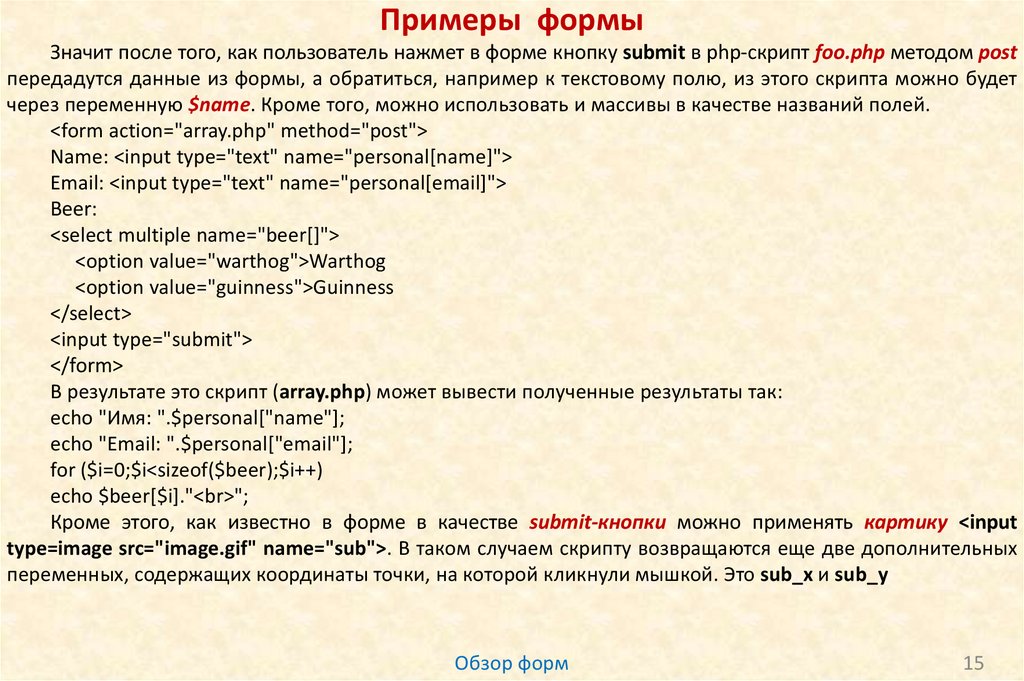
Примеры формыЗначит после того, как пользователь нажмет в форме кнопку submit в php-скрипт foo.php методом post
передадутся данные из формы, а обратиться, например к текстовому полю, из этого скрипта можно будет
через переменную $name. Кроме того, можно использовать и массивы в качестве названий полей.
<form action="array.php" method="post">
Name: <input type="text" name="personal[name]">
Email: <input type="text" name="personal[email]">
Beer:
<select multiple name="beer[]">
<option value="warthog">Warthog
<option value="guinness">Guinness
</select>
<input type="submit">
</form>
В результате это скрипт (array.php) может вывести полученные результаты так:
echo "Имя: ".$personal["name"];
echo "Email: ".$personal["email"];
for ($i=0;$i<sizeof($beer);$i++)
echo $beer[$i]."<br>";
Кроме этого, как известно в форме в качестве submit-кнопки можно применять картику <input
type=image src="image.gif" name="sub">. В таком случаем скрипту возвращаются еще две дополнительных
переменных, содержащих координаты точки, на которой кликнули мышкой. Это sub_x и sub_y
Обзор форм
15















 Интернет
Интернет








