Похожие презентации:
Проектирование проектов. Фреймворк Django
1.
Проектированиепроектов.
Фреймворк
Django.
2.
Это что за слово такое?!Веб-фреймоворк - это программное обеспечение или
набор инструментов, которые предназначены для
упрощения
поддержки,
создания
и
развития
динамических веб-ресурсов.
Главная цель фреймворка - предоставить программисту удобную
среду и структуру проекта с большим и хорошо расширяемым
функционалом.
3.
Так есть же библиотеки!Отличия фреймворка и библиотеки
Библиотека
Фреймворк
может быть использована
в программном продукте
просто как набор
подпрограмм близкой
функциональности;
• диктует правила построения архитектуры
приложения: задает на начальном этапе
разработки «каркас», который нужно будет
расширять и изменять, согласно указанным
требованиям.
не влияет и не
накладывает никаких
ограничений на
архитектуру
программного продукта;
• “инверсия управления” (IoC):
пользовательский код (ваш) может
реализовывать конкретное поведение,
встраиваемое в более общий — «абстрактный»
код фреймворка.
Поток управления скрыт во фреймворке,
который вызывает ваш код в нужный момент.
Большинство современных веб-феймворков строятся на основе
архитектурного паттерна MVC.
4.
Архитектурные паттерныАрхитектурный паттерн - это общее и повторяющееся
решение часто возникающей проблемы архитектуры
приложений в пределах заданного контекста.
Архитектурные паттерны
не
зависят
от
средств
реализации
и
описывают
структурную
схему
программной
системы
в
целом. В данной схеме
указываются
отдельные
функциональные
составляющие
системы,
называемые подсистемами, а
также
взаимоотношения
между ними.
5.
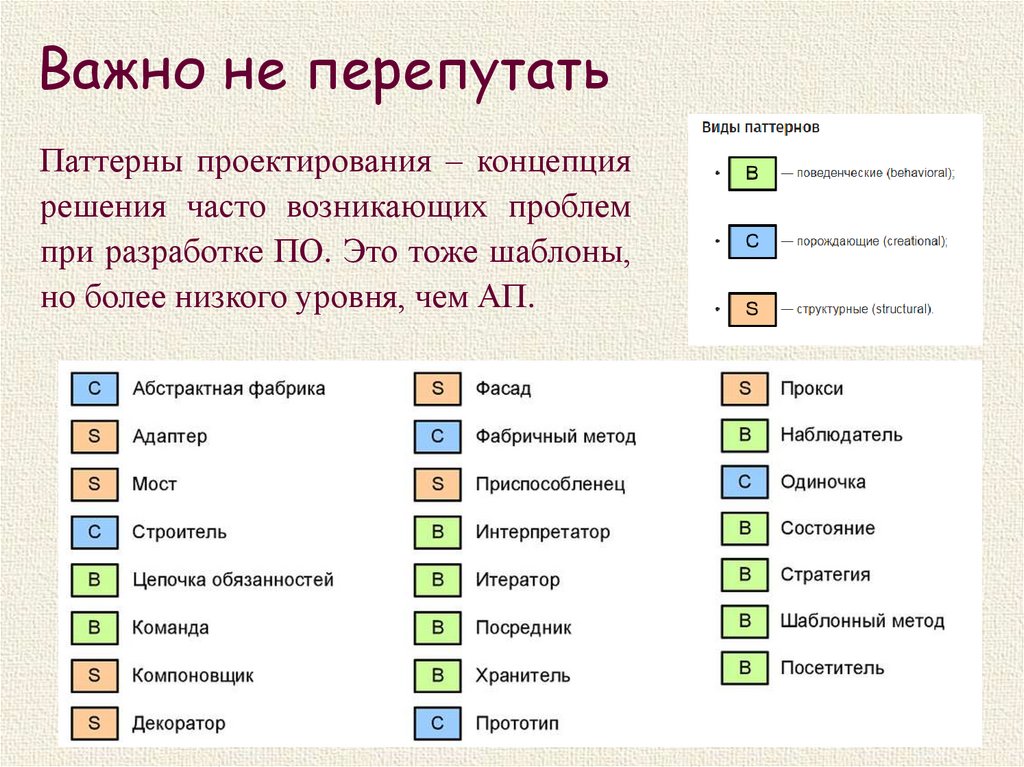
Важно не перепутатьПаттерны проектирования – концепция
решения часто возникающих проблем
при разработке ПО. Это тоже шаблоны,
но более низкого уровня, чем АП.
6.
Паттерн MVCАрхитектурный паттерн MVC предполагает разделение
данных приложения, пользовательского интерфейса и
управляющей логики на три отдельных компонента:
Модель, Представление и Контроллер – таким образом,
что модификация каждого компонента может
осуществляться независимо.
Это
делается
для
разделения
внутренних
представлений
информации
от
способов
представления и принятия пользователем информации.
7.
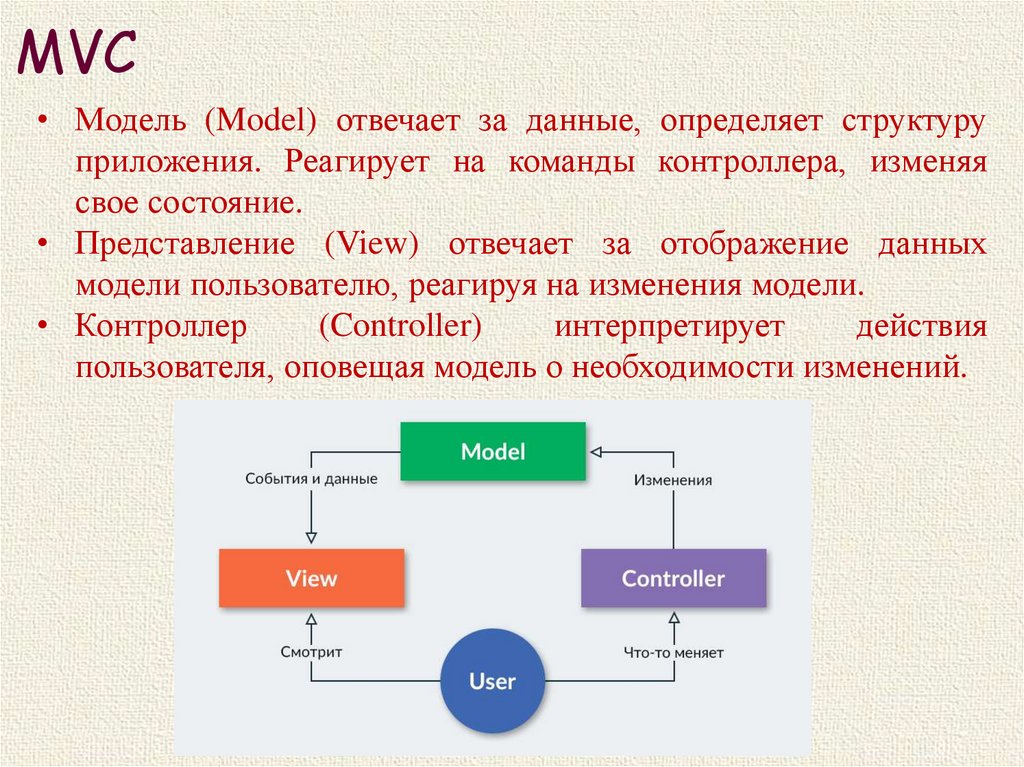
MVC• Модель (Model) отвечает за данные, определяет структуру
приложения. Реагирует на команды контроллера, изменяя
свое состояние.
• Представление (View) отвечает за отображение данных
модели пользователю, реагируя на изменения модели.
• Контроллер
(Controller)
интерпретирует
действия
пользователя, оповещая модель о необходимости изменений.
8.
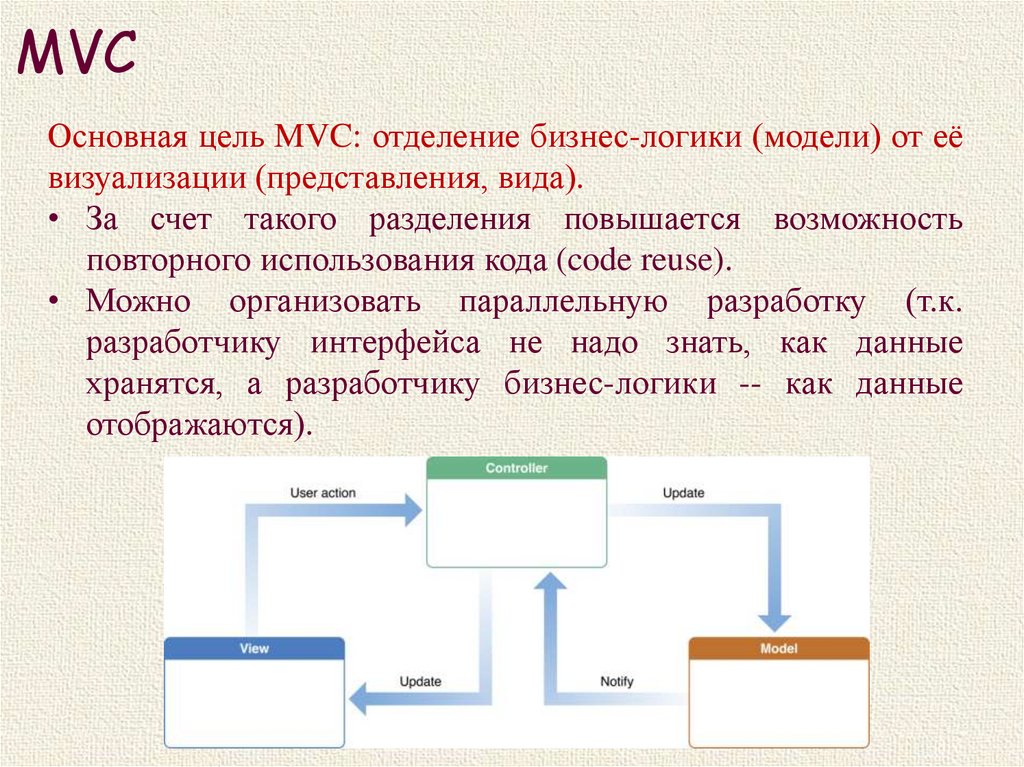
MVCОсновная цель MVC: отделение бизнес-логики (модели) от её
визуализации (представления, вида).
• За счет такого разделения повышается возможность
повторного использования кода (code reuse).
• Можно организовать параллельную разработку (т.к.
разработчику интерфейса не надо знать, как данные
хранятся, а разработчику бизнес-логики -- как данные
отображаются).
9.
А где тут логика?Бизнес-логика (синоним: логика предметной области) - это
совокупность правил, принципов, зависимостей поведения
объектов предметной области (области человеческой
деятельности, которую система поддерживает).
Примеры:
• расчет ежемесячных выплат работникам (в системе
управления предприятием);
• обработка заявки пользователя на покупку шариковых
ручек (в интернет-магазине);
• отказ от отеля при отмене рейса авиакомпанией (в
туристическом бизнесе).
10.
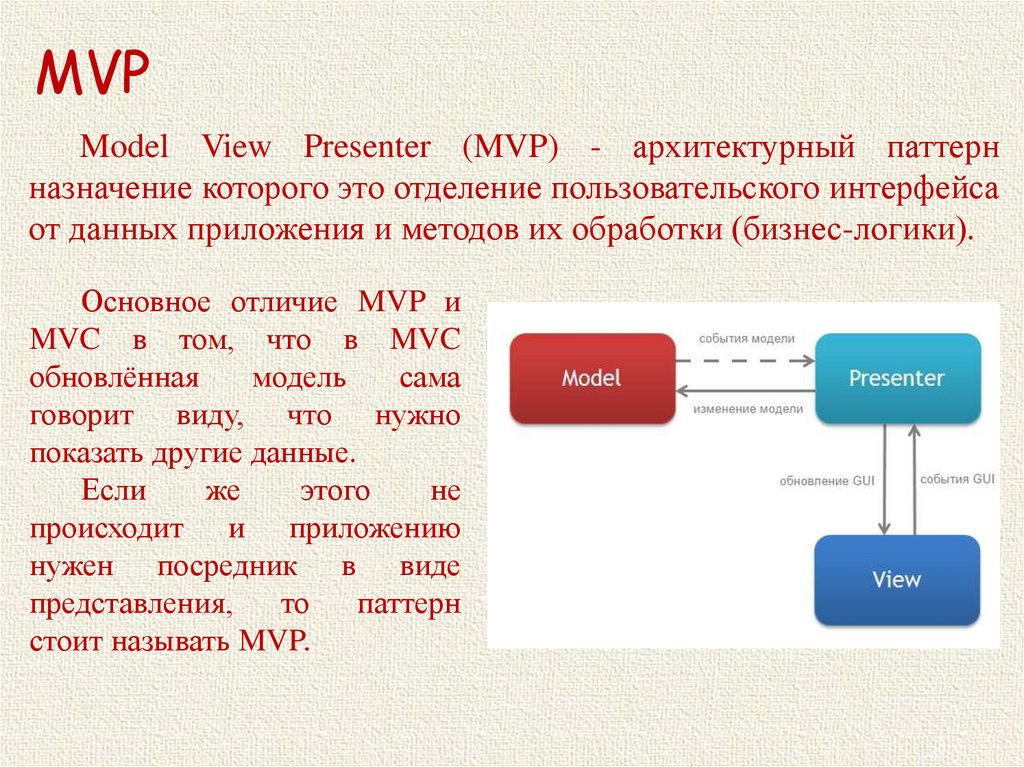
MVPModel View Presenter (MVP) - архитектурный паттерн
назначение которого это отделение пользовательского интерфейса
от данных приложения и методов их обработки (бизнес-логики).
Основное отличие MVP и
MVC в том, что в MVC
обновлённая
модель
сама
говорит виду, что нужно
показать другие данные.
Если
же
этого
не
происходит и приложению
нужен посредник в виде
представления,
то
паттерн
стоит называть MVP.
11.
MVPPresenter — посредник между View и
Model, он получает команды с View,
обрабатывает данные, при необходимости
обращаясь к Model, и передает результат
обратно во View.
Presenter контролирует взаимодействие
между Model и View, накладывая
следующие ограничения:
• View не имеет доступа к Model,
• Presenter привязан к одному View,
• View полностью пассивен, его задача
заключается в отображении данных и
передаче команд в Presenter.
12.
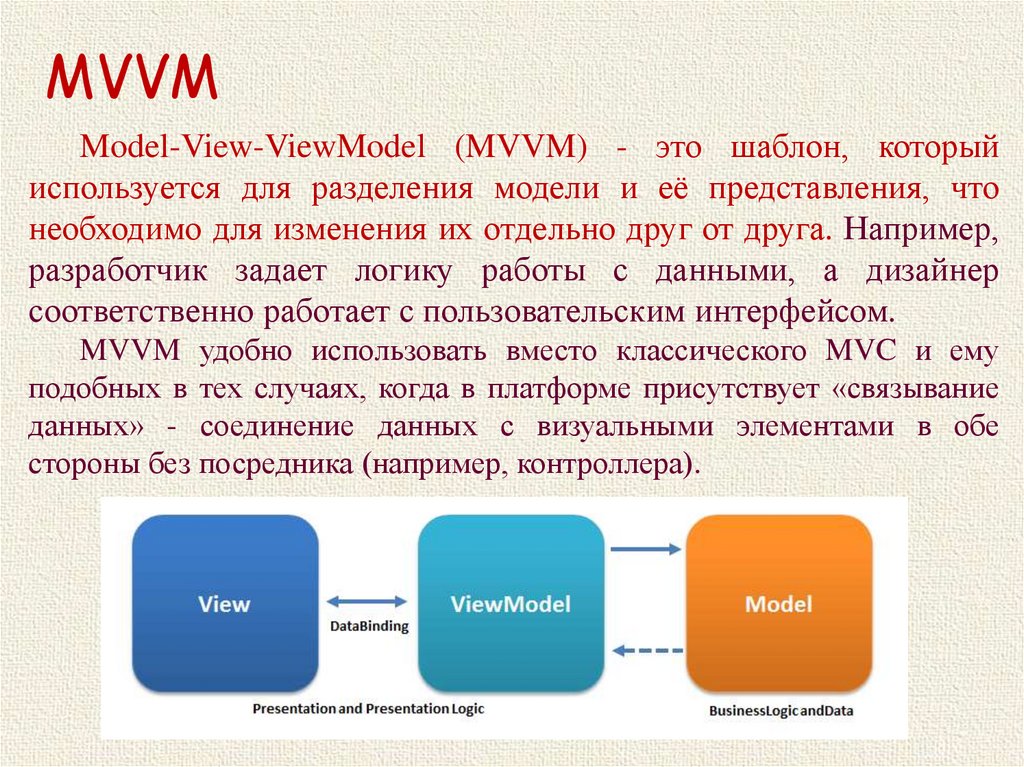
MVVMModel-View-ViewModel (MVVM) - это шаблон, который
используется для разделения модели и её представления, что
необходимо для изменения их отдельно друг от друга. Например,
разработчик задает логику работы с данными, а дизайнер
соответственно работает с пользовательским интерфейсом.
MVVM удобно использовать вместо классического MVC и ему
подобных в тех случаях, когда в платформе присутствует «связывание
данных» - соединение данных с визуальными элементами в обе
стороны без посредника (например, контроллера).
13.
ФреймворкDjango.
14.
Что это?Django - это свободно распростронямый web-framework с
открытым исходным кодом, который написан на языке
программирования Python и придерживается архитектурного
паттерна MVC.
Официальный сайт: https://www.djangoproject.com/
Github: https://github.com/django/django
Лицензия: BSD
15.
Почему его выбирать?• Используется в таких крупных и известных сайтах, как
Instagram, Disqus, Mozilla, The Washington Times, Pinterest,
YouTube, Google и др.
• Активное русскоязычное Django-сообщество и актуальный
перевод документации: https://djbook.ru/
• Сайт на Django строится из одного или нескольких
приложений, которые рекомендуется делать отчуждаемыми
и подключаемыми → модульность.
• Обработчики URL в Django конфигурируются явно при
помощи регулярных выражений, а не выводятся
автоматически из структуры моделей контроллеров →
ясная структура маршрутизации внутри приложения.
16.
Архитектура17.
А теперь по-русски, как это работает18.
ПроектDjango
проект
представляет
собой
набор
конфигурационных файлов и приложений Django.
Проект может содержать множество приложений.
19.
Проекты и приложенияПроект – это конечный программный продукт, чаще
всего, сочетающий в себе решение нескольких задач. За
решение одной задачи, как правило, отвечает одно
приложение.
Приложение – законченный логически и функционально
блок проекта, который может работать автономно или
вместе
с
другими
приложениями.
Например,
приложением может быть блог, чат, система для
голосования и пр.
Проект может содержать несколько приложений.
Приложение может использоваться несколькими
проектами.
20.
Структура проекта21.
ПриложениеПриложение - набор файлов, содержащих описание
моделей и представлений, которые являются частью
одного пакета Python.
22.
Создание проекта0. Установить django
1. Начать новый проект (example - имя проекта):
django-admin.py startproject example .
2. Запустить локальный сервер:
python manage.py runserver
23.
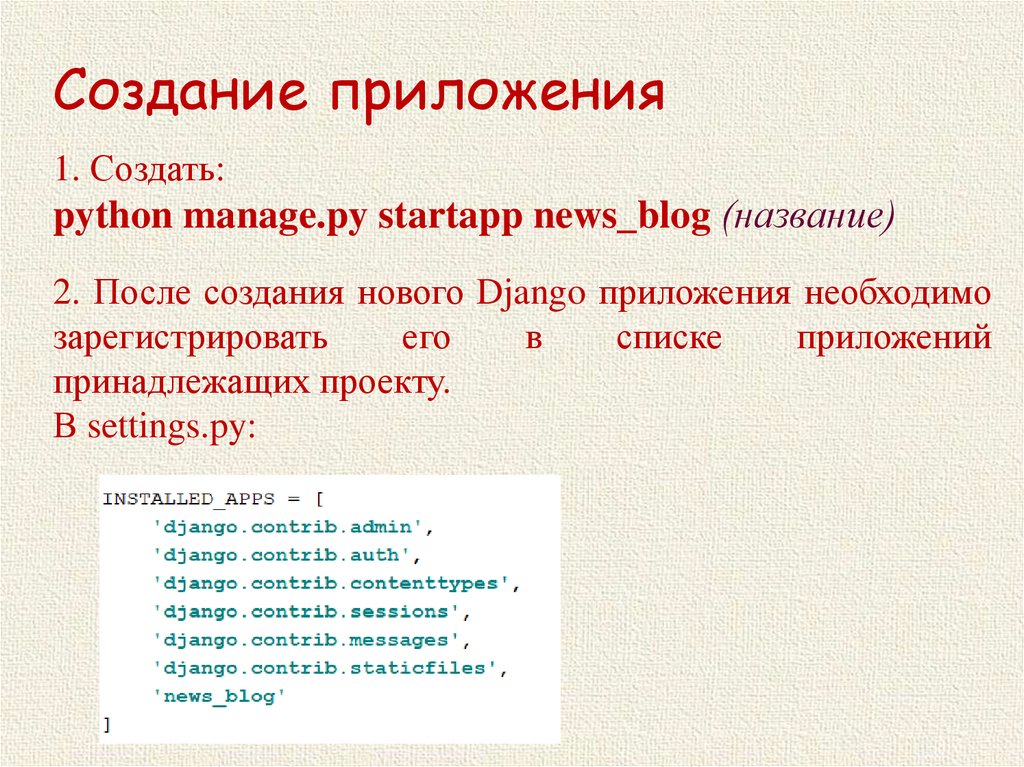
Создание приложения1. Создать:
python manage.py startapp news_blog (название)
2. После создания нового Django приложения необходимо
зарегистрировать
его
в
списке
приложений
принадлежащих проекту.
В settings.py:
24.
Virtual EnvironmentsПредположим
у нас есть приложение, которое требует версию 2 определенной
библиотеки, однако, другое приложение требует версию 3.
Что делать?
Использовать virtualenv! Оно создаст изолированные
окружения для ваших приложений и позволит устанавливать
пакеты именно в эти окружения, а не глобально (то есть не в
папку site-packages в папке с python).
virtualenv — это инструмент, позволяющий создавать
виртуальные окружения (песочницы) с нужными пакетами.
Разные «песочницы» имеют разный набор пакетов разных
версий.
25.
Virtual Environments• Установка (обычно установлен по умолчанию):
pip install virtualenv
• Создание виртуального окружения (tutorial-env -имя окружения):
python -m venv tutorial-env
• Активация виртуального окружения:
tutorial-env\Scripts\activate
26.
Что почитать?Официальный сайт:
https://www.djangoproject.com/
Русскоязычное комьюнити:
https://djbook.ru/rel1.9/index.html
Простой тьюториал:
https://tutorial.djangogirls.org/ru/


























 Программирование
Программирование








