Похожие презентации:
Что такое Django?
1.
Введение в2.
Что такое Django?Django (/ˈdʒæŋɡoʊ/ джанго) -- бесплатный и
свободный фреймворк для веб-приложений,
написанный на Python.
Django облегчает работу по созданию Вебприложений, позволяет сделать это быстрее и
меньшим количеством кода.
Веб фреймворк для перфекционистов с дедлайнами.
3.
Основные компоненты DjangoВ Django используется так называемая MTV-модель
разработки, родственная общепринятой MVC модели.
MTV состоит из следующих компонентов:
M определено для «Модели» (Model), слоя доступа
к данным. Этот слой знает всё о данных: как получить
к ним доступ, как проверить их, как с ними работать и
как данные связаны между собой.
T определено для «Шаблона» (Template), слоя
представления данных. Этот слой принимает
решения относительно представления данных: как и
что должно отображаться на странице или в другом
типе документа.
4.
Построения проекта в DjangoЧтобы создать проект, необходимо выполнить команду
django-admin.py startproject имя_проекта.
Созданный проект имеет следующую структуру:
5.
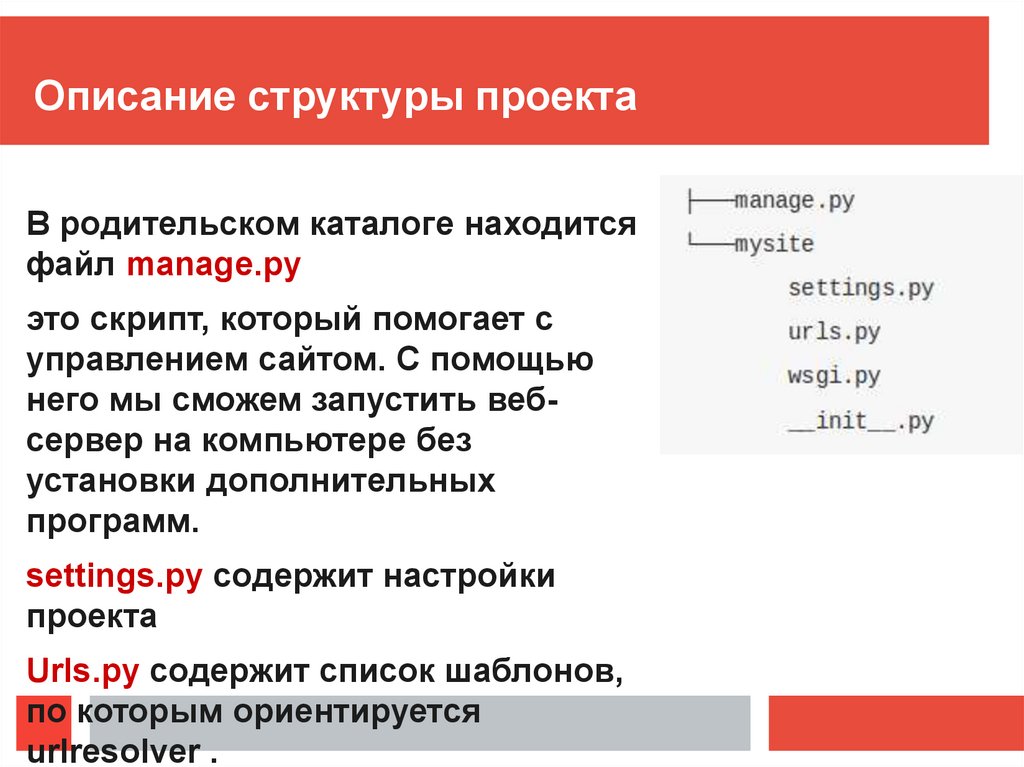
Описание структуры проектаВ родительском каталоге находится
файл manage.py
это скрипт, который помогает с
управлением сайтом. С помощью
него мы сможем запустить вебсервер на компьютере без
установки дополнительных
программ.
settings.py содержит настройки
проекта
Urls.py содержит список шаблонов,
по которым ориентируется
urlresolver .
6.
Изменение настроек проектаВ файле settings.py можно изменять настройки
проекта Django.
Например, можно изменить настройки часового пояса
TIME_ZONE = 'Europe/Moscow'
Также в этом файле можно установить базу данных, с
которой работает веб приложение.
DATABASES = {
'default': {
7.
Настройка базы данныхЧтобы создать базу данных для проекта
необходимо выполнить команду
python manage.py migrate
Django использует миграции для переноса
изменений в моделях (добавления поля, удаления
модели и т.д) на структуру базы данных. Миграции
создавались в основном для автоматической
работы..
8.
Запуск приложенияЧтобы запустить созданный проект необходимо
запустить веб сервер. Для этого необходимо
находиться в каталоге с файлом manage.py и
выполнить команду:
python manage.py runserver
По умолчанию сервер запускается по адресу
127.0.0.1:8000
9.
Запуск приложенияПерейдя по адресу http://127.0.0.1:8000
Мы получим страницу нашего проекта.
10.
Cоздание приложенияПроект может состоять из нескольких приложений.
Чтобы создать приложение необходимо выполнить
команду:
python manage.py startapp имя_приложения
После этого подобно проекту будет создана папка с
названием приложения, которое было создано. Для
того, чтобы Django “увидел” наше приложение,
необходимо добавить в файл settings.py в поле
INSTALLED_APPS новую строку с именем приложения.
11.
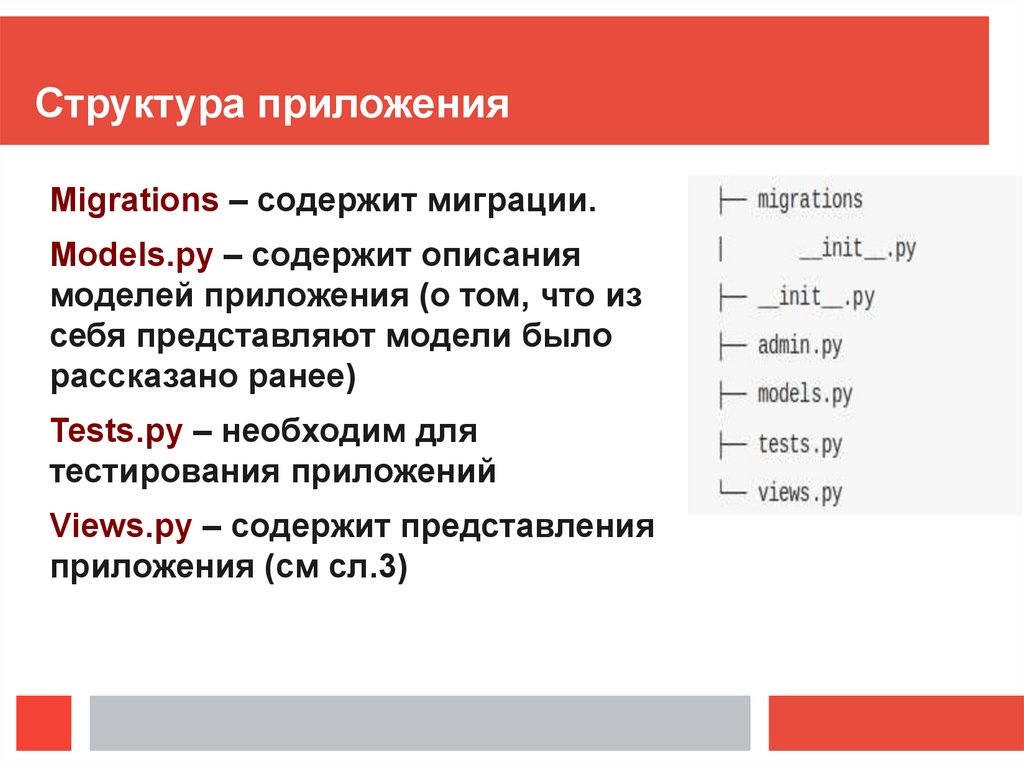
Структура приложенияMigrations – содержит миграции.
Models.py – содержит описания
моделей приложения (о том, что из
себя представляют модели было
рассказано ранее)
Tests.py – необходим для
тестирования приложений
Views.py – содержит представления
приложения (см сл.3)
12.
Добавление модели в приложениеВсе модели определяются в
файле models.py, который
расположен в каталоге
приложения.
Добавим новую модель для
нашего блога.
Строка models.Model в
объявлении класса необходимо
Django, для того, чтобы он
понял, что эту модель
необходимо сохранить в базу
данных приложения.
Далее сохраним изменения
13.
Обновление базы данныхПоследним шагом создания модели является
добавление модели в базу данных, для этого мы
должны дать Django знать о том, что мы сделали
изменения в нашей модели. Для этого необходимо
выполнить команду:
python manage.py makemigrations blog.
После этого будет создан файл с миграцией для базы
данных. Далее необходимо выполнить еще одну
команду:
python manage.py migrate имя_проекта
Теперь модель окончательно создана. Далее мы
посмотрим, как можно управляеть моделями с
14.
Администрирование DjangoЧтобы добавлять, редактировать и удалять записи,
для которых мы только сделали модель, нам
потребуется использовать права администратора в
Django.
Для этого необходимо зарегистрировать модель для
администрирования, добавив следующие строки в
файл admin.py
15.
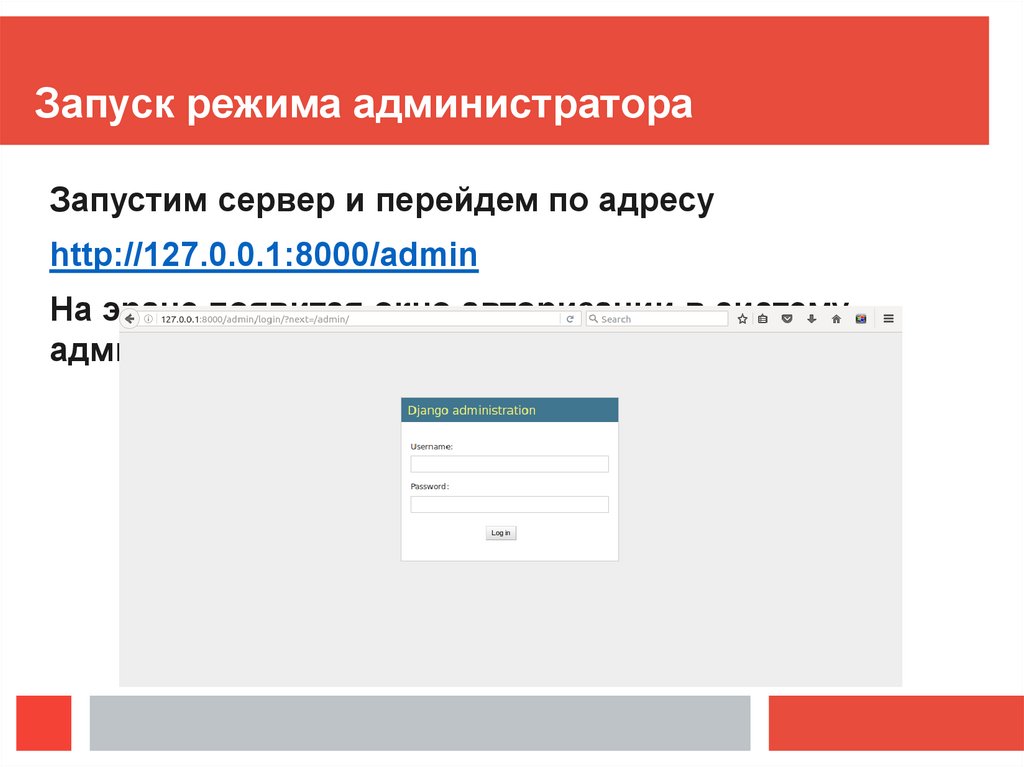
Запуск режима администратораЗапустим сервер и перейдем по адресу
http://127.0.0.1:8000/admin
На эране появится окно авторизации в систему
администрирования.
16.
Администрирование DjangoДля того, чтобы войти в режим администрирования,
нужно создать суперпользователя(superuser) для
этого необходимо выполнить команду
python manage.py createsuperuser
После чего ввеси имя пользователя(строчными
буквами без пробелов), адрес электронной почты и
пароль.
17.
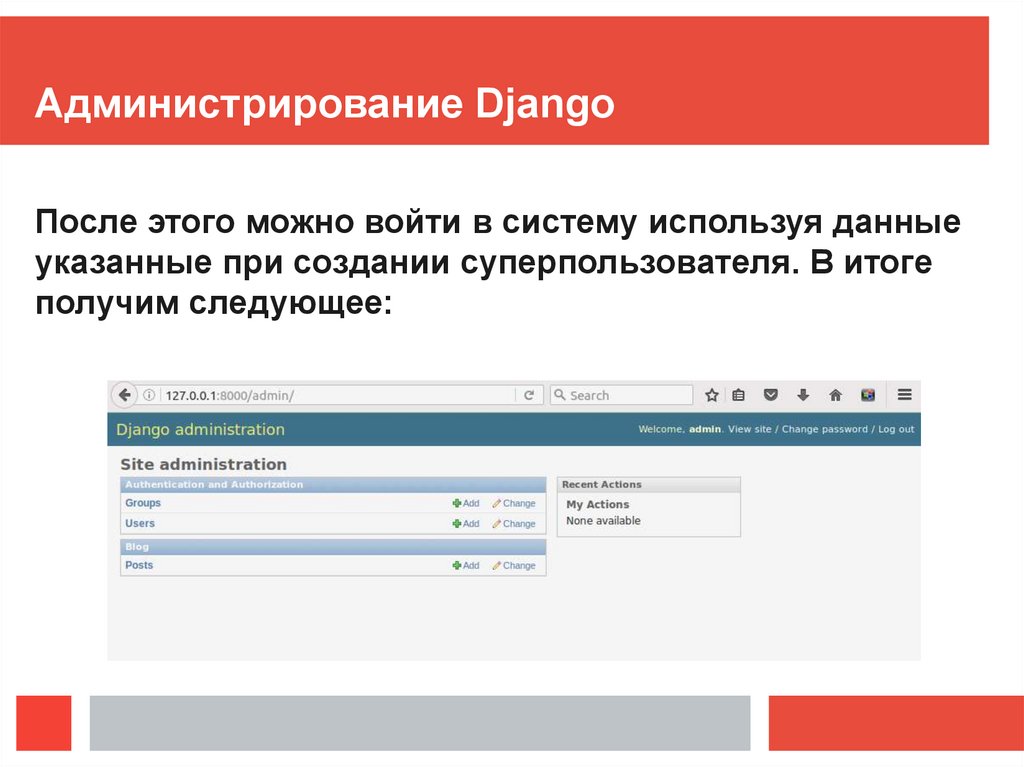
Администрирование DjangoПосле этого можно войти в систему используя данные
указанные при создании суперпользователя. В итоге
получим следующее:
18.
Администрирование DjangoПерейдя по вкладке Posts мы переходим на страницу
создания записи.
19.
URL адреса DjangoЛюбая страница в Интернете нуждается в собственном
URL-адресе. Таким образом ваше приложение точно
знает, что показать пользователю, который открывает
конкретный URL-адрес. В Django мы используем коечто под названием URLconf (англ. URL configuration,
конфигурация URL). URLconf — это набор шаблонов,
которые Django попробует сравнить с полученным
URL, чтобы выбрать правильный метод для
отображения (view).
URL адреса удаляются и добавляются в файле urls.py
, который находится в папке проекта.
20.
Создание представлений в DjangoView это то место, где мы размещаем "логику" работы
нашего приложения. Оно запросит информацию из
модели, которую мы создали ранее, и передаст её в
шаблон.
Управление представлениями осуществляется через
класс views.py в каталоге приложения.
21.
Как добавлять шаблоныШаблон - это файл, который мы можем использовать
повторно для отображения различной информации в
заданном формате, например, мы можем
использовать шаблон, чтобы упростить написание
письма, поскольку письма хоть и различаются по
содержанию и получателю, но сохраняют общую
структуру.
Шаблоны в Django написаны на языке, называемом
HTML.
Для того, чтобы добавить шаблон, необходимо
создать каталог templates в папке приложения и
добавить туда созданную html страницу
22.
Динамически изменяющиеся данные вшаблонах
Представления (views) предназначены для того, чтобы
соединять шаблоны и модели, это соответствует слою
controller в модели MVC.
Представления задаются в файле views.py
размещенном в каталоге приложения.
Вся логика веб-приложения размещается в этом
файле.
23.
ЗаключениеС помощью шаблонов, моделей и контроллеров, а так
же богатого набора функций Django позволяет в
короткие строки создавать сложные веб-сайты, при
этом сохраняя лаконичность кода и
производительность.























 Программирование
Программирование








