Похожие презентации:
Разработка веб - приложения на языке javascript для отрисовки графиков функции с использованием библиотеки Gnuplot
1.
Разработка вебприложения на языкеjavascript для отрисовки
графиков функции с
использованием
библиотеки Gnuplot
Фиткулин Рамиль Расимович
СГУ им. Н.Г Чернышевского
Факультет КНиИТ
421 группа
Научный руководитель: Трунов А. А.
2.
Целью выпускной квалификационной работы является разработка вебприложения для упрощения взаимодействия с программами для построенияграфиков.
Для достижения цели необходимо решить следующие задачи:
1. Систематизировать знания об объекте исследования.
2. Систематизировать знания о технологиях, использованных при
разработке веб-интерфейса для графического плоттера Gnuplot.
3. Выбрать базу данных для работы веб-приложения.
4. Разработать клиентскую и серверную часть веб-приложения.
5. Отрисовывать графики функций с возможностью настройки параметров
через интерфейс пользователя.
3.
Выбор плоттераGnuplot поддерживает множество типов графиков как в 2D, так и в 3D. Он
может рисовать с помощью линий, точек, прямоугольников, контуров,
векторные поля, поверхности и различный связанный текст. Он также
поддерживает различные специализированные типы скриптов.
Gnuplot поддерживает множество различных типов вывода: терминалы с
интерактивным экраном (с помощью мыши и горячих клавиш), прямой
вывод на плоттеры или современные принтеры, а также вывод во
многие форматы файлов (eps, emf, fig, jpeg, LaTeX, pdf, png, postscript).
4.
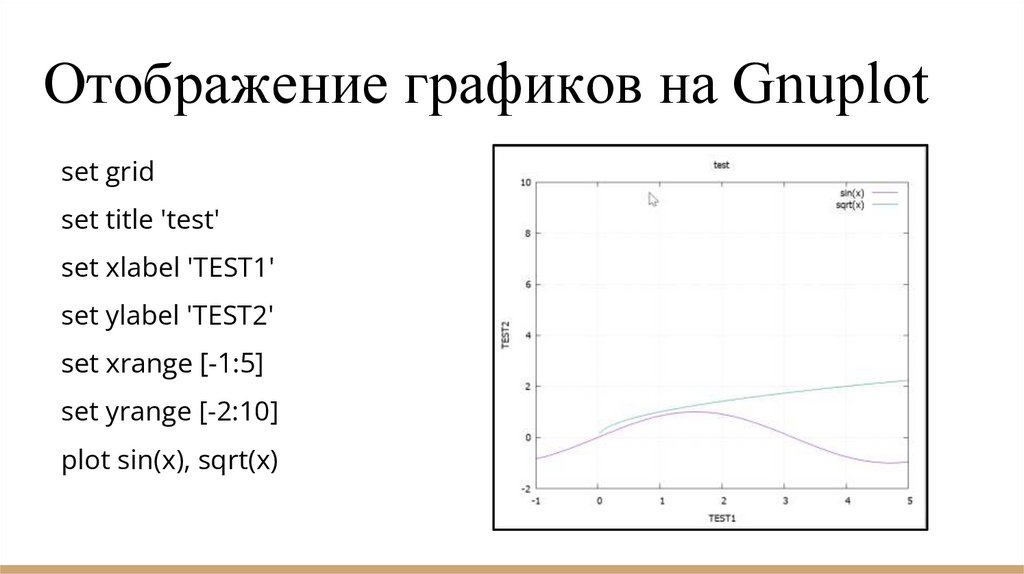
Отображение графиков на Gnuplotset grid
set title 'test'
set xlabel 'TEST1'
set ylabel 'TEST2'
set xrange [-1:5]
set yrange [-2:10]
plot sin(x), sqrt(x)
5.
Серверная часть веб-приложенияNode.js — это платформа с открытым исходным кодом для работы с
языком JavaScript, построенная на Chrome V8. Она позволяет писать
серверный код для веб-приложений и динамических веб-страниц, а
также программ командной строки. В основе платформы — событийноуправляемая модель с неблокирующими операциями ввода-вывода, что
делает ее эффективной и легкой.
До появления Node.js приложения, которые написаны на языке
программирования JavaScript, можно было запускать только в браузере.
С появлением платформы стало возможно писать на JavaScript не только
в браузере, но и на сервере.
6.
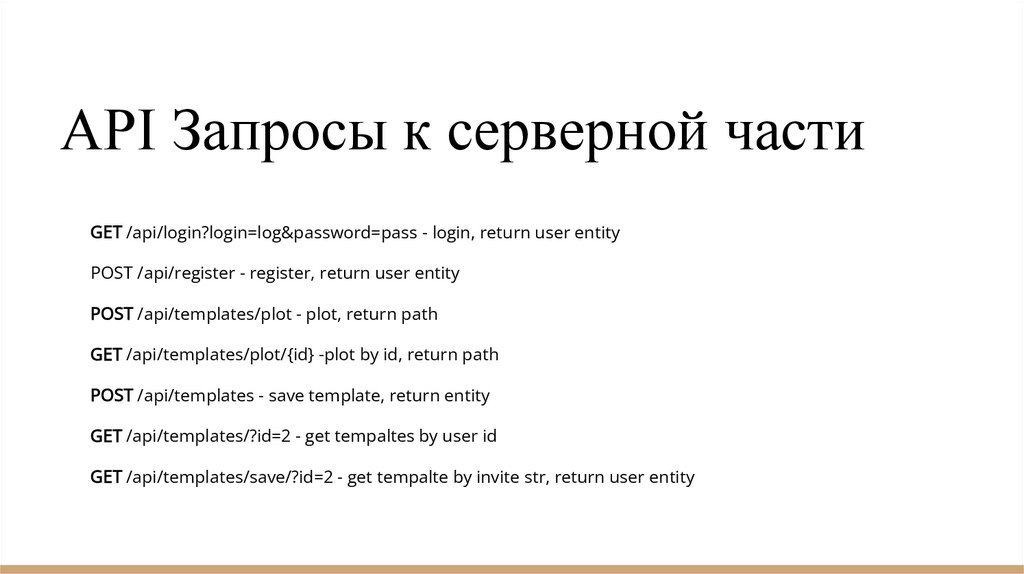
API Запросы к серверной частиGET /api/login?login=log&password=pass - login, return user entity
POST /api/register - register, return user entity
POST /api/templates/plot - plot, return path
GET /api/templates/plot/{id} -plot by id, return path
POST /api/templates - save template, return entity
GET /api/templates/?id=2 - get tempaltes by user id
GET /api/templates/save/?id=2 - get tempalte by invite str, return user entity
7.
Клиентская часть вебприложенияДля написания логики шаблона и взаимодействия клиентской части с API был выбран
фреймворк Vue.js по ряду многих причин:
- Vue.js имеет очень подробную документацию, разобраться в основах Vue.js можно
довольно просто за короткое время.
- Так как на начальных этапах разработки frontend представлял собой верстку, то
декомпозировать ее проще всего было при помощи Vue.js, так как html, css и js будут
представлять собой отдельные фрагменты программы, нет необходимости
переписывать все компоненты на js(jsx), как это пришлось бы делать на React.
- Подключение сторонних библиотек происходит довольно просто, достаточно лишь
указать ссылку на скрипт или скачать необходимую библиотеку с помощью npm.
8.
Дополнительные библиотеки имодули веб-приложения
- axios — модуль для API запросов к серверной части.
- moment — одна из лучших библиотек для работы с временем и датой в
JavaScript.
- concurrently — библиотека, которая позволяет параллельно запустить
несколько скриптов npm.
- json-server — модуль для создания тестовой базы данных.
- vuex — библиотека глобального состояния для Vue.js.
- router — библиотека для реактивной постраничной навигации в веб
приложении.
- vuelidate — библиотека для валидации полей.
9.
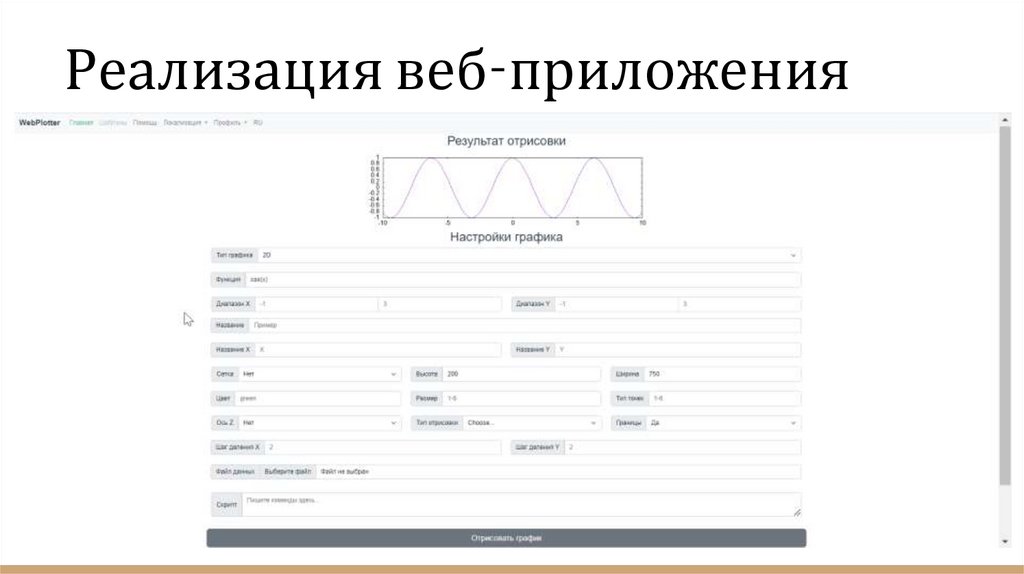
Реализация веб-приложения10.
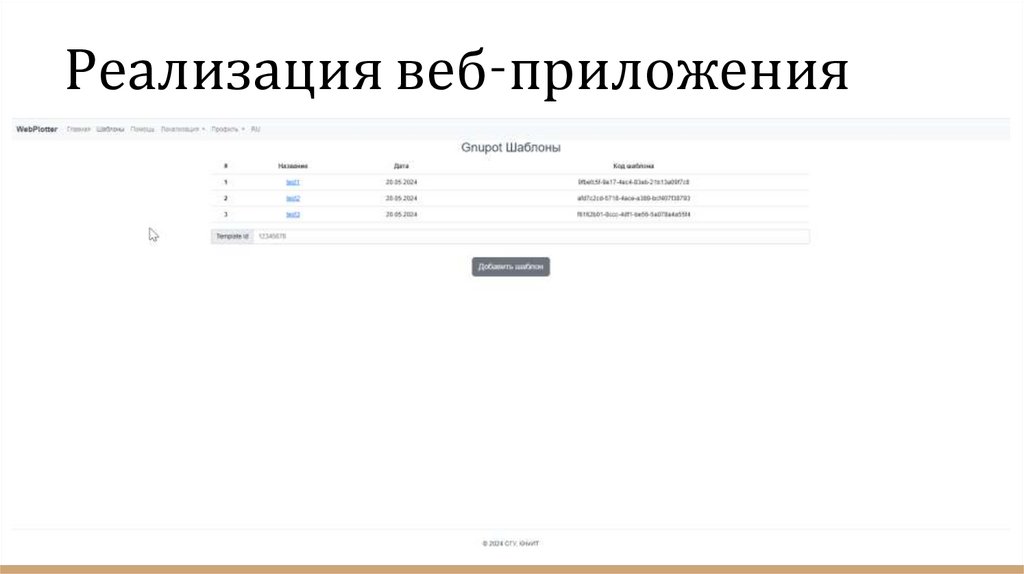
Реализация веб-приложения11.
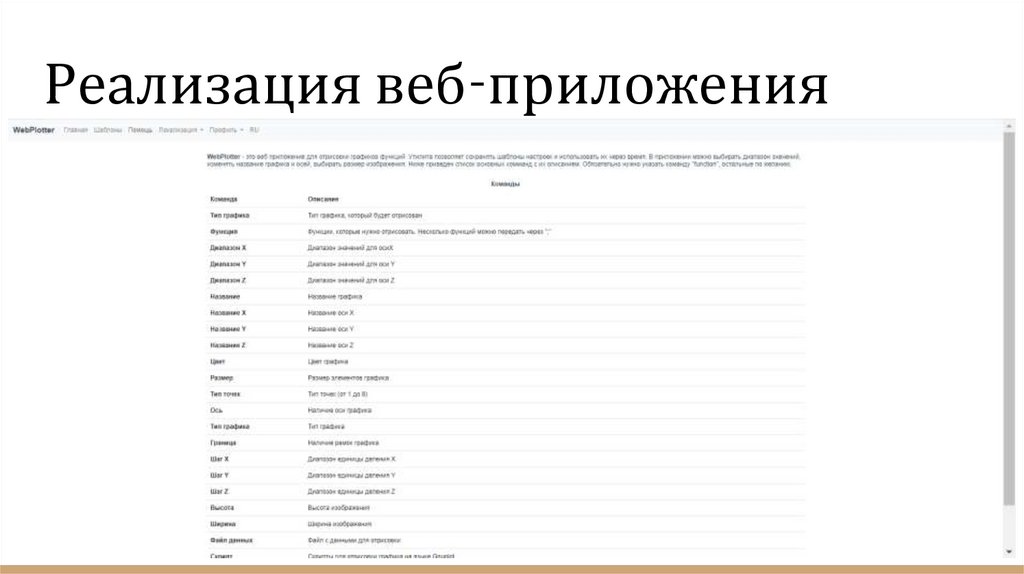
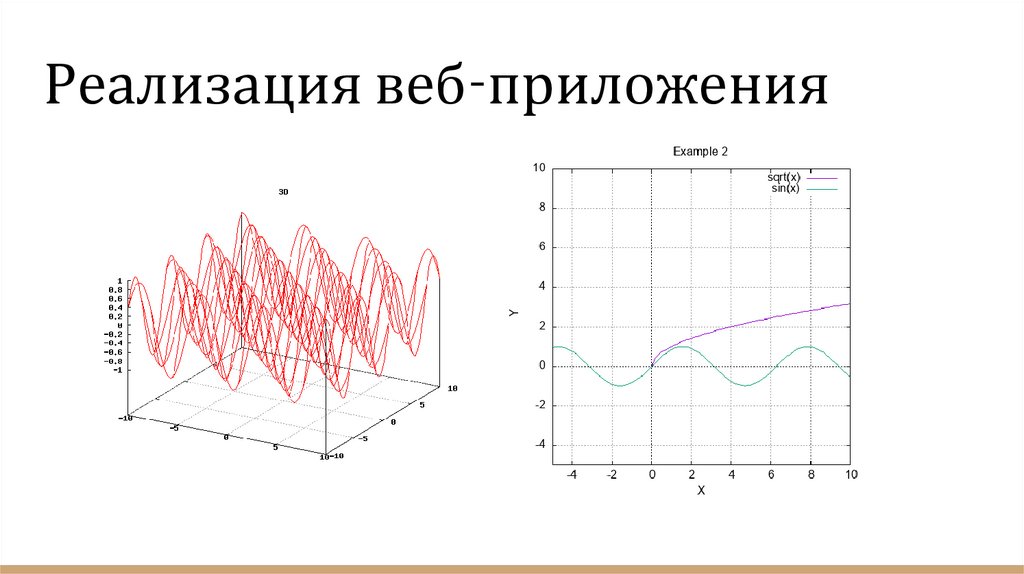
Реализация веб-приложения12.
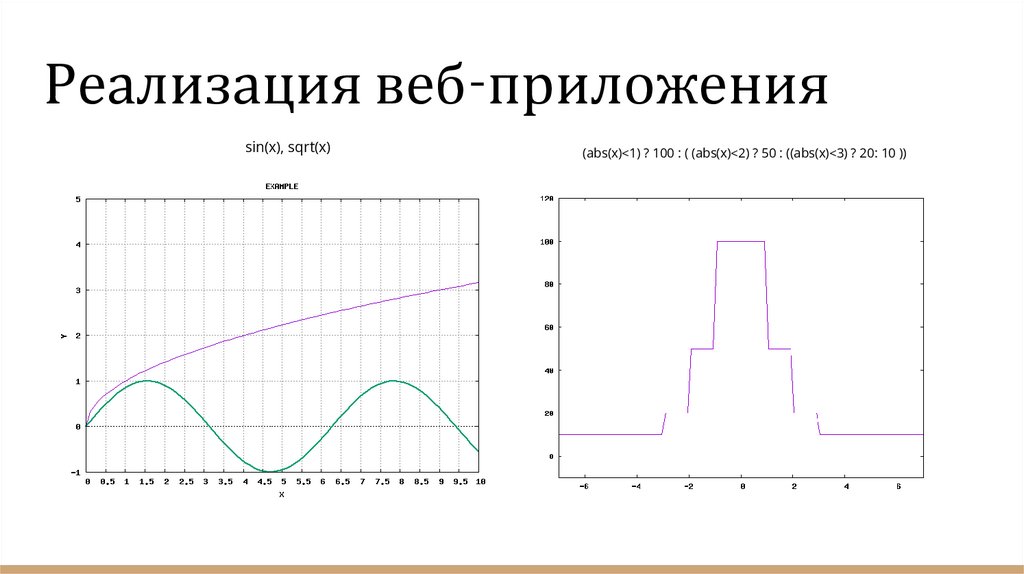
Реализация веб-приложенияsin(x), sqrt(x)
(abs(x)<1) ? 100 : ( (abs(x)<2) ? 50 : ((abs(x)<3) ? 20: 10 ))
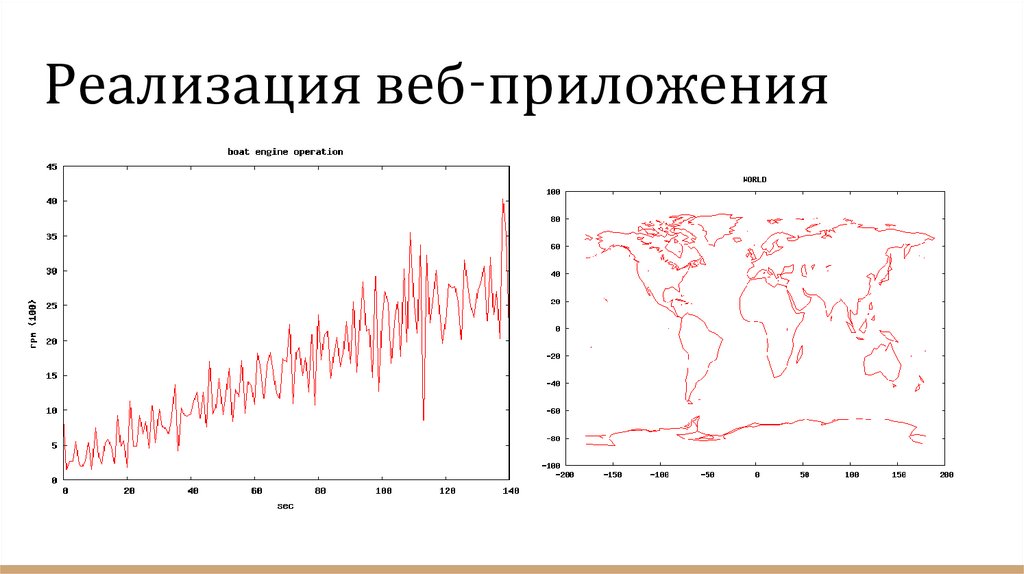
13.
Реализация веб-приложения14.
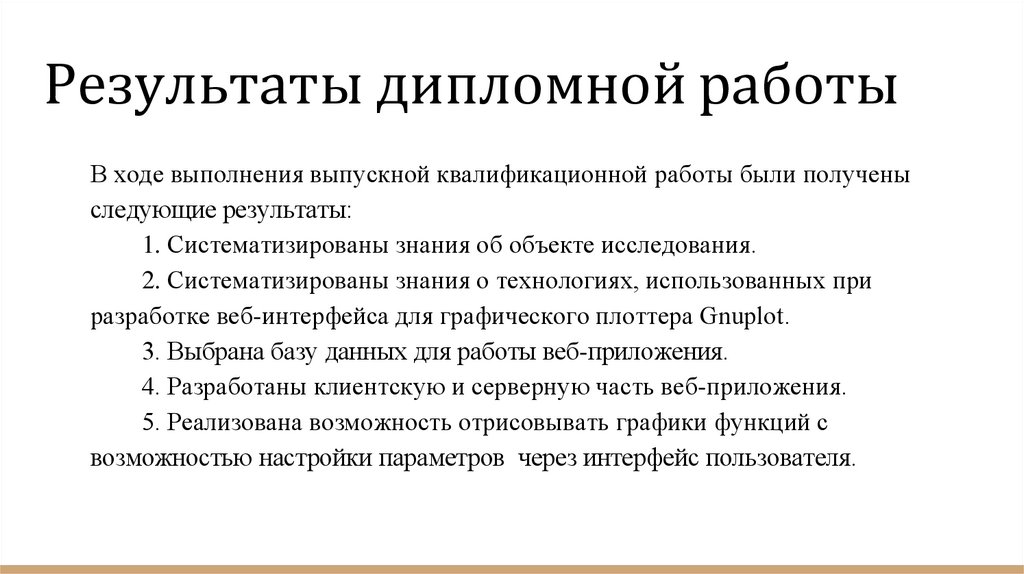
Реализация веб-приложения15.
Результаты дипломной работыВ ходе выполнения выпускной квалификационной работы были получены
следующие результаты:
1. Систематизированы знания об объекте исследования.
2. Систематизированы знания о технологиях, использованных при
разработке веб-интерфейса для графического плоттера Gnuplot.
3. Выбрана базу данных для работы веб-приложения.
4. Разработаны клиентскую и серверную часть веб-приложения.
5. Реализована возможность отрисовывать графики функций с
возможностью настройки параметров через интерфейс пользователя.
















 Программное обеспечение
Программное обеспечение