Похожие презентации:
Sayfa tasarimina gi̇ri̇ş: arka planlar, renkler ve meti̇n
1. Sayfa tasarIMINA GİRİŞ: ARKA PLANLAR, RENKLER VE METİN
SAYFA TASARIMINA GİRİŞ:ARKA PLANLAR, RENKLER VE
METİN
1
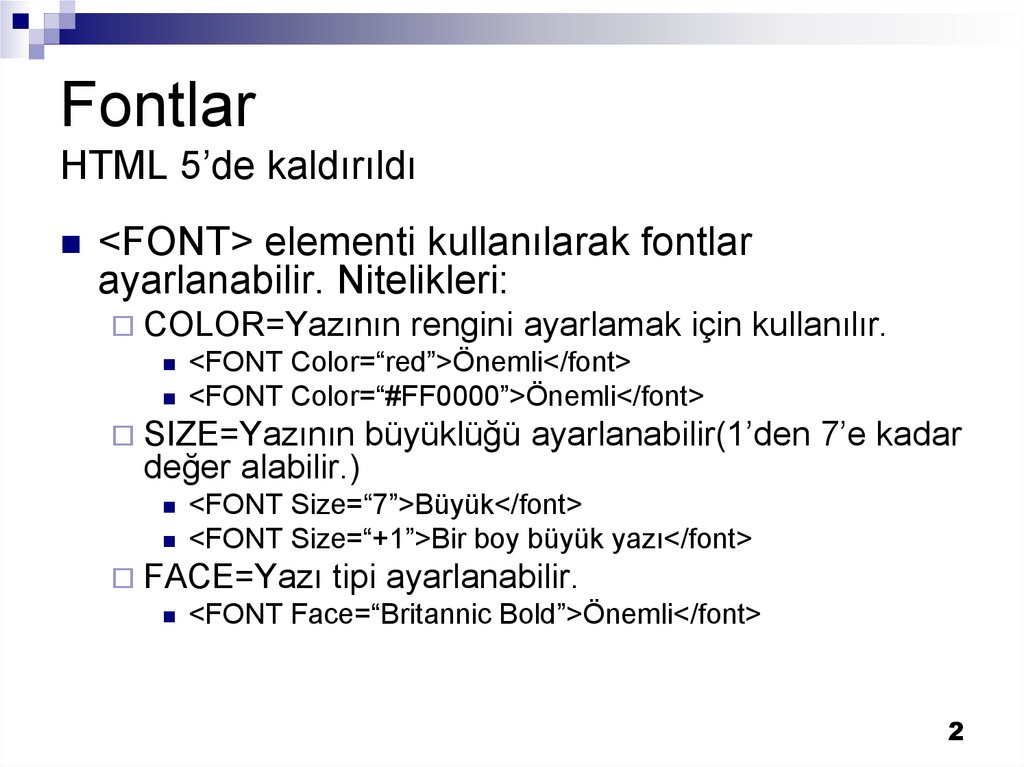
2. Fontlar HTML 5’de kaldırıldı
<FONT> elementi kullanılarak fontlarayarlanabilir. Nitelikleri:
COLOR=Yazının rengini ayarlamak için kullanılır.
<FONT Color=“red”>Önemli</font>
<FONT Color=“#FF0000”>Önemli</font>
SIZE=Yazının büyüklüğü ayarlanabilir(1’den 7’e kadar
değer alabilir.)
<FONT Size=“7”>Büyük</font>
<FONT Size=“+1”>Bir boy büyük yazı</font>
FACE=Yazı tipi ayarlanabilir.
<FONT Face=“Britannic Bold”>Önemli</font>
2
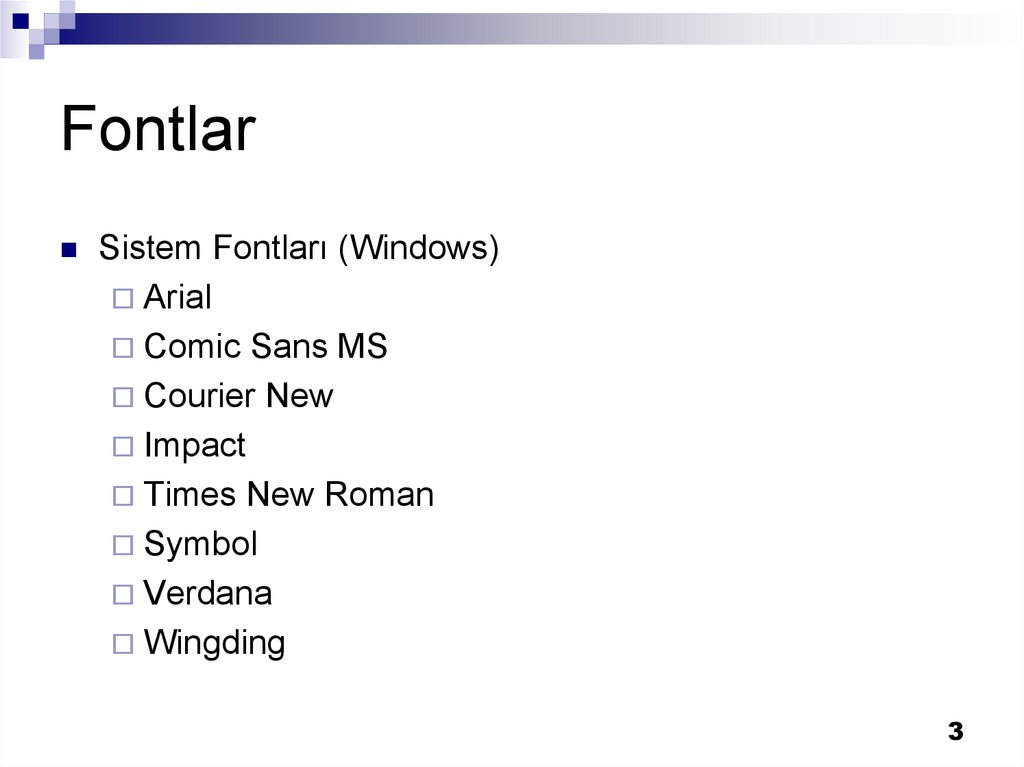
3. Fontlar
Sistem Fontları (Windows)Arial
Comic Sans MS
Courier New
Impact
Times New Roman
Symbol
Verdana
Wingding
3
4. HTML’de Renkler
Renk İsmiRGB Değeri
Aqua (Buz mavisi)
#00FFFF
Black (Siyah)
#000000
Blue (Mavi)
#0000FF
Gray (Gri)
#808080
Green (Yeşil)
#008000
Purple (Mor)
#800080
Red (Kırmızı)
#FF0000
Silver (Gümüş)
#C0C0C0
White (Beyaz)
#FFFFFF
Yellow (Sarı)
#FFFF00
4
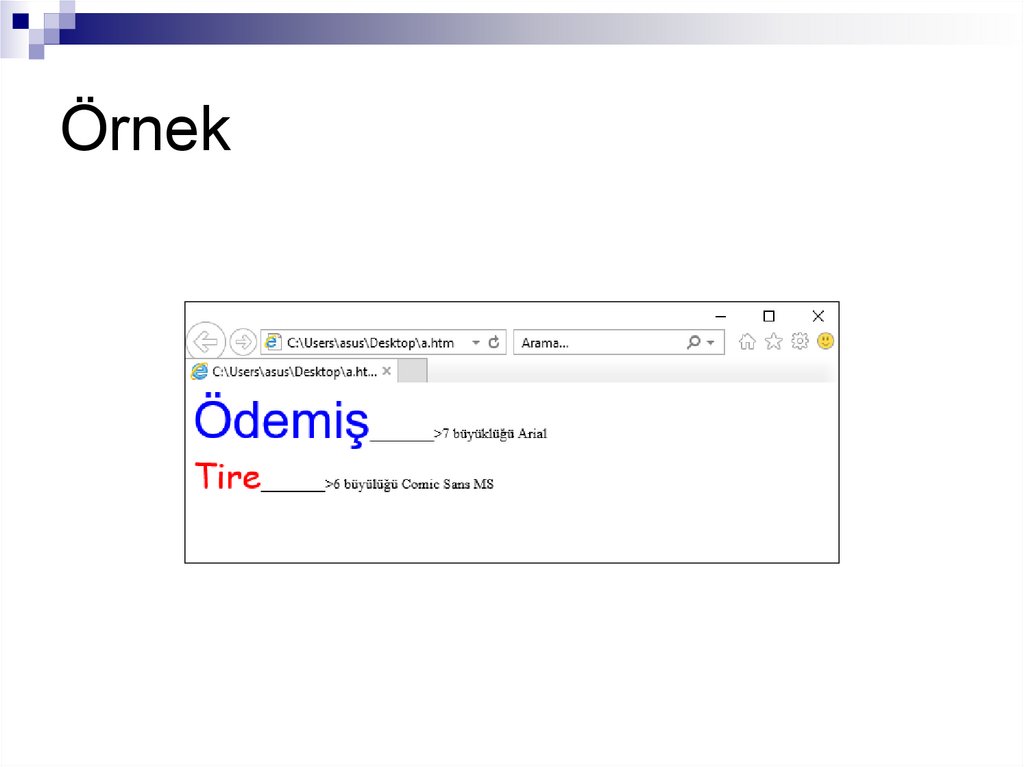
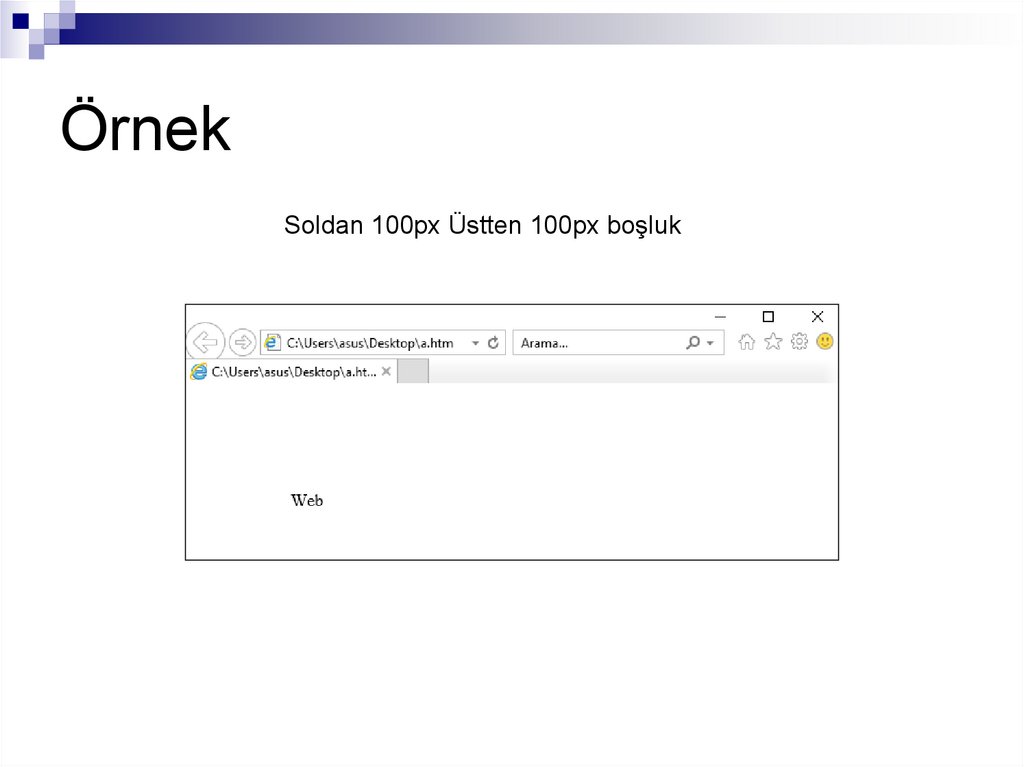
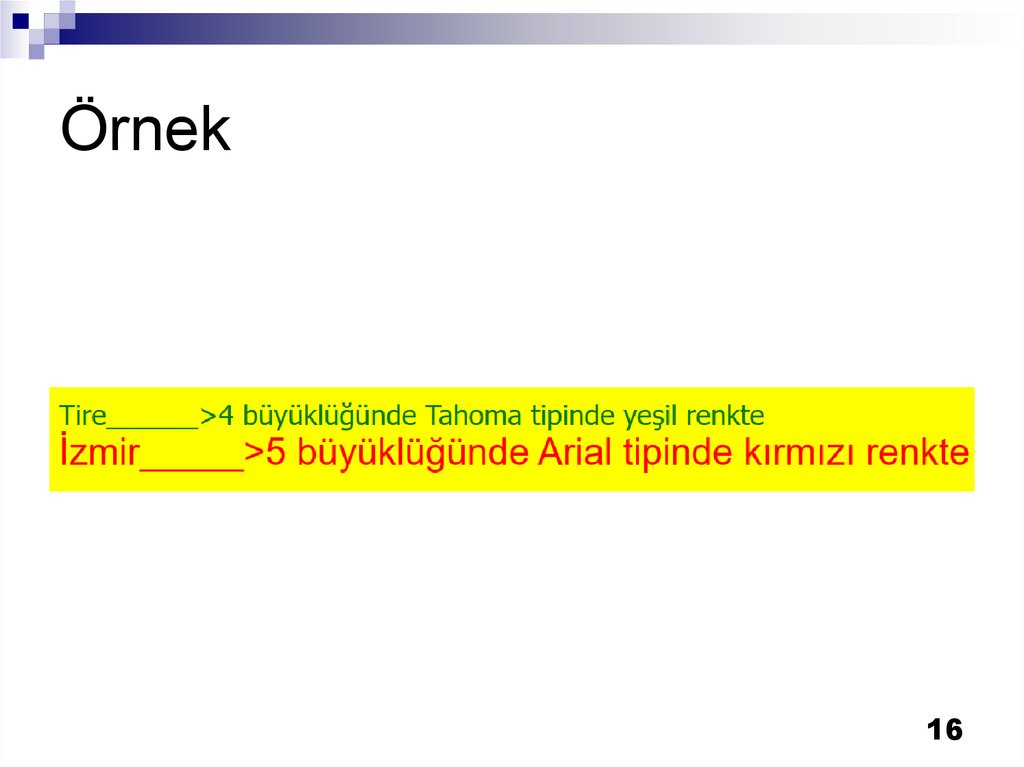
5. Örnek
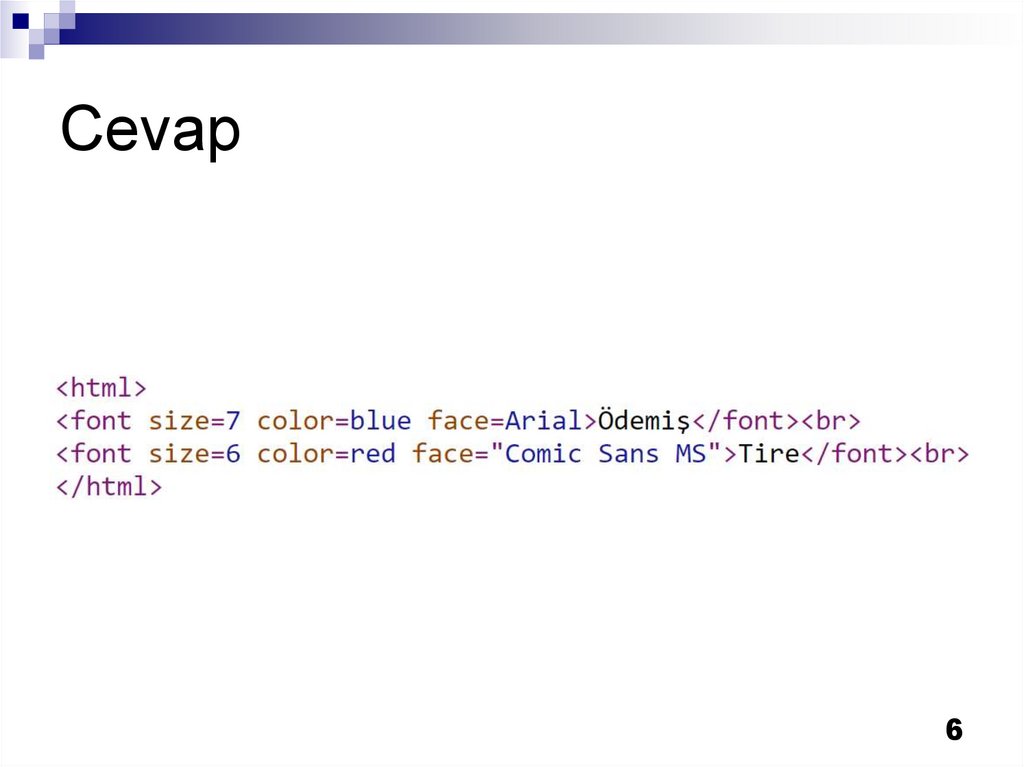
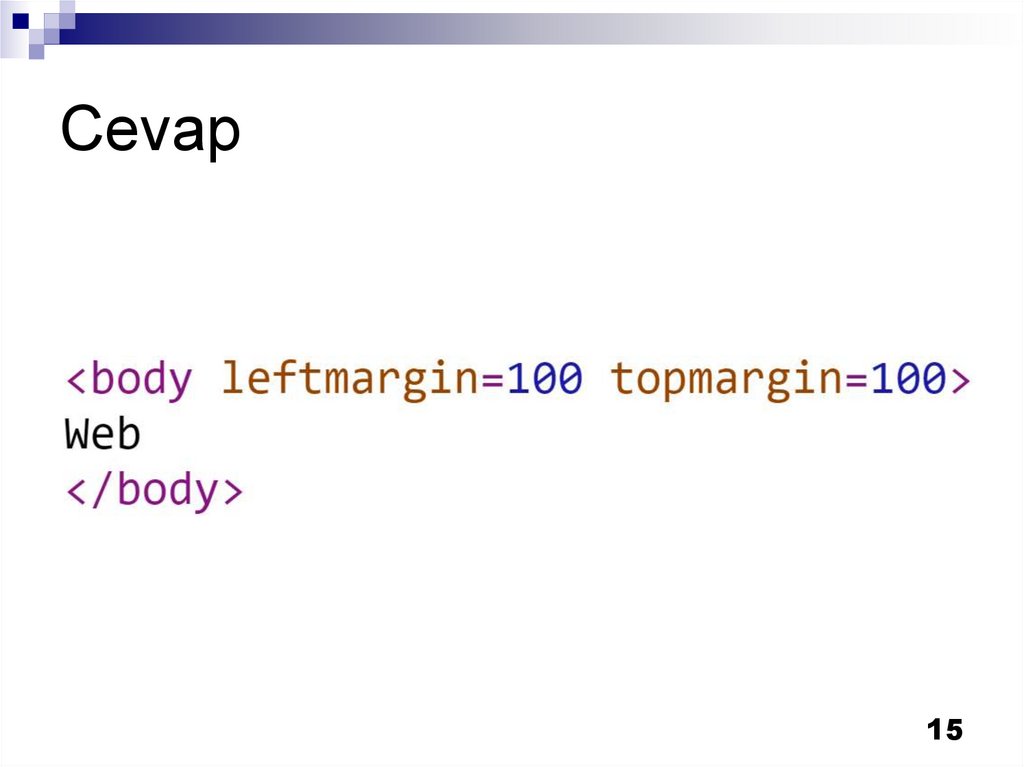
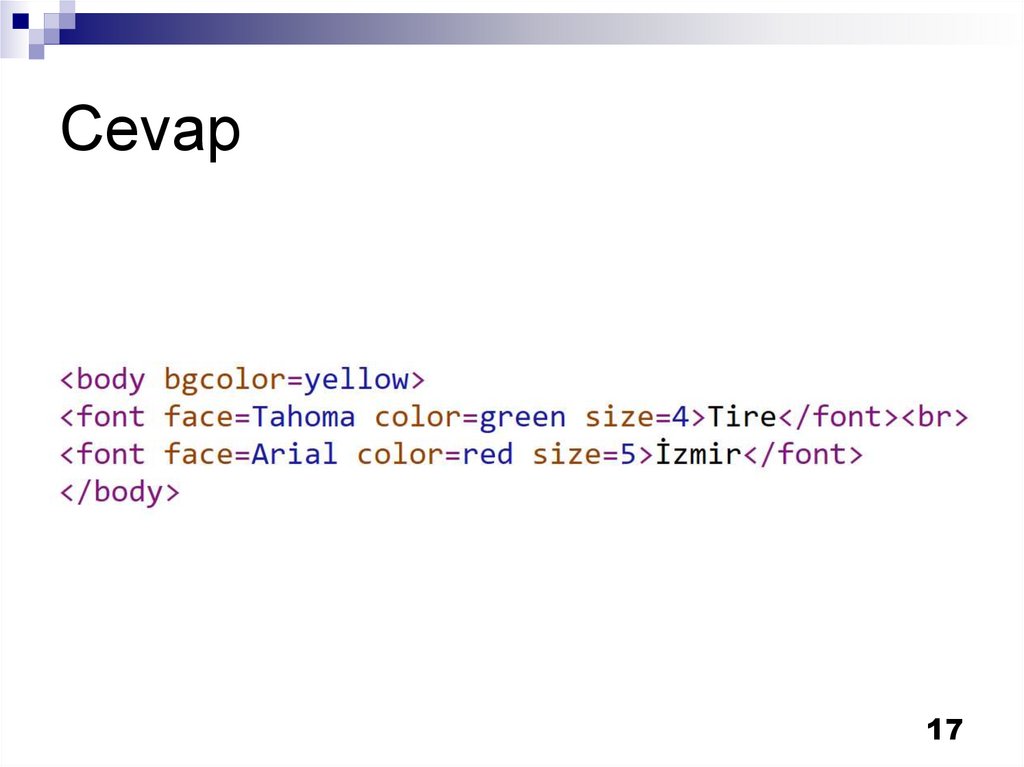
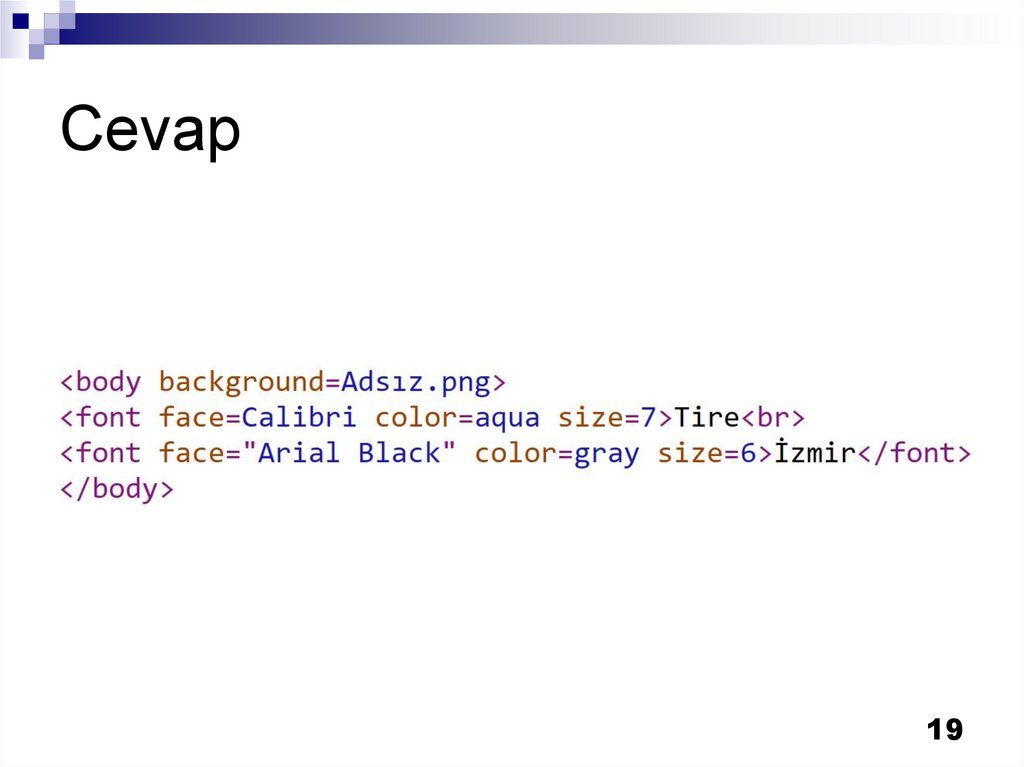
6. Cevap
67. <BODY> İçin Doküman Çapında Renk Nitelikleri
<BODY> İçin DokümanÇapında Renk Nitelikleri
Belgenin arka plan rengini değiştirmek için
BGCOLOR niteliği kullanılır.
<BODY BGCOLOR=“#FFFFFF”>
<BODY BGCOLOR=“white”>
7
8. Örnek
Arka plan rengi istediğiniz bir renk olanbelge
9. Cevap
910. Arka Plan Görüntüleri
Bu amaçla <BODY> elementininBACKGROUND niteliği kullanılır.
<BODY BACKGROUND=“res.gif”>
10
11. Örnek
Arka plana istediğiniz bir resmin konduğubelge
12. Cevap
1213. Internet Explorer Arka Plan Nitelikleri
Belgenin kenardan uzaklıklarını ayarlamakiçin <BODY> elementinin LEFTMARGIN
ve TOPMARGIN nitelikleri kullanılır.
LEFTMARGIN=soldan uzaklık
TOPMARGIN=üstten uzaklık
<BODY LEFTMARGIN=“100”
TOPMARGIN=“100”>
13



















 Программирование
Программирование


