Похожие презентации:
Görüntüler ve Bağlantılar. Örnek
1. Görüntüler ve Bağlantılar
Bir görüntüye bağlantı eklemek için ogörüntüyü <A>….</A> imleri arasına
almalıyız.
<A Href=“about.htm”><IMG
Src=“about.gif”></A>
1
2. Örnek
İstediğiniz bir siteye link verilmiş 100px100px’lik resim.
2
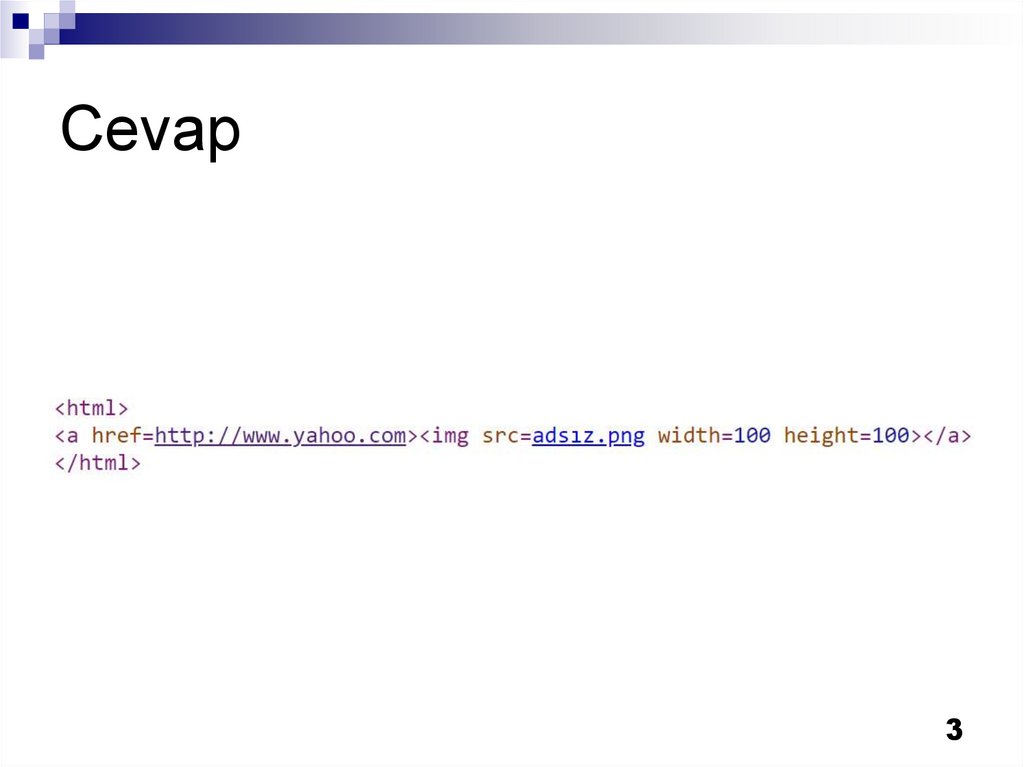
3. Cevap
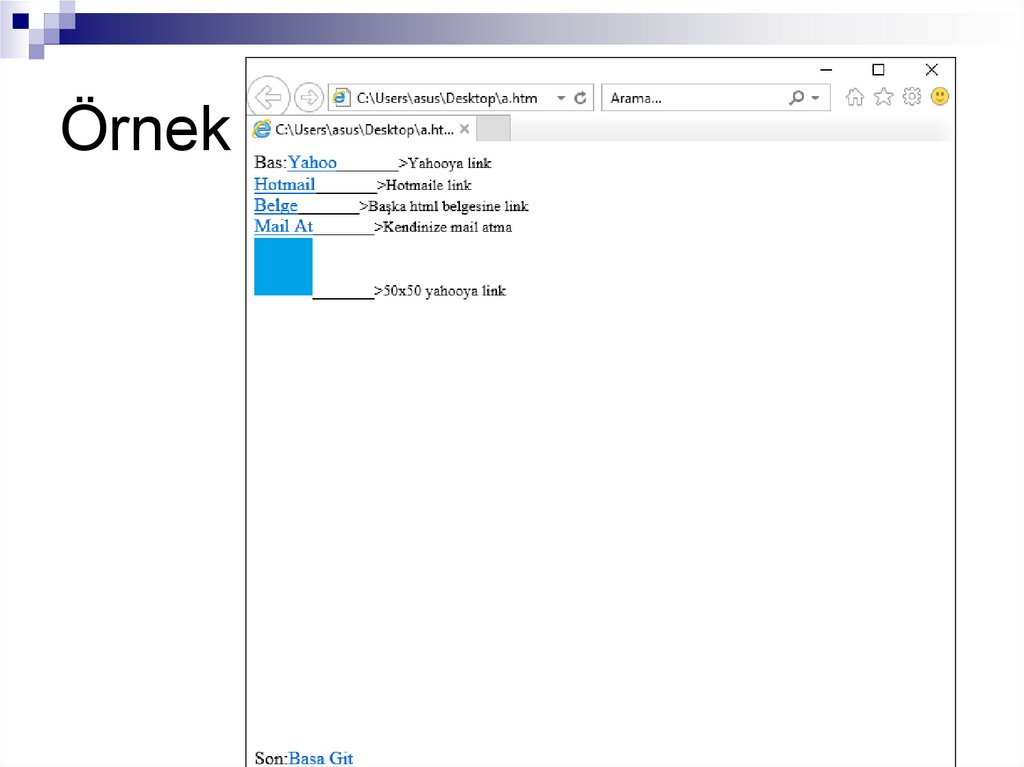
34. Örnek
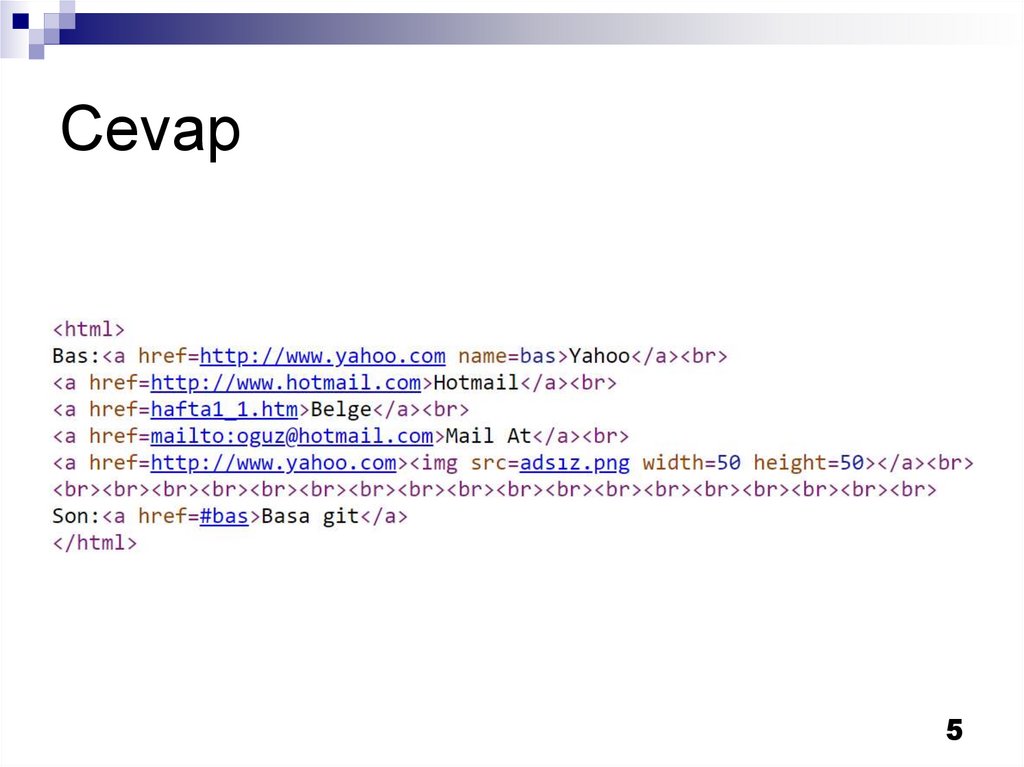
5. Cevap
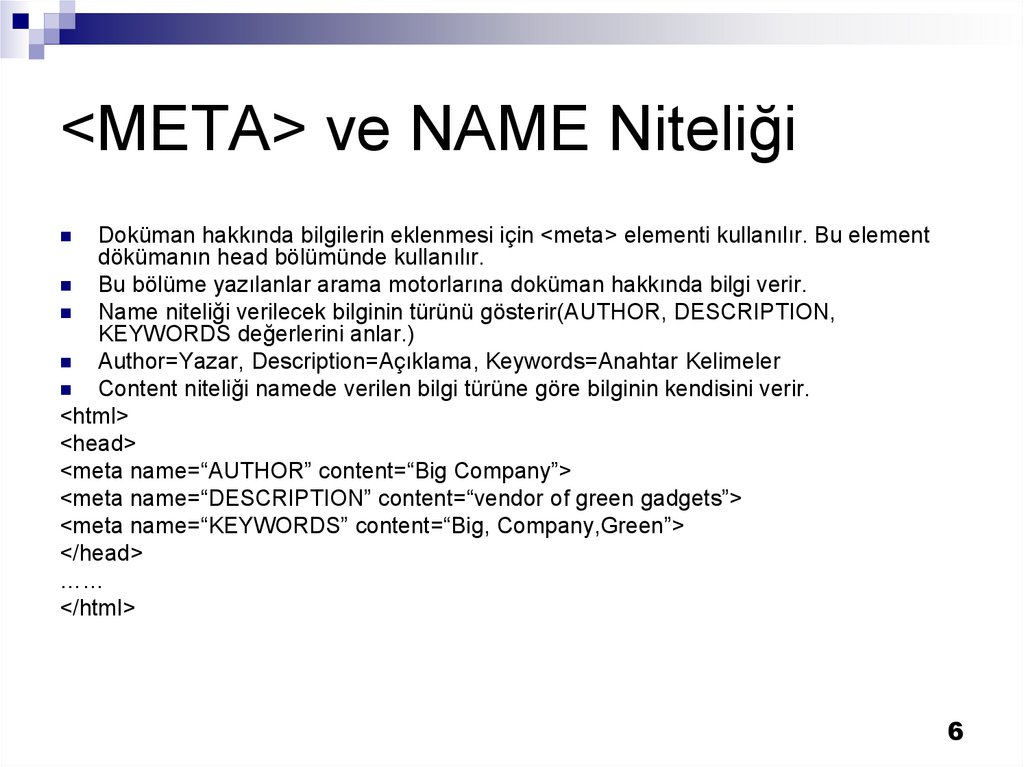
56. <META> ve NAME Niteliği
<META> ve NAME NiteliğiDoküman hakkında bilgilerin eklenmesi için <meta> elementi kullanılır. Bu element
dökümanın head bölümünde kullanılır.
Bu bölüme yazılanlar arama motorlarına doküman hakkında bilgi verir.
Name niteliği verilecek bilginin türünü gösterir(AUTHOR, DESCRIPTION,
KEYWORDS değerlerini anlar.)
Author=Yazar, Description=Açıklama, Keywords=Anahtar Kelimeler
Content niteliği namede verilen bilgi türüne göre bilginin kendisini verir.
<html>
<head>
<meta name=“AUTHOR” content=“Big Company”>
<meta name=“DESCRIPTION” content=“vendor of green gadgets”>
<meta name=“KEYWORDS” content=“Big, Company,Green”>
</head>
……
</html>
6
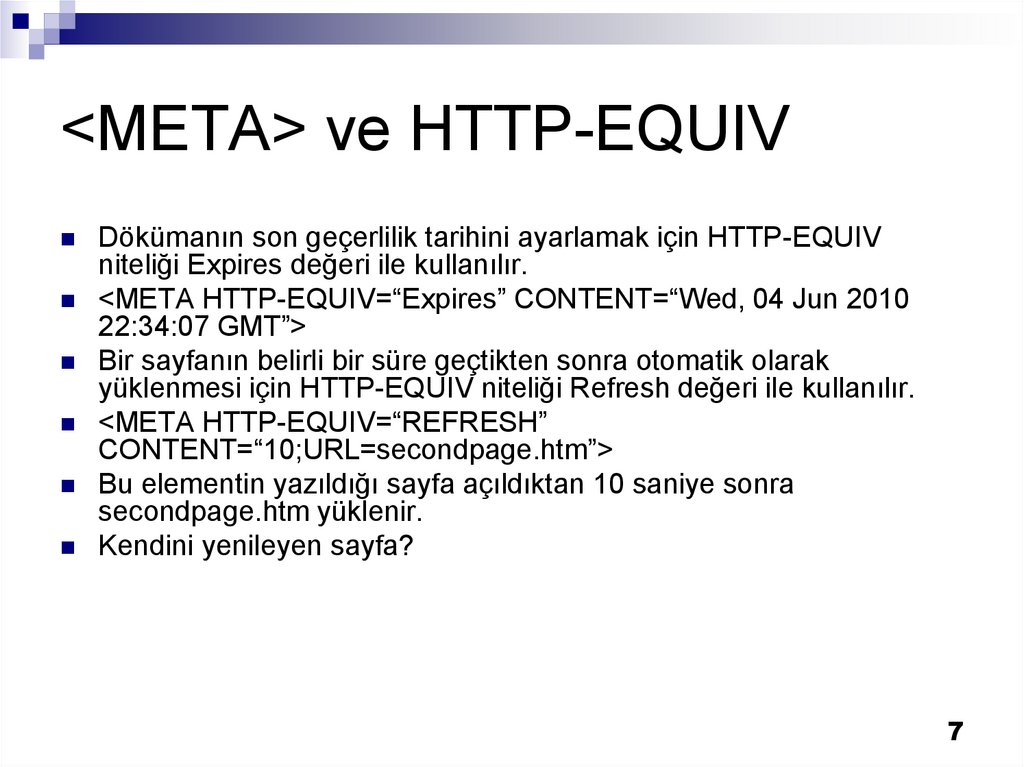
7. <META> ve HTTP-EQUIV
<META> ve HTTP-EQUIVDökümanın son geçerlilik tarihini ayarlamak için HTTP-EQUIV
niteliği Expires değeri ile kullanılır.
<META HTTP-EQUIV=“Expires” CONTENT=“Wed, 04 Jun 2010
22:34:07 GMT”>
Bir sayfanın belirli bir süre geçtikten sonra otomatik olarak
yüklenmesi için HTTP-EQUIV niteliği Refresh değeri ile kullanılır.
<META HTTP-EQUIV=“REFRESH”
CONTENT=“10;URL=secondpage.htm”>
Bu elementin yazıldığı sayfa açıldıktan 10 saniye sonra
secondpage.htm yüklenir.
Kendini yenileyen sayfa?
7
8. Örnek
Belge1 yazan belge açıldıktan 3 sn sonrabelge2 yazan belge bu belge açıldıktan 3
sn. sonra da belge3 yazan belgeye
yönlendirme.
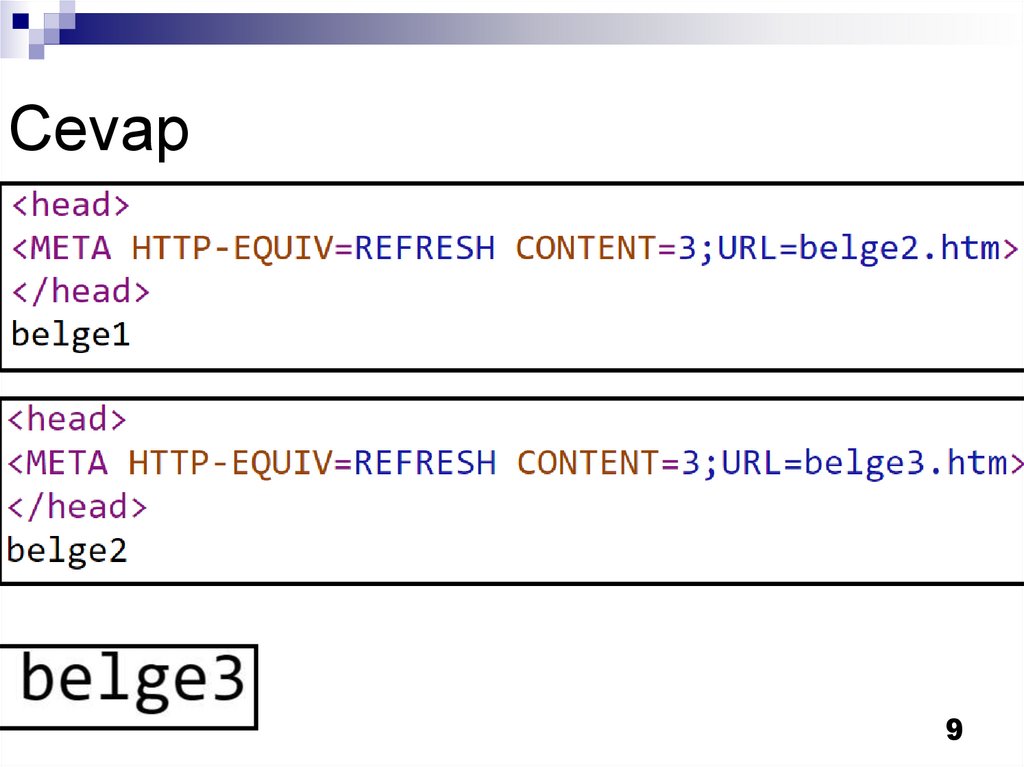
9. Cevap
910. HTML VE GÖRÜNTÜLER
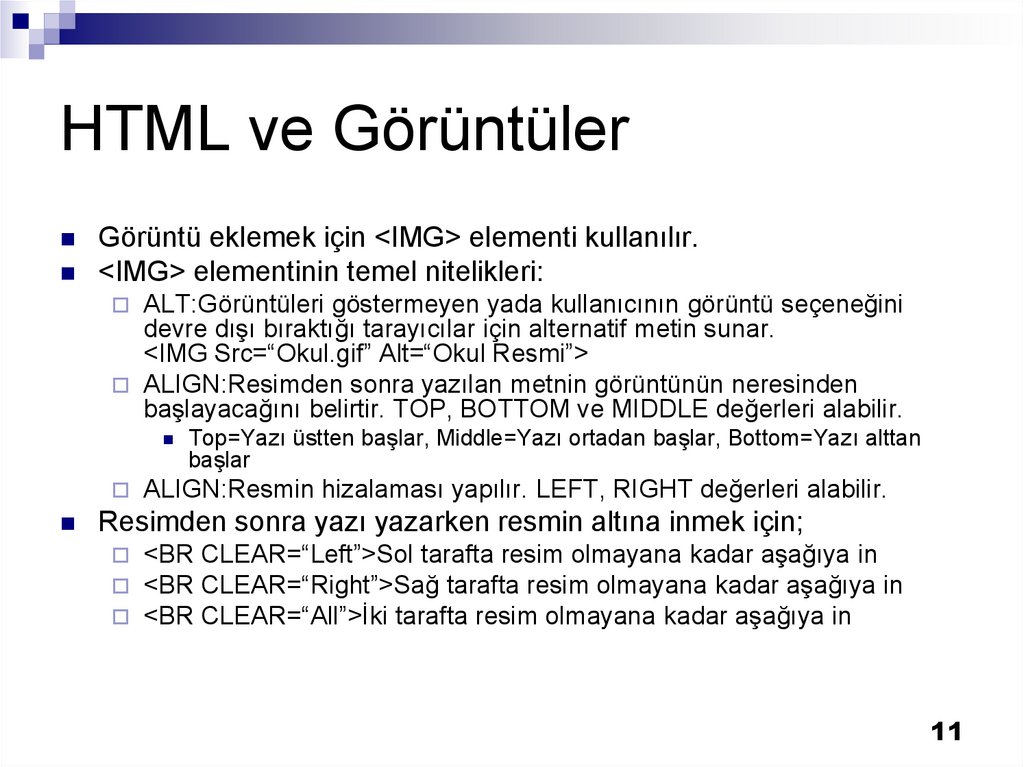
1011. HTML ve Görüntüler
Görüntü eklemek için <IMG> elementi kullanılır.<IMG> elementinin temel nitelikleri:
ALT:Görüntüleri göstermeyen yada kullanıcının görüntü seçeneğini
devre dışı bıraktığı tarayıcılar için alternatif metin sunar.
<IMG Src=“Okul.gif” Alt=“Okul Resmi”>
ALIGN:Resimden sonra yazılan metnin görüntünün neresinden
başlayacağını belirtir. TOP, BOTTOM ve MIDDLE değerleri alabilir.
Top=Yazı üstten başlar, Middle=Yazı ortadan başlar, Bottom=Yazı alttan
başlar
ALIGN:Resmin hizalaması yapılır. LEFT, RIGHT değerleri alabilir.
Resimden sonra yazı yazarken resmin altına inmek için;
<BR CLEAR=“Left”>Sol tarafta resim olmayana kadar aşağıya in
<BR CLEAR=“Right”>Sağ tarafta resim olmayana kadar aşağıya in
<BR CLEAR=“All”>İki tarafta resim olmayana kadar aşağıya in
11
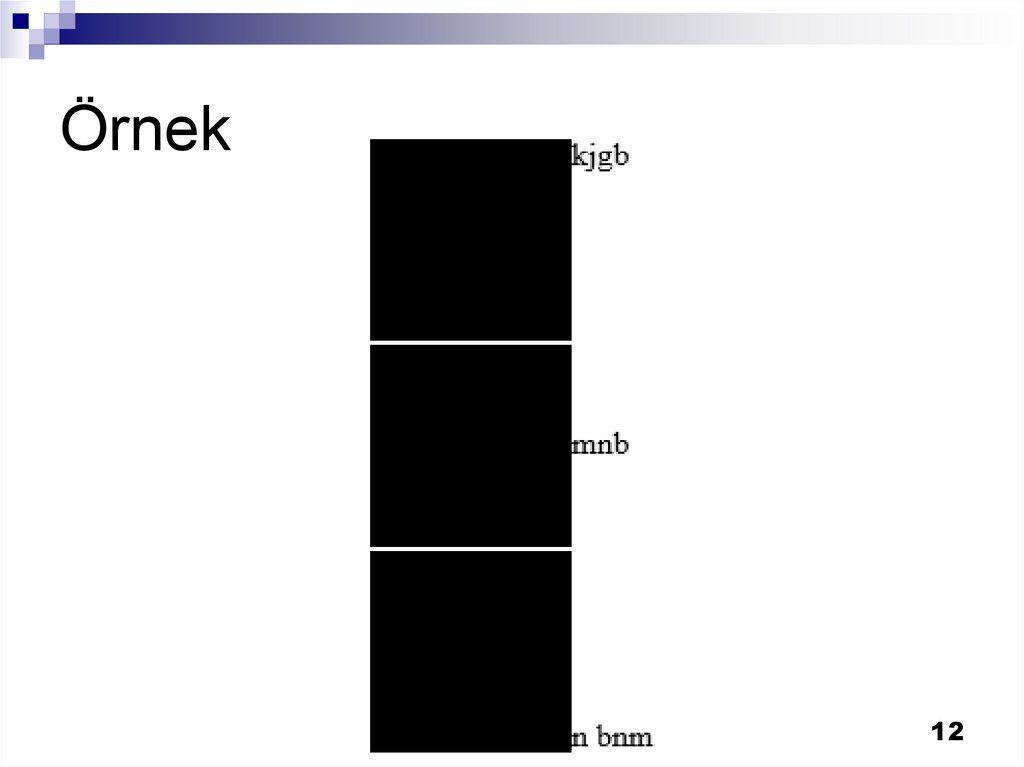
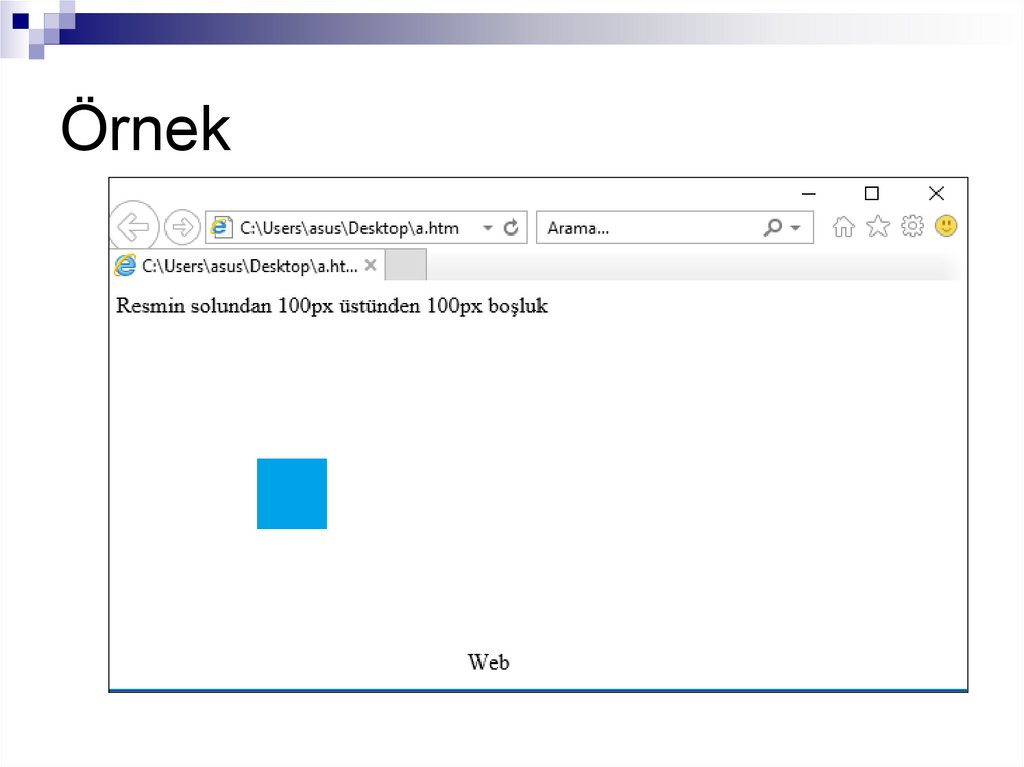
12. Örnek
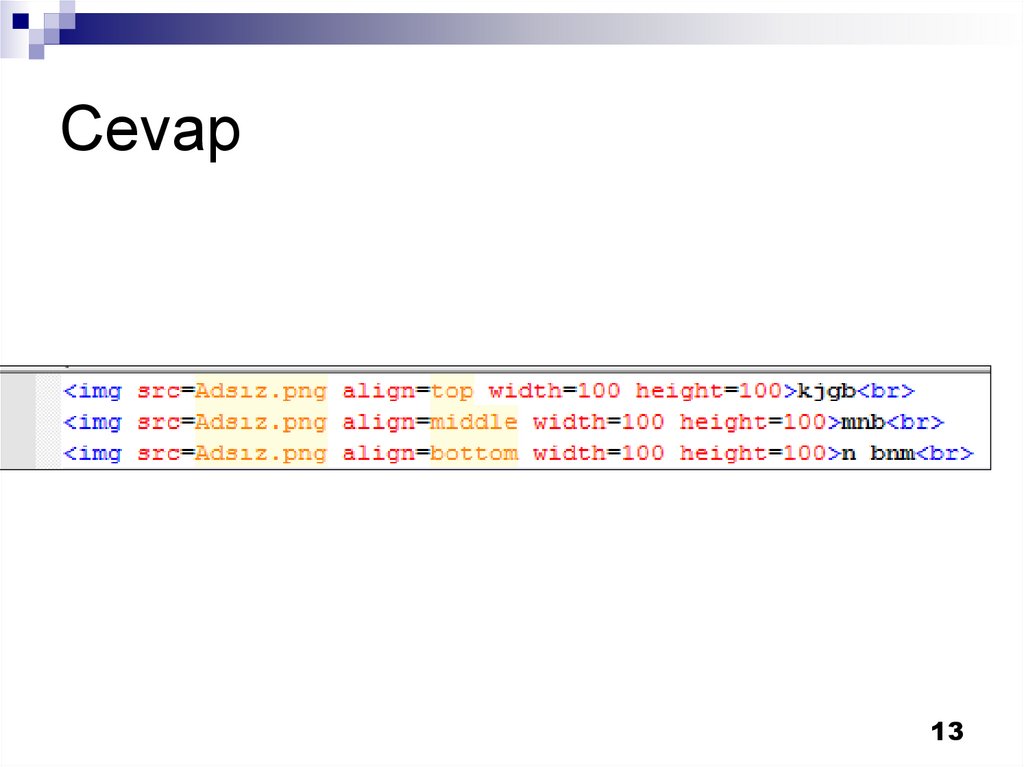
1213. Cevap
1314. HSPACE ve VSPACE
Bu nitelikler, görüntünün etrafında tamponboşluk bırakmak için kullanılır (piksel cinsinden).
HSPACE=resmin sol ve sağ tarafına boşluk vermek
için kullanılır.
VSPACE=resmin üst ve alt tarafına boşluk vermek
için kullanılır.
<IMG SRC=“res.gif” HSPACE=“50”
VSPACE=“50”>
14
















 Программирование
Программирование

