Похожие презентации:
Разработка сайта для компьютерного магазина
1.
Министерство образования, науки и молодежной политикиНижегородской области
Государственное бюджетное профессиональное образовательное учреждение
"Чкаловский техникум транспорта и информационных технологий"
Специальность: 09.02.04 Информационные системы (по отраслям)
КУРСОВАЯ РАБОТА
Образец текста
по МДК 02.01 Информационные технологии и платформы
Второй уровень
разработки информационных систем
Третий уровень
На тему: «Разработка сайта для компьютерного магазина
Четвертый уровень
на основе HTML c использованием CSS и JavaScript»
Пятый уровень
Чкаловск
2022
Выполнил студент
Группы 4-04И
Масленников А.Ф.
Руководитель:
Буслаев А.С.
2.
Цели и задачиЦель – разработать сайт для компьютерного магазина на основе
HTML с использованием CSS и JavaScript.
01
Рассмотреть функциональные
возможности HTML, CSS и JavaScript;
02
Проанализировать программное
обеспечение для создания сайта;
05
Задачи
Произвести тестирование сайта
03
Разработка
структуры сайта.
04
Создать сайт и наполнить его
информацией по выбранной
предметной области.
3.
Возможности языка гипертекстовой разметки HTMLHTML
«язык
(от
гипертекстовой
англ.
разметки»)
HyperText
—
Markup
стандартизированный
Language
язык
—
разметки
документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML
документ от сервера по протоколам HTTP/HTTPS или открывают с локального
диска, далее интерпретируют код в интерфейс, который будет отображаться на
экране монитора.
4.
Возможности языка внешнего вида CSSCSS (англ. Cascading Style Sheets «каскадные таблицы
стилей») — формальный язык описания внешнего вида документа
(веб-страницы),
написанного
с
использованием
языка
разметки (чаще всего HTML или XHTML). Также может
применяться
к SVG или XUL.
к
любым
XML-документам,
например,
5.
Возможности языка программирования JavaScriptJavaScript — это язык программирования, который
используют для написания frontend- и backend-частей сайтов, а
также мобильных приложений. Часто в текстах и обучающих
материалах название языка сокращают до JS. Это язык
программирования высокого уровня, то есть код на нем
понятный и хорошо читается.
6.
Обзор программного обеспечениядля создания сайта
Visual Studio Code (VS Code) — редактор исходного кода,
разработанный Microsoft для Windows, Linux и macOS.
Позиционируется
как
«лёгкий»
редактор
кода
для
кроссплатформенной
разработки
веби облачных приложений.
Включает в себя отладчик, инструменты для работы
с Git, подсветку синтаксиса, IntelliSense и средства
для
рефакторинга.
Имеет
широкие
возможности
для кастомизации: пользовательские темы, сочетания
клавиш и файлы конфигурации.
Плюсы
01
Кроссплатформенность. Работает на
MacOS, Ubuntu и Windows. Пока
недоступен на Android и iOS
02
Бесплатность. Простой open-source
редактор и плагины — платить не надо
03
Легковесность. Потребуется совсем мало
ресурсов, чтобы приступить к работе с
минималистичным VSC
04
Поддерживает платформы .NET. Visual
Studio имеет широкие возможности по
разработке приложений под Windows, в том
числе в .NET-сегменте.
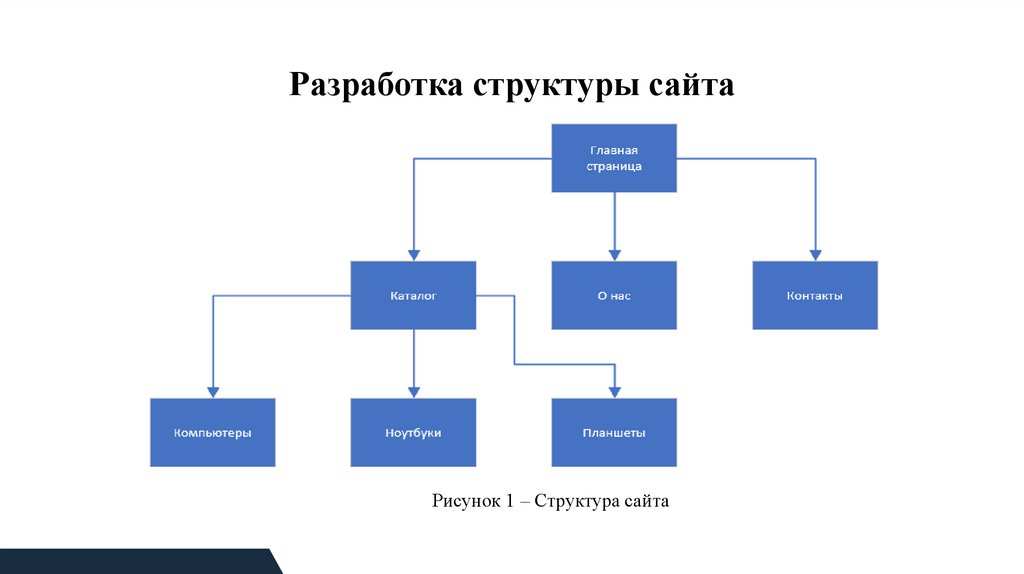
7.
Разработка структуры сайтаРисунок 1 – Структура сайта
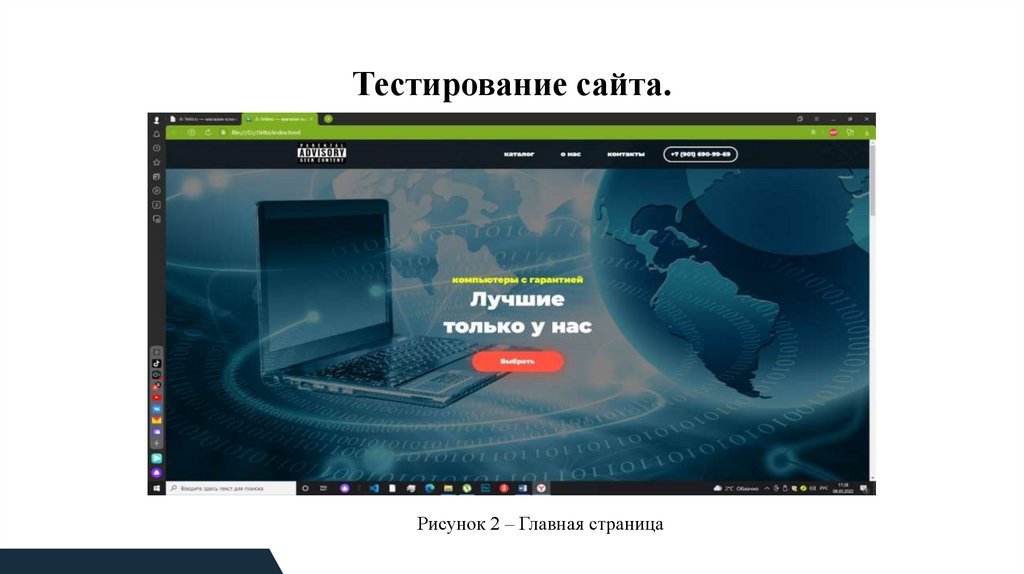
8.
Тестирование сайта.Рисунок 2 – Главная страница
9.
ЗаключениеРезультатом курсовой работы стал готовый к работе web – сайт
магазина компьютеров. В ходе проведения работы были решены поставленные
в курсовой работе задачи.
Для реализации сайта были использованы следующие средства:
– Visual Studio Code;
– язык разметки гипертекста html и css;
– язык программирования php;
– adobe photoshop CS6;
– JavaScript.
Данный ресурс стабилен в работе и не требует высоких знаний для работы с ним.
10.
Список использованной литературы1. Барысов Р. Постройте профессиональный сайт сами. – СПб., 2019г.
2. Гаевский, А.Ю., Романовский, В.А. Самоучитель по созданию Webстраниц: HTML, JavaScript и Dynamic HTML. – К. : А.С.К., 2020г.
3. Дронов В. А. Самоучитель Macromedia Dreamweaver 8. — СПб.: БХВ-Петербург, 2021г.
4. Иванова, Г.С. Технология программирования. – М.: КноРус, 2021г.
5. Компьютерная графика и web-дизайн Немцова Т.И., Казанкова Т.В., Шнякин А.В., Гагарина Л.Г. 2022;
6. Кингсли-Хью Э., JavaScript: учебный курс. – СПб.: Питер, 2020г Основы веб-программирования
Цыгулин А.А. 2020;
7. Программное обеспечение компьютерных сетей, Исаченко О.В. 2020;
8. Web-технологии Малышева Е.Н. 2018;
Интернет-источники:
1. https://learn.javascript.ru/
2. https://clck.ru/dQic5
3. https://ru.wikipedia.org/wiki/Заглавная_страница
4. https://code.visualstudio.com/docs
11.
Министерство образования, науки и молодежной политикиНижегородской области
Государственное бюджетное профессиональное образовательное учреждение
"Чкаловский техникум транспорта и информационных технологий"
Специальность: 09.02.04 Информационные системы (по отраслям)
КУРСОВАЯ РАБОТА
Образец текста
по МДК 02.01 Информационные технологии и платформы
Второй уровень
разработки информационных систем
Третий уровень
На тему: «Разработка сайта для компьютерного магазина
Четвертый уровень
на основе HTML c использованием CSS и JavaScript»
Пятый уровень
Чкаловск
2022
Выполнил студент
Группы 4-04И
Масленников А.Ф.
Руководитель:
Буслаев А.С.











 Интернет
Интернет








