Похожие презентации:
Разработка web - приложения "Магазин"
1.
АНПОО "Уральского промышленно-экономического техникума"Дипломный проект:
Разработка Web-Приложения
Магазин
Проект сделали
студенты группы п-414:
Обмок Д. В.
Стяжкин В. А.
Руководитель:
Юрков Н. И.
Екатеринбург. 2024 год.
2.
ЦЕЛИЦели
Создание функционального
веб приложения
та
Использование
современных технологий
3.
АКТУАЛЬНОСТЬ РАБОТЫАктуальность разработки нашего проекта обусловленная использование
современных платформ таких как visual studio в которой мы использовали
framework ASP.NET Core.
Высокая производительность и
масштабируемость: ASP.NET Core
обеспечивает высокую
производительность
та
Модульность: Модульная архитектура
позволяет включать только необходимые
компоненты, что повышает эффективность.
Использование Visual Studio, C# и ASP.NET Core позволяет
создавать современные, довольно производительные и
функциональные веб приложения.
4.
План разработкиПроектирование программы:
Определите структуру программы, ее компоненты и взаимодействие между ними.
Разработать интерфейс программы и его функциональность.
Разработать API запросы и реализовать их.
Выбор средств разработки:
Решить где будет производить разработка и сборка проекта
Написание кода:
Написать код, реализующий задачи и функциональность, определенные на этапе проектирования.
Тестирование:
Проверить программу, чтобы убедиться, что все работает корректно и соответствует нашим ожиданиям.
Выполнение тестовых сценариев, чтобы проверки всех аспектов программы.
Анализ:
Анализ код и выявите возможности для оптимизации и улучшения производительности.
Рефакторинг кода для повышения его читаемости и поддерживаемости.
5.
ИнструментарийИнструменты используемыми нами в проекте:
Удобная площадка IDE visual studio
которая включает в себя: компиляторы,
графические конструкторы и др.
Современная и
многофункциональный framework
ASP.Net core.
та
Язык программирования C# и другие инструменты
такие как html, css, js.
Authentication.Cookies это технология
интегрированные в asp.net core для создание
удобной авторизации и аутентификации.
Entity Framework – так же интегрированная
технология в asp.net core только для создания
переносимы и высокоуровневый доступ к решениям
базы данных sqlLite.
6.
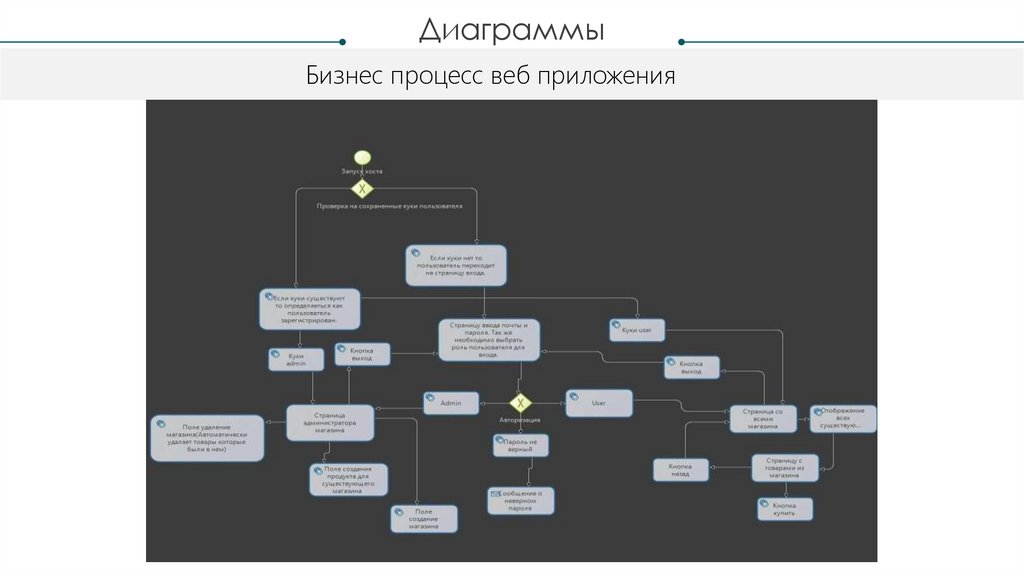
ДиаграммыБизнес процесс веб приложения
7.
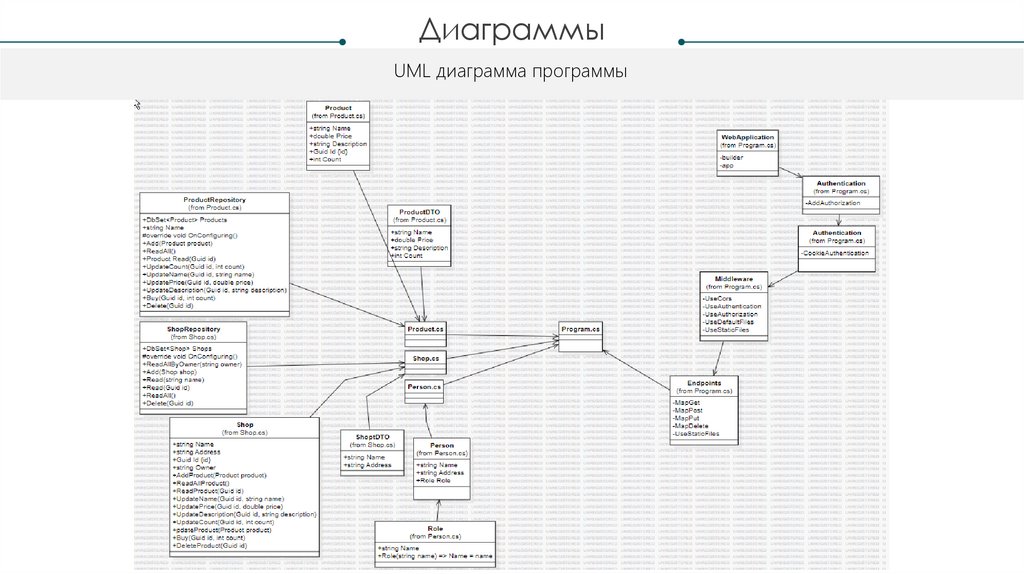
ДиаграммыUML диаграмма программы
8.
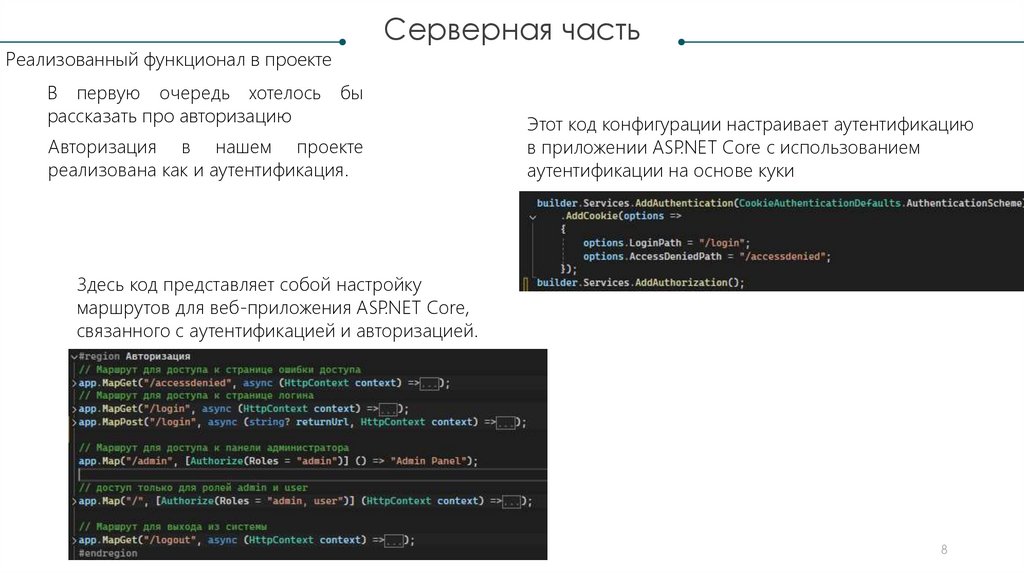
Реализованный функционал в проектеСерверная часть
В первую очередь хотелось бы
рассказать про авторизацию
Авторизация в нашем проекте
реализована как и аутентификация.
Этот код конфигурации настраивает аутентификацию
в приложении ASP.NET Core с использованием
аутентификации на основе куки
Здесь код представляет собой настройку
маршрутов для веб-приложения ASP.NET Core,
связанного с аутентификацией и авторизацией.
8
9.
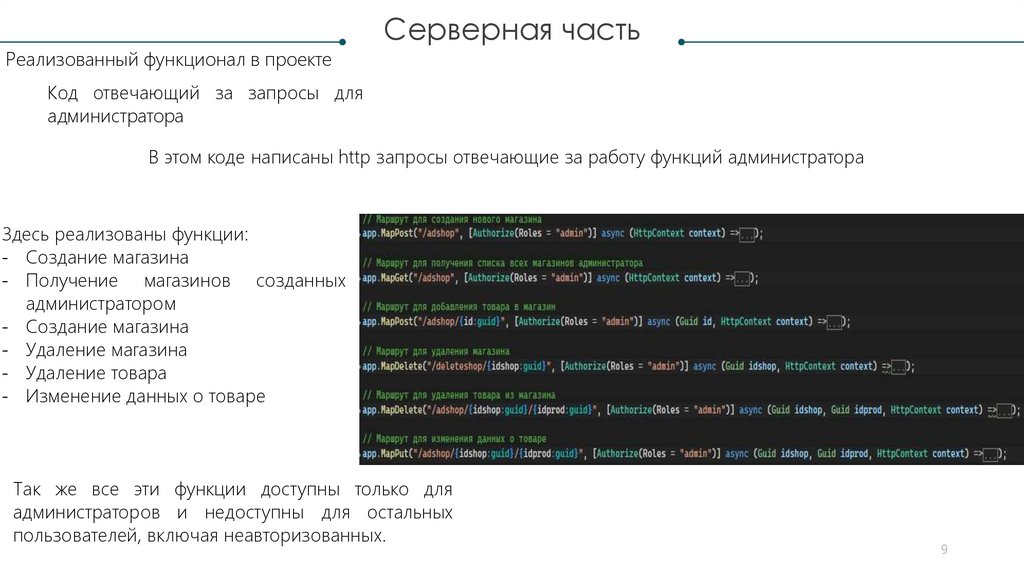
Реализованный функционал в проектеСерверная часть
Код отвечающий за запросы для
администратора
В этом коде написаны http запросы отвечающие за работу функций администратора
Здесь реализованы функции:
- Создание магазина
- Получение магазинов созданных
администратором
- Создание магазина
- Удаление магазина
- Удаление товара
- Изменение данных о товаре
Так же все эти функции доступны только для
администраторов и недоступны для остальных
пользователей, включая неавторизованных.
9
10.
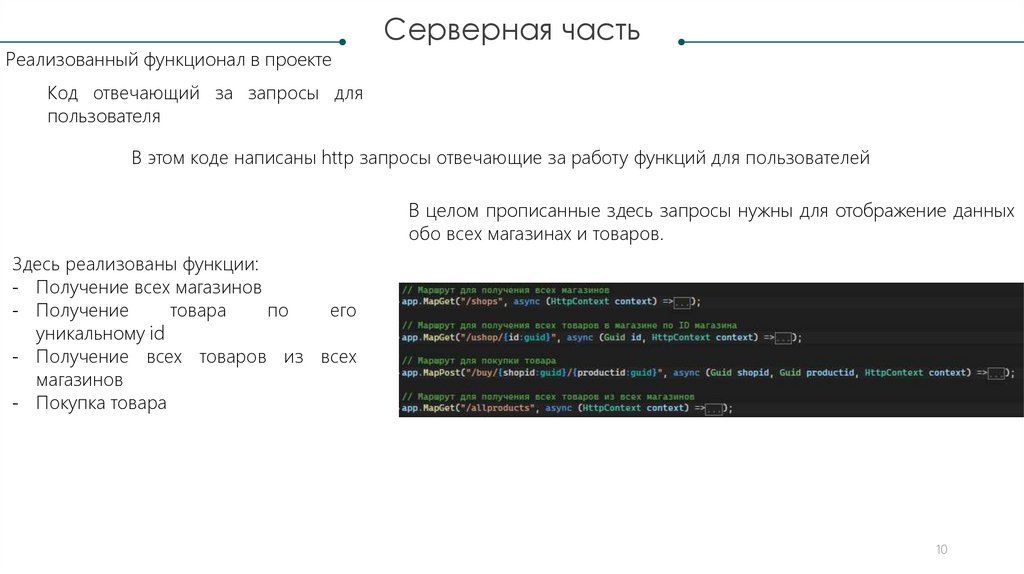
Реализованный функционал в проектеСерверная часть
Код отвечающий за запросы для
пользователя
В этом коде написаны http запросы отвечающие за работу функций для пользователей
В целом прописанные здесь запросы нужны для отображение данных
обо всех магазинах и товаров.
Здесь реализованы функции:
- Получение всех магазинов
- Получение
товара
по
его
уникальному id
- Получение всех товаров из всех
магазинов
- Покупка товара
10
11.
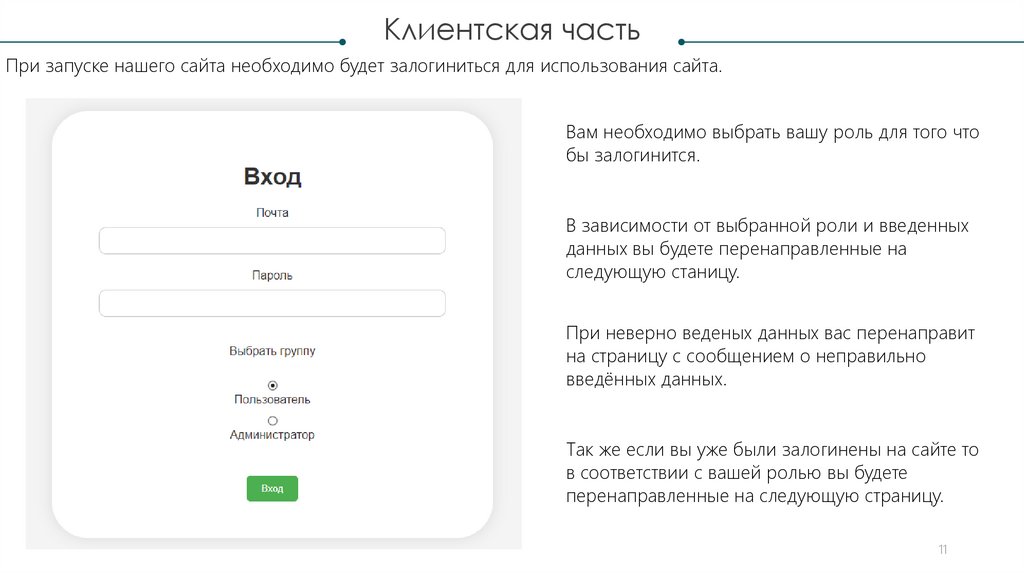
Клиентская частьПри запуске нашего сайта необходимо будет залогиниться для использования сайта.
Вам необходимо выбрать вашу роль для того что
бы залогинится.
В зависимости от выбранной роли и введенных
данных вы будете перенаправленные на
следующую станицу.
При неверно веденых данных вас перенаправит
на страницу с сообщением о неправильно
введённых данных.
Так же если вы уже были залогинены на сайте то
в соответствии с вашей ролью вы будете
перенаправленные на следующую страницу.
11
12.
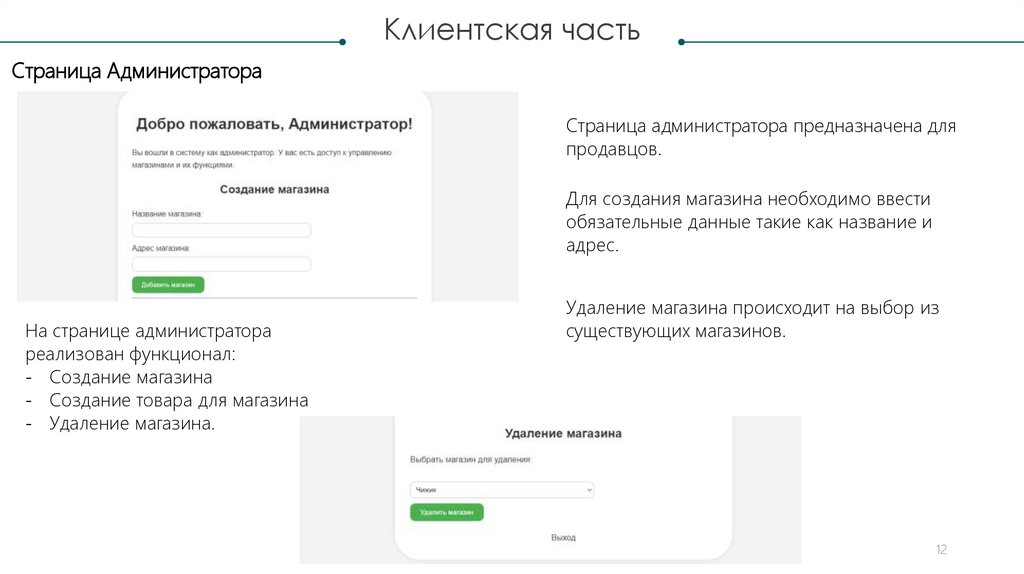
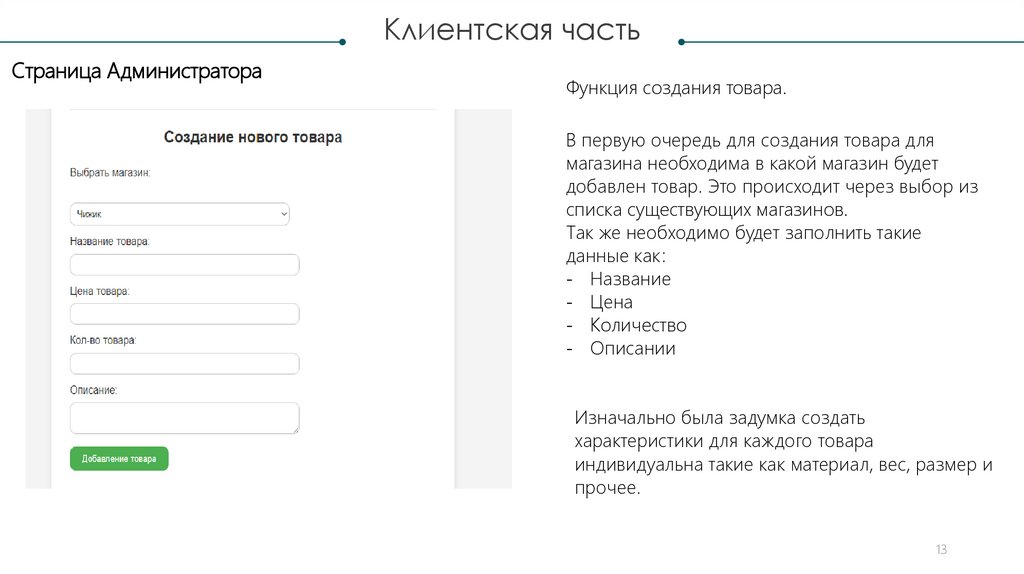
Клиентская частьСтраница Администратора
Страница администратора предназначена для
продавцов.
Для создания магазина необходимо ввести
обязательные данные такие как название и
адрес.
На странице администратора
реализован функционал:
- Создание магазина
- Создание товара для магазина
- Удаление магазина.
Удаление магазина происходит на выбор из
существующих магазинов.
12
13.
Клиентская частьСтраница Администратора
Функция создания товара.
В первую очередь для создания товара для
магазина необходима в какой магазин будет
добавлен товар. Это происходит через выбор из
списка существующих магазинов.
Так же необходимо будет заполнить такие
данные как:
- Название
- Цена
- Количество
- Описании
Изначально была задумка создать
характеристики для каждого товара
индивидуальна такие как материал, вес, размер и
прочее.
13
14.
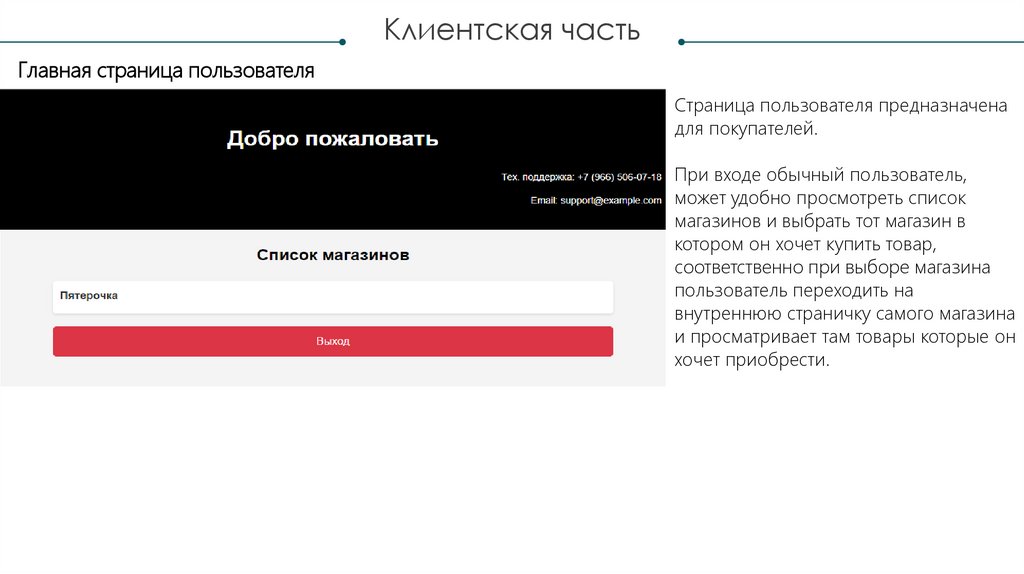
Клиентская частьГлавная страница пользователя
Страница пользователя предназначена
для покупателей.
При входе обычный пользователь,
может удобно просмотреть список
магазинов и выбрать тот магазин в
котором он хочет купить товар,
соответственно при выборе магазина
пользователь переходить на
внутреннюю страничку самого магазина
и просматривает там товары которые он
хочет приобрести.
15.
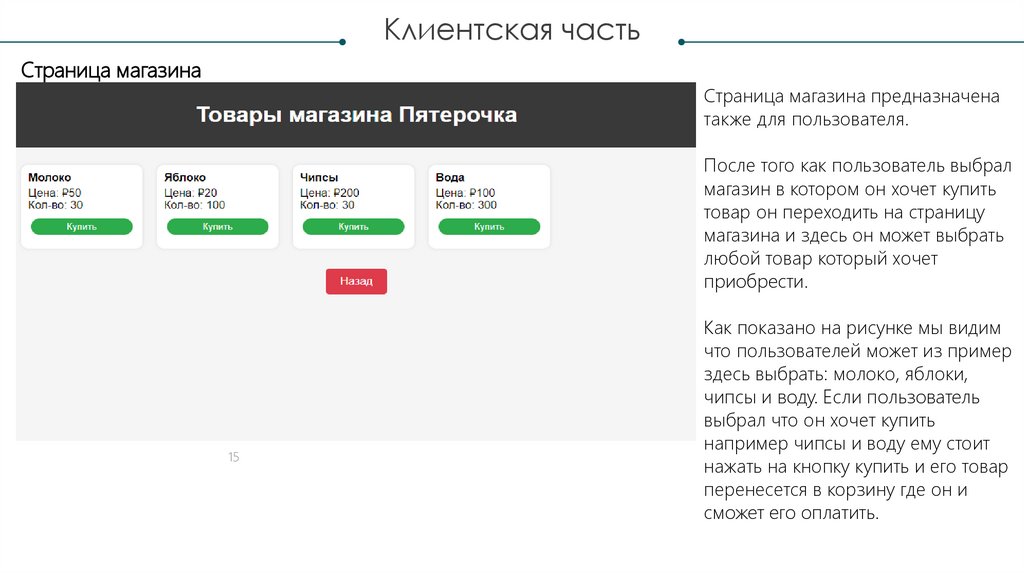
Клиентская частьСтраница магазина
Страница магазина предназначена
также для пользователя.
После того как пользователь выбрал
магазин в котором он хочет купить
товар он переходить на страницу
магазина и здесь он может выбрать
любой товар который хочет
приобрести.
15
Как показано на рисунке мы видим
что пользователей может из пример
здесь выбрать: молоко, яблоки,
чипсы и воду. Если пользователь
выбрал что он хочет купить
например чипсы и воду ему стоит
нажать на кнопку купить и его товар
перенесется в корзину где он и
сможет его оплатить.
16.
ЗаключениеВ рамках данного дипломного проекта была разработана
полноценная веб-платформа для онлайн-магазина,
включающая серверную и клиентскую части.
17.
Спасибо завнимание

















 Интернет
Интернет








