Похожие презентации:
Workshop. Урок 6
1.
WorkshopУрок 6
2.
Задания3.
Задание 1 (тайминг 30 минут)1.
2.
3.
4.
5.
Добавить шрифт на сайт
Добавить центрирование проекта
Приступаем к созданию адаптивного проекта
Работа с создаем планшетной версии сайта
Переходим к макету
https://www.figma.com/file/wBdyeMhgGCn3fKThaQ1yXG/La
nding_Page?node-id=0%3A1 (Frame 6)
4.
Задание 1 (тайминг 30 минут)1. Приступаем к созданию адаптива верхней части сайта
https://www.figma.com/file/wBdyeMhgGCn3fKThaQ1yXG/La
nding_Page?node-id=38%3A2
2. Создать медиа-запрос
3. Посмотреть отображение проекта на разрешении экрана
768px
4. Поменять параметры ширины и высоту на max-width,
min-height где это необходимо
5.
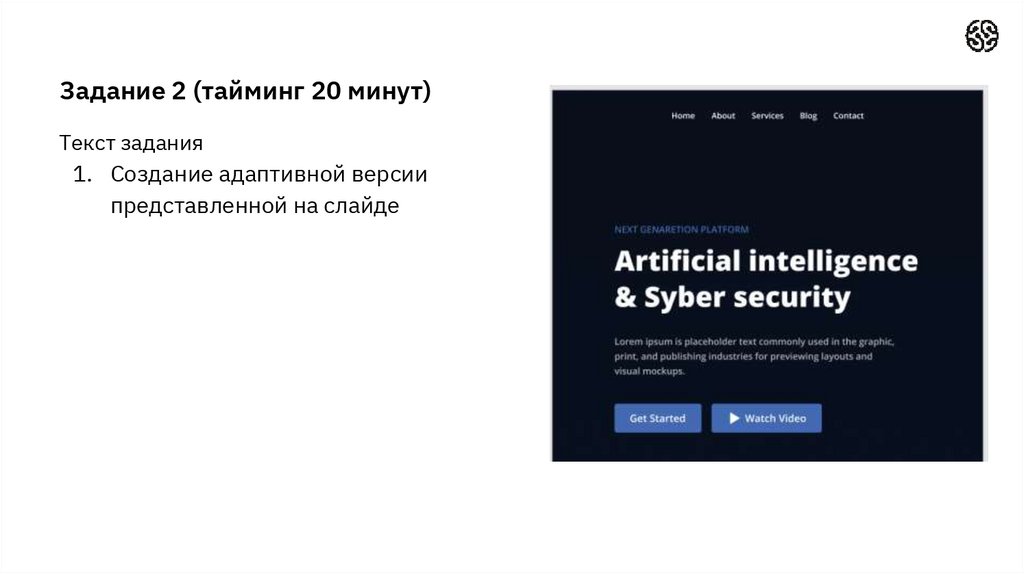
Задание 2 (тайминг 20 минут)Текст задания
1. Создание адаптивной версии
представленной на слайде
6.
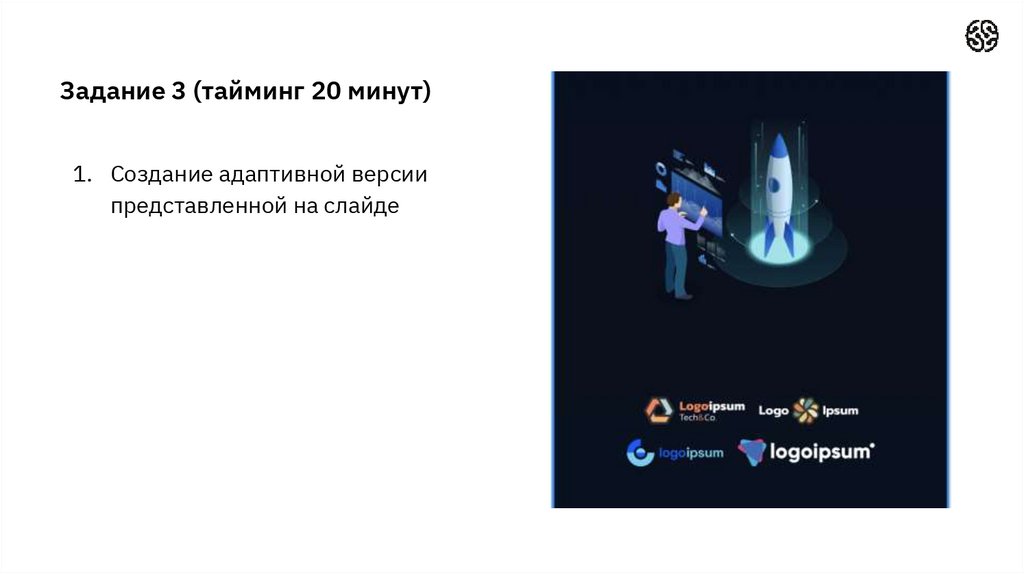
Задание 3 (тайминг 20 минут)1. Создание адаптивной версии
представленной на слайде
7.
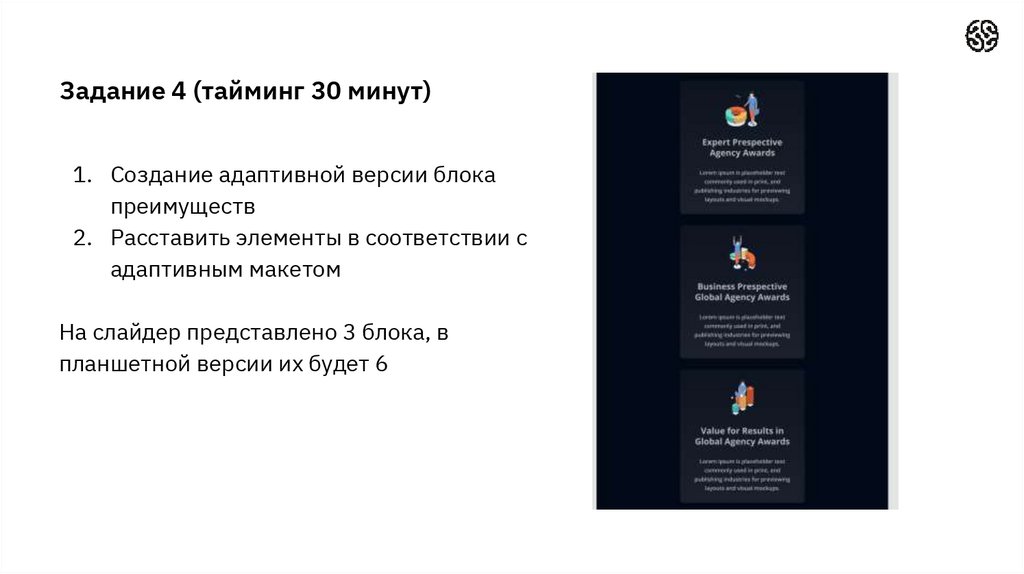
Задание 4 (тайминг 30 минут)1. Создание адаптивной версии блока
преимуществ
2. Расставить элементы в соответствии с
адаптивным макетом
На слайдер представлено 3 блока, в
планшетной версии их будет 6









 Информатика
Информатика