Похожие презентации:
HTML. Теги и атрибуты. Урок 1
1.
0HTML. Теги и
атрибуты
1 урок
2.
План урока1.Что такое HTML?
2.Текстовые теги
HTML
3.Поля для ввода
4.Объединение тегов
1
3.
ПредисловиеВ разработке сайта участвуют
HTML , CSS и язык
программирования JavaScript .
HTML - это скелет сайта , с его
помощью мы можем указать что
должно быть на нашем сайте.
Например, текст, картинка, поле
для ввода, форма и так далее
2
4.
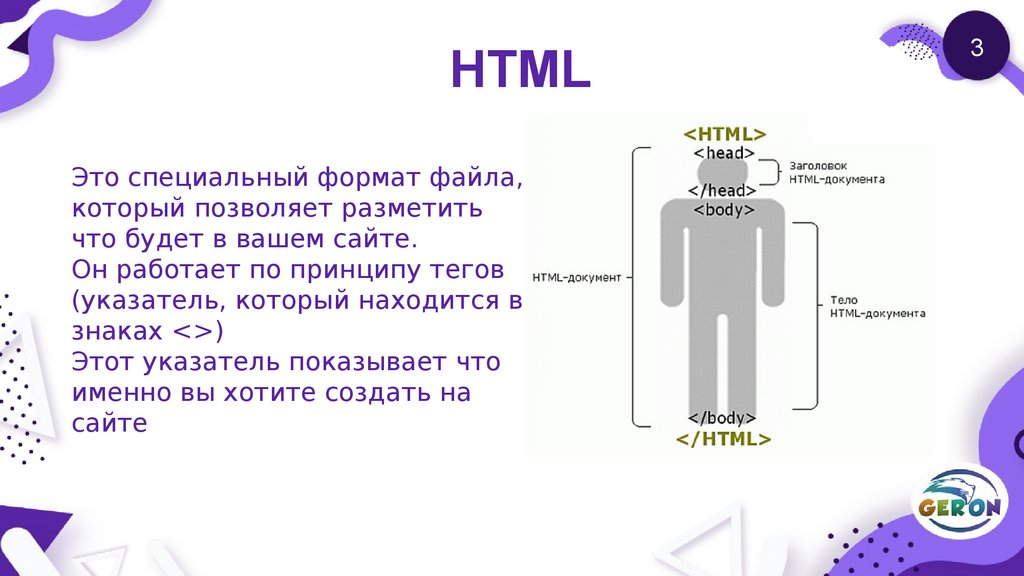
HTMLЭто специальный формат файла,
который позволяет разметить
что будет в вашем сайте.
Он работает по принципу тегов
(указатель, который находится в
знаках <>)
Этот указатель показывает что
именно вы хотите создать на
сайте
3
5.
Где писать HTML?Чаще всего используются
программы Sublime Text и Visual
Studio Code
Они полностью бесплатны и
позволяют удобно работать с
кодом.
Мы будем работать в Visual Studio
Code, так как в нем больше
возможностей и удобные плагины
для разработки сайтов
4
6.
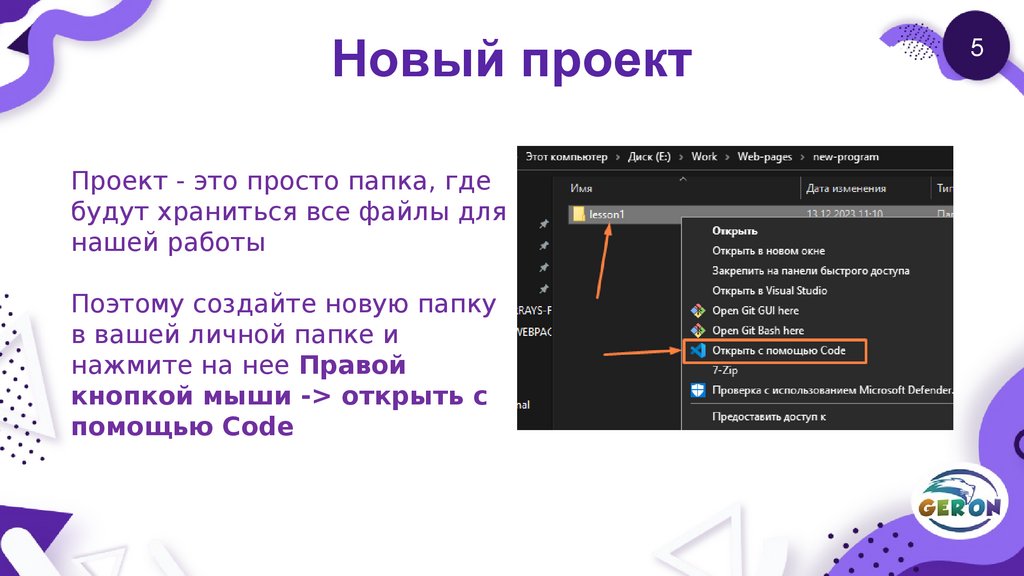
Новый проектПроект - это просто папка, где
будут храниться все файлы для
нашей работы
Поэтому создайте новую папку
в вашей личной папке и
нажмите на нее Правой
кнопкой мыши -> открыть с
помощью Code
5
7.
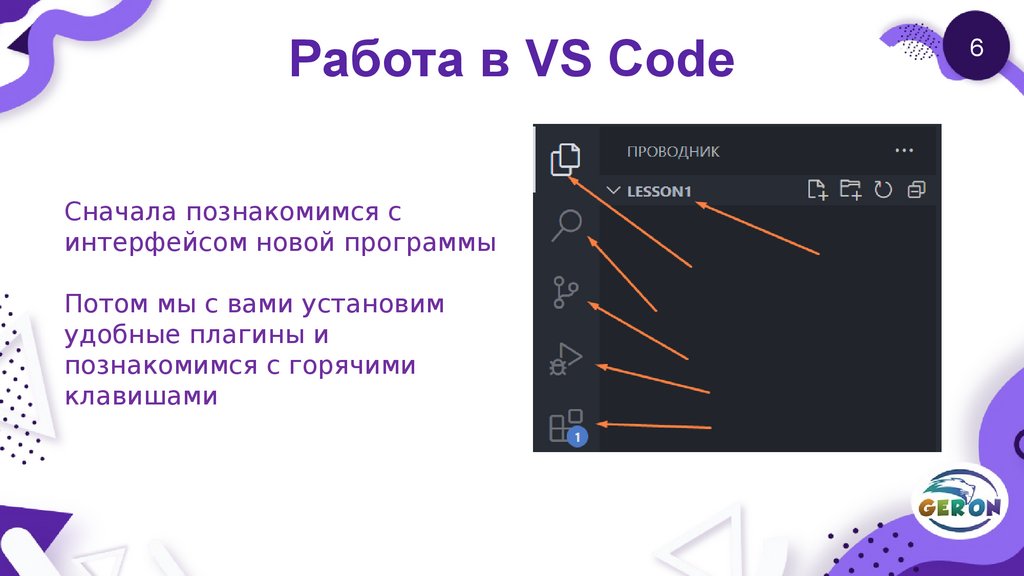
Работа в VS CodeСначала познакомимся с
интерфейсом новой программы
Потом мы с вами установим
удобные плагины и
познакомимся с горячими
клавишами
6
8.
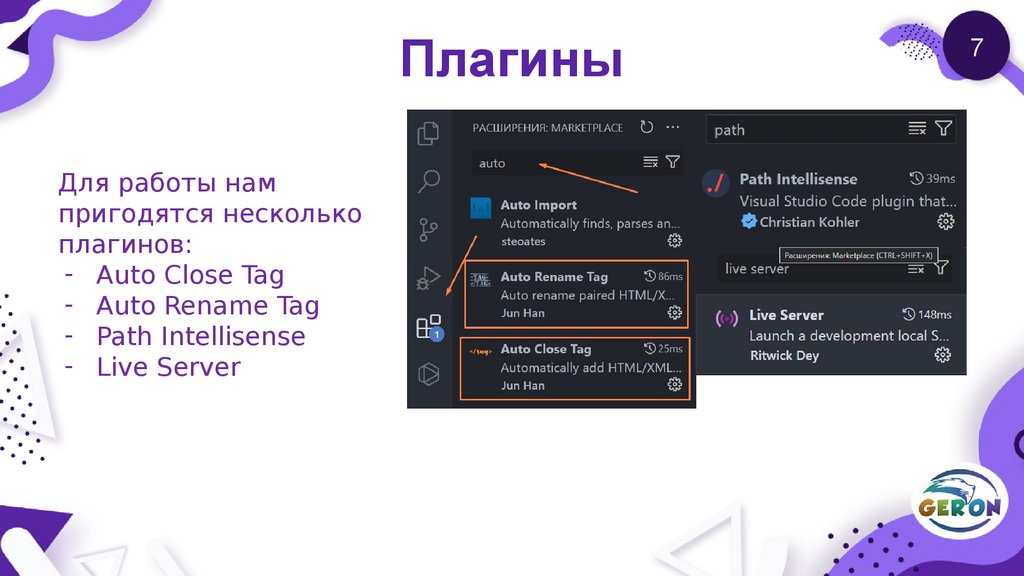
ПлагиныДля работы нам
пригодятся несколько
плагинов:
- Auto Close Tag
- Auto Rename Tag
- Path Intellisense
- Live Server
7
9.
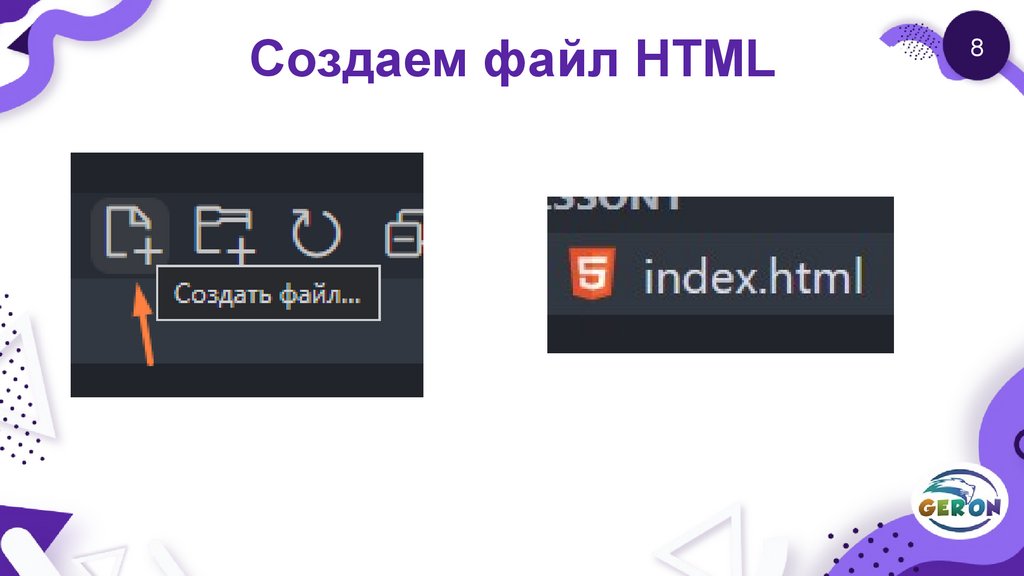
Создаем файл HTML8
10.
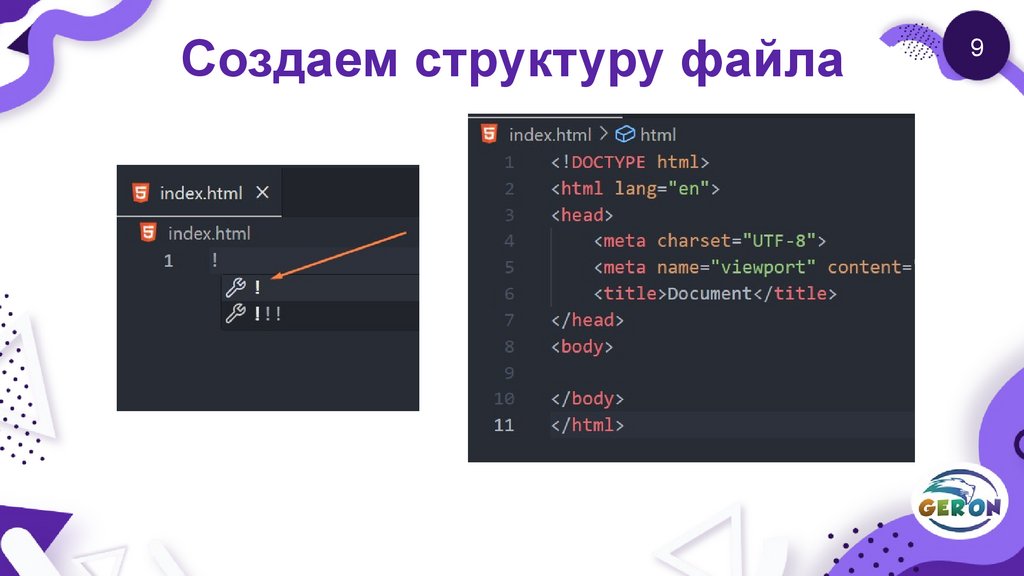
Создаем структуру файла9
11.
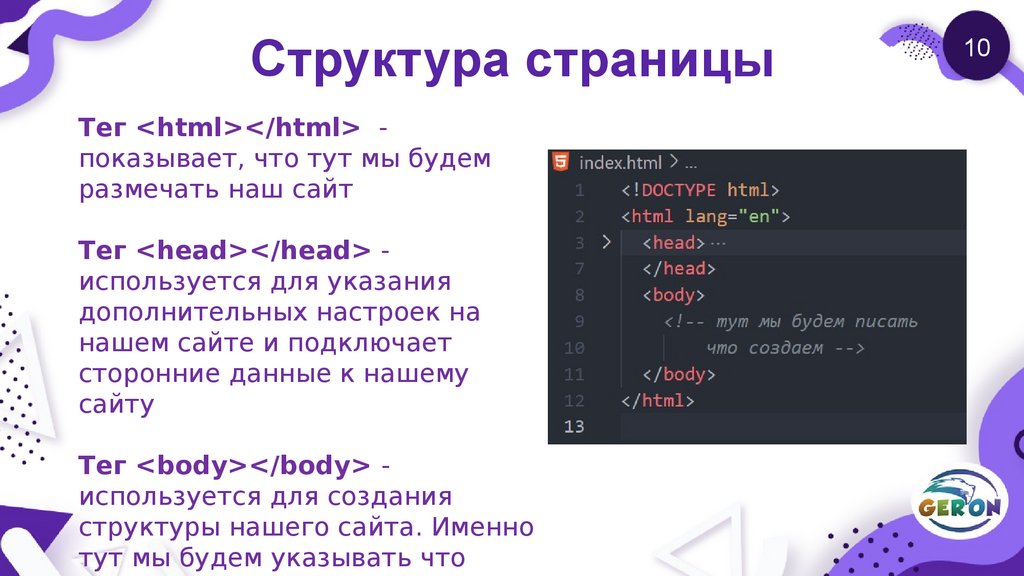
Структура страницыТег <html></html> показывает, что тут мы будем
размечать наш сайт
Тег <head></head> используется для указания
дополнительных настроек на
нашем сайте и подключает
сторонние данные к нашему
сайту
Тег <body></body> используется для создания
структуры нашего сайта. Именно
тут мы будем указывать что
10
12.
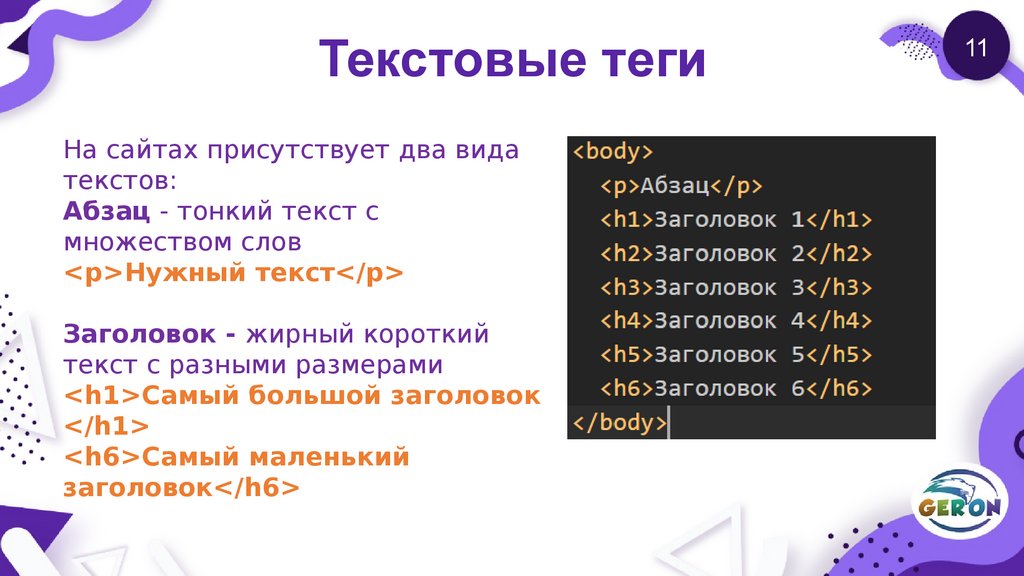
Текстовые тегиНа сайтах присутствует два вида
текстов:
Абзац - тонкий текст с
множеством слов
<p>Нужный текст</p>
Заголовок - жирный короткий
текст с разными размерами
<h1>Самый большой заголовок
</h1>
<h6>Самый маленький
заголовок</h6>
11
13.
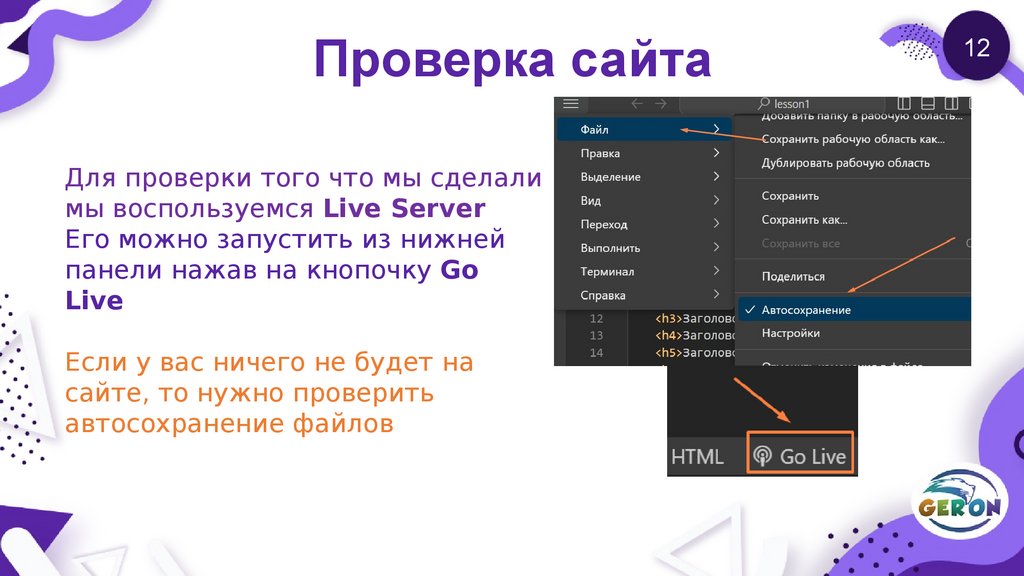
Проверка сайтаДля проверки того что мы сделали
мы воспользуемся Live Server
Его можно запустить из нижней
панели нажав на кнопочку Go
Live
Если у вас ничего не будет на
сайте, то нужно проверить
автосохранение файлов
12
14.
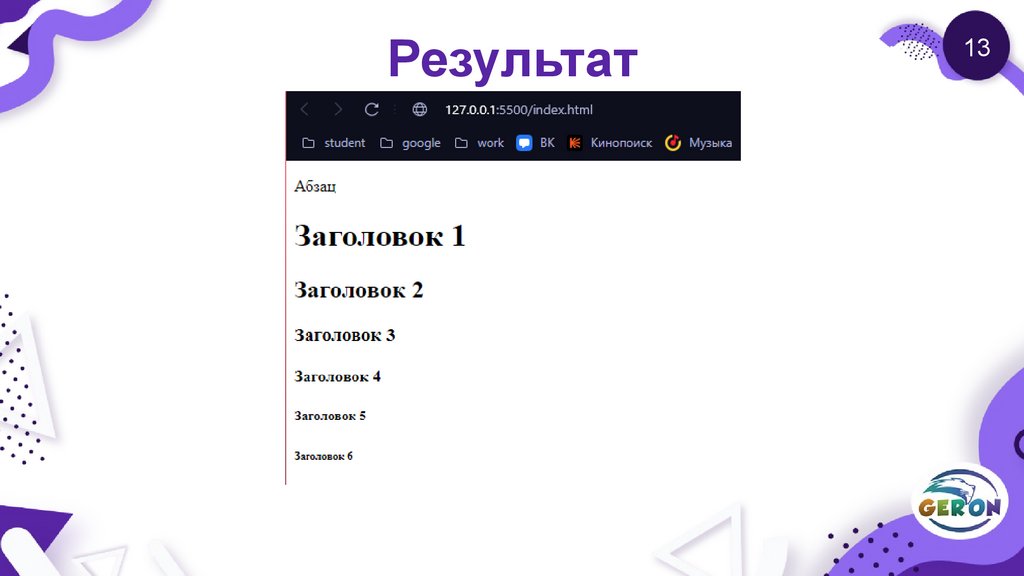
Результат13
15.
СсылкиСкорее всего при слове ссылки вы
представляете синий текст, но
ссылками может являться все что
угодно
Ссылка - это любой элемент на
сайте, который отправляет вас в
другое место на сайте
Она может быть в виде кнопки,
картинки, текста и так далее
14
16.
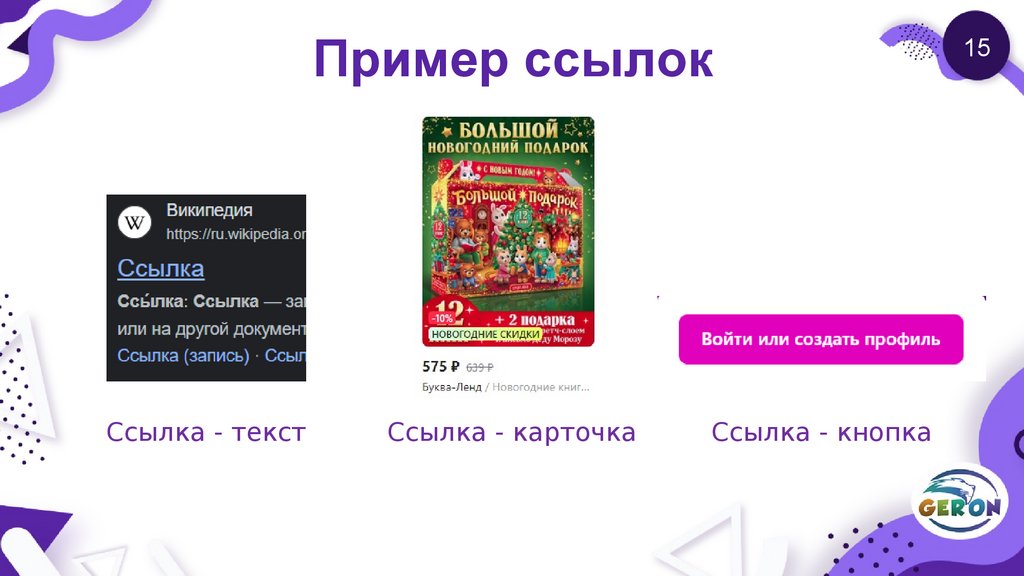
Пример ссылокСсылка - текст
Ссылка - карточка
Ссылка - кнопка
15
17.
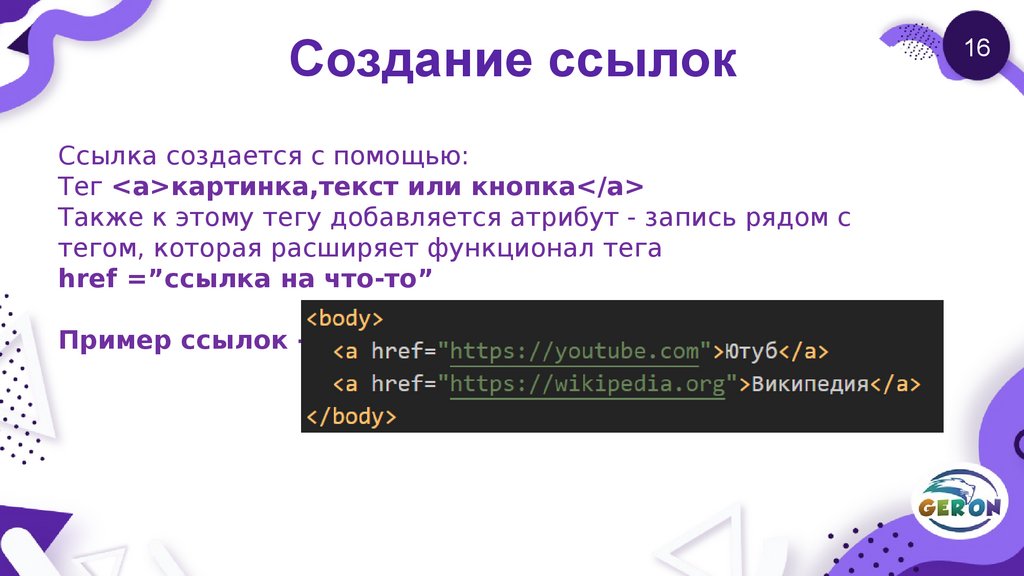
Создание ссылокСсылка создается с помощью:
Тег <a>картинка,текст или кнопка</a>
Также к этому тегу добавляется атрибут - запись рядом с
тегом, которая расширяет функционал тега
href =”ссылка на что-то”
Пример ссылок ->
16
18.
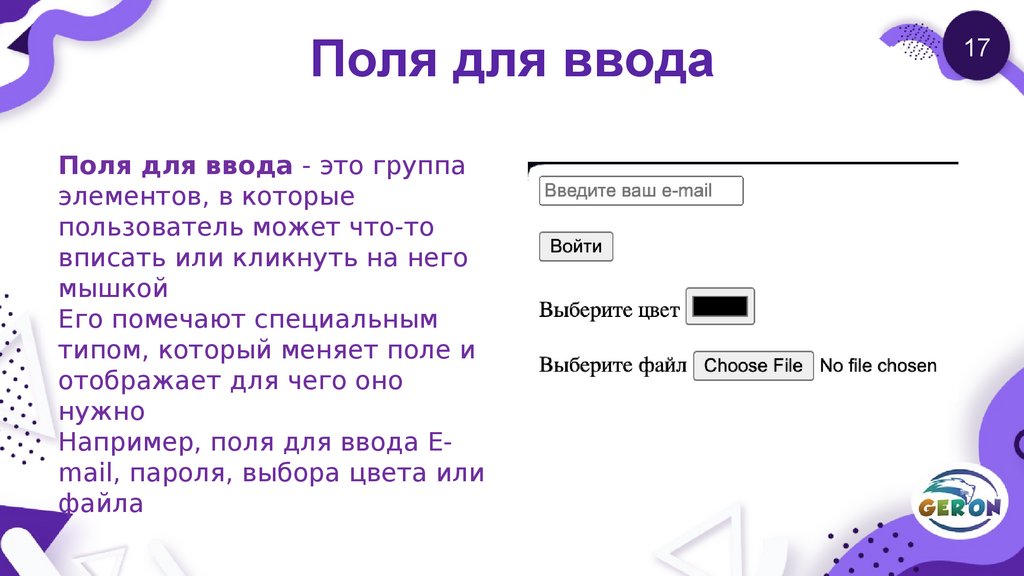
Поля для вводаПоля для ввода - это группа
элементов, в которые
пользователь может что-то
вписать или кликнуть на него
мышкой
Его помечают специальным
типом, который меняет поле и
отображает для чего оно
нужно
Например, поля для ввода Email, пароля, выбора цвета или
файла
17
19.
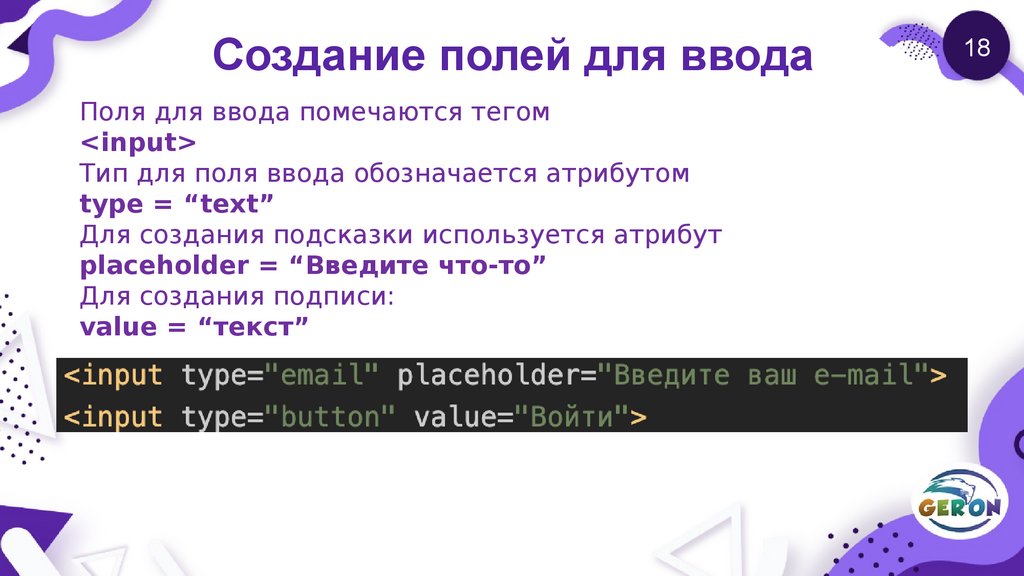
Создание полей для вводаПоля для ввода помечаются тегом
<input>
Тип для поля ввода обозначается атрибутом
type = “text”
Для создания подсказки используется атрибут
placeholder = “Введите что-то”
Для создания подписи:
value = “текст”
18
20.
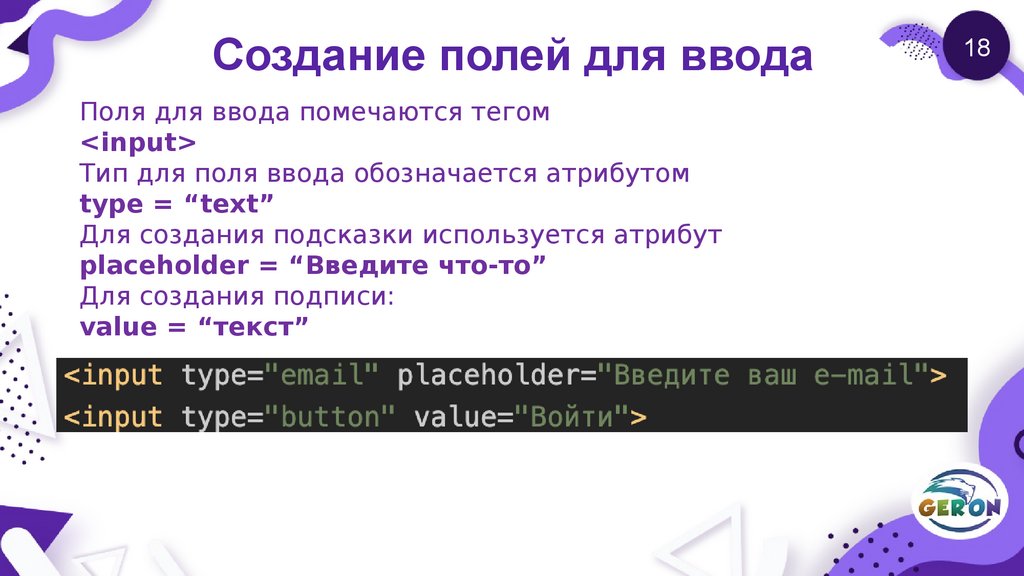
Создание полей для вводаПоля для ввода помечаются тегом
<input>
Тип для поля ввода обозначается атрибутом
type = “text”
Для создания подсказки используется атрибут
placeholder = “Введите что-то”
Для создания подписи:
value = “текст”
18
21.
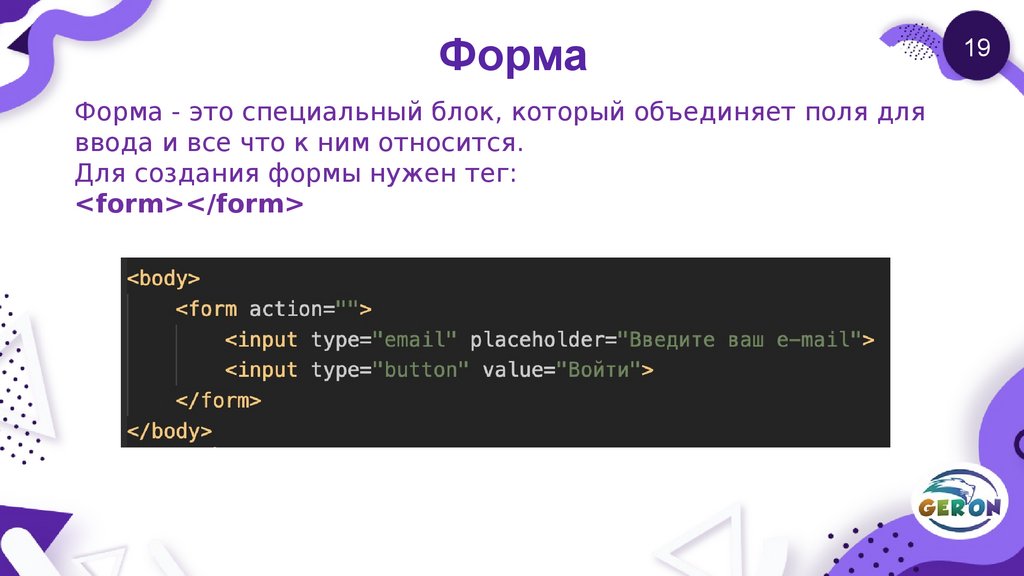
ФормаФорма - это специальный блок, который объединяет поля для
ввода и все что к ним относится.
Для создания формы нужен тег:
<form></form>
19
22.
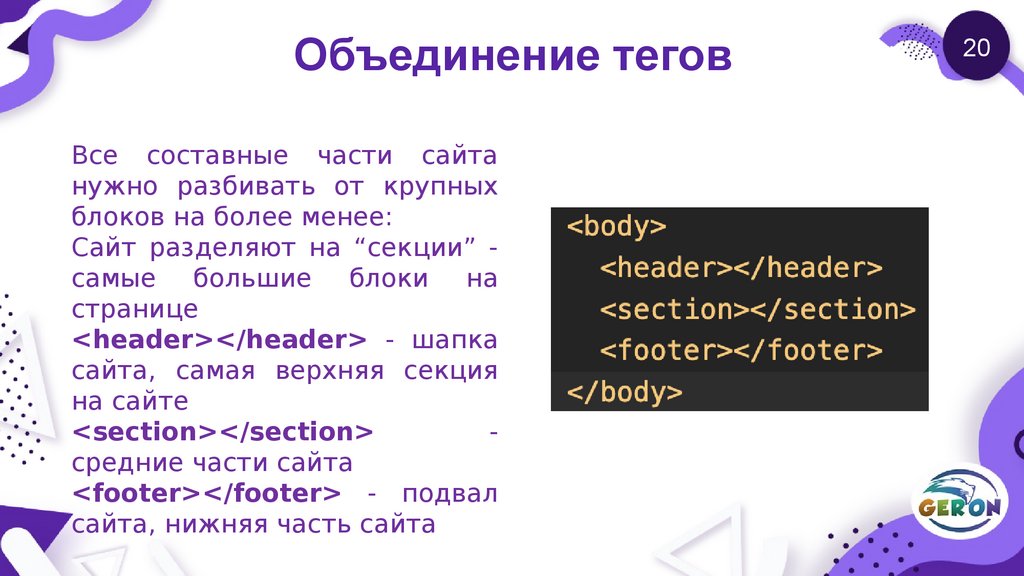
Объединение теговВсе составные части сайта
нужно разбивать от крупных
блоков на более менее:
Сайт разделяют на “секции” самые большие блоки на
странице
<header></header> - шапка
сайта, самая верхняя секция
на сайте
<section></section>
средние части сайта
<footer></footer> - подвал
сайта, нижняя часть сайта
20
23.
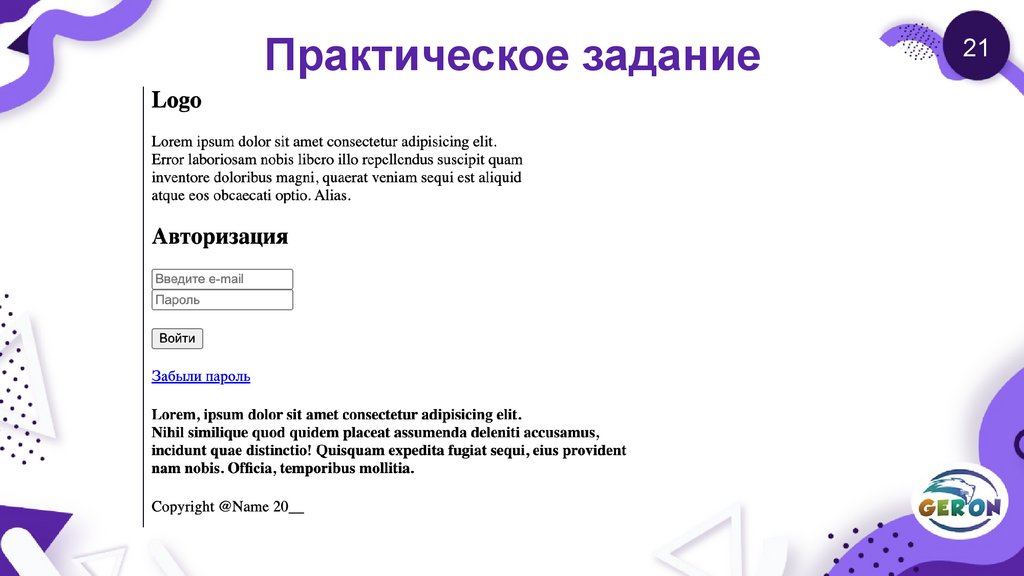
Практическое задание21
24.
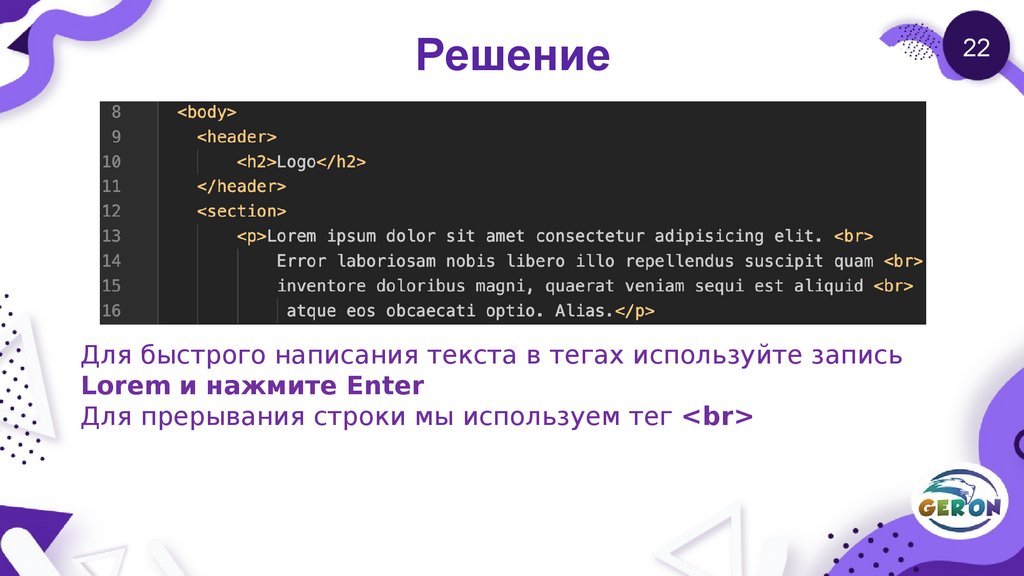
РешениеДля быстрого написания текста в тегах используйте запись
Lorem и нажмите Enter
Для прерывания строки мы используем тег <br>
22
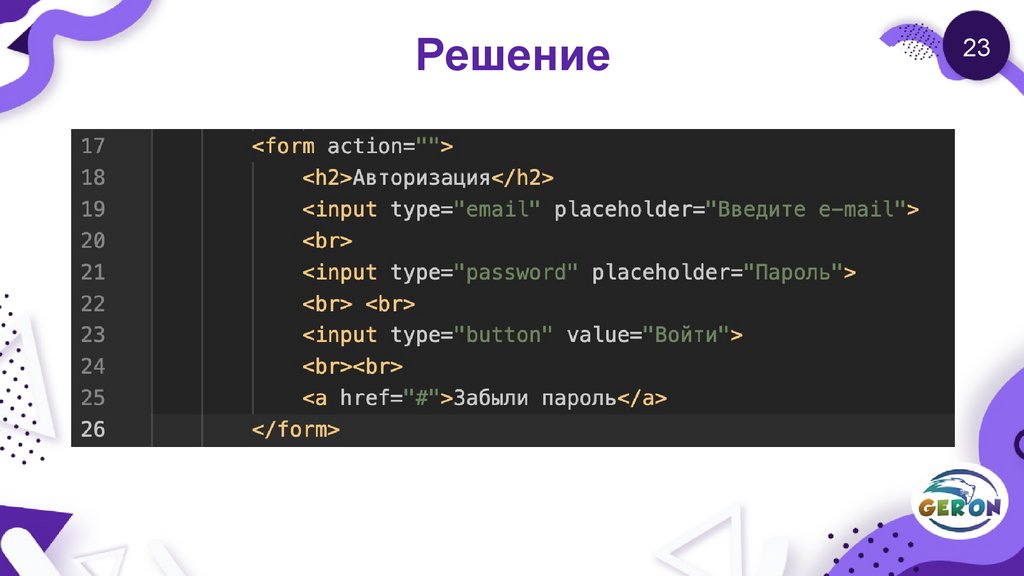
25.
Решение23
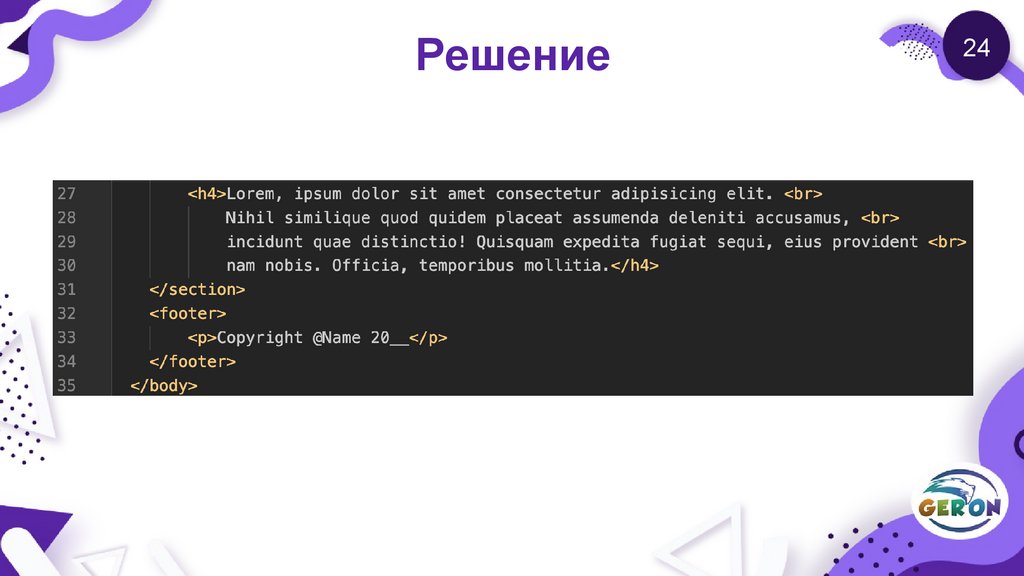
26.
Решение24
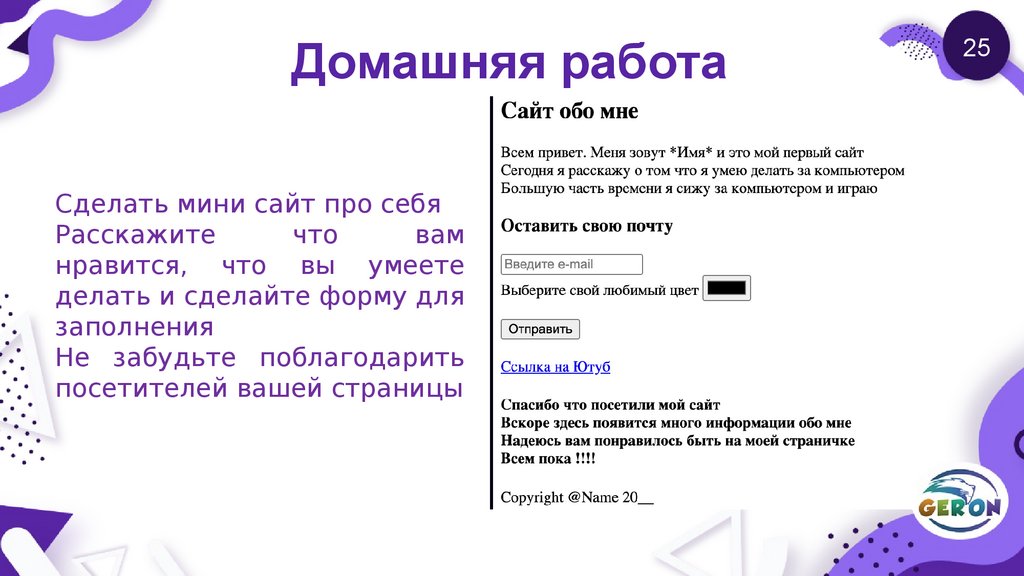
27.
Домашняя работаСделать мини сайт про себя
Расскажите
что
вам
нравится, что вы умеете
делать и сделайте форму для
заполнения
Не забудьте поблагодарить
посетителей вашей страницы
25




























 Интернет
Интернет








