Похожие презентации:
Создание HTML. Примеры тегов с атрибутами
1.
ВГУЭСТема 1. HTML
Федорищев Леонид Александрович
1
2. Клиентская часть
КлиентВерстка,
структура
HTML
Оформление
форматирова
ние
CSS
Интерактивно
сть,
«общение» с
сервером
Javascript
Серве
р
2
3. HTML
34. HTML
HTML = обычный текст + теги4
5. HTML. Тэги
Текст как и в любых других файлахиспользуется
для
передачи
информации,
а
разметочные
тэги
используются для ее группировки и
оформления.
Разметочные тэги HTML представляют
собой специальные слова, которые
окружены с обеих сторон угловыми
скобками, например: <html>.
5
6. HTML. Тэги
HTML тэги обычно используются в паре,например:
<b></b>.
Первый
тэг
называется начальным тэгом, а второй
конечным тэгом.
Текст находящийся между начальным и
конечным
тэгом
подвергается
"разметке".
Например
отображено
<b>Привет</b>
браузером как
будет
Привет
6
7. HTML. Пример
Любой HTML документ состоит из обычного текста и <b>разметочных тэгов </b>.Текст как и в любых других файлах используется для передачи информации, а разметочные тэги
используются для ее группировки и оформления.
<b> Разметочные тэги </b> HTML представляют собой специальные слова,
которые окружены с обеих сторон угловыми скобками, например: <html>. <hr/>
HTML тэги обычно используются в паре, например: <b> </b>. Первый тэг называется начальным
тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке". Например
<b>Привет</b> будет отображено браузером как Привет (слово 'Привет' написанное
жирным шрифтом).
7
8. HTML
Если HTML документ будет открыт вредакторе он будет отображен как
обычный текстовый файл.
Если HTML документ будет открыт в
браузере он будет отображен в
соответствии с разметочными тэгами
и будет называться веб-страницей.
8
9. HTML. Пример
<html><body>
<h1>Мой первый заголовок!</h1>
<p>Привет всем!</p>
</body>
</html>
9
10. HTML. Пример
1011. Объяснение примера
Тэг <html> объявляетконец HTML документа;
начало
и
Тэг <body> содержит все видимое
содержимое HTML страницы;
Тэг <h1>
вложенный
заголовок;
позволяет
в
него
"разметить"
текст
как
Тэг
<p>
позволяет
"разметить"
вложенный в него текст как абзац.
11
12. Создание HTML-документа
Для того, чтобы создать HTMLдокумент необходимо:
•Открыть любой текстовый редактор
(например блокнот встроенный в
Windows);
•Набрать
произвольный
текст
и
разметить его HTML тэгами;
•Cохранить файл с расширением .htm
или .html.
12
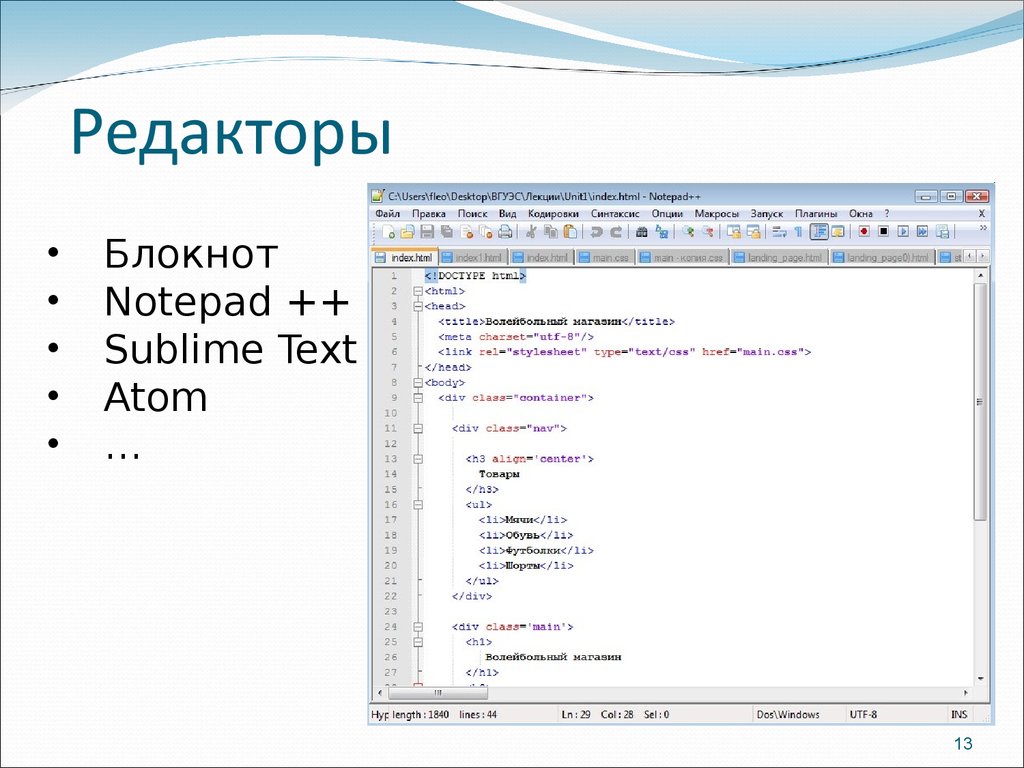
13. Редакторы
Блокнот
Notepad ++
Sublime Text
Atom
…
13
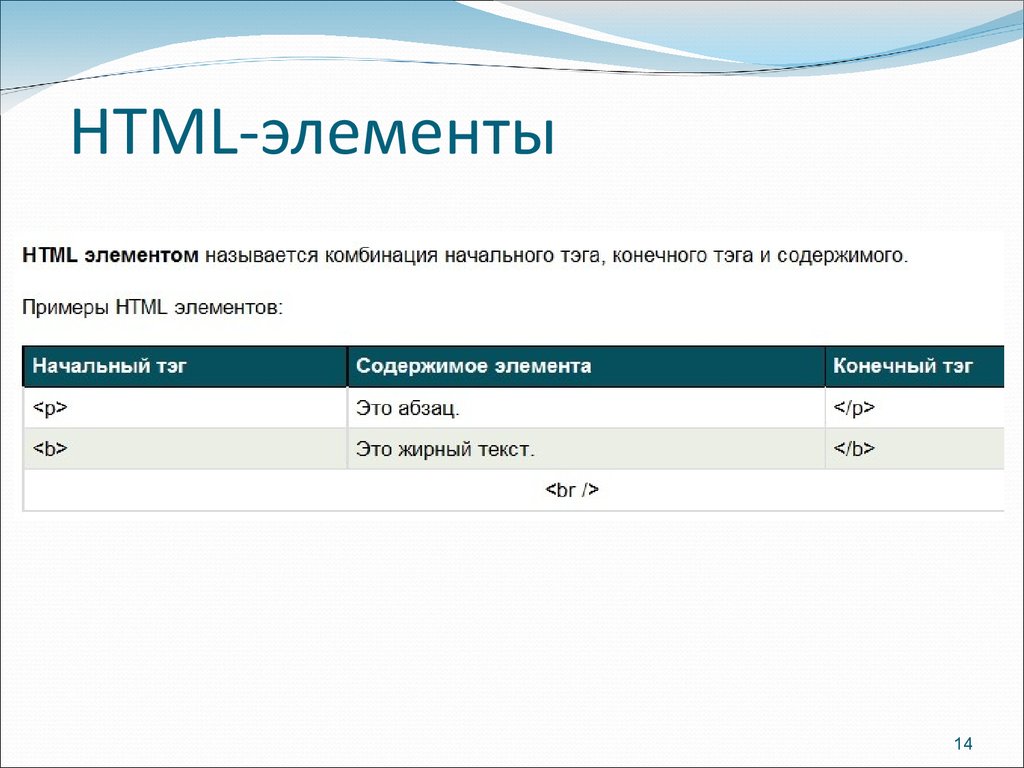
14. HTML-элементы
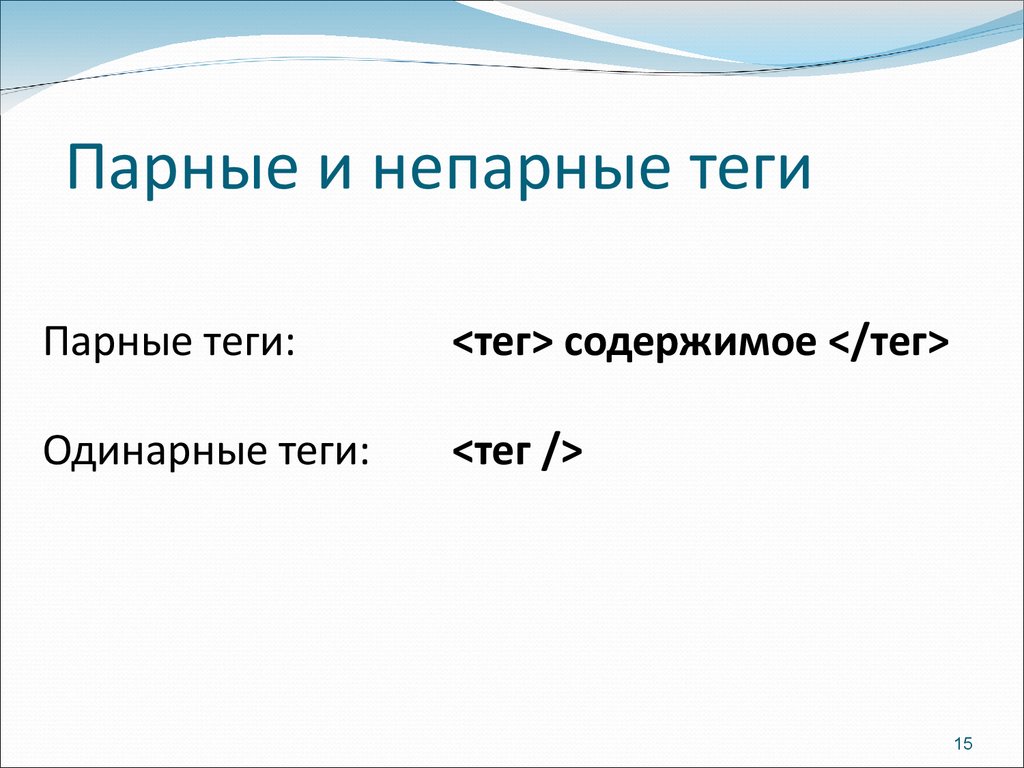
1415. Парные и непарные теги
Парные теги:<тег> содержимое </тег>
Одинарные теги:
<тег />
15
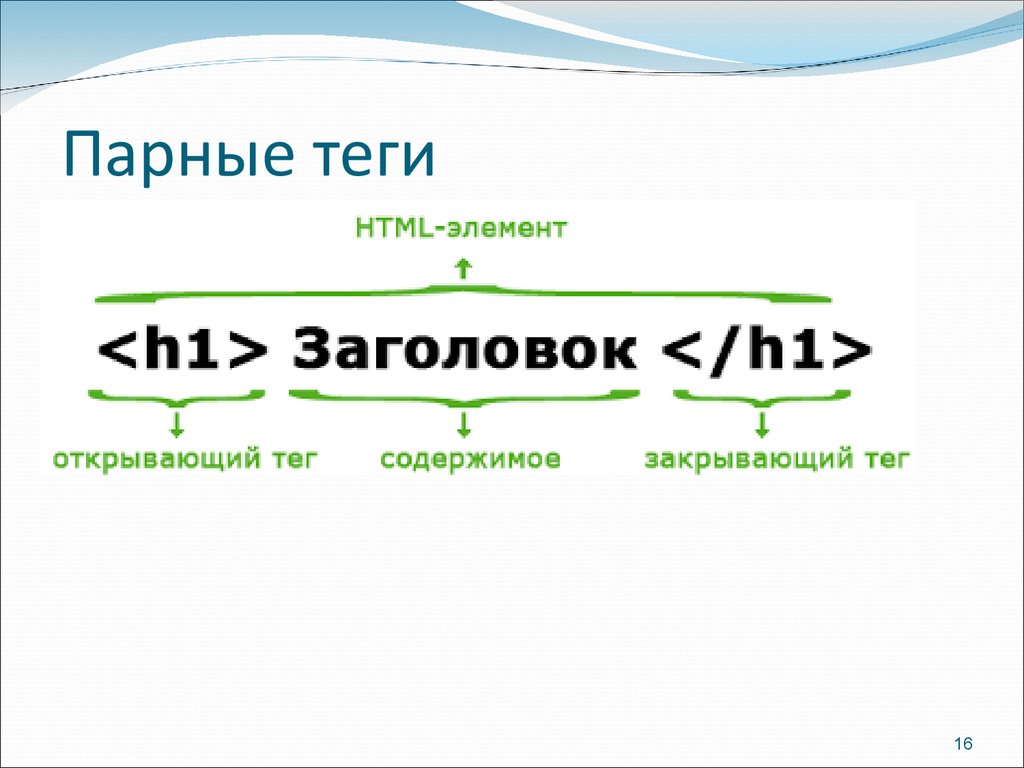
16. Парные теги
1617. Заголовки <h1>…</h1>
Заголовки<h1>…</h1>
17
18. Абзац <p>…</p>
Абзац <p>…</p>18
19. Cсылки
Внешние<a href="адрес">Текст ссылки </a>
Внутренние
<!-- Создание гиперссылки на закладку -->
<a href="#bookmark«>Текст ссылки </a>
<!-- Создание закладки -->
<a id="bookmark">Текст закладки. </a>
19
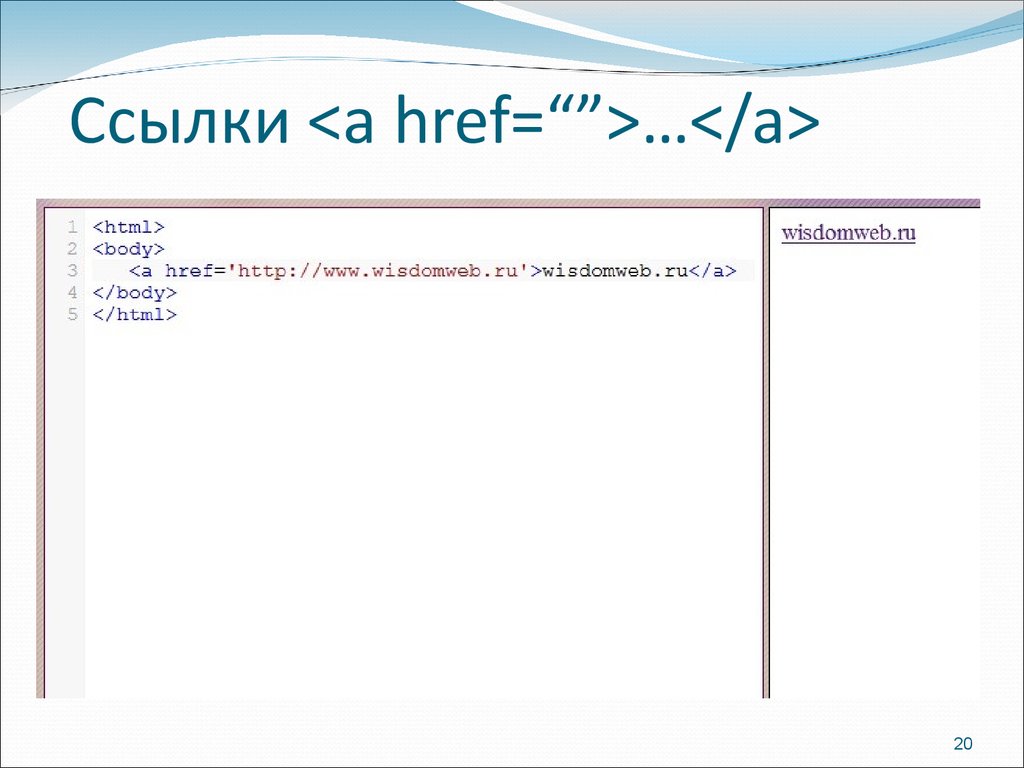
20. Ссылки <a href=“”>…</a>
Ссылки <a href=“”>…</a>20
21. Вставка картинки
<img src=‘Адрес’ width=‘Число’ height=‘Число’ />Пример:
<img src='mountimg3.jpg' width='300'
height='242' />
21
22. Картинки <img src=“” … />
Картинки <img src=“” … />22
23. Атрибуты тега
<тегатрибуты>
содержимое
</тег>
23
24. Атрибуты тега
<тег атрибут1 атрибут2 … атрибутN>содержимое
</тег>
24
25. Атрибуты тега
<тег атрибут1=значение атрибут2=значение …>содержимое
</тег>
25
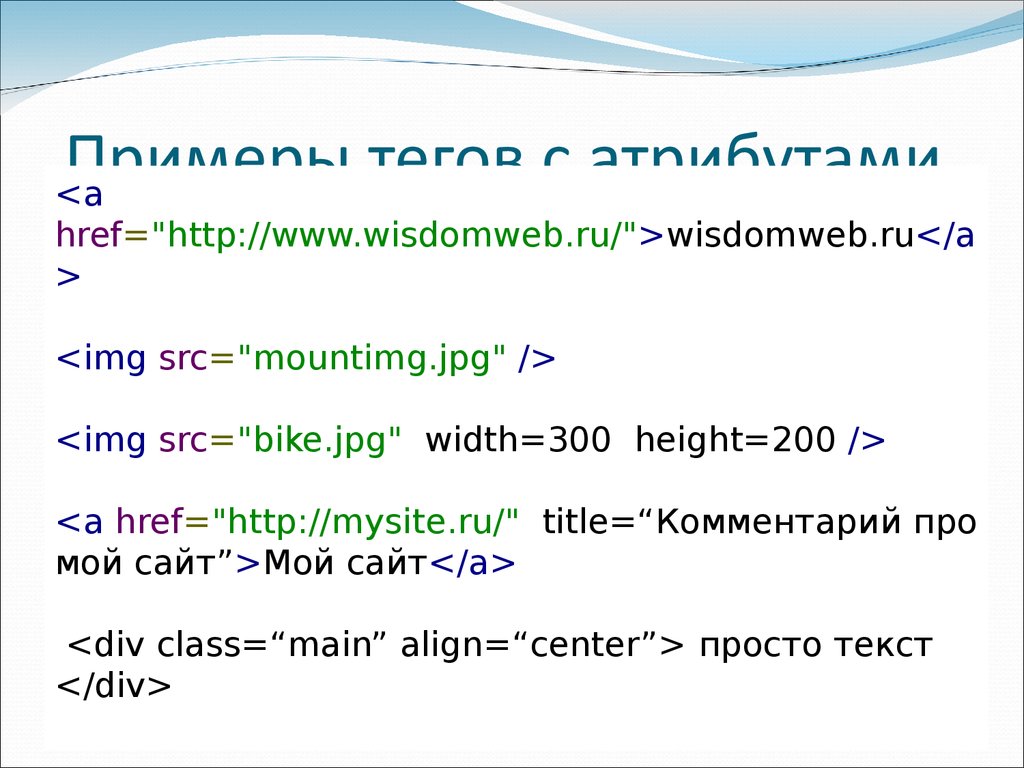
26. Примеры тегов с атрибутами
<ahref="http://www.wisdomweb.ru/">wisdomweb.ru</a
>
<img src="mountimg.jpg" />
<img src="bike.jpg" width=300 height=200 />
<a href="http://mysite.ru/" title=“Комментарий про
мой сайт”>Мой сайт</a>
<div class=“main” align=“center”> просто текст
</div>
26
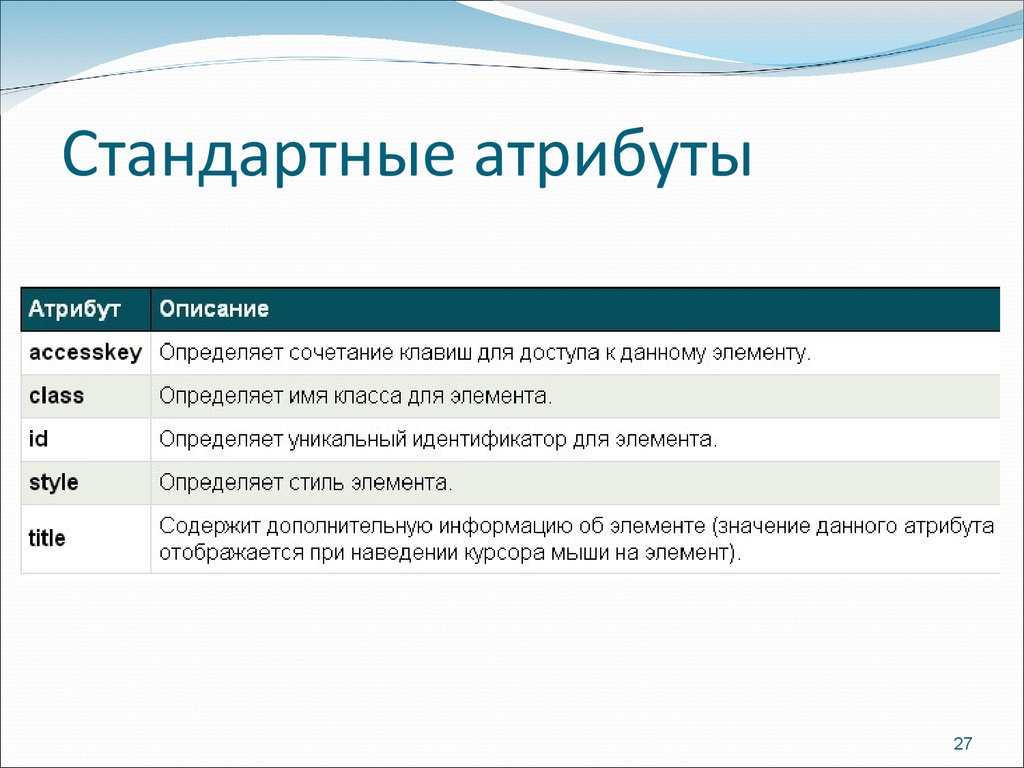
27. Стандартные атрибуты
2728. Оформление текста
<b> Жирный текст </b>
<i> Курсивный текст </i>
<br /> (перевод на новую строку)
28
29. Оформление текста
2930. Перевод на новую строку: <br>
Перевод на новую строку: <br>30
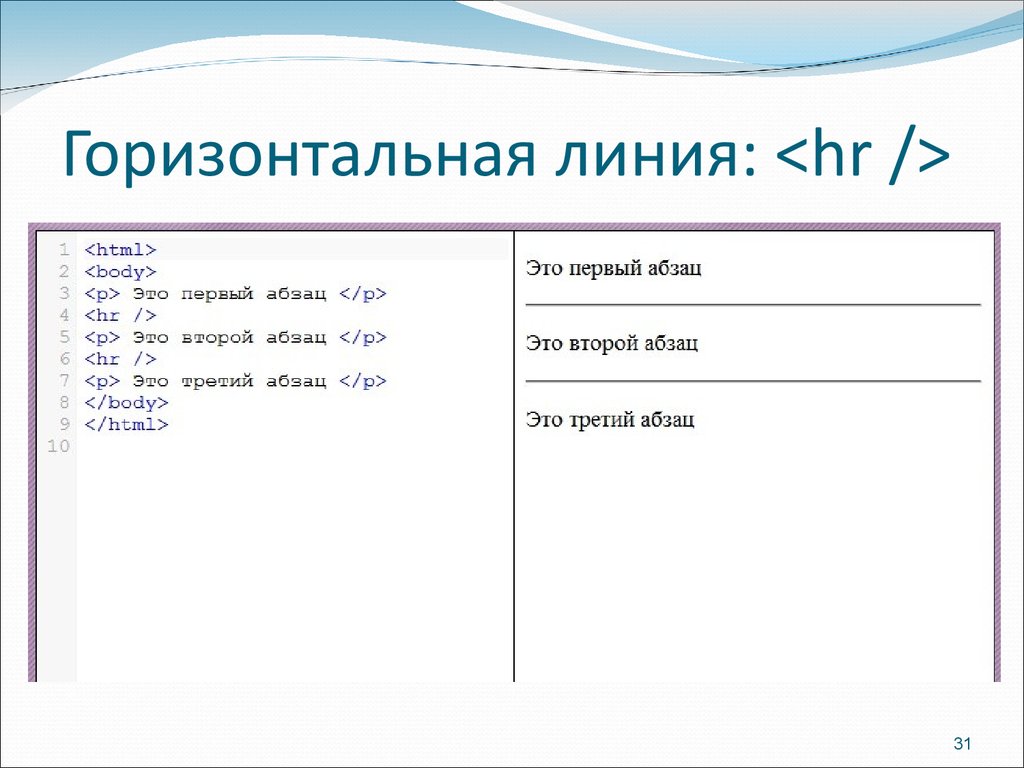
31. Горизонтальная линия: <hr />
Горизонтальная линия: <hr />31
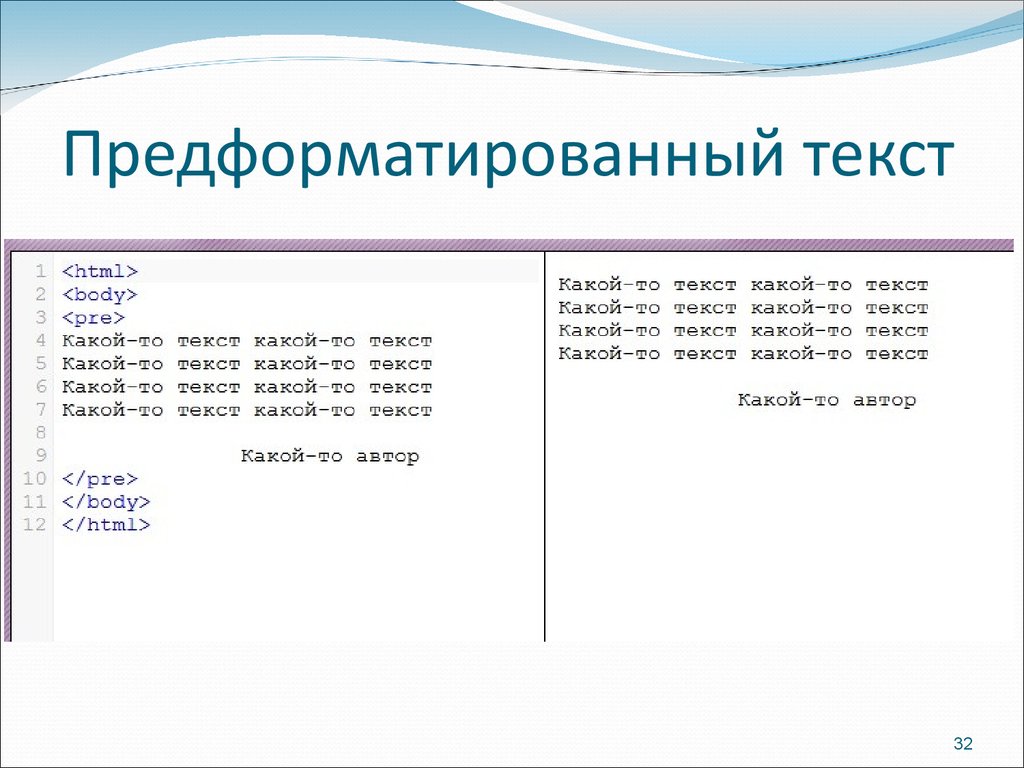
32. Предформатированный текст
3233. Оформление с помощью CSS
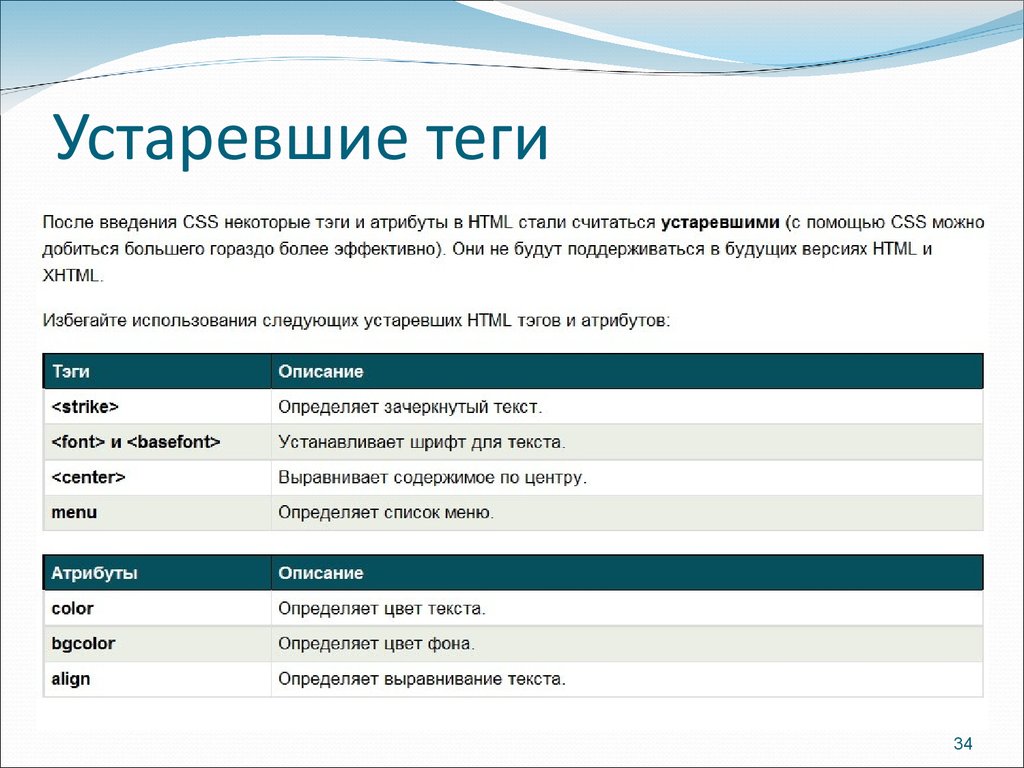
3334. Устаревшие теги
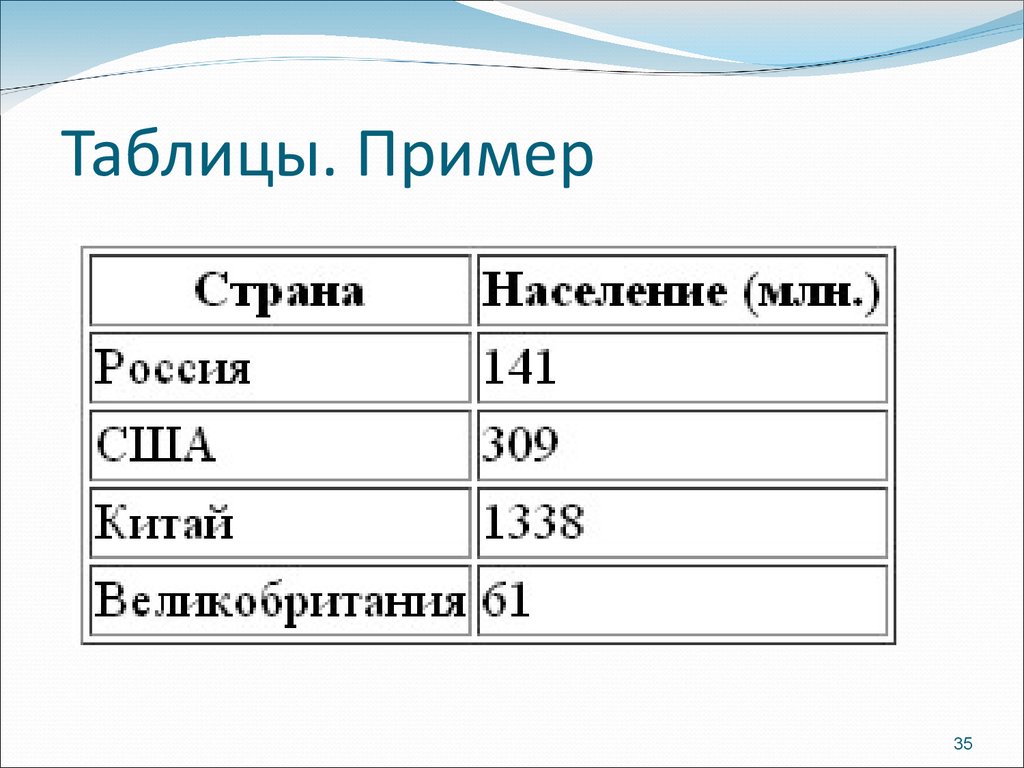
3435. Таблицы. Пример
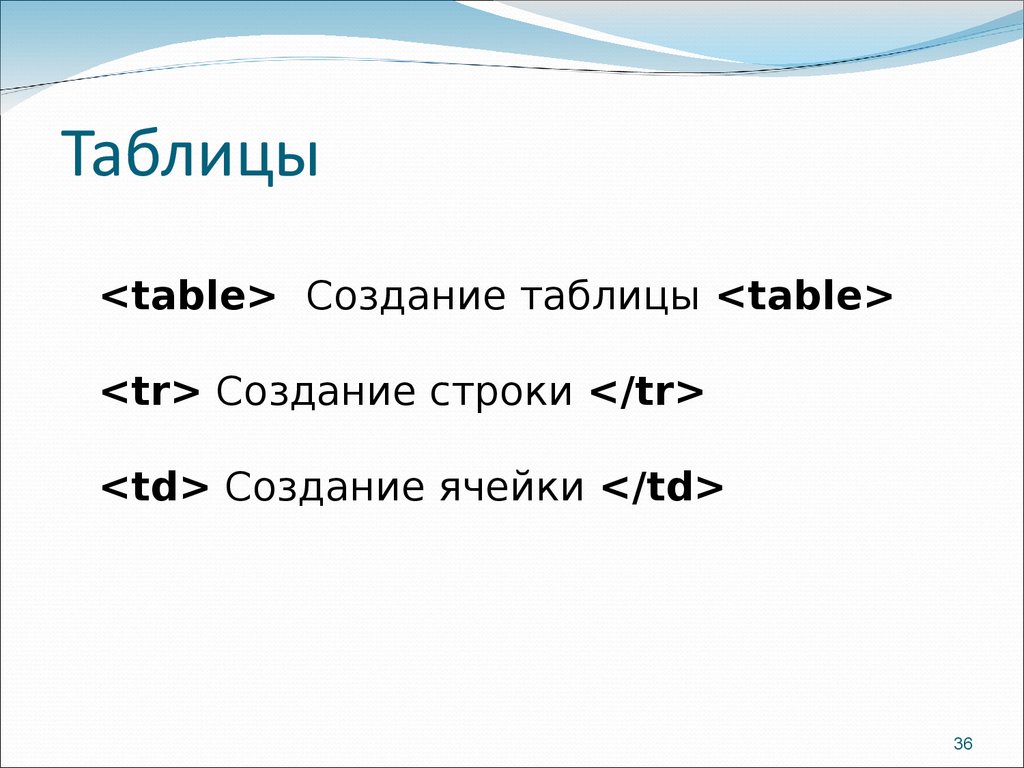
3536. Таблицы
<table> Создание таблицы <table><tr> Создание строки </tr>
<td> Создание ячейки </td>
36
37. Таблицы. Пример
<table border="1"><tr>
<td>Россия</td> <td>141</td>
</tr>
<tr> <td>США</td> <td>309</td>
</tr>
<tr> <td>Китай</td> <td>1338</td>
</tr>
<tr> <td>Великобритания</td>
<td>61</td> </tr>
37
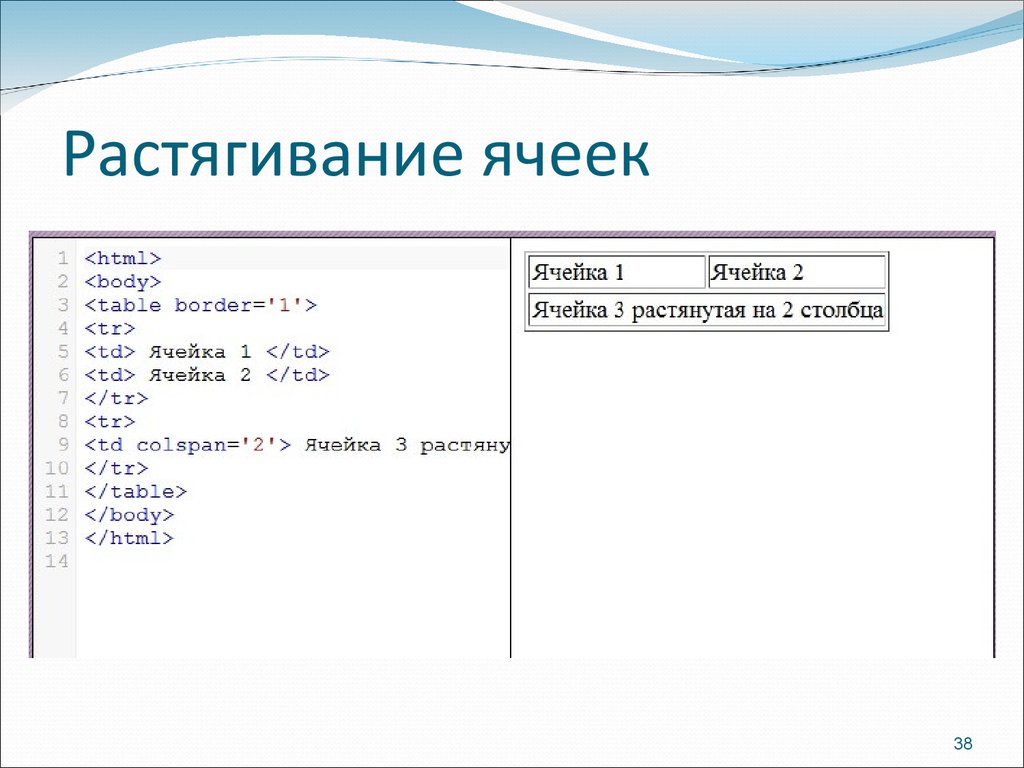
38. Растягивание ячеек
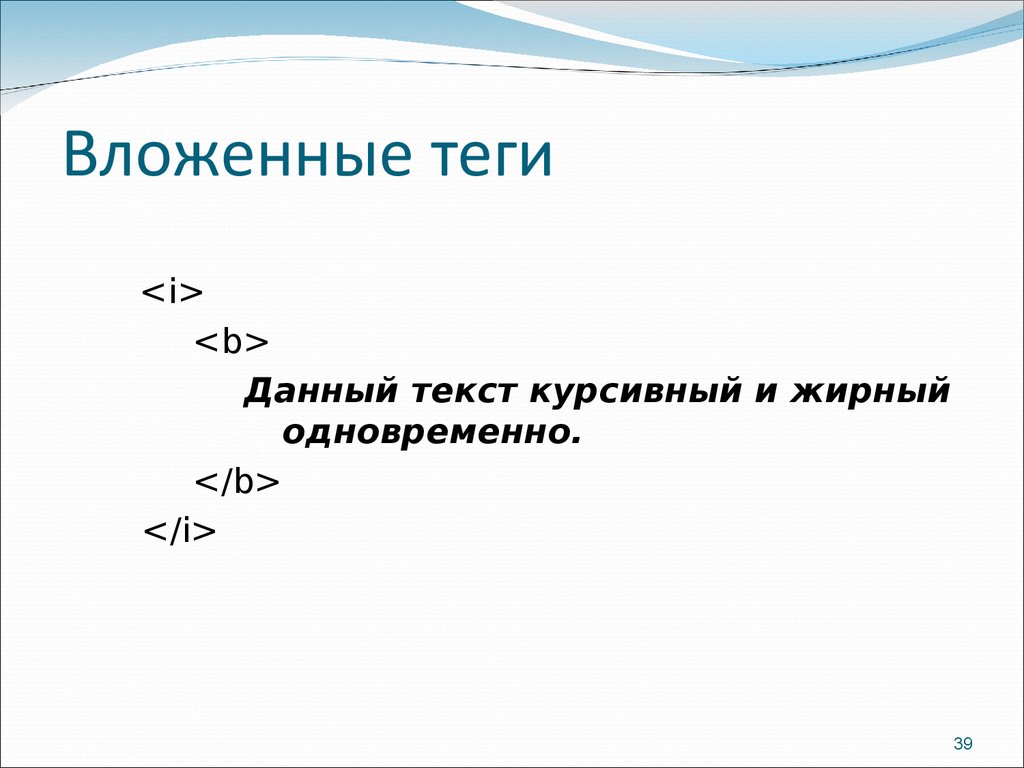
3839. Вложенные теги
<i><b>
Данный текст курсивный и жирный
одновременно.
</b>
</i>
39
40. Списки
HTMLРезультат
40
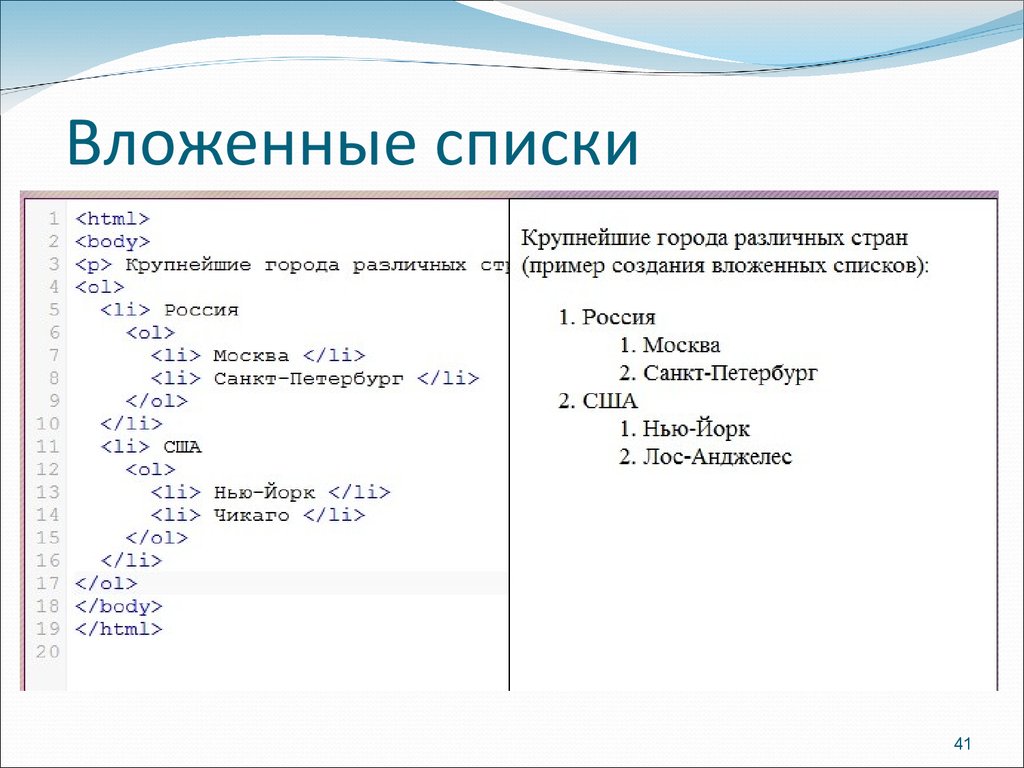
41. Вложенные списки
4142. Теги-контейнеры
<div>Содержимое
</div>
<span>
Содержимое
</span>
42
43. Формы
• Текстовыеполя
• Флажки
• Радио-кнопки
• Кнопки
и другие
43
44. Формы
4445. Текстовое поле
<input type=“text" />HTML
Результат
45
46. Флажки
<input type="checkbox" />HTML
Результат
46
47. Выпадающий список
<select> и <option>HTML
Результат
47
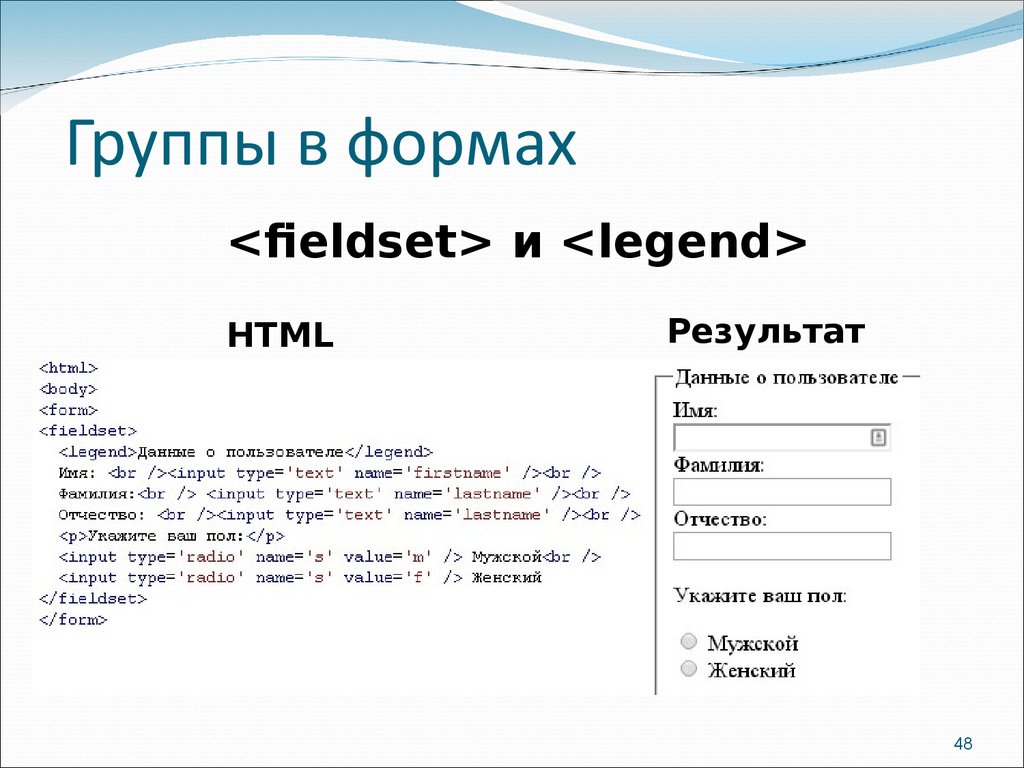
48. Группы в формах
<fieldset> и <legend>HTML
Результат
48
49. HTML5
Теги-контейнеры: header, footer, article, nav, section,
aside
Теги работы с текстом: dialog, mark, time, progress
Мультимедиа: audio, video
Интерактивные элементы: canvas, menu, datagrid
49

















































 Интернет
Интернет Информатика
Информатика








