Похожие презентации:
Введение в вебразработку
1.
Введение в вебразработкуВеб-разработка - это процесс создания и разработки вебсайтов и веб-приложений. Она включает в себя широкий
спектр технологий, от дизайна и верстки до
программирования и управления базами данных.
2.
Основные технологии вебразработки1
HTML
2
CSS
Язык разметки гипертекста,
Каскадные таблицы стилей,
определяющий структуру и
определяющие внешний вид
содержимое веб-страницы.
веб-страницы, например,
цвета, шрифты и макет.
3
JavaScript
Язык программирования,
4
Серверные
технологии
добавляющий
Включают в себя языки
интерактивность и динамику
программирования
на веб-страницы.
(например, PHP, Python,
Node.js) и базы данных
(например, MySQL,
MongoDB).
3.
Проектирование и макетированиеПроектирование
Макеты
Инструменты
Определение целей, аудитории,
Визуальное представление веб-
Фигма, Sketch, Adobe XD,
структуры и контента веб-сайта.
сайта, демонстрирующее
Balsamiq - популярные
расположение элементов,
инструменты для
цветовые схемы и типографику.
проектирования и
макетирования.
4.
Верстка и HTML/CSS1
2
3
HTML
CSS
Фреймворки
Создание структуры веб-
Добавление стилей,
Bootstrap, Foundation, Tailwind CSS
страницы с использованием тегов
определяющих внешний вид,
- фреймворки, упрощающие
и элементов.
макет и анимацию элементов веб-
верстку и предоставляющие
страницы.
готовые компоненты.
5.
Программирование наJavaScript
Фронтэнд
JavaScript на стороне клиента, добавляющий
интерактивность и динамику веб-страницам.
Библиотеки
React, Angular, Vue.js - популярные библиотеки для
создания сложных и динамичных интерфейсов.
Backend
Node.js - платформа для создания серверных
приложений с использованием JavaScript.
6.
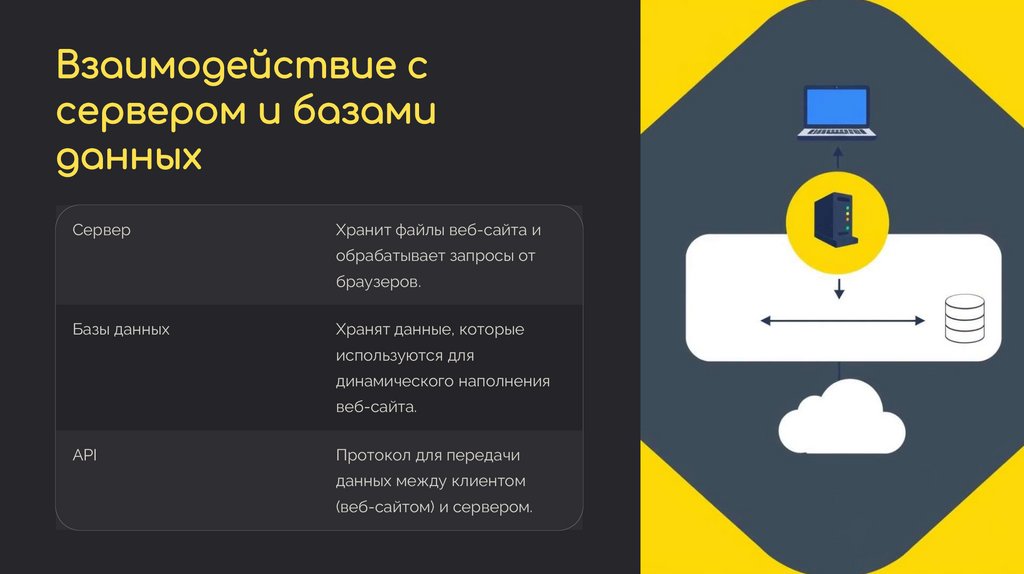
Взаимодействие ссервером и базами
данных
Сервер
Хранит файлы веб-сайта и
обрабатывает запросы от
браузеров.
Базы данных
Хранят данные, которые
используются для
динамического наполнения
веб-сайта.
API
Протокол для передачи
данных между клиентом
(веб-сайтом) и сервером.
7.
Оптимизация и тестированиеСкорость
SEO
Оптимизация кода, изображений и других ресурсов для
Оптимизация веб-сайта для поисковых систем, чтобы
быстрого загрузки веб-сайта.
улучшить его видимость в результатах выдачи.
Безопасность
Тестирование
Защита веб-сайта от вредоносных программ, хакерских
Проверка функциональности, производительности и
атак и других угроз.
безопасности веб-сайта в разных браузерах и на разных
устройствах.
8.
Развертывание и техническая поддержкаРазмещение
Обновление
Поддержка
Мониторинг
Хостинг - размещение веб-
Регулярное обновление
Предоставление помощи
Отслеживание
сайта на сервере, чтобы он
веб-сайта, включая
пользователям в случае
производительности веб-
был доступен в сети.
исправления ошибок,
возникновения проблем с
сайта, выявление проблем и
добавление нового контента
веб-сайтом.
своевременное их
и улучшения безопасности.
устранение.








 Интернет
Интернет








