Похожие презентации:
Введение в WEB-разработку
1. Введение в WEB-разработку
Чикина АннаСтепан Куштуев
2. WEB-разработка
— процесс создания веб-сайта или вебприложения. Основными этапами процессаявляются веб-дизайн, Вёрстка веб-страниц,
программирование для веб на стороне
клиента и сервера, а также
конфигурирование веб-сервера
3. Этапы разработки:
• Составление ТЗ• Анализ ТЗ и выбор подходящих инструментов
• Дизайн основных типовых страниц сайта
(в Photoshop)
• HTML – верстка макета
• Разработка серверной части (программирование) и
разработка БД (если необходимо).
• Тестирование и устранение багов
• Размещение в интернет
• Наполнение контентом и публикациями
• Внутренняя поисковая оптимизация
• Внешняя SEO-оптимизация
• Сдача проекта
4. Основные подразделения и профессии:
Дизайнер
Front-end
Back-end
Базовики
5. Front-end разработка:
Верстальщик:• Нарезка PSD-макетов на картинки и сборка их в
HTML
• CSS
• Jquery
Front-end разработка:
HTML
CSS
Jquery
Погружение в JS
Различные фрейворки и библиотеки
Иметь представление о логике работы
Backend и частичное погружение в него
6. HTML
• HTML (от англ. HyperText Markup Language —«язык гипертекстовой разметки») —
стандартизированный язык разметки
документов во Всемирной паутине.
Что такое тег? <div></div>
• Тег - элемент языка разметки гипертекста. Текст,
содержащийся между начальным и конечным
тегом, отображается и размещается в соответствии
со свойствами, указанными в начальном теге
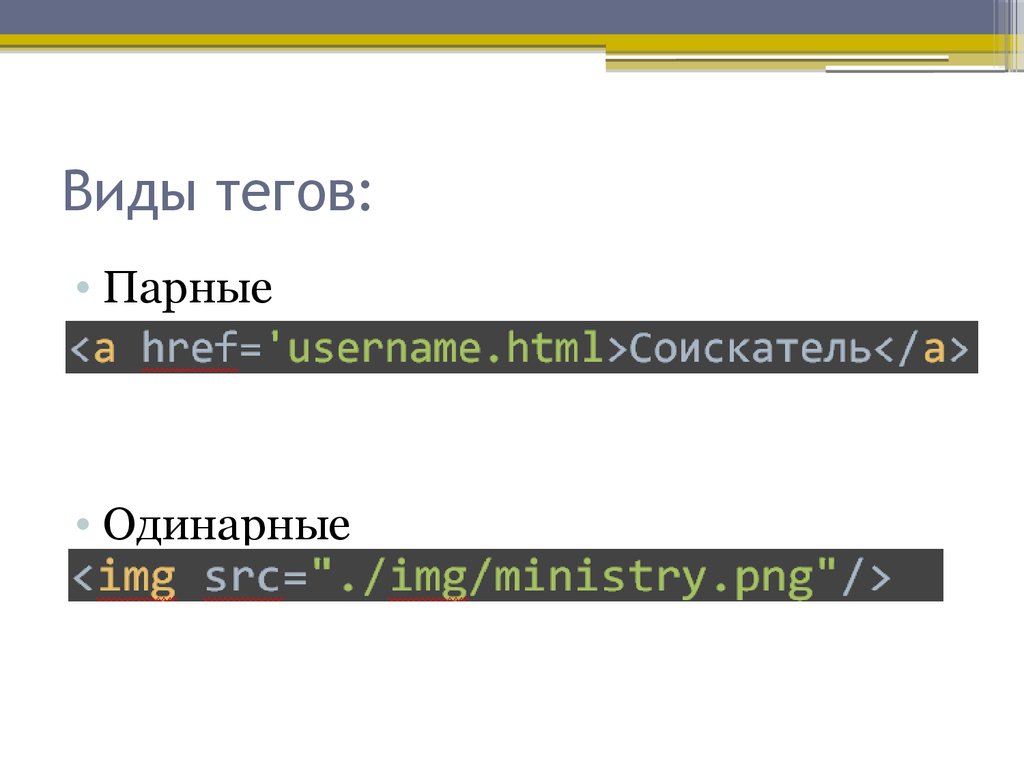
7. Виды тегов:
• Парные• Одинарные
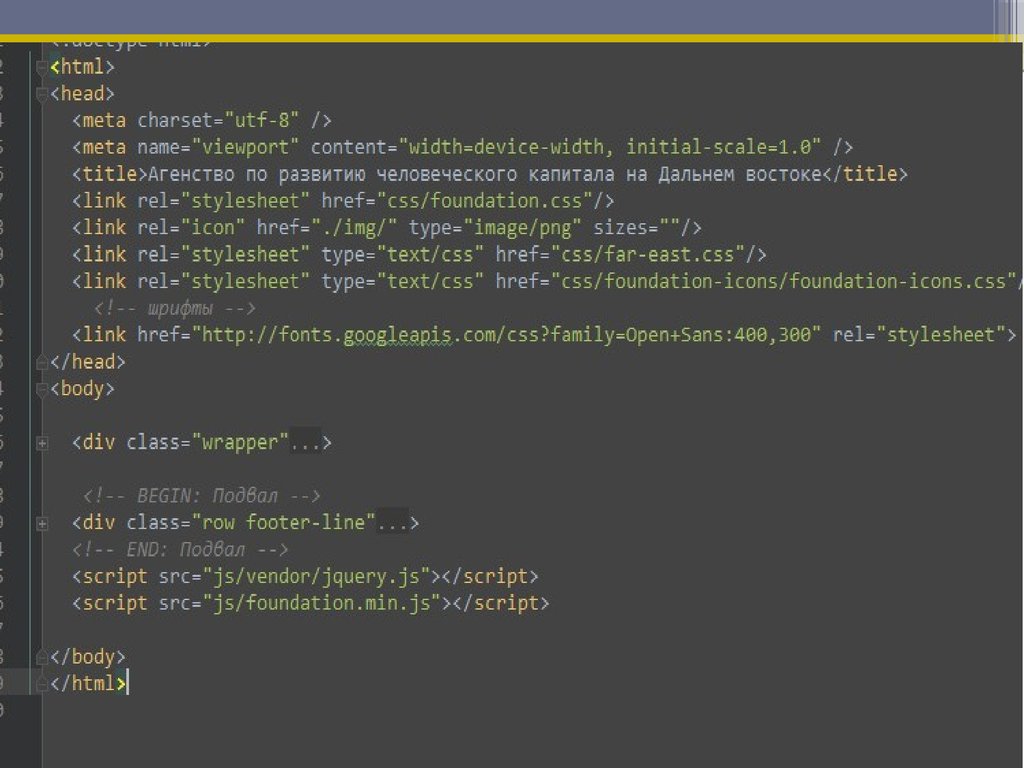
8. Структура страницы
9.
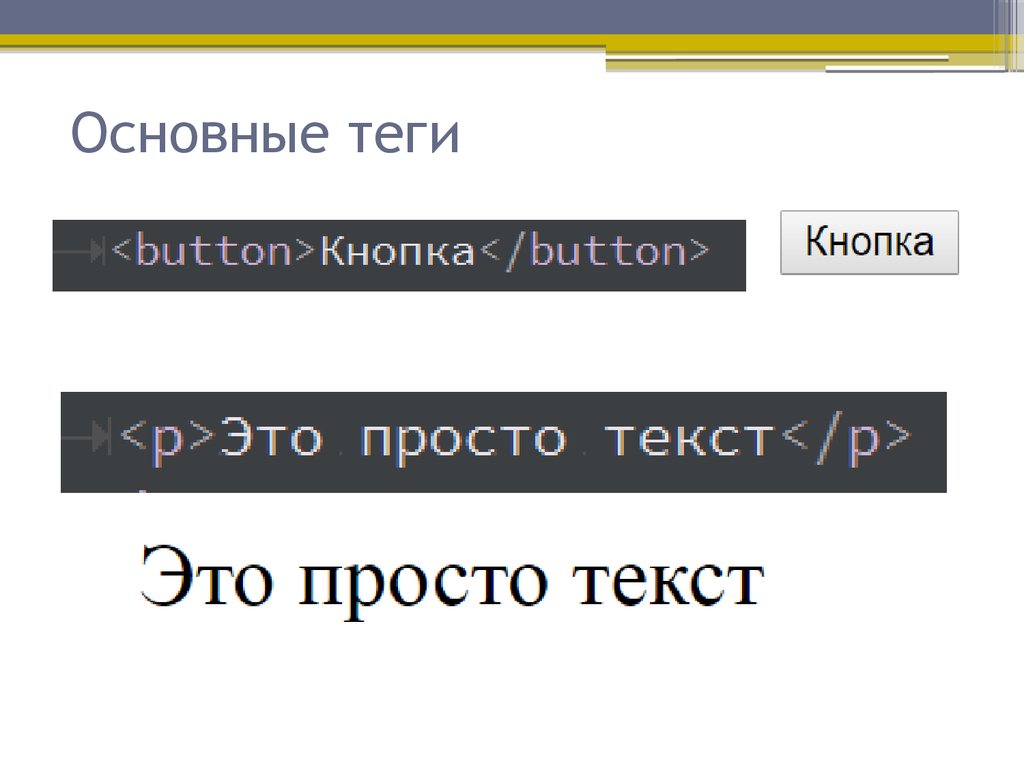
10. Основные теги
11. Основные теги
12. Атрибуты
13. HTML4 и HTML 5
• Атрибуты data-* - В HTML5 для любогоэлемента можно использовать собственные
атрибуты, начинающиеся с префикса data-.
Это позволяет хранить разную информацию,
которая может помочь в работе скриптов, а
также для оформления элементов через CSS.
14. HTML4 и HTML 5
Изменён синтаксисВстраивание SVG и
MathML в text/html
Новые элементы:
<article>, <aside>,
<audio>, <canvas>,
<command>, <datalist>,
<details>, <embed>,
<figcaption>, <figure>,
<footer>, <header>,
<hgroup>, <keygen>,
<main>, <mark>,
<meter>, <nav>, <output>,
<progress>, <rp>, <rt>,
<ruby>, <section>,
<source>, <summary>,
<time>, <video>, <wbr>[47]
Новые компоненты
ввода: date/time, email,
url, search, number, range,
tel, color[48]
Новые атрибуты: charset
(в Элементы, которые
будут исключены:
<acronym>, <applet>,
<basefont>, <big>,
<center>, <dir>, <font>,
<frame>, <frameset>,
<isindex>, <noframes>,
<strike>, <tt>
15. CSS
• CSS ( Cascading Style Sheets — каскадныетаблицы стилей) — формальный язык
описания внешнего вида документа,
написанного с использованием языка
разметки
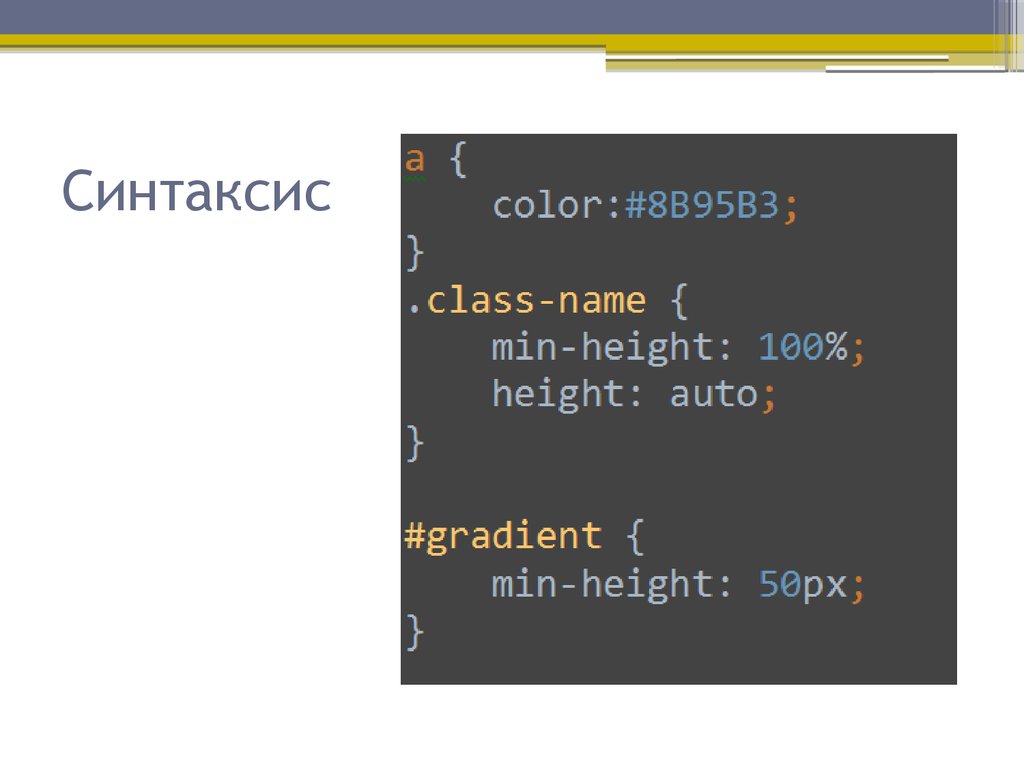
16. Синтаксис
17. Основные свойства
18. Еще свойства
19. Среды для разработки:
PHPStorm
WebStorm,
Komodo Edit(Бесплатный),
Sublime Text(условно-бесплатный),
Atom (бесплатный)



















 Интернет
Интернет








