Похожие презентации:
Анимация. Стандартный цикл анимации ходьбы
1.
Урок 22.
1Что такое анимация?
• Анимация — это
последовательность
неподвижных изображений,
которые очень быстро
сменяются, за счет чего
создается иллюзия движения
3.
2Стандартный цикл анимации ходьбы
4.
3В пиксель арте – такие же принципы анимации
5.
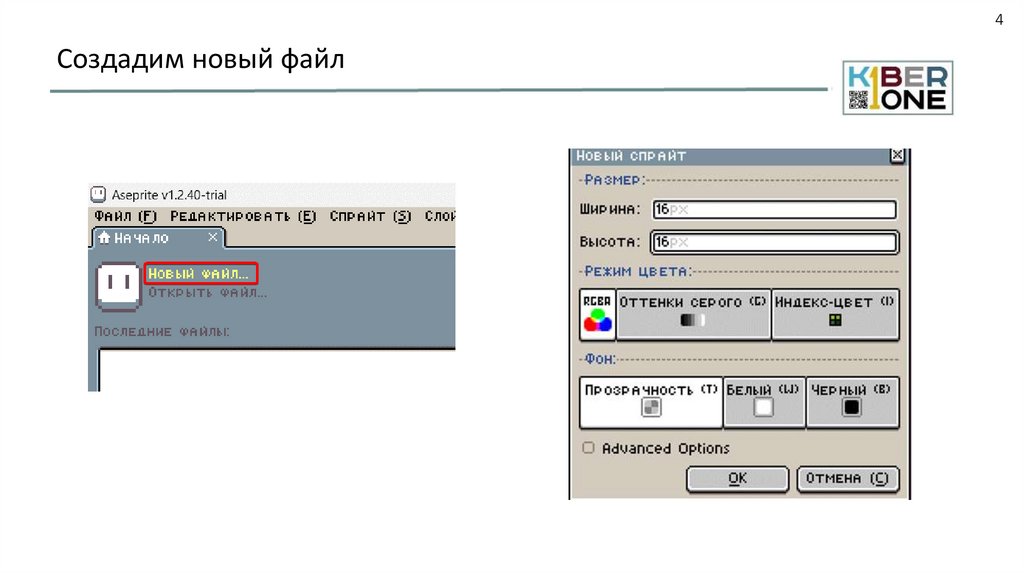
4Создадим новый файл
6.
5Кого мы будем рисовать
7.
6Загружаем палитру
8.
7Рисуем
Для начала нарисуем голову Марио,
она будет одинаковой на всех кадрах
Выбираем инструмент «Карандаш»
Рисуем!
9.
8Рисуем
Дальше нарисуем туловище персонажа.
Мы еще улучшим его, дорисуем и руки, и
пуговицы костюма, но пока сделаем так
Рисуем!
10.
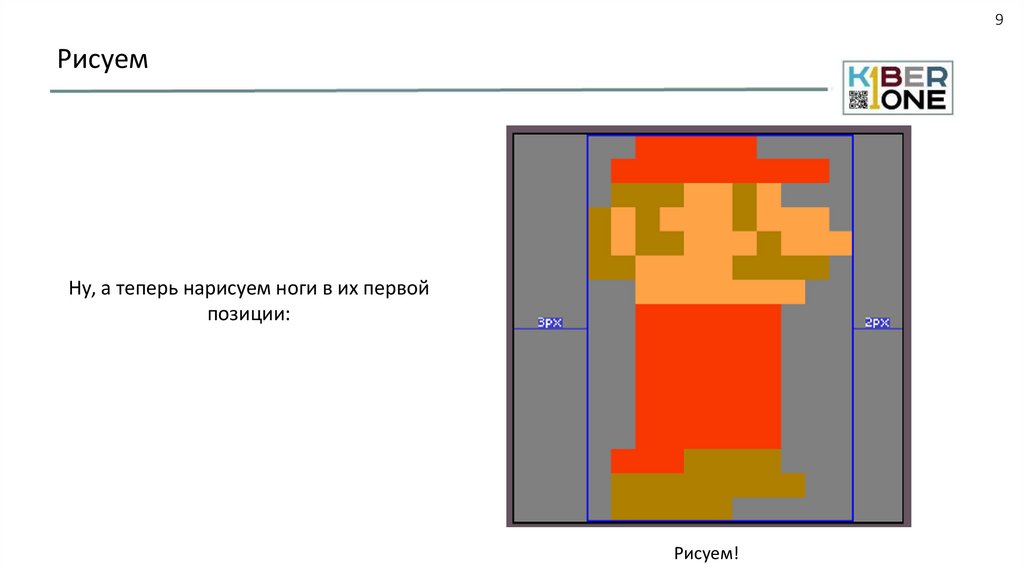
9Рисуем
Ну, а теперь нарисуем ноги в их первой
позиции:
Рисуем!
11.
10Первый кадр готов! Сравните его кадром из начала
12.
11Как же рисовать остальные кадры?
Кнопки перемещения между
кадрами и кнопка воспроизведения
Дорожки анимаций
Давайте вызовем специальное меню, нажав
на кнопку клавиатуры Tab
13.
12Рисуем
Полностью сотрем ноги персонажу
и нарисуем новые
Рисуем!
14.
13Сравним второй кадр:
15.
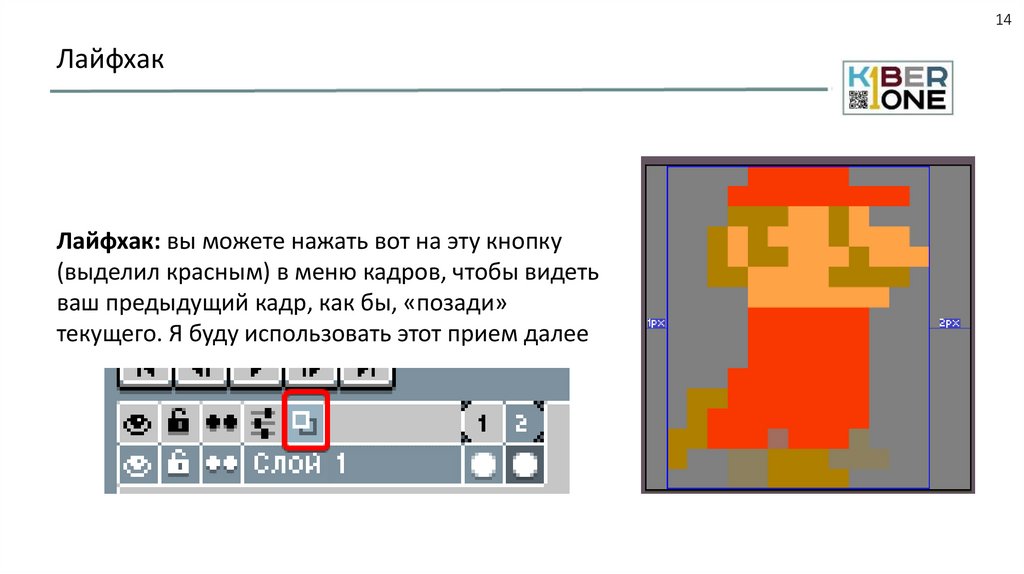
14Лайфхак
Лайфхак: вы можете нажать вот на эту кнопку
(выделил красным) в меню кадров, чтобы видеть
ваш предыдущий кадр, как бы, «позади»
текущего. Я буду использовать этот прием далее
16.
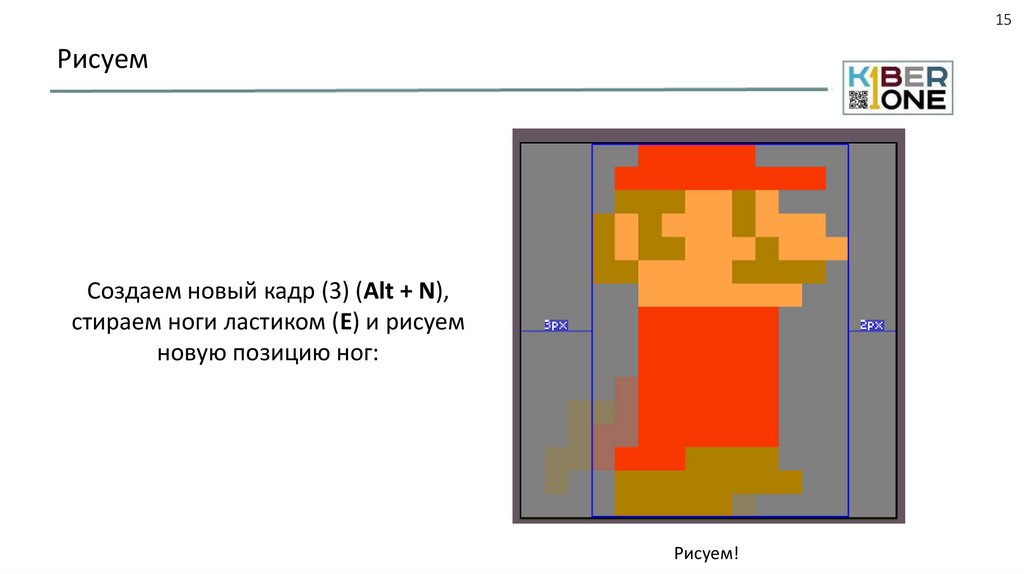
15Рисуем
Создаем новый кадр (3) (Alt + N),
стираем ноги ластиком (E) и рисуем
новую позицию ног:
Рисуем!
17.
16Рисуем
Создаем новый кадр (4) (Alt + N)
и рисуем новую позицию ног:
Рисуем!
18.
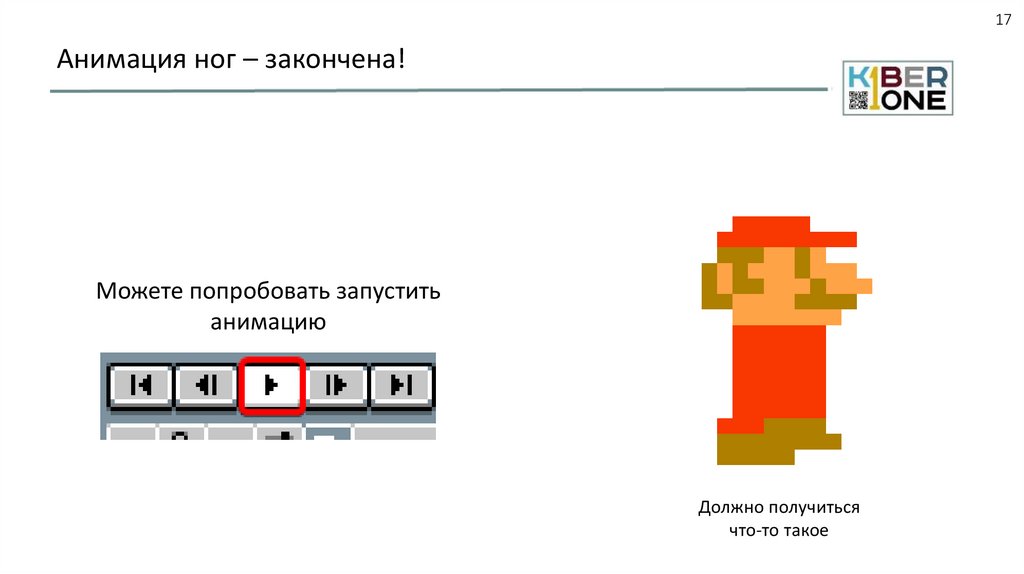
17Анимация ног – закончена!
Можете попробовать запустить
анимацию
Должно получиться
что-то такое
19.
18Как добавить еще больше видимости движению?
Видите, как двигается голова
персонажа относительно полоски?
20.
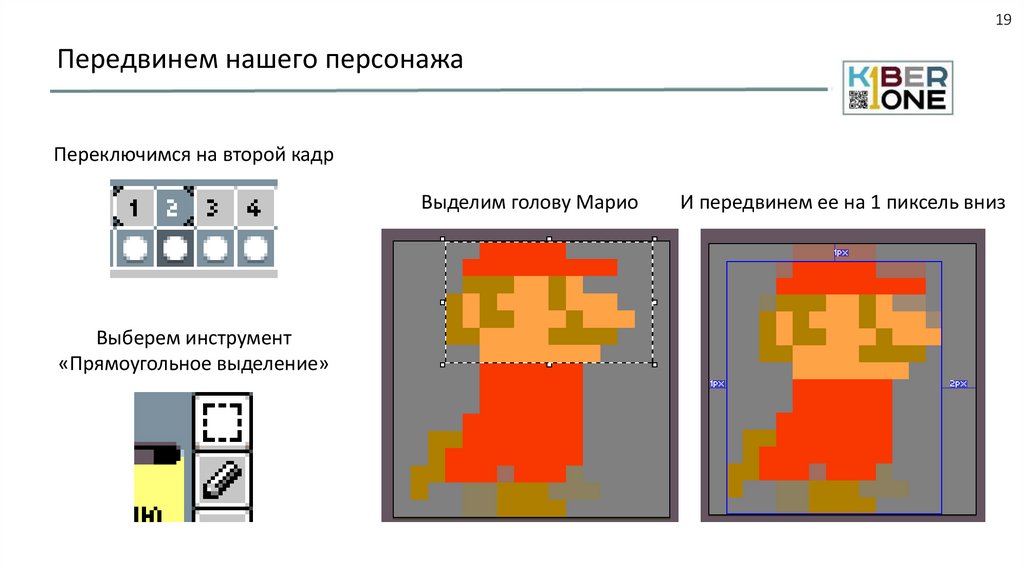
19Передвинем нашего персонажа
Переключимся на второй кадр
Выделим голову Марио
Выберем инструмент
«Прямоугольное выделение»
И передвинем ее на 1 пиксель вниз
21.
20Теперь это выглядит круче!
Должно получиться
что-то такое
22.
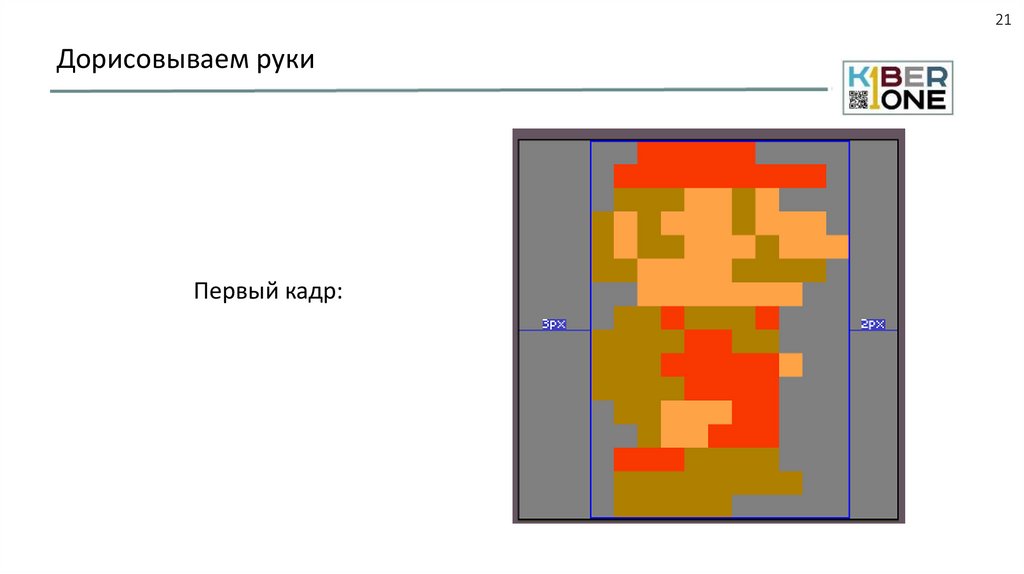
21Дорисовываем руки
Первый кадр:
23.
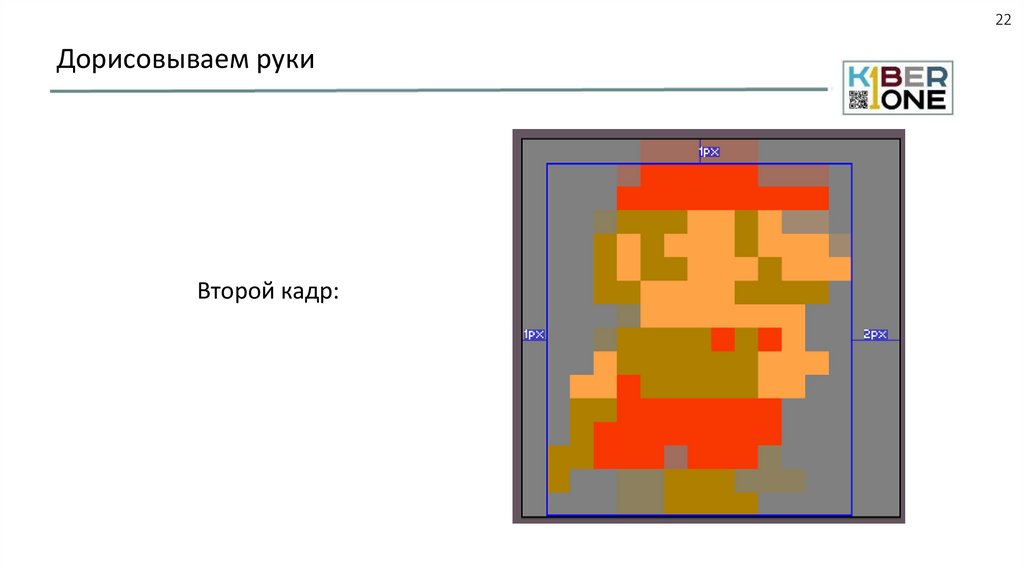
22Дорисовываем руки
Второй кадр:
24.
23Дорисовываем руки
Третий кадр:
25.
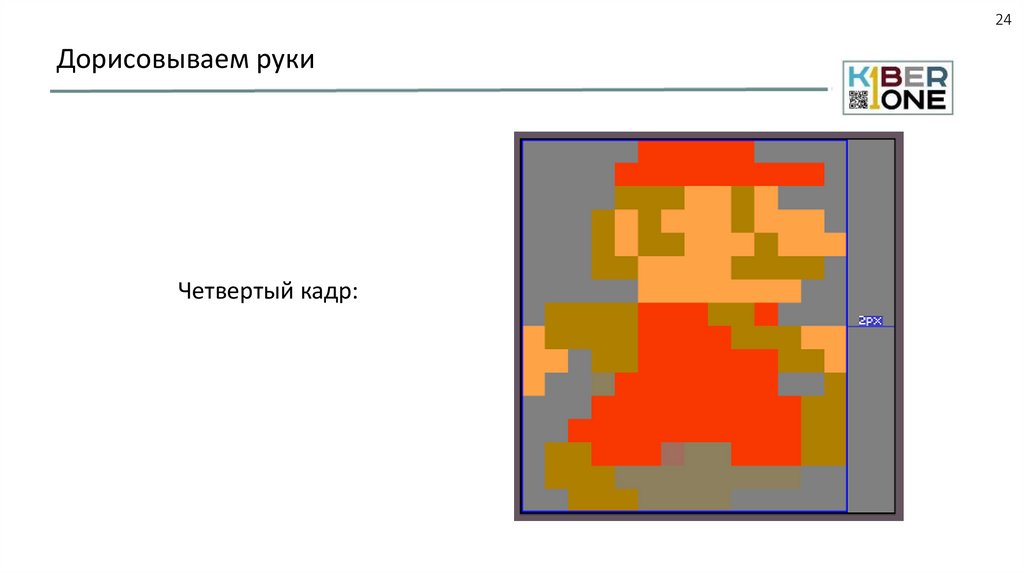
24Дорисовываем руки
Четвертый кадр:
26.
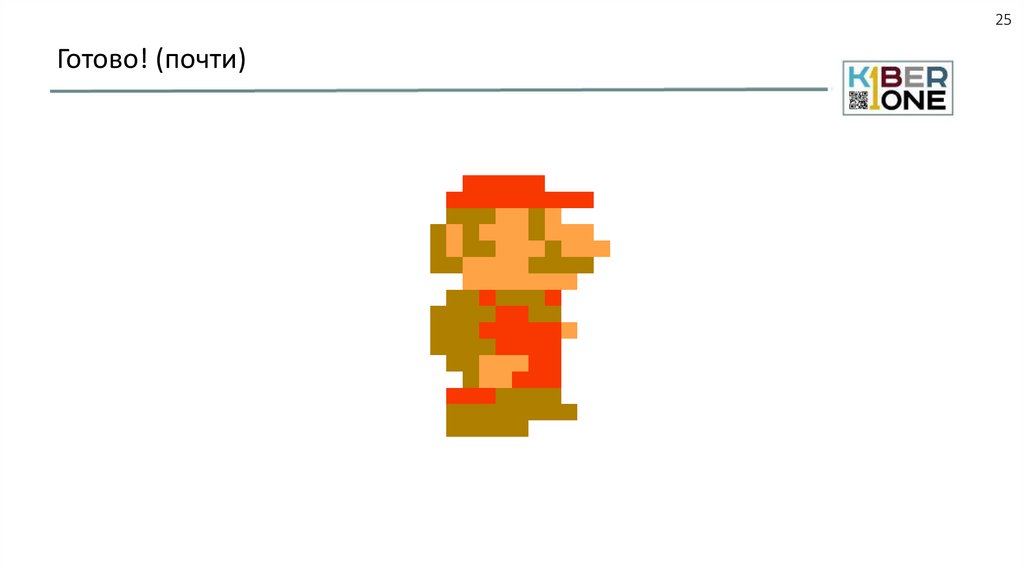
25Готово! (почти)
27.
26Дорисовываем мелкие детальки
Первый кадр:
28.
27Дорисовываем мелкие детальки
Второй кадр:
29.
28Дорисовываем мелкие детальки
Третий кадр:
30.
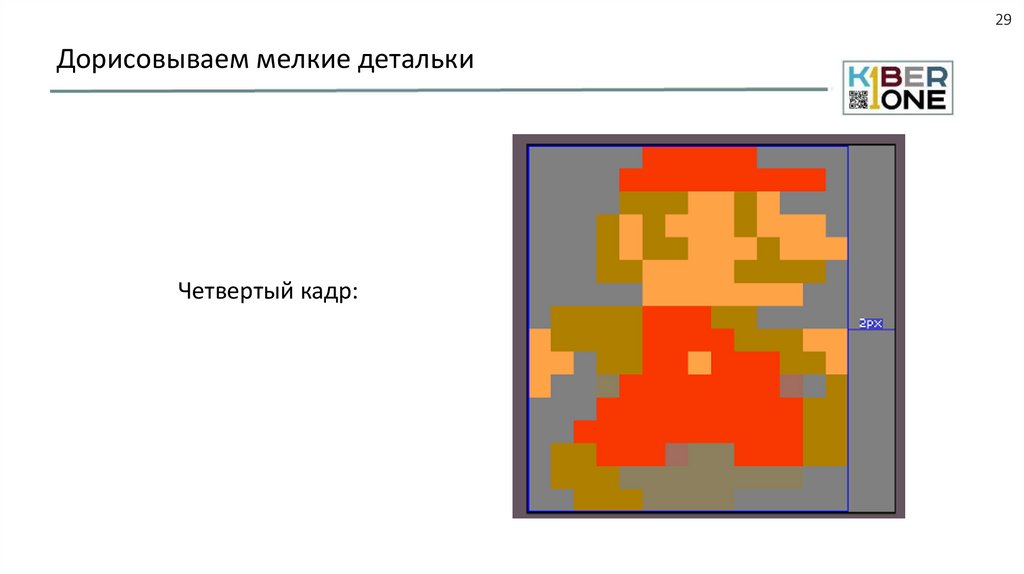
29Дорисовываем мелкие детальки
Четвертый кадр:
31.
30Марио полностью готов!
32.
31Можете посмотреть каждый отдельный кадр и сравнить:
33.
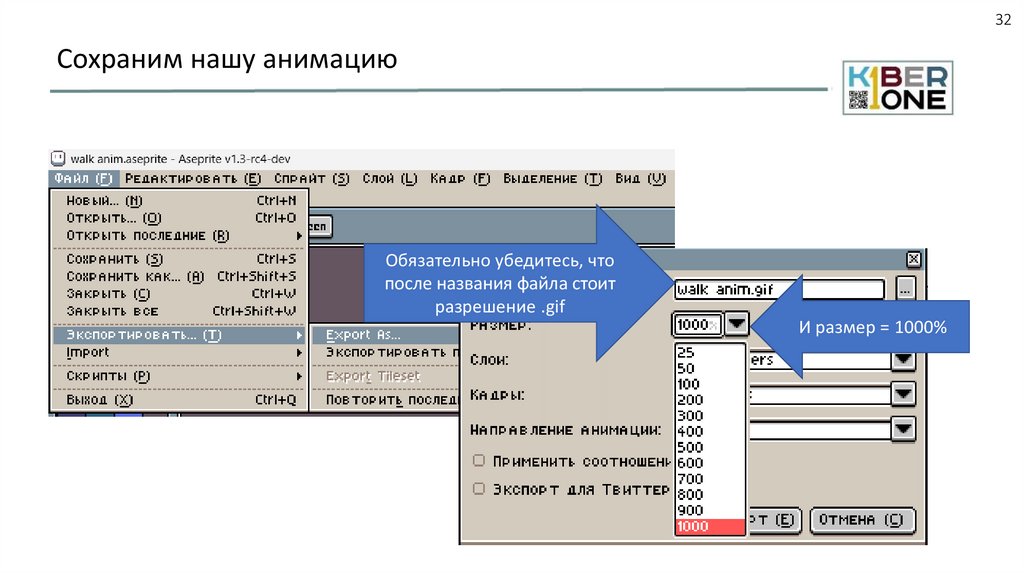
32Сохраним нашу анимацию
Обязательно убедитесь, что
после названия файла стоит
разрешение .gif
И размер = 1000%
34.
33Сохраним нашу анимацию
Тут оставьте всё без изменений
35.
34Сохраним нашу анимацию
По умолчанию файл сохранится
в ту же папку, где находится
Aseprite.
Оттуда вы можете переместить
его в другое место или к себе
на флешку
36.
35Готово!
Все получилось!
Вы большие молодцы :)




































 Информатика
Информатика








