Похожие презентации:
Web-конструирование
1.
Web-конструирование11 класс
11.11.2024
2.
Web-конструированиеВеб-сайты и веб-страницы
Текстовые веб-страницы
Рисунки
3.
WebконструированиеВеб-сайты и веб-страницы
4.
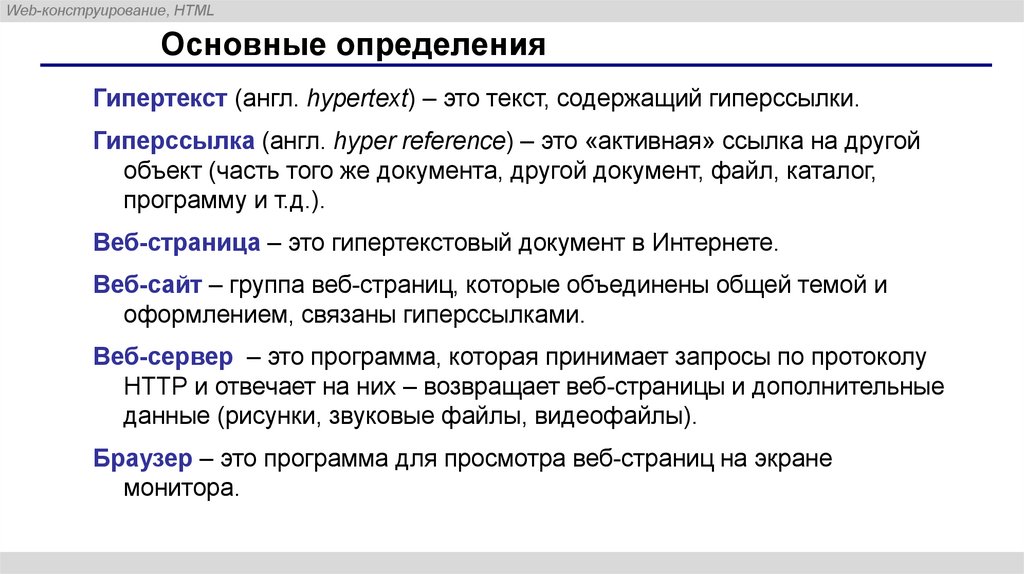
Web-конструирование, HTMLОсновные определения
Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки.
Гиперссылка (англ. hyper reference) – это «активная» ссылка на другой
объект (часть того же документа, другой документ, файл, каталог,
программу и т.д.).
Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены общей темой и
оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы по протоколу
HTTP и отвечает на них – возвращает веб-страницы и дополнительные
данные (рисунки, звуковые файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на экране
монитора.
5.
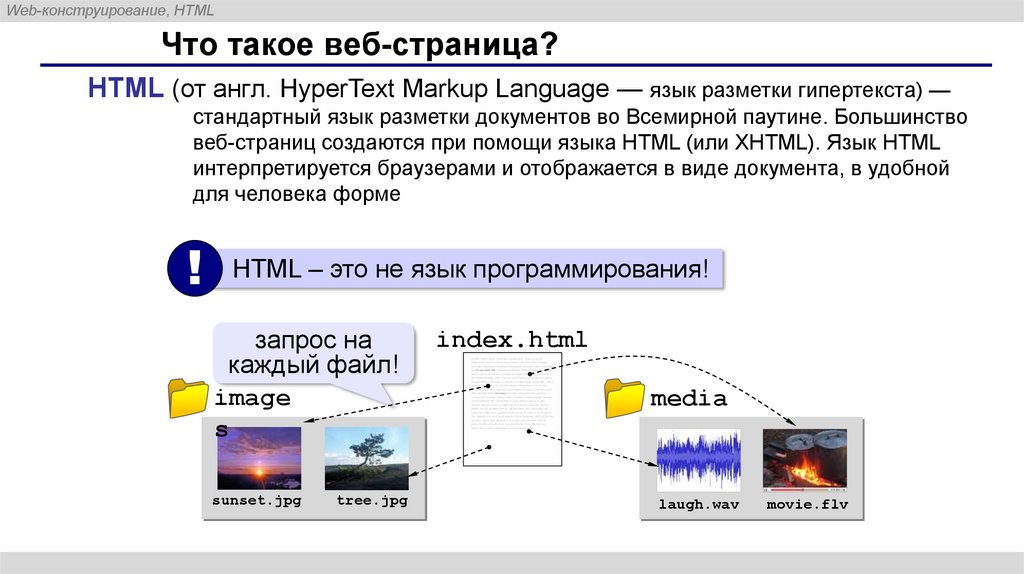
Web-конструирование, HTMLЧто такое веб-страница?
HTML (от англ. HyperText Markup Language — язык разметки гипертекста) —
стандартный язык разметки документов во Всемирной паутине. Большинство
веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML
интерпретируется браузерами и отображается в виде документа, в удобной
для человека форме
! HTML – это не язык программирования!
запрос на
каждый файл!
image
s
sunset.jpg
tree.jpg
index.html
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas facilisis scelerisque metus, non hendrerit neque
convallis placerat. Phasellus consequat convallis nisl, a volutpat
quam posuere sed. Maecenas laoreet congue nibh, et euismod
lectus varius sit amet. In tristique mattis leo, eget commodo
ante egestas eget. Sed id purus quis ligula scelerisque fringilla.
Suspendisse scelerisque, sapien id scelerisque imperdiet, tellus
odio consequat nunc, eu fermentum diam lacus non urna.
Praesent faucibus massa in risus sagittis a luctus justo aliquam.
Class aptent taciti sociosqu ad litora torquent per conubia
nostra, per inceptos himenaeos. Praesent metus dolor, semper
ut fermentum vel, imperdiet in risus. Nam a lectus lorem,
dictum semper nulla. In eget ipsum non arcu aliquet lacinia.
Morbi iaculis sodales metus, vel posuere orci vulputate vel.
Nulla non felis sem, sagittis porttitor mi. Curabitur in tortor in
nisi egestas cursus quis at sapien. Proin pulvinar, odio id lacinia
suscipit, sem justo aliquam risus, nec suscipit enim felis at
justo. Donec at nulla orci, suscipit auctor arcu. Donec nec
tortor quis justo scelerisque cursus id et magna.
media
laugh.wav
movie.flv
6.
WebконструированиеТекстовые веб-страницы
7.
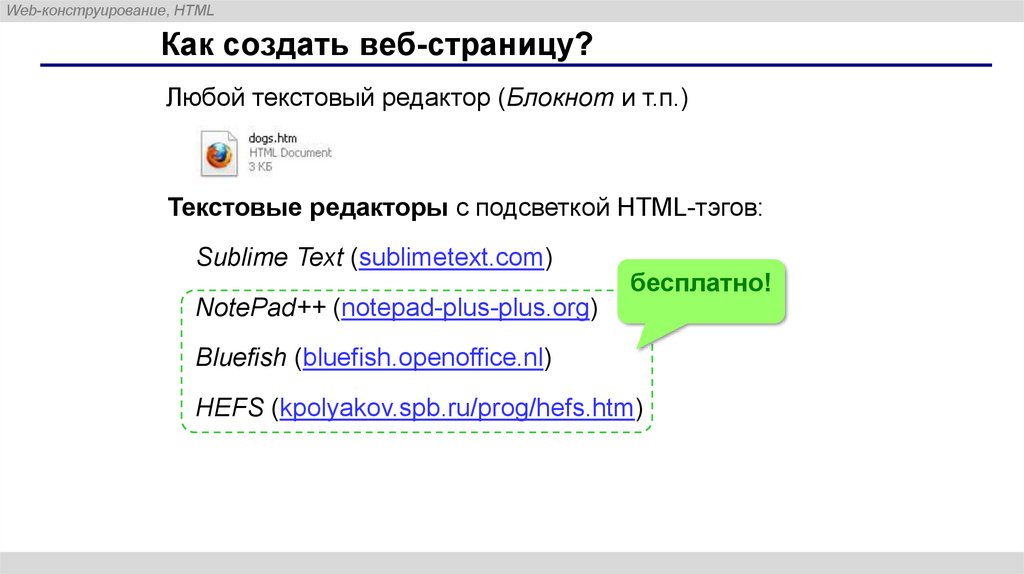
Web-конструирование, HTMLКак создать веб-страницу?
Любой текстовый редактор (Блокнот и т.п.)
Текстовые редакторы с подсветкой HTML-тэгов:
Sublime Text (sublimetext.com)
бесплатно!
NotePad++ (notepad-plus-plus.org)
Bluefish (bluefish.openoffice.nl)
HEFS (kpolyakov.spb.ru/prog/hefs.htm)
8.
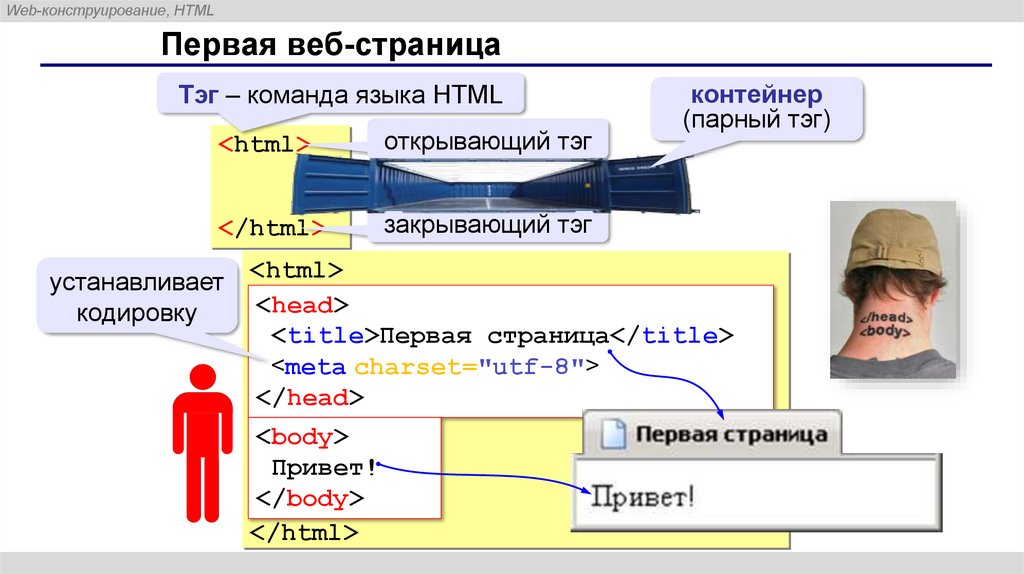
Web-конструирование, HTMLПервая веб-страница
Тэг – команда языка HTML
<html>
открывающий тэг
</html>
закрывающий тэг
устанавливает
кодировку
контейнер
(парный тэг)
<html>
<head>
<title>Первая страница</title>
<meta charset="utf-8">
</head>
<body>
Привет!
</body>
</html>
9.
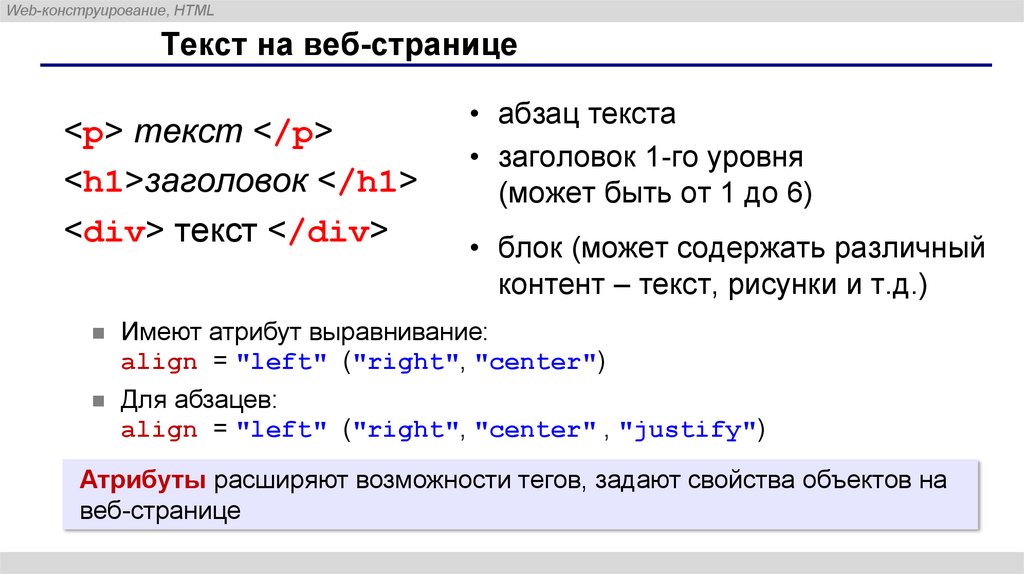
Web-конструирование, HTMLТекст на веб-странице
<p> текст </p>
<h1>заголовок </h1>
<div> текст </div>
• абзац текста
• заголовок 1-го уровня
(может быть от 1 до 6)
• блок (может содержать различный
контент – текст, рисунки и т.д.)
Имеют атрибут выравнивание:
align = "left" ("right", "center")
Для абзацев:
align = "left" ("right", "center" , "justify")
Атрибуты расширяют возможности тегов, задают свойства объектов на
веб-странице
10.
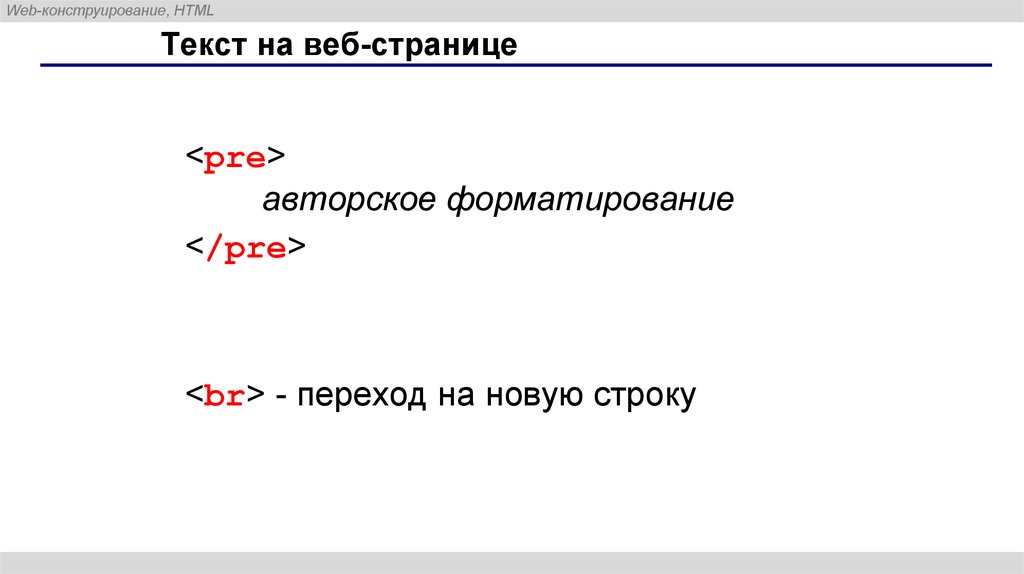
Web-конструирование, HTMLТекст на веб-странице
<pre>
авторское форматирование
</pre>
<br> - переход на новую строку
11.
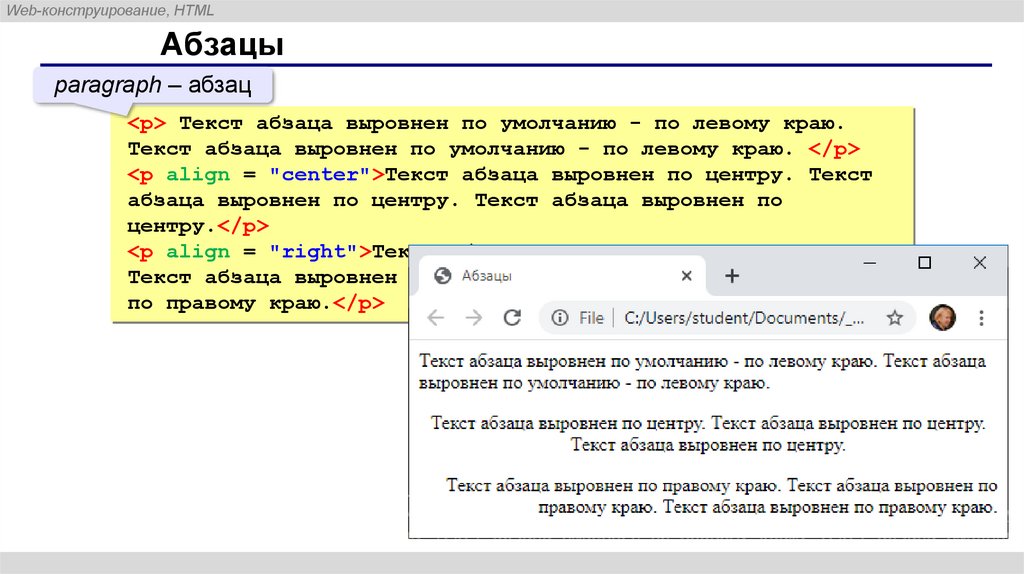
Web-конструирование, HTMLАбзацы
paragraph – абзац
<p> Текст абзаца выровнен по умолчанию - по левому краю.
Текст абзаца выровнен по умолчанию - по левому краю. </p>
<p align = "center">Текст абзаца выровнен по центру. Текст
абзаца выровнен по центру. Текст абзаца выровнен по
центру.</p>
<p align = "right">Текст абзаца выровнен по правому краю.
Текст абзаца выровнен по правому краю. Текст абзаца выровнен
по правому краю.</p>
12.
Web-конструирование, HTMLВыравнивание абзацев
<p align = "justify">
Молекула воды испарилась из кипящего чайника и,
подлетая к потолку, лоб в лоб столкнулась с
неизвестно как прокравшейся на кухню молекулой
водорода. Кто быстрей отлетел?
</p>
? Что плохо?
Решение:
align="left"
13.
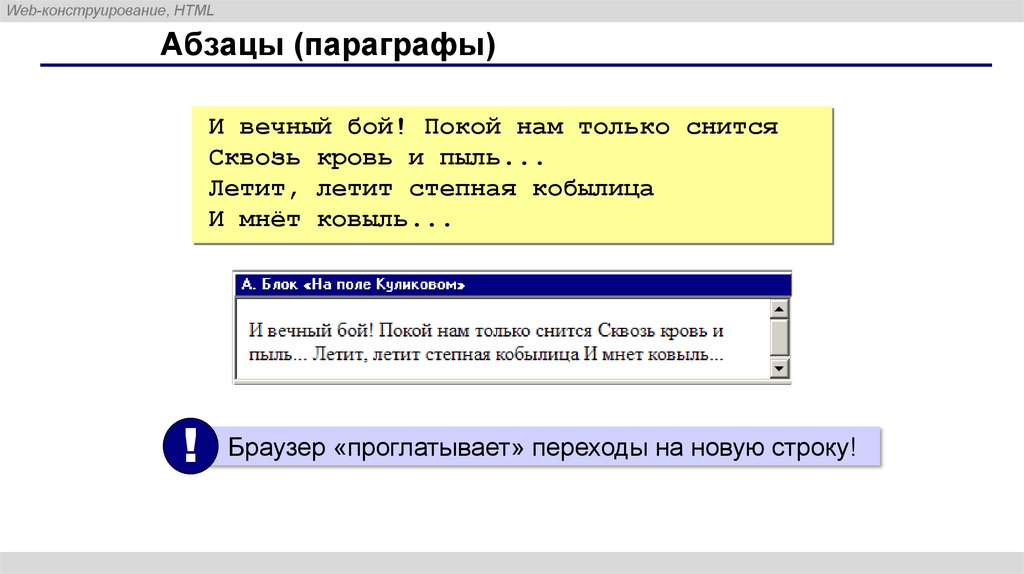
Web-конструирование, HTMLАбзацы (параграфы)
И вечный бой! Покой нам только снится
Сквозь кровь и пыль...
Летит, летит степная кобылица
И мнёт ковыль...
! Браузер «проглатывает» переходы на новую строку!
14.
Web-конструирование, HTMLАбзацы (параграфы)
<p>И вечный бой! Покой нам только снится</p>
<p>Сквозь кровь и пыль...</p>
<p>Летит, летит степная кобылица </p>
<p>И мнёт ковыль...</p>
интервал
15.
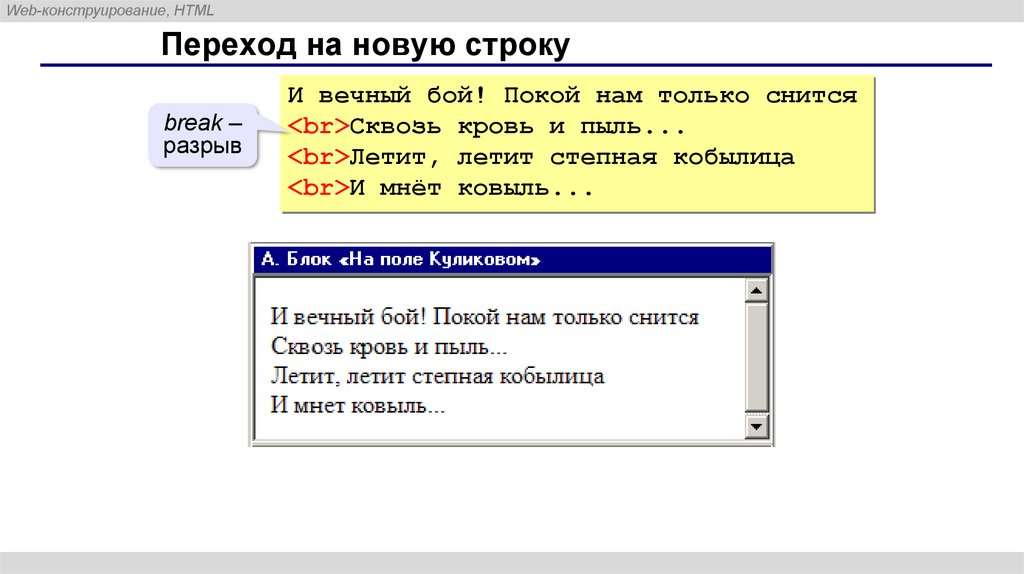
Web-конструирование, HTMLПереход на новую строку
break –
разрыв
И вечный бой! Покой нам только снится
<br>Сквозь кровь и пыль...
<br>Летит, летит степная кобылица
<br>И мнёт ковыль...
16.
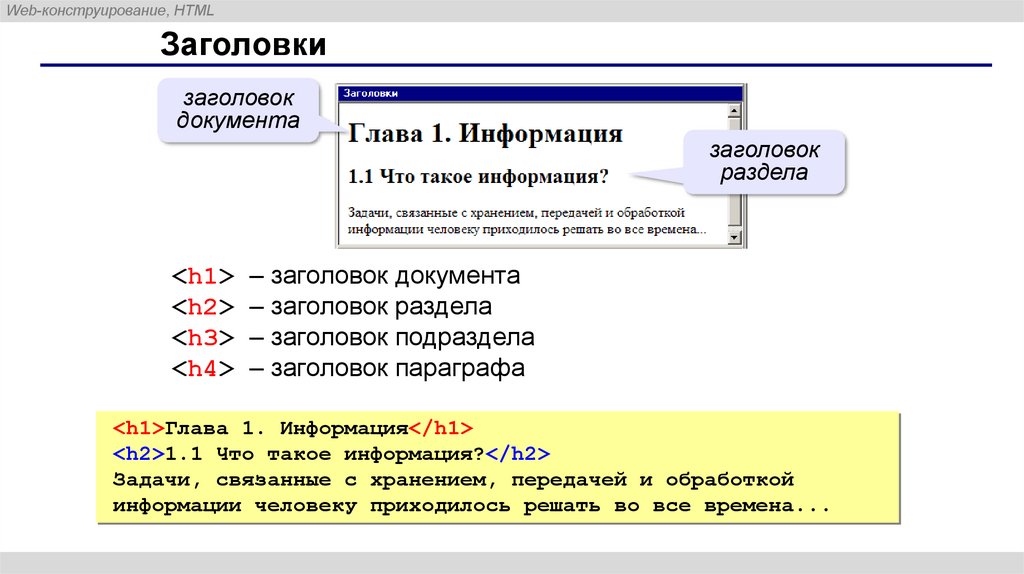
Web-конструирование, HTMLЗаголовки
заголовок
документа
заголовок
раздела
<h1> – заголовок документа
<h2> – заголовок раздела
<h3> – заголовок подраздела
<h4> – заголовок параграфа
<h1>Глава 1. Информация</h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и обработкой
информации человеку приходилось решать во все времена...
17.
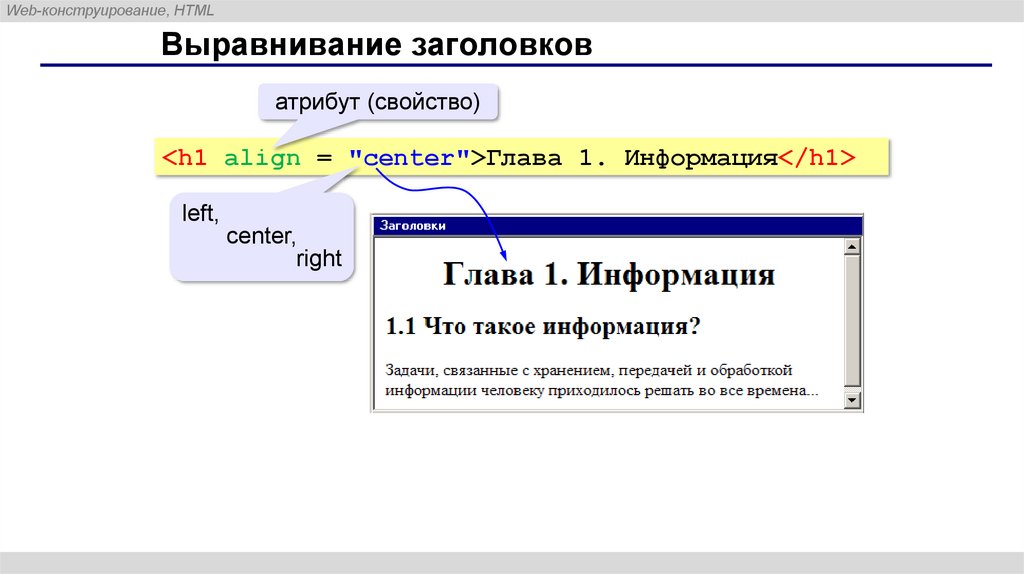
Web-конструирование, HTMLВыравнивание заголовков
атрибут (свойство)
<h1 align = "center">Глава 1. Информация</h1>
left,
center,
right
18.
Web-конструирование, HTMLБлоки
<div align = "center">
<p>Текст абзаца выровнен по центру.</p>
<p>Текст абзаца выровнен по центру.</p>
<p>Текст абзаца выровнен по центру.</p>
</div>
19.
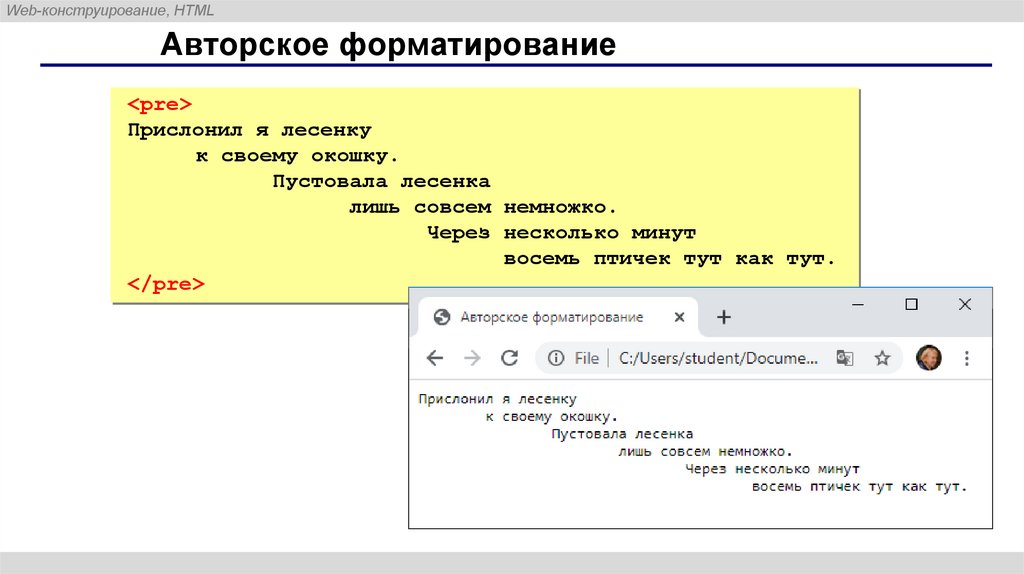
Web-конструирование, HTMLАвторское форматирование
<pre>
Прислонил я лесенку
к своему окошку.
Пустовала лесенка
лишь совсем немножко.
Через несколько минут
восемь птичек тут как тут.
</pre>
20.
Web-конструирование, HTMLСпособы задания цвета
Английское название цвета
red, green, blue, black, white…
Код цвета
#ff0000, #00ff00, #0000ff, #000000, #ffffff, …
Цветовая диаграмма HTML:
https://html-color-codes.info/Cvetovye-kody-HTML/
21.
Web-конструирование, HTMLЦвет страницы и текста
<body bgcolor = "цвет "> – цвет фона страницы
<body text = "цвет " > – цвет текста на странице
<body bgcolor = "#202020" text = "#ffffff">
22.
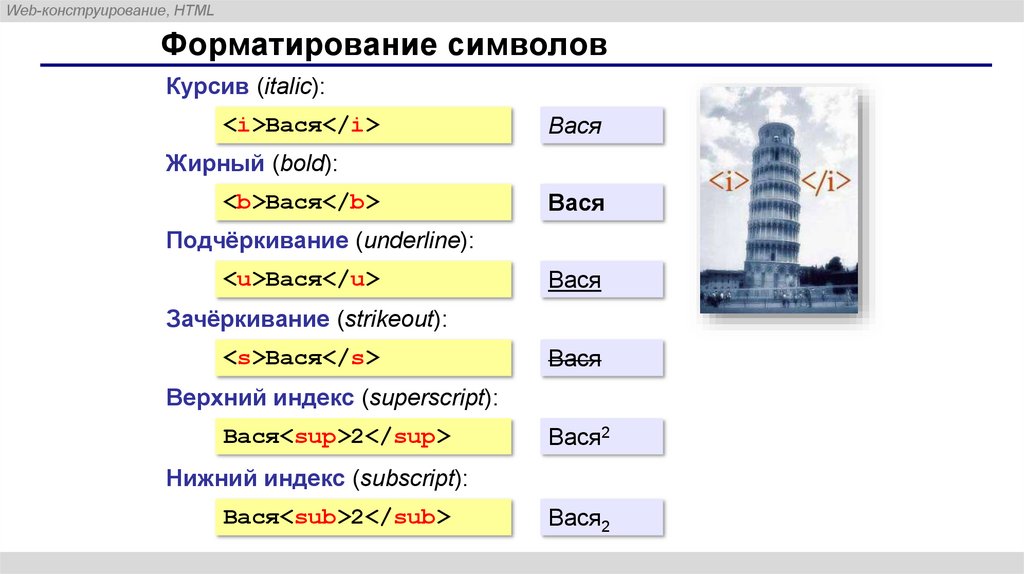
Web-конструирование, HTMLФорматирование символов
Курсив (italic):
<i>Вася</i>
Вася
Жирный (bold):
<b>Вася</b>
Вася
Подчёркивание (underline):
<u>Вася</u>
Вася
Зачёркивание (strikeout):
<s>Вася</s>
Вася
Верхний индекс (superscript):
Вася<sup>2</sup>
Вася2
Нижний индекс (subscript):
Вася<sub>2</sub>
Вася2
23.
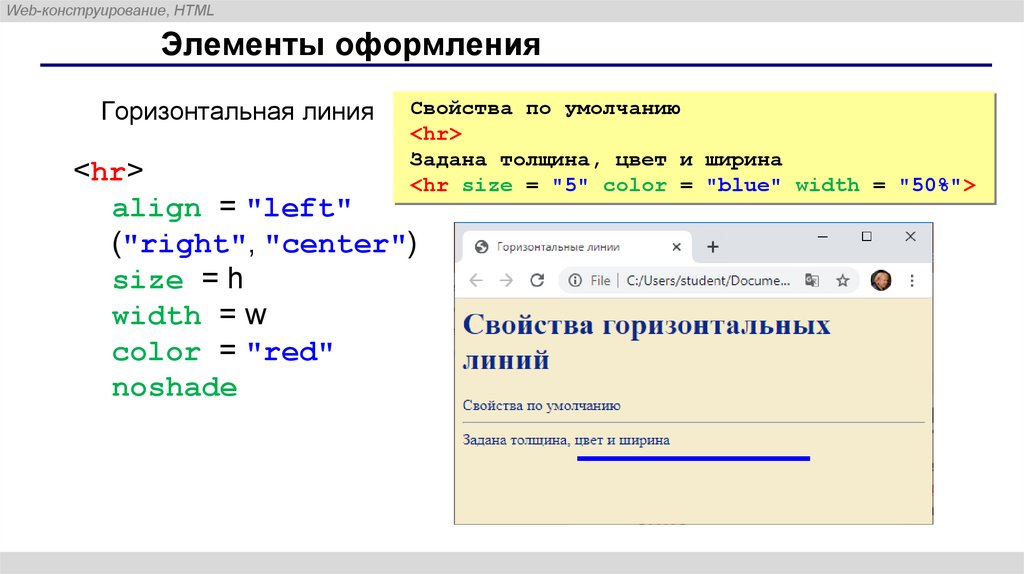
Web-конструирование, HTMLЭлементы оформления
Горизонтальная линия
Свойства по умолчанию
<hr>
Задана толщина, цвет и ширина
<hr size = "5" color = "blue" width = "50%">
<hr>
align = "left"
("right", "center")
size = h
width = w
color = "red"
noshade
24.
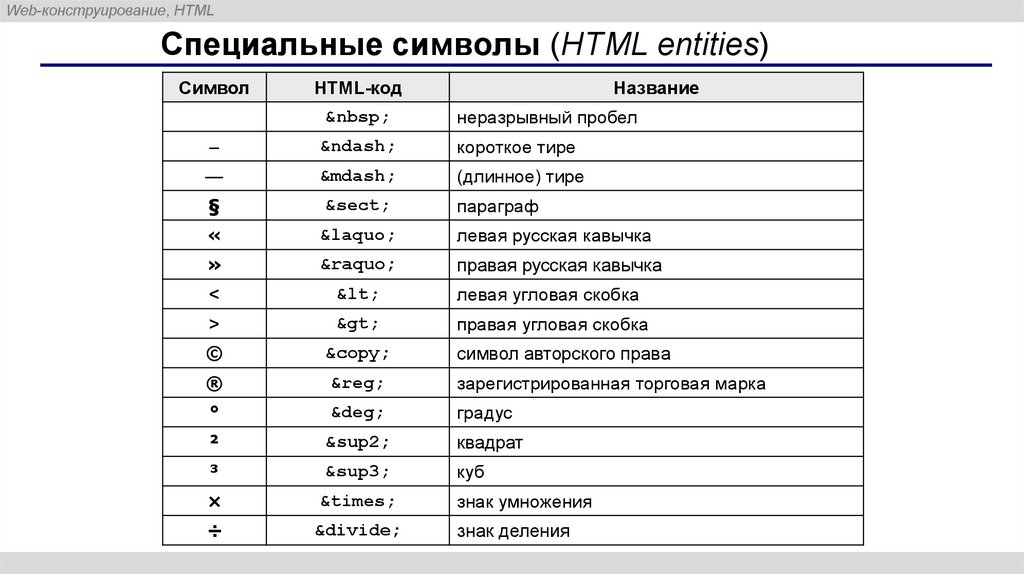
Web-конструирование, HTMLСпециальные символы (HTML entities)
Символ
Название
HTML-код
неразрывный пробел
–
–
короткое тире
—
—
(длинное) тире
§
§
параграф
«
«
левая русская кавычка
»
»
правая русская кавычка
<
<
левая угловая скобка
>
>
правая угловая скобка
©
©
символ авторского права
®
®
зарегистрированная торговая марка
°
°
градус
²
²
квадрат
³
³
куб
×
×
знак умножения
÷
÷
знак деления
25.
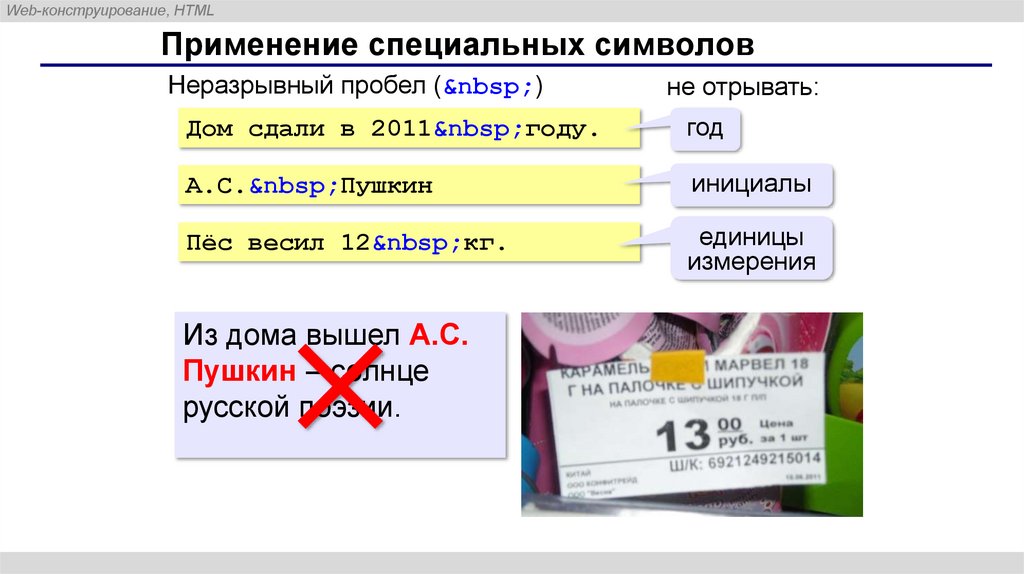
Web-конструирование, HTMLПрименение специальных символов
Неразрывный пробел ( )
не отрывать:
Дом сдали в 2011 году.
год
А.С. Пушкин
инициалы
Пёс весил 12 кг.
единицы
измерения
Из дома вышел А.С.
Пушкин – солнце
русской поэзии.
26.
Web-конструирование, HTMLПрименение специальных символов
Длинное тире (—)
Вышел А.С. Пушкин —
солнце русской поэзии.
не начинать
строку с тире!
Вышел А.С. Пушкин
– солнце русской
Что плохо?
?
поэзии.
Короткое тире (–)
Дорога Васюки–Васютино строилась
в 2007–2013 годах.
27.
Web-конструирование, HTMLПрименение специальных символов
Угловые скобки (< >)
<p>Верно ли, что X < Y?</p>
? В чём проблема?
это начало
тэга?
X < Y
28.
WebконструированиеРисунки
29.
Web-конструирование, HTMLФорматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь (LZW)
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
• сжатие без потерь
• с палитрой (PNG-8) и True Color (PNG-24)
• прозрачность и полупрозрачность (альфа-канал)
• нет анимации
• плохо сжимает мелкие рисунки
30.
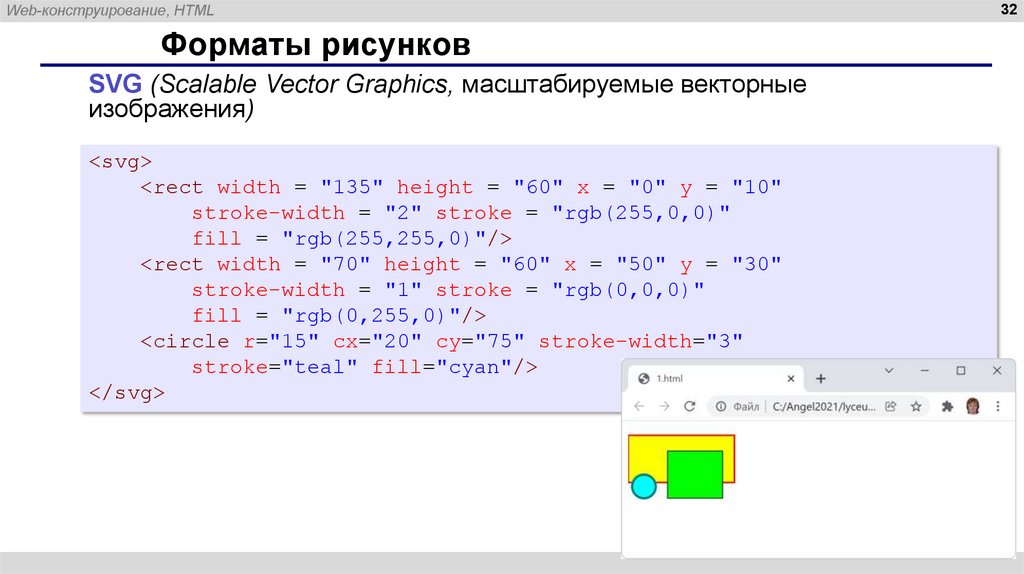
Web-конструирование, HTMLФорматы рисунков
SVG (Scalable Vector Graphics, масштабируемые векторные
изображения)
<svg>
<rect width = "135" height = "60" x = "0" y = "10"
stroke-width = "2" stroke = "rgb(255,0,0)"
fill = "rgb(255,255,0)"/>
<rect width = "70" height = "60" x = "50" y = "30"
stroke-width = "1" stroke = "rgb(0,0,0)"
fill = "rgb(0,255,0)"/>
<circle r="15" cx="20" cy="75" stroke-width="3"
stroke="teal" fill="cyan"/>
</svg>
32
31.
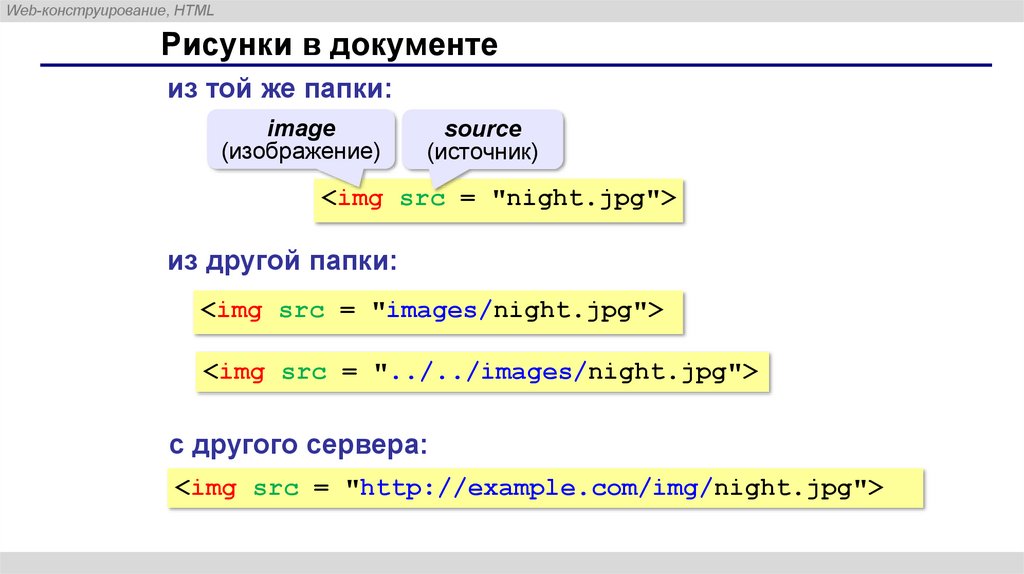
Web-конструирование, HTMLРисунки в документе
из той же папки:
image
(изображение)
source
(источник)
<img src = "night.jpg">
из другой папки:
<img src = "images/night.jpg">
<img src = "../../images/night.jpg">
с другого сервера:
<img src = "http://example.com/img/night.jpg">
32.
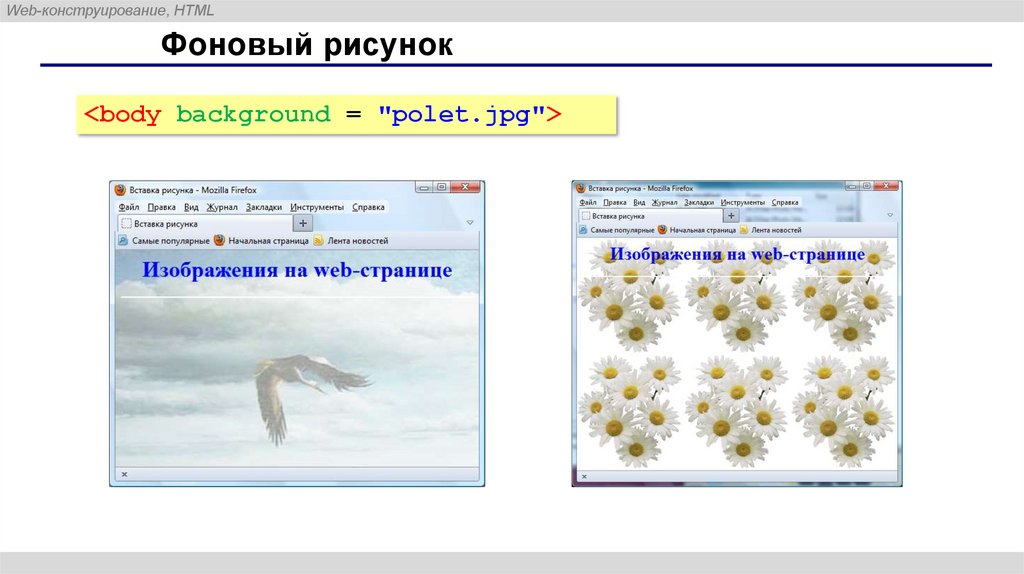
Web-конструирование, HTMLФоновый рисунок
<body background = "polet.jpg">
33.
Web-конструирование, HTMLФоновый рисунок
!
Не должно быть «швов»!
!
Фон не должен мешать чтению!

































 Интернет
Интернет








