Похожие презентации:
Determination of requirements to development “convenient in application” the Web site. The laboratory work №11
1.
The laboratory work №11Determination of requirements to
development “convenient in application”
the Web site
2.
General provisions of HTMLLanguage HTML (Hypertext Markup Language, Hypertext Markup Language) - a structural markup language used to create
Web-pages. HTML-documents can be viewed by different types of Web-browser. When a document is created using HTML,
Web-browser can interpret HTML to distinguish different elements of the document and their primary treatment. Using HTML
allows you to format documents for submission using the fonts, lines and other graphical elements on any system to view them.
Web-pages can be created by:
1) a plain text editor;
2) editor that can store the text in HTML format;
3) specialized Editor;
4) a dedicated system.
3.
Structure of the HTML-documentWhen the Web-browser receives a document, it determines how the document should be interpreted. The first tag that appears in the document
should be tagged <HTML>. This tag tells the Web-browser that the document is written using HTML. Minimal HTML-document will look like
this: <HTML> ... document body ... </ HTML> In general Web-document has the following structure:
<HTML>
<HEAD>
<TITLE> Document Title </ TITLE>
</ HEAD>
<BODY>...
The body of the document
</ BODY>
</ HTML>
<HTML> and </ HTML> contains within itself all the elements of HTML-code to indicate that you are using the language of HTML.
<HEAD> and </ HEAD> designated Web-document title.
<BODY> and </ BODY> is framed by the rest of the document (the body). Here is located the main semantic text and graphic information.
4.
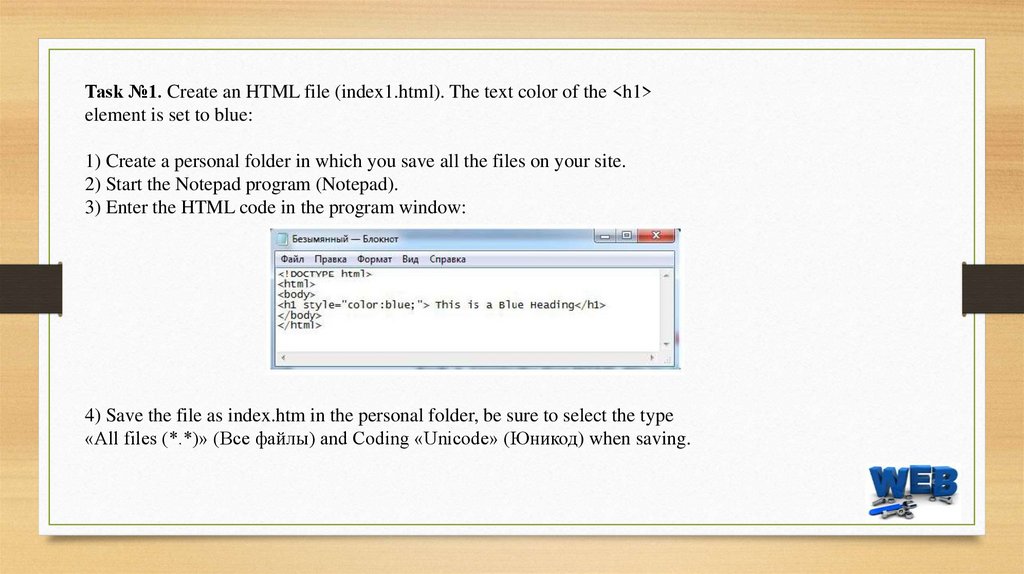
Task №1. Create an HTML file (index1.html). The text color of the <h1>element is set to blue:
1) Create a personal folder in which you save all the files on your site.
2) Start the Notepad program (Notepad).
3) Enter the HTML code in the program window:
4) Save the file as index.htm in the personal folder, be sure to select the type
«All files (*.*)» (Все файлы) and Coding «Unicode» (Юникод) when saving.
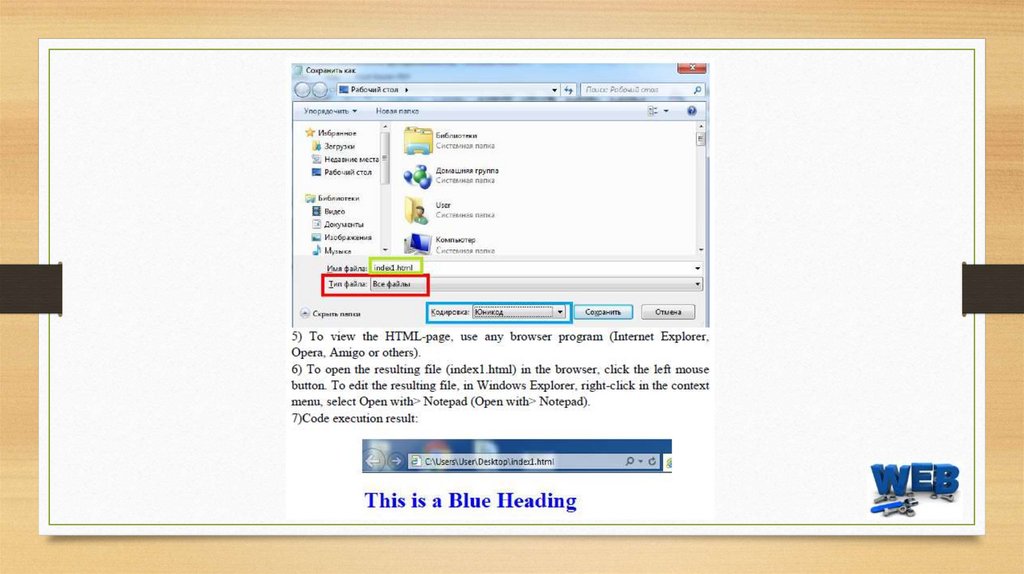
5.
6.
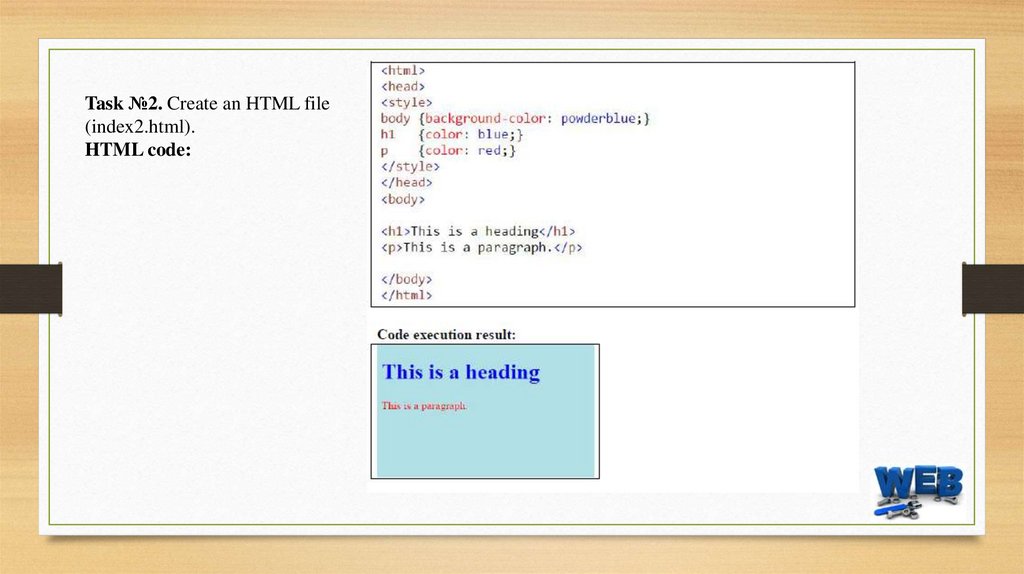
Task №2. Create an HTML file(index2.html).
HTML code:






 Программирование
Программирование








