Похожие презентации:
Основы CSS. Встроенные таблицы стилей. Урок 15
1.
Урок 15. ОСНОВЫ CSS.ВСТРОЕННЫЕ ТАБЛИЦЫ
СТИЛЕЙ
2.
Как пройдетнаше занятие
Познакомимся с CSS и встроенными таблицами
стилей
1
Научимся меня цвет и размер элементов
2 HTML с помощью CSS
Разберем, как можно редактировать
3 расположение текста и контейнеров
также познакомимся с изменением стиля
4 Ашрифта
и страницы – поменяем задний фон на
картинку
2
3.
ОСНОВЫ CSS3
4.
ОСНОВЫ CSSCSS (Cascading Style
Sheets) – каскадные
таблицы стилей – набор
правил или свойств,
которые описывают, как тот
или иной элемент или
группа элементов будут
отображаться на экране
монитора в браузере.
4
5.
Возможности CSSОсуществление выбора элемента,
к которому будет применен стиль
Создание блоков и изменение их
стиля
Управление шрифтом на странице
Создание стилей для текста
Управление фоном страницы
Управление списками
5
6.
Подключение CSSВключение в тег
Инлайновые
таблицы стилей
Описание стиля в
заголовке
документа
Встроенные
таблицы стилей
Подключение
стилевого файла
Внешние
таблицы стилей
Нас интересуют инлайновые и встроенные
таблицы стилей
6
7.
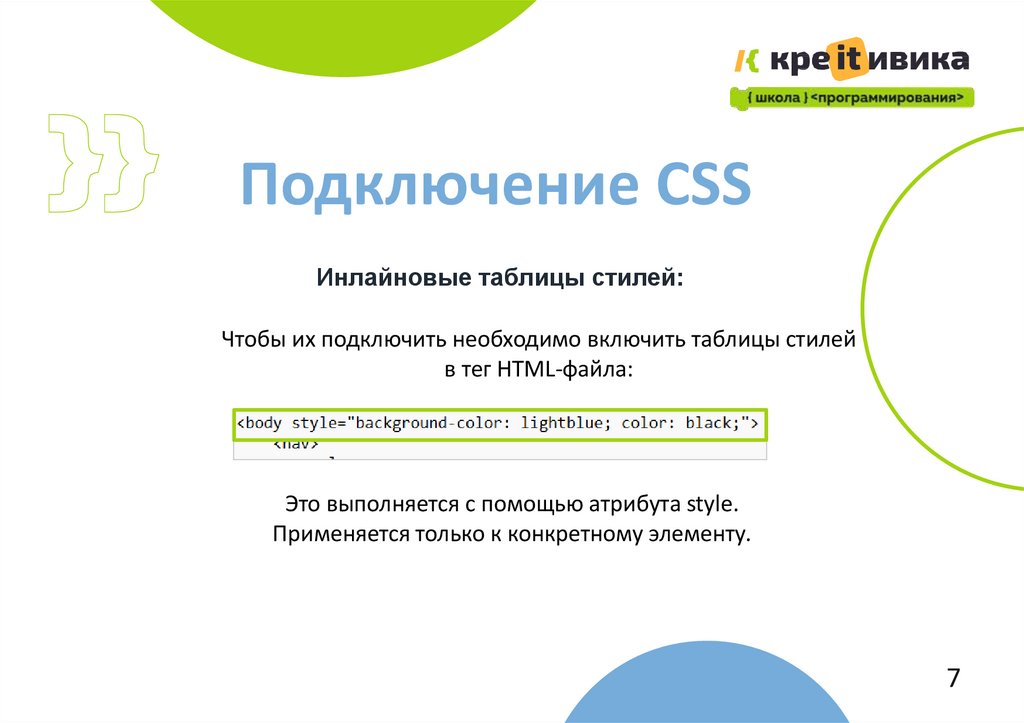
Подключение CSSИнлайновые таблицы стилей:
Чтобы их подключить необходимо включить таблицы стилей
в тег HTML-файла:
Это выполняется с помощью атрибута style.
Применяется только к конкретному элементу.
7
8.
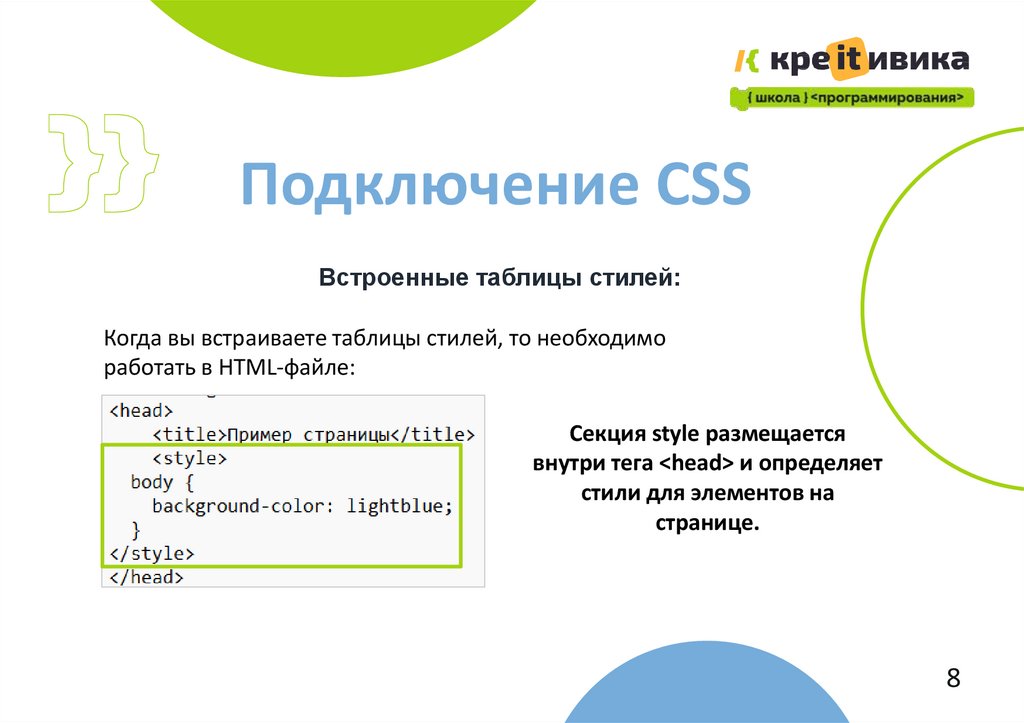
Подключение CSSВстроенные таблицы стилей:
Когда вы встраиваете таблицы стилей, то необходимо
работать в HTML-файле:
Секция style размещается
внутри тега <head> и определяет
стили для элементов на
странице.
8
9.
ОСНОВЫ CSSСамостоятельная работа
1. Создайте новый текстовый файл и сохраните его
как 01html.html.
2. Напишите базовую структуру HTML-документа.
3. Добавьте информацию на сайт как на картинке
(информация может быть о вас, картинку можно
использовать любую)
9
10.
ОСНОВЫ CSSРезультат работы
10
11.
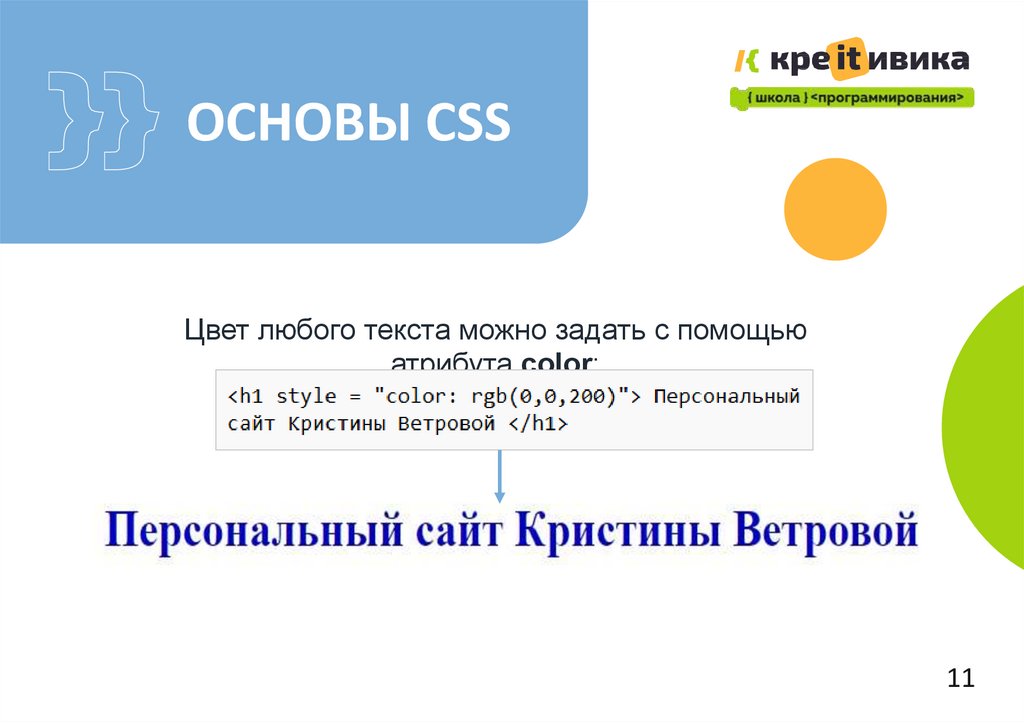
ОСНОВЫ CSSЦвет любого текста можно задать с помощью
атрибута color:
11
12.
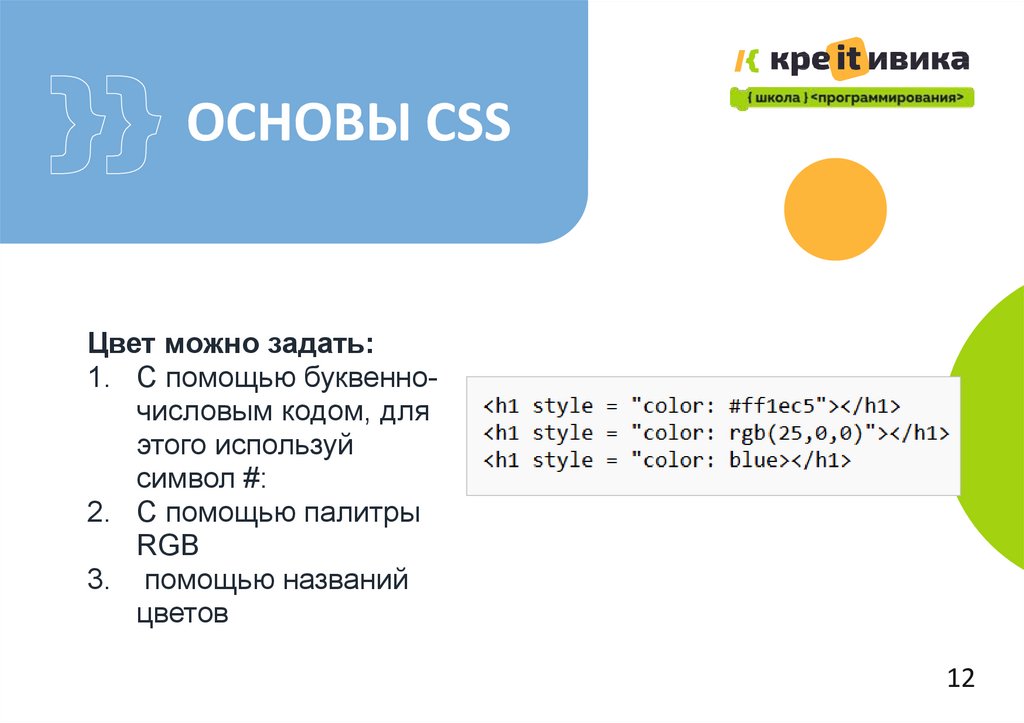
ОСНОВЫ CSSЦвет можно задать:
1. С помощью буквенночисловым кодом, для
этого используй
символ #:
2. С помощью палитры
RGB
3. помощью названий
цветов
12
13.
ОСНОВЫ CSSСамостоятельная работа
1. Измените цвет заголовка h1.
13
14.
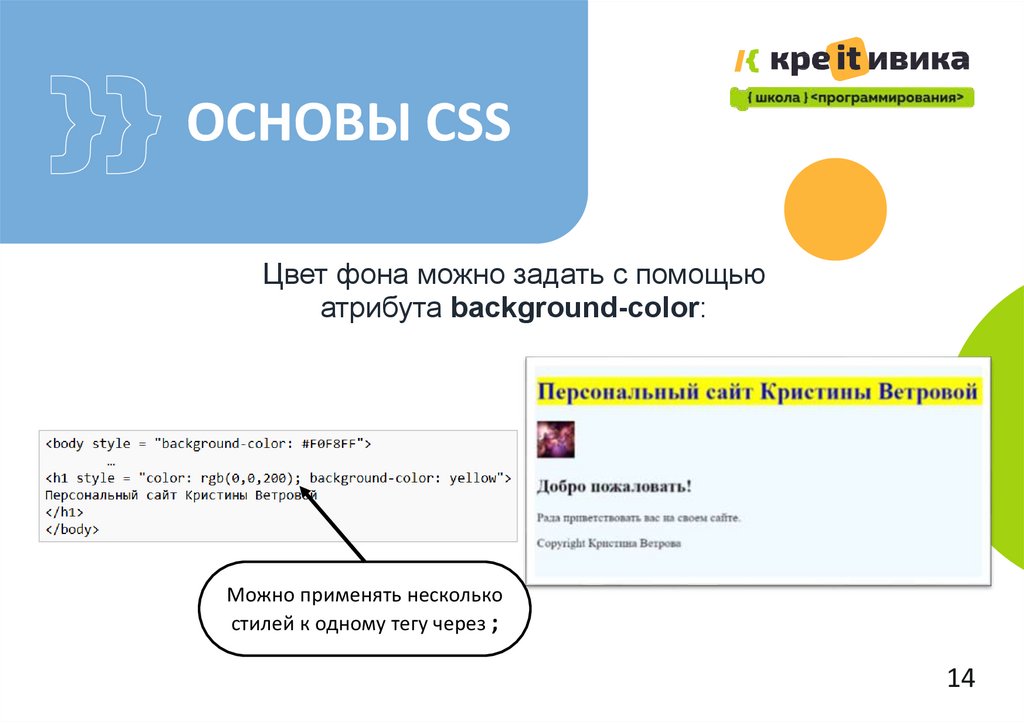
ОСНОВЫ CSSЦвет фона можно задать с помощью
атрибута background-color:
Можно применять несколько
стилей к одному тегу через ;
14
15.
ОСНОВЫ CSSСамостоятельная работа
1. Измените цвет фона и цвет заголовка h2.
15
16.
ПЕРЕРЫВ16
17.
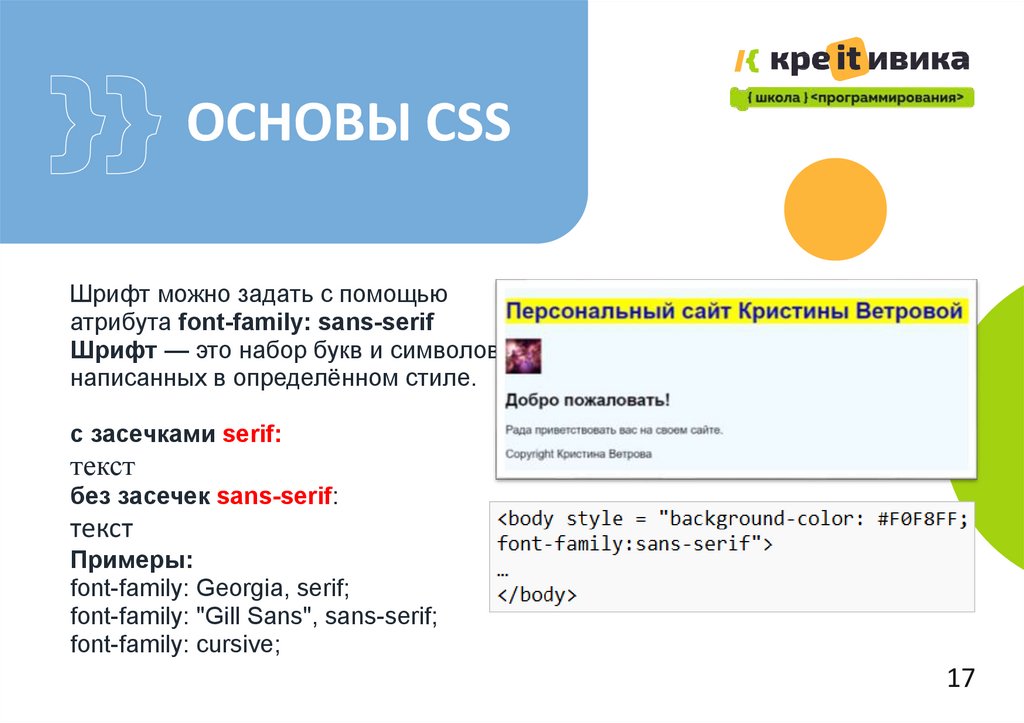
ОСНОВЫ CSSШрифт можно задать с помощью
атрибута font-family: sans-serif
Шрифт — это набор букв и символов,
написанных в определённом стиле.
с засечками serif:
текст
без засечек sans-serif:
текст
Примеры:
font-family: Georgia, serif;
font-family: "Gill Sans", sans-serif;
font-family: cursive;
17
18.
ОСНОВЫ CSSСамостоятельная работа
1. Измените шрифт заголовка h1 и h2, и шрифт абзаца.
18
19.
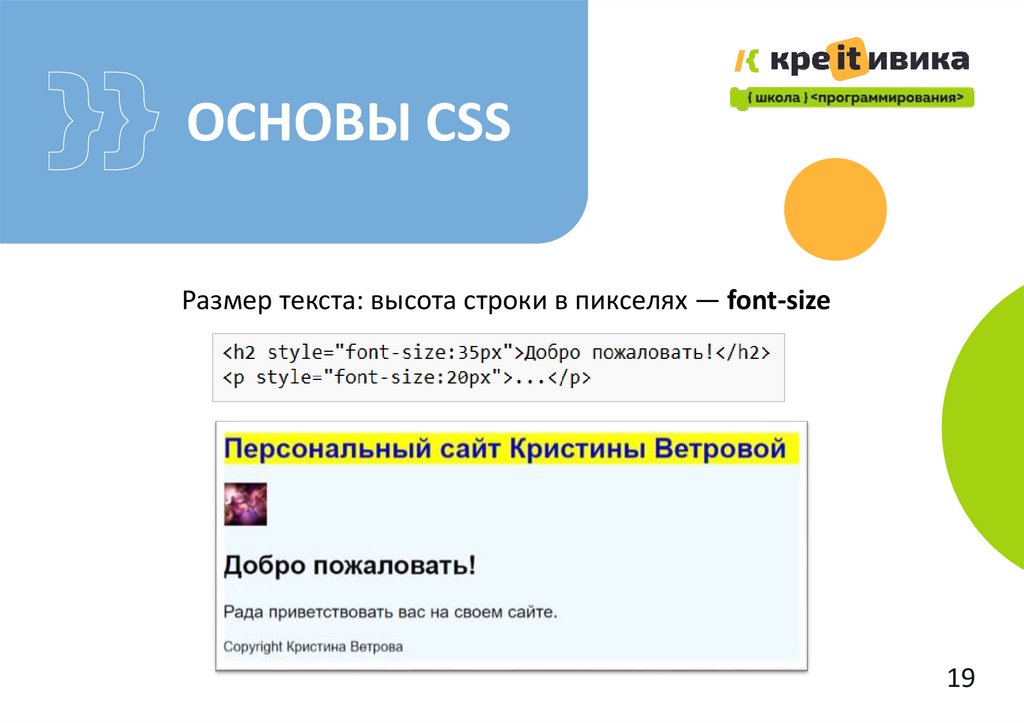
ОСНОВЫ CSSРазмер текста: высота строки в пикселях — font-size
19
20.
ОСНОВЫ CSSСамостоятельная работа
1. Измените размер заголовка h2, абзаца и подвала.
20
21.
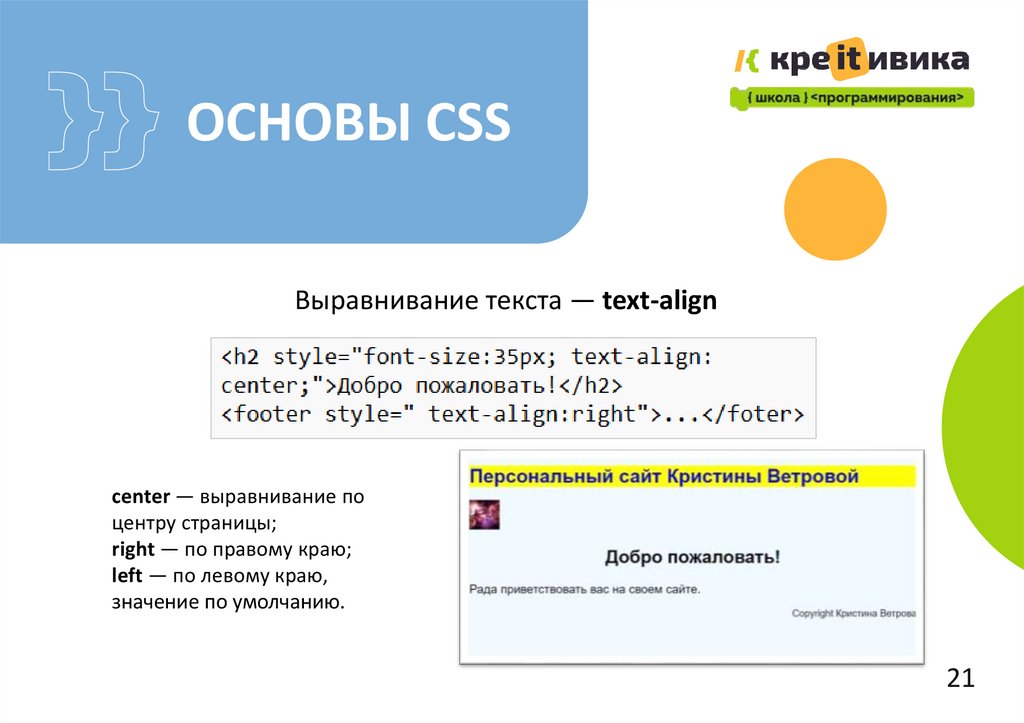
ОСНОВЫ CSSВыравнивание текста — text-align
center — выравнивание по
центру страницы;
right — по правому краю;
left — по левому краю,
значение по умолчанию.
21
22.
ОСНОВЫ CSSСамостоятельная работа
1. Измените выравнивание заголовка h1,h2 и подвала.
22
23.
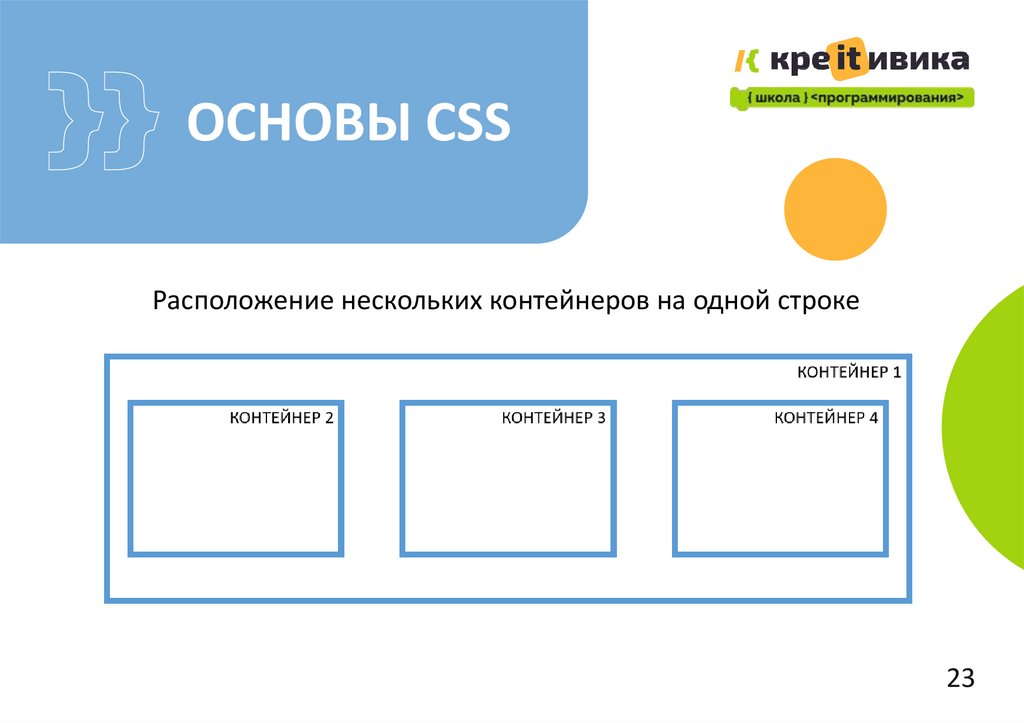
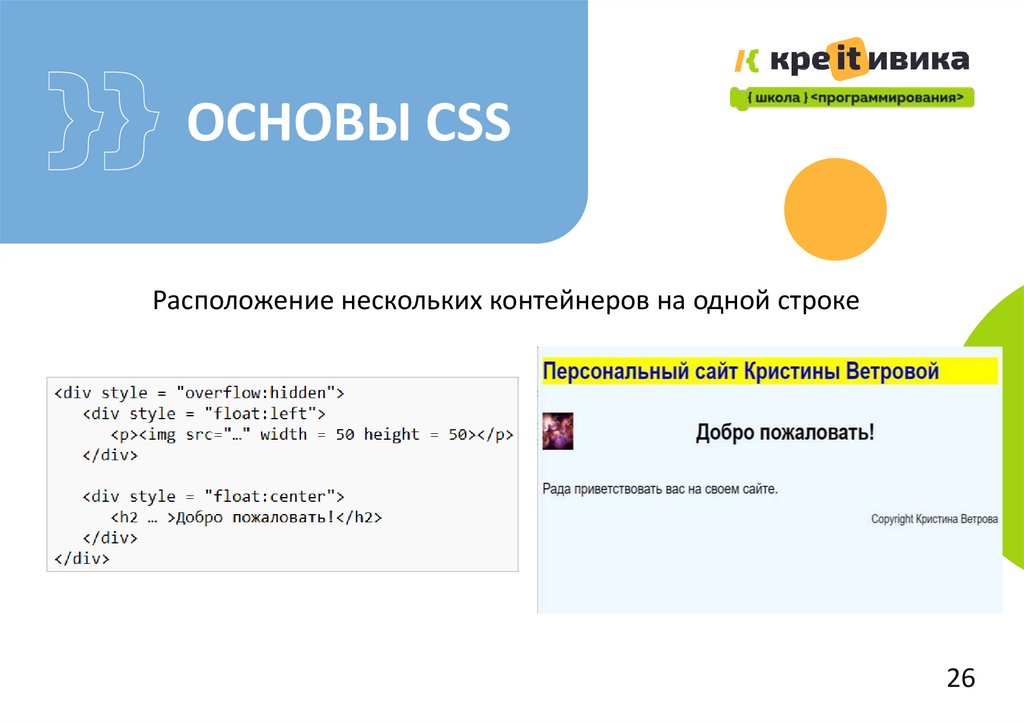
ОСНОВЫ CSSРасположение нескольких контейнеров на одной строке
23
24.
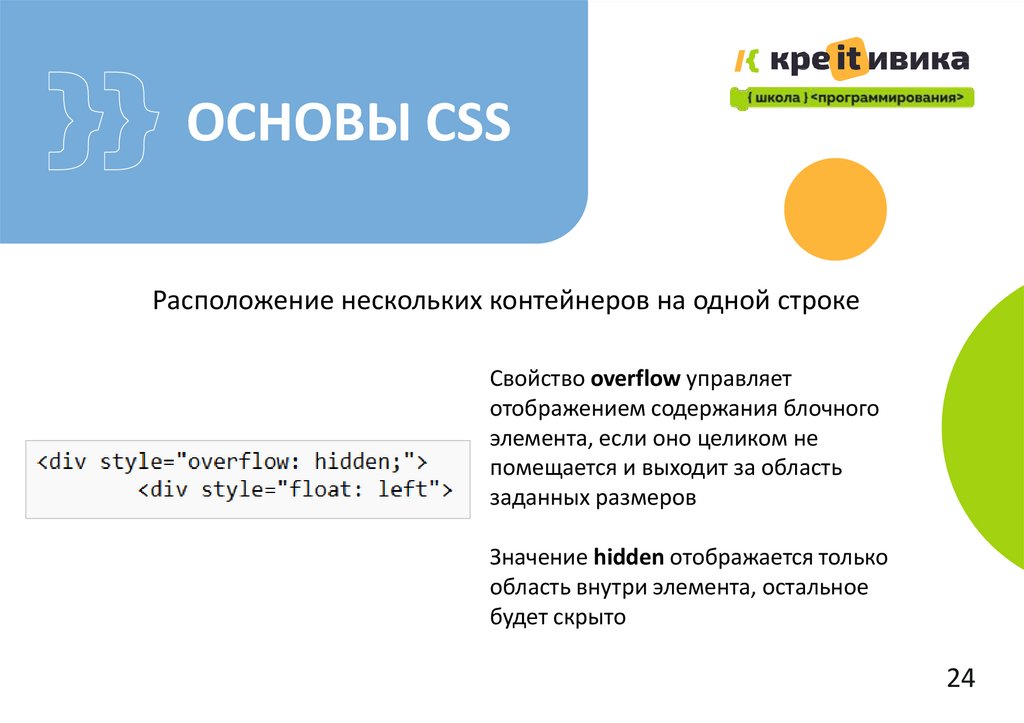
ОСНОВЫ CSSРасположение нескольких контейнеров на одной строке
Свойство overflow управляет
отображением содержания блочного
элемента, если оно целиком не
помещается и выходит за область
заданных размеров
Значение hidden отображается только
область внутри элемента, остальное
будет скрыто
24
25.
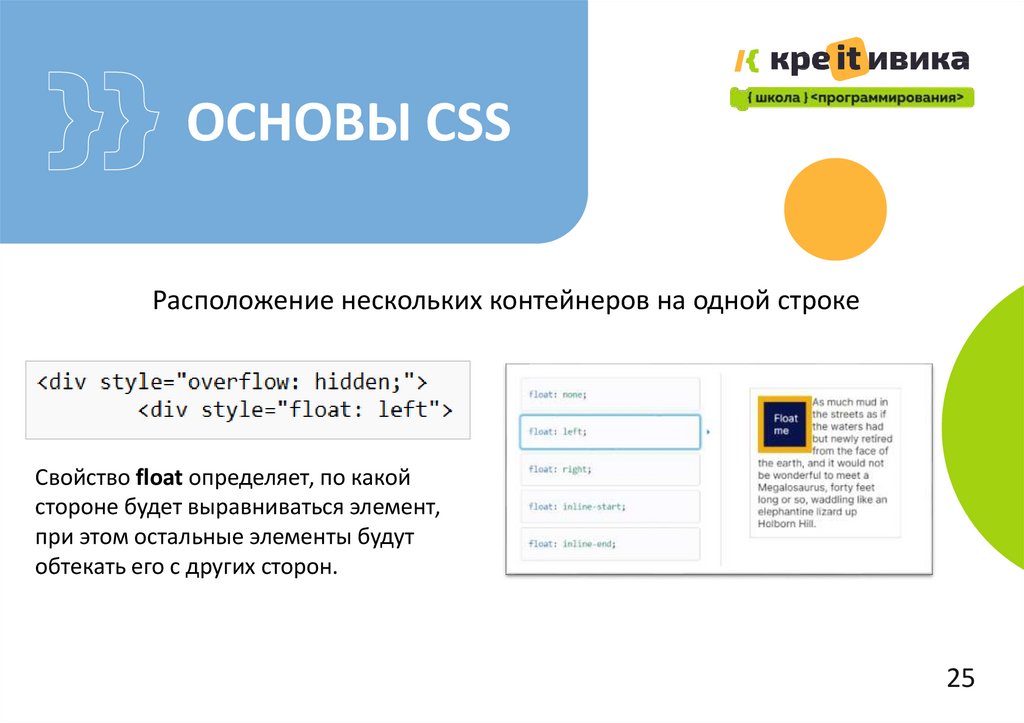
ОСНОВЫ CSSРасположение нескольких контейнеров на одной строке
Свойство float определяет, по какой
стороне будет выравниваться элемент,
при этом остальные элементы будут
обтекать его с других сторон.
25
26.
ОСНОВЫ CSSРасположение нескольких контейнеров на одной строке
26
27.
ОСНОВЫ CSSСамостоятельная работа
1. Создайте контейнеры из заголовка и картинки и
объедините в одну строку.
27
28.
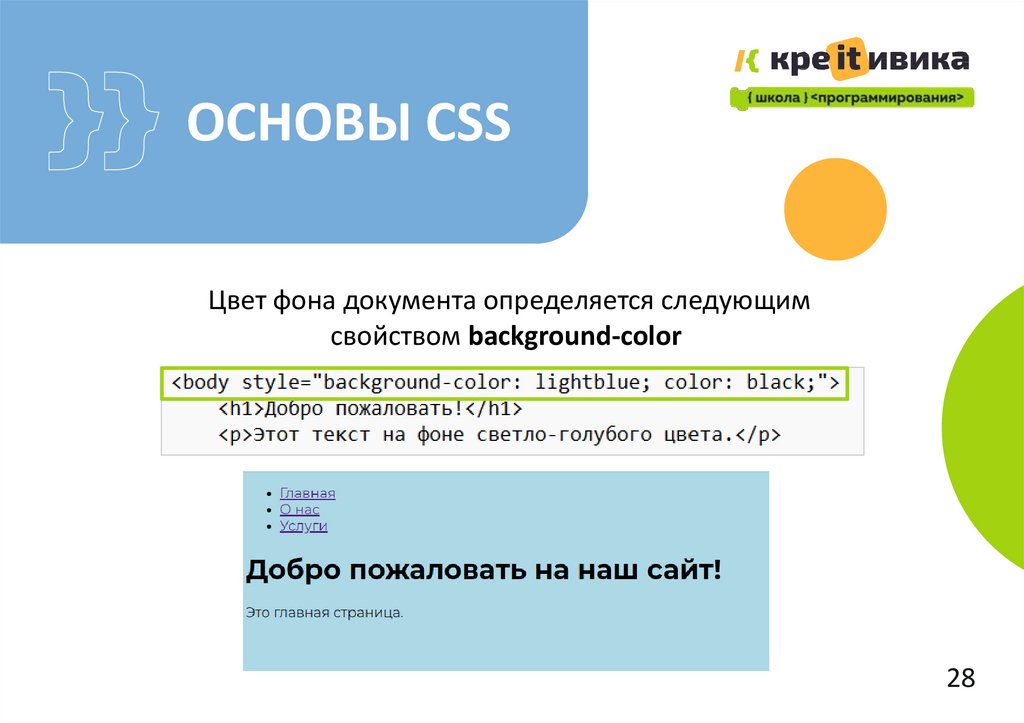
ОСНОВЫ CSSЦвет фона документа определяется следующим
свойством background-color
28
29.
ОСНОВЫ CSSСамостоятельная работа
1. Измените фон веб-страницы и определите её цвет.
29
30.
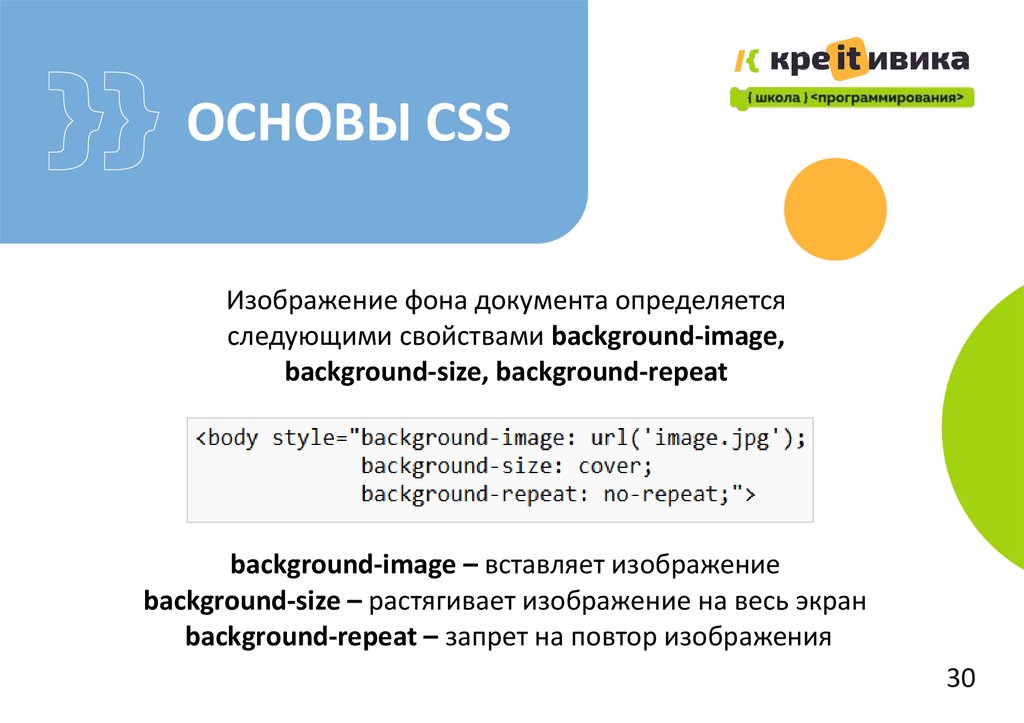
ОСНОВЫ CSSИзображение фона документа определяется
следующими свойствами background-image,
background-size, background-repeat
background-image – вставляет изображение
background-size – растягивает изображение на весь экран
background-repeat – запрет на повтор изображения
30
31.
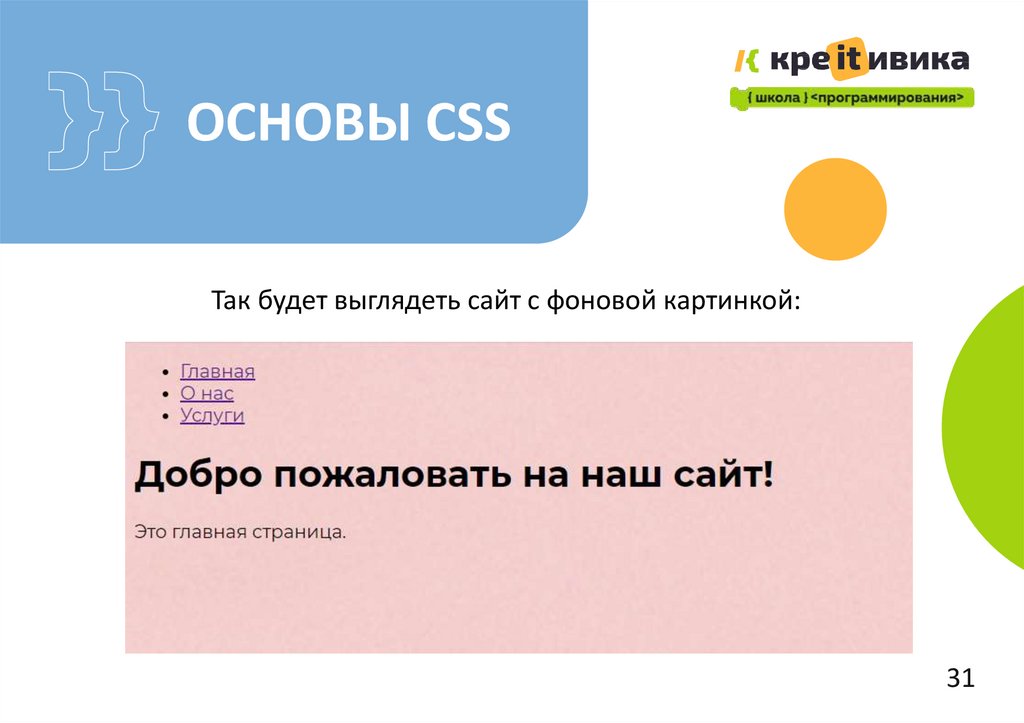
ОСНОВЫ CSSТак будет выглядеть сайт с фоновой картинкой:
31
32.
ОСНОВЫ CSSСамостоятельная работа
1. Добавьте на фон страницы картинку и
отредактируйте ее так, чтобы она растягивалась на
экран и не повторялась.
32
33.
РЕФЛЕКСИЯ33
34.
РЕФЛЕКСИЯРЕФЛЕКСИЯ
1.
Как я себя чувствовал(а) во время урока и что могло на это повлиять?
2.
Какой материал или тема вызвали у меня наибольший интерес и
почему?
3.
Какие вопросы у меня остались после урока и как я могу на них
ответить?
4.
Как я оценю свою активность и участие в классе?
5.
Какой аспект урока мне показался наиболее полезным для моего
обучения?
34
35.
ДО ВСТРЕЧИ!35



































 Интернет
Интернет








