Похожие презентации:
Контуры
1.
КОНТУРЫ2.
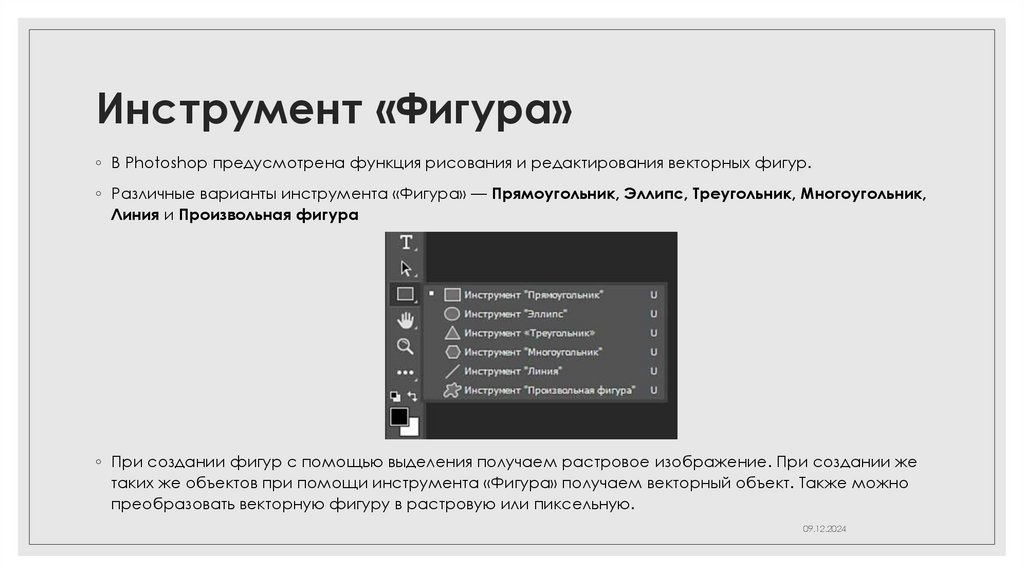
Инструмент «Фигура»◦ В Photoshop предусмотрена функция рисования и редактирования векторных фигур.
◦ Различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник,
Линия и Произвольная фигура
◦ При создании фигур с помощью выделения получаем растровое изображение. При создании же
таких же объектов при помощи инструмента «Фигура» получаем векторный объект. Также можно
преобразовать векторную фигуру в растровую или пиксельную.
09.12.2024
3.
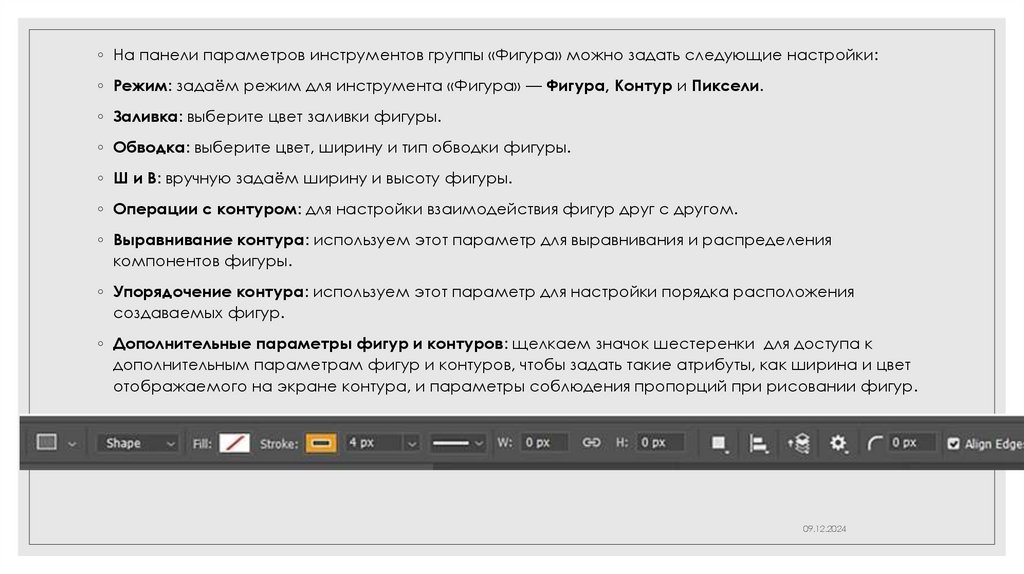
◦ На панели параметров инструментов группы «Фигура» можно задать следующие настройки:◦ Режим: задаём режим для инструмента «Фигура» — Фигура, Контур и Пиксели.
◦ Заливка: выберите цвет заливки фигуры.
◦ Обводка: выберите цвет, ширину и тип обводки фигуры.
◦ Ш и В: вручную задаём ширину и высоту фигуры.
◦ Операции с контуром: для настройки взаимодействия фигур друг с другом.
◦ Выравнивание контура: используем этот параметр для выравнивания и распределения
компонентов фигуры.
◦ Упорядочение контура: используем этот параметр для настройки порядка расположения
создаваемых фигур.
◦ Дополнительные параметры фигур и контуров: щелкаем значок шестеренки для доступа к
дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет
отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.
09.12.2024
4.
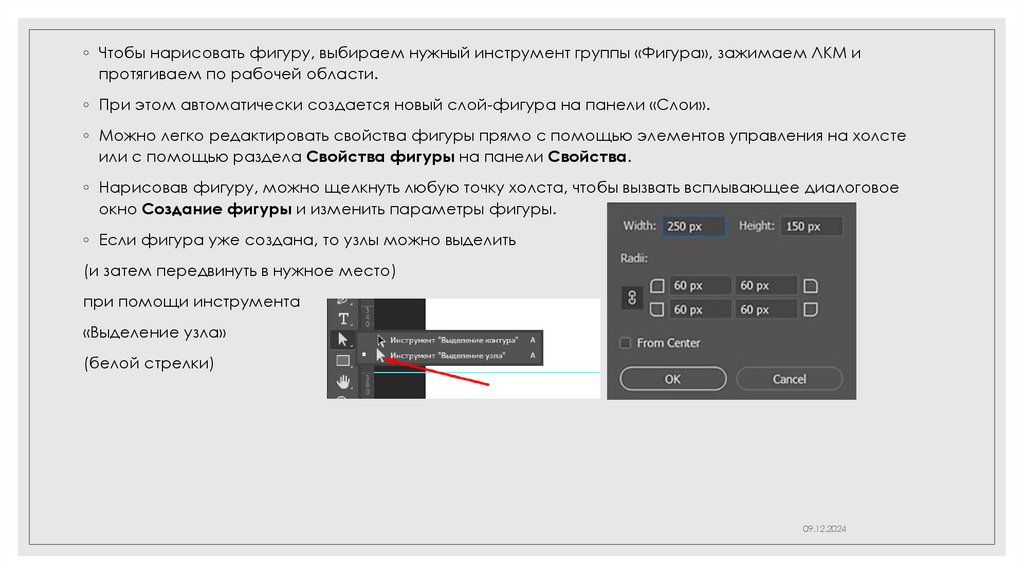
◦ Чтобы нарисовать фигуру, выбираем нужный инструмент группы «Фигура», зажимаем ЛКМ ипротягиваем по рабочей области.
◦ При этом автоматически создается новый слой-фигура на панели «Слои».
◦ Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте
или с помощью раздела Свойства фигуры на панели Свойства.
◦ Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое
окно Создание фигуры и изменить параметры фигуры.
◦ Если фигура уже создана, то узлы можно выделить
(и затем передвинуть в нужное место)
при помощи инструмента
«Выделение узла»
(белой стрелки)
09.12.2024
5.
◦ Вариант заливки или обводки «Фигуры»: Чистый цвет, Градиент или Узор.◦ Чистый цвет: заполняет или обводит слой-фигуру текущим основным цветом. Для выбора другого
цвета используйте палитру цветов или стили цвета.
◦ Градиент: для отображения диалогового окна «Редактор градиентов» выберите стиль градиента или
щелкните градиент. Настройте дополнительные параметры градиента.
◦ Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
◦ Параметр «Инверсия» изменяет ориентацию цветов градиента.
◦ Форма градиента определяется стилем.
◦ Параметр «Масштаб» изменяет размер градиента.
◦ Параметр «Выровнять по слою» использует ограничительную рамку слоя для расчета заполнения
градиентом. Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
09.12.2024
6.
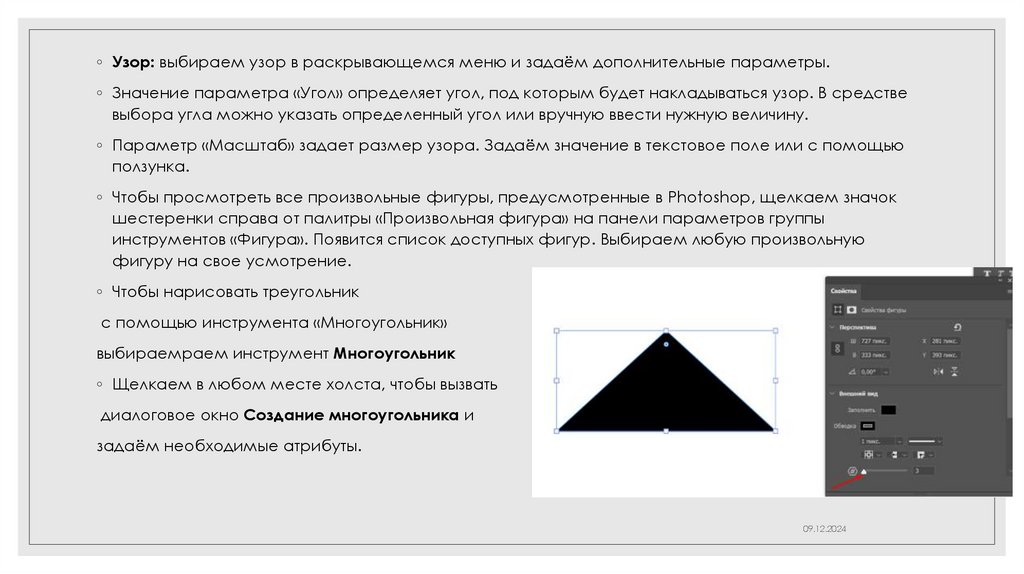
◦ Узор: выбираем узор в раскрывающемся меню и задаём дополнительные параметры.◦ Значение параметра «Угол» определяет угол, под которым будет накладываться узор. В средстве
выбора угла можно указать определенный угол или вручную ввести нужную величину.
◦ Параметр «Масштаб» задает размер узора. Задаём значение в текстовое поле или с помощью
ползунка.
◦ Чтобы просмотреть все произвольные фигуры, предусмотренные в Photoshop, щелкаем значок
шестеренки справа от палитры «Произвольная фигура» на панели параметров группы
инструментов «Фигура». Появится список доступных фигур. Выбираем любую произвольную
фигуру на свое усмотрение.
◦ Чтобы нарисовать треугольник
с помощью инструмента «Многоугольник»
выбираемраем инструмент Многоугольник
◦ Щелкаем в любом месте холста, чтобы вызвать
диалоговое окно Создание многоугольника и
задаём необходимые атрибуты.
09.12.2024
7.
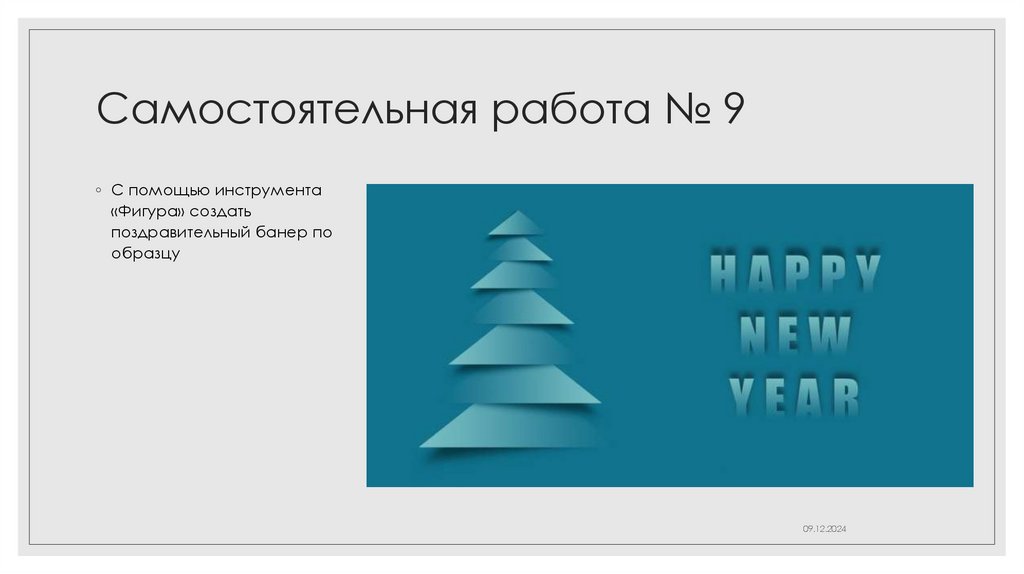
Самостоятельная работа № 9◦ С помощью инструмента
«Фигура» создать
поздравительный банер по
образцу
09.12.2024
8.
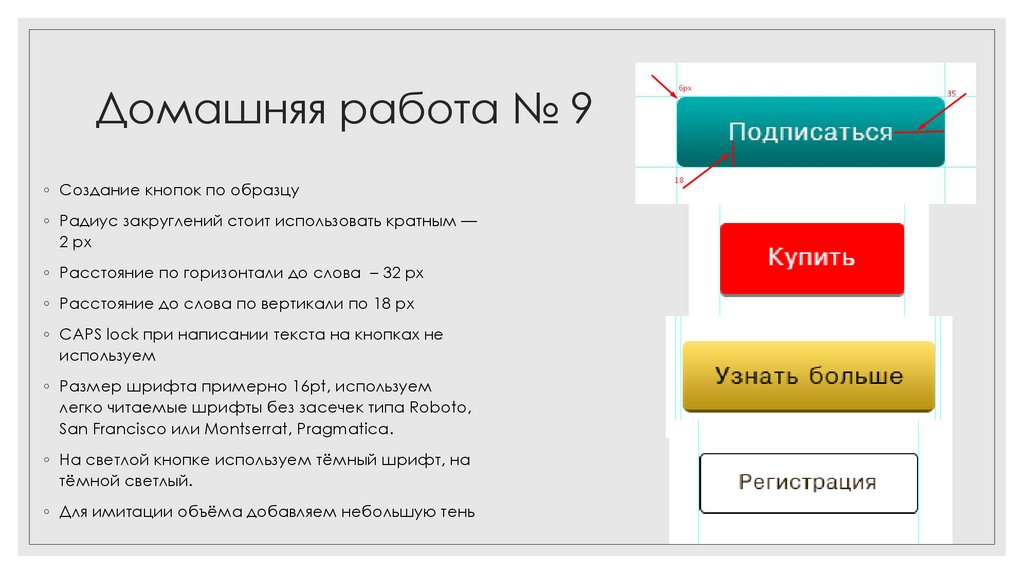
Домашняя работа № 9◦ Создание кнопок по образцу
◦ Радиус закруглений стоит использовать кратным —
2 px
◦ Расстояние по горизонтали до слова – 32 px
◦ Расстояние до слова по вертикали по 18 px
◦ CAPS lock при написании текста на кнопках не
используем
◦ Размер шрифта примерно 16pt, используем
легко читаемые шрифты без засечек типа Roboto,
San Francisco или Montserrat, Pragmatica.
◦ На светлой кнопке используем тёмный шрифт, на
тёмной светлый.
◦ Для имитации объёма добавляем небольшую тень
09.12.2024
9.
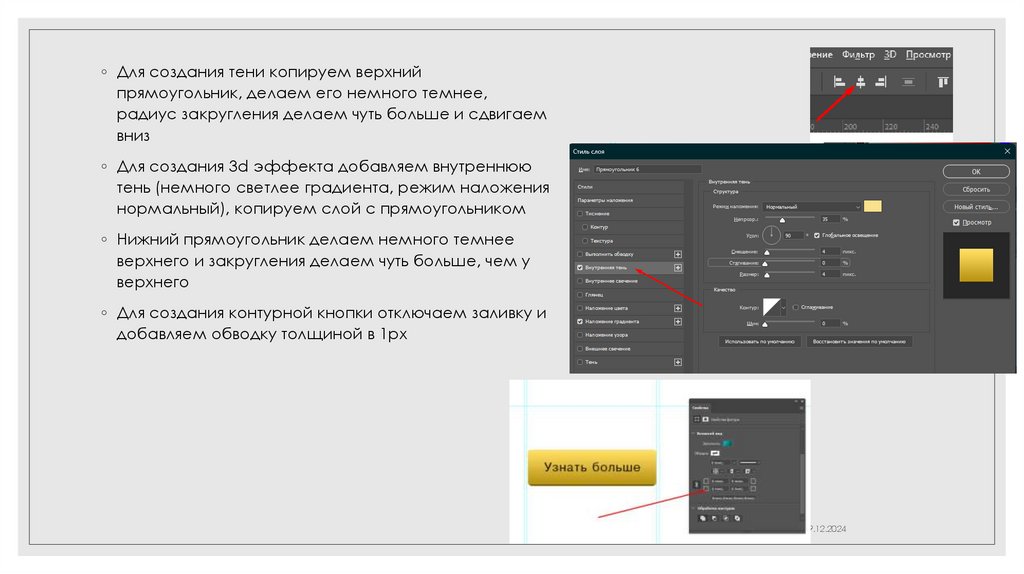
◦ Для создания тени копируем верхнийпрямоугольник, делаем его немного темнее,
радиус закругления делаем чуть больше и сдвигаем
вниз
◦ Для создания 3d эффекта добавляем внутреннюю
тень (немного светлее градиента, режим наложения
нормальный), копируем слой с прямоугольником
◦ Нижний прямоугольник делаем немного темнее
верхнего и закругления делаем чуть больше, чем у
верхнего
◦ Для создания контурной кнопки отключаем заливку и
добавляем обводку толщиной в 1px
09.12.2024
10.
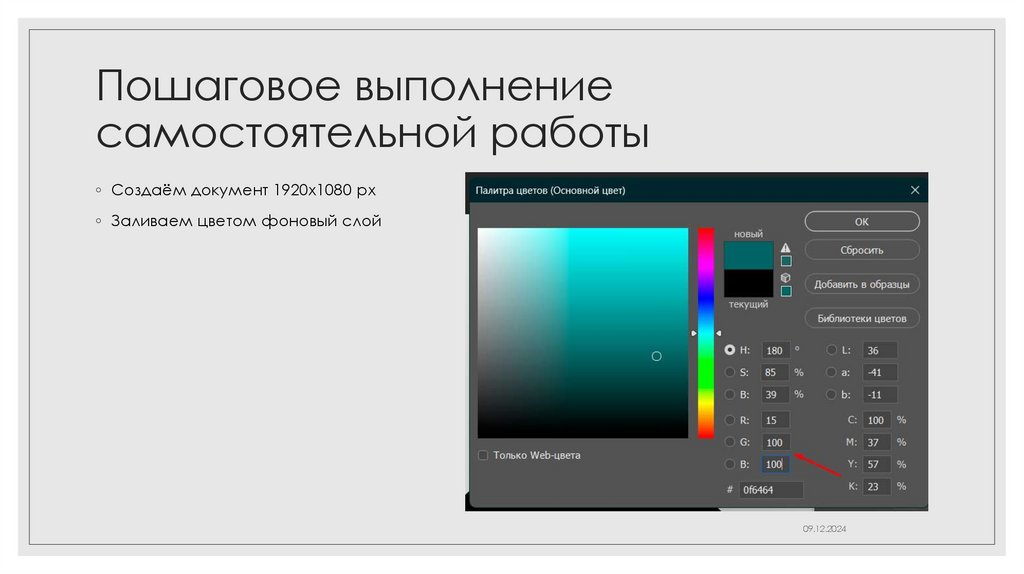
Пошаговое выполнениесамостоятельной работы
◦ Создаём документ 1920х1080 px
◦ Заливаем цветом фоновый слой
09.12.2024
11.
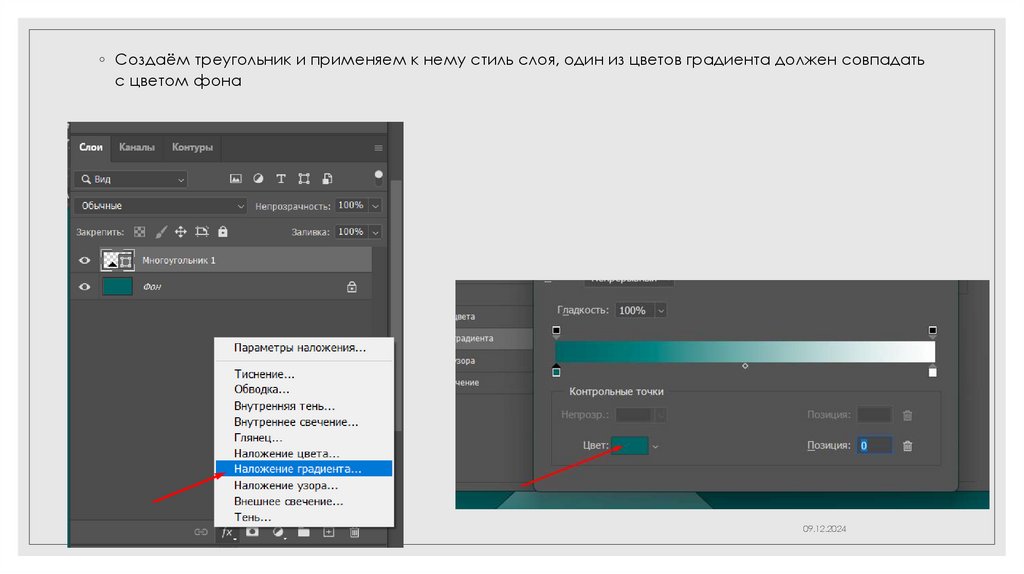
◦ Создаём треугольник и применяем к нему стиль слоя, один из цветов градиента должен совпадатьс цветом фона
09.12.2024
12.
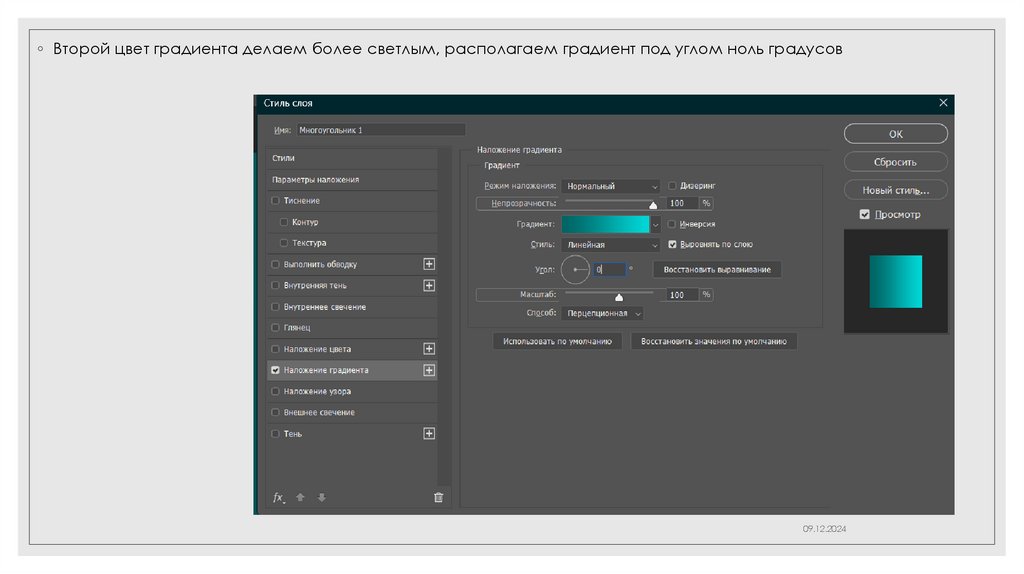
◦ Второй цвет градиента делаем более светлым, располагаем градиент под углом ноль градусов09.12.2024
13.
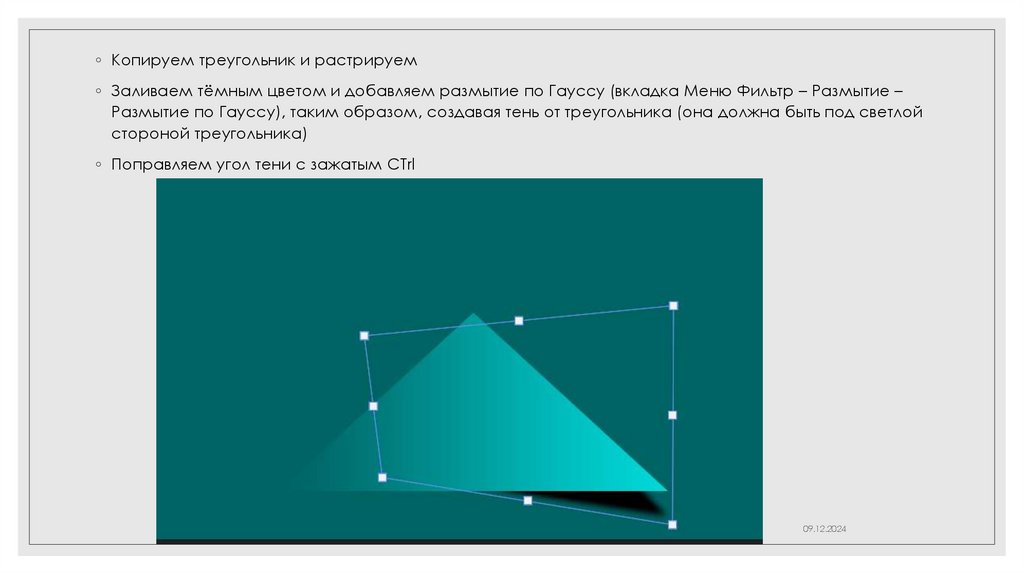
◦ Копируем треугольник и растрируем◦ Заливаем тёмным цветом и добавляем размытие по Гауссу (вкладка Меню Фильтр – Размытие –
Размытие по Гауссу), таким образом, создавая тень от треугольника (она должна быть под светлой
стороной треугольника)
◦ Поправляем угол тени с зажатым CTrl
09.12.2024
14.
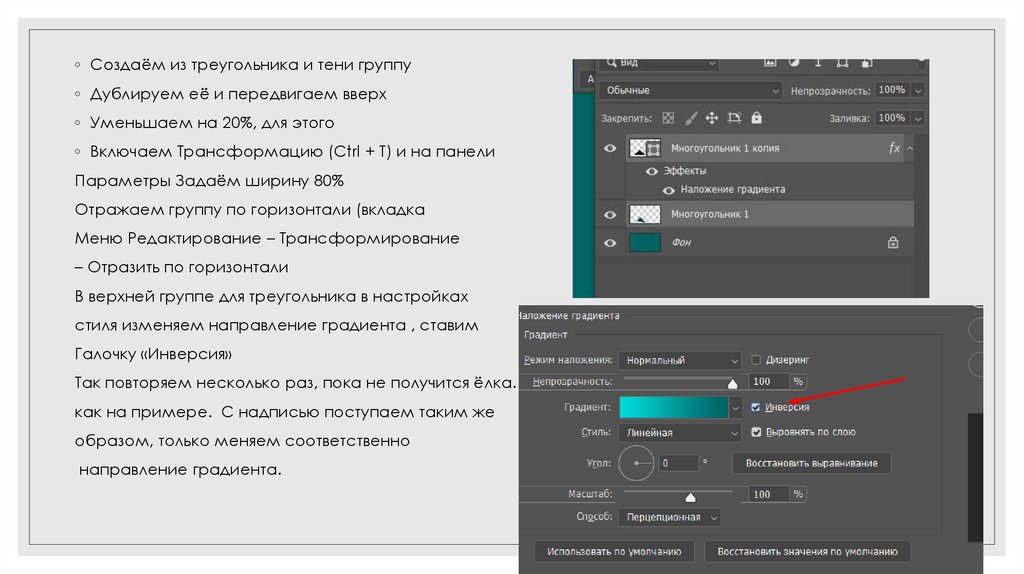
◦ Создаём из треугольника и тени группу◦ Дублируем её и передвигаем вверх
◦ Уменьшаем на 20%, для этого
◦ Включаем Трансформацию (Ctrl + T) и на панели
Параметры Задаём ширину 80%
Отражаем группу по горизонтали (вкладка
Меню Редактирование – Трансформирование
– Отразить по горизонтали
В верхней группе для треугольника в настройках
стиля изменяем направление градиента , ставим
Галочку «Инверсия»
Так повторяем несколько раз, пока не получится ёлка.
как на примере. С надписью поступаем таким же
образом, только меняем соответственно
направление градиента.
09.12.2024
15.
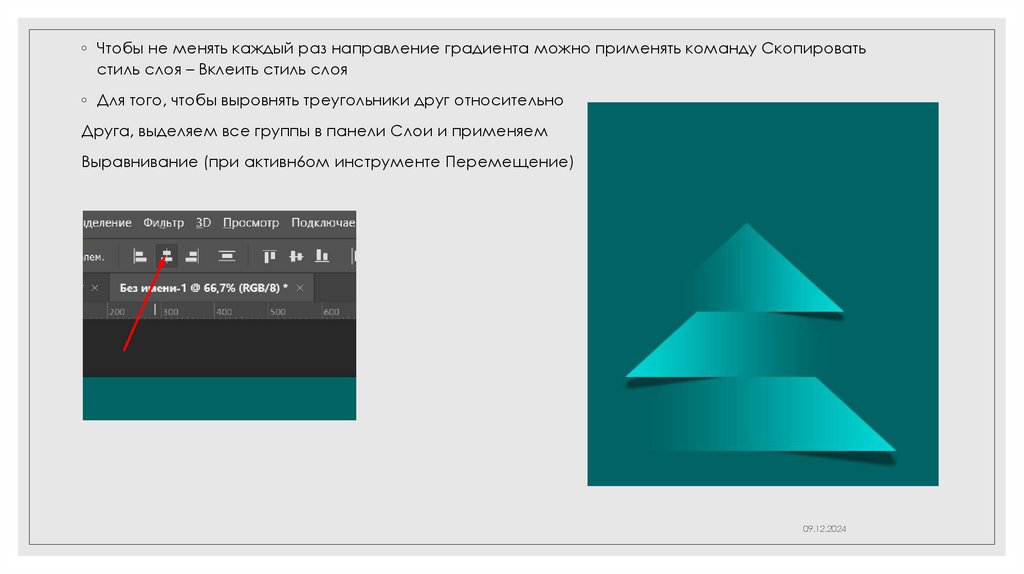
◦ Чтобы не менять каждый раз направление градиента можно применять команду Скопироватьстиль слоя – Вклеить стиль слоя
◦ Для того, чтобы выровнять треугольники друг относительно
Друга, выделяем все группы в панели Слои и применяем
Выравнивание (при активн6ом инструменте Перемещение)
09.12.2024
16.
Контуры◦ Самое распространённое применение контуров в Photoshop — это создание на их основе
выделений, но верно и обратное, т.е. из выделения можно получить контур.
◦ Инструмент «перо» один из инструментов позволяет получать контур. Щелчки образуют
прямолинейные сегменты между точками, а протягивание — криволинейные. При вычерчивании
контуров удобно пользоваться клавишами-модификаторами. Когда у вас активно «перо», нажатие
клавиши Control вызывает инструмент «стрелку», которая позволяет перемещать точки и изменять
форму сегментов. Отпускаем клавишу — и можем продолжать работать «пером».
◦ Чтобы замкнуть контур, щелкаем на первой опорной точке (приближаюсь к ней курсор слегка
видоизменяется). Если поместить «перо» на сегмент контура, оно превращается в инструмент
«перо+», служащий для добавления точек на контур.
◦ Перемещая опорные точки и двигая регуляторы «стрелкой», добиваемся того, чтобы контур облегал
объект как можно точнее. Форму сегментов можно изменять также, протягивая их «стрелкой». Если
это помогает плохо, двигаем лучше регуляторы.
◦ Откроем какое-нибудь изображение, содержащее объекты с четкими границами, и выберем
инструмент «перо».
09.12.2024
17.
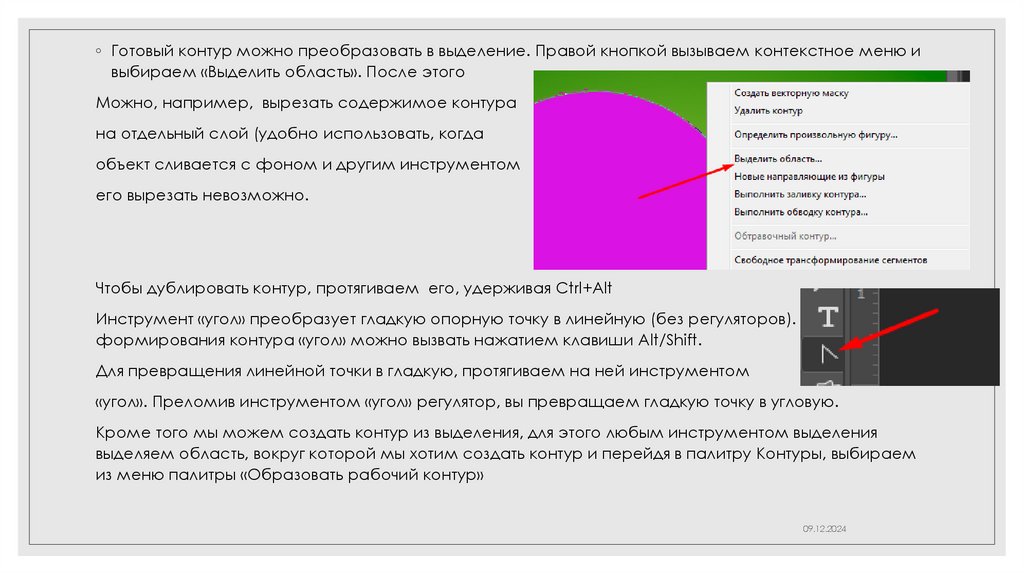
◦ Готовый контур можно преобразовать в выделение. Правой кнопкой вызываем контекстное меню ивыбираем «Выделить область». После этого
Можно, например, вырезать содержимое контура
на отдельный слой (удобно использовать, когда
объект сливается с фоном и другим инструментом
его вырезать невозможно.
Чтобы дублировать контур, протягиваем его, удерживая Ctrl+Alt
Инструмент «угол» преобразует гладкую опорную точку в линейную (без регуляторов). В процессе
формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift.
Для превращения линейной точки в гладкую, протягиваем на ней инструментом
«угол». Преломив инструментом «угол» регулятор, вы превращаем гладкую точку в угловую.
Кроме того мы можем создать контур из выделения, для этого любым инструментом выделения
выделяем область, вокруг которой мы хотим создать контур и перейдя в палитру Контуры, выбираем
из меню палитры «Образовать рабочий контур»
09.12.2024
18.
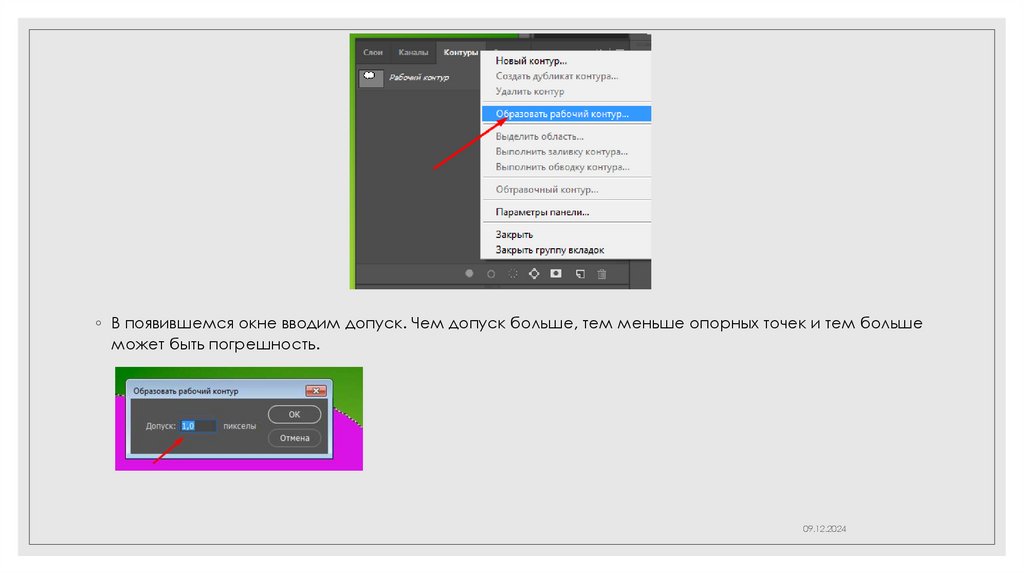
◦ В появившемся окне вводим допуск. Чем допуск больше, тем меньше опорных точек и тем большеможет быть погрешность.
09.12.2024
19.
◦ При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новыеконтуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является
временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если
отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур
заменит существующий старый.
20.
Пошаговое выполнениесамостоятельной работы № 10
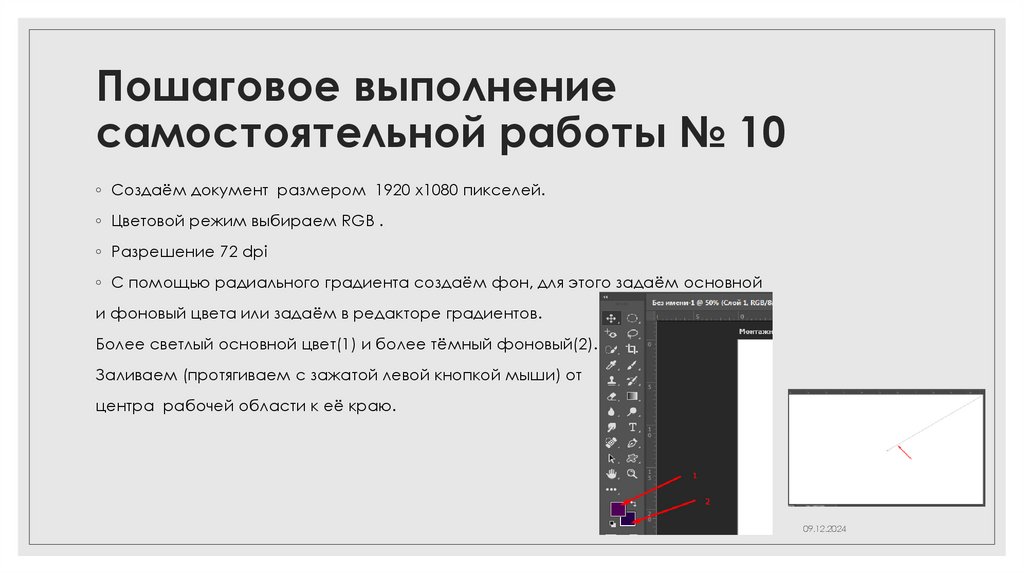
◦ Создаём документ размером 1920 х1080 пикселей.
◦ Цветовой режим выбираем RGB .
◦ Разрешение 72 dpi
◦ С помощью радиального градиента создаём фон, для этого задаём основной
и фоновый цвета или задаём в редакторе градиентов.
Более светлый основной цвет(1) и более тёмный фоновый(2).
Заливаем (протягиваем с зажатой левой кнопкой мыши) от
центра рабочей области к её краю.
09.12.2024
21.
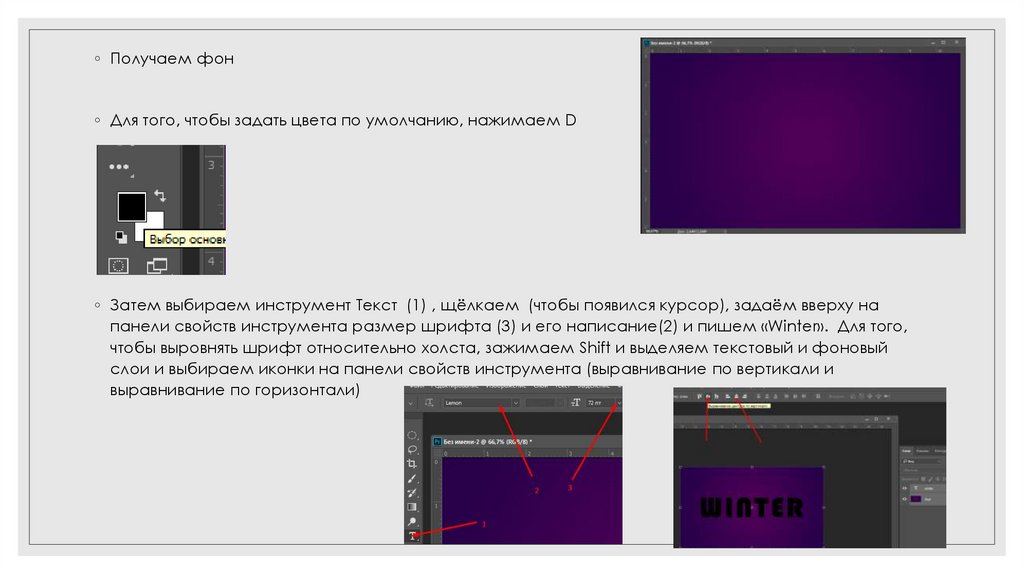
◦ Получаем фон◦ Для того, чтобы задать цвета по умолчанию, нажимаем D
◦ Затем выбираем инструмент Текст (1) , щёлкаем (чтобы появился курсор), задаём вверху на
панели свойств инструмента размер шрифта (3) и его написание(2) и пишем «Winter». Для того,
чтобы выровнять шрифт относительно холста, зажимаем Shift и выделяем текстовый и фоновый
слои и выбираем иконки на панели свойств инструмента (выравнивание по вертикали и
выравнивание по горизонтали)
09.12.2024
22.
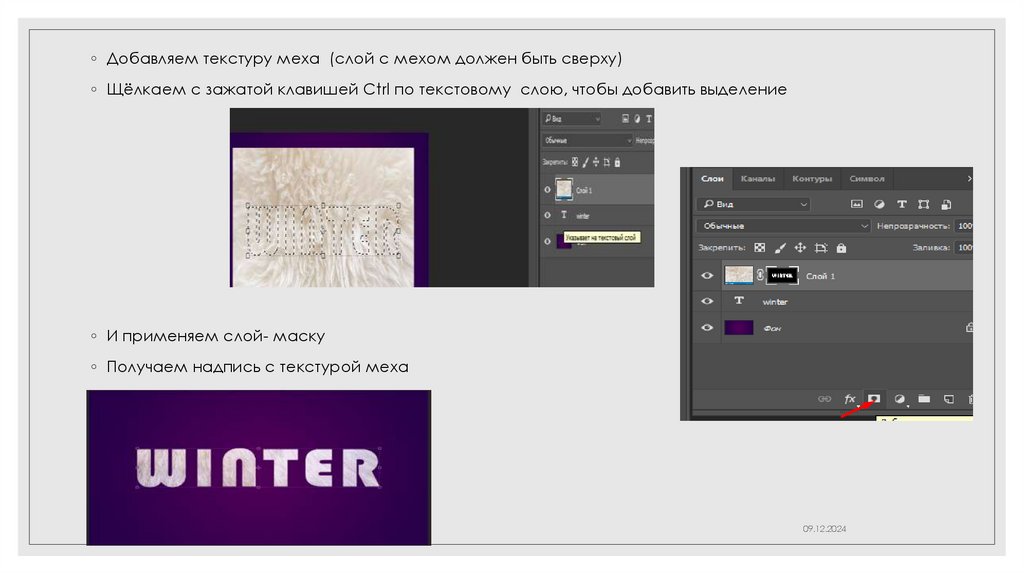
◦ Добавляем текстуру меха (слой с мехом должен быть сверху)◦ Щёлкаем с зажатой клавишей Ctrl по текстовому слою, чтобы добавить выделение
◦ И применяем слой- маску
◦ Получаем надпись с текстурой меха
09.12.2024
23.
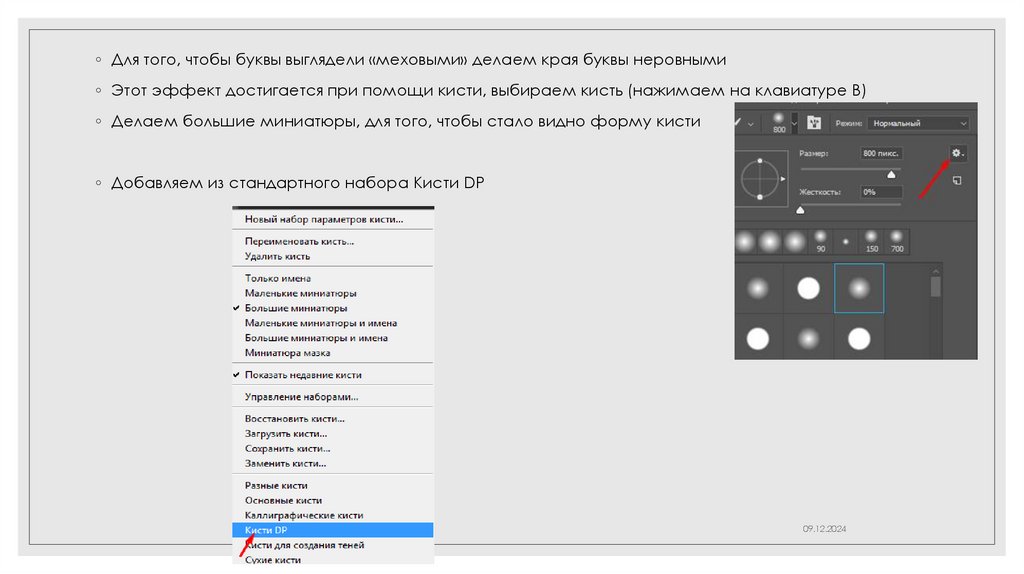
◦ Для того, чтобы буквы выглядели «меховыми» делаем края буквы неровными◦ Этот эффект достигается при помощи кисти, выбираем кисть (нажимаем на клавиатуре В)
◦ Делаем большие миниатюры, для того, чтобы стало видно форму кисти
◦ Добавляем из стандартного набора Кисти DP
09.12.2024
24.
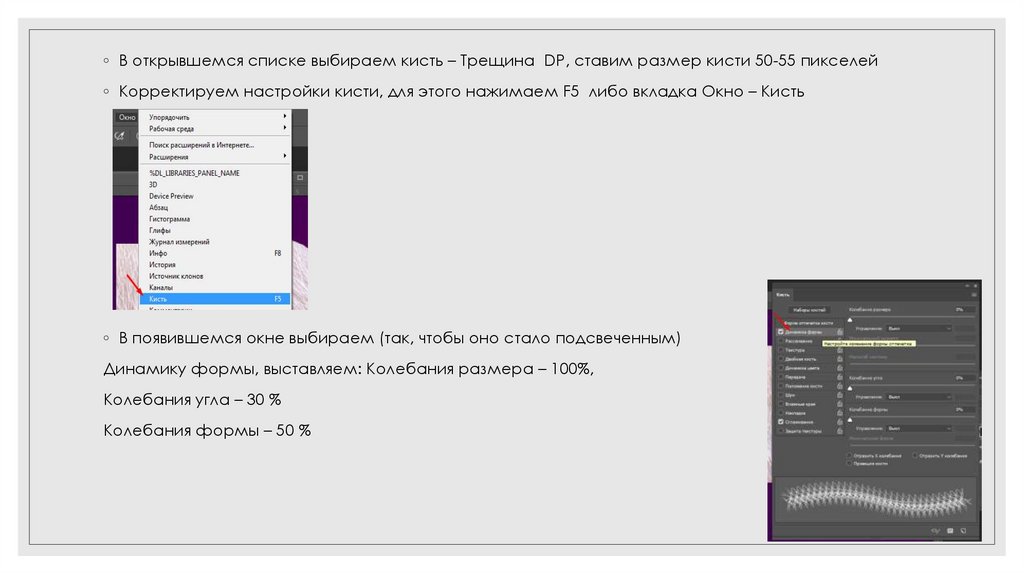
◦ В открывшемся списке выбираем кисть – Трещина DP, ставим размер кисти 50-55 пикселей◦ Корректируем настройки кисти, для этого нажимаем F5 либо вкладка Окно – Кисть
◦ В появившемся окне выбираем (так, чтобы оно стало подсвеченным)
Динамику формы, выставляем: Колебания размера – 100%,
Колебания угла – 30 %
Колебания формы – 50 %
09.12.2024
25.
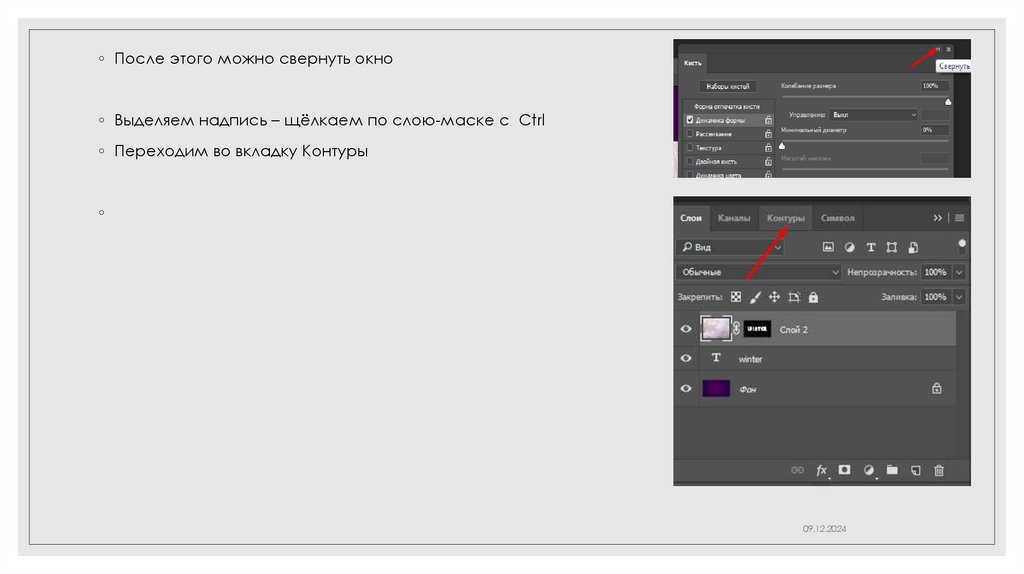
◦ После этого можно свернуть окно◦ Выделяем надпись – щёлкаем по слою-маске с Ctrl
◦ Переходим во вкладку Контуры
◦
09.12.2024
26.
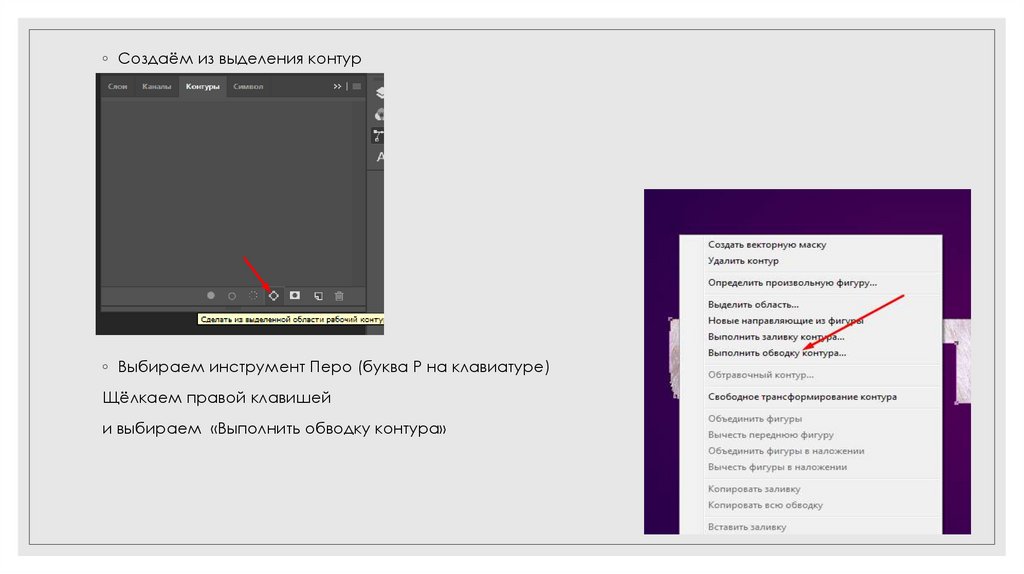
◦ Создаём из выделения контур◦ Выбираем инструмент Перо (буква Р на клавиатуре)
Щёлкаем правой клавишей
и выбираем «Выполнить обводку контура»
09.12.2024
27.
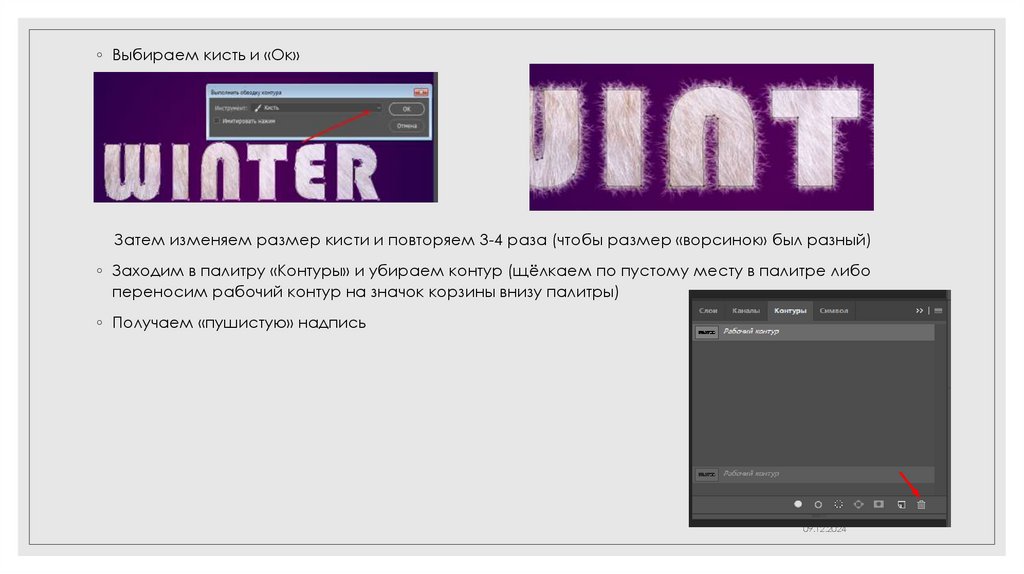
◦ Выбираем кисть и «Ок»Затем изменяем размер кисти и повторяем 3-4 раза (чтобы размер «ворсинок» был разный)
◦ Заходим в палитру «Контуры» и убираем контур (щёлкаем по пустому месту в палитре либо
переносим рабочий контур на значок корзины внизу палитры)
◦ Получаем «пушистую» надпись
09.12.2024
28.
Самостоятельная работа № 10◦ Создание превью для youtube с «пушистой» надписью «WINTER»
09.12.2024
29.
Домашняя работа № 10◦ Вырезать своё (взятое из интернета) изображение лошади из сложного фона с помощью
инструмента «Перо» и поместить его на новый фон (слой с исходным изображением не удалять,
только отключить видимость)
09.12.2024





























 Программное обеспечение
Программное обеспечение








