Похожие презентации:
Android Studio. Разработка мобильных приложений
1. Разработка мобильных приложений
федеральное государственное бюджетное образовательное учреждениевысшего образования
«ТОЛЬЯТТИНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
Разработка мобильных
приложений
Тонких Артём Петрович
старший преподаватель кафедры
«Прикладная математика и информатика»
© ТГУ, 2022
2. https://fondstanina.org/olympiad2022
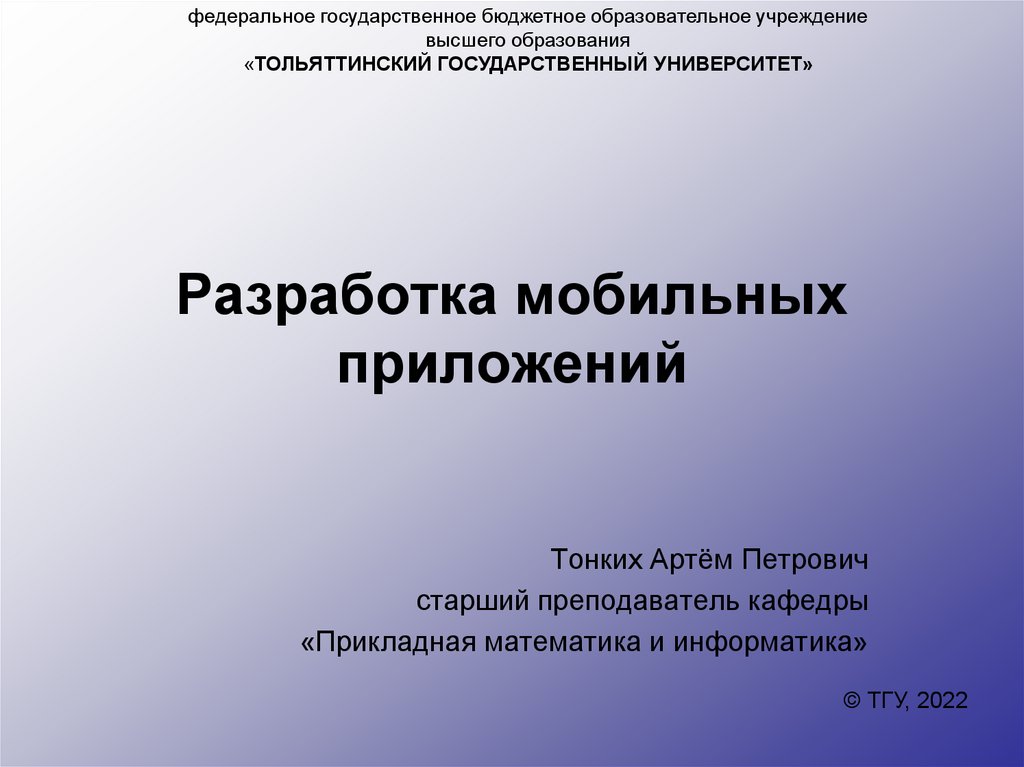
3. Стартовое окно программы android studio
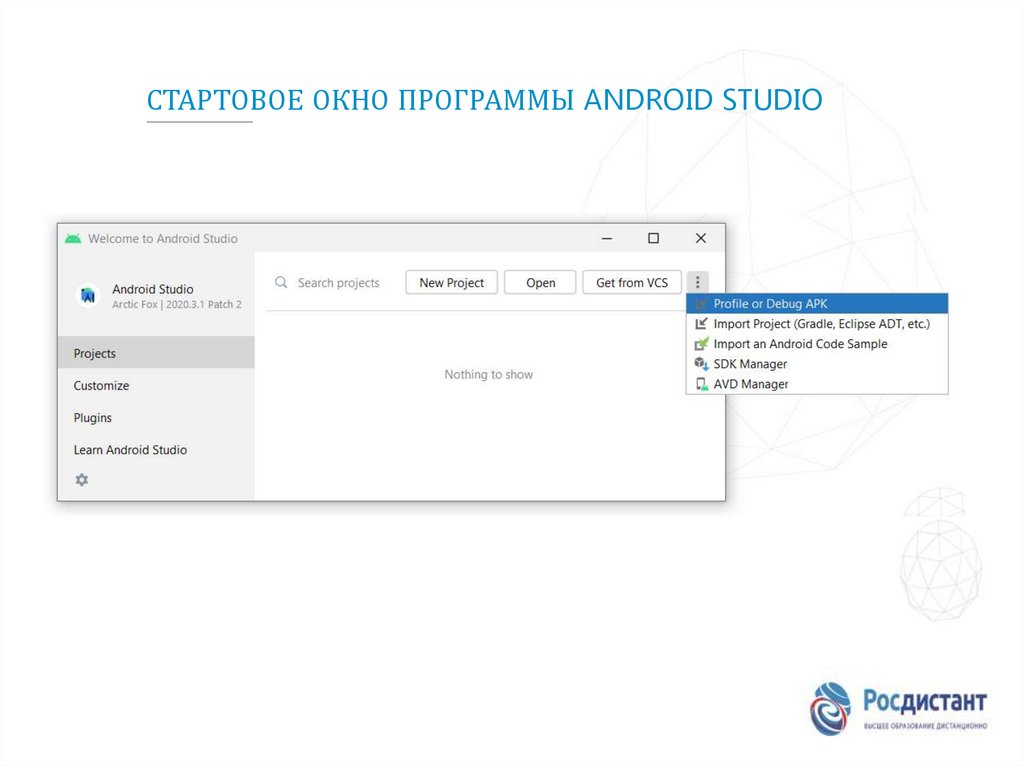
СТАРТОВОЕ ОКНО ПРОГРАММЫ ANDROID STUDIO4. Выбор шаблона активити
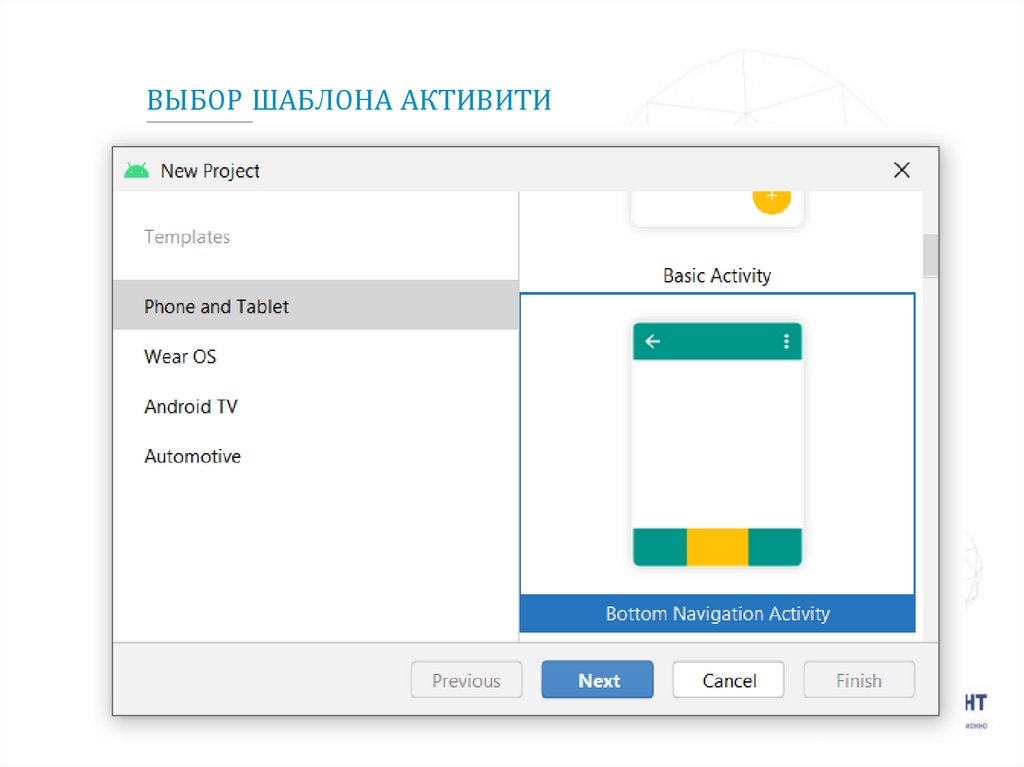
ВЫБОР ШАБЛОНА АКТИВИТИ5. Конфигурация проекта
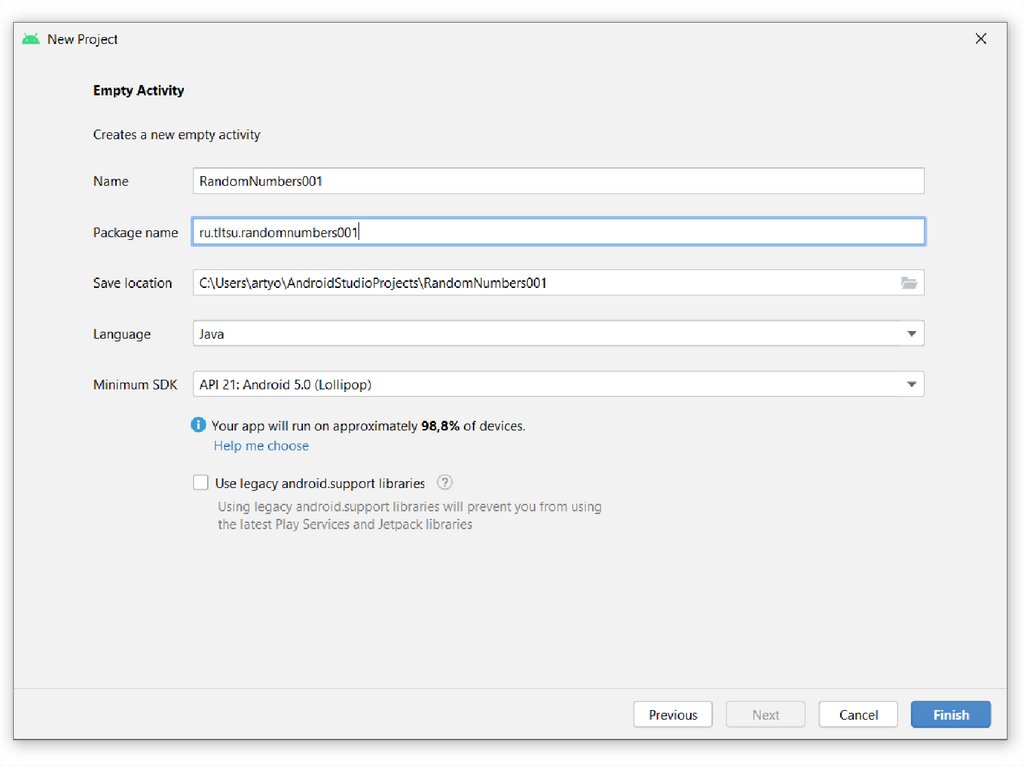
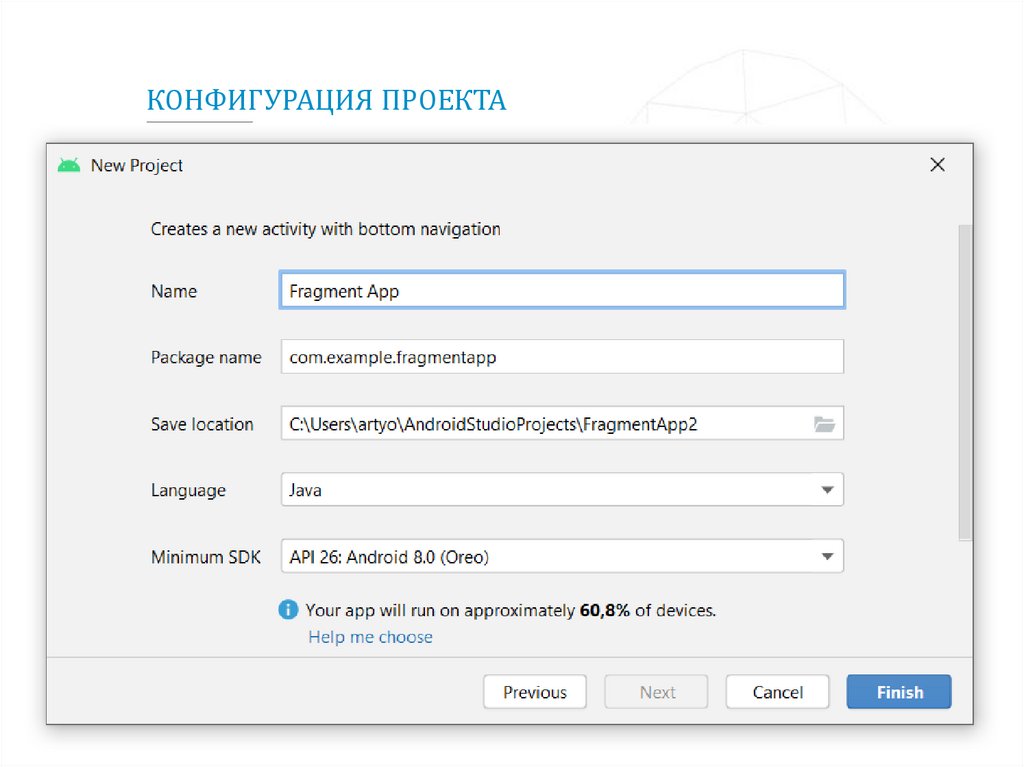
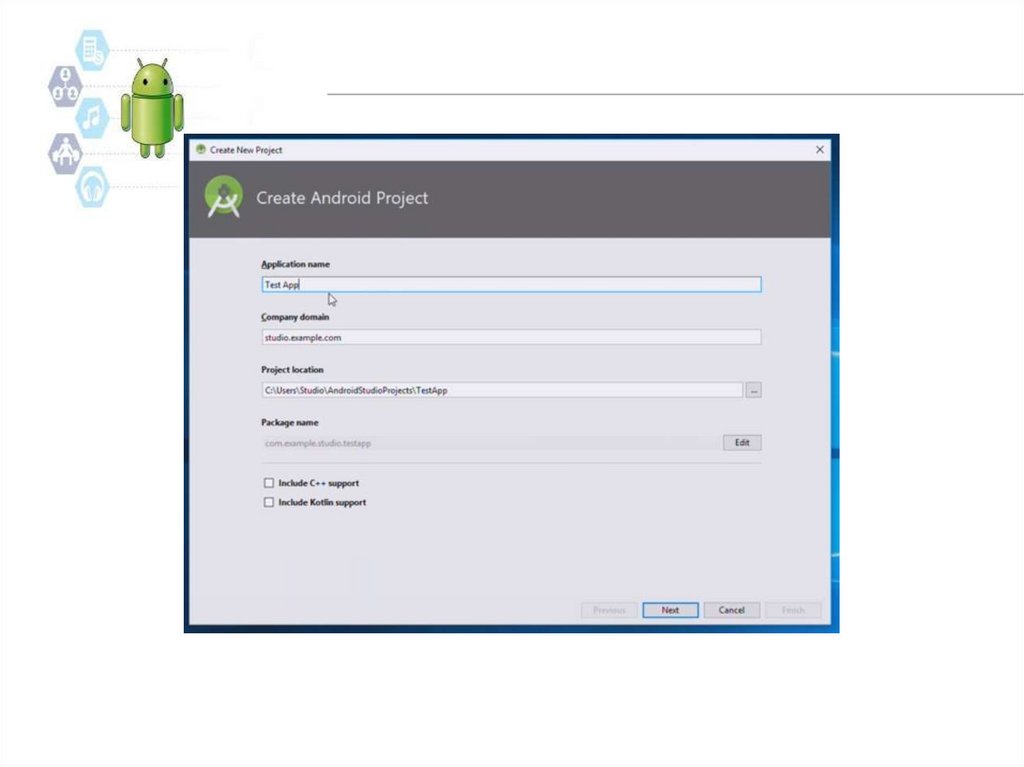
КОНФИГУРАЦИЯ ПРОЕКТА6. Окно программы android studio
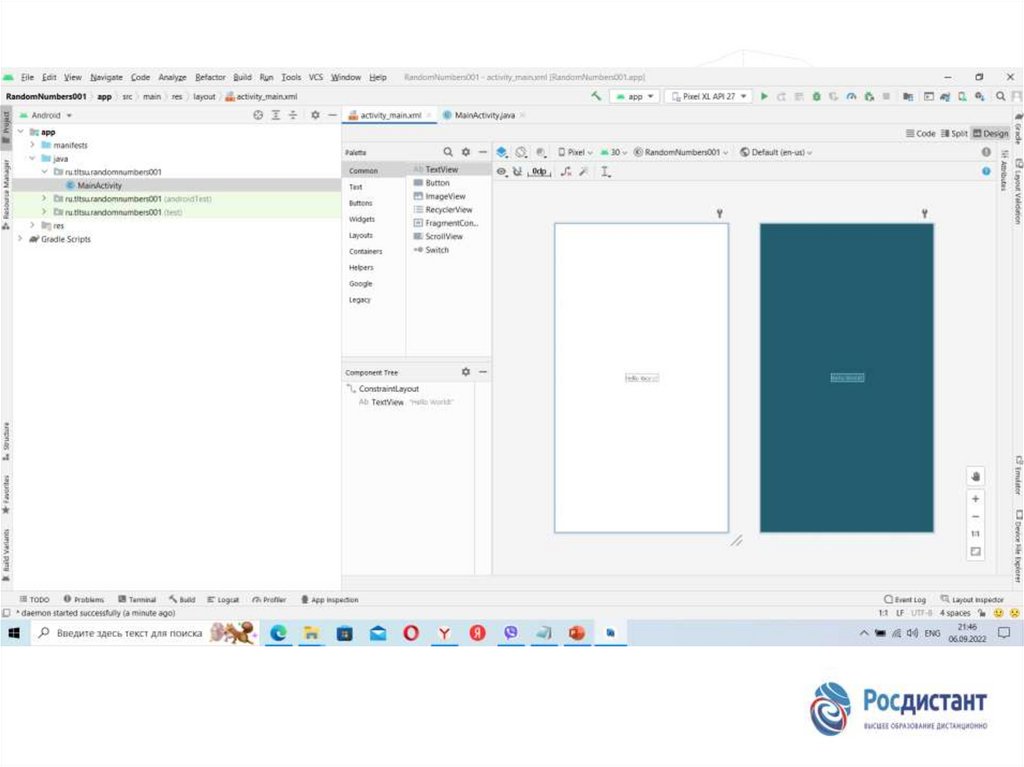
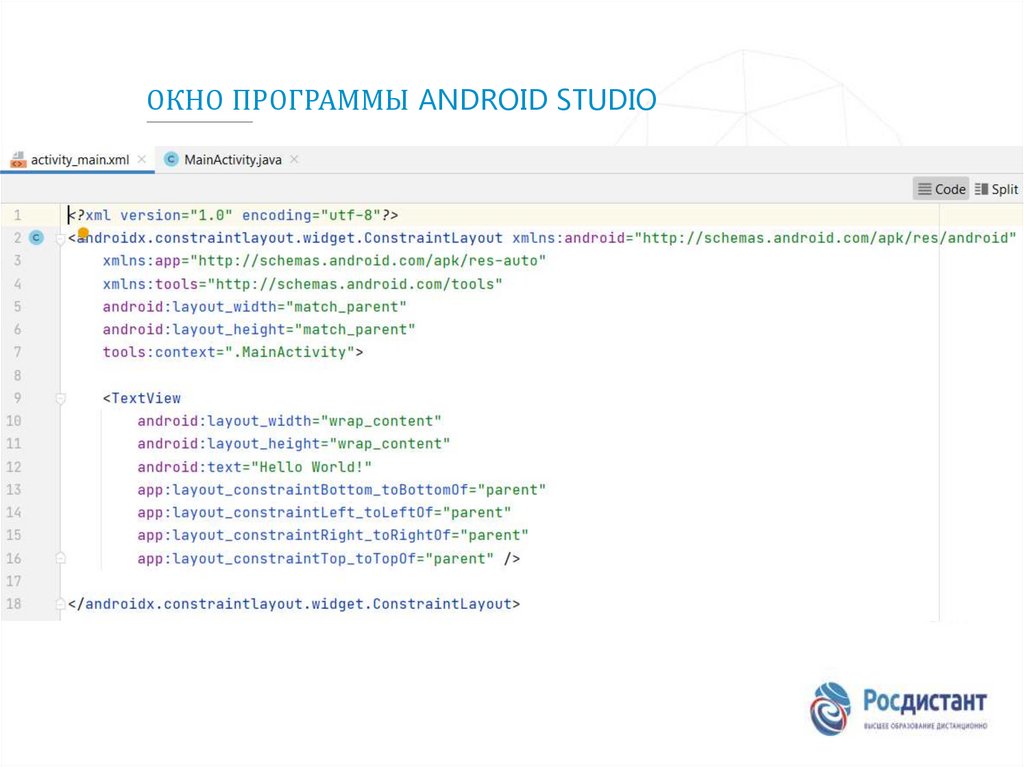
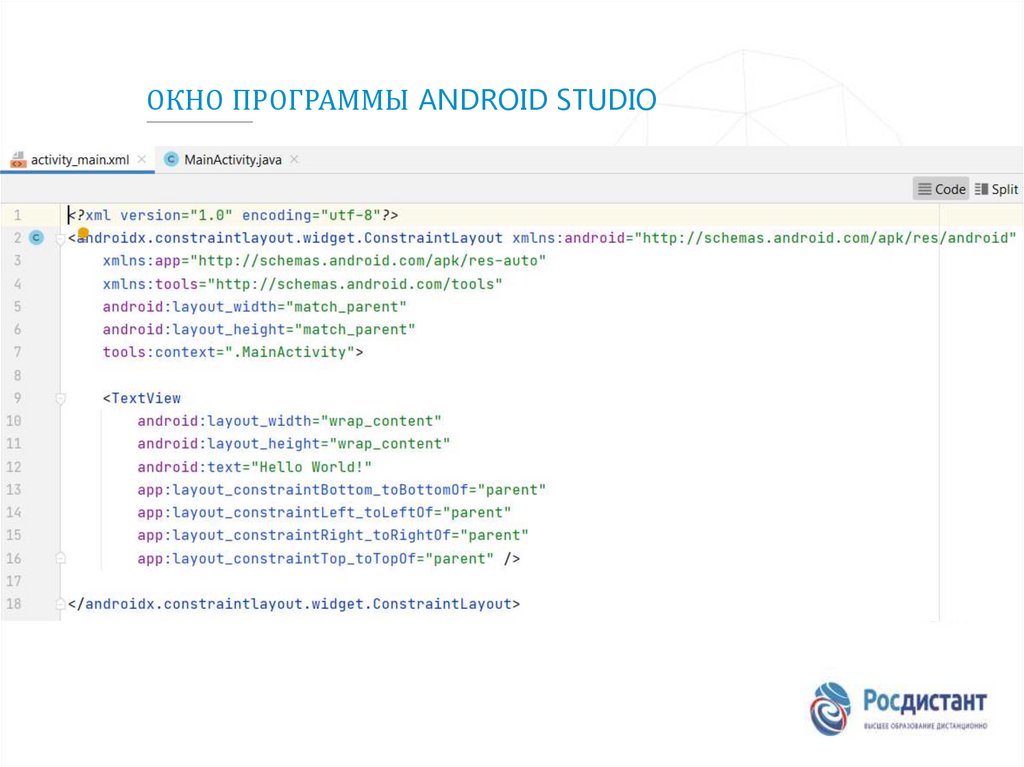
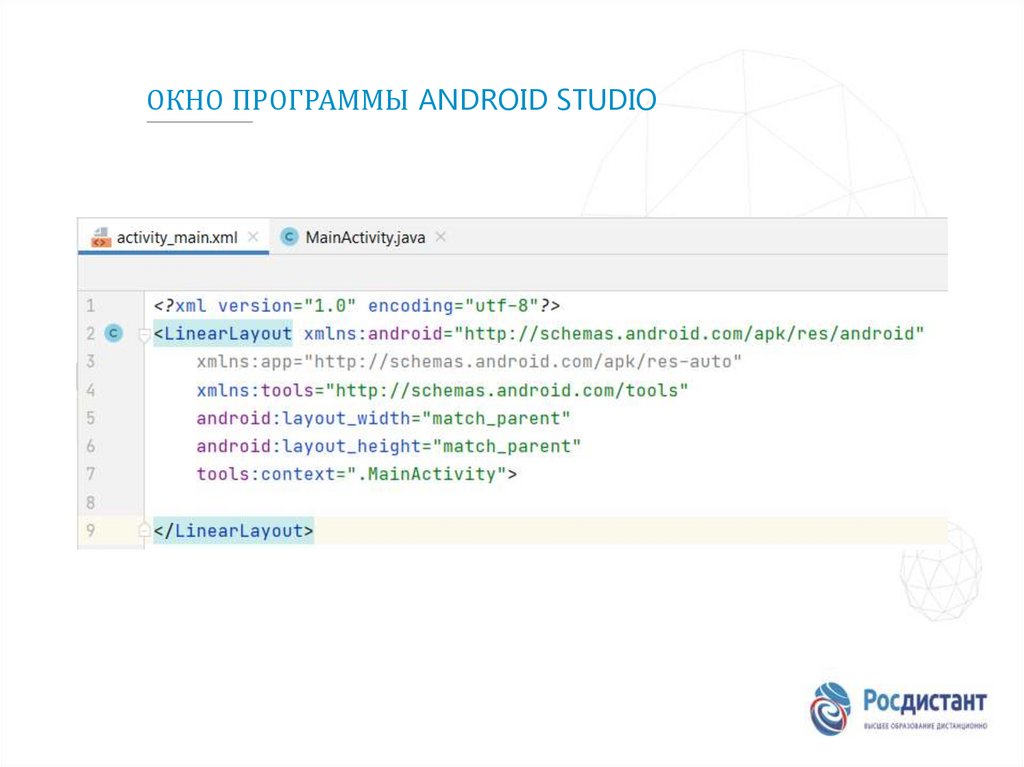
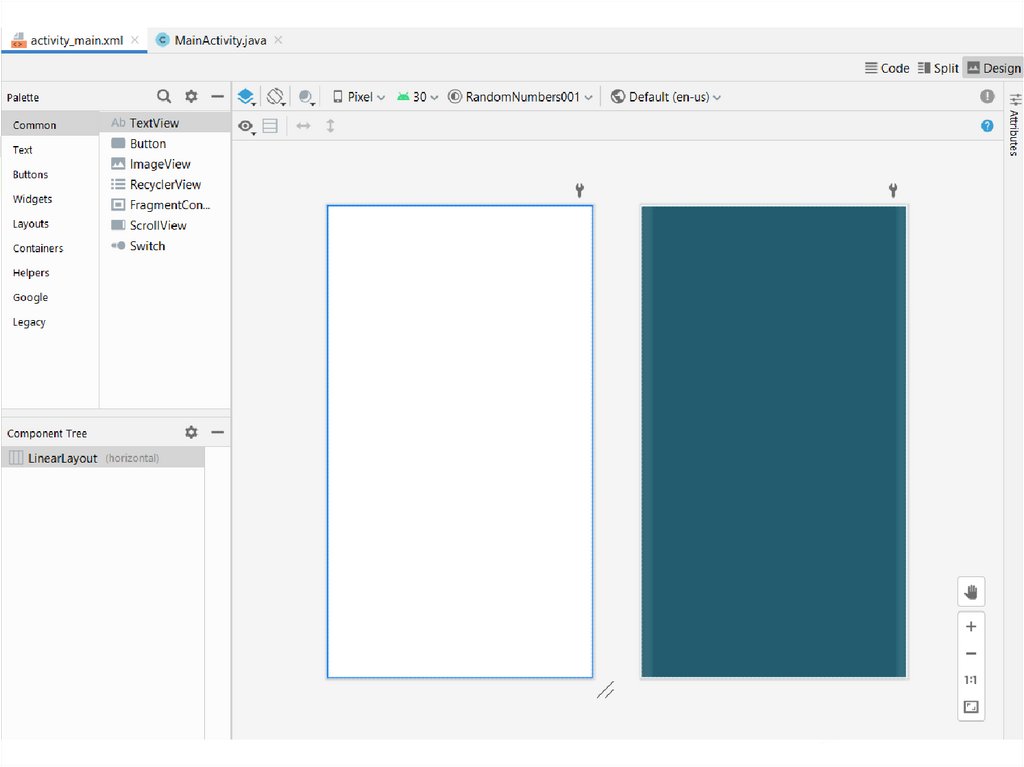
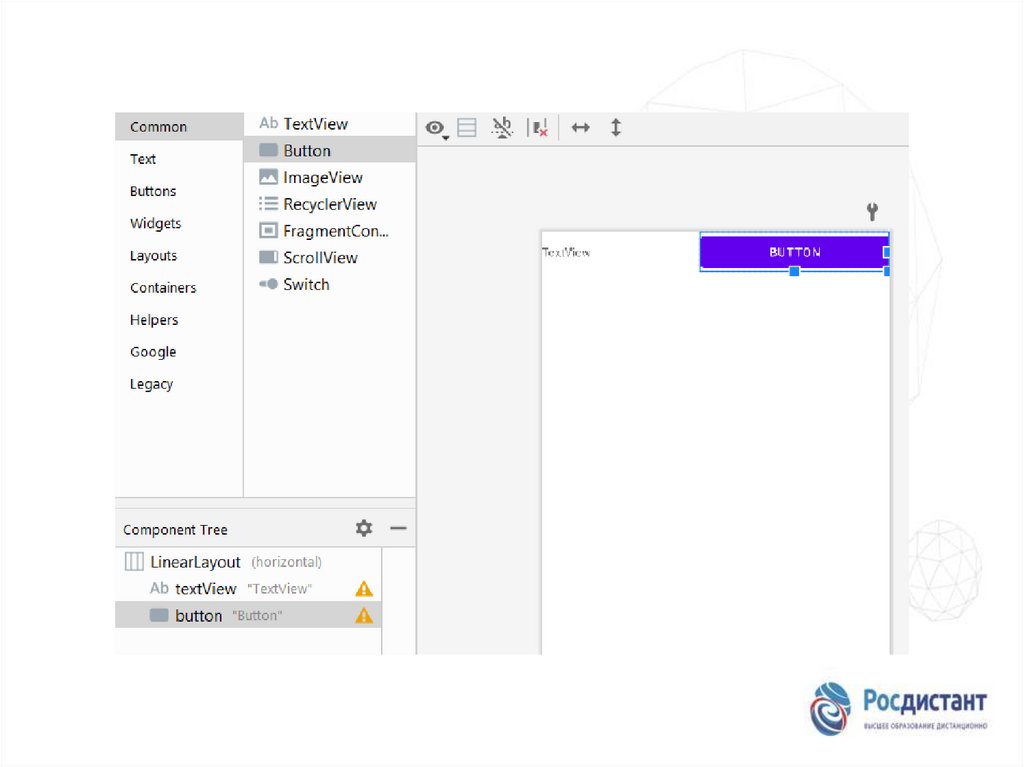
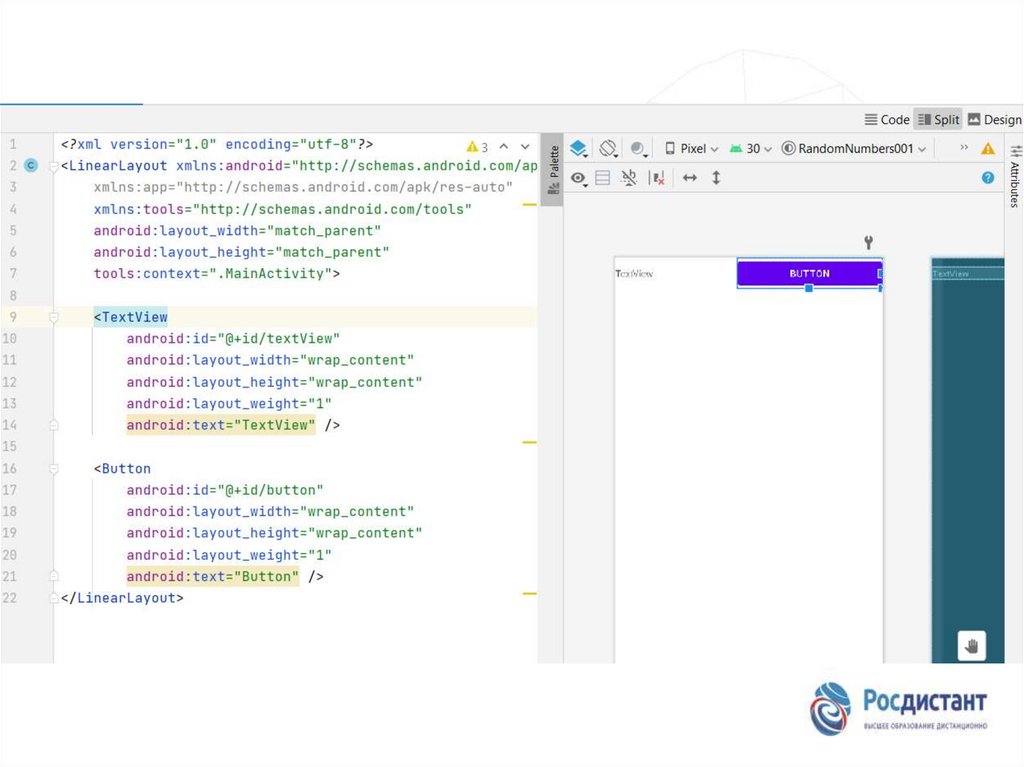
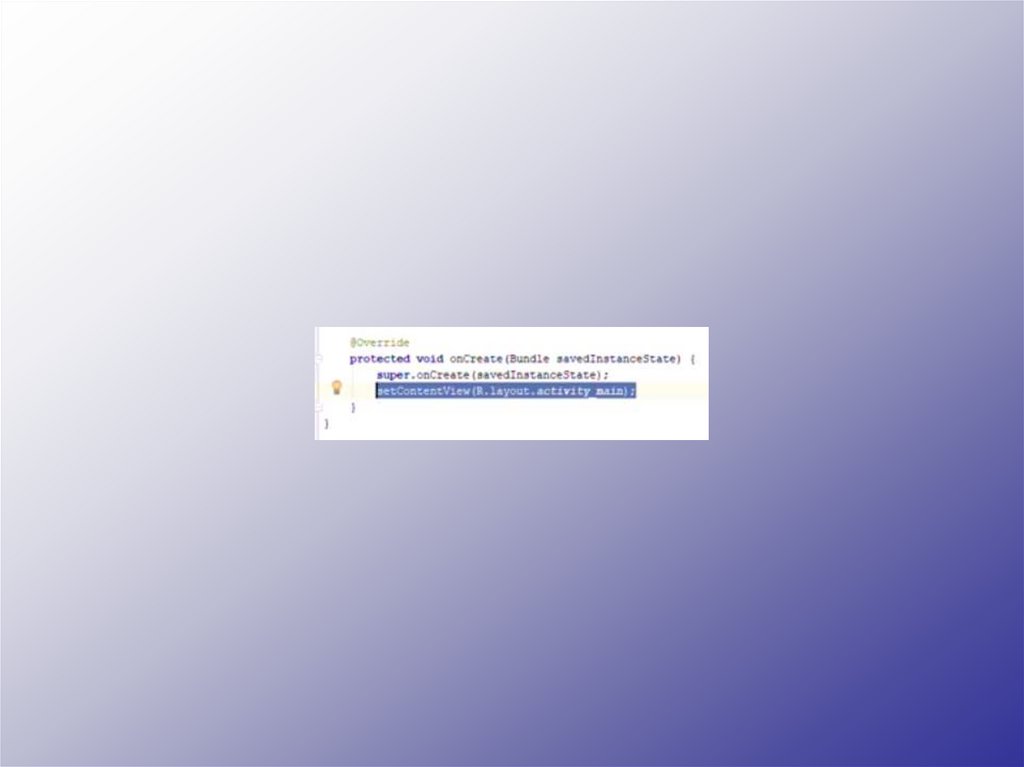
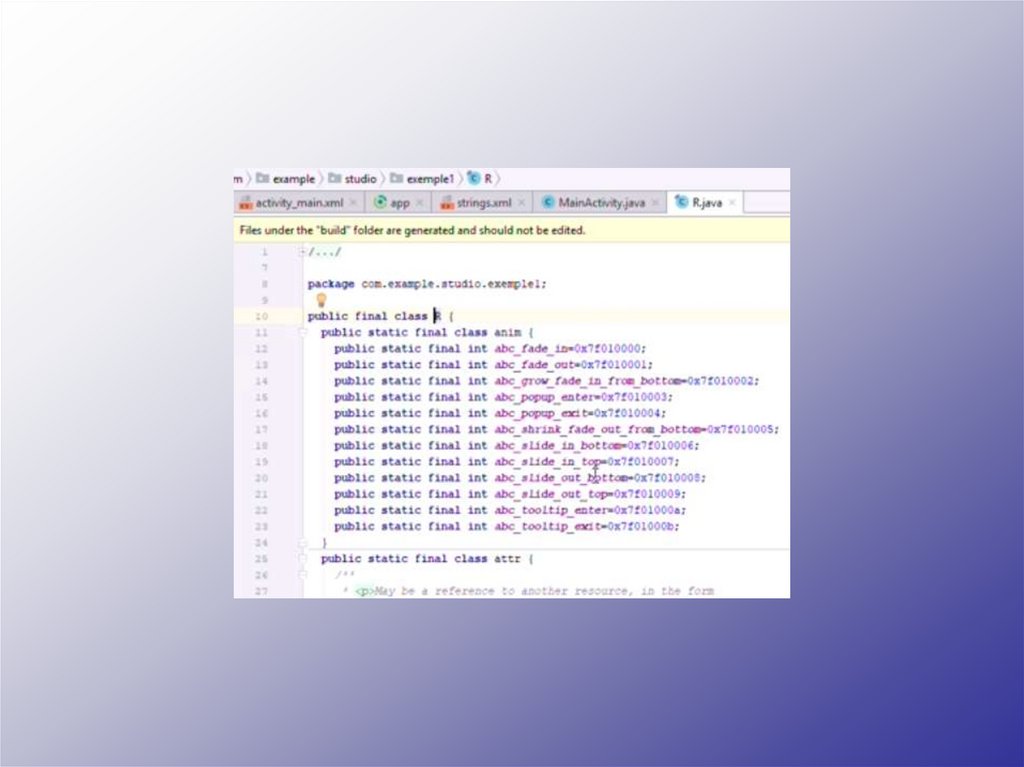
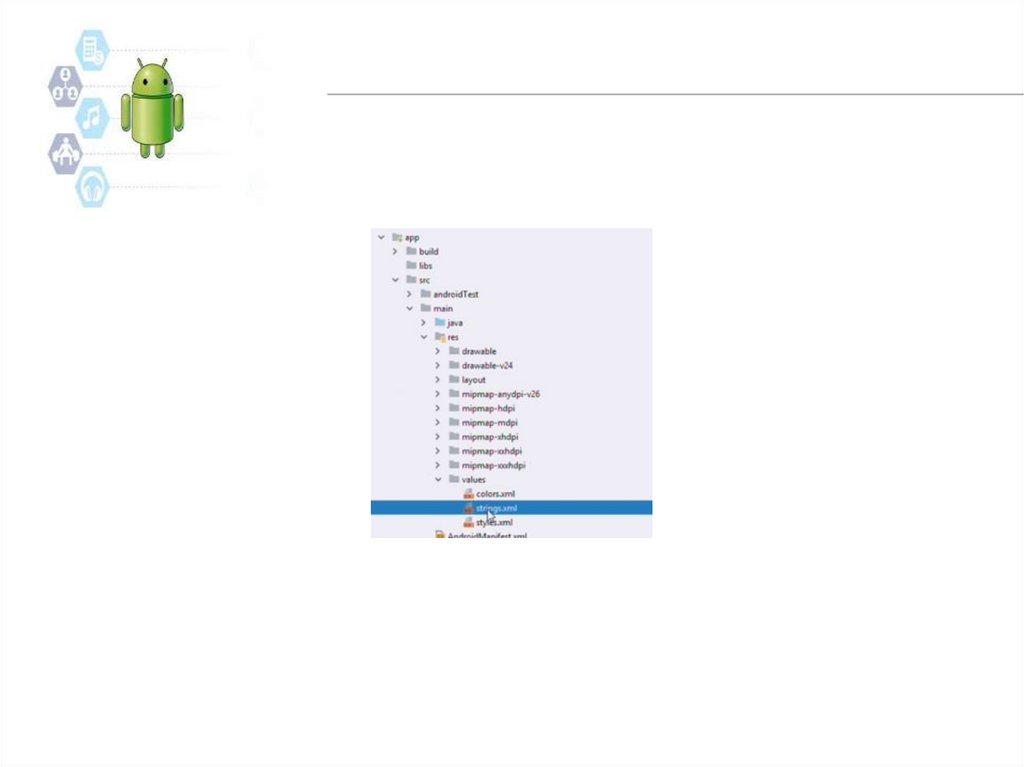
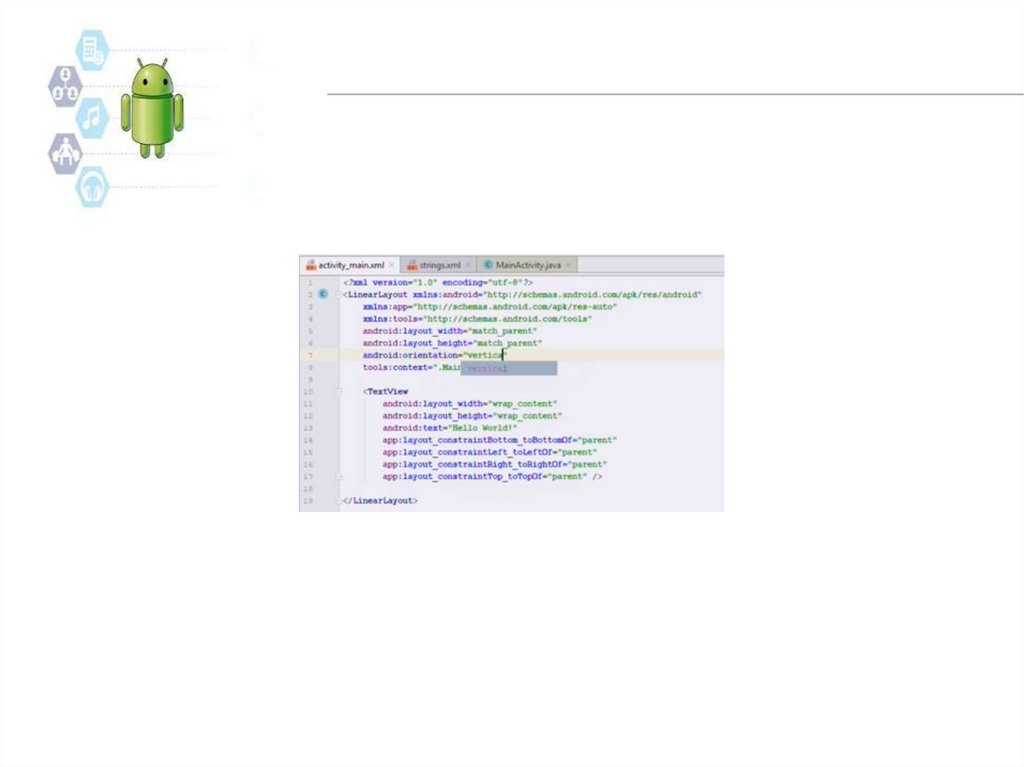
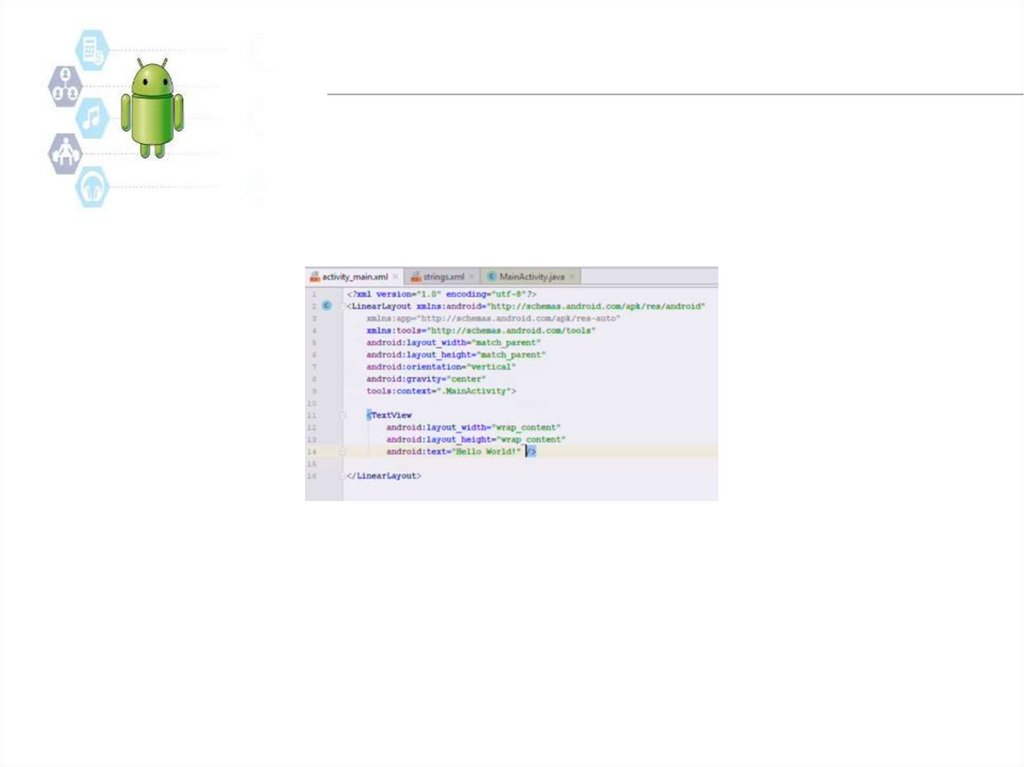
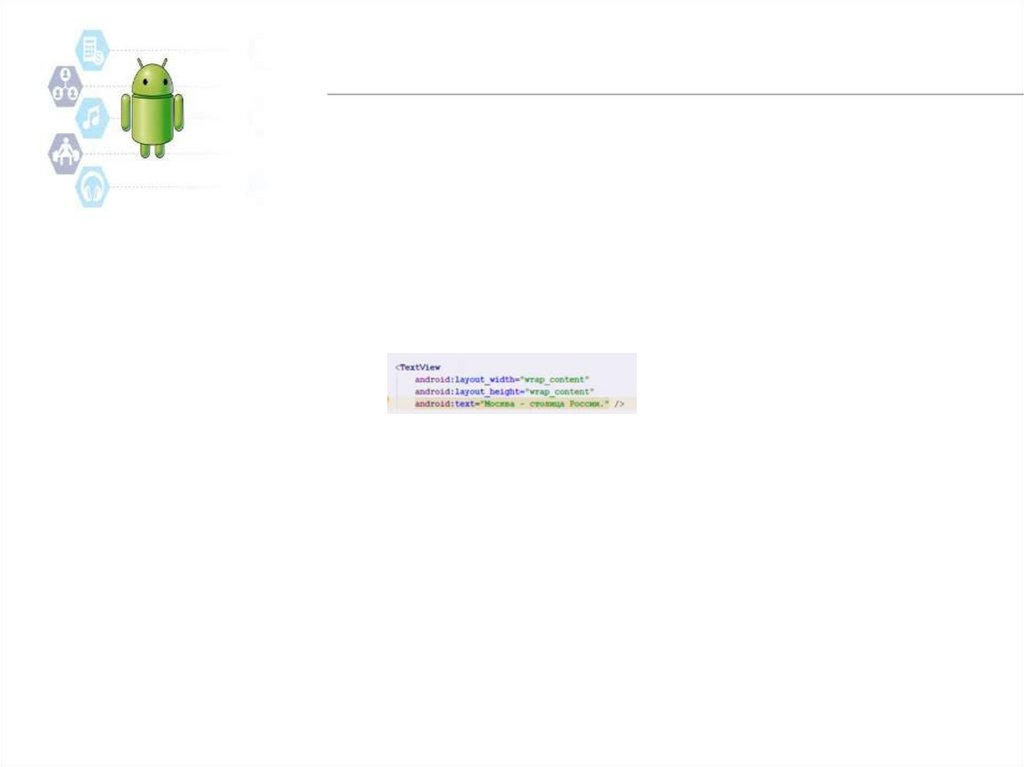
ОКНО ПРОГРАММЫ ANDROID STUDIO7. Окно программы android studio
ОКНО ПРОГРАММЫ ANDROID STUDIO8. Окно программы android studio
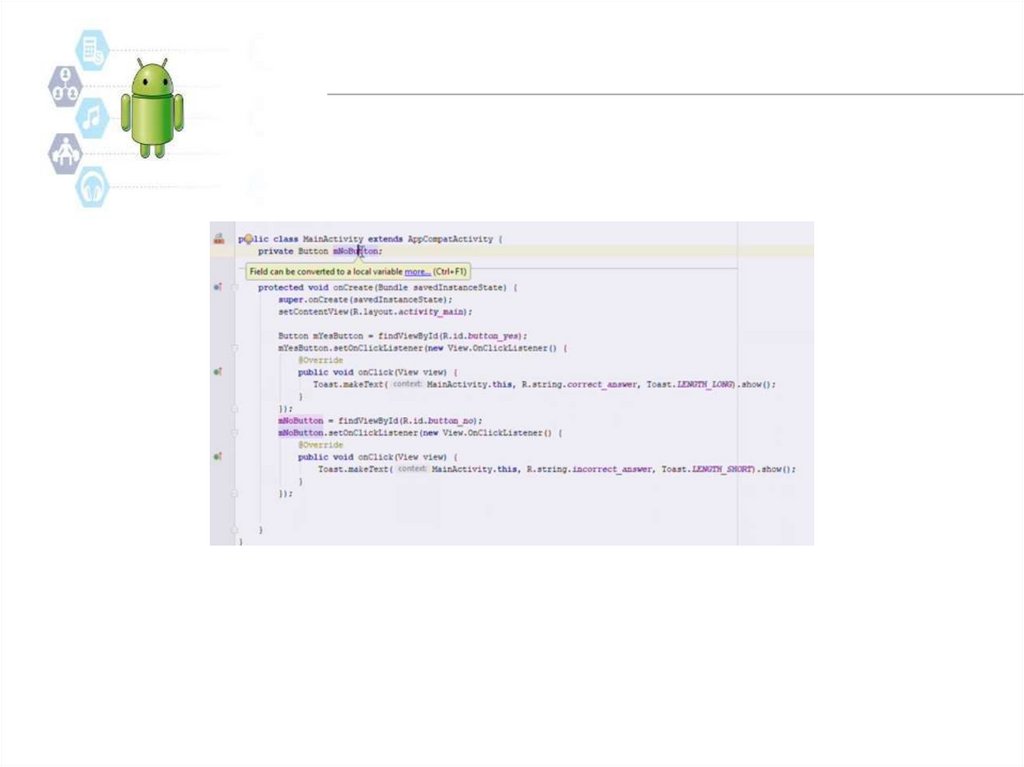
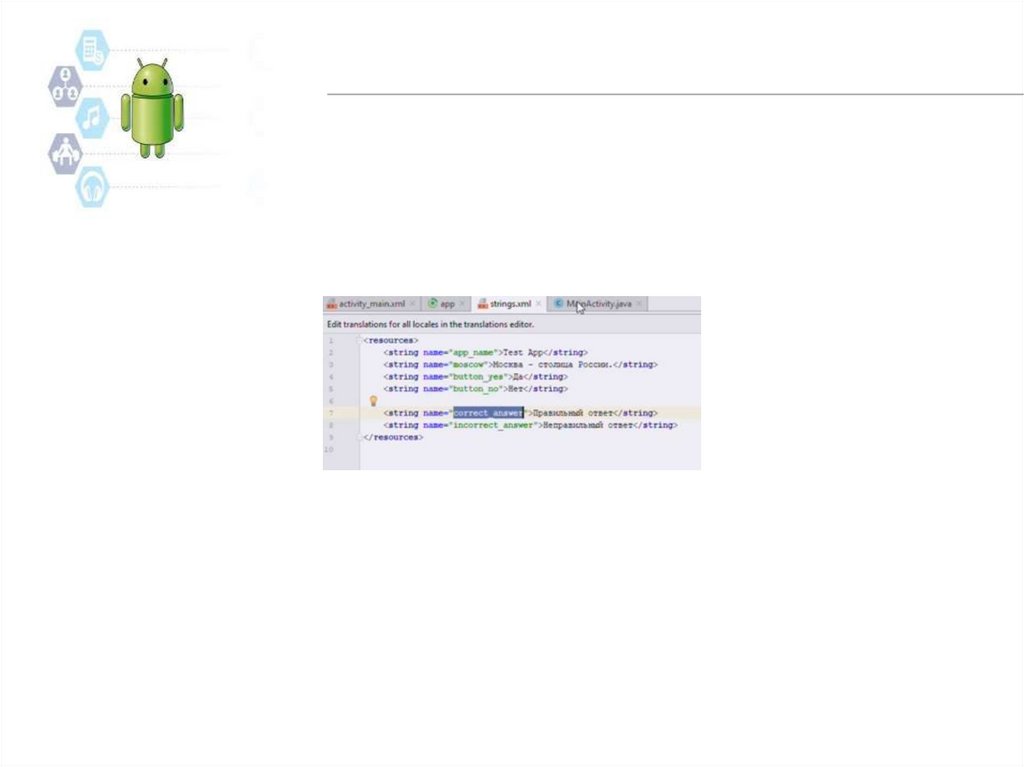
ОКНО ПРОГРАММЫ ANDROID STUDIO9. Окно программы android studio
ОКНО ПРОГРАММЫ ANDROID STUDIO10. Окно программы android studio
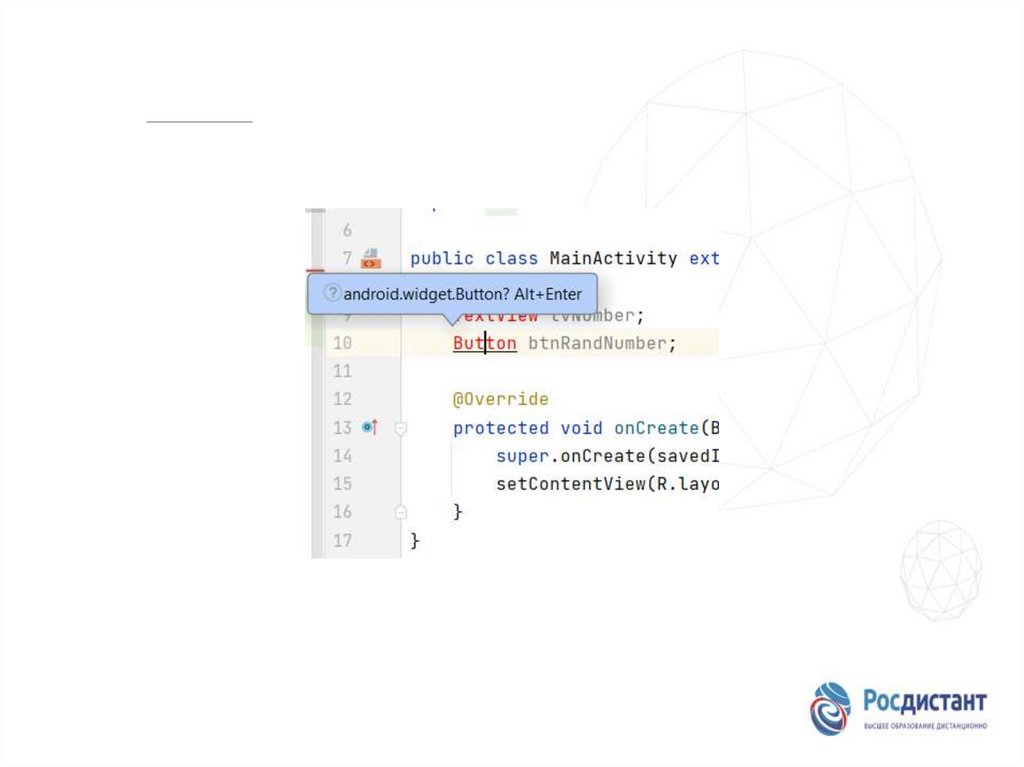
ОКНО ПРОГРАММЫ ANDROID STUDIO11.
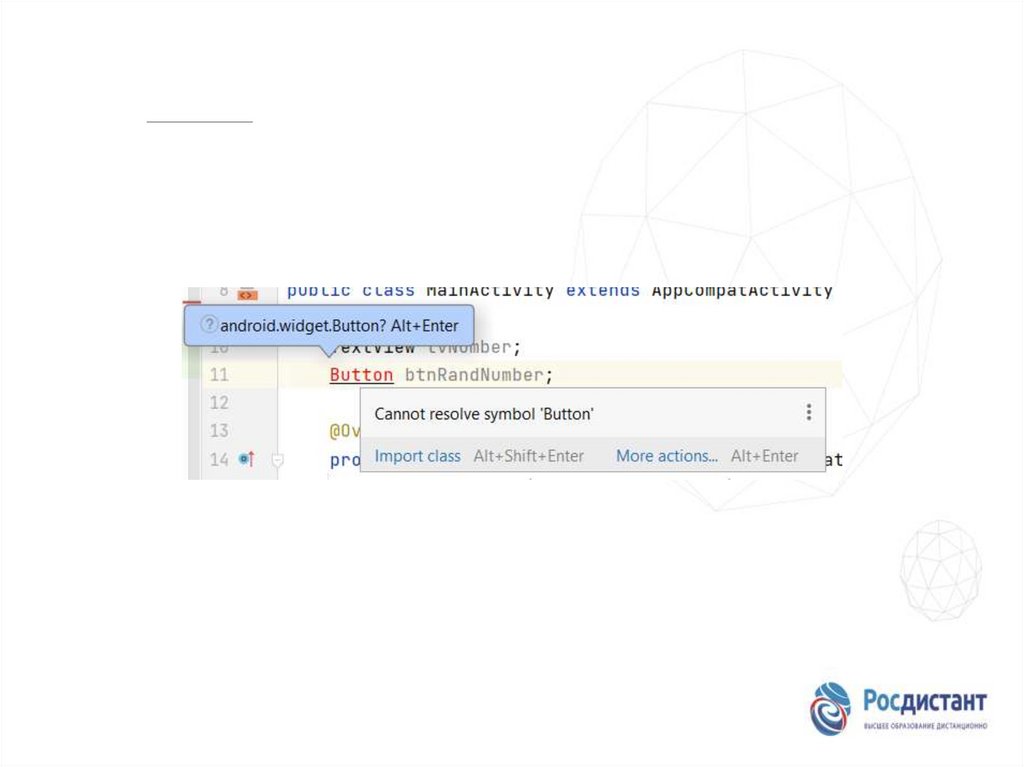
12.
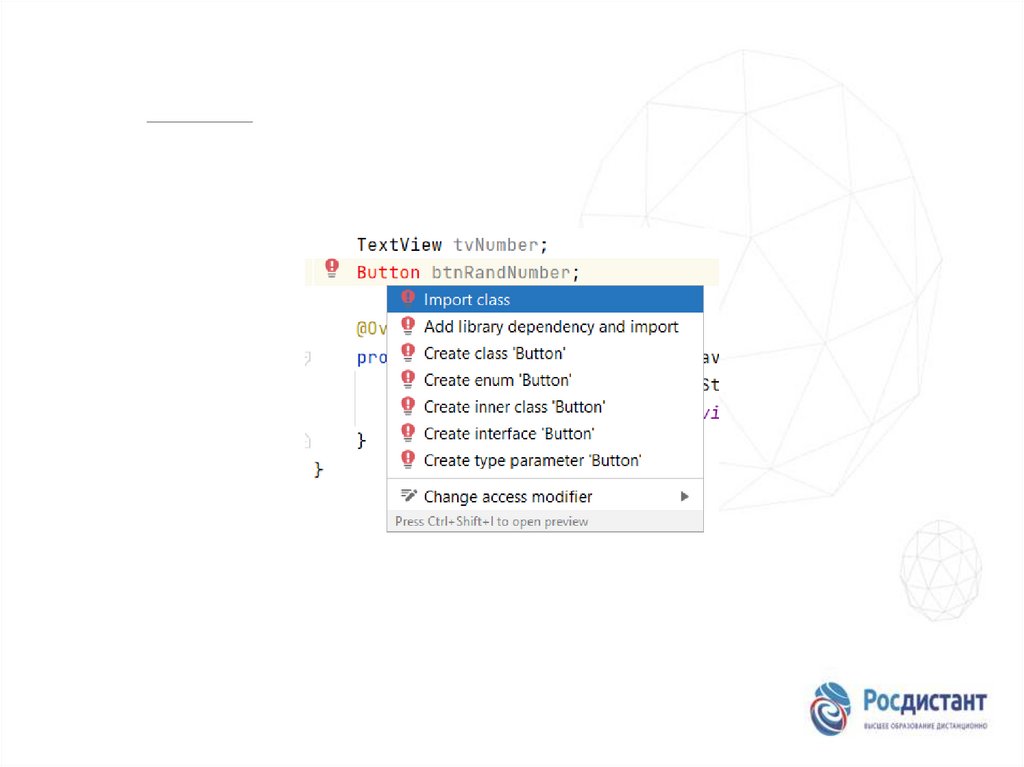
13.
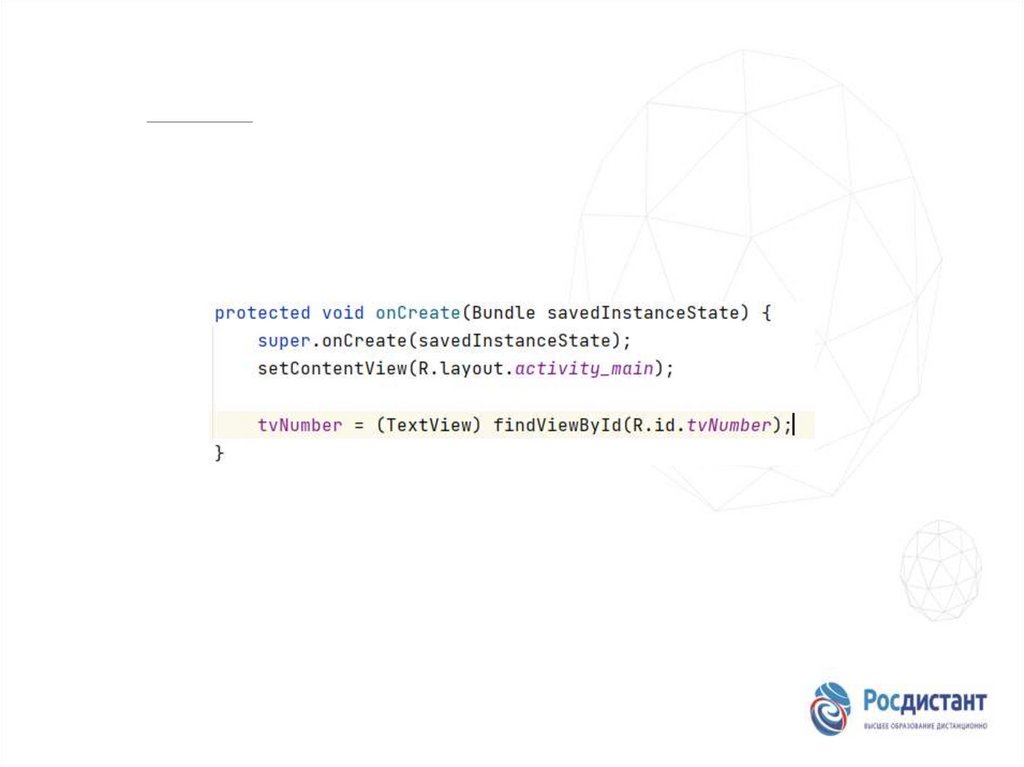
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38. Выбор шаблона активити
ВЫБОР ШАБЛОНА АКТИВИТИ39. Конфигурация проекта
КОНФИГУРАЦИЯ ПРОЕКТА40. Создание виртуального устройства
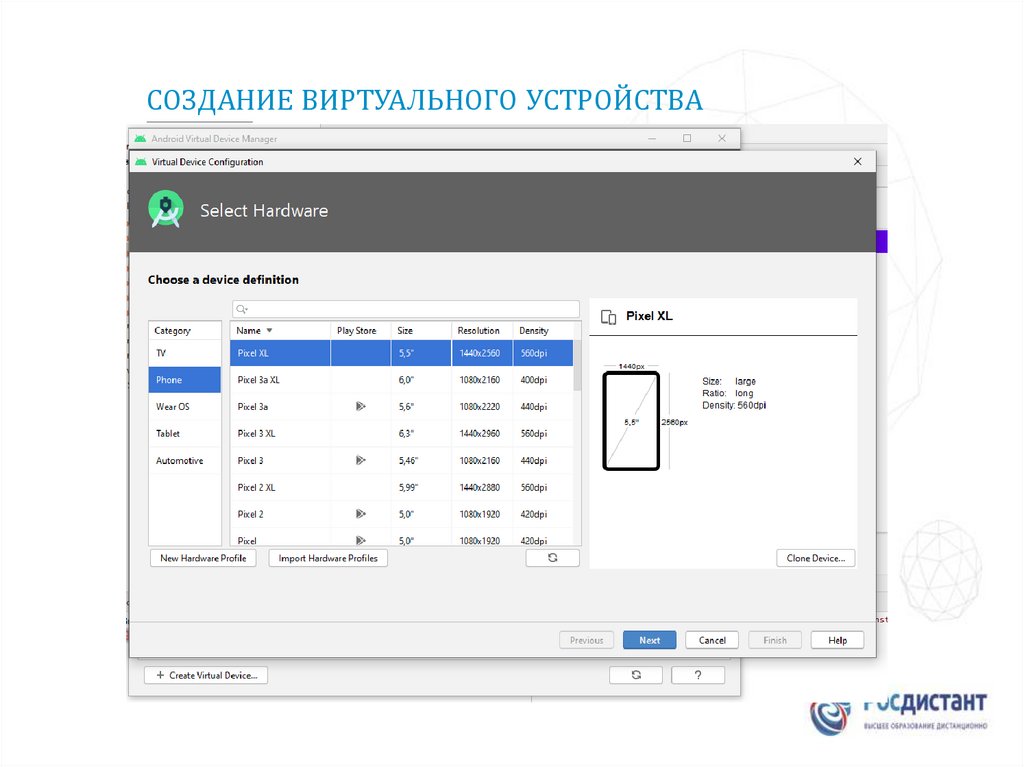
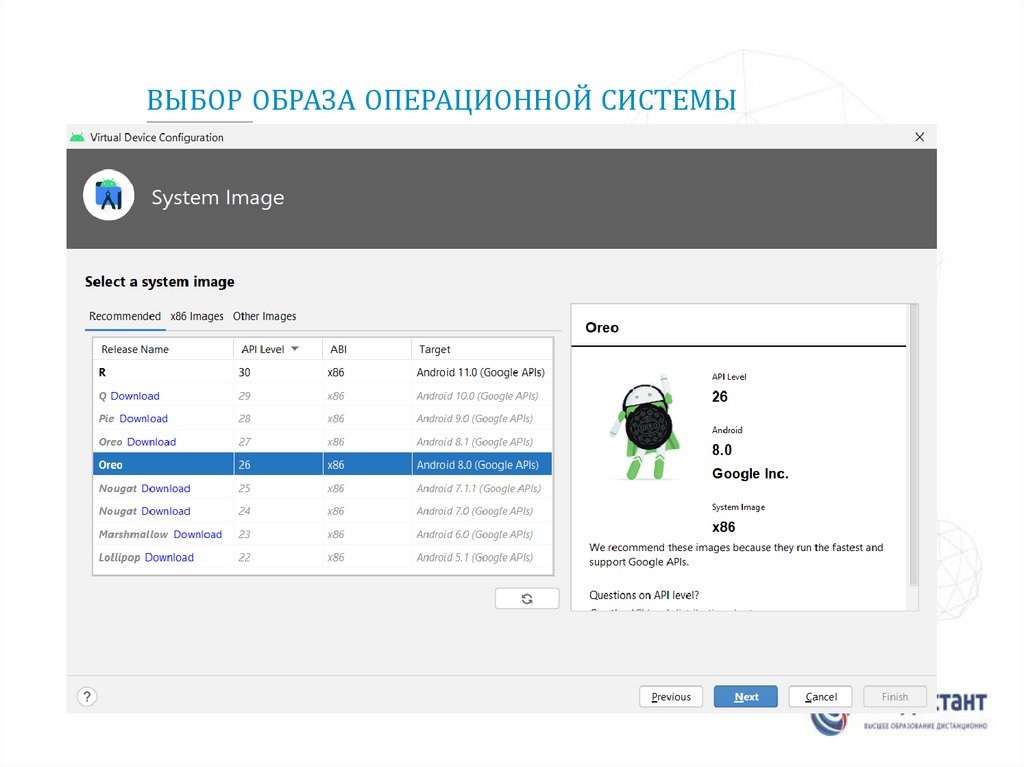
СОЗДАНИЕ ВИРТУАЛЬНОГО УСТРОЙСТВА41. Выбор образа операционной системы
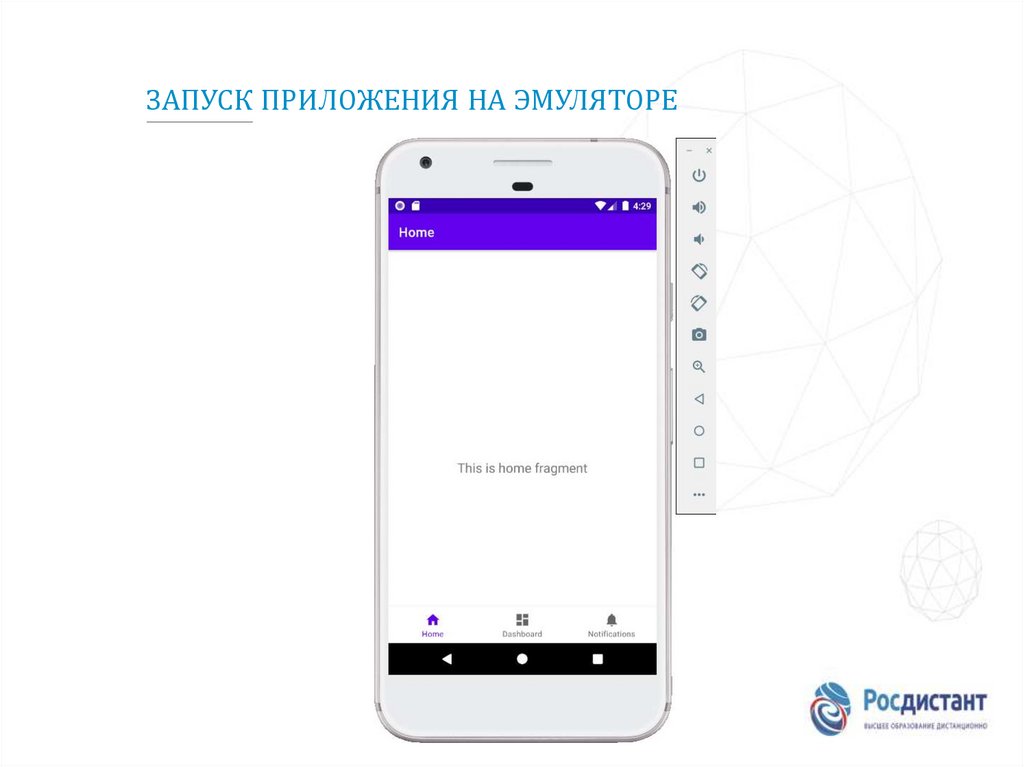
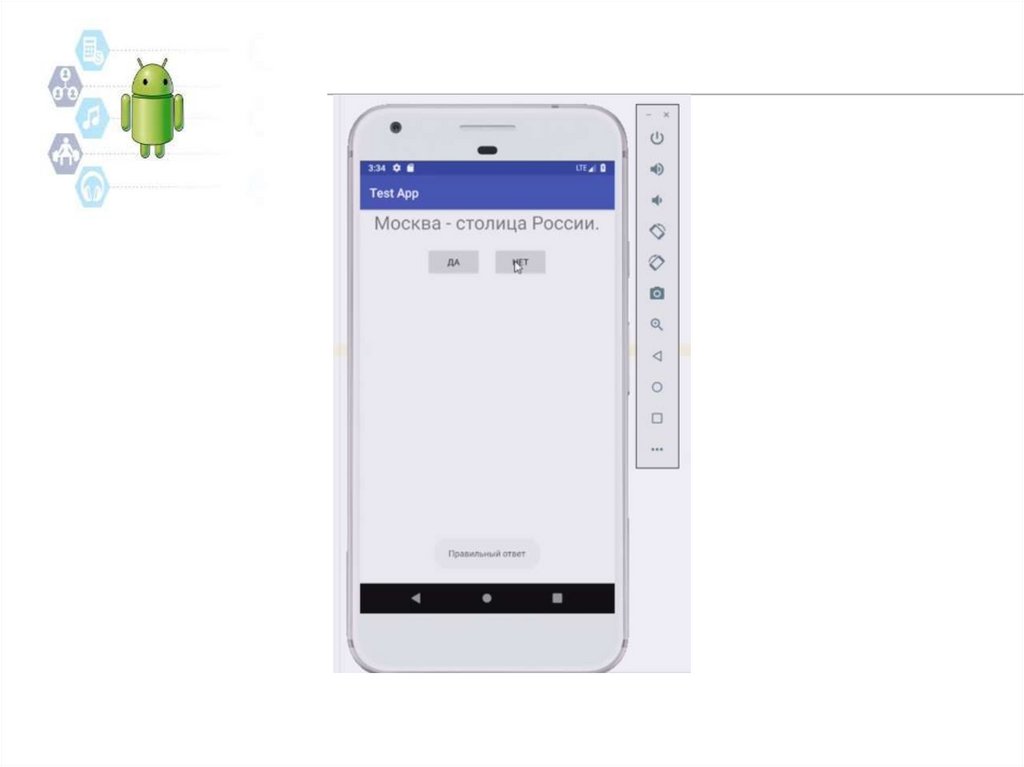
ВЫБОР ОБРАЗА ОПЕРАЦИОННОЙ СИСТЕМЫ42. Запуск приложения на эмуляторе
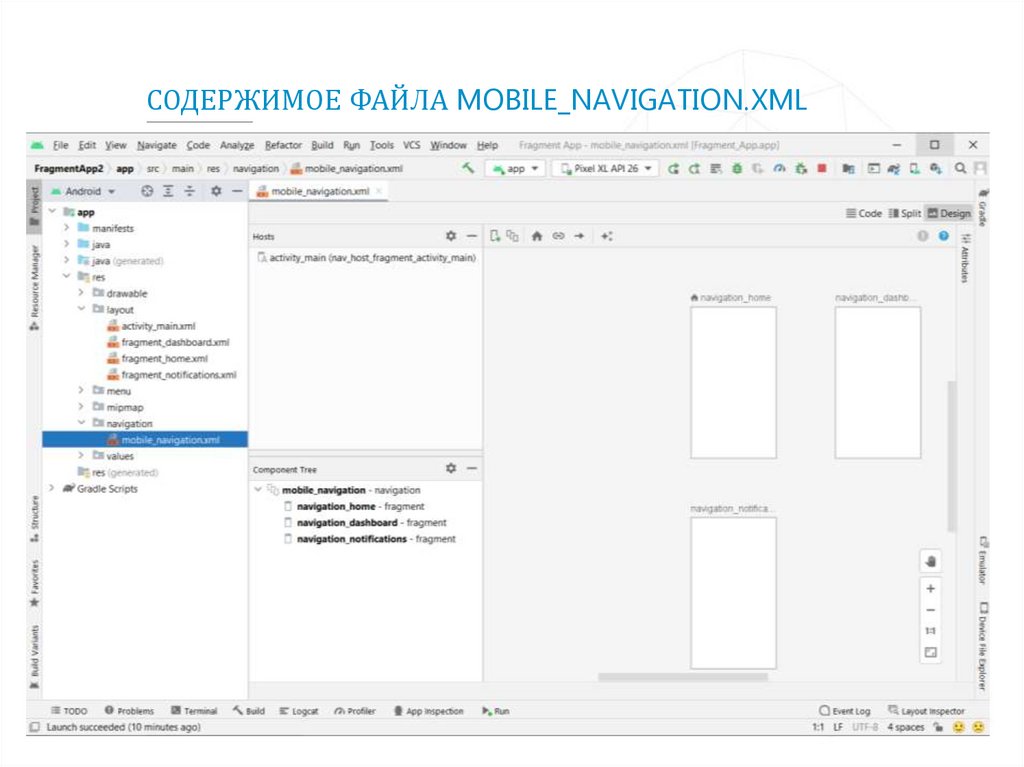
ЗАПУСК ПРИЛОЖЕНИЯ НА ЭМУЛЯТОРЕ43. Содержимое файла mobile_navigation.xml
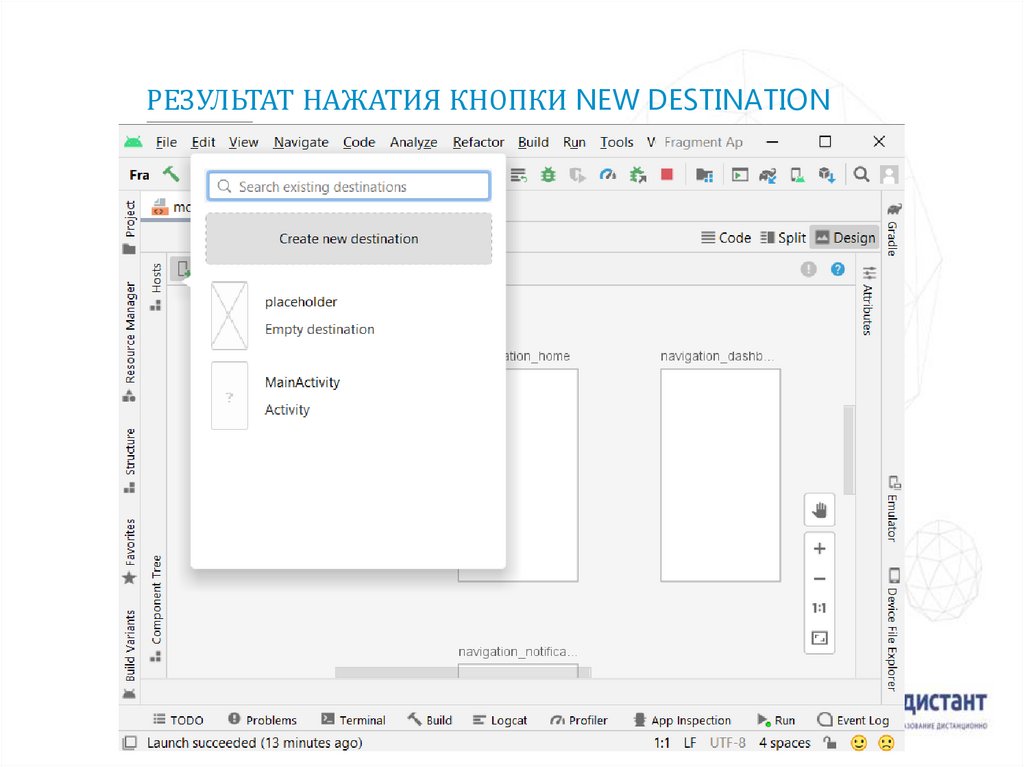
СОДЕРЖИМОЕ ФАЙЛА MOBILE_NAVIGATION.XML44. Результат нажатия кнопки New destination
РЕЗУЛЬТАТ НАЖАТИЯ КНОПКИ NEW DESTINATION45. Добавление фрагмента
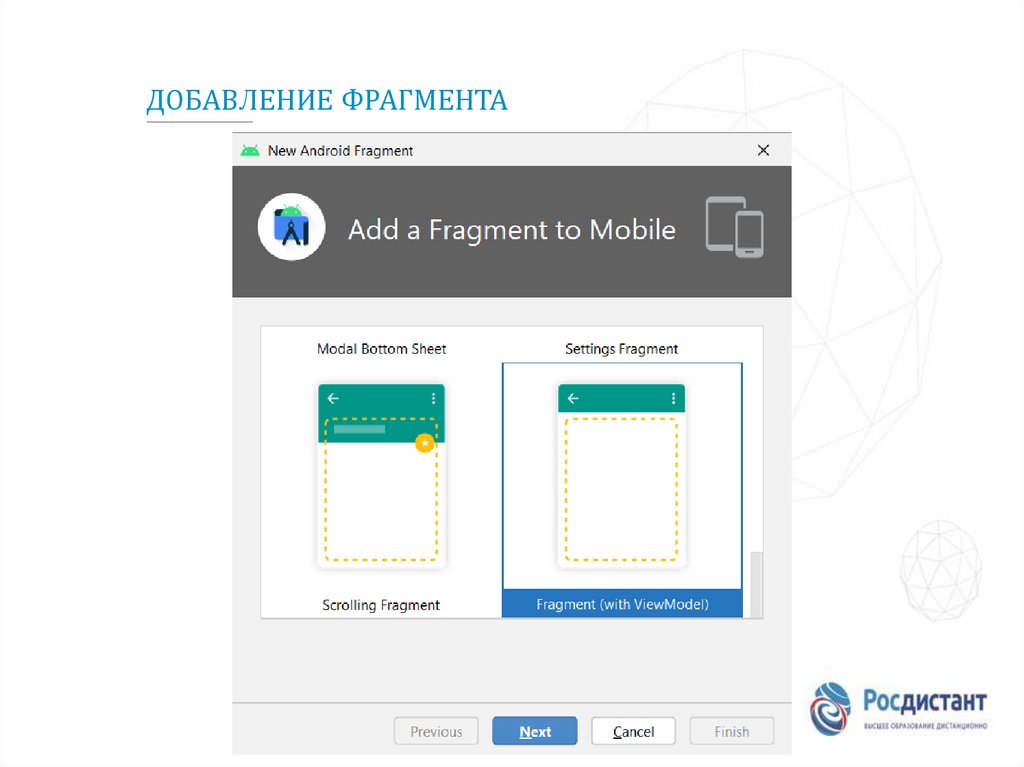
ДОБАВЛЕНИЕ ФРАГМЕНТА46. Выбор команды refactor
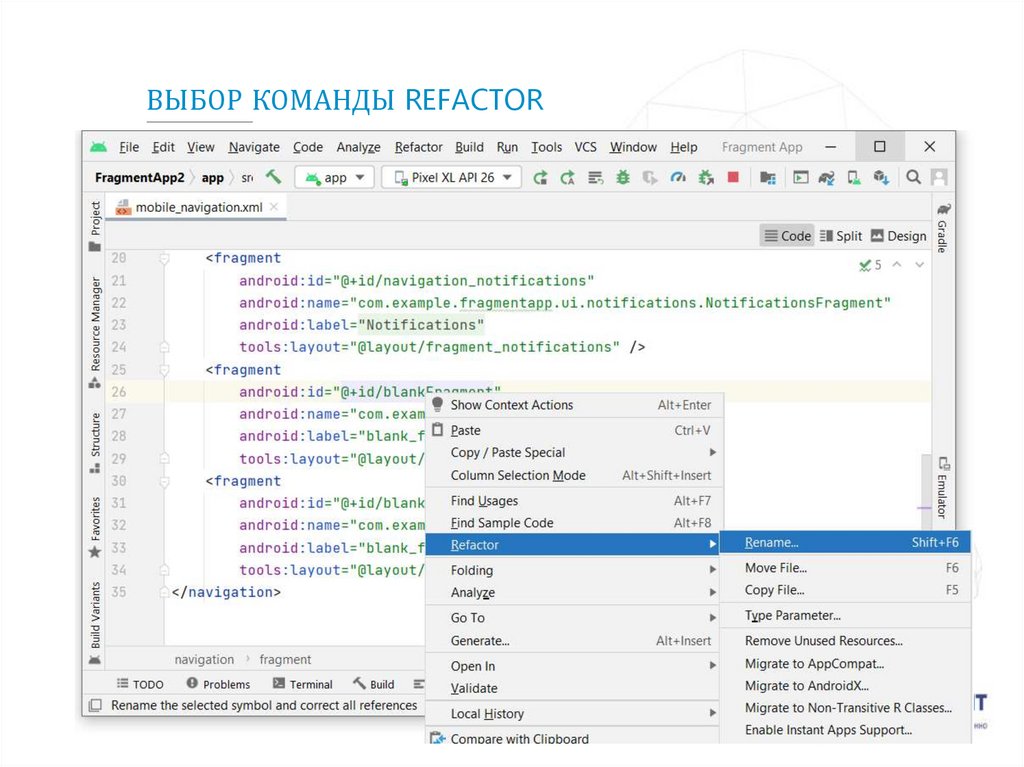
ВЫБОР КОМАНДЫ REFACTOR47. Переименование идентификаторов
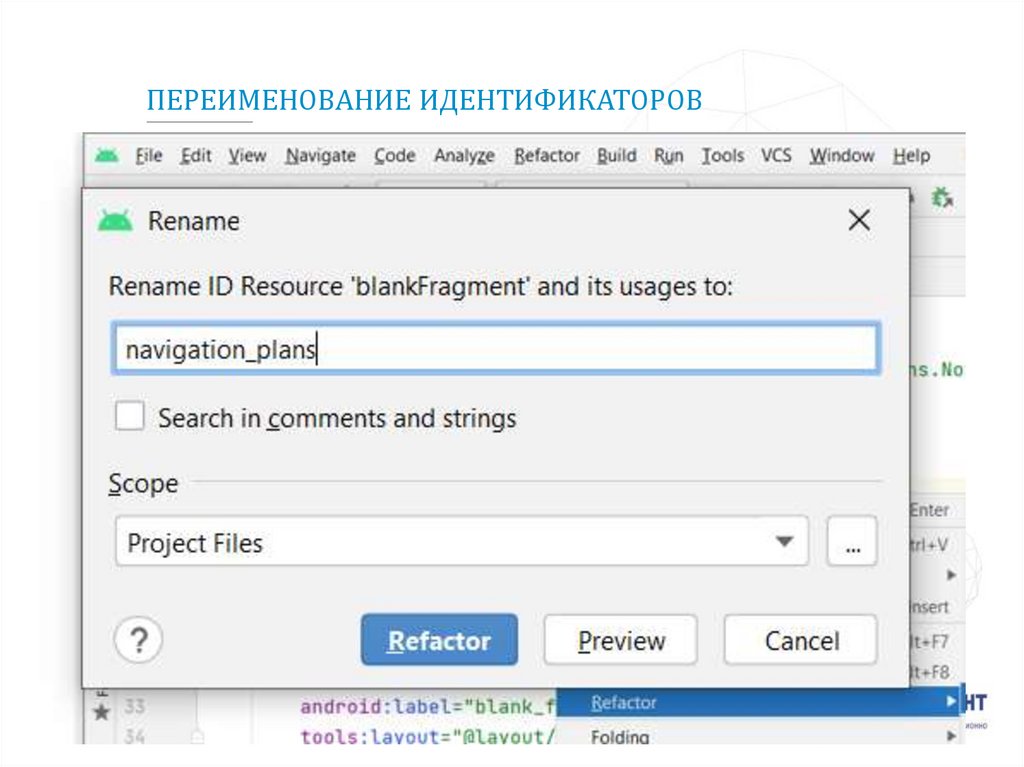
ПЕРЕИМЕНОВАНИЕ ИДЕНТИФИКАТОРОВ48. Переименование меток
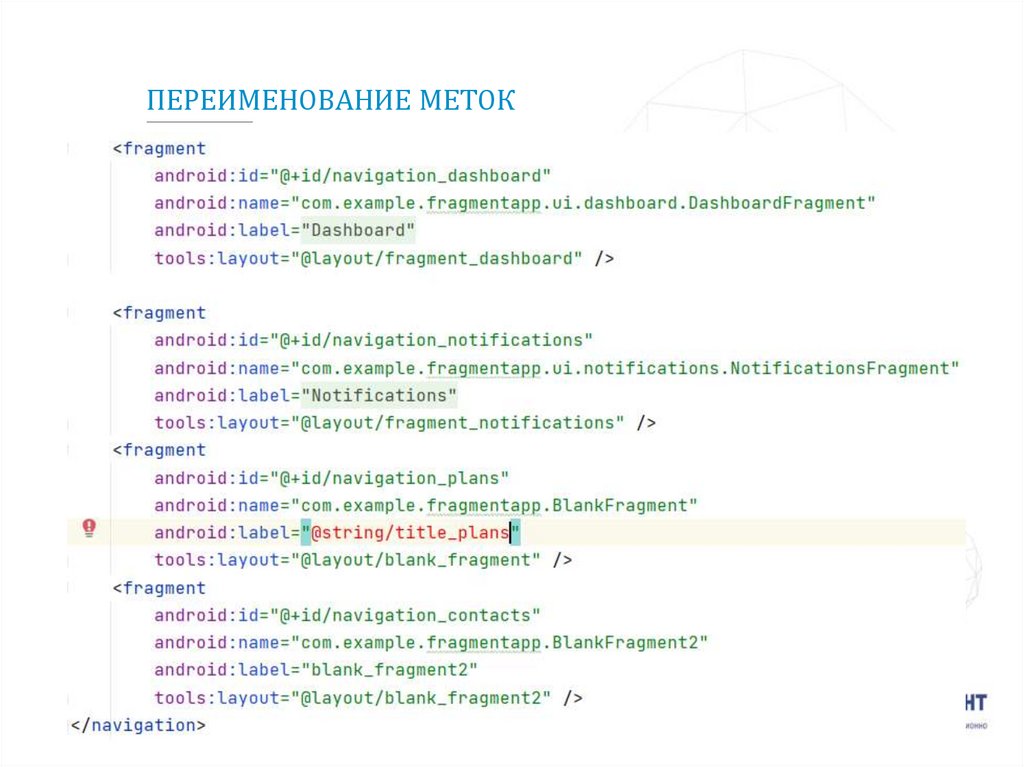
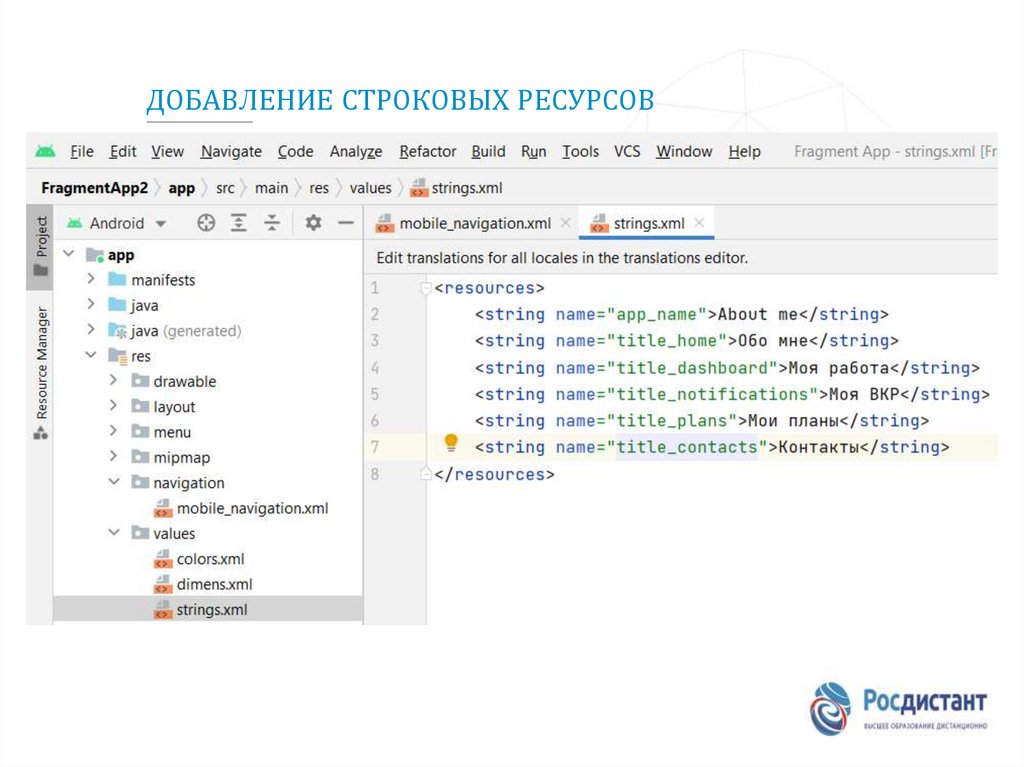
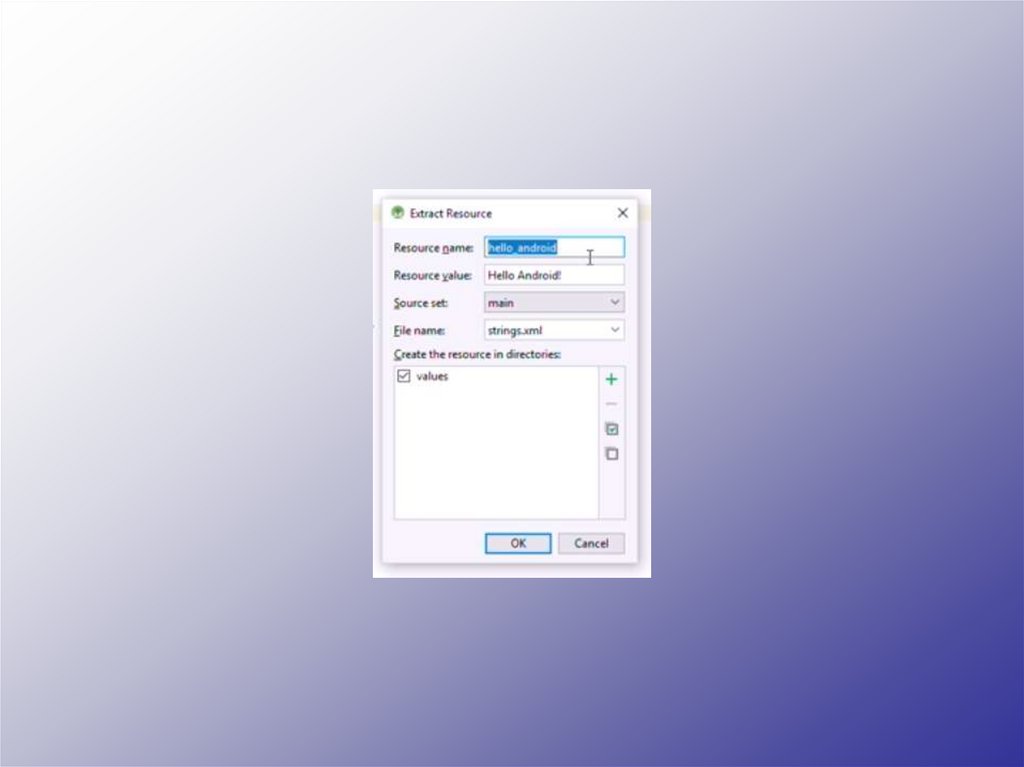
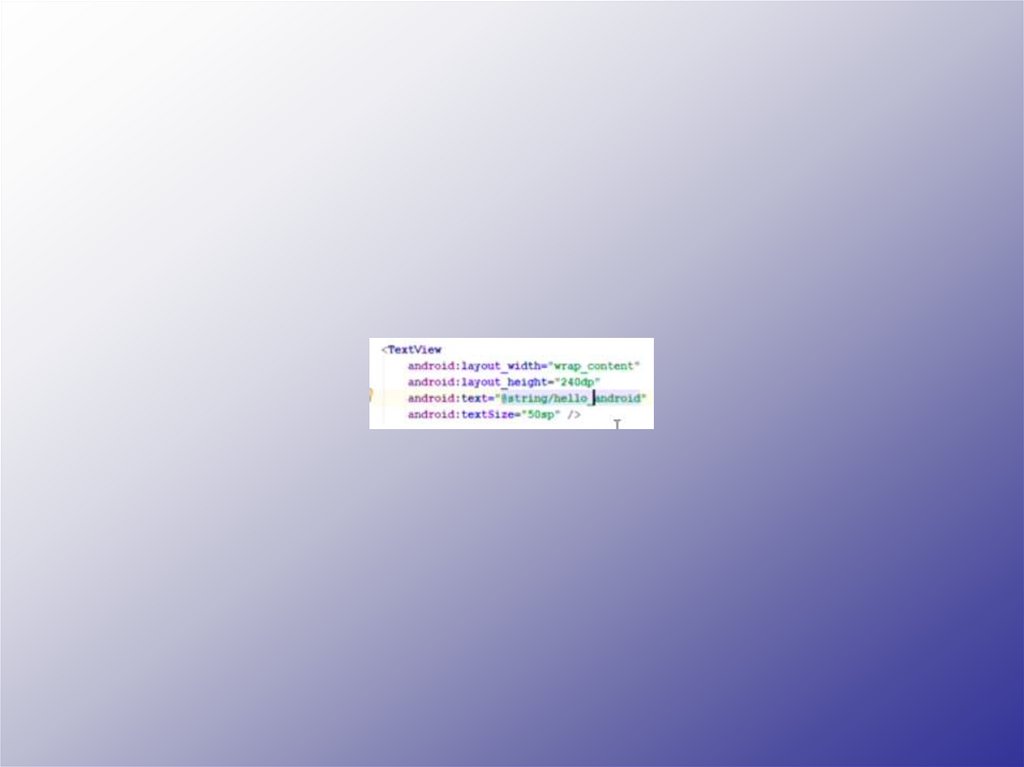
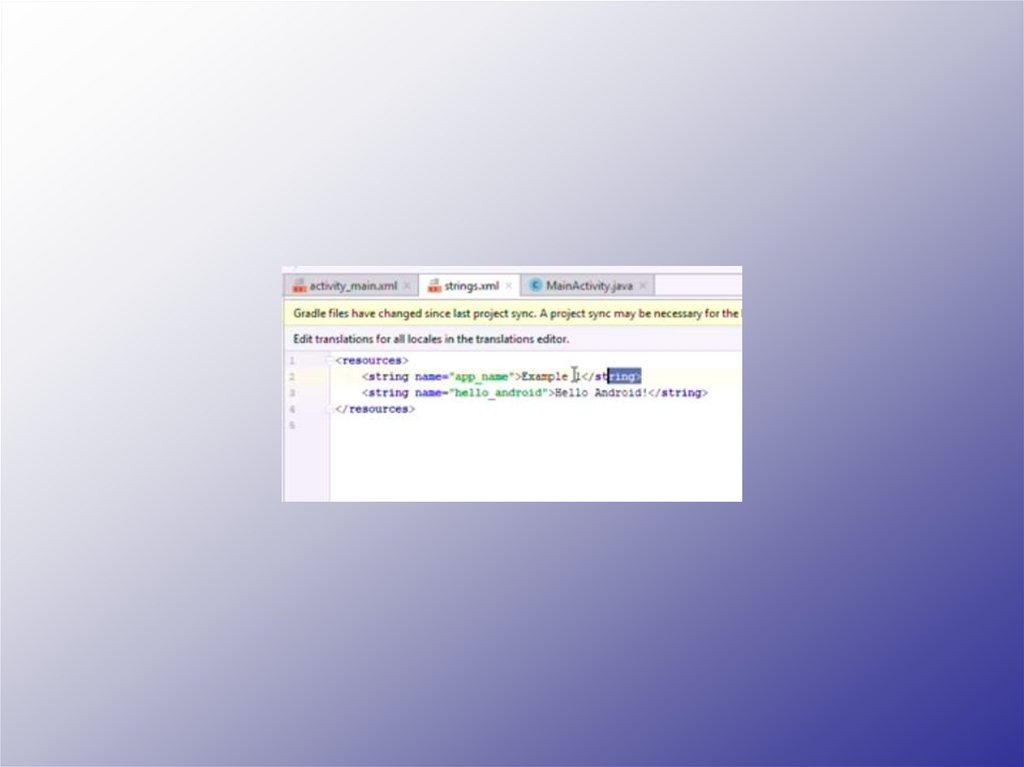
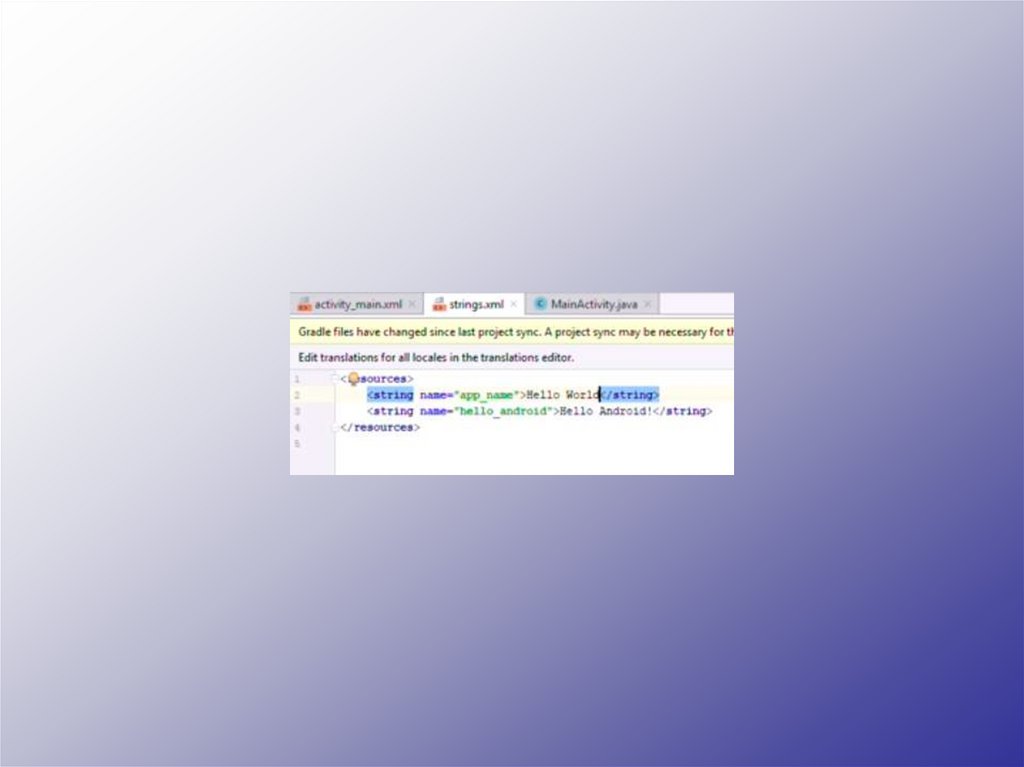
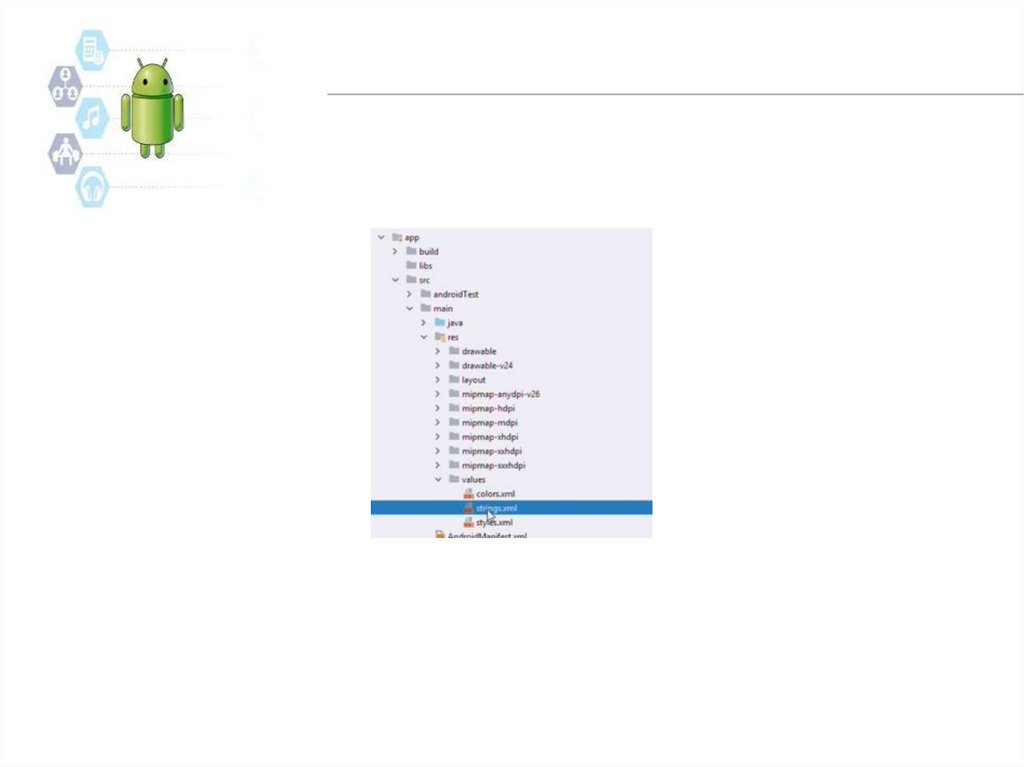
ПЕРЕИМЕНОВАНИЕ МЕТОК49. Добавление строковых ресурсов
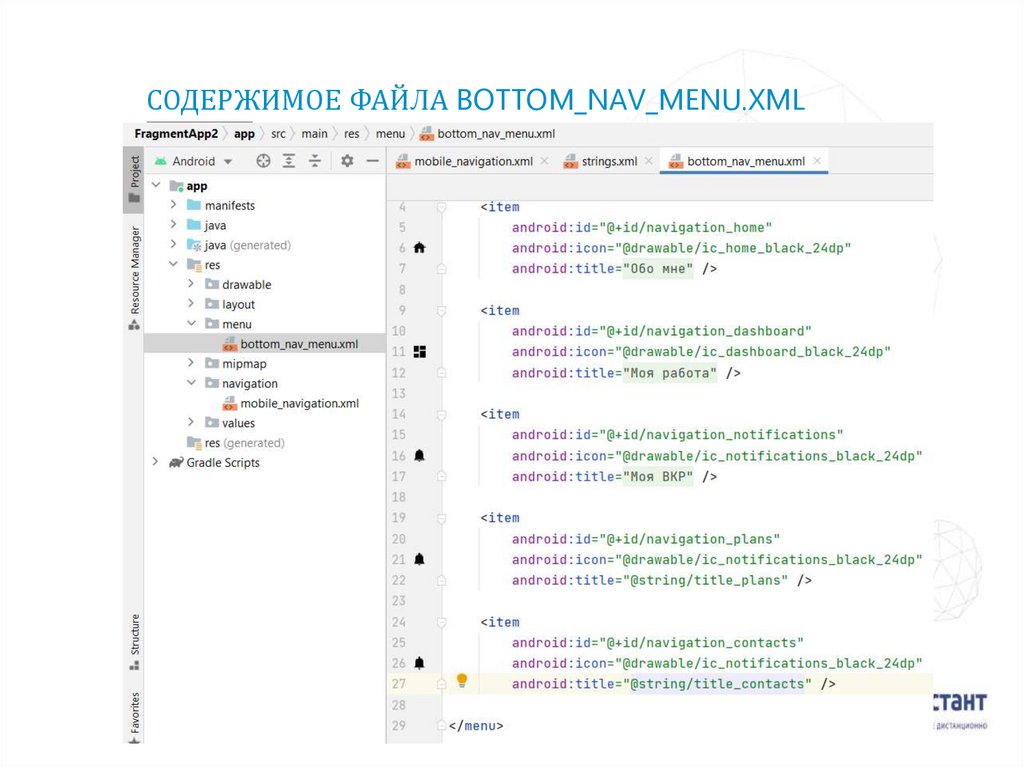
ДОБАВЛЕНИЕ СТРОКОВЫХ РЕСУРСОВ50. Содержимое файла bottom_nav_menu.xml
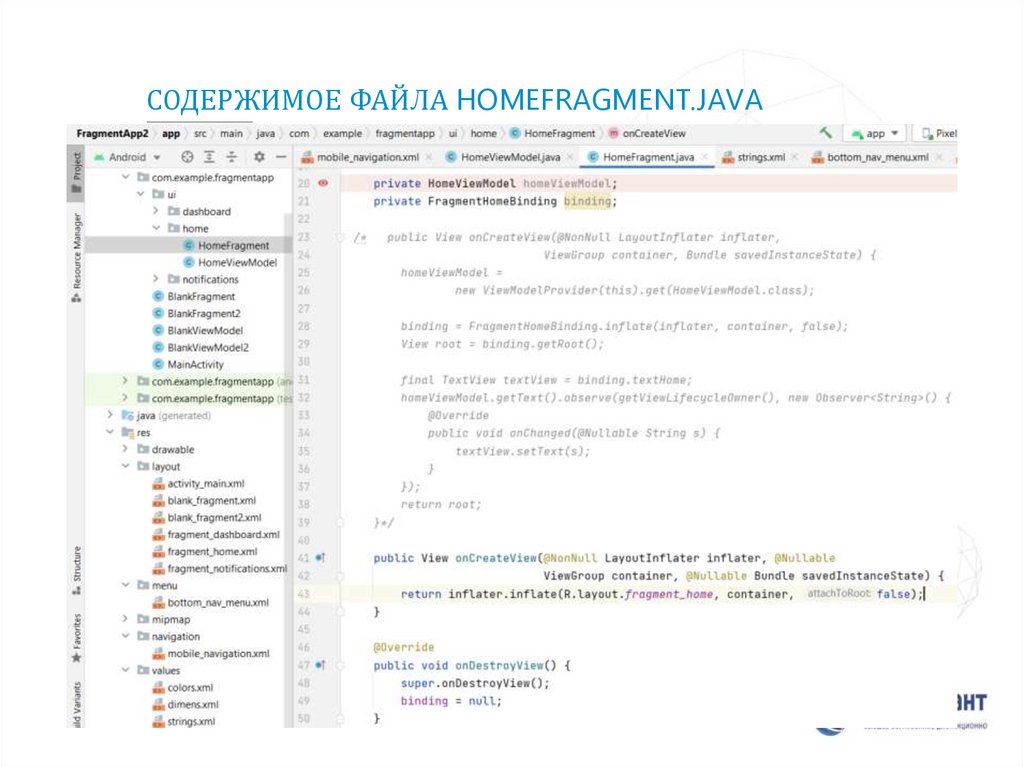
СОДЕРЖИМОЕ ФАЙЛА BOTTOM_NAV_MENU.XML51. Содержимое файла homefragment.java
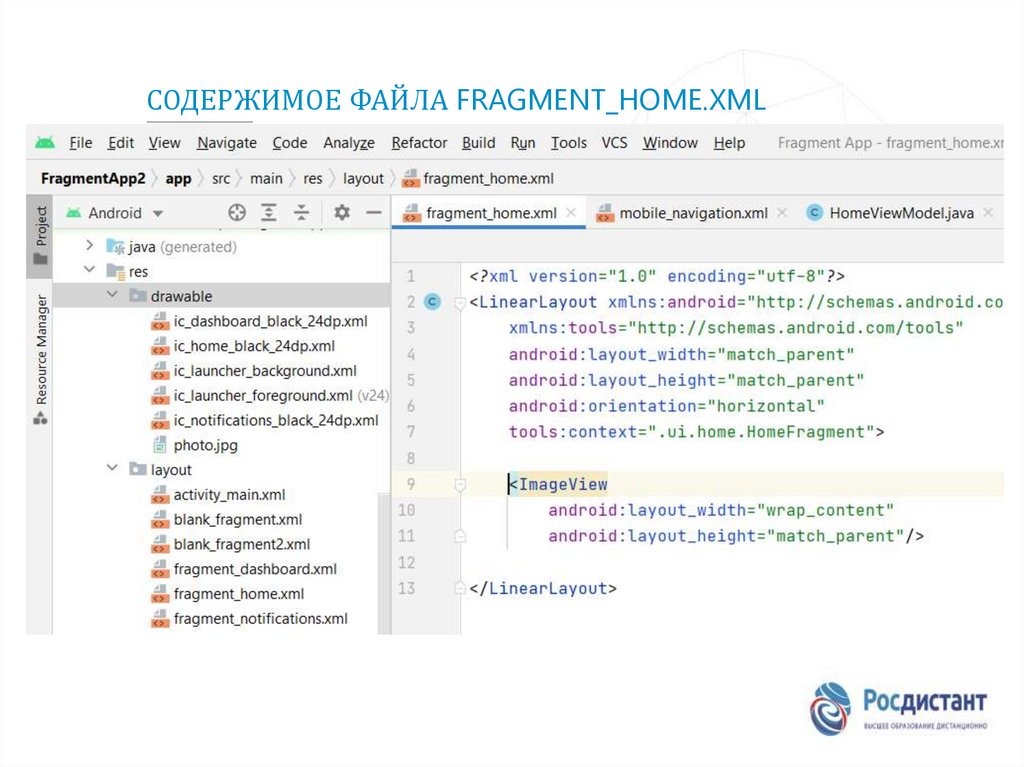
СОДЕРЖИМОЕ ФАЙЛА HOMEFRAGMENT.JAVA52. Содержимое файла fragment_HOME.XML
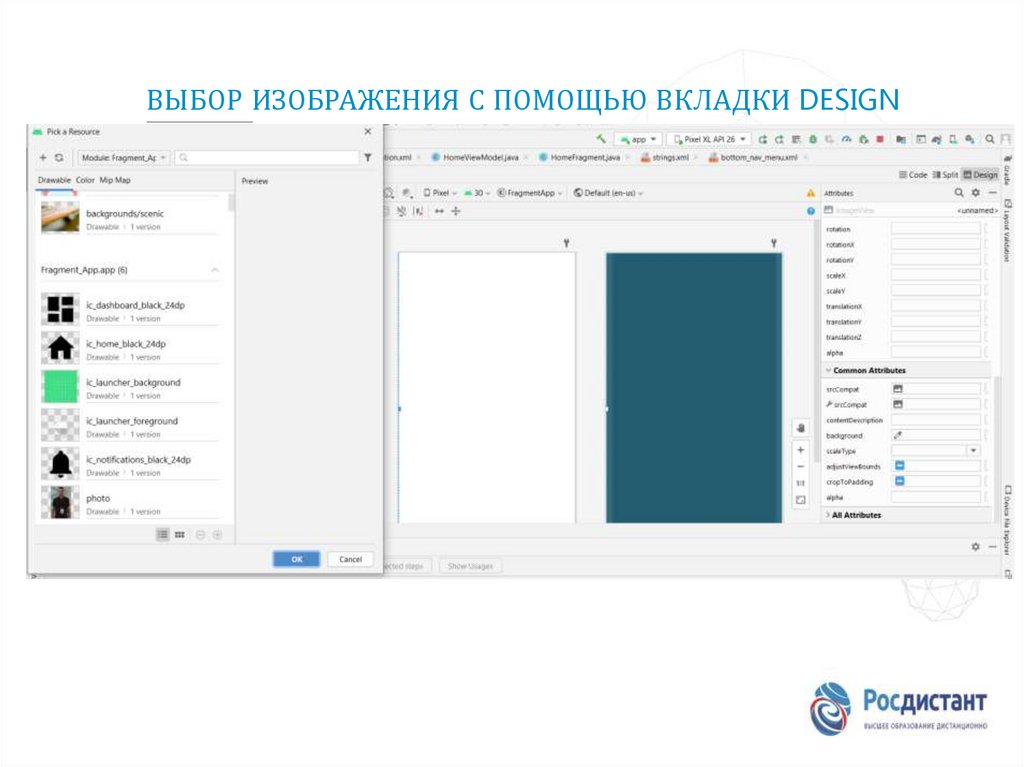
СОДЕРЖИМОЕ ФАЙЛА FRAGMENT_HOME.XML53. Выбор изображения с помощью вкладки design
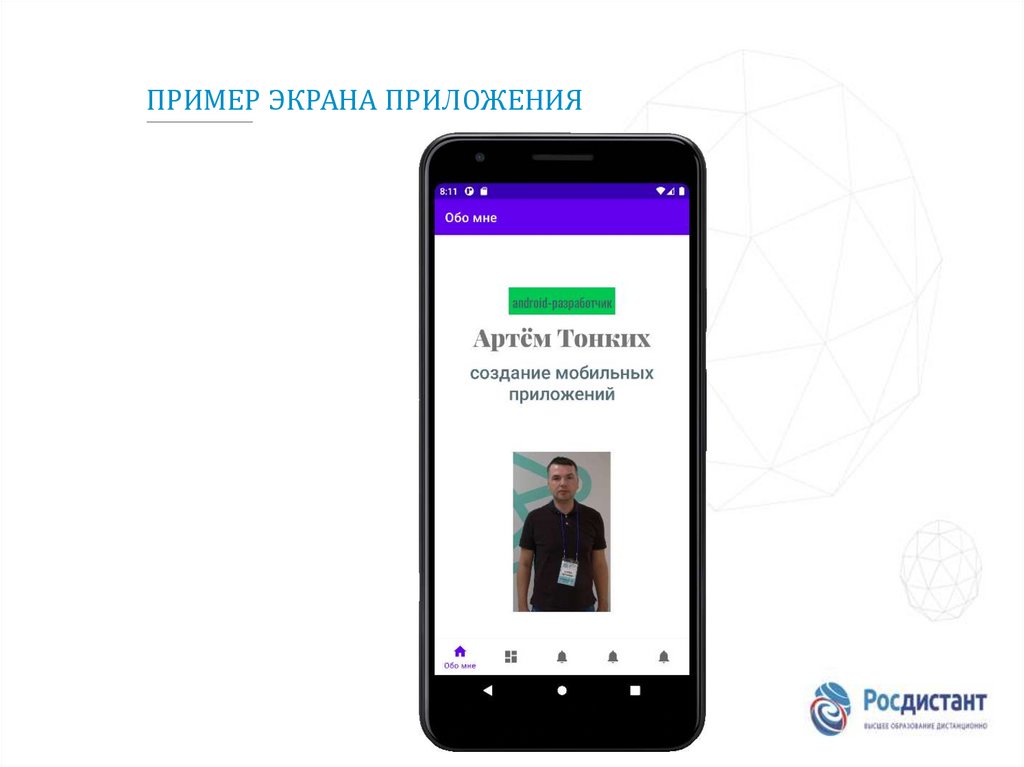
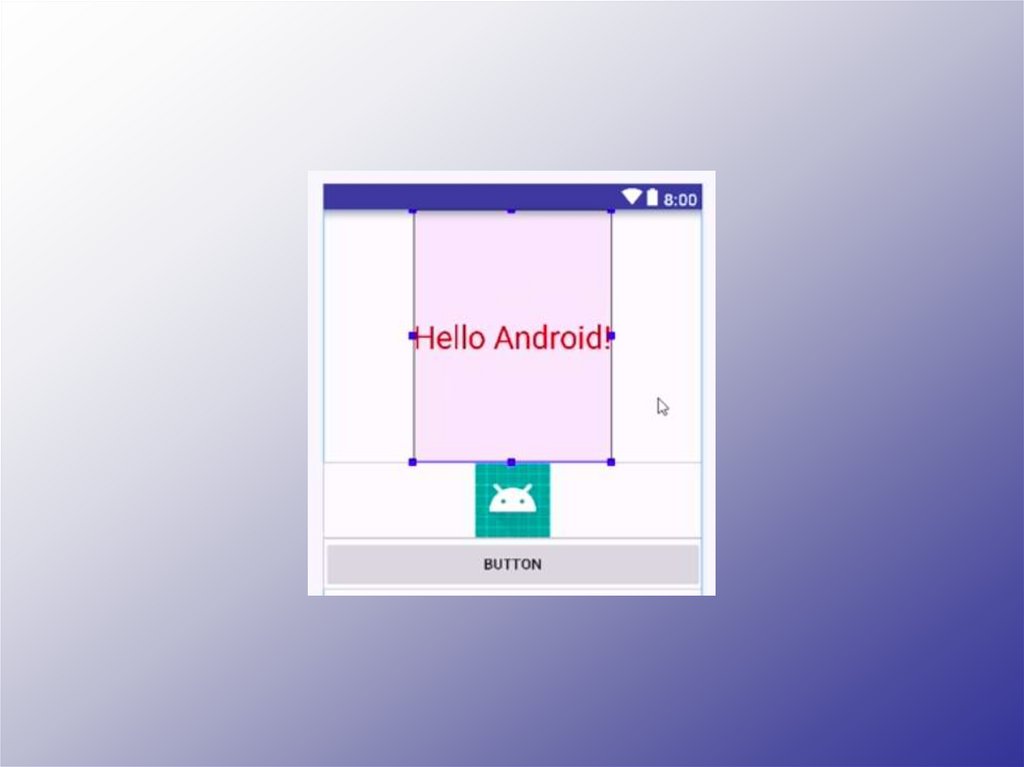
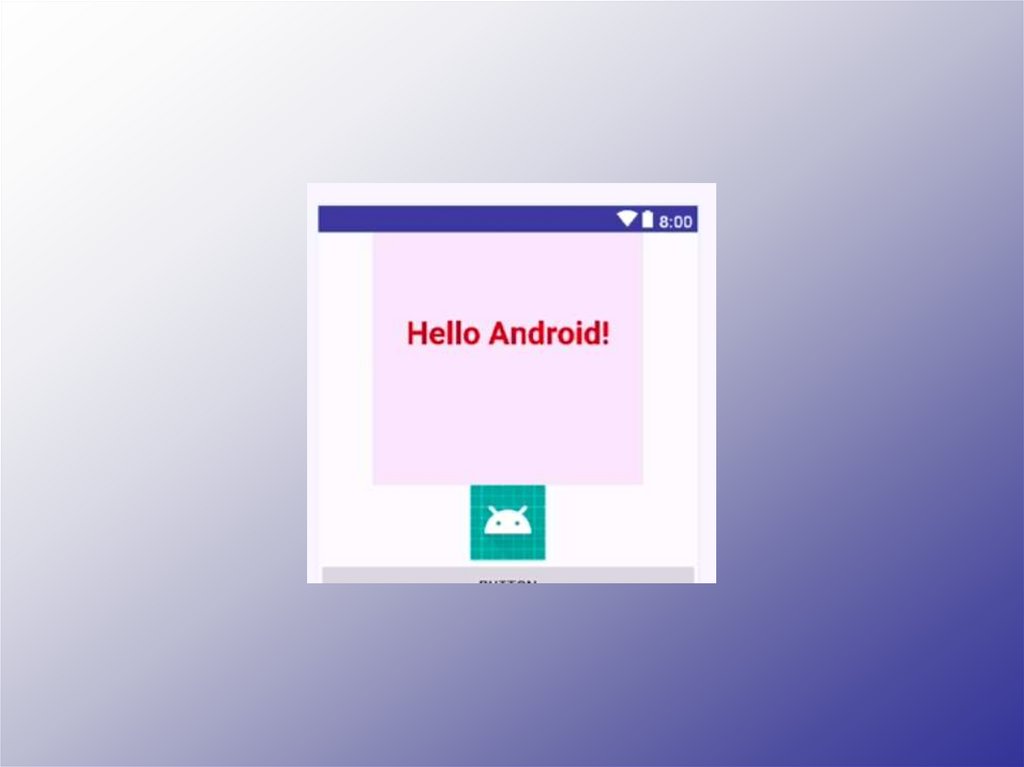
ВЫБОР ИЗОБРАЖЕНИЯ С ПОМОЩЬЮ ВКЛАДКИ DESIGN54. Пример экрана приложения
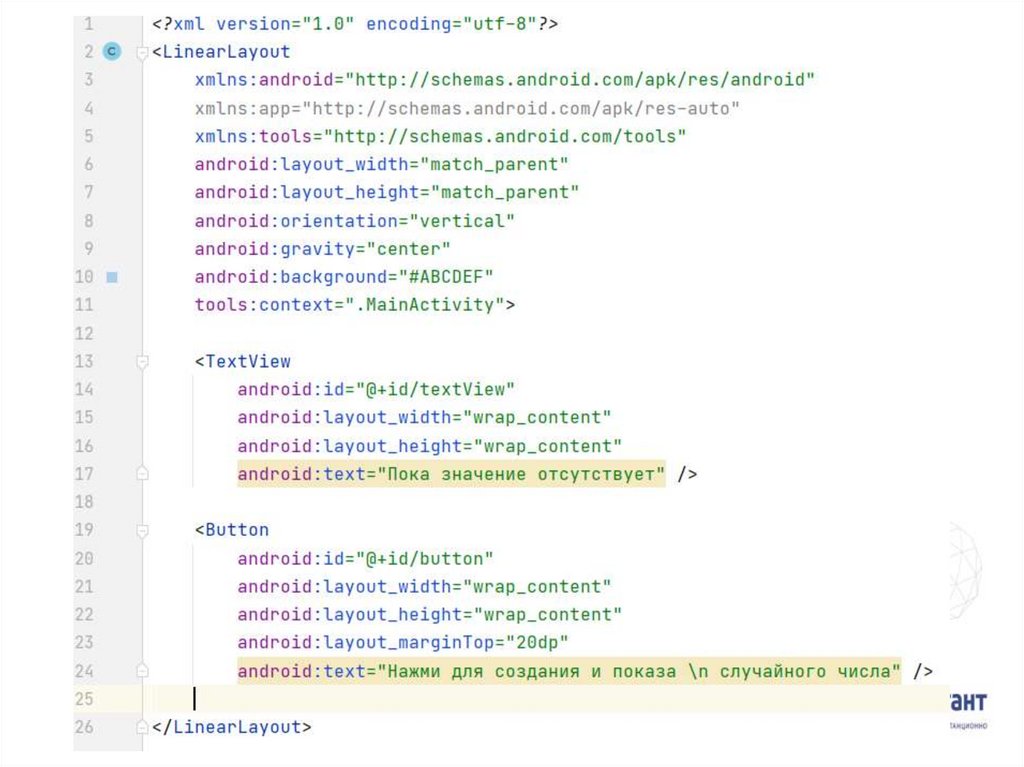
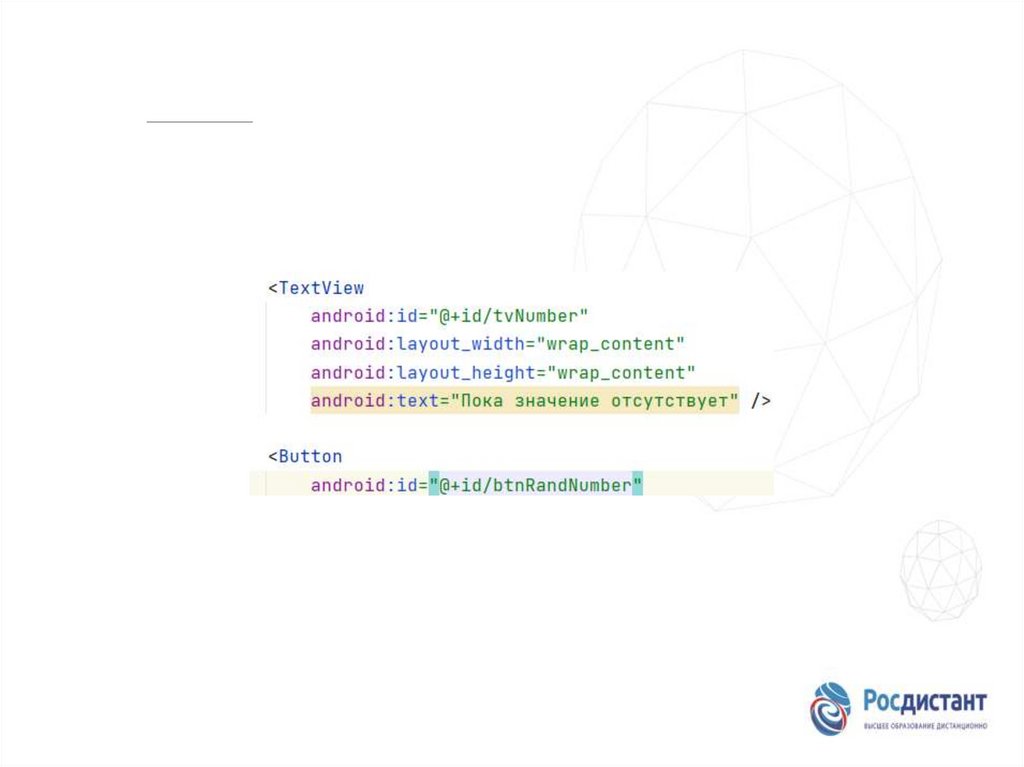
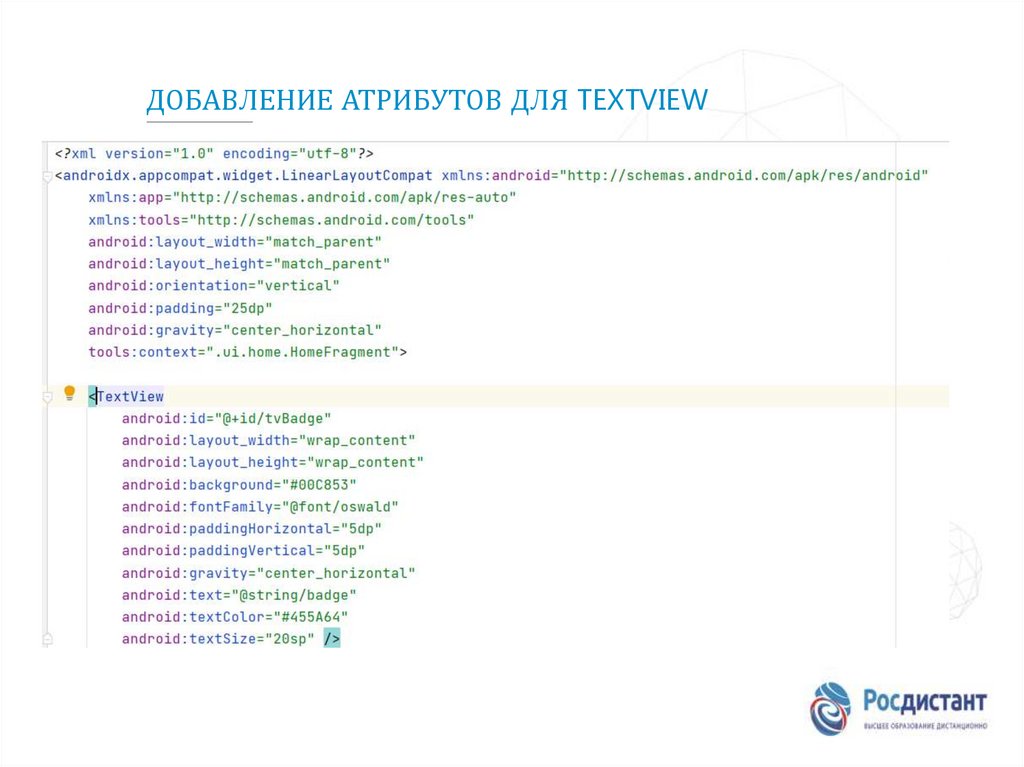
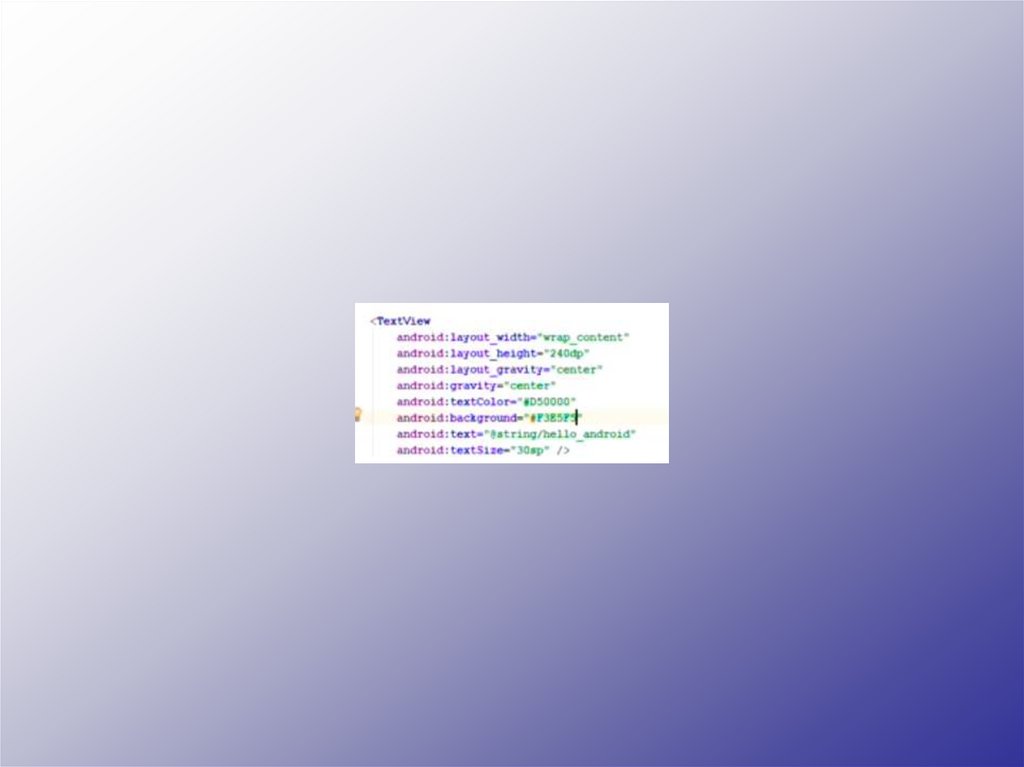
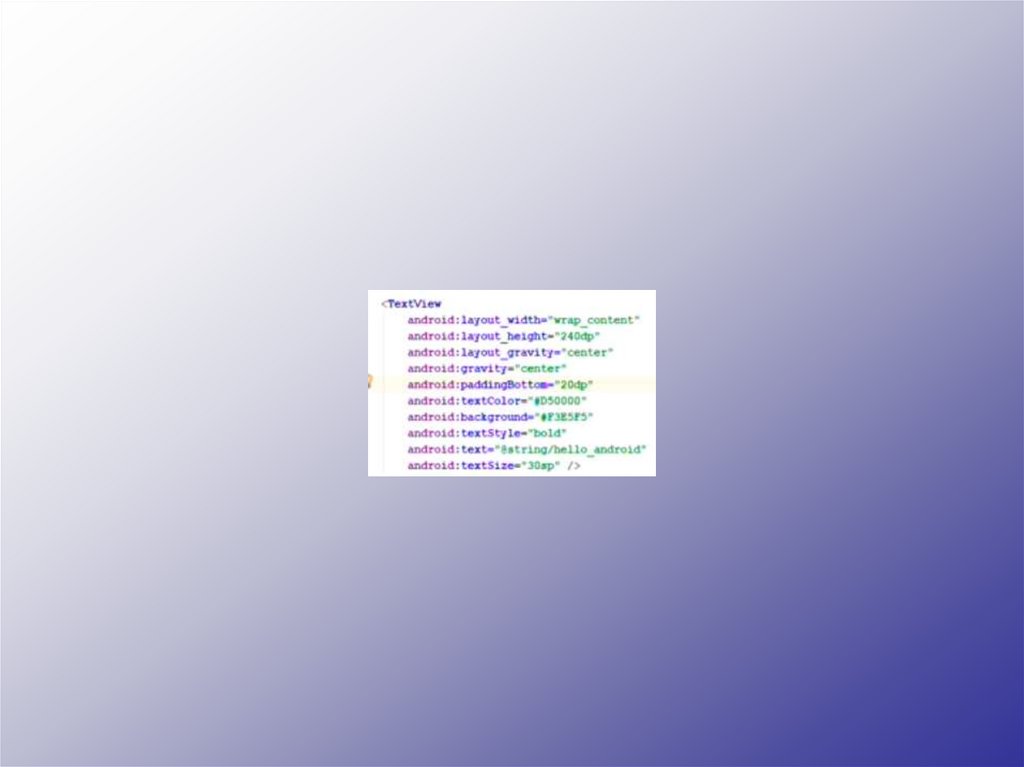
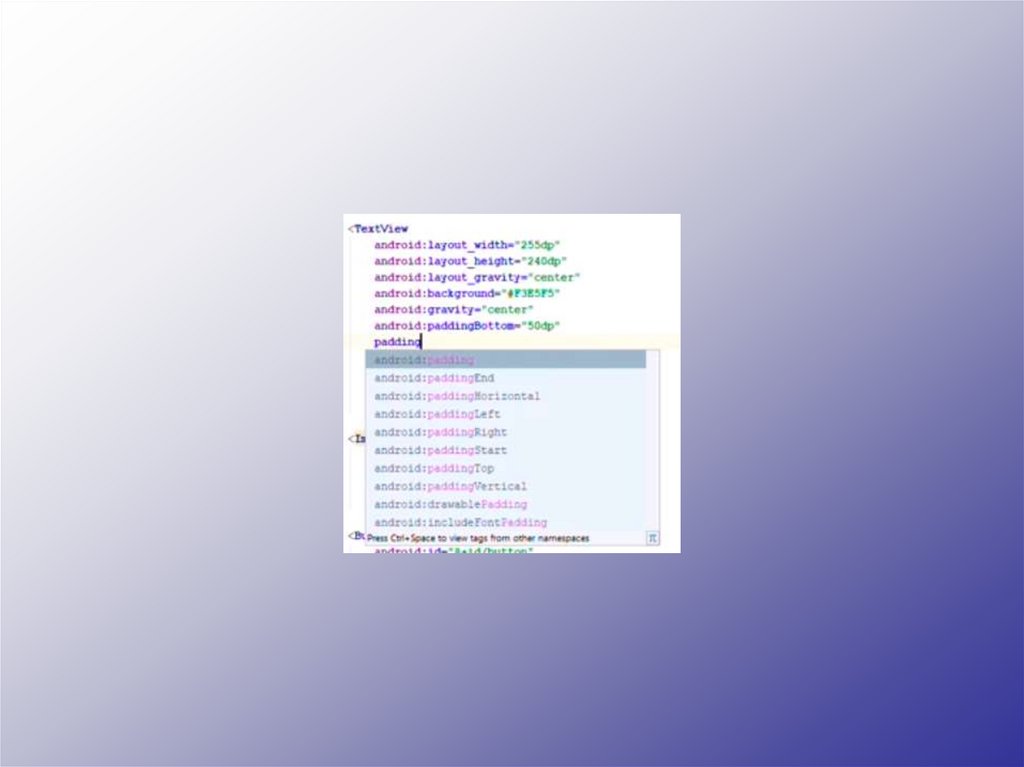
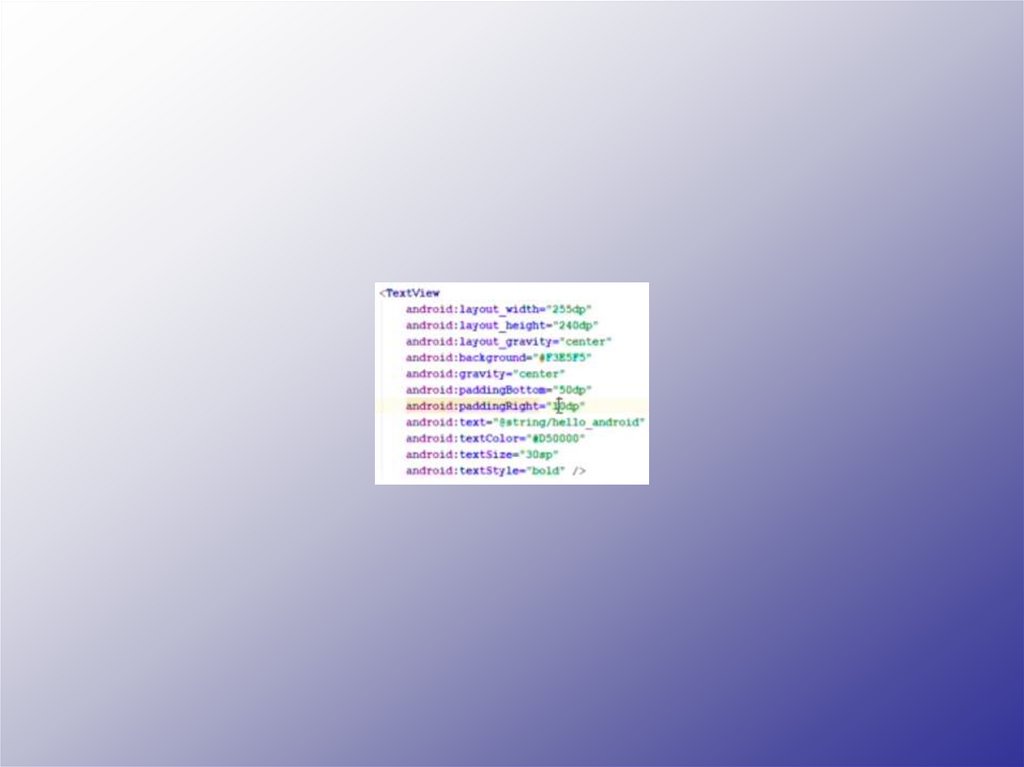
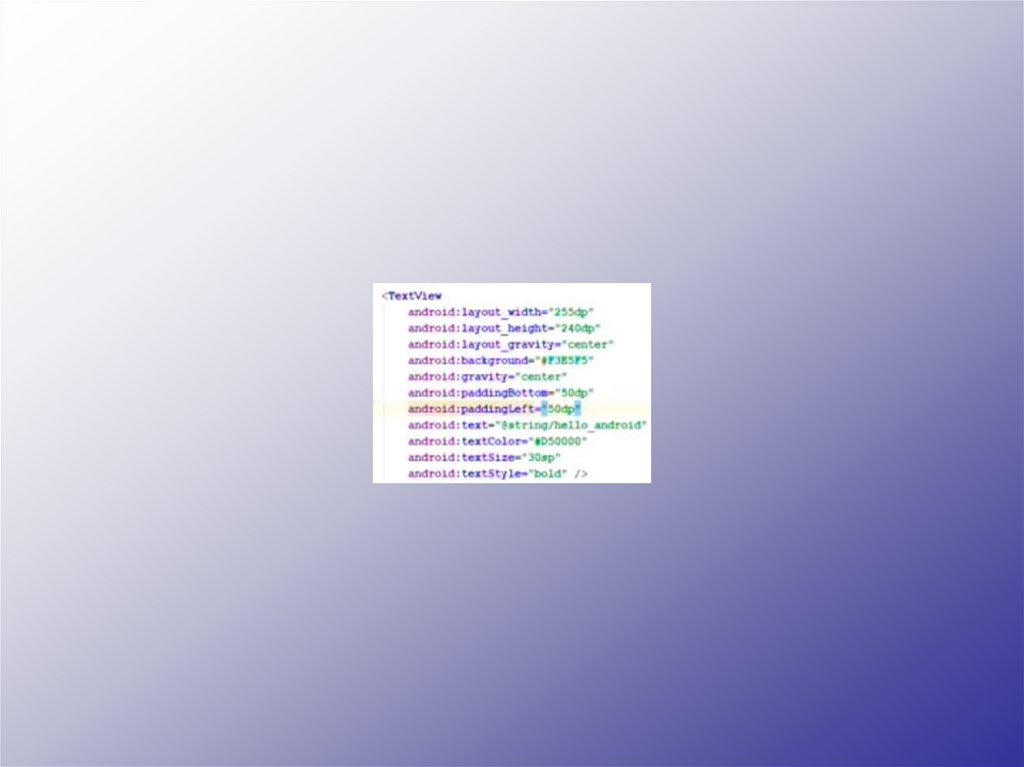
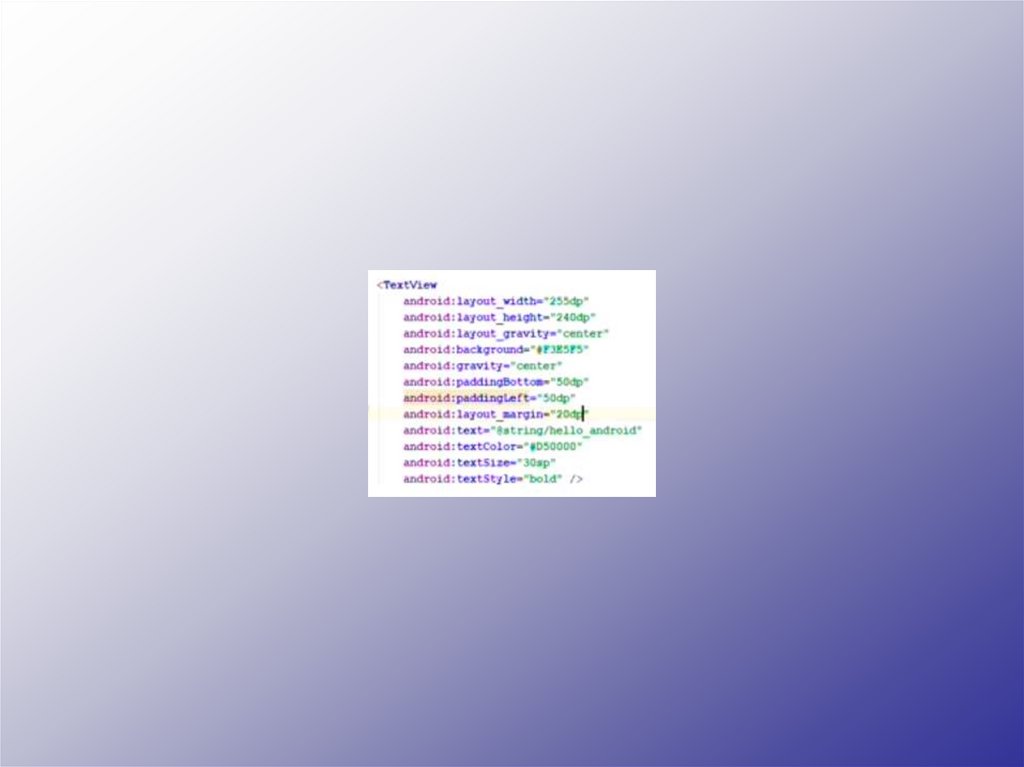
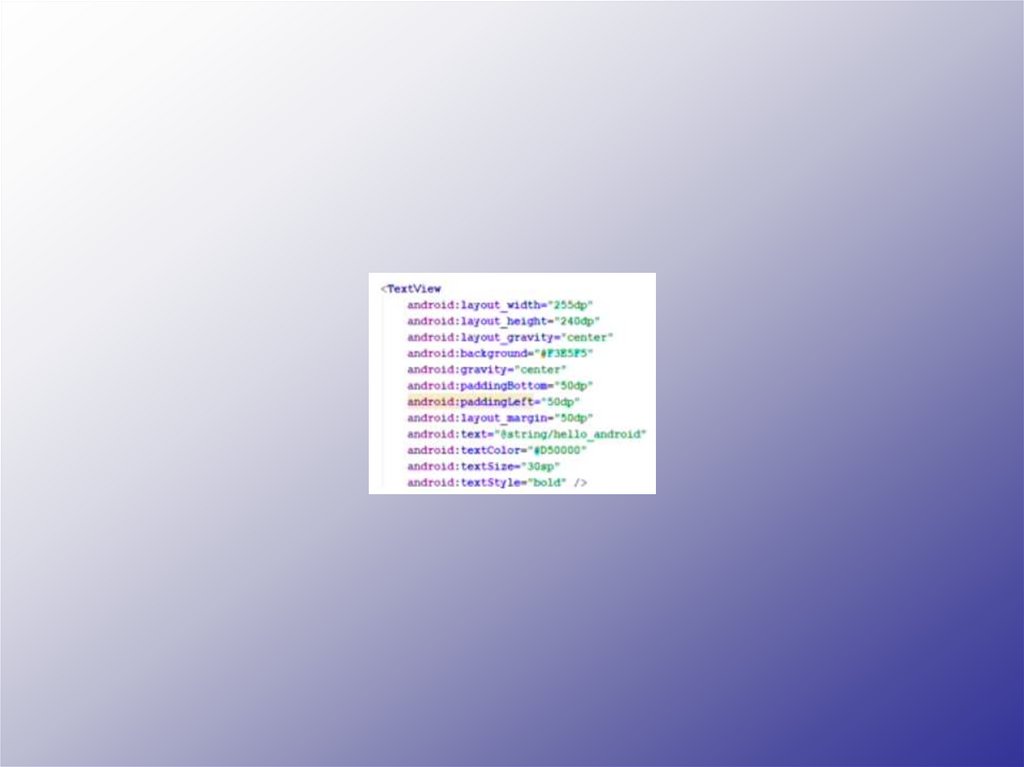
ПРИМЕР ЭКРАНА ПРИЛОЖЕНИЯ55. Добавление атрибутов для textview
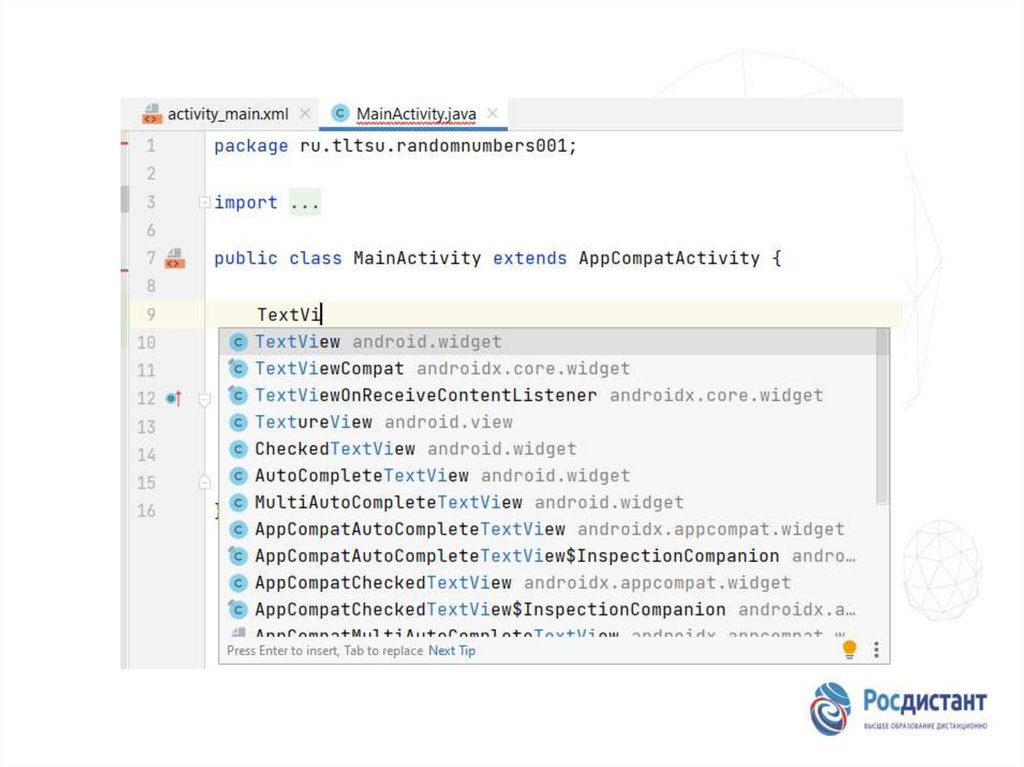
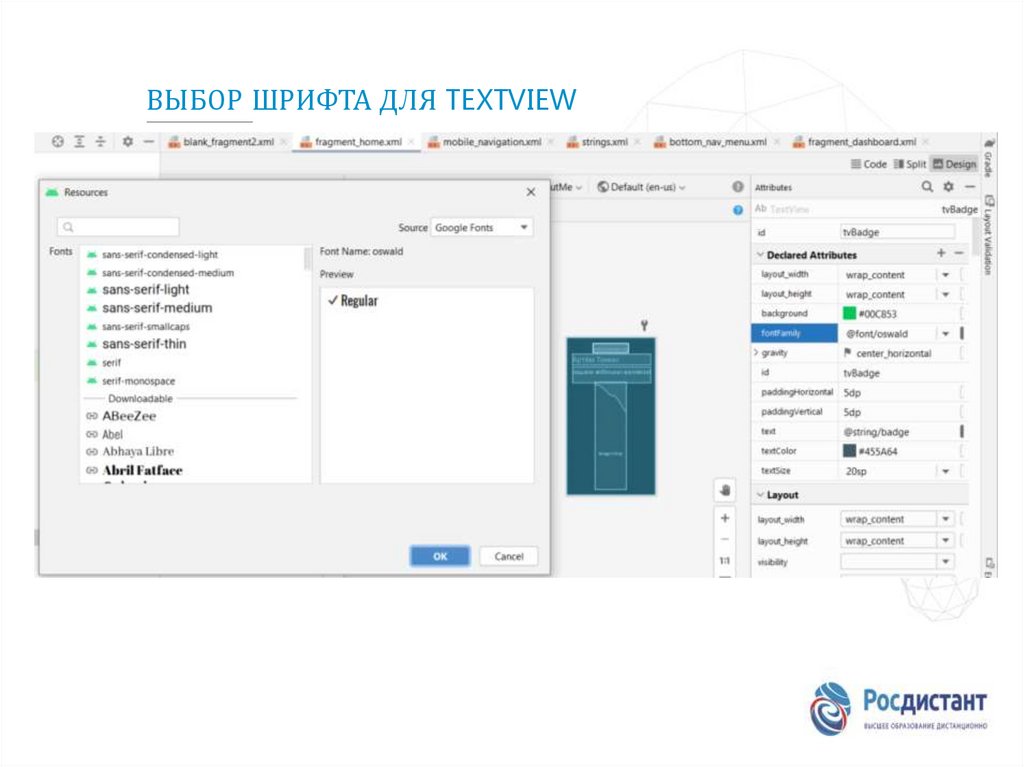
ДОБАВЛЕНИЕ АТРИБУТОВ ДЛЯ TEXTVIEW56. Выбор шрифта для textview
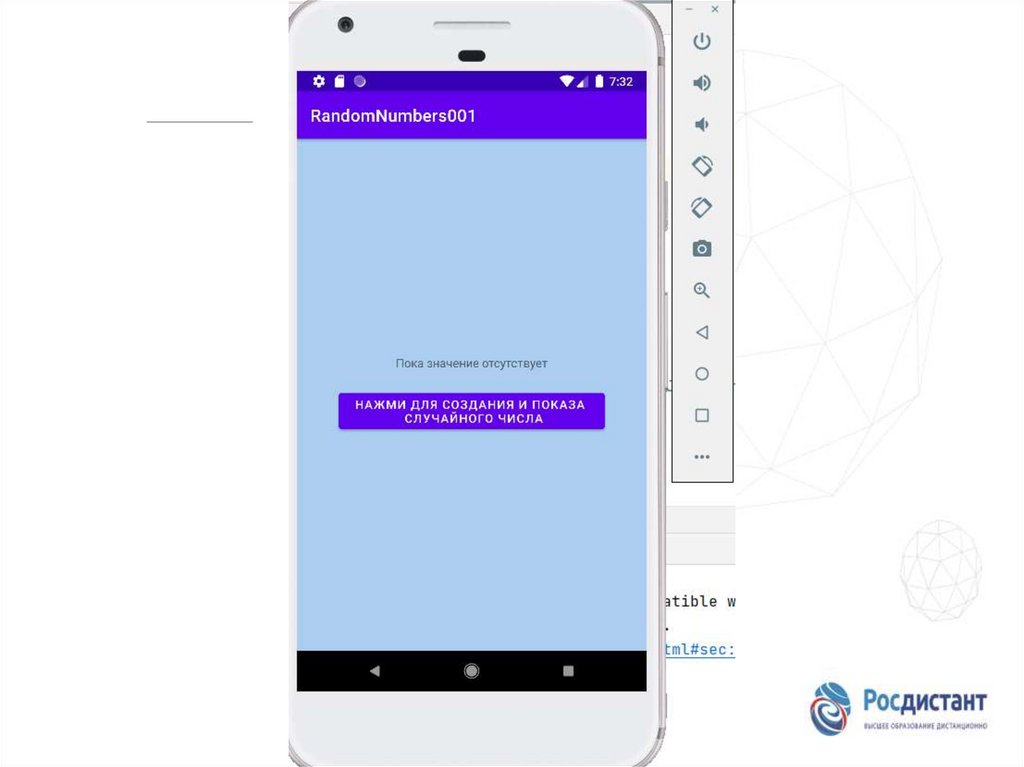
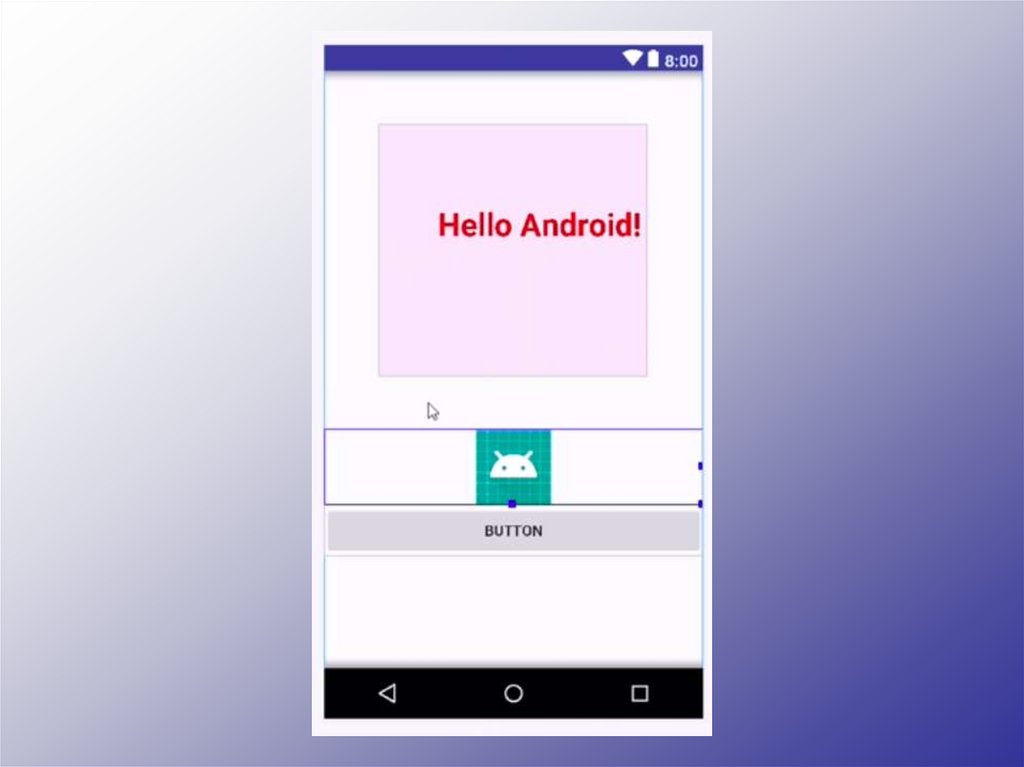
ВЫБОР ШРИФТА ДЛЯ TEXTVIEW57. Пример экрана «моя работа»
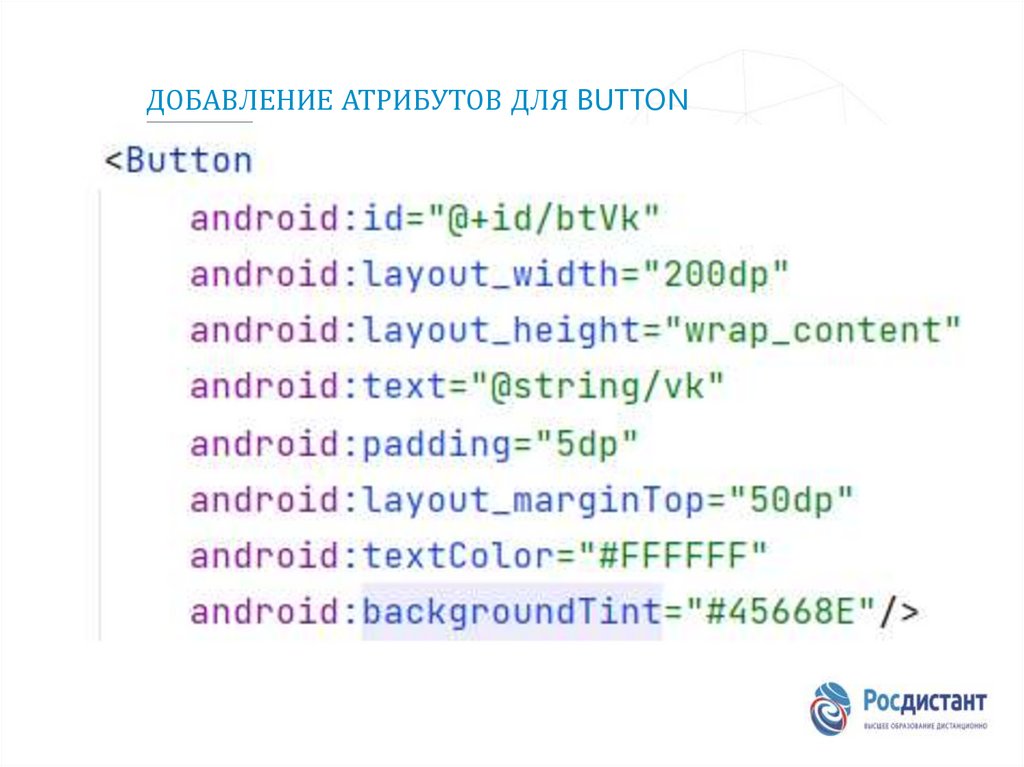
ПРИМЕР ЭКРАНА «МОЯ РАБОТА»58. Добавление атрибутов для button
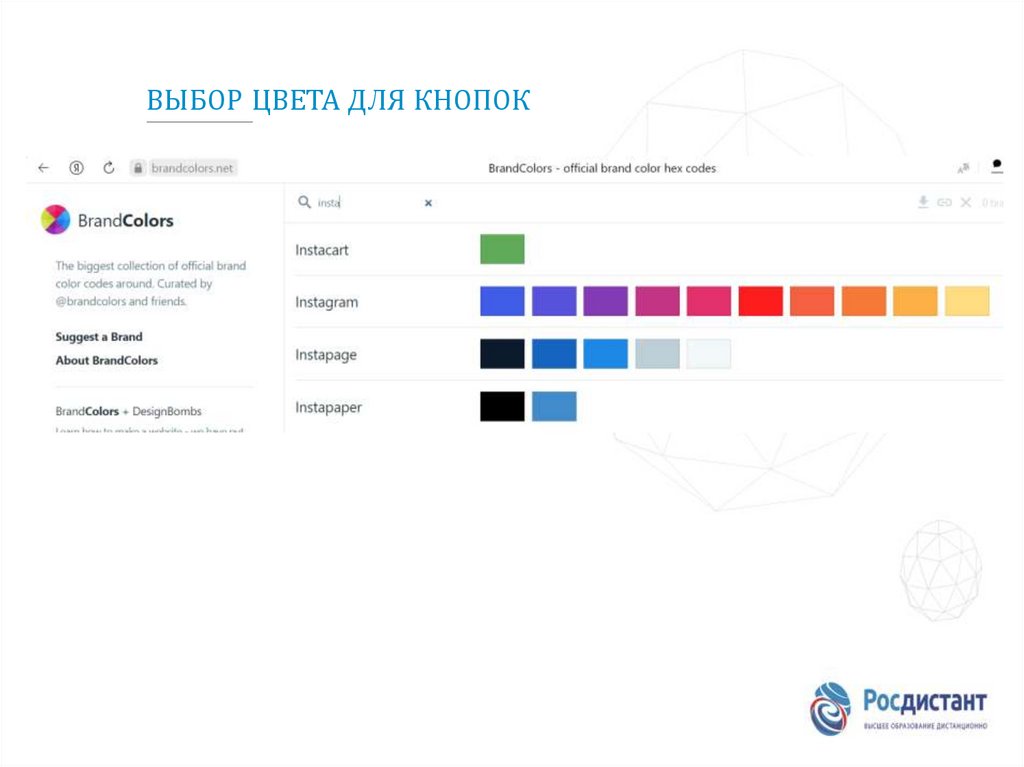
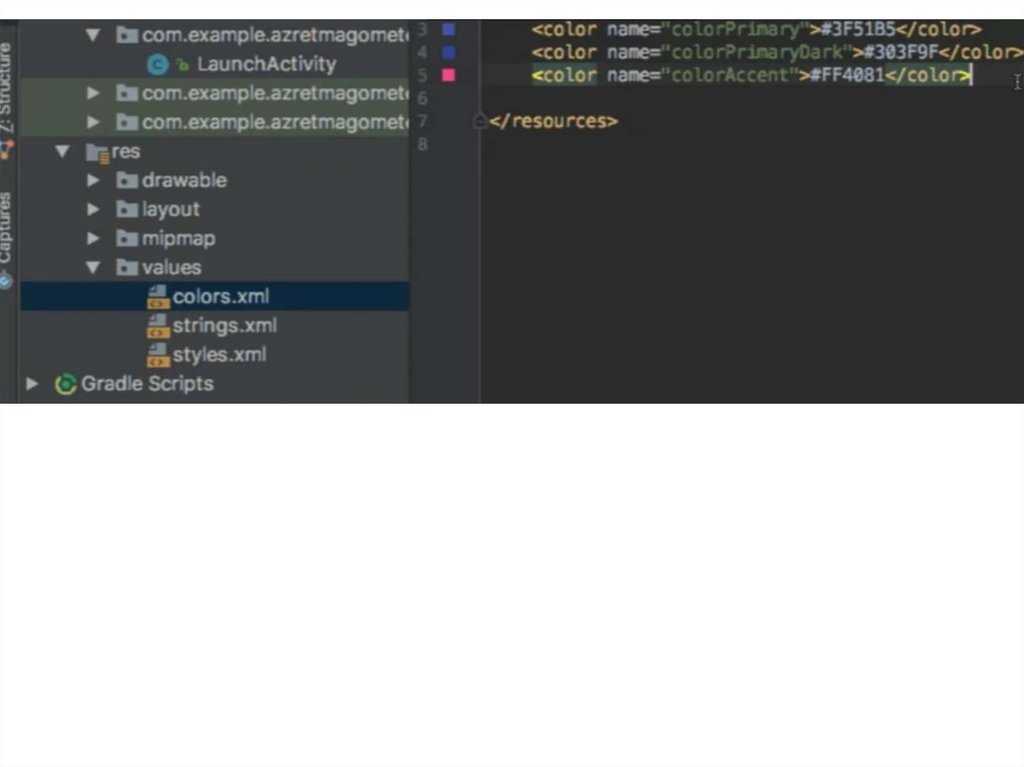
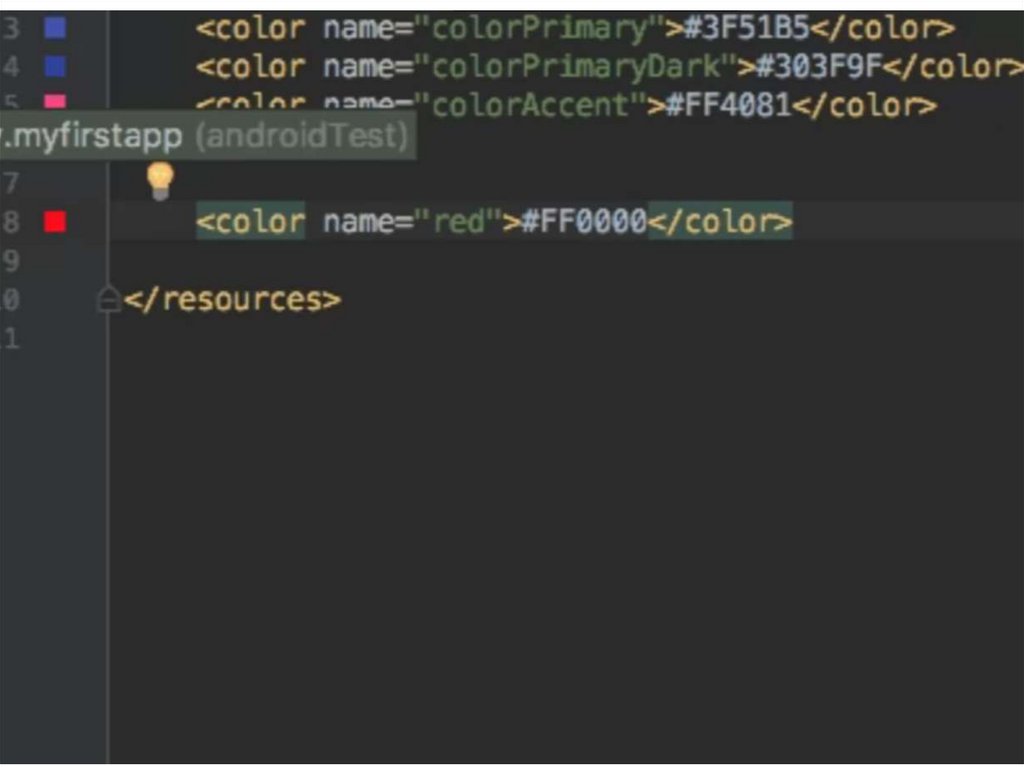
ДОБАВЛЕНИЕ АТРИБУТОВ ДЛЯ BUTTON59. Выбор цвета для кнопок
ВЫБОР ЦВЕТА ДЛЯ КНОПОК60. Пример экрана «контакты»
ПРИМЕР ЭКРАНА «КОНТАКТЫ»61. Требования к оформлению отчёта
ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ ОТЧЁТАОтчёт по практическому заданию должен содержать:
подробное пошаговое описание выполнения задания со скриншотами и
пояснениями
скриншоты всех страниц приложения
код xml-файлов графического представления приложения
код java-файлов приложения
zip-архив с приложением.
Для создания архива скопируйте ваш проект в новую папку, в которой
удалите подпапки .gradle, .idea, build, app/build. Запакуйте уже очищенную
новую папку с проектом.
62.
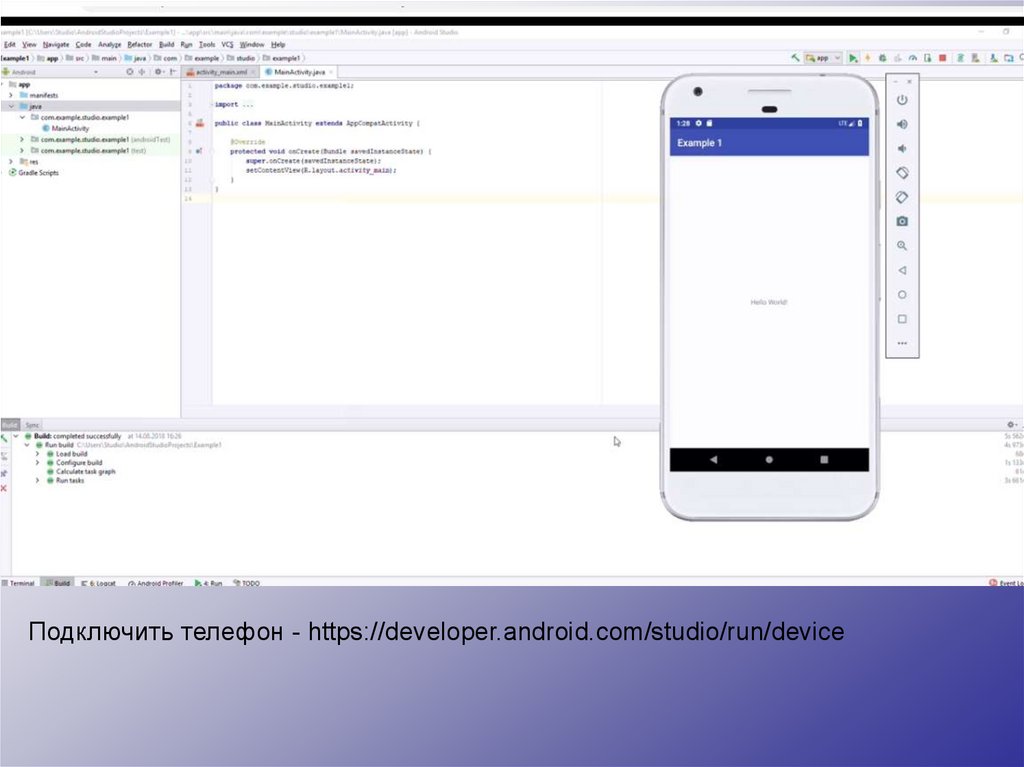
Подключить телефон - https://developer.android.com/studio/run/device63.
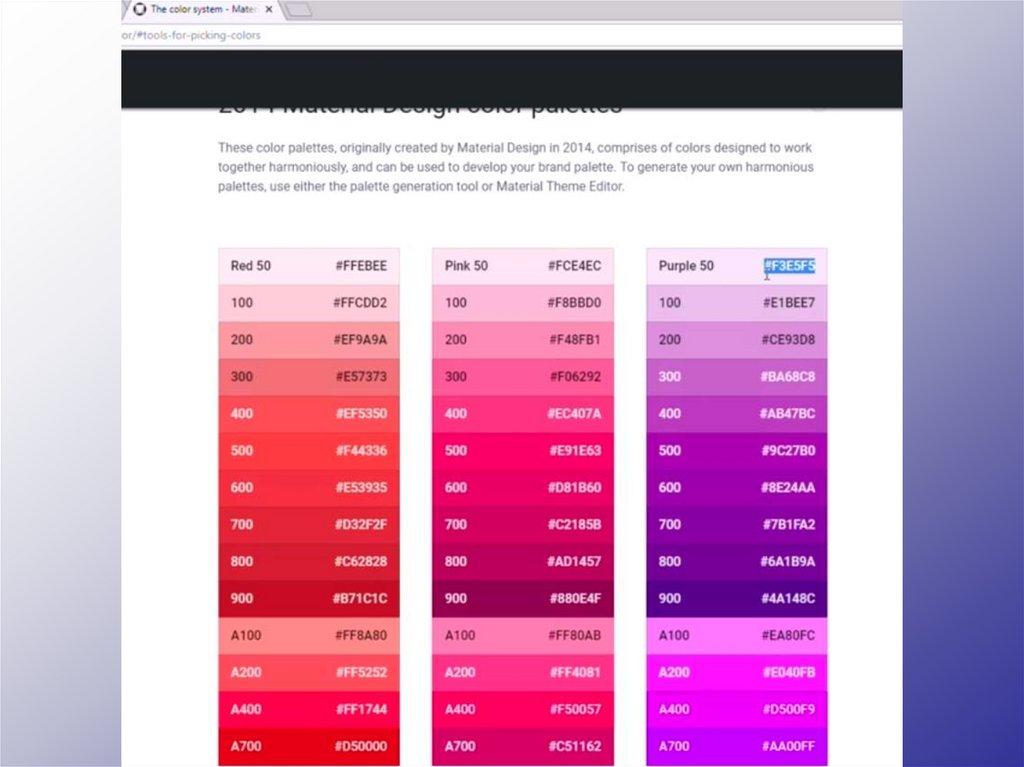
Material Design https://material.io/design/introductio
n/#principles
64.
dp https://material.io/design/layout/understandinglayout.html#pixeldensity
65.
66.
67.
sp https://material.io/design/typography
/#type-scale
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
80.
81.
82.
83.
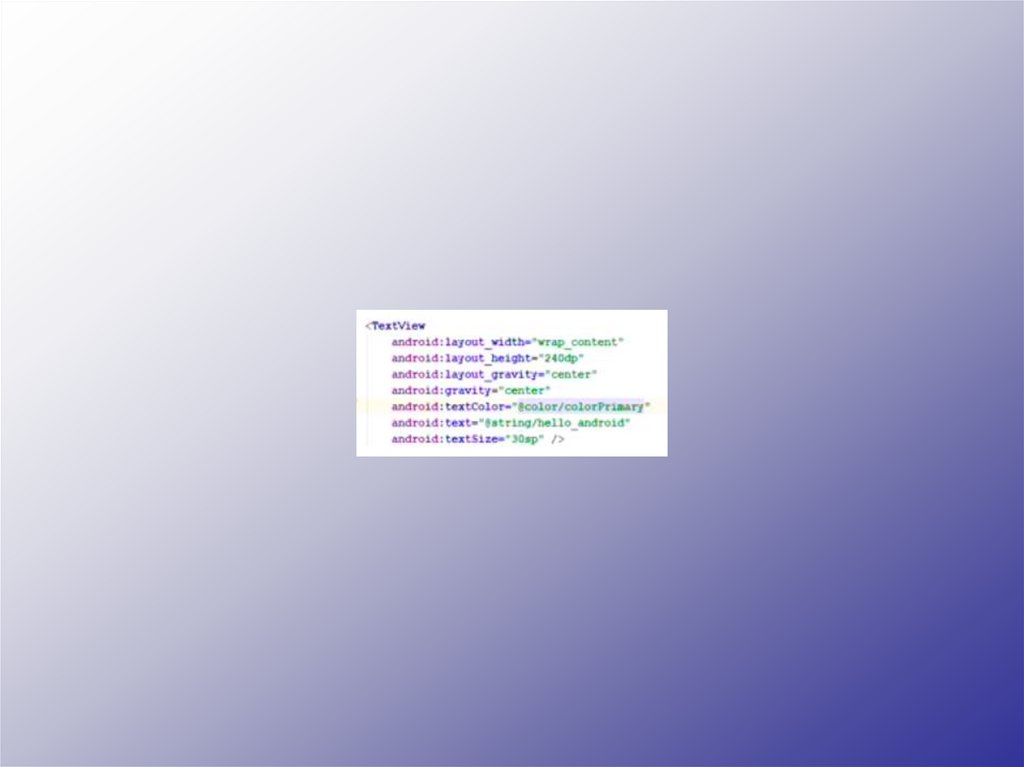
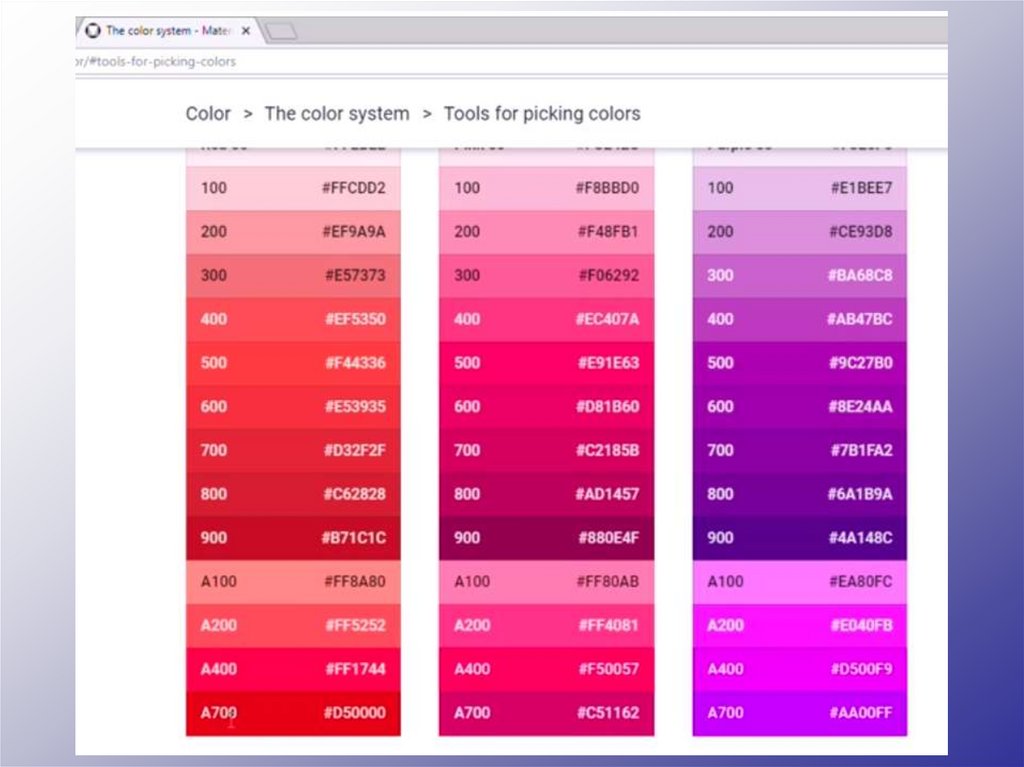
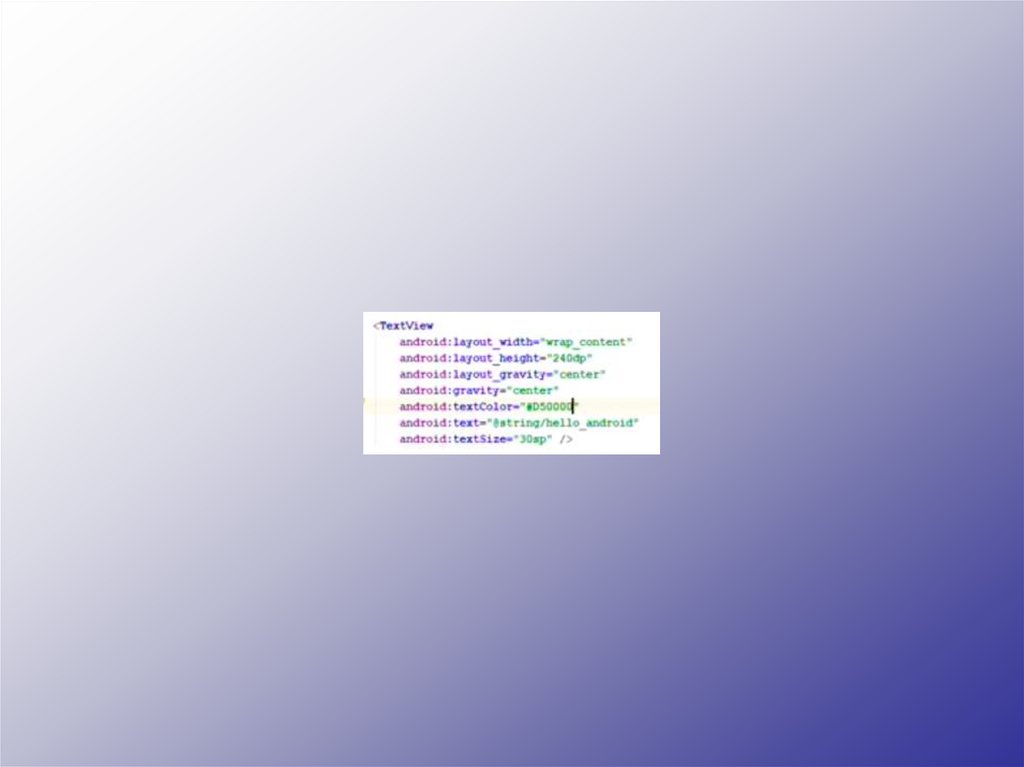
color https://material.io/design/color
/#
84.
85.
86.
87.
88.
89.
90.
91.
92.
93.
94.
95.
96.
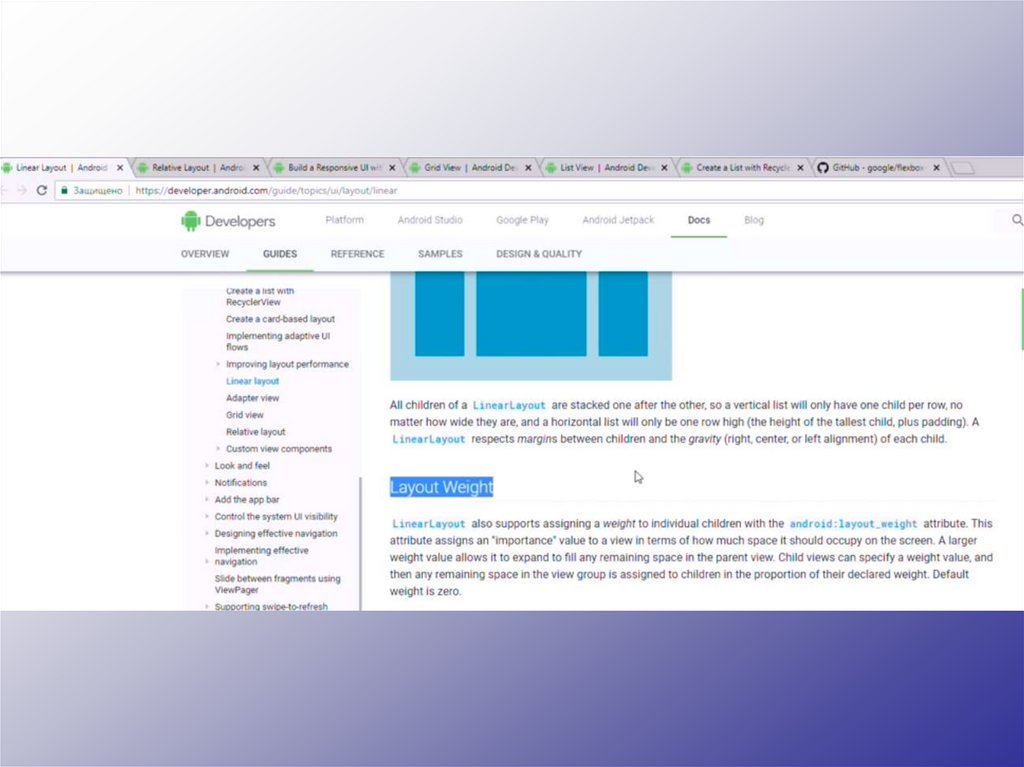
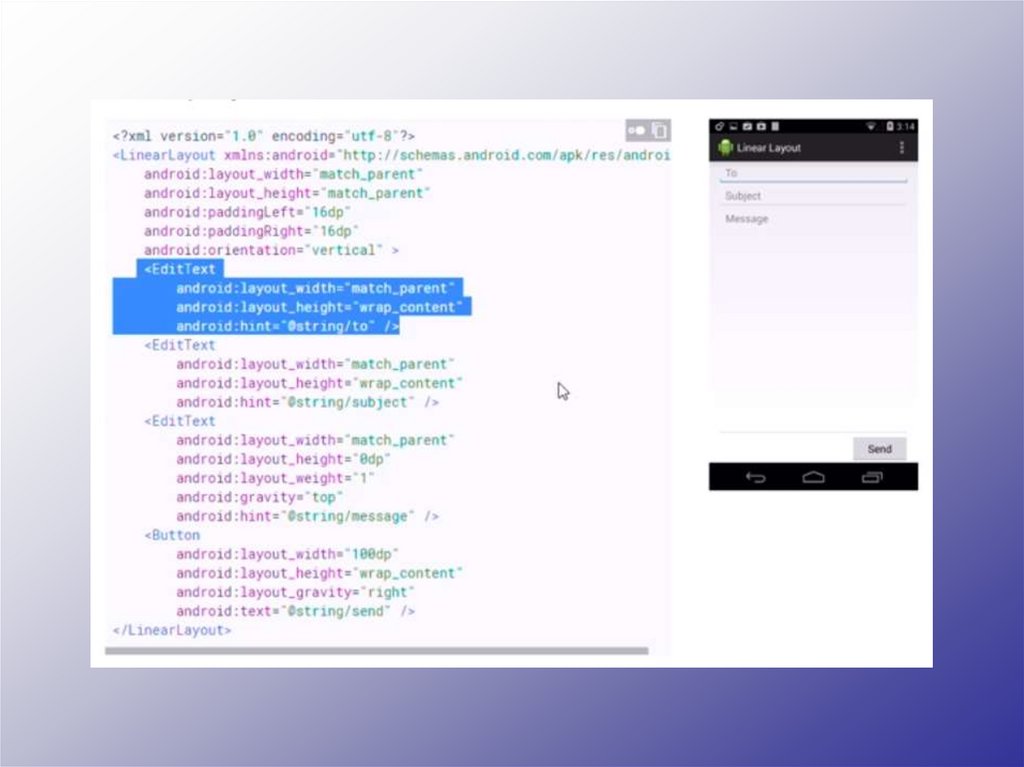
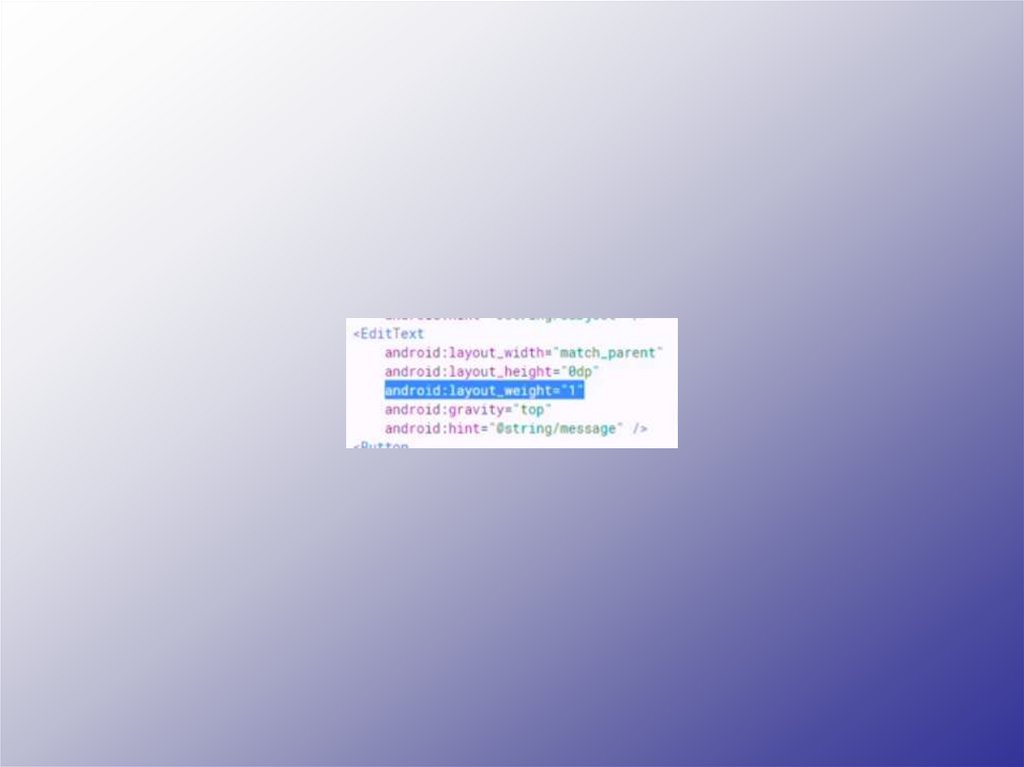
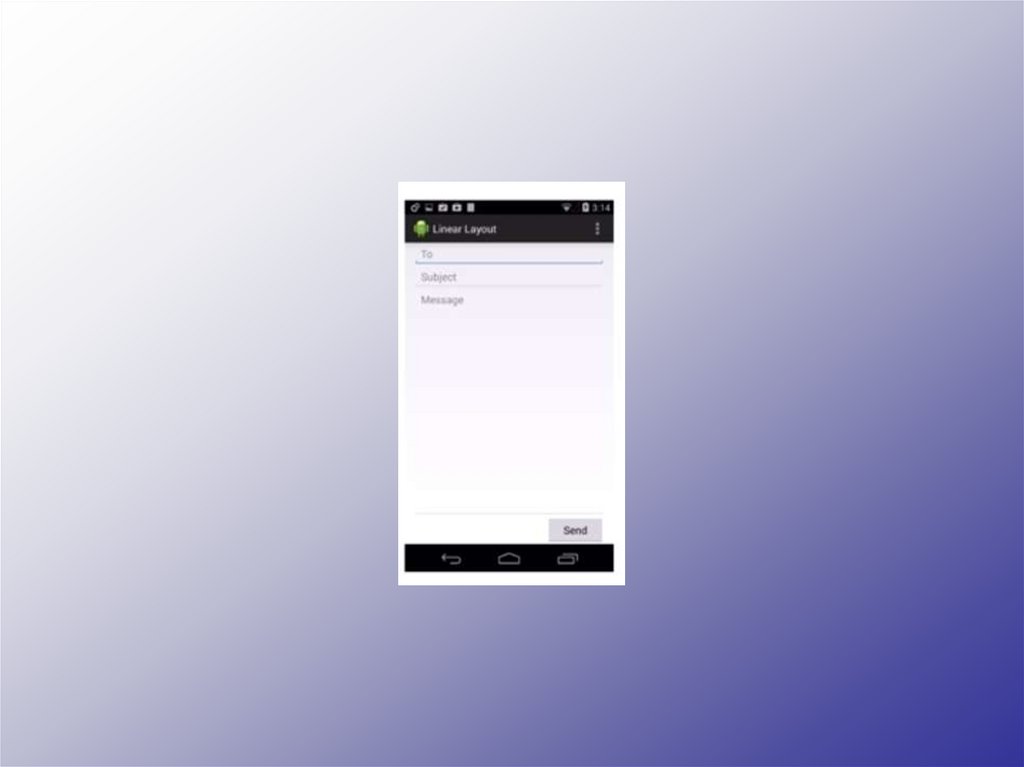
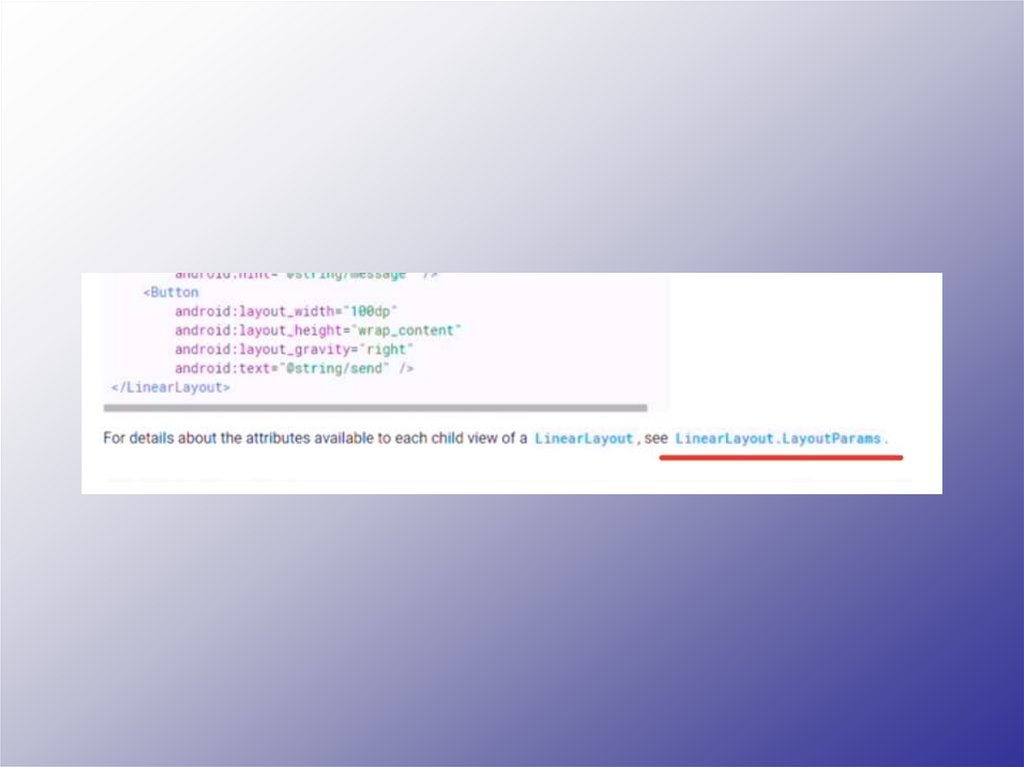
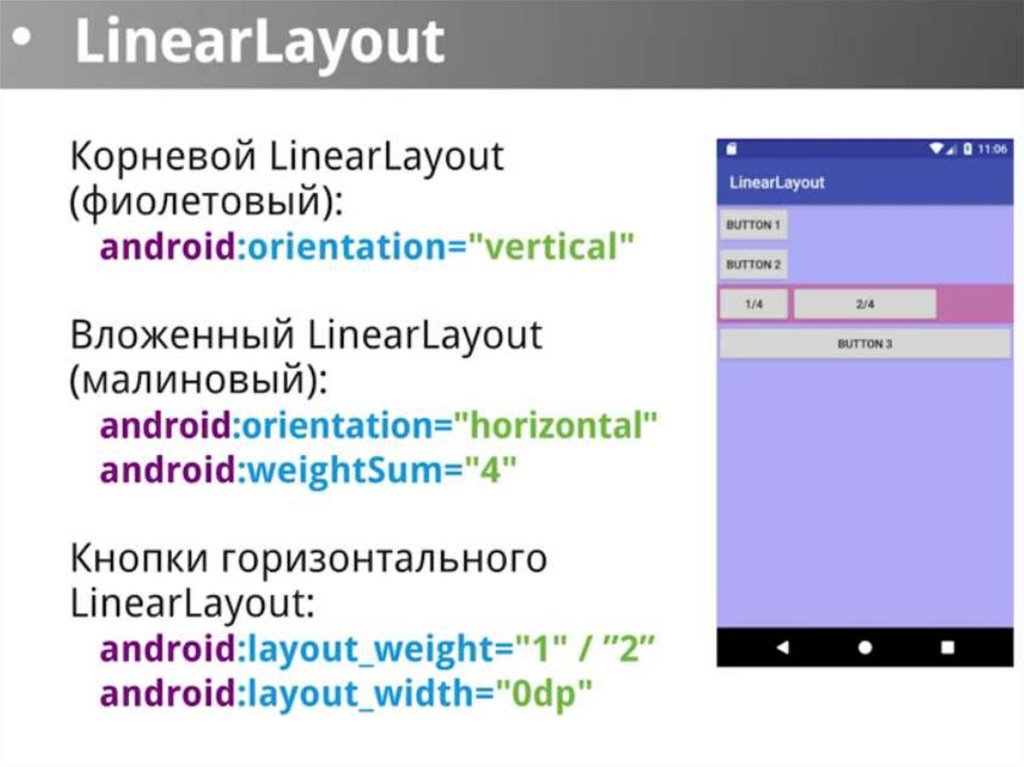
https://developer.android.com/guide/topics/ui/layout/linear
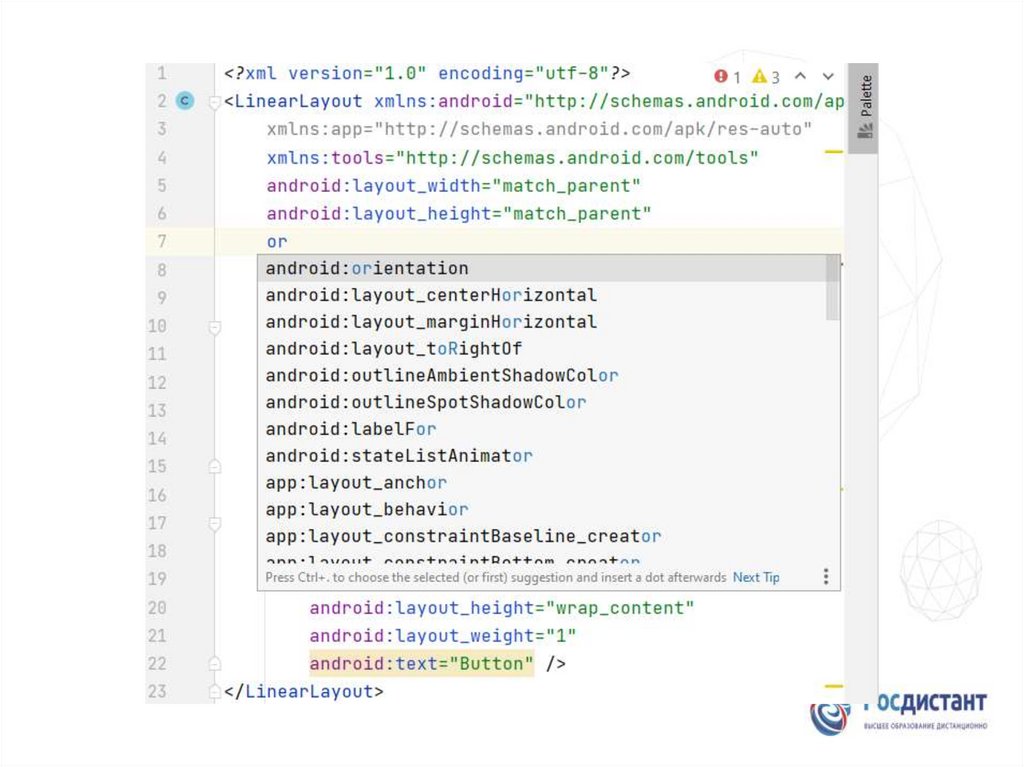
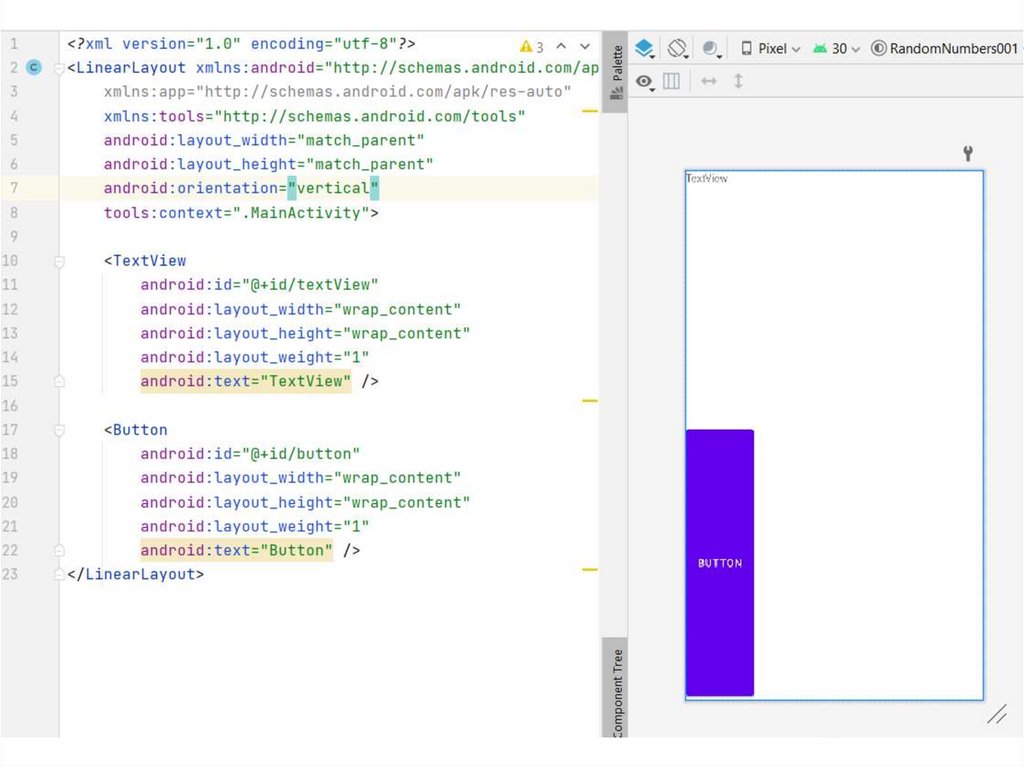
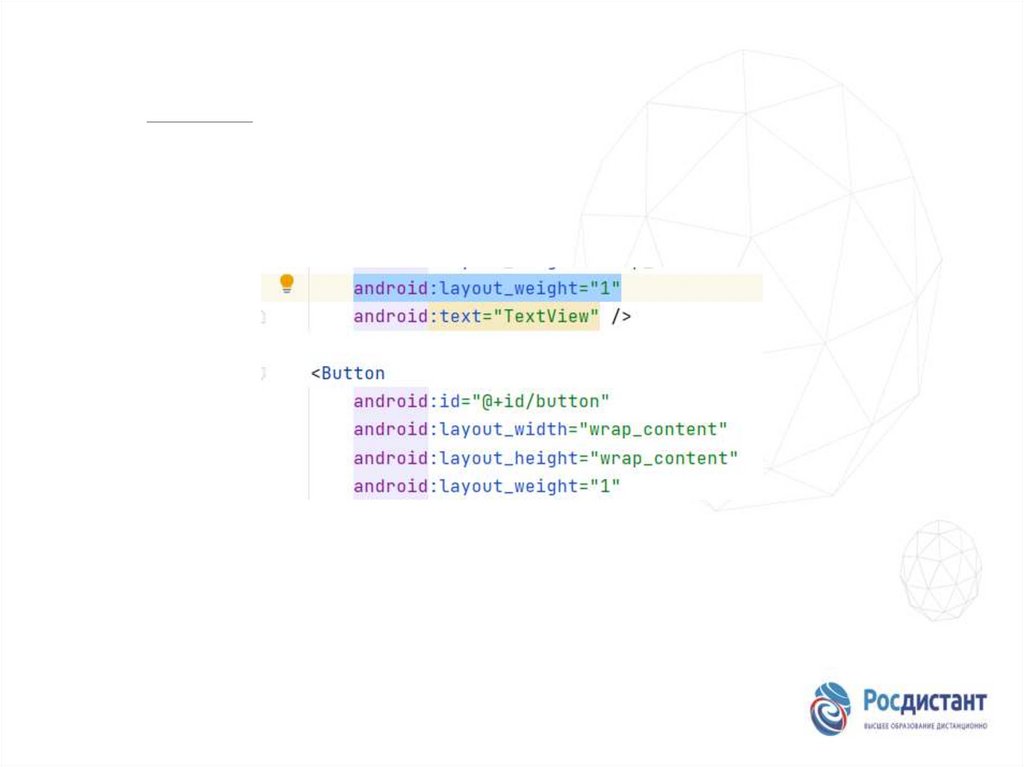
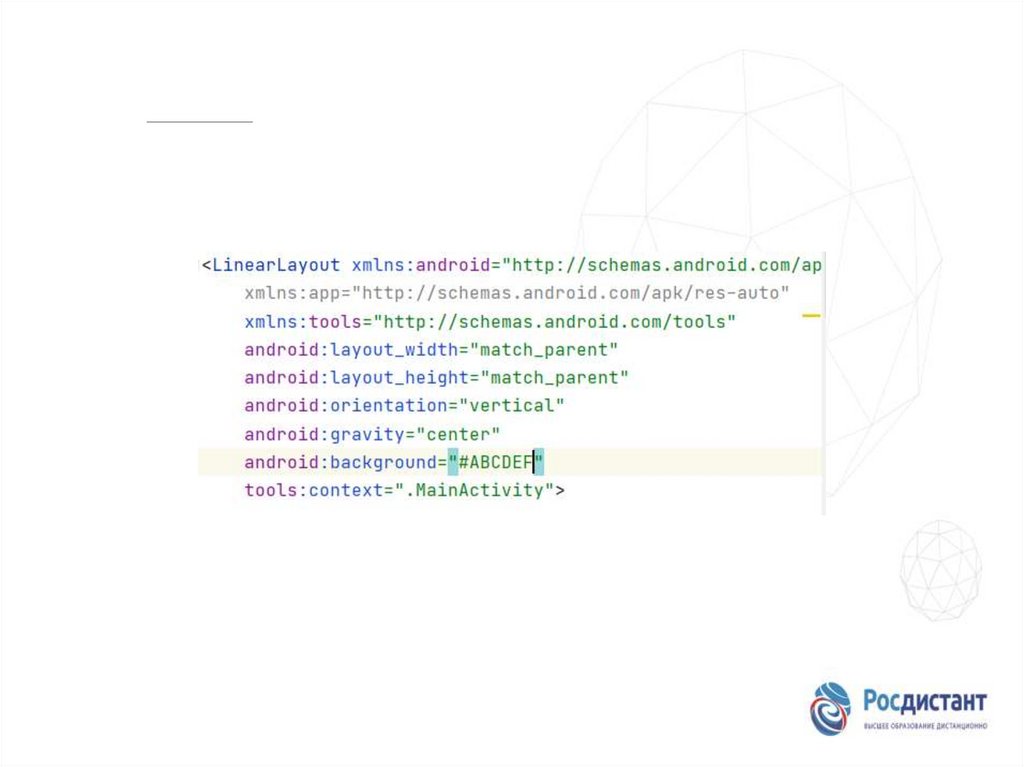
97.
98.
99.
100.
101.
102.
103.
104.
105.
106.
107.
108.
109.
110.
111.
112.
113.
114.
115.
116.
117.
118.
119.
120.
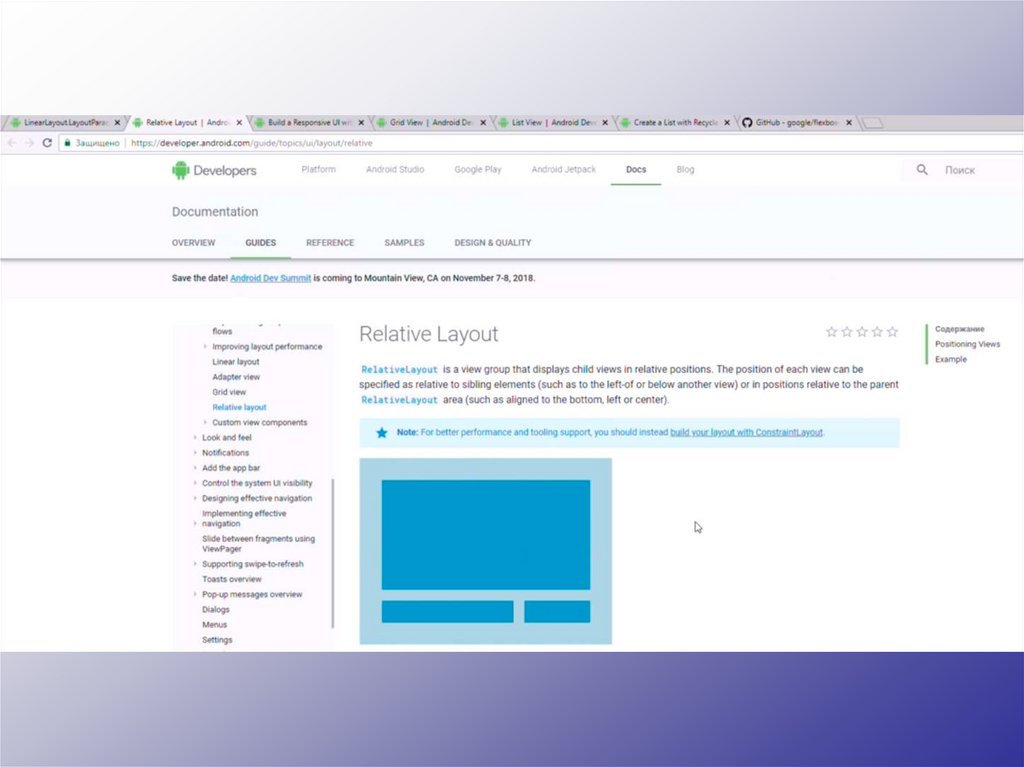
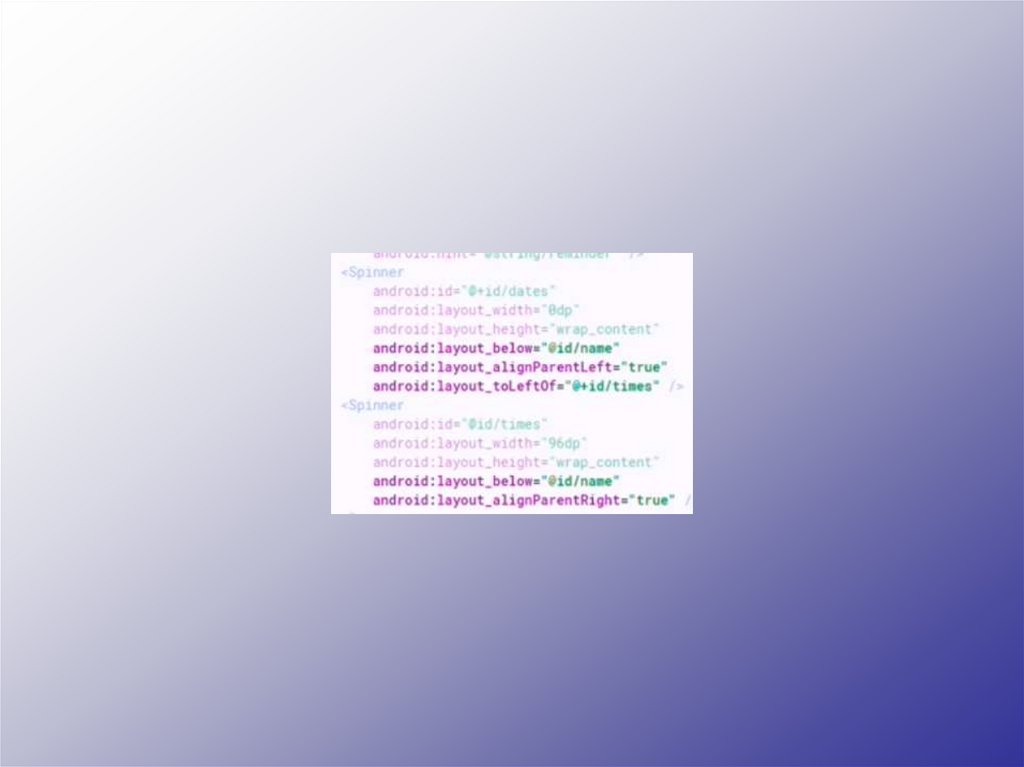
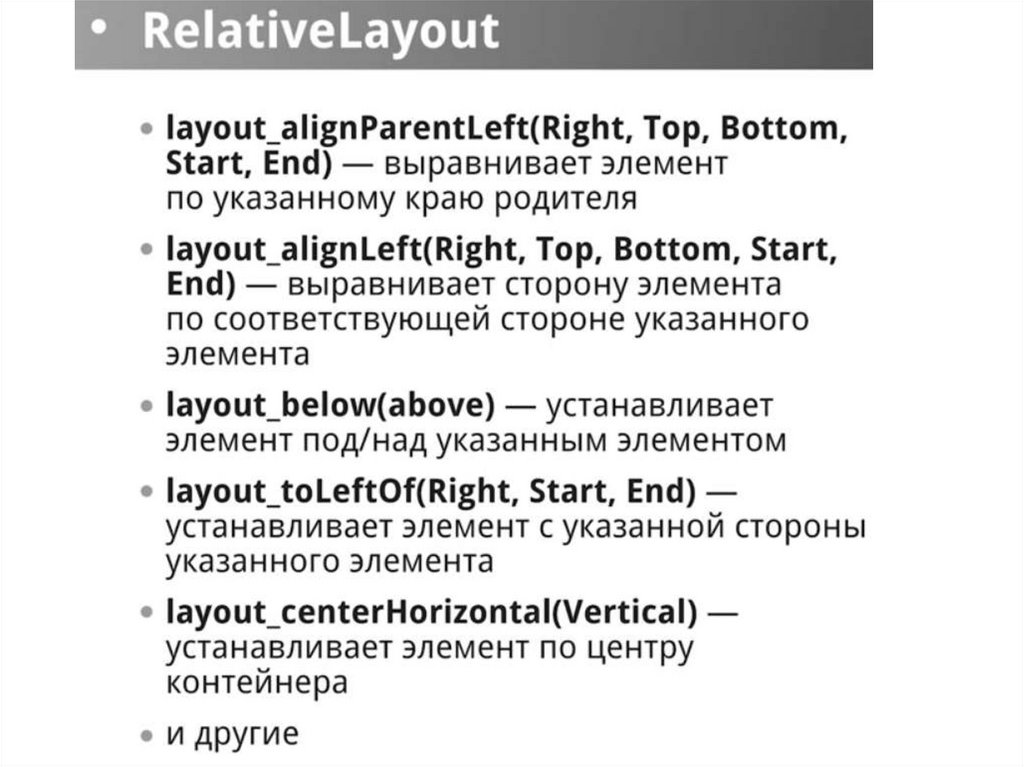
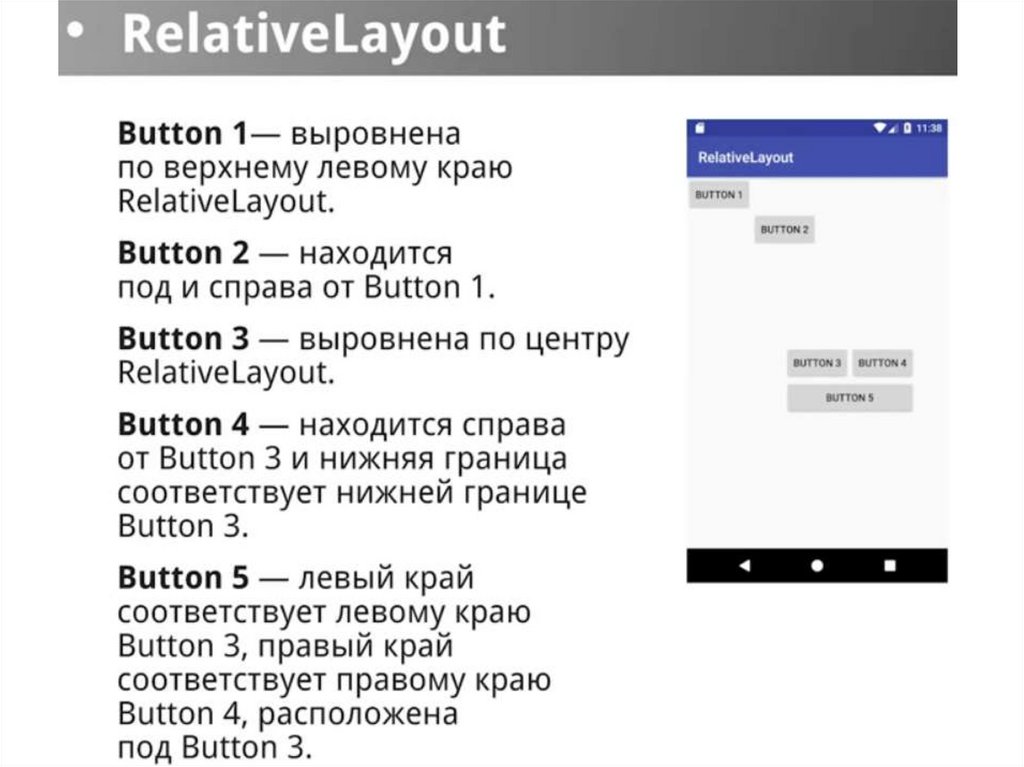
https://developer.android.com/guide/topics/ui/layout/relative.htmlhttps://developer.android.com/training/constraintlayout/index.html
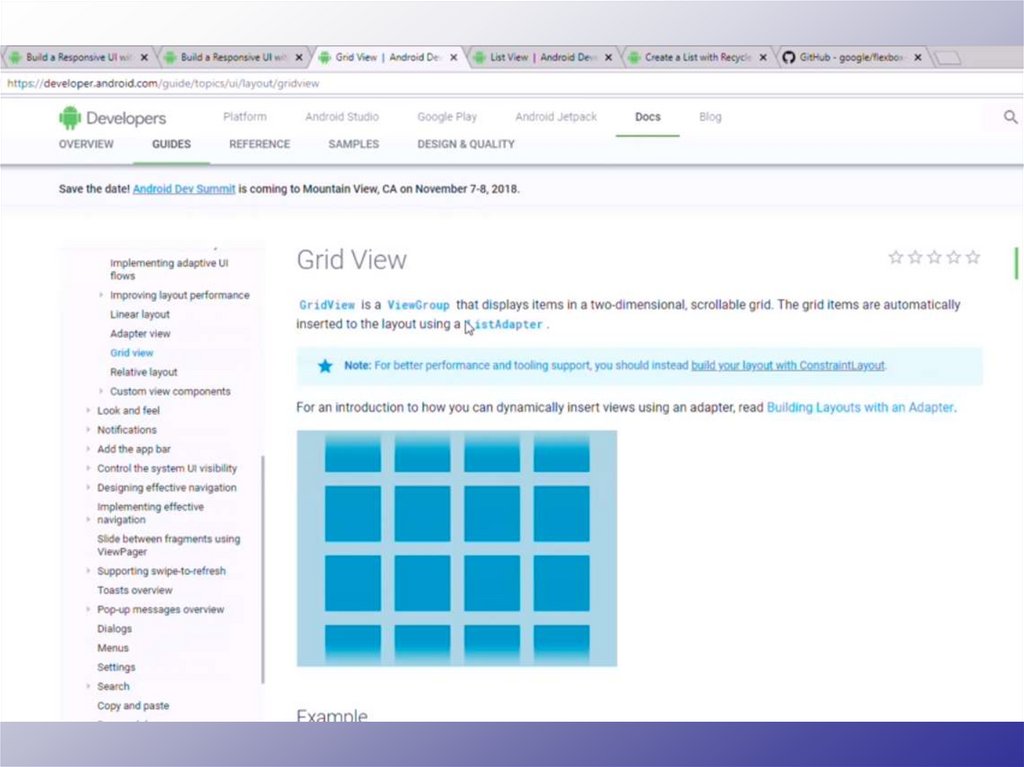
https://developer.android.com/guide/topics/ui/layout/gridview
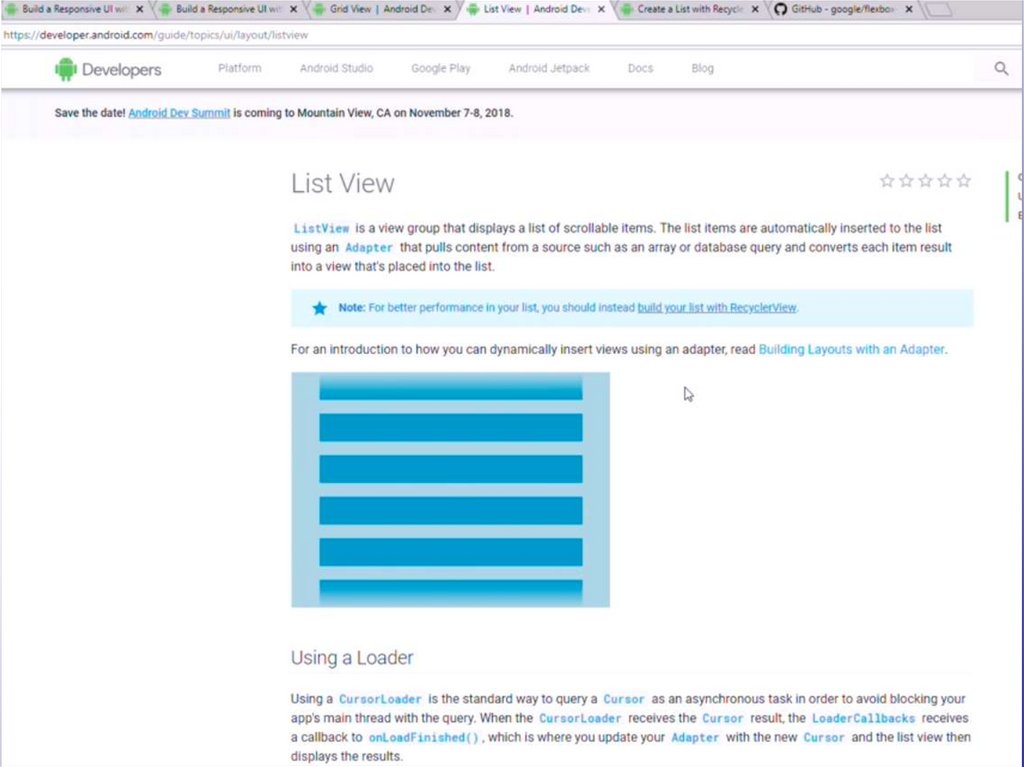
https://developer.android.com/guide/topics/ui/layout/listview
https://developer.android.com/guide/topics/ui/layout/recyclervie
w
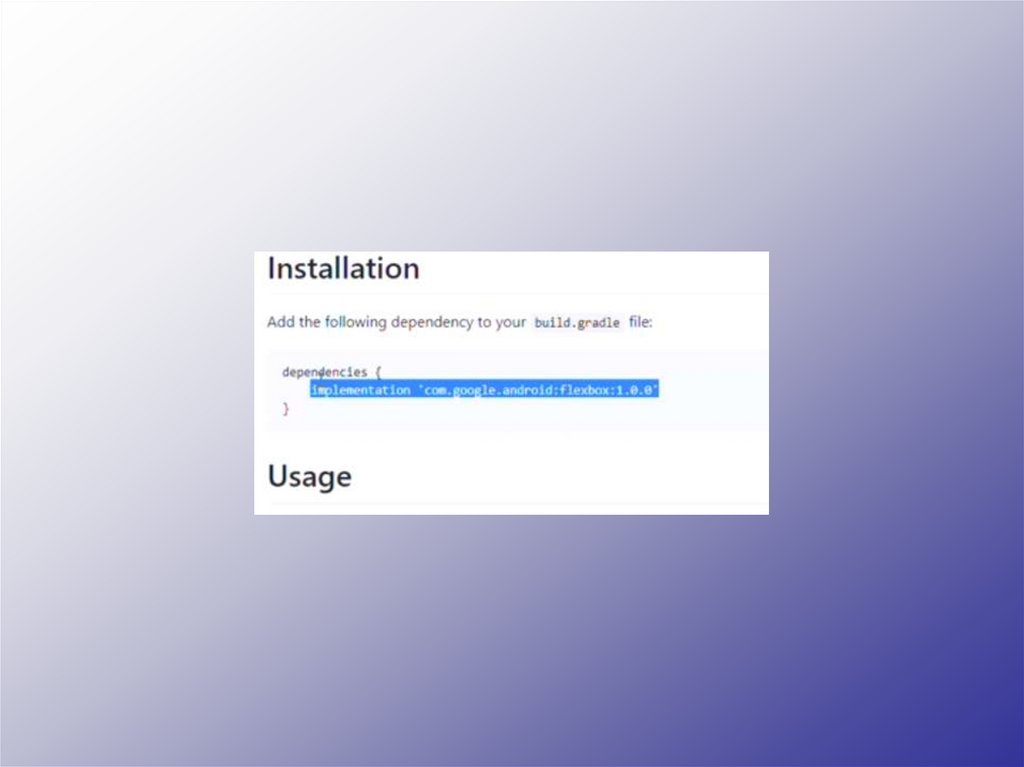
https://github.com/google/flexbox-layout
121.
122.
123.
124.
125.
126.
127.
128.
129.
130.
131.
132.
133.
134.
135.
136.
137.
138.
139.
140.
141.
142.
143.
144.
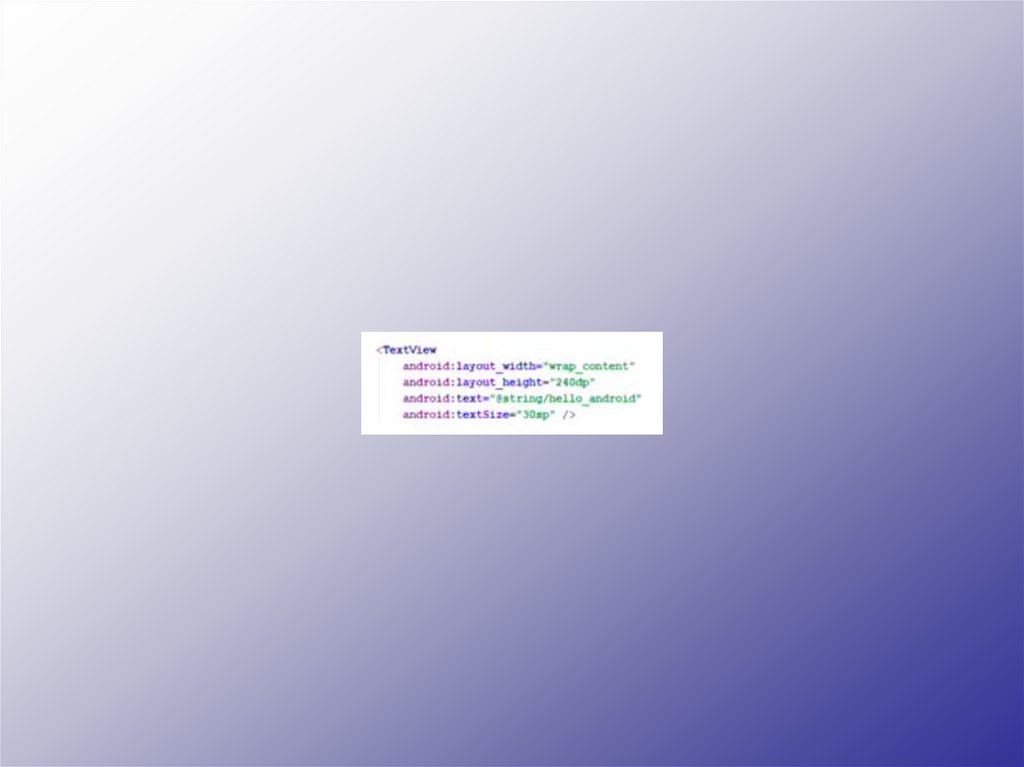
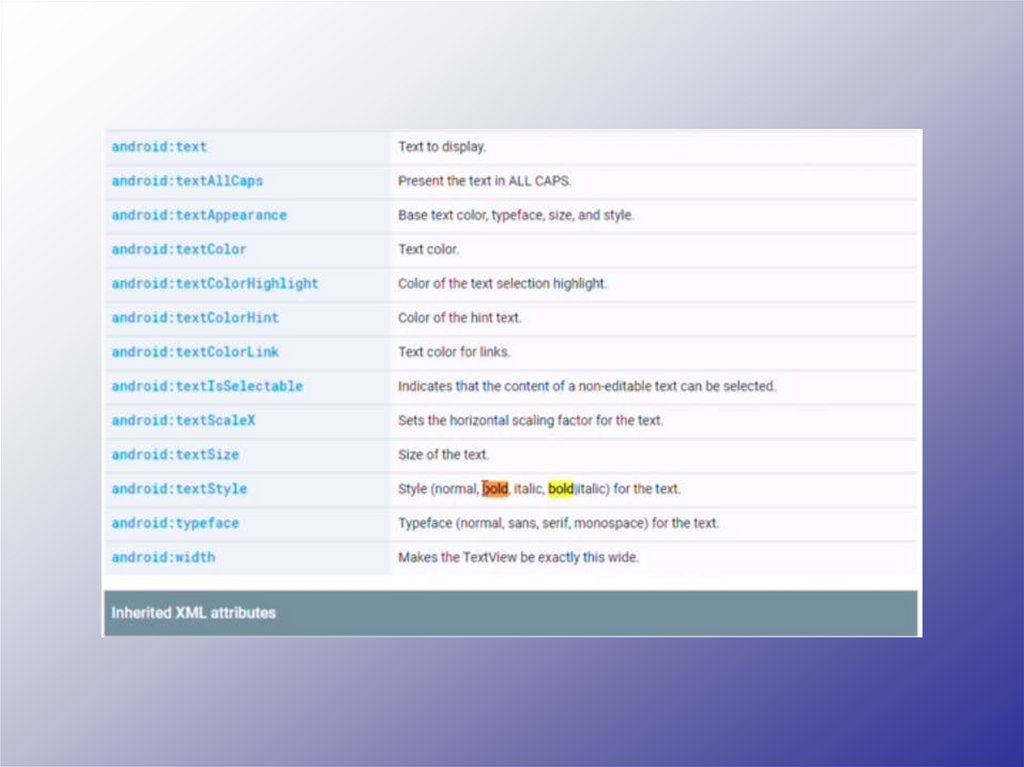
145. Надпись (TextView)
Используется для вывода текста.•Для изменения размера используется атрибут android:textSize:
android:textSize="14sp"
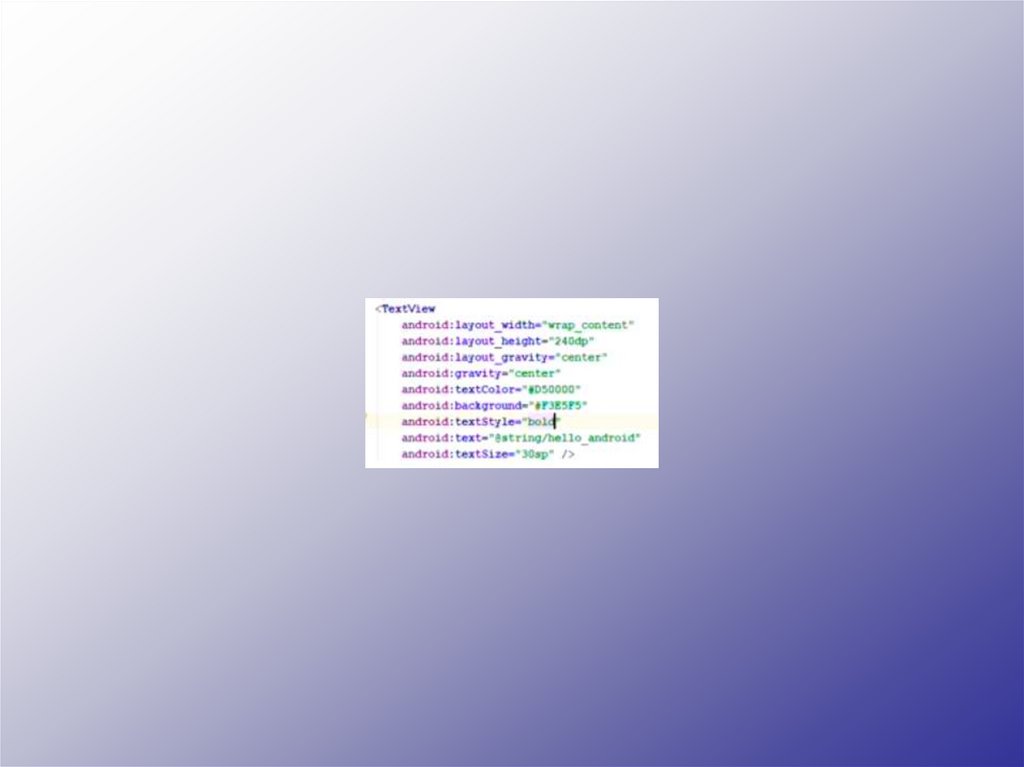
•Определение в XML
<TextView
android:id="@+id/textview" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/text" />
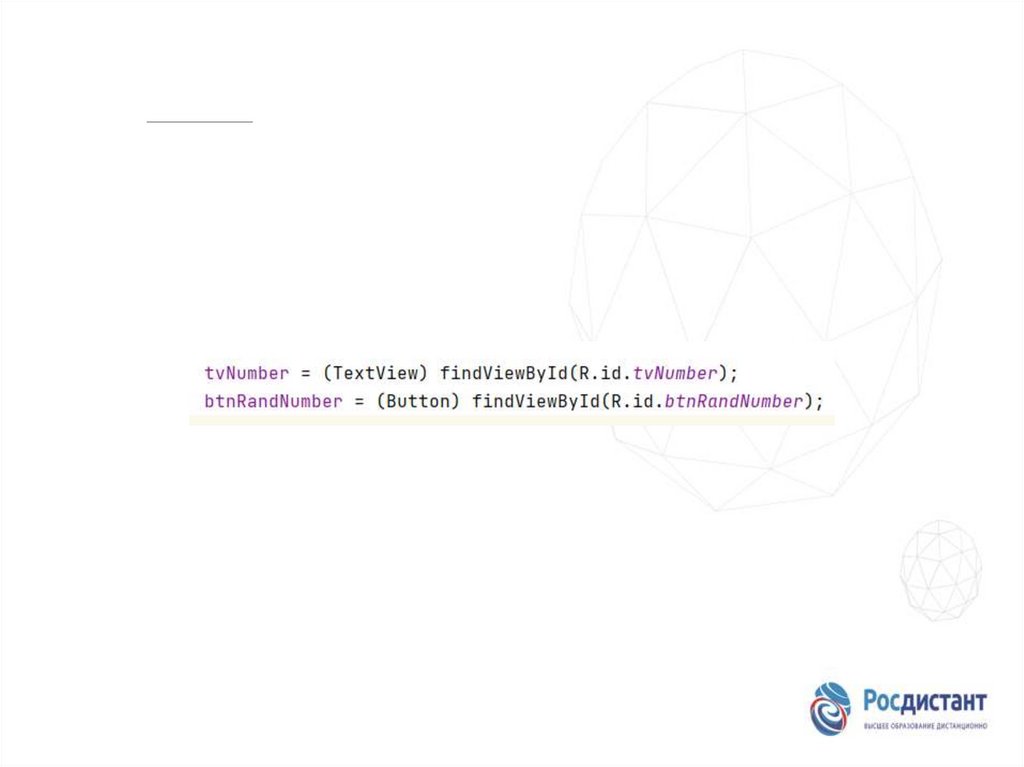
•Использование надписи в коде активности TextView tV =
(TextView) findViewById(R.id.textview); textView.setText("Some other
string");
146. Текстовое поле (EditText)
Аналог надписи, но с возможностью редактирования.•Определение в XML
<EditText
android:id="@+id/edit_text" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:hint="@string/edit_text"
/>
•Атрибут android:inputType="number"
phone - предоставляет клавиатуру для ввода номеров.
textPassword - предоставляет клавиатуру для ввода пароля.
textCapSentences - первое слово начинается с прописной буквы.
textAutoCorrect - автоматически исправляет вводимый текст.
•Использование в коде активности
EditText editText = (EditText) findViewById(R.id.edit_text); String text =
editText.getText().toString();
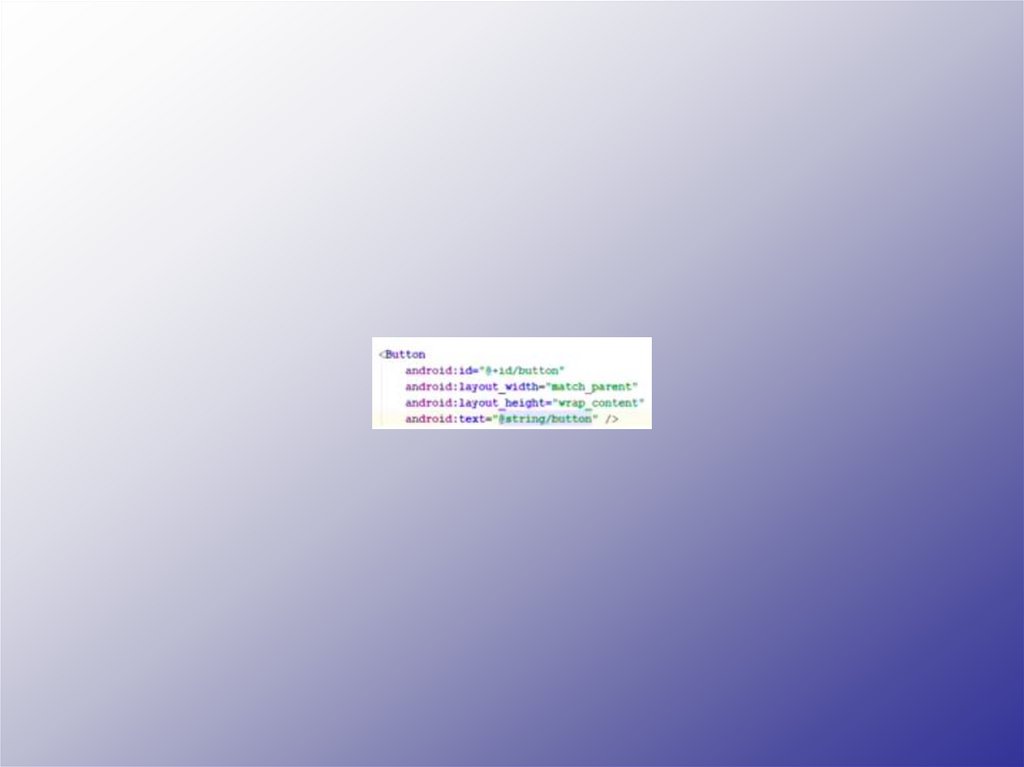
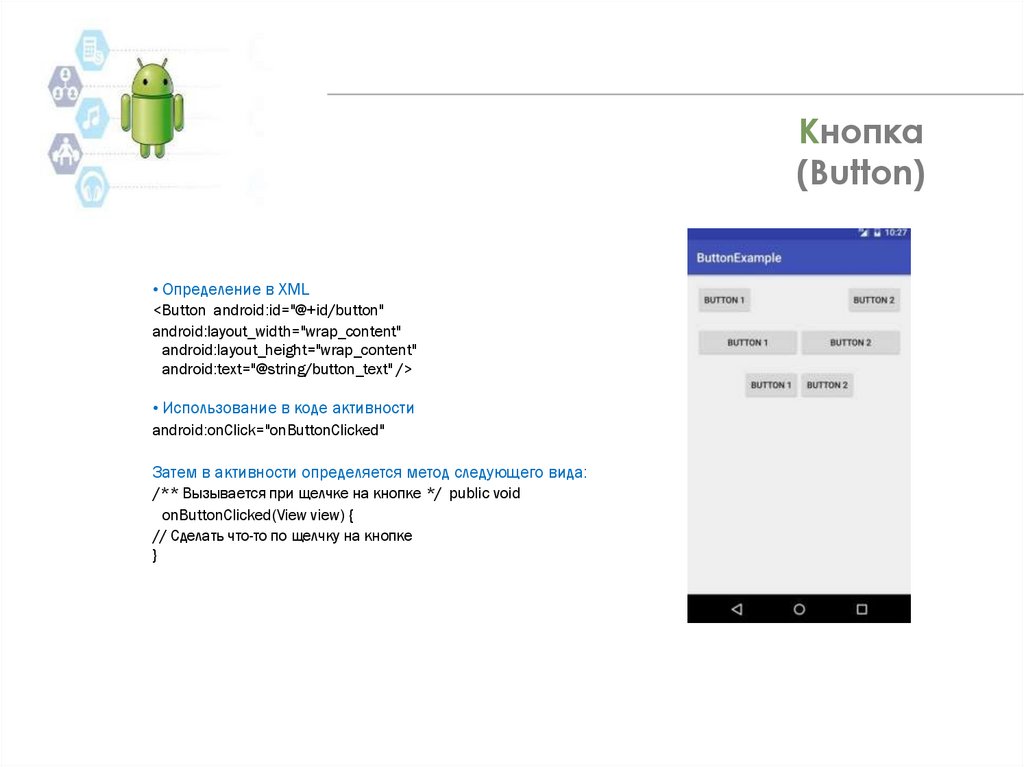
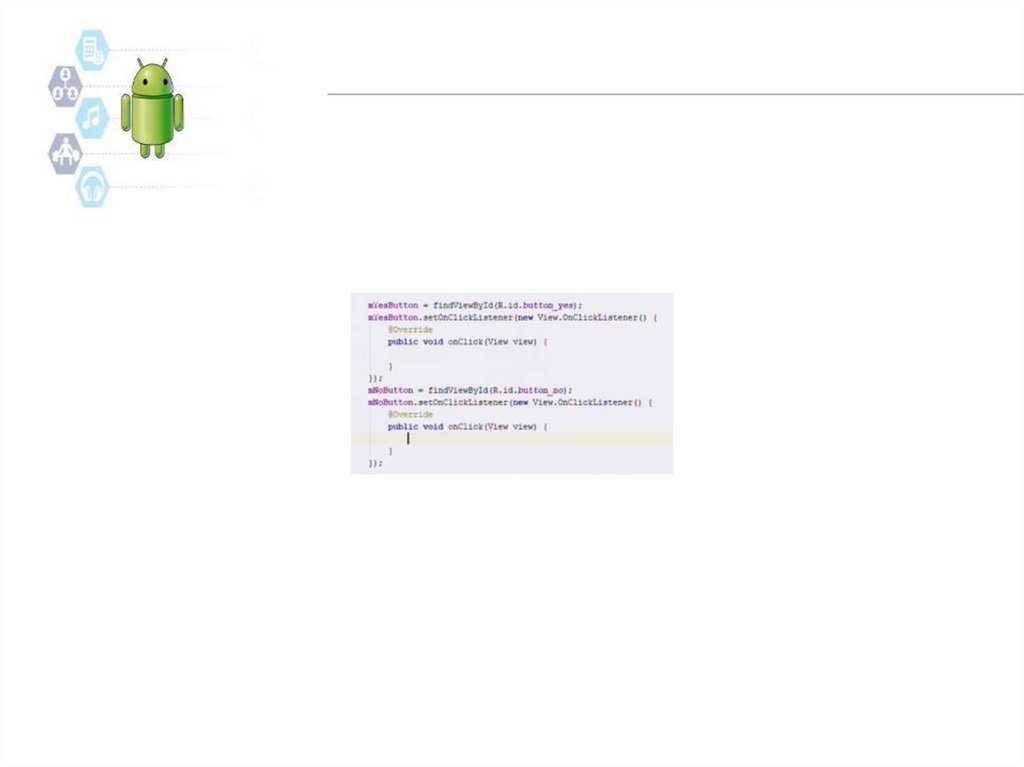
147. Кнопка (Button)
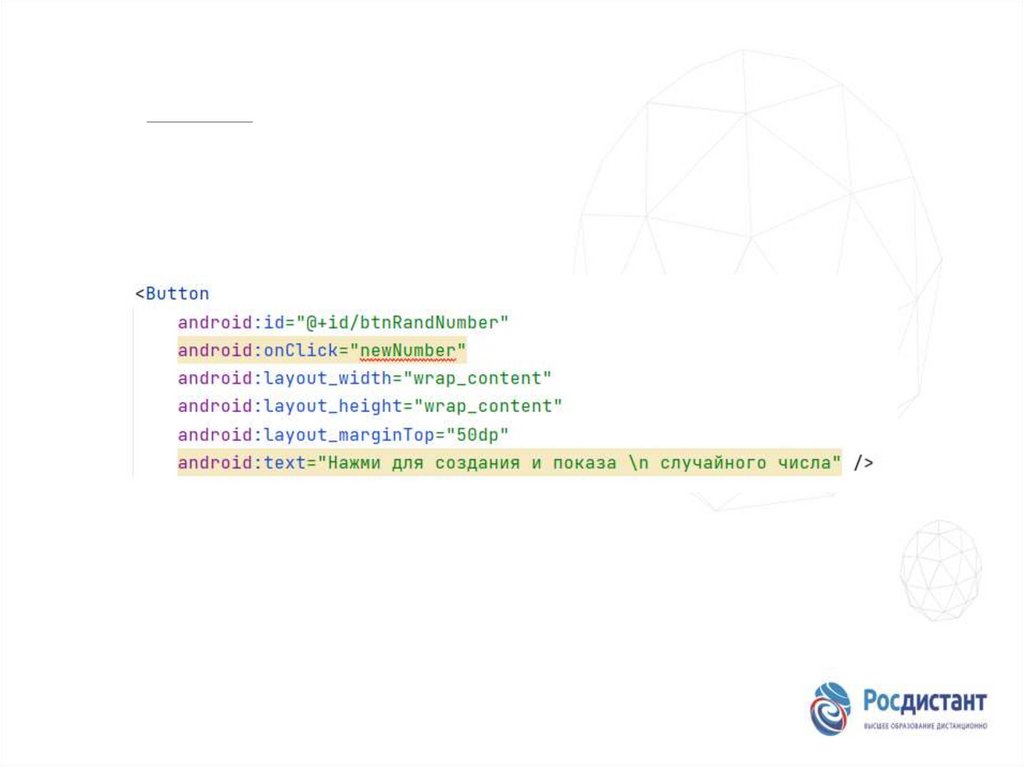
• Определение в XML<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text" />
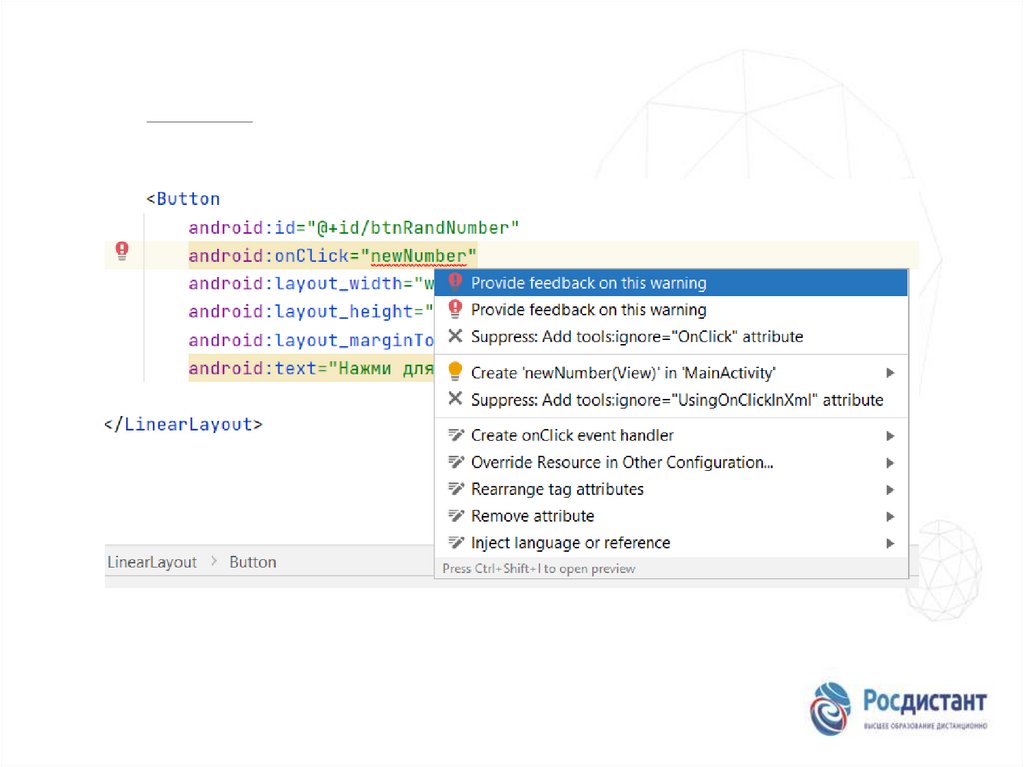
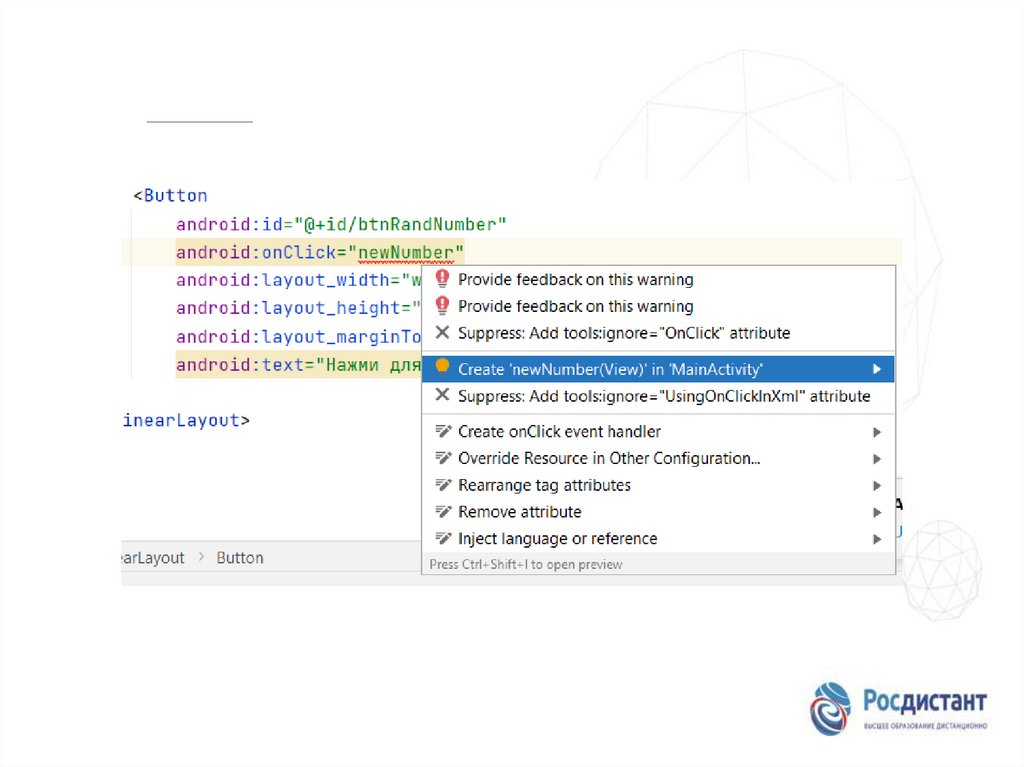
• Использование в коде активности
android:onClick="onButtonClicked"
Затем в активности определяется метод следующего вида:
/** Вызывается при щелчке на кнопке */ public void
onButtonClicked(View view) {
// Сделать что-то по щелчку на кнопке
}
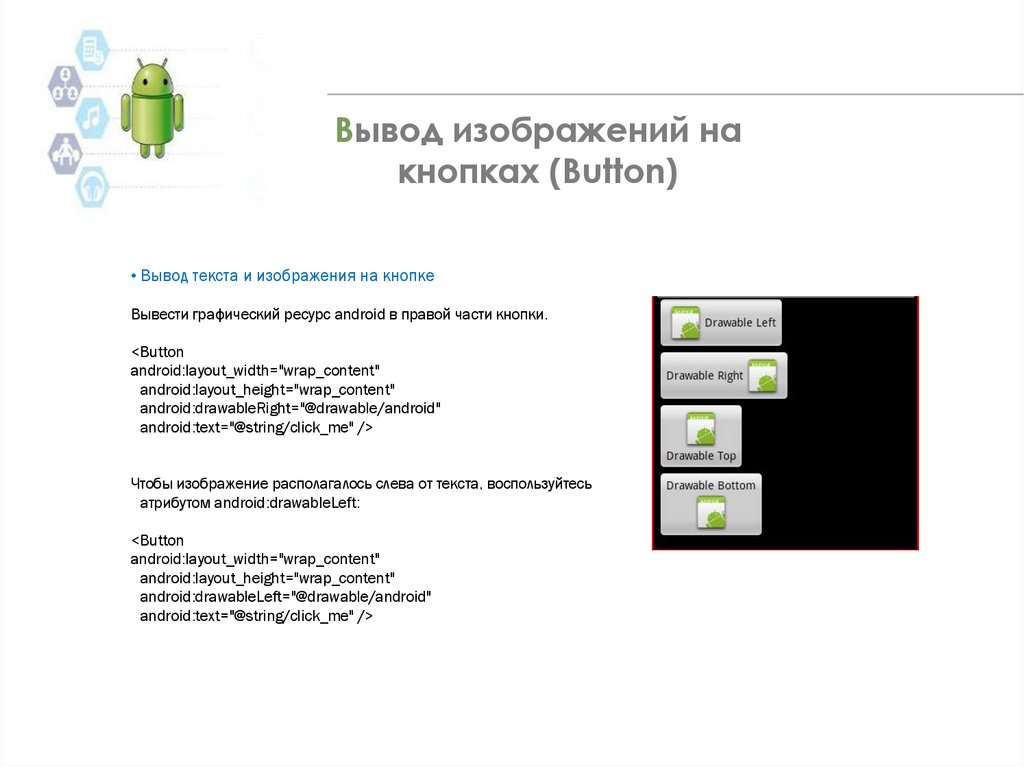
148. Вывод изображений на кнопках (Button)
• Вывод текста и изображения на кнопкеВывести графический ресурс android в правой части кнопки.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@drawable/android"
android:text="@string/click_me" />
Чтобы изображение располагалось слева от текста, воспользуйтесь
атрибутом android:drawableLeft:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/android"
android:text="@string/click_me" />
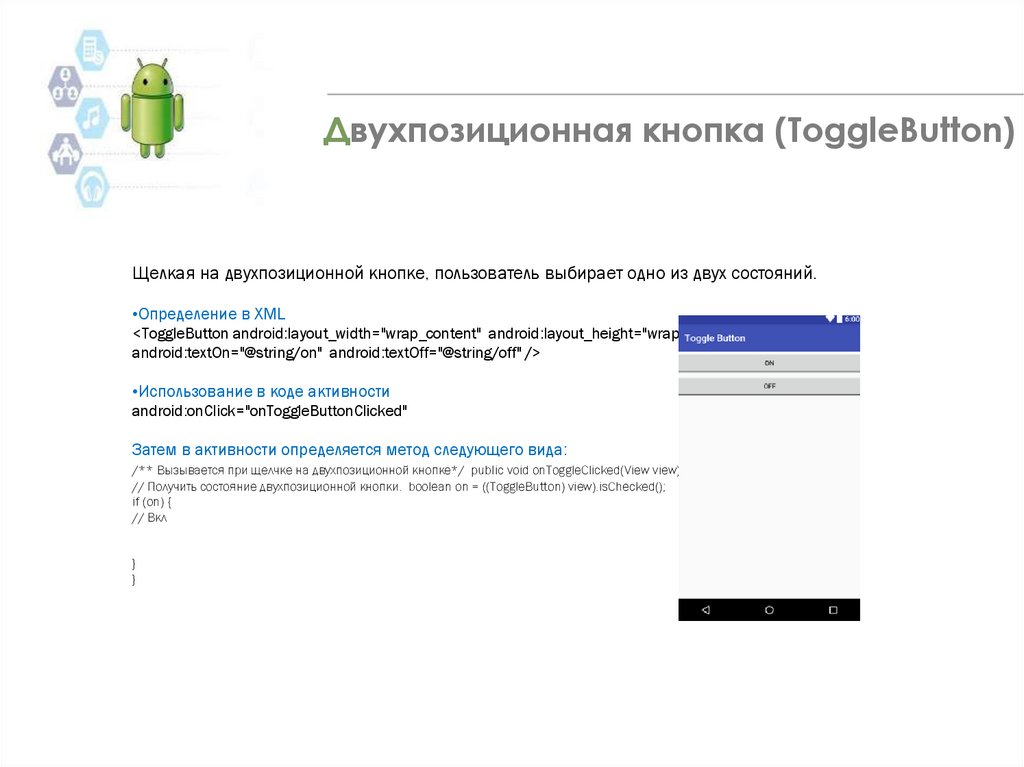
149. Двухпозиционная кнопка (ToggleButton)
Щелкая на двухпозиционной кнопке, пользователь выбирает одно из двух состояний.•Определение в XML
<ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textOn="@string/on" android:textOff="@string/off" />
•Использование в коде активности
android:onClick="onToggleButtonClicked"
Затем в активности определяется метод следующего вида:
/** Вызывается при щелчке на двухпозиционной кнопке*/ public void onToggleClicked(View view) {
// Получить состояние двухпозиционной кнопки. boolean on = ((ToggleButton) view).isChecked();
if (on) {
// Вкл
} else {
// Выкл
}
}
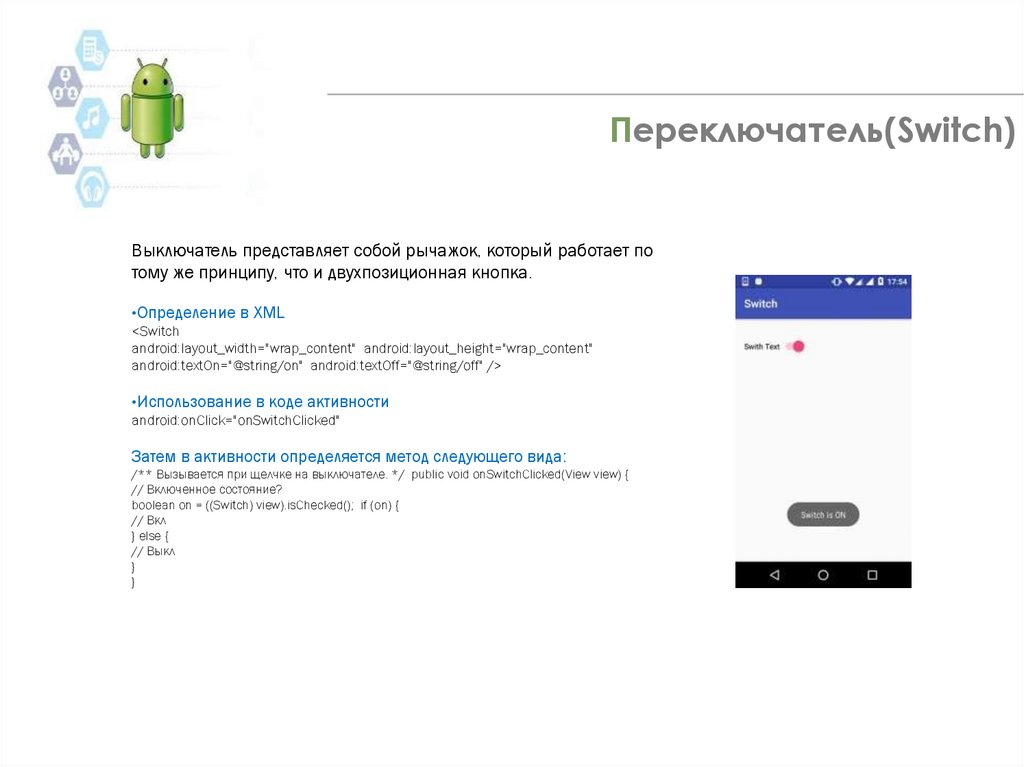
150. Переключатель(Switch)
Выключатель представляет собой рычажок, который работает потому же принципу, что и двухпозиционная кнопка.
•Определение в XML
<Switch
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textOn="@string/on" android:textOff="@string/off" />
•Использование в коде активности
android:onClick="onSwitchClicked"
Затем в активности определяется метод следующего вида:
/** Вызывается при щелчке на выключателе. */ public void onSwitchClicked(View view) {
// Включенное состояние?
boolean on = ((Switch) view).isChecked(); if (on) {
// Вкл
} else {
// Выкл
}
}
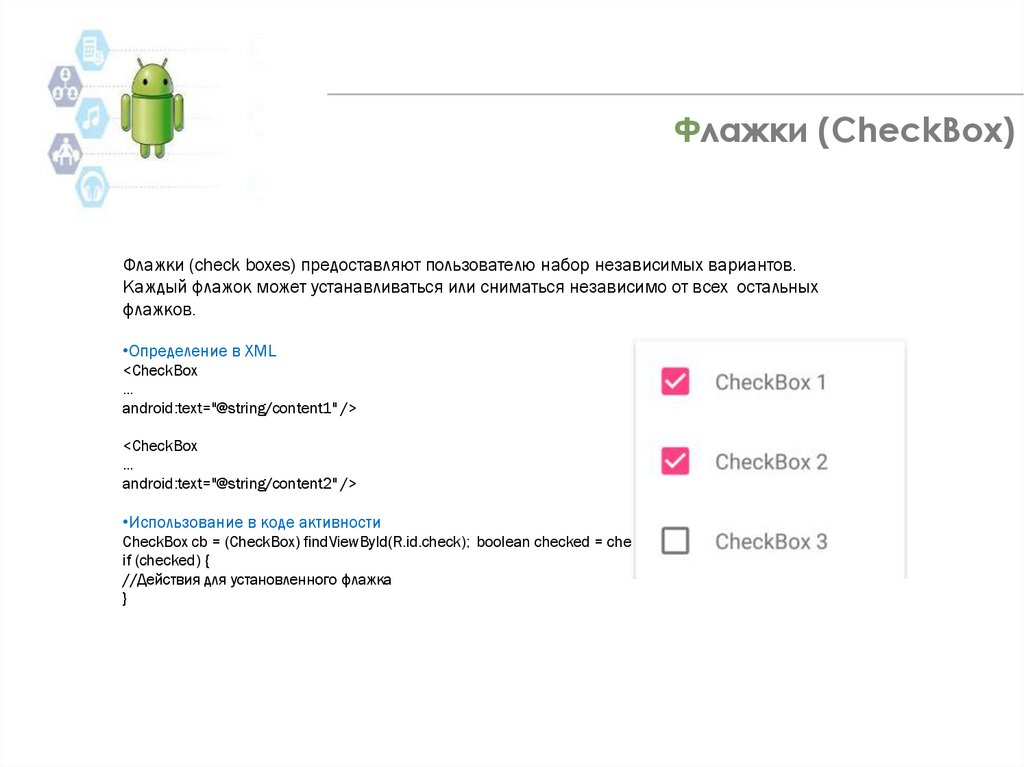
151. Флажки (CheckBox)
Флажки (check boxes) предоставляют пользователю набор независимых вариантов.Каждый флажок может устанавливаться или сниматься независимо от всех остальных
флажков.
•Определение в XML
<CheckBox
…
android:text="@string/content1" />
<CheckBox
…
android:text="@string/content2" />
•Использование в коде активности
CheckBox cb = (CheckBox) findViewById(R.id.check); boolean checked = checkbox.isChecked();
if (checked) {
//Действия для установленного флажка
}
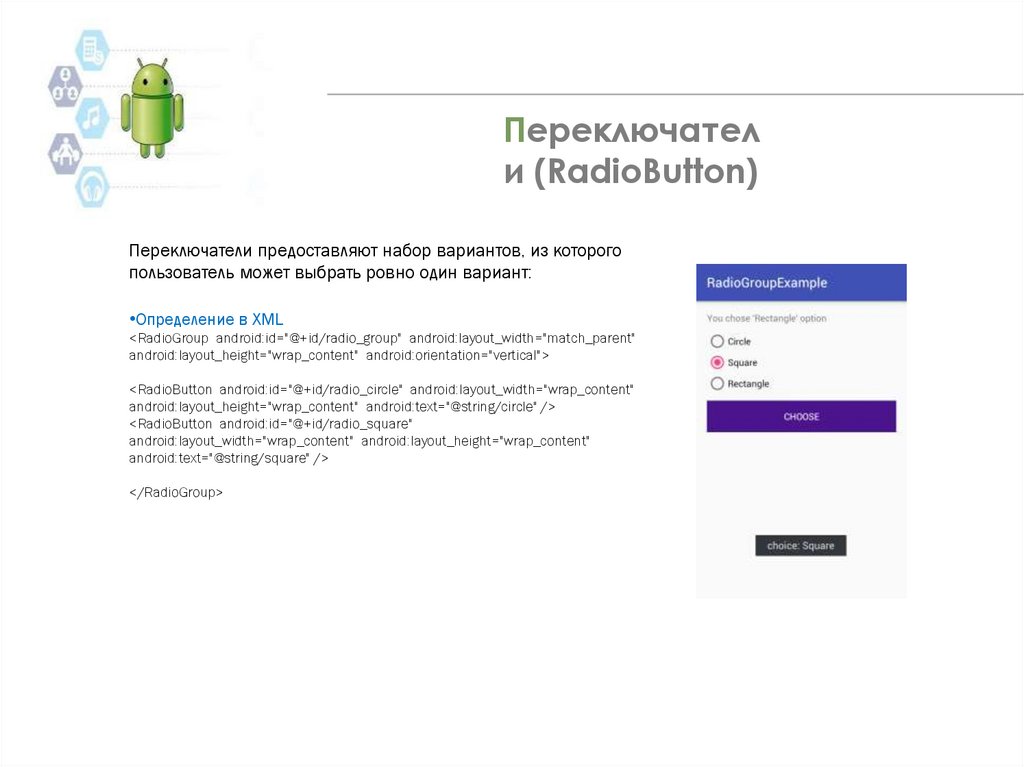
152. Переключатели (RadioButton)
Переключатели (RadioButton)
Переключатели предоставляют набор вариантов, из которого
пользователь может выбрать ровно один вариант:
•Определение в XML
<RadioGroup android:id="@+id/radio_group" android:layout_width="match_parent"
android:layout_height="wrap_content" android:orientation="vertical">
<RadioButton android:id="@+id/radio_circle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/circle" />
<RadioButton android:id="@+id/radio_square"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="@string/square" />
</RadioGroup>
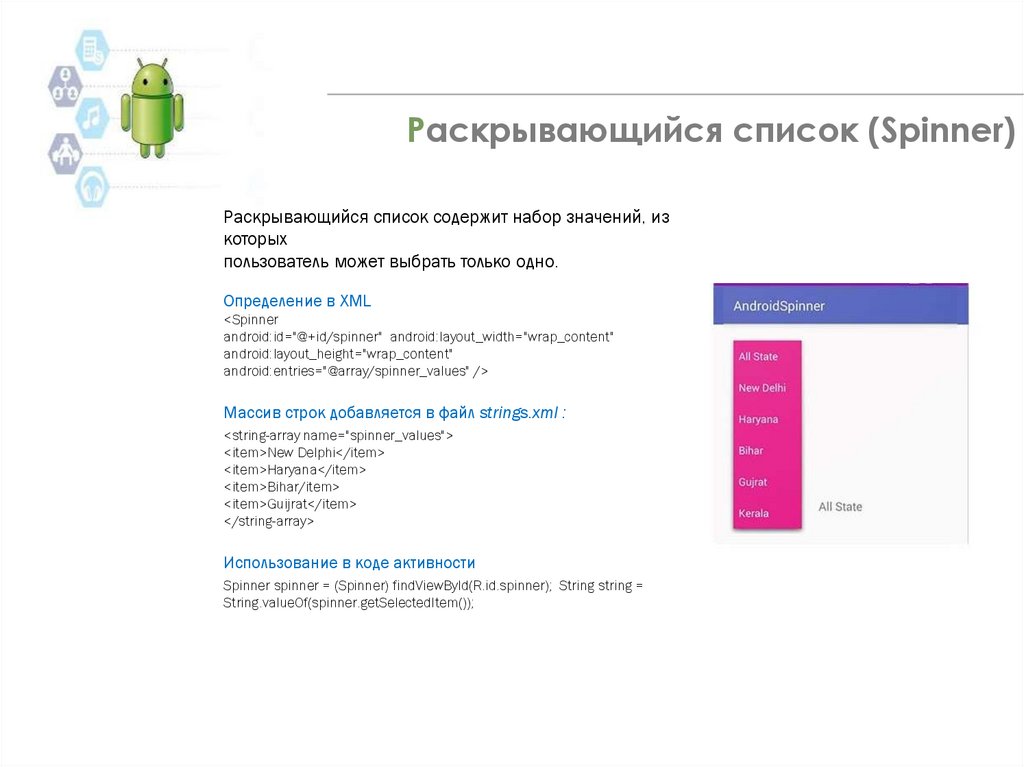
153. Раскрывающийся список (Spinner)
Раскрывающийся список содержит набор значений, изкоторых
пользователь может выбрать только одно.
Определение в XML
<Spinner
android:id="@+id/spinner" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/spinner_values" />
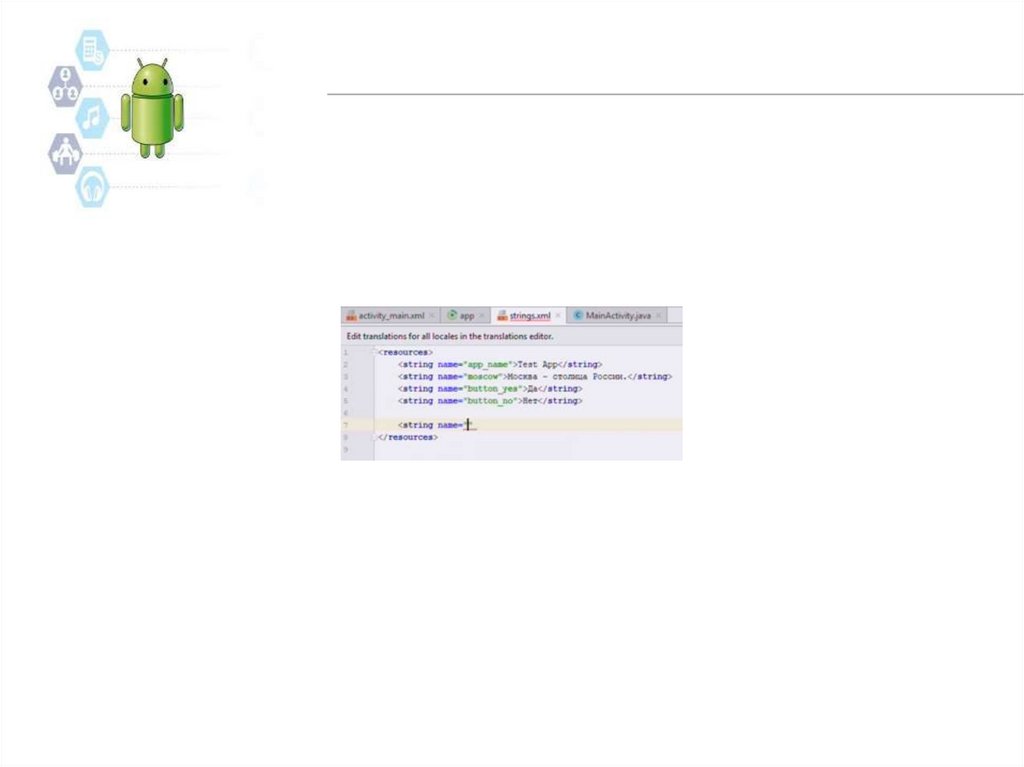
Массив строк добавляется в файл strings.xml :
<string-array name="spinner_values">
<item>New Delphi</item>
<item>Haryana</item>
<item>Bihar/item>
<item>Guijrat</item>
</string-array>
Использование в коде активности
Spinner spinner = (Spinner) findViewById(R.id.spinner); String string =
String.valueOf(spinner.getSelectedItem());
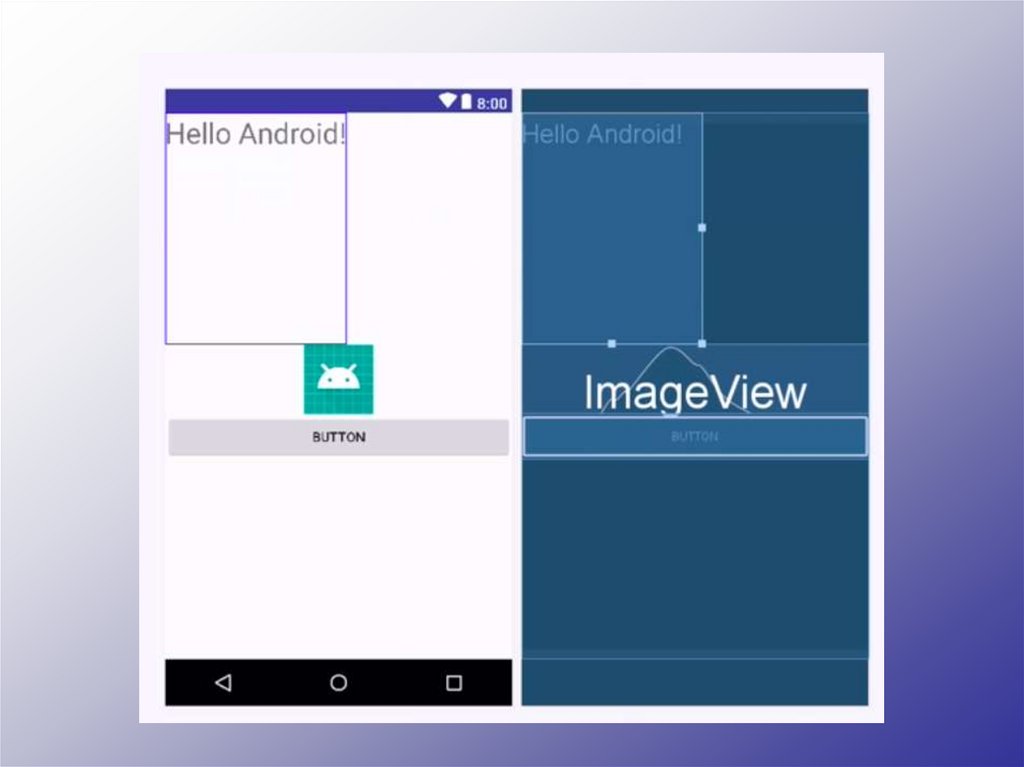
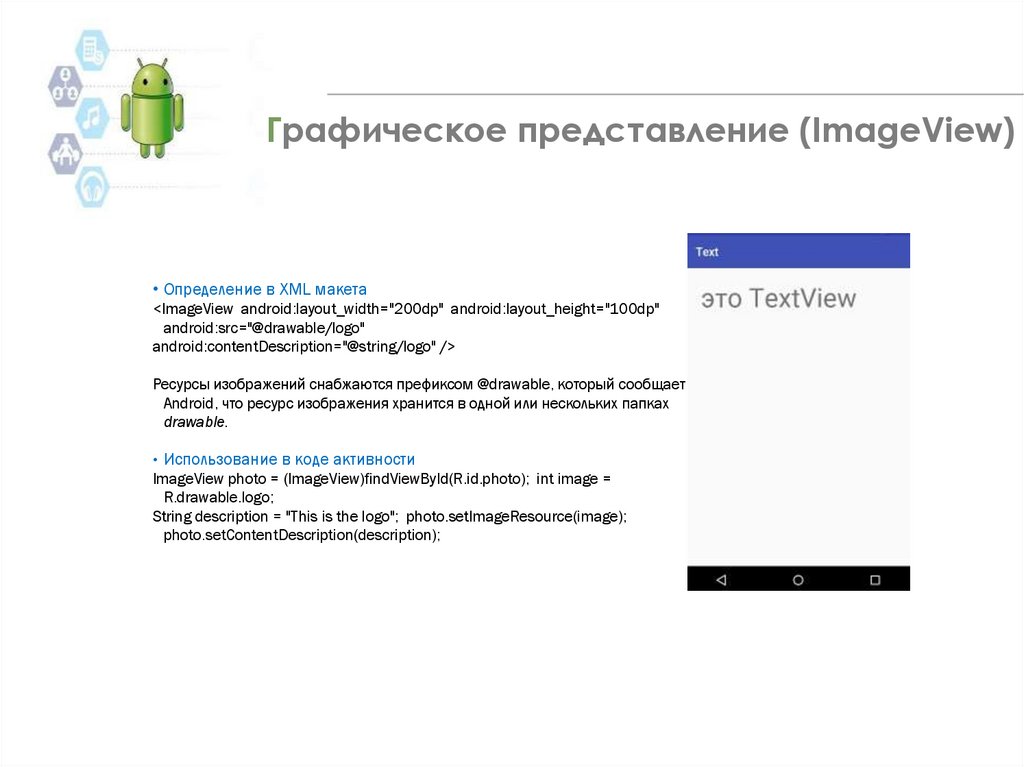
154. Графическое представление (ImageView)
• Определение в XML макета<ImageView android:layout_width="200dp" android:layout_height="100dp"
android:src="@drawable/logo"
android:contentDescription="@string/logo" />
Ресурсы изображений снабжаются префиксом @drawable, который сообщает
Android, что ресурс изображения хранится в одной или нескольких папках
drawable.
• Использование в коде активности
ImageView photo = (ImageView)findViewById(R.id.photo); int image =
R.drawable.logo;
String description = "This is the logo"; photo.setImageResource(image);
photo.setContentDescription(description);
155. Графическая кнопка (ImageButton)
Графическая кнопка почти не отличается от обычной — просто на ней выводится только изображение,без текста.
•Определение в XML
<ImageButton android:id="@+id/button"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:src="@drawable/button_icon />
•Использование в коде активности
android:onClick="onButtonClicked"
Затем в активности определяется метод следующего вида:
/** Вызывается при щелчке на кнопке */ public void onButtonClicked(View view) {
// Сделать что-то по щелчку на кнопке
}
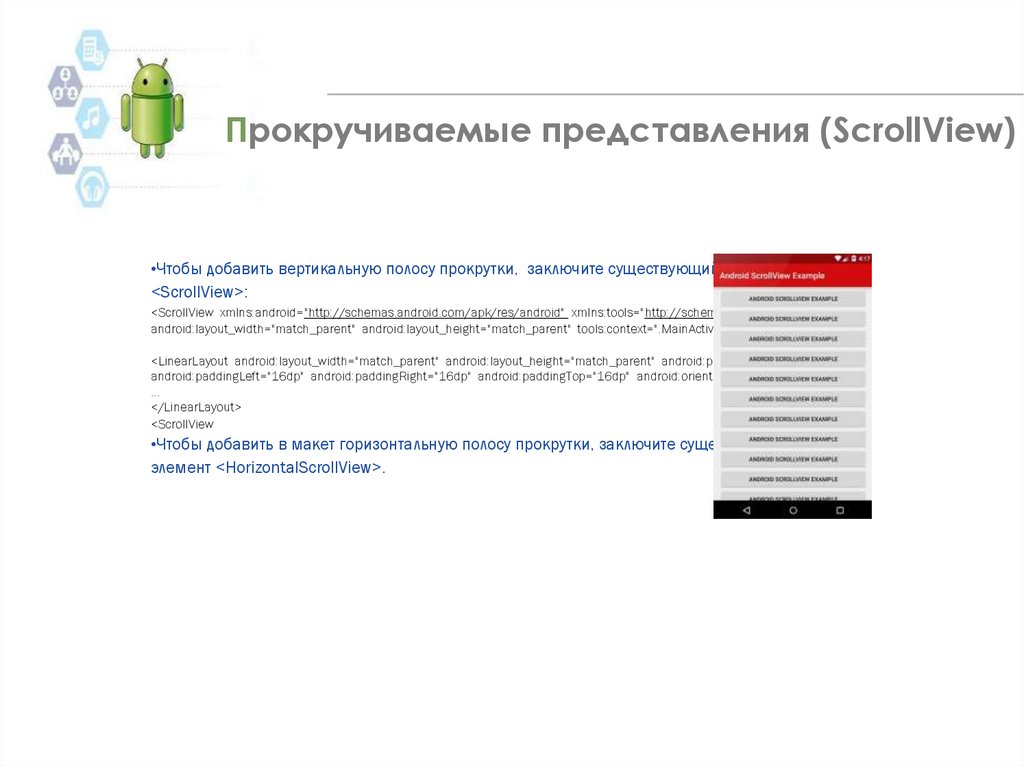
156. Прокручиваемые представления (ScrollView)
•Чтобы добавить вертикальную полосу прокрутки, заключите существующий макет в элемент<ScrollView>:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" >
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="16dp"
android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingTop="16dp" android:orientation="vertical" >
...
</LinearLayout>
<ScrollView
•Чтобы добавить в макет горизонтальную полосу прокрутки, заключите существующий макет в
элемент <HorizontalScrollView>.
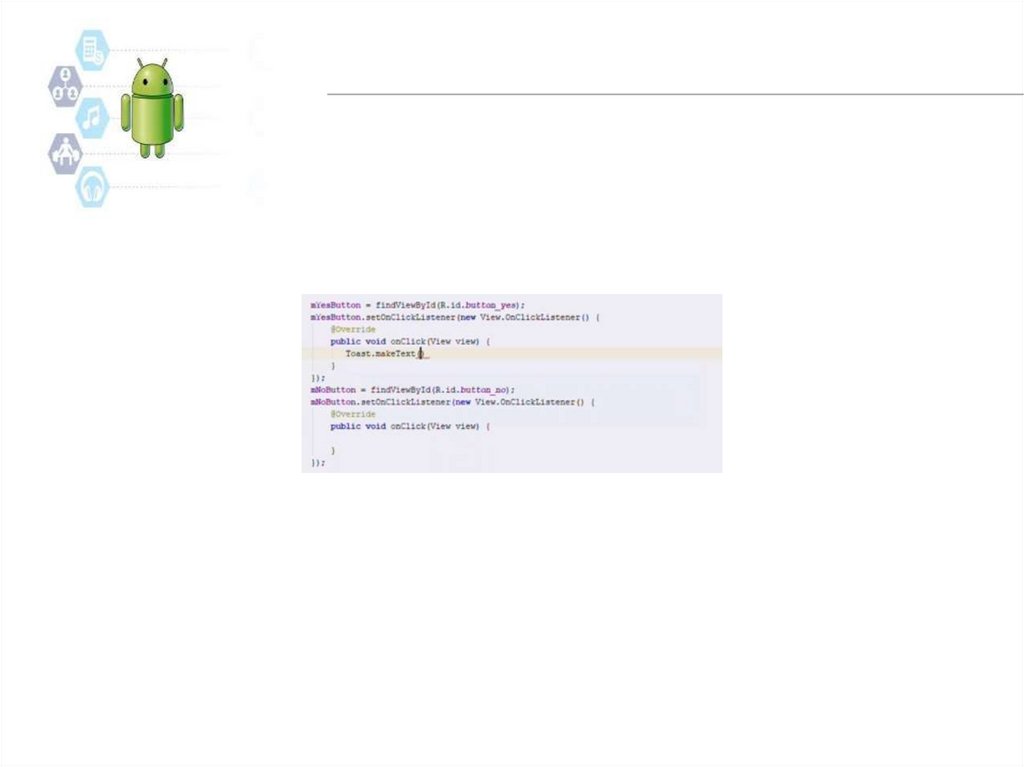
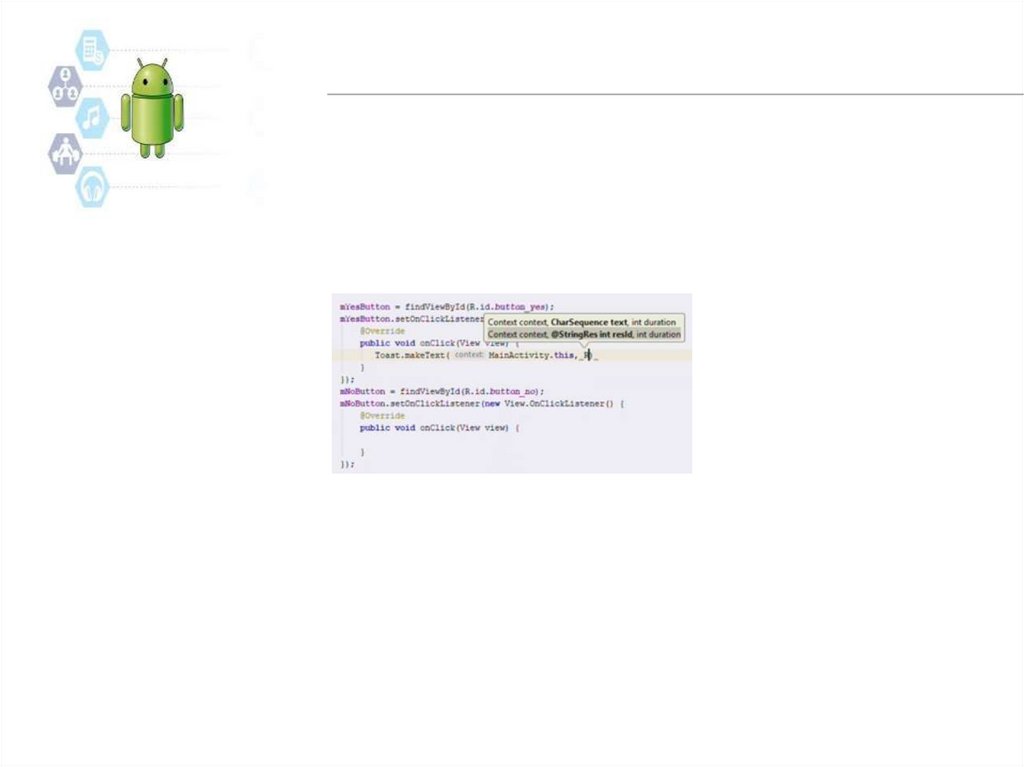
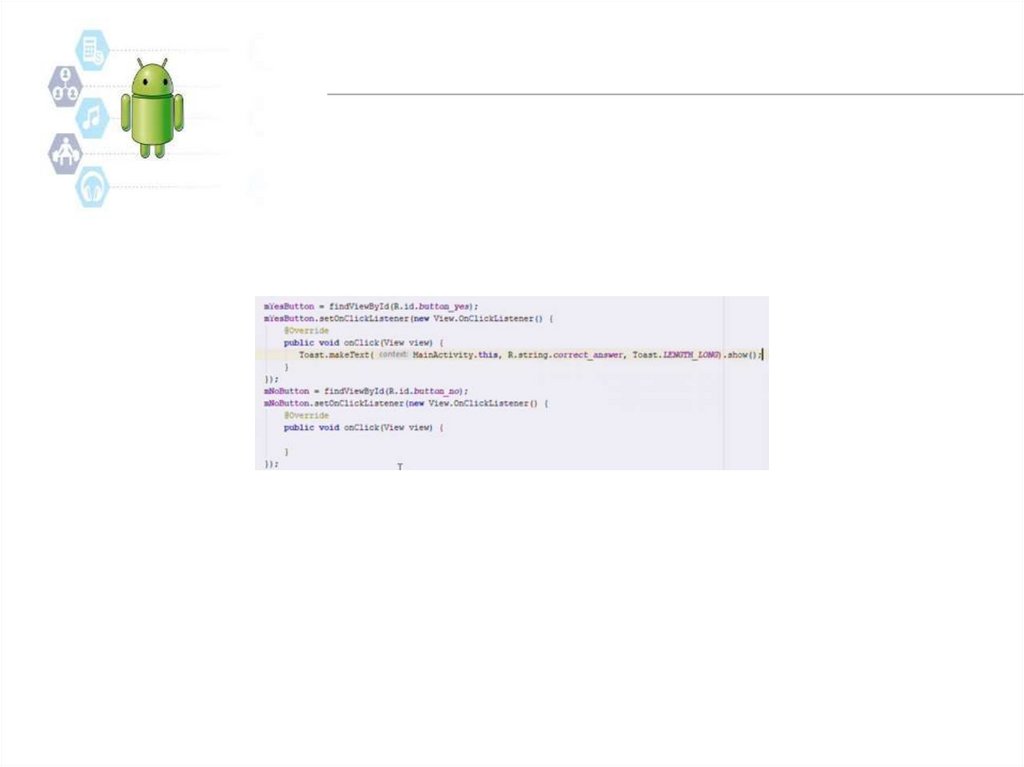
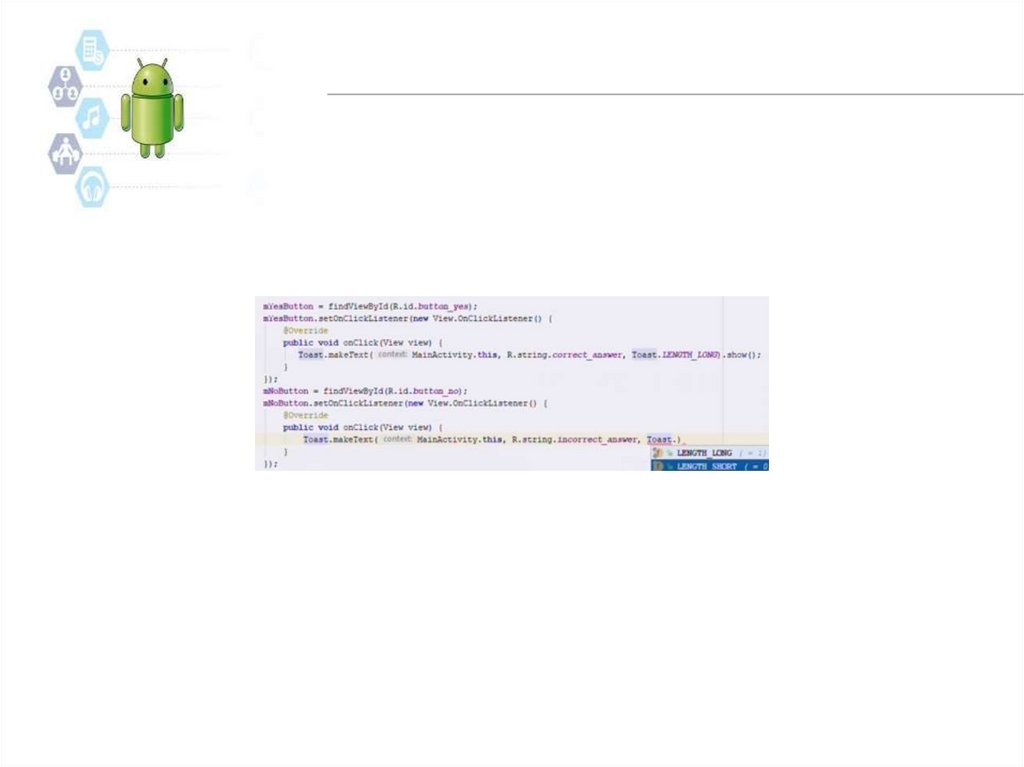
157. Уведомления (Toast)
Уведомления выполняют чисто информационные функции,пользователь не может с ними взаимодействовать. Пока
уведомление находится на экране, активность остается
видимой и доступной для взаимодействия с пользователем.
Уведомление автоматически закрывается по истечении
тайм-аута.
•Использование в коде активности:
1.Уведомления создаются только в коде активности;
2.Определить их в макете невозможно.
CharSequence text = "Hello, I'm a Toast!"; int duration =
Toast.LENGTH_SHORT;
Toast toast = Toast.makeText(this, text, duration); toast.show();
































































































































































































 Программирование
Программирование