Похожие презентации:
Android Widgets
1. Widgets
2. Вьюшки и виджеты
View class represents the basic building block foruser interface components. A View occupies a
rectangular area on the screen and is responsible
for drawing and event handling. View is the base
class for widgets, which are used to create
interactive UI components (buttons, text fields,
etc.). The ViewGroup subclass is the base class
for layouts, which are invisible containers that hold
other Views (or other ViewGroups) and define their
layout properties.
3. View
A View is a base class for all UI elements. Ittherefore covers many different classes and
concepts, including Widgets, ViewGroups
and Layouts. There is a root View attached
to a Window instance which forms the basis
of the View hierarchy. In general, the word
View is usually used to describe UI elements
in general, or to refer to abstract or base UI
classes such as ViewGroups.
4. Widget
There are various definitions for this term,but most refer to a 'ready to use' UI
element, be it a Button, ImageView,
EditText, etc. Note that some people
consider Widgets to be UI elements that
are complete (not abstract) and are not
containers (such as ViewGroups
(Layouts/ListViews).
5. Основные виджеты
Надпись (TextView)Текстовые поля (EditText)
Кнопка (Button)
Двухпозиционная кнопка (ToggleButton)
Выключатель (Switch)
Флажок (CheckBox)
Переключатели (RadioButtons)
Раскрывающийся список (Spinner)
Графическое представление (ImageView)
Графическая кнопка (ImageButton)
Полосы прокрутки (ScrollView, HorizontalScrollView)
6. Надпись (TextView)
Используется для вывода текста.<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text" />
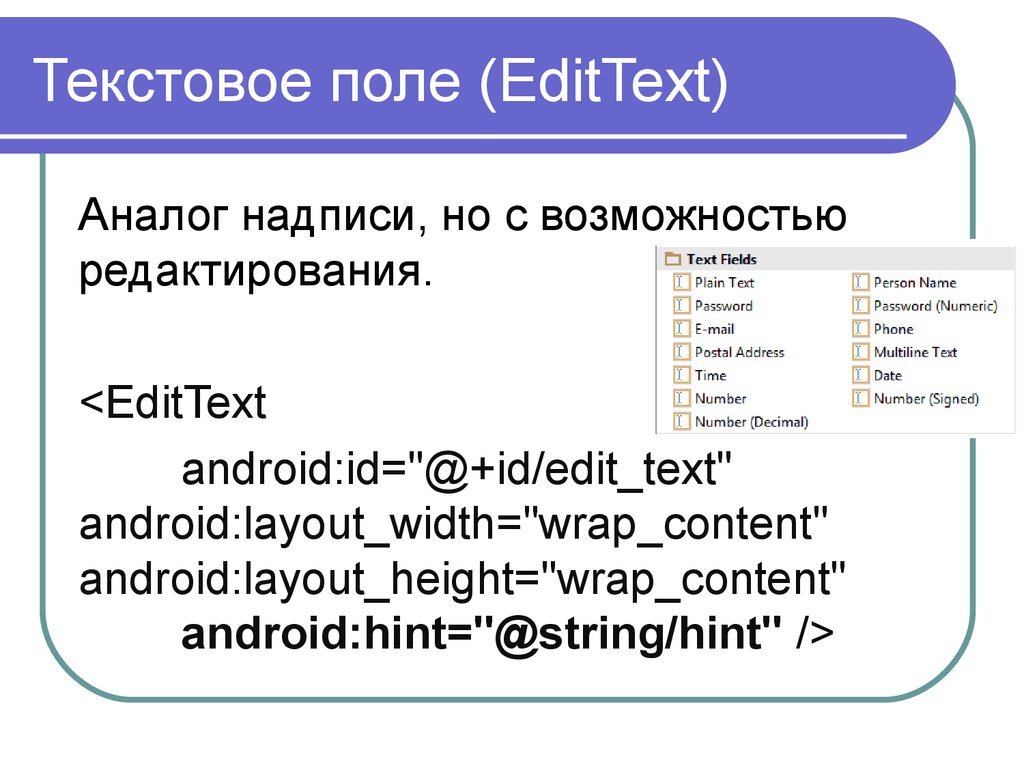
7. Текстовое поле (EditText)
Аналог надписи, но с возможностьюредактирования.
<EditText
android:id="@+id/edit_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/hint" />
8. Текстовое поле (EditText)
Атрибут android:inputType определяеттип данных, которые должны вводиться
в поле. Эта информация позволяет
помочь пользователю в процессе ввода.
Например, если поле предназначено
для ввода числовых данных,
используется атрибут
android:inputType="number"
9. EditText – атрибут inputType
phone - предоставляет клавиатуру для вводателефонных номеров
textPassword - предоставляет клавиатуру для
ввода текста, вводимые данные маскируются
textCapSentences - первое слово в
предложении начинается с прописной буквы
(textCapWords, textCapCharacters)
textAutoCorrect - автоматически исправляет
вводимый текст
10. Кнопка (Button)
Обычно используется для того, чтобыприложение выполняло какие-либо
действия при щелчке на кнопке.
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text" />
11. ToggleButton
Щёлкая на двухпозиционной кнопке,пользователь выбирает одно из двух
состояний.
<ToggleButton
android:id="@+id/toggle_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="@string/on"
android:textOff="@string/off" />
12. ToggleButton
Чтобы двухпозиционная кнопка реагировала на щелчки,нужно включить атрибут android:onClick в XML макета.
Для получения состояния кнопки:
boolean on = ((ToggleButton)view).isChecked();
MainActivity implements CompoundButton.OnCheckedChangeListener
Установка в нажатое состояние из XML:
13. Выключатель (Switch)
Выключатель представляет собой рычажок,который работает по тому же принципу, что
и ToggleButton.
<Switch
android:id="@+id/switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="@string/on"
android:textOff="@string/off" />
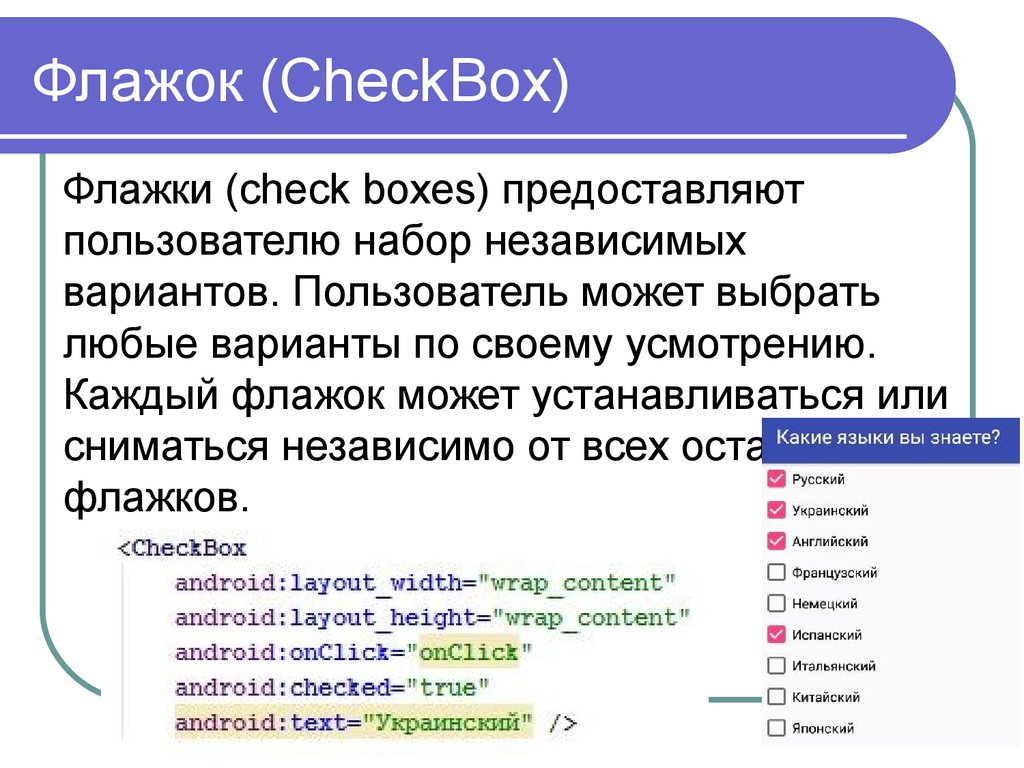
14. Флажок (CheckBox)
Флажки (check boxes) предоставляютпользователю набор независимых
вариантов. Пользователь может выбрать
любые варианты по своему усмотрению.
Каждый флажок может устанавливаться или
сниматься независимо от всех остальных
флажков.
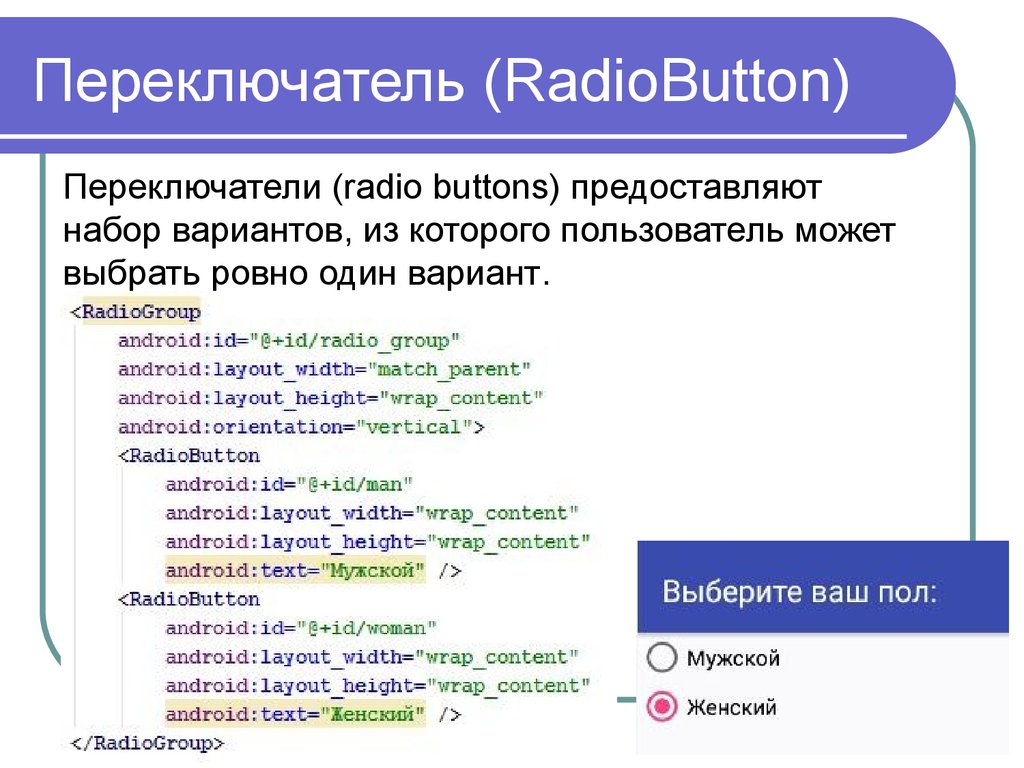
15. Переключатель (RadioButton)
Переключатели (radio buttons) предоставляютнабор вариантов, из которого пользователь может
выбрать ровно один вариант.
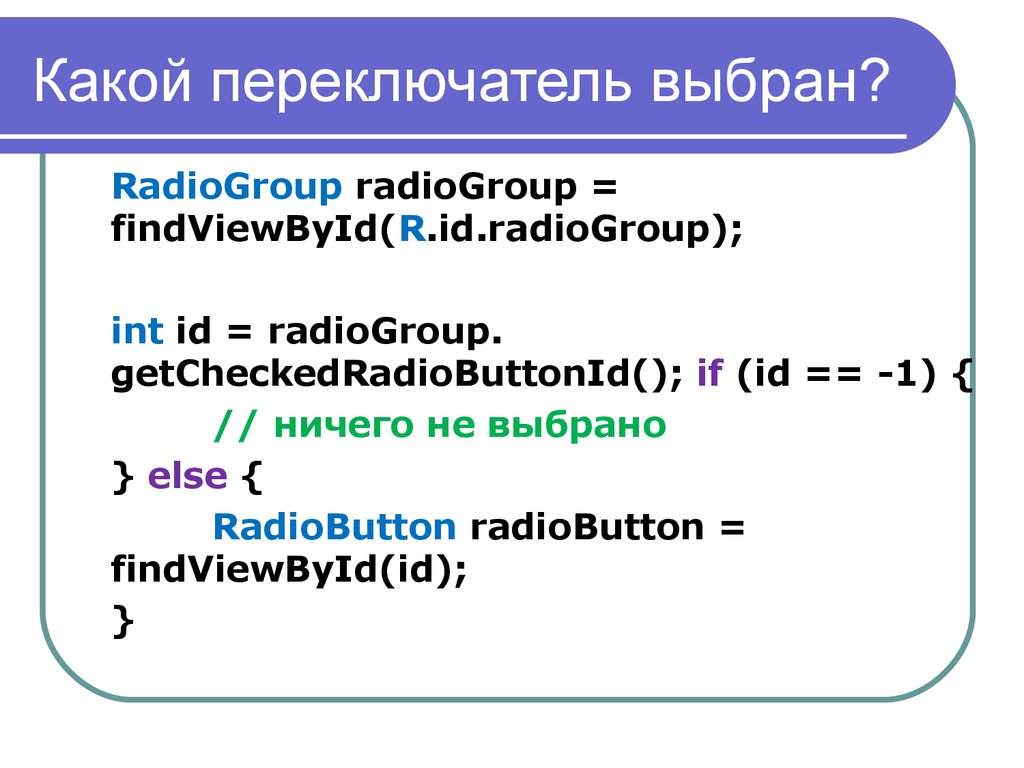
16. Какой переключатель выбран?
RadioGroup radioGroup =findViewById(R.id.radioGroup);
int id = radioGroup.
getCheckedRadioButtonId(); if (id == -1) {
// ничего не выбрано
} else {
RadioButton radioButton =
findViewById(id);
}
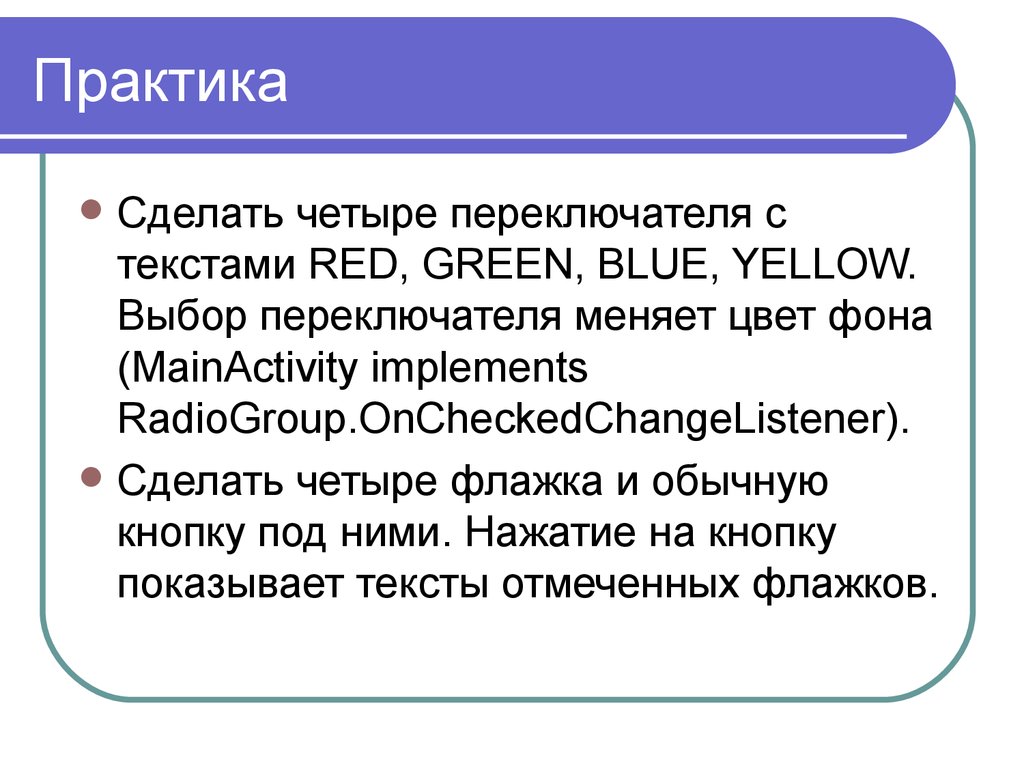
17. Практика
Сделать четыре переключателя стекстами RED, GREEN, BLUE, YELLOW.
Выбор переключателя меняет цвет фона
(MainActivity implements
RadioGroup.OnCheckedChangeListener).
Сделать четыре флажка и обычную
кнопку под ними. Нажатие на кнопку
показывает тексты отмеченных флажков.
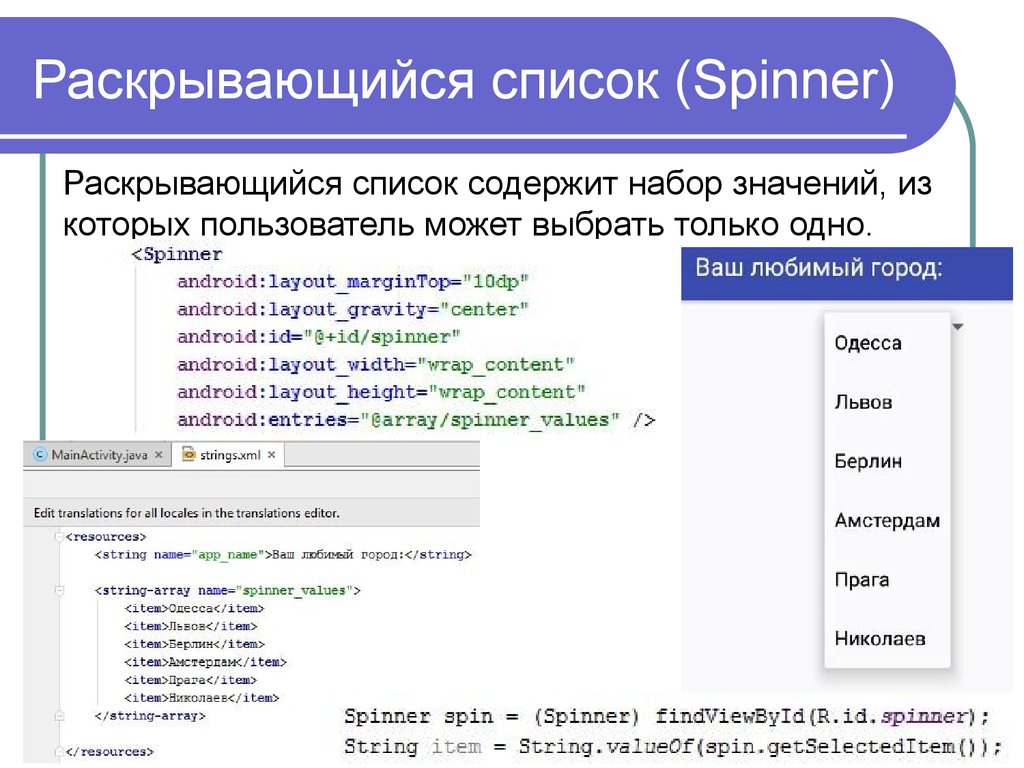
18. Раскрывающийся список (Spinner)
Раскрывающийся список содержит набор значений, изкоторых пользователь может выбрать только одно.
19. ImageView
Графическое представление используетсядля вывода изображений. Изображение
включается в проект как ресурс. В папке
app/src/main/res находится папка с именем
drawable. Она используется по умолчанию
для хранения ресурсов изображений.
Чтобы добавить файл с изображением, его
перетаскивают в эту папку, либо просто
Ctrl+C по файлу, Ctrl+V на папке.
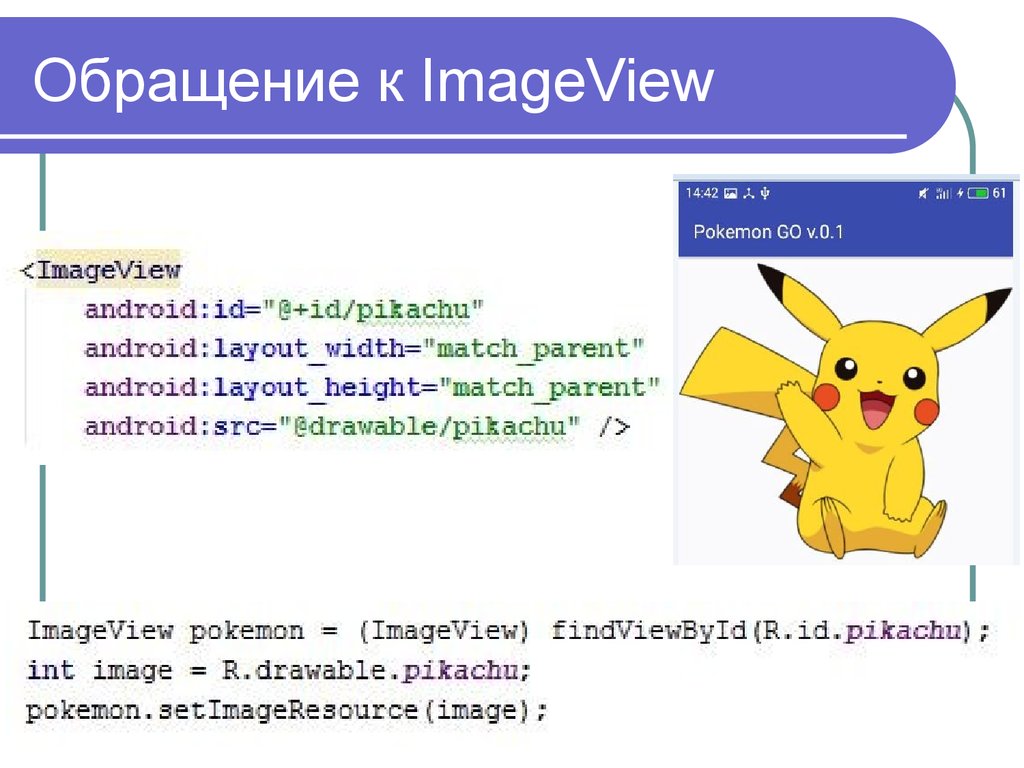
20. Обращение к ImageView
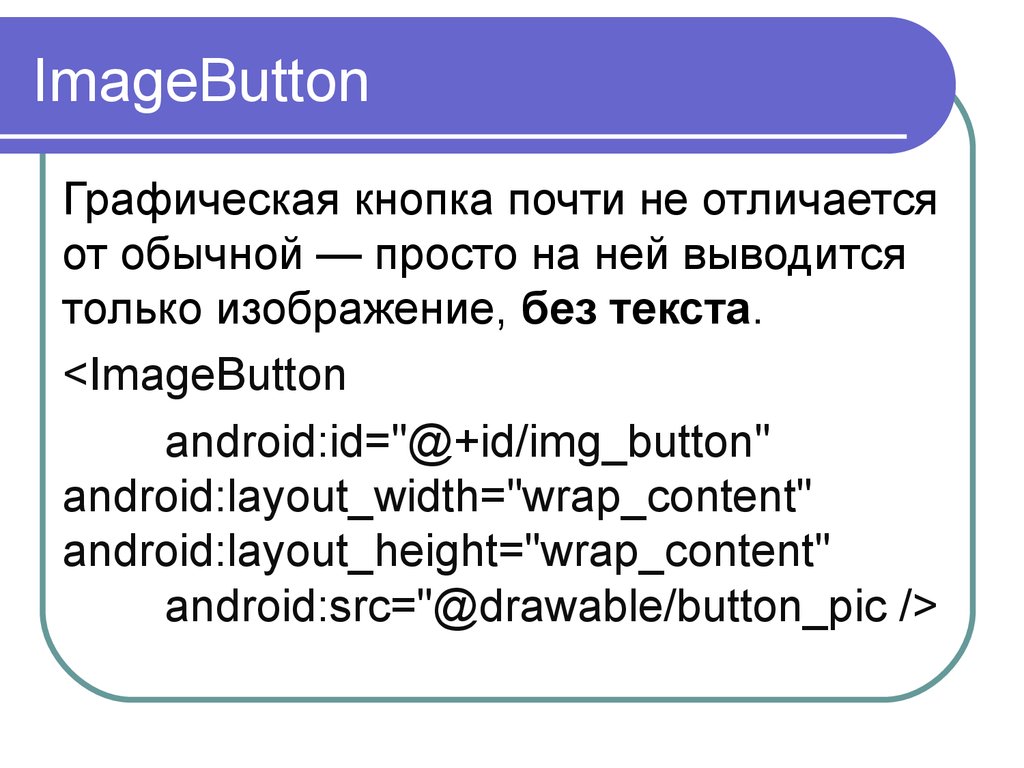
21. ImageButton
Графическая кнопка почти не отличаетсяот обычной — просто на ней выводится
только изображение, без текста.
<ImageButton
android:id="@+id/img_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button_pic />
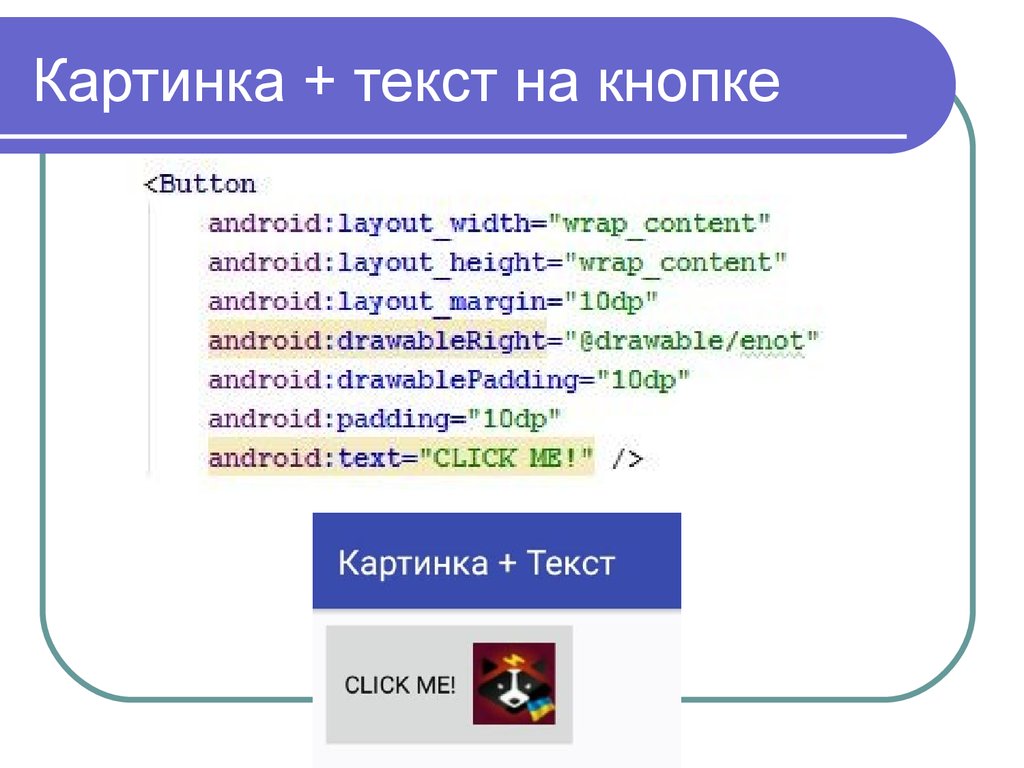
22. Картинка + текст на кнопке
23. ScrollView
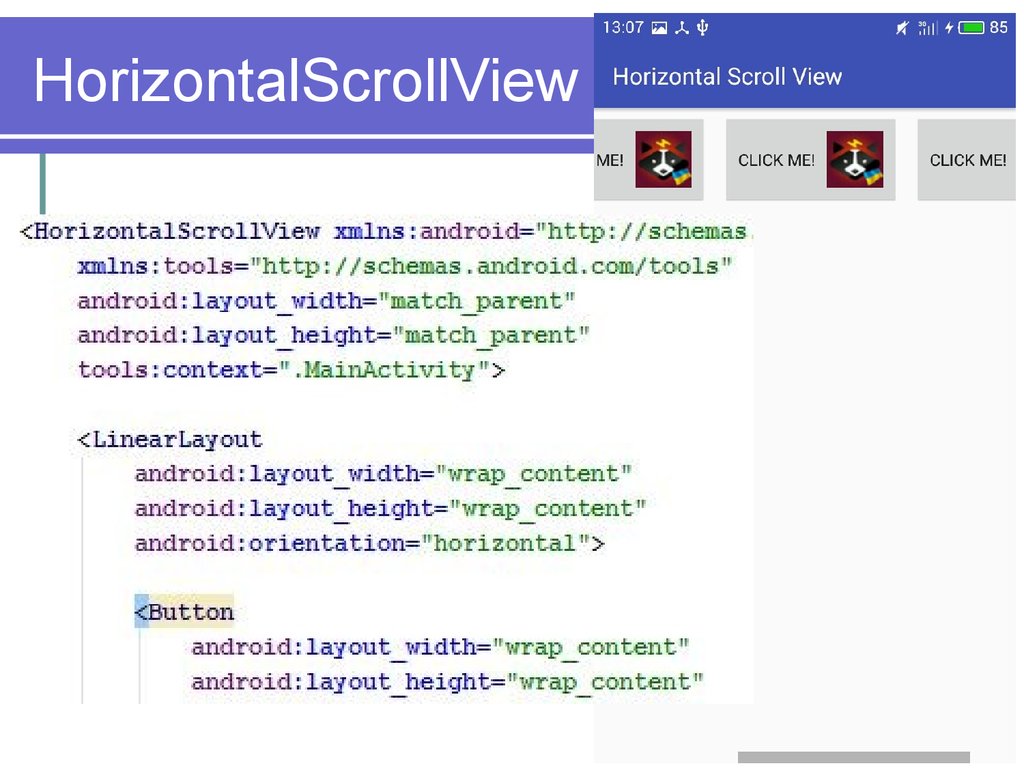
24. HorizontalScrollView
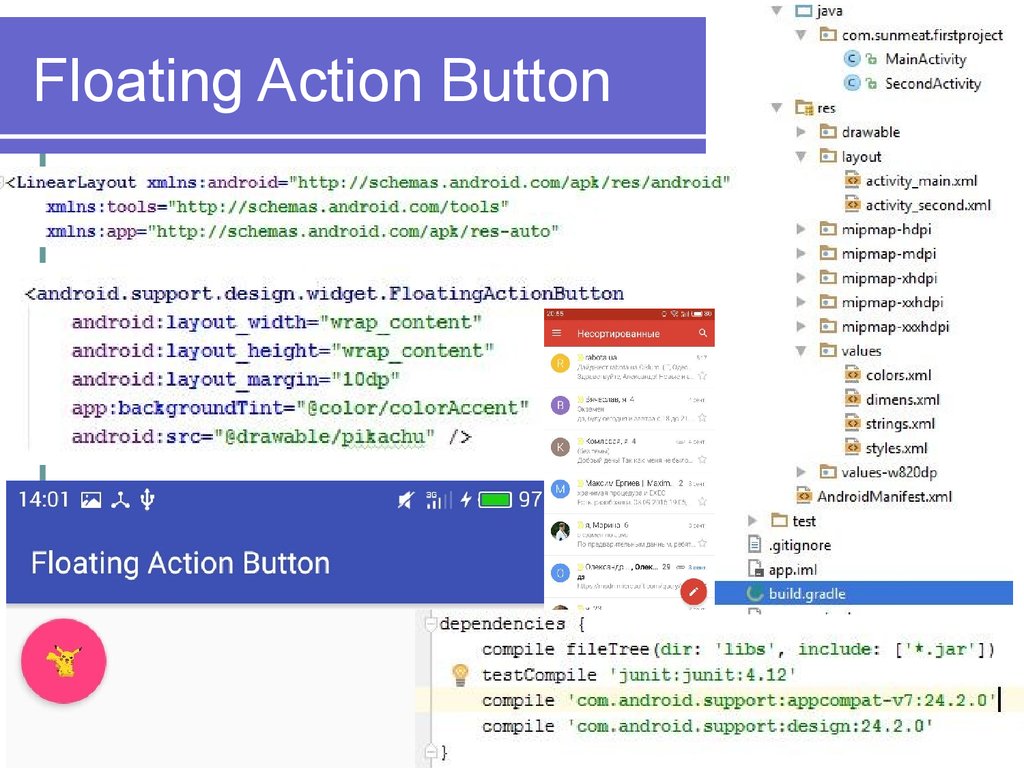
25. Floating Action Button
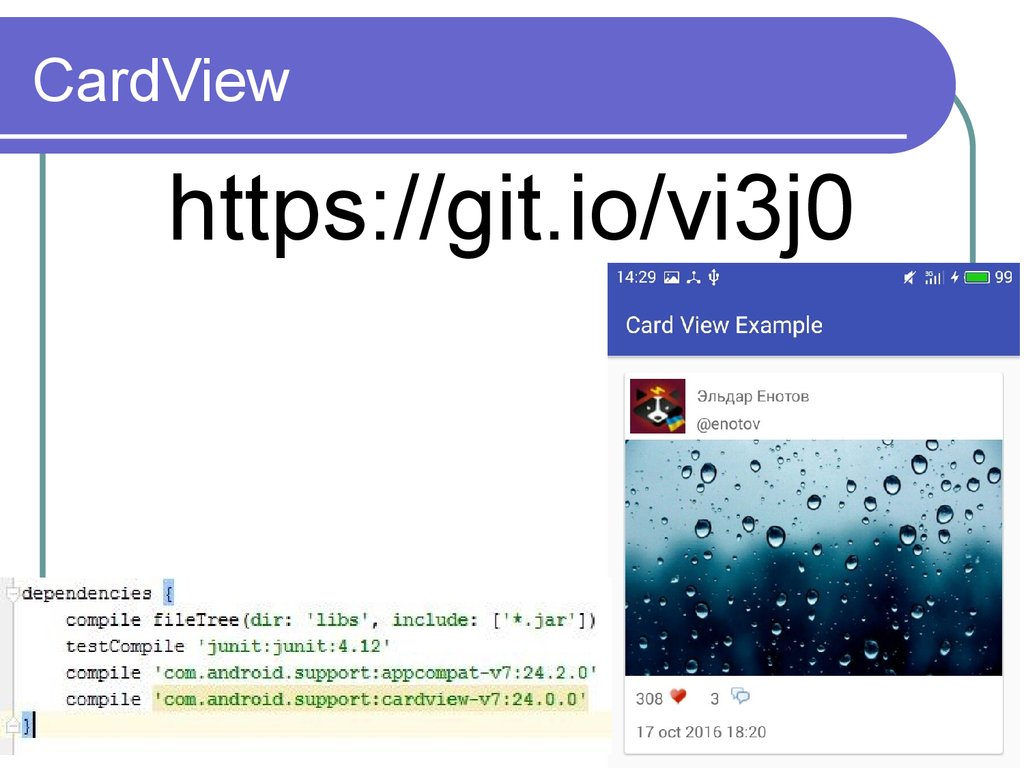
26. CardView
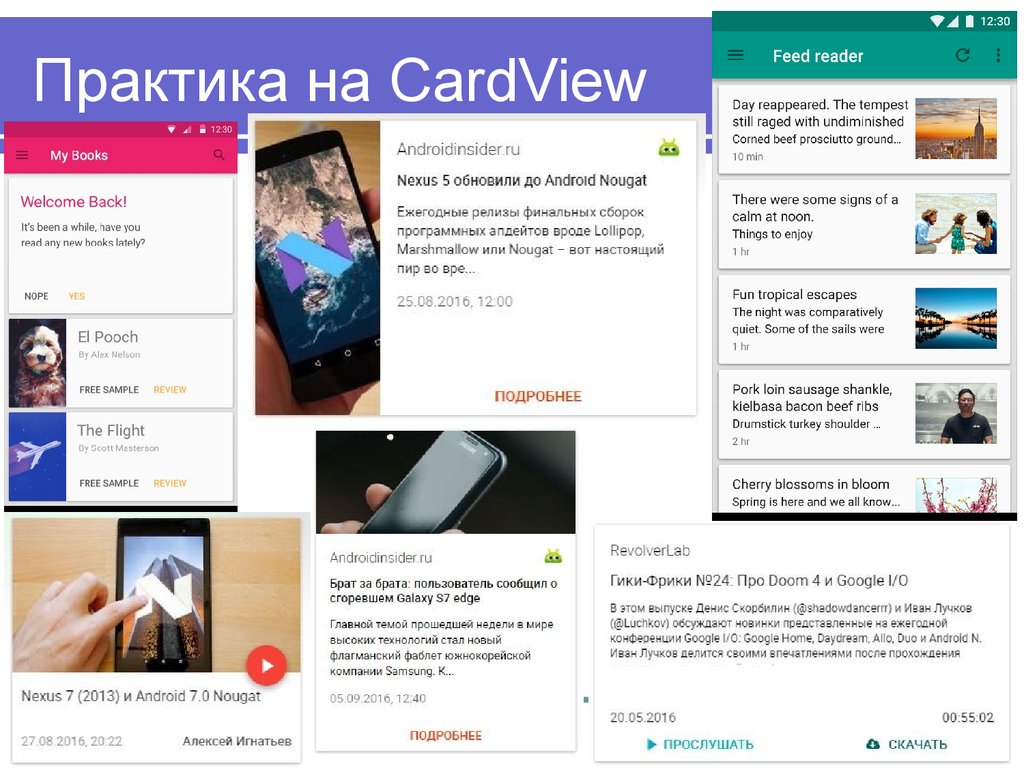
https://git.io/vi3j027. Практика на CardView
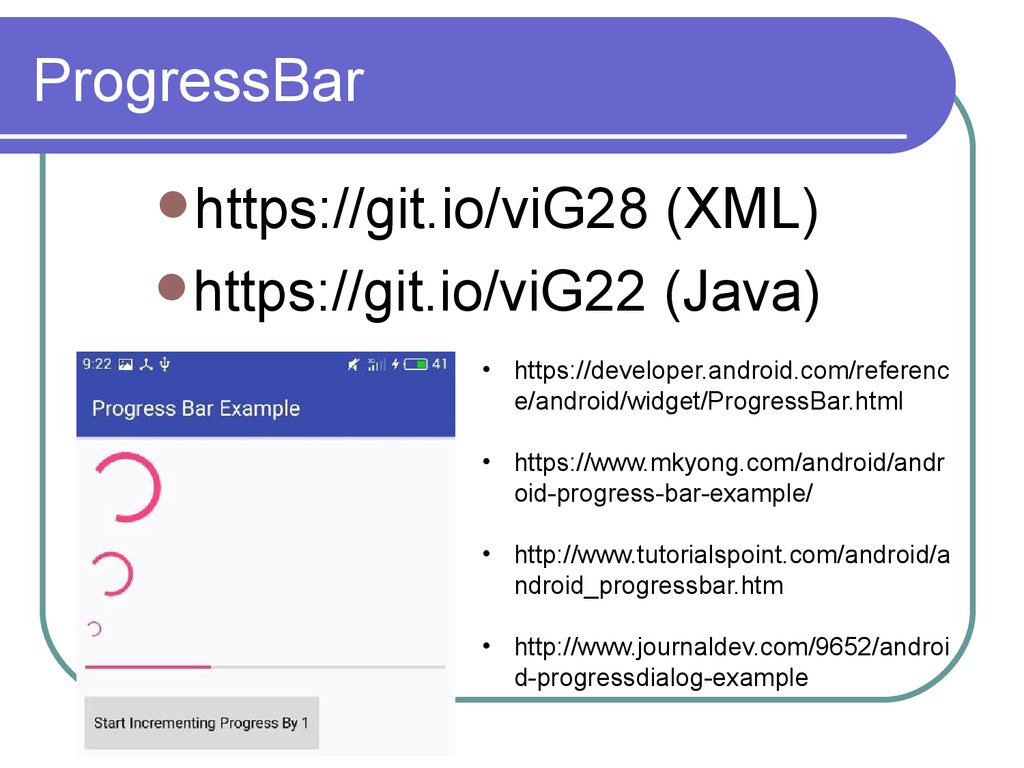
28. ProgressBar
https://git.io/viG28(XML)
https://git.io/viG22 (Java)
• https://developer.android.com/referenc
e/android/widget/ProgressBar.html
• https://www.mkyong.com/android/andr
oid-progress-bar-example/
• http://www.tutorialspoint.com/android/a
ndroid_progressbar.htm
• http://www.journaldev.com/9652/androi
d-progressdialog-example
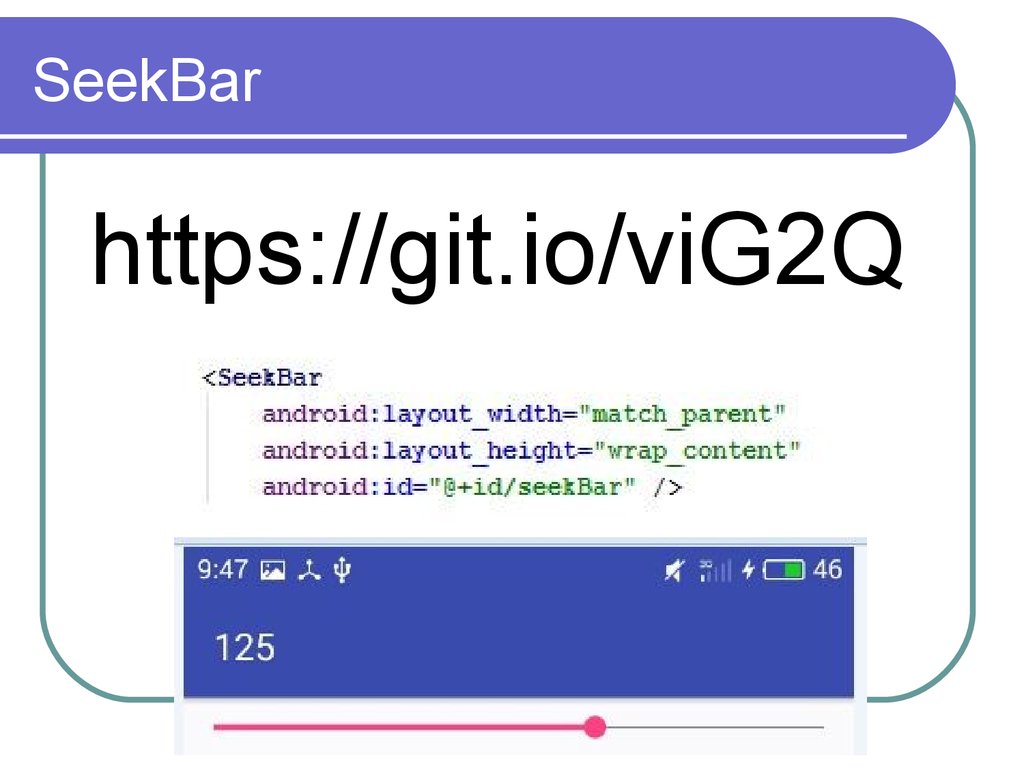
29. SeekBar
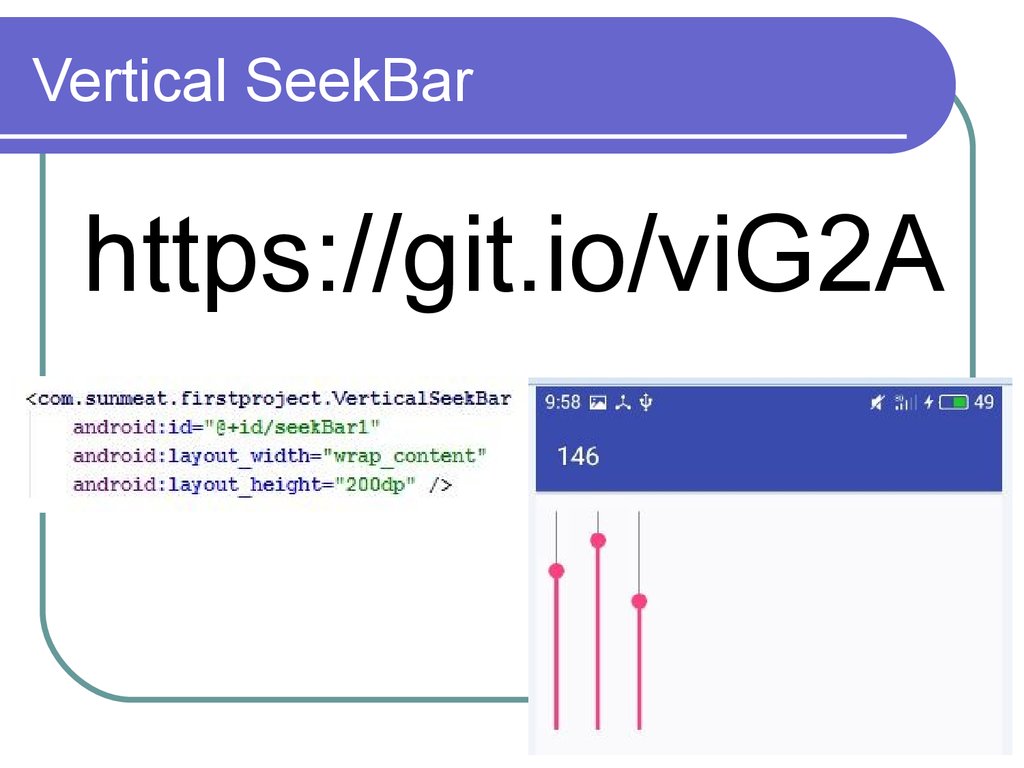
https://git.io/viG2Q30. Vertical SeekBar
https://git.io/viG2A31. Практика
Сделать три сикбара с диапазоном от0 до 255, для каналов R, G и B. При
изменении положения сикбаров
меняется фон приложения.
32. RatingBar and DatePicker
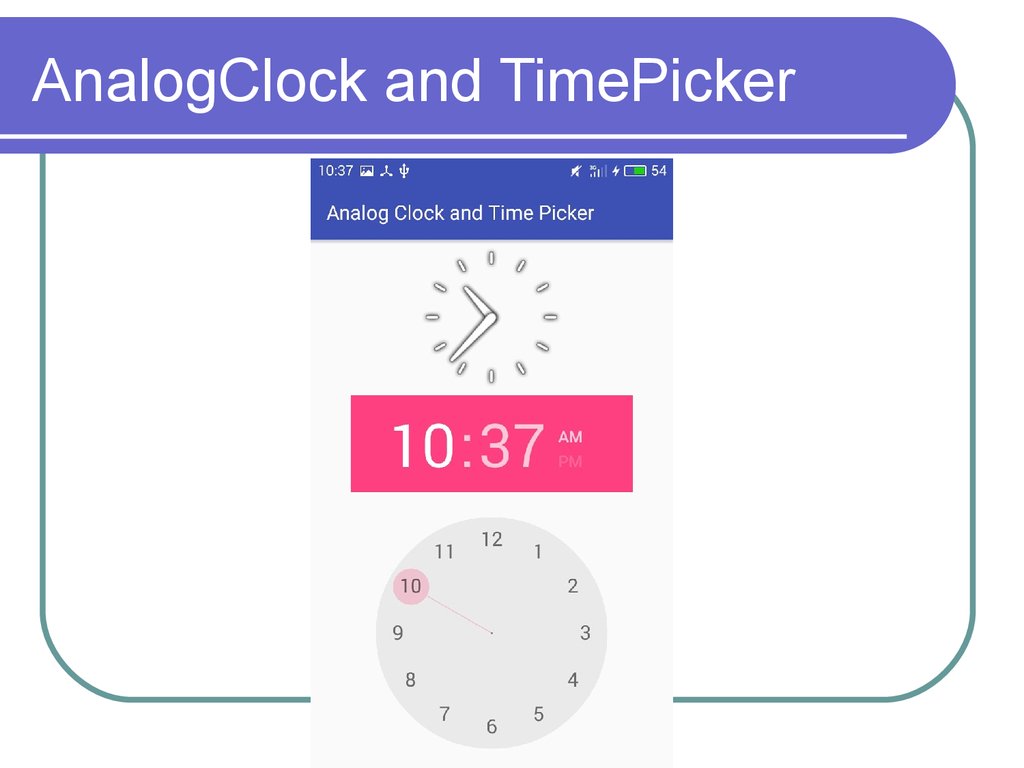
33. AnalogClock and TimePicker
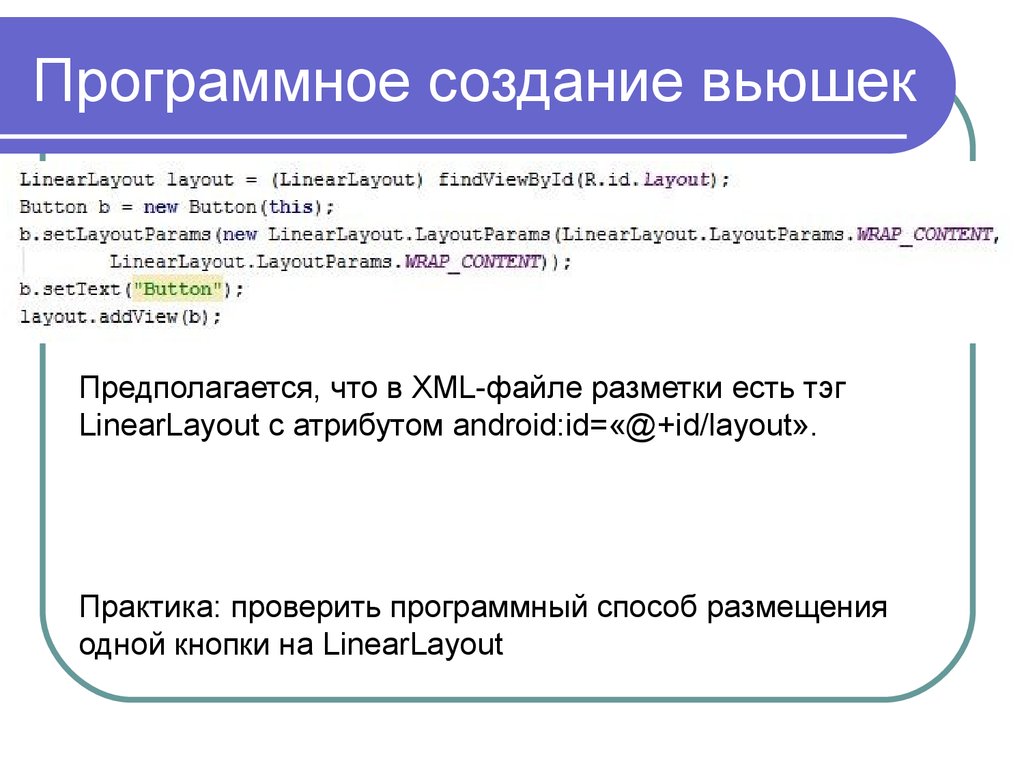
34. Программное создание вьюшек
Предполагается, что в XML-файле разметки есть тэгLinearLayout с атрибутом android:id=«@+id/layout».
Практика: проверить программный способ размещения
одной кнопки на LinearLayout
35. Практика
Отобразить на экране устройства программносозданный двумерный массив кнопок
размерностью M х N. Размеры кнопок по
ширине и высоте, отступы между кнопками
задаются программно. На каждой кнопке
должен быть её порядковый номер. При
нажатии на любую кнопку появляется
уведомление с текстом "строка X, столбец Y",
после чего кнопка деактивируется. Обеспечить
наличие скроллов для просмотра всех кнопок.
36. Результаты
37. Практика. Крестики-нолики
Любым способом (программно либо разметкой)создать игровое поле, состоящее из 9 кнопок
(3х3). При нажатии на кнопку на ней появляется
картинка (крестик или нолик). Нельзя поставить
крестик или нолик в уже занятую клетку.
Предусмотреть отдельную кнопку, которая
начинает новую игру. Предусмотреть 2-3 уровня
сложности (использовать переключатели).
Предусмотреть флажок, который определяет,
кто ходит первым – человек или компьютер.
38. Практика. 16 кнопок
Написать игру, смысл которой состоит в следующем. Наигровом поле есть 16 кнопок и прогрессбар. На кнопки
необходимо разместить 16 случайных чисел из диапазона
от 0 до 100. Задача состоит в том, чтобы за указанное
время (например, за 1 минуту), пока не заполнится весь
прогресс-бар, щёлкнуть по всем кнопкам в порядке
возрастания чисел. Если нажать на кнопку, где число не
является следующим по возрастанию – отнимается одна
секунда времени. Если все кнопки нажаты в правильном
порядке – вывести уведомление «Победа». Если время
закончилось – вывести уведомление «Вы проиграли».
Таймер
стартует при первом нажатии на кнопку.
39. Результаты
40. Практика
Реализовать простую версию игры«Сапёр» (без меню и анимаций).








































 Программирование
Программирование Программное обеспечение
Программное обеспечение








