Похожие презентации:
Представление о программных средах компьютерной графики, мультимедийных средах
1. Лекция 15
ЛЕКЦИЯ 15ТЕМА: ПРЕДСТАВЛЕНИЕ О ПРОГРАММНЫХ
СРЕДАХ КОМПЬЮТЕРНОЙ ГРАФИКИ,
МУЛЬТИМЕДИЙНЫХ СРЕДАХ
2. Цели урока:
Изучить понятие компьютернойграфики, графического редактора
Изучить виды компьютерной
графики и области ее применения
Рассмотреть многообразие
программных средств мультимедиа
3. Компьютерная графика
- это раздел информатики, в котором изучают вопросыполучения графических изображений с помощью ЭВМ
.
4. Различают несколько видов компьютерной графики:
РастроваяВекторная
Фрактальная
3D
Они отличаются принципами формирования
изображения при отображении на экране
монитора или при печати на бумаге.
5. Растровая графика
Изображение представляется в виде набораокрашенных точек (пикселей).
Применяется при разработке электронных
(мультимедийных) и полиграфических изданий.
6. Основной элемент растрового изображения - точка
Если изображениеэкранное, то точка
называется пикселем.
Пиксел (пиксель) - (от англ.
picture element – элемент
картинки) – наименьший
элемент растрового
изображения.
Разрешение изображения
выражает количество
точек в единице длины
(dpi – количество точек на
дюйм).
7.
В простейшем случае (черно-белое изображение безградаций серого цвета). Каждая точка экрана может
иметь лишь два состояния – «черная» или «белая»,
т.е. для хранения ее состояния необходим 1 бит.
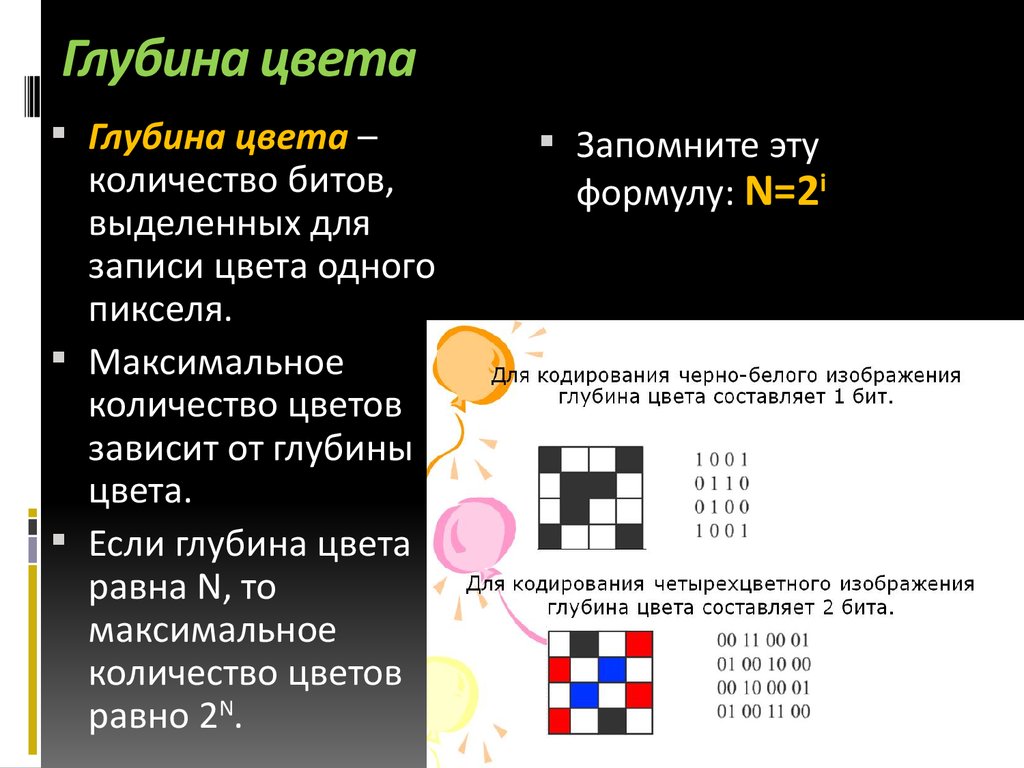
8. Глубина цвета
Глубина цвета –количество битов,
выделенных для
записи цвета одного
пикселя.
Максимальное
количество цветов
зависит от глубины
цвета.
Если глубина цвета
равна N, то
максимальное
количество цветов
равно 2N.
Запомните эту
формулу: N=2i
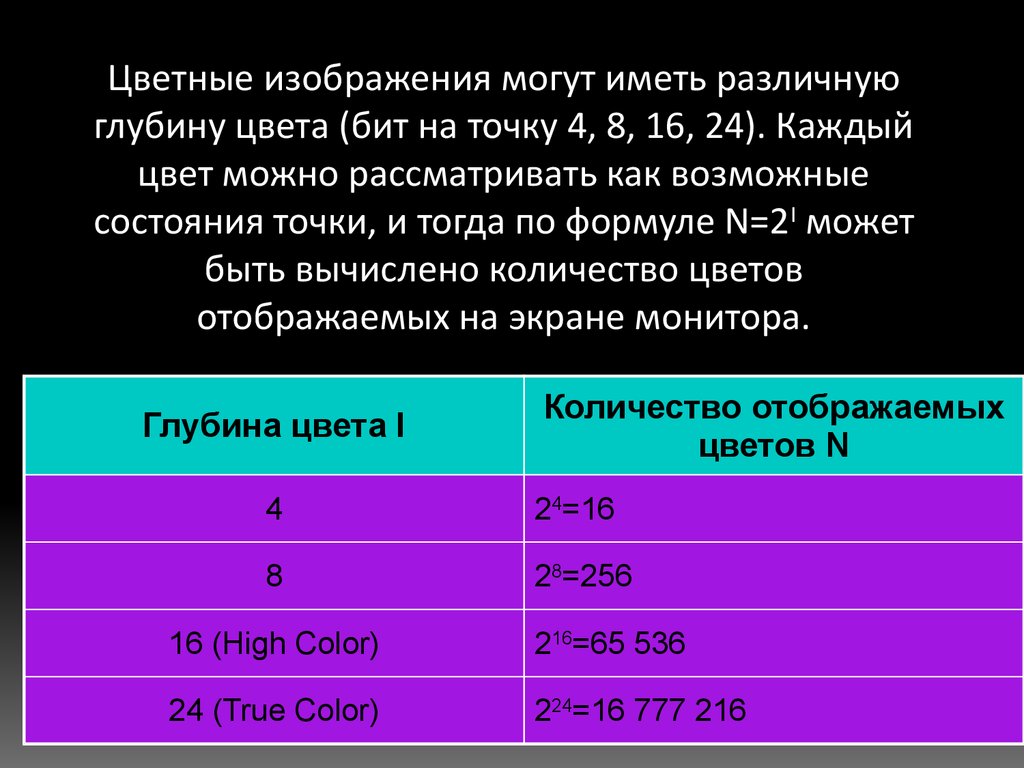
9.
Цветные изображения могут иметь различнуюглубину цвета (бит на точку 4, 8, 16, 24). Каждый
цвет можно рассматривать как возможные
состояния точки, и тогда по формуле N=2I может
быть вычислено количество цветов
отображаемых на экране монитора.
Глубина цвета I
Количество отображаемых
цветов N
4
24=16
8
28=256
16 (High Color)
216=65 536
24 (True Color)
224=16 777 216
10. Решите задачу:
Ответ: 8 бит=1 байтОтвет: 3 бита
Ответ: 4 бита
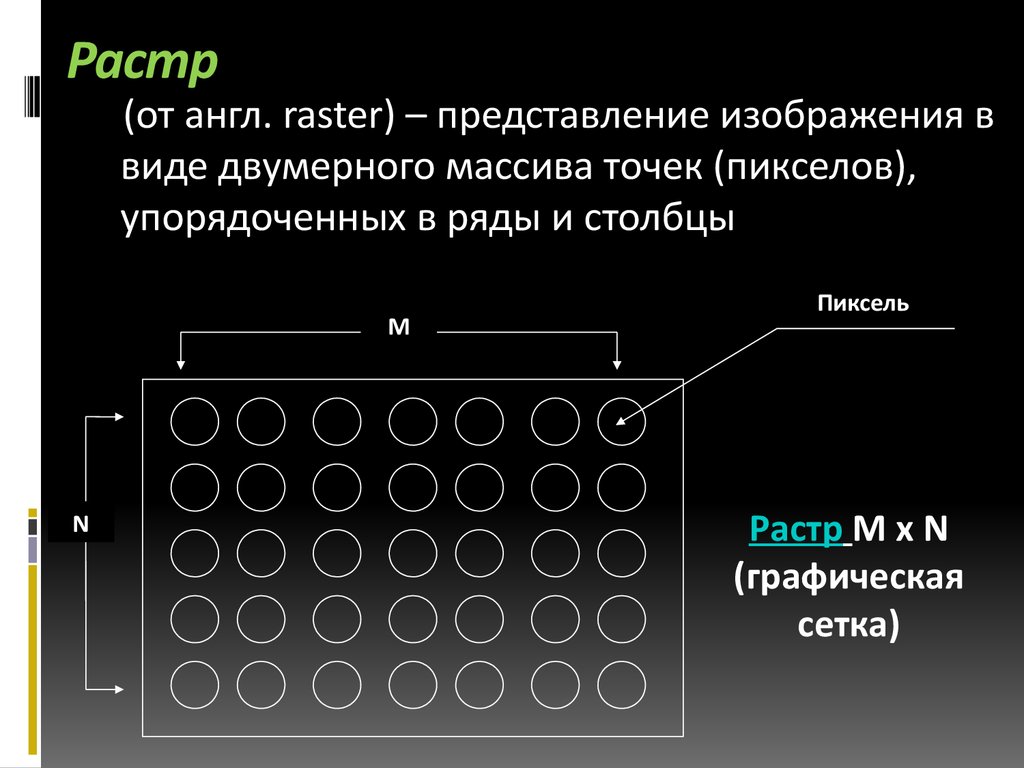
11. Растр
(от англ. raster) – представление изображения ввиде двумерного массива точек (пикселов),
упорядоченных в ряды и столбцы
М
N
Пиксель
Растр M x N
(графическая
сетка)
12. Основные проблемы при работе с растровой графикой
Большие объемы данных.Для обработки растровых
изображений требуются
высокопроизводительные
компьютеры
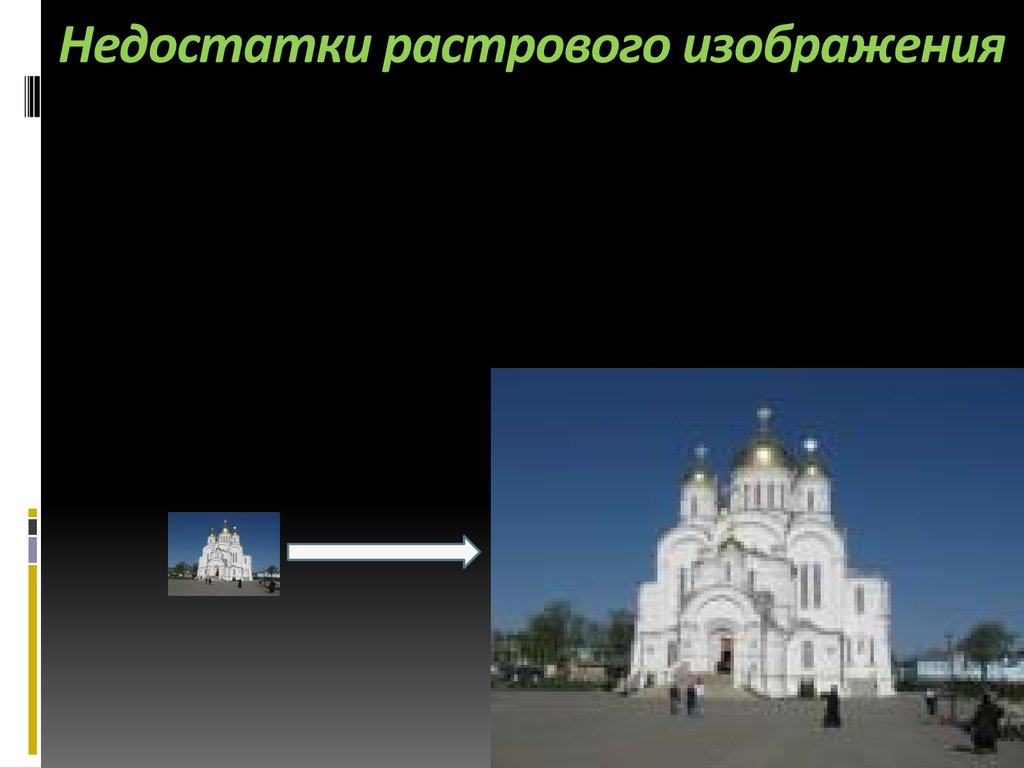
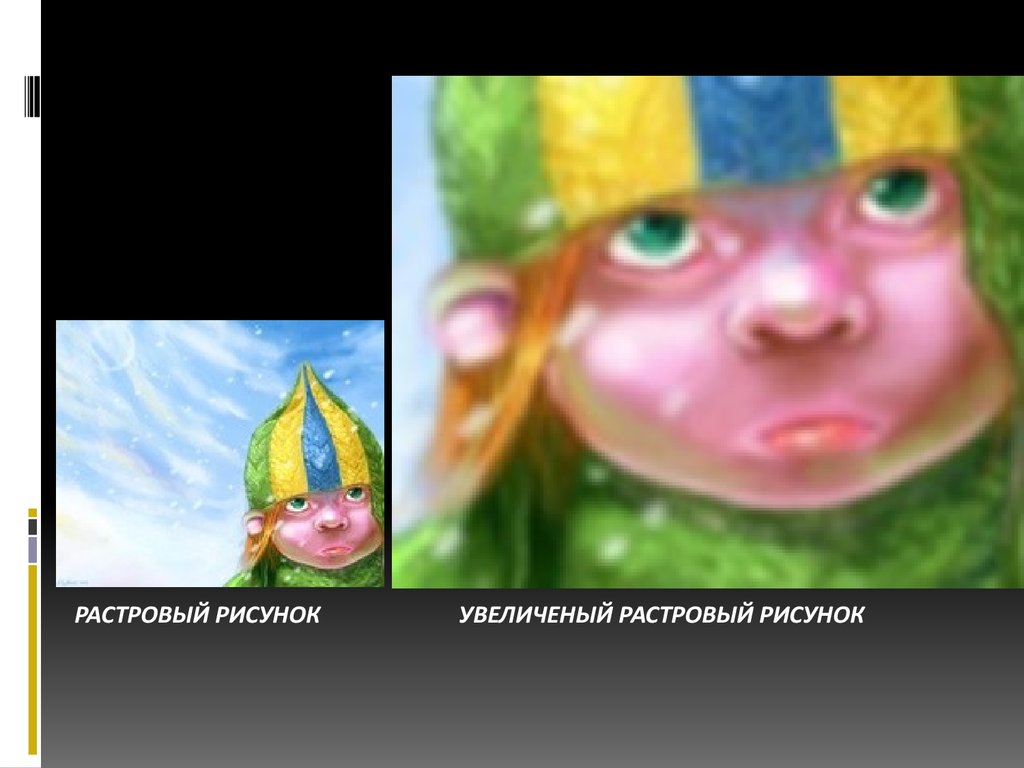
Увеличение изображения
приводит к эффекту
пикселизации, иллюстрация
искажается
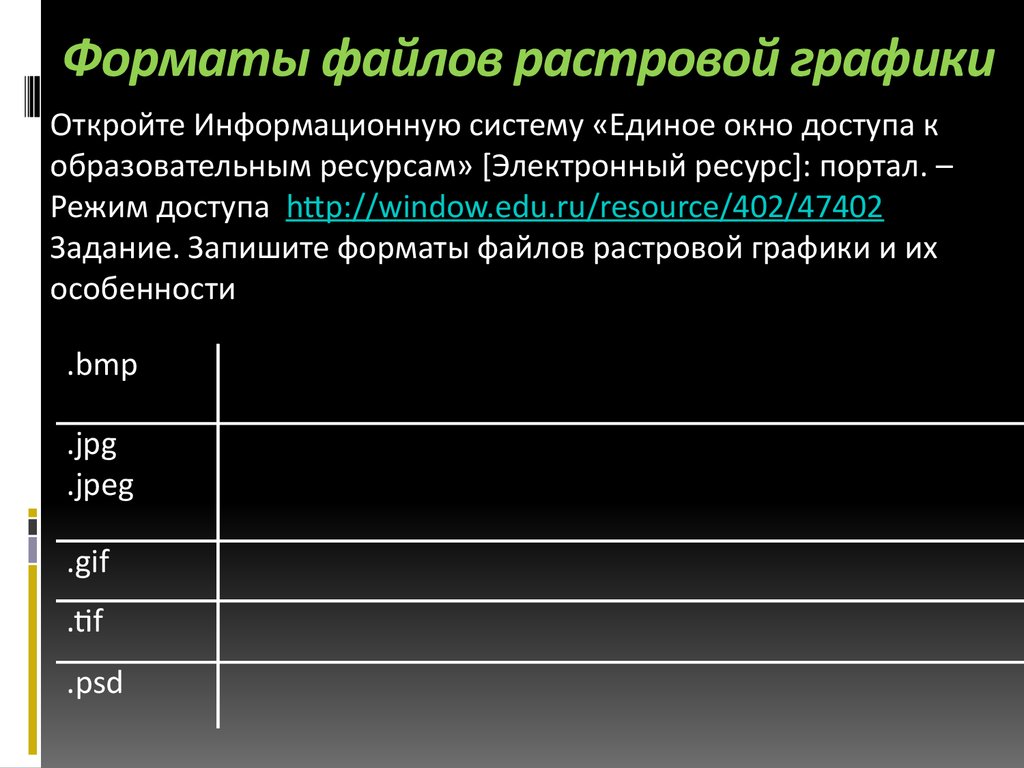
13. Форматы файлов растровой графики
Откройте Информационную систему «Единое окно доступа кобразовательным ресурсам» [Электронный ресурс]: портал. –
Режим доступа http://window.edu.ru/resource/402/47402
Задание. Запишите форматы файлов растровой графики и их
особенности
.bmp
.jpg
.jpeg
.gif
.tif
.psd
14. Графический редактор
- - это компьютерная программа дляобработки графической информации,
которая предназначена для создания и
редактирования виртуальных
графических объектов.
15. Растровые графические редакторы
Наилучшее средство обработкифотографий и рисунков, т.к.
растровые изображения
обеспечивают высокую точность
передачи градаций цветов и
полутонов.
Среди растровых графических
редакторов есть:
простые, например, стандартное
приложение Paint
мощные профессиональные
графические системы, например Adobe
Photoshop и Corel Paint Shop Pro X.
16.
17. GIMP
— свободныйграфический редактор,
который поддерживает
больше тридцати
форматов изображений.
В программе есть
огромный спектр
инструментов для
цветокоррекции и
обработки любых
фотографий и
изображений.
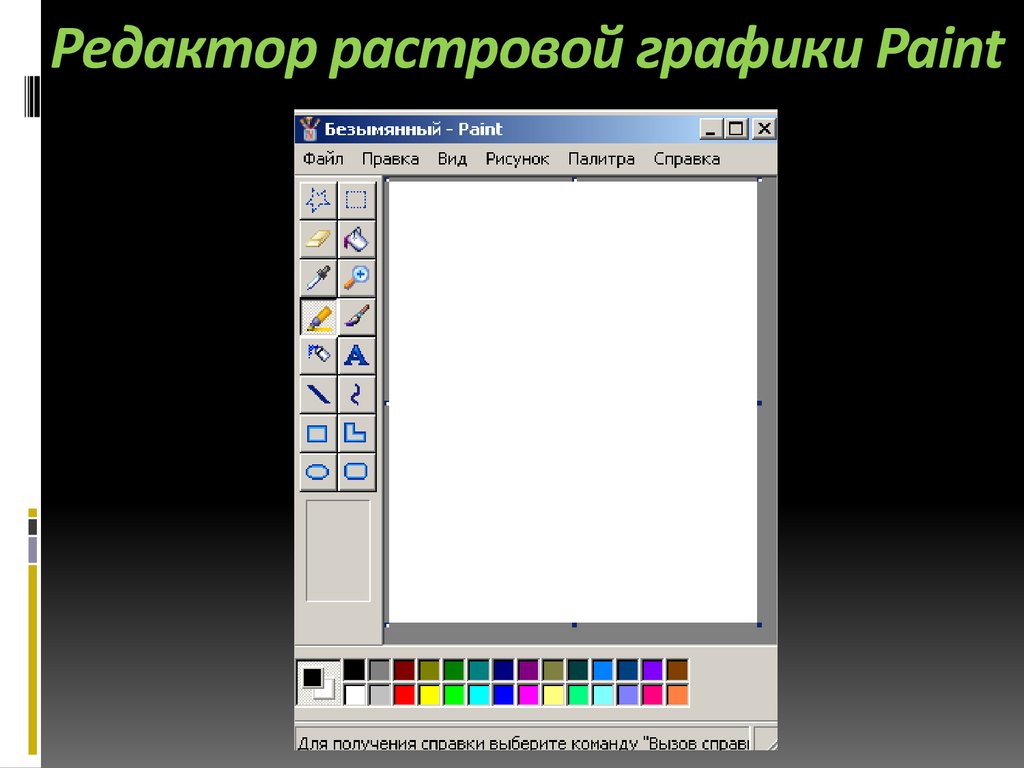
18. Редактор растровой графики Paint
19. Недостатки растрового изображения
20.
РАСТРОВЫЙ РИСУНОКУВЕЛИЧЕНЫЙ РАСТРОВЫЙ РИСУНОК
21. В векторных графических редакторах
изображение состоит из геометрических фигур, укоторых есть размер, расположение, цвет и т.д.
При увеличении векторных рисунков они не
искажаются и не распадаются на точки – в этом
преимущество векторной графики перед растровой.
Используя возможности векторных редакторов
делают коллажи, вырезая элементы из фотографий
и открыток.
Векторное изображение имеет меньший объем,
чем растровое.
22. Векторная графика
Предназначена для созданияиллюстраций с применением шрифтов и
простейших геометрических объектов
Основной элемент - контур (линия)
Векторный метод – это метод
представления изображения в виде
совокупности отрезков и дуг и т. д.
В данном случае вектор – это набор
данных, характеризующих какой-либо
объект.
Форматы файлов:
o .wmf
o .eps
o .cdr
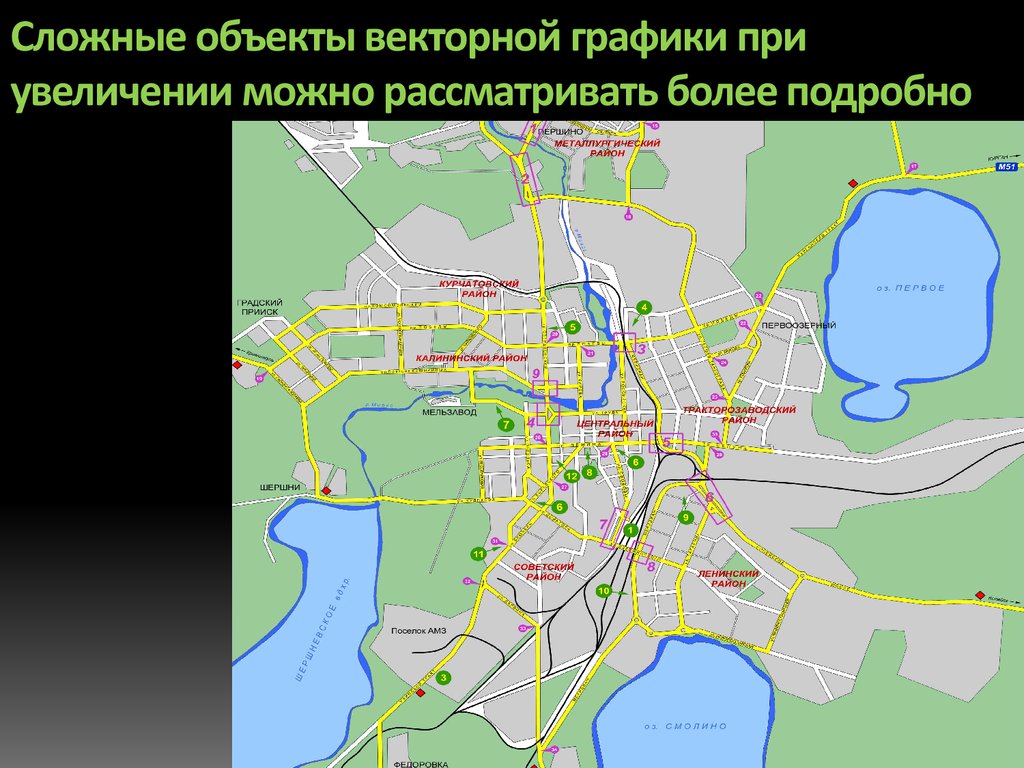
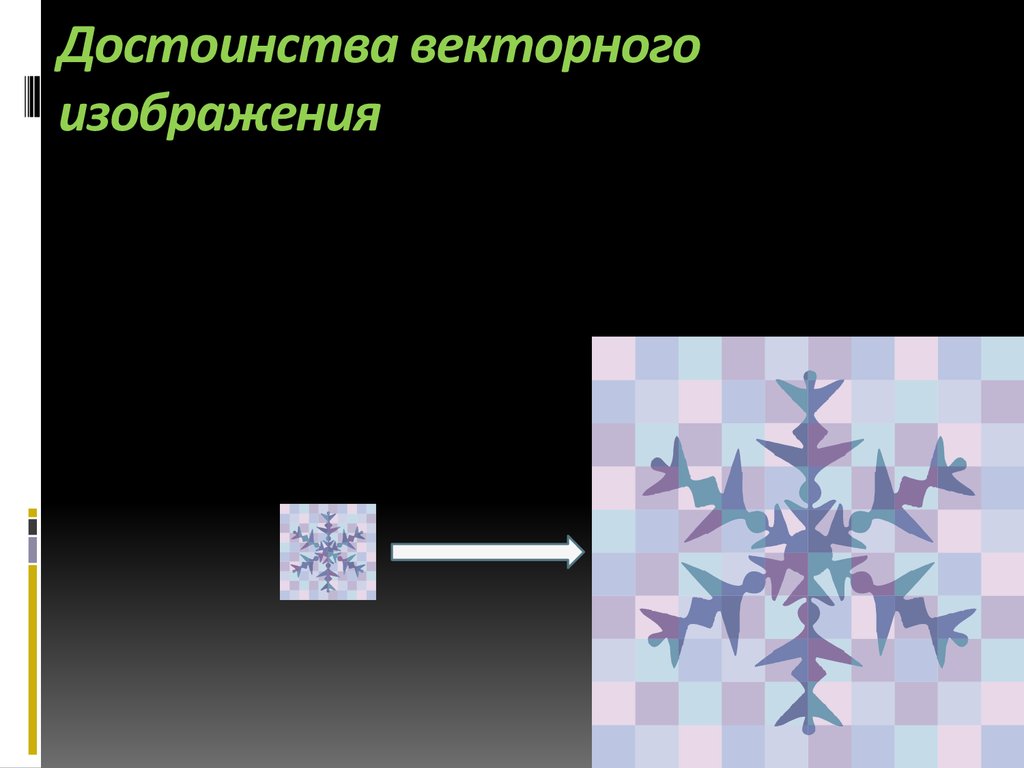
23.
Сложные объекты векторной графики приувеличении можно рассматривать более подробно
24. Достоинства векторного изображения
25. Векторные графические редакторы
Corel DrawAdobe Illustrator
Micromedia Freehand
Inscape и др.
Такие средства широко используют
в рекламных агентствах,
дизайнерских бюро, редакциях и
издательствах.
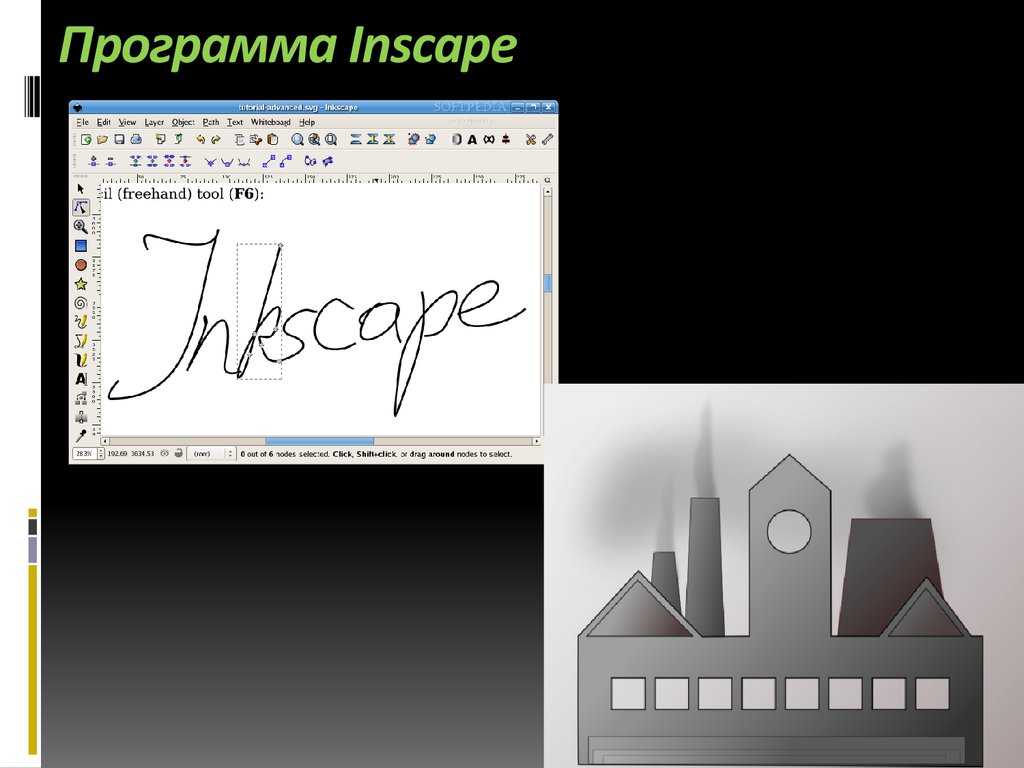
26. Программа Inscape
27. Программные средства для работы с фрактальной графикой
Предназначены для автоматическойгенерации изображений путем
математических расчетов.
Создание фрактальной художественной
композиции состоит не в рисовании или
оформлении, а в программировании.
28.
Изображение строится по уравнению или по системеуравнений, поэтому ничего, кроме формулы, хранить не надо.
Изменив коэффициенты в уравнении, можно получить
совершенно другую картину.
Способность фрактальной графики моделировать образы
живой природы вычислительным путем часто используют для
автоматической генерации необычных иллюстраций.
29. 3D-графика
Трёхмерная графика (3D (от англ. 3Dimensions — «3
измерения») Graphics, Три
измерения изображения) —
раздел компьютерной графики,
совокупность приемов и
инструментов (как программных, так
и аппаратных), предназначенных для
изображения объёмных объектов.
30. Программные средства для работы с 3D-графикой
Autodesk 3ds MaxAutodesk Maya
Autodesk Softimage
Houdini
Modo
LightWave 3D
31. Области применения компьютерной графики
Научная графикаНаглядное изображение объектов научных
исследований
Схема лазерного
рентгеновского микроскопа
Структура воды под
микроскопом
32.
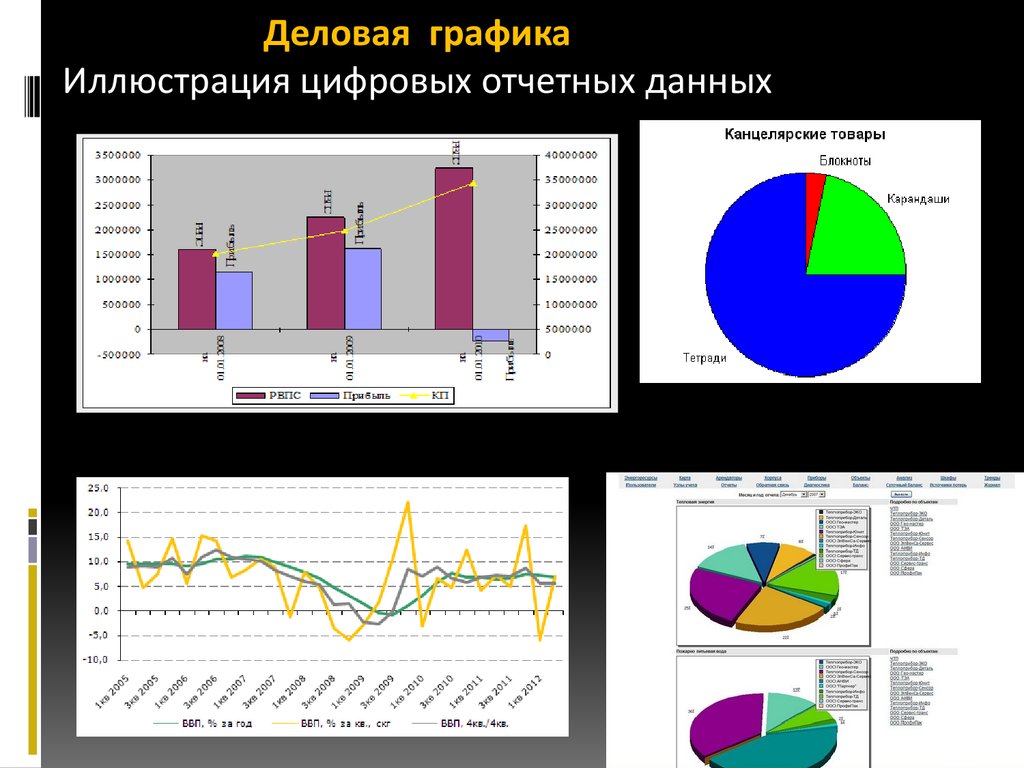
Деловая графикаИллюстрация цифровых отчетных данных
33.
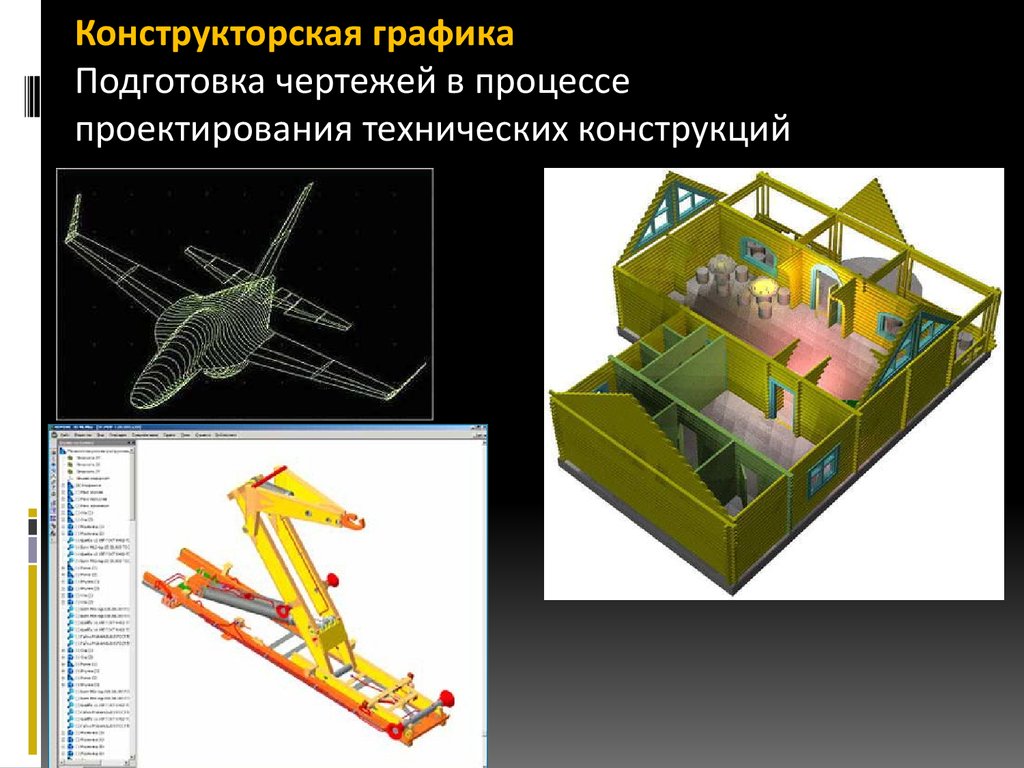
Конструкторская графикаПодготовка чертежей в процессе
проектирования технических конструкций
34.
Иллюстративная графикаРисование с помощью компьютера
35.
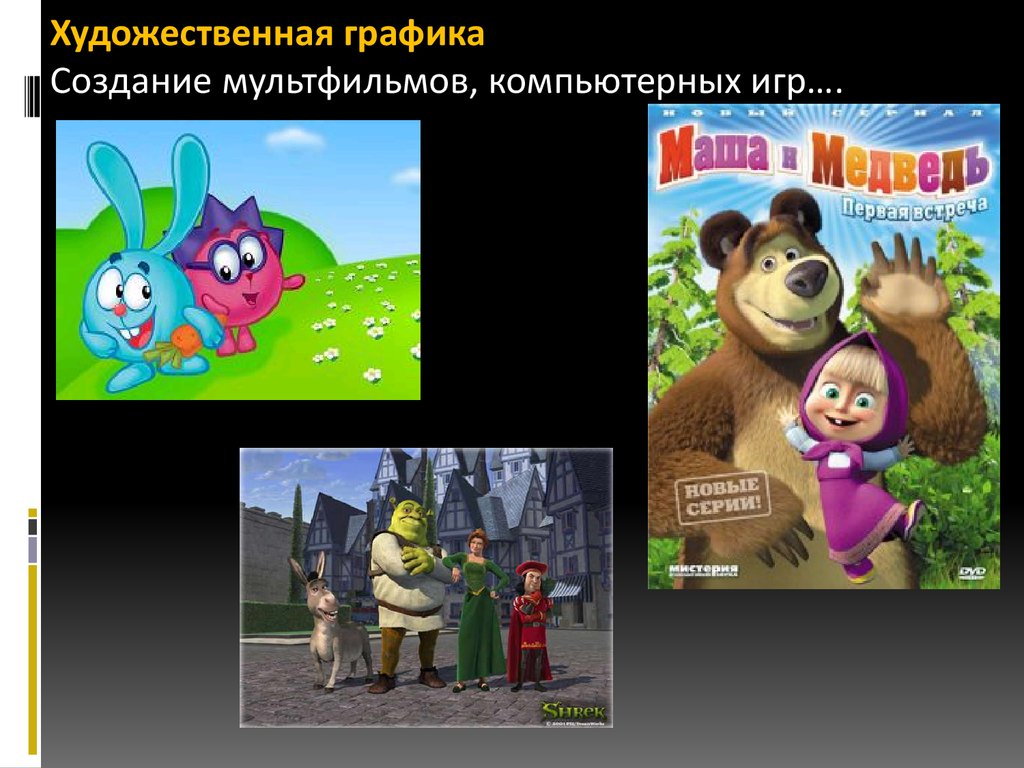
Художественная графикаСоздание мультфильмов, компьютерных игр….
36.
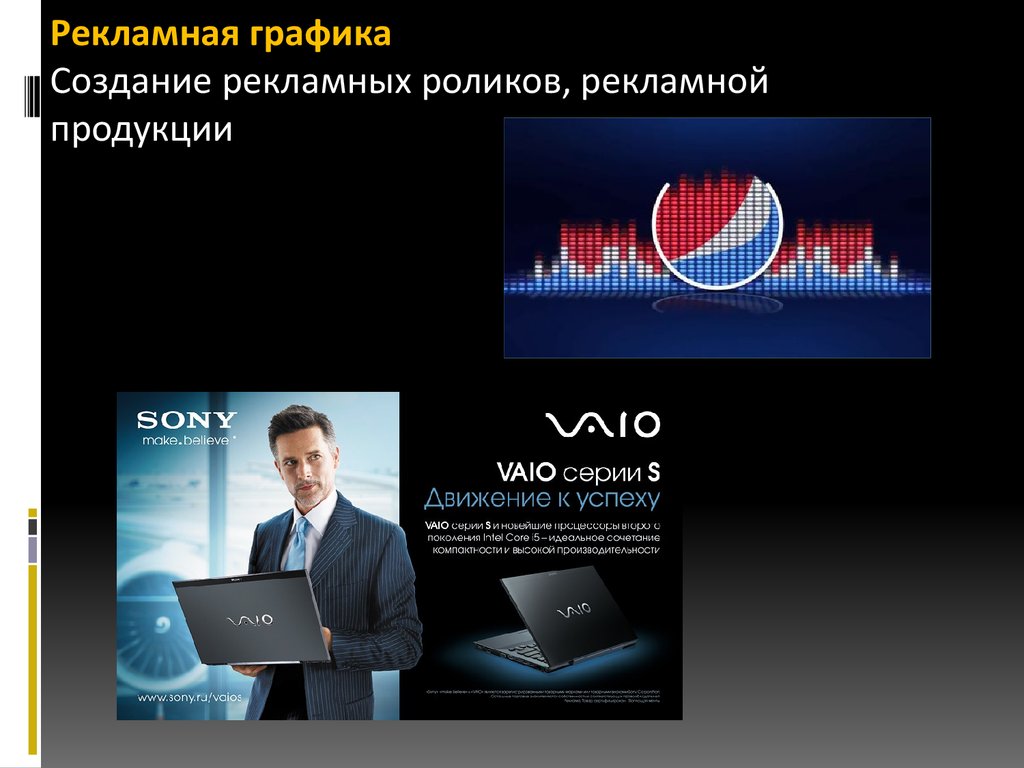
Рекламная графикаСоздание рекламных роликов, рекламной
продукции
37.
Компьютерная анимация- это получение движущихся изображений на дисплее
38. Мультимедиа
–это объединение высококачественногоизображения на экране компьютера со звуковым
сопровождением.
39. Цветовая модель
Математическая модель описанияпредставления цветов в
виде значений,
называемых цветовыми
компонентами или цветовыми
координатами.
Все возможные значения цветов,
задаваемые моделью,
определяют цветовое пространство.
Цветовая модель обычно используется
для хранения и обработки цветов в
дискретном виде, при представлении
ее в вычислительных устройствах, в
частности, ЭВМ.
40. Технические средства для работы с компьютерной графикой
• Устройства вывода• Дисплей
• Принтеры (матричные,
лазерные, струйные)
• Устройства ввода
• Сканер
• Графический планшет
• Цифровые фото- и
видеокамеры








































 Информатика
Информатика