Похожие презентации:
Представление о программных средах компьютерной графики и черчения, мультимедийных средах
1. Дисциплина «информатика и ИКТ»
Министерство образования и науки Челябинской областиГосударственное бюджетное образовательное учреждение
среднего профессионального образования
(среднее специальное учебное заведение)
«Южно-Уральский государственный технический колледж»
Конкурс цифровых образовательных ресурсов
ДИСЦИПЛИНА «ИНФОРМАТИКА И ИКТ»
ТЕМА: ПРЕДСТАВЛЕНИЕ О ПРОГРАММНЫХ
СРЕДАХ КОМПЬЮТЕРНОЙ ГРАФИКИ И
ЧЕРЧЕНИЯ, МУЛЬТИМЕДИЙНЫХ СРЕДАХ
ПРЕПОДАВАТЕЛЬ: ОРЛОВА Т.Н.
2.
3. Цели урока:
Изучить понятие компьютерной графики,графического редактора
Изучить виды компьютерной графики
Изучить области применения
компьютерной графики
Изучить понятие цветовой модели
Рассмотреть многообразие программных
средств черчения, мультимедиа
4.
5.
6.
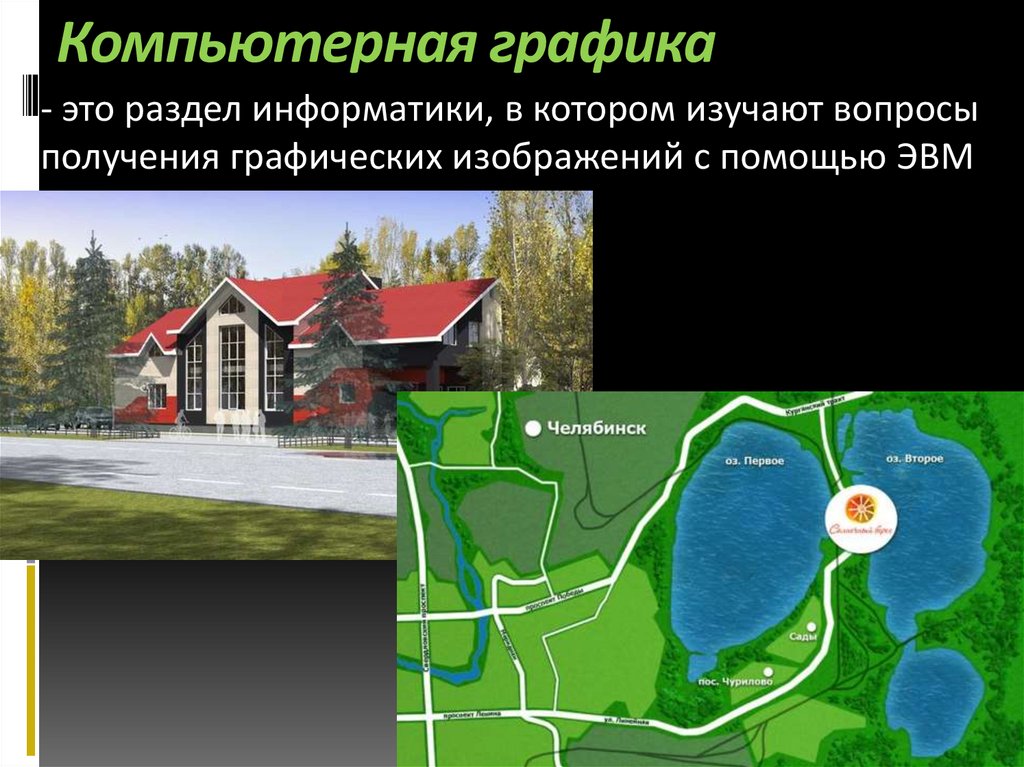
7. Компьютерная графика
- это раздел информатики, в котором изучают вопросыполучения графических изображений с помощью ЭВМ
.
8. Различают несколько видов компьютерной графики:
РастроваяВекторная
Фрактальная
3D
Они отличаются принципами формирования
изображения при отображении на экране
монитора или при печати на бумаге.
9. Растровая графика
Изображение представляется в виде набораокрашенных точек (пикселей).
Применяется при разработке электронных
(мультимедийных) и полиграфических изданий.
10. Основной элемент растрового изображения - точка
Если изображениеэкранное, то точка
называется пикселем.
Пиксел (пиксель) - (от англ.
picture element – элемент
картинки) – наименьший
элемент растрового
изображения.
Разрешение изображения
выражает количество
точек в единице длины
(dpi – количество точек на
дюйм).
11.
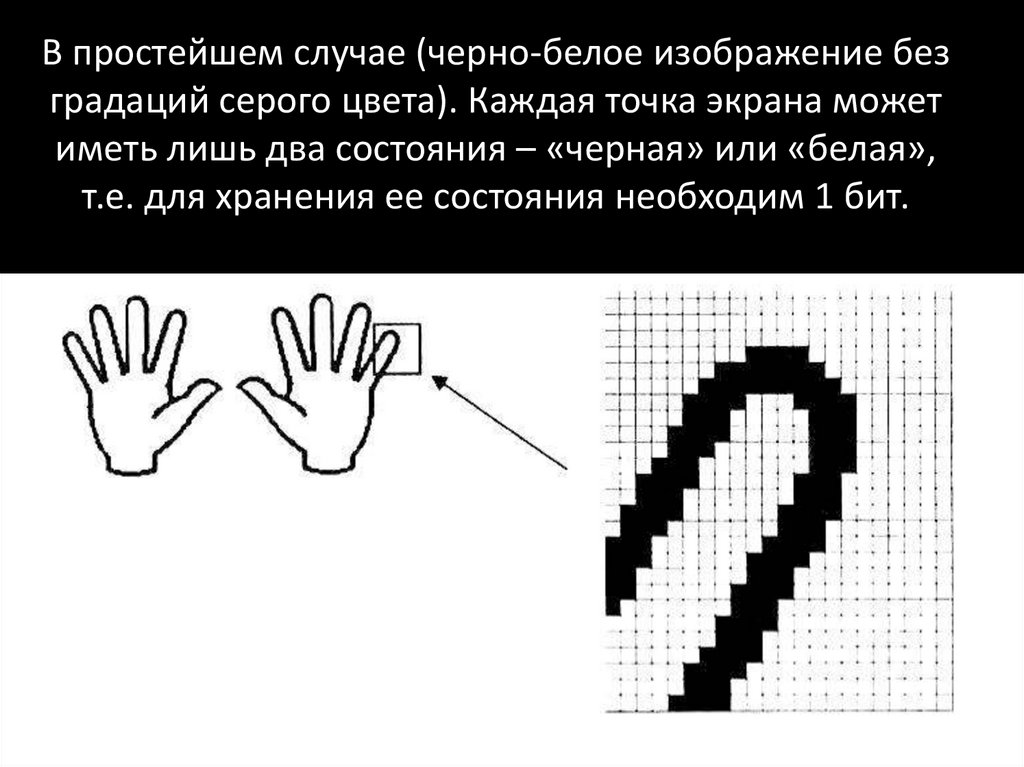
В простейшем случае (черно-белое изображение безградаций серого цвета). Каждая точка экрана может
иметь лишь два состояния – «черная» или «белая»,
т.е. для хранения ее состояния необходим 1 бит.
12. Глубина цвета
Глубина цвета –количество битов,
выделенных для
записи цвета одного
пикселя.
Максимальное
количество цветов
зависит от глубины
цвета.
Если глубина цвета
равна N, то
максимальное
количество цветов
равно 2N.
Запомните эту
формулу: N=2i
13.
Цветные изображения могут иметь различнуюглубину цвета (бит на точку 4, 8, 16, 24). Каждый
цвет можно рассматривать как возможные
состояния точки, и тогда по формуле N=2I может
быть вычислено количество цветов
отображаемых на экране монитора.
Глубина цвета I
Количество отображаемых
цветов N
4
24=16
8
28=256
16 (High Color)
216=65 536
24 (True Color)
224=16 777 216
14. Решите задачу:
Ответ: 3 битаОтвет: 4 бита
Ответ: 8 бит=1 байт
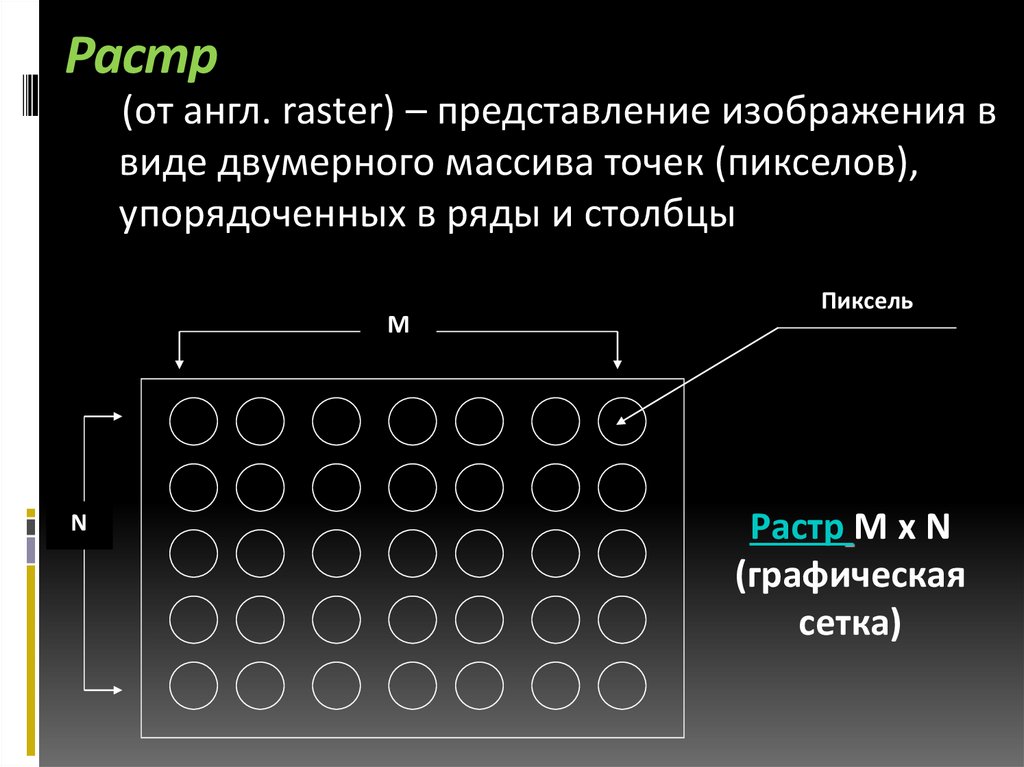
15. Растр
(от англ. raster) – представление изображения ввиде двумерного массива точек (пикселов),
упорядоченных в ряды и столбцы
М
N
Пиксель
Растр M x N
(графическая
сетка)
16. Основные проблемы при работе с растровой графикой
Большие объемы данных.Для обработки растровых
изображений требуются
высокопроизводительные
компьютеры
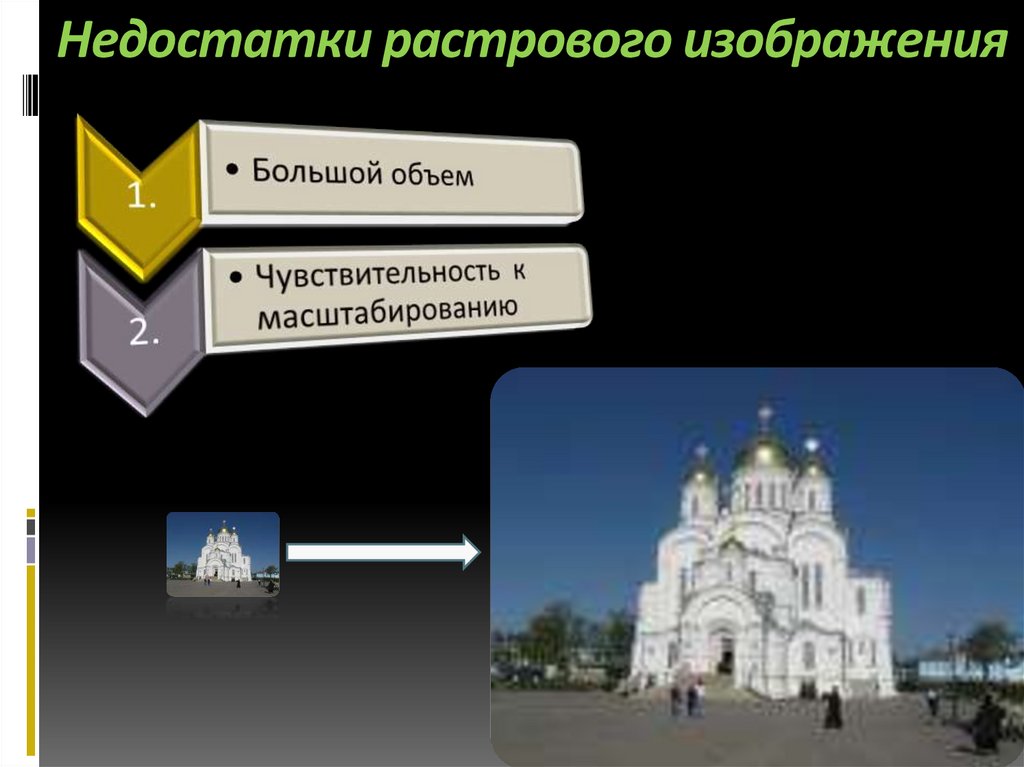
Увеличение изображения
приводит к эффекту
пикселизации, иллюстрация
искажается
17.
18. Форматы файлов растровой графики
Откройте Информационную систему «Единое окно доступа кобразовательным ресурсам» [Электронный ресурс]: портал. –
Режим доступа http://window.edu.ru/resource/402/47402
Задание. Запишите форматы файлов растровой графики и их
особенности
.bmp
.jpg
.jpeg
.gif
.tif
.psd
19. Графический редактор
- - это компьютерная программа дляобработки графической информации,
которая предназначена для создания и
редактирования виртуальных
графических объектов.
20. Растровые графические редакторы
• Наилучшее средство обработкифотографий и рисунков, т.к.
растровые изображения
обеспечивают высокую точность
передачи градаций цветов и
полутонов.
• Среди растровых графических
редакторов есть:
• простые, например, стандартное
приложение Paint
• мощные профессиональные
графические системы, например Adobe
Photoshop и Corel Paint Shop Pro X.
21.
22. GIMP
— свободныйграфический редактор,
который поддерживает
больше тридцати
форматов изображений.
В программе есть
огромный спектр
инструментов для
цветокоррекции и
обработки любых
фотографий и
изображений.
23. Редактор растровой графики Paint
Изучите инструментыредактора
http://sbiblio.com/biblio/a
rchive/basoviy_kurs_pk/04
.aspx?search=%ea%ee%ec
%ef%fc%fe%f2%e5%f0%ed
%e0%ff%7c%e3%f0%e0%f
4%e8%ea%e0#st
Источник:
Библиотека учебной и
научной литературы
[Электронный ресурс]:
портал. – Режим
доступа http://sbiblio.com
24. Недостатки растрового изображения
25.
РАСТРОВЫЙ РИСУНОКУВЕЛИЧЕНЫЙ РАСТРОВЫЙ РИСУНОК
26. В векторных графических редакторах
изображение состоит изгеометрических фигур, у которых
есть размер, расположение, цвет и
т.д.
При увеличении векторных рисунков
они не искажаются и не распадаются
на точки – в этом преимущество
векторной графики перед растровой.
Используя возможности векторных
редакторов делают коллажи, вырезая
элементы из фотографий и открыток.
Векторное изображение имеет
меньший объем, чем растровое.
27. Векторная графика
Предназначена для создания иллюстрацийс применением шрифтов и простейших
геометрических объектов
Основной элемент - контур (линия)
Векторный метод – это метод
представления изображения в виде
совокупности отрезков и дуг и т. д.
В данном случае вектор – это набор
данных, характеризующих какой-либо
объект.
Форматы файлов:
o .wmf
o .eps
o .cdr
28.
29.
Сложные объекты векторной графики приувеличении можно рассматривать более подробно
30. Достоинства векторного изображения
31. Векторные графические редакторы
Corel DrawAdobe Illustrator
Micromedia Freehand
Inscape и др.
Такие средства широко используют
в рекламных агентствах,
дизайнерских бюро, редакциях и
издательствах.
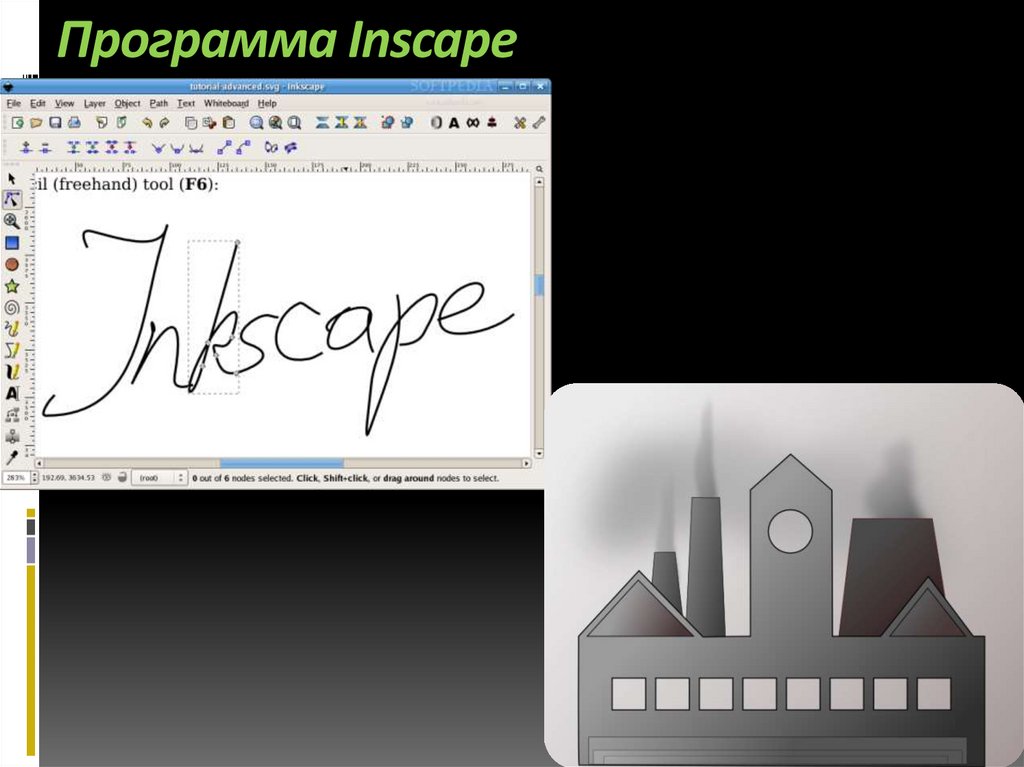
32. Программа Inscape
33. Программные средства для работы с фрактальной графикой
Предназначены для автоматическойгенерации изображений путем
математических расчетов.
Создание фрактальной художественной
композиции состоит не в рисовании или
оформлении, а в программировании.
34.
Изображение строится по уравнению или по системеуравнений, поэтому ничего, кроме формулы, хранить не надо.
Изменив коэффициенты в уравнении, можно получить
совершенно другую картину.
Способность фрактальной графики моделировать образы
живой природы вычислительным путем часто используют для
автоматической генерации необычных иллюстраций.
35.
36.
https://www.youtube.com/watch?v=3OW0lxB9Tfw37. 3D-графика
Трёхмерная графика (3D (от англ. 3Dimensions — «3
измерения») Graphics, Три
измерения изображения) —
раздел компьютерной графики,
совокупность приемов и
инструментов (как программных, так
и аппаратных), предназначенных для
изображения объёмных объектов.
38. Программные средства для работы с 3D-графикой
Autodesk 3ds MaxAutodesk Maya
Autodesk Softimage
Houdini
Modo
LightWave 3D
39. Области применения компьютерной графики
Научная графикаНаглядное изображение объектов научных
исследований
Схема лазерного
рентгеновского микроскопа
Структура воды под
микроскопом
40.
Деловая графикаИллюстрация цифровых отчетных данных
41.
Конструкторская графикаПодготовка чертежей в процессе
проектирования технических конструкций
42.
Иллюстративная графикаРисование с помощью компьютера
43.
Художественная графикаСоздание мультфильмов, компьютерных игр….
44.
Рекламная графикаСоздание рекламных роликов, рекламной
продукции
45.
Компьютерная анимация- это получение движущихся изображений на дисплее
46. Мультимедиа
–это объединение высококачественногоизображения на экране компьютера со звуковым
сопровождением.
47. Цветовая модель
Математическая модель описанияпредставления цветов в
виде значений,
называемых цветовыми
компонентами или цветовыми
координатами.
Все возможные значения цветов,
задаваемые моделью,
определяют цветовое пространство.
Цветовая модель обычно используется
для хранения и обработки цветов в
дискретном виде, при представлении
ее в вычислительных устройствах, в
частности, ЭВМ.
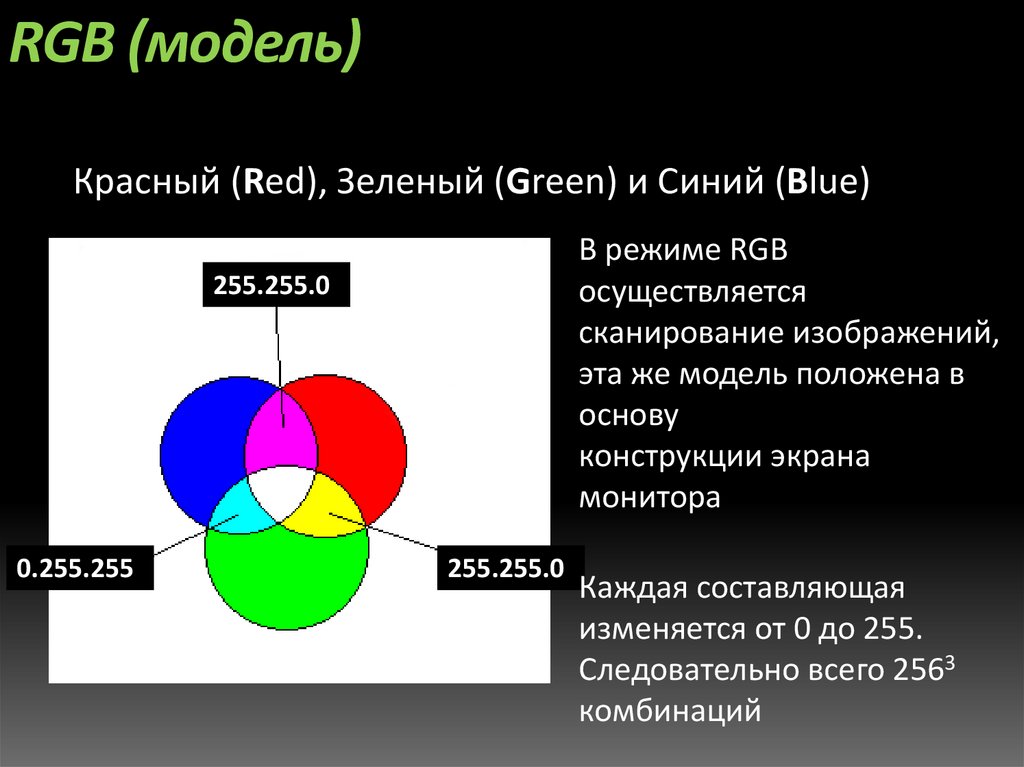
48. RGB (модель)
Красный (Red), Зеленый (Green) и Синий (Blue)255.255.0
0.0.255
255.0.0
0.255.255
255.255.0
0.255.0
В режиме RGB
осуществляется
сканирование изображений,
эта же модель положена в
основу
конструкции экрана
монитора
Каждая составляющая
изменяется от 0 до 255.
Следовательно всего 2563
комбинаций
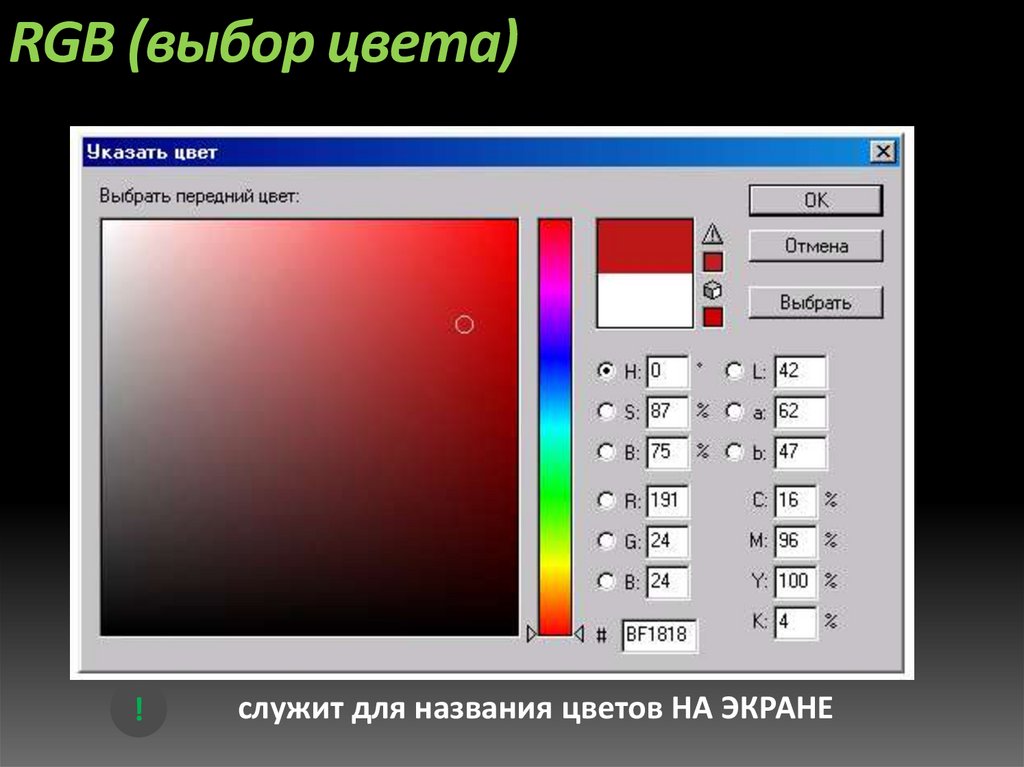
49. RGB (выбор цвета)
!служит для названия цветов НА ЭКРАНЕ
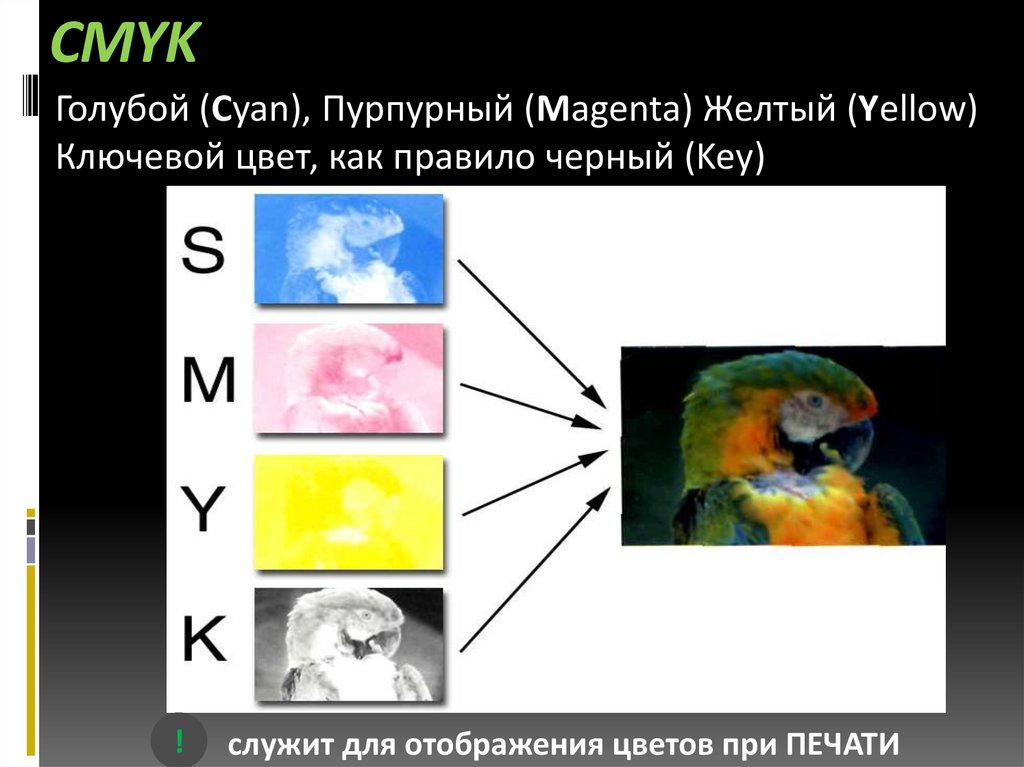
50. CMYK
Голубой (Cyan), Пурпурный (Magenta) Желтый (Yellow)Ключевой цвет, как правило черный (Key)
!
служит для отображения цветов при ПЕЧАТИ
51. SMYK (цветовые таблицы)
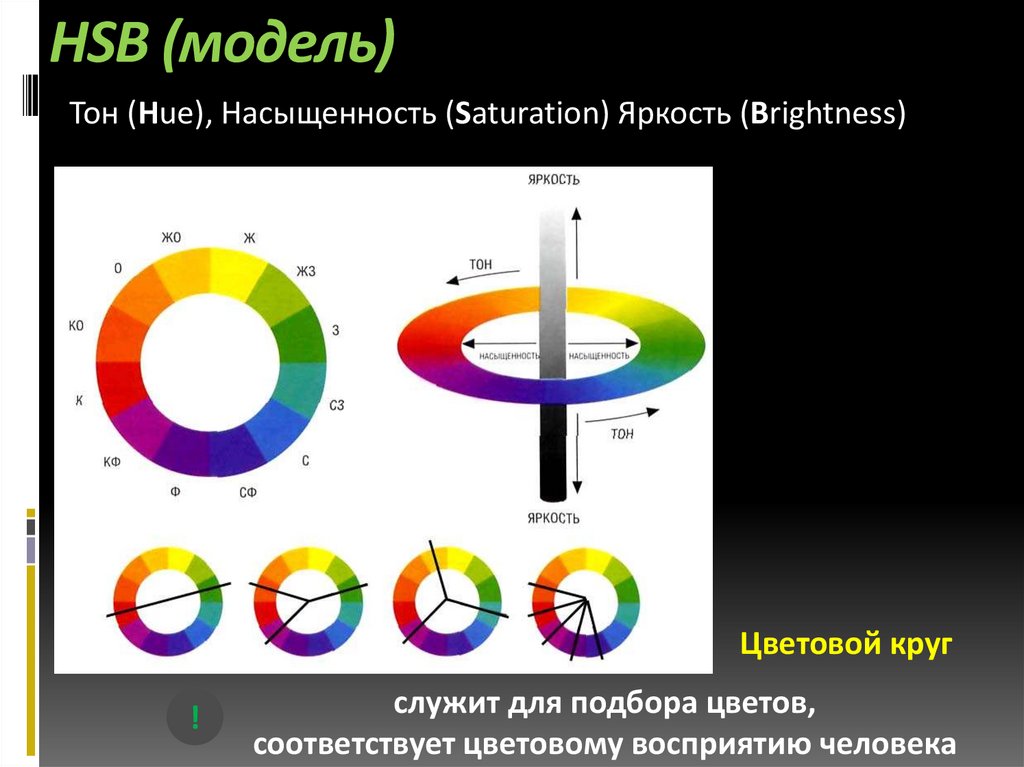
52. HSB (модель)
Тон (Hue), Насыщенность (Saturation) Яркость (Brightness)Цветовой круг
!
служит для подбора цветов,
соответствует цветовому восприятию человека
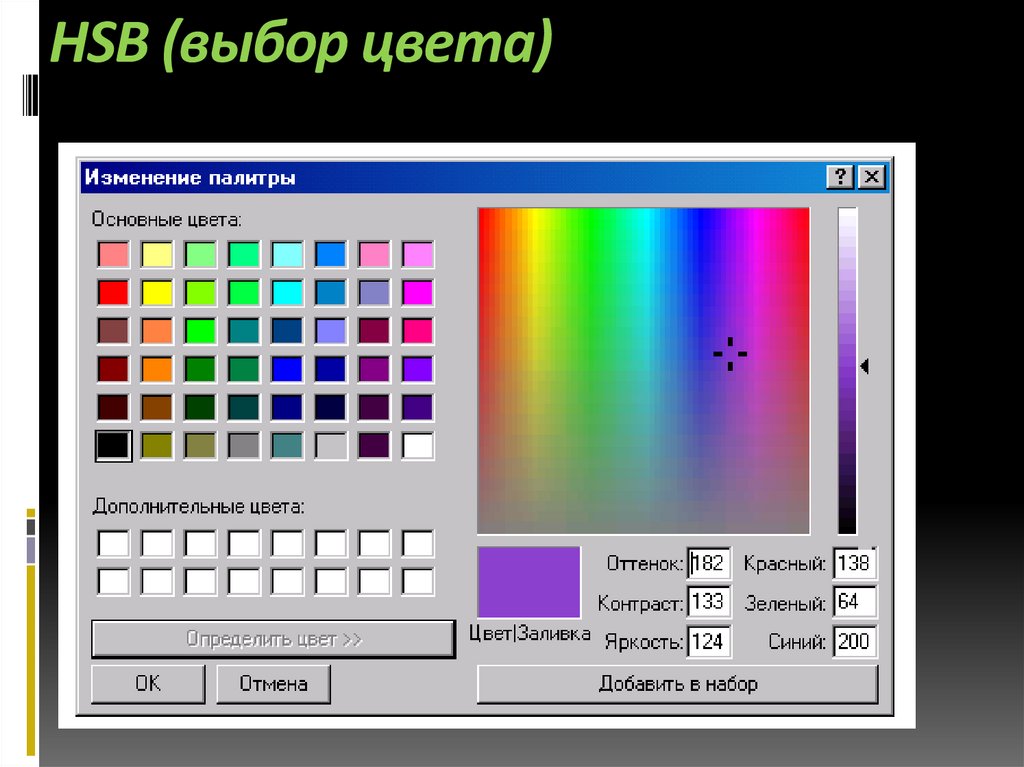
53. HSB (выбор цвета)
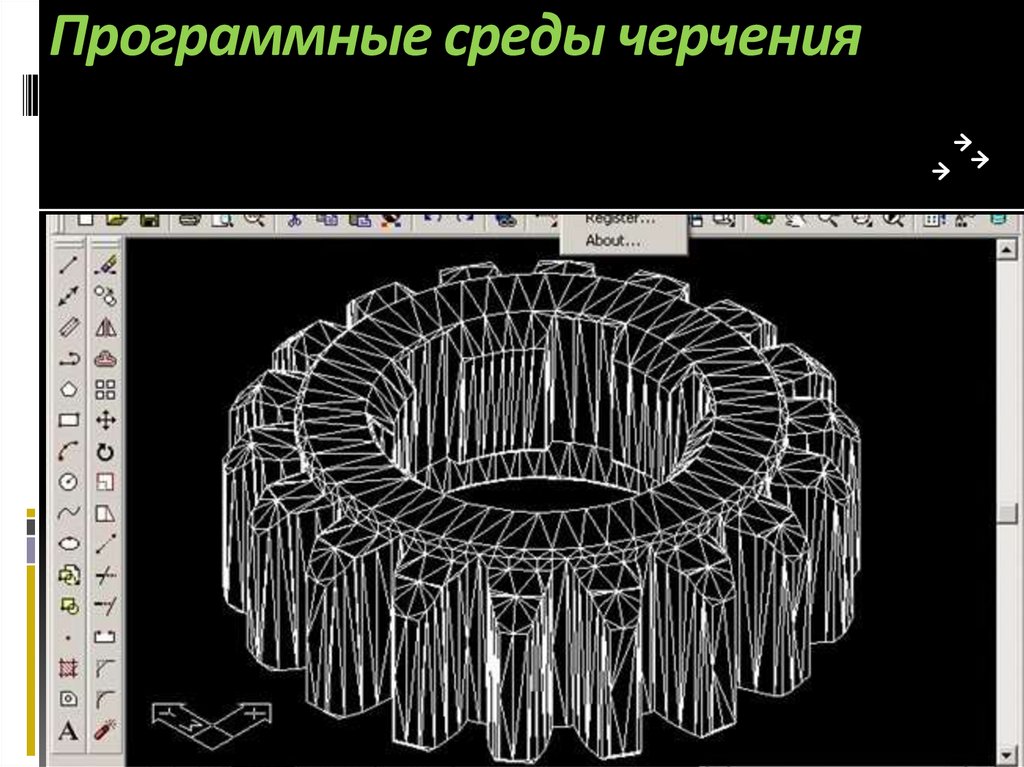
54. Программные среды черчения
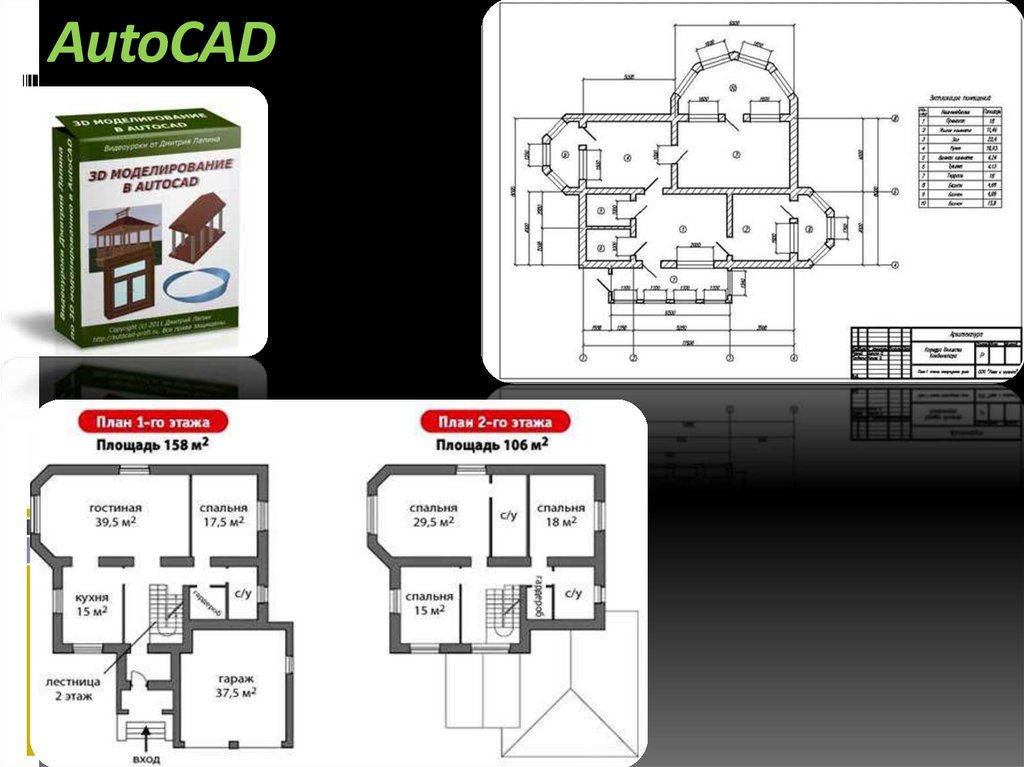
55. AutoCAD
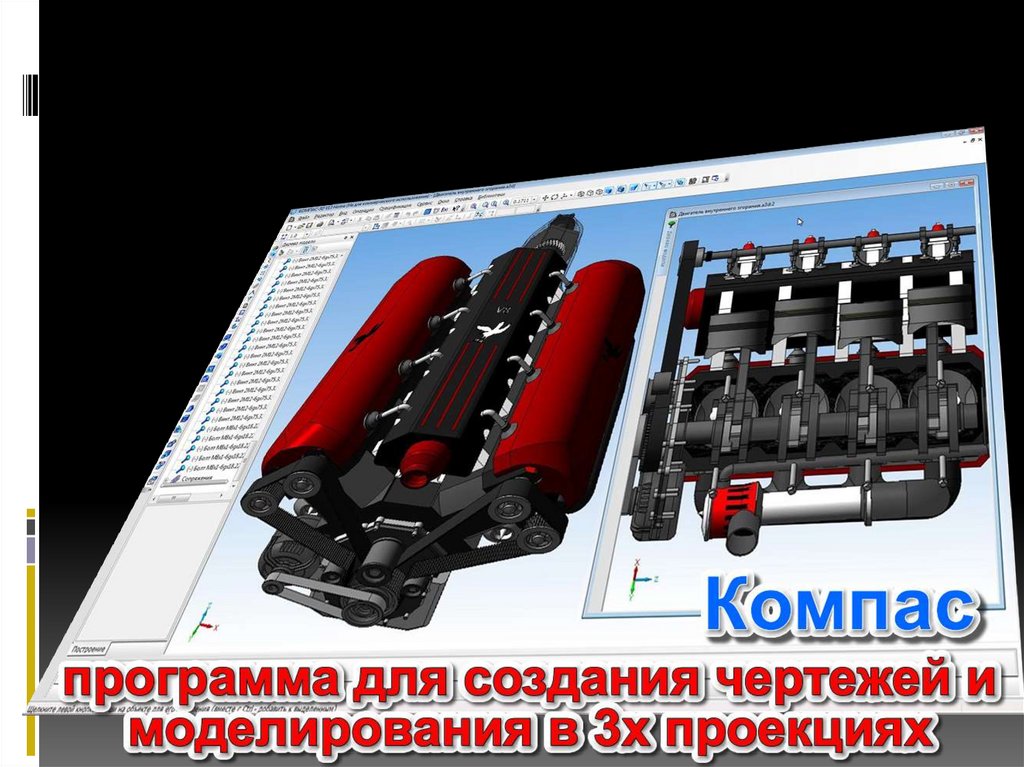
56.
57.
58. Autodesk Revit Пример. Ледовая арена в Сочи 2014.
Autodesk RevitПример. Ледовая арена в Сочи 2014.
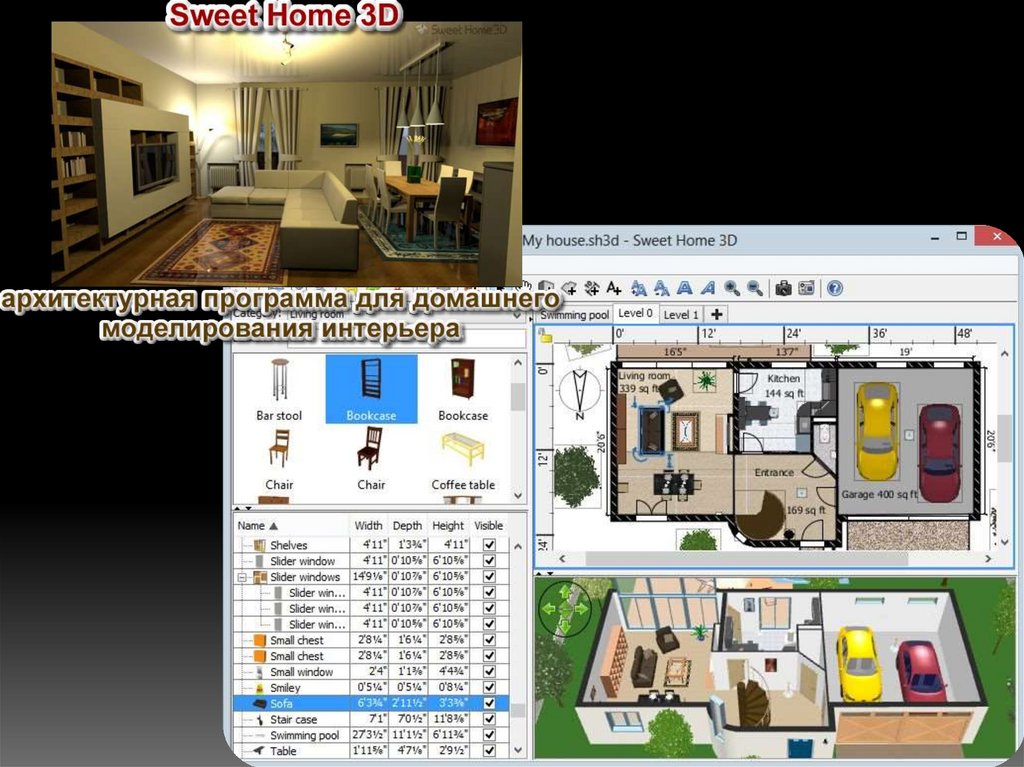
59. Home Plan Pro
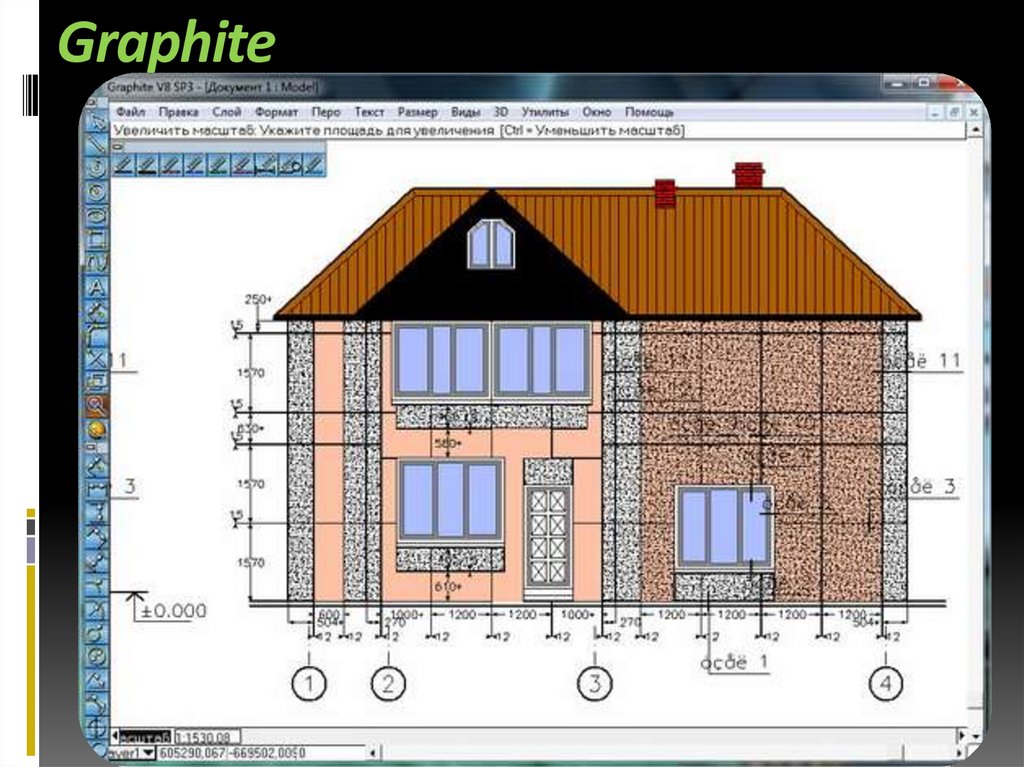
60. Graphite
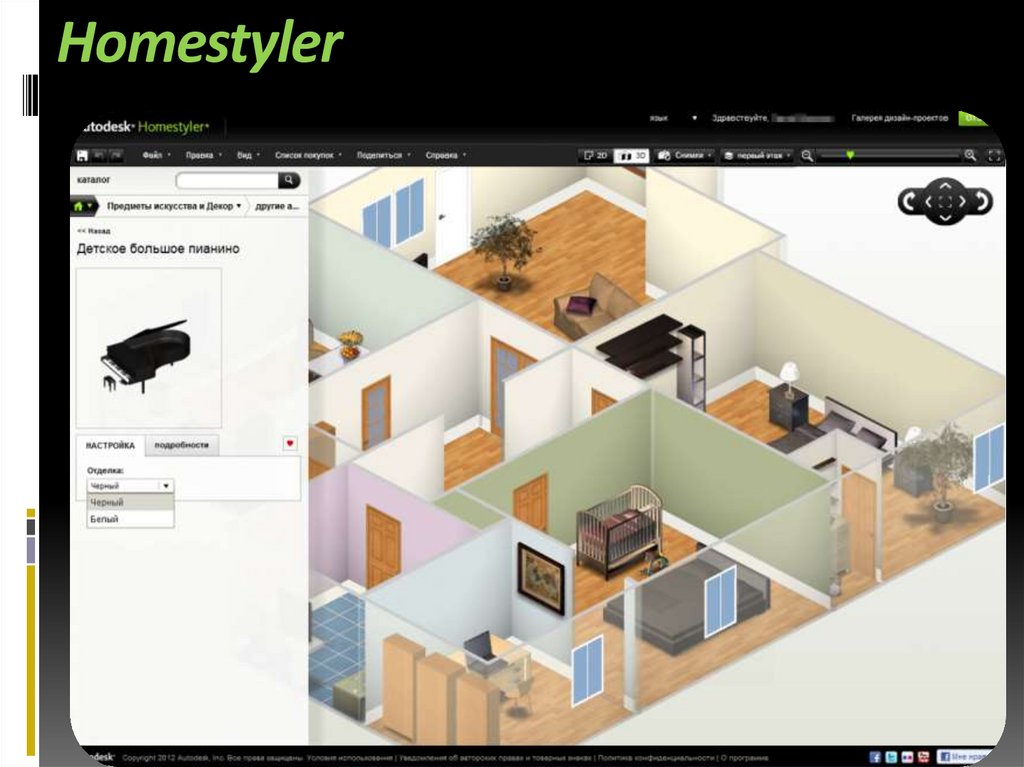
61. Homestyler
62. 3dMAX
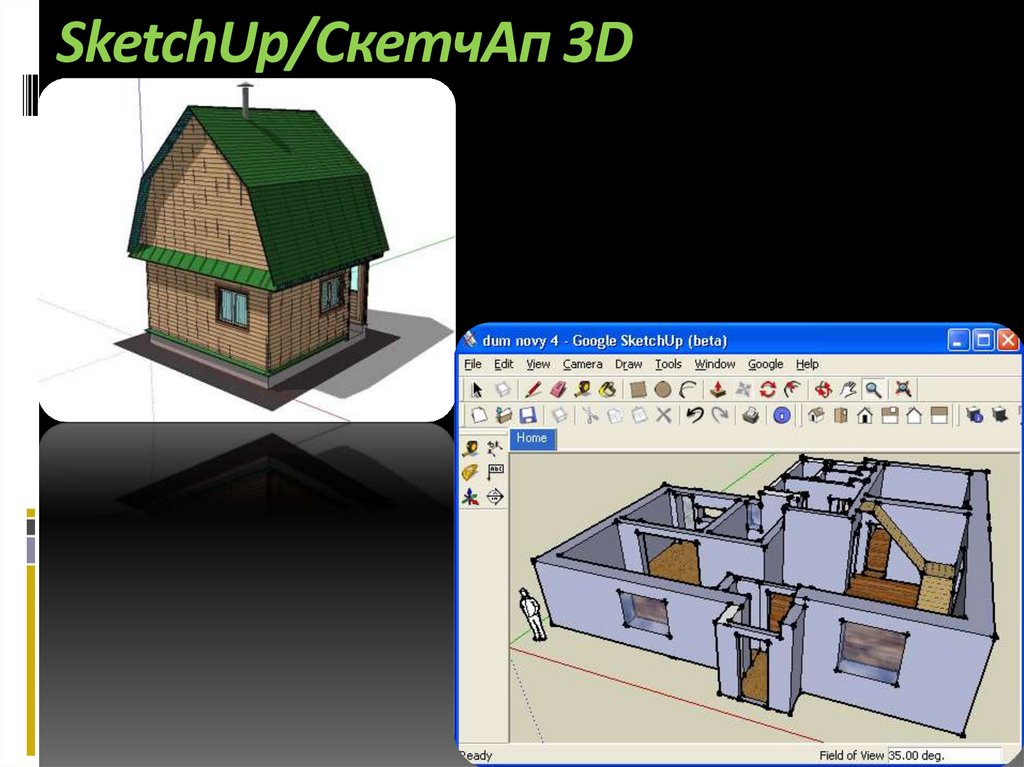
63. SketchUp/СкетчАп 3D
64. Технические средства для работы с компьютерной графикой
• Устройства вывода• Дисплей
• Принтеры (матричные,
лазерные, струйные)
• Устройства ввода
• Сканер
• Графический планшет
• Цифровые фото- и
видеокамеры
65. Итак, подведем итоги
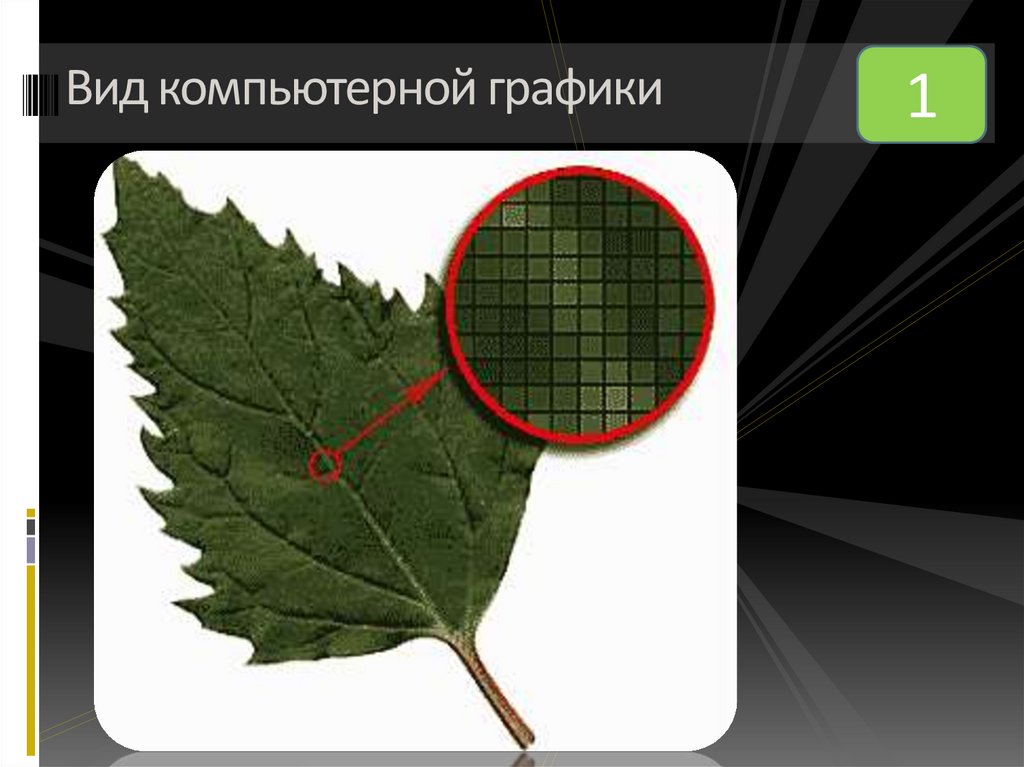
66. Вид компьютерной графики
167. Вид компьютерной графики
268. Вид компьютерной графики
369. Вид компьютерной графики, недостаток которой является эффект пикселизации
470. Вид компьютерной графики, основным элементом которой является линия
571. Вид компьютерной графики, основным элементом которой является точка
672. Вид компьютерной графики, основным элементом которой является треугольник
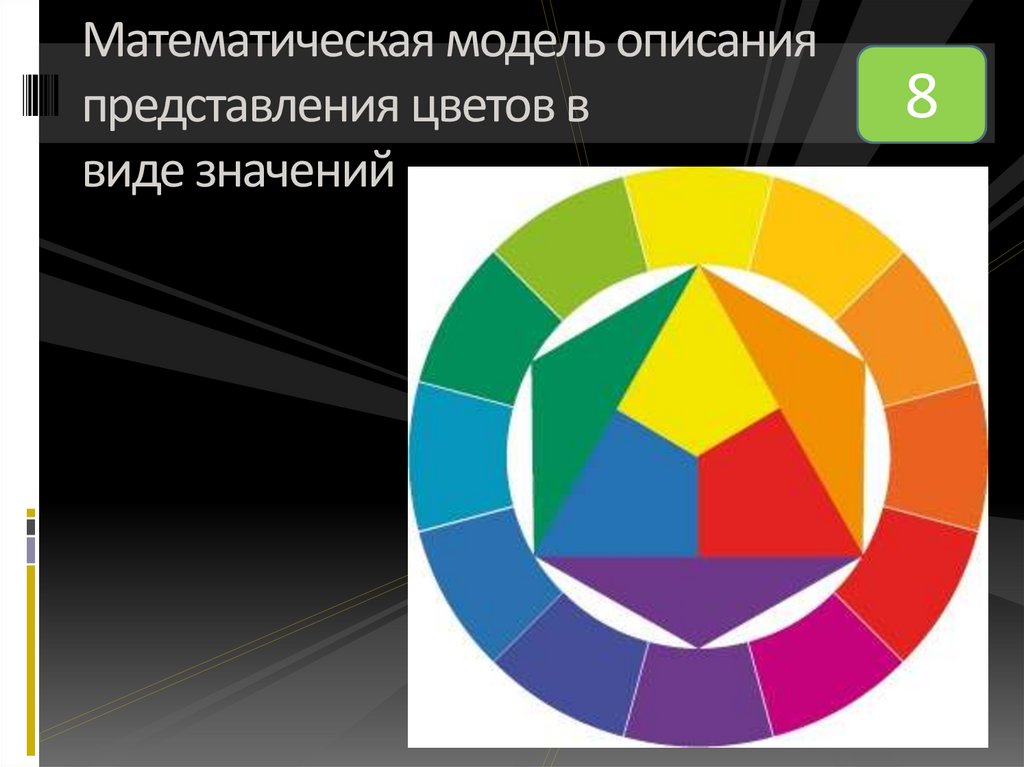
773. Математическая модель описания представления цветов в виде значений
Математическая модель описанияпредставления цветов в
виде значений
8
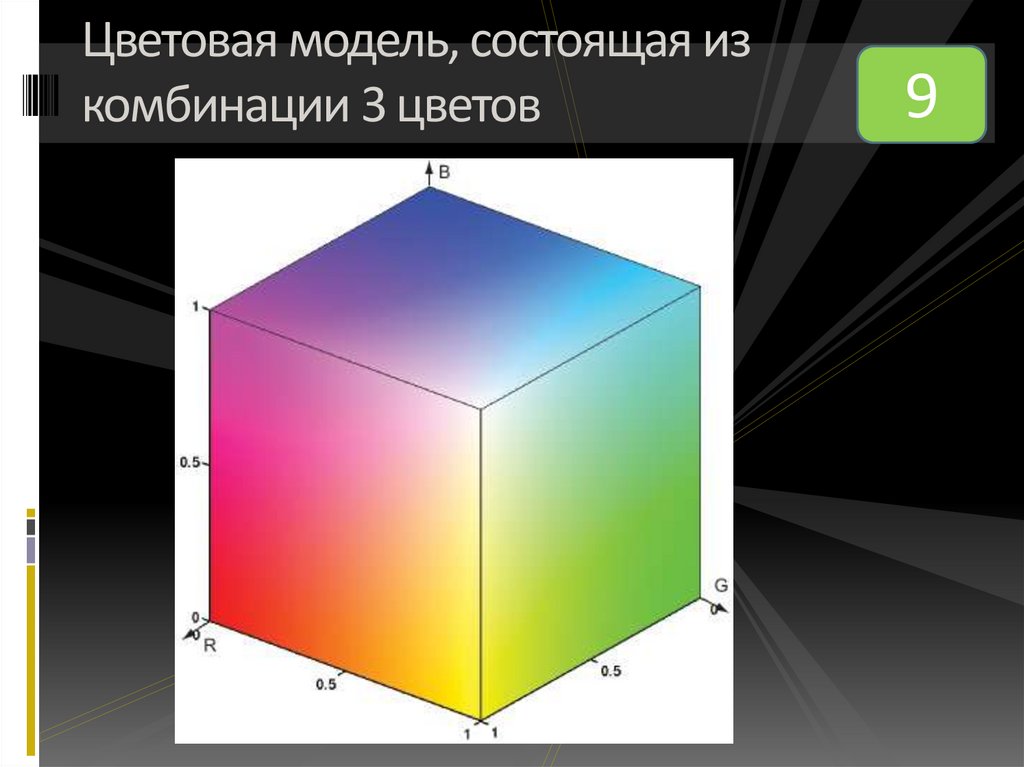
74. Цветовая модель, состоящая из комбинации 3 цветов
975. Цветовая модель, состоящая из комбинации 4 цветов
1076. Объединение высококачественного изображения на экране компьютера со звуковым сопровождением
1177. Единица измерения разрешения изображения
1278. Рефлексия Обучающиеся высказываются одним предложением, выбирая начало фразы из рефлексивного экрана на доске
• Сегодня я узнал…• Было интересно…
•Я понял, что…
• Теперь я могу…
• Я почувствовал, что…
•Я попробую…
• Меня удивило…
• Мне захотелось…
79. Спасибо за урок. Вопросы?
80. Список источников:
Васильев Е.В., Морозов А.В. Компьютерная графика:учебное пособие. - Спб.: СЗТУ, 2005. -101 стр. Режим
доступа http://www.ict.edu.ru/ft/005415/nwpi237.pdf
Макарова И.В. Информатика: Практикум по технологии
работы на компьютере/ под редакцией И.В. Макаровой.
– 2-е издание. – М.: «Финансы и статистика», 1998
Залогова Л.А.Компьютерная графика. Элективный курс:
Учебное пособие. - М.: 2005. — 212 с.
Зайцева Е.А., Пунина Т.Г. Компьютерная графика:
Учебно-методическое пособие. - Тамбов: ТГТУ,
Педагогический Интернет-клуб, 2006. - 116 с.
Информационная система «Единое окно доступа к
образовательным ресурсам» [Электронный ресурс]:
портал. – Режим
доступа http://window.edu.ru/resource/402/47402
















































































 Информатика
Информатика