Похожие презентации:
Workers в жизни и в экосистеме Angular
1.
Workers в жизни и в экосистеме Angular2. Обо мне
Духовняк АлександрСтарший разработчик, Tinkoff.ru
shanhaichik@gmail.com
https://github.com/shanhaichik
2
3. Будем говорить о том:
Что такое Web Workers и Shared Workers3
4. Будем говорить о том:
Что такое Web Workers и Shared WorkersКакие модули есть в экосистеме Angular для работы с Web
Workers и как с ними работать
4
5. Демо №1
Рассмотрим на примере!https://github.com/shanhaichik/angular-meetup-worker-demo
5
6. Рассмотрим
Что такое Web Worker и какие задачи решает6
7. Рассмотрим
Что такое Web Worker и какие задачи решаетКак создается и конфигурируется Web Worker
7
8. Рассмотрим
Что такое Web Worker и какие задачи решаетКак создается и конфигурируется Web Worker
Как происходит взаимодействие с Web Worker и
какие типы данных можно в него передавать
8
9. Рассмотрим
Что такое Web Worker и какие задачи решаетКак создается и конфигурируется Web Worker
Как происходит взаимодействие с Web Worker и
какие типы данных можно в него передавать
DedicatedWorkerGlobalScop
9
10. Web Worker - это
Инструмент для асинхронной загрузки стороннихскриптов и запуска их выполнения в отдельном
потоке
10
11. Web Worker - это
Инструмент для асинхронной загрузки стороннихскриптов и запуска их выполнения в отдельном
потоке
Инструмент решающий проблему однопоточности
в JS
11
12. Создание обычным программистом
const options = { name: 'MyWorker’ };const worker = new Worker(’getMyWorker.js’, options);
https://developer.mozilla.org/en-US/docs/Web/API/Worker/Worker
12
13. Создание скучающим программистом
const code = new Blob([`(${worker_code.toString()})()`], {type: 'text/javascript'});const url = URL.createObjectURL(code);
const worker = new Worker(url, options);
https://developer.mozilla.org/en-US/docs/Web/API/Worker/Worker
13
14. Получение и отправка данных
worker.addEventListener('message', event => {console.log(event.data);
}, false);
https://developer.mozilla.org/en-US/docs/Web/API/Worker/Worker
14
15. Получение и отправка данных
const params = {count: 10,
size: 300
}
worker.postMessage(JSON.stringify(params));
https://developer.mozilla.org/en-US/docs/Web/API/Worker/Worker
15
16. Возможные типы данных
Строки16
17. Возможные типы данных
СтрокиЛюбые сериализуемые объекты
17
18. Возможные типы данных
СтрокиЛюбые сериализуемые объекты
ArrayBuffer
18
19. Важно помнить
Данные передаваемы между потоками КОПИРУЮТСЯ!19
20. Важно помнить
Данные передаваемы между потоками КОПИРУЮТСЯ!50Mb = 300-500ms
20
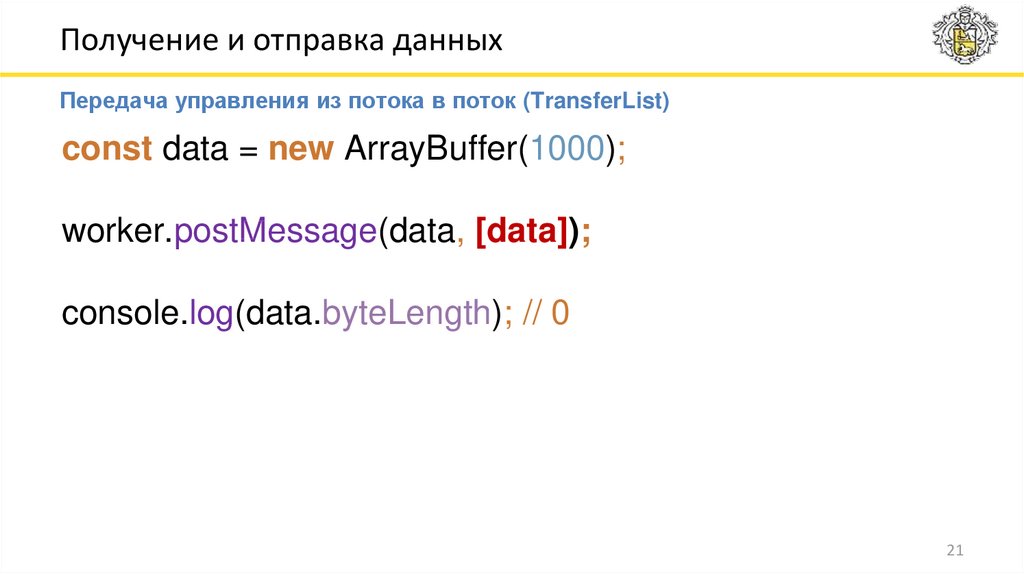
21. Получение и отправка данных
Передача управления из потока в поток (TransferList)const data = new ArrayBuffer(1000);
worker.postMessage(data, [data]);
console.log(data.byteLength); // 0
21
22. Важно помнить
50Mb = 10-20ms22
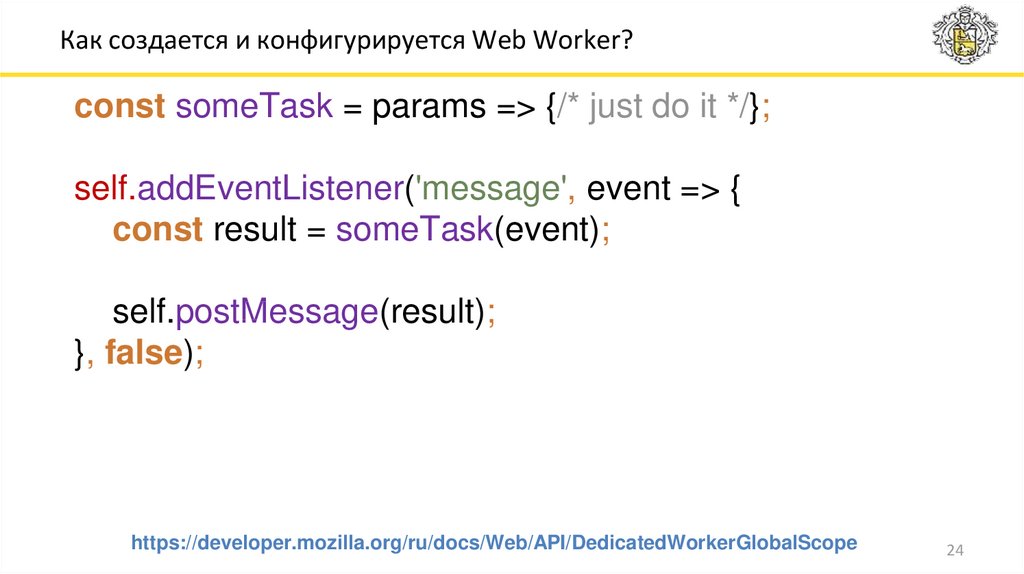
23. Как создается и конфигурируется Web Worker?
const someTask = params => {/* just do it */};self.addEventListener('message', event => {
const result = someTask(event);
self.postMessage(result);
}, false);
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
23
24. Как создается и конфигурируется Web Worker?
const someTask = params => {/* just do it */};self.addEventListener('message', event => {
const result = someTask(event);
self.postMessage(result);
}, false);
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
24
25. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
25
26. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
к объекту navigator
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
26
27. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
к объекту navigator
к объектам XMLHttpRequest/WebSocket
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
27
28. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
к объекту navigator
к объектам XMLHttpRequest/WebSocket
setTimeout / setInterval
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
28
29. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
к объекту navigator
к объектам XMLHttpRequest/WebSocket
setTimeout / setInterval
name – имя воркера
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
29
30. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
к объекту navigator
к объектам XMLHttpRequest/WebSocket
setTimeout / setInterval
name – имя воркера
importScripts([]) – метод для асинхронной подгрузки скриптов
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
30
31. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope есть доступ к:к объекту location
к объекту navigator
к объектам XMLHttpRequest/WebSocket
setTimeout / setInterval
name – имя воркера
importScripts([]) – метод для асинхронной подгрузки скриптов
к другим видам сервисов и объектов (см. ссылку)
https://developer.mozilla.org/ru/docs/Web/API/DedicatedWorkerGlobalScope
31
32. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope нет доступа:к DOM
32
33. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope нет доступа:к DOM
к объекту document
33
34. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope нет доступа:к DOM
к объекту document
к объекту window
34
35. Как создается и конфигурируется Web Worker?
В Dedicated Worker Global Scope нет доступа:к DOM
к объекту document
к объекту window
к объекту parent
35
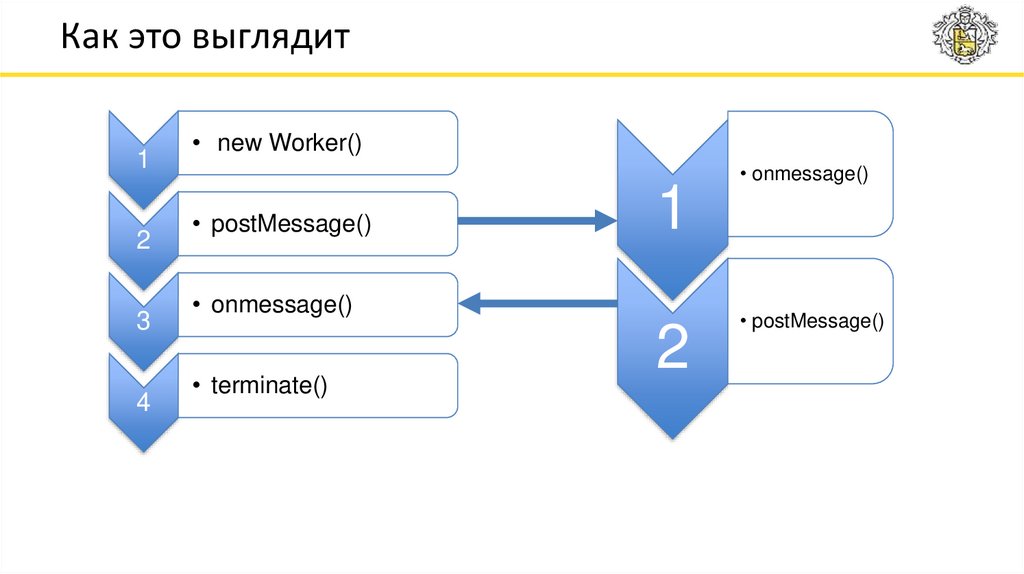
36. Как это выглядит
12
3
4
• new Worker()
• onmessage()
• postMessage()
1
• onmessage()
• terminate()
2
• postMessage()
37. Выводы
Web Worker - это внешний подгружаемый и исполняемый файл37
38. Выводы
Web Worker - это внешний подгружаемый и исполняемый файлЭто изолированный процесс со своей областью видимости
38
39. Выводы
Web Worker - это внешний подгружаемый и исполняемый файлЭто изолированный процесс со своей областью видимости
Выполнение кода и задач происходит параллельно
39
40. Выводы
Web Worker - это внешний подгружаемый и исполняемый файлЭто изолированный процесс со своей областью видимости
Выполнение кода и задач происходит параллельно
Коммуникация построена на основе сообщений
Это наше настоящее!
40
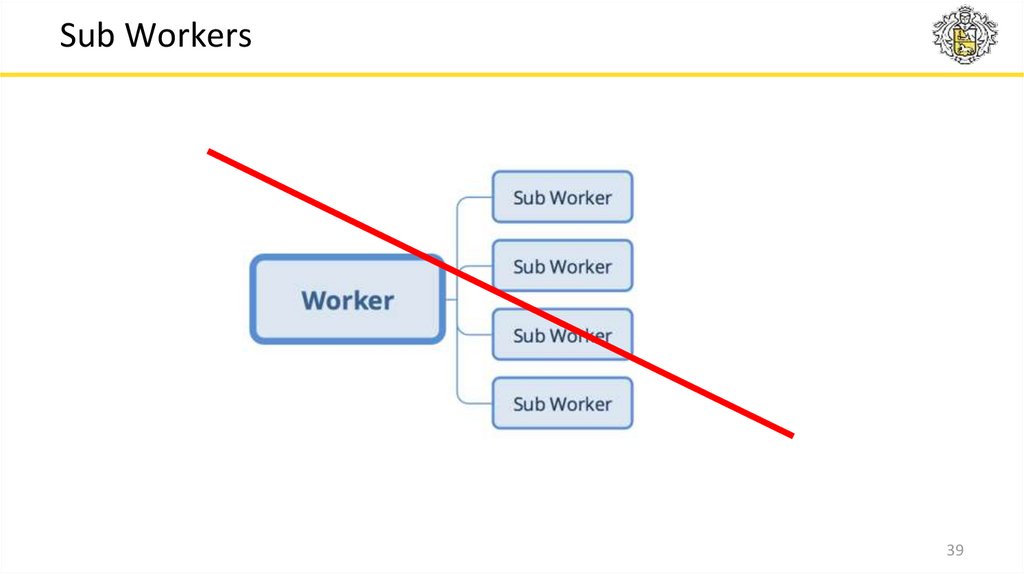
41. Sub Workers
3942. Sub Workers
3943. Демо №2
Рассмотрим пример с Web Worker-ом!https://github.com/shanhaichik/angular-meetup-worker-demo
43
44.
Shared Workers45. Преимущества Shared Workers
Синхронизация между вкладками без костылей45
46. Преимущества Shared Workers
Синхронизация между вкладками без костылейОптимизация сетевых ресурсов и ресурсов системы
46
47. Преимущества Shared Workers
Синхронизация между вкладками без костылейОптимизация сетевых ресурсов и ресурсов системы
Борьба с человеком вкладкой
и многие другие…
47
48. Получение и отправка данных
const worker = new SharedWorker(’getMyWorker.js’);worker.port.onmessage = event => {
console.log(event.data);
}
worker.port.start();
https://developer.mozilla.org/en-US/docs/Web/API/SharedWorker
48
49. Получение и отправка данных
const worker = new SharedWorker(’getMyWorker.js’);worker.port.onmessage = event => {
console.log(event.data);
}
worker.port.start();
https://developer.mozilla.org/en-US/docs/Web/API/SharedWorker
49
50. Получение и отправка данных
const worker = new SharedWorker(’getMyWorker.js’);worker.port.onmessage = event => {
console.log(event.data);
}
worker.port.start();
https://developer.mozilla.org/en-US/docs/Web/API/SharedWorker
50
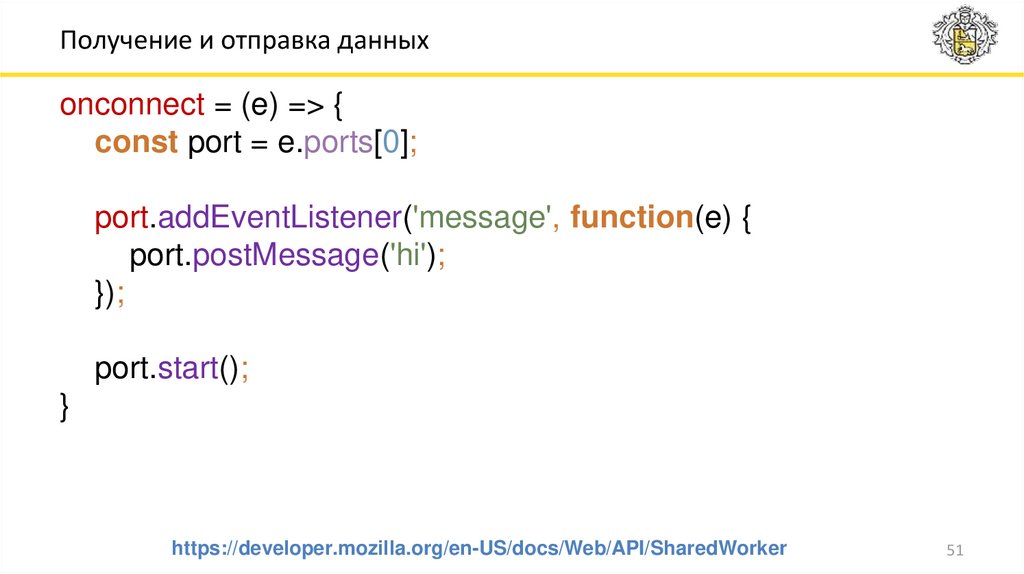
51. Получение и отправка данных
onconnect = (e) => {const port = e.ports[0];
port.addEventListener('message', function(e) {
port.postMessage('hi');
});
port.start();
}
https://developer.mozilla.org/en-US/docs/Web/API/SharedWorker
51
52.
Web Workers в Angular53. Демо №3
Рассмотрим пример Angularприложения
https://github.com/shanhaichik/angular-workers-in-action
53
54. Web Worker в Angular - это
Web Worker в Angular – это механизм для выносаи запуска Angular приложения в отдельном
потоке.
55. Решает следующие задачи
Дает возможность распараллелить работу приложения56. Решает следующие задачи
Дает возможность распараллелить работу приложенияВынести сложные части бизнес логики в отдельный поток
57. Решает следующие задачи
Дает возможность распараллелить работу приложенияВынести сложные части бизнес логики в отдельный поток
Снять нагрузку с основного потока, тем самым обеспечить наиболее
эффективное манипулирование с DOM и работу с анимацией, что
улучшает работу UI и увеличивает FPS.
58. Решает следующие задачи
Дает возможность распараллелить работу приложенияВынести сложные части бизнес логики в отдельный поток
Снять нагрузку с основного потока, тем самым обеспечить наиболее
эффективное манипулирование с DOM и работу с анимацией, что
улучшает работу UI и увеличивает FPS.
Закладывать более гибкую архитектуру приложения
59. Решает следующие задачи
Дает возможность распараллелить работу приложенияВынести сложные части бизнес логики в отдельный поток
Снять нагрузку с основного потока, тем самым обеспечить наиболее
эффективное манипулирование с DOM и работу с анимацией, что
улучшает работу UI и увеличивает FPS.
Закладывать более гибкую архитектуру приложения
Переиспользование. Модули запускаемые в Web Worker-е просто
запускаются и без него, как обычные модули приложения.
60. Конфигурация Web Worker в Angular
Шаг 1: Установить нужные зависимости.npm install -S @angular/platform-webworker
@angular/platform-webworker-dynamic
61. Конфигурация Web Worker в Angular
Шаг 2: Обновить импорты основного модуляв файле app.module.ts
заменяем BrowserModule
на WorkerAppModule
из пакета @angular/platform-webworker
62. Конфигурация Web Worker в Angular
Шаг 3: Добавить загрузчик worker-aв файле main.ts
заменяем platformBrowserDynamic().bootstrapModule(AppModule);
на bootstrapWorkerUi(’worker.bootstrap.bundle.js').then(afterBootstrap);
из пакета @angular/platform-webworker
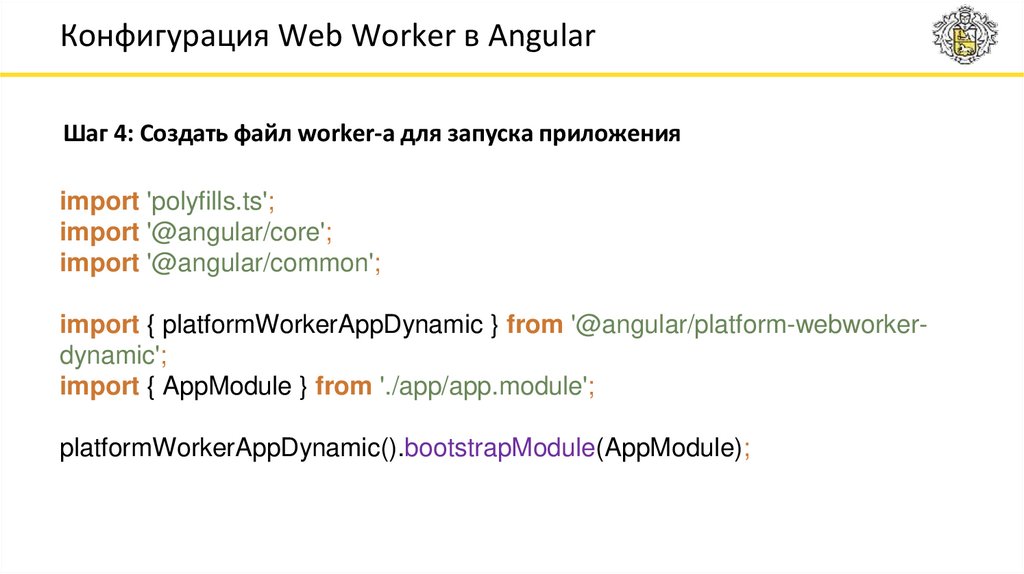
63. Конфигурация Web Worker в Angular
Шаг 4: Создать файл worker-a для запуска приложенияimport 'polyfills.ts';
import '@angular/core';
import '@angular/common';
import { platformWorkerAppDynamic } from '@angular/platform-webworkerdynamic';
import { AppModule } from './app/app.module';
platformWorkerAppDynamic().bootstrapModule(AppModule);
64.
Вот и все, вы в Треде!65. Ограничения
Такие же ограничения как и обычного Web Worker-a(DOM, window и т.д.)
66. Ограничения
Такие же ограничения как и обычного Web Worker-a(DOM, window и т.д.)
Но есть нюанс
67. Ограничения
Такие же ограничения как и обычного Web Worker-a(DOM, window и т.д.)
Но есть нюанс
В приложениях работающих в Web Worker-е есть возможность
производить манипуляции с DOM
Используя возможность Renderer/Renderer2
68. Ограничения
Такие же ограничения как и обычного Web Worker-a(DOM, window и т.д.)
Но есть нюанс
В приложениях работающих в Web Worker-е есть возможность
производить манипуляции с DOM
Используя возможность Renderer/Renderer2
С помощью Data bindings
69.
UI TreadWorker Tread
Routing channel
Events channel
RenderCompiler
Core + App
Render channel
70. Получение и отправка данных
MessageBus - это абстракция низкого уровня, котораяпредоставляет API-интерфейс для связи с компонентами
приложения в реальном времени. (MessageBus стоит использовать
если мы хотим контролировать протокол обмена сообщениями)
71. Получение и отправка данных
MessageBus - это абстракция низкого уровня, котораяпредоставляет API-интерфейс для связи с компонентами
приложения в реальном времени. (MessageBus стоит использовать
если мы хотим контролировать протокол обмена сообщениями)
MessageBroker - это абстракция сообщений верхнего уровня,
которая находится поверх MessageBus. Она используется, когда
мы хотим выполнить код в воркере и хотим получить результат.
72.
MessageBroker73. MessageBroker в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
const bRef = ref.injector.get(ClientMessageBrokerFactory);
// код…
}
74. MessageBroker в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
// код…
bRef.createMessageBroker(CHANNEL, RUN_IN_ZONE);
// код…
}
75. MessageBroker в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
// код…
const fnArg = new FnArg(data, SerializerTypes.PRIMITIVE);
const sendData = new UiArguments(channel, [fnArg]);
// код…
}
76. MessageBroker в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
// код…
appBrokerRef.runOnService(sendData, SerializerTypes.PRIMITIVE)
.then(result => {
console.log('From worker: ’, result);
});;
// код…
}
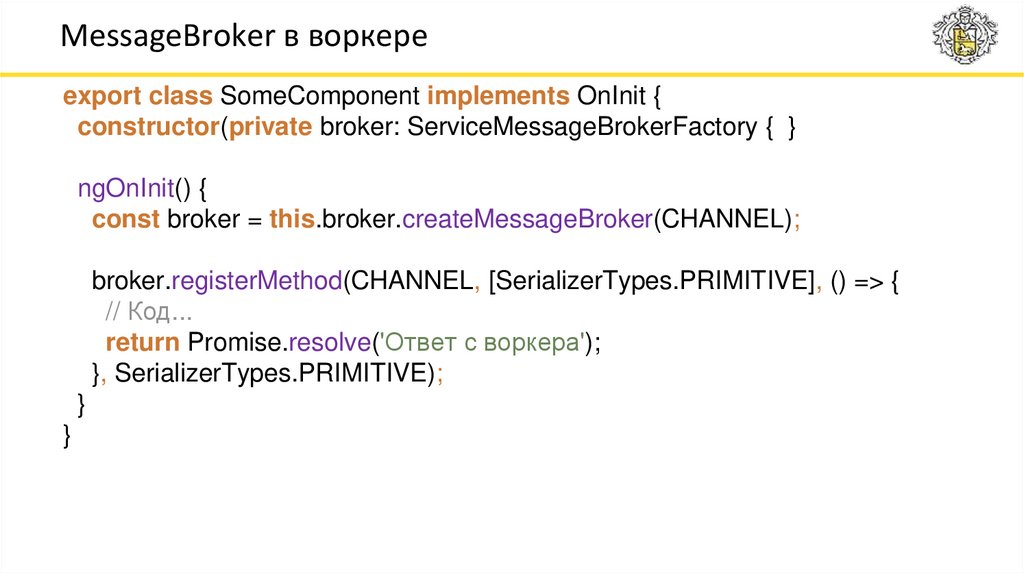
77. MessageBroker в воркере
export class SomeComponent implements OnInit {constructor(private broker: ServiceMessageBrokerFactory { }
ngOnInit() {
const broker = this.broker.createMessageBroker(CHANNEL);
broker.registerMethod(CHANNEL, [SerializerTypes.PRIMITIVE], () => {
// Код...
return Promise.resolve('Ответ с воркера');
}, SerializerTypes.PRIMITIVE);
}
}
78.
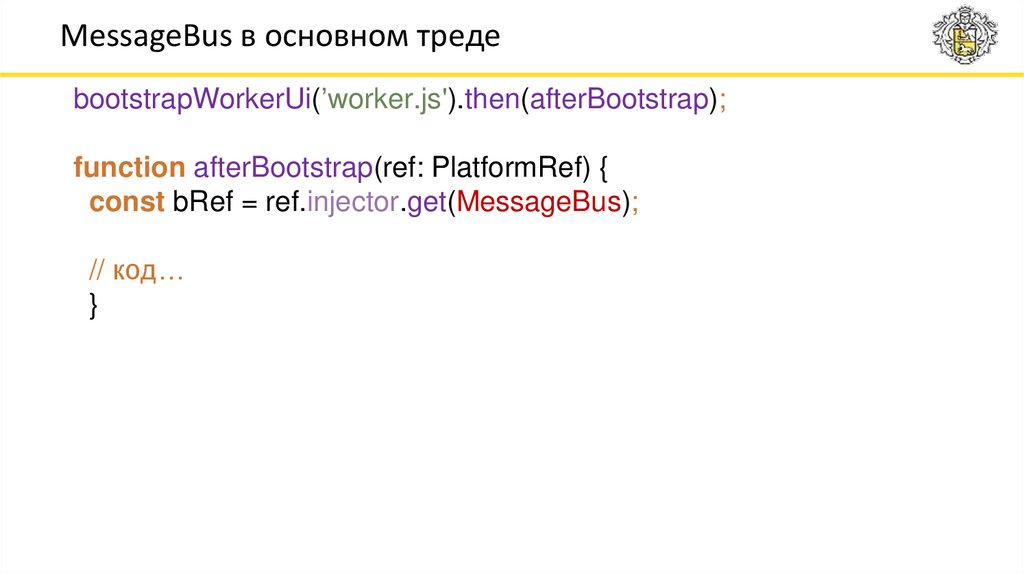
MessageBus79. MessageBus в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
const bRef = ref.injector.get(MessageBus);
// код…
}
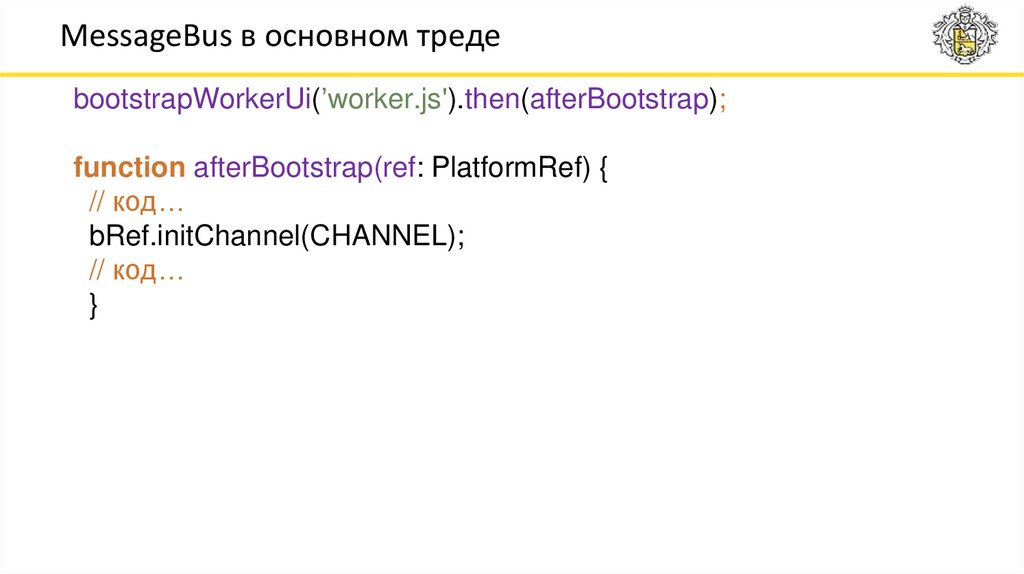
80. MessageBus в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
// код…
bRef.initChannel(CHANNEL);
// код…
}
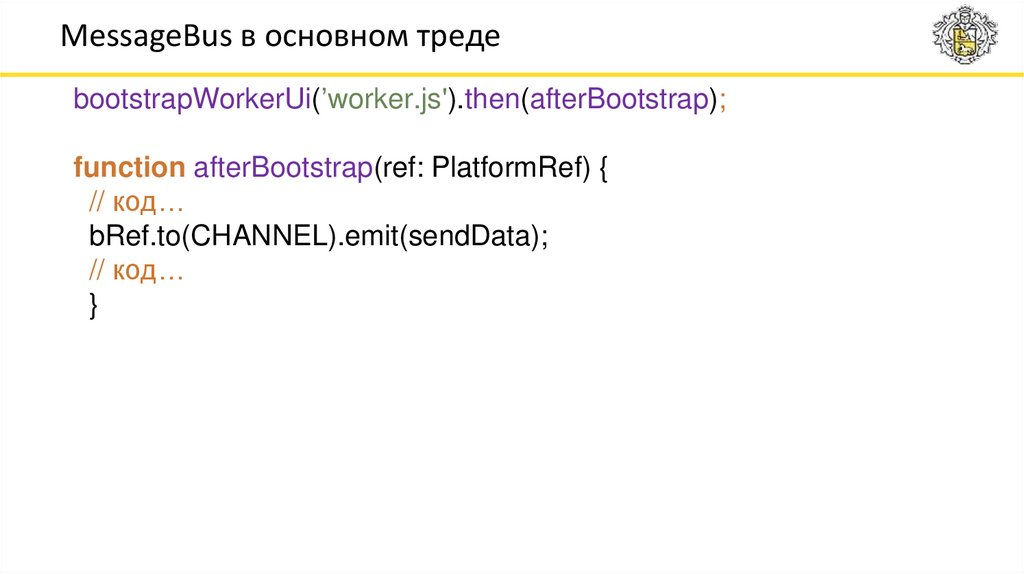
81. MessageBus в основном треде
bootstrapWorkerUi(’worker.js').then(afterBootstrap);function afterBootstrap(ref: PlatformRef) {
// код…
bRef.to(CHANNEL).emit(sendData);
// код…
}
82. MessageBus в воркере
export class SomeComponent implements OnInit {constructor(private broker: MessageBus){ }
ngOnInit() {
this.broker.initChannel(CHANNEL);
this.broker.from(CHANNEL).subscribe(message => {
console.log(message);
});
}
}
83.
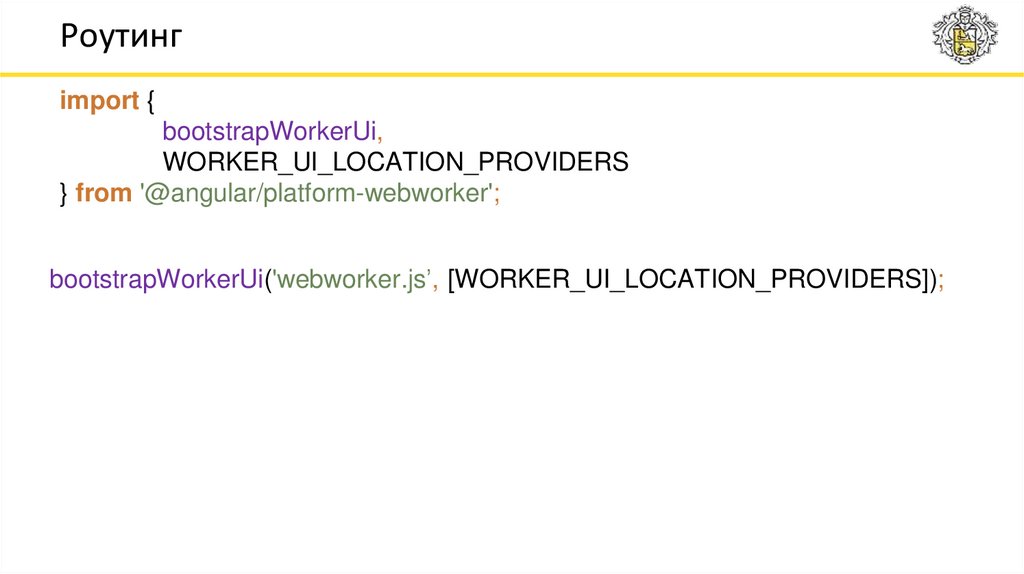
Роутинг84. Роутинг
import {bootstrapWorkerUi,
WORKER_UI_LOCATION_PROVIDERS
} from '@angular/platform-webworker';
bootstrapWorkerUi('webworker.js’, [WORKER_UI_LOCATION_PROVIDERS]);
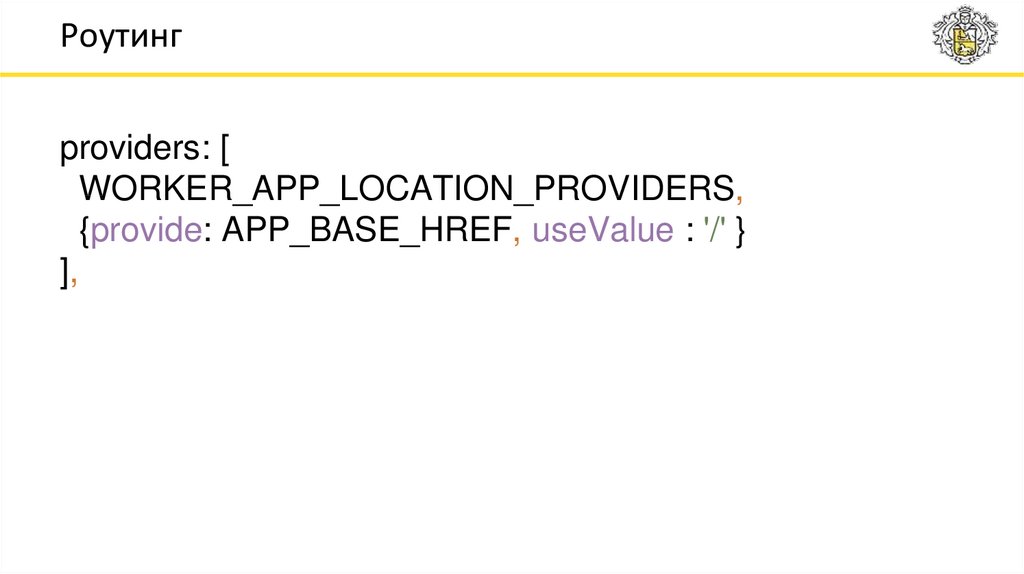
85. Роутинг
providers: [WORKER_APP_LOCATION_PROVIDERS,
{provide: APP_BASE_HREF, useValue : '/' }
],
86. Общие выводы
Использовать Web Worker-ы не только классно,но и полезно. Это наше настоящее и не стоит их
бояться.
87. Общие выводы
Использовать Web Worker-ы не только классно,но и полезно. Это наше настоящее и не стоит их
бояться.
Web Worker-ы в Angular еще экспериментальны,
сложны и многие вещи меняются от версии к
версии, но это хорошая почва для
экспериментов и новых архитектурных решений.























































































 Программное обеспечение
Программное обеспечение