Похожие презентации:
Введение в web-технологии. Основы HTML. Создание дизайна сайта
1.
Введение в web-технологии.Основы HTML. Создание
дизайна сайта
2.
Если вы хотите научиться своими руками создавать сайты, товам необходимо изучить:
клиентские технологий (HTML, CSS, JavaScript) и
серверные технологий (PHP, MySQL).
Что же можно создать с использованием изучаемых
технологий?
Язык разметки HTML, позволяет задать местоположение
элементов Web-страницы в окне Web-браузера. С помощью
HTML можно отформатировать отдельные символы или целые
фрагменты текста, вставить изображение, таблицу или форму,
создать панель навигации с помощью карт-изображений,
разделить окно Web-браузера на несколько областей, вставить
гиперссылку и многое другое.
3.
При помощи каскадных таблиц стилей (CSS), можно задаватьточные характеристики практически всех элементов Webстраницы. Это позволяет контролировать внешний вид Webстраницы в окне Web-браузера и приближает возможности Webдизайна к настольным издательским системам.
У Web-страниц, созданных с использованием HTML и CSS, есть
существенный недостаток — они являются статическими, то есть не
могут меняться, реагируя на действия пользователя. Внедрение в
HTML программ на языке JavaScript позволит "оживить" Webстраницу, сделать ее интерактивной, или, другими словами,
заставить взаимодействовать с пользователем. С помощью
JavaScript можно обрабатывать данные формы до отправки на сервер,
получать информацию о Web-браузере пользователя и его мониторе
и соответствующим образом изменять форматирование страницы,
создавать новые окна, изменять любые элементы HTML-документа в
ответ на какое-либо событие, создавать часы на Web-странице,
показывающие текущее время с точностью до секунды, скрывать и
отображать элементы Web-страницы и многое другое.
4.
Еще большие возможности дает использование серверныхтехнологий, среди которых для целей данной дисциплины
выбран
язык
программирования
PHP.
Это
наиболее
распространенный в настоящее время язык для написания
серверных скриптов. Используя его (или другие технологии,
применяемые для создания динамических Web-страниц), можно
изменять HTML-код, получаемый Web-браузером, в зависимости
от вводимых пользователем данных, типа и версии используемого
Web-браузера и других факторов. Огромное количество
расширений и готовых программных продуктов, а также легкость
освоения языка сделали PHP очень популярным языком
программирования для Интернета. С помощью PHP можно
работать с файлами и каталогами, обрабатывать данные формы на
сервере, рассылать письма, загружать файлы на сервер, создавать
для каждого пользователя Личный кабинет, размещать на сайте
гостевую книгу, форум, чат, интернет-магазин и многое другое.
5.
На сегодняшний день ни один крупный портал необходится без использования баз данных. В Web-разработках
чаще всего применяется быстрая, бесплатная и обладающая
большими возможностями система управления базами
данных (СУБД) MySQL. С помощью MySQL можно
эффективно добавлять, изменять и удалять данные,
получать нужную информацию по запросу. PHP
обеспечивает эффективную поддержку баз данных и
позволяет работать с MySQL, Microsoft SQL Server, Oracle,
Sybase и др. Зная и умея работать с MySQL, легко перейти и к
другим базам данных, если возникнет такая необходимость.
6. Основные понятия
Web-страницы – специальные файлы, написанные на языкеНТМL (Hyper Техt Markup Language - язык разметки
гипертекста).Web-страницы публикуются в Интернете путем
размещения таких файлов на серверах НТТР (Web-узлах).
Содержание Wеb-страниц может быть разным и посвященным
совершенно произвольным темам, но все они используют одну и
ту же основу -язык НТМL. Смысл и назначение языка НТМL
можно понять, исходя из его названия НурегТехt Markup
Language (НТМL) - язык разметки гипертекста, предназначен
для написания гипертекстовых документов, публикуемых в
World Wide Web.
То есть другими словами HTML (HyperText Markup
Language) — это язык разметки документа, описывающий
форму отображения информации на экране компьютера.
7. Основные понятия
Гипертекстовый документ - это текстовый файл, имеющийспециальные метки, называемые тегами, которые впоследствии
опознаются браузером и используются им для отображения
содержимого файла на экране компьютера. С помощью этих
меток можно выделять заголовки документа, изменять цвет,
размер и начертание букв, вставлять графические изображения
и таблицы. Но основным преимуществом гипертекста перед
обычным текстом является возможность добавления к
содержимому документа гиперссылок - специальных
конструкций языка НТМL, которые позволяют щелчком мыши
перейти к просмотру другого документа.
8. Два способа создания гипертекстовых документов
Воспользоватьсяодним
из
НТМL-редакторов
(например, Netscape Соmposer, Microsoft FrontPage,
HotDog, или др.).
Создание и разметка документа при помощи обычного
редактора NotePad (Блокнот).
9. Теги
Какуже
отмечалось,
НТМL-документ
содержит
символьную информацию. Одна ее часть - собственно текст, т.
е. данные, составляющие содержимое документа. Другая теги (mаrkup tags), называемые также флагами разметки, специальные конструкции языка HTML, используемые для
разметки документа и управляющие его отображением.
Файлы, содержащие HTML-документы, имеют расширения
.htm или .html.
В HTML названия тегов и параметров можно записывать в
любом регистре, а в языке XHTML только в нижнем регистре.
10. Синтаксис тегов
Синтаксис открывающего тега:<имя_тега [атрибуты]>
Синтаксис закрывающего тега :
</имя_тега>
Атрибуты тега :
имя[="значение"]
11.
Теги могут вкладываться друг в друга. Например:<p><i>Текст</i></p>
При вложении тегов необходимо соблюдать
последовательность их закрытия. Например, такой код
использовать нельзя:
<p><i>Текст</p></i>
12. Специальные символы
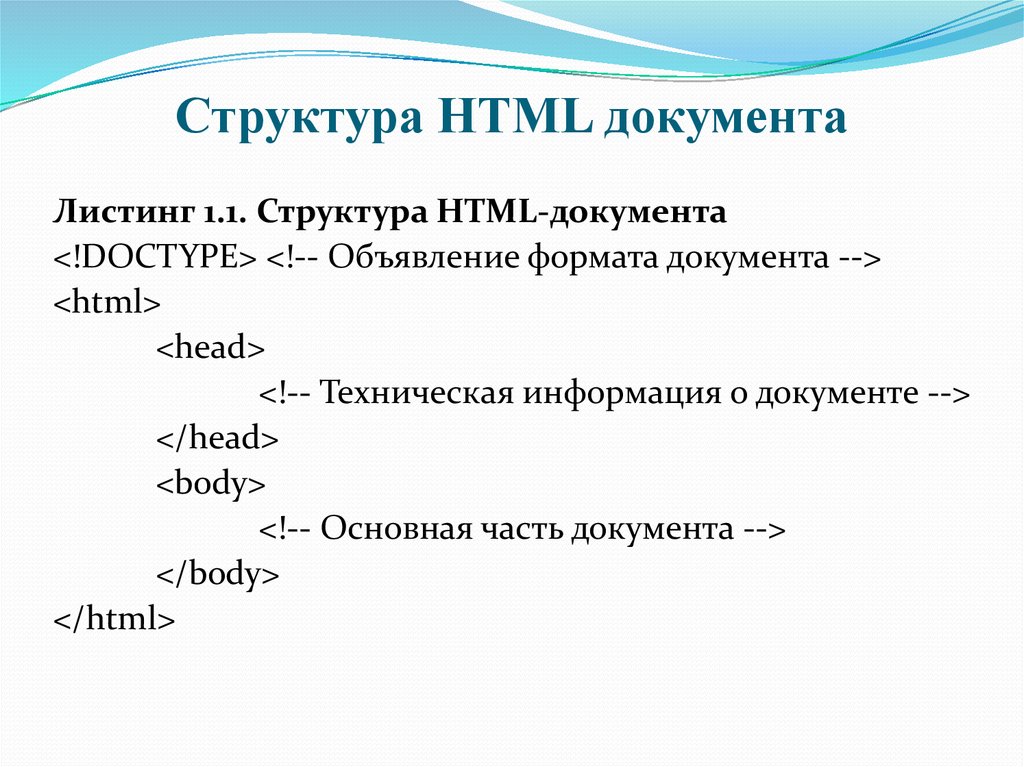
13. Структура HTML документа
Листинг 1.1. Структура HTML-документа<!DOCTYPE> <!-- Объявление формата документа -->
<html>
<head>
<!-- Техническая информация о документе -->
</head>
<body>
<!-- Основная часть документа -->
</body>
</html>
14.
Элемент <!DOCTYPE> предназначен для указания типа текущегодокумента — DTD (document type definition, описание типа документа).
Это
необходимо,
чтобы
браузер
понимал,
как
следует
интерпретировать текущую веб-страницу, поскольку HTML существует
в нескольких версиях, кроме того, имеется XHTML (EXtensible
HyperText Markup Language,
расширенный язык разметки
гипертекста), похожий на HTML, но различающийся с ним по
синтаксису. Чтобы браузер «не путался» и понимал, согласно какому
стандарту отображать веб-страницу и необходимо в первой строке кода
задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в
зависимости от версии языка, на которого ориентированы.
15.
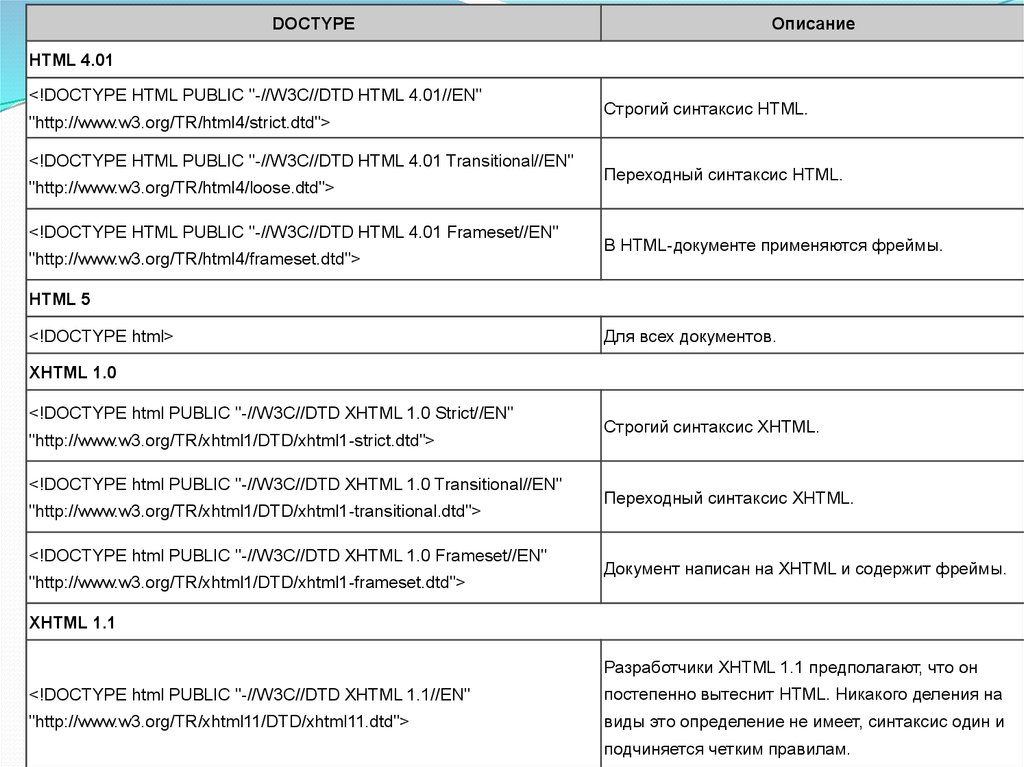
DOCTYPEОписание
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Строгий синтаксис HTML.
Переходный синтаксис HTML.
В HTML-документе применяются фреймы.
HTML 5
<!DOCTYPE html>
Для всех документов.
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Строгий синтаксис XHTML.
Переходный синтаксис XHTML.
Документ написан на XHTML и содержит фреймы.
XHTML 1.1
Разработчики XHTML 1.1 предполагают, что он
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
постепенно вытеснит HTML. Никакого деления на
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
виды это определение не имеет, синтаксис один и
подчиняется четким правилам.
16.
Синтаксис<!DOCTYPE
[Элемент
верхнего
уровня]
[Публичность]
"[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]" "[URL]">
Параметры
Элемент верхнего уровня — указывает элемент верхнего уровня в документе, для
HTML это тег <html>.
Публичность — объект является публичным (значение PUBLIC) или системным
ресурсом (значение SYSTEM), например, таким как локальный файл. Для
HTML/XHTML указывается значение PUBLIC.
Регистрация — сообщает, что разработчик DTD зарегистрирован в международной
организации по стандартизации (International Organization for Standardization, ISO).
Принимает одно из двух значений: плюс (+) — разработчик зарегистрирован в ISO и (минус) — разработчик не зарегистрирован. Для W3C значение ставится «-».
Организация — уникальное название организации, разработавшей DTD.
Официально HTML/XHTML публикует W3C, это название и пишется в <!DOCTYPE>.
Тип — тип описываемого документа. Для HTML/XHTML значение указывается DTD.
Имя — уникальное имя документа для описания DTD.
Язык — язык, на котором написан текст для описания объекта. Содержит две буквы,
пишется в верхнем регистре. Для документа HTML/XHTML указывается английский
язык (EN).
URL — адрес документа с DTD.
17. Комментарии
В HTML-документ можно включать комментарии,позволяющие скрыть часть текста от браузера. Все, что
заключено между последовательностями символов <!-- и -->,
при
просмотре
страницы
остается
невидимым.
Комментарии не могут быть вложенными друг в друга.
<!-- Комментарии -->
18. Заголовок документа
Раздел HEAD содержит техническую информацию остранице — заголовок, ее описание и ключевые слова для
поисковых машин, данные об авторе и времени создания
страницы, базовом адресе страницы, кодировке и т. д.
Включение в документ заголовочной части не является
обязательным.
Единственным обязательным тегом в разделе HEAD
является тег <title>. Текст, расположенный между <title> и
</title>, отображается в строке заголовка Web-браузера.
Длина заголовка должна быть не более 60 символов, иначе
он полностью не поместится в заголовке Web-браузера:
<title>Заголовок страницы</title>
19. Заголовок документа
С помощью одинарного тега <meta> можно задать описаниесодержимого страницы и ключевые слова для поисковых машин.
Если текст между тегами <title> и </title> используется в качестве
текста ссылки на эту страницу, то описание из тега <meta> будет
отображено под ссылкой:
<meta
name="description"
содержимого страницы">
<meta
name="keywords"
через запятую">
content="Описание
content="Ключевые
слова
Можно также указать несколько описаний на разных языках. Для
этого в параметре lang следует указать используемый язык:
<meta
name="description"
content="Описание содержимого страницы">
lang="ru"
20. Заголовок документа
Кроме того, тег <meta> позволяет запретить или разрешитьиндексацию Web-страницы поисковыми машинами:
<meta name="robots" content="<Индексация>,
<Переход по ссылкам>">
В параметре content указывается комбинация следующих
значений:
index — индексация разрешена;
noindex — индексация запрещена;
follow — разрешено переходить по ссылкам, которые
находятся на этой Web-странице;
nofollow — запрещено переходить по ссылкам;
all — комбинация index плюс follow;
none — комбинация noindex плюс nofollow.
21. Заголовок документа
Индексация и переход по ссылкам разрешены:<meta name="robots" content="index, follow">
Индексация разрешена, а переход по ссылкам запрещен:
<meta name="robots" content="index, nofollow">
Индексация и переход по ссылкам запрещены:
<meta name="robots" content="noindex, nofollow">
Также с помощью тега <meta> можно указать кодировку текста:
<meta
http-equiv="Content-Type"
content=
"text/html; charset=windows-1251">
Для автоматической перезагрузки страницы через заданный
промежуток времени следует воспользоваться свойством refresh:
<meta http-equiv="refresh" content="30">
Если необходимо сразу перебросить посетителя на другую
страницу, то можно указать URL-адрес в параметре url:
<meta
http-equiv="refresh"
content="0;
url=http://mail.ru/">
22. Тело документа
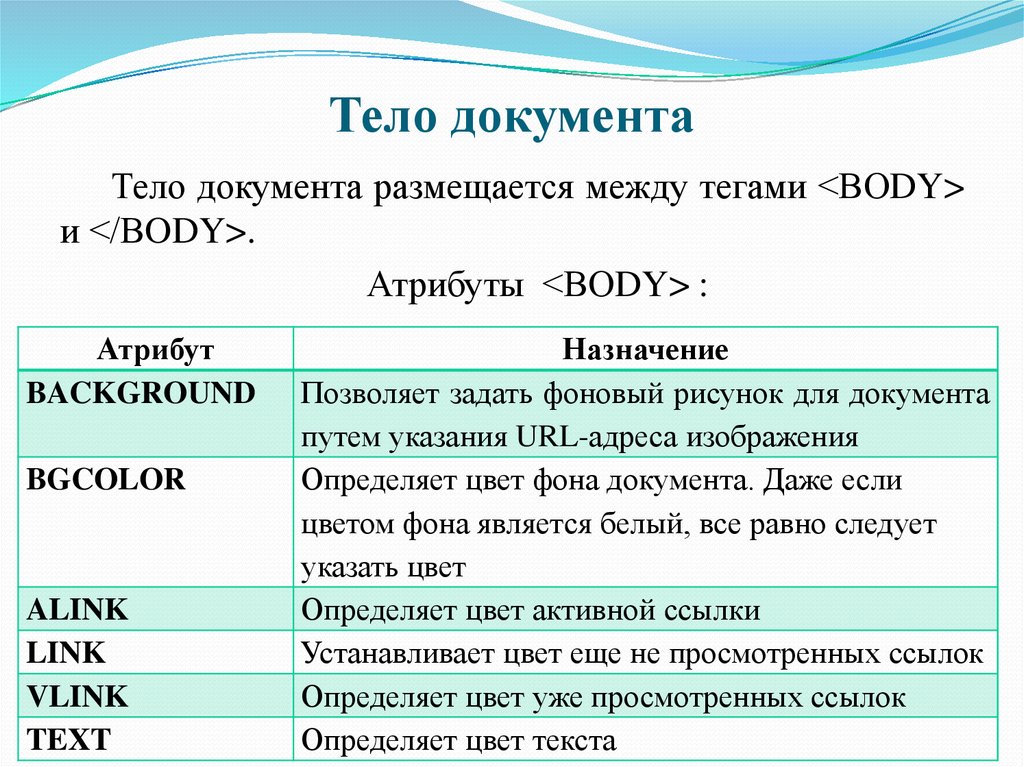
Тело документа размещается между тегами <ВОDY>и </ВODY>.
Атрибуты <ВОDY> :
Атрибут
BACKGROUND
BGCOLOR
ALINK
LINK
VLINK
TEXT
Назначение
Позволяет задать фоновый рисунок для документа
путем указания URL-адреса изображения
Определяет цвет фона документа. Даже если
цветом фона является белый, все равно следует
указать цвет
Определяет цвет активной ссылки
Устанавливает цвет еще не просмотренных ссылок
Определяет цвет уже просмотренных ссылок
Определяет цвет текста
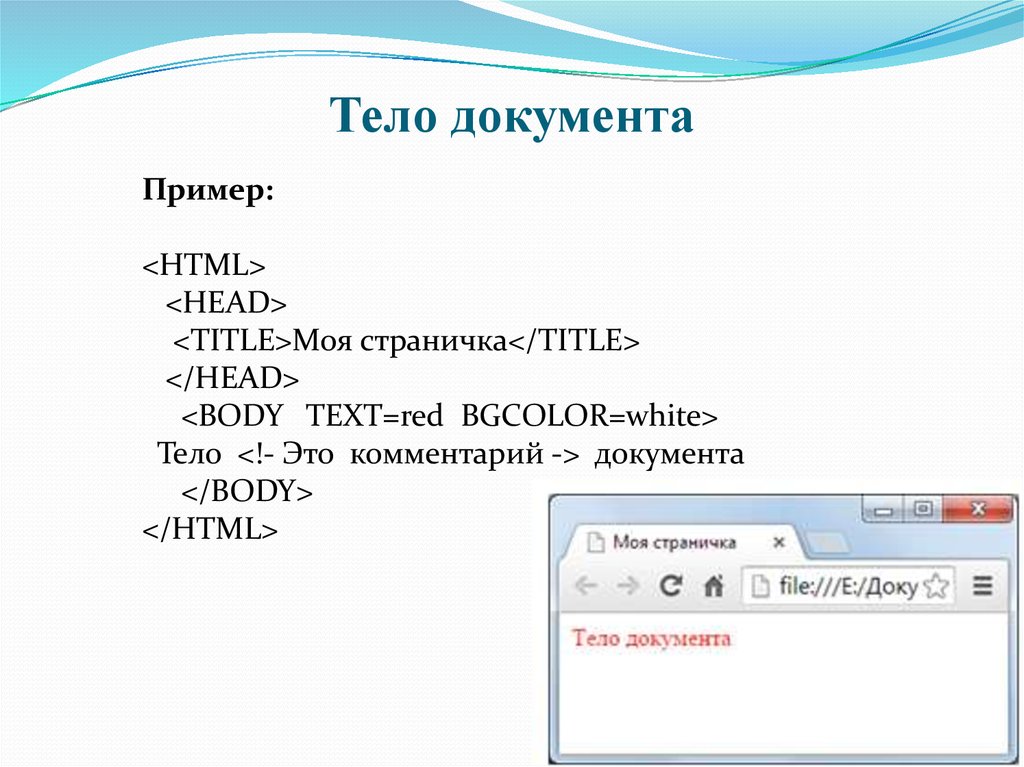
23. Тело документа
Пример:<HTML>
<НЕАD>
<ТIТLE>Моя страничка</ТIТLE>
</НЕАD>
<ВОDY ТЕХТ=red ВGCОLOR=white>
Тело <!- Это комментарий -> документа
</ВОDY>
</HTML>
24.
Форматирование текста25. Цветовое оформление документа
Шестнадцать стандартных цветов и их кодыЦвет
1
black (черный)
Код
2
#000000
Цвет
3
silver (серебряный)
Код
4
#C0C0C0
maroon (темно-бордовый) #800000
red (красный)
#FF0000
green (зеленый)
#008000
lime (известь)
#00FF00
olive (оливковый)
#808000
yellow (желтый)
#FFFF00
navy (темно-синий)
#000080
blue (синий)
#0000FF
purple (фиолетовый)
#800080
fuchsia (фуксия)
#FF00FF
teal (сине-зеленый)
#008080
aqua (аква)
#00FFFF
gray (серый)
#808080
white (белый)
#FFFFFF
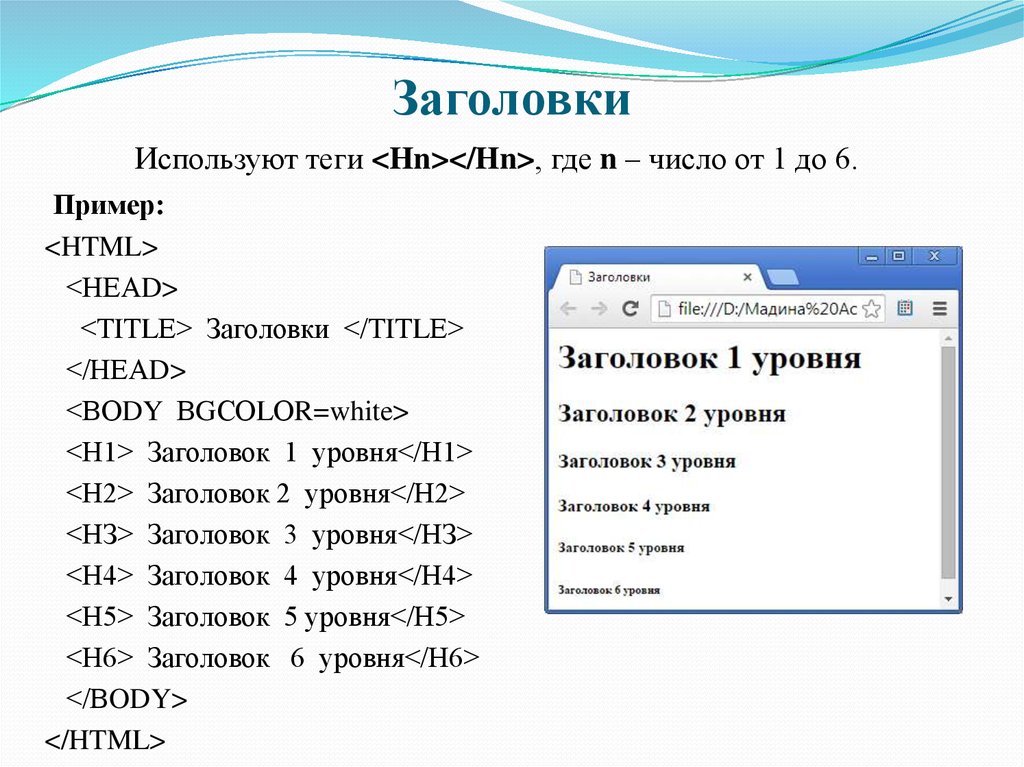
26. Заголовки
Используют теги <Hn></Hn>, где n – число от 1 до 6.Пример:
<HTML>
<НЕАD>
<ТIТLЕ> Заголовки </ТIТLЕ>
</НЕАD>
<ВОDY ВGСОLОR=white>
<Н1> Заголовок 1 уровня</Н1>
<Н2> Заголовок 2 уровня</Н2>
<НЗ> Заголовок 3 уровня</НЗ>
<Н4> Заголовок 4 уровня</Н4>
<Н5> Заголовок 5 уровня</Н5>
<Н6> Заголовок 6 уровня</Н6>
</ВODY>
</HTML>
27. Заголовки
Теги заголовков поддерживают атрибут ALIGN, он задаетвыравнивание заголовка относительно окна Web-браузера. Он
может принимать следующие значения:
center — выравнивание по центру:
<h1 align="center">Заголовок первого уровня с
выравниванием по центру</h1>
left — выравнивание по левому краю (по умолчанию):
<h2 align="left">Заголовок второго уровня с
выравниванием по левому краю</h2>
right — выравнивание по правому краю:
<h6 align="right">Самый мелкий заголовок с
выравниванием по правому краю</h6>
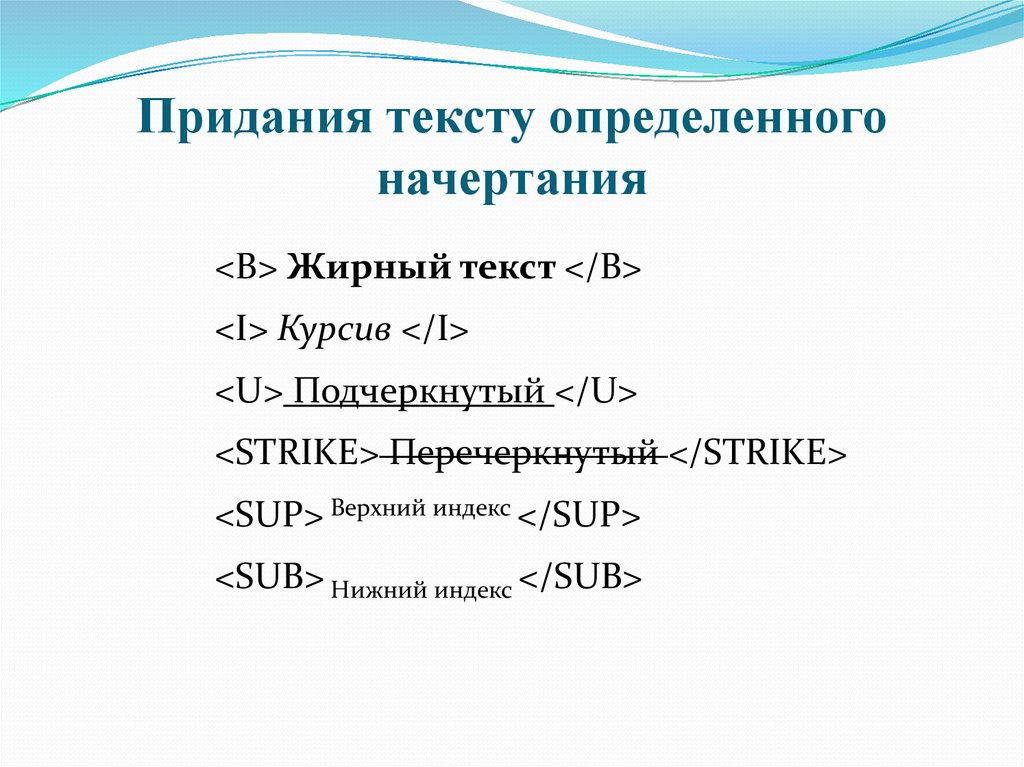
28. Придания тексту определенного начертания
<B> Жирный текст </B><I> Курсив </I>
<U> Подчеркнутый </U>
<STRIKE> Перечеркнутый </STRIKE>
<SUP> Верхний индекс </SUP>
<SUB> Нижний индекс </SUB>
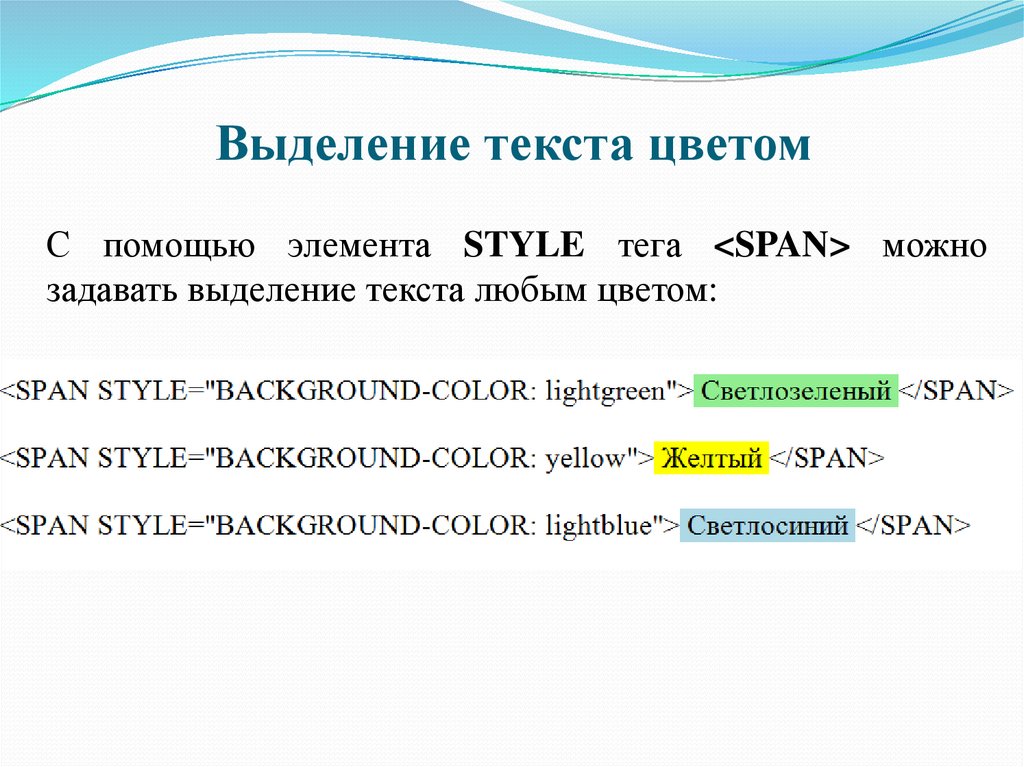
29. Выделение текста цветом
С помощью элемента STYLE тега <SPAN> можнозадавать выделение текста любым цветом:
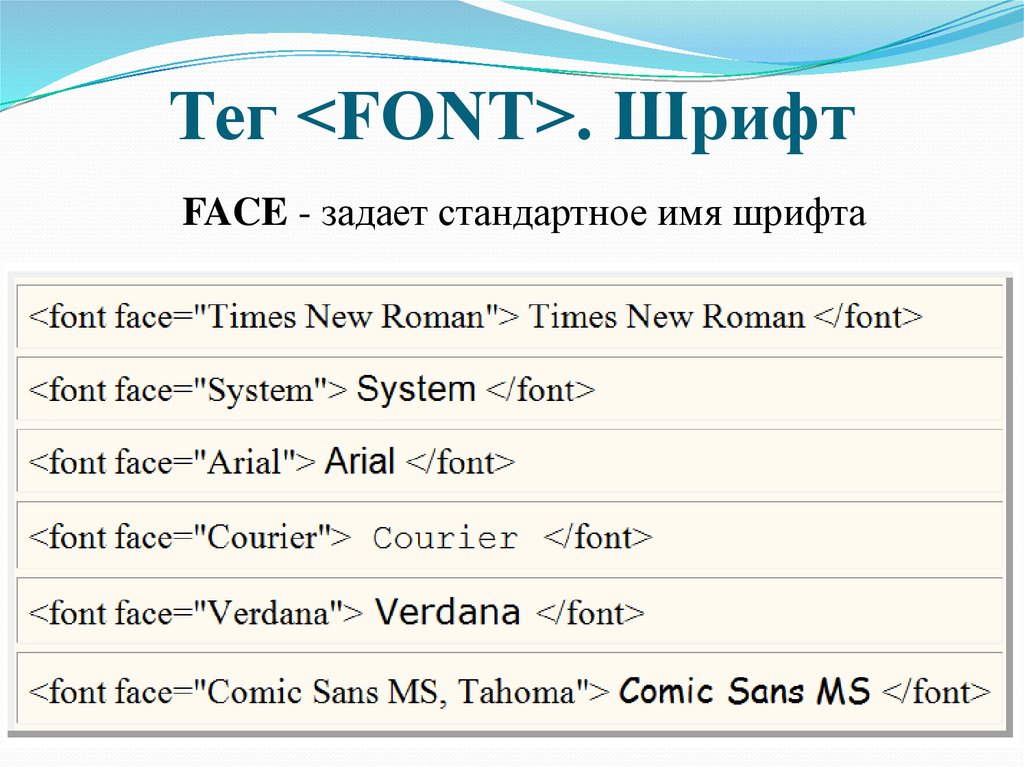
30. Тег <FONT>. Шрифт
Тег <FONT>. ШрифтFACE - задает стандартное имя шрифта
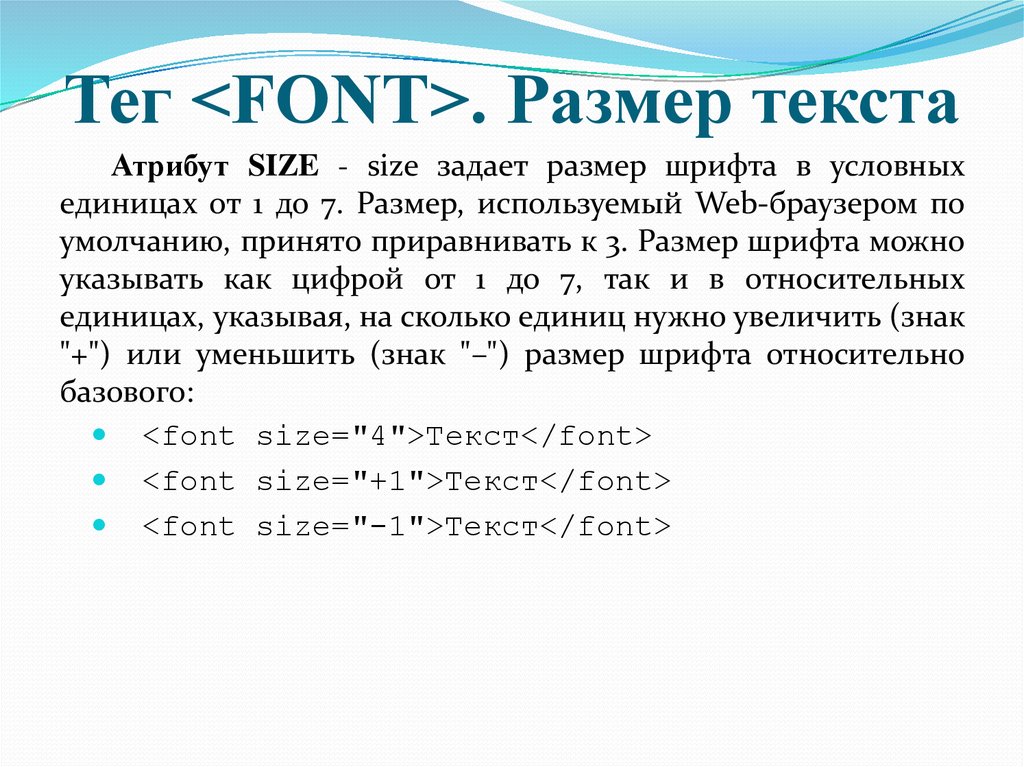
31. Тег <FONT>. Размер текста
Тег <FONT>. Размер текстаАтрибут SIZE - size задает размер шрифта в условных
единицах от 1 до 7. Размер, используемый Web-браузером по
умолчанию, принято приравнивать к 3. Размер шрифта можно
указывать как цифрой от 1 до 7, так и в относительных
единицах, указывая, на сколько единиц нужно увеличить (знак
"+") или уменьшить (знак "–") размер шрифта относительно
базового:
<font size="4">Текст</font>
<font size="+1">Текст</font>
<font size="-1">Текст</font>
32. Тег <FONT>. Цвет текста
Тег <FONT>. Цвет текстаCOLOR - задает цвет текста (по умолчанию черный #000000)
<font COLOR="red"> Красный </font>
<font COLOR="#FF0000"> Красный </font>
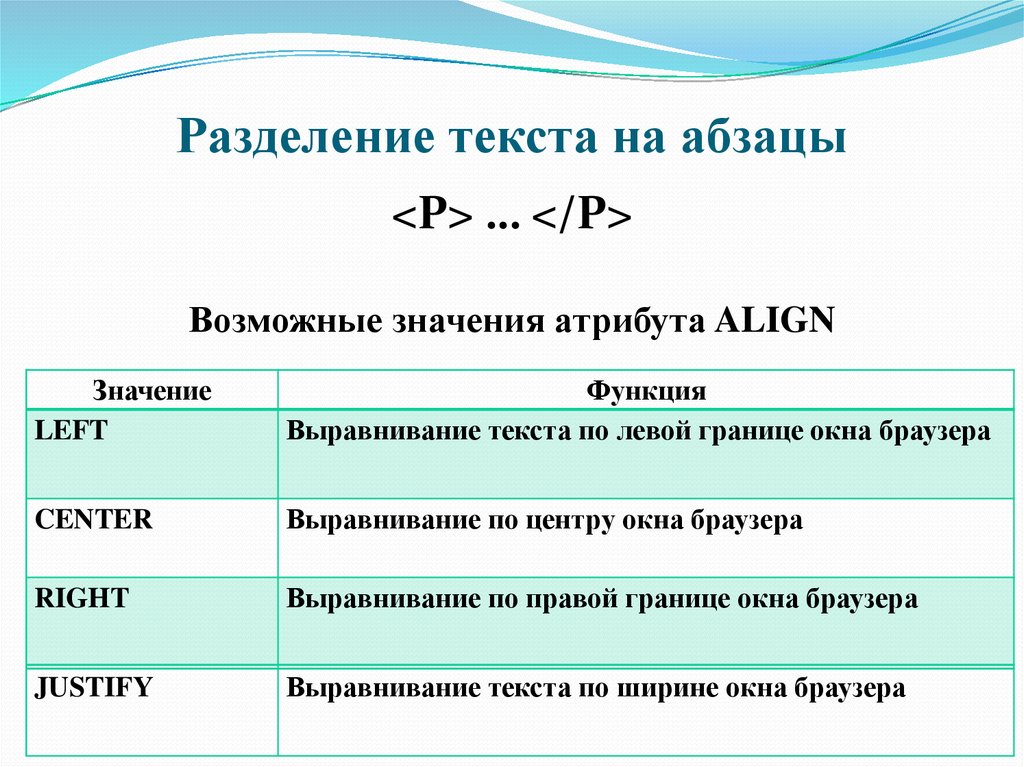
33. Разделение текста на абзацы
<P> … </P>Возможные значения атрибута ALIGN
Значение
LEFT
Функция
Выравнивание текста по левой границе окна браузера
CENTER
Выравнивание по центру окна браузера
RIGHT
Выравнивание по правой границе окна браузера
JUSTIFY
Выравнивание текста по ширине окна браузера
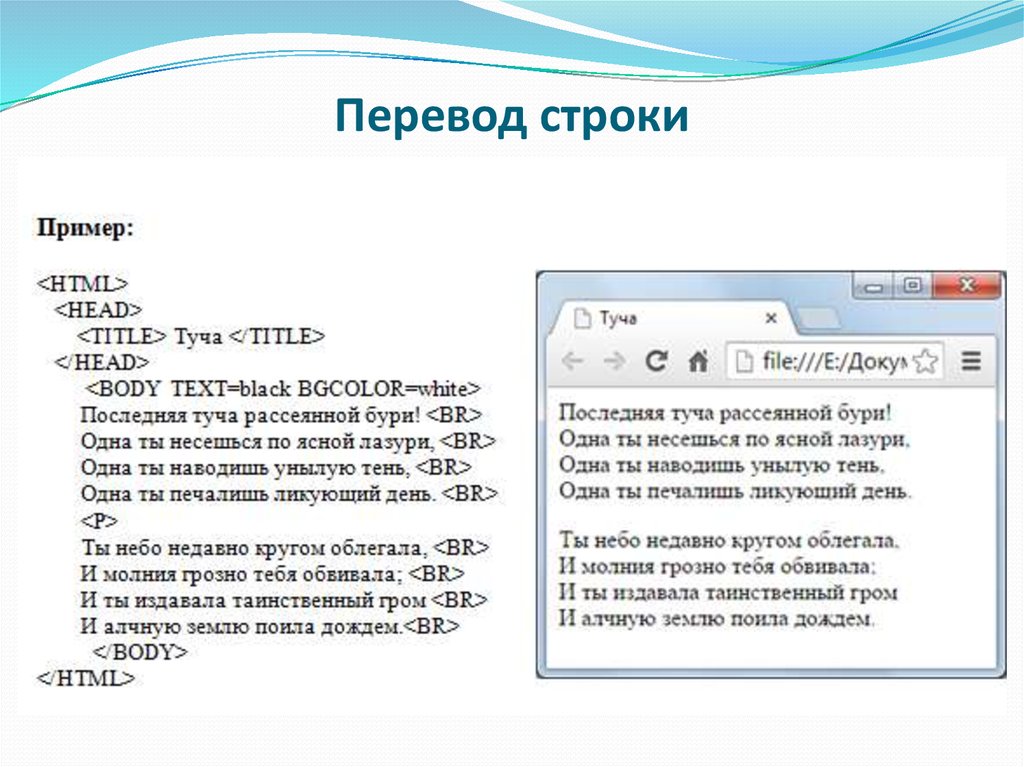
34. Перевод строки
35. Перевод строки
Некоторые браузеры интерпретируют несколько стоящих рядомтегов <ВR> как один тег, поэтому не стоит использовать его для вставки
пустых строк.
Бывают случаи, когда возникает надобность в операции
противоположного назначения - запретить перевод строки. Текст,
заключенный между тегами <NOBR> и </NOBR>, будет
гарантированно располагаться в одной строке без переноса на другую.
Для вывода текста в том же виде, что и в исходном коде, можно
воспользоваться парным тегом <pre>:
<pre>
Строка1
Строка2
Строка3
</pre>
В этом примере строки также будут располагаться друг под другом.
36. Горизонтальные линии
Атрибуты тега <HR>Атрибут
ALIGN
SIZE
Назначение
Выравнивает по краю или центру; имеет значения
LEFT, CENTER, RIGHT
Устанавливает длину линии в пикселях или процентах от
ширины окна браузера; в последнем случае добавляется
символ %
Устанавливает ширину линии в пикселах
NOSHADE
Отменяет рельефность линии
COLOR
Указывает цвет линии; используется наименование цвета
или шестнадцатеричный код.
WIDTH
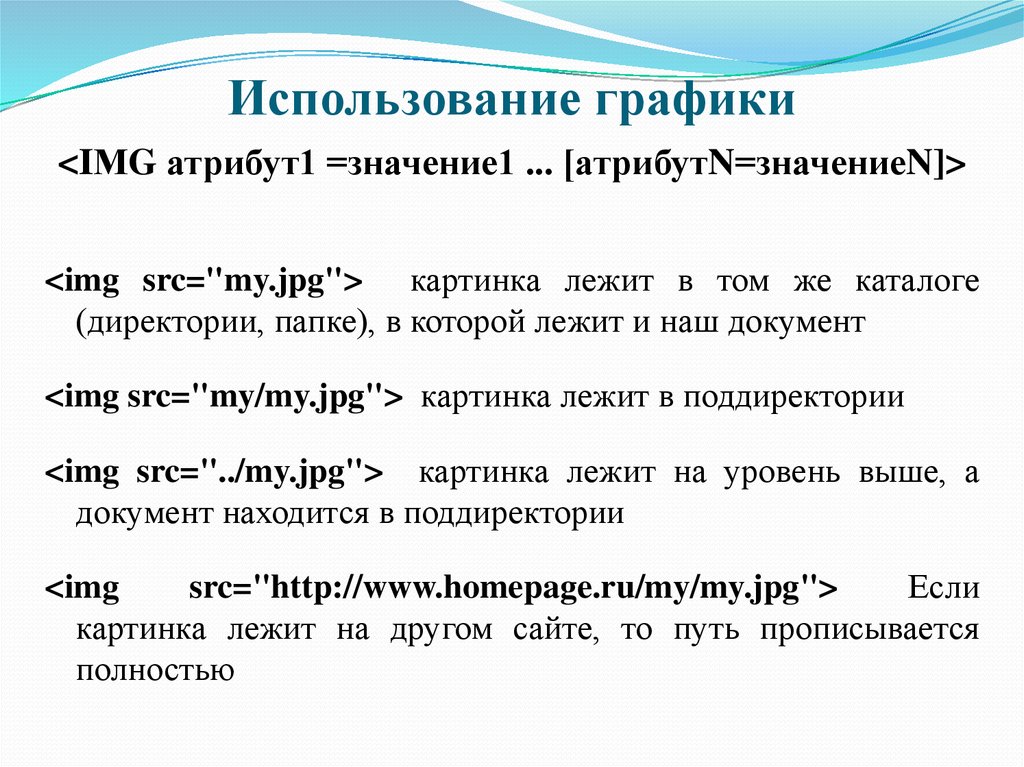
37. Использование графики
<IМG атрибут1 =значение1 ... [атрибутN=значениеN]><img src="my.jpg"> картинка лежит в том же каталоге
(директории, папке), в которой лежит и наш документ
<img src="my/my.jpg"> картинка лежит в поддиректории
<img src="../my.jpg"> картинка лежит на уровень выше, а
документ находится в поддиректории
<img
src="http://www.homepage.ru/my/my.jpg">
Если
картинка лежит на другом сайте, то путь прописывается
полностью
38. Атрибуты тега <IМG> и их значения
Атрибуты тега <IМG> и их значенияАтрибут
SRC=”файл”
Назначение
Задает URL- адрес изображения (этот атрибут является
обязательным).
ALT=”текст”
Задает альтернативный текст для браузеров, не поддерживающих
работу с изображениями
ALIGN=”тип” Задает расположение картинки относительно текста, тип может
принимать следующее значения: TOP, MIDDLE, BOTTON, LEFT,
RIGHT
BORDER=n
Устанавливает толщину обрамления вокруг изображения в
пикселах
HEIGHT=n(%) Устанавливает высоту изображения в пикселах или процентах от
высоты окна браузера
WIDTH=n(%) Устанавливает ширину изображения в пикселах или в процентах
HSPACE=n
VSPACE=n
Задает свободное пространство слева и справа от изображения (в
пикселах)
Задается свободное пространство над и под изображением ( в
пикселах)
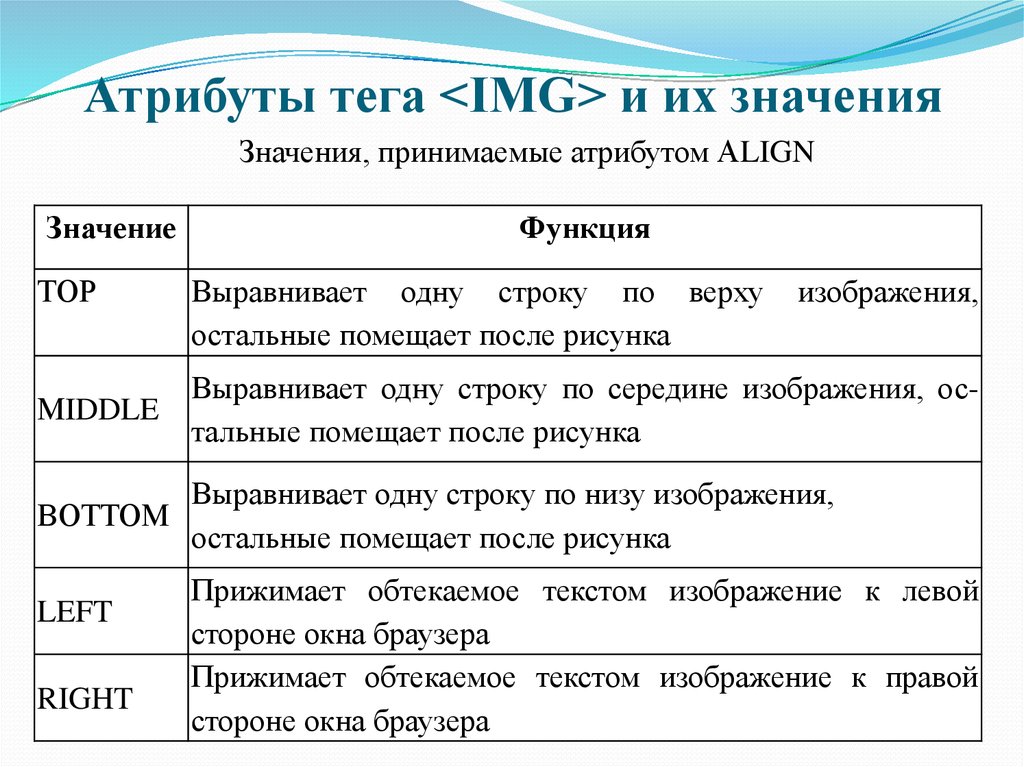
39. Атрибуты тега <IМG> и их значения
Атрибуты тега <IМG> и их значенияЗначения, принимаемые атрибутом АLIGN
Значение
ТОР
МIDDLE
Функция
Выравнивает одну строку по верху
остальные помещает после рисунка
изображения,
Выравнивает одну строку по середине изображения, остальные помещает после рисунка
Выравнивает одну строку по низу изображения,
ВОТТОМ
остальные помещает после рисунка
LEFT
RIGHT
Прижимает обтекаемое текстом изображение к левой
стороне окна браузера
Прижимает обтекаемое текстом изображение к правой
стороне окна браузера
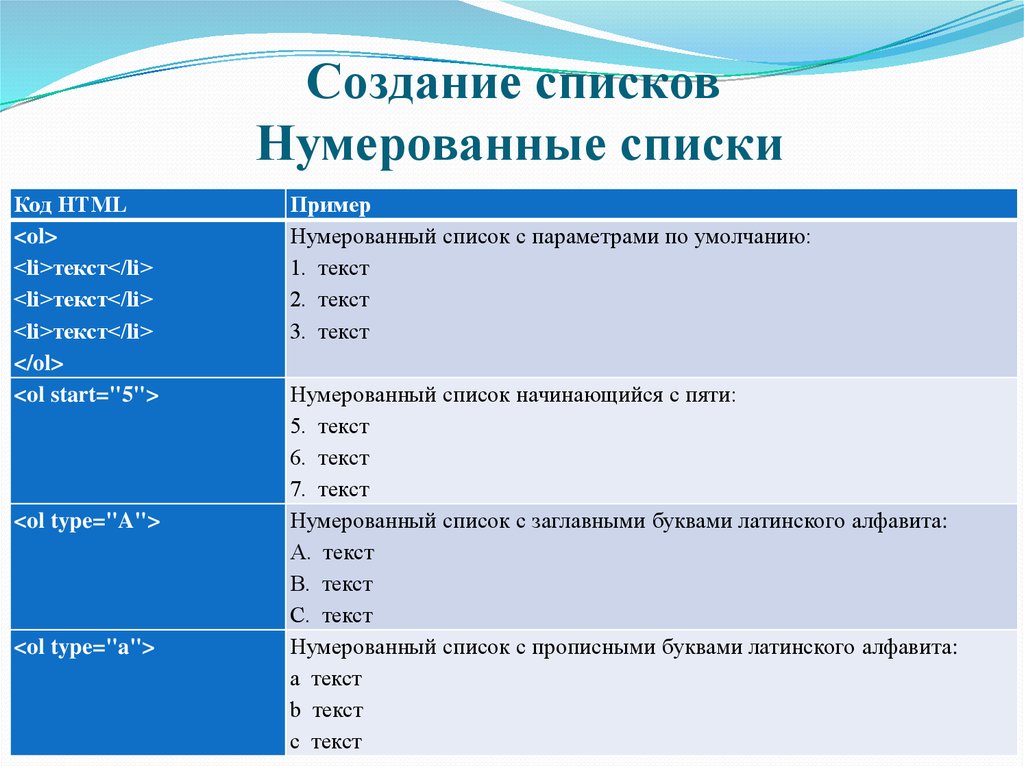
40. Создание списков Нумерованные списки
Создание списковНумерованные списки
Код HTML
<ol>
<li>текст</li>
<li>текст</li>
<li>текст</li>
</ol>
<ol start="5">
<ol type="A">
<ol type="a">
Пример
Нумерованный список с параметрами по умолчанию:
1. текст
2. текст
3. текст
Нумерованный список начинающийся с пяти:
5. текст
6. текст
7. текст
Нумерованный список с заглавными буквами латинского алфавита:
A. текст
B. текст
C. текст
Нумерованный список с прописными буквами латинского алфавита:
a текст
b текст
c текст
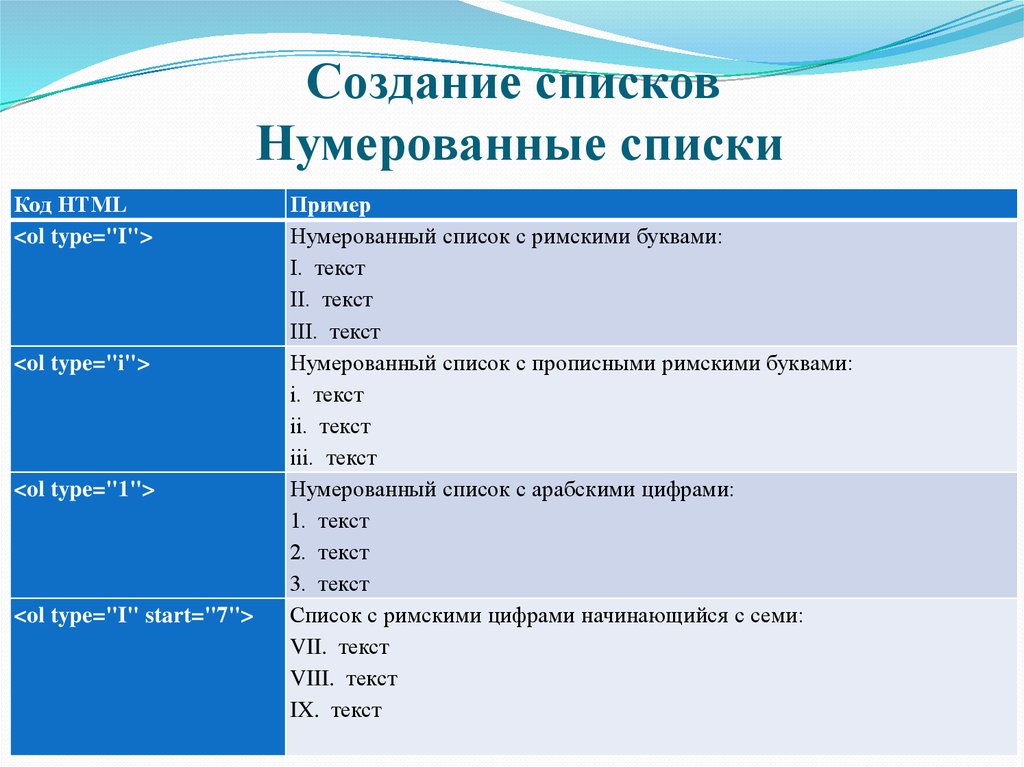
41. Создание списков Нумерованные списки
Создание списковНумерованные списки
Код HTML
<ol type="I">
<ol type="i">
<ol type="1">
<ol type="I" start="7">
Пример
Нумерованный список с римскими буквами:
I. текст
II. текст
III. текст
Нумерованный список с прописными римскими буквами:
i. текст
ii. текст
iii. текст
Нумерованный список с арабскими цифрами:
1. текст
2. текст
3. текст
Список с римскими цифрами начинающийся с семи:
VII. текст
VIII. текст
IX. текст
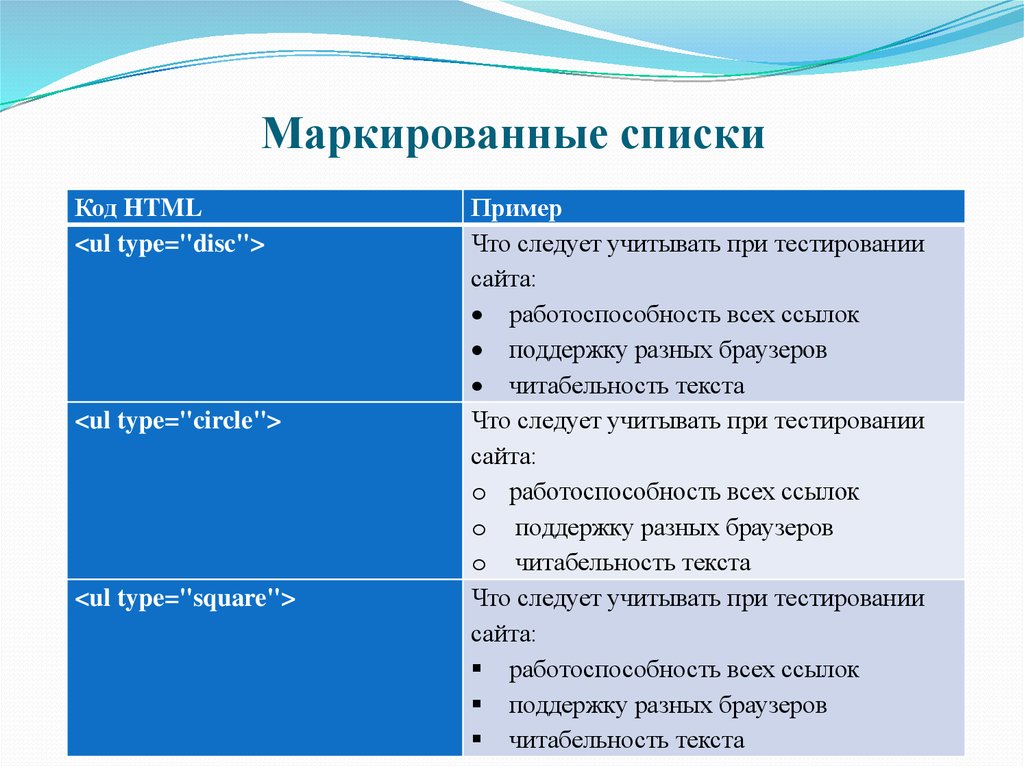
42. Маркированные списки
Код HTML<ul type="disc">
<ul type="circle">
<ul type="square">
Пример
Что следует учитывать при тестировании
сайта:
работоспособность всех ссылок
поддержку разных браузеров
читабельность текста
Что следует учитывать при тестировании
сайта:
o работоспособность всех ссылок
o поддержку разных браузеров
o читабельность текста
Что следует учитывать при тестировании
сайта:
работоспособность всех ссылок
поддержку разных браузеров
читабельность текста












































 Интернет
Интернет








