Похожие презентации:
Основы HTML и CSS. Введение и основные понятия
1. Основы HTML и CSS Введение и основные понятия
2. Введение и основные понятия:
Основные сведения о языках разметки: HTML,XML, XHTML. Эволюция языков разметки.
Цели и задачи языка HTML
Что такое WEB-сервер, web-сайт, webстраница и чем они отличаются
Что такое тег? Типы элементов. Понятие
тегов и атрибутов
Структура и правила оформления HTMLдокумента.
Основные элементы форматирования текста.
Элементы блочной (block) и текстовой (inline)
разметки
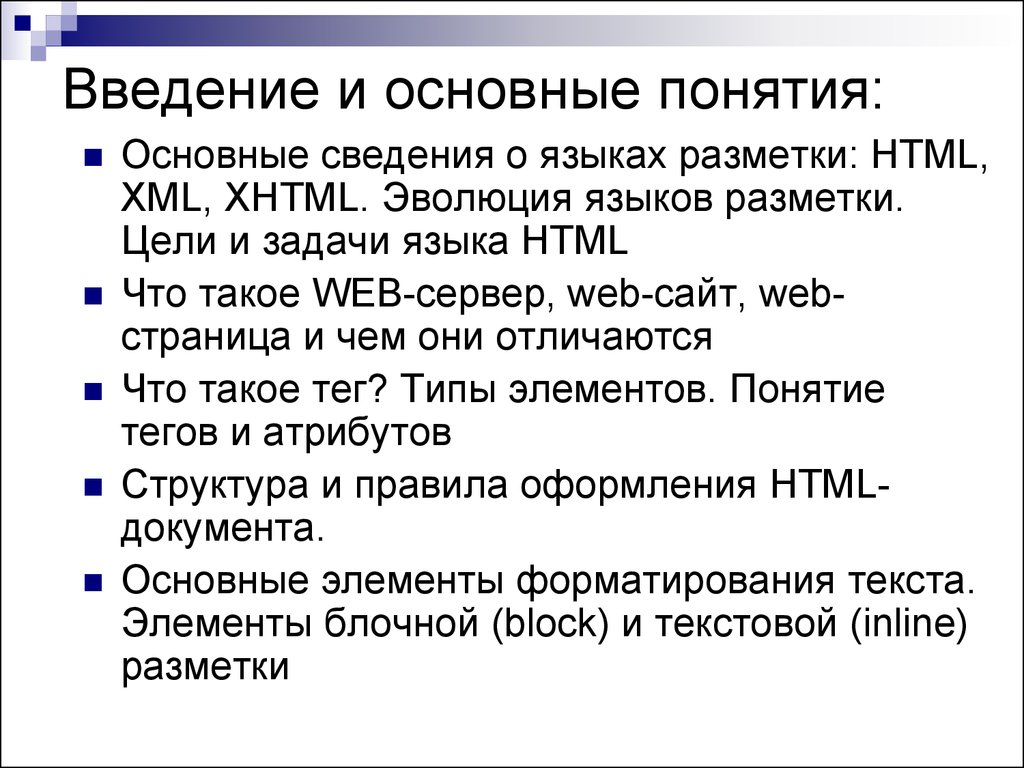
3. История
март 1995начало работы над HTML 3 + CSS
1994
Подготовка HTML 2.0
Консорциум W3 (W3C)
www.W3.org
2010 год
HTML 5.0
ещё в разработке
1991
CERN
HTML
22 января 2008 года
W3C официально объявил
"HTML 5 - в разработке"
1986
ISO-8879
SGML
2000
XHTML 1.0
январь 1997
HTML 3.2
декабрь 1997
HTML 4.0 + CSS 2.0
24 декабря 1999
HTML 4.01
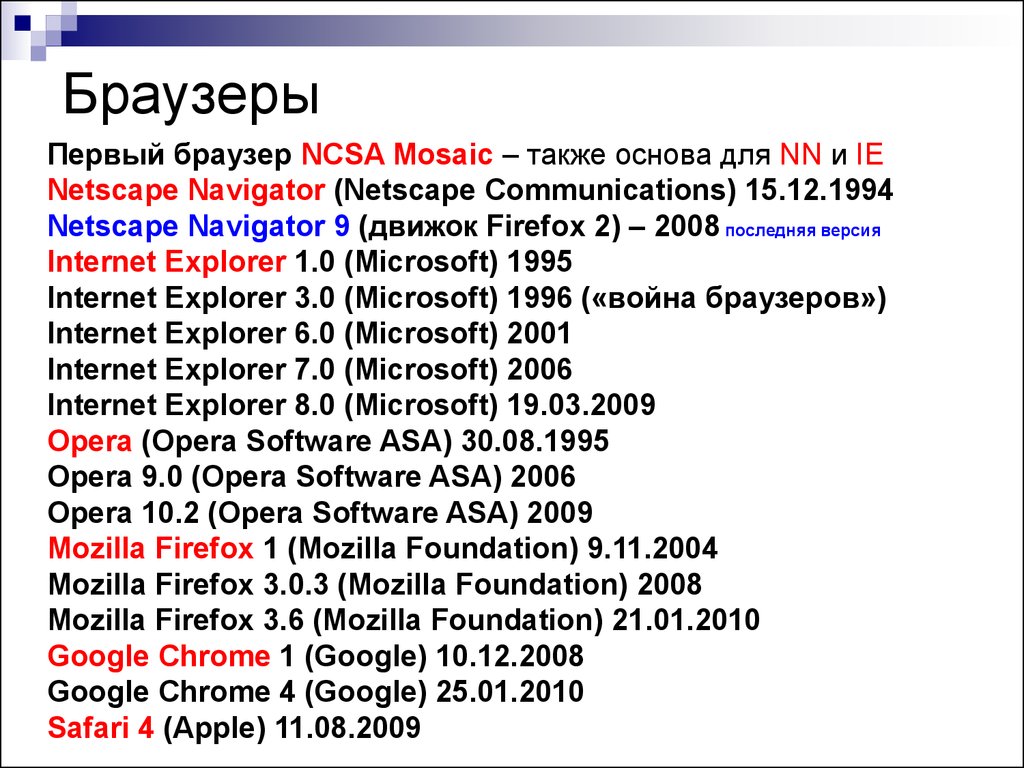
4. Браузеры
Первый браузер NCSA Mosaic – также основа для NN и IENetscape Navigator (Netscape Communications) 15.12.1994
Netscape Navigator 9 (движок Firefox 2) – 2008 последняя версия
Internet Explorer 1.0 (Microsoft) 1995
Internet Explorer 3.0 (Microsoft) 1996 («война браузеров»)
Internet Explorer 6.0 (Microsoft) 2001
Internet Explorer 7.0 (Microsoft) 2006
Internet Explorer 8.0 (Microsoft) 19.03.2009
Opera (Opera Software ASA) 30.08.1995
Opera 9.0 (Opera Software ASA) 2006
Opera 10.2 (Opera Software ASA) 2009
Mozilla Firefox 1 (Mozilla Foundation) 9.11.2004
Mozilla Firefox 3.0.3 (Mozilla Foundation) 2008
Mozilla Firefox 3.6 (Mozilla Foundation) 21.01.2010
Google Chrome 1 (Google) 10.12.2008
Google Chrome 4 (Google) 25.01.2010
Safari 4 (Apple) 11.08.2009
5. Основные понятия
Web-сайтWeb-сервер
Web-адрес
Web-страница
*.html
*.html
*.html
...
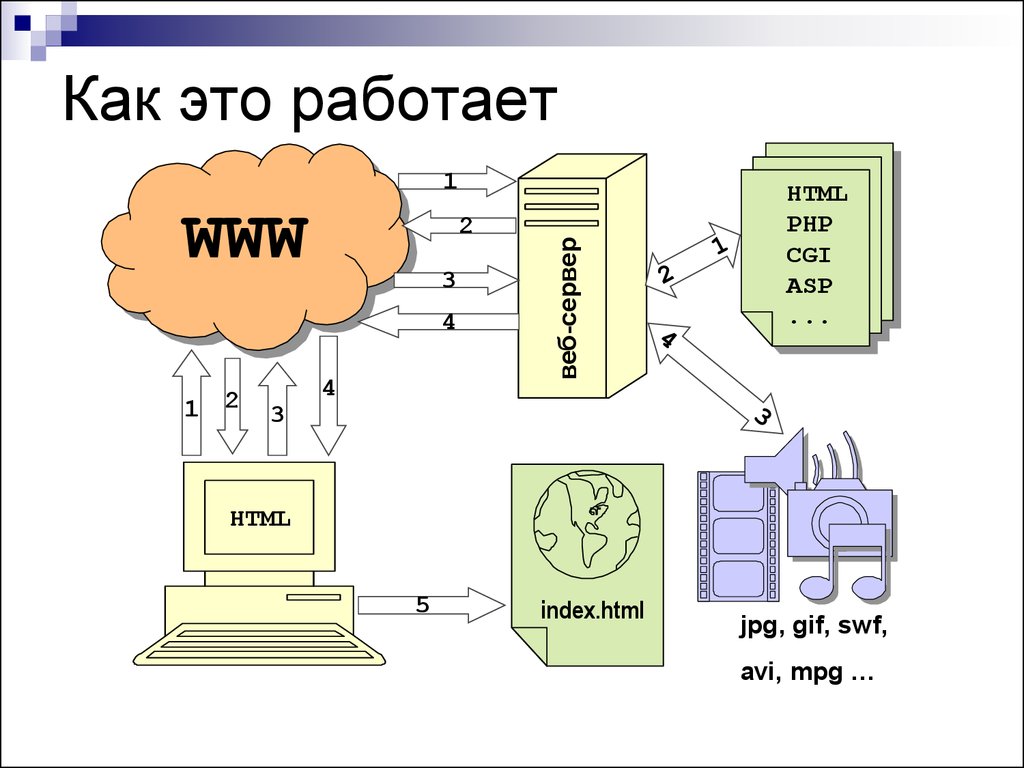
6. Как это работает
WWW2
3
4
1
2
3
4
веб-сервер
1
HTML
PHP
CGI
ASP
...
HTML
5
index.html
jpg, gif, swf,
avi, mpg …
7. В чем создавать HTML-документы?
8. Простая HTML страница
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
тег
<title>Пример HTML страницы</title>
</head>
<body>
<h1>Мой первый HTML-документ</h1>
<hr>
<p>Скоро мы узнаем, что означают эти странные
знаки.</p>
</body>
</html>
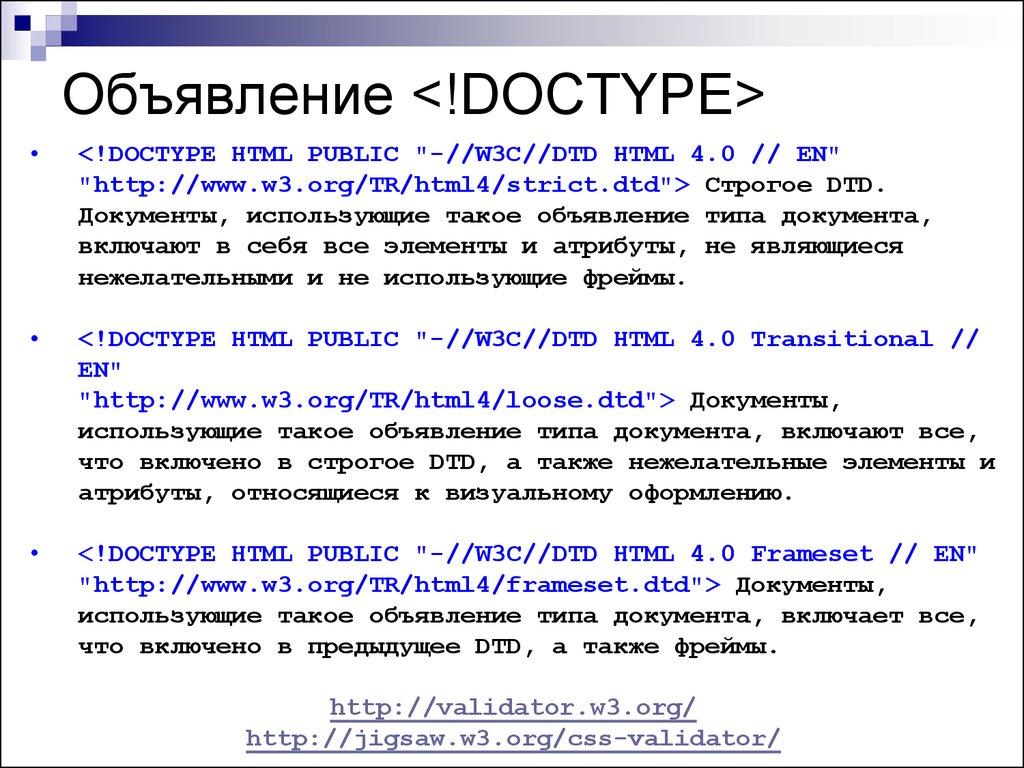
9. Объявление <!DOCTYPE>
Объявление <!DOCTYPE><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 // EN"
"http://www.w3.org/TR/html4/strict.dtd"> Строгое DTD.
Документы, использующие такое объявление типа документа,
включают в себя все элементы и атрибуты, не являющиеся
нежелательными и не использующие фреймы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional //
EN"
"http://www.w3.org/TR/html4/loose.dtd"> Документы,
использующие такое объявление типа документа, включают все,
что включено в строгое DTD, а также нежелательные элементы и
атрибуты, относящиеся к визуальному оформлению.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset // EN"
"http://www.w3.org/TR/html4/frameset.dtd"> Документы,
использующие такое объявление типа документа, включает все,
что включено в предыдущее DTD, а также фреймы.
http://validator.w3.org/
http://jigsaw.w3.org/css-validator/
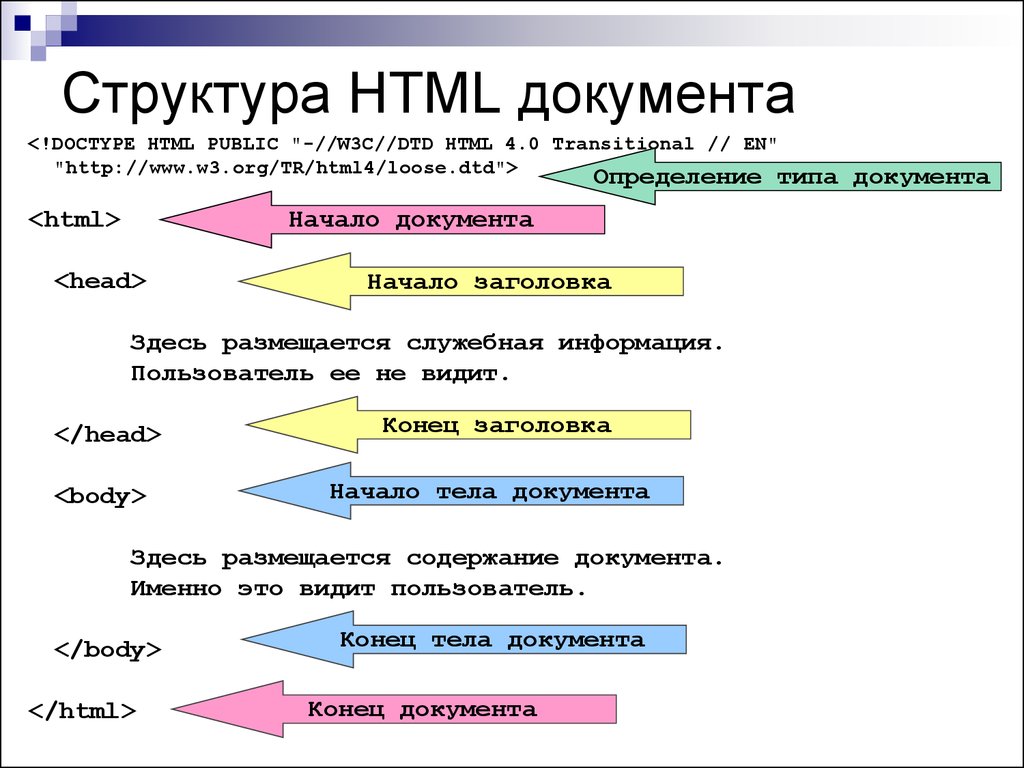
10. Структура HTML документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional // EN""http://www.w3.org/TR/html4/loose.dtd">
Определение типа документа
<html>
Начало документа
<head>
Начало заголовка
Здесь размещается служебная информация.
Пользователь ее не видит.
</head>
<body>
Конец заголовка
Начало тела документа
Здесь размещается содержание документа.
Именно это видит пользователь.
</body>
</html>
Конец тела документа
Конец документа
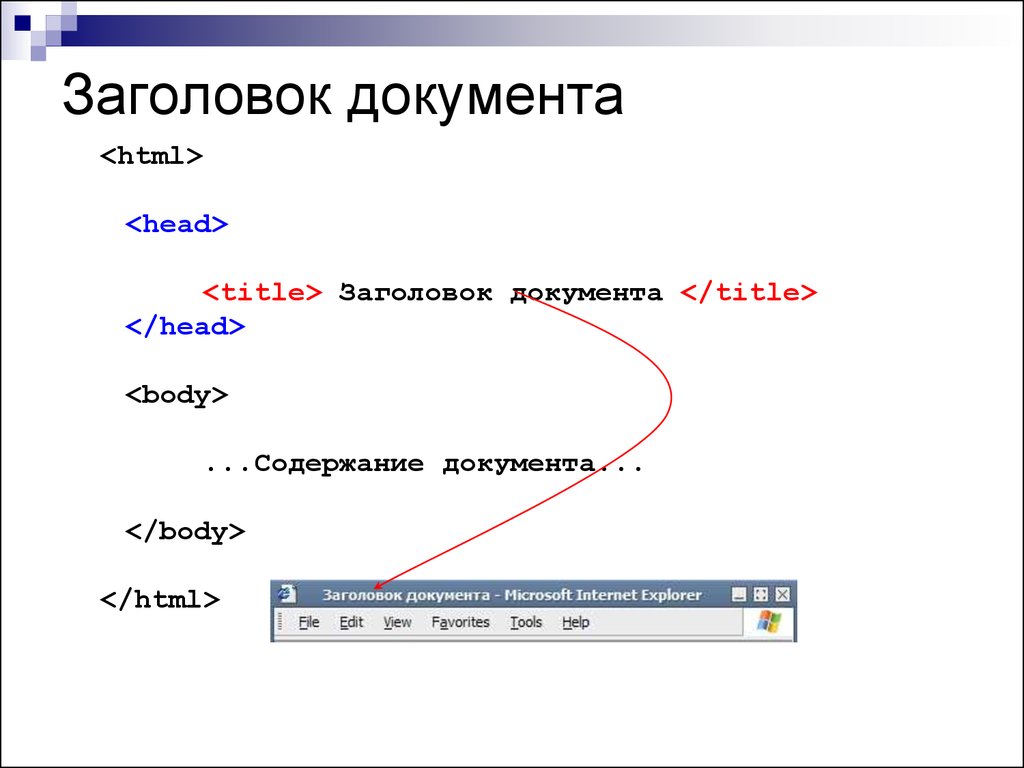
11. Заголовок документа
<html><head>
<title> Заголовок документа </title>
</head>
<body>
...Содержание документа...
</body>
</html>
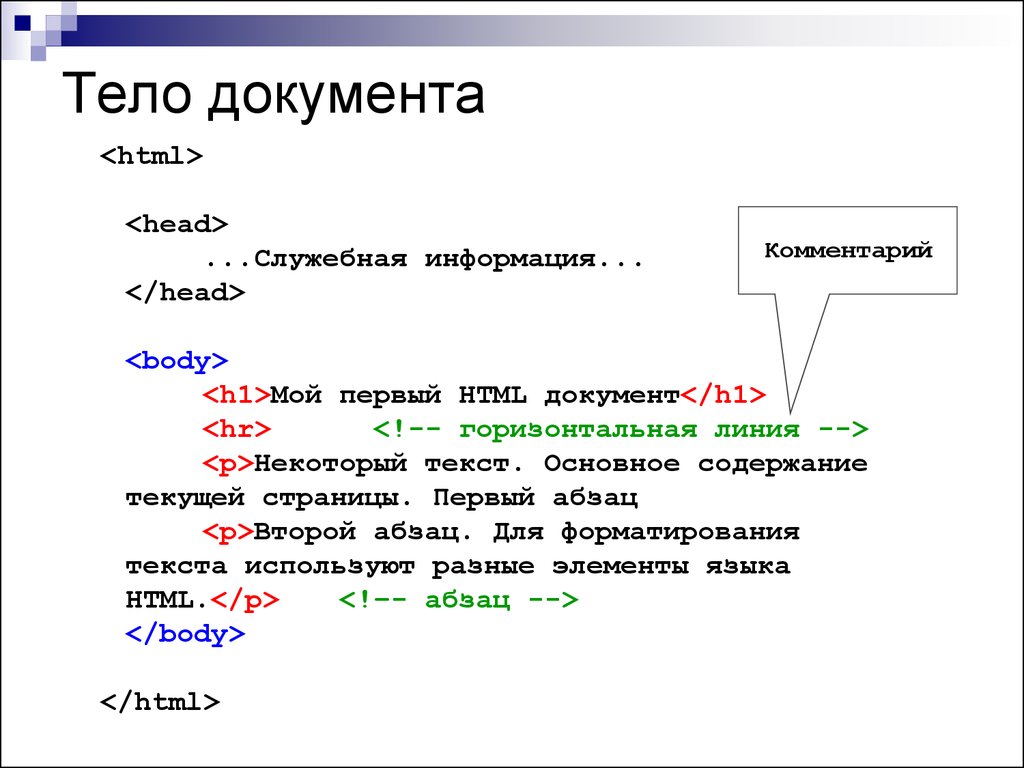
12. Тело документа
<html><head>
...Служебная информация...
</head>
Комментарий
<body>
<h1>Мой первый HTML документ</h1>
<hr>
<!-- горизонтальная линия -->
<p>Некоторый текст. Основное содержание
текущей страницы. Первый абзац
<p>Второй абзац. Для форматирования
текста используют разные элементы языка
HTML.</p>
<!–- абзац -->
</body>
</html>
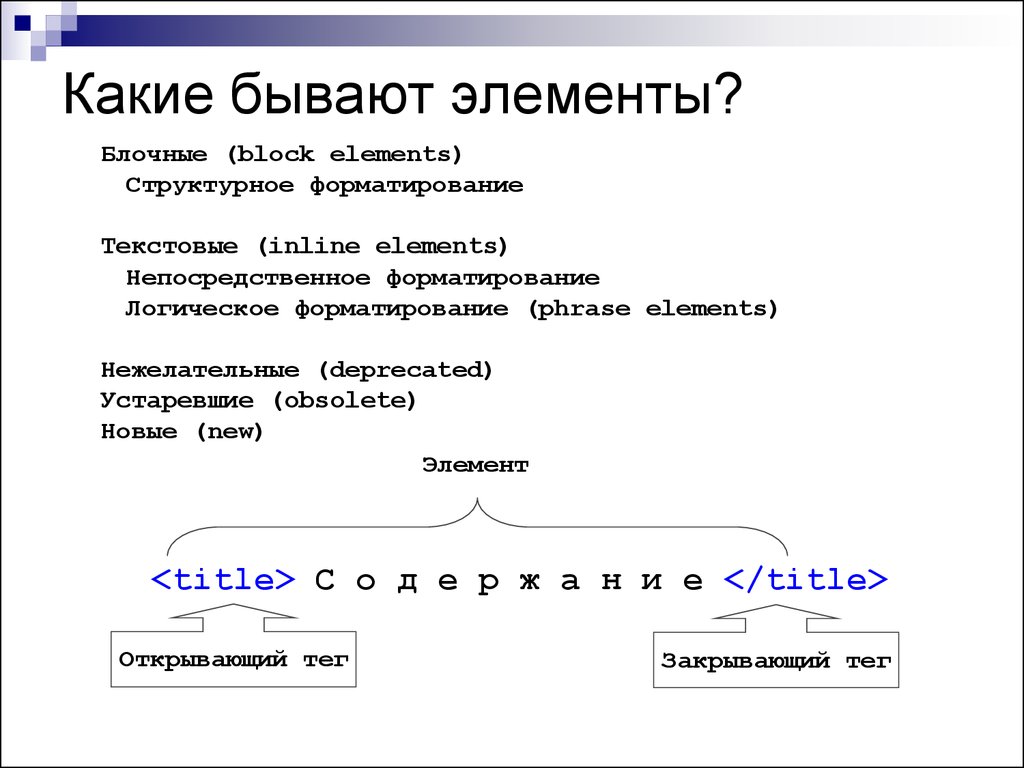
13. Какие бывают элементы?
Какие бывают элементы?Блочные (block elements)
Структурное форматирование
Текстовые (inline elements)
Непосредственное форматирование
Логическое форматирование (phrase elements)
Нежелательные (deprecated)
Устаревшие (obsolete)
Новые (new)
Элемент
<title> С о д е р ж а н и е </title>
Открывающий тег
Закрывающий тег
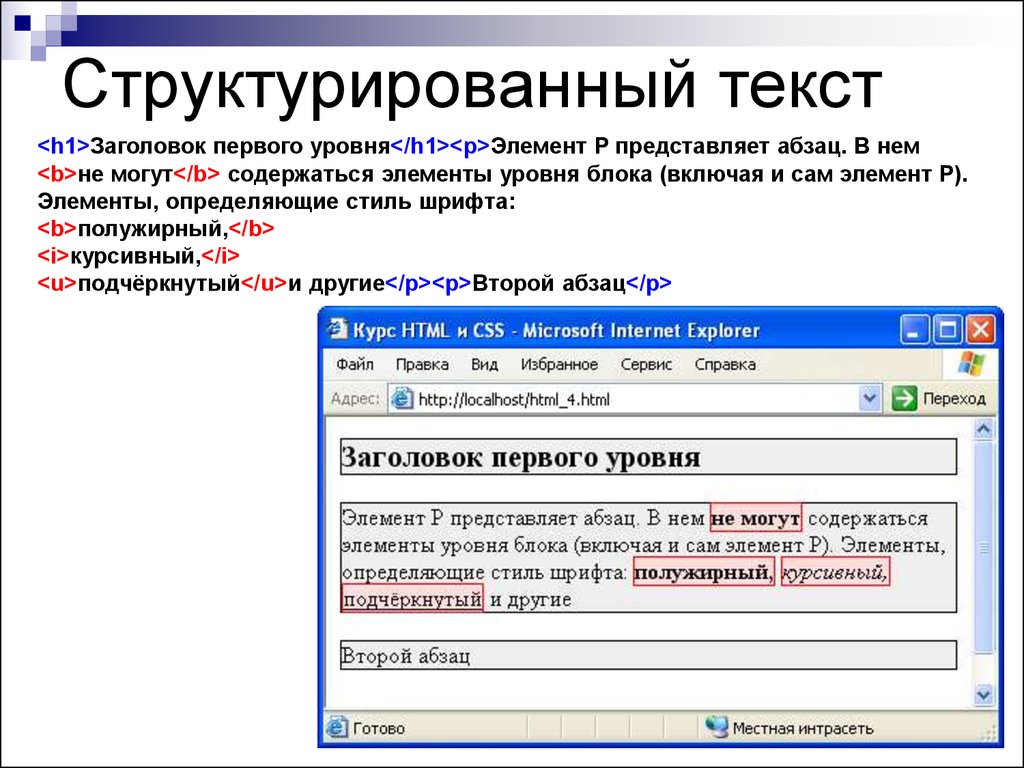
14. Структурированный текст
<h1>Заголовок первого уровня</h1><p>Элемент P представляет абзац. В нем<b>не могут</b> содержаться элементы уровня блока (включая и сам элемент P).
Элементы, определяющие стиль шрифта:
<b>полужирный,</b>
<i>курсивный,</i>
<u>подчёркнутый</u>и другие</p><p>Второй абзац</p>
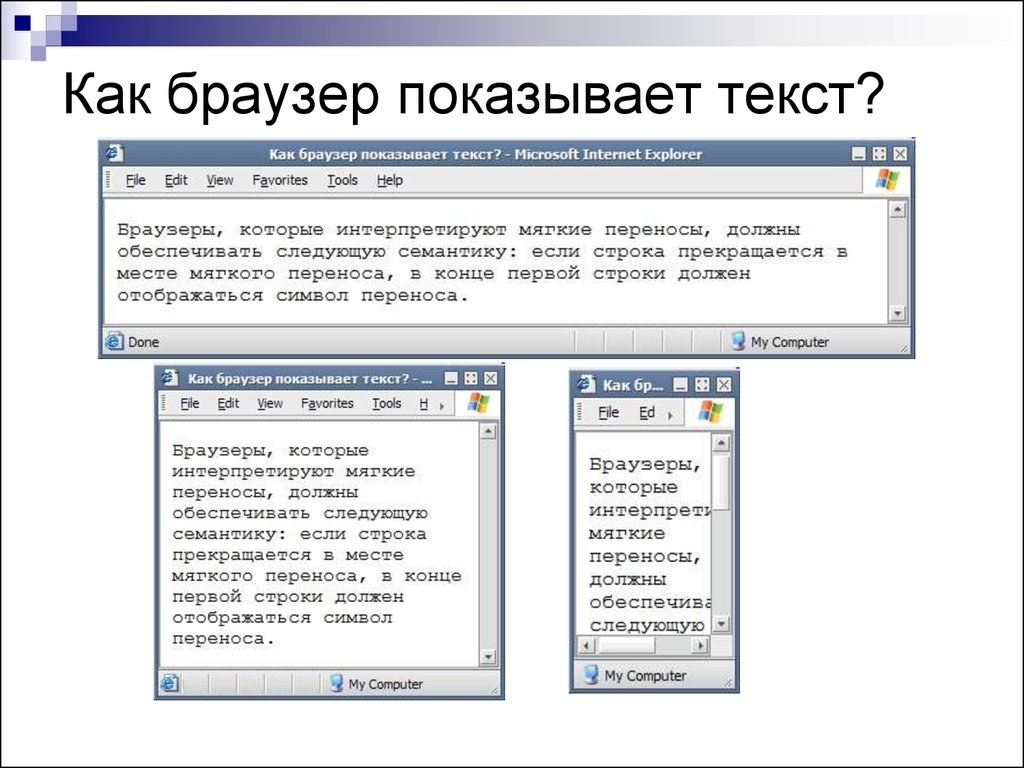
15. Как браузер показывает текст?
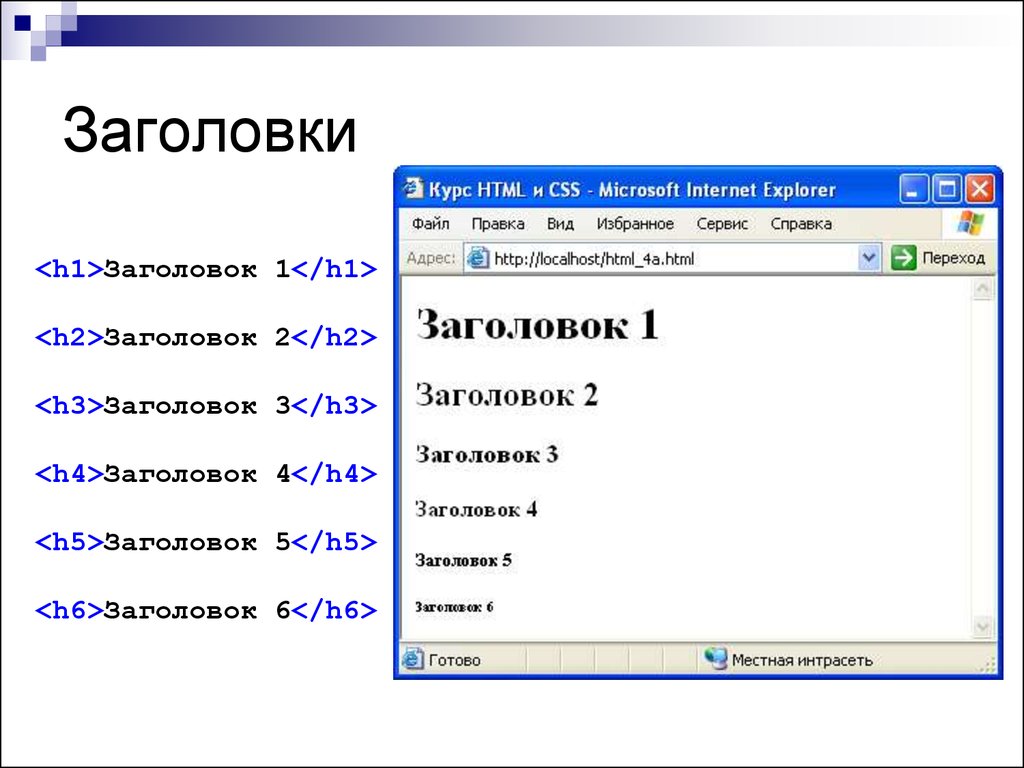
16. Заголовки
<h1>Заголовок 1</h1><h2>Заголовок 2</h2>
<h3>Заголовок 3</h3>
<h4>Заголовок 4</h4>
<h5>Заголовок 5</h5>
<h6>Заголовок 6</h6>
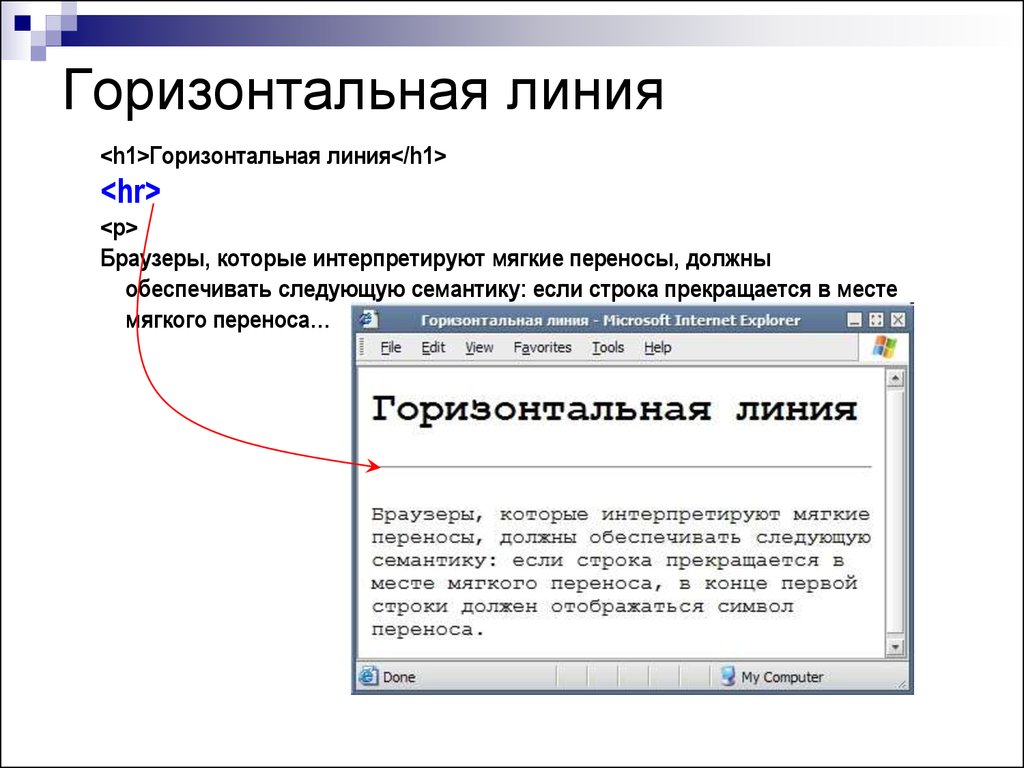
17. Горизонтальная линия
<h1>Горизонтальная линия</h1><hr>
<p>
Браузеры, которые интерпретируют мягкие переносы, должны
обеспечивать следующую семантику: если строка прекращается в месте
мягкого переноса…
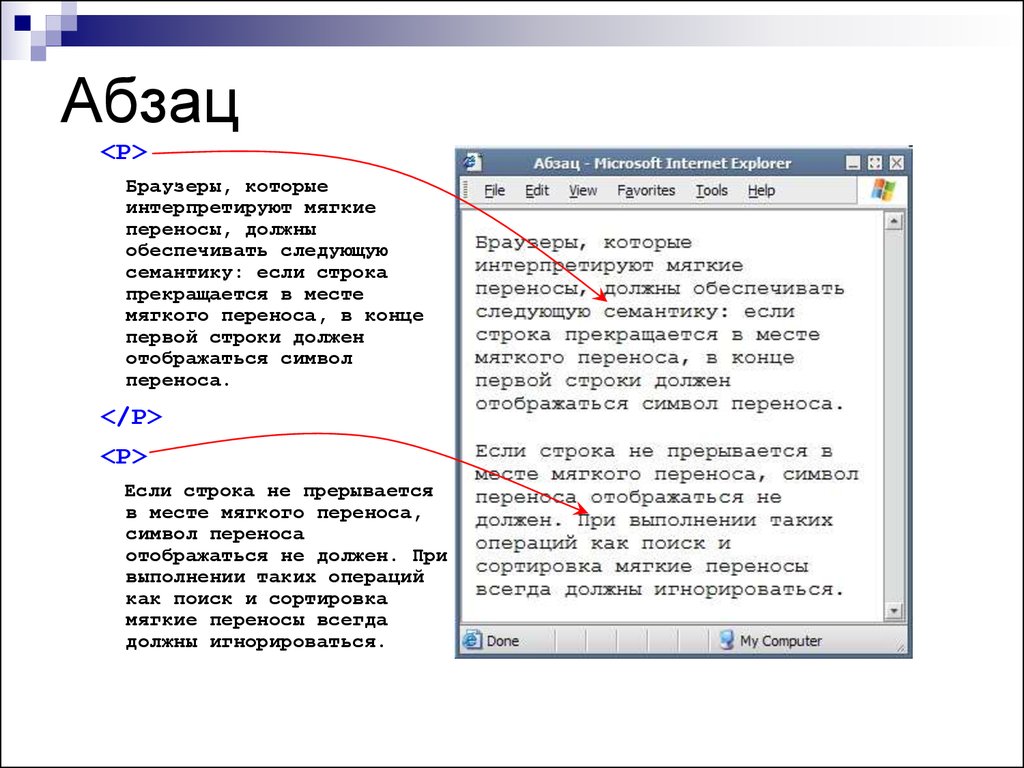
18. Абзац
<P>Браузеры, которые
интерпретируют мягкие
переносы, должны
обеспечивать следующую
семантику: если строка
прекращается в месте
мягкого переноса, в конце
первой строки должен
отображаться символ
переноса.
</P>
<P>
Если строка не прерывается
в месте мягкого переноса,
символ переноса
отображаться не должен. При
выполнении таких операций
как поиск и сортировка
мягкие переносы всегда
должны игнорироваться.
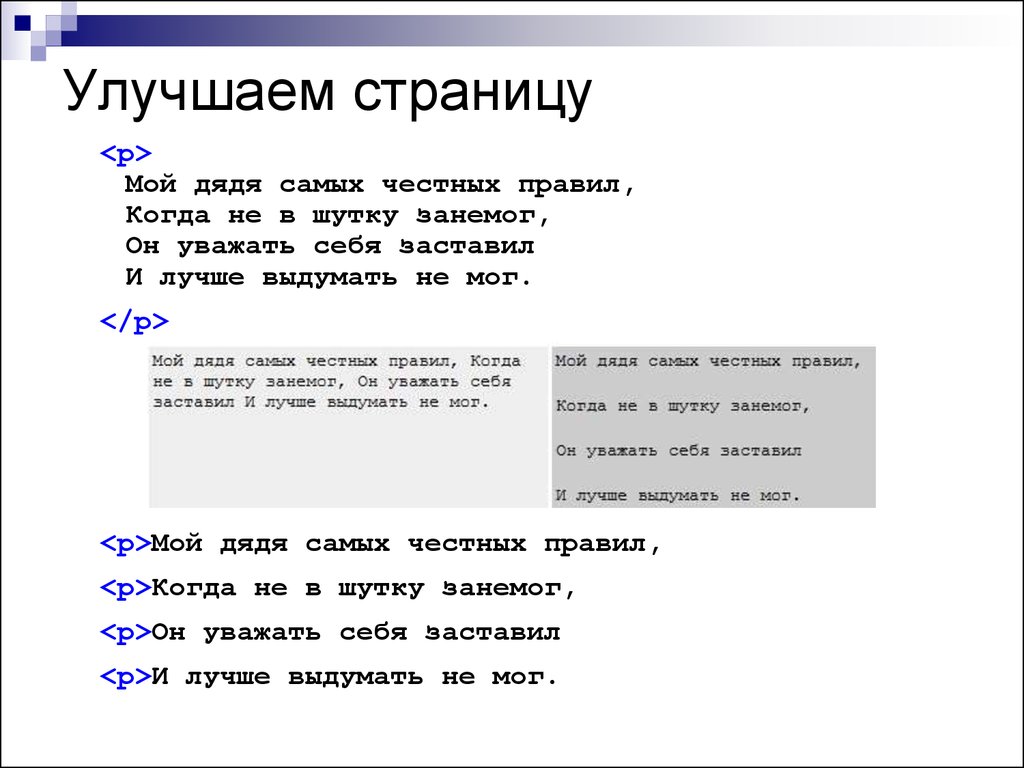
19. Улучшаем страницу
<p>Мой дядя самых честных правил,
Когда не в шутку занемог,
Он уважать себя заставил
И лучше выдумать не мог.
</p>
<p>Мой дядя самых честных правил,
<p>Когда не в шутку занемог,
<p>Он уважать себя заставил
<p>И лучше выдумать не мог.
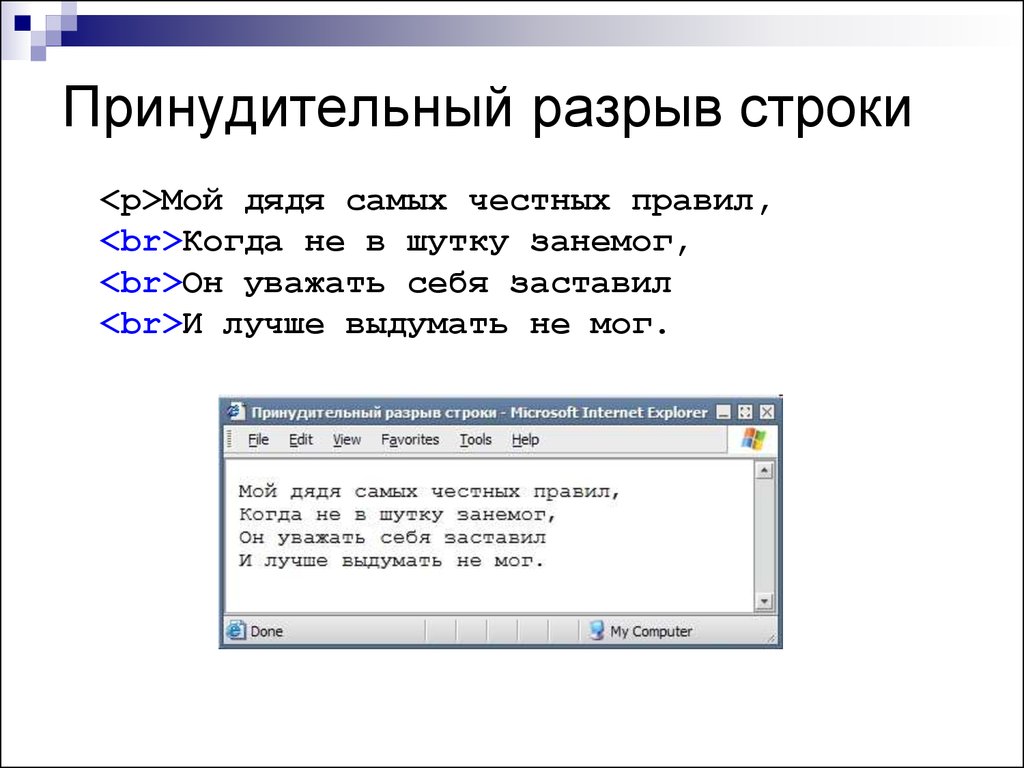
20. Принудительный разрыв строки
Принудительный разрыв строки<p>Мой дядя самых честных правил,
<br>Когда не в шутку занемог,
<br>Он уважать себя заставил
<br>И лучше выдумать не мог.
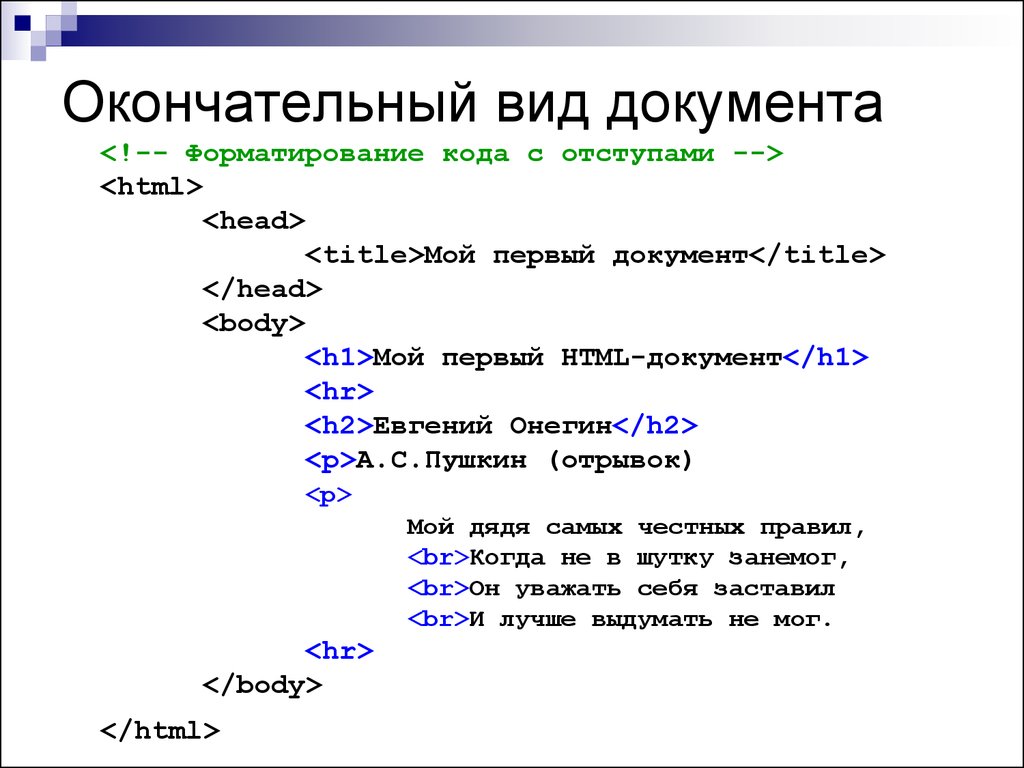
21. Окончательный вид документа
<!-- Форматирование кода с отступами --><html>
<head>
<title>Мой первый документ</title>
</head>
<body>
<h1>Мой первый HTML-документ</h1>
<hr>
<h2>Евгений Онегин</h2>
<p>А.С.Пушкин (отрывок)
<p>
Мой дядя самых честных правил,
<br>Когда не в шутку занемог,
<br>Он уважать себя заставил
<br>И лучше выдумать не мог.
<hr>
</body>
</html>
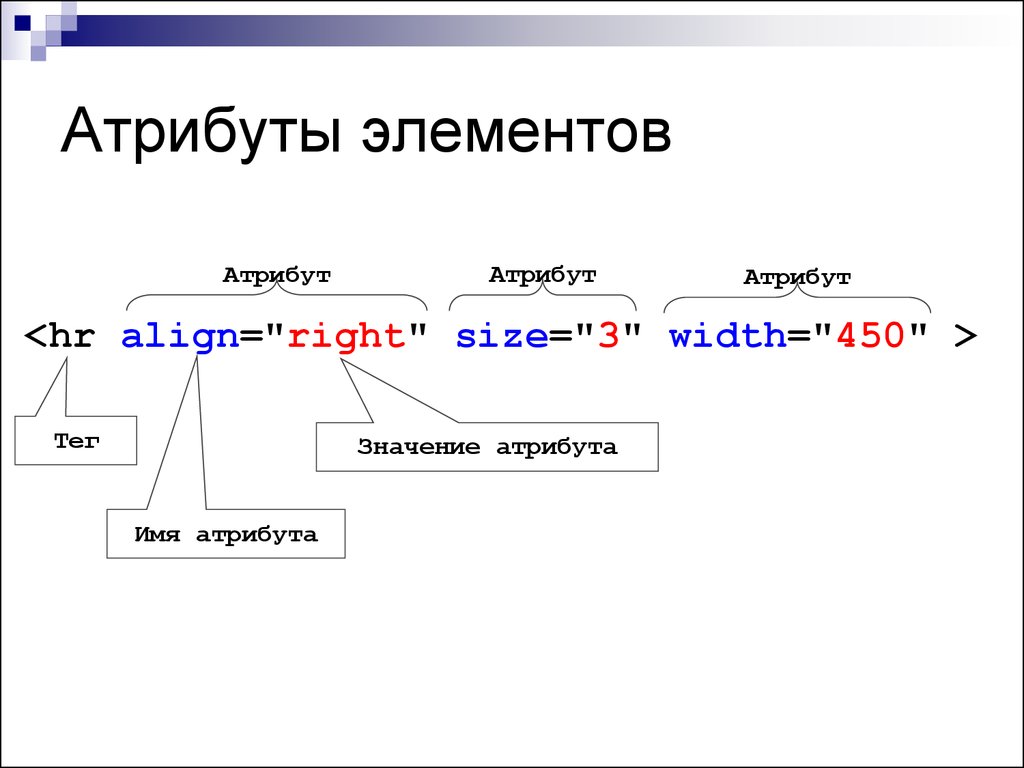
22. Атрибуты элементов
АтрибутАтрибут
Атрибут
<hr align="right" size="3" width="450" >
Тег
Значение атрибута
Имя атрибута
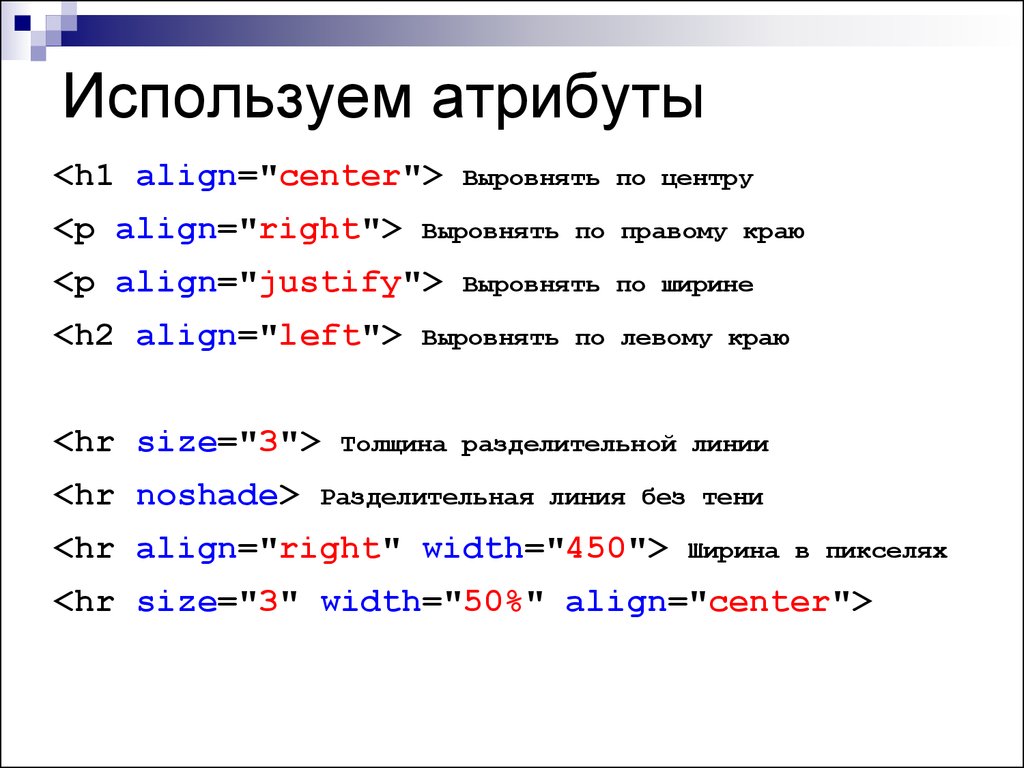
23. Используем атрибуты
<h1 align="center"><p align="right">
Выровнять по правому краю
<p align="justify">
<h2 align="left">
<hr size="3">
<hr noshade>
Выровнять по центру
Выровнять по ширине
Выровнять по левому краю
Толщина разделительной линии
Разделительная линия без тени
<hr align="right" width="450">
Ширина в пикселях
<hr size="3" width="50%" align="center">
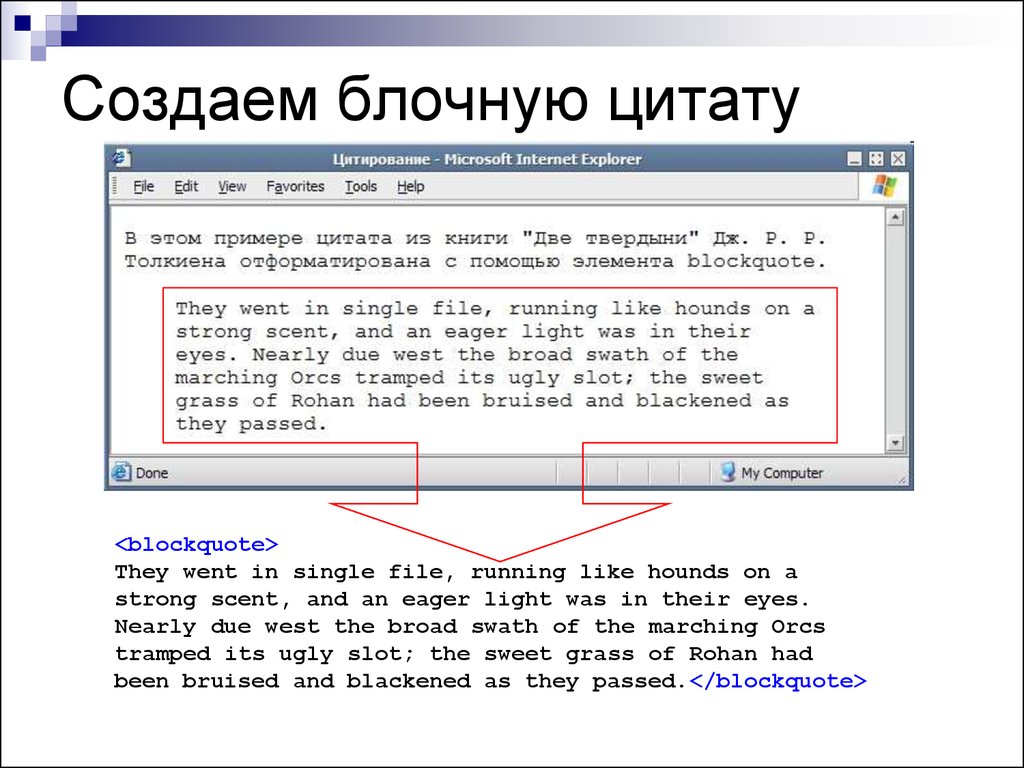
24. Создаем блочную цитату
<blockquote>They went in single file, running like hounds on a
strong scent, and an eager light was in their eyes.
Nearly due west the broad swath of the marching Orcs
tramped its ugly slot; the sweet grass of Rohan had
been bruised and blackened as they passed.</blockquote>
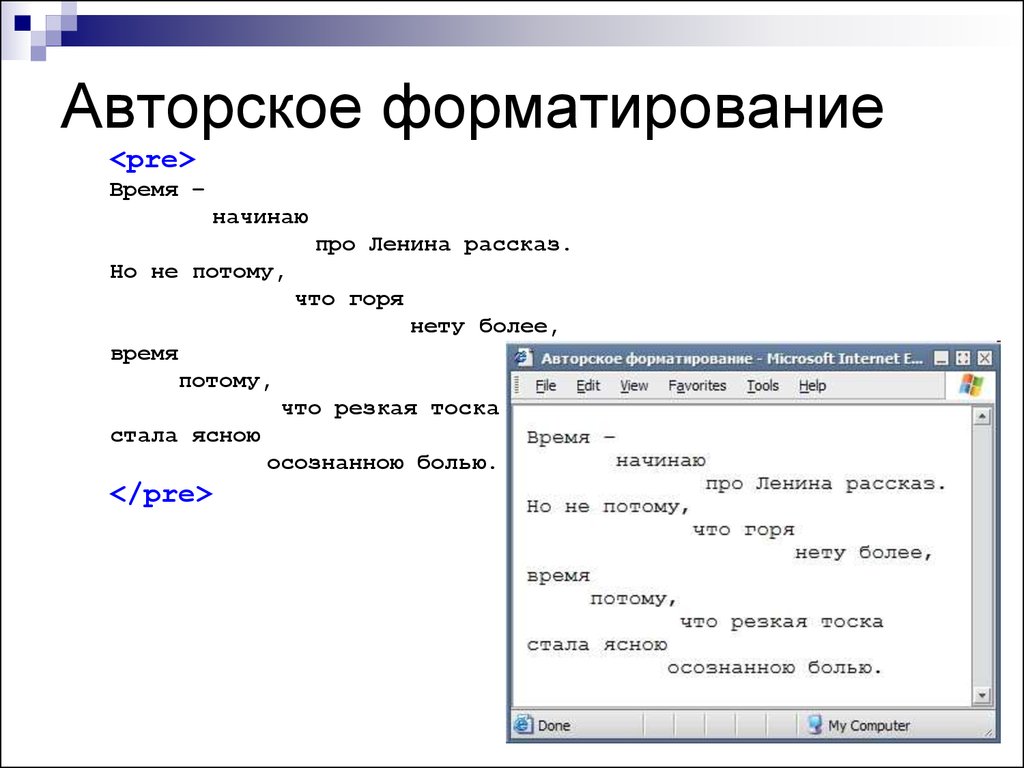
25. Авторское форматирование
Авторское форматирование<pre>
Время –
начинаю
про Ленина рассказ.
Но не потому,
что горя
нету более,
время
потому,
что резкая тоска
стала ясною
осознанною болью.
</pre>
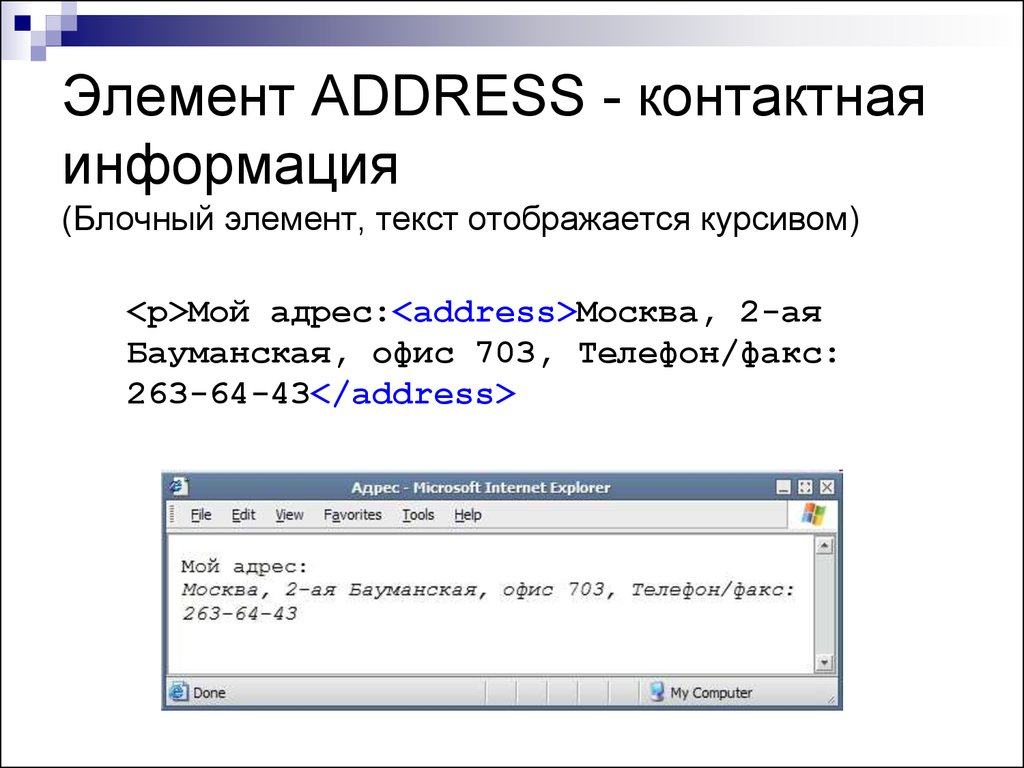
26. Элемент ADDRESS - контактная информация (Блочный элемент, текст отображается курсивом)
Элемент ADDRESS - контактнаяинформация
(Блочный элемент, текст отображается курсивом)
<p>Мой адрес:<address>Москва, 2-ая
Бауманская, офис 703, Телефон/факс:
263-64-43</address>
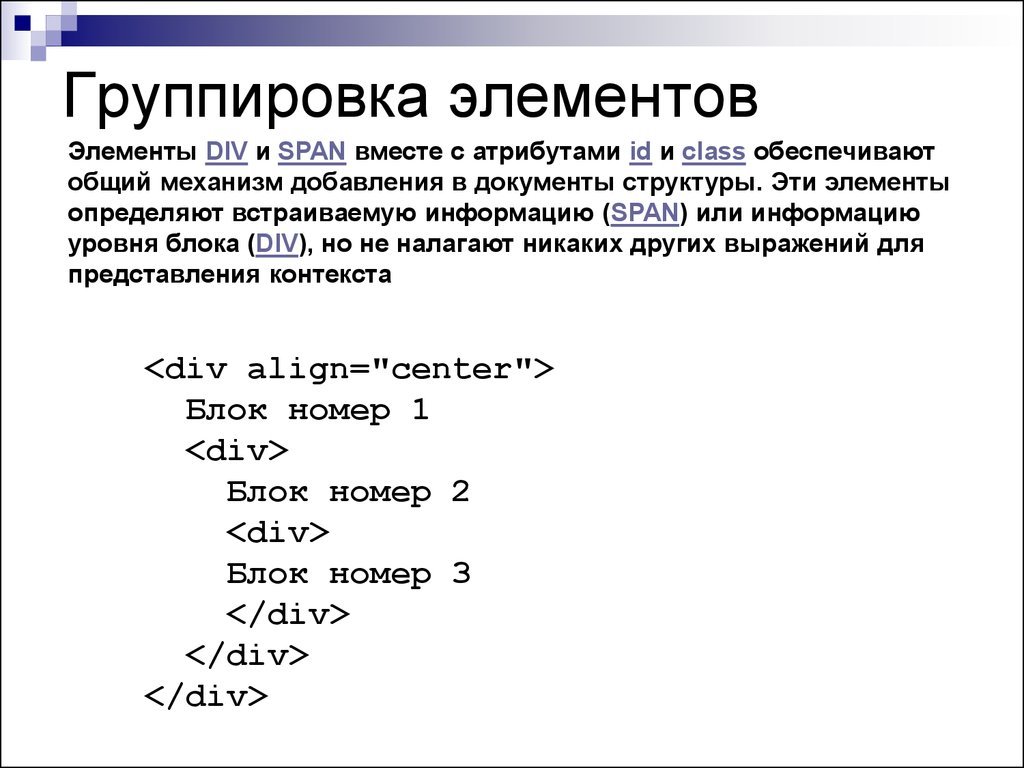
27. Группировка элементов
Группировка элементовЭлементы DIV и SPAN вместе с атрибутами id и class обеспечивают
общий механизм добавления в документы структуры. Эти элементы
определяют встраиваемую информацию (SPAN) или информацию
уровня блока (DIV), но не налагают никаких других выражений для
представления контекста
<div align="center">
Блок номер 1
<div>
Блок номер 2
<div>
Блок номер 3
</div>
</div>
</div>
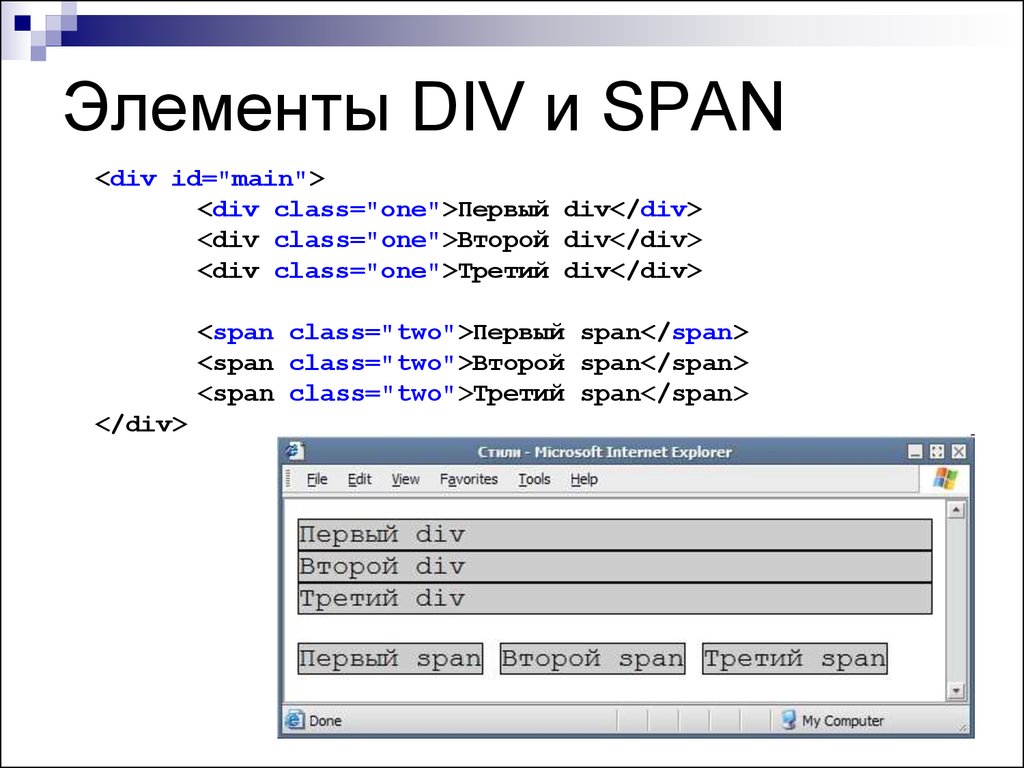
28. Элементы DIV и SPAN
<div id="main"><div class="one">Первый div</div>
<div class="one">Второй div</div>
<div class="one">Третий div</div>
<span class="two">Первый span</span>
<span class="two">Второй span</span>
<span class="two">Третий span</span>
</div>
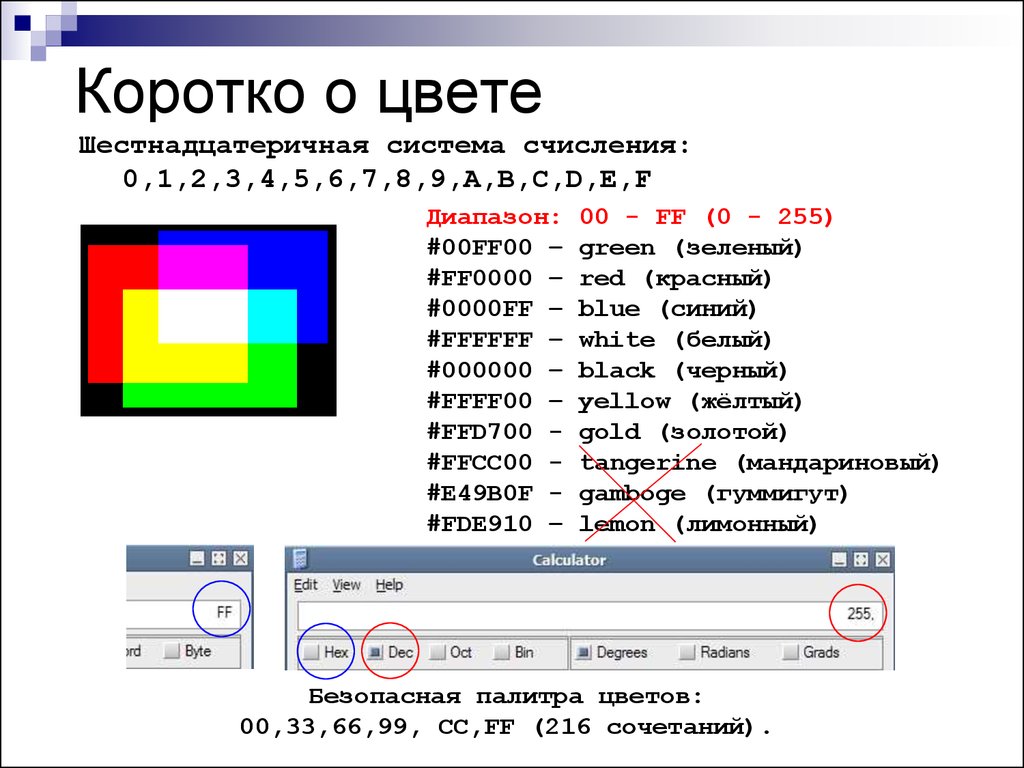
29. Коротко о цвете
Шестнадцатеричная система счисления:0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
Диапазон:
#00FF00 –
#FF0000 –
#0000FF –
#FFFFFF –
#000000 –
#FFFF00 –
#FFD700 #FFCC00 #E49B0F #FDE910 –
00 - FF (0 - 255)
green (зеленый)
red (красный)
blue (синий)
white (белый)
black (черный)
yellow (жёлтый)
gold (золотой)
tangerine (мандариновый)
gamboge (гуммигут)
lemon (лимонный)
Безопасная палитра цветов:
00,33,66,99, CC,FF (216 сочетаний).
30. Раскрашиваем страницу
<html><head>
<title>Раскрашиваем страницу</title>
</head>
<body bgcolor="silver" text="#0000FF">
<p>Этот текст синего цвета,
<font color="red"> а этот - красного.</font>
<hr color="green">Горизонтальная линия тоже
может быть разноцветная.
</body>
</html>
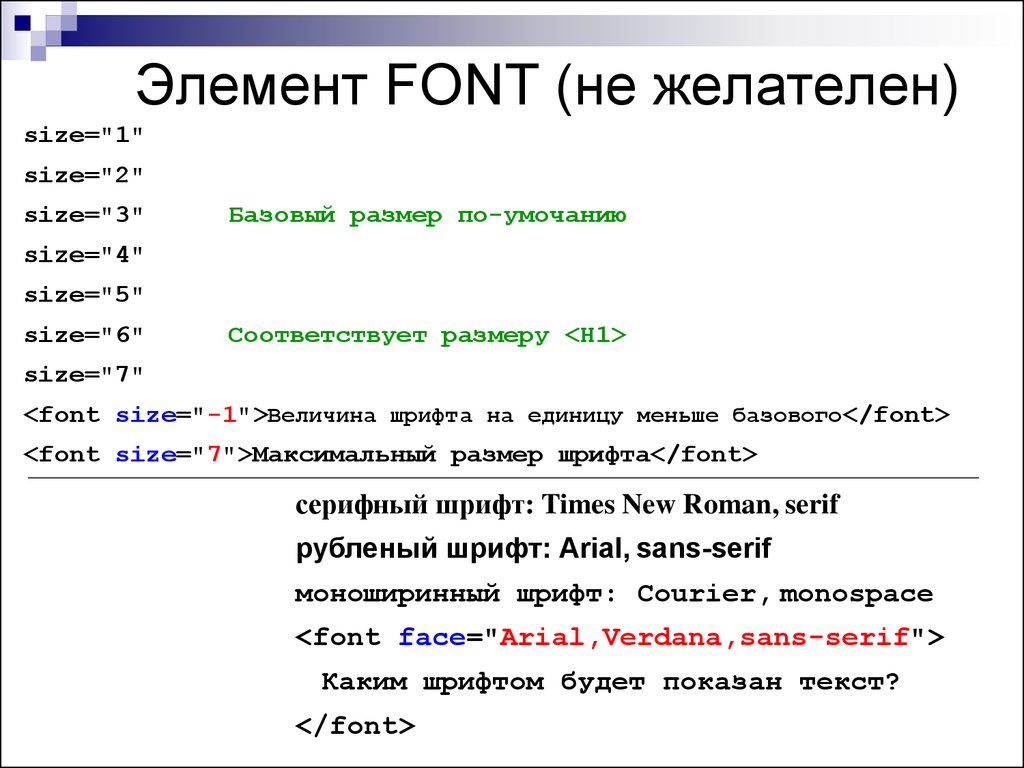
31. Элемент FONT (не желателен)
size="1"size="2"
size="3"
Базовый размер по-умочанию
size="4"
size="5"
size="6"
Соответствует размеру <H1>
size="7"
<font size="-1">Величина шрифта на единицу меньше базового</font>
<font size="7">Максимальный размер шрифта</font>
серифный шрифт: Times New Roman, serif
рубленый шрифт: Arial, sans-serif
моноширинный шрифт: Courier, monospace
<font face="Arial,Verdana,sans-serif">
Каким шрифтом будет показан текст?
</font>
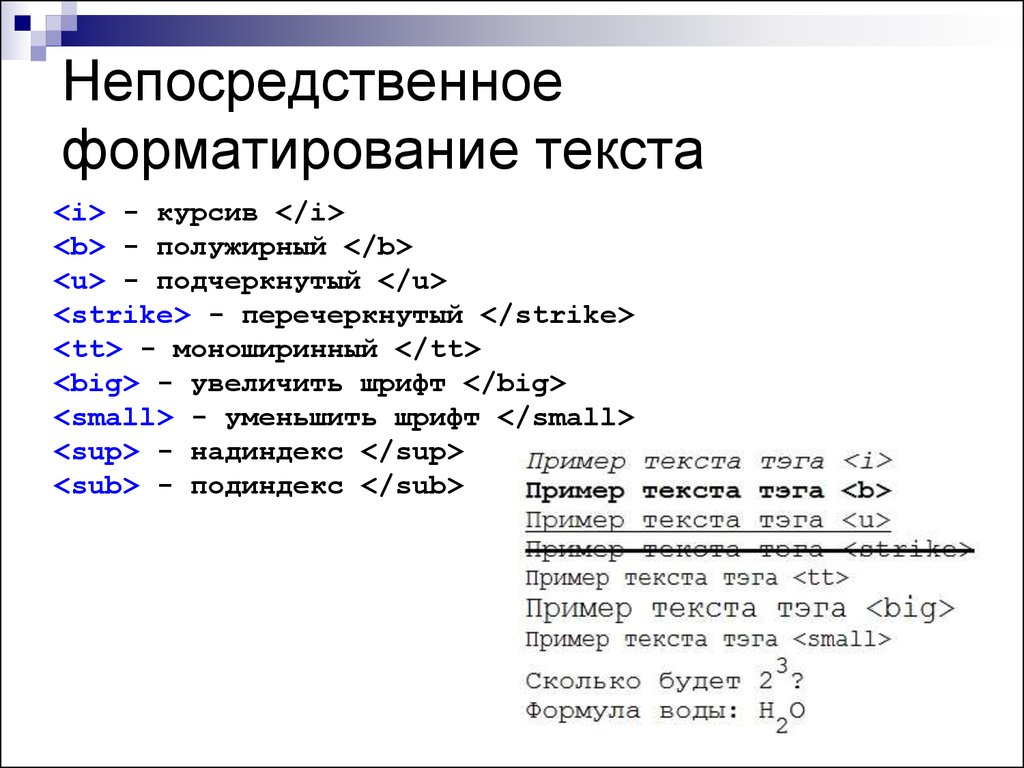
32. Непосредственное форматирование текста
Непосредственноеформатирование текста
<i> - курсив </i>
<b> - полужирный </b>
<u> - подчеркнутый </u>
<strike> - перечеркнутый </strike>
<tt> - моноширинный </tt>
<big> - увеличить шрифт </big>
<small> - уменьшить шрифт </small>
<sup> - надиндекс </sup>
<sub> - подиндекс </sub>
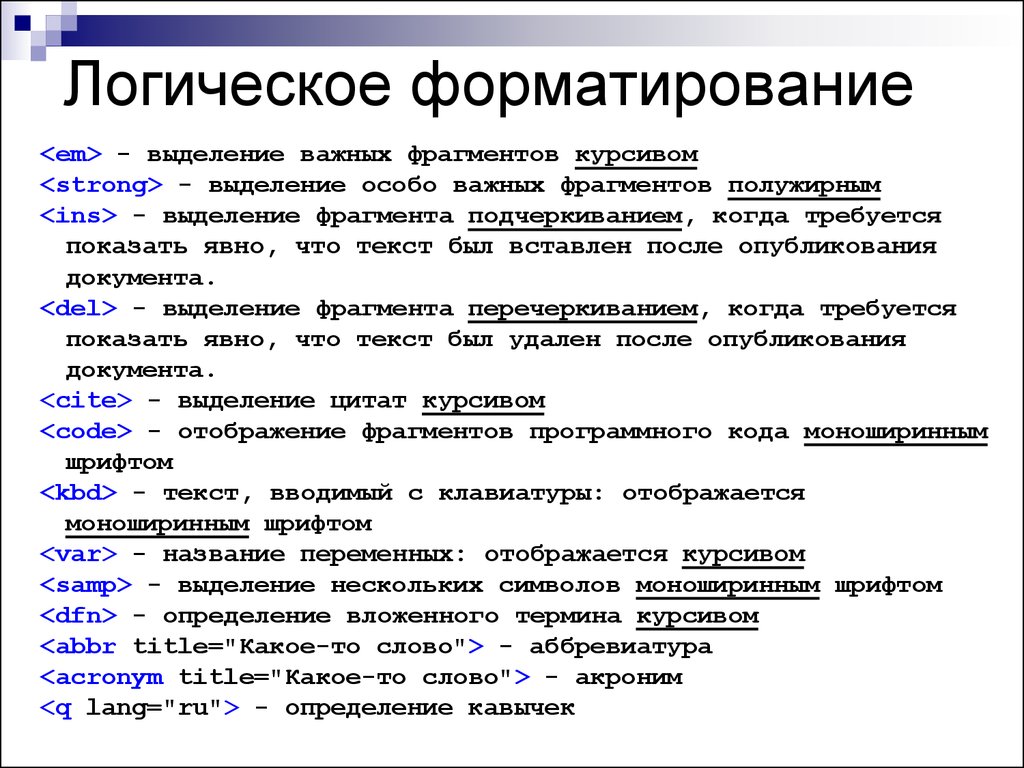
33. Логическое форматирование
<em> - выделение важных фрагментов курсивом<strong> - выделение особо важных фрагментов полужирным
<ins> - выделение фрагмента подчеркиванием, когда требуется
показать явно, что текст был вставлен после опубликования
документа.
<del> - выделение фрагмента перечеркиванием, когда требуется
показать явно, что текст был удален после опубликования
документа.
<cite> - выделение цитат курсивом
<code> - отображение фрагментов программного кода моноширинным
шрифтом
<kbd> - текст, вводимый с клавиатуры: отображается
моноширинным шрифтом
<var> - название переменных: отображается курсивом
<samp> - выделение нескольких символов моноширинным шрифтом
<dfn> - определение вложенного термина курсивом
<abbr title="Какое-то слово"> - аббревиатура
<acronym title="Какое-то слово"> - акроним
<q lang="ru"> - определение кавычек
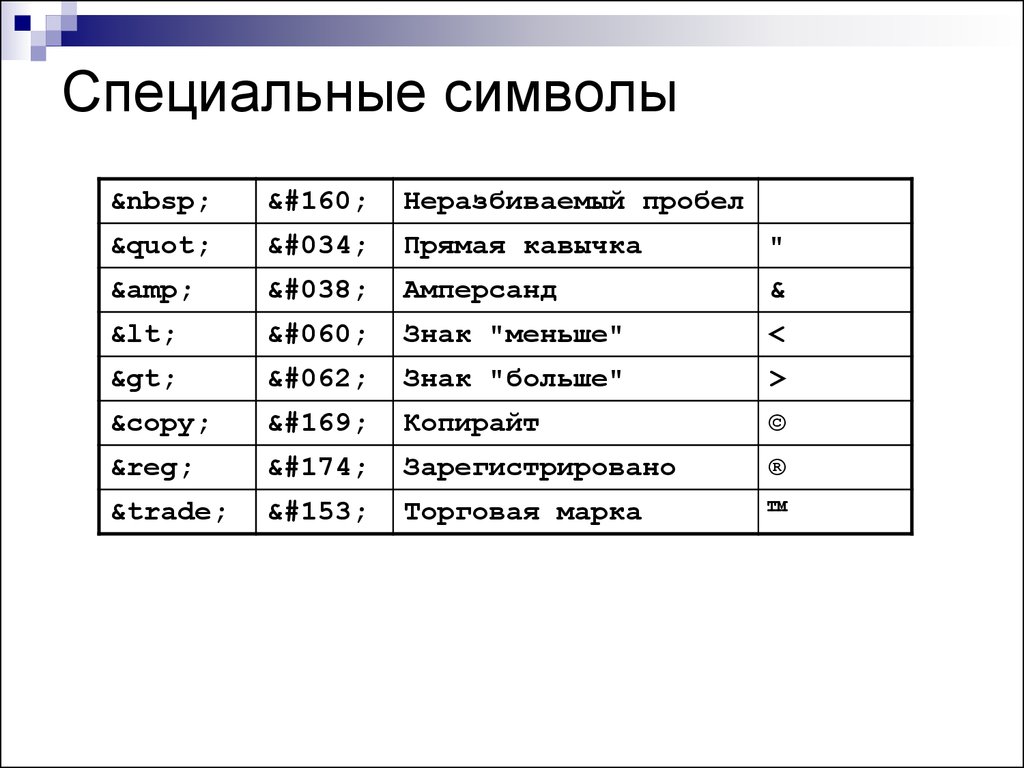
34. Специальные символы
 
Неразбиваемый пробел
"
"
Прямая кавычка
"
&
&
Амперсанд
&
<
<
Знак "меньше"
<
>
>
Знак "больше"
>
©
©
Копирайт
©
®
®
Зарегистрировано
®
™
™
Торговая марка
™
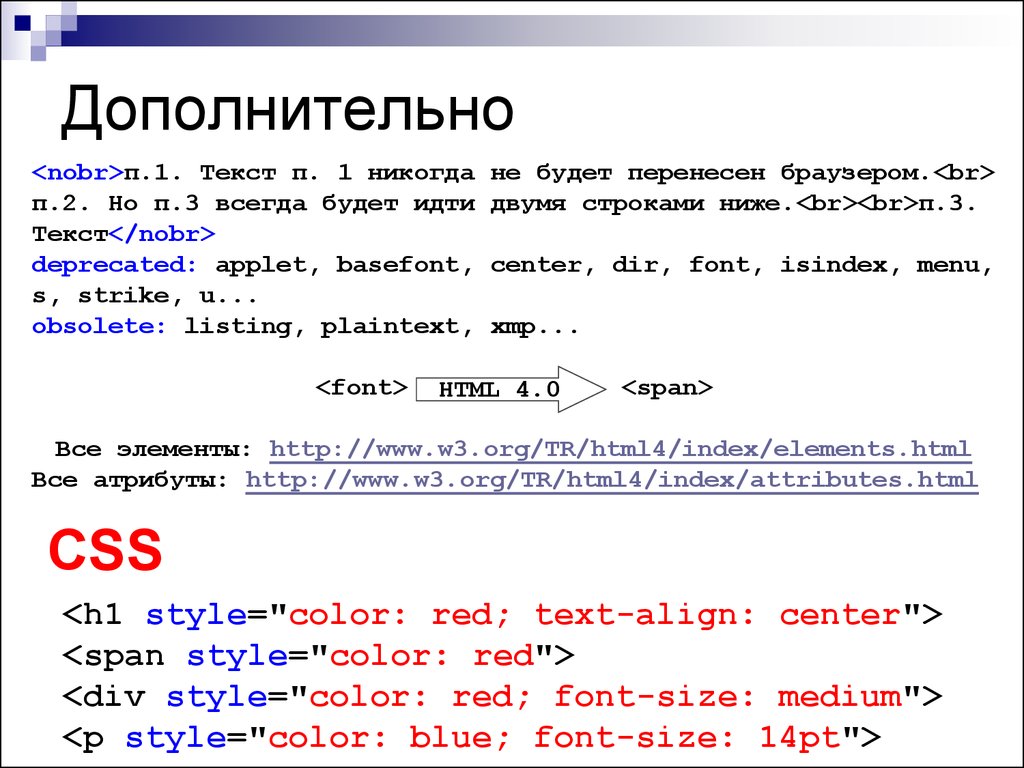
35. Дополнительно
<nobr>п.1. Текст п. 1 никогдап.2. Но п.3 всегда будет идти
Текст</nobr>
deprecated: applet, basefont,
s, strike, u...
obsolete: listing, plaintext,
<font>
не будет перенесен браузером.<br>
двумя строками ниже.<br><br>п.3.
center, dir, font, isindex, menu,
xmp...
HTML 4.0
<span>
Все элементы: http://www.w3.org/TR/html4/index/elements.html
Все атрибуты: http://www.w3.org/TR/html4/index/attributes.html
CSS
<h1 style="color: red; text-align: center">
<span style="color: red">
<div style="color: red; font-size: medium">
<p style="color: blue; font-size: 14pt">
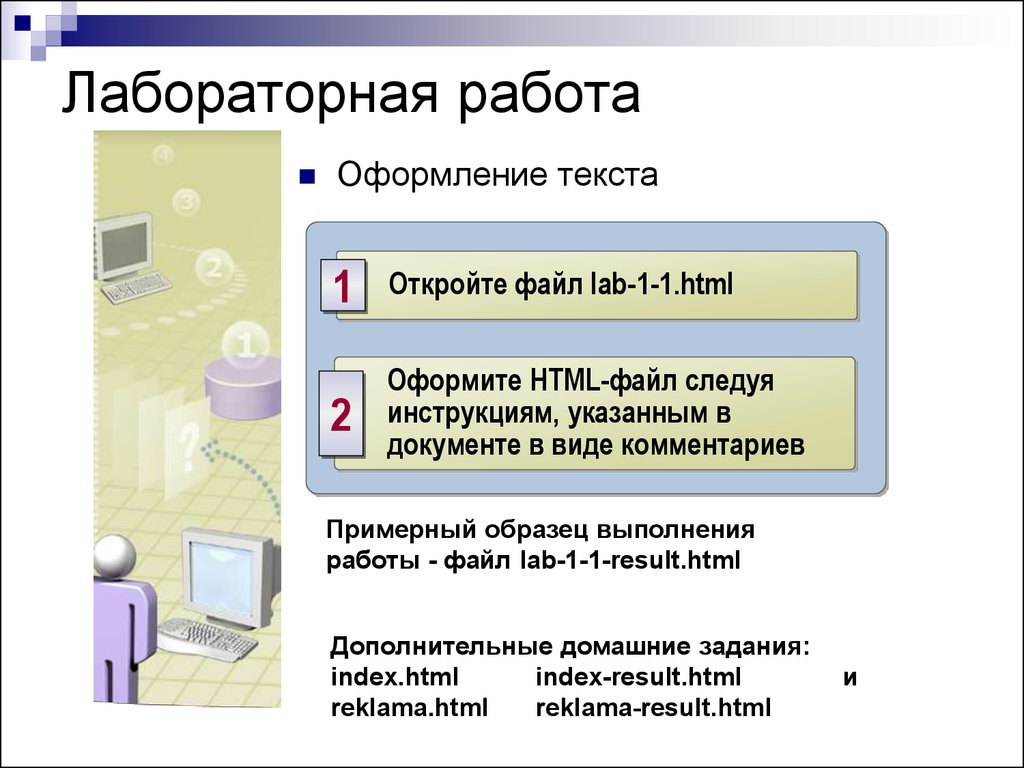
36. Лабораторная работа
Оформление текста1
Откройте файл lab-1-1.html
2
Оформите HTML-файл следуя
инструкциям, указанным в
документе в виде комментариев
Примерный образец выполнения
работы - файл lab-1-1-result.html
Дополнительные домашние задания:
index.html
index-result.html
reklama.html
reklama-result.html
и
37. Итоги
Документ HTML состоит из элементовгипертекстовой разметки и является
гипертекстовым документом
Элемент состоит из открывающего тега,
содержимого и закрывающего тега. Для некоторых
элементов закрывающего тега не требуется
Атрибуты располагаются внутри открывающего
тега. Они представляют собой пару "имя=значение".
Для атрибутов, у которых имя совпадает со
значением, значение можно опустить.
Элементы делятся на: образующие элементы
блочной разметки, элементы внутренней разметки.
Последние, влияют на непосредственное и
логическое форматирование текста.





































 Интернет
Интернет