Похожие презентации:
Продающие посадочные страницы (landing page), как MVP
1. Продающие посадочные страницы (landing page) как MVP
ИРИНА ПОДДУБНАЯВИТАЛИЙ МАЛЮШКО
2.
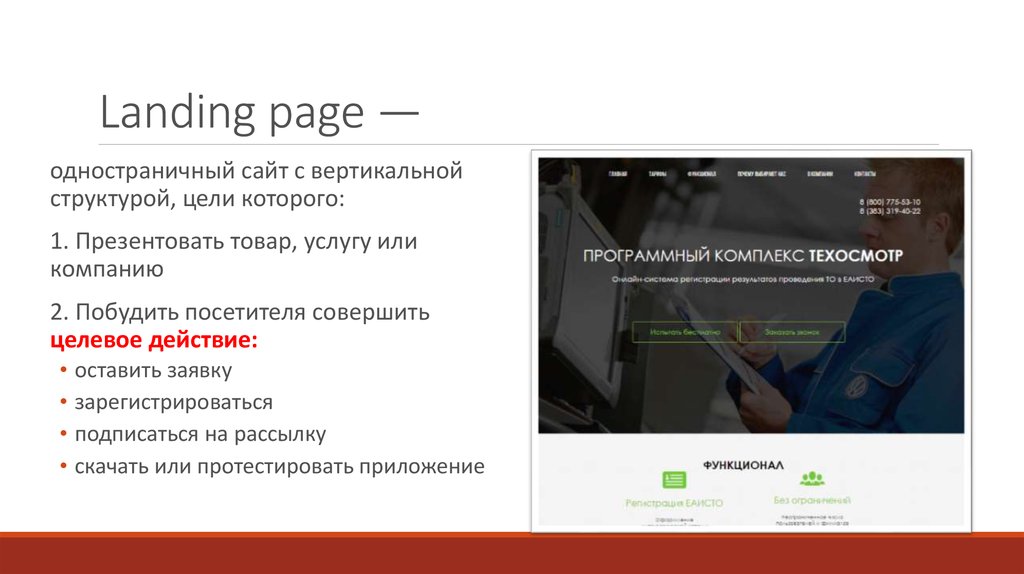
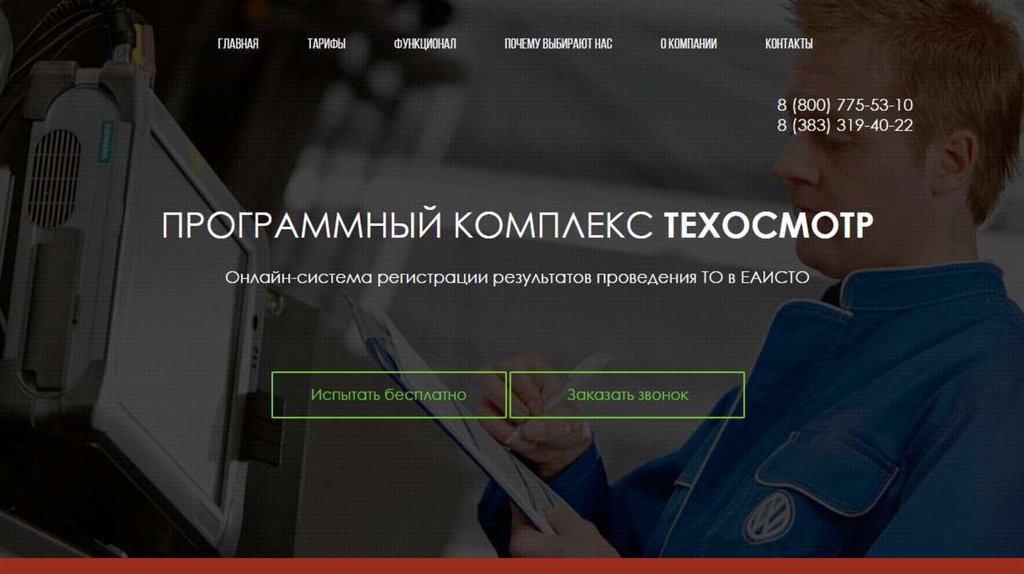
LANDING PAGE3. Landing page —
одностраничный сайт с вертикальнойструктурой, цели которого:
1. Презентовать товар, услугу или
компанию
2. Побудить посетителя совершить
целевое действие:
оставить заявку
зарегистрироваться
подписаться на рассылку
скачать или протестировать приложение
4.
Вертикальная блочнаяструктура
Целевое действие
5.
6.
7.
8.
9.
10. MVP (minimum viable product) —
минимально жизнеспособныйпродукт) — простейший
работающий прототип продукта,
которым тестируют спрос до
полномасштабной разработки.
Продукт, наиболее
подходящий для стартапа
Минимальный
Бесполезный продукт,
который никто не
будет использовать
Жизнеспособный
Продукт, который
выпускают компании,
с большими финансами,
чем у вас
11.
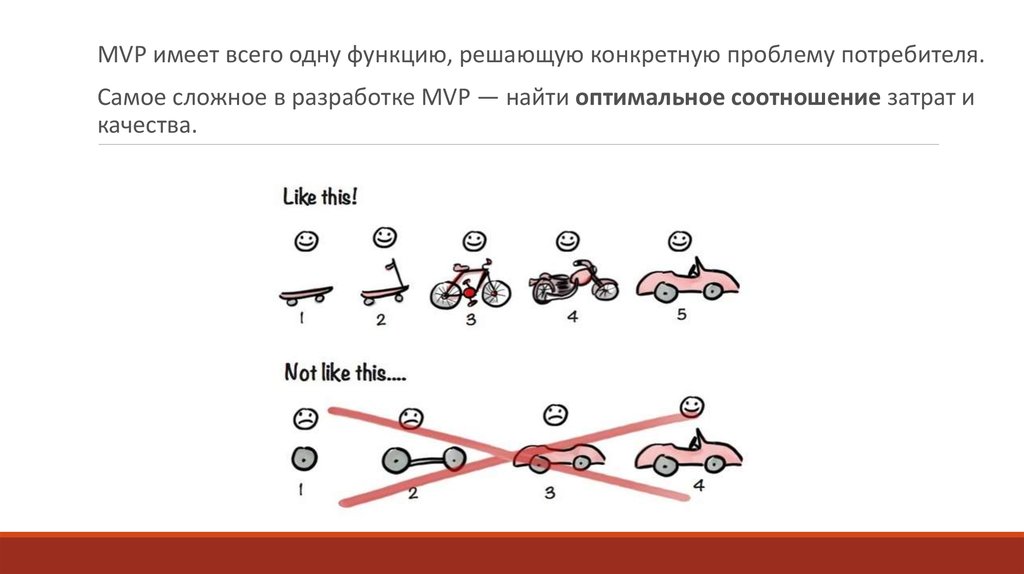
MVP имеет всего одну функцию, решающую конкретную проблему потребителя.Самое сложное в разработке MVP — найти оптимальное соотношение затрат и
качества.
12. Применимо к лендингам:
Цели:1. Минимальными усилиями и за минимальное время создать лендинг,
демонстрирующий функционал продукта или проекта,
2. Заинтересовать целевую аудиторию и привлечь пользователей.
3. Протестировать продукт и получить обратную связь от целевой
аудитории
13. Стадии разработки лендинга
1. Идея2. Сценарий
5. Дизайн
.
3. Прототипирование
6. Вёрстка
7. Запуск
4. Тексты
14. Никогда не начинайте с дизайна и спецэффектов!
Лендинг — это формат донесения информации.Главная задача лендинга — донести информацию.
Займитесь идеей и основным месседжем.
Напишите сильные тексты.
Продумайте структуру и сценарий поведения.
15. Идея —
краткое описание вашей задумки.Идея обрисовывает то, чему будет посвящен лендинг и как будет построена презентация.
К идеям лендингов добавляем посыл (месседж), который хотим донести
16. Принципы работы с идеями
1. Идею сложно заставить себя придумать2. Идеи приходят, когда занят чем-то другим (прогулки, кино, книги)
3. Идея пришла в голову? Запиши!
4. Не спешите воплощать. Дайте «отлежаться».
17. Сценарий —
последовательность смысловых блоков.Разбить основной месседж на простые подидеи.
Следить за тремя факторами:
1. Суть подидей. (Простые, легко показать. Должны собираться в единый мессадж)
2. Количество подидей. (2-3, не больше 5)
3. Порядок следования. (дефицит внимания, увлекать!)
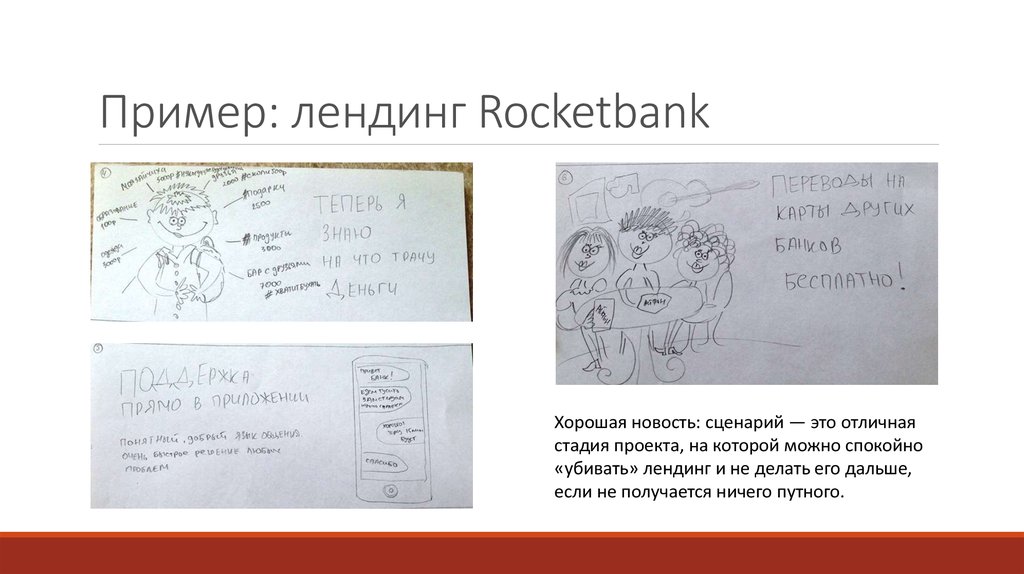
18. Пример: лендинг Rocketbank
Хорошая новость: сценарий — это отличнаястадия проекта, на которой можно спокойно
«убивать» лендинг и не делать его дальше,
если не получается ничего путного.
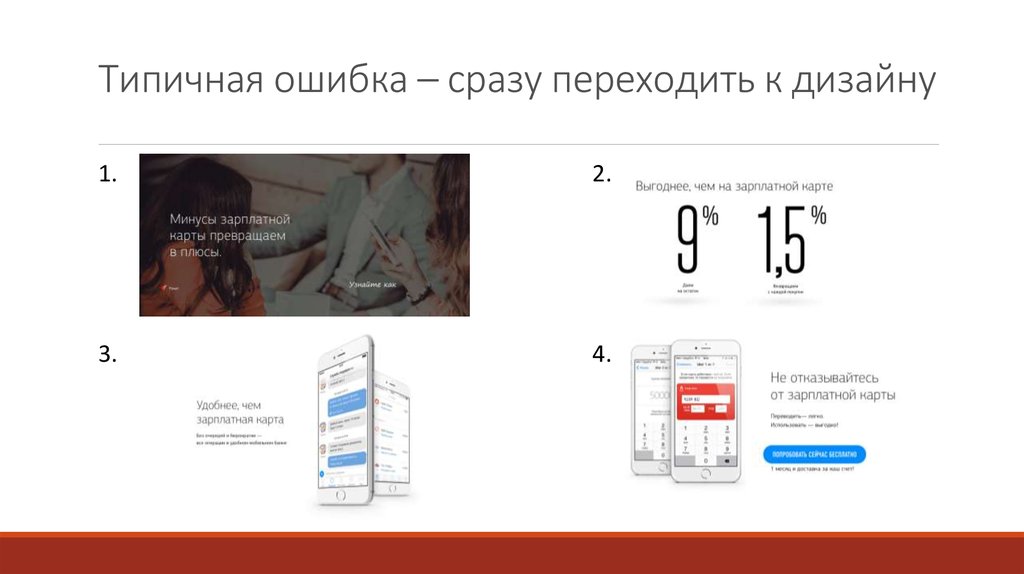
19. Типичная ошибка – сразу переходить к дизайну
1.2.
3.
4.
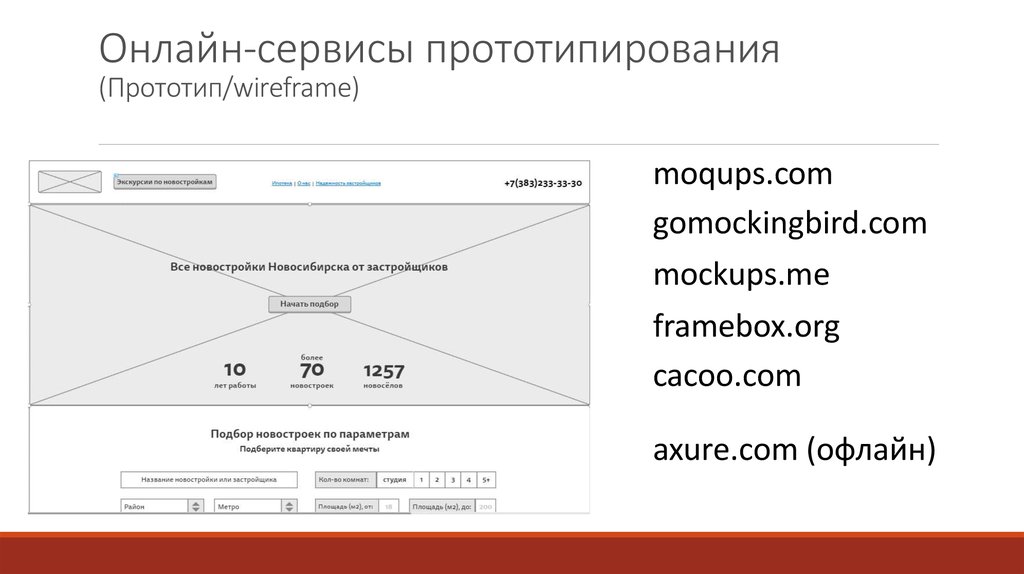
20. Онлайн-сервисы прототипирования (Прототип/wireframe)
moqups.comgomockingbird.com
mockups.me
framebox.org
cacoo.com
axure.com (офлайн)
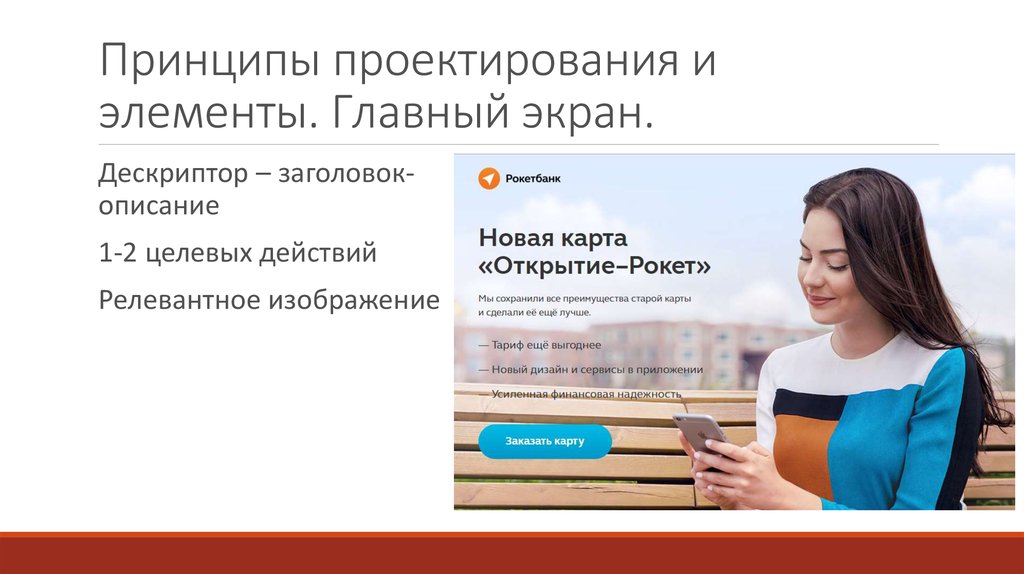
21. Принципы проектирования и элементы. Главный экран.
Дескриптор – заголовокописание1-2 целевых действий
Релевантное изображение
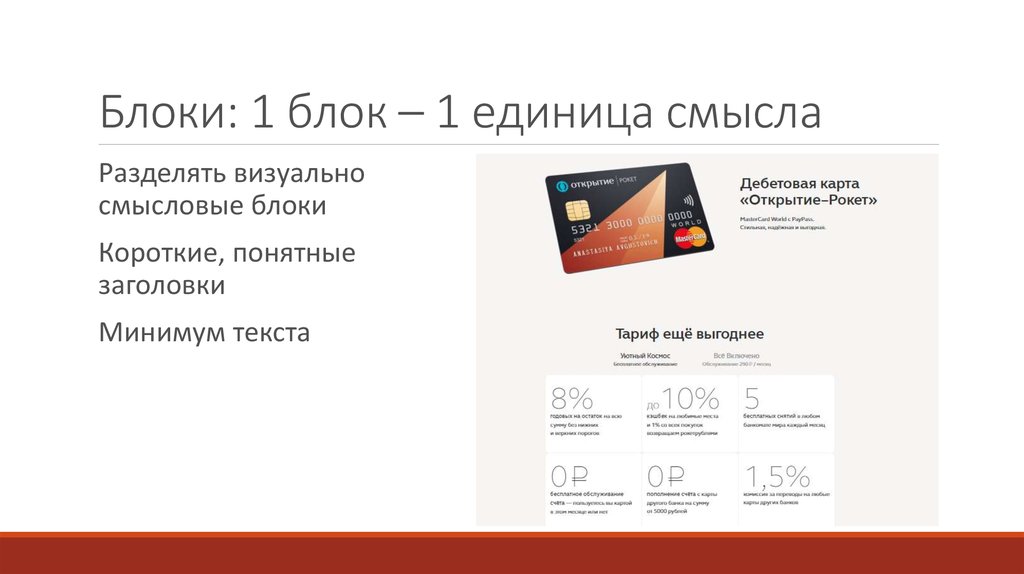
22. Блоки: 1 блок – 1 единица смысла
Разделять визуальносмысловые блоки
Короткие, понятные
заголовки
Минимум текста
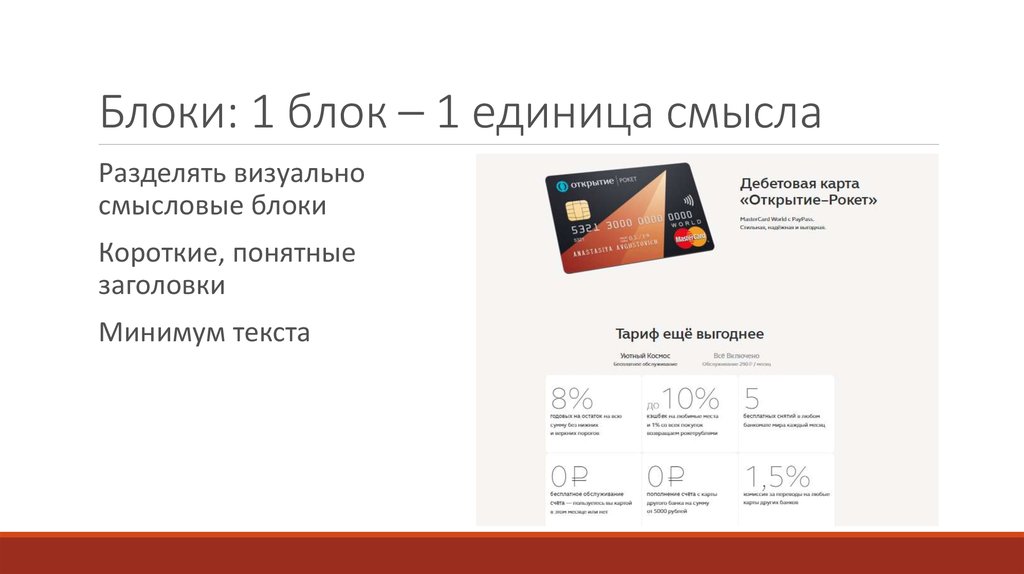
23. Блоки: 1 блок – 1 единица смысла
Разделять визуальносмысловые блоки
Короткие, понятные
заголовки
Минимум текста
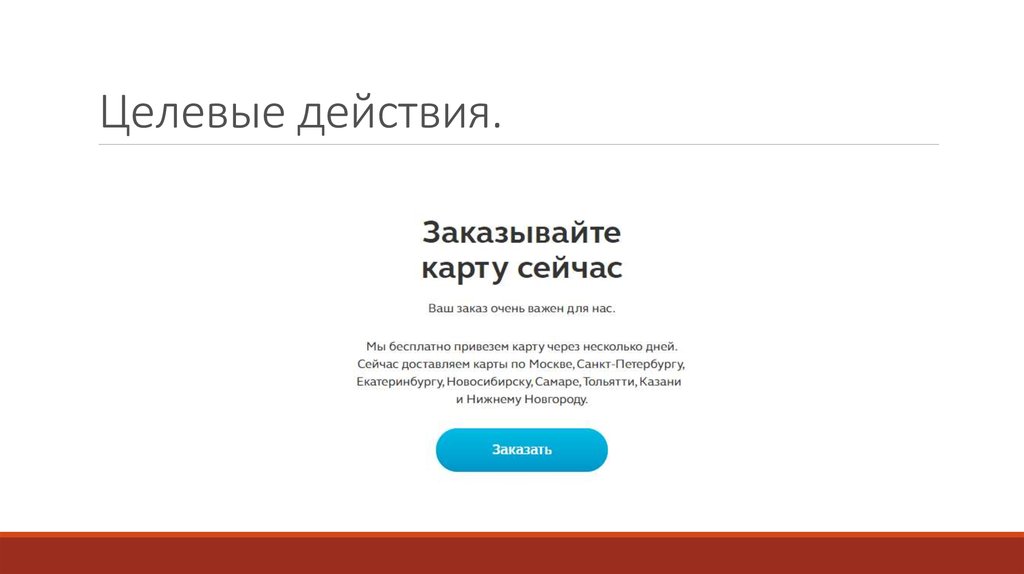
24. Целевые действия.
25. Тексты
Важность заголовков:6
72
СЕКУНД
СИМВОЛА
способен прочитать человек за
6 секунд,
в эти символы обязаны
уложиться суть и смысл вашего
предложения.
именно за такое время
пользователь принимает решение
"читать мне дальше сайт или
закрыть".
26. Важно!
Никогда не перескакивайте этап написания текста и непереходите к дизайну.
Хорошие тексты — лучшее ТЗ для дизайнера.
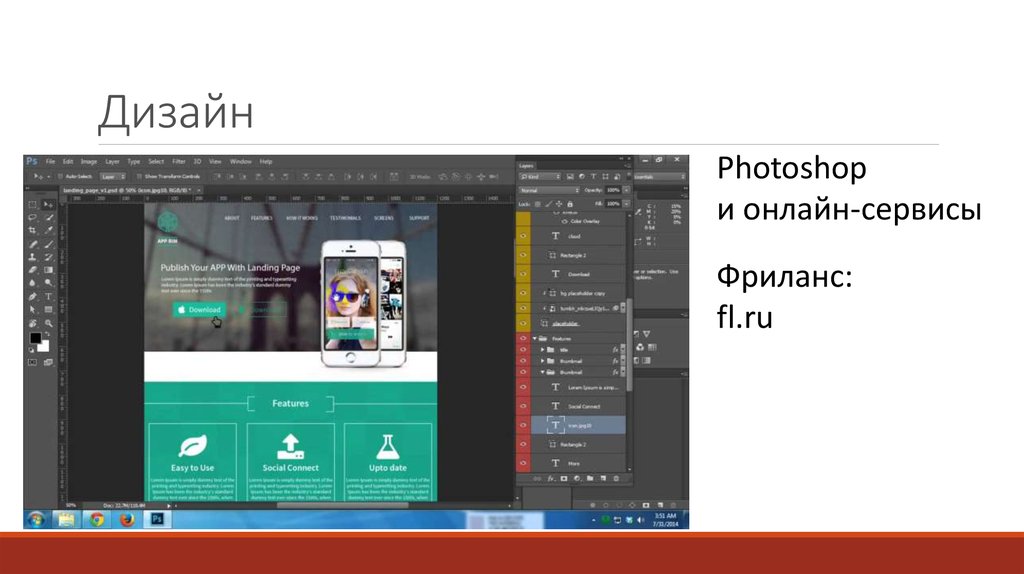
27. Дизайн
Photoshopи онлайн-сервисы
Фриланс:
fl.ru
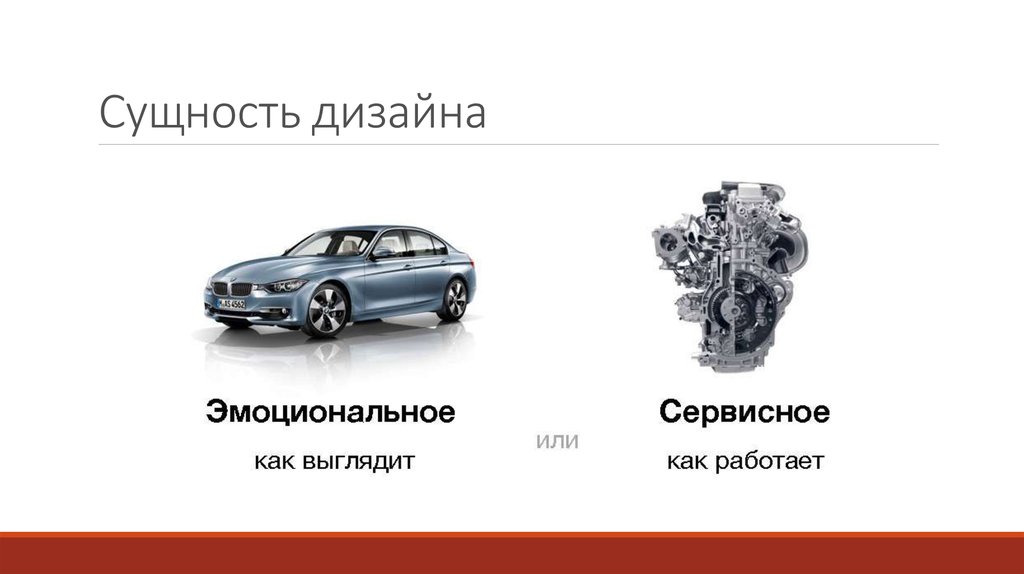
28. Сущность дизайна
29. Сервисный дизайн
Как работает интерфейс?Как пользователь с ним взаимодействует?
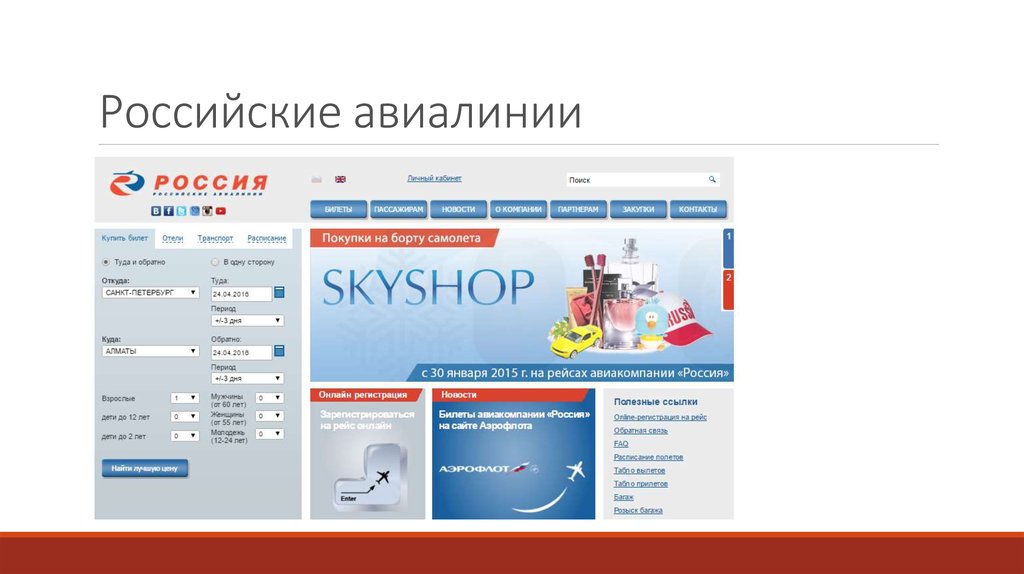
30. Российский и западный дизайн
31. Российские авиалинии
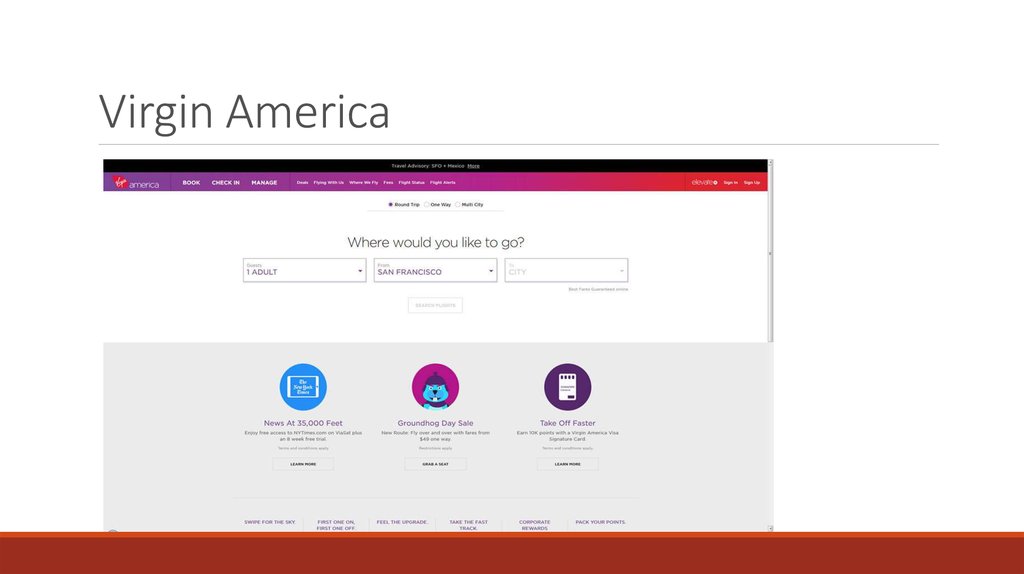
32. Virgin America
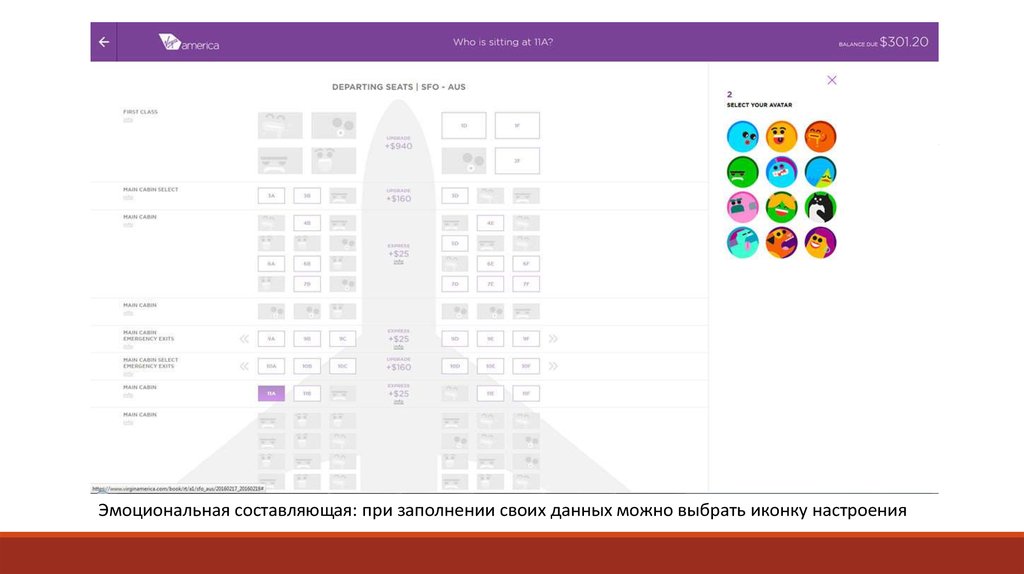
33.
34.
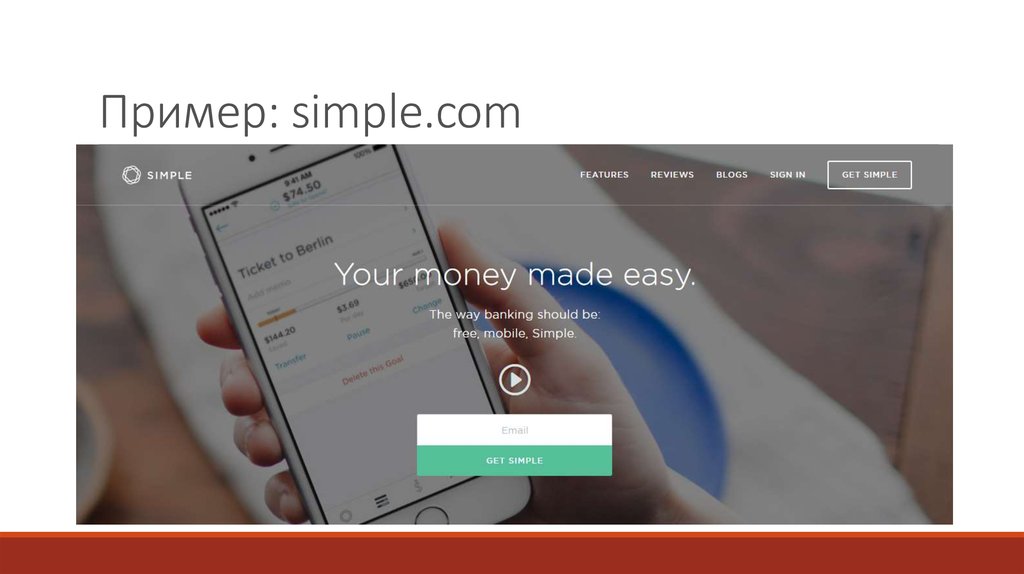
Эмоциональная составляющая: при заполнении своих данных можно выбрать иконку настроения35. Пример: simple.com
36. Онлайн-сервисы для вёрстки
https://tilda.cc/ru/https://readymag.com/
http://lpgenerator.ru
http://wix.com
https://webflow.io





































 Маркетинг
Маркетинг Интернет
Интернет